So verwenden Sie den SVG-Importer und den Affinity Designer
Veröffentlicht: 2022-12-15SVG oder Scalable Vector Graphics ist ein Dateiformat, das vektorbasierte Bilder ermöglicht. Das bedeutet, dass das Bild ohne Qualitätsverlust vergrößert oder verkleinert werden kann. Dies macht es ideal für den Einsatz im Responsive Design, wo dasselbe Bild in mehreren Größen verwendet werden kann. Affinity Designer ist ein vektorbasiertes Designprogramm, das zum Erstellen von SVG-Dateien verwendet werden kann. Es bietet eine Vielzahl von Funktionen und ist relativ einfach zu bedienen. In diesem Tutorial gehen wir darauf ein, wie man den SVG-Importer verwendet und wie man eine SVG-Datei in Affinity Designer erstellt.
In diesem Video zeige ich Ihnen, wie Sie SVG-Dateien mit Affinity Designer importieren und bearbeiten. In diesem Lernprogramm können Sie eingebettete Vektordateien importieren und bearbeiten. Der Inhalt des Dokuments wird in eine eingebettete Ebene von Affinity eingebettet. Es ist nicht möglich, die Eigenschaften der Datei zu ändern, ohne vorher einzelne Ebenen zu übertragen. Navigieren Sie zu Datei, um zu dem Punkt zu gelangen, an dem Sie eine SVG-Datei in Affinity Designer importieren müssen. Mit dem Auswahlwerkzeug können Sie nun die Datei aus ihrer eingebetteten Ebene auswählen und auf Ihrer Leinwand platzieren. Dadurch werden alle Einzelkomponenten des Dokuments in ihre separaten Schichten freigegeben.
Sie können jetzt genauso bearbeitet werden, als wären sie jedes andere Vektorobjekt. Trotz der Tatsache, dass die Verwendung von Affinity Designer im Vergleich zu anderen Vektorbearbeitungsanwendungen ineffizient ist, ist es dennoch möglich, Vektordateien in wenigen Schritten zu importieren und zu bearbeiten. Dieser Vorgang mag zunächst lästig erscheinen, aber wenn Sie die Schritte lernen, wird es weniger. Bitte hinterlassen Sie einen Kommentar, wenn Sie Fragen haben oder wenn eine dieser Anweisungen aus dem Kontext gerissen ist.
Unterstützt Affinity SVG-Dateien?

Ich bin mir nicht sicher, ob Affinity SVG-Dateien unterstützt, aber ich denke, Sie könnten sie wahrscheinlich in einen anderen Dateityp konvertieren, der unterstützt wird.
In Affinity Designer können Sie Scalable Vector Graphics (SVG)-Dateien erstellen und bearbeiten sowie Scalable Vector Graphics (SVG)-Dateien erstellen und bearbeiten. Das VECTOR-Format besteht aus Linien, Kurven und Formen in einer Vektorgrafik. In diesem Tutorial verwenden wir Formen, um einen einfachen Stern zu erstellen. In dieser Lektion verwenden wir das Dreieck-Werkzeug als Teil des Formen-Menüs auf der linken Seite. Der erste Schritt besteht darin, eine SVG-Datei zu kopieren und einzufügen. Der nächste Schritt besteht darin, die SVGs neu zu positionieren und ihre Größe zu ändern. In Schritt drei muss ein zusammengesetzter Pfad gebildet werden.
Der vierte Schritt besteht darin, Ebenen zu duplizieren und zu drehen. Der erste Schritt besteht darin, die Ebenen auszuwählen und dann mit Intersect ein neues Objekt zu erstellen. Schritt 2 wird für jede der ausgewählten Ebenen wiederholt. Der dritte Schritt besteht darin, das voreingestellte SVG (für den Export) auszuwählen und dann auf Exportieren zu klicken. Sie können das Design jetzt in Ihrem nächsten Projekt verwenden.
Wie importiere ich Stile in Affinity Designer?

