Wie importiere und exportiere ich WordPress-Designs aus dem WordPress-Dashboard?
Veröffentlicht: 2021-12-24Suchen Sie nach den besten Möglichkeiten zum Importieren und Exportieren von WordPress-Designs? Es gibt 2 mögliche Methoden, die Sie zum Exportieren und Importieren von Designs verwenden können. Unter ihnen ist das Exportieren und Importieren von Themes aus dem WordPress-Dashboard der einfachste Weg. In diesem Artikel erklären wir, warum wir das WordPress-Theme aus dem Dashboard importieren und exportieren sollten und wie Sie damit fortfahren. Lass uns anfangen!
- Warum müssen Sie das WordPress-Design exportieren und importieren?
- Wie exportiere und importiere ich ein WordPress-Design aus dem Dashboard?
- Wie importiere und exportiere ich das WordPress-Theme manuell?
- WordPress-Design manuell exportieren
- WordPress-Design manuell importieren
- Wie importiere und exportiere ich ein WordPress-Theme mit einem Plugin?
- WordPress-Theme exportieren
- WordPress-Theme importieren
- Wie importiere und exportiere ich das WordPress-Theme manuell?
- Wie importiere und exportiere ich Theme Customizer-Einstellungen in WordPress?
- Exportieren Sie Theme Customizer-Einstellungen in WordPress
- Importieren Sie die Anpassungseinstellungen für WordPress-Designs
- Fazit
Warum müssen Sie das WordPress-Design exportieren und importieren?
Es gibt viele Gründe, warum Sie WordPress-Designs exportieren und importieren müssen. Nachfolgend sind die beliebtesten Gründe aufgeführt, warum Sie den Export und Import Ihres WordPress-Themes in Betracht ziehen sollten.
- Der erste Grund: um Ihr Design auf Ihrem Computer oder Google Drive zu sichern.
- Der zweite Grund: das gleiche Thema für viele Websites zu verwenden.
- Der dritte Grund: Ihr WordPress-Theme mit einer WordPress-Installation auf eine neue Domain umzustellen.
- Der vierte Grund: Ihr Design mit anderen Benutzern zu teilen, indem Sie eine .zip-Datei erstellen.
Es gibt zwei Möglichkeiten, das WordPress-Theme zu exportieren und zu importieren. Der erste ist über das WordPress-Dashboard. Der zweite Weg ist über CPanel oder FTP über den Webhost.
Unabhängig vom Grund ist das Exportieren und Importieren Ihres Designs über das WordPress-Dashboard viel einfacher als der Zugriff über CPanel oder FTP über den Webhost, insbesondere für Anfänger, die nicht viel über WordPress und Codierung wissen. So kann jeder sein Design herunterladen, ohne einen Webdesigner oder Entwickler um Hilfe bitten zu müssen.
Wie exportiere und importiere ich ein WordPress-Design aus dem Dashboard?
Es gibt zwei Möglichkeiten, das WordPress-Design aus dem Dashboard zu exportieren und zu importieren. Beide werden im Folgenden detailliert erklärt:
Wie importiere und exportiere ich das WordPress-Theme manuell?
Es ist einfach, das WordPress-Design manuell aus dem Dashboard zu exportieren und zu importieren.
WordPress-Design manuell exportieren
Befolgen Sie die nachstehenden Schritte, um das WordPress-Design manuell zu exportieren.
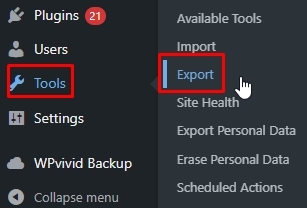
Schritt 1: Öffnen Sie Ihr WordPress- Dashboard, gehen Sie zur Unterregisterkarte Tools > Exportieren .

