Ein grundlegender HTML-Leitfaden für WordPress-Benutzer
Veröffentlicht: 2022-07-06Das Web, Ihre Website, Ihre Webseiten und sogar Ihre Inhalte werden alle von einer Codesprache erstellt und betrieben.
Es ist daher unvermeidlich, dass Sie früher oder später wahrscheinlich etwas für Ihr Unternehmen online, für Ihre Website oder in Ihrem Webinhalt erledigen müssen, was einige Kenntnisse über Code erfordert.
HTML ist eine der „Code“-Sprachen, die verwendet werden, um das Web, Websites, Webseiten und sogar Ihre Inhalte zu betreiben.
Sie müssen kein HTML beherrschen, um WordPress zu verwenden. WordPress verfügt über einzigartige Funktionen wie „Themes“, „Plugins“ und „Widgets“, mit denen Sie Ihre Website verwalten können, ohne Code berühren zu müssen, und einen benutzerfreundlichen, integrierten Editor, mit dem Sie Ihre Inhalte einfach zusammenstellen und einfach formatieren können indem Sie auf ein paar Schaltflächen klicken.
Dieser Beitrag bietet Anfängern eine praktische Referenzanleitung für grundlegende HTML-Codes, mit denen Sie vertraut sein sollten, um Inhalte in WordPress zu formatieren.
Sie müssen kein HTML lernen, um WordPress zu verwenden, aber ein wenig Vertrautheit mit HTML ist als WordPress-Benutzer sehr nützlich!
Eine nützliche HTML-Anleitung für WordPress-Benutzer – Schritt-für-Schritt-Anleitung
Wenn Sie Ihre eigene Website verwalten, können Sie mit HTML-Kenntnissen auf verschiedene Weise Zeit und Geld sparen.
Sagen wir das:
- Sie möchten bestimmte Elemente in Ihren bestehenden Inhalten anpassen , formatierten Text und ein Bild zu einem Bereich Ihrer Seitenleiste hinzufügen oder Besucher zum Kontaktformular, zur Newsletter-Anmeldeseite usw. leiten. Wenn Sie grundlegende HTML-Kenntnisse haben, können Sie dies wirklich tun ganz einfach, ohne jemand anderen dafür bezahlen zu müssen.
- Sie lagern Ihre Inhaltserstellung an einen freiberuflichen Autor aus und erhalten Dateien zurück, die formatierte Inhalte enthalten. Grundlegende HTML-Kenntnisse helfen Ihnen, die Arbeit zu verstehen, bevor Sie die Arbeit annehmen und bezahlen.
- Jemand anderes erstellt den Inhalt Ihrer Website. Sie entdecken ein paar einfache Textformatierungsfehler, wie z. B. eine Passage, die fett gedruckt werden sollte, oder einen Hyperlink, der Ihrer Kopie nicht hinzugefügt wurde. Mit einigen Grundkenntnissen in HTML können Sie einfache Fehler in Ihren Beiträgen ohne Verzögerung korrigieren, ohne einen Webmaster, Webdesigner oder jemand anderen bitten (oder bezahlen) zu müssen, dies für Sie zu tun.
- Sie möchten Änderungen an Ihrer Website mit einem Website-Entwicklungsteam besprechen. Ein wenig HTML-Kenntnis hilft Ihnen nicht nur dabei, effektiver mit Webentwicklern und Webdesignern zu kommunizieren, sondern kann Ihnen auch dabei helfen, Projekte mit technischen Dienstleistern besser zu verhandeln.

