So verwenden Sie das WordPress-Plugin auf einer HTML-Website
Veröffentlicht: 2022-09-05Angenommen, Sie möchten einen Artikel über die Verwendung von WordPress-Plugins auf einer HTML-Website: WordPress ist ein Content-Management-System (CMS), mit dem Benutzer eine Website oder einen Blog über eine einfache Oberfläche erstellen können. Einer der Vorteile von WordPress ist die große Auswahl an verfügbaren Plugins, um die Funktionalität einer WordPress-Seite zu erweitern. Während WordPress ein beliebtes CMS zum Erstellen einer Website von Grund auf ist, kann es auch zum Erstellen einer Website aus einer vorhandenen HTML-Website verwendet werden. Um ein WordPress-Plugin auf einer HTML-Website zu verwenden, muss zunächst das WordPress-CMS auf einem Webserver installiert werden. Sobald WordPress installiert ist, besteht der nächste Schritt darin, die gewünschten Plugins zu installieren. Nach der Installation des/der Plugin(s) besteht der letzte Schritt darin, das/die Plugin(s) in die HTML-Website zu integrieren. Es gibt verschiedene Möglichkeiten, WordPress auf einem Webserver zu installieren. Die gebräuchlichste Methode ist die Verwendung eines Hosting-Anbieters, der eine Ein-Klick-Installation von WordPress anbietet. Der einfachste Weg, ein WordPress-Plugin in eine HTML-Website zu integrieren, ist die Verwendung eines Plugins, das einen Shortcode bereitstellt. Ein Shortcode ist ein kleines Stück Code, mit dem ein WordPress-Plugin in einen Beitrag oder eine Seite eingefügt werden kann. Beispielsweise bietet das WordPress SEO by Yoast Plugin einen Shortcode, mit dem eine Sitemap in einen Beitrag oder eine Seite eingefügt werden kann. Eine weitere Möglichkeit, ein WordPress-Plugin in eine HTML-Website zu integrieren, ist die Verwendung eines Widgets. Widgets sind kleine Codeblöcke, die verwendet werden können, um Inhalte oder Funktionen zu einer Seitenleiste oder einem anderen Bereich einer WordPress-Site hinzuzufügen. Beispielsweise bietet das WordPress SEO by Yoast-Plugin ein Widget, mit dem eine Sitemap zu einer Seitenleiste hinzugefügt werden kann. Die Integration eines WordPress-Plugins in eine HTML-Website kann etwas schwieriger sein als die Verwendung eines Shortcodes oder Widgets. Es gibt jedoch einige Methoden, die verwendet werden können, um den Prozess zu vereinfachen. Eine Methode ist die Verwendung eines Plugins, das einen HTML-Editor bereitstellt. Diese Art von Plugin ermöglicht die Verwendung des WordPress-Editors auf einer HTML-Website. Eine weitere Methode, mit der ein WordPress-Plugin in eine HTML-Website integriert werden kann, ist die Verwendung eines WordPress-Plugins, das einen Dateimanager bereitstellt. Dieser Typ
Wenn Ihre Website mit WordPress erstellt wurde, ist eine Plugin-Installation der beste Weg, um Ihr Unternehmen beim Wachstum zu unterstützen. Insgesamt 36.375 Plugins sind laut Website auf WordPress.org verfügbar. Wir zeigen Ihnen, wie Sie ein gutes Plugin auf Ihrer eigenen Website installieren können. Sie sollten nach einem Ersatz-Plugin suchen, wenn Ihr Plugin stirbt. Es ist immer eine gute Idee, getestete und kompatible Plugins zu wählen, da dies anzeigt, dass die Plugins auf dem neuesten Stand sind. Wenn das Datum der letzten Aktualisierung älter als ein Jahr ist, ist es sehr wahrscheinlich, dass das Plugin tot ist. Das WordPress-Dashboard kann verwendet werden, um WordPress-Plugins auf zwei Arten zu installieren. Sie können das Plugin auswählen, das Sie verwenden möchten, indem Sie danach suchen und es aus dem Dropdown-Menü auswählen. Um die Plugins zu aktivieren, laden Sie einfach die enthaltene ZIP-Datei hoch und klicken Sie auf Aktivieren.
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und navigieren Sie zu der Seite oder dem Beitrag, den Sie ändern möchten. Schritt 2: Klicken Sie auf den Block, den Sie bearbeiten möchten, und ein Menü wird angezeigt. Auf der rechten Seite befinden sich drei Punkte. Wenn Sie „Als HTML bearbeiten“ auswählen, können Sie Ihren Code hinzufügen.
