WooCommerce: Wie kann ich die Geschwindigkeit meines Shops verbessern?
Veröffentlicht: 2018-08-14
Dies ist ein Gastbeitrag von Simon Tomkins von CommerceGurus – wenn dir der Artikel gefällt, danke ihm in den Kommentaren!
Die Geschwindigkeit Ihres WooCommerce-Shops ist unglaublich wichtig, wenn es darum geht, Besucher in Kunden umzuwandeln. Untersuchungen haben gezeigt, dass selbst eine Verzögerung von einer Sekunde zu 7 % der verlorenen Bestellungen führen kann.
Wenn Ihre WooCommerce-Site 1.000 US-Dollar pro Tag verdient, könnte Sie diese eine Sekunde Verzögerung der Ladezeit möglicherweise 25.000 US-Dollar an jährlichen Umsatzverlusten kosten – keine Kleinigkeit! Wenn Sie der glückliche Besitzer von Amazon sind, hätte eine Verzögerung von einer Sekunde im Jahr 2017 einen Nettoumsatzverlust von 178 Milliarden US-Dollar * 0,07 = 12,5 Milliarden US-Dollar bedeuten können …
Wieder einmal kostet Sie eine langsame WooCommerce-Website Geld .
Ich habe viel Zeit damit verbracht, die Website-Geschwindigkeit und Leistungsoptimierung zu recherchieren, bevor ich unser Shoptimizer WooCommerce-Thema erstellt habe. Einige der Statistiken sind atemberaubend:
- 73 % der mobilen Nutzer haben eine Website verlassen, weil sie zu lange dauert
- 47 % der Nutzer erwarten, dass eine Website in 2 Sekunden oder weniger geladen wird
- 79 % der Nutzer, die auf ein Leistungsproblem stoßen, werden nicht wiederkommen, um zu kaufen
Eine langsame WooCommerce-Site bedeutet also unzufriedene Besucher und den Verlust potenzieller Einnahmen für die Konkurrenz.
Und heute werden wir kurz sehen, was Sie tun können, um Ihre WooCommerce-Website zu beschleunigen – dies sind bewährte Tricks zur Leistungsoptimierung, die sich unmittelbar auf Ihre Verkaufs-Conversion-Rate auswirken können
1) Überprüfen Sie Ihre aktuelle Hosting-Plattform
Ich gehe nicht sehr detailliert auf das Thema Hosting ein, da es offensichtlich sein sollte, dass ein richtig für WooCommerce optimierter Host einen großen Unterschied in der Ladegeschwindigkeit macht.
Grundsätzlich sollten Sie sich von Shared Hosting fernhalten, das mit den Anforderungen von WooCommerce zu kämpfen hat.
LiquidWeb, Kinsta und WPEngine sind wichtige Akteure im E-Commerce-Bereich und alle eine gute Wahl für verwaltetes Hosting . Eine beliebte Alternative ist SiteGround (Business Bloomer lief früher auf SG). Ich würde ihre Cloud- oder dedizierten Hosting- Lösungen empfehlen. Sie migrieren mit bestimmten Plänen auch Ihre bestehende Website kostenlos auf ihre Plattform, was eine enorme Zeitersparnis bedeutet.
2) Überprüfe die Geschwindigkeit deines WooCommerce-Shops

Es ist ein wichtiger erster Schritt, zunächst die Ladegeschwindigkeit Ihres aktuellen Shops zu bewerten. Viele Leute verwenden dafür Google Page Speed, aber ich bevorzuge WebPageTest.
