So verwenden Sie Shortcodes in Sidebar-Widgets (3 Möglichkeiten)
Veröffentlicht: 2023-08-04Das Erstellen einer Seitenleiste auf Ihrer Website ist eine hervorragende Möglichkeit, Elemente auf allen Ihren Webseiten anzuzeigen. WordPress-Shortcodes können Ihnen dies ermöglichen. Wenn Sie jedoch neu im CMS sind, wissen Sie möglicherweise nicht, wie Sie Shortcodes in Seitenleisten-Widgets verwenden.
Die gute Nachricht ist, dass der Prozess relativ unkompliziert ist. Darüber hinaus können Sie je nach Einrichtung Ihrer Website und Ihren persönlichen Vorlieben aus verschiedenen Ansätzen wählen. Sie können beispielsweise den Site-Editor verwenden oder einfach Shortcode in allen Ihren Widgets aktivieren.
Eine kurze Einführung in WordPress-Shortcodes
Das Wichtigste zuerst: Wenn Sie neu bei WordPress sind, fragen Sie sich vielleicht, was Shortcodes sind. Kurz gesagt handelt es sich bei WordPress-Shortcodes um kleine Codeteile, die durch Klammern gekennzeichnet sind, wie zum Beispiel [this one] . Es gibt sie seit WordPress Version 2.5 [1] .
Seit WordPress Version 4.9 können Sie diese Shortcodes praktisch überall auf Ihrer Website hinzufügen, einschließlich Beiträgen, Seiten und benutzerdefinierten Beitragstypen. Shortcodes können unzählige verschiedene Funktionen ausführen und viele verschiedene Designelemente wie Bildunterschriften, Galerien und mehr erstellen.
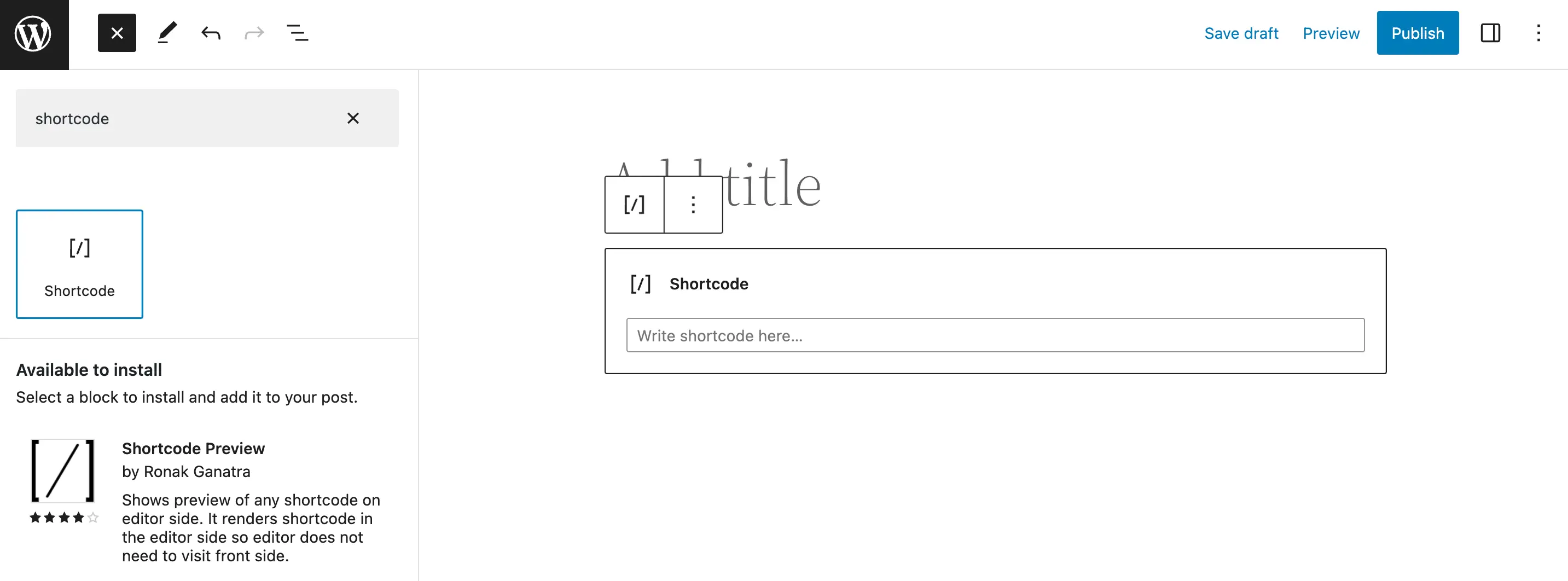
Die meisten Versionen von WordPress verfügen über viele integrierte Shortcodes, aber Sie können auch Shortcode-Plugins verwenden, um noch mehr zu erhalten. Im Blockeditor können Sie einfach den Shortcode-Block verwenden:

Sie können sie auch manuell im klassischen Editor hinzufügen.
Wenn Sie jedoch Shortcodes in Seitenleisten-Widgets verwenden möchten, ist die Sache nicht so einfach. Außerdem hängt die Vorgehensweise sowohl von Ihrem Theme als auch von der WordPress-Version ab. Aber keine Sorge, wir zeigen Ihnen später in diesem Beitrag drei Möglichkeiten dafür!
Warum also WordPress-Shortcodes in Seitenleisten-Widgets verwenden? Bevor wir diese Frage beantworten, sprechen wir kurz über Widgets.
Im Wesentlichen handelt es sich bei WordPress-Widgets um Module, mit denen Sie Ihrer Website einzigartige und oft interaktive Funktionen hinzufügen können. Sie können diese Widgets in verschiedene globale Widget-Bereiche einbinden, z. B. in Ihre Seitenleiste, Kopf- und Fußzeile.
