So verwenden Sie SVG-Bilder auf Ihrer Website
Veröffentlicht: 2023-01-04Wenn Sie ein SVG-Bild auf Ihrer Website verwenden möchten, gibt es drei Möglichkeiten, dies zu tun. Erstens können Sie den SVG-Code direkt in Ihren HTML-Code einbetten. Zweitens können Sie ein Tag verwenden, um auf eine SVG-Datei zu verweisen, die auf Ihrer Website gespeichert ist. Schließlich können Sie die CSS-Eigenschaft background-image verwenden, um auf eine SVG-Datei zu verweisen, die auf einer anderen Website gespeichert ist.
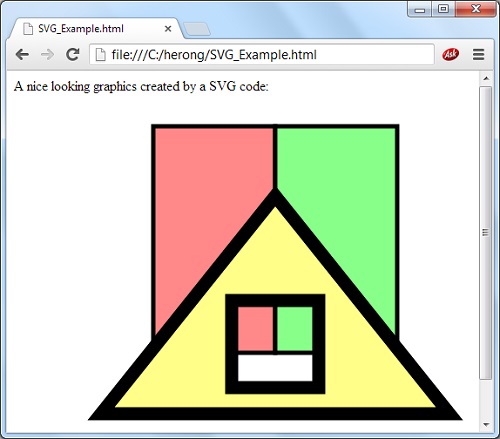
Grafiken können mit dem Tag svg> in einem Container angezeigt werden. Grafiken können mit einer Vielzahl von Methoden gezeichnet werden, darunter Pfade, Kästchen, Kreise und Text. In unserem SVG-Tutorial gehen wir einige grundlegende SVG-Konzepte durch.
CSS-Eigenschaften und -Werte in SVG unterscheiden sich von denen in anderen Typen. Einige davon erinnern an CSS-Eigenschaften für HTML.
Es gibt eine Methode zur Verwendung von SVG in CSS über Daten-URI, die jedoch nur in Webkit-basierten Browsern verfügbar ist, die keine Codierung erfordern. encodeURIComponent() codiert SVG und funktioniert unabhängig davon, wo es codiert ist. XMLns wie diese sollten verwendet werden, damit das SVG korrekt funktioniert. Sie können es automatisch hinzufügen, wenn es nicht vorhanden ist.
Das Anzeigen von SVG-Dateien ist in jedem modernen Webbrowser möglich. Chrome, Edge, Firefox und Safari sind nur einige der Browser. Am einfachsten öffnen Sie eine SVG-Datei, indem Sie Ihren bevorzugten Browser verwenden, dann „Datei“ > „Öffnen“ auswählen und dann die SVG-Datei auswählen, die Sie öffnen möchten. Wenn Sie darauf klicken, wird es in Ihrem Browser angezeigt.
Können Sie SVG direkt in HTML einbetten?

Ja, Sie können SVG direkt in HTML einbetten. Dies kann mithilfe des Tags erfolgen. Mit dem Tag können Sie SVG-Inhalte direkt in Ihren HTML-Code einbetten. Damit lassen sich einfache Illustrationen oder komplexe Grafiken erstellen.
Benötigen Sie bei modernen Browsern noch ein <object>-Tag? Was sind ihre Vor- und Nachteile? Markieren und betten Sie Schriftarten mit der Nano-Technologie ein. Wenn möglich, können Sie Ihr SVG komprimieren, indem Sie statische Komprimierung verwenden und Brotli ziehen. Infolgedessen führt die Anzahl der Bilder auf unseren Websites zu Anzeigeproblemen, die nicht leicht zu erkennen sind. Infolgedessen würde die von uns gewählte Einbettungsmethode es Bildsuchmaschinen ermöglichen, unsere Bilder aufzulisten. Verwenden Sie beim Einbetten von SVG in HTML die HTML.
Wenn Sie Interaktivität benötigen, verwenden Sie das <object>-Tag in Ihren Bilddateien. Wenn Sie Ihre Bilder nicht zwischenspeichern, führt die Verwendung eines orlt;img>-Tags zu einem doppelten Laden. Da das SVG in erster Linie ein DOM ist, können Sie Abhängigkeiten einfach verwalten, indem Sie externe CSS, Schriftarten und Skripte verwenden. Da IDs und Klassen in der Datei gekapselt bleiben, ist die Verwaltung von SVG-Bildern mit Objekt-Tags einfach. Bei der Inline-Einbettung muss unbedingt sichergestellt werden, dass alle IDs und Klassen eindeutig sind. Wenn Sie dynamische Änderungen an Ihrem SVG basierend auf der Benutzerinteraktion benötigen, sollten Sie damit keine Probleme haben. Meistens wird Inline-SVG nicht empfohlen, aber wir empfehlen, Seiten zu laden, bevor sie geladen werden. Iframes sind schwierig zu pflegen, sie erscheinen nicht in Suchmaschinen und sie sind nicht effektiv in der Suchmaschinenoptimierung.