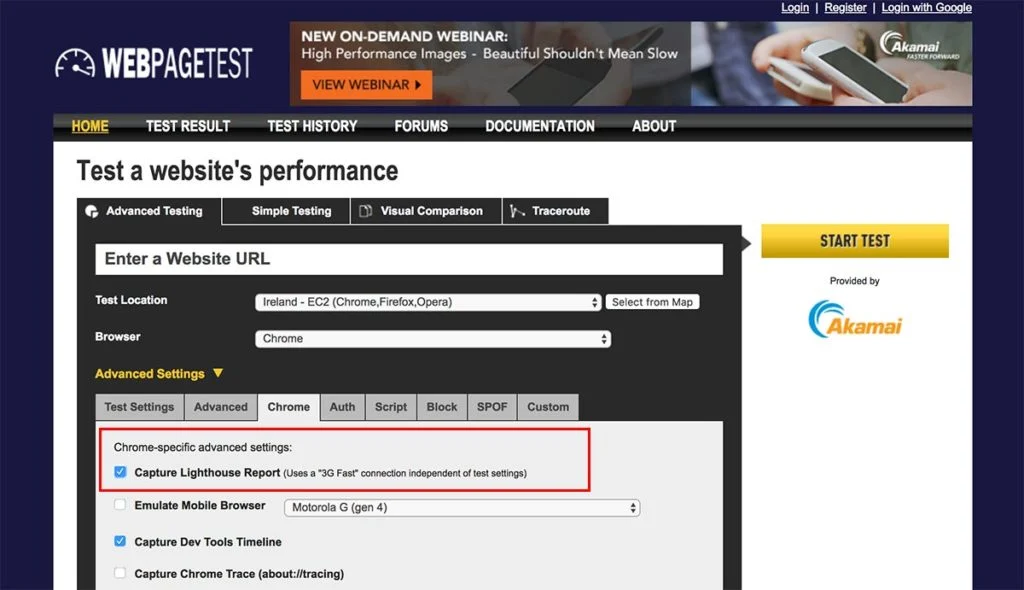
Dazu gibt es einen kleinen Trick. Gehen Sie zur Registerkarte „ Erweitert“ > „Chrome“ und vergewissern Sie sich, dass „Leuchtturmbericht erfassen “ ebenfalls aktiviert ist. Lighthouse ist ein neues Tool von Google, das entwickelt wurde, um die Qualität von Webseiten zu verbessern. Es fasst unter anderem Geschwindigkeit, Zugänglichkeit und progressive Web-App-Leistung zusammen und bietet einen hervorragenden Bericht mit wirklich umsetzbaren Schritten.
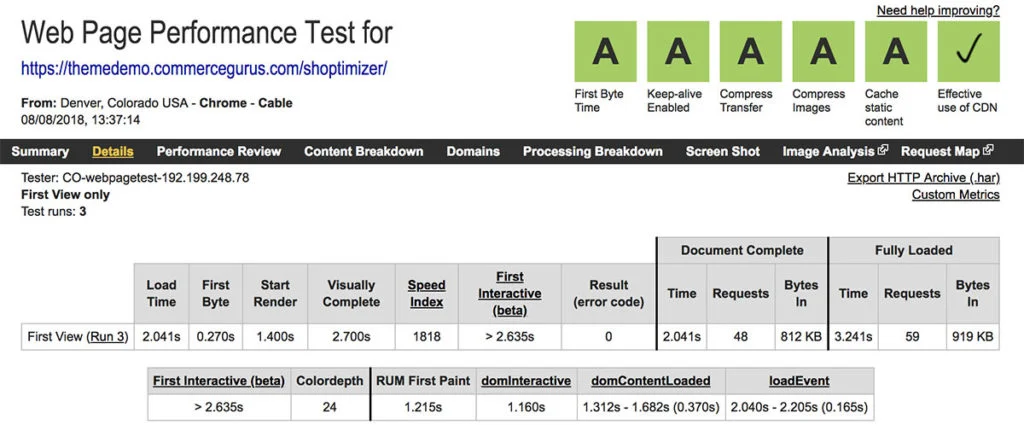
Der bereitgestellte Bericht sieht in etwa so aus wie im Screenshot unten. Ich habe es am Beispiel unserer Shoptimizer WooCommerce-Theme-Homepage ausgeführt.

