Wie verwende ich die Ordner der WordPress-Medienbibliothek auf einer WooCommerce-Site richtig?
Veröffentlicht: 2022-02-08Betreiben Sie ein Online-Einzelhandelsgeschäft mit WordPress?
Hatten Sie jemals das Gefühl, dass Ihre To-do-Liste immer länger wird, während Sie besser Prioritätszeit bekommen sollten, um mehr Besucher auf die Website zu locken?
Es gibt viele Möglichkeiten, Ihr Filialmanagement zu optimieren. Wenn Sie es schaffen, von Anfang an eine richtige Ordnung und Organisation festzulegen, erspart es Ihnen viel Mühe, später zu versuchen, sie zu verbessern.
Apropos, Sie sollten das Back-End Ihrer E-Commerce-Website so behandeln, wie Sie Ihr physisches Lager handhaben.
Hier sind die Best Practices, um die Ordner der WordPress-Medienbibliothek zu nutzen, um Ihre WooCommerce-Produktbilder und -galerien besser zu organisieren. Lass uns anfangen!
Installieren Sie das FileBird-Plugin
FileBird ist ein funktionsreiches Plugin zur Verwaltung der WordPress-Medienbibliothek in vielen verschiedenen Aspekten. Im Rahmen dieses Artikels konzentriere ich mich nur auf die Funktionen, die für eine E-Commerce-Website am nützlichsten sind.
Bevor wir beginnen, können Sie dieses WordPress-Plugin für Medienordner kostenlos herunterladen.

Bitte beachten Sie, dass FileBird nicht nur mit WooCommerce kompatibel ist, sondern auch gut mit anderen E-Commerce-Plugins funktioniert. Da WooCommerce das beliebteste Plugin zum Erstellen einer voll funktionsfähigen E-Commerce-Website ist, würde ich es verwenden, um Screenshots zu machen und die Funktionen von FileBird zu demonstrieren.
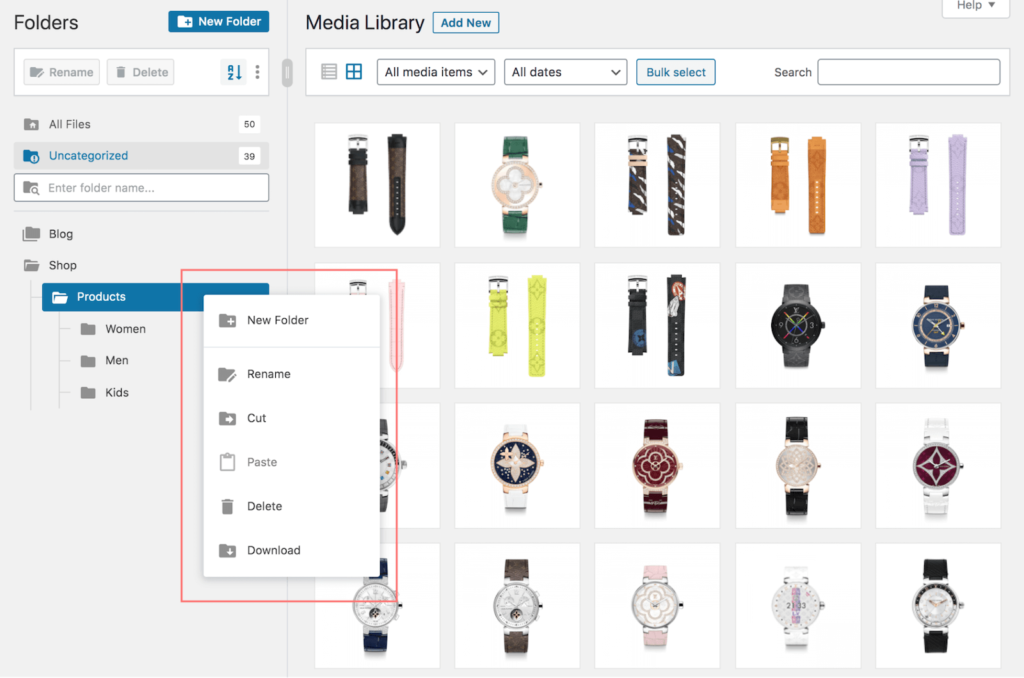
Bei der Aktivierung fügt dieses Plugin eine neue zusammenklappbare Seitenleiste als Platzhalter für den Ordnerbaum in Ihre Medienbibliothek ein. Sie können mit der rechten Maustaste auf jeden Ordner klicken, um ihn umzubenennen, zu löschen, auszuschneiden und an einer neuen Position einzufügen.