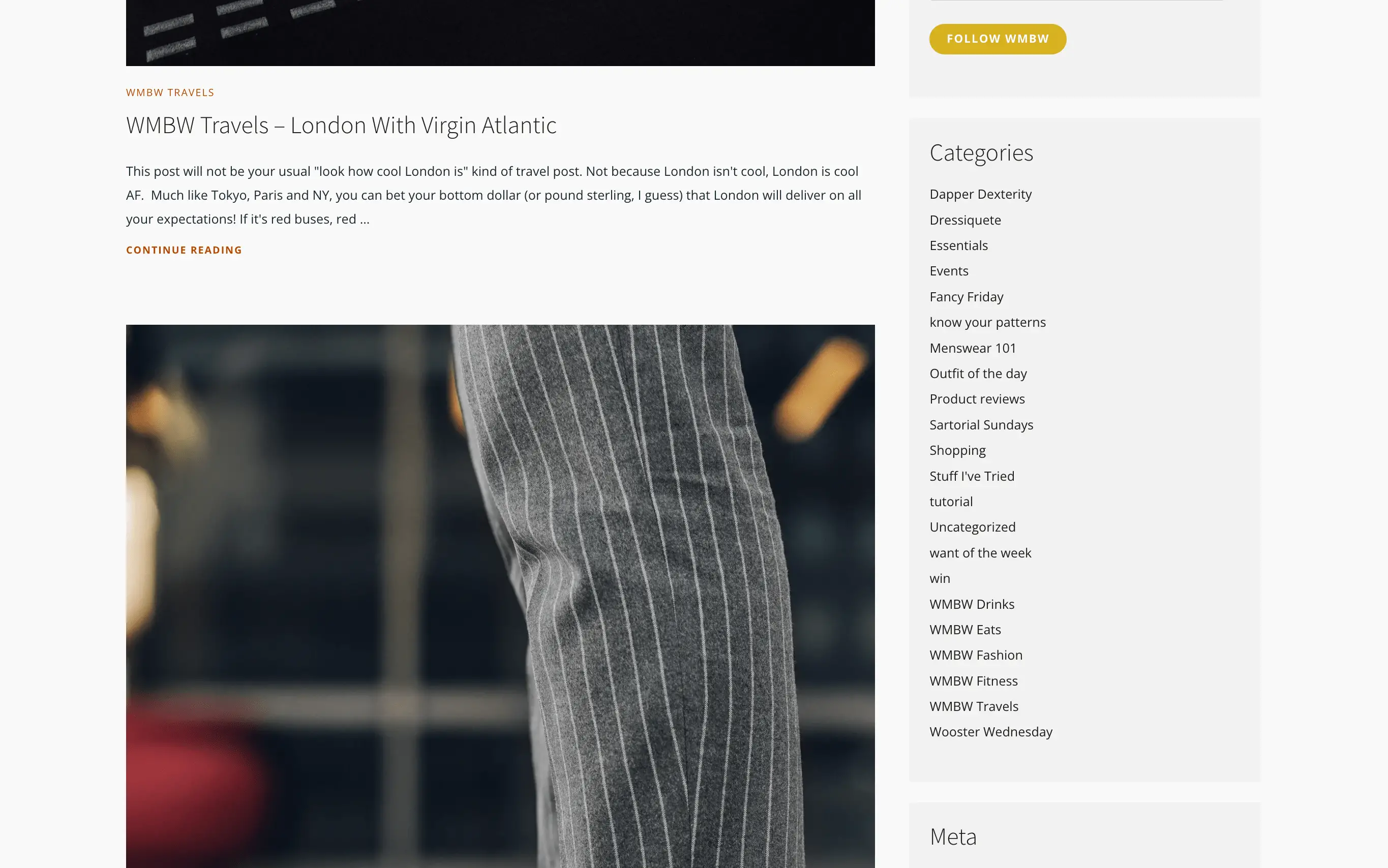
Das bedeutet, dass Sie auf einen Schlag Funktionen hinzufügen können, die auf jeder einzelnen Seite Ihrer Website erscheinen. Sie können beispielsweise Widgets verwenden, um eine Suchleiste, eine Kategorienliste oder eine Liste der letzten Beiträge hinzuzufügen:

Bedenken Sie jedoch, dass Sie nicht für Ihre gesamte Website eine Seitenleiste erstellen müssen. Sie können eines auch einfach in allen Ihren Blog-Beiträgen oder an bestimmten Stellen wie der Startseite veröffentlichen.
Es gibt unzählige kostenlose Seitenleisten-Widgets zum Hinzufügen dynamischer Elemente wie Social-Media-Feeds, Google Maps und Veranstaltungskalender. Wenn Sie dann die Leistungsfähigkeit von Shortcodes zu Ihrem Seitenleisten-Widget-Bereich hinzufügen, werden die Möglichkeiten nahezu unbegrenzt!
So verwenden Sie Shortcodes in Seitenleisten-Widgets
Jetzt zeigen wir Ihnen drei Möglichkeiten, Shortcodes in Seitenleisten-Widgets zu verwenden!
- Verwenden des Site-Editors
- Mit dem WordPress Shortcode-Widget
- Verwenden von benutzerdefiniertem Code zum Aktivieren von Shortcodes in Widget-Titeln
1. Verwendung des Site-Editors (nur Blockthemen)
Wenn Sie ein Block-Theme wie Raft, Neve FSE oder Twenty Twenty-Two verwenden, können Sie den WordPress Full Site Editor (FSE) verwenden. Dadurch können Sie Site-weite Elemente (wie eine Seitenleiste) mithilfe von Blöcken ändern. Da es einen Shortcode-Block gibt, ist dieser Vorgang super einfach.
