So verbessern Sie die Ladegeschwindigkeit von Galeriebildern in WordPress
Veröffentlicht: 2022-12-28Bilder machen einen großen Teil des Gewichts einer durchschnittlichen Website aus und wirken sich dramatisch auf die Ladegeschwindigkeit aus. Wenn Sie die Ladezeiten Ihrer Bildergalerie verbessern möchten, gibt es einige Möglichkeiten, um sicherzustellen, dass Ihre Galeriebilder optimiert sind und Ihre Website-Besucher zufrieden sind.
Dieser Artikel wird Ihnen helfen, Folgendes zu verstehen:
- Die Vorteile der Beschleunigung Ihrer WordPress-Bildladezeiten
- Die besten Methoden, um die Ladezeiten von Bildern zu erhöhen
- Hilfreiche Tools und Plugins , die die Ladezeiten von Bildern verbessern können
- Warum Modula eine 1-Klick-Lösung für schnellere und optimierte Galerien ist
- Und mehr …
Inhaltsverzeichnis
- Vorteile von schnell ladenden WordPress-Bildergalerien
- Wir stellen Modula vor
- Beschleunigen des Ladens von Bildern – Lösungen
- Größe ändern
- Kompression
- Caching
- Verwenden eines Content Delivery Networks (CDN)
- Deaktivieren Sie Hotlinking
- Zusammenfassung – So verbessern Sie die Ladegeschwindigkeit von Galeriebildern mit Modula
Vorteile von schnell ladenden WordPress-Bildergalerien
Bevor wir uns das 'Wie?' wir müssen zuerst das „Warum?“ erforschen. Was sind die Vorteile von schnell ladenden Bildergalerien und warum stresst sich jeder darüber?
- Verbessert die Gesamtseitengeschwindigkeit – Die Ladegeschwindigkeit von Galeriebildern wirkt sich direkt auf die Gesamtladegeschwindigkeit Ihrer Website aus, da erheblich weniger Daten vom Server zum Benutzer übertragen werden müssen.
- Steigert SEO – Suchmaschinen wie Google bestrafen langsame Websites. Sie haben eine bessere Chance, in SERP gut zu ranken, wenn Ihre Website schnell lädt und Ihre Fotos optimiert sind.
- Verbessert die Benutzererfahrung – Website-Besucher finden es lästig, länger als 3 Sekunden auf das Laden einer Seite zu warten. Jede Sekunde zählt, und wenn Ihre Besucher mehr als drei Sekunden damit verbringen, auf das Laden einer Seite zu warten, verlassen 40 % Ihre Website.
- Erhöht die Konversionsraten – Da nicht optimierte Galeriebilder Ihre Website verlangsamen und die Benutzererfahrung beeinträchtigen, wirken sie sich auch auf die Konversionsraten aus. Fast 70 % der Verbraucher geben zu, dass die Seitengeschwindigkeit ihre Kaufbereitschaft bei einem Online-Händler beeinflusst. Eine schnell ladende Website bedeutet höhere Konversionsraten – die Wissenschaft bestätigt.
- Verbrauchen Sie weniger Bandbreite – Wenn Sie ein Bild in WordPress hochladen, werden in diesem Moment automatisch fünf oder sechs Größenvariationen erstellt. Die Speed Up-Erweiterung von Modula optimiert sie spontan, um Bandbreite zu sparen.
Wir stellen Modula vor
Modula ist eine All-in-One-Lösung zum Erstellen von Bild- oder Videogalerien. Neben seinen leistungsstarken Optimierungstools verfügt das Plugin über viele weitere wertvolle Funktionen. Von der Größenänderung von Bildergalerien bis hin zu deren Komprimierung, Modula hat alles für Sie.
Wenn Sie Ihre Bilder spontan optimieren und die Ladezeit Ihrer Seite verringern möchten, ist die Speed Up -Erweiterung praktisch. Modula bietet Ihnen je nach Bedarf verschiedene Arten von Kompressionen.

Wie funktioniert es eigentlich? Nun, es ist einfach. Wir haben uns mit ShortPixel und StackPath zusammengetan , um Ihnen die Bildoptimierung so einfach wie nie zuvor zu machen. Die Bildkomprimierung erfolgt mit Hilfe von ShortPixel und wird über die StackPath-Cloud bereitgestellt.