Profi-Tipp : Klicken Sie mit der rechten Maustaste auf einen Ordner, um auf das intelligente Kontextmenü zuzugreifen, in dem Sie einfach auf Herunterladen klicken können, um den ausgewählten Medienbibliotheksordner in eine ZIP-Datei zu exportieren.
Benutzerbasierte Ordner aktivieren
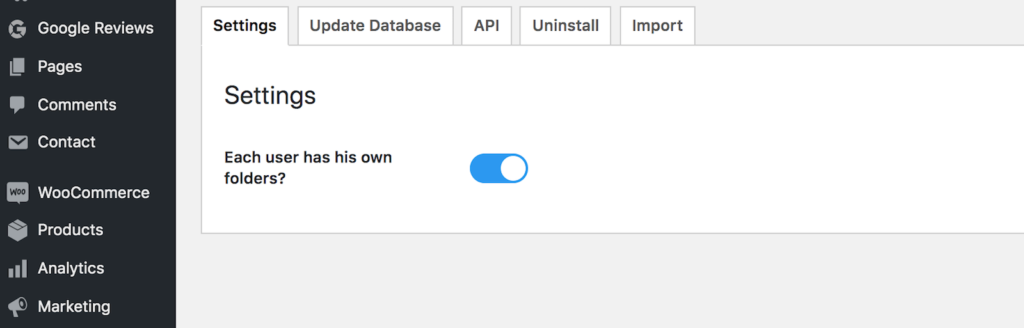
Nach der Aktivierung fügt das Plugin ein neues FileBird -Untermenü im Hauptmenü Einstellungen hinzu. Dort sollten Sie zuerst vorbeischauen, um alle verfügbaren Einstellungen zu erkunden.
Dort finden Sie im ersten Reiter den Modus für benutzerbasierte Ordner . Was sind überhaupt benutzerbasierte Ordner? Nun, wenn diese Option aktiviert ist, haben Sie einen alternativen Modus eingestellt, in dem jeder Benutzer seine eigenen Ordner erstellen kann und er/sie die von anderen Benutzern erstellten Ordner nicht sehen kann.

Ist da was tolles dran? Da FileBird virtuelle Ordner erstellt, um die Ansicht der WordPress-Medienbibliothek zu optimieren, können Benutzer ihr eigenes Kategorisierungssystem so einstellen, wie sie es möchten. Daher haben Sie Ihre bevorzugte Dateireihenfolge, während Sie die Anordnung anderer Benutzer respektieren.
Obwohl es vor der Verwendung nicht unbedingt empfohlen wird, sollten Sie diese Option besser aktivieren. Sie fragen sich vielleicht warum? Ihr Geschäft wird in Zukunft definitiv wachsen, und Sie werden Ihr Geschäft nicht alleine verwalten, oder?
Jetzt fahren wir mit dem nächsten Schritt fort, kategorisierte Bilder in die WordPress-Medienbibliothek hochzuladen.
Importieren Sie Produktbilder und Ordner
Diese Best Practice gilt, wenn Sie Ihre allerersten Produktfotos hochladen oder die vorherigen Produkte aktualisieren möchten.
