[How To] Erstellen Sie HowTo-Seiten mit Schema-Markup-Funktionalität mit Elementor
Veröffentlicht: 2024-02-23Suchen Sie nach einer einfachen Möglichkeit, mit Elementor HowTo-Seiten mit Schema-Markup-Funktionalität zu erstellen? Du hast Glück! In diesem Tutorial erfahren Sie, wie Sie HowTo-Seiten mit Elementor und dem PowerPack How To-Widget erstellen, ohne eine einzige Zeile Code zu schreiben.
Was ist der HowTo-Schematyp?
HowTo-Schema-Markup ist eine Art Schema-Markup, das speziell dafür entwickelt wurde, Suchmaschinen dabei zu helfen, Schritt-für-Schritt-Anweisungen oder Anleitungen auf einer Webseite zu verstehen. Es ist, als würde man Wegbeschreibungen in einer Sprache geben, die Suchmaschinen leicht verstehen können.
Mit HowTo-Schema-Markup können Sie verschiedene Teile Ihrer Anleitungen markieren, z. B. Titel, Schritte, benötigte Tools, Dauer und mehr. Dies hilft Suchmaschinen dabei, Ihre Anleitungsinhalte anzuzeigen, insbesondere in den Suchergebnissen, wodurch sie für Benutzer sichtbarer und attraktiver werden, die nach Anleitungen für eine bestimmte Vorgehensweise suchen.
Wenn Sie beispielsweise eine Rezept-Website haben und Ihre Rezeptanweisungen mit HowTo-Schema-Markup auszeichnen, zeigen Suchmaschinen Ihr Rezept möglicherweise in einem speziellen Format mit einer Zusammenfassung der Schritte direkt in den Suchergebnissen an, was die Wahrscheinlichkeit erhöht, dass die Leute dies tun Klicken Sie auf Ihr Rezept, um zu erfahren, wie man es zubereitet.
Um HowTo-Seiten mit Schema-Markup zu erstellen, müssen Benutzer normalerweise einen HTML-Code in den Quellcode ihrer Website einbetten. Aber PowerPack macht den Vorgang super einfach. Mit dem How-To-Widget können Sie How-To-Anleitungen, Tutorials und exemplarische Vorgehensweisen mit den Vorteilen von Google Structured Data (Schema Markup) erstellen und anzeigen.
Erstellen Sie HowTo-Seiten für Elementor mit dem PowerPack How To Widget
Um eine HowTo-Seite auf Ihrer Website zu erstellen, müssen Sie die Elementor- und PowerPack-Elementor-Add-ons installieren und aktivieren.
Wenn Sie sich lieber ein Video-Tutorial ansehen möchten, klicken Sie auf das Video unten.
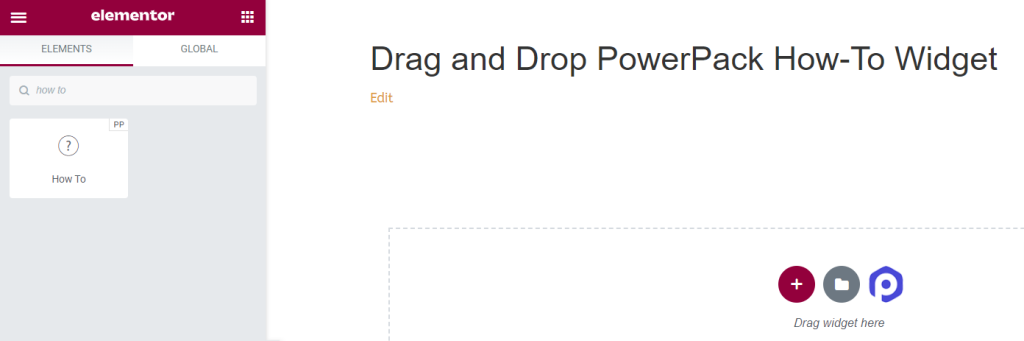
1. Ziehen Sie das PowerPack-How-To-Widget per Drag-and-Drop
Öffnen Sie zunächst die Seite im Elementor-Editor, geben Sie dann „How to“ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Achten Sie darauf, dass in der oberen rechten Ecke des Widgets das PowerPack-Schild „ PP “ vorhanden ist.

