So zentrieren Sie SVG-Text vertikal
Veröffentlicht: 2023-01-06Wenn Sie SVG-Text vertikal zentrieren möchten, müssen Sie zuerst den Mittelpunkt des Textes finden. Sie können dies tun, indem Sie die Methode „getBBox“ verwenden. Dadurch erhalten Sie die Begrenzungsrahmeninformationen des Textes. Sobald Sie den Mittelpunkt haben, müssen Sie die Eigenschaft „dominant-baseline“ auf „middle“ setzen. Dadurch wird der Text vertikal zentriert.
Mit CodePen können Sie beliebigen Code in eine grundlegende HTML5-Vorlage schreiben, unabhängig davon, was Sie im HTML-Editor schreiben. Wenn Sie Klassen einbeziehen möchten, die sich auf das gesamte Dokument auswirken können, ist dies der richtige Ort. CSS kann auf jede Art und Weise auf Ihren Stift angewendet werden, die Sie aus einer Reihe von Stylesheets auswählen, die im Internet verfügbar sind. Die Verwendung eines Stifts kann von überall im Internet aus erfolgen. Wir fügen die URL dem Stift hinzu, sobald sie hier verlinkt ist, in der Reihenfolge, in der Sie sie haben. Wenn Sie auf ein Skript verlinken, das eine Dateierweiterung hat, die sich von der eines Präprozessors unterscheidet, werden wir versuchen, es vor der Anwendung zu verarbeiten.
Zusammenfassend können Sie zwischen Stil und Stil = wählen. Die Textausrichtung: center; oder das div oder das style= display: block; margin: auto zum svg sind Beispiele dafür.
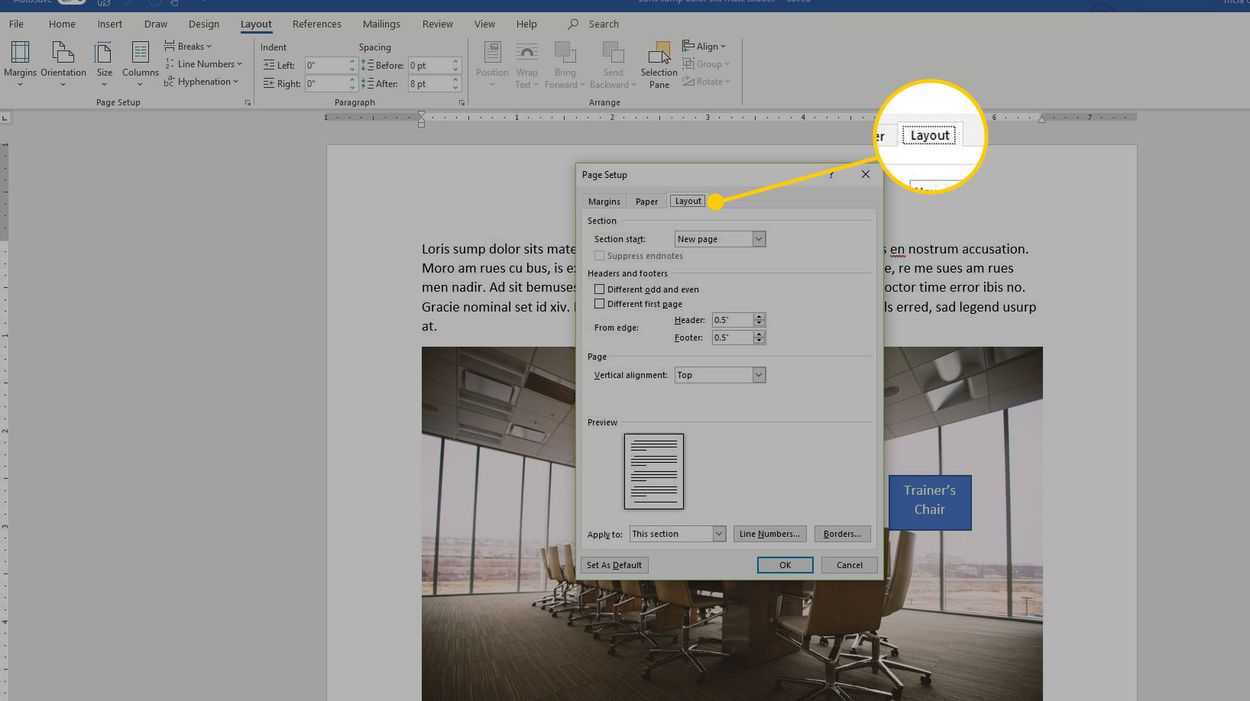
Sie können eine Seite an der Mitte oder an der Seite ausrichten, indem Sie das Objekt oder die Gruppe und dann Seite aus der Liste relativ zu: (Umschalt Strg A) auswählen.
Diese Eigenschaft repräsentiert die Knotenpunkte eines SVG-Elements (Viewport und Viewbox), die sich typischerweise oben links und nicht in der Mitte des Elements befinden. Wenn Sie also versuchen, den Vektor auf die gleiche Weise wie ein Bild zu zentrieren, passt er nicht.