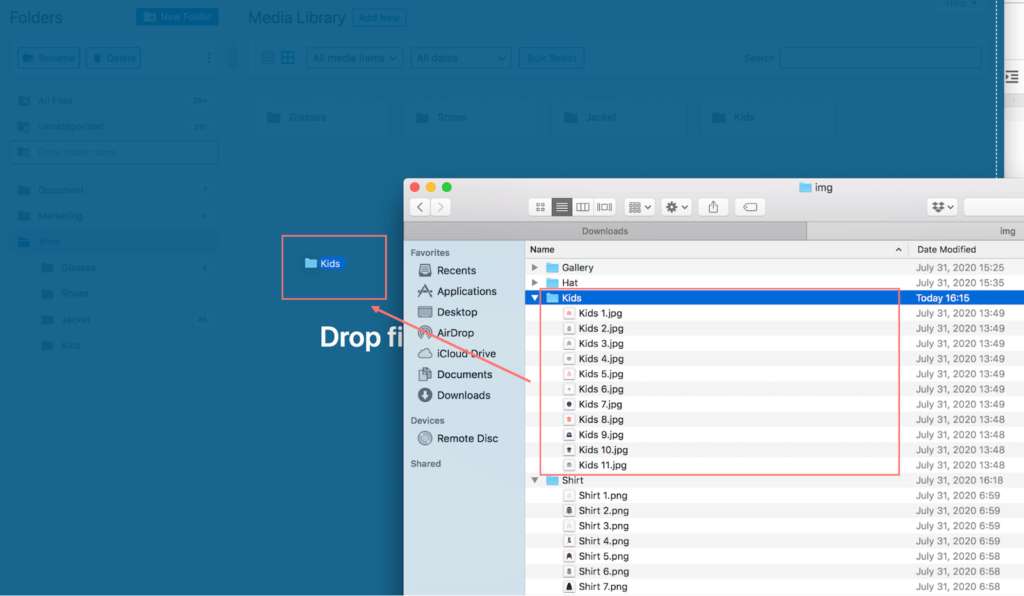
Egal, ob Sie Ihre Daten auf Ihrem Computer oder in den Cloud-Diensten speichern, ich glaube, Sie alle ordnen Ihre Dateien in Ordnern an. Ich auch auf meiner Festplatte.
Nehmen Sie zum Beispiel, ich habe ein paar Dateien für das Kindermodegeschäft. Ich würde sie in einen Ordner namens „Kid“ legen. Wenn ich einige hundert Artikel habe, würde ich sogar noch weiter gehen und Unterordner für „Kinderhemd“, „Kinderschuhe“, „Kindermützen“ und so weiter erstellen.
Zurück zu WordPress kann ich Ordner massenweise auswählen und diese Produktbilder von meinem Computer in den WooCommerce-Shop hochladen.

Per Drag and Drop werden alle Ordner inklusive ihrer Dateien hochgeladen, wobei die gleiche Ordnerstruktur beibehalten wird . Jetzt haben Sie die kategorisierten Produktbilder in der WordPress-Medienbibliothek, ohne es noch einmal tun zu müssen!

