Instant Fix WordPress nutzt Browser-Caching (Schritt für Schritt)
Veröffentlicht: 2021-07-07Wenn Sie vollständig verstehen möchten, wie Sie das Browser-Caching in WordPress beheben können, bleiben Sie bis zum Ende bei uns, denn wir haben viel zu teilen.
Wer hat nicht gerne eine blitzschnelle Ladegeschwindigkeit?
Aber irgendwie haben Sie festgestellt, dass „Browser-Caching nutzen“ das schnelle Laden Ihrer Website verhindert.
Dafür haben wir jedoch eine Lösung.
Dies ist der häufigste Fehler, auf den die meisten Menschen in Google PageSpeed Insights stoßen.
Und wenn Ihr Ziel darin besteht, über 90 Punkte in Google PageSpeed Insights zu erreichen, dann müssen Sie dies beheben.
Sie müssen wissen, dass die Seitengeschwindigkeit nach wie vor wichtig ist, um in den Google-SERPs hoch zu ranken und ein GUTES Benutzererlebnis zu bieten.
In diesem Beitrag erfahren Sie, was WordPress Browser-Caching nutzt und wie Sie die Nutzung von Browser-Caching in WordPress beheben können.
Wenn Sie vollständig verstehen möchten, wie Sie das Browser-Caching in WordPress beheben können, bleiben Sie bis zum Ende bei uns, denn wir haben viel zu teilen.
Wer hat nicht gerne eine blitzschnelle Ladegeschwindigkeit?
Aber irgendwie haben Sie festgestellt, dass „Browser-Caching nutzen“ das schnelle Laden Ihrer Website verhindert.
Dafür haben wir jedoch eine Lösung.
Dies ist der häufigste Fehler, auf den die meisten Menschen in Google PageSpeed Insights stoßen.
Und wenn Ihr Ziel darin besteht, über 90 Punkte in Google PageSpeed Insights zu erreichen, dann müssen Sie dies beheben.
Sie müssen wissen, dass die Seitengeschwindigkeit nach wie vor wichtig ist, um in den Google-SERPs hoch zu ranken und ein GUTES Benutzererlebnis zu bieten.
In diesem Beitrag erfahren Sie, was WordPress Browser-Caching nutzt und wie Sie die Nutzung von Browser-Caching in WordPress beheben können.
Also, lass uns einfach eintauchen.
Kleine Informationen zur Nutzung des Browser-Cachings von WordPress
Einfach ausgedrückt: Nutzen Sie das Browser-Caching, um das Laden von Seiten zu beschleunigen, indem Sie HTTP-Anfragen reduzieren und die Antwortzeit des Servers verbessern.
Was meinen wir nun mit Caching?
Die Zeitspanne, die Browser die auf einer Website verfügbaren cachefähigen Ressourcen lokal speichern, wird als Caching bezeichnet.
Was gehört dazu?
Dazu gehören Bilder, CSS, JavaScript und andere.
Wenn jemand die Website besucht, werden die cachebaren Ressourcen, die auf Ihrem Gerät gespeichert wurden, erneut hochgeladen.
Die Ladegeschwindigkeit der Website wird dadurch sichtbar verbessert. Dies ist der Grund, warum Leute das Browser-Caching in WordPress nutzen möchten.
Was ist eine echte Plattform, die aktuelle Daten und Lösungen zeigt?
Sie können Think with Google ausprobieren, um den Status Ihrer Website zu überprüfen, wenn sie schnell geladen wird oder das vollständige Laden einige Sekunden dauert.
Dieses Tool bietet Ihnen alle Lösungen, wie Sie Ihre Website optimieren können, um sie schnell zu laden, mit einem vollständigen Bericht.
Ein weiteres legitimes Tool, das Sie verwenden können, ist PageSpeed Insights von Google, um die Seitengeschwindigkeit Ihrer Website zu testen.
Es empfiehlt Ihnen, eine leistungsstarke Cache-Richtlinie zu entwickeln, um die Seitengeschwindigkeit zu erhöhen.