Sie müssen kein Code-begeisterter Webentwickler werden – lernen Sie einfach genug HTML, um ein „weberfahrener“ Geschäftsinhaber zu sein!
HTML – Grundlegende Definition
HTML ist ein Akronym für Hyper T ext M arkup L anguage. Gemäß der Wikipedia-Definition von HTML …
HTML ist die wichtigste Auszeichnungssprache zum Erstellen von Webseiten und anderen Informationen, die in einem Webbrowser angezeigt werden können.
HTML wird in Form von HTML-Elementen geschrieben, die aus in spitzen Klammern (wie
<table>) eingeschlossenen Tags innerhalb des Webseiteninhalts bestehen. HTML-Tags kommen am häufigsten in Paaren wie<h1>und</h1>vor, obwohl einige Tags, die als leere Elemente bekannt sind, nicht gepaart sind, zum Beispiel<img>. Das erste Tag in einem Paar ist das Start-Tag, das zweite Tag ist das End-Tag (sie werden auch als öffnende Tags und schließende Tags bezeichnet). Zwischen diesen Tags können Webdesigner Text, Tags, Kommentare und andere Arten von textbasiertem Inhalt hinzufügen.Der Zweck eines Webbrowsers besteht darin, HTML-Dokumente zu lesen und sie in sichtbare oder hörbare Webseiten zusammenzusetzen. Der Browser zeigt die HTML-Tags nicht an, sondern verwendet die Tags, um den Inhalt der Seite zu interpretieren.
HTML-Elemente bilden die Bausteine aller Websites. HTML ermöglicht das Einbetten von Bildern und Objekten und kann zum Erstellen interaktiver Formulare verwendet werden. Es bietet eine Möglichkeit, strukturierte Dokumente zu erstellen, indem es strukturelle Semantik für Text wie Überschriften, Absätze, Listen, Links, Zitate und andere Elemente angibt. Es kann Skripte einbetten, die in Sprachen wie JavaScript geschrieben sind und das Verhalten von HTML-Webseiten beeinflussen.
Quelle: Wikipedia, HTML
Wichtig: Wie alles im digitalen Bereich unterliegt auch HTML Änderungen und Weiterentwicklungen, und einige dieser Änderungen wirken sich auf WordPress aus.
Derzeit ist die neueste Version von HTML Version 5 (auch HTML5 genannt), und diese Änderung hat eine Reihe neuer „Tags“ eingeführt, um mit neuen Fortschritten in der Software- und Browsertechnologie auf dem neuesten Stand zu bleiben. Da mehrere ältere Tags aus HTML5 auslaufen, können Sie davon ausgehen, dass WordPress auch weiterhin seinen Code aktualisiert, um die Kompatibilität mit branchenweiten Codierungsstandards sicherzustellen.
Verwenden von HTML in Ihren WordPress-Seiten und -Beiträgen
WordPress gibt Ihnen die Wahl, Inhalte zu Beiträgen und Seiten hinzuzufügen, indem Sie seinen standardmäßigen visuellen Editor (auch als WYSIWYG - Editor bezeichnet, was für What You S ee I s What You Get steht) und einen Texteditor verwenden, der Ihnen dies ermöglicht um Code wie HTML und andere Skriptsprachen (z. B. Javascript) beim Verfassen oder Bearbeiten Ihrer Inhalte einzugeben …

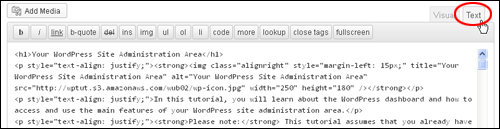
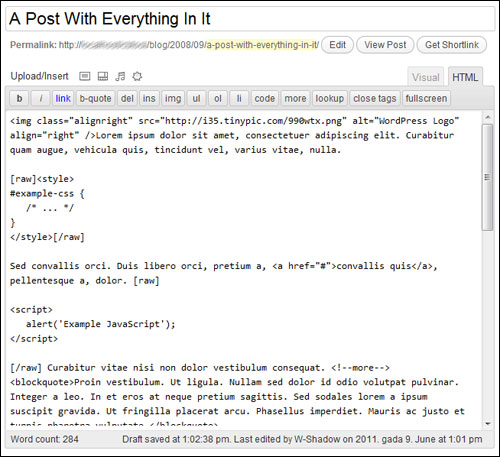
Eingebauter WordPress-Texteditor
Wir besprechen den WordPress WYSIWYG-Editor und das Hinzufügen von Inhalten zu Posts und Seiten in separaten „How to“-Artikeln.
Welches HTML kann in WordPress-Inhalten verwendet werden?
Mit dem WordPress Content Management System (CMS) können Sie die gängigsten HTML-Formatierungs-Tags einfügen, z. B. die folgenden:

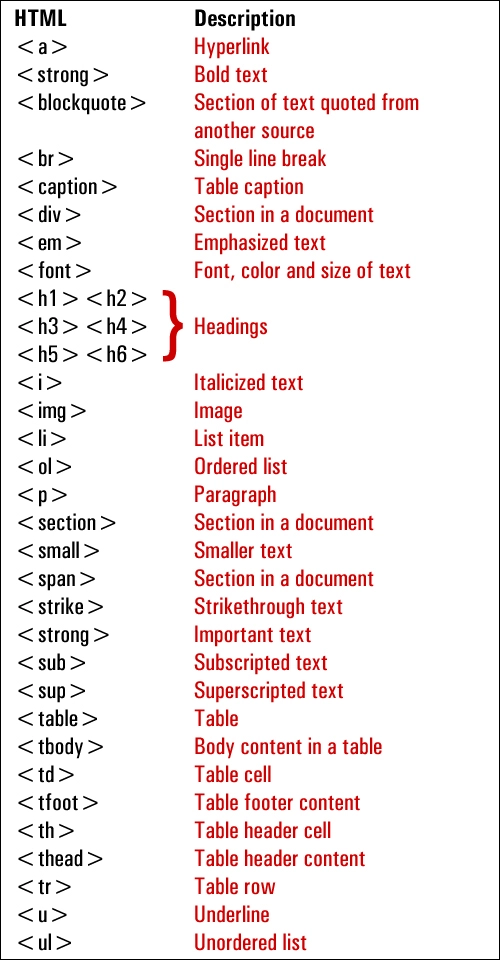
WordPress-HTML-Formatierungs-Tags
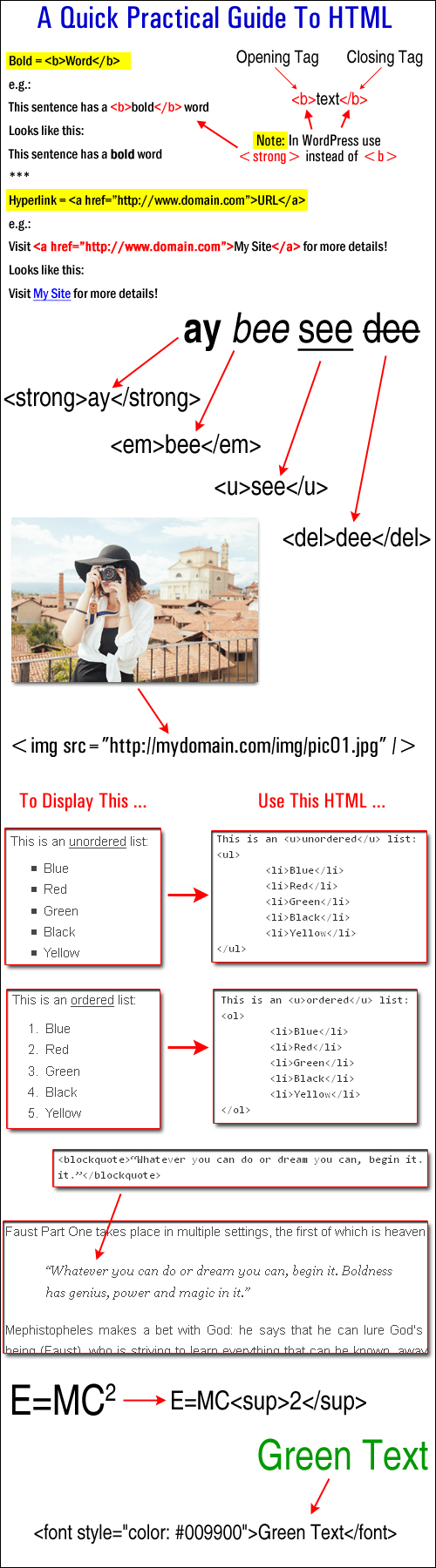
Nachfolgend finden Sie einige praktische Beispiele für die Formatierung von Inhalten unter Verwendung der oben angezeigten HTML-Tags …

In WordPress-Inhalten verwendete HTML-Tags
Um mehr über die Verwendung von HTML zu erfahren, besuchen Sie die folgende Website:
HTML – Kostenlose Tutorials
Das WordPress-Texteditor-Menü erklärt
Der WordPress- Texteditor ermöglicht es Ihnen, Code wie HTML und andere Skriptsprachen (z. B. Javascript) einzufügen, zu bearbeiten und direkt damit zu arbeiten, wenn Sie Inhalte in Seiten und Beiträge eingeben.
Standardmäßig zeigt der Texteditor einen Standardsatz von Menüfunktionen an …