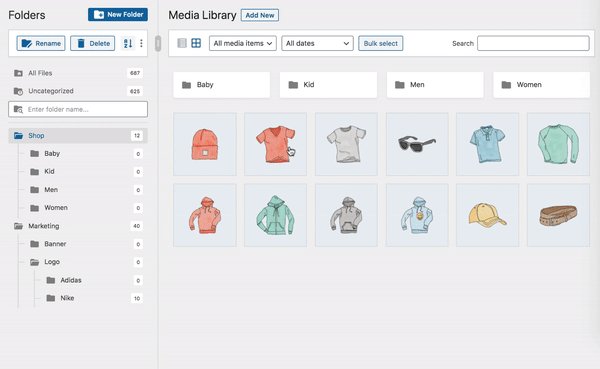
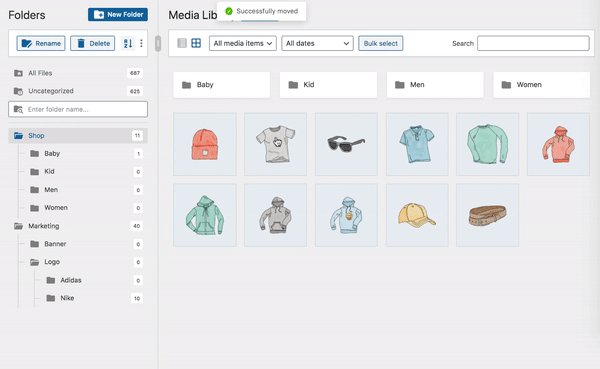
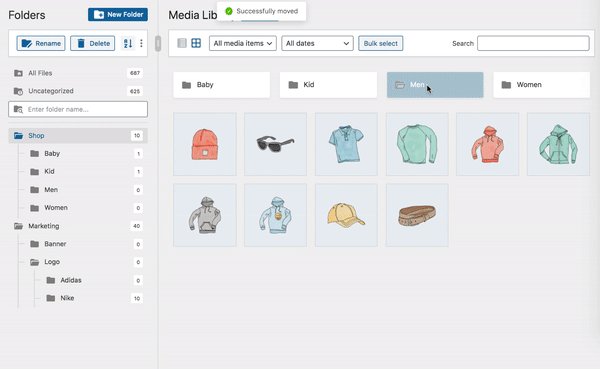
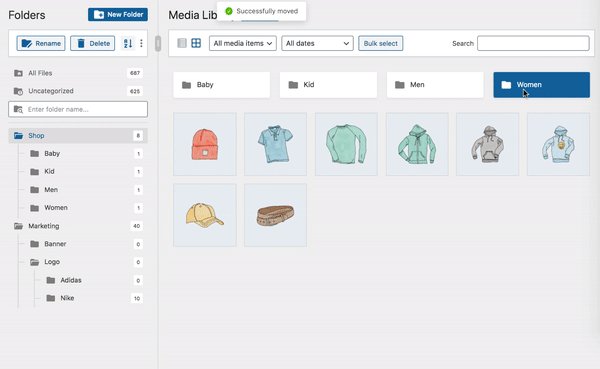
Verbessern Sie die Bestellung von Produktbildern
Es funktioniert per Drag-and-Drop, was bedeutet, dass Sie Bilder im rechten Bereich massenweise auswählen und in den Zielordner verschieben können.
Das Organisieren von Bildern in den Seitenleistenordnern oder den oberen Containern ist genauso.

Kurztipp : Drücken Sie die ESC-Taste, um den Massenauswahlmodus für Dateien und Ordner zu verlassen.
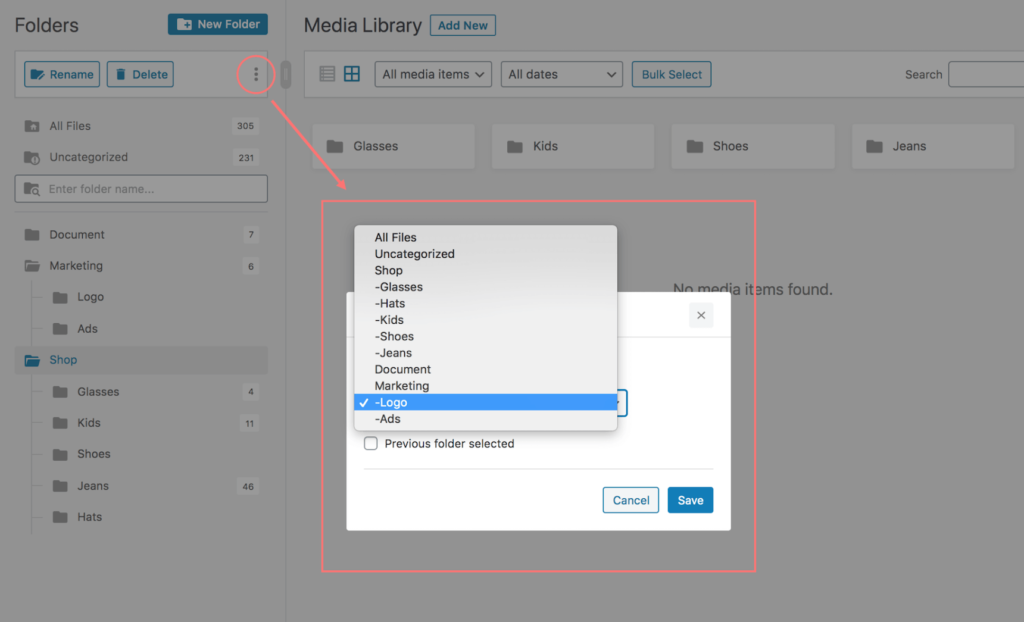
Wählen Sie, um zum vorherigen Ordner zurückzukehren
Im Dreipunkt-Symbol finden Sie eine weitere praktische Option, mit der Sie den Startordner festlegen können.