Wählen Sie Importieren aus dem Hamburger-Menü (der Hamburger einer hungrigen Person) oben rechts im Farbfeld- oder Stilfenster. Sie wird als Anwendungspalette für Farbfelder importiert, Sie können sie jedoch lokal beibehalten. Der Importvorgang ist abgeschlossen, sobald Sie die zu importierende Datei ausgewählt haben.
Es ist eine erschwingliche und dennoch leistungsstarke Alternative zu Adobe CC und ist auf der neuen Registerkarte verfügbar. Sie können das Bedienfeld „Effekte“ verwenden, um zerstörungsfreie Effekte auf Vektorobjekte anzuwenden. Stile können verwendet werden, um ein bestimmtes Ziel zu erreichen, indem die dazu erforderlichen Schritte erfasst werden. Sie können in einer Vorlage gespeichert werden, um sie in Zukunft wiederzuverwenden. Mit Stilen können Sie sich die Mühe ersparen, einen vorhandenen Effekt neu zu erstellen, indem Sie eine bereits vorhandene Vorlage erstellen. Sie haben die Möglichkeit, Stile zu importieren oder zu exportieren. Wenn Sie im Optionsmenü (wo Sie den Stil erstellt haben) auf die Importoption klicken, wird das Finder-Fenster angezeigt.
Sobald die Daten importiert wurden, erweitern Sie die Zeichenflächen, indem Sie darauf klicken. Jede Zeichenfläche wird in mehrere Ebenen unterteilt, die jeweils eine andere Phase im Designprozess darstellen. Ebenen können umbenannt, gelöscht oder verschoben werden, und sie können auch mit der Funktion „Verschieben“ der Zeichenfläche verschoben werden.
Designer wird verwendet, um Formen und Pfade zusätzlich zu Formen und Pfaden zu erstellen. Mit den Pfad- und Formwerkzeugen können Kurven, Linien und Kreise sowie Rechtecke, Quadrate und andere Grundformen erstellt werden. Das Mischwerkzeug kann verwendet werden, um Formen und Pfade zusätzlich zum Mischen zu kombinieren.
Nachdem Sie Ihr Design fertiggestellt haben, können Sie es exportieren, wenn Sie damit zufrieden sind. Wählen Sie im Menü „Datei“ die Option „Exportieren“, nachdem Sie auf der Registerkarte „Arbeit“ auf die Schaltfläche „Datei“ geklickt haben. Es gibt mehrere Optionen zum Exportieren Ihrer Arbeit, darunter JPEGs, PNGs, GIFs und TIFF-Dateien.
Wenn Sie mit dem Exportieren Ihrer Arbeit fertig sind, können Sie sie entweder auf Ihrem Computer speichern oder mit anderen teilen. Wählen Sie im Menü „Datei“ die Option „Speichern unter“, um Ihre Arbeit auf Ihrem Computer zu speichern. Sie haben die Möglichkeit, Ihre Arbeit je nach Wunsch im JPEG-, PNG-, GIF- oder TIFF-Format zu speichern.
Sobald Sie Ihre Arbeit gespeichert haben, können Sie sie mit anderen teilen. Klicken Sie im Menü „Datei“ auf die Schaltfläche „Teilen“ und dann auf die Schaltfläche „Arbeiten“. Sie können Ihre Arbeit direkt von Ihrer E-Mail-Adresse senden, soziale Medienkanäle verwenden, um sie zu teilen, oder sie in einem File-Sharing-Dienst wie Dropbox speichern.
So erstellen Sie eine SVG-Datei in Affinity Designer

Nachdem Sie auf Datei geklickt haben, wählen Sie Exportieren auf der linken Seite des Bildschirms. Wenn Sie eine Datei exportieren, wird sie in einem anderen Format angezeigt. Affinity Designer bietet eine Reihe von Dateiformaten zur Auswahl. Wählen Sie das zu exportierende SVG-Dateiformat und klicken Sie dann auf die Schaltfläche Voreingestelltes SVG (um es zu exportieren).
Wie speichere ich einen Affinity Designer als Vektordatei?
Durch Klicken auf „Datei“ können Sie die Datei exportieren. Im Dialogfenster finden Sie eine Liste aller Dateitypen, die Sie als PDF exportieren können. Um Ihre Vektoreigenschaften zu erhalten, empfehlen wir Ihnen, Ihre Druckdatei als PDF zu exportieren.
