So verwenden Sie Shortcodes in Ihren WordPress-Sidebar-Widgets
Veröffentlicht: 2023-05-24Möchten Sie erfahren, wie Sie Shortcodes in Ihren WordPress-Seitenleisten-Widgets verwenden?
Mithilfe des Shortcode-Blocks können Sie jeder Seite oder jedem Artikel Shortcodes hinzufügen. Wenn Sie jedoch den ähnlichen Code auf Ihrer gesamten Website verwenden möchten, ist es möglicherweise viel einfacher, ihn alternativ in ein Seitenleisten-Widget einzufügen.
In diesem Bericht zeigen wir Ihnen, wie Sie Shortcodes in der WordPress-Seitenleiste verwenden.

Mithilfe von Shortcodes können Sie hochwertige Inhalte und Funktionen auf Ihrer Website hinzufügen, darunter Kontaktformulare, Tabellen, Zufallszahlen und vieles mehr. WordPress verfügt über viele integrierte Shortcodes, aber einige Plugins erweitern auch ihre eigenen Shortcodes.
Mit dem WordPress-Editor und dem integrierten Shortcode-Block können Sie Shortcodes in jede Website oder jeden Artikel integrieren. Wenn Sie jedoch Shortcode auf Ihrer gesamten Website verwenden möchten, ist es oft sinnvoll, ihn in die Seitenleiste einzufügen.
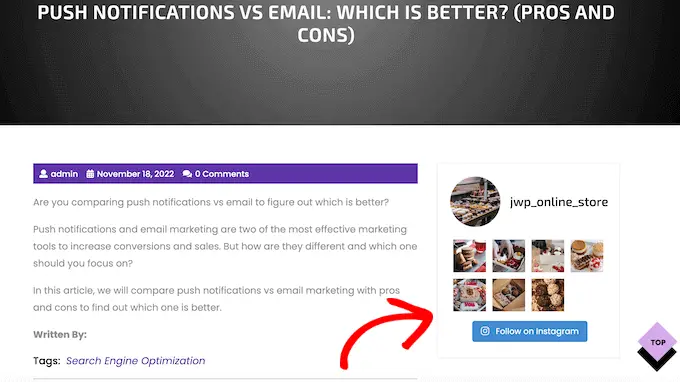
Zur Veranschaulichung können Sie Instagram-Fotos in der WordPress-Seitenleiste anzeigen, indem Sie einen von Smash Balloon Instagram Feed bereitgestellten Shortcode verwenden.

Dieses Material wird dann auf Ihrer gesamten WordPress-Website angezeigt, sodass Sie es nicht auf jeder Seite einbinden und manuell einreichen müssen. Dies kann Ihnen eine Menge Zeit und harte Arbeit ersparen und hilft dabei, die Struktur Ihrer Website stabil zu halten.
Schauen wir uns vor diesem Hintergrund einige einzigartige Möglichkeiten an, Shortcodes in die WordPress-Seitenleisten-Widgets einzubinden und zu verwenden. Verwenden Sie grundsätzlich die kurzen Hyperlinks unten, um direkt zu der Methode zu gelangen, die Sie verwenden möchten.
Die meisten kostenlosen und kostenpflichtigen WordPress-Themes verfügen über Widget-fähige Seitenleisten. Vor diesem Hintergrund können Sie häufig einfach ein Shortcode-Widget in die Seitenleiste Ihrer Website integrieren.
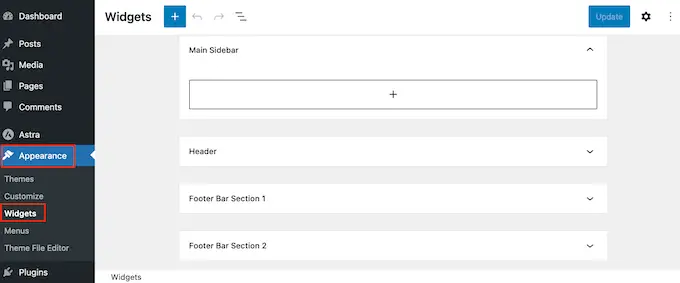
Gehen Sie zunächst in Ihrem Dashboard zu Look » Widgets . Unten sehen Sie alle verschiedenen Bereiche, in denen Sie Widgets in WordPress einbinden können, beispielsweise die Seitenleiste.