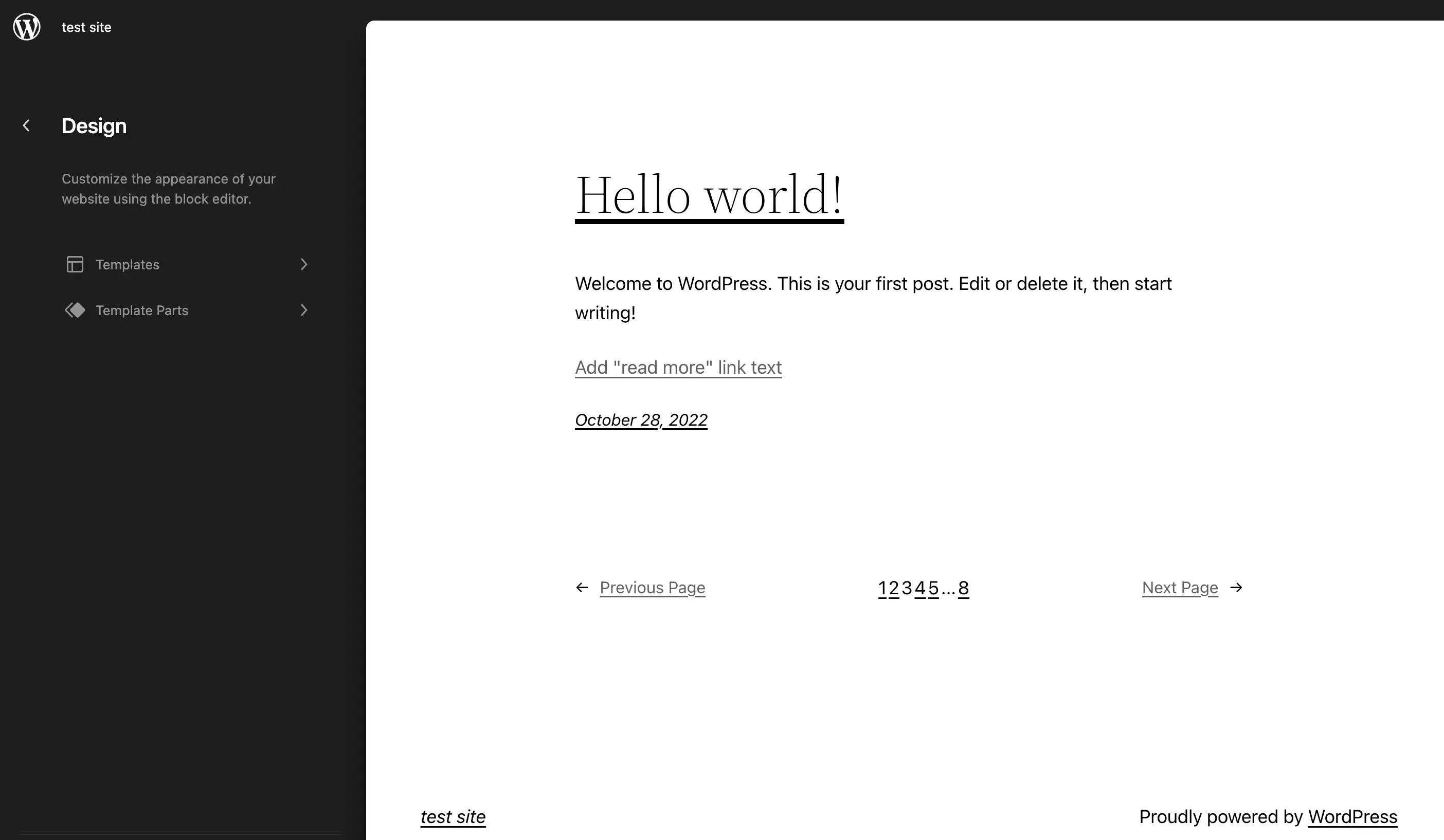
Gehen Sie zunächst zu „Darstellung“ > „Themen“ > „Editor“ . Dadurch wird Ihr Site-Editor gestartet, in dem Sie auf Ihre Menüs für Vorlagen und Vorlagenteile zugreifen können:

Wählen Sie die Vorlage oder den Teil aus, zu dem Sie die Seitenleiste hinzufügen möchten.
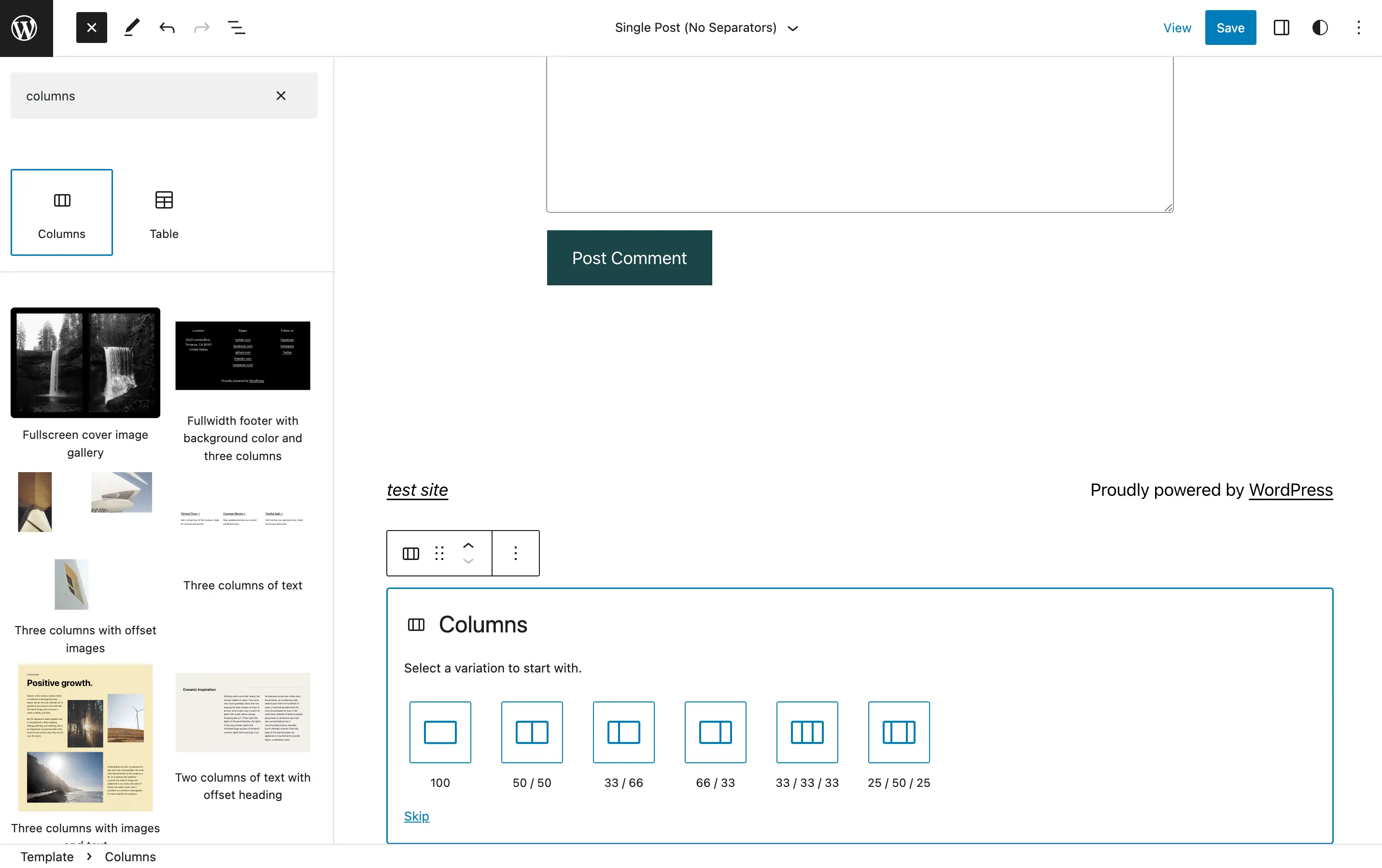