Die Zeit für das erste Byte ist die Zeitspanne, die von der Anfrage eines Clients bis zum Empfang des ersten Datenbytes vom Webserver vergeht.
Die Renderstartzeit spiegelt die Geschwindigkeit wider, mit der das erste Element auf einer Seite erscheint. Dies kann eine Hintergrundfarbe, ein Textblock oder irgendetwas anderes sein. Ein schnelles Laden an dieser Stelle liefert dem Benutzer einen starken Hinweis darauf, dass die Seite gerendert wird und dass der Rest des Inhalts bald erscheinen wird.
3) Verkleinern Sie Ihren Code
Die Anzahl der auf einer Seite geladenen Assets wirkt sich stark auf Ihre Leistungsbewertung aus. Je mehr Dateien geladen werden, desto mehr Hin- und Rückfahrten muss der Server machen, was die Ladegeschwindigkeit verlangsamt.
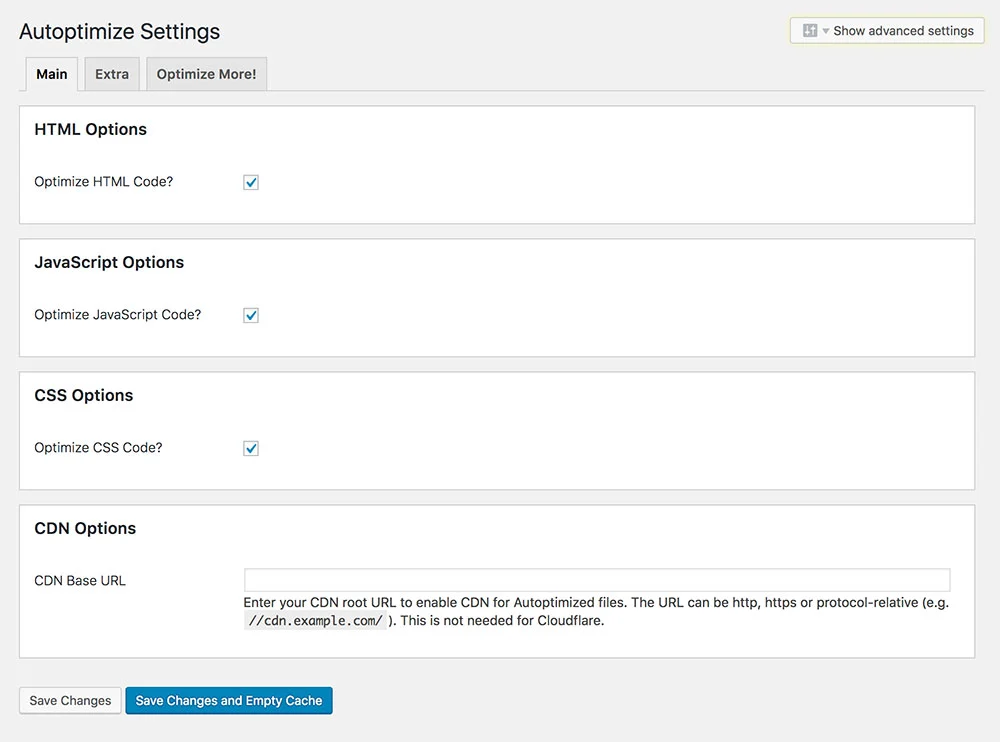
Eine hervorragende Lösung für dieses Problem ist das Autoptimize-Plugin, das kostenlos im WordPress-Repository verfügbar ist. Sie finden es, indem Sie unter Plugins > Add New nach Autoptimize suchen. Dies ist perfekt, um die Optimierung Ihrer WooCommerce-Site zu vereinfachen.

Die Hauptaufgabe, die es ausführt, ist die Aggregation – oder das Kombinieren mehrerer Dateien zu einer, sodass der Browser des Besuchers weniger Dateien herunterladen muss. Anschließend wird diese kombinierte Datei minimiert, wobei alle Leerzeichen und unnötige Inhalte wie Kommentare entfernt werden, wodurch sie viel kleiner und schneller heruntergeladen werden kann.