Schauen wir uns die Optionen an, die mit dem How To Schema Markup Widget verfügbar sind.
2. Registerkarte „Inhalt“ des PowerPack-How-To-Widgets
Auf der Registerkarte „Inhalt“ des How-To-Widgets finden Sie vier Abschnitte:
- Schema-Markup
- Wie man
- Erweiterte Optionen
- Schritte
Sehen wir uns alle verfügbaren Funktionen in dieser Registerkarte an:
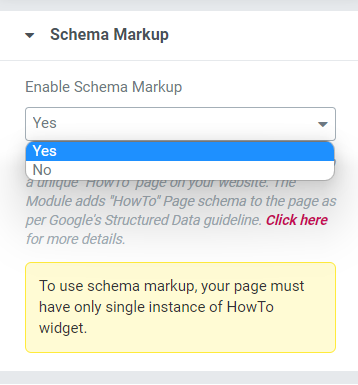
Schema-Markup

In diesem Abschnitt erhalten Sie die Möglichkeit, das Schema-Markup für Ihre Seite zu aktivieren oder zu deaktivieren. Wählen Sie „Ja“ , wenn Sie eine „How To“-Seite mit ordnungsgemäß strukturierten Daten für Ihre Website erstellen möchten.
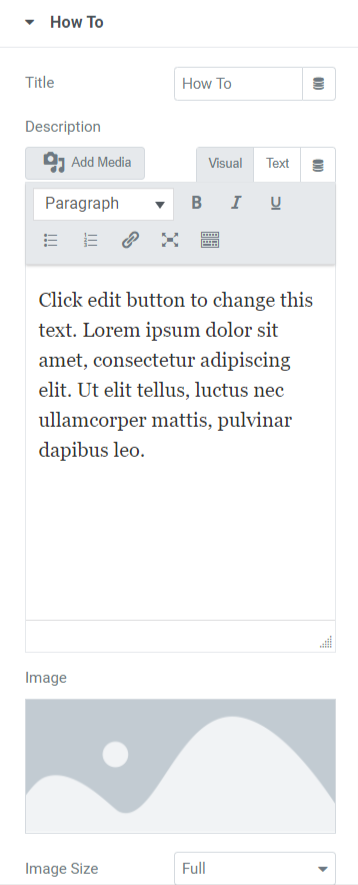
Wie man
In diesem Abschnitt können Sie den Inhalt und den Bildteil Ihrer HowTo-Seite anpassen.

Sehen wir uns alle verfügbaren Optionen in diesem Abschnitt an:
- Titel: Hier können Sie den Titel der HowTo-Seite hinzufügen.
- Beschreibung: Sie können eine Beschreibung des Inhalts hinzufügen, den Sie auf Ihrer HowTo-Seite anzeigen möchten. Außerdem sind hier Funktionen zur Textanpassung verfügbar, z. B. HTML-Tags, Fettschrift, Kursivschrift, Unterstreichung, Listen usw.
- Bild: Mit dieser Option können Sie ein schönes Bild hinzufügen, das im Kopfbereich Ihrer HowTo-Seite angezeigt wird.
- Bildgröße: Hier erhalten Sie viele Optionen für die Bildgröße. Wählen Sie eine davon aus, um Ihr auf der HowTo-Seite angezeigtes Bild anzupassen.
- Erweiterte Optionen anzeigen: Aktivieren Sie diese Funktion, um erweiterte Funktionen für Ihre HowTo-Seite zuzulassen. Sie können diese Optionen in einem separaten Abschnitt anpassen.
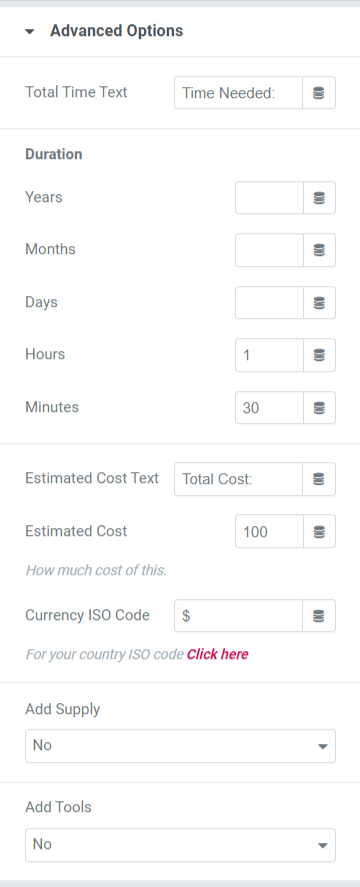
Erweiterte Optionen
In diesem Abschnitt finden Sie alle erweiterten Funktionen zum Anpassen der HowTo-Seite.