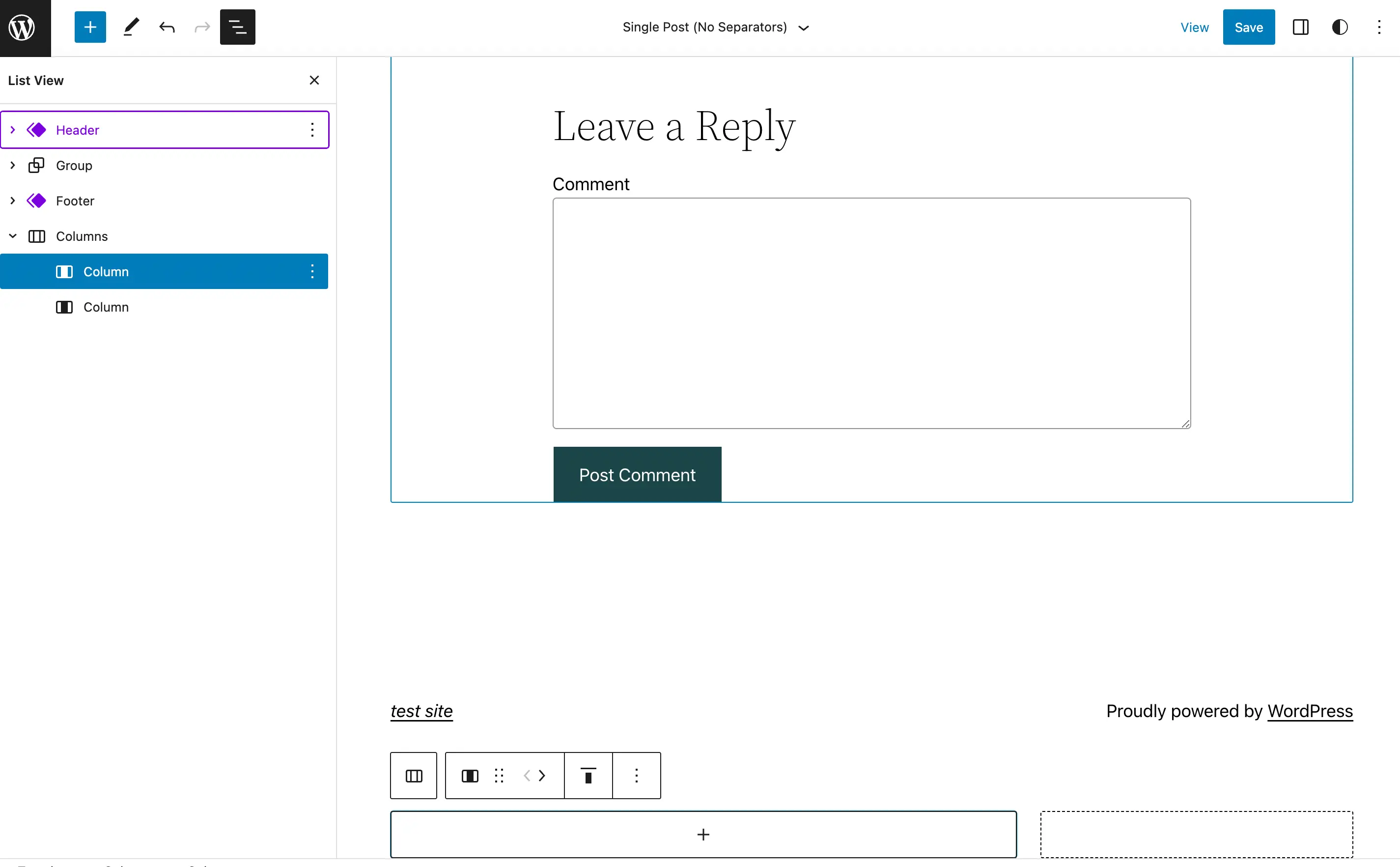
Wenn Ihr Theme noch keines hat, müssen Sie Ihre Seitenleiste erstellen, indem Sie den Spaltenblock hinzufügen. Standardmäßig wird der Block unten auf der Seite angezeigt:

Wählen Sie eine Variante für Ihre Seitenleiste. Wir wählen die Option 66/33 für eine rechte Seitenleiste.