Langfristig ist die gute Nachricht, dass SVG jetzt ohne Plugins direkt in HTML5 verwendet werden kann. Dadurch ist das Erstellen von Grafiken und Symbolen ein Kinderspiel, da sie vollständig von Plugins und Anwendungen von Drittanbietern getrennt sind. Die Verwendung von sva ist eine großartige Möglichkeit, schöne, ausgefeilte Grafiken in HTML5 zu erstellen. Mit ihm können Sie unglaubliche Grafiken auf jeder Website erstellen, einschließlich Symbolen, Logos und anderen Logos. Um sva in HTML5 zu verwenden, müssen Sie nur ein paar einfache Schritte befolgen. Es ist wichtig, das SVG-Tag in Ihr HTML-Dokument aufzunehmen, bevor Sie beginnen. Breite und Höhe der Grafik müssen ebenfalls angegeben werden. Schließlich können Sie alle erforderlichen Attribute in das SVG-Tag aufnehmen. Sie können mehr über SVG erfahren, wenn Sie es noch nie zuvor verwendet haben, indem Sie einige der besten Tutorials im Internet durchsuchen. In dieser Lektion lernen Sie, wie Sie sva in HTML5 verwenden und beeindruckende Grafiken erstellen.
SVG: Die Zukunft des Webdesigns
Da sie in HTML eingebettet werden können, können SVG zwischengespeichert, mit CSS bearbeitet und für eine bessere Zugänglichkeit indiziert werden.
Das SVG kann in HTML konvertiert und dann heruntergeladen werden.
Es ist ein Proof of Concept, aber es ist auch ein Proof of Concept für die zukünftige Verwendung.
Ist SVG Teil von HTML?

Das Asvg-Element ist in seiner einfachsten Form ein Container, der ein neues Koordinatensystem und einen neuen Ansichtsbereich definiert. Es kann als äußeres Element in ein HTML- oder SVG-Dokument oder als inneres Element in eine .sva-Datei eingebettet werden. Das xmlns-Attribut ist nur für das äußere svg-Element von SVG-Dokumenten erforderlich.
Was ist HTML? Tim Berners-Lee erfand HTML, die textbasierte Sprache, die zum Erstellen von Webseiten verwendet wird. Ihre Website kann mit einem der Browser (IE, Safari, Chrome, Firefox oder andere) angezeigt werden, und Sie können ganz einfach einen Texteditor von Grund auf neu erstellen. Was genau ist ein Segway-Gate? Es ist eine Abkürzung für die Struktur und Form einer Website. Neben Text und Bitmaps können skalierbare Vektorgrafiken (SVG) verwendet werden. Es können XML-basierte Inhalte erstellt, Text hinzugefügt und Bilder mit Text eingebettet werden.

HTML5 hat viele Funktionen, die in SVG nicht verfügbar sind, wie z. B. das Einbetten von Formularen und Videos, aber es ist möglich, dies als Fremdobjekt zu tun. Ein SVG ist eine Textdatei mit Links zu Bildern und anderen Seiten. Diese bekannte Bibliothek, D3.js, wurde in einer Vielzahl innovativer Anwendungen eingesetzt. Sie können ein beeindruckendes Beispiel einer SVG-Animation anzeigen, indem Sie auf die Knoten klicken und sie ziehen (klicken und ziehen Sie die Knoten). PDF-Dateiformate werden ausführlich im Abschnitt zu technischen Beiträgen in unserem Entwicklerhandbuch behandelt.
Rasterbilder bestehen wie JPEG-Bilder aus einer Reihe von Bildern, die alle Pixel groß sind. Grafikrasterbilder enthalten normalerweise eine Reihe von Bytes, genauso wie PNG-Bilder eine Reihe von Bildelementen enthalten. Wenn Sie eine Rastergrafik in einem SVG-Bild verwenden, werden die Eigenschaften des Bildes berücksichtigt. Wenn eine Rastergrafik eine PNG-Datei ist, wird das PNG-Bild als sva-Datei bezeichnet. Wenn eine Rastergrafik eine JPEG-Datei ist, ist das SVG-Bild eine JPEG-Datei. Das image>-Element ist nicht nur ein hervorragendes Werkzeug zum Erstellen von SVA-Bildern, sondern kann auch zum Generieren von HTML verwendet werden. Es unterstützt eine breite Palette von Rastergrafiken wie PNG, JPEG, GIF und JPEG2000. Das Bildelement kann auch zum Einbetten von Byte-Arrays verwendet werden, bei denen es sich um Bitmaps handelt, die in einem Byte-Array gespeichert werden. Wenn Sie nach einer einfachen Möglichkeit suchen, Bilder in Ihre Dokumente einzufügen, versuchen Sie es mit dem *image*-Element. Betten Sie Bilder aus einer Vielzahl von Quellen ein, einschließlich PNG-, JPEG-, GIF- und HTML4-Dateien.