Schließlich werden HTML , CSS und JavaScript zwischengespeichert, um optimierte Versionen dessen zu erstellen, was zuvor vorhanden war. Es ist eine Website auf Diät.
4) Optimieren Sie Ihre Bilder
Sie sollten Ihre WooCommerce-Bilder optimieren, bevor Sie sie auf Ihre WordPress-Website hochladen und auch nachdem sie geladen und in einem Blog-Beitrag, einem WooCommerce-Produkt oder einer WordPress-Seite verwendet wurden. Hier sind drei Schritte erforderlich, um die Ladegeschwindigkeit von Bildern drastisch zu erhöhen.
a) Bereiten Sie Ihre Bilder vor, bevor Sie sie in WordPress hochladen

Ein Online-Tool zur Bildoptimierung nimmt dramatische Größenreduzierungen an Bildern vor. Es gibt Dutzende da draußen, darunter Optimizilla, I Love IMG und Compressor, aber ich bin ein Fan von TinyPNG.

Mit einem Tool wie diesem sollten Sie sofort eine ziemliche Reduzierung erzielen. Es ist also eine Frage der Gewohnheit, es zu verwenden, bevor Sie Ihrem Geschäft neue Bilder hinzufügen.
b) Stellen Sie sicher, dass vernünftige Standardbildgrößen eingestellt sind

Ich habe viele Leute gesehen, die Bilder von einer Website wie dem hervorragenden Unsplash heruntergeladen und hochgeladen haben, ohne über die Größe oder das Gewicht nachzudenken.
Die nächste Empfehlung, die ich habe, ist die Verwendung des Imsanity-Plugins, um sicherzustellen, dass sinnvolle Maximalwerte ausgewählt werden. Auf keiner Website ist ein 3000 Pixel breites Bild erforderlich, und dieses Plugin stellt sicher, dass ein Bild automatisch auf seine konfigurierte Größe verkleinert wird. Sie können es über Plugins > Add New installieren und nach Imsanity suchen. In seinem Einstellungsbereich können Sie maximale Größen konfigurieren. Eine maximale Bildbreite von 1200 Pixel wäre für die überwiegende Mehrheit der Websites geeignet.
c) Verwenden Sie ein CDN und einen Lazy Loader

Es gibt viele Mythen über Jetpack, aber ich finde, wenn Sie vorsichtig sind, welche Module Sie aktivieren und nicht einfach jedes Feature einschalten, kann es sehr gut funktionieren.
Wenn Sie es noch nicht installiert haben, können Sie es über Plugins > Add New hinzufügen und nach Jetpack suchen. Sie müssen sich für ein WordPress.com-Konto registrieren, falls Sie noch keines haben. Sobald Sie zum Jetpack-Konfigurationsbildschirm gelangen, stellen Sie sicher, dass Sie den kostenlosen Plan auswählen.