Funktionen des WordPress-Texteditors
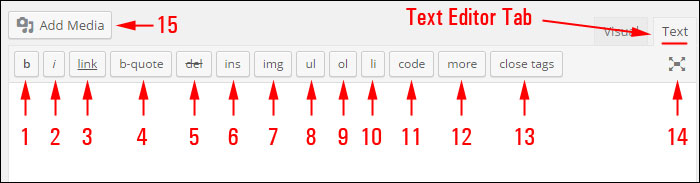
Unten finden Sie eine kurze Beschreibung der HTML-Funktion jeder Menüschaltfläche des Texteditors mit dem entsprechenden HTML-Tag (siehe Screenshot oben):
b: <strong></strong> Verwenden Sie diese Schaltfläche, um Text fett darzustellen .
i : <em></em> Verwenden Sie dieses HTML-Tag, um Ihrem Text Kursivschrift hinzuzufügen.
Hyperlink: <a href="https://example.com"></a> Wenn Sie diese Schaltfläche auswählen, wird dem ausgewählten Text ein Hyperlink hinzugefügt.
b-quote: <blockquote></blockquote> Wählen Sie diese Menüschaltfläche, um Text zu zitieren oder zu zitieren.
lösch : <del></del> Dieses HTML-Tag wird verwendet, um Text zu kennzeichnen, der als von der aktuellen Seite gelöscht gilt. Viele Browser zeigen dies normalerweise als durchgestrichenen Text an.
ins: <ins></ins> Dieses HTML-Tag wird verwendet, um Text zu kennzeichnen, der als in eine Seite oder einen Beitrag eingefügt betrachtet wird. Die meisten Webbrowser zeigen dies normalerweise als unterstrichenen Text an.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> diesem HTML-Tag können Sie ein Bild in Ihren Beitrag oder Ihre Seite einfügen und ein „alt“-Tag hinzufügen ( eine Textbeschreibung Ihres Bildes, falls das Bild nicht auf dem Bildschirm eines Benutzers angezeigt wird Hinweis: Sie können auch die Schaltfläche „Medien hinzufügen“ (15) verwenden, um ein Bild in Ihren Inhalt einzufügen.
ul: <ul></ul> Dieses HTML-Tag wird verwendet, um eine ungeordnete Liste in Ihren Beitrag einzufügen. Ungeordnete Listen werden im Allgemeinen als Liste mit Aufzählungszeichen angezeigt. Hinweis: Dieses HTML-Tag muss mit dem <li> -Tag (siehe unten) verwendet werden, damit Aufzählungslisten funktionieren.
ol: <ol></ol> Klicken Sie auf diese Menüschaltfläche, um eine nummerierte Liste einzufügen. Elemente in einer geordneten Liste sind normalerweise nummeriert (genau wie die Liste, die Sie gerade lesen!). Hinweis: Dieses HTML-Tag muss mit dem <li> -Tag (siehe unten) verwendet werden, damit Aufzählungslisten funktionieren.
li: <li></li> Dieses HTML-Tag wird verwendet, um Ihren ausgewählten Text in einen Listeneintrag einzufügen oder umzuwandeln. (Dieses Tag sollte in Verbindung mit dem ul- oder ol-Tag verwendet werden).
code: <code></code> Verwenden Sie dieses HTML-Tag, um Code (wie HTML-Tags) in Ihrem Text anzuzeigen. Wenn Sie diese Tags nicht verwenden, um den anzuzeigenden Code einzuschließen, wendet WordPress Ihre Tags an und Sie erhalten Fehler (z. B. fehlerhafter Text). Hinweis: Jeglicher Inhalt, der in die <code> -Tags eingefügt wird, wird normalerweise mit einem anderen Textstil angezeigt, z. B. einer monospaced Schriftart wie Courier. (Weitere Einzelheiten finden Sie im Abschnitt „Tipps“ weiter unten).
mehr: <!--more--> Verwenden Sie diese Menüschaltfläche, um einen Blogbeitrag in „Teaser“- und Hauptinhaltsabschnitte zu unterteilen. Wenn Sie beispielsweise ein paar Absätze eingeben , dann dieses Tag hinzufügen und den Rest Ihres Beitragsinhalts hinzufügen, sehen Benutzer nur die ersten Absätze Ihres Beitrags mit einem Hyperlink (z Zeigen Sie den Rest des Inhalts des Beitrags an.
Schaltfläche „Tags schließen“ – Diese Funktion schließt alle offenen HTML-Tags, die in Ihrem Inhalt verbleiben. Hinweis: Überprüfen Sie Ihren Inhalt, nachdem Sie diese Funktion verwendet haben, um sicherzustellen, dass alle HTML-Tags Ihren Text korrekt formatiert haben.
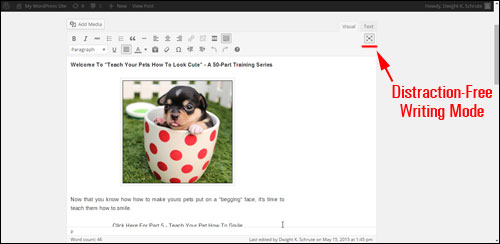
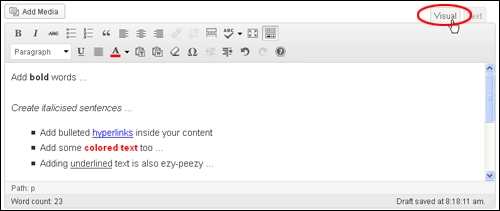
Ablenkungsfreier Schreibmodus – Klicken Sie auf diese Schaltfläche, um im „ablenkungsfreien“ Schreibmodus zu arbeiten (siehe Screenshot-Beispiel unten). Sie können zwischen den Modi „Visueller Editor“ und „Texteditor“ wechseln, Medien und Hyperlinks einfügen und Ihre Inhalte aktualisieren, während Sie sich im „Vollbild“-Schreibmodus befinden. Klicken Sie erneut auf die Schaltfläche, um zum normalen Texteditormodus zurückzukehren.
Medien hinzufügen – Klicken Sie auf diese Schaltfläche, um Medien in Ihre Inhalte einzufügen (z. B. Bilder, Videos, Audiodateien). Diese Schaltfläche wird angezeigt, unabhängig davon, ob Sie die Registerkarten Visueller oder Texteditor ausgewählt haben.