Affinity Designer-Import-Svg-Ipad

Designer können SVG-Dateien in Affinity Designer auf dem iPad importieren und unterwegs weiter bearbeiten. Öffnen Sie dazu die App, tippen Sie oben links auf die Schaltfläche „+“ und wählen Sie „Importieren“. Wählen Sie dann einfach die Datei dort aus, wo sie auf dem iPad gespeichert ist.
Serifs Affinity Designer von Serif ist ein plattformübergreifendes Grafikdesignprogramm, das Desktop und iPad unterstützt. Der Affinity Designer von Photoshop arbeitet sowohl mit Raster- als auch mit Vektorpinseln, genau wie Adobe Fresco. Sie müssen sich keine Gedanken über ein monatliches Abonnement machen, wenn Sie die iPad-App für 22 $ im App Store kaufen. Dateien können mit Affinity Designer direkt auf Ihrem iCloud Drive gespeichert werden. Beide Apps können Photoshop-Dateien bearbeiten, aber Affinity Designer ist besser im Umgang mit Vektordateien. Da Affinity-Produkte plattformübergreifend kompatibel sind, können Sie sie auf iPad Pro-, Air-, Mac- oder Windows-Computern verwenden. Jeder Modus hat seine eigenen Werkzeuge und Funktionen.
Pixel Personas stehen im Mittelpunkt von Affinity Designer Pixel Personas . Wenn Pixel Persona aktiviert ist, können Sie eine Vielzahl von Pinseln verwenden, um Rastergrafiken zu erstellen. Mit dem Formwerkzeug können Sie Donuts, Callout-Wolken, Zahnräder und andere Objekte erstellen. Wenn Sie das Flutauswahl-Werkzeug verwenden, können Sie Farbe basierend auf den Farben in Ihrem Dokument anwenden. In Affinity Designer wird Ihre Pinselauswahl von der Ihnen zugewiesenen Persona beeinflusst. Obwohl die App direkt mit Photoshop und Procreate konkurriert, fühlt es sich eher wie ein Konkurrent an. Mit über 200 Pinseln zur Auswahl in Kategorien von Basic bis Advanced werden Ihnen nie die Optionen ausgehen.