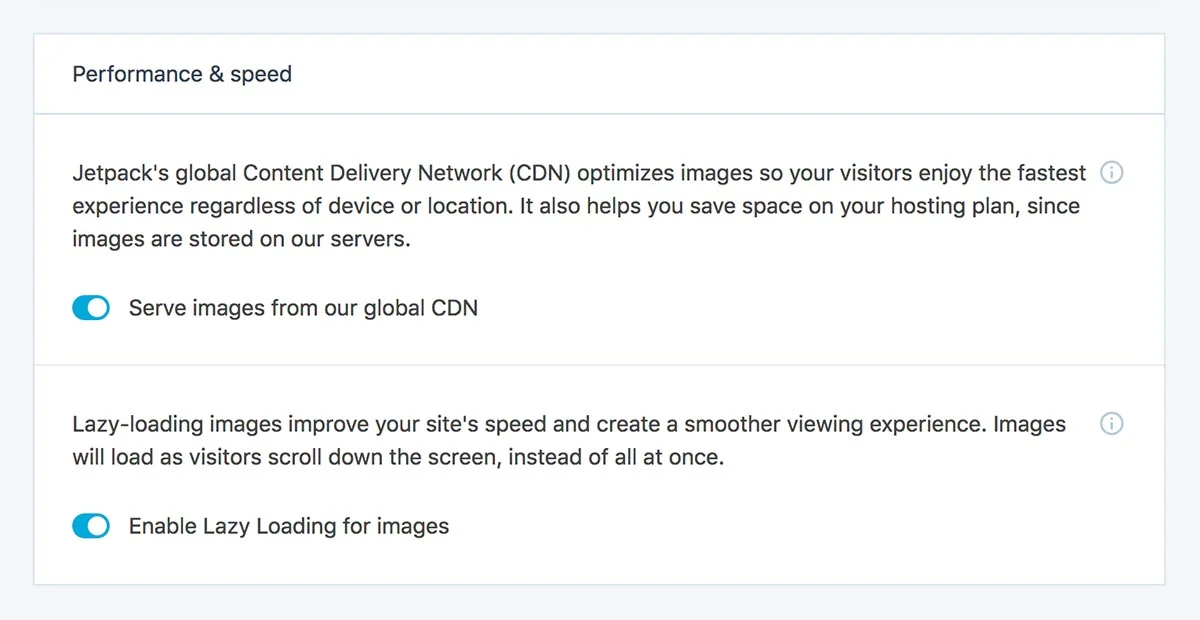
Auf dem Einstellungsbildschirm können Sie die beiden besten Funktionen aktivieren. „ Bilder von unserem globalen CDN bereitstellen “ und „ Lazy Loading für Bilder aktivieren “.
Die Verwendung eines CDN stellt sicher, dass die Bilder vom Jetpack-Server statt von Ihrem eigenen bereitgestellt werden. Es prüft die Bildabmessungen und gibt eine Version des Bildes zurück, die genau passend bemessen ist – die viel kleiner sein wird.
Tipp: Wenn Sie ein Bild ersetzen, müssen Sie einen neuen Dateinamen verwenden, da das CDN von Jetpack ein Bild zwischenspeichert und es keine Möglichkeit mehr gibt, es zu löschen und die neue Version abzurufen.
Lazy Loading ist von entscheidender Bedeutung, wenn es um die Geschwindigkeit der Website geht, denn wenn es aktiviert ist, werden Bilder nur geladen, wenn sie im Darstellungsbereich des Browsers erscheinen. Nie sichtbare Bilder werden nicht geladen. Dies führt zu einer erheblichen Einsparung von Bandbreite und einer Verringerung der Ladezeit.
5) Wechseln Sie zu einem leistungsoptimierten WooCommerce-Theme

Die Wahl eines auf Geschwindigkeit optimierten Themes ist die wesentliche letzte Komponente eines schnellen WooCommerce-Shops. Sogenannte „Mehrzweck“-Themen sind selten zweckmäßig und laden am Ende oft Dutzende von JavaScript-Dateien, unnötigen Plugins, Schriftarten und CSS, die die Ladegeschwindigkeit zerstören.
Viele „ WooCommerce-fähige “ Themes verwenden auch ihre eigenen WooCommerce-Template-Overrides ( werfen Sie einfach einen Blick auf Ihre aktuellen Theme-Dateien – gibt es einen /woocommerce-Ordner mit vielen Template-Dateien darin? ), was eine unglückliche Tendenz haben kann, Ihre Website zu beschädigen wenn das WooCommerce-Plugin aktualisiert wird.
Also, für welches Thema sollten Sie sich entscheiden?
Der Goldstandard war schon immer das offizielle Thema von WooCommerce, Storefront. Ich mag auch GeneratePress und Astra.