Sehen wir uns jede dieser Optionen im Detail an.
- Gesamtzeittext: Fügen Sie den Gesamtzeittext hinzu, der auf der HowTo-Seite angezeigt werden soll.
- Dauer: Sie können in dieser Option Details zur Dauer in detaillierter Form hinzufügen, z. B. Jahre, Monate, Tage, Stunden und Minuten.
- Text zu geschätzten Kosten: Fügen Sie in dieser Option einen Text zu geschätzten Kosten hinzu, der auf der HowTo-Seite angezeigt werden soll.
- Geschätzte Kosten: Wählen Sie hier die geschätzten Kosten aus.
- Währungs-ISO-Code: Wählen Sie in dieser Option den Währungstyp aus.
- Angebot hinzufügen: Wählen Sie „Ja“, wenn Sie auf der HowTo-Seite ein Angebot hinzufügen möchten.
- Werkzeuge hinzufügen: Wählen Sie Ja/Nein, ob Sie Werkzeuge hinzufügen möchten.
Hinweis: Dieser Abschnitt ist nur verfügbar, wenn Sie im Dialogfeld „Erweiterte Optionen anzeigen“ des Abschnitts „HowTo“ auf der Registerkarte „Inhalt“ die Option „Ja“ auswählen.
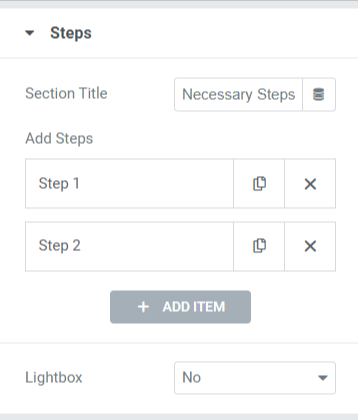
Schritte
In diesem Abschnitt erhalten Sie Optionen zum Definieren der Schritte Ihrer HowTo-Seite.

Die in diesem Abschnitt verfügbaren Optionen sind:
- Abschnittstitel: Definieren Sie den Abschnittstitel für den Schrittabschnitt.
- Schritte hinzufügen: Definieren Sie die Schritte für die HowTo-Seite. Wenn Sie auf jeden Schritt tippen, erhalten Sie Optionen zum Hinzufügen eines benutzerdefinierten Titels, einer Beschreibung, eines Bilds und eines Links. Sie können eine HowTo-Seite mit beliebig vielen Schritten erstellen.
- Lightbox: Wählen Sie „Ja“, wenn Sie Schrittbilder in der Lightbox anzeigen möchten.
Registerkarte „Stil“ des PowerPack-How-To-Widgets
Auf der Registerkarte „Stil“ des PowerPack-How-To-Widgets erhalten Sie alle Gestaltungsoptionen zum Anpassen Ihrer How-To-Seite. Diese Registerkarte enthält sechs Abschnitte:
- Kasten
- Titel
- Beschreibung
- Bild
- Erweiterte Optionen (Diese Option ist nur verfügbar, wenn Sie im Bereich „Erweiterte Optionen anzeigen“ im Abschnitt „HowTo“ der Registerkarte „Inhalt“ die Option „Ja“ auswählen.)
- Schritte
Werfen wir einen kurzen Blick auf alle in den einzelnen Abschnitten verfügbaren Optionen:
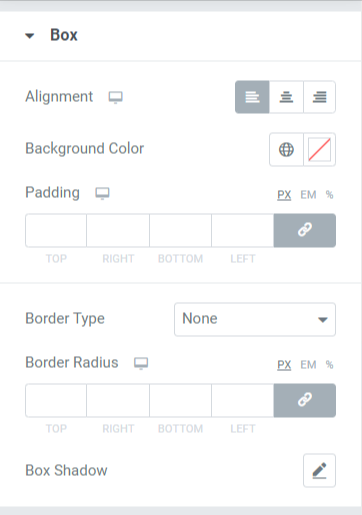
Kasten