WordPress Content Editor Ablenkungsfreier Schreibmodus [#14]
Einige nützliche Tipps zur Verwendung von HTML in WordPress
HTML-Content-Generatoren
Wenn Sie HTML lernen und verwenden möchten, gibt es mehrere kostenlose HTML-Editor-Softwaretools, die Sie herunterladen und verwenden können, wenn Sie beginnen.
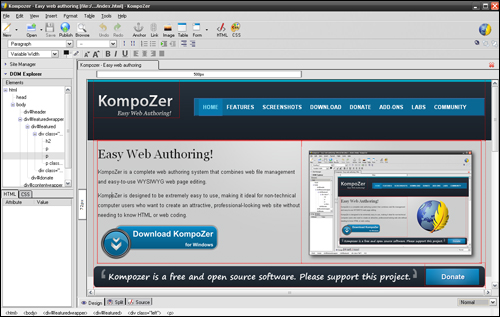
Ein beliebtes HTML-Editor-Softwaretool, das Sie kostenlos herunterladen können, ist beispielsweise KompoZer .

Kompozer – Kostenloser HTML-Editor
KompoZer ist eine kostenlose Open-Source-Software, die als vollständiges Web-Authoring-System entwickelt wurde, das Web-Dateiverwaltung und benutzerfreundliche WYSIWYG-Webseitenbearbeitung kombiniert. Es ist so konzipiert, dass es extrem einfach zu bedienen ist, insbesondere für nicht-technische Computerbenutzer, die einfach nur attraktive, professionell aussehende Webseiten erstellen möchten, ohne HTML oder Web-Programmierung kennen zu müssen. Sie können in dieser Anwendung HTML-basierte Inhalte erstellen und dann Plugins verwenden, mit denen Sie Code in Ihre Seiten oder Beiträge einfügen können.

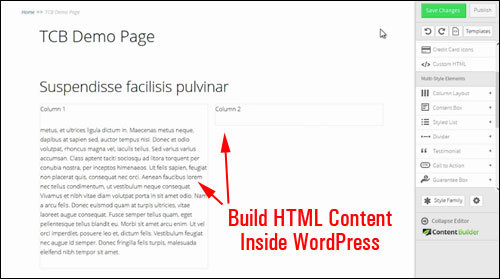
Eine weitere Option, wenn Sie nicht mit Code herumspielen oder ein externes HTML-Content-Tool verwenden möchten, ist die Verwendung eines WordPress-Plugins, mit dem Sie Inhalte in WordPress selbst erstellen können.

Gedeihen Sie Content Builder
Um mehr über dieses Plugin zu erfahren, besuchen Sie die Website Thrive Content Builder
Wenn Sie keine Arbeit mit der Bearbeitung von Code benötigen oder wünschen, aber dennoch in der Lage sein möchten, Inhalte mit einfachen HTML-Tags einfach zu erstellen, einzufügen und zu formatieren, in Bereiche Ihrer WordPress-Site, die nicht Ihre Posts und Seiten sind (z. B. Ihre Seitenleiste, Autorenprofil usw.), dann sehen Sie sich das nützliche Tutorial unten an, um eine sehr einfache Lösung zu finden, bei der Sie keine zusätzliche Zeit mit dem Herunterladen von HTML-Bearbeitungstools verbringen müssen.
Lernprogramm: So fügen Sie formatierten Text zum Abschnitt „Über mich“ Ihres Benutzerprofils hinzu
In WordPress gibt es bestimmte Orte wie „Widgets“ in Ihrer Seitenleiste und den Abschnitt „Über mich“ in Ihrem Benutzerprofil-Bildschirm, an denen Sie HTML-Tags einfügen können.
Diese Abschnitte verfügen jedoch nicht über einen Inhaltseditor wie den visuellen/Text-Editor, den Sie in Ihren Bildschirmen für Beiträge und Seiten finden …

WordPress Visueller/Text-Editor
Sie können weiterhin den visuellen Editor von WordPress verwenden, um HTML-formatierten Text zu verfassen und ihn dann einfach in diese Bereiche einzufügen.
Lassen Sie uns ein Beispiel durchgehen, damit Sie sehen können, wie einfach das sein kann.
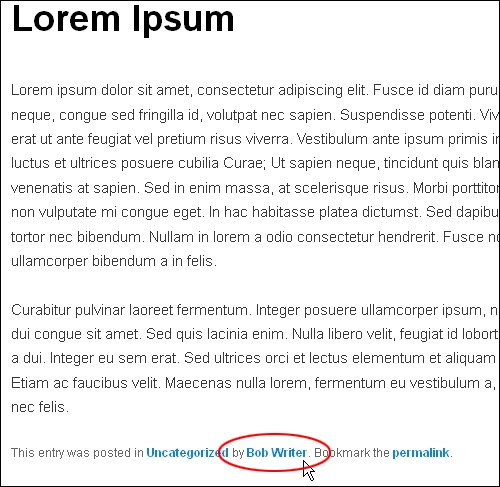
Wenn ein Beitrag in WordPress veröffentlicht wird, wird in der Regel irgendwo in Ihren Beiträgen ein Link zum Autor angezeigt (z. B. am Ende oder am Anfang des Beitrags) …

