Bestes Bildvergleichs-Plugin für WordPress Vorher/Nachher-Bild-Slider
Veröffentlicht: 2021-12-16Das Hinzufügen von Schiebereglern zum Bildvergleich, um die Änderungen vor und nach den Änderungen anzuzeigen, hilft dabei, mehr potenzielle Kunden zu gewinnen. Alles, was Sie brauchen, ist das beste Bildvergleichs-Plugin, mit dem Sie einen Vorher-Nachher-Bild-Slider hinzufügen können.
Obwohl die Bildvergleichsfunktion auch als Bild-Slider bekannt ist, funktioniert sie nicht wie Logo-Slider oder andere Slider-Funktionen. Stattdessen zeigt es einen Vergleich zwischen Bildern.
Wenn Sie die Liste der verfügbaren Bildvergleichs-Plugins durchgehen, werden Sie sehen, dass jedes Plugin einzigartige Funktionen hat. Die Auswahl eines von ihnen könnte ein wenig stressig sein. Sie einzeln auf dem WordPress-Dashboard zu testen, ist kompliziert und zeitaufwändig.
In Anbetracht dieser Tatsache habe ich eine Liste von Plugins erstellt, die mit einer benutzerfreundlichen Oberfläche ausgestattet sind. Hier habe ich sowohl kostenlose als auch Premium-Plugins eingefügt.
Was ist ein Vorher-Nachher-Bild-Slider für WordPress?
Ein Vorher-Nachher-Schieberegler ist eine Funktion, mit der ein Webmaster den Vergleich zwischen zwei Bildern anzeigen kann. Wenn Sie beispielsweise einen Hausrenovierungsservice haben, können Sie eines Ihrer Projekte mit den Vorher-Nachher-Bildern präsentieren. Angenommen, Sie bieten einen Autoreparaturservice an, dann können Sie Ihre Arbeitsproben ganz einfach mit den Vorher-Nachher-Bildern anzeigen.
Warum sollten Sie einen Bildvergleichsregler verwenden?
Das Bildvergleichs-Plugin ist der beste Weg, um einen Vorher-Nachher-Vergleich zwischen Bildern anzuzeigen. Obwohl es in der Fotoretusche- und Beschneidungspfadbranche am häufigsten vorkommt, ist die Funktion für verschiedene Unternehmen von Vorteil.
In der Bildbearbeitungs- und Retuschierbranche ist es zwingend erforderlich zu zeigen, wie die Bilder nach der Bearbeitung aussehen werden. Mit dem Bildvergleichs-Plugin ist es so einfach, den Vergleich zwischen zwei Bildern anzuzeigen.
Das können auch andere Branchen sein. Wenn Sie beispielsweise Inneneinrichtungsdienste, Dachdeckerarbeiten, Hausrenovierungen oder ähnliche Dienstleistungen anbieten, können Sie die Vorher- und Nachher-Bilder Ihrer Projekte zeigen. Das gibt den Besuchern eine klare Vorstellung davon, wie sie davon profitieren werden.
Denn jedes der hier genannten Unternehmen ist stark auf Imagevergleiche angewiesen.
Top 5 Vorher-Nachher-Bildvergleichs-Schieberegler – kostenlose Optionen inklusive
Bevor ich die Liste der Top 5 erstellt habe, habe ich unzählige WordPress-Plugins für Bildvergleiche durchgesehen. Nachdem ich die Funktionen und die Benutzerfreundlichkeit überprüft habe, habe ich mich schließlich für die folgenden Bildvergleichs-WordPress-Plugins entschieden.