Modula hat auch die Lazy-Loading- Option. Das bedeutet, dass Bilder am Ende der Seite nur geladen werden, wenn Besucher nach unten scrollen. Bilder werden nur geladen, wenn der Benutzer scrollt. Es wird die Benutzererfahrung verbessern und Ihre Website-Besucher werden es zu schätzen wissen.
Beschleunigen des Ladens von Bildern – Lösungen
Die Optimierung der WordPress-Bildgeschwindigkeit gibt es in verschiedenen Formen, die von der Größe und Art der geladenen Bilder bis hin zur Medienkomprimierung oder dem Vorladen reichen. Manchmal erleichtern Tools und Plugins zur Optimierung der Bildgeschwindigkeit den Prozess.
Die unten beschriebenen Ansätze zur Optimierung der Bildgeschwindigkeit sind eine der besten Methoden, um qualitativ hochwertige Inhalte zu erstellen, die Ihre SEO-Ziele voranbringen. Lassen Sie uns sie gemeinsam erkunden, sehen, wie sie funktionieren und warum sie hilfreich sind.
Größe ändern
Die Bildqualität auf Ihrer Website wird nicht verbessert, wenn Sie ein sehr großes Bild laden. Stattdessen verbraucht es mehr Bandbreite und erhöht die Ladezeit Ihrer Webseite. Als Erstes sollten Sie die optimale Größe Ihres Bildes für den Raum bestimmen, in dem es angezeigt werden soll.
Mehrere Tools, wie z. B. Online-Größenänderungsdienste von Drittanbietern wie PicResize oder ResizePixel, Photoshop oder sogar das alte und bekannte Microsoft Paint, sind geeignete Methoden, um die Größe Ihrer Galeriebilder zu ändern oder zuzuschneiden.
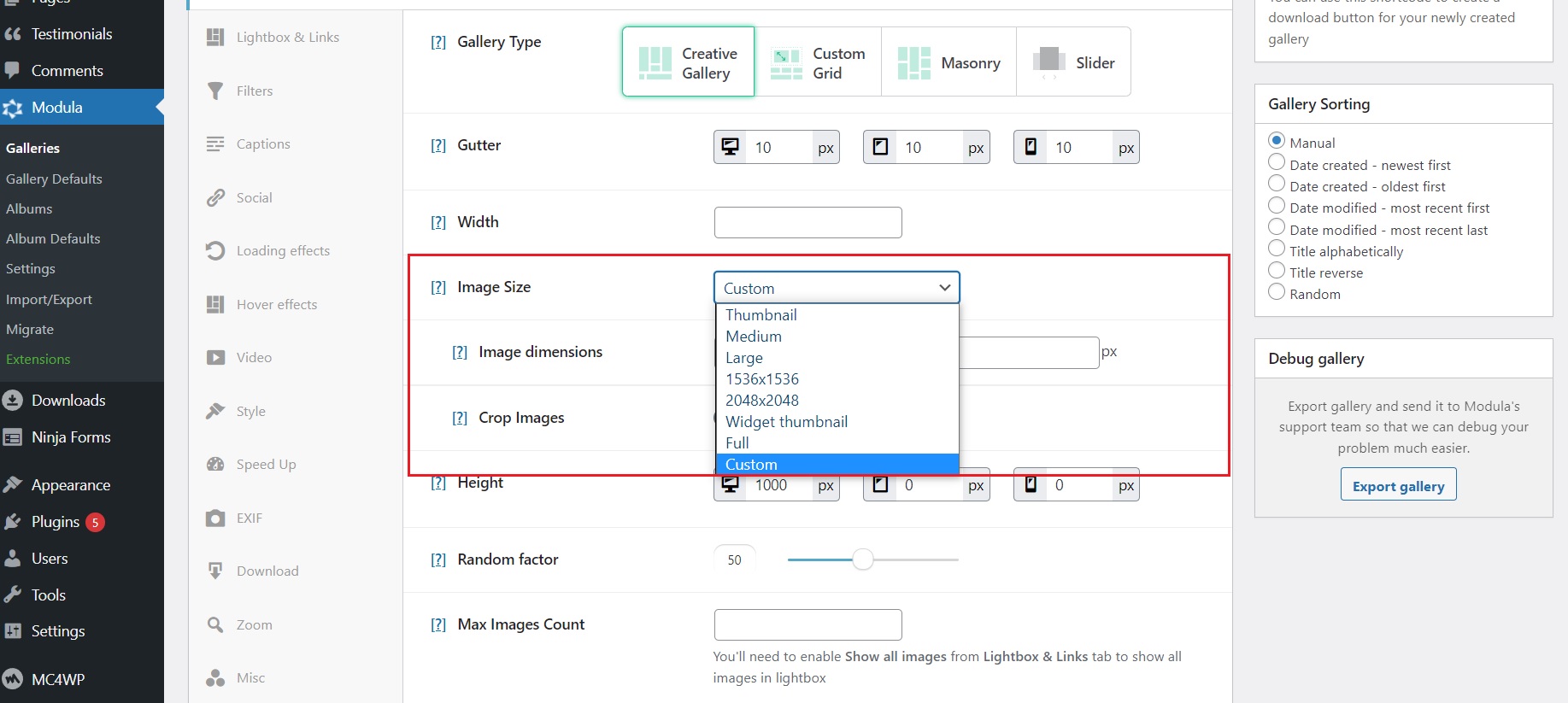