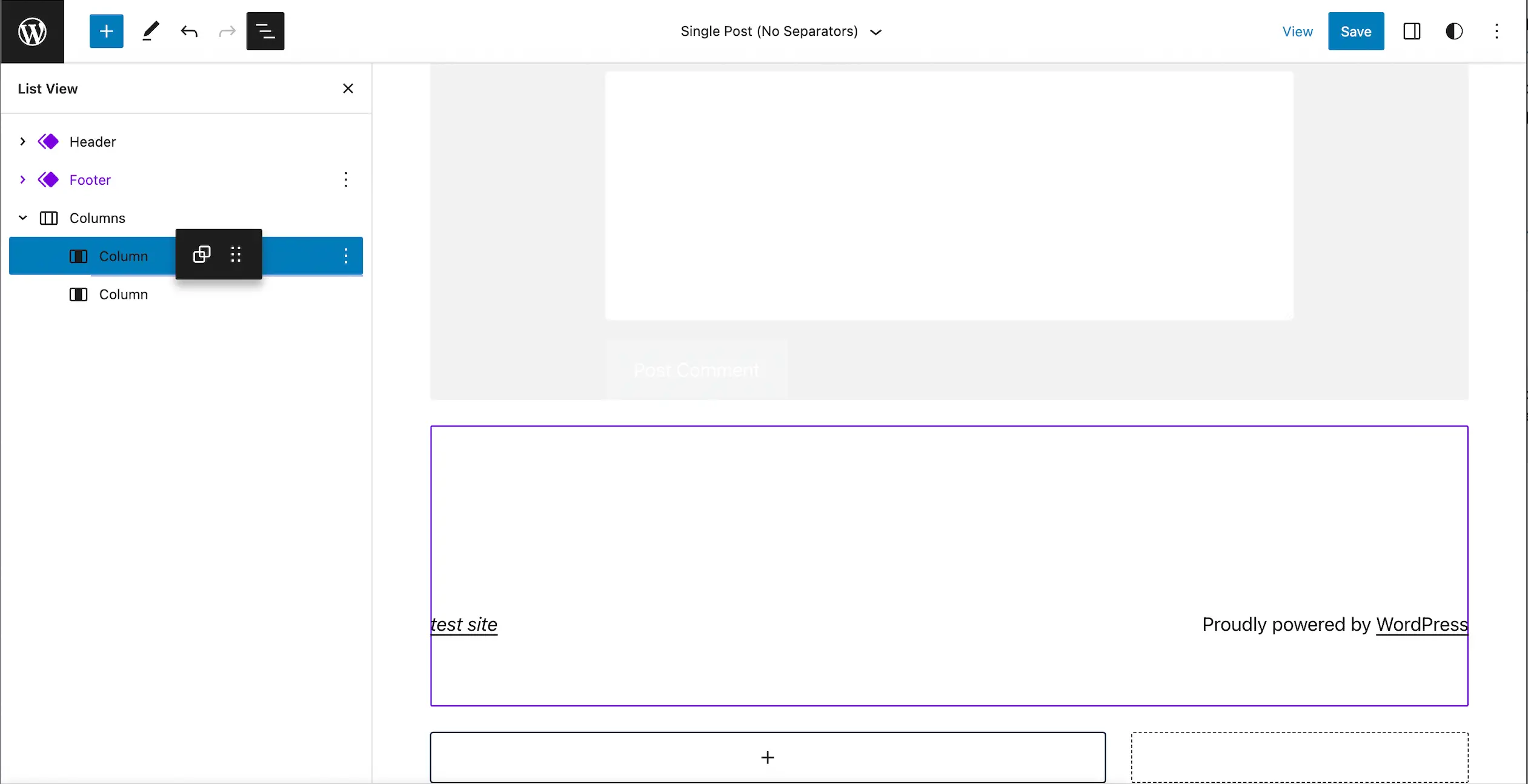
Um dann Inhalte auf die linke Seite zu verschieben, öffnen Sie Ihre Listenansicht :

Ziehen Sie den Hauptinhalt in die Spalte links. Dadurch bleibt Ihre rechte Seitenleiste leer:

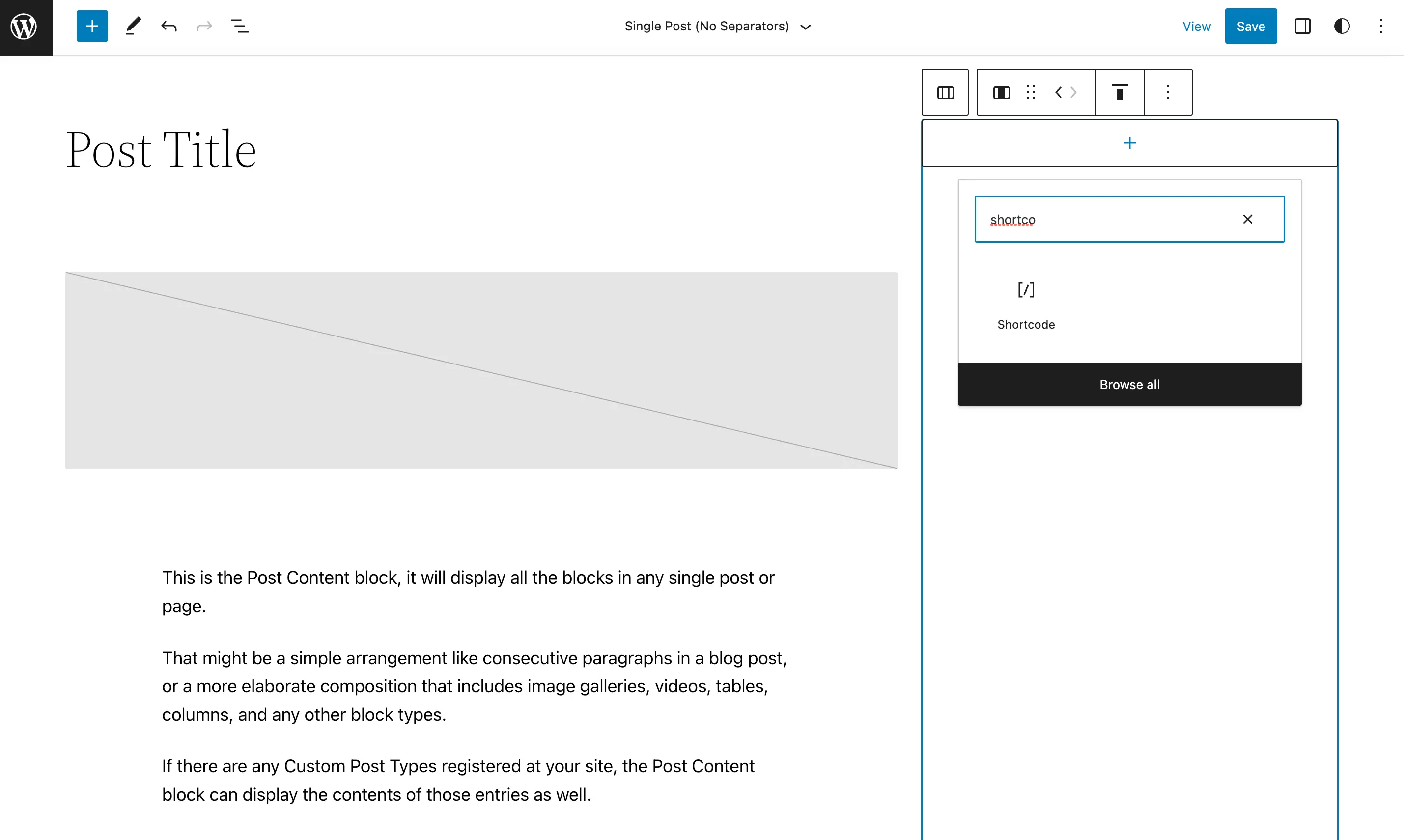
Suchen Sie abschließend nach Ihrem Shortcode-Block und fügen Sie ihn Ihrer neuen Seitenleiste hinzu:

Fügen Sie dann beliebige eindeutige Shortcodes hinzu und klicken Sie auf „Speichern“ , wenn Sie fertig sind.