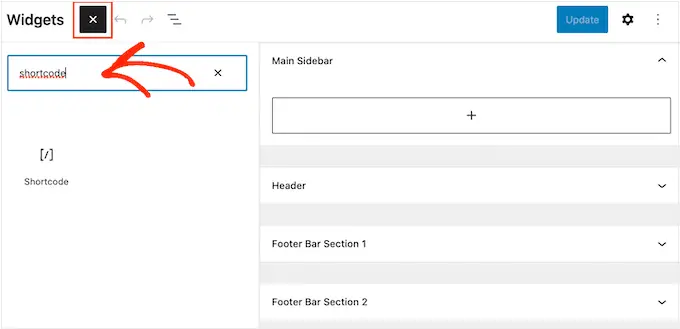
Klicken Sie einfach auf die Schaltfläche „+“ und geben Sie „Shortcode“ ein.
Wenn der richtige Block angezeigt wird, ziehen Sie ihn in die WordPress-Seitenleiste.

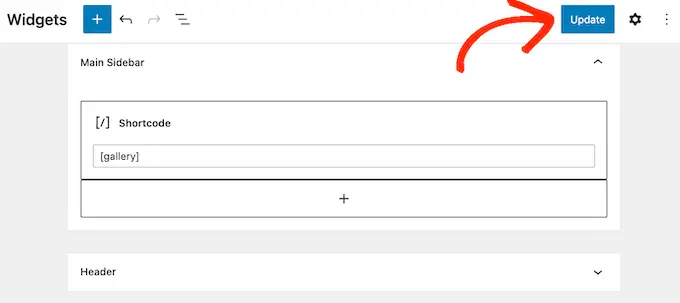
Sie können jetzt Ihren Shortcode in den Block einfügen.
Wenn Sie fertig sind, klicken Sie bitte auf „Aktualisieren“, damit die Änderungen übernommen werden.

Sie können jetzt Ihre WordPress-Blog-Site oder -Site besuchen, um den Shortcode in Aktion zu sehen.
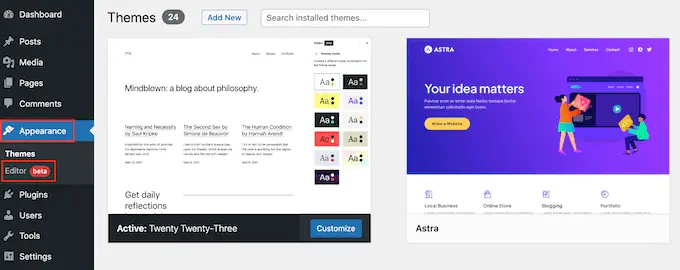
Wenn Sie ein Blockthema verwenden, können Sie mit dem Complete-Site-Editor einen Shortcode zur Seitenleiste hinzufügen. Gehen Sie in Ihrem WordPress-Dashboard zu Themes » Editor .

Dadurch wird der gesamte Website-Editor geöffnet, wobei eine einzelne Vorlage Ihres Themes bereits ausgewählt ist.
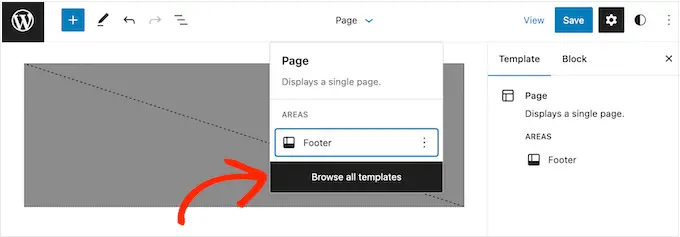
Wenn Sie einer bestimmten Vorlage einen Shortcode hinzufügen möchten, klicken Sie auf den Pfeil in der Symbolleiste und wählen Sie „Alle Vorlagen durchsuchen“.

