Einführung in Woostify Theme Builder - eine vollständige Lösung für das Anpassen Ihres Geschäfts
Veröffentlicht: 2025-03-28Wir freuen uns, Ihnen eine leistungsstarke neue Funktion in Woostify Pro: Theme Builder vorzustellen, mit der Sie die vollständige Kontrolle über das Design Ihres WooCommerce -Store -Designs erhalten. Mit dem Theme Builder können Sie einfach Header und Fußzeile anpassen, benutzerdefinierte Vorlagen erstellen, dynamische Inhalte/Hooks hinzufügen und Popups entwerfen, ohne dass Code verwendet wird.
In diesem Beitrag führen wir Sie durch die herausragenden Funktionen des Themas Builder. Außerdem zeigen wir Ihnen, wie Sie mit diesem leistungsstarken Tool wichtige Elemente auf Ihrer Website erstellen. Lass uns eintauchen!
Inhaltsverzeichnis
Was ist Woostify Theme Builder?
Woostify Theme Builder ist eine All-in-One-Anpassungslösung in Woostify Pro. Es vereinfacht den Prozess des Anpassens wichtiger Elemente Ihres Geschäfts. Zusätzlich zum Erstellen von Header, Fußzeilen, 404 Seiten, Archivseiten, Einzelvorlagen, Popups und Inhalten/Hooks können Sie mit der Flexibilität der Anzeigebedingungen bestimmte Seiten und Benutzerfunktionen Vorlagen zuweisen, um ein vollständig maßgeschneidertes Einkaufserlebnis zu gewährleisten. Diese großartigen Funktionen machen den Themenbauer zu einem umfassenden Werkzeug, um das Erscheinungsbild Ihres Geschäfts oder die Verbesserung der Funktionalität zu verfeinern.
Erfahren Sie hier mehr darüber, wie der Themenbauer Schritt für Schritt funktioniert.
Warum Woostify Theme Builder verwenden?
Theme Builder ist ein leistungsstarkes Werkzeug zum Anpassen von Store -Layouts. Hier ist der Grund, warum dieses Tool eine ausgezeichnete Wahl ist, um ein einzigartiges, leistungsstarkes Geschäft zu erstellen.
Keine Codierung erforderlich
Mit dem Theme Builder entwerfen und passen Sie WooCommerce -Stores an, ohne eine einzige Codezeile zu schreiben. Sie können Gutenberg oder Elementor verwenden, um professionelle Vorlagen zu erstellen, während die Einstellungen des Tools sie perfekt verwalten können. Wenn Sie die volle Kontrolle über das Design ihres Geschäfts wünschen, ohne sich auf Entwickler zu verlassen, hilft diese Funktion sehr.
All-in-One-Website-Anpassung
Anstatt mehrere Tools zum Erstellen von Seiten, Header, Fußzeilen und benutzerdefinierten Inhalten/Haken zu verwenden, können Sie alles an einem Ort mit dem Themenbuilder verwalten. Mit flexiblen Anzeigeeinstellungen und Benutzerrollensteuerung können Sie problemlos Vorlagen auf mehreren Seiten zuweisen, um Konsistenz zu gewährleisten und gleichzeitig Zeit und Aufwand zu sparen.
Vollständige Kontrolle über Store -Layout
Sie können Header, Fußzeilen, Einzelproduktseiten, Popups, 404 Seiten, Archivseiten und andere benutzerdefinierte Elemente erstellen und ändern - alles ohne Einschränkungen. Diese Flexibilität stellt sicher, dass Ihr Geschäft Layout Ihren einzigartigen Branding- und Geschäftsanforderungen entspricht.
Verbesserte Benutzererfahrung
Mit flexiblen Optionen zur Anpassung und Anzeige befähigt Theme Builder Sie, mühelos benutzerdefinierte Elemente und Vorlagen zu erstellen. Ein solches gut optimiertes Geschäft wird dazu beitragen, die Navigation zu verbessern, das Kundenbindung zu verbessern und Conversions zu steigern.