Der Startordner ist der erste Ordner, in dem Sie sich befinden, wenn Sie auf die WordPress-Medienbibliothek zugreifen. Sie können es als einen bestimmten Ordner im Dropdown-Menü festlegen.

Für mich ziehe ich es vor, es als den zuvor geöffneten Ordner festzulegen, was bedeutet, dass ich immer zum letzten Ordner zurückkehren kann, den ich verlassen habe. Aktivieren Sie dazu einfach das Kontrollkästchen Vorheriger Ordner ausgewählt und klicken Sie auf Speichern .
Diese komfortable Funktion hilft mir, schnell wieder an meine Arbeit zu kommen. Äußerst hilfreich, wenn ich Produktbilder von WooCommerce-Varianten zu ihren Variationen hinzufügen muss.
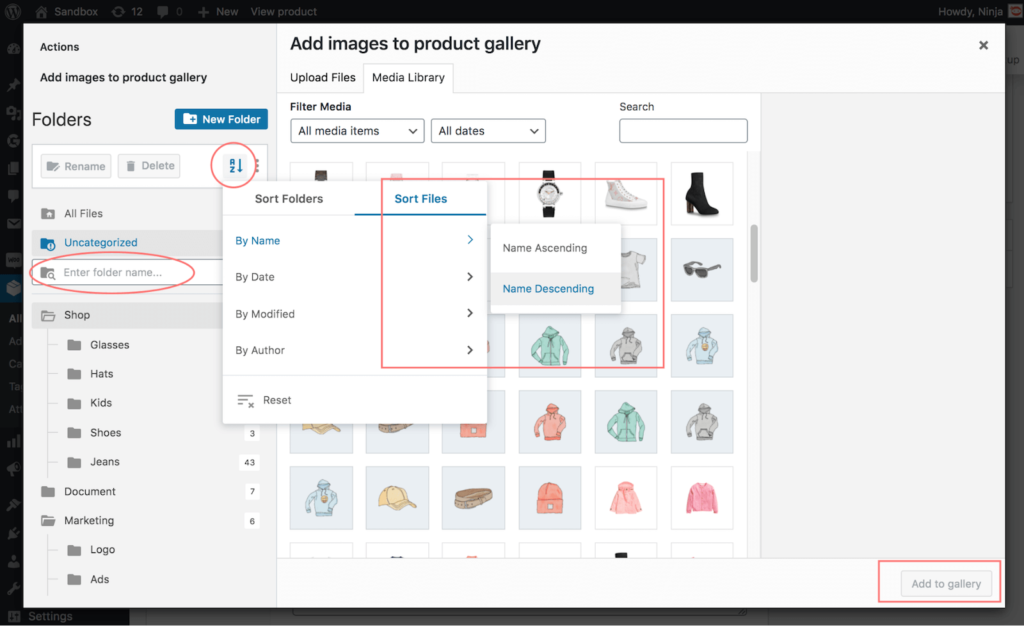
Durchsuchen Sie Bilder über Ordner
Jetzt, da Sie alle Produkte in beschrifteten Ordnern kategorisiert haben, ist es viel einfacher, die benötigten Fotos zu finden.
Im Medienbibliotheksbrowser können Sie nach einem Ordnernamen suchen. Auf der Suche nach Schuhen? Geben Sie Schuhe in das Suchfeld ein.
Selbst wenn Sie mehrere hundert Bilder in jedem Ordner haben, helfen Sortierfunktionen ! Bitte beachten Sie, dass dies eine coole Funktion ist, die in der FileBird Pro-Version verfügbar ist. Mit Hilfe der Dateisortierung haben Sie 8 Möglichkeiten, Bilder nach Namen, Änderungsdatum, Hinzufügungsdatum und Autor zu sortieren.