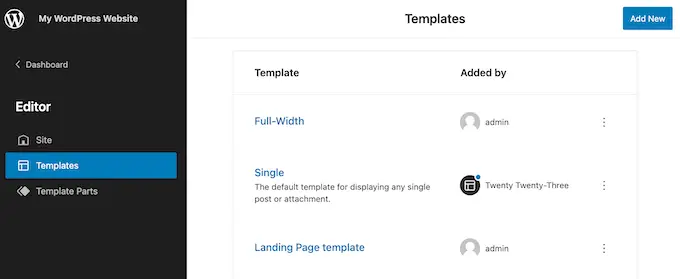
Sie sehen nun alle verschiedenen Vorlagen, aus denen Ihr Thema besteht.
Suchen Sie nur die Vorlage, in der Sie den Shortcode hinzufügen möchten, und klicken Sie darauf.

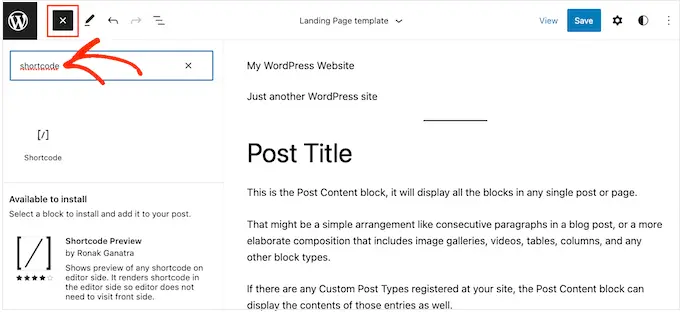
Klicken Sie anschließend auf die Schaltfläche „+“ und beginnen Sie mit der Eingabe von „Shortcode“.
Wenn das ideale Widget angezeigt wird, ziehen Sie es einfach auf die Seitenleiste des Themas.

Sie können nun Ihren Shortcode in das Widget einfügen. Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf „Speichern“, um den Shortcode zu speichern.
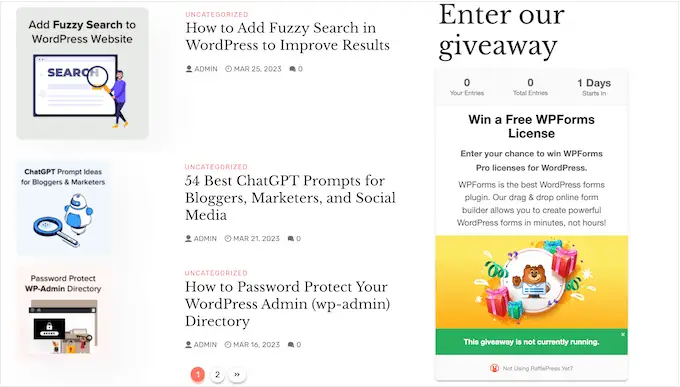
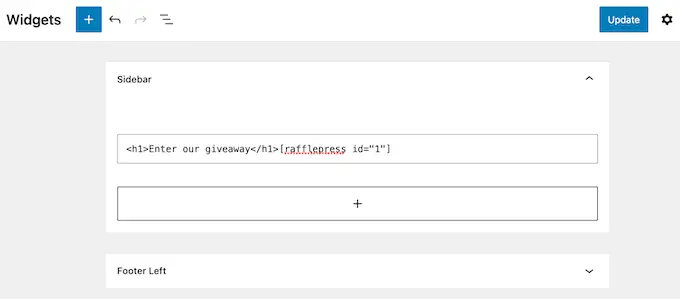
Manchmal möchten Sie möglicherweise neben dem Shortcode auch andere geschriebene Inhalte anzeigen. RafflePress kann beispielsweise mithilfe eines Shortcodes einen Wettbewerb oder ein Giveaway in Ihre Seitenleiste einfügen. Um noch mehr Aufmerksamkeit auf den Wettbewerb zu lenken, möchten Sie möglicherweise eine Überschrift höher als die der Konkurrenz präsentieren.