Dieser Abschnitt enthält verschiedene Optionen zum Gestalten Ihrer HowTo-Seite. Schauen wir uns jeden von ihnen an:
- Ausrichtung: Legen Sie die Ausrichtung des auf der HowTo-Seite angezeigten Inhalts nach links, rechts oder in der Mitte fest.
- Hintergrundfarbe: Wenn Sie dem auf der HowTo-Seite angezeigten Inhaltsteil eine Hintergrundfarbe hinzufügen möchten, können Sie diese hier hinzufügen.
- Polsterung: Dadurch bleibt Platz zwischen der Box und dem Inhalt. Passen Sie diese Option an, um reibungslos organisierte Inhalte auf der HowTo-Seite anzuzeigen.
- Rahmentyp: Wenn Sie einen Rahmen anwenden möchten, können Sie einen beliebigen Rahmentyp aus den verfügbaren Optionen auswählen, z. B. durchgezogen, doppelt, gepunktet, gestrichelt oder gerillt.
- Randradius: Sie können den Radius von hier aus anpassen, wenn Sie den Rand angewendet haben. Durch die Verwendung eines Randradius werden dem auf der HowTo-Seite angezeigten Inhalt weiche Kanten verliehen.
- Box-Schatten: Mit dieser Funktion können Sie einen Schatteneffekt auf die Box für die HowTo-Seite anwenden.
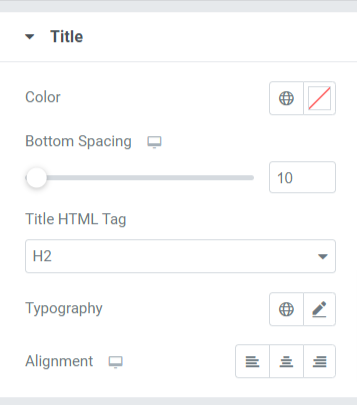
Titel
In diesem Abschnitt finden Sie einige Gestaltungsfunktionen zum Anpassen Ihres HowTo-Titels.


Sehen wir uns die in diesem Abschnitt verfügbaren Optionen an:
- Farbe: In dieser Option können Sie die Titelfarbe ändern.
- Unterer Abstand: Fügen Sie einen unteren Abstand für den Titel Ihres HowTo-Abschnitts hinzu.
- Titel-HTML-Tag: Hier können Sie den HTML-Titel-Tag auswählen.
- Typografie: Passen Sie die Typografie für den Titel des HowTo-Abschnitts an.
- Ausrichtung: Legen Sie die Ausrichtung des Titels auf links, rechts oder in der Mitte fest.
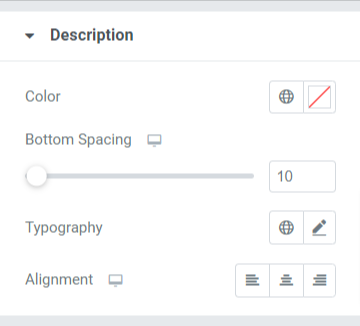
Beschreibung

Sehen wir uns alle verfügbaren Optionen an, um die Beschreibung des HowTo-Abschnitts/der HowTo-Seite anzupassen:
- Farbe: Sie können die Farbe der HowTo-Beschreibung ändern.
- Unterer Abstand: Passen Sie den unteren Abstand für eine HowTo-Beschreibung an.
- Typografie: Passen Sie hier die Typografie der HowTo-Beschreibung an.
- Ausrichtung: Wählen Sie die Ausrichtung der Beschreibung links, rechts oder in der Mitte aus.
Bild

Sehen wir uns die in diesem Abschnitt verfügbaren Optionen an:
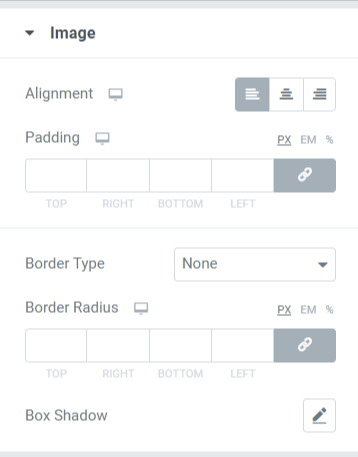
- Ausrichtung: Legen Sie die Ausrichtung des Bildes auf links, rechts oder in der Mitte fest.
- Polsterung: Dies ermöglicht Platz zwischen der Box und dem Bild. Passen Sie diese Option an, um reibungslos organisierte Inhalte auf der HowTo-Seite anzuzeigen.
- Randtyp: Wenn Sie einen Rand auf das Bild anwenden möchten, können Sie einen beliebigen Randtyp aus den verfügbaren Optionen auswählen, z. B. durchgehend, doppelt, gepunktet, gestrichelt oder gerillt.
- Randradius: Sie können den Radius von hier aus anpassen, wenn Sie den Rand angewendet haben. Die Verwendung eines Randradius verleiht dem auf der HowTo-Seite angezeigten Bild weiche Kanten.
- Box-Schatten: Mit dieser Funktion können Sie einen Schatteneffekt auf das Bild für die HowTo-Seite anwenden.
Erweiterte Optionen