Wie greife ich auf meine WordPress-Website Html zu?
 Bildnachweis: websitesetup.org
Bildnachweis: websitesetup.orgAngenommen, Sie haben eine WordPress-Website: Um auf den HTML-Code Ihrer WordPress-Website zuzugreifen, müssen Sie sich bei Ihrem WordPress-Konto anmelden und zum Abschnitt „Erscheinungsbild“ gehen. Im Abschnitt „Darstellung“ sehen Sie eine Option für „Editor“. Klicken Sie auf „Editor“ und Sie können auf den HTML-Code Ihrer Website zugreifen und ihn bearbeiten.
So bearbeiten Sie HTML in WordPress
Wenn Sie den klassischen WordPress-Editor verwenden, können Sie den HTML-Code ganz einfach in der Textansicht bearbeiten. Sie können die Textansicht auch anzeigen, indem Sie einen Blogbeitrag bearbeiten oder hinzufügen. Wenn Sie den klassischen Editor verwenden, sehen Sie den HTML-Code Ihres Artikels auf der Registerkarte "Text". Danach können Sie das HTML des Inhalts ändern. Wie bekomme ich HTML-Code von WordPress? Wenn Sie Zugriff auf den Editor haben, werden Sie feststellen, dass es in WordPress keine HTML-Dateien gibt, was bedeutet, dass alle Worpress-Seiten in PHP erstellt sind, sodass Sie nicht viele sehen werden, wenn Sie keinen Zugriff haben zu HTML-Dateien. Dieser Artikel behandelt auch js und. Wie kann ich HTML-Code in WordPress bearbeiten? Passen Sie verschiedene Bereiche Ihrer WordPress-Site an Der neue Blockeditor und der klassische Editor machen es einfach, individuellen HTML-Code innerhalb von Beiträgen oder Seiten zu bearbeiten. Wenn Sie Änderungen am Quellcode Ihres WordPress-Themes vornehmen möchten, verwenden Sie ein Child-Theme. Der HTML-Code kann einfach in der Textansicht mit dem klassischen WordPress-Editor bearbeitet werden.
Können Sie das HTML in WordPress direkt bearbeiten?
 Bildnachweis: Kinsta
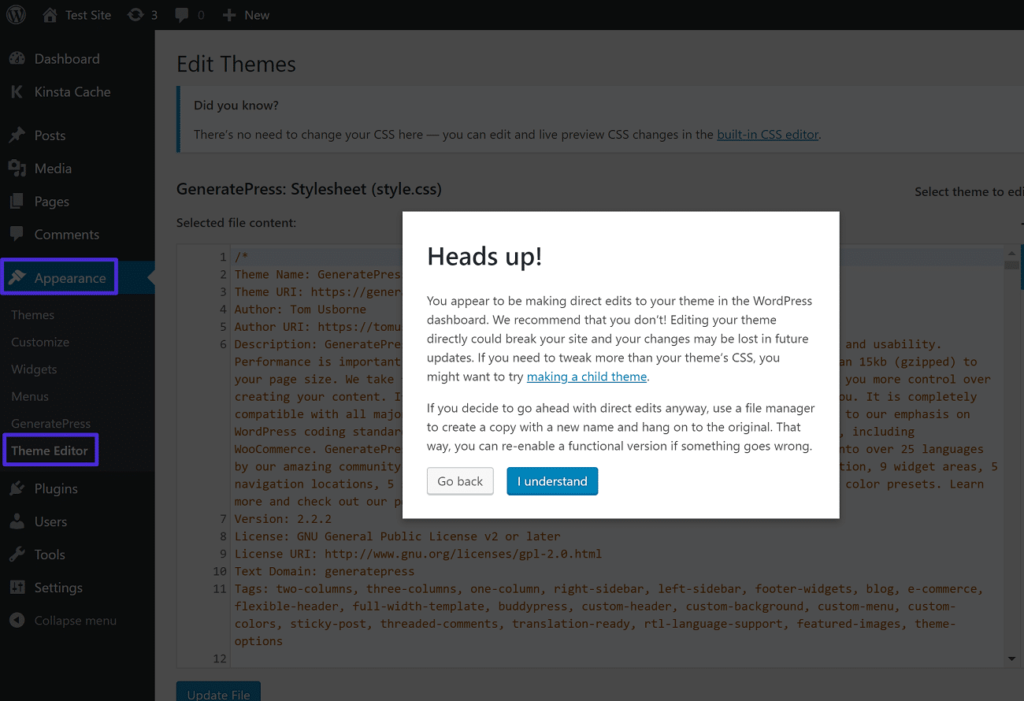
Bildnachweis: KinstaNein, Sie können den HTML-Code nicht direkt in WordPress bearbeiten. Sie können jedoch Ihr Design bearbeiten oder ein untergeordnetes Design erstellen, um Änderungen am HTML vorzunehmen. Wenn Sie Änderungen am HTML in WordPress vornehmen müssen, empfehlen wir Ihnen, ein untergeordnetes Thema zu erstellen.