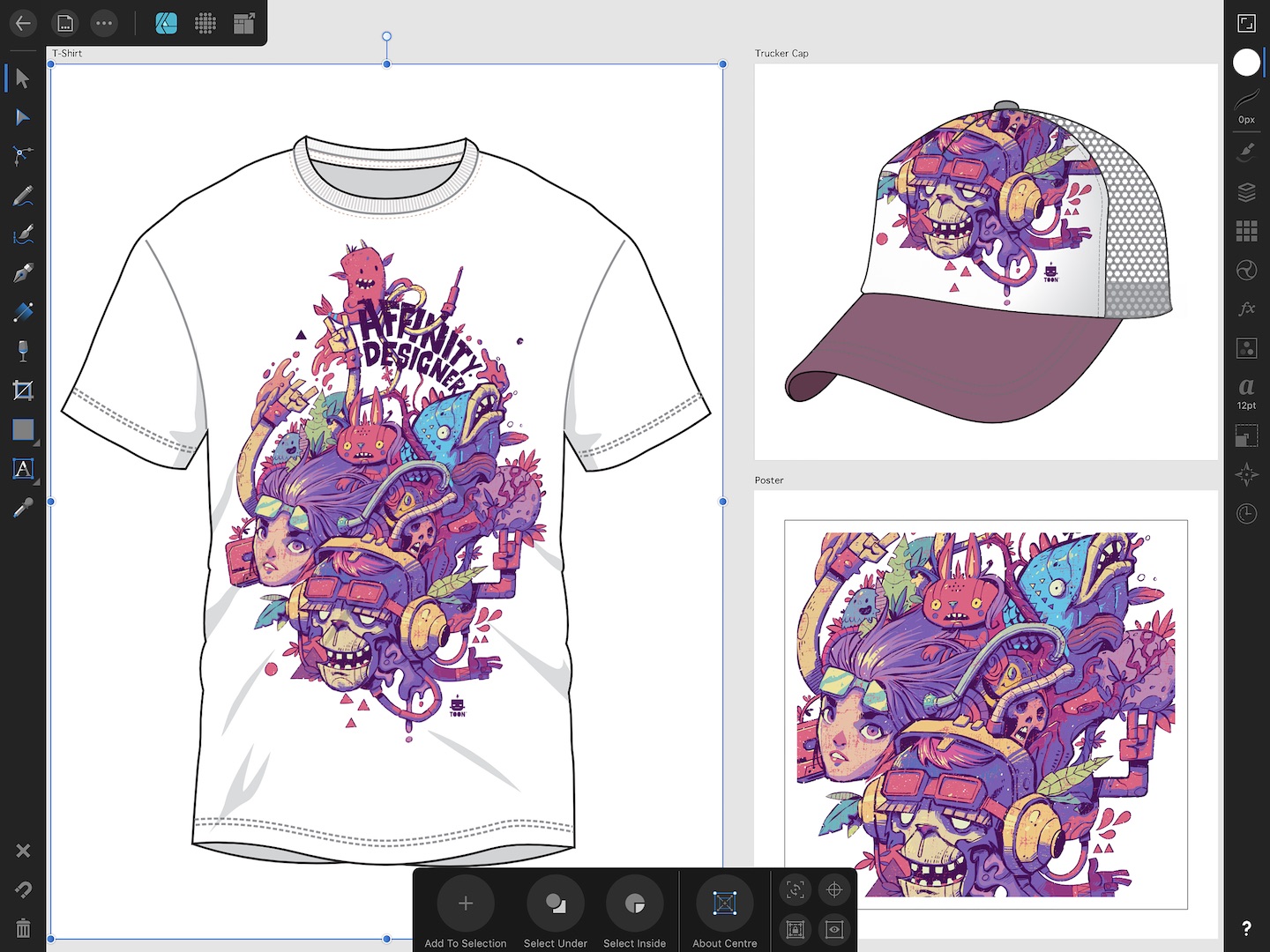
Sie können iOS-Elemente auch mit der iOS-App per Drag-and-Drop in Ihr Dokument ziehen. In Asset Studio finden Sie die integrierten UI-Elemente, die für Web- und Produktdesign verwendet werden können, und Affinity Designer kann für eine Vielzahl von kreativen Bereichen verwendet werden. Es ist einfach, per Drag-and-Drop ein Modell von iOS-Elementen zu erstellen. Form kann auch verwendet werden, um schnell eine Maske für Ihr Foto zu erstellen, die ein lustiges Flair hinzufügt. Bei Verwendung von Affinity Designer können zwei Tools zum Anzeigen von Text verwendet werden. Art Text kann verwendet werden, um Ihren Typ zu steuern, indem Sie seine einzigartige Skalierung und seinen einzigartigen Stil verwenden. Mit Rahmentext können Sie alle Ihre Rahmen automatisch mit Fülltext füllen und Ihrem Layout ein professionelleres Aussehen verleihen.
Das Importieren eigener Schriftarten sowie von Schriftarten, die Sie möglicherweise in anderen Apps verwenden, ist ebenfalls möglich. Sie können den iCloud-Zugriff für Ihr Programm aktivieren, indem Sie das Menü „Einstellungen“ auswählen und es Ihrem iCloud-Konto direkt zur Verfügung stellen. Affinity Designer kann auf jeder Plattform verwendet werden, einschließlich Windows, MacOS und iPad. PSD-Dateien können importiert und innerhalb der App bearbeitet werden, wodurch noch mehr Funktionalität und Reichweite hinzugefügt werden. Da die Fähigkeiten von Affinity Designer so breit gefächert sind, kann es für Benutzer schwierig sein, sich darin zurechtzufinden oder sein volles Potenzial auszuschöpfen. Mit dem Video-Tutorial-Katalog ist es für jeden, der neu darin ist, einfach zu navigieren. Indem Sie Ihrem Bildschirm Widerstand hinzufügen, können Sie Ihr Zeichen- und Notizerlebnis mit Paperlike verbessern.