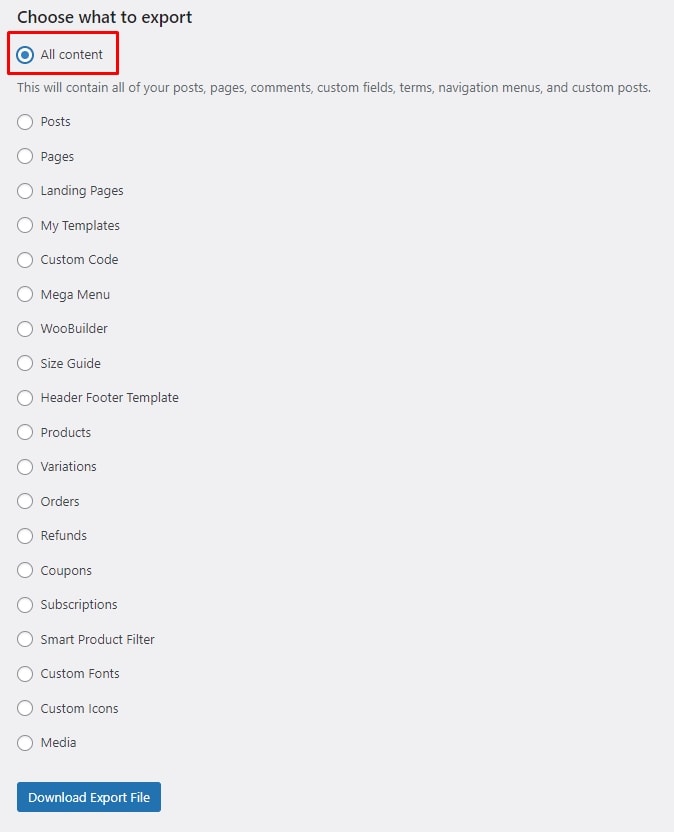
Schritt 2: Wählen Sie aus, was Sie exportieren möchten.
In diesem Abschnitt sehen Sie alle Inhalte in Ihrem Design

Aktivieren Sie die Option Alle Inhalte , wenn Sie alle Dinge hierher exportieren möchten.
Schritt 3: Klicken Sie auf die Schaltfläche Exportdatei herunterladen .

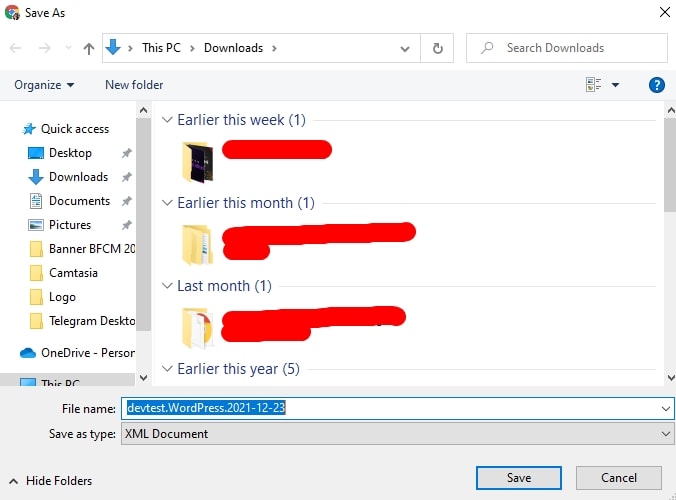
Dann geben Sie der heruntergeladenen Datei einen Namen und wählen den Speicherort für die Datei.
So exportieren wir ein Design von der WordPress-Site. Lassen Sie uns nun lernen, wie Sie das WordPress-Design aus dem Dashboard importieren.
WordPress-Design manuell importieren
Um das WordPress-Design manuell zu importieren, befolgen Sie die unten aufgeführten Schritte. Dieser Vorgang ähnelt dem obigen Exportvorgang.
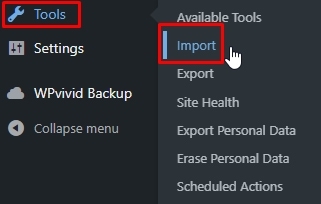
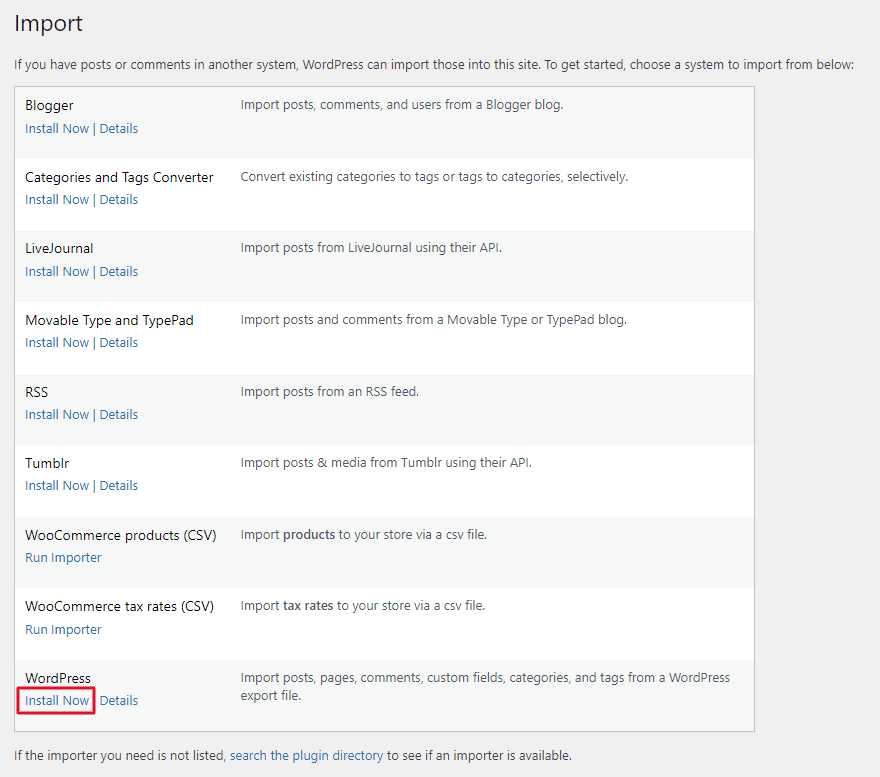
Schritt 1: Navigieren Sie in Ihrem WordPress-Dashboard zu Extras > Importieren .