Sehen wir uns die in diesem Abschnitt verfügbaren Optionen an:
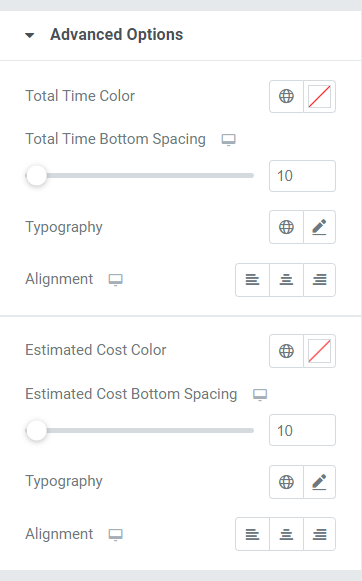
- Gesamtzeitfarbe: Wählen Sie die Textfarbe für die Gesamtzeit.
- Gesamtzeit-Abstand unten: Lassen Sie den unteren Abstand für den Gesamtzeittext des HowTo-Abschnitts zu.
- Typografie: Sie können die Typografie für die im Abschnitt „HowTo“ angezeigte Gesamtzeit über die hier verfügbaren Typografieoptionen anpassen.
- Ausrichtung: Legen Sie die Ausrichtung für den Gesamtzeittext links, rechts oder in der Mitte fest.
- Farbe der geschätzten Kosten: Wählen Sie in dieser Option die Textfarbe der geschätzten Kosten aus.
- Unterer Abstand der geschätzten Kosten: Lassen Sie den unteren Abstand für den geschätzten Kostentext des HowTo-Abschnitts zu.
- Typografie: Sie können die Typografie für die im Abschnitt „HowTo“ angezeigten geschätzten Kosten aus den hier verfügbaren Typografieoptionen anpassen.
- Ausrichtung: Legen Sie die Ausrichtung für den Text mit den geschätzten Kosten auf links, rechts oder in der Mitte fest.
Schritte

In diesem Abschnitt erhalten Sie viele Optionen zum Anpassen der Schritte Ihrer HowTo-Seite. Sehen wir uns alle diese Funktionen im Detail an:
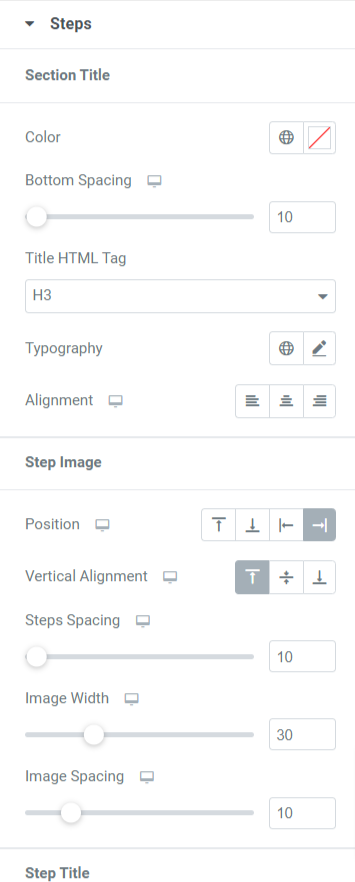
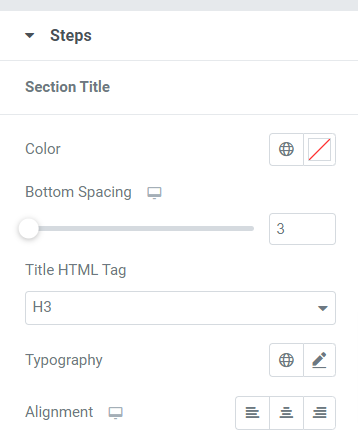
- Abschnittstitel: Sie können den Abschnittstitel der Schritte in allen Aspekten anpassen.