Anstatt einzelne Shortcode- und Überschriftenblöcke zu erstellen, können Sie einfach den Shortcode und den Textinhalt in einen maßgeschneiderten HTML-Block einfügen. Dies hilft Ihnen, die einzelnen Inhalte in einem großartigen Format zu organisieren. Sie können den Block auch mithilfe von HTML gestalten, sodass Sie insbesondere steuern können, wie er in der Seitenleiste angezeigt wird.
Der Tailor made HTML-Block unterstützt standardmäßig keine Shortcodes, aber Sie können dies bequem ändern, indem Sie benutzerdefinierten Code in WordPress einführen. Nach der Einbindung dieses Codes können Sie Shortcodes in jedem benutzerdefinierten HTML-Block auf Ihrer gesamten WordPress-Website verwenden.

Normalerweise finden Sie Anleitungen mit Empfehlungen zur Integration von benutzerdefiniertem Code in die Datei „capabilities.php“ Ihrer Website. Dennoch wird dies nicht empfohlen, da etwaige Fehler im Code zu typischen WordPress-Störungen führen oder sogar Ihre Website komplett beschädigen können.
Hier kommt WPCode ins Spiel.
Mit diesem kostenlosen Plugin können Sie ganz einfach personalisiertes CSS, PHP, HTML und mehr in WordPress integrieren, ohne Ihre Website zu gefährden. Noch besser: Es enthält eine Bibliothek mit vorgefertigten Snippets, die Code enthalten, mit dem Sie Shortcodes in Text-Widgets verwenden können.
Zunächst müssen Sie WPCode installieren und aktivieren. Weitere Informationen und Fakten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
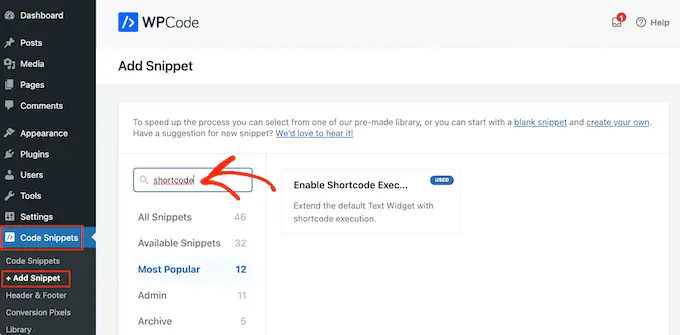
Gehen Sie kurz danach im WordPress-Dashboard zu Code-Snippets » Snippet hinzufügen . Sie können jetzt mit der Eingabe von „Shortcode“ beginnen.

Wenn es so aussieht, bewegen Sie Ihre Maus über das folgende Snippet: „Shortcode-Ausführung in Text-Widgets aktivieren.“
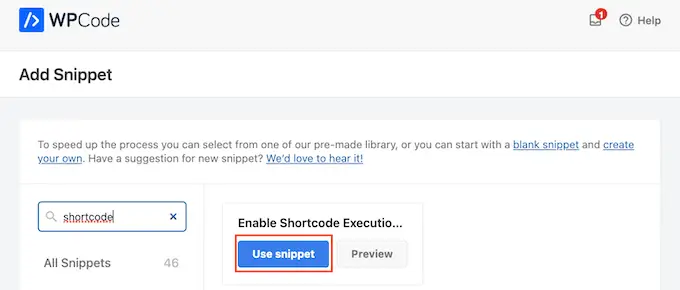
Anschließend können Sie vorab auf „Snippet verwenden“ klicken.

