So verwenden Sie das lineare Verlaufswerkzeug für die SVG-Füllung
Veröffentlicht: 2023-02-02Wenn es darum geht, glatte, subtile Farbverläufe in Ihren SVG-Dateien zu erstellen, ist der lineare Farbverlauf Ihr bester Freund. Mit diesem Werkzeug können Sie die Richtung des Farbverlaufs sowie die verwendeten Farben steuern. Hier finden Sie eine Kurzanleitung zur Verwendung des linearen Verlaufswerkzeugs für die SVG-Füllung. Öffnen Sie zunächst Ihre SVG-Datei in Ihrem gewählten Vektorbearbeitungsprogramm. Für dieses Tutorial verwenden wir Adobe Illustrator. Wählen Sie als Nächstes das lineare Verlaufswerkzeug aus der Symbolleiste auf der linken Seite. Klicken und ziehen Sie nun in Ihrer SVG-Datei, um die Richtung des Farbverlaufs zu erstellen. Der Startpunkt ist die Farbe, die Sie zuerst auswählen, und der Endpunkt ist die Farbe, die Sie als zweites auswählen. Wählen Sie schließlich die Farben, die Sie für Ihren Farbverlauf verwenden möchten, aus der Farbpalette aus. Und das ist es! Sie haben das lineare Verlaufswerkzeug jetzt erfolgreich verwendet, um einen glatten, subtilen Verlauf in Ihrer SVG-Datei zu erstellen.
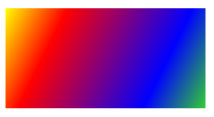
Die SVG-Bibliothek unterstützt sowohl radiale als auch lineare Verlaufstypen. Innerhalb der DEFs-Funktion definieren Sie sie als Füllung oder Kontur, wie Sie später darauf verweisen. Hier ist ein einfacher Farbverlauf zu sehen, der von Blau nach Grün übergeht. Die Eigenschaften eines Elements, z. B. lineare Farbverlaufseigenschaften, bestimmen die Start- und Endpunkte des Farbverlaufs. Es gibt zwei Farbstopps am linken Rand (Null (0)) und am rechten Rand (Grün) und dann einen am rechten Rand und den anderen am linken Rand (Grün). Bei einem Übergang sinkt die Rate auf 0 % oder 50 %. Das Hinzufügen eines Farbverlaufs zu einem Strich oder einer Füllung kann auf zwei Arten erfolgen.
Das 'stop'-Attribut des <linearGradient>-Elements bestimmt, wie opak das Bild bei jedem Farbstopp sein wird, basierend auf zwei Werten: 1,0 und 0,5. Angesichts des Standardwerts von 1,1 für dieses Attribut habe ich es in keinem der Beispiele verwendet, aber hier ist ein Beispiel, in dem ich den ersten Farbstopp auf 50 % Deckkraft (0,4) und den zweiten auf 100 % eingestellt habe Ein wichtiger Aspekt dieser Eigenschaft ist die Spread-Spread-Methode. Wenn die Start- und Endfarben innerhalb der Form liegen und nicht bei 0 % und 100 %, sieht der Farbverlauf normaler aus. Ein Beispiel ist erforderlich, um alle drei zu verstehen. Browserprobleme sind dafür verantwortlich, dass die Reflect- und Repeat-Werte in anderen Browsern nicht richtig funktionieren. Ein Farbverlauf kann als Füllung oder Kontur definiert werden, die an einer Stelle und an einer anderen auftritt. Jeder lineare Verlauf enthält zusätzlich zum Verlaufselement und den Attributen sowohl für den Verlauf als auch für die Farbstopps ein Farbstoppelement, sodass Sie die Farbstopps auswählen können, die am besten zum Design Ihres Verlaufs passen. Ein Farbverlauf kann mithilfe des Attributs xlink:href von einem anderen erben.
In SVG sind zwei Arten von Farbverläufen verfügbar: linearer Farbverlauf und radialer Farbverlauf . Der referenzierte Farbverlauf wird mit einem gegebenen Grafikelement gefüllt oder umrandet, sobald er mit den Eigenschaften „Füllung“ oder „Strich“ für dieses Grafikelement definiert wurde.
Lineare, radiale und Mesh-Verlaufstypen gehören zu den drei Arten von Verlaufstypen, die in SVG verfügbar sind.
Können Sie beim Füllen einen linearen Farbverlauf verwenden?

