So zeigen Sie SVG-Dateien im Internet Explorer an
Veröffentlicht: 2022-12-20Wenn Sie versuchen, eine SVG-Datei in Internet Explorer anzuzeigen und sie nicht angezeigt wird, müssen Sie möglicherweise ein Plug-in installieren oder eine Funktion aktivieren. SVG oder Scalable Vector Graphics ist ein Dateiformat, das verwendet wird, um zweidimensionale Vektorbilder zu erstellen. Diese Bilder können ohne Qualitätsverlust vergrößert oder verkleinert werden, was sie ideal für die Verwendung im Internet macht. Während die meisten modernen Webbrowser SVG unterstützen, bildet der Internet Explorer eine Ausnahme. Wenn Sie Internet Explorer 11 verwenden, können Sie versuchen, die SVG-Datei in einem anderen Browser wie Microsoft Edge, Google Chrome oder Mozilla Firefox zu öffnen. Wenn das nicht funktioniert, können Sie versuchen, ein SVG-Viewer-Plugin zu installieren. Adobe SVG Viewer ist eine beliebte Option, aber es gibt noch ein paar andere, aus denen Sie wählen können. Sobald das Plugin installiert ist, sollten Sie in der Lage sein, SVG-Dateien im Internet Explorer anzuzeigen. Wenn Sie eine ältere Version von Internet Explorer verwenden, müssen Sie möglicherweise eine Funktion namens „Blockierte Inhalte zulassen“ aktivieren. Das Aktivieren dieser Option kann Ihren Computer weniger sicher machen, daher wird es nur als letzter Ausweg empfohlen. Wenn diese Option aktiviert ist, sollten Sie SVG-Dateien in Internet Explorer anzeigen können.
SVG-Bilder können auf die gleiche Weise wie Webseiten angezeigt werden. Daher ähnelt die Verwendung eines *iframe%27s aframe%27s in SVG-Dateien der Verwendung eines *iframe%27s in HTML oder anderen Einbettungstechnologien.
Aktivieren Sie durch Auswahl des Datei-Explorers eine SVG-Vorschau . Stellen Sie im Datei-Explorer sicher, dass die Menüoption Ansicht aktiviert ist. Wenn Sie Miniaturbilder in der Vorschau anzeigen möchten, müssen Sie möglicherweise Ihren Computer neu starten.
Warum wird das SVG-Symbol nicht angezeigt?

Es gibt einige mögliche Gründe, warum ein SVG-Symbol möglicherweise nicht angezeigt wird: -Der Dateipfad ist möglicherweise falsch -Die Datei ist möglicherweise beschädigt -Der Server ist möglicherweise nicht für die Bereitstellung von SVG-Dateien konfiguriert -Die Datei wird möglicherweise nicht vom Browser unterstützt
SVG-Dateien als Symbole
Außerdem können Icon-Dateien mit Vektordateien erzeugt werden. Um ein SVG als Symbol zu verwenden, muss es mit dem use'-Tag verbunden werden. Mit dem Tag *use> können Sie angeben, welche Elemente in einer Datei als Symbole verwendet werden sollen. Das Symbol kann auch in seiner Breite und Höhe eingestellt werden, sodass Sie sicherstellen können, dass es die richtige Größe hat.
Funktioniert SVG im Internet Explorer?

Ja, SVG-Dateien können in Internet Explorer 11 geöffnet und bearbeitet werden. Möglicherweise müssen Sie jedoch einen externen SVG-Viewer oder -Editor herunterladen, um die Datei anzuzeigen oder zu bearbeiten.
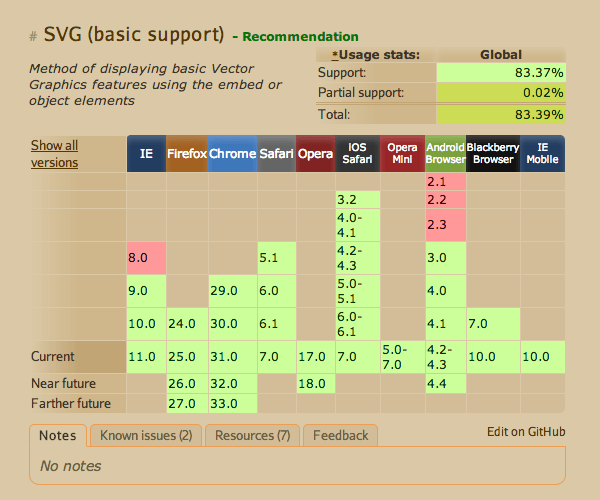
Grundlegende SVG-Unterstützung ist ab Chrome-Version 4 verfügbar. Es gibt teilweise Unterstützung für die Versionen 3.0 bis 3.2, aber nicht für die Versionen unter 3. Es gibt auch volle SVG-Unterstützung für Safari, aber nur in den Versionen 3.2-16. Wenn Sie eine SVG-Datei in einem Safari-Browser anzeigen möchten, sollten Sie auf Version 3.2-16 oder früher aktualisieren. Wenn Sie keinen modernen Webbrowser oder eine ältere Version eines dieser Browser haben, können Sie keine SVG-Dateien anzeigen.
SVG ist die Zukunft der Webgrafik
Alle gängigen Webbrowser, einschließlich Internet Explorer, werden vom SVG-Standard unterstützt. Inkscape, ein beliebter Bildeditor, der SVG als natives Format verwendet, ist eine von vielen Bildbearbeitungsprogrammen, die dieses Format unterstützen. Einige Browser unterstützen SVG-Dateien; Die meisten Texteditoren und Grafikeditoren können verwendet werden, um sie anzuzeigen und zu öffnen.
Funktionieren SVG-Dateien mit allen Browsern?