Indem Sie lernen, wie man HTML in WordPress bearbeitet, können Sie sich leicht damit auskennen. Mit den richtigen Kenntnissen zum Bearbeiten von Code können Sie Probleme effektiver beheben und anpassen. Obwohl es in den meisten Situationen akzeptabel ist, den WordPress-Quellcode in Ruhe zu lassen, kann es vorkommen, dass Sie ihn aktualisieren müssen. Wenn Sie den WordPress-Quellcode bearbeiten möchten, müssen Sie einen Texteditor wie Notepad, Text für Mac oder Notepad++ verwenden. Außerdem wäre ein FTP-Client wie FileZilla oder Google Chrome erforderlich. Um HTML zu bearbeiten, müssen Sie zuerst ein zielgerichtetes Widget auswählen, dann Änderungen vornehmen und es speichern. Ein WordPress-Theme hat ein unverwechselbares Erscheinungsbild, mit Ausnahme der Farbe und Schriftart.
Es ist möglich, dass WordPress aktualisiert werden muss, wenn Sie das Theme-Layout beibehalten, aber die Schriftart ändern möchten. Sie können diese Dokumente mit dem WordPress-Code- Editor oder dem FTP-Client bearbeiten. Wir empfehlen die Verwendung eines FTP-Clients, um den WordPress-Quellcode zu bearbeiten. Es ist gefährlich und kann Ihre Website gefährden, wenn es falsch gehandhabt wird. So wird es gemacht, wenn Sie glauben, dass Sie die Fähigkeiten haben und Ihren Fähigkeiten vertrauen. Bevor Sie beginnen, sollten Sie Ihre Ziele, Werkzeuge und die Ihnen zur Verfügung stehende Zeit berücksichtigen.
So ändern Sie eine WordPress-Vorlagendatei
Der erste Schritt besteht darin, die Vorlagendatei auf Ihrem Server zu suchen und zu speichern und sie dann mit dem Texteditor zu ändern. Um Änderungen vorzunehmen, die sich erheblich auf die Site auswirken, müssen Sie eine Zeile in den Header der Datei einfügen. Wenn Sie beispielsweise Google Analytics für Ihr Design verwenden, müssen Sie das * hinzufügen. php_enqueue_script('Google Analytics');?
Xyz Html-WordPress-Plugin
 Kredit: Dynamisches Laufwerk
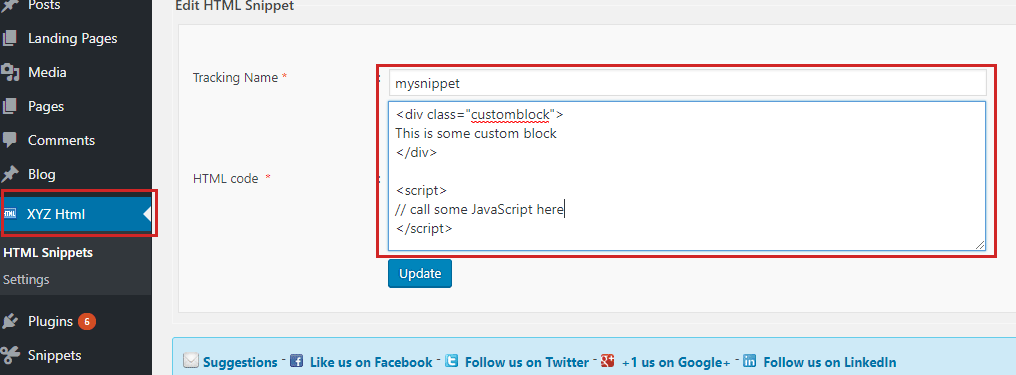
Kredit: Dynamisches LaufwerkEs gibt kein XYZ-HTML-WordPress-Plugin. Es gibt jedoch viele Plugins, mit denen Sie Ihrer WordPress-Site ganz einfach benutzerdefinierten HTML-Code hinzufügen können. Mit dem Plug-in „HTML-Snippet einfügen“ können Sie beispielsweise jedem Beitrag oder jeder Seite Ihrer Website HTML-Code hinzufügen. Installieren Sie einfach das Plugin und fügen Sie dann Ihren HTML-Code in den Beitrags- oder Seiteninhaltseditor ein.
