Wie steigert WP Rocket die wichtigsten Web-Vitalwerte für eine bessere SEO?
Veröffentlicht: 2024-12-27Sind Sie schon einmal auf eine Website gestoßen, deren Laden viel zu lange gedauert hat?
Es ist ziemlich frustrierend, oder?
Absolut, Google erkennt das! Sie erkennen an, wie wichtig es ist, Besuchern ein schnelles und nahtloses Website-Erlebnis zu bieten.
Aus diesem Grund haben sie Core Web Vitals entwickelt.
Im Grunde handelt es sich dabei um eine Reihe von Regeln, die messen, wie schnell Ihre Website lädt, wie stabil sie ist und wie schnell sie auf die Klicks Ihrer Besucher reagiert.
Es ist jedoch definitiv eine Menge Arbeit, Ihre Website so zu optimieren, dass sie diesen Standards entspricht und die Core Web Vitals verbessert.
Hier kommt WP Rocket ins Spiel, um zu helfen.
In diesem Artikel erklären wir, wie WP Rocket Ihrer WordPress-Website hilft, die beste Leistung zu erbringen, und Ihnen hilft, diese Core Web Vitals zu erreichen.
Damit Ihre Website benutzerfreundlich wird und höhere Platzierungen auf der Ergebnisseite der Suchmaschinen erhält.
Lass uns gehen!
A. Was sind Core Web Vitals?
Bevor wir beginnen, wollen wir kurz die Core Web Vitals, im Volksmund auch als CWV bekannt, und eine kurze Geschichte dahinter verstehen.

Wie wir alle wissen, ist Google bestrebt, den Nutzern das bestmögliche Sucherlebnis zu bieten.
Das heißt, wenn jemand nach einer Suchanfrage sucht, werden nicht nur die Websites mit relevanten Ergebnissen angezeigt. Stellt aber auch sicher, dass die ausgewählten Websites schnell, zuverlässig und benutzerfreundlich sind.
Bisher wurde die Website-Leistung anhand allgemeiner Kennzahlen wie der Gesamtladezeit bewertet. Solche Kennzahlen spiegelten jedoch nicht vollständig die besonderen Probleme wider, mit denen Benutzer konfrontiert sind, wie z. B. langsame Interaktionen oder unerwartete, sich bewegende Layouts.
Um dieses Problem anzugehen, hat Google im Mai 2020 Core Web Vitals (CWV) eingeführt.
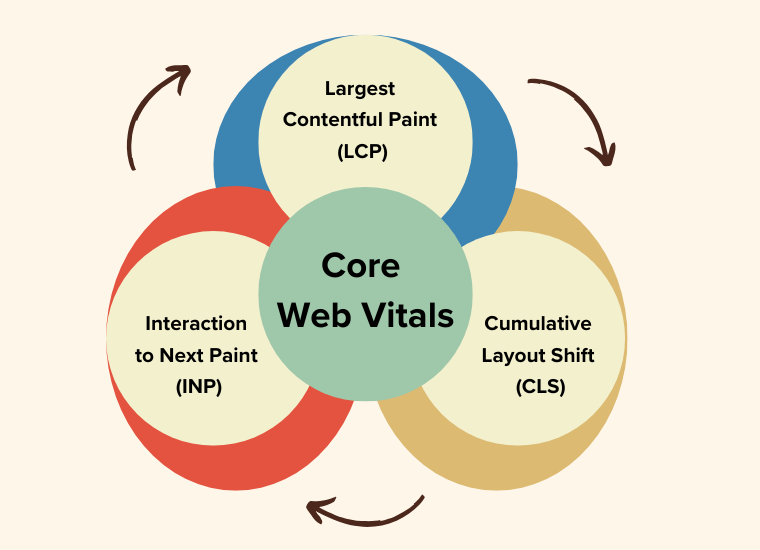
Diese bestehen aus drei wichtigen Kennzahlen, die Schlüsselaspekte der Online-Benutzererfahrung messen.
- (Largest Contentful Paint – LCP): Diese Metrik prüft den Ladeaspekt, also wie schnell der Hauptinhalt einer Seite geladen wird.
- (Interaction to Next Paint – INP): Diese Metrik prüft den Interaktivitätsaspekt, also wie schnell eine Website auf Benutzerinteraktionen reagiert.
- (Cumulative Layout Shift – CLS): Diese Metrik prüft den visuellen Aspekt, wie viel Inhalt einer Seite sich beim Laden unerwartet verschiebt.

Die 3 Räder (Metriken) der Core Web Vitals verstehen
Lassen Sie uns nun die angegebenen Metriken einzeln genauer verstehen.
1) LCP (Größte Contentful Paint)
Stellen Sie sich vor, Sie besuchen eine Website, aber das Laden des Hauptbilds oder der Überschrift dauert mehrere Sekunden. Sie denken vielleicht, die Seite sei langsam und verlassen die Seite, bevor Sie sie erkundet haben.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Diese Kennzahl spiegelt wider, wie schnell Benutzer auf den wichtigsten Teil Ihrer Website zugreifen können.
Ein langsamer LCP kann Benutzer frustrieren und dazu führen, dass sie Ihre Website verlassen, was zu Absprungraten führt. Unterdessen stellt ein gutes LCP sicher, dass Besucher schnell aussagekräftige Inhalte sehen.
Laut Google sollte ein idealer LCP für ein gutes Benutzererlebnis höchstens 2,5 Sekunden betragen.

Denn Google priorisiert Websites mit schnellem LCP, da dies die Nutzerzufriedenheit verbessert und sich direkt auf das Ranking auswirkt.
2) INP (Interaktion mit nächster Farbe)
Angenommen, Sie haben eine Website besucht und auf eine Schaltfläche geklickt, aber die Reaktionszeit ist zu langsam. In der Vergangenheit wurden Metriken wie First Input Delay (FID) zur Messung der Interaktion verwendet.
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.Da INP ein umfassenderes und genaueres Maß dafür bietet, wie schnell eine Website auf Benutzeraktionen reagiert. Zum Beispiel Klicks, Tippen oder Formularübermittlungen.
Denn Benutzer erwarten bei der Interaktion mit einer Website sofortiges Feedback. Wenn es zu einer Verzögerung kommt, kann dies ein weiteres Engagement behindern.
Laut Google sollte INP für ein reaktionsschnelles und reibungsloses Erlebnis höchstens 200 Millisekunden betragen.

Denn eine responsive Website verbessert das Benutzererlebnis, reduziert die Absprungraten und verbessert das Ranking.
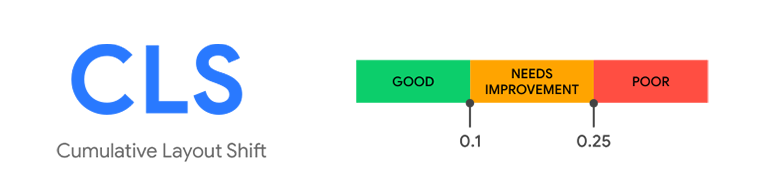
3) CLS (Cumulative Layout Shift)
Diese Erfahrung können Sie machen, wenn Sie versuchen, auf einer Website auf einen Link zu klicken, und dieser sich bewegt, sobald Sie darauf klicken. Letztendlich führt dies dazu, dass Sie stattdessen etwas anderes treffen. Das ist ärgerlich und führt zu einer schlechten Benutzererfahrung.
Und hier kommt die letzte Metrik ins Spiel, die Cumulative Layout Shift, auch bekannt als CLS.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Da Layoutverschiebungen zu versehentlichen Klicks, schlechter Lesbarkeit oder Frustration führen können. Ein stabiles Layout sorgt dafür, dass der Benutzer konzentriert bleibt und unnötige Ablenkungen vermieden werden.
Laut Google sollte CLS kleiner oder gleich 0,1 Sekunde sein, um ein stabiles visuelles Erlebnis zu gewährleisten.