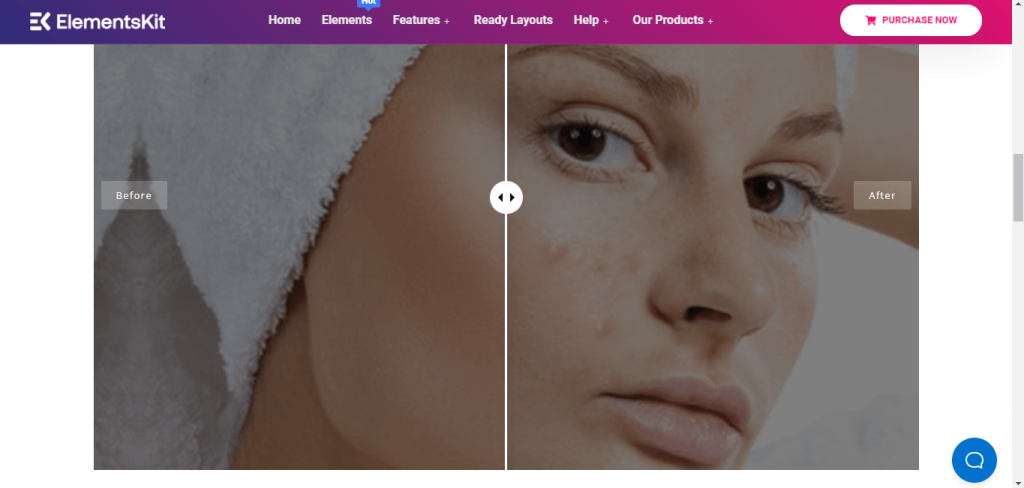
ElementsKit All-in-One-Addons für Elementor (kostenlose Option)
Wenn Sie nach dem besten Elementor Vorher-Nachher-Slider suchen, ist ElementsKit die beste Lösung. Es ist das ultimative Elementor-Addons-Plugin, mit dem Benutzer jede Art von Webseite entwerfen können, ohne Code schreiben zu müssen. Es ist so einfach zu bedienen und anzupassen, dass sogar ein Anfänger eine komplette Website mit dem Plugin entwerfen kann.

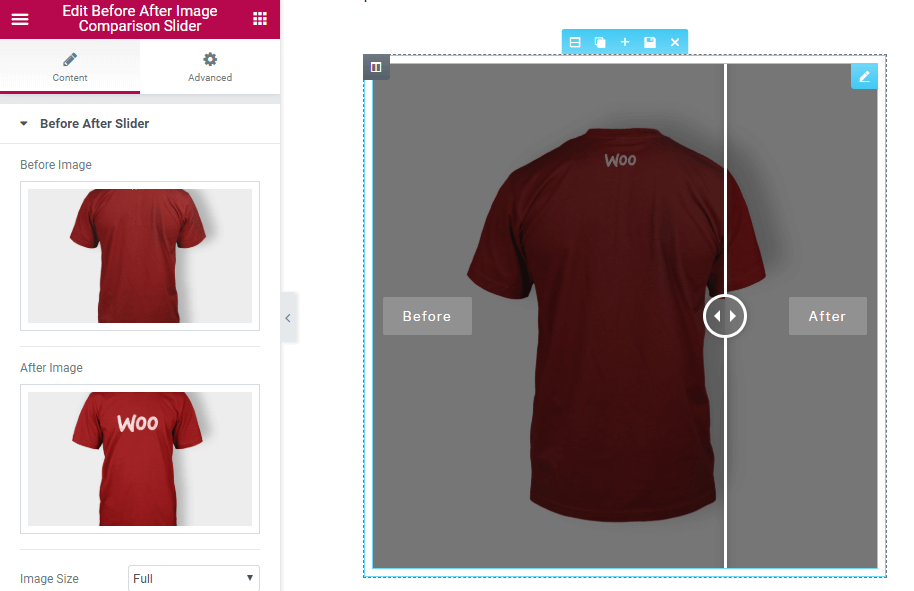
Eine der coolsten Funktionen von ElementsKit ist der Bildvergleich. Das Plugin verfügt über ein Widget namens Bildvergleich, mit dem Benutzer zwei Bilder vergleichen können. Es ist kein Code erforderlich.
Alles, was es braucht, ist das Widget per Drag & Drop auf die Seite zu ziehen, auf der Sie den Bildvergleich anzeigen möchten. Laden Sie dann die Vorher-Nachher-Bilder hoch, die Sie vergleichen möchten. Wenn ein Besucher auf der Seite landet, kann er mit Mausklicks gleiten, um den Vorher-Nachher-Vergleich zu überprüfen.