Affinität Designer füllen Svg
Ein Affinity Designer Fill SVG ist ein Vektorgrafik-Dateiformat, das in Affinity Designer bearbeitet werden kann. Es kann verwendet werden, um Logos, Illustrationen und andere Grafiken zu erstellen.
Affinity Designer SVG-Exportoptionen
Mit den SVG-Exportoptionen von Affinity Designer können Sie Ihre SVG-Dateiausgabe beim Exportieren Ihres Designs anpassen. Sie können bestimmte Elemente wie Ebenen, Gruppen oder Zeichenflächen ein- oder ausschließen. Sie können auch die Größe, das Format und andere Optionen für Ihre exportierte Datei angeben.
Scalable Vector Graphics, kurz SVG, ist eine Art von Grafikdatei, mit der zweidimensionale Bilder erstellt werden können. Mit Affinity Designer können Sie Ihre eigenen SVG-Designs erstellen und sie in andere Dateiformate exportieren, z. JPG. Die besten Funktionen für geschnittene Dateien ergeben sich aus der Flexibilität von SVGs und der Leichtigkeit, mit der sie in anderen Programmen bearbeitet und geöffnet werden können. Wenn Sie Ihr Design fertiggestellt haben und es exportieren möchten, klicken Sie auf Datei und dann auf Exportieren. Sie können einen Dateityp im Fenster „Exporteinstellungen“ auswählen. Wählen Sie SVG (für den Export) aus dem Menü Voreinstellung und klicken Sie dann auf Mehr… Das anzuzeigende Bedienfeld befindet sich in der oberen rechten Ecke dieser Seite. Der linke Bereich enthält die standardmäßigen SVG Affinity Designer-Exporteinstellungen und der rechte Bereich enthält die empfohlenen Exporteinstellungen.
Exportieren von Grafiken als SVGs in Affinity Designe
Grafiken, Logos und andere visuelle Inhalte werden mit Affinity Designer erstellt. Durch das Hinzufügen einer breiten Palette von Dateiformaten zu seiner Software können Sie Ihre Arbeit problemlos in eine Vielzahl von Formaten exportieren.
Das Dateiformat kann aus der Liste der Optionen ausgewählt werden und dann kann die Option Voreingestelltes SVG (für den Export) ausgewählt werden. Danach können Sie einen Dateispeicherort auswählen.
Png in SVG konvertieren Affinity Designer
Es gibt verschiedene Möglichkeiten, eine PNG-Datei in Affinity Designer in eine SVG-Datei umzuwandeln. Die erste Möglichkeit besteht darin, die Funktion „Exportieren“ zu verwenden. Gehen Sie zu Datei > Exportieren und wählen Sie „SVG“ aus der Liste der verfügbaren Formate aus. Die zweite Möglichkeit ist die Verwendung der Funktion „Speichern unter“. Gehen Sie zu Datei > Speichern unter und wählen Sie „SVG“ aus der Liste der verfügbaren Formate aus. Die dritte Möglichkeit ist die Verwendung der „Kopieren“-Funktion. Gehen Sie zu Bearbeiten > Kopieren, dann zu Datei > Neu aus Zwischenablage und wählen Sie „SVG“ aus der Liste der verfügbaren Formate aus.
Der Inkscape PNG-zu-SVG-Viewer konvertiert automatisch jede PNG-Datei in ein.sva-Dateiformat, wenn Sie sie öffnen. In Inkscape ist es einfach, eine PNG-Datei in eine Vektordatei zu konvertieren. Navigieren Sie zum Menü „Pfad“ und wählen Sie die Option „Bitmap nachzeichnen“, um dieses Bild in ein Vektorformat umzuwandeln. Ein komplexes Bild kann manuell mit dem Bezier-Werkzeug nachgezeichnet werden, anstatt die Option Bitmap nachzeichnen zu verwenden, da dies mit einem einfachen Bild unmöglich wäre. Wenn Sie das nachgezeichnete Bild verschieben, ist es fast identisch mit unserem Bildlogo. Wir haben unser Bild im Vektorformat nachgezeichnet. Wenn ich eine Form zeichne und sie unter dieses Vektorform-Logo platziere, sehe ich, dass die Hintergründe beider Formen transparent sind.