Ja, Sie können einen linearen Farbverlauf zum Füllen verwenden. Füllung ist die Farbe oder das Muster innerhalb des Umrisses einer Form. Sie können einen linearen Verlauf verwenden, um eine Form zu füllen, indem Sie die Verlaufslinie angeben , die die Richtung des Verlaufs definiert, und die Verlaufsstopps, die die Farben des Verlaufs definieren.
Farbverläufe können verwendet werden, um eine Vielzahl von Effekten zu erstellen, darunter Hintergründe, Rahmen und Text. Da sie einem Kunstwerk Tiefe und Dimension verleihen, kann es zu einem dreidimensionalen Objekt verarbeitet werden. Farbverläufe können mit jeder Farbkombination erstellt und angepasst werden, um die gewünschten Ergebnisse zu erzielen.
So verwenden Sie lineare Farbverläufe in CSS
Der Übergang von Farbverlauf zu Farbverlauf beginnt an dem Punkt, an dem sich die Farbverlaufsfarbe in der Implementierung von linear-gradient() ändert. Die Richtungseigenschaft kann eingestellt werden, um die Richtung des Übergangs zu ändern. Der Übergang zwischen den Farben in einem Farbverlauf erfolgt auf die gleiche Weise wie zwischen den Farben in einem Quellcode; Jede Farbe kann in einem Farbverlauf enthalten sein. Linear-gradient() ist ein vielseitiges Werkzeug, mit dem Sie eine Vielzahl von Effekten erstellen können, z. B. einfache Hintergrundfüllungen, komplexere Verlaufsübergänge usw.
Kann ich Farbverläufe in SVG verwenden?

Ja, Sie können Farbverläufe in SVG verwenden. SVG unterstützt sowohl lineare als auch radiale Farbverläufe. Um einen Farbverlauf zu erstellen, müssen Sie ein Farbverlaufselement definieren und dann vom Füll- oder Konturattribut des Objekts, das Sie füllen oder konturieren möchten, darauf verweisen.
Ein Farbverlauf wird als Produkt und nicht als Form selbst definiert, was die Wiederverwendbarkeit fördert. Verlaufstypen können linear oder radial sein. Um diesen Knoten in Ihre SVG-Datei einzufügen, verwenden Sie den Definitionsabschnitt des Knotens. Um von anderen Elementen in der Datei referenziert zu werden, müssen Sie eine Verlaufs-ID angeben. Ein radialer Farbverlauf ähnelt einem linearen Farbverlauf, zeichnet jedoch einen Farbverlauf von einem Punkt in einem linearen Muster. Um einen zu erstellen, fügen Sie ein andlt;radialGradient>-Element in den Definitionsabschnitt Ihres Dokuments ein. Der Knoten kann wie ein linearer Gradient beschrieben werden, indem er eine Vielzahl von Attributen annimmt. Diese Attribute definieren die Route des Gradienten.
gradientUnits ist ein separates Attribut, das das Einheitensystem beschreibt, das zur Beschreibung der Größe oder Ausrichtung des Farbverlaufs verwendet wird. In diesem Fall können zwei Werte verwendet werden: userSpaceOnUse und objectBoundingBox. Der Farbverlauf wird durch seine Skalierung auf eine kleinere Größe reduziert, sodass Sie Koordinaten im Bereich von null bis eins angeben können.
Ein Leitfaden für verschiedene Arten von Farbverläufen
Ein linearer Farbverlauf entsteht, wenn eine Farbe fließend in eine andere übergeht. Ein radialer Farbverlauf kann als Füllung oder als Strich angewendet werden. Die Kegelform des konischen Farbverlaufs ermöglicht die Anwendung als Füllung oder Strich.
Wie fügen Sie einer Füllung einen Farbverlauf hinzu?
Wenn die Registerkarte „Format“ angezeigt wird, klicken Sie auf die Schaltfläche „Form ausfüllen“, um das Formular auszufüllen. Indem Sie Verlauf aus dem Dropdown-Menü auswählen, können Sie eine Verlaufsfüllung hinzufügen. Wählen Sie den Typ aus der Liste aus. Wählen Sie Richtung, um die Richtung des Farbverlaufs zu ändern.