Denken Sie daran: Sobald Sie dieses Design fertiggestellt haben, wird es in allen bereits vorhandenen und zukünftigen Beiträgen implementiert, die die Vorlage verwenden.
2. Mit dem WordPress Shortcode-Widget
Wenn Sie nicht auf Blockthemen und den Site-Editor umgestellt haben, können Sie das WordPress Shortcode-Widget in Ihrem blockbasierten Widget-Editor verwenden.
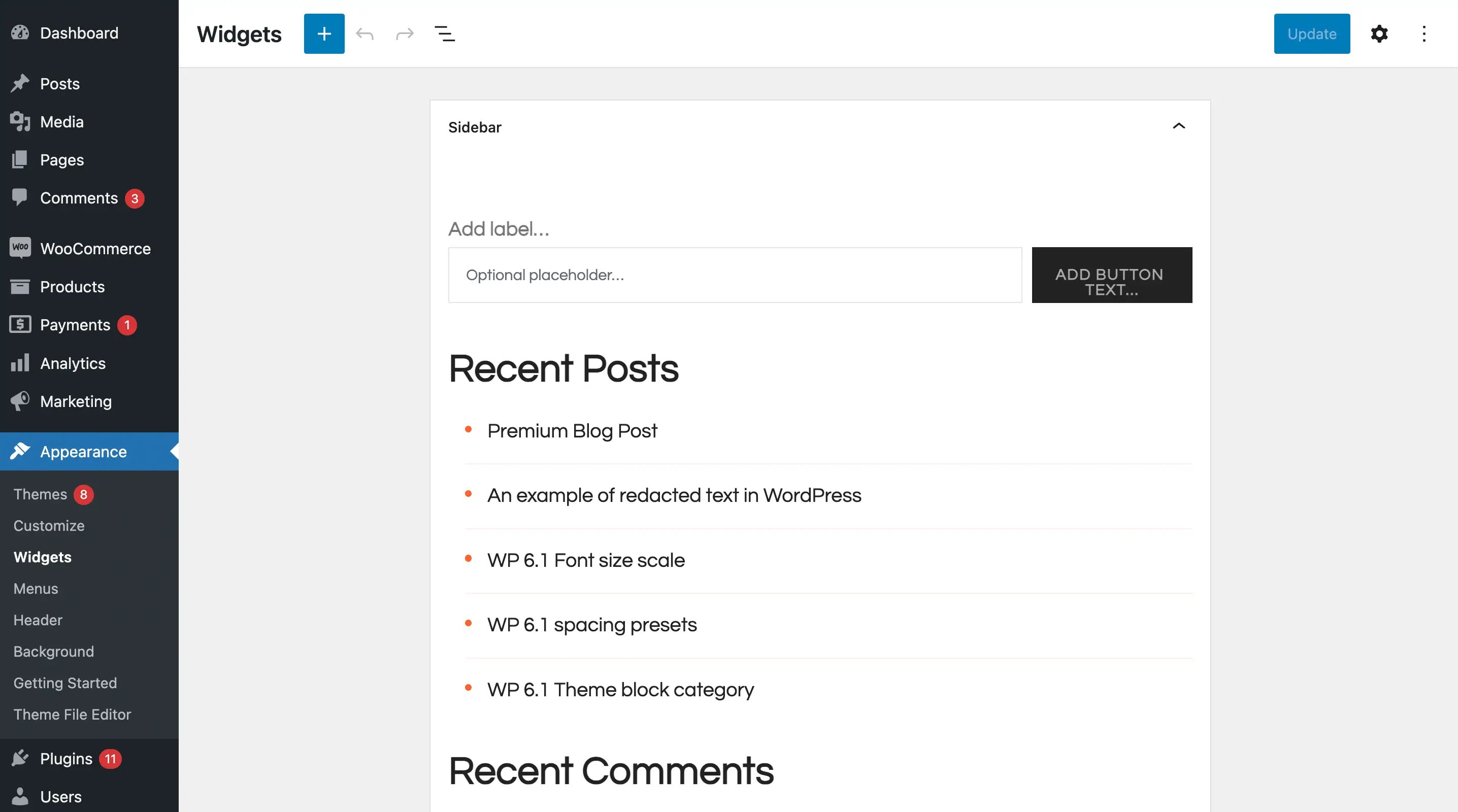
Gehen Sie dazu einfach zu „Darstellung“ > „Widgets“ :

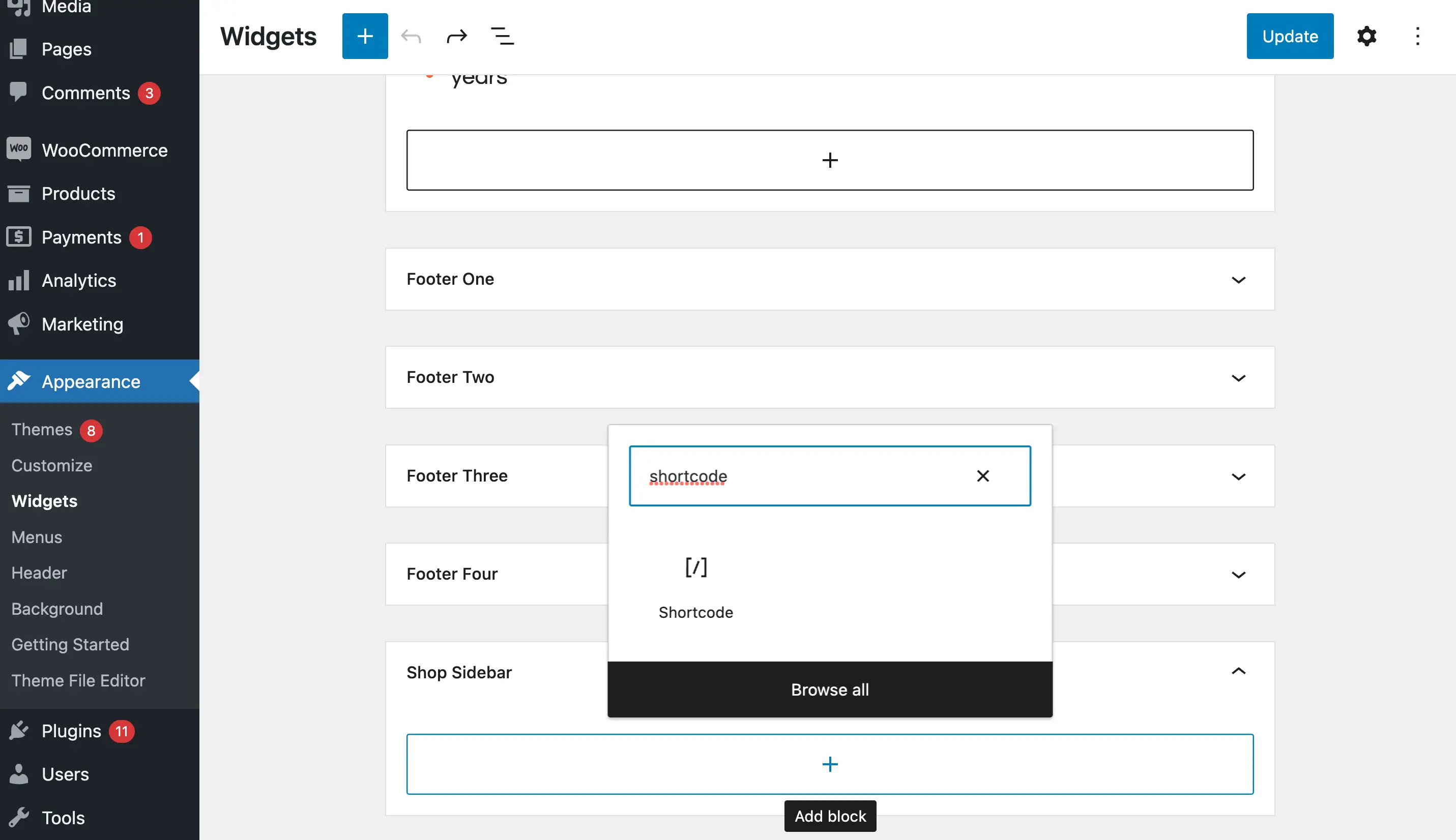
Wenn Ihr aktives Theme dann bereits über eine Seitenleiste verfügt, wählen Sie diese aus. Klicken Sie auf das Pluszeichen (+) und suchen Sie nach dem Shortcode- Block-Widget:

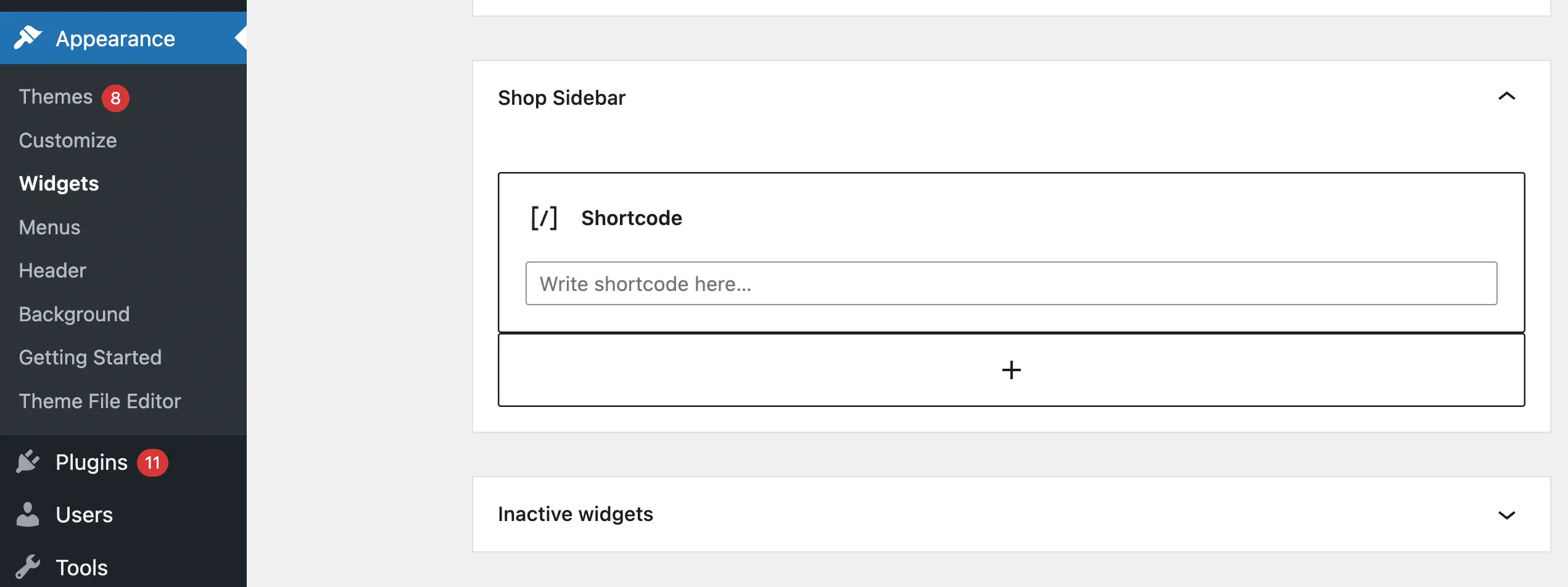
Danach können Sie einen beliebigen Shortcode eingeben:

So einfach ist das!
