So verwenden Sie SVG über Jpg
Veröffentlicht: 2022-12-16Wenn es darum geht, Bilder für das Web zu erstellen, gibt es zwei Hauptformate, die Sie verwenden können: JPEG und SVG. JPEGs eignen sich hervorragend für Fotos und Bilder mit vielen Farben, während SVGs ideal für Strichzeichnungen, Logos und Symbole sind. Hier ist ein kurzer Überblick über die Unterschiede zwischen JPEG und SVG: JPEG: – Am besten für Fotos und Bilder mit vielen Farben – Dateiformat ist verlustbehaftet, was bedeutet, dass beim Speichern des Bildes etwas Qualität verloren geht – Kleine Dateigröße SVG: – Am besten für Zeilen Kunst, Logos und Symbole – Das Dateiformat ist vektorbasiert, d. h. es kann ohne Qualitätsverlust auf jede beliebige Größe skaliert werden. – Große Dateigröße Nachdem Sie nun die Grundlagen kennen, sehen wir uns an, wann und wie die einzelnen Formate verwendet werden. Verwendung von JPEG JPEG eignet sich am besten für Fotos und Bilder mit vielen Farben. Das Dateiformat ist verlustbehaftet, was bedeutet, dass beim Speichern des Bildes ein Teil der Qualität verloren geht, die Dateigröße jedoch gering ist. Wenn Sie ein Foto oder Bild mit vielen Farben haben, ist JPEG das beste Format. Die Dateigröße ist klein und die Bildqualität gut. Wann Sie SVG verwenden sollten SVG eignet sich am besten für Strichzeichnungen, Logos und Symbole. Das Dateiformat ist vektorbasiert, d. h. es kann ohne Qualitätsverlust auf jede beliebige Größe skaliert werden. Die Dateigröße ist größer als ein JPEG, aber die Qualität ist besser. Wenn Sie ein Bild haben, das auf eine große Größe skaliert werden muss, ist SVG das beste Format. Die Dateigröße wird größer, aber die Qualität wird besser sein.
Es ist eine Grafiktechnik, die die Erstellung von skalierbaren Vektorgrafiken (SVG) ermöglicht. Extensible Markup Language (XML) ist ein Bildformat , das die Erstellung von Vektorgrafiken ermöglicht. Ein Bild kann in CSS und HTML auf vielfältige Weise verwendet werden. In diesem Tutorial sehen wir uns sechs verschiedene Methoden an. Ein Bild in einer sva-Datei kann als Hintergrundbild für einen CSS-String verwendet werden. Das Bild wird mithilfe des <img>-Tags als HTML-Element hinzugefügt. Dieses Mal verwenden wir CSS, wodurch wir den Code einfacher anpassen können.
HTML- und Objektelemente können auch verwendet werden, um ein Bild in eine Website einzufügen. Scalable Vector Graphics (SVG) wird von allen Browsern unterstützt, die die Funktion >Objekt> beinhalten. Das HTML-Element ist eine weitere Möglichkeit, ein Bild in HTML und CSS zu verwenden, indem Sie diese Syntax verwenden: '>embed src=happy.svg' />. Da moderne Browser Browser-Plugins nicht unterstützen, ist die Verwendung von HTMLembed im Allgemeinen keine gute Idee.
Skalierbare Grafiken können auch aus PNGs oder anderen Rasterformaten konvertiert werden, aber die Ergebnisse sind nicht immer spektakulär. Da es Animationen und Transparenz enthält, ist SVG ein vielseitiges Dateiformat, das zum Erstellen einer Vielzahl von Formaten verwendet werden kann. Es ist nicht so weit verbreitet wie Standardformate wie PNG, was bedeutet, dass ältere Browser und Geräte es auch nicht unterstützen.
Trotz ihrer Leistungsfähigkeit können SVGs kein anderes Bildformat ersetzen. Trotz der Tatsache, dass einige Bilder viel Farbtiefe benötigen, sollten die meisten Bilder JPG- oder PNG-Bilder sein, um als svega zu laufen. Bei Verwendung mit komplexen Illustrationen, wie Grafiken, Diagrammen oder Firmenlogos, ist es ebenfalls nützlich.
Kann ein JPEG für ein SVG verwendet werden?