Schritt 2: Wählen Sie das System aus, das Sie importieren möchten. Hier installiere ich WordPress Installer , indem ich auf den Link Jetzt installieren unter der WordPress-Option auf der Importseite klicke.

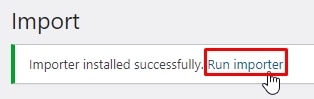
Schritt 3: Klicken Sie nach der Installation auf Run importer

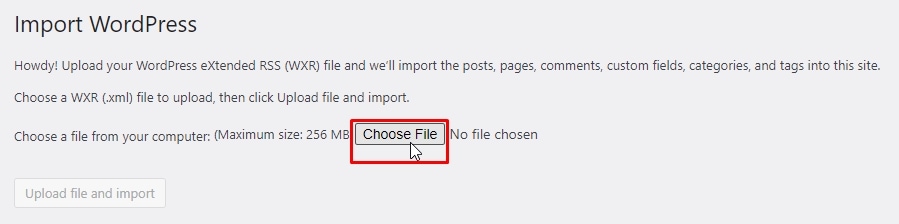
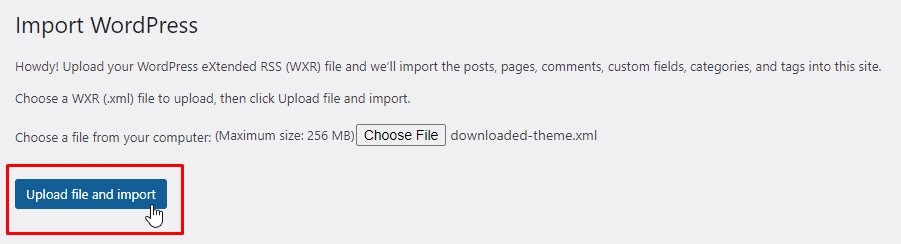
Schritt 4: Sobald das WordPress-Plugin aktiviert wurde, erscheint ein Popup-Fenster. Klicken Sie auf die Schaltfläche Datei auswählen, um die Themendatei auszuwählen, die Sie in Ihre WordPress-Site importieren möchten.