HTML zur WordPress-Website
HTML-zu-WordPress-Websites sind eine großartige Möglichkeit, eine Website schnell und einfach zum Laufen zu bringen. WordPress ist ein Content-Management-System, das sehr benutzerfreundlich ist, was es zu einer großartigen Option für diejenigen macht, die nicht mit Codierung oder Website-Design vertraut sind. Es gibt eine Reihe von Möglichkeiten, eine HTML-Website in eine WordPress-Website zu konvertieren, aber die gebräuchlichste Methode ist die Verwendung eines WordPress-Themes. Dadurch erhalten Sie eine einfache Website, der Sie dann Ihre eigenen Inhalte hinzufügen können. Wenn Sie mehr Kontrolle über das Design Ihrer Website haben möchten, können Sie ein WordPress-Plugin verwenden oder einen WordPress-Entwickler beauftragen, eine benutzerdefinierte Website für Sie zu erstellen.
Welche Website ist besser HTML oder WordPress?
Wenn keine Aktualisierungen, Änderungen oder neue Inhalte erforderlich sind, ist HTML der richtige Weg, da es Ihre Website schneller macht. Wenn Sie Ihre Unternehmenswebsite erweitern und auf dem neuesten Stand halten möchten, ist WordPress die beste Plattform.
Warum WordPress das beste Content-Management-System ist
Millionen von Menschen auf der ganzen Welt verwenden WordPress, ein kostenloses und Open-Source-Content-Management-System. Dieses Tool ist einfach zu verwenden und anzupassen, sodass Sie Websites erstellen können, die wie Ihre aussehen und sich anfühlen. Es stehen zahlreiche Plugins zur Verfügung, mit denen Sie Ihre WordPress-Site noch besser machen können, sodass Sie kein Programmierer sein müssen, um eine Website zu erstellen.

Wie aktiviere ich HTML in WordPress?
Um das Textfenster zu öffnen, gehen Sie in die obere rechte Ecke des Post-Editor-Bereichs. HTML kann mit dieser Methode hinzugefügt werden. Kehren Sie zum vorherigen visuellen Modus zurück, um die Ergebnisse des HTML anzuzeigen.
Bearbeiten von Beiträgen und Artikeln mit dem klassischen Edito
Es ist möglich, den HTML-Code eines Beitrags oder neuen Artikels im klassischen Editor zu ändern, indem Sie oben im Beitrag oder Artikel auf die Registerkarte „Text“ und dann in der Symbolleiste auf den Link „Als HTML bearbeiten“ klicken. Klicken Sie dazu in der Textansicht in der Symbolleiste auf die Schaltfläche „HTML bearbeiten“ (dieselbe Schaltfläche mit der Bezeichnung „Als HTML kopieren“).
Der HTML-Code kann in beiden Fällen bearbeitet werden, indem Sie auf die Schaltfläche „HTML bearbeiten“ in der oberen rechten Ecke des Bildschirms klicken. Zusätzlich zu den grundlegenden Tags gibt es einige spezifischere WordPress-Tags (z. B. das *article*-Tag). Der WordPress-Editor kann auch verwendet werden, um Metadaten zu Ihren Beiträgen und Artikeln hinzuzufügen, z. B. Titel, Beschreibung und Schlüsselwörter.
HTML-Seite in WordPress integrieren
Um eine HTML-Seite in WordPress zu integrieren, müssen Sie die folgenden Schritte ausführen: 1. Kopieren Sie den HTML-Code Ihrer Seite. 2. Fügen Sie den Code in einen neuen WordPress-Beitrag oder eine neue Seite ein. 3. Wechseln Sie in den HTML-Editor. 4. Fügen Sie den Code in den HTML-Editor ein. 5. Veröffentlichen oder aktualisieren Sie Ihren Beitrag oder Ihre Seite.