Modula hat auch die Option, die Größe von Galeriebildern zu ändern. Wählen Sie einfach Ihre Galerie aus und scrollen Sie nach unten zu den Einstellungen. Auf der Registerkarte Allgemein sehen Sie die Einstellungen für die Bildgröße . Im Dropdown-Menü haben Sie mehrere Größenanpassungsoptionen und sogar eine benutzerdefinierte , wo Sie Ihre eigene Größe definieren und sogar das Zuschneiden aktivieren können.

Kompression
Aus verschiedenen Gründen wurden Bilder, die Sie heute online ansehen, in irgendeiner Form komprimiert. Benutzer können Galeriebilder schneller laden und ihre Webseiten nehmen weniger Platz auf einem Webhost ein. Anstatt die tatsächliche Größe eines Bildes zu verkleinern, komprimiert die Bildkomprimierung die Daten, aus denen das Bild besteht.
Die Komprimierung tritt je nach den Umständen in verschiedenen Formen auf:
- Verlustfreie Bildkomprimierung : Komprimiert Dateien ohne Qualitätseinbußen, indem statistische Redundanzen lokalisiert und entfernt werden. Wenn Ihnen die Bildqualität wichtig ist, ist dies die beste Wahl.
- Verlustbehaftete Bildkomprimierung : Komprimiert Dateien, indem unnötige und einige wichtige Daten entfernt werden, was in bestimmten Situationen die sichtbare Qualität der Bilder verringert. Diese Option ist wertvoll, wenn Sie möchten, dass Ihre Website so schnell wie möglich geladen wird.
Die Verwendung eines Bildkomprimierungs-Plugins ist der schnellste Weg, Galeriebilder in WordPress zu komprimieren. Wenn Sie ein Bild in eine Modula-Galerie hochladen, bietet es Ihnen alle notwendigen Komprimierungsoptionen. Neben der verlustfreien oder verlustbehafteten Bildkomprimierung bietet Modula eine dritte Option: Hochglanzbildkomprimierung. Dieser ist am besten für Künstler und Fotografen geeignet, die ihre Bilder optimieren, aber auch in hervorragender Qualität halten möchten.