Weil Google Wert auf visuell stabile Websites legt, da sie die Frustration der Nutzer verringern und das Engagement verbessern.
Durch die Konzentration auf diese Kernfaktoren bietet Core Web Vitals eine klare und benutzerzentrierte Möglichkeit zur Bewertung der Website-Leistung.
Warum sind Core Web Vitals wichtig?
Zusammenfassend erfahren Sie hier, warum Core Web Vitals wichtig sind. Im Grunde gibt es zwei Hauptgründe.
- Für Benutzererfahrung. Diese Kennzahlen wirken sich direkt darauf aus, wie Besucher Ihre Website wahrnehmen. Eine schnelle, reaktionsfähige und stabile Website hält die Benutzer bei der Stange und ermutigt sie, wiederzukommen.
- Für SEO-Rankings. Google verwendet Core Web Vitals als Teil seines Ranking-Algorithmus für SEO (Suchmaschinenoptimierung). Daher erkennt Google Ihre Website als hilfreich an und platziert sie in den Suchergebnissen weiter oben. Und ein höheres Ranking bedeutet, dass mehr Menschen Ihre Website besuchen.
Nach Berücksichtigung all dieser Aspekte begann Google im Juni 2021, Core Web Vitals als Rankingfaktor zu verwenden. Sie sind jetzt zusammen mit anderen Faktoren wie Mobilfreundlichkeit, HTTPS-Sicherheit und sicherem Surfen Teil der Page Experience Signals .
B. Übersicht über das WP Rocket Plugin
Da wir nun ein klares Verständnis von Core Web Vitals (CWV) haben und wissen, warum es wichtig ist, fühlen Sie sich möglicherweise überfordert, wie Sie damit umgehen sollen, oder?
Aber wie bereits erwähnt, ist dies genau die Phase, in der das WP Rocket-Plugin eingreift, um Ihnen die Optimierung Ihres CWV so einfach und unkompliziert wie möglich zu machen.
Was genau ist WP Rocket?
Genauer gesagt ist WP Rocket ein Premium-WordPress-Plugin zur All-in-One-Leistungsoptimierung, das entwickelt wurde, um die Geschwindigkeit und Leistung Ihrer Website zu verbessern.
Eine seiner Hauptfunktionen ist das Caching, das eine statische Version des Inhalts Ihrer Website speichert, damit dieser für Besucher schneller geladen werden kann.
Dies reduziert die Arbeit, die der Server für jede Anfrage leisten muss. Folglich trägt dies dazu bei, den Benutzern ein reibungsloseres und schnelleres Erlebnis zu bieten.

Laut ihrer offiziellen Website vertrauen weltweit über 4,6 Millionen Website-Besitzer und -Entwickler darauf. Kein Wunder, warum es als eine der beliebtesten Lösungen zur Verbesserung der Website-Geschwindigkeit und des Benutzererlebnisses gilt.
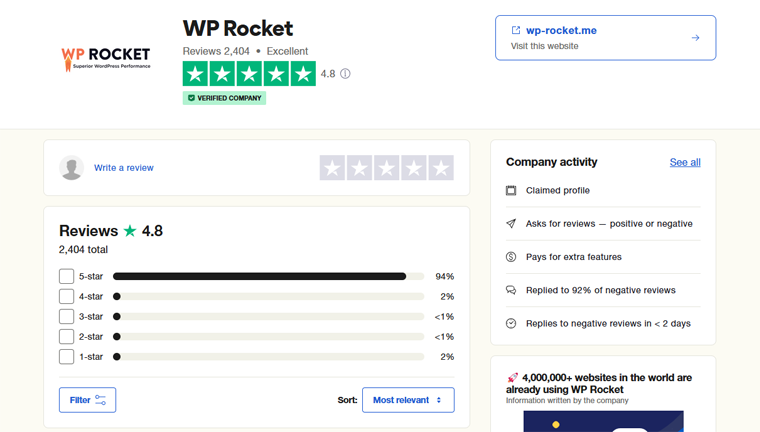
Wir haben auch die Bewertungen im Trustpilot TrustScore überprüft und festgestellt, dass WP Rocket basierend auf mehr als 2400 echten Benutzern mit 4,8 von 5 Sternen bewertet wurde. Darüber hinaus haben 94 % der Benutzer solide 5 von 5 Punkten vergeben. Und das ist erstaunlich!

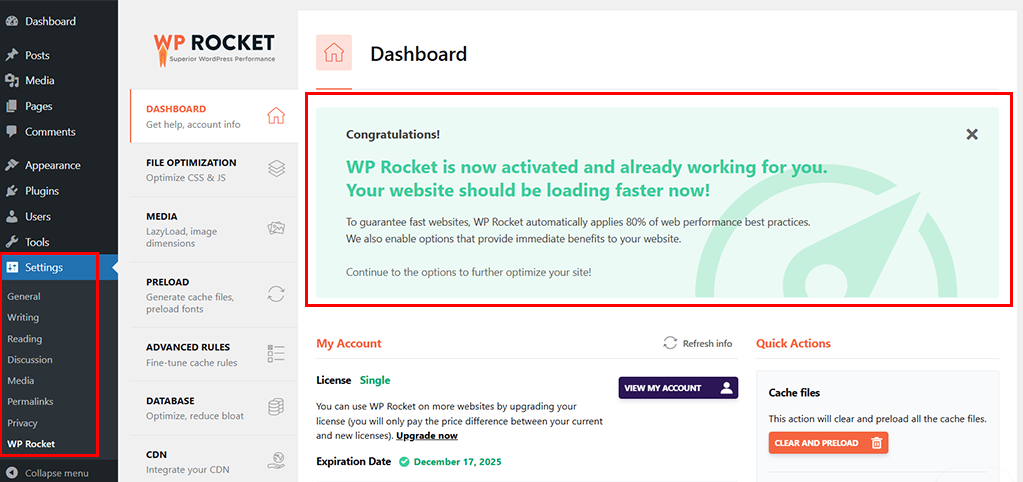
Einer der am meisten geschätzten Aspekte von WP Rocket ist sein übersichtliches und super einfach zu bedienendes Dashboard.
Sobald Sie das Plugin aktivieren, beginnt es sofort zu wirken.
Das heißt,
- Selbst wenn Sie ein absoluter Anfänger sind, können Sie sich voll und ganz auf die Standardkonfigurationen verlassen, um sofortige Ergebnisse zu erzielen.
- Wenn Sie ein fortgeschrittener Benutzer sind, können Sie die Einstellungen weiter anpassen, um sie an spezifische Anforderungen anzupassen.
Darüber hinaus ist es so konzipiert, dass es mit einer Vielzahl von WordPress-Themes, Plugins und Hosting kompatibel ist.
Unabhängig von der Art Ihrer Website passt sich WP Rocket daher an Ihre Bedürfnisse an, ohne dass Konflikte entstehen oder umfassende technische Kenntnisse erforderlich sind.
Letztendlich möchten wir Ihnen mitteilen, dass selbst technisch nicht versierte Benutzer die Geschwindigkeit und CWV-Metriken ihrer Website mit minimalem Aufwand problemlos verbessern können.
Preise:
Fragen Sie sich dennoch über die Kosten?
WP Rocket bietet Ihnen mehrere Preismodelle, die Sie je nach Bedarf auswählen können. Wie zum Beispiel:
- Einzelplan: Kostet 59 $/Jahr. Beinhaltet Produktaktualisierungen und Support für 1 Website. Es ist ideal für Einzelpersonen oder kleine Unternehmen, die eine einzelne Website verwalten.
- Wachstumsplan: Kostet 199 $/Jahr. Beinhaltet Produktaktualisierungen und Support für 10 Websites. Es handelt sich um die besten Profis oder kleine Agenturen, die bis zu 10 Websites verwalten.
- Multi-Plan: Kostet 299 $/Jahr. Beinhaltet Produktaktualisierungen und Support für 50 Websites. Es eignet sich perfekt für größere Agenturen oder Entwickler, die bis zu 50 Websites verwalten.