Illustrator kann verwendet werden, um animierte Bilder zu erstellen, indem JPEG-Dateien in SVG-Dateien konvertiert werden. Der Prozess ist relativ einfach und kann in wenigen Minuten abgeschlossen werden. Um eine JPEG-Datei zu speichern, können Sie sie zunächst in Illustrator öffnen und „Speichern unter“ auswählen. Im Dialogfeld „Speichern unter“ kann „SVG“ ausgewählt und die Daten gespeichert werden.
Wann sollte ich SVG vs. JPEG verwenden?

Es besteht aus zwei Arten von Bildern: JPEG und SVG. Der JPEG-Komprimierungsalgorithmus ist verlustbehaftet, sodass Bilder einige Daten verlieren können, während der SVG-Komprimierungsalgorithmus ein textbasiertes Bildformat ist, das mathematische Strukturen verwendet, um ein Bild darzustellen, und hochgradig skalierbar ist.
Es gibt mehrere Vor- und Nachteile bei der Verwendung des Bildformats SVG gegenüber PNG. Es ist ein Vektorformat, sodass Sie es mit fast jedem Bildtyp verwenden können, egal ob es sich um ein Foto handelt oder nicht. Ein PNG- oder Portable Network Graphics-Format wird im Internet verwendet, um ein transparenteres Format als JPGs bereitzustellen. Das Joint Photographic Experts Group oder JPG wird weithin als das bekannteste Bildformat angesehen. Ein JPEG-Bild kann durch Drehen auf ein Drittel seiner Originalgröße komprimiert werden, wobei die Komprimierungsrate von 0 bis 100 Prozent reicht. Das JPG-Format wird verwendet, um große Farbmengen auf Bildern, Fotos und anderen Medien zu speichern.
Eine Bilddatei kann mit einer SVG-Datei geladen werden, da keine Art von HTTP-Anfrage geladen werden muss. Da nicht auf das Laden eines Bildes gewartet werden muss, ist das Laden von SVG-Dateien viel schneller. Eine HTML-Datei ist leichtgewichtig, da zum Laden des Bildes keine HTTP-Anfrage erforderlich ist.
Warum SVG die beste Option für hochauflösende Bilder ist
Wenn es um Bildauflösung und Dateigröße geht, ist SVG zweifellos der Gewinner. Während JPEG- und PNG-Dateien weiterhin verwendet werden können, sind SVG-Dateien die beste Option für hochwertige Grafiken und Fotos, die keine scharfen Linien oder Text benötigen.
Wann sollte ich Svg Vs Png Vs Jpg verwenden?

Trotz ihrer Größe können JPGs Millionen von Farben enthalten und sind viel kleinere Dateien als normale Fotos, aber sie werden am besten verwendet, wenn ein Bild keine scharfen Linien oder Text enthält. Speichern Sie für Fotos mit scharfen Linien oder Text (z. B. Grafiken) PNG und versuchen Sie, die gleiche Anzahl von Farben wie Ihr Text zu verwenden. Einfache Strichzeichnungen, Logos und Symbole können in sva konvertiert werden, wenn sie PNG verwenden.
Jedes Bildformat hat seine Vor- und Nachteile. Wenn Sie wissen, wann Sie es verwenden müssen, können Sie außerdem die Qualität Ihrer Bilder verbessern und die Leistung Ihrer Website verbessern. Da es in fast jeder Situation funktioniert, ist JPG das von uns allen am häufigsten verwendete Format. PNG scheint unschärfer zu sein als andere Formate wie GIF, und seine Dateigröße kann größer sein als GIF oder andere Formate. GIF kann verwendet werden, um eine Vielzahl von Bildern zu erstellen, die Transparenz erfordern, einschließlich flacher Farben und Animationen. Das PNG-Dateiformat ist vielseitig und kann für eine Vielzahl von Zwecken verwendet werden, einschließlich Memes, Logos, Zeichnungen und Fotos. Es ist genauer als eine JPG-Datei, um die Details eines Bildes zu zeigen.

Sie sollten es sich vielleicht zweimal überlegen, bevor Sie all diese PNG-Bilder in die Webgalerie exportieren. Bei Verwendung in Webgrafiken handelt es sich um eine einfache Grafik-Engine, mit der Sie flache Symbole, Illustrationen und Logos rendern können. Farbverläufe sehen in Fotos und Grafiken großartig aus. Der Zweck dieser Bilder besteht darin, kleinere Dateigrößen zu haben, und sie müssen transparent sein. Bilder enthalten zu viele Details. Sie verwenden Anwendungen oder Plattformen, die dies nicht unterstützen.