Das Füllen von Verlaufsformen mit Volltonfarben und leeren Hintergründen ist eine schnelle Möglichkeit, für Abwechslung zu sorgen. Verlaufsfüllungen können mit dem Verlaufswerkzeug in Adobe Photoshop CC zur Toolbox hinzugefügt werden. Ein kurzer Pfeil breitet den Farbverlauf aus, während ein langer Pfeil ihn verdichtet. Ändern Sie die Deckkraft und den Modus in der Optionsleiste, wenn Sie möchten. Mithilfe des horizontalen Textwerkzeugs aus der Toolbox können Sie Text zu Ihrem Photoshop-Projekt hinzufügen. Füllen Sie die Verlaufsebene mit einer neuen Ebene. In Schritt 3 können Sie den Cursor über den ausgewählten Bereich ziehen und angeben, wie der Farbverlauf aussehen soll.

Sie können den Bereich entweder mit dem Lasso-Werkzeug oder einem der Marquee-Werkzeuge auswählen. Füllungen können mithilfe der Optionsleiste angepasst werden, in der Sie die Form, Farbe und Art der Füllung festlegen können. Durch Auswahl von Laden können Sie den zuvor gespeicherten Farbverlauf verwenden. Um mit der Verwendung des benutzerdefinierten Farbverlaufs zu beginnen, geben Sie einen Namen in das Textfeld „Name“ ein und klicken Sie auf „OK“.
Erstellen Sie eine Farbverlaufsfüllung, indem Sie diesen Schritten folgen. Verwenden Sie das Auswahlwerkzeug, um einen Farbverlaufsfüllbereich zu finden. Es ist nicht notwendig, eine Ebene auszuwählen, wenn sie vollständig gefüllt werden soll. Wählen Sie eine Füllung aus dem breiten Muster aus, indem Sie in der Optionsleiste auf das Dreieck daneben klicken. Um die Intensität eines Verlaufs festzulegen, verwenden Sie den Verlaufsregler, um die Intensität des Verlaufs in den Verlaufswerkzeugoptionen festzulegen. Wenn Sie einen glatten Farbverlauf verwenden, sollte der Schieberegler in der Mitte des Bildschirms verlassen werden. Ist der Verlauf stärker ausgeprägt, kann er nach links oder rechts verschoben werden. Sie können dann die Schaltfläche „Strich“ verwenden, um den leeren Bereich mit einem Füllgradienten zu füllen.
Kann ich einen linearen Farbverlauf verwenden?
Da s ein Mitglied des Datentyps image> ist, ist es nur akzeptabel, s zu verwenden, wenn image> dies nicht ist. In diesem Fall kann linear-gradient() nicht auf Eigenschaften mit dem Datentyp *color* verwendet werden.
Sie lernen, wie Sie radiale und lineare Verlaufseffekte auf Ihre Grafik anwenden und wie Sie sie bearbeiten. Ein Farbverlauf ist ein Farbverlauf, bei dem zwei oder mehr Farben oder Farbtöne derselben Farbe kombiniert werden, um eine abgestufte Mischung zu bilden. Sie können die Art des Verlaufs, den Winkel des Verlaufs und andere Parameter im Bedienfeld „Verlauf“ ändern.
Lineare Farbverläufe können verwendet werden, um das Erscheinungsbild Ihrer Webseiten zu verbessern und ihnen ein Gefühl von Farbe und Verlauf zu verleihen. Es ist einfach, sie zu erstellen, und Sie können so viele oder so wenige Farbverlaufsstopps verwenden, wie Sie möchten. Diese Pinsel können zusätzlich zum Füllen von Lücken in der Farbpalette oder zum Erstellen eines detaillierteren Aussehens verwendet werden.
Wenn Sie mit linearen Farbverläufen noch nicht vertraut sind, probieren Sie eines der im Internet verfügbaren Tutorials aus. Sie erhalten alle notwendigen Kenntnisse und Fähigkeiten, um beeindruckende und raffinierte Effekte zu erzielen.
So verwenden Sie das Verlaufswerkzeug in Adobe Photoshop
Das Verlaufswerkzeug kann verwendet werden, um einen linearen Verlauf zu erstellen, indem Sie einen Verlaufsregler am Anfang und am Ende des Verlaufs ziehen. Gradient Annotation kann auch verwendet werden, um mit einem Startwinkel und einer Startrichtung zu beginnen und zu enden. Doppelklicken Sie auf den Farbstopp im Bildmaterial, um ihn der Farbleiste hinzuzufügen.
SVG-Füllung Linearer Gradient CSS
Eine Möglichkeit, lineare Farbverläufe in SVG zu erstellen, ist die Verwendung des Elements „linearGradient“. Dieses Element definiert einen Farbverlauf, der von anderen SVG-Elementen über die Attribute „fill“ oder „stroke“ verwendet werden kann. Das linearGradient-Element muss innerhalb eines 'defs'-Elements platziert werden.