Sie können die Funktionen des Widgets über das Optionsfeld des Widgets anpassen. Legen Sie benutzerdefinierte Ränder und Auffüllungen, Randtypen, Randradien und vieles mehr einfach mit Mausklicks fest. Das Plugin ermöglicht es Benutzern, den Bildvergleich sowohl in vertikaler als auch in horizontaler Position anzuzeigen.
Hauptmerkmale
- Responsives und berührungsfreundliches Design
- Unbegrenzte Bild-Slider mit Drag-and-Drop-Funktion
- Kostenlos zu verwenden und unterstützt mit der kostenlosen Version von Elementor
- Geeignet, um jede Art von Webseite ohne Codierung zu gestalten
Vorher-Nachher-Bildvergleichs-Schieberegler für Elementor (kostenpflichtig)
Es ist ein weiteres WordPress-Plugin vor und nach Slider Elementor Addons. Im Gegensatz zu ElementsKit ist es nur Schiebereglern für den Bildvergleich gewidmet. Das bedeutet, dass Sie damit keine anderen Webseiten gestalten können.

Außerdem ist es ein Premium-Plugin, das Sie 12 US-Dollar kosten wird. Auch wenn Sie andere zusätzliche Funktionen wie Galerie-Schieberegler, Karussell-Schieberegler usw. hinzufügen möchten, müssen Sie mehr ausgeben.
Wenn Sie das Basispaket wählen, können Sie nur den regulären Bild-Slider hinzufügen. Für andere erweiterte Funktionen müssen Sie die zusätzlichen Addons installieren.
Sobald Sie das Plugin gekauft haben, können Sie jedoch einen benutzerdefinierten Schieberegler aus dem WordPress-Dashboard hinzufügen. Außerdem bietet das Plugin Anpassungsoptionen, aus denen Sie die Layouts und andere Einstellungen auswählen können. Sie können beispielsweise den Hintergrund, die Farbe, den Rahmen usw. ändern.
Der Schieberegler mit dem Plugin reagiert, um je nach Gerät richtig angezeigt zu werden. Wenn Sie möchten, können Sie auch benutzerdefiniertes CSS hinzufügen.
Hauptmerkmale
- Es unterstützt alle gängigen Webbrowser
- Ermöglicht das Hinzufügen unbegrenzter Vorher-Nachher-Schieberegler
- Sie können eine benutzerdefinierte Bildgröße auswählen
- Unterstützt globales benutzerdefiniertes CSS
Ultimativer Vorher-Nachher-Bild-Slider & Galerie – BEAF (kostenlos)
Wenn Sie nur den Schieberegler für Vorher-Nachher-Bilder benötigen und kein Geld ausgeben möchten, ist der Schieberegler für ultimative Vorher-Nachher-Bilder eine gute Option. Im Vergleich zu ähnlichen WordPress-Plugins ist dieses einfach zu bedienen.

Sobald Sie das Plugin installiert haben, können Sie alles über das Dashboard steuern. Es müssen keine Codes geschrieben oder angepasst werden.
Es bietet mehrere Layouts für die Bild-Slider-Funktion. Wählen Sie also den Stil, der Ihren Anforderungen entspricht. Wenden Sie die Stile an und überprüfen Sie die Vorschau, damit Sie wissen, welcher für Ihre Website besser aussieht.
Für den Bild-Slider können Sie Beschreibungen, individuelle Texte und vieles mehr hinzufügen. Die Anpassungsoption ist sehr hilfreich.
Obwohl Sie den einfachen Bild-Slider mit der kostenlosen Version verwenden können, können Sie bei Bedarf auch die Pro-Version wählen.
Hauptmerkmale
- Mit Maus-Hover-Effekt
- Leicht verständliches Benutzer-Dashboard
- Kommt mit einem Shortcode-Generator für benutzerdefinierte Layouts
- SEO-freundliches und responsives Design
Mehrzweck-Vorher-Nachher-Schieberegler (kostenpflichtig)
Es ist ein Premium-WordPress-Plugin zum Hinzufügen von Bild-Slidern zu einer Webseite. Das Plugin ist für 18 $ erhältlich. Wenn Sie nach einem Plugin suchen, das viele Anpassungsoptionen bietet, empfehlen wir den Multipurpose Before After Slider. Es verfügt über eine leicht verständliche Benutzeroberfläche, von der aus Sie die Bildschieberegler hinzufügen können.