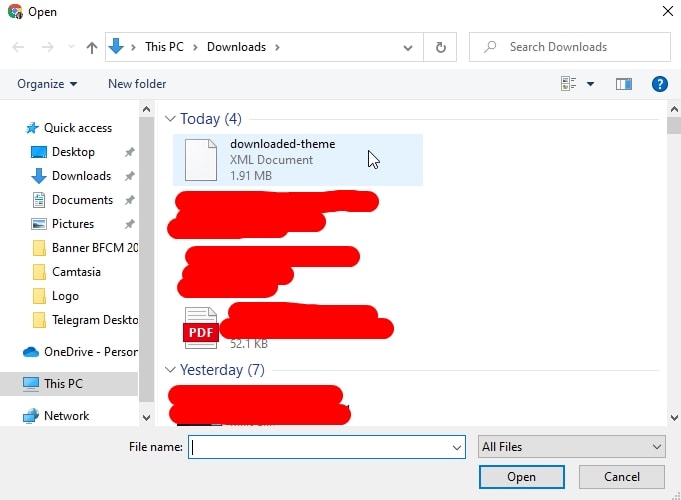
Schritt 5: Jetzt können Sie eine Datei auswählen und auf Ihre Seite hochladen, indem Sie auf Öffnen klicken.


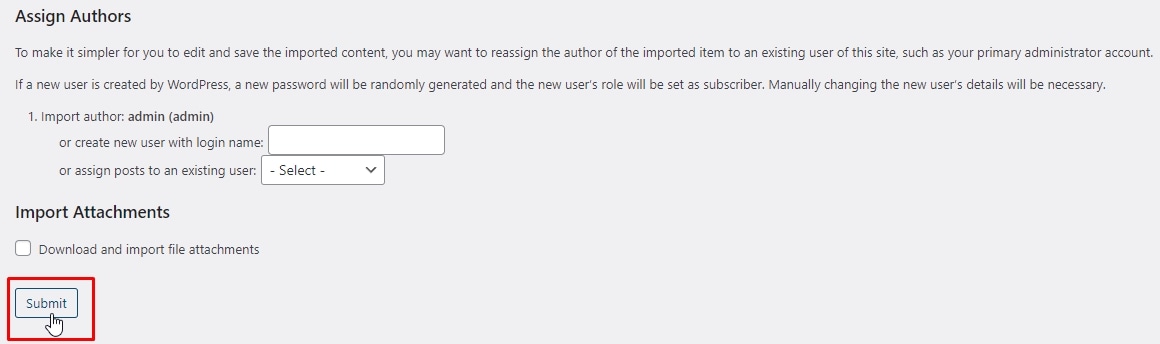
Schritt 6: Nun werden Sie auf die Seite „ Autoren zuweisen “ weitergeleitet. Hier müssen Sie importierte Autoren den bestehenden zuweisen.

Schritt 7: Klicken Sie auf die Schaltfläche „Senden“, um den Vorgang zum Importieren des WordPress-Themes in Ihre Website vollständig abzuschließen.
Wie importiere und exportiere ich ein WordPress-Theme mit einem Plugin?
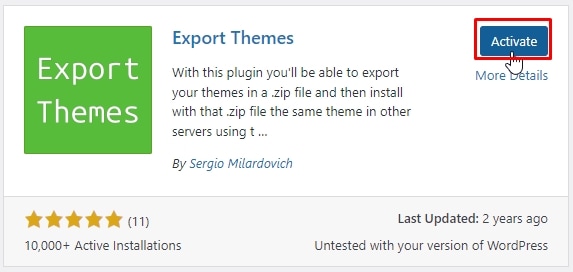
Die zweite Möglichkeit zum Importieren und Exportieren von WordPress-Designs ist die Verwendung eines Plugins. Es gibt viele Plugins, die Ihnen dabei helfen, solche Dinge zu tun. In diesem Artikel werde ich das Plugin Export Themes verwenden. Dies ist ein kostenloses Thema mit einer hohen Bewertung.
Um das WordPress-Theme mit dem Export-Themes-Plugin zu importieren und zu exportieren, ist der allererste Schritt die Installation des Export-Themes-Plugins.
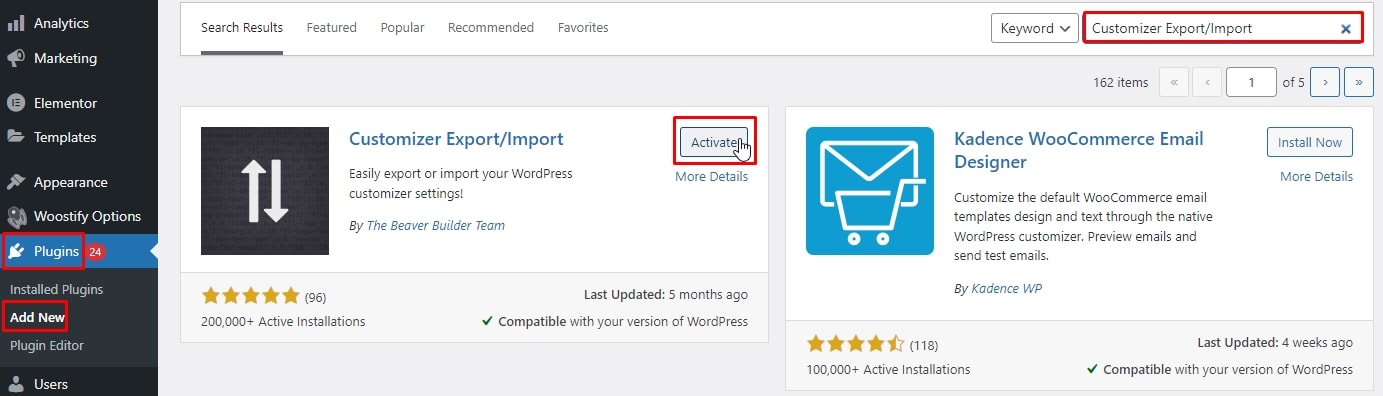
Um das Plugin zu installieren, gehen Sie im WordPress-Dashboard zu Plugins > Add New .