Schlüsselmerkmale von Woostify Theme Builder
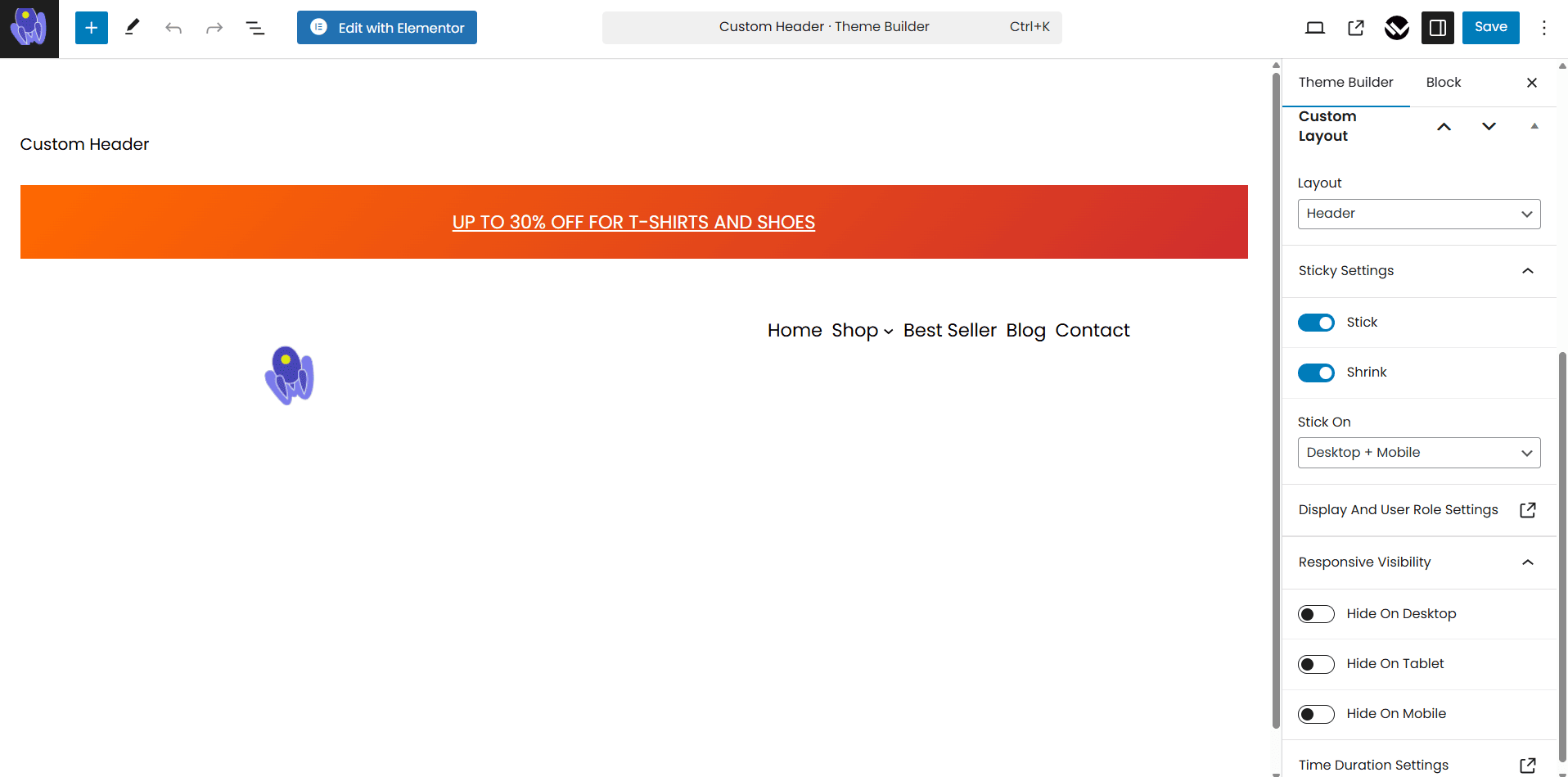
Benutzerdefinierte Header & Fußzeile Builder
Theme Builder ermöglicht es Ihnen, eine dynamische, ansprechende Header und Fußzeile zu erstellen, die Ihrem Branding entspricht und die Navigation verbessert. Mit diesem intuitiven Bauunternehmer können Sie:

- Erstellen Sie mit Gutenberg oder Elementor benutzerdefinierte Header/Fußzeilen von Grund auf neu. Sie können einfach Layouts auswählen, Spalten einfügen, Bilder oder Logos hochladen, Schriftarten und Größen ändern und Farbschemata auswählen.