Warum wird SVG nicht in HTML angezeigt?

Es gibt einige mögliche Gründe, warum eine SVG-Datei möglicherweise nicht angezeigt wird, wenn sie in einem HTML-Dokument gerendert wird. Dies kann an einem Fehler im Code, falschen Dateipfaden oder nicht unterstützten Dateiformaten liegen. Wenn Sie sicher sind, dass der Code korrekt ist und die Dateipfade gültig sind, unterstützt der von Ihnen verwendete Browser wahrscheinlich keine SVG-Dateien. Versuchen Sie es mit einem anderen Browser oder öffnen Sie die Datei in einem anderen Programm.
Entwickler, Designer und Programmierer aller Erfahrungsstufen werden ermutigt, sich an der Community der Treehouse Community zu beteiligen. Heute sind wir stolz darauf, die Errungenschaften Tausender unserer Studenten und Alumni zu feiern. In den ersten sieben Tagen können sich neue Studenten für die kostenlose Testversion von Treehouse anmelden. Sie können Zugang zu einer Community haben, die Sie unterstützt und Ihnen Tausende von Stunden an Inhalten zur Verfügung stellt. Das Objektelement ist in den meisten Browsern sehr einfach zu verwenden. Wenn Sie möchten, dass sich das Bild wie ein Bild verhält, müssen Sie möglicherweise einen expliziten Rand festlegen, wenn Sie es so zentriert haben: margin: 0 auto; und Sie müssen möglicherweise die Anzeige des div auf Inline setzen, wenn Sie möchten, dass es so zentriert wird, wie Sie es möchten. Dies löst das Problem nicht oder Sie haben dies bereits getan. Könnten Sie den Code einfügen, den Sie zum Platzieren des SVG verwendet haben?
Ist es gut, SVG in HTML zu verwenden?
Die Verwendung von SVG in HTML hat Vor- und Nachteile. Einige Vorteile umfassen die Möglichkeit, das Bild ohne Qualitätsverlust auf jede beliebige Größe zu skalieren, den Zugriff auf bestimmte Funktionen, die bei anderen Bildformaten nicht verfügbar sind, und die Möglichkeit, Animationen zu erstellen. Einige Nachteile sind jedoch das Fehlen bestimmter Funktionen, die bei anderen Bildformaten verfügbar sind, und die Dateigröße kann größer sein als bei anderen Bildformaten.
Die SVG-Elemente definieren das Koordinatensystem und den Ansichtsbereich eines Bildes. Skalierbare Vektorgrafiken (SVG) sind ein Bildformat, das Vektordaten verwendet. Im Gegensatz zu anderen Bildtypen gibt es in einem SVG-Bild keine eindeutigen Pixel. Anstatt Vektordaten zu verwenden, verwendet es ein DDS-Verfahren, um Bilder mit beliebiger Auflösung zu erzeugen. Sie können das Element >rect> des HTML -Elements verwenden, um ein Rechteck zu zeichnen. Der Stern wird mithilfe des SVG-Stils erstellt, der für das Polygon-Tag verwendet wird. Mit einem linearen Farbverlauf können Sie ein Logo in SVG generieren.
Da Dateien kleiner sind, können Sie mit sva Bilder schneller auf Ihre Website laden. Die Auflösung der Grafiken in SVG hat keinen Einfluss auf deren Aussehen. Dadurch können sie von einer Vielzahl von Geräten und Browsern verwendet werden. Wenn die Größe einer Datei geändert wird, wird sie in ein verpixeltes JPEG- oder PNG-Bild umgewandelt. Anstatt eine HTTP-Verbindung anfordern zu müssen, um eine Bilddatei zu laden, tut dies Inline-SVG. Dadurch wird Ihre Website reaktionsschneller.
Ein SVG-Bild kann auf JEDE Größe skaliert werden und ist ideal für hochwertige Bilder. Das Dateiformat, das von einer Person ausgewählt wird, kann auf der Größe der Datei basieren, wie beispielsweise das Hinzufügen von Bildern zu Ihrer Website, um die Ladegeschwindigkeit zu erhöhen.
Da sie transparent sind, eignen sich PNGs und s vo vo hervorragend für die Verwendung in Online-Grafiken und -Logos. Es ist erwähnenswert, dass PNG-Dateien eine ausgezeichnete Wahl für eine rasterbasierte transparente Datei sind. Wenn Sie mit Pixeln und Transparenz arbeiten, sind PNGs die bessere Wahl als SVGs.
PNGs sind die beste Alternative für Transparenz im Vergleich zu SVG, das eine gute Wahl für Bilder mit Transparenz ist.