Link zur Autorenseite im WordPress-Blogbeitrag
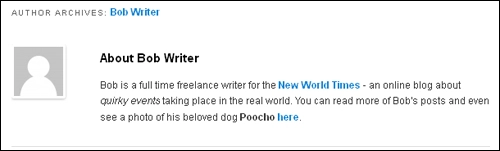
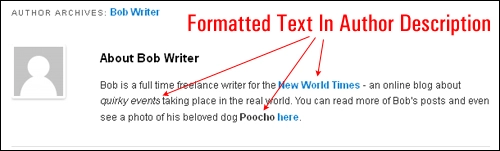
Durch Klicken auf den Autorenlink gelangen Besucher zum Bereich Autorenarchiv , wo sie weitere Informationen über Sie (oder andere registrierte Benutzer) erfahren und andere Artikel sehen können, die Sie (oder andere Autoren) veröffentlicht haben …

Hinweis: Wie der obige Screenshot zeigt, können Sie Hyperlinks und einfache Formatierungen wie Kursivschrift und Fettdruck hinzufügen, um Ihre Autoren-Ressourcenbox zu verbessern und sich selbst, Ihre Dienstleistungen und Produkte, Social-Media-Seiten, andere Websites, die Sie besitzen, usw. bei Blog-Lesern zu bewerben …

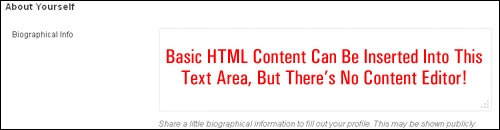
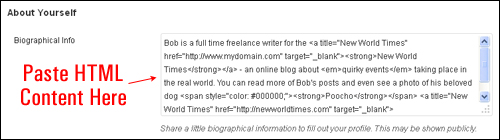
Das Autorenprofil befindet sich im Feld „ Über mich “ > „ Biografische Informationen “ in Ihrem Benutzerprofil …

Obwohl Sie im Textbereich „ Biografische Informationen “ HTML-formatierte Inhalte hinzufügen können, verfügt er nicht über einen Inhaltseditor, sodass Sie entweder wissen müssen, wie HTML-Code direkt in das Textfeld eingegeben wird, oder ihn in einem HTML-Editor erstellen und dann kopieren und fügen Sie Inhalte mit dem bereits eingebetteten HTML ein …

Lassen Sie uns den Inhalt mit der unten beschriebenen Methode in dieses Feld einfügen.
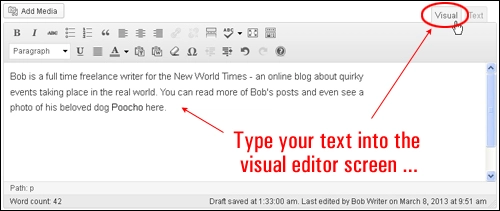
Erstellen Sie zunächst einen neuen Beitrag und geben Sie Ihren Inhalt in den visuellen Editor ein.
In diesem Fall möchten wir eine Autorenpromo erstellen …

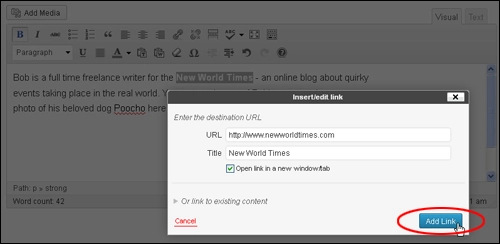
Formatieren Sie als Nächstes den Inhalt auf der Registerkarte „ Visueller Editor “. Bitte beachten Sie, dass Sie in Ihrer Autorenbeschreibung nur einfache Formatierungen wie Hyperlinks, Fettdruck, Unterstreichungen und kursiven Text verwenden können. Halten Sie es also einfach – verwenden Sie Fett-, Kursiv- und Text-Hyperlinks sparsam über ein oder zwei Absätze, um zu beschreiben, wer Sie sind und was Sie sind tun, und fügen Sie einen nützlichen Link hinzu, um Besuchern zu helfen, sich weiter mit Ihnen oder Ihrem Unternehmen zu beschäftigen …

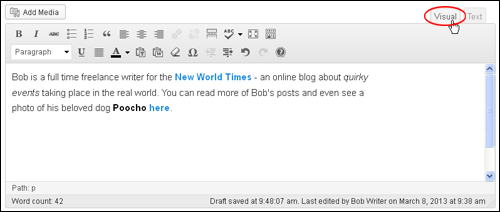
Arbeiten Sie im Bildschirm des visuellen Editors weiter, bis Sie alle Formatierungen hinzugefügt haben, die Sie Ihrem Autorenprofilinhalt hinzufügen möchten …

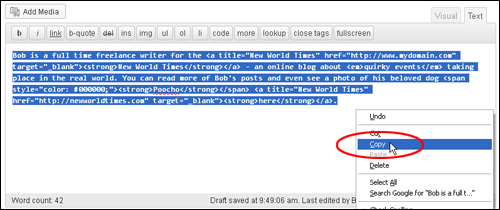
Wechseln Sie nach dem Verfassen Ihrer Inhalte zum Texteditor und kopieren Sie alles in Ihre Zwischenablage …