Verwenden Sie im CSS das gewünschte Attribut und lassen Sie nichts aus. Wenn Sie statt .nth-child Klassen verwenden, gehen Ihre Stopps nicht verloren, da sie nicht betroffen sind. Passen Sie dann Ihren Verlauf nach Belieben an, indem Sie für jeden Stopp eine benannte Variable festlegen. Ich habe es mit fast jedem Browser auf dem Markt getestet, einschließlich Chrome, Firefox und Internet Explorer 11. Hier ist ein Beispiel, das geändert werden kann. Um zu antworten, gehen Sie zu http://jsbin.com/gabuvisuhe/edit?html, das Bootstrap verwendet. Dies wurde am 11. Dezember 2018 gemeldet.
K.harshen hat ein 18,4k8-Goldabzeichen erhalten. Bronzeabzeichen machen 90,5 % der Gesamtabzeichen aus. Ein linearGradient kann wie folgt festgelegt werden: Mar war derjenige, der die Frage mit „13. März 2017 um 221:22 1“ beantwortet hat.
SVG-Füllverlauf ohne URL
SVG-Füllverläufe können ohne URL erstellt werden, indem das Schema data: verwendet wird. Der folgende Verlauf füllt beispielsweise ein Rechteck mit einem linearen Verlauf, ohne eine URL zu verwenden:
In meinem Artikel How to work with SVG Icons aus dem Jahr 2016 habe ich die folgende Warnung ausgesprochen: Verlaufsfüllungen funktionieren nicht. Das häufigste Beispiel ist fill: linear-gradient(red, blue), das nicht funktioniert, weil es auf SVG basiert, das ein eigenes Gradientensystem verwendet. Gibt es eine Möglichkeit für mich, einen Farbverlauf in HTML zu erhalten? Wenn wir unsere Verlaufsfarben mit CSS festlegen möchten, können wir dies mit CSS-Variablen tun. Wir werden benutzerdefinierte CSS-Eigenschaften (var(–my-custom-property)) verwenden, um unsere Verlaufsdefinitionen zu definieren. Jetzt, da wir die Möglichkeit haben, diese Farben in unserem CSS anzupassen, können wir sie verwenden. Verwenden Sie sie schließlich als Füllsymbole: Was folgt, ist das Ergebnis in Browsern, die benutzerdefinierte CSS-Eigenschaften unterstützen.
Was ist Offset im linearen Farbverlauf?
Verwenden Sie zum Definieren der Start- und Endposition des Farbverlaufs die Eigenschaften x1, x2, y1, y2 des Tags „linearGradient“. Im Gegensatz zu einem Regenbogen kann der Farbbereich eines Farbverlaufs in zwei oder mehr Komponenten unterteilt werden. Ein „Stopp“-Tag wird verwendet, um anzugeben, welche Farbe angewendet werden soll. Das Offset-Attribut wird verwendet, um zu bestimmen, wo die Verlaufsfarbe beginnt und endet.
Gradientenabstieg: Batch, Stochastik und Mini-Batch
Die Methode des Gradientenabstiegs ist ein weit verbreitetes Lernwerkzeug für Funktionen. Es funktioniert, indem es die Differenz zwischen dem, was derzeit geschätzt wird, und dem, was gewünscht wird, allmählich verringert.
Batch-Gradientenabstieg, stochastischer Gradientenabstieg und Mini-Batch-Gradientenabstieg sind die drei häufigsten Arten von Gradientenabstiegsalgorithmen.
Lineare Funktionen können in einem Batch-Gradientenabstiegsalgorithmus gelernt werden. Die Lösung teilt das Problem in kleine Stapel mit fester Größe auf und aktualisiert die Schätzung für jeden Stapel nach Bedarf.
Wenn ein nichtlineares Problem fortgeschrittenere Algorithmen erfordert, wird der stochastische Gradientenabstiegsalgorithmus verwendet. Das Verfahren basiert auf dem Abtasten der Gradientenabstiegsrichtung und dem Anpassen der Schätzung basierend auf den Ergebnissen.
Mini-Batch-Gradientenabstieg ist eine Art stochastischer Gradientenabstieg, der sich besonders für Probleme mit einer großen Anzahl von Variablen eignet. Das Problem wird in kleine Batches mit fester Größe aufgeteilt, und die Schätzung für jeden Mini-Batch wird aktualisiert, sobald er verfügbar ist.