- Aktivieren Sie die Klebereinstellungen mit Optionen, damit der Header/Fußzeile beim Scrollen nach oben klebt (nur für Header). Diese Einstellungen sind so hilfreich, um die Navigation zu verbessern, die Benutzererfahrung zu verbessern und Conversions zu steigern. Es bietet auch die Möglichkeit, Mobile, Desktop oder beides für den Sticky Effect auszuwählen. Sie können die mobile und Desktop -Leistung analysieren, um festzustellen, wo die Sticky -Funktion am besten funktioniert.
- Zeigen Sie Ihre Header/Fußzeile für Zielpersonen an, indem Sie Anzeigebedingungen und Benutzerrollen festlegen.
- Zeigen Sie Ihren Header/Fußzeile für einen bestimmten Zeitraum mit zeitbasierten Anzeigeregeln an . Diese Option eignet sich hervorragend für Werbeaktionen oder besondere Anlässe.

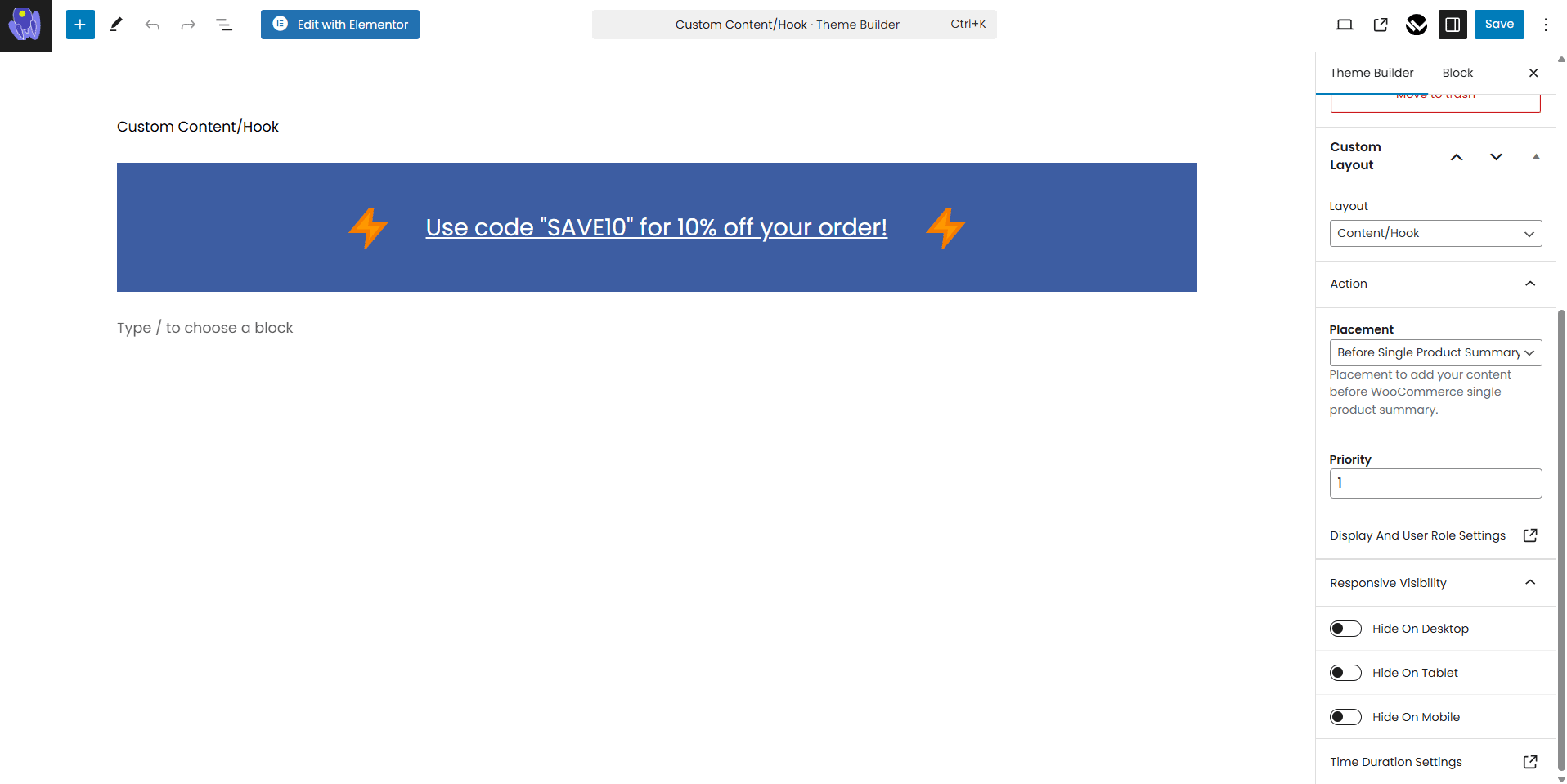
Benutzerdefinierte Inhalte und Haken
Ohne Woostify-Themen-Builder müssen Benutzer in der Regel Inhalte oder Hooks mit Code hinzufügen, Plugins von Drittanbietern installieren oder Themendateien bearbeiten. Für Nicht-Tech-Benutzer ist es eine Herausforderung, diese Aufgabe zu implementieren. So vereinfacht der Themenbauer diesen Prozess.