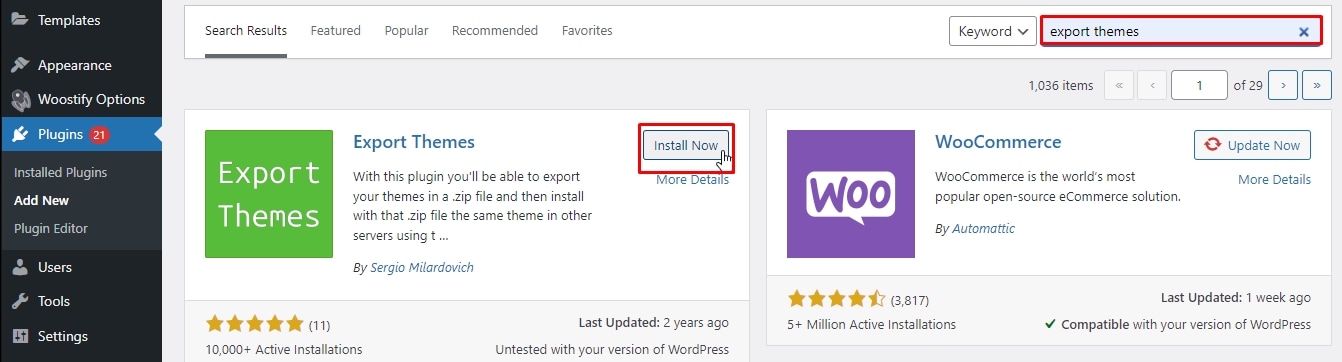
Geben Sie den Namen des Plugins in das Suchfeld ein, finden Sie das Plugin heraus und klicken Sie auf die Schaltfläche Jetzt installieren .


Dann müssen Sie es auf Ihrer Website aktivieren

Nachdem Sie das Plugin installiert haben, gehen Sie wie folgt vor, um das WordPress-Design zu exportieren und zu importieren.
WordPress-Theme exportieren
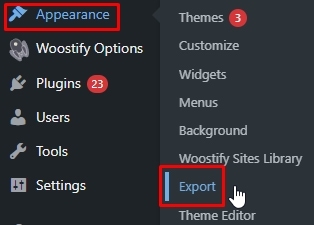
Schritt 1: Gehen Sie zu Aussehen > Exportieren .