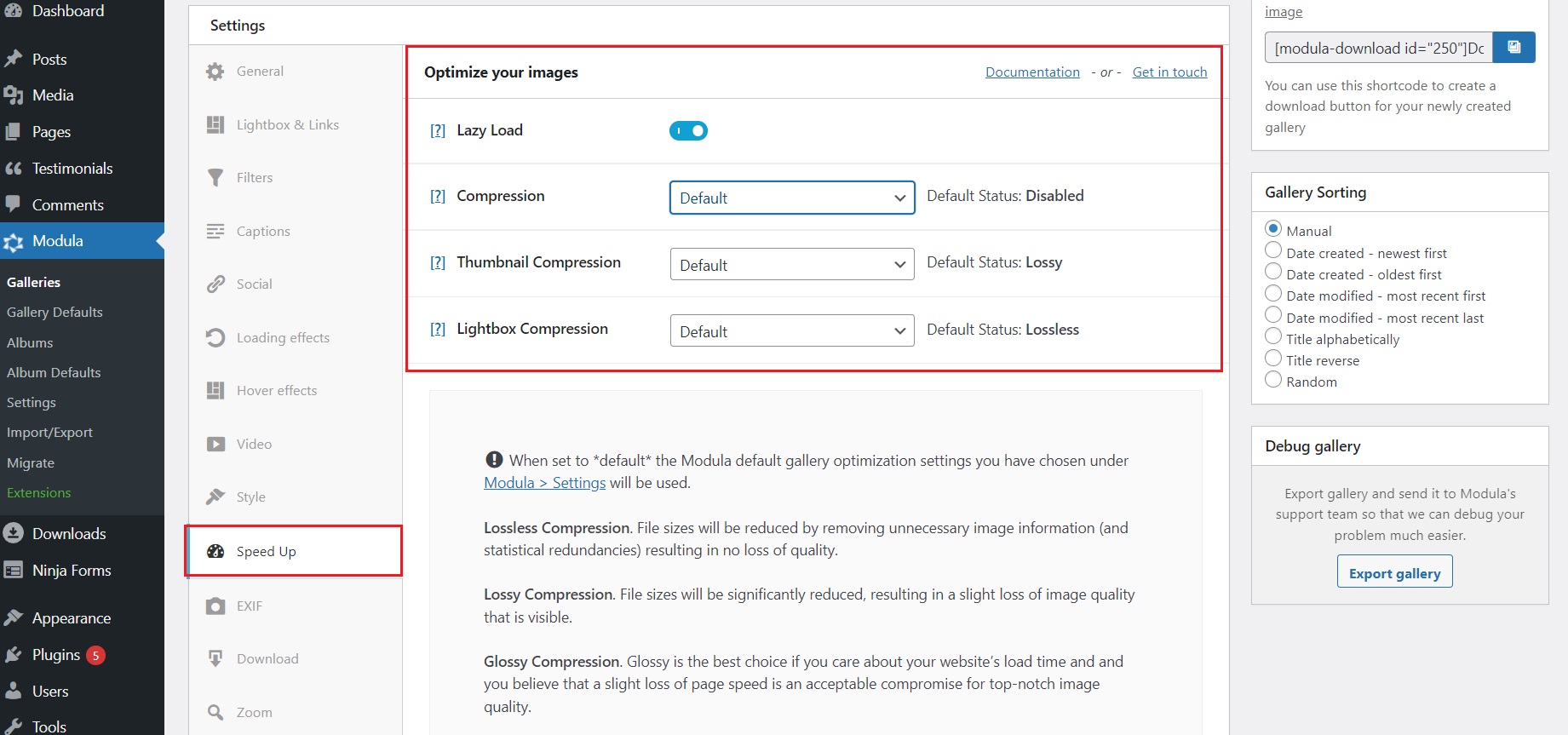
Modula hilft Ihnen, Bilder durch die Beschleunigungseinstellungen zu komprimieren. Sie können die Komprimierung oder Lazy Load aktivieren oder deaktivieren und den Komprimierungstyp für die Miniaturansichten oder die Lightbox-Bilder unabhängig voneinander festlegen.

Alternativ können Sie Ihre großen Fotos mit einer Bildbearbeitungssoftware oder einer kostenlosen Anwendung wie TinyPNG manuell komprimieren, bevor Sie sie auf Ihrer WordPress-Website veröffentlichen.
Caching
Eine der besten Methoden zur Optimierung der WordPress-Bildgeschwindigkeit ist das Zwischenspeichern von Bildern, bei dem vorhandene Bilder verwendet werden, die in den Webbrowsern oder Proxyservern der Benutzer gespeichert sind, um schnell und einfach darauf zugreifen zu können.
Browserseitiges Caching reduziert Anwendungsabfragen und bietet reduzierte Download-Daten.
Im Gegensatz dazu werden beim Proxy-Caching Bilddateien auf PoP-Servern (Point of Presence) gespeichert, wodurch das Rendern von Webseiten beschleunigt wird. Galeriebilder können von Erstbesuchern und wiederkehrenden Benutzern, die möglicherweise ihren Browser-Cache geleert haben, sofort aufgerufen werden.

Caching ist besonders hilfreich, wenn Ihre Website viele Fotos enthält, die seitenübergreifend verwendet werden und lange Zeit unverändert bleiben. Die Verwendung eines CDN (Content Delivery Network) verschafft Ihnen einen großen Vorteil beim Caching.