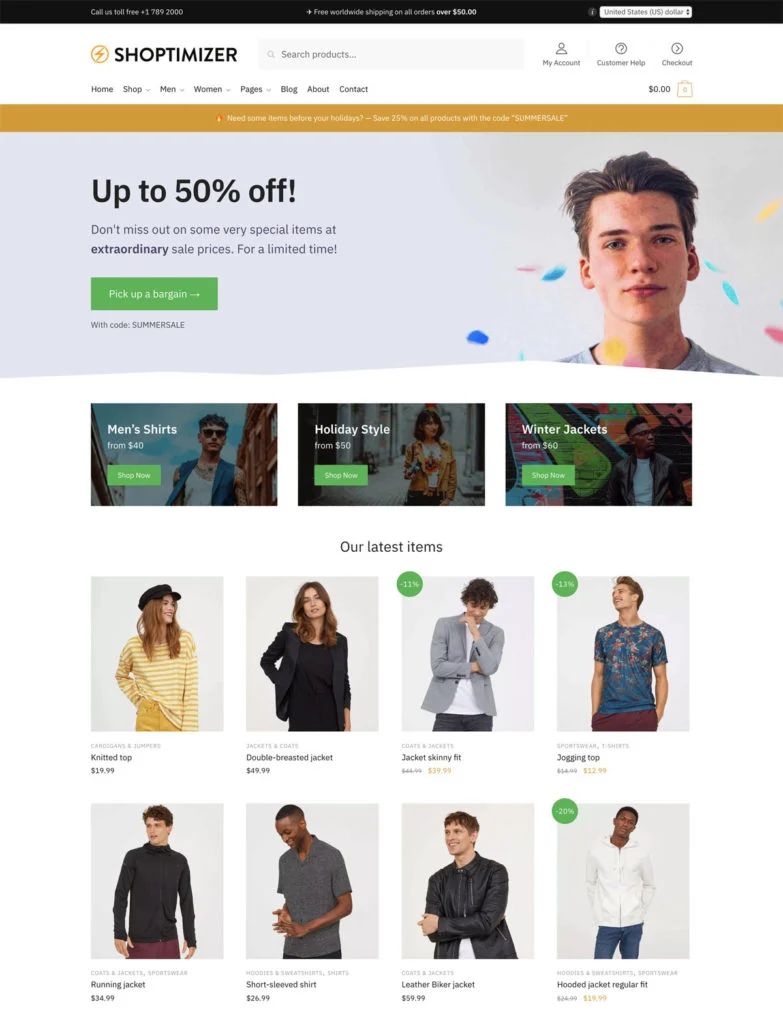
Meinerseits wollte ich hier bei Commercegurus ein Thema erstellen, das die Codequalität von Storefront hat, aber etwas ästhetisch ansprechender und für Geschwindigkeit und Verkaufskonvertierungen optimiert ist.
Wir haben es geschafft, die Ladegeschwindigkeit auf ein sehr gutes Niveau zu bringen (wie im Screenshot der Webseite oben zu sehen). Ich wollte auch eine ganze Reihe zusätzlicher Konvertierungsfunktionen hinzufügen – ein schnelles Thema, das mehr Besucher in Käufer umwandelt, ist das Ziel. Das Ergebnis ist Shoptimizer – Details und Zugang zur Demoseite finden Sie hier.

Fazit
Ein schnell ladender WooCommerce-Shop sorgt für bessere Conversions und SEO. Sie haben weniger aufgegebene Warenkörbe und engagiertere Kunden. Den Überblick über Geschwindigkeitsprobleme zu behalten, ist für jeden Ladenbesitzer von entscheidender Bedeutung.
Für einige der Screenshots verwenden wir Shoptimizer – ein geschwindigkeitsoptimiertes WooCommerce-Theme direkt aus der Box. Ich würde mich freuen, wenn Sie einen Blick darauf werfen und mir Ihre Meinung in den Kommentaren mitteilen
Abschließend finden Sie hier ein detailliertes Video, in dem Schritt für Schritt erklärt wird, wie Sie eine wirklich SCHNELLE WooCommerce-Website erstellen. Genießen!