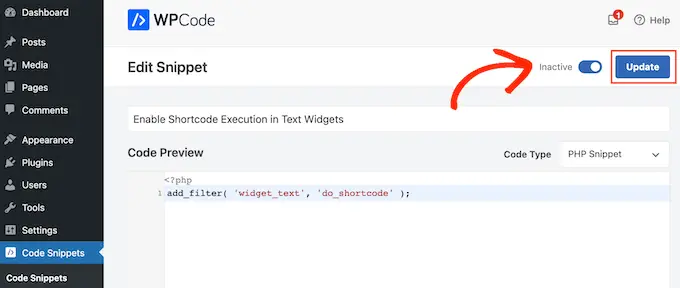
Dadurch wird das Snippet im WPCode-Editor geöffnet. WPCode konfiguriert die Snippet-Konfigurationen für Sie, sodass Sie einfach auf den Schalter „Inaktiv“ klicken können, sodass er blau wird.
Klicken Sie anschließend auf „Aktualisieren“, um das Snippet live zu schalten.

Jetzt können Sie einen Shortcode in jedes Textinhalts-Widget einfügen.
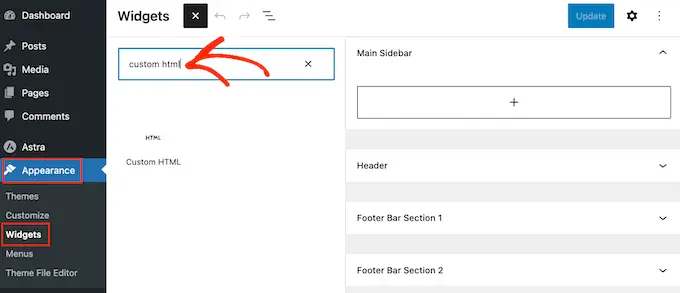
Gehen Sie einfach zu Gesamtansicht » Widgets und geben Sie „Benutzerdefiniertes HTML“ in die Suchleiste ein.

Wenn der richtige Block erscheint, ziehen Sie ihn in die Seitenleiste Ihrer Website.
Wenn das erledigt ist, können Sie Ihren HTML- und Shortcode-Code in den Block einfügen.

Wenn Sie mit der Einrichtung des Widgets zufrieden sind, klicken Sie auf „Aktualisieren“.
Wenn Sie nun Ihre Website besuchen, werden Sie sehen, dass der Shortcode und maßgeschneidertes HTML aktiv sind.
FAQ: Arbeiten mit Shortcodes in WordPress-Sidebar-Widgets
Unabhängig davon, welches Thema Sie verwenden, müssen Sie bereit sein, Shortcodes zur Seitenleiste hinzuzufügen, indem Sie eine der oben genannten Methoden anwenden. Wenn Sie jedoch überschüssigen Support benötigen, finden Sie hier einige der am häufigsten gestellten Fragen zum Einfügen von Shortcodes in die Seitenleiste.
Wie ändere ich genau, wo das Sidebar-Widget angezeigt wird?
Der Speicherort der Seitenleiste wird von Ihrem WordPress-Thema verwaltet. Wenn Sie mit der Gestaltung der Seitenleiste nicht zufrieden sind, können Sie sie mithilfe der Konzeptoptionen ändern.
Bei vielen der idealen WordPress-Themes können Sie zwischen verschiedenen Layouts wählen. Normalerweise beinhaltet dies die Demonstration der Seitenleiste auf verschiedenen Seiten des Bildschirms.
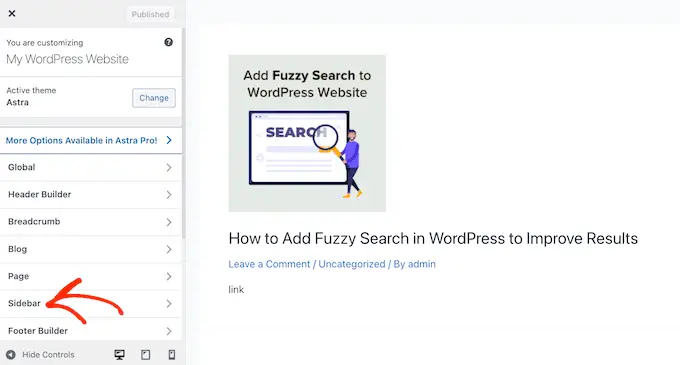
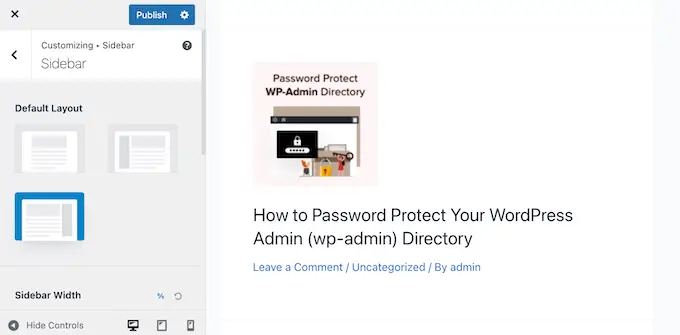
Um zu sehen, ob Ihr Thema über einzigartige Seitenleistenlayouts verfügt, gehen Sie im WordPress-Dashboard zu Visuelles Erscheinungsbild » Personalisieren . Unten werden für alle Konfigurationen die Bezeichnungen „Sidebar“ oder ähnliches angezeigt.