Im Wesentlichen wird ein Bild an alle PoP-Server verteilt und zwischengespeichert. Dies führt leicht zu Leistungsverbesserungen, wenn Ihre Website-Besucher sofort vom nächstgelegenen physischen PoP-Standort aus auf Ihr Bild zugreifen.
Verwenden eines Content Delivery Networks (CDN)
Content Delivery Networks (CDN) stellen das transparente Internet-Backbone für die Bereitstellung von Inhalten dar.
CDNs stecken wahrscheinlich hinter jedem Textpixel, jedem Bildpixel und jedem Filmframe, das Ihrem PC und mobilen Browser bereitgestellt wird, unabhängig davon, was Sie tun oder welche Art von Material Sie online konsumieren.

Durch die Speicherung der Dateien Ihrer Website in vielen Rechenzentren weltweit (Points of Presence) lösen CDNs eines der größten Probleme beim Laden von Bildern – die Geschwindigkeit, mit der diese Bilder geladen werden. Wenn jemand Ihre Website besucht, kann er Ihre Galeriebilder vom nächstgelegenen globalen Rechenzentrum herunterladen und anzeigen.
Modula nutzt diese Methode durch die Partnerschaft mit StackPath . Sie können sicher sein, dass Ihre Galeriebilder so schnell wie möglich vom nächstgelegenen Rechenzentrum an Ihre Benutzer geliefert werden.
Deaktivieren Sie Hotlinking
Hotlinking ist, wenn jemand Inhalte (hauptsächlich Fotos, Audio, Videos und Dokumente) von Ihrer Website auf einer anderen Website unter Verwendung der direkten Datei-URL einbettet. Die andere Website stiehlt im Wesentlichen Ihre Bandbreite und verbraucht Ihre Hosting-Ressourcen, indem sie unnötigen Datenverkehr an Ihre Website sendet. Dies ist besonders häufig, wenn es um Bilder geht.
Die Verwendung eines Content-Delivery-Netzwerks wie Cloudflare oder StackPath stellt sicher, dass niemand Ihre Galeriebilder verwenden und Ihre Website verlangsamen kann. Cloudflare verfügt über eine integrierte Einstellung, mit der Sie diesen Hotlink-Schutz aktivieren können.
Modula verfügt auch über einen integrierten Rechtsklick-Schutz, um zu verhindern, dass Personen Ihre Bilder per Hotlink verknüpfen und Ihre Website verlangsamen.
Zusammenfassung – So verbessern Sie die Ladegeschwindigkeit von Galeriebildern mit Modula
In Zusammenarbeit mit ShortPixel und StackPath optimiert Modula Ihre Galeriebilder mit nur wenigen Klicks, indem es ihre Dateigröße reduziert, ihre Größe ändert und sie von einem Content-Delivery-Netzwerk aus bereitstellt, um sie so schnell wie möglich zu laden.
Die Speed Up -Erweiterung von Modula ist diejenige, nach der Sie suchen, wenn Sie Ihre Bildladezeiten optimieren möchten. Es kann die eigentlichen Galeriebilder komprimieren, aber die Miniaturansicht und die Lightbox können auch unabhängig voneinander komprimiert werden (verlustfreie, verlustbehaftete oder glänzende Komprimierung).
Darüber hinaus bietet die Erweiterung auch die Lazy-Load- Funktion, die dazu beiträgt, dass Ihre Seite insgesamt schneller geladen wird, indem die Benutzer Galeriebilder laden, während sie scrollen, und nicht alles auf einmal.
Modula bietet auch die Komprimierungsmethode für glänzende Bilder . Im Wesentlichen ist die Hochglanzmethode der Mittelweg zwischen den beiden (verlustbehaftete und verlustfreie Bildkomprimierung) und normalerweise die beste Wahl für Ihre Website. Es behält die Bildqualität bis zu dem Punkt bei, an dem Abweichungen vom Originalbild kaum wahrnehmbar sind, während die Dateigröße stärker verringert wird, als es eine verlustfreie Komprimierung könnte.
Zeit ist eine der kostbarsten Ressourcen. Machen Sie Ihre Website-Besucher glücklich, indem Sie ihnen ein schnelles Erlebnis bieten. Durch die Optimierung Ihrer Bildladezeiten mit Modula wird Ihre Website schneller geladen und im Gegenzug werden Ihre Besucher länger süchtig.
