So entfernen Sie ganz einfach das WordPress-Symbol aus dem Browser-Tab
Veröffentlicht: 2022-11-24Möchten Sie das WordPress-Symbol aus dem Browser-Tab Ihrer Webseite entfernen?
Das Entfernen des WordPress-Symbols kann sich als besonders nützlich für Sie erweisen, da es Ihnen ermöglicht, Ihr eigenes Website-Symbol zu gestalten und Ihre Modellerkennung zwischen Käufern zu verbessern.
In diesem Bericht zeigen wir Ihnen, wie Sie das WordPress-Symbol bequem aus dem Browser-Tab entfernen können.

Warum sollten Sie das WordPress-Symbol aus dem Browser-Tab entfernen?
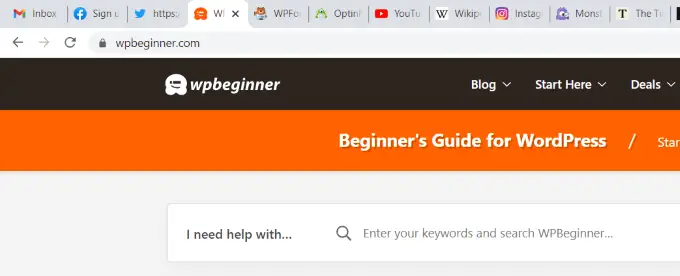
Das WordPress-Symbol auf Ihrem Browser-Tab kann Ihre Website-Suche allgemein und unprofessionell machen. Die meisten Leute haben viele Tabs in ihrem Browser geöffnet, was dazu führt, dass der Titel Ihrer Website verborgen bleibt.
Da der Titel Ihrer Website verborgen ist, haben Endbenutzer keine Möglichkeit, Ihre Website sofort zu erkennen. Mit nur der WordPress-Marke auf der Registerkarte können Ihre Kunden Ihre Website nicht unter vielen anderen Personen identifizieren.
Indem Sie das WordPress-Symbol aus dem Browser-Tab entfernen und ein Favicon (auch bekannt als Ihr Website-Symbol) hinzufügen, können Sie Ihr individuelles Modell verwenden und Ihre Website für Ihre Gäste viel persönlicher gestalten.
Ein Favicon ist ein winziges Bild, das im Browser dem Titel Ihrer Website zu folgen scheint.

Das Favicon hilft Ihren Endbenutzern dabei, Ihre Website schnell zu erkennen und einzelne Registerkarten kompetent zu wechseln. Weitaus häufigere Leser werden sogar eine schnelle Erkennung für diese sehr kleine Grafik in Ihrem Browser erstellen.
So entfernen Sie das WordPress-Symbol aus dem Browser-Tab
Das Entfernen des WordPress-Symbols und das Hinzufügen eines Favicons in seinem Put ist unglaublich schnell. Es gibt drei Verfahren, die verwendet werden können, um das WordPress-Symbol von der Registerkarte des Browsers zu entfernen.
Heute werden wir einen Blick auf alle 3 Lösungen werfen und Sie können sich für diejenige entscheiden, die sich für Sie geeignet anfühlt.
- Ansatz 1. Entfernen des WordPress-Symbols ohne Plugin
- System 2. Entfernen des WordPress-Icons mit einem Plugin
Prozess 1. Entfernen des WordPress-Symbols ohne Plugin
Ab WordPress 6.1 kommt das WordPress-Standardthema mit einem vollständigen Webseiten-Editor. Sie können diese Methode auch verwenden, wenn Sie auf Ihrer WordPress-Site mit einem Blockkonzept arbeiten, um das WordPress-Symbol zu entfernen.
Zum Zeitpunkt der Erstellung dieses Tutorials verfügt das standardmäßige WordPress 6.1-Thema Twenty Twenty-Asome nicht über einen Webseitensymbolblock, um Ihr Favicon außerhalb des WordPress-Emblems umzuwandeln.
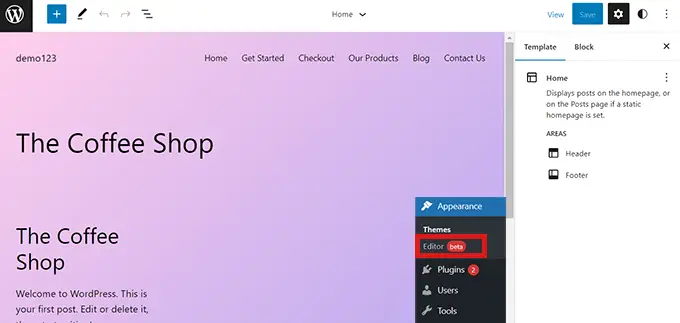
Wenn Sie von Ihrem WordPress-Admin-Dashboard zu Physisches Erscheinungsbild » Editor navigieren, wird der gesamte Site-Editor geöffnet, aber Sie können Ihr Favicon nicht von unten ändern oder das WordPress-Symbol aus der Browser-Registerkarte entfernen.