Wenn Sie es in der Zwischenzeit für mehr Websites wünschen, können Sie sich auch über die Preisseite im Dropdown-Menü des Multi-Plan-Programms dafür entscheiden.
Beachten Sie, dass alle Pläne Premium-Kundensupport und Zugriff auf alle während des Abonnementzeitraums veröffentlichten Updates beinhalten.
Außerdem erhalten Sie eine 14-tägige Geld-zurück-Garantie , sodass Sie es bedenkenlos ausprobieren können.
C. Wie WP Rocket die wichtigsten Web-Vitals verbessert?
Wie bereits erwähnt, wurde WP Rocket entwickelt, um den komplexen Prozess der Optimierung Ihrer Website zur Erfüllung der Core Web Vitals zu vereinfachen. Es verbessert die Ladegeschwindigkeit, Interaktivität und Layoutstabilität.
Durch eine Kombination aus automatisierten Aufgaben und erweiterten Funktionen stellt WP Rocket sicher, dass Ihre Website den Google-Standards entspricht. Auch das mit minimalem Aufwand Ihrerseits.
Im Folgenden sehen wir, wie jede Funktion von WP Rocket dazu beiträgt, Core Web Vitals wie LCP , INP und CLS zu verbessern.
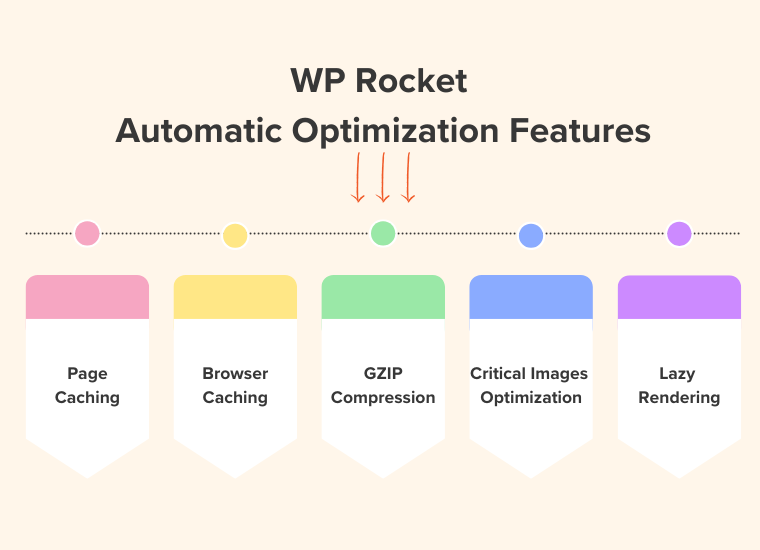
1) Automatische Optimierung
Einer der wesentlichen Vorteile von WP Rocket ist, dass es direkt nach der Installation des Plugins 80 % der Optimierungsaufgaben erledigt, ohne dass Sie einen Finger bewegen müssen.
Das heißt, Ihre Website sollte automatisch sofort schneller sein.

Genauer gesagt geschieht Folgendes im Rahmen der automatischen Optimierung:
Seiten-Caching
Zunächst wird das Seiten-Caching sowohl für Desktop- als auch für mobile Benutzer automatisch aktiviert.
Das bedeutet, dass WP Rocket eine gebrauchsfertige Version Ihrer Seite speichert, damit Ihre Website viel schneller lädt. Anstatt Ihre Seiten bei jedem Besuch von Grund auf neu zu laden. Letztendlich führt dies zu einem viel schnelleren LCP.
Browser-Caching
Zweitens aktiviert WP Rocket automatisch das Browser-Caching , das bestimmte Dateien im Browser Ihrer Besucher speichert.
Genauer gesagt ermöglicht es dem Browser, statische Assets wie Bilder, CSS und JavaScript lokal zu speichern. Letztendlich entfällt dadurch die Notwendigkeit, diese Dateien bei späteren Seitenbesuchen erneut herunterzuladen.
Dies beschleunigt das Erlebnis für diejenigen, die mehrere Seiten durchsuchen oder Ihre Website mehr als einmal besuchen. Dies führt zu schnelleren Ladezeiten und einem besseren LCP.
GZIP-Komprimierung
Drittens ist auch die GZIP-Komprimierung automatisch aktiviert, wodurch Ihre Dateien komprimiert werden. Dadurch werden sie kleiner und können schneller heruntergeladen werden.
Dies beschleunigt die Ladezeit, ermöglicht die Textkomprimierung und reduziert die Datenübertragung, wenn jemand Ihre Website besucht. Darüber hinaus führt dies zu einem schnelleren LCP.
Optimiert kritische Bilder
Als nächstes optimiert WPRocket kritische Bilder , indem es das LCP-Element jeder Seite automatisch erkennt, vorab lädt und priorisiert. Dies führt zu einem schnelleren Rendering, was für das Bestehen von LCP entscheidend ist.
Lazy Rendering
Ebenso wird automatisch Lazy Rendering angewendet, um Ihren INP zu verbessern.
Im Grunde genommen verhindert diese Funktion, dass der Browser schnell arbeitet, indem nicht alles auf der Seite auf einmal geladen wird. Stattdessen wird nur das geladen, was der Benutzer gerade sehen kann, und der Rest wird erst dann geladen, wenn er benötigt wird.
Dies führt zu weniger Arbeit für den Browser, sodass Ihre Seite schneller geladen wird und schneller auf Interaktionen reagiert.

Es versteht sich von selbst, dass Ihre Website mit diesen automatischen Optimierungen bereits viel schneller ist.
Darüber hinaus bietet es auch andere automatische Optimierungsfunktionen. Zum Beispiel Cross-Origin-Unterstützung für Web-Schriftarten, WooCommerce-Fragment-Cache für Erfrischungswagen, Optimierung von Google-Schriftartendateien und Deaktivierung von WordPress-Emojis.
All dies hilft Ihnen auf die eine oder andere Weise dabei, die Core Web Vitals für eine bessere SEO zu steigern.
2. JavaScript-Verzögerung und -Verzögerung
Bitte beachten Sie, dass JavaScript-Dateien die Ladegeschwindigkeit der Seite erheblich verlangsamen können.
Wenn der Browser also auf eine JavaScript-Datei trifft, unterbricht er häufig das Rendern der Seite, um das Skript herunterzuladen und auszuführen.
Dies kann die Anzeige von Inhalten verzögern und Auswirkungen auf LCP haben. Außerdem reagiert die Seite nicht mehr auf Benutzerinteraktionen, was sich auf INP auswirkt.
Zum Glück macht es WP Rocket mit integrierten Funktionen einfach, JavaScript-Dateien zu verzögern und zurückzustellen. Und der Prozess ist super einfach.
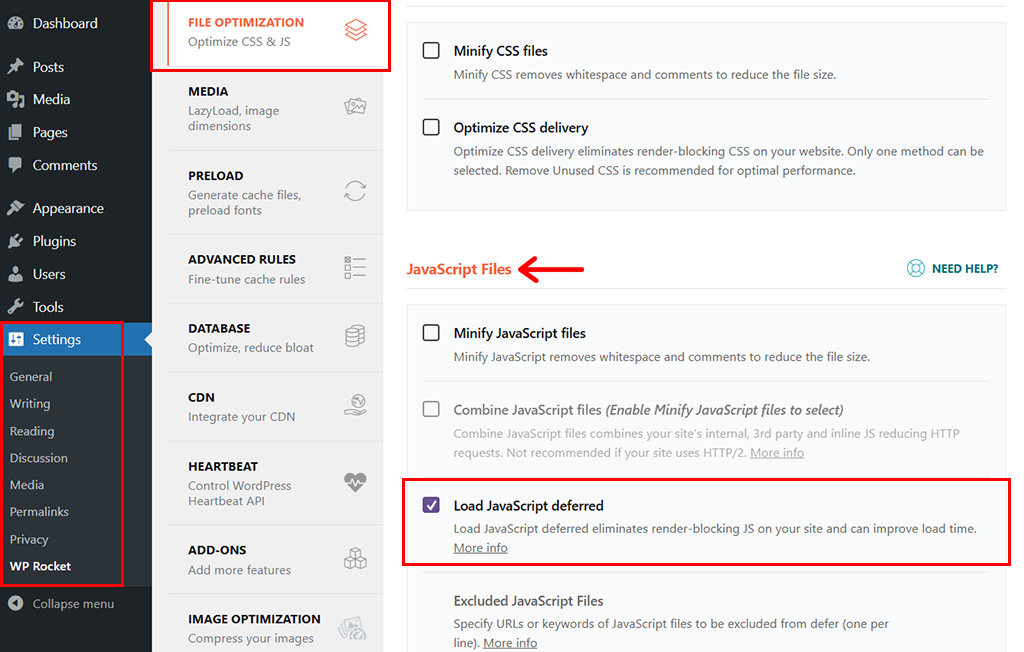
Dazu müssen Sie lediglich zu Ihrem WordPress-Dashboard gehen, zu „Einstellungen > WP Rocket“ navigieren und auf die Registerkarte „Dateioptimierung“ klicken.