Profi-Tipp : Die erweiterte Sortierung ist besonders nützlich, wenn Sie eine große Auswahl an Produktvariationen zum Hochladen in die Produktgalerie haben. Indem Sie diesen Dateinamen anständige Attribute zuweisen, können Sie die Dateisortierung verwenden, um die Bilder schnell zu finden.
Stellen Sie sich vor, wie schnell es ist, mehrere variable WooCommerce-Produkte wie dieses zu erstellen.

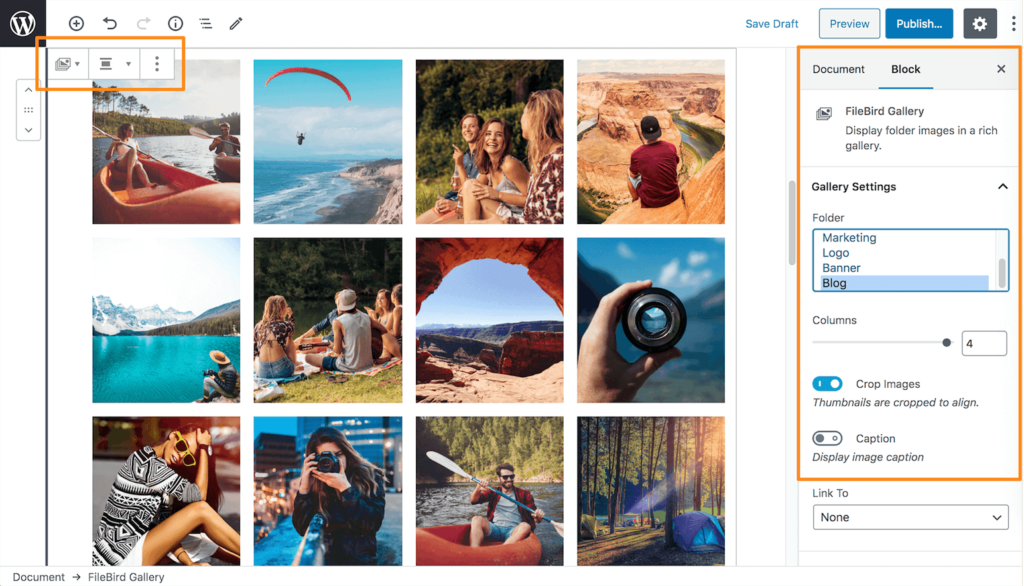
FileBird-Bildergalerie einfügen
Wenn Sie außerdem einen Blog auf Ihrer E-Commerce-Website betreiben, war es sehr einfach, Ihre vorgestellten Produkte auf beliebigen Seiten oder in Posts aufzulisten.
Im Gutenberg-Editor können Sie einen Block der FileBird-Galerie hinzufügen, um mehrere Mediendateien gleichzeitig einzufügen. Indem Sie einen bestimmten Ordner auswählen, zeigen Sie seinen Medieninhalt an, um ihn auf der Seite, im Beitrag und im benutzerdefinierten Beitragstyp mit oder ohne Bildunterschrift zu präsentieren.

Passen Sie also das Design für das Frontend-Display an, wie es Ihnen gefällt. Versuchen Sie, die Spaltennummer zu ändern oder Bilder visuell zuzuschneiden, um die Benutzeroberfläche zu optimieren.
Das ist es! Sie haben eine gut abgestimmte Produktgalerie, um zu zeigen, was Ihr Online-Shop zu bieten hat.
Einpacken
Wir wissen, dass die Verwaltung eines Online-Geschäfts mit vielen sich wiederholenden Aufgaben verbunden ist. Marketing und Markenaufbau sind wichtig, aber auch die Präsentation eines gut aussehenden Online-Shops darf nicht außer Acht gelassen werden.
Aus meiner eigenen Erfahrung heraus hilft das FileBird WordPress Media Library Plugin dabei, den WooCommerce-Produkterstellungsprozess zu verbessern.
Lassen Sie es sich um Ihren E-Commerce-Shop kümmern – genau wie Sie Ihre Verkaufsartikel in den Regalen Ihres stationären Lagers anordnen.