Wie richte ich Text in SVG vertikal aus?

Um Text in SVG vertikal auszurichten, können Sie die Eigenschaft dominant-baseline verwenden. Diese Eigenschaft gibt die Ausrichtung der dominanten Grundlinie relativ zur dominanten Grundlinie des übergeordneten Textinhaltselements an.
Es ist die Eigenschaft, die bestimmt, wie ein Objekt an seinem übergeordneten Objekt ausgerichtet ist. Die Werte können mit w3c: abgerufen werden. Automatisch: use-script | keine Änderung | Reset-Größe: ideografisch | alphabetisch: hängend; Mathematisch: zentral | Mitte; Text-nach-Kante: Text-vor-Kante. Um Text in Internet Explorer zu zentrieren, verwenden Sie etwa Folgendes::. Wenn sich die Umkehrung von dy nach oben bewegt, bewegt sich die Umkehrung von dy nach unten. Wenn Sie den Positionstext oben auf der Seite platzieren möchten, müssen Sie dy = verwenden. Eine Höhe von zwei Buchstaben ist erforderlich.
Die vielen Möglichkeiten, Text auszurichten
In den meisten Fällen können Sie einfach die Eigenschaft baseline-align angeben. Wenn Sie dagegen steuern möchten, wo die Ausrichtung relativ zu einer bestimmten Achse erfolgt, können Sie die Eigenschaften baseline-auto, baseline-x, baseline-y und baseline-vertikal verwenden .
SVG-Textzentrum

SVG-Text kann mit den Attributen align-baseline und text-anchor innerhalb eines Text-Container-Elements horizontal und vertikal zentral ausgerichtet werden. Das Attribut dominant-baseline kann verwendet werden, um die Ausrichtung von Text relativ zu der dominanten Grundlinie der Textinhaltselemente zu steuern, die den Text enthalten.
Zentrieren von Tspan-Elementen in Svg
Durch Hinzufügen von text-anchor="middle" zum Tspan kann das Tspan relativ zu seinem übergeordneten Element zentriert werden, und die Position des Tspan kann auf absolut gesetzt werden.
SVG-Textausrichtung-Grundlinie
Es gibt vier Optionen für das Attribut Textausrichtung-Grundlinie: hängend, zentriert, alphabetisch und ideografisch. Der Wert Hanging bedeutet, dass der Text so ausgerichtet wird, dass das untere Ende des ideografischen Zeichens an der hängenden Grundlinie ausgerichtet ist; der Wert middle bedeutet, dass der Text so ausgerichtet wird, dass die Mitte der Glyphen an der mittleren Grundlinie ausgerichtet ist; der Wert alphabetisch bedeutet, dass der Text so ausgerichtet ist, dass die Glyphen an der alphabetischen Grundlinie ausgerichtet sind; und der Wert ideographisch bedeutet, dass der Text so ausgerichtet ist, dass die Spitze des ideographischen Zeichens mit der ideographischen Grundlinie ausgerichtet ist.
Vanseo Design hat den folgenden Artikel mit dem Titel The Baseline Alignment of SVG Text veröffentlicht. Die EM-Box enthält verschiedene Grundlinien für verschiedene Schriftarten sowie verschiedene Punkte innerhalb der EM-Box. Das Ändern der Schriftart kann schwieriger sein, als Ihnen bewusst ist. Die Schriftarten sollten Informationen über Offsets für jede Grundlinie sowie einen Offset für mathematische Grundlinien enthalten. Sie können die drei folgenden SVG-Eigenschaften verwenden, um die Grundlinienposition einer von Ihnen verwendeten Schriftart zu ändern. Anstatt die Definitionen zu kopieren und einzufügen, verweise ich Sie auf die Definitionen der Spezifikation. Es gibt mehrere Eigenschaften, die jedem der folgenden Werte entnommen werden können.

Ich kann auch die Standardeinstellungen für das Betriebssystem festlegen, z. B. Auto, Use-Script, No-Change, Reset-Size, Alphabetic, Hanging, Mathematic, Central, Text-After-Edge, Before-Edge oder Inherit als Standardeinstellungen für die Ausrichtung des übergeordneten Elements A wird angepasst, während es sich vorwärts bewegt. Sie können den Text nach oben oder unten oder senkrecht zum Textfluss verschieben, wenn Sie die Position des Texts ändern. Die Grundlinienverschiebungseigenschaft kann vier Werte annehmen und hat den niedrigstmöglichen Wert. Sie können einige der Werte ausprobieren, die ich in diesen Beispielen nicht berücksichtigt habe, wenn Sie möchten. Im folgenden Textelement habe ich einen Teil der Zahl 2 als Element verwendet. Die folgenden Grundlinienverschiebungen wurden für jeden Tspan im Code verwendet: von oben nach unten, sub, super, -60 % und 20 Pixel. Bei den letzten beiden Werten verschiebt ein positiver Wert den Text nach oben (super) und ein negativer Wert nach unten (sub).
Was ist Grundlinienausrichtung?