Sie können also die darunter stehende URL kopieren und in Ihren Browser einfügen, um den Design-Anpasser zu öffnen.
https://illustration.com/wp-admin/personalize.php
Denken Sie daran, ‘case in point.com’ durch den Bereichstitel Ihrer eigenen Webseite zu ersetzen.
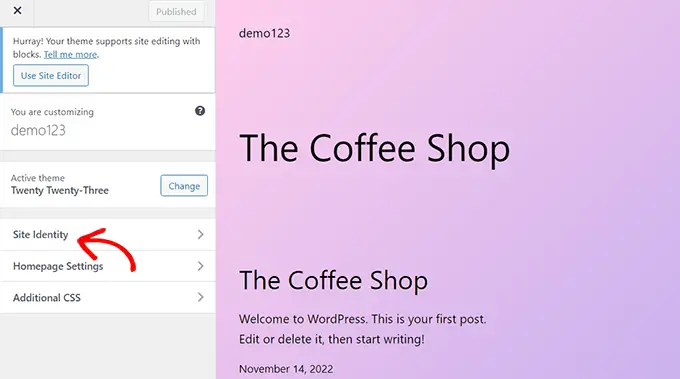
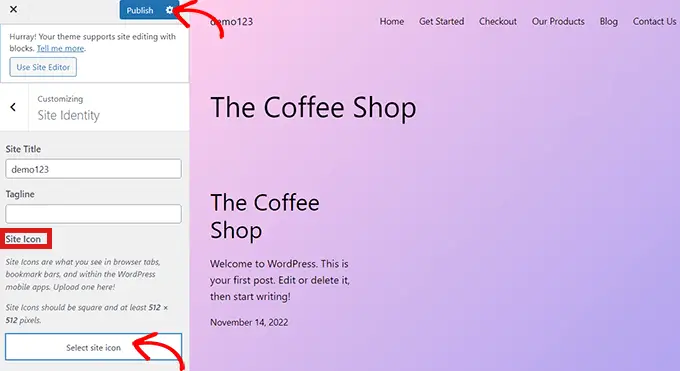
Über diese URL gelangen Sie zum Topic Customizer. Klicken Sie dort einfach auf die Registerkarte ‘Website-ID’.

Scrollen Sie nun auf der Website ‘Website-ID’ nach unten zum Segment ‘Webseitensymbol’.
Klicken Sie einfach auf die Schaltfläche „Website-Symbol auswählen“, um die WordPress-Medienbibliothek zu öffnen.

Sie können jetzt jede Grafik finden, die Sie als Favicon verwenden möchten, um das WordPress-Symbol auf der Registerkarte des Browsers auszutauschen.

Weitere Fakten zum Erstellen eines Favicons finden Sie in unserem Beitrag zum Einbinden eines Favicons in WordPress. Wenn die Impression, die Sie bevorzugt als Favicon verwenden möchten, das empfohlene Maß überschreitet, können Sie sie in WordPress zuschneiden.
In dem Moment, in dem Sie mit Ihrer Option zufrieden sind, klicken Sie einfach oben auf die Schaltfläche „Veröffentlichen“.
Glückwünsche! Sie haben das WordPress-Symbol korrekt aus dem Browser-Tab entfernt und durch Ihr eigenes ersetzt.
Entfernen Sie das WordPress-Symbol in einem Konzept ohne vollständige Website-Optimierung
Wenn Sie ein Nicht-FSE-Thema anwenden, können Sie unter Aussehen » Anpassen direkt zum Themenanpasser navigieren, um das WordPress-Symbol auf der Registerkarte des Browsers zu entfernen.
Auf Webseiten, die dem vollständigen Website-Editor nicht helfen, können Sie mit dem WordPress-Themenanpasser Aspekte Ihrer Website ändern, z. B. Favicon, Typografie, Standardfarben, Fußzeile und vieles mehr.
Sobald Sie sich im Theme Customizer befinden, klicken Sie einfach auf die Registerkarte ‘Site Identification’. Die Methode ist genau die gleiche wie die, die wir vorgestellt haben. Sie können das WordPress-Symbol entfernen, indem Sie einfach ein Site-Symbol Ihrer Wahl hochladen.
Wenn Sie mit Ihrer Option zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um die Änderungen beizubehalten.
Prozess 2. Entfernen des WordPress-Symbols mithilfe eines Plugins
Sie können auch ein Plugin verwenden, um das WordPress-Symbol zu entfernen und durch ein Favicon zu ersetzen. Für dieses Tutorial werden wir mit dem Plugin Heroic Favicon Generator arbeiten.
Es ist ein bekanntes Plugin, das von vielen verwendet wird, um ein Favicon auf ihrer Website zu erstellen.