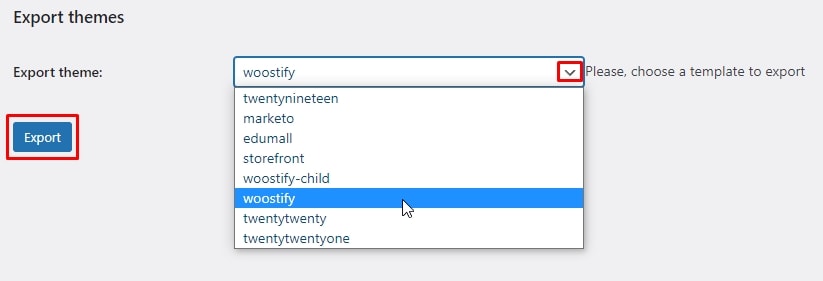
Schritt 2: Wählen Sie das Design aus, das Sie exportieren möchten
Klicken Sie auf der neuen Seite auf das Dropdown-Symbol der Option Design exportieren, um das Design auszuwählen, das Sie exportieren möchten. Klicken Sie einfach auf die Schaltfläche Exportieren , um es zu importieren. Zum Beispiel wähle ich das Woostify-Design zum Exportieren aus.

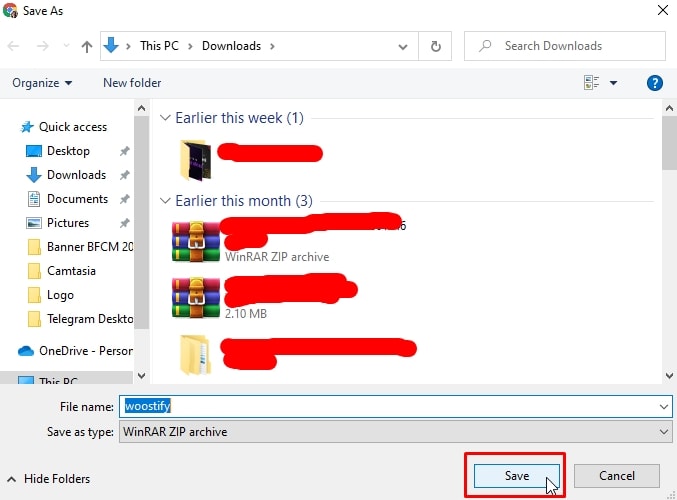
Schritt 3: Speichern Sie die exportierte Designdatei.
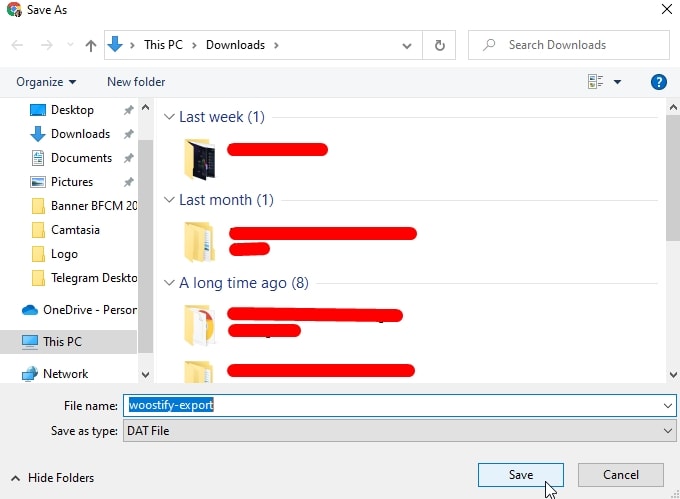
Jetzt müssen Sie Ihrer heruntergeladenen Datei nur noch einen Namen geben und einen Speicherort auswählen. Klicken Sie abschließend auf Speichern , um den Vorgang abzuschließen.

Das ist der Vorgang zum Exportieren des WordPress-Themes mit einem Plugin. Die endgültige Designdatei ist eine ZIP-Datei.
Wenn Sie das WordPress-Design auf eine andere Website importieren möchten, befolgen Sie einfach den detaillierten Prozess unten.
WordPress-Theme importieren
Nachdem Sie die .zip-Datei für Ihr exportiertes Design erhalten haben, können Sie sie dann hochladen und auf eine andere WordPress-Site importieren.
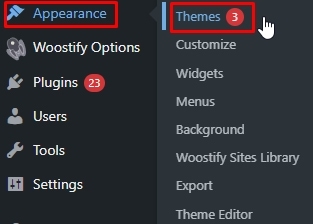
Schritt 1: Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Themen

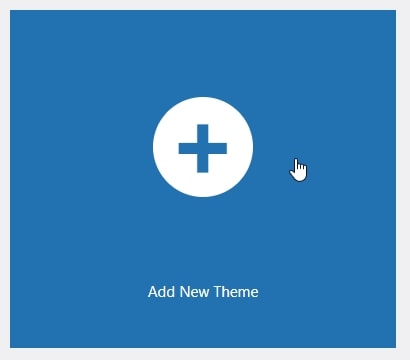
Eine neue Seite wird angezeigt. Klicken Sie auf die Schaltfläche Neues Design hinzufügen, um ein neues Design hinzuzufügen.