- Keine Codierung erforderlich - Fügen Sie einfach benutzerdefinierte Inhalte überall mit einfachen Einstellungen hinzu. Decken Sie einfach die Abschnitte wie Platzierung, Priorität, Anzeige- und Benutzerrollen, reaktionsschnelle Sichtbarkeit und Zeitdauer ab.
- Hakenplatzierung einfach gemacht - Fügen Sie jeder Position wie Header, Navigation, Suche, Seitenleiste, Posts und Seiten benutzerdefinierte Inhalte/Haken hinzu.
- Anzeigesteuerung - Stellen Sie Bedingungen für die Anzeige benutzerdefinierter Inhalte fest, um sicherzustellen, dass sie nur bei Bedarf angezeigt werden.
- Sicher und updatesicher -vermeiden Sie Ihre Website, wenn Sie Themen oder Plugins aktualisieren.
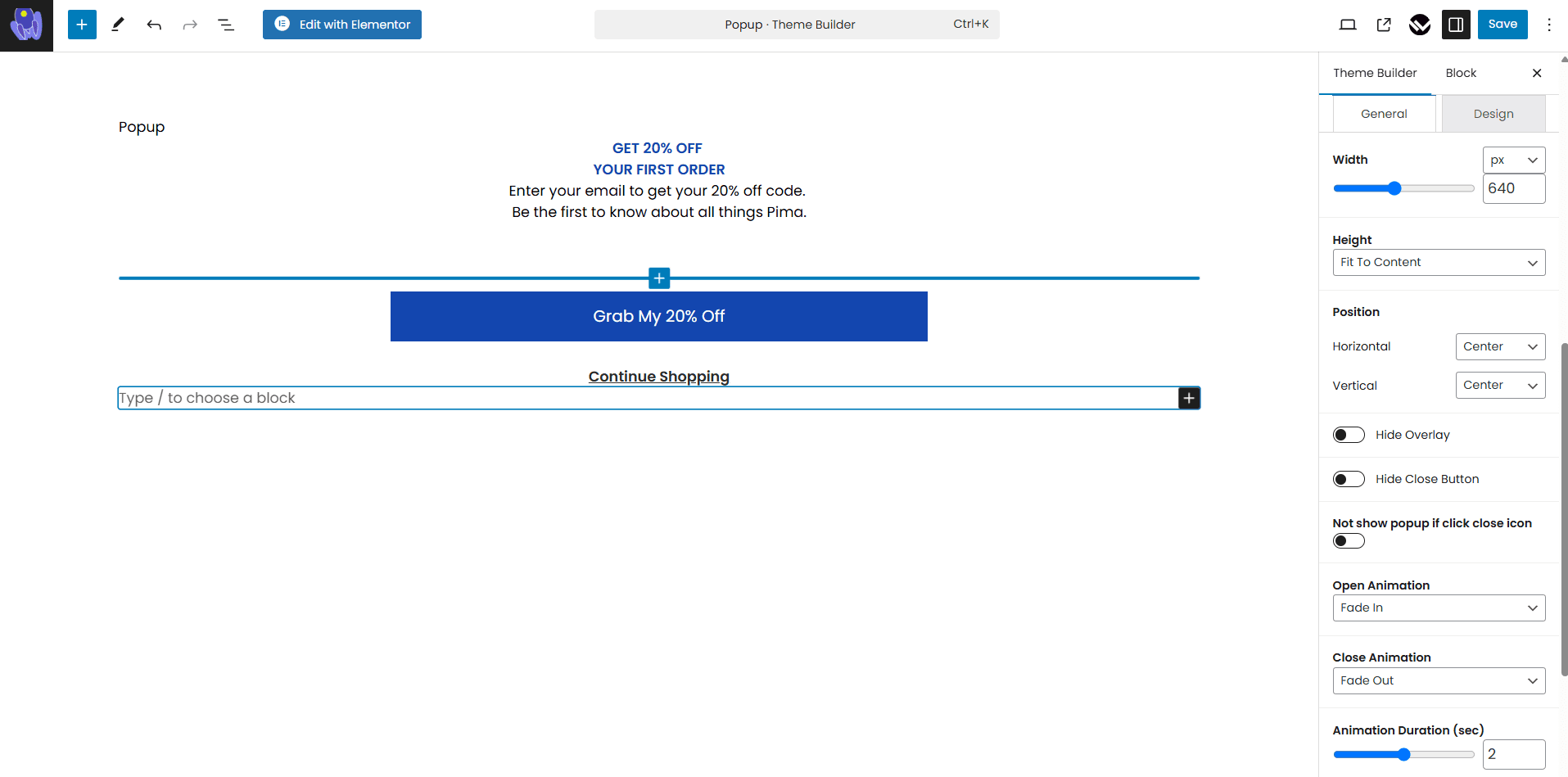
Popup Builder