Wenn Sie auf ein Logobild klicken, wird eine Farbe aus dem Bereich ausgewählt, auf den Sie geklickt haben. Es gibt drei Variationen dieser flachen Farbe, jede mit ihrem eigenen Farbverlauf. Im Bedienfeld „Fläche und Kontur“ kann ich jetzt die Kontur entfernen.
Adobe Express Converter ist eine großartige Möglichkeit, Bilder in Vecto zu konvertieren
PNG-zu- SVG-Konvertierungen eignen sich hervorragend für Grafikdesign oder Webgrafiken, und der kostenlose Adobe Express-Konverter ist einfach zu verwenden. Wenn Sie beabsichtigen, Bilder in Affinity Designer zu verwenden, müssen Sie ein Vektorerstellungsprogramm verwenden, um sie in Vektoren umzuwandeln.
Affinität Foto Svg
Affinity Photo ist eine professionelle Fotobearbeitungssoftware, die das SVG-Dateiformat unterstützt. Mit Affinity Photo können Sie Ihre Fotos in hoher Qualität erstellen und bearbeiten. Darüber hinaus unterstützt Affinity Photo auch andere gängige Dateiformate wie JPEG, PNG und TIFF.
Affinity-Designer
Affinity Designer ist eine Vektorzeichnungs- und Design-App für Mac, iPad und Windows. Es wird von Kreativprofis und Bastlern gleichermaßen verwendet und verfügt über eine intuitive Benutzeroberfläche und leistungsstarke Tools. Egal, ob Sie Logos, Illustrationen, Webgrafiken oder irgendetwas anderes entwerfen, Affinity Designer ist eine gute Wahl.
Es ist eine Lösung für Grafikdesign und Benutzererfahrung (UX), die Unternehmen bei der Erstellung von Konzeptzeichnungen, Logos, Symbolen, UI-Designs, Druckprojekten und Modellen unterstützt. Webdesigner können damit Farbverläufe, Anpassungen, Effekte, Transformationen und Kurvenbearbeitungen in Echtzeit erstellen. Mithilfe von Vektorwerkzeugen können Mitarbeiter ihren Entwürfen mit benutzerdefinierten Stiften, Knoten, Pinseln und Bleistiften Konturen, abstrakte Formen und versetzte Pfade hinzufügen. Die Verwendung von Affinity Designer ist ein fantastisches, kostengünstiges und hochwertiges Tool, das jeder Benutzer in seinem Toolkit haben sollte. Ich habe viele Jahre mit Tools der Adobe Suite wie Illustrator gearbeitet. Das Mieten dieser Werkzeuge kostet mich jedes Jahr mehr als 600 US-Dollar. Ich kann jetzt alle meine alten Adobe Illustrator-Aufgaben zu einem Bruchteil der Kosten erledigen, die sie früher gekostet haben.
Affinity Designer ist eine Vektorbearbeitungs-App, der einige der grundlegendsten Werkzeuge fehlen. Im Gegensatz zu anderen Datenformen können Vektordaten beliebig verzerrt (auch perspektivisch) und nicht gestochen werden. Wenn Sie Kurven in Kurven umwandeln, erhalten Sie lächerlich nutzlose Ergebnisse, einschließlich Versatzpfad, der nicht existiert. Ich glaube, ich habe die beste Workflow-Entscheidung meines Lebens getroffen. Dieses Layout-Design-Tool hat alles, was ich brauche, um ein schönes Layout zu erstellen. Meine Umstellung war viel schneller als erwartet und dauerte nur Minuten statt Stunden. Infolgedessen boten Affinity Designer und Illustrator dieselben Tools und Funktionen zu einem vergleichbaren Preis.