So nutzen Sie das Browser-Caching
Wenn Sie eine Website besitzen oder betreiben, sollten Sie darüber informiert werden, dass sich Server-Caching auf den Mechanismus bezieht, durch den Ihre Website zwischengespeicherte Webseiten erstellt.
Dies ist serverseitig; Browser-Caching findet statt, wenn Benutzer über ihren Browser auf die Website zugreifen.
Dies ist das genaue Gegenteil der vorherigen Aussage.
Wenn Sie Browser-Caching verwenden, teilen Sie Ihrem Server außerdem mit, wie lange die Ressourcen in den Browsern Ihrer Besucher gespeichert werden sollen.
Um das Browser-Caching nutzen zu können, müssen Sie normalerweise HTTP-Header identifizieren, um die korrekten Ablaufzeiten für verschiedene Dateitypen auf Ihrer Website anzugeben.
Ob Sie den Code manuell eingeben oder ein WordPress-Plugin verwenden möchten, hängt davon ab, ob Ihr Webserver Nginx oder Apache ist.
Kommen wir JETZT zu den Methoden zur Nutzung des Browser-Cachings in WordPress, sowohl mit als auch ohne Plugin.
Wie behebt man das Leverage Browser Caching auf WordPress ohne Plugin?
Viele Leute bevorzugen kein Plugin, um dieses Problem zu beheben.
Sie können Browser-Caching verwenden, indem Sie die Einstellungen auf Ihrem Webserver ändern.
Ihr Webserver weist dann den Browser des Besuchers an, diese Ressourcen im Browser-Cache zu speichern, wenn Sie dies tun.
Diese Dateien werden vom Browser für einen festgelegten Zeitraum lokal gespeichert und für nachfolgende Seitenbesuche verwendet.
Das Verfahren, um Ihren Webserver anzuweisen, mit dem Caching der Browser Ihrer Besucher zu beginnen, ist von Server zu Server unterschiedlich.
Apache und Nginx sind beide die beliebtesten Webserver.
Beginnen wir damit, das Leverage-Browser-Caching in WordPress auf beiden Servern Schritt für Schritt zu beheben.
- WordPress nutzt Browser-Caching mit (Apache)
Viele Shared-Hosting-Dienste verwenden Apache. Wenn Ihre Website also über eine .htaccess-Datei verfügt, müssen Sie den Apache-Codeanweisungen folgen.

So können Sie benutzerdefinierten Code verwenden, um das Browser-Caching auf Ihrem Apache-Server zu nutzen.
Sobald Sie bestätigt haben, dass Ihr Server auf Apache läuft, können Sie mit dem nächsten Schritt fortfahren.
- Um Zugriff auf Ihren Server zu erhalten, melden Sie sich bei CPanel an oder verwenden Sie einen FTP-Client.
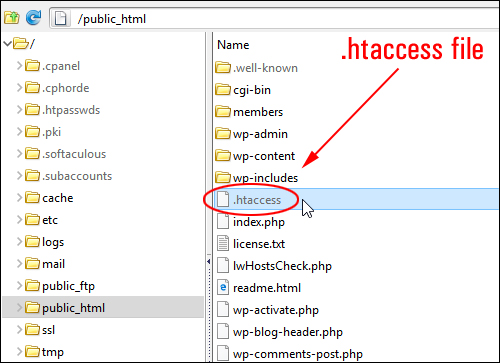
- Finden Sie jetzt Ihre .htaccess -Datei.
Da die .htaccess-Datei möglicherweise standardmäßig ausgeblendet ist, müssen Sie möglicherweise versteckte Dateien (dotfiles) anzeigen.
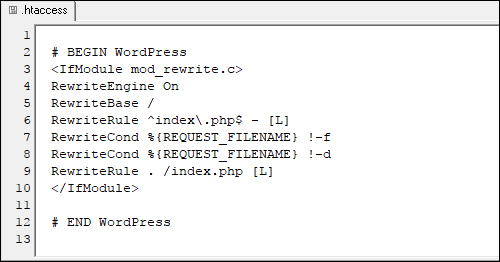
Ihre .htaccess-Datei sollte in etwa so aussehen wie unten abgebildet.