Um Scalable Vector Graphics-Dateien anzuzeigen, benötigen Sie einen Viewer oder Browser, der diese unterstützt. Einige Browser wie Mozilla Firefox bieten Unterstützung für svega-Dateien. Sie können Ihre HTML5-Grafiken nur in einem anderen Webbrowser als Google Chrome oder Opera anzeigen, z. B. Microsoft Silverlight oder Adobe Photoshop.
Sie können SVG-Dateien im Windows 10-Datei-Explorer in der Vorschau anzeigen, wenn Sie die SVG-Explorer-Erweiterung installiert haben. Die Datei-Explorer-Thumbnail-Erweiterung, die von denselben Entwicklern entwickelt wurde, die die fantastische Datei-Explorer-Thumbnail-Erweiterung erstellt haben, ermöglicht es Ihnen, Miniaturbilder von Dateien im Datei-Explorer anzuzeigen. Chrome, Firefox, IE und andere gängige Browser können Svega-Bilder rendern. Es ist auch möglich, SVG-Dateien in Texteditoren wie Notepad und High-End-Grafikeditoren wie CorelDRAW zu verwenden. Da einige Software erfordert, dass Sie mit einigen SVG-Dateien arbeiten, erleichtert die SVG Explorer-Erweiterung dies erheblich. Die Erweiterung kann kostenlos in jedem Browser installiert werden und unterstützt alle gängigen Browser. Wenn Sie viele SVG-Dateien haben oder einfach nur eine Vorschau anzeigen möchten, ist dies eine hervorragende Möglichkeit.

Warum Sie SVG verwenden sollten
Sie können dieses Format verwenden, um Grafiken mit Kurven und Formen zu erstellen. Diese Dateien werden häufig in Webgrafiken, Illustrationen und Logos verwendet. Die meisten Browser können mit SVG-Dateien umgehen, einige jedoch möglicherweise nicht.
SVG-Viewer funktioniert nicht