Scrollen Sie außerdem nach unten zum Abschnitt „JavaScript“ und aktivieren Sie das Kontrollkästchen für „JavaScript verzögert laden“ .
Dadurch wird sichergestellt, dass nicht unbedingt erforderliches JavaScript das Laden Ihrer Seite nicht blockiert. Dies führt dazu, dass wichtigere Elemente zuerst geladen werden. Dies reduziert Verzögerungen bei Benutzerinteraktionen und verbessert INP.
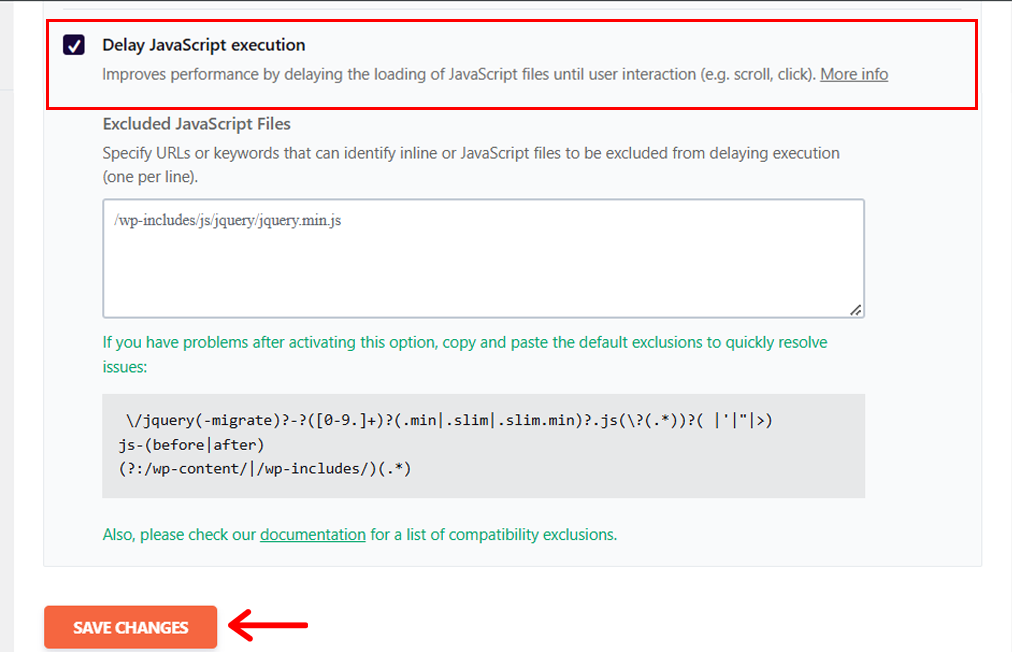
Suchen Sie ebenfalls im selben JavaScript-Abschnitt nach der Option „JavaScript-Ausführung verzögern“ und aktivieren Sie das Kontrollkästchen.


Darüber hinaus werden Ihnen auch andere Einstellungsoptionen wie Ein-Klick-Ausschlüsse angezeigt, aber machen Sie sich darüber keine großen Sorgen. Sie können es als Standard belassen. Und wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.
Daraufhin wird in der oberen Leiste die Benachrichtigung „Einstellungen gespeichert“ angezeigt.

Dadurch wird WP Rocket angewiesen, JavaScript nur zu laden, wenn die Benutzer mit der Seite interagieren, z. B. scrollen oder klicken. Darüber hinaus führt dies zu einem schnellen Laden der sichtbaren Inhalte Ihrer Website, was letztendlich den LCP verbessert.
3) Minimierung von CSS und JavaScript
CSS- und JavaScript-Dateien können aufgrund unnötiger Zeichen wie Leerzeichen, Zeilenumbrüche und Kommentare recht groß sein. Diese zusätzlichen Zeichen erhöhen die Dateigröße, was zu längeren Downloadzeiten und einem langsameren Laden der Seite führt.
Die wichtigste Lösung hierfür ist die Minimierung von CSS und JavaScript. Und WPRocket macht es ganz einfach, dies zu erreichen.
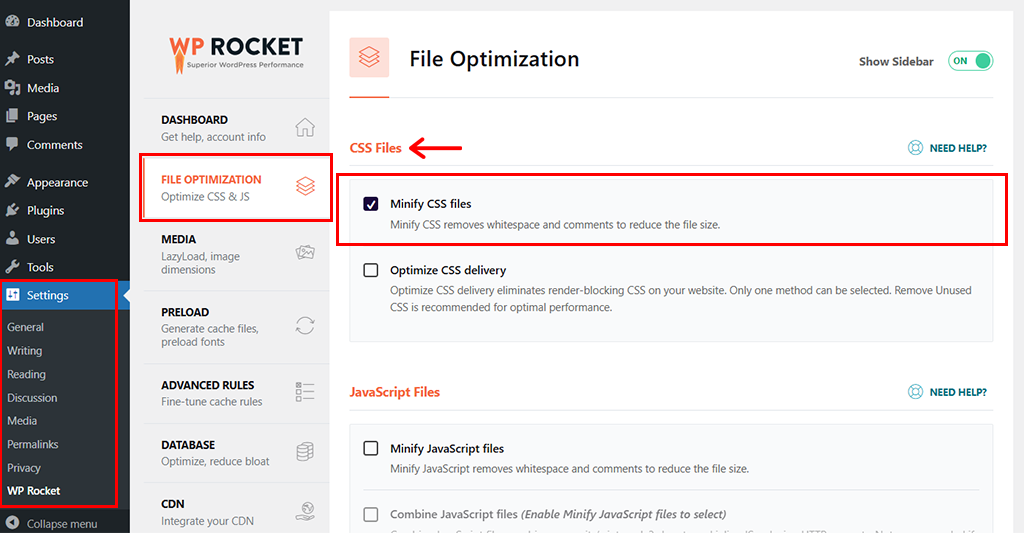
Wie zuvor müssen Sie lediglich zu „WP Rocket > Dateioptimierung“ gehen. Dann unter der Registerkarte „CSS-Dateien“ Aktivieren Sie das Kontrollkästchen „CSS-Dateien minimieren“ . Dadurch werden kleinere Dateien schneller geladen und es kommt zu einer direkten Verbesserung des LCP.