Sie können die Bild-Slider-Funktion verwenden, indem Sie die Vorher-Nachher-Bilder einzeln hochladen. Wenn Sie fertig sind, überprüfen Sie die Vorschau und schließen Sie ab. Mit dem Plugin können Sie Shortcodes generieren, die Sie auf jeder Seite verwenden können.
Es bietet zwei verschiedene Stile für den Bild-Slider. Außerdem können Sie die Breite und Höhe der Bilder, den Schatten der Vergleichsleiste, die Autoplay-Geschwindigkeit und vieles mehr anpassen. Wählen Sie die gewünschten Einstellungen aus und veröffentlichen Sie die Seite.
Hauptmerkmale
- Hochgradig anpassbare Layouts für ein einzigartiges Design
- Shortcode-Generator für makelloses Design
- Mobilfreundliches responsives Design
- Ermöglicht Benutzern das Hinzufügen benutzerdefinierter Beschreibungen
Image Hover Effects Ultimate (Bildergalerie, Effekte, Lightbox, Vergleich oder Lupe) (kostenlos)
Image Hover Effects Ultimate ist ein kostenloses WordPress-Plugin zum Hinzufügen von Bildeffekten, Vergleichen zwischen Bildern und mehr zu einer Website. Es ist einfach zu bedienen und kommt in einem minimalistischen Design für die Benutzerfreundlichkeit.

Es ist einfach, den Vorher-Nachher-Vergleich für zwei Bilder mit dem Plugin hinzuzufügen. Es ist nicht nötig zu verstehen, wie Codes funktionieren.
Sobald Sie die Bilder hinzugefügt haben, können Sie den Schatten, die Bildgröße, den Stil, die Ausrichtung und mehr ändern. Es verfügt über minimale Codes, die schneller geladen werden. Alle Hover-Effekte basieren auf fortschrittlichem, reinem CSS3. Ändern Sie die CSS-Codes bei Bedarf in einem beliebigen benutzerdefinierten Stil. Die meisten erweiterten Funktionen sind jedoch nur für die Pro-Version verfügbar.
Wenn Sie eine kleine Website betreiben, die einen normal gestalteten Bildvergleichs-Schieberegler benötigt, entscheiden Sie sich für dieses Plugin.
Hauptmerkmale
- Mehrere Hover-Effekte für Bilder
- Responsive und attraktive Layouts
- Entworfen mit fortschrittlicher CSS3-basierter Animation
- Erweiterte Funktionen sind für die Pro-Version verfügbar
Welches Vorher Nachher Slider Plugin empfehlen wir?
Obwohl wir 5 verschiedene WordPress-Vorher-Nachher-Schieberegler in der Liste empfohlen haben, empfehlen wir dringend das ElementsKit Elementor-Addon-Plugin. Im Gegensatz zu den meisten anderen Bild-Slider-Plugins gibt es Ihnen mehr Kontrolle über das Design. Außerdem können Sie verschiedene Elemente wie Bildakkordeon, erweiterte Parallaxeneffekte usw. zusammen mit dem Vergleichsregler hinzufügen.
Das Beste an diesem Plugin ist, dass es mit allen beliebten Funktionen ausgestattet ist, die für eine Website benötigt werden. Sie müssen also nicht mehrere Plugins für jeden einzelnen Abschnitt der Website installieren. Wenn Sie erweiterte Funktionen benötigen, aktualisieren Sie einfach auf die Pro-Version von ElementsKit.
Wie füge ich ein Vorher-Nachher-Bild in WordPress hinzu?
Für jedes Vorher-Nachher-Slider-Plugin ist der Prozess unterschiedlich. Da wir ElementsKit empfehlen, ist hier der Prozess.
Gehen Sie zunächst zu Ihrem WordPress-Dashboard und suchen Sie nach Elementor und installieren Sie es. Laden Sie dann ElementsKit herunter und installieren Sie das Plugin.