Beachten Sie jedoch, dass Sie blockbasierte Widgets auch deaktivieren können, um klassische Widgets zu verwenden, wenn Sie dies bevorzugen.
3. Verwenden Sie benutzerdefinierten Code, um Shortcodes in Widget-Titeln zu aktivieren
Wenn Sie an einer spezielleren Funktionalität interessiert sind und Shortcodes nicht nur im Hauptteil der Widgets, sondern auch in den Titeln funktionieren sollen, müssen Sie dafür eine benutzerdefinierte Lösung einrichten. Es ist aber immer noch ziemlich einfach!
Erstellen Sie zunächst ein Backup Ihrer Website (nur für den Fall, dass etwas schief geht).
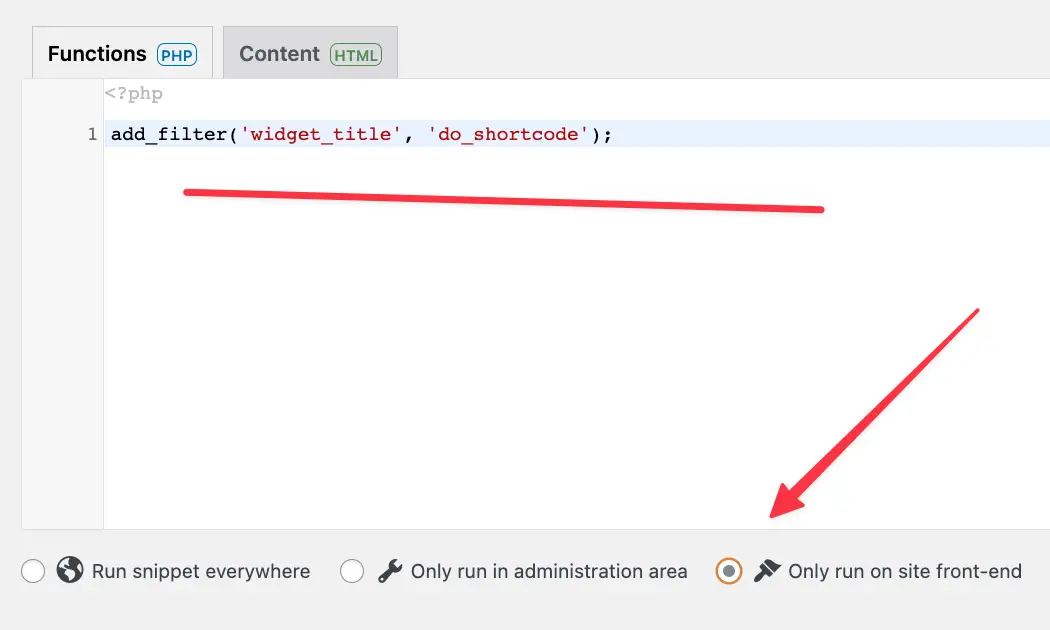
Installieren Sie dann das Code-Snippets- Plugin und erstellen Sie ein neues PHP-Snippet. Fügen Sie diesen Code in den Text des Snippets ein:
add_filter('widget_title', 'do_shortcode');
Legen Sie fest, dass das neue Snippet im Frontend der Website funktioniert:

Speichern Sie das neue Snippet.
Dadurch werden Shortcodes nicht nur in den Widgets, sondern auch in deren Titeln aktiviert!
Abschluss
Wenn Sie möchten, dass bestimmte Designmerkmale auf allen Ihren Webseiten angezeigt werden, ist die Verwendung Ihrer Seitenleiste eine fantastische Strategie. Wenn Sie jedoch keine Webdesign-Kenntnisse haben, wissen Sie möglicherweise nicht, wie das geht.
Glücklicherweise können Sie mit WordPress Shortcodes in Seitenleisten-Widgets verwenden, um unzählige einzigartige Elemente wie Social-Media-Feeds, Anmeldeformulare und mehr zu erstellen. Darüber hinaus gibt es mehrere Möglichkeiten, diese Shortcodes zu verwenden. Bei einem Block-Theme nutzen Sie einfach den Full Site Editor. Probieren Sie andernfalls das WordPress-Shortcode-Widget aus oder aktivieren Sie einfach Shortcodes in allen Widgets.
Haben Sie Fragen zur Verwendung von Shortcodes in Seitenleisten-Widgets? Lass es uns im Kommentarbereich unten wissen!