Sie müssen verstehen, dass Sie es entweder direkt auf dem Server bearbeiten oder importieren und in einem Texteditor öffnen können.

Darüber hinaus haben Sie viele Möglichkeiten, Browser-Caching-Regeln festzulegen, wie z.
Expire-Header oder Cache-Control-Header.
Schauen wir uns beide an.
- Cache-Control-Header:
Sie müssen das folgende Code-Snippet oben in Ihre .htaccess-Datei einfügen, nachdem Sie sie geöffnet haben:
Kopiere diesen Code:
# BEGIN Cache-Control Headers <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(css)$"> Header append Cache-Control "public" </filesMatch> <filesMatch "\.(js)$"> Header append Cache-Control "private" </filesMatch> <filesMatch "\.(x?html?|php)$"> Header append Cache-Control "private, must-revalidate" </filesMatch> </IfModule> </IfModule>- Läuft ab Header:
Diese Expire-Header können am Anfang Ihrer .htaccess-Datei hinzugefügt werden, ähnlich wie der Cache-Control-Header.
Sehen Sie sich das Codeformat an:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##Sie können diese Header ganz einfach in den DevTools von Chrome überprüfen, sobald Sie sie auf Ihrem Server festgelegt haben.
Gehen Sie einfach zur Registerkarte Netzwerk, wählen Sie ein Asset aus und suchen Sie nach dem hinzugefügten Header-Formular, z. B. Cache-Control, Expires oder beides.
- Entitäts-Tags deaktivieren:
Zu guter Letzt müssen Sie den folgenden Code verwenden, um Entity-Tags zu deaktivieren:
FileETag Keine
Wenn Sie ETags deaktivieren, kann der Browser Ihre Cache-Richtlinie verwenden, anstatt Dateien jedes Mal neu zu validieren, wenn eine Seite geladen wird.
Damit die Änderungen wirksam werden, speichern Sie die .htaccess-Datei und starten Sie Apache neu.
- WordPress nutzt Browser-Caching mit (Nginx)
Nginx ist ein kostenloser Open-Source-Webserver, der von über 500 Millionen Websites verwendet wird.
Sie haben einige Optionen zum Festlegen von Caching-Ablaufzeiten für die statischen und dynamischen Komponenten Ihrer Website, genau wie bei Apache.
- „Cache-Control“-Header (Nginx)
Innerhalb Ihres Serverblocks, der sich normalerweise unter befindet
/etc/nginx/site-enabled/default,
fügen Sie dieses folgende Fragment hinzu.
location ~* \.(png|jpg|jpeg|gif)$ { expires 365d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|pdf|html|swf)$ { expires 30d; add_header Cache-Control "public, no-transform"; }- „Expires“-Header (Nginx)
Fügen Sie den folgenden Code in Ihren Serverblock ein, der sich unter befindet:
/etc/nginx/site-enabled/default/
location ~* \.(jpg|jpeg|gif|png)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 30d; }Wie behebt man das Leverage Browser Caching auf WordPress mit dem Plugin?
Falls Sie die aufwändigeren Codierungsschritte umgehen möchten, können Sie einige der guten WordPress-Plugins verwenden, um das Browser-Caching zu nutzen.
- WP Schnellster Cache:
WP Fastest Cache ist ein weiteres WordPress-Caching-Plugin mit einfachen Anpassungsoptionen.
Sie können Browser-Caching in der kostenlosen Version zulassen. Gehen Sie wie oben gezeigt zur Einstellungsseite und aktivieren Sie das Kontrollkästchen Browser-Caching.
- LiteSpeed-Cache:
LiteSpeed Cache ist ein Caching-Plugin, mit dem Sie Browser-Caching nutzen können, indem Sie es einfach aktivieren.
Gehen Sie zu den Cache-Einstellungen, nachdem Sie das Plugin installiert und aktiviert haben. Gehen Sie zur Registerkarte Browser und aktivieren Sie die Browser-Cache-Funktion.
Sie können auch ein Ablaufdatum angeben.
Diese Einstellung gilt jedoch für alle zwischengespeicherten Dateien auf Ihrer Website.