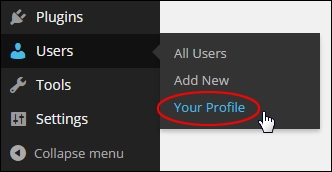
Gehen Sie zu Ihrem Profilbereich, indem Sie in Ihrem Navigationsmenü Benutzer > Ihr Profil auswählen …

Scrollen Sie nach unten zum Abschnitt „ Über mich“ und fügen Sie den Inhalt aus Ihrer Zwischenablage in den Textbereich „ Biografische Informationen “ ein ….

Klicken Sie auf Profil aktualisieren , um Ihre Änderungen zu speichern …

Herzlichen Glückwunsch … Sie haben soeben eine Autorenbiographie für Ihre Blog-Posts erstellt und sie mit einfachem HTML formatiert!

Um zu erfahren, wie Sie Ihre Profileinstellungen bearbeiten können, lesen Sie dieses Tutorial: So bearbeiten Sie Ihr WordPress-Benutzerprofil
Wie wir bereits erwähnt haben, müssen Sie HTML nicht lernen, um WordPress zu verwenden, aber es kann nützlich sein, die Grundlagen von HTML zu kennen.
HTML-Tipps für WordPress-Benutzer
(Fortgeschrittener WP-Benutzer): Sie können die Funktionalität Ihres WordPress-Content-Editors mithilfe verschiedener WordPress-Plugins erweitern.
Zum Beispiel:
WordPress-HTML

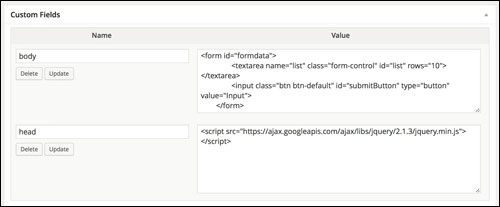
Mit WordPress HTML können Sie sowohl dem Post- als auch dem Seitenkörper und den Kopfabschnitten benutzerdefiniertes HTML hinzufügen.

WordPress-HTML. (Screenshot-Quelle: Plugin-Website)
Das direkte Einfügen von HTML in den WordPress-Editor kann verschiedene Elemente beschädigen und den HTML-Code beschädigen. Durch Eingabe des Codes in den Dialogfeldern für benutzerdefinierte Felder können Sie HTML-formatierte Inhalte auf Ihrer Seite oder Ihrem Beitrag ausgeben.
Erweiterbare HTML-Editor-Schaltflächen

Extensible HTML Editor Buttons ist ein WordPress-Plugin, das Sie zu Ihrer Website hinzufügen können und mit dem Sie die Einstellungen für HTML-Tags wie div und span besser steuern und dem Texteditor benutzerdefinierte Schaltflächen und zusätzliche Funktionen hinzufügen können …

WordPress-Plugin – Erweiterbare HTML-Editor-Schaltflächen. (Screenshot-Quelle: Plugin-Website)
Hier ist ein weiteres kostenloses WordPress-Plugin, das Sie verwenden können …
Rohes HTML

Mit Raw HTML können Sie die automatische Formatierung wie die automatische Absatzerstellung und intelligente Anführungszeichen deaktivieren und rohen HTML/JS/CSS-Code in Ihren WordPress-Beiträgen verwenden.
Mit diesem Plugin kann jeder Teil Ihres Beitrags in [raw]…[/raw]-Tags eingeschlossen werden, was verhindert, dass WordPress Zeilenumbrüche in HTML-Absätze umwandelt, Apostrophe durch typografische Anführungszeichen ersetzt und so weiter. Dies ist sehr nützlich, wenn Sie Ihrem Inhalt JavaScript oder einen CSS-Block hinzufügen müssen.

Rohes HTML – Plugin für WP . (Screenshot-Quelle: Plugin-Website)
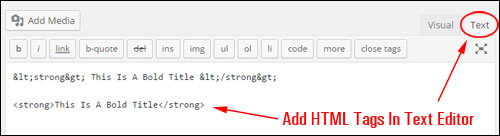
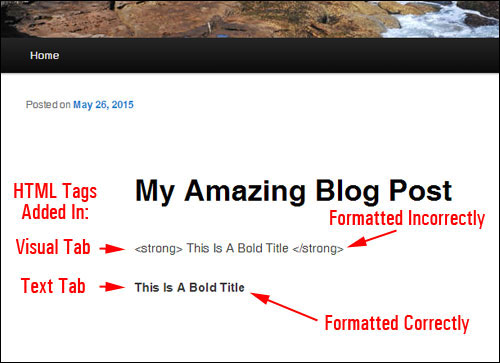
Tipp Nr. 3 – Fehlerbehebung bei HTML-Tag-Fehlern: Wenn Ihre Textformatierung nach dem Veröffentlichen Ihres Beitrags oder Ihrer Seite falsch angezeigt wird, vergewissern Sie sich, dass Sie Ihre HTML-Tags korrekt auf der Registerkarte „Text“ und nicht auf der Registerkarte „Visuell“ eingegeben haben.
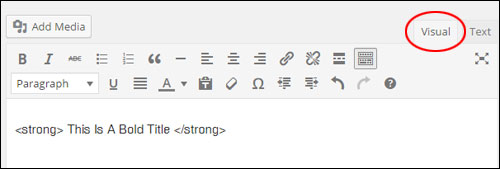
Wenn Sie beispielsweise den unten gezeigten Text in den Editor für visuelle Inhalte eingeben …