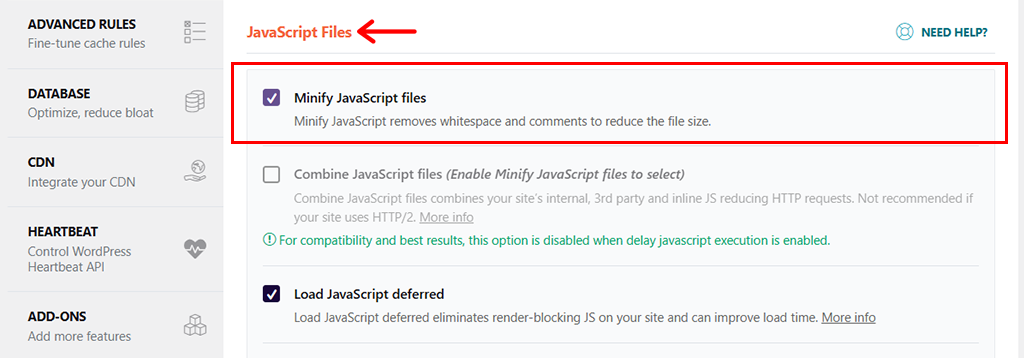
Aktivieren Sie auf ähnliche Weise das Kontrollkästchen auf der Registerkarte „JavaScript-Dateien“ . für „JavaScript-Dateien minimieren“ . Dadurch werden JS-Dateien kleiner, was auch zu einem besseren LCP und INP führt.

Und vergessen Sie nicht, unten auf der Seite auf die Schaltfläche „Änderungen speichern“ zu klicken. Sobald dies erledigt ist, wird in der oberen Leiste die Benachrichtigung „Einstellungen gespeichert“ angezeigt. Damit wendet WP Rocket die Minimierung automatisch auf Ihre CSS- und JavaScript-Dateien an.
4) Entfernen nicht verwendeter CSS
Websites enthalten häufig CSS-Regeln, die auf bestimmten Seiten nicht verwendet werden. Tatsächlich erhöhen diese ungenutzten CSS-Regeln die Gesamtdateigröße, was zu längeren Downloadzeiten führt und sich auf die Seitendarstellung auswirkt. Außerdem kann ungenutztes CSS manchmal zu unerwarteten Layoutverschiebungen führen, die sich negativ auf CLS auswirken.
Zu Ihrer Rettung hilft Ihnen WP Rocket dabei, nicht verwendete CSS-Regeln von Ihrer Website zu identifizieren und zu entfernen.
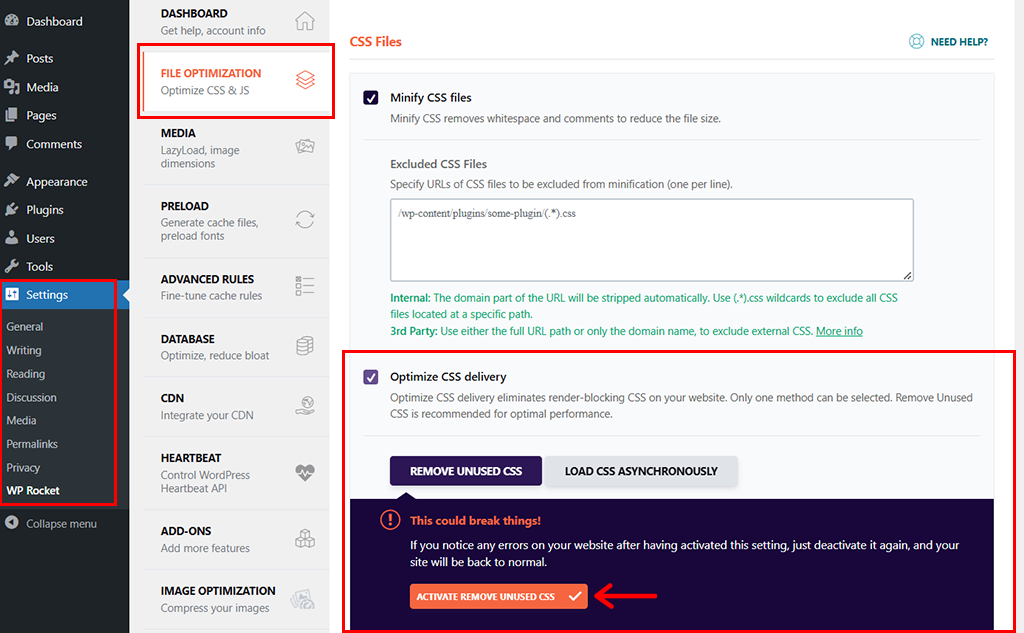
Dazu müssen Sie nur noch einmal auf „WP Rocket > Dateioptimierung“ gehen. Aktivieren Sie dann auf der Registerkarte „CSS-Dateien “ das Kontrollkästchen „CSS-Bereitstellung optimieren“ .

Daraufhin sehen Sie die Option „Nicht verwendetes CSS entfernen“ und klicken auf „Aktivieren: Nicht verwendetes CSS entfernen“ .
Und vergessen Sie nicht, unten auf der Seite auf die Schaltfläche „Änderungen speichern“ zu klicken.
Abhängig von der Größe Ihrer Website kann es einige Zeit dauern. Sobald dies erledigt ist, analysiert WP Rocket nun Ihre Seiten und entfernt jegliches CSS, das nicht verwendet wird.
Und letztendlich führt dies zu schnelleren Downloads, schnellerer Seitenwiedergabe und einem besseren LCP . Außerdem trägt es indirekt dazu bei, unerwartete Layoutverschiebungen zu verhindern, die zu einer Verbesserung des CLS führen.
5) Vorladen von Schriftarten für schnelleres Rendern
Wenn ein Browser auf den Download einer Schriftart warten muss, bevor er Text rendert, kann dies die Anzeige von Inhalten verzögern. Dies wirkt sich negativ auf LCP aus.
Darüber hinaus kann es zu unerwarteten Layoutverschiebungen kommen, die sich auf CLS auswirken, wenn der Text nach dem Laden der Schriftart umfließt, also seine Größe oder Position ändert.
Eines der subtilen, aber großen Probleme, die sich negativ auf Ihren Core Web Vitals-Score auswirken, sind Web-Schriftarten.
WP Rocket erkennt dieses Problem gut und stellt Ihnen daher eine Funktion zum Vorladen von Schriftarten zur Verfügung.
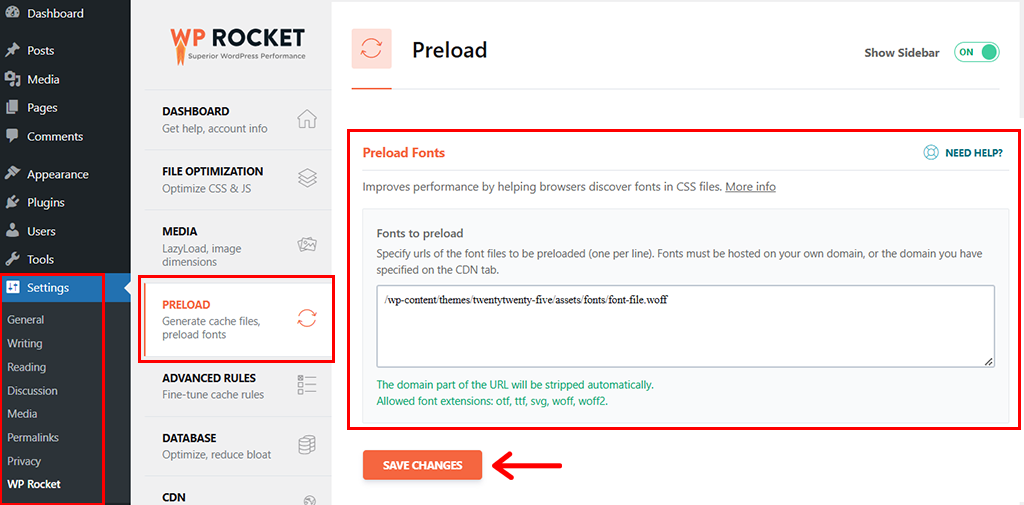
Dazu müssen Sie lediglich auf die Option „Einstellungen > WP Rocket > Vorladen“ gehen. Scrollen Sie dann nach unten zum Abschnitt „Schriftarten vorab laden“ .