WordPress HTML-Editor-Plugin
Es gibt eine Reihe verschiedener WordPress-HTML-Editor-Plugins, jedes mit seinen eigenen Funktionen und Fähigkeiten. Einige der beliebtesten Plugins sind TinyMCE Advanced, WP HTML Editor Pro und Advanced WordPress Editor. Jedes Plugin hat seine eigenen Stärken und Schwächen, daher ist es wichtig, eines zu wählen, das Ihren Anforderungen am besten entspricht.
WordPress-Sites müssen über HTML-Editor-Plugins verfügen, um visuell und visuell ansprechend zu sein. Im Folgenden finden Sie unsere Top-Ten-Empfehlungen für die besten HTML-Editoren für WordPress-Sites. Sie können diese Editor-Plugins einfach erstellen und bearbeiten oder den Stil und Inhalt Ihrer WordPress-Website mit ihnen anpassen. Benutzerdefinierte Schaltflächen können zu Ihrem visuellen WordPress-Editor oder HTML-Editor hinzugefügt werden, indem Sie das Plug-in „Visual Editor Custom Button“ verwenden. Mit diesem HTML-Editor-Plugin können Sie ganz einfach Widget-Blöcke zu Ihrem Widget-Bereich hinzufügen. Es gibt eine Funktion, die verwendet werden kann, um schöne Widgets ohne die Verwendung von Code zu erstellen. Mit diesem Plugin für den visuellen HTML-Editor können Sie ganz einfach Elemente zu Ihren Beiträgen und Seiten hinzufügen oder bearbeiten. Die erweiterten Funktionen dieses Plugins machen es zu einer ausgezeichneten Wahl für die Erstellung von HTML-Webseiten. Laden Sie einfach Ihre Inhalte auf die WordPress-Seite hoch und verwenden Sie den winzigen MCe-Editor von WordPress, der in allen WordPress-Beiträgen und -Seiten standardmäßig verwendet wird.
Können Sie HTML in WordPress bearbeiten?
Der WordPress-Editor hat zwei Optionen zum Bearbeiten von HTML: Sie können das HTML nur des Blocks mit Als HTML bearbeiten bearbeiten, wenn Sie in der Symbolleiste für jeden Block darauf klicken (Ellipse oder die drei Punkte).
Welchen HTML-Editor verwendet WordPress?
In WordPress gibt es zwei Arten von Editoren: visuell und HTML. Da sich die beiden Editoren nebeneinander befinden, können Sie im klassischen Editor problemlos zwischen dem visuellen Editor und dem HTML-Editor wechseln. Allerdings unterscheidet sich der neu erschienene Gutenberg-Editor in dieser Hinsicht vom bisherigen Editor.
HTML-zu-WordPress-Konverter-Plugin
Es sind einige verschiedene HTML-zu-Wordpress-Konverter-Plugins verfügbar. Einige sind kostenlos, während andere bezahlt werden. Jedes hat seine eigenen Eigenschaften und Vorteile. Alle diese Plugins dienen jedoch demselben Zweck – Ihnen dabei zu helfen, Ihre statische HTML-Site in eine WordPress-Site umzuwandeln. Dies ist von Vorteil, wenn Sie Ihre Website von einer Plattform auf eine andere verschieben oder Ihre Website einfach aktualisieren möchten, ohne alles von Grund auf neu erstellen zu müssen.
So erstellen Sie eine Seite im WordPress-Plugin
Um eine neue Seite in WordPress zu erstellen, müssen Sie zunächst eine neue Datei in Ihrem Plugin-Verzeichnis erstellen. Dies kann mit einem Texteditor wie Notepad++ erfolgen. Sobald Sie die neue Datei erstellt haben, müssen Sie den folgenden Code am Anfang der Datei hinzufügen: /* Plugin-Name: Mein Plugin Plugin-URI: http://example.com/my-plugin Beschreibung: Dies ist mein Plugin Autor: John Doe Version: 1.0 */ ? > Nachdem Sie den obigen Code am Anfang Ihrer neuen Datei hinzugefügt haben, müssen Sie die Datei speichern und in Ihr WordPress-Plugin-Verzeichnis hochladen. Sobald die Datei hochgeladen wurde, müssen Sie das Plugin auf der WordPress-Plugin-Seite aktivieren. Nachdem das Plugin aktiviert wurde, müssen Sie zum WordPress-Adminbereich gehen und auf den Link „Seiten“ klicken. Von hier aus können Sie eine neue Seite für Ihr Plugin erstellen.