ON1 bietet fünf Plugins für Affinity Photo mit jeweils eigenen Funktionen: ON1 NoNoise AI 2021, ON1 Effects 2021, ON1 Resize 2021, ON1 Portrait AI 2021 und ON1 HDR 2021. Sie können sie einzeln für 70,63 EUR oder so kaufen ein Paket für 151,36 EUR. Die ON1-Plugins sind eine ausgezeichnete Wahl, wenn Sie einfach mit der Fotobearbeitung beginnen. Die Programme sind sehr benutzerfreundlich und ermöglichen Ihnen eine Vielzahl von Aufgaben, die nur mit Affinity Photo nur schwer oder gar nicht zu bewältigen wären. Wenn Sie ein Grafikdesigner sind, der ein wenig mehr Leistung in Ihrem Affinity Photo-Workflow benötigt, sind die ON1-Plug-ins eine ausgezeichnete Option. Die Fähigkeit, Dinge zu tun, die Sie ohne Affinity Photo normalerweise nicht tun könnten, unterscheidet diese Programme von Affinity Photo.
Affinity Designer: Eine großartige Design-Suite für Anfänger
Designer, Grafiker und andere kreative Profis können Affinity Designer verwenden, eine umfassende Design-Suite, die sowohl erschwinglich als auch leistungsstark ist. Es ist eine großartige erste Wahl für Anfänger und hat die gleichen Funktionen und den gleichen Stil wie Adobe Illustrator, das eine teurere Alternative ist.
Affinity Designer-Logo-Tutorial
Das Entwerfen eines Logos mag wie eine entmutigende Aufgabe erscheinen, aber mit Hilfe von Affinity Designer kann es einfach sein und Spaß machen! Dieses Tutorial zeigt Ihnen, wie Sie mit der Software ein einfaches, aber stilvolles Logo erstellen. Zuerst müssen Sie Affinity Designer öffnen und ein neues Dokument erstellen. Dann sollten Sie eine Grundform auswählen, die Sie als Ihr Logo verwenden möchten. Für dieses Beispiel verwenden wir einen Kreis. Als Nächstes müssen Sie Ihrem Logo Text hinzufügen. Sie können entweder Ihren Firmennamen eingeben oder einen einfachen Slogan verwenden. Sobald Sie mit Ihrem Text zufrieden sind, müssen Sie Ihrem Logo etwas Farbe hinzufügen. Sie können entweder eine Volltonfarbe verwenden oder einen Farbverlauf hinzufügen. Schließlich müssen Sie Ihr Logo exportieren, damit es auf Ihrer Website oder Ihren Visitenkarten verwendet werden kann.
In diesem Affinity Designer-Logo-Tutorial zeige ich Ihnen, wie Sie mit nur wenigen einfachen Schritten ein Abzeichen-ähnliches Logo-Design erstellen. Auf einem Banner ist der Name über dem Kopf des Hirsches abgebildet. Sie haben die Möglichkeit, diesen Hirschkopf durch ein beliebiges anderes Element zu ersetzen oder ihn mit einem anderen gewünschten Element zu personalisieren. Wenn Sie die oben erwähnte Hirschgrafik verwenden möchten, müssen Sie diese zunächst in einem separaten Fenster öffnen, damit die Kurven aus dem eingebetteten Dokument entfernt werden können. Schließlich verwenden wir in unserem Affinity Designer-Logo-Tutorial die Offsets, um im gesamten Design einen negativen Raum zu schaffen, und färben es dann nach Ihren Wünschen ein. Wenn Sie fertig sind, erstellen Sie eine Kopie davon. Wenn Sie Ihr fertiges Logodesign in verschiedenen Formaten exportieren möchten, erfahren Sie in meinem Tutorial zum Batch-Export von Grafiken aus Affinity Designer, wie das geht. Es ist möglich, damit realistische Logo-Modelle zu erstellen.
Affinity Designer: Eine großartige Alternative zu Adobe Illustrator
Adobe Illustrator ist ein hervorragendes Werkzeug zum Erstellen von Vektorgrafiken. Wenn Sie nach einer günstigeren Alternative suchen, ist Affinity Designer eine ausgezeichnete Wahl. Diese Grafikdesign-Software ist einfach zu bedienen, verfügt über eine Vielzahl von Funktionen und ist sowohl für Anfänger als auch für erfahrene Grafikdesigner geeignet.