Als Nächstes müssen Sie die URL der Schriftartdateien identifizieren und einfügen, die Sie vorab laden möchten (z. B. otf, wtf, svg, woff, woff2).
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Änderungen zu speichern.
Mit dieser einfachen Aktion werden Ihre Schriftarten jetzt früher geladen, was die Textwiedergabe beschleunigt. Letztendlich verbessert dies Ihr LCP und CLS .
6) Lazy Loading für Bilder
Es versteht sich von selbst, dass Bilder, insbesondere große, das Laden der Seite erheblich verlangsamen können. Tatsächlich lädt der Browser beim Laden einer Seite normalerweise alle Bilder auf einmal herunter, auch diejenigen, die für den Benutzer nicht sichtbar sind, wie die Bilder unterhalb der Falte.
Infolgedessen kann dies erhebliche Bandbreite verbrauchen und die Darstellung sichtbarer Inhalte verzögern, was sich letztendlich auf LCP auswirkt.
Genau in dieser Phase greift die Lazy-Loading-Funktion von WP Rocket ein.
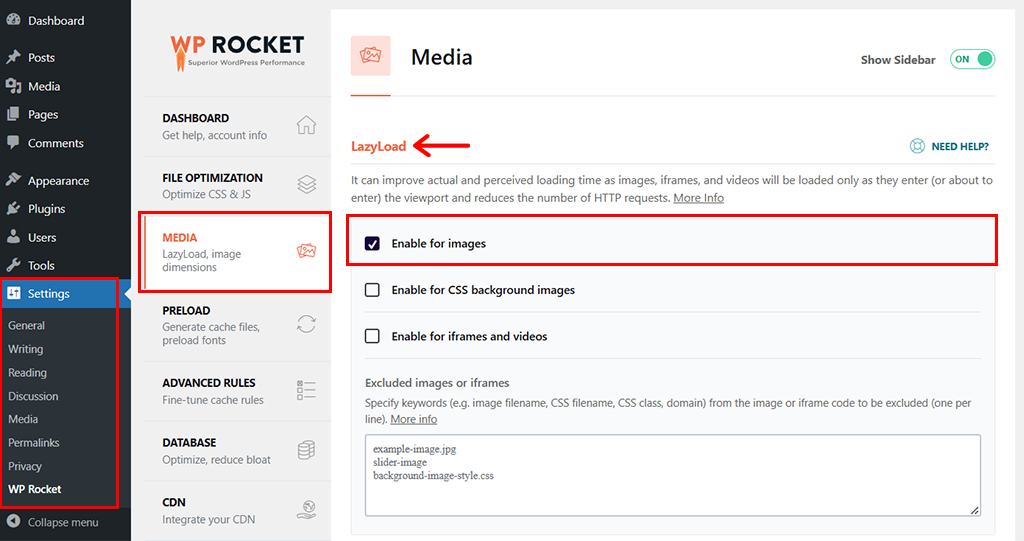
Alles, was Sie tun müssen, ist zu „Einstellungen > WP Rocket > Medien“ zu gehen und unter der Registerkarte „LazyLoad“ die Option „Für Bilder aktivieren“ zu aktivieren.

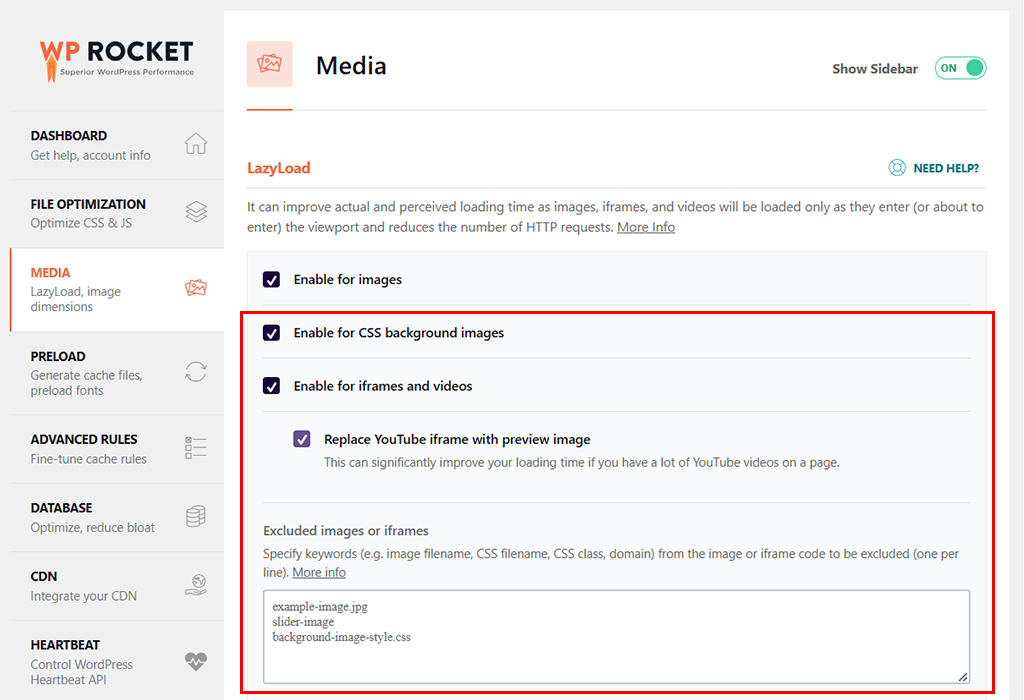
Außerdem können Sie das Kontrollkästchen auch aktivieren für „Für CSS-Hintergrundbilder aktivieren“ und „Für Iframes und Videos aktivieren“. Außerdem haben Sie die Option „YouTube-Iframe durch Vorschaubild ersetzen“ .
Diese Funktion ist besonders nützlich, wenn Ihre Website eingebettete Inhalte wie YouTube-Videos verwendet.