So verwenden Sie WordPress-Plugins ohne WordPress
Es ist möglich, dass ein WordPress-Plugin auf einem anderen System als WordPress installiert wird. Die meisten Plugins sind WordPress-spezifisch konzipiert, aber wenn der Code gut geschrieben ist, können Aspekte des WordPress-Codes ersetzt werden, sodass er universell kompatibel oder auf die Plattform zugeschnitten ist, auf der Sie ihn verwenden möchten.
Ein Plugin ist eine Komponente von WordPress, die verwendet werden kann, um Funktionen hinzuzufügen oder die Funktionalität der Plattform zu erweitern. Mit Plugins können Sie WordPress anpassen, ohne den zugrunde liegenden Code ändern zu müssen. Um Ihre Plugins außerhalb von WordPress zu übertragen, müssen Sie mit der Programmiersprache vertraut sein. Über 75 Millionen Websites nutzen derzeit das Content-Management-System (CMS) WordPress. Da das System für technisch nicht versierte Blogger konzipiert ist, gehört es zu den beliebtesten CMS-Systemen. Ein Plugin kann eine einzelne PHP-Datei oder mehrere PHP-Dateien enthalten. Wenn Sie die Kompatibilität eines Plugins in WordPress testen möchten, können Sie dies entweder vor der Verwendung tun oder nachdem es getestet wurde.
Eine andere Möglichkeit besteht darin, den Code des Plugins zu booten, der zum Konvertieren des PHP-Skripts in HTML verwendet wird. Es ist möglich, die WordPress-Funktionalität außerhalb von WordPress mit dem richtigen Verständnis und der richtigen Anwendung von Plugins zu verwenden. Weitere Informationen zu den spezifischen Codes, die für die Verwendung dieser WordPress-basierten Plugins außerhalb von WordPress erforderlich sind, finden Sie hier. Erfahren Sie, wie Sie WordPress-Plugins 11997 verwenden, indem Sie https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html besuchen.
Verwenden Sie WordPress-Plugins
WordPress-Plugins sind eine großartige Möglichkeit, Ihrer Website Funktionen hinzuzufügen, ohne lernen zu müssen, wie man codiert. Es gibt Plugins für fast alles, von der Social-Media-Integration bis zum E-Commerce. Während es einige kostenlose Plugins gibt, sind die meisten der besten Plugins Premium, was bedeutet, dass Sie dafür bezahlen müssen. Sie sind jedoch in der Regel sehr erschwinglich und die Investition wert.
Diese Tools (im Wesentlichen PHP-Skripte) werden verwendet, um der WordPress-Software Funktionen hinzuzufügen, und sind so konzipiert, dass sie darin integriert werden können. Sie haben zwei Möglichkeiten, auf Plugins (Downloads) in Ihrem WordPress-Blogging-System zuzugreifen und sie zu installieren: entweder direkt von der Plugin-Seite oder über die Verwendung von File Transfer Protocol (FTP), um sie in den entsprechenden Ordner hochzuladen. WordPress-Plugins können mithilfe des WordPress-Verzeichnisses installiert werden, ohne dass sie per FTP übertragen werden müssen. Wenn Sie beabsichtigen, eine Datei auf Ihren eigenen Computer hochzuladen, wird empfohlen, sie als ZIP-Datei zu speichern. Bevor Sie das Plugin verwenden können, muss es aktiviert werden. Die Verwendung von WordPress-Plugins kann dazu beitragen, dass Ihr Blog im Internet ansprechender erscheint. Es kann zu einem komplizierten Konfigurationsprozess kommen, aber Sie müssen warten, bis das Plugin aktiviert ist, bevor Sie fortfahren. Installieren Sie nur Plugins von vertrauenswürdigen Anbietern und aktualisieren Sie diese, sobald eine neue Version veröffentlicht wird.
Neue Plugins für den persönlichen Plan von WordPress.com
Für Benutzer von WordPress.com ist es offensichtlich, dass sie ihrem persönlichen Plan neue Plug-ins hinzufügen können. Andererseits ist ein Business Plan erforderlich, wenn Sie Plugins von WordPress.com installieren möchten. Wenn Sie außerdem mit der rechten Maustaste auf eine Seite klicken und Untersuchen auswählen, wird eine Liste der auf dieser Seite verwendeten Plugins angezeigt. Die Stylesheet- und Plugin-Dateien sind unter WP-Content zu finden.