Schritt 2: Laden Sie die Designdatei hoch
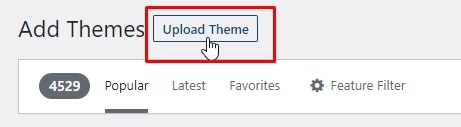
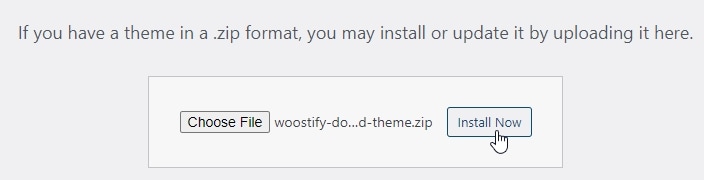
Klicken Sie auf der oberen Seite auf die Schaltfläche Design hochladen .

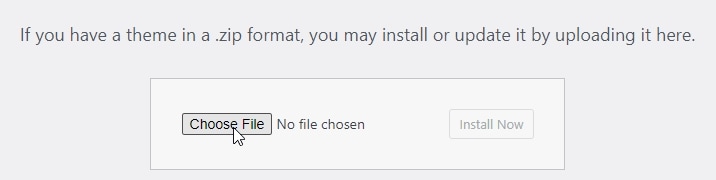
Klicken Sie auf die Schaltfläche „Jetzt auswählen“ , um die ZIP-Datei auszuwählen, die Sie gerade von Ihrer anderen WordPress-Website exportiert haben.

Schritt 3: Nachdem Sie die gewünschte Designdatei ausgewählt haben, klicken Sie auf die Schaltfläche Jetzt installieren , um das neue Design zu importieren. Aktivieren Sie es dann auf Ihrer Website.

Das ist es. Sie haben den Vorgang zum Importieren des WordPress-Designs auf Ihre Website abgeschlossen.
Wie importiere und exportiere ich Theme Customizer-Einstellungen in WordPress?
Die oben genannten Methoden helfen Ihnen beim Importieren und Exportieren von WordPress-Designs, aber wenn Sie Anpassungseinstellungen für WordPress-Designs importieren und exportieren möchten, sollten Sie das Plugin „Customize Export/Import“ auf beiden Seiten installieren und aktivieren, auf denen Sie exportieren und importieren möchten.

Befolgen Sie dann die nachstehenden Schritte.
Exportieren Sie Theme Customizer-Einstellungen in WordPress
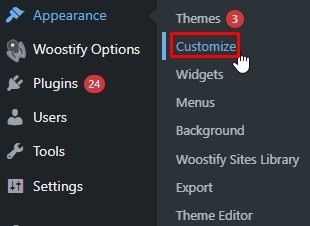
Schritt 1: Navigieren Sie auf der Website, von der Sie exportieren möchten, zu Darstellung > Seite anpassen.

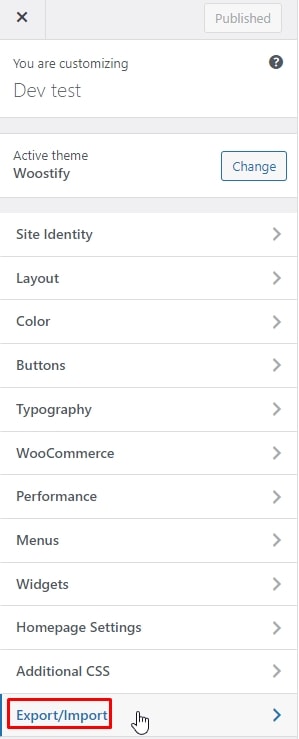
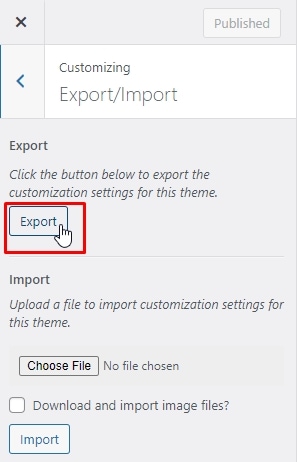
Schritt 2: Klicken Sie auf das Export/Import -Panel, um seine Einstellungen anzuzeigen.