Es kann mehrere Gründe geben, warum Ihr SVG-Viewer nicht funktioniert. Stellen Sie zunächst sicher, dass Sie die aktuellste Version Ihres Browsers verwenden. Wenn Sie einen älteren Browser verwenden, versuchen Sie, einen anderen Browser zu aktualisieren oder herunterzuladen. Stellen Sie außerdem sicher, dass Sie die neueste Version von Adobe Flash Player installiert haben. Wenn Sie immer noch Probleme haben, versuchen Sie, den Cache und die Cookies Ihres Browsers zu löschen.
Wie zeige ich eine SVG-Datei an?
Heute können Sie Svega-Dateien mit fast jedem Browser öffnen, einschließlich Chrome, Edge, Safari und Firefox. Durch Drücken des Menüs Datei können Sie auf die Datei zugreifen, die Sie anzeigen möchten. Danach wird es in Ihrem Browser angezeigt.
Internet Explorer-Logo-Svg
Das Internet Explorer-Logo ist ein grafisches Logo, das aus einem kleinen „e“ und einem großen „x“ besteht. Das Logo wurde 1995 von der Designfirma Pentagram entworfen. Das aktuelle Logo wurde 2013 eingeführt und ist eine neu gestaltete Version des ursprünglichen Logos.
Warum Sie das Oder-Symbol mit Internet Explorer 11 nicht verwenden müssen
Trotz der Tatsache, dass Microsofts Internet Explorer 11 und die „e“-Symbole eingetragene Warenzeichen sind, müssen Sie ein Warenzeichenfehler-TM oder in der Kommunikation nicht verwenden, es sei denn, dies wird ausdrücklich von Microsoft verlangt. Es gibt eine horizontale und gestapelte Behandlung des Internet Explorer 11-Logos.
Die Tabelle zeigt ein 2-2 Unentschieden. Sie können Schriftarten installieren, indem Sie zum Internet Explorer gehen und dann „Schriftarten aktualisieren“ auswählen. Für Internet Explorer 3 und 4 ist die neueste Version Internet Explorer 4. Internet Explorer 4.5 und 5 sind erforderlich.
Arial Black Comic Sans (fett) Impact Verdana (fett, kursiv, fett kursiv) Wingdings
SVG-Viewer
Ein SVG-Viewer ist ein Computerprogramm, das SVG-Dateien (Scalable Vector Graphics) anzeigt, normalerweise in Form eines Symbols, einer Miniaturansicht oder einer Vorschau.
Es sind zahlreiche kostenlose jQuery-SVG-Plugins verfügbar, z. B. Raphael-Vektorgrafiken, berührungsfähiges Schwenken und Zoomen, jQuery-Inline-, iSVG- und SVG-Pfadanimations-Plugins . Diese Plugins können verwendet werden, um SVG-Grafiken zu Ihrer Website oder Webseite hinzuzufügen. Screenreader können SVGs lesen, solange sie dafür codiert wurden. Screenreader können die Barrierefreiheits-Tags auf der SVG interpretieren, um herauszufinden, was sie darstellt oder anzeigen soll.
SVG-Datei
Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. SVG-Dateien können in verschiedenen Design- und Zeichenprogrammen wie Adobe Illustrator, Inkscape und CorelDRAW erstellt werden. Sie können auch per Hand mit einem Texteditor erstellt werden. SVG-Dateien sind XML-Dateien und können in jedem Texteditor bearbeitet werden.
Photoshop kann zum Konvertieren von.sva-Dateien in PNG-Bilder mit verlustfreier Komprimierung verwendet werden. Diese PNG-Datei hat die gleiche Auflösung wie die ursprüngliche sva-Datei und ist kleiner. Mit dieser Methode können Sie große Dateiformate problemlos in kleinere, einfacher zu verwendende Grafiktypen konvertieren, ohne die Auflösung des Originalbilds zu verlieren.
SVG ist ein großartiges Format für hochwertige Grafiken
Diese Funktion ist ideal zum Erstellen von Logos, Symbolen und anderen Grafiken, die sich wunderbar skalieren lassen, ohne dass die vielen Details verloren gehen. Es ist auch möglich, SVG-Dateien mit jeder Vektorgrafik-Software zu bearbeiten, was sie zu einer ausgezeichneten Wahl für hochwertige Grafiken macht.
SVG-Bilder
SVG-Bilder sind Vektorgrafiken, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Sie werden normalerweise für Logos, Symbole und Illustrationen verwendet.
Das SVG-Bildformat ist eine ausgezeichnete Wahl für Illustrationen, Logos, Grafiken, Diagramme und andere komplexe Illustrationen. Außerdem eignen sie sich im Gegensatz zu JPGs oder PNGs gut für Fotos mit hoher Farbtiefe, aber wenig Details. Sie wären auch für einfache Bilder wie Symbole geeignet.
SVG vs. Png: Welches Bildformat eignet sich am besten für Ihr Projekt?
Grafiken werden im als SVG bekannten Vektorformat aus mathematischen Zahlen generiert. SVG-Dateien haben den Vorteil, dass sie einfach zu erstellen sind. Daher wird die Qualität einer SVG-Datei durch Erhöhen der Größe nicht beeinträchtigt. Die Tatsache, dass es webfreundlich ist, macht es an jede Webseite anpassbar. Es ist möglich, SVG-Bilder in einer Vielzahl von Grafikdesignprojekten zu verwenden.
Es ist ein Binärformat für Bilder. Die Bildqualität des Bildes kann mithilfe eines verlustfreien Komprimierungsalgorithmus als Pixel dargestellt werden. Bilder im PNG-Format können nicht verkleinert werden. Wenn Sie also die Größe der PNG-Datei erweitern, geht die Qualität verloren. PNG-Bilder hingegen sind besser mit Webbrowsern kompatibel. PNG-Bilder sind für fast jedes Grafikdesignprojekt verfügbar.