Soll ich ein Bild oder ein SVG verwenden?
JPEGs, PNGs und GIFs sind skalierbar und werden bei keiner Auflösung pixelgenau gerendert, während Scalable Vector Graphics (SVG) bei jeder Auflösung gerendert wird. Da es sich um Vektorbilder handelt, sind die Dateigrößen von SVGs normalerweise viel kleiner als die von Bitmap-Bildern.
Sollten Symbole Svg oder PNG sein?
Da es sich um Vektorbilder handelt, bieten sie eine höhere Bildqualität und können auf jede beliebige Größe skaliert werden. Die meisten Browser unterstützen jedoch PNGs. Verwenden Sie am besten PNG-Dateien, wenn Sie Internet Explorer 8 oder höher verwenden und keine anderen Browser verwenden müssen.
Wie verwende ich SVG als Bild?
SVG-Bilder sind Vektorbilder, was bedeutet, dass sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Dadurch eignen sie sich ideal für den Einsatz im Web, wo Bilder häufig an unterschiedliche Bildschirmgrößen angepasst werden müssen. Um ein SVG-Bild als Bild zu verwenden, verwenden Sie einfach das Tag und zeigen Sie auf die SVG-Datei.
Mit Adobe Illustrator können Sie dasselbe Bildformat wie PNG oder JPG verwenden: Scalable Vector Graphics (SVG). Daher verfügt es über eigene Browsereinstellungen für iOS, Android und IE 8 und darunter. Ein Bild, das als Hintergrundbild verwendet werden kann, ist fast identisch mit einem Bild, das als Bild verwendet werden kann. Wenn Sie HTML no-svg nicht unterstützen, fügen Sie dem HTML-Element des Elements einen Klassennamen hinzu. Die Elemente, aus denen Ihr Design besteht, können wie jedes andere HTML-Element mit CSS angepasst werden. Darüber hinaus können Sie ihnen Klassennamen und spezifische Eigenschaften geben, die es ihnen ermöglichen, mit ihnen zu interagieren. Um ein externes Stylesheet zu verwenden, müssen Sie ein <style>-Element in die SVG-Datei selbst einfügen.
Wenn dies in HTML enthalten ist, wird die Seite gerendert, ohne dass versucht wird, sie zu rendern. Mit Daten-URLs können Sie Geld und Zeit sparen, da sie genau die Daten enthalten, die Sie benötigen. Ein Konvertierungstool dafür ist auf Mobilefish.com verfügbar. Base64 ist wahrscheinlich nicht die beste Option. Dies liegt zum großen Teil an seinem nativen Format. Es gzippt besser als base64 und ist viel repetitiver als base64. grunticon akzeptiert sowohl einen Ordner als auch eine Datei. Sie können Ihre .sva/.png-Dateien formatieren, bei denen es sich normalerweise um Symbole handelt, die Sie in einer Anwendung wie Adobe Illustrator gezeichnet haben, und sie in Ihre CSS-Datei einfügen. Es gibt drei Dateiformate: Daten-URLs, Daten-ULS und normale PNG-Bilder .
Warum Sie SVG-Bilder verwenden sollten
Bildformate wie SVG können für eine Vielzahl von Zwecken verwendet werden. Bilder können in Browsern mithilfe von HTML- oder CSS-Elementen angezeigt werden. Wann sollte ich SVG nicht verwenden? Aufgrund seiner vektorbasierten Natur ist es nicht für Bilder mit vielen feinen Details und Texturen wie Fotos geeignet. Es eignet sich am besten für Logos, Symbole und andere flache Grafiken, die weniger Farben und Formen erfordern. Die meisten modernen Browser unterstützen jedoch SVG, ältere jedoch möglicherweise nicht. Wie wandelt man SVG in JPG um? CloudConvert ist ein kostenloser Dienst, der Vektordateien online konvertiert und rastert. Unter anderem unterstützen wir sva-, pdf- und ems-Dateien. Sie können die Auflösung, Qualität und Dateigröße mit den Optionen steuern.