Wenn Sie außerdem Bilder haben, die sofort geladen werden müssen, wie etwa ein Logo oder Banner, können Sie deren URLs zum Feld „Bilder ausschließen“ hinzufügen.
Und vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu speichern.
WP Rocket beginnt mit der Anwendung von Lazy Loading auf Ihrer Website. Das verzögerte Laden verzögert nun das Laden von Bildern, die derzeit nicht im Ansichtsfenster des Benutzers sichtbar sind.
Dies reduziert die zum Laden sichtbarer Inhalte erforderliche Zeit und verbessert den LCP . Darüber hinaus sorgt es dafür, dass wichtige visuelle Elemente sofort angezeigt werden, was zu einem reibungslosen Erlebnis führt und den INP verbessert.
7) Bilder ohne Abmessungen reparieren
Wenn Bilder in eine Webseite eingefügt werden, sind sie manchmal ohne Angabe ihrer Breiten- und Höhenattribute.
Daher weiß der Browser zunächst nicht, wie viel Speicherplatz er für das Bild reservieren soll. Darüber hinaus führt dies zu unerwarteten Layoutverschiebungen, die sich auf CLS auswirken.
Glücklicherweise erkennt und behebt WP Rocked diese Probleme, um eine stabilere und optisch ansprechendere Website zu gewährleisten.
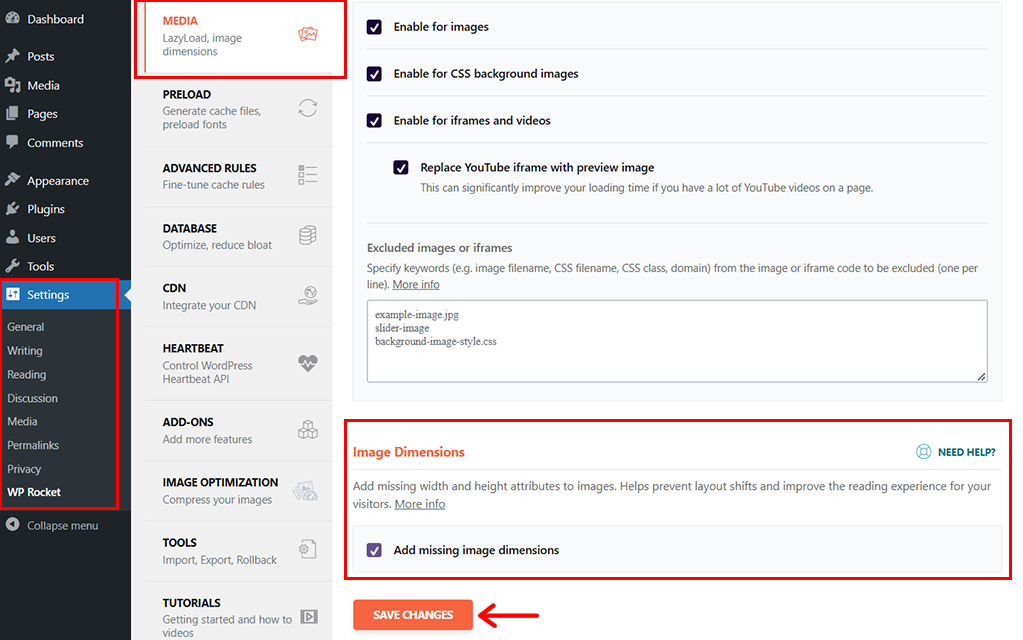
Dazu müssen Sie lediglich zu „WP Rocket > Medien“ gehen und nach unten zum Abschnitt „Bildabmessungen“ scrollen.

Als nächstes müssen Sie das Kontrollkästchen aktivieren für „Fehlende Bildabmessungen hinzufügen“ und klicken Sie auf die Schaltfläche „Änderungen speichern“ .
Anschließend scannt WP Rocket Ihre Website automatisch und fügt den Bildern bei Bedarf Abmessungen hinzu.
Folglich verhindert diese Aktion unerwartete Layoutverschiebungen, verbessert die visuelle Stabilität und trägt zu einer insgesamt besseren Benutzererfahrung bei. Dies führt zusätzlich zu einer positiven Auswirkung auf die CLS- Metrik.
Wenn Sie diese Optimierungen mit WP Rocket implementieren, werden die Schlüsselfaktoren berücksichtigt, die zu verbesserten Core Web Vitals-Scores beitragen.
Als Sahnehäubchen erhalten Sie schnellere Ladezeiten, reibungslosere Interaktionen und ein optisch stabileres Benutzererlebnis für Ihre Website-Besucher.
D. Testen der wichtigsten Web-Vitals vor und nach der WP Rocket-Optimierung
Nachdem wir unsere Website mit WP Rocket optimiert hatten, führten wir einen Vergleich der Leistung vor und nach der WP Rocket-Optimierung durch.
Um die Auswirkungen der WP Rocket-Optimierung zu verstehen und sicherzustellen, ob die Änderungen die Core Web Vitals verbessert haben oder nicht.
Hier erfahren Sie, was wir getan haben und welche Ergebnisse wir beobachtet haben.
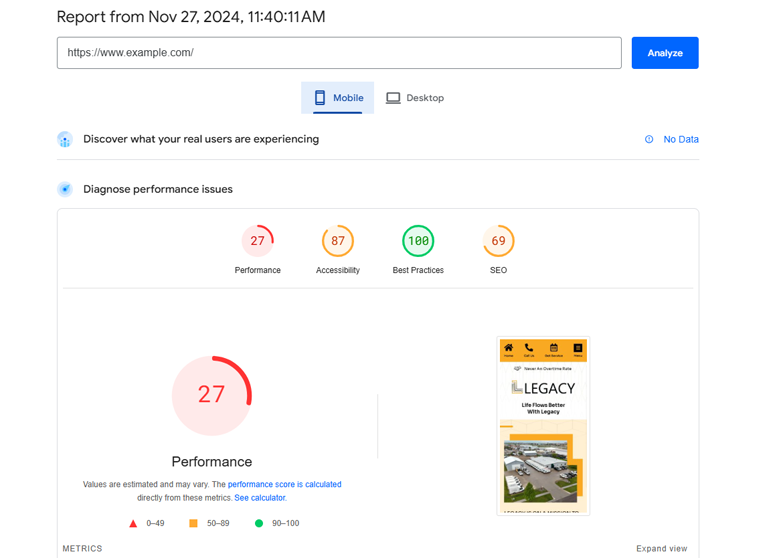
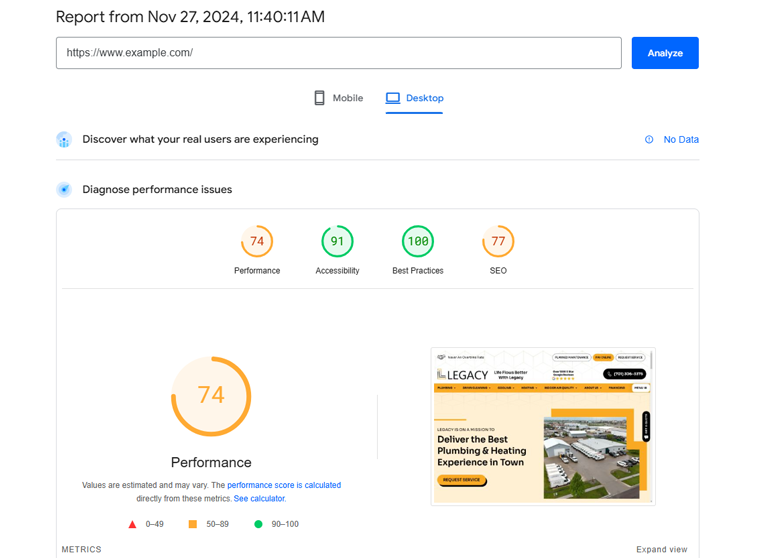
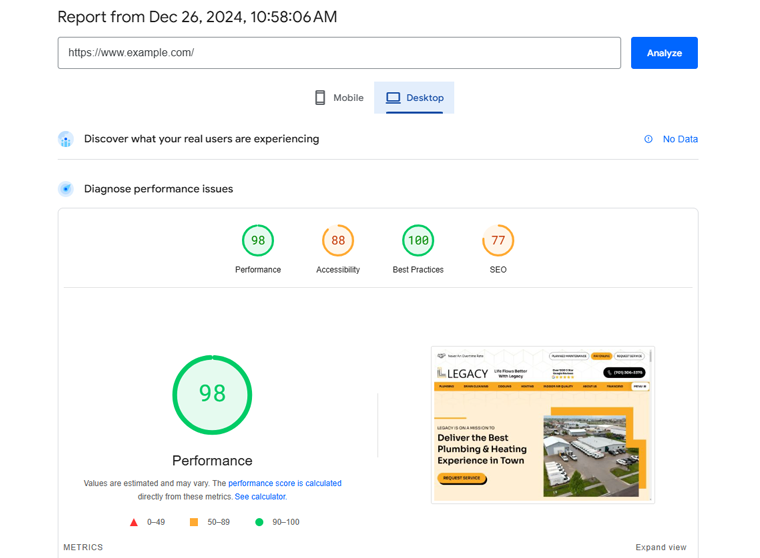
Zur Analyse unserer Website nutzen wir Google PageSpeed Insights. Nach Eingabe der URL und Ausführung des Tests wurden die folgenden Ergebnisse angezeigt:
Vor der WP Rocket-Optimierung
Die anfänglichen Leistungskennzahlen sowohl für Mobil- als auch für Desktop-Plattformen waren nicht optimal. Die wichtigsten Erkenntnisse lauten wie folgt:

| Vergleichsbasis | Für Mobilgeräte | Für Desktop |
| Leistungsbewertung | 27 | 74 |
| Barrierefreiheitsbewertung | 87 | 91 |
| Best Practices-Score | 100 | 100 |
| SEO-Score | 69 | 77 |