Erstellen Sie nun eine neue Seite aus dem WordPress-Dashboard und wählen Sie Bearbeiten mit Elementor. Suchen Sie in der Widget-Bibliothek nach dem Bildvergleichs-Widget und ziehen Sie es per Drag-and-Drop auf die Seite.
Sie sehen die Option zur Auswahl der Bilder. Laden Sie die Vorher- und Nachher-Bilder hoch und es funktioniert jetzt als Schieberegler.
Wählen Sie in den Widget-Einstellungen den Stil, den Rahmen und andere Einstellungen aus, überprüfen Sie die Vorschau und veröffentlichen Sie sie dann.
Dinge, die bei einem Bildvergleichs-Slider zu beachten sind
Wenn Sie den Vorher-Nachher-Schieberegler zum ersten Mal verwenden, sollten Sie vor der Fertigstellung eines WordPress-Plugins die folgenden Dinge berücksichtigen:
Sich anpassendes Design
Es gibt keinen Vorteil, wenn Sie ein Plugin wählen, das nicht auf allen Geräten richtig funktioniert. Wenn Sie also einen Vorher-Nachher-Foto-Slider installieren möchten, überprüfen Sie in der Plugin-Beschreibung, ob es ein ansprechendes Layout bietet oder nicht. Responsive Layout stellt sicher, dass das Plugin unabhängig von den Geräten richtig passt.
Schnelle Ladegeschwindigkeit
Wenn ein Besucher auf einer Webseite landet, sollte diese schneller geladen werden. Laut einer Google-Studie verlässt die Hälfte der Besucher eine Webseite, wenn das Laden länger als 3 Sekunden dauert. Beachten Sie die Ladezeit des Bildvergleichs-Plugins, das Sie verwenden werden.
Benutzerfreundlichkeit
Der Zweck der Verwendung eines Plugins für den Vorher-Nachher-Vergleich zwischen Bildern besteht darin, den Programmieraufwand zu vermeiden. Ein Bildvergleichs-Plugin, das einfach zu bedienen ist, damit jeder ohne Programmierkenntnisse den Vorher-Nachher-Schieberegler hinzufügen kann. Wenn ein Bildvergleichs-Plugin schwierig zu verwenden ist, würde ich empfehlen, es zu vermeiden.
Anpassungsoptionen
Verschiedene Plugins machen es einfach, mit wenigen Klicks einen Bildvergleichs-Slider hinzuzufügen. Wenn Sie es jedoch attraktiv gestalten und benutzerdefinierte Optionen anzeigen möchten, muss das Plugin über die Anpassungsoption verfügen. Elementor Vorher-Nachher-Slider-Funktionen von ElementsKit und einige andere Plugins haben Anpassungsoptionen, um das perfekte Aussehen für den Slider zu erhalten.
Häufig gestellte Fragen
Wenn Sie weitere Fragen zum besten Bildvergleichs-Plugin für WordPress haben, sehen Sie sich die folgenden Fragen und Antworten an.
Hat WordPress einen eingebauten Schieberegler?
Der klassische WordPress-Editor hat keinen Bild-Slider und der Gutenberg-Editor auch nicht. Daher ist es wichtig, ein Plug-in eines Drittanbieters oder benutzerdefinierten Code zu installieren, wenn Sie einen Vergleich zwischen zwei Bildern anzeigen möchten.
Kann ich kostenlos einen Bildvergleichs-Slider hinzufügen?
Ja, Sie können die Bildvergleichsfunktion kostenlos mit ElementsKit und anderen kostenlosen Plugins aus der Liste verwenden.
Einpacken
In dieser Liste der besten Bildvergleiche von Vorher-Nachher-Slider-Plugins haben wir nur die benutzerfreundlichen Optionen aufgenommen. Sie können also beliebig wählen. Wenn Sie Ihrer Website jedoch einige zusätzliche Funktionen hinzufügen möchten, ohne ein neues Plugin zu installieren, ist ElementsKit die beste Option. Es ist kostenlos und bietet regelmäßige Updates.
Wenn Sie jedoch ein Budget für ein Premium-Plugin haben und mehr Anpassungsoptionen wünschen, entscheiden Sie sich für eines der Premium-Plugins aus der obigen Liste.