SVG vs. JPG
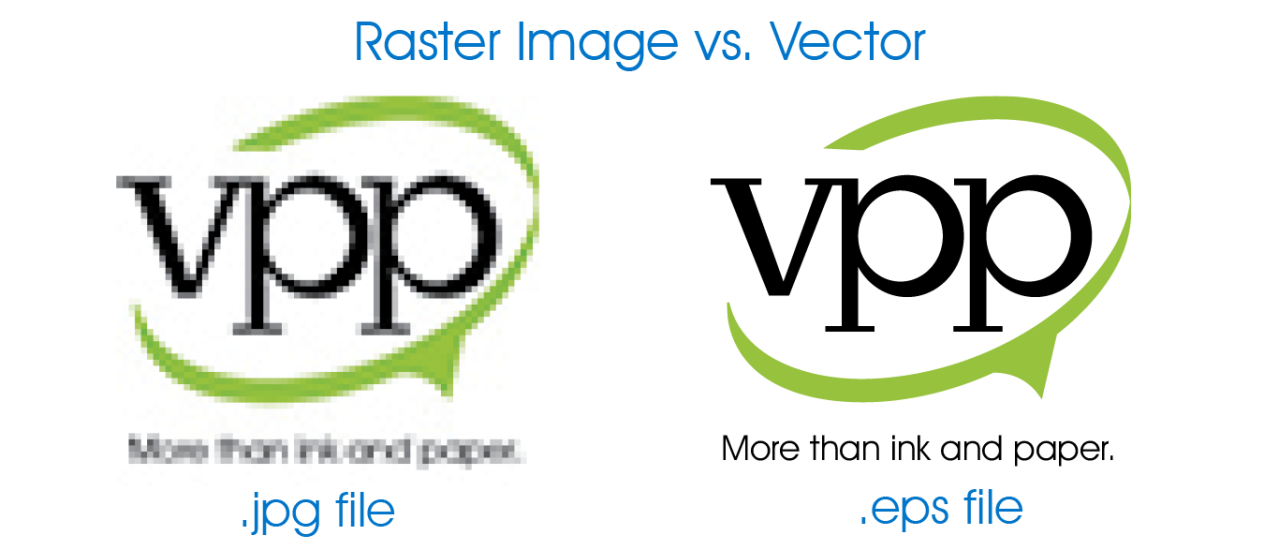
Wenn es um Vektorgrafiken geht, sind SVG-Dateien JPG- Dateien überlegen. JPEG-Dateien bestehen aus Pixeln, während SVG-Dateien aus Pfaden bestehen. Das bedeutet, dass ein SVG-Bild beim Skalieren immer scharf und klar aussieht, während ein JPG-Bild verschwommen und verpixelt aussieht.
Scalable Vector Graphics (SVG) ist eine Technologie, mit der XML Bilder und ihre Elemente wie Objekte, Zeichnungen und Figuren darstellen kann. Sowohl komprimierte Bilder als auch gestreckte Bilder können verwendet werden, um sicherzustellen, dass die Bildqualität konstant bleibt. Ein PDF-Dateiformat kann verwendet werden, um ein elektronisches Bild von Text oder Text und Grafiken zu erstellen. Die Joint Photographic Experts Group hat JPEG und JPG als fotografische Formate entwickelt. Das Bild wird komprimiert und klein, wenn es in eine JPG-Datei konvertiert wird. PNG, ein offenes Dateiformat, ist eine Alternative zu GIF. Dieses Format erzielt eine höhere Grafikqualität und bietet gleichzeitig eine Komprimierung und eine größere Farbpalette, ohne dass Details verloren gehen.
Ist SVG besser als JPEG?
Es ist ein komprimierungsbasiertes Format, das mit jeder Auflösung und Größe verwendet werden kann, im Gegensatz zu JPEG, GIF und PNG, die alle Rasterformate sind. Der Grund dafür ist, dass ein SVG aus mathematisch spezifizierten Formen und Kurven gezeichnet wird und nicht aus einem einzigen Datentyp. Ein SVG kann animiert und transparent sein und eine Vielzahl von Farb- oder Verlaufskombinationen aufweisen.
Die vielen Vorteile von SVG
Das Erstellen von Vektorbildern in SVG ist eine großartige Möglichkeit, sie zu erstellen, die ohne Qualitätsverlust skaliert werden können. Aus diesem Grund ist SVG ein hervorragendes Format zum Erstellen von Grafiken für Webseiten, Broschüren und andere gedruckte Medien. Darüber hinaus kann das SVG-Dateiformat verwendet werden, um Logos, Symbole und andere grafische Elemente zu erstellen, die in elektronische Dokumente eingefügt werden können. Aufgrund der Unabhängigkeit von HTML5 können damit Grafiken für jede Bildschirmauflösung und -größe erstellt werden.