Schritt 3: Klicken Sie auf die Schaltfläche Exportieren .

Das Plugin exportiert nun Ihre Customizer-Einstellungen in eine DAT-Datei und sendet sie an Ihren Browser.

Es kann alle Ihre Designoptionen exportieren, unabhängig davon, ob sie als Designmods definiert oder als Optionen in der WordPress-Datenbank gespeichert sind. Das bedeutet, dass Sie Farbeinstellungen, Layoutanweisungen, Header-Medien usw. exportieren können.
Um Ihre Navigationsmenüs, Seitentitel und -beschreibung, Widgets und andere Einstellungen zu exportieren, befolgen Sie einfach die in Abschnitt 2 beschriebenen Prozesse.
Importieren Sie die Anpassungseinstellungen für das WordPress-Design
Dieser Vorgang ähnelt fast dem Vorgang zum Exportieren von Anpassungseinstellungen. Sie müssen lediglich auf Darstellung > Anpassen klicken und dann das Export/Import -Bedienfeld aufrufen.
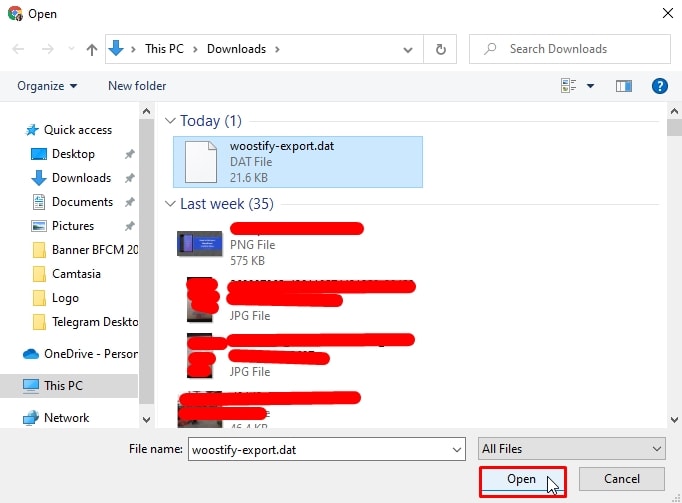
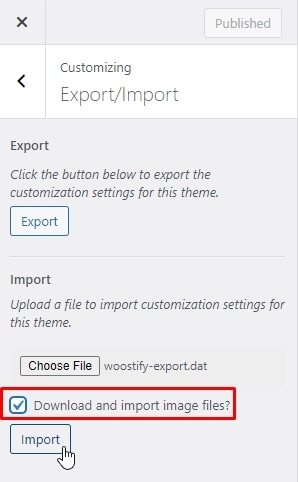
Klicken Sie dann auf die Schaltfläche Datei auswählen, um die zuvor exportierte Datei auszuwählen.

Sie müssen auch das Kontrollkästchen neben Bilddateien herunterladen und importieren? aktivieren. Option zum Importieren von Header- und anderen Bilddateien.

Klicken Sie abschließend auf Importieren , um den Vorgang abzuschließen.
Die Customizer-Einstellungen aus Ihrer Exportdatei werden nun importiert. Wenn es fertig ist, kannst du zurückgehen und deine Änderungen im Customizer überprüfen, bevor du auf die Schaltfläche „ Speichern und veröffentlichen “ klickst, um sie live zu schalten.
Fazit
Beide der beiden oben besprochenen Methoden sind einfach und kostenlos, sodass Sie eine von ihnen auswählen können, die Ihnen am besten gefällt. Hoffentlich hat Ihnen dieser Artikel dabei geholfen, das WordPress-Design auf Ihrer Website einfach zu importieren und zu exportieren.