Klicken Sie einfach auf diese Option und suchen Sie nach Konfigurationen, mit denen Sie die Position ändern können, an der die Seitenleiste auf Ihrer Website angezeigt wird.
Zur Veranschaulichung zeigt das folgende Bild die Seitenleistenkonfigurationen im Astra WordPress Theme.

Klicken Sie direkt nach dem Erstellen Ihrer Anpassungen auf die Schaltfläche „Veröffentlichen“, um das neue Seitenleistenlayout zum Leben zu erwecken.
Wenn Sie die Position der Seitenleiste mit den integrierten Einstellungen nicht ändern können, besteht eine andere Lösung darin, ein WordPress-Kinderthema zu erstellen.
Wie erweitere ich eine Seitenleiste zu meinem WordPress-Thema?
Wenn Ihr Konzept keine Seitenleiste hat, können Sie ein kleines Konzept erstellen und dann eine Seitenleiste mit Code einfügen.
Wenn Sie nicht mit dem Schreiben von Code vertraut sind, können Sie mit einem Plugin wie SeedProd auch ein individuelles WordPress-Konzept erstellen. Sie können dieses bekannte Plugin zum Erstellen von Webseiten verwenden, um Ihr eigenes Konzept und Ihre eigene Seitenleiste mithilfe eines einfachen Drag-and-Fall-Editors zu strukturieren.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zum Entwickeln eines maßgeschneiderten WordPress-Themas ohne Code.
Wie verwende ich einen eindeutigen Shortcode für jeden einzelnen Beitrag oder jede Site?
Manchmal möchten Sie vielleicht für einige Ihrer Beiträge und Seiten eindeutige Shortcodes verwenden. Zum Beispiel möchten Sie möglicherweise die beliebtesten Beiträge auf Ihrer Archivseite anzeigen und Bildschirmanzeigen auf Ihrer Homepage anzeigen.
Um mehr zu erfahren, lesen Sie unsere Anleitung zum Anzeigen verschiedener Seitenleisten für jeden Beitrag und jede Webseite in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, schnell Shortcodes in Ihre WordPress-Seitenleisten-Widgets zu integrieren. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen einer Landing-Webseite mit WordPress oder unsere Profi-Auswahl der besten Social-Media-Plugins lesen.
Wenn Ihnen dieser Bericht gefallen hat, denken Sie daran, unseren YouTube-Kanal für WordPress-Videoclip-Tutorials zu abonnieren. Sie finden uns auch auf Twitter und Facebook.