Das Attribut „alignment-baseline“ wird verwendet, um zu bestimmen, wie ein Objekt zu seinem übergeordneten Objekt ausgerichtet ist. Diese Eigenschaft gibt an, welche Grundlinie eines Elements an derjenigen der übergeordneten Elemente ausgerichtet werden muss. Eine Änderung der Schriftgröße führt beispielsweise dazu, dass alphabetische Grundlinien in lateinischem Text konstant bleiben.
Was ist eine Grundlinie?
Zusätzlich zum Ausgangswert sind die Kosten der Geldbetrag, der zu Beginn für das Projekt ausgegeben wurde. Mit diesem Tool können die Gesamtkosten des Projekts berechnet werden.
Ein Baseline-Projekt ist auch eine Definition des Umfangs des Projekts, der begrenzt, was es erreichen kann. Die Schätzung wird verwendet, um den Arbeitsaufwand zu bestimmen, der abgeschlossen werden muss, damit das Projekt als abgeschlossen betrachtet wird.
Was ist dominante Baseline?
Das dominant-baseline-Attribut gibt die Grundlinie an, die verwendet wird, um den Text und den Inline-Inhalt der Box auszurichten. Dies wird auch als Grundlinie in Zusammenhang mit der Rahmenausrichtung verwendet, um die standardmäßige Ausrichtungsgrundlinie aller Rahmen anzugeben, die an der Grundlinienausrichtung teilnehmen.
Die Baseline-Methode ist der Schlüssel zu einer erfolgreichen Untersuchung
Die Baseline-Methode ist ein ausgezeichnetes Werkzeug, um Beweise und Hinweise zu finden, die mit einem bestimmten Ort verknüpft sind. Der Hauptzweck dieses Verfahrens ist die Dokumentation von Beweisen vor Ort, aber es kann auch für andere Ermittlungen verwendet werden. Beginnend mit zwei äußeren Referenzpunkten können Sie schnell alles zwischen oder auf der einen Seite lokalisieren. Als Ergebnis dieses Prozesses können Sie schnell und einfach finden, wonach Sie suchen.
Was ist Baseline-CSS?
Eine traditionelle Grundlinie ist die Linie, von der aus die Gesamthöhe der Elemente bestimmt wird; der Brief als Ganzes sitzt dort. Schlimmer noch, die CSS-Eigenschaft line -height hat kein inhärentes Grundlinienkonzept; Jede Textzeile wird ungefähr in der Mitte der Gesamthöhe eines Elements platziert, und es gibt kein inhärentes Konzept der Grundlinie.
Das Align-items-Attribut
Wenn Sie das Attribut align-items sehen, werden Sie feststellen, dass der Name baseline und das Attribut align das Attribut ist. Der Attributwert besteht aus einer durch Kommas getrennten Liste von Feldnamen, die zum Ausrichten von Elementen verwendet werden.
Das Attribut align-items hat eine Liste von Feldnamen, die flex-start, flex-end, margin-start und margin-end beinhalten.
So richten Sie SVG in HTML aus
Um ein SVG in HTML auszurichten, können Sie das align-Attribut verwenden. Dieses Attribut hat vier verschiedene Werte: left, center, right und justify. Jeder Wert richtet das SVG entsprechend seinem jeweiligen Wert aus.
Das text-anchor-Attribut wird verwendet, um eine Zeichenfolge mit vorformatiertem Text oder eine automatisch umbrochene Zeichenfolge auszurichten (Anfangs-, Mittel- oder Endausrichtung). CSS (Cascading Style Sheets) und HTML-Attribut-Tags können verwendet werden, um den Text auszurichten. Dank der vielen Beispiele, auf die wir gestoßen sind, konnten wir das Problem „Html Align Svg To Text“ beheben. Textinhaltselemente sind SVG-Elemente, mit denen eine Textzeichenfolge auf der Leinwand gerendert werden kann. Ein Alignment-Baseline-Attribut ist ein Attribut, das angibt, wie ein Objekt an seinem übergeordneten Objekt ausgerichtet werden soll. Beim Arbeiten mit Textelementen sind Farbverlauf, Muster, Beschneidungspfad, Maske oder Filter verfügbar. Wenn Sie in Inkscape Text erstellen möchten, müssen Sie Ihren Text zunächst in einen Pfad umwandeln.
Wie zentriere ich einen Svg-Container?
Verwenden Sie zum Hinzufügen von CSS zu einem Element die CSS-Zeilenmethode. Das Stylesheet kann inline sein oder einem separaten Style zugewiesen werden. Überprüfen Sie, ob es richtig eingerichtet ist. Es ist notwendig, das SVG auf die Mitte des div auszurichten.
So zentrieren Sie ein SVG in einer Schaltfläche
Damit ein SVG in einem Button zentriert werden kann, müssen Sie die Eigenschaft text-align: center verwenden. Die Höhe der.wav-Erweiterung muss auf die der.div-Erweiterung eingestellt werden, um sicherzustellen, dass das SVG perfekt in der Mitte des Buttons positioniert ist.