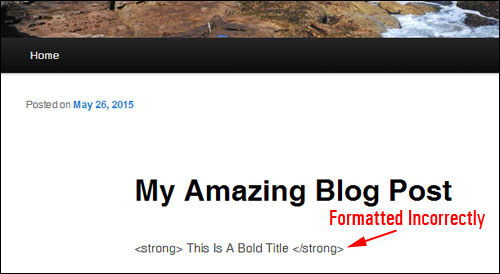
So sieht Ihr Text aus, wenn Ihr Beitrag veröffentlicht wird …

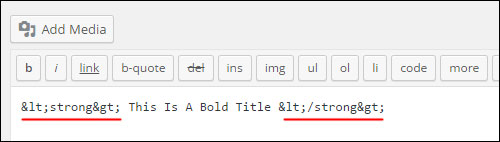
Sie können sehen, was das Problem verursacht, indem Sie zum Text-Tab wechseln …

Wie Sie im obigen Screenshot sehen können, konvertiert WordPress die Symbole „<“ und „>“ in ihre HTML-Code-Äquivalente (sogenannte ASCII-Zeichen).
So:
- „ < “ (spitze Klammer öffnen) = „ < „
- „ > “ (geschlossene spitze Klammer) = „ > „
Um die Symbole „<“ und „>“ intakt zu halten und sicherzustellen, dass Ihr Text korrekt formatiert wird, müssen Sie Ihren Code in den Texteditor einfügen …

Jetzt … wenn Sie Ihren Beitrag veröffentlichen, werden Sie feststellen, dass Ihr Text korrekt formatiert wurde …

Tipp Nr. 4 (fortgeschrittener WordPress-Benutzer): Standardmäßig erlaubt WordPress die Verwendung einer Reihe von HTML-Tags nicht (z. B. Codes wie iframe , textarea und andere). Dies aus Sicherheitsgründen.
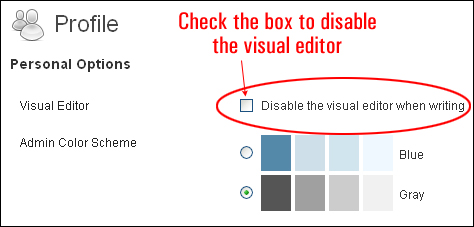
Wenn Sie Probleme beim Hinzufügen häufig verwendeter HTML-Tags zu Ihren Inhalten haben, die in WordPress verwendet werden dürfen, versuchen Sie, den visuellen Editor in Ihrem Benutzerprofil zu deaktivieren …

Nachdem Sie den visuellen Editor deaktiviert und Ihre Profileinstellungen gespeichert haben, kehren Sie zu Ihrem Beitrag oder Ihrer Seite zurück und fügen Sie den Inhalt mit den problematischen HTML-Tags erneut ein und veröffentlichen Sie Ihren Beitrag erneut.
Wenn der obige Vorschlag das Problem behebt, kehren Sie zum Benutzerprofil zurück, aktivieren Sie den visuellen Editor erneut und prüfen Sie, ob der HTML-Code mit dem wiederhergestellten visuellen Editor immer noch einwandfrei funktioniert.
Hinweis: Wenn der obige Vorschlag das Problem nicht behebt und Sie weiterhin Probleme beim Hinzufügen von HTML-Code zu Ihren Inhalten haben, müssen Sie möglicherweise nach anderen Optionen suchen. Dies kann beinhalten:
- Bitten Sie jemanden mit Erfahrung in der Fehlerbehebung von WordPress-Fehlern, Ihnen zu helfen
- Durchsuchen des WordPress-Support-Forums oder der WordPress-Ressourcen zur Fehlerbehebung nach wahrscheinlichen Ursachen und Lösungen
- Neuinstallation Ihrer WordPress-Anwendung (d. h. Neuinstallation durchführen)
- Wenden Sie sich an Ihren Webhoster, um Unterstützung zu erhalten
***
Herzliche Glückwünsche! Jetzt wissen Sie, wie Sie grundlegendes HTML verwenden, um Ihre Inhalte zu formatieren und zu gestalten.