Die in diesem Unterabschnitt verfügbaren Optionen sind:
- Farbe: Wählen Sie in dieser Option die Farbe des Abschnittstitels der Schritte aus.
- Unterer Abstand: Ermöglichen Sie in dieser Option den unteren Abstand für den Abschnittstitel der Schritte.
- Titel-HTML-Tag: Sie können das HTML-Tag für den Abschnittstitel auswählen.
- Typografie: Passen Sie mit dieser Option die Typografie des Abschnittstitels an.
- Ausrichtung: Wählen Sie die Ausrichtung des Abschnittstitels links, rechts oder in der Mitte aus.
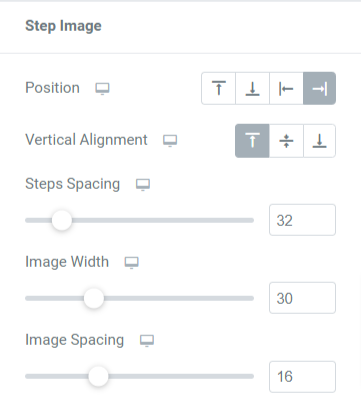
- Schrittbild: In diesem Abschnitt können Sie das Schrittbild der HowTo-Seite anpassen.

- Position: Wählen Sie die Schrittbildposition aus den angegebenen Optionen aus, z. B. links, rechts, oben oder unten.
- Vertikale Ausrichtung: Wählen Sie die vertikale Ausrichtung des Schnittbilds nach oben, in der Mitte oder nach unten.
- Stufenabstand: Ermöglichen Sie mit dieser Option den unteren Abstand für das Stufenbild.
- Bildbreite: Hier können Sie die Schrittbildbreite auswählen.
- Bildabstand: Passen Sie mit dieser Option den Abstand zwischen dem Schritttext und dem Bild an.
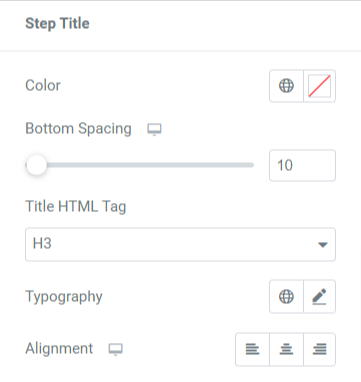
- Schritttitel: In diesem Abschnitt können Sie den Schritttitel der HowTo-Seite anpassen.

Die in diesem Unterabschnitt verfügbaren Optionen sind:
- Farbe: Wählen Sie in dieser Option die Farbe des Schritttitels aus.
- Unterer Abstand: Ermöglichen Sie in dieser Option den unteren Abstand für den Schritttitel.
- Titel-HTML-Tag: Hier können Sie den HTML-Tag für den Schritttitel auswählen.
- Typografie: Passen Sie mit dieser Option die Typografie des Schritttitels an.
- Ausrichtung: Wählen Sie die Ausrichtung des Schritttitels links, rechts oder in der Mitte aus.
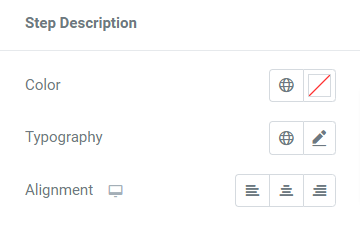
- Schrittbeschreibung: In diesem Abschnitt können Sie die Schrittbeschreibung der HowTo-Seite anpassen.

- Farbe: Wählen Sie in dieser Option die Farbe der Schrittbeschreibung aus.
- Typografie: Passen Sie mit dieser Option die Typografie der Schrittbeschreibung an.
- Ausrichtung: Wählen Sie die Ausrichtung der Schrittbeschreibung links, rechts oder mittig aus.
Einpacken!
Das Erstellen von HowTo-Seiten und Schema-Markups auf Ihrer Website wird Ihnen auf lange Sicht Vorteile bringen. Diese Technik hilft Ihnen, Ihre Daten zu markieren und Ihre Seiten für höhere Rankings an Google und andere Suchmaschinen zu übermitteln.
Wir hoffen, dass Ihnen dieses Tutorial dabei geholfen hat, herauszufinden, wie Sie mit diesem How-To-Widget einen How-To-Abschnitt mit Schema-Markup-Funktionalität für Ihre WordPress-Website erstellen können.
Mit PowerPack Elementor Addons versuchen wir, die Funktionalitäten unserer Produkte benutzerfreundlich zu halten, sodass jeder sie nutzen kann, ohne sich um die Programmierung zu kümmern. Klicken Sie hier, um ein PowerPack How To Widget für Elementor zu erhalten.
Fühlen Sie sich frei, Ihre Kommentare hier zu hinterlassen; Wir würden uns über Ihre Antworten freuen.