Zunächst müssen Sie lediglich das Plugin Heroic Favicon Generator installieren und aktivieren.
Weitere Einzelheiten finden Sie in unserem Tutorial zum Einfügen eines WordPress-Plugins.
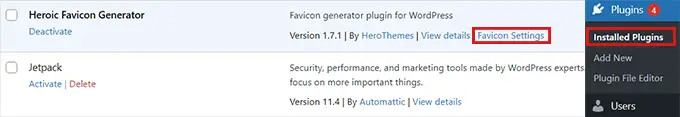
Gehen Sie direkt nach der Aktivierung des Plugins einfach zu Plugins » Plugins einrichten und klicken Sie auf die Möglichkeit ‘Favicon-Einstellungen’.

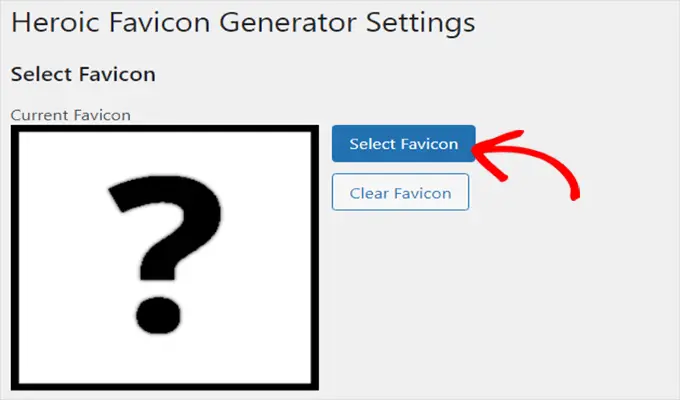
Dadurch gelangen Sie einfach auf die Website „Heroic Favicon Generator Options“. Klicken Sie hier einfach auf die Schaltfläche „Pick Favicon“ unter der Option „Find Favicon“.
Dadurch wird die WordPress-Medienbibliothek geöffnet. Jetzt können Sie ein beliebiges Bild auswählen und hinzufügen, das Sie als Favicon verwenden möchten.

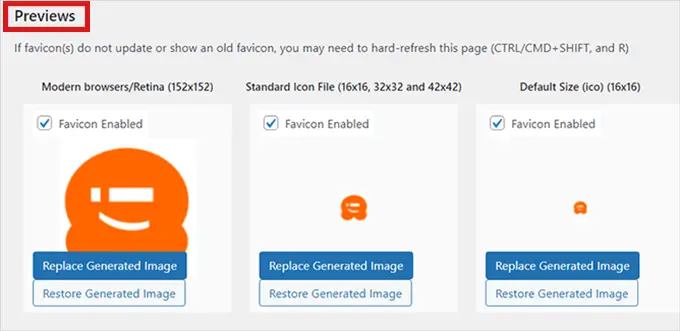
Nachdem Sie Ihr Favicon hochgeladen haben, können Sie nach unten zum Abschnitt „Vorschau“ scrollen, wo Sie sehen können, wie das Favicon auf Ihrer Webseite aussehen wird.
Wenn Sie zufrieden sind, scrollen Sie einfach nach unten und klicken Sie auf die Schaltfläche „Hilfe beim Speichern von Änderungen“.

Sie haben das WordPress-Symbol erfolgreich entfernt und an seiner Stelle ein Favicon hinzugefügt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie das WordPress-Symbol aus dem Browser-Tab entfernen können. Möglicherweise möchten Sie auch unser ultimatives WordPress-Suchmaschinenoptimierungshandbuch lesen, um Ihre Platzierungen zu verbessern, und unseren Bericht darüber lesen, wie Sie Ihre Blog-Site einfach von WordPress.com zu WordPress.org verschieben können.
Wenn Ihnen dieser kurze Artikel gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Online-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag „Wie man das WordPress-Symbol einfach aus dem Browser-Tab entfernt“ erschien auf WPBeginner.