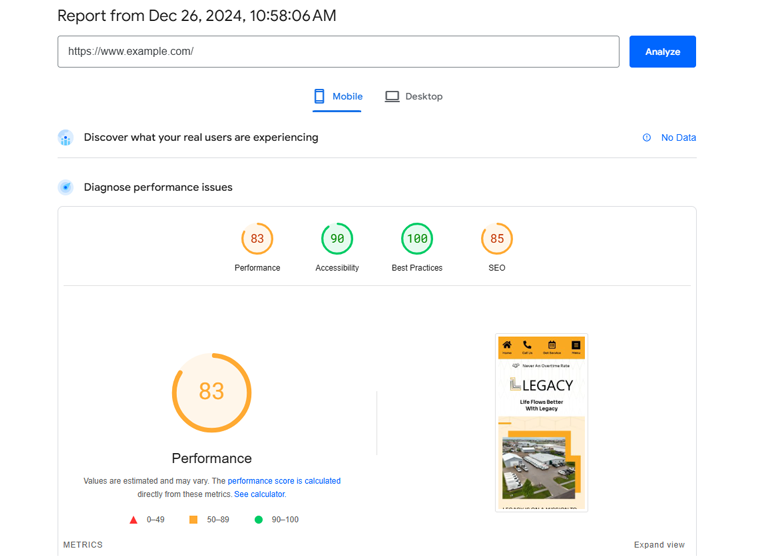
Nach der WP Rocket-Optimierung
Nach der Optimierung konnten wir bei allen Kennzahlen deutliche Verbesserungen beobachten, wie unten dargestellt:

| Vergleichsbasis | Für Mobilgeräte | Für Desktop |
| Leistungsbewertung | 83 | 98 |
| Barrierefreiheitsbewertung | 90 | 88 |
| Best Practices-Score | 100 | 100 |
| SEO-Score | 85 | 77 |

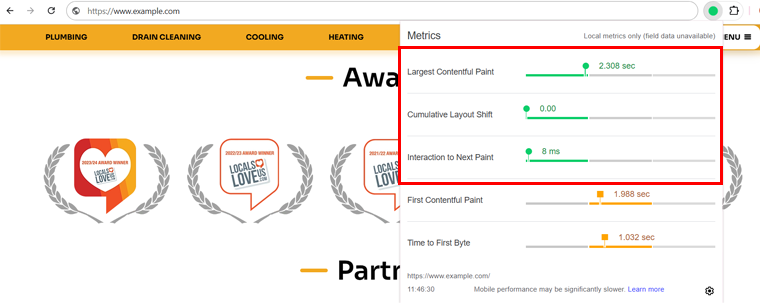
Darüber hinaus haben wir die Web Vitals-Erweiterung verwendet, um die Core Web Vitals-Metriken nach der WP Rocket-Optimierung zu messen, und das haben wir herausgefunden:

I. Largest Contentful Paint (LCP): 2,308 Sekunden
Der LCP wurde auf 2,308 Sekunden reduziert, was deutlich unter dem empfohlenen Wert von 2,5 Sekunden liegt. Dies bedeutet, dass das größte sichtbare Element auf der Seite schnell geladen wird, was den Benutzern einen schnellen ersten Eindruck vermittelt.
II. Interaktion mit Next Paint (INP): 8 ms
Der INP wurde auf 8 Millisekunden optimiert und liegt damit weit unter den empfohlenen 200 ms. Dies spiegelt eine äußerst reaktionsfähige Website wider, die sofort auf Benutzerinteraktionen wie Klicks oder Tippen reagiert.
III. Kumulative Layoutverschiebung (CLS): 0
Der CLS wurde vollständig eliminiert und liegt nun bei 0, wo der Idealwert unter 0,1 liegt. Dadurch wird sichergestellt, dass das Layout stabil ist und es beim Laden der Seite nicht zu unerwarteten Verschiebungen kommt. Darüber hinaus bedeutet dies auch, dass Besucher ein reibungsloses Erlebnis haben.
Das heißt, unsere Website hat das Core Web Vitals Assessment definitiv bestanden .
Dieses Ergebnis bestätigt, dass die Optimierungen von WP Rocket die Website schneller, reaktionsschneller und stabiler gemacht haben. Letztlich garantiert dies ein besseres Nutzererlebnis und die Einhaltung der Ranking-Faktoren von Google.
E. Zusammenfassung der Funktionen von WP Rocket und ihrer Auswirkungen auf die wichtigsten Webfunktionen und SEO
Bevor wir zum Schluss kommen, werfen wir einen kurzen Rückblick auf die Funktionen von WP Roclet und seine Auswirkungen auf Core Web Vitals und SEO.
| Besonderheit | Verbessert | Was es tut |
| Automatische Optimierung | LCP, INP | Beschleunigt das Laden und verbessert automatisch die Reaktionsfähigkeit. |
| JavaScript-Verzögerung und -Verzögerung | LCP, INP | Verzögert und verschiebt unnötige Skripte für schnellere Inhalte und Interaktion. |
| Minimierung von CSS und JavaScript | LCP, INP | Verkleinert die Dateigröße für schnelleres Laden. |
| Entfernen nicht verwendeter CSS | LCP, CLS | Entfernt zusätzlichen Code, um Seiten zu beschleunigen und zu stabilisieren. |
| Vorladen von Schriftarten für schnelleres Rendern | LCP, CLS | Lädt Schriftarten früher, um Text schneller anzuzeigen. |
| Lazy Loading für Bilder | LCP, INP | Lädt Bilder nur bei Bedarf, um Zeit zu sparen. |
| Bilder ohne Dimension reparieren | CLS | Stoppt Layoutverschiebungen durch Festlegen der Bildgrößen. |
F. Abschließende Gedanken
Es versteht sich von selbst, dass sich WP Rocket als leistungsstarkes und benutzerfreundliches Tool zur Verbesserung der Leistung Ihrer Website erwiesen hat. Und erzielen Sie bessere Core Web Vital-Werte.
Sie können auch sehen, wie es knifflige Aufgaben wie ein Profi bewältigt, ohne dass Sie eine einzige Codezeile berühren müssen.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.Haben Sie bereits WP Rocket verwendet? Wenn ja, teilen Sie uns unten Ihre Erfahrungen mit.
Und wenn nicht, dann probieren Sie es einfach aus. Wir versprechen Ihnen, es lohnt sich für Ihre Zeit und Investition.
Möchten Sie mehr über dieses Plugin erfahren? Dann lesen Sie unbedingt unseren ausführlichen Artikel zur WP Rocket-Rezension.
Schauen Sie sich auch unsere anderen Lektüren an, z. B. wie Sie die Website-Geschwindigkeit erhöhen und die besten Plugins zur Geschwindigkeitsoptimierung finden.
Zu guter Letzt folgen Sie uns auf unseren Social-Media-Kanälen Facebook und X (ehemals Twitter), um über unsere Inhalte auf dem Laufenden zu bleiben.