Im Vergleich zu herkömmlichen Methoden, die Coding- oder Drittanbieter-Plugins erfordern, beiträgt der Theme Builder bei der Erstellung von hochkonvertierenden Popups und der Anzeige auf Ihrer Website. Sie können problemlos verschiedene Popups hinzufügen, z. B. Rabattangebote, Newsletter-Anmeldungen, Back-in-Stand-Artikel-Benachrichtigungen und Umfragen.

- Keine Codierung erforderlich - Erstellen und Anpassen von Popups mit einer intuitiven Schnittstelle, wodurch die Notwendigkeit von HTML, CSS oder JavaScript erforderlich ist.
- Vollständige Anpassung - Passen Sie die Breite, Höhe, Position, Animationen und Hintergrundstyling einfach an.
- Smart Trigger & Scroll Control - Stellen Sie Popups so ein, dass sie auf Seitenlade- oder Benutzerinteraktionen angezeigt werden, und sperren Sie die Scrollen, um die Aufmerksamkeit der Benutzer zu erhalten.
- Flexible Anzeigeregeln - Stellen Sie genaue Bedingungen fest, wann, wo und wie lange Popups basierend auf Seitentypen, Benutzerrollen und Zeiteinstellungen angezeigt werden.
- Mobil- und Desktop -Optimierung - Passen Sie Popups separat für Mobile und Desktop für eine bessere Benutzererfahrung an.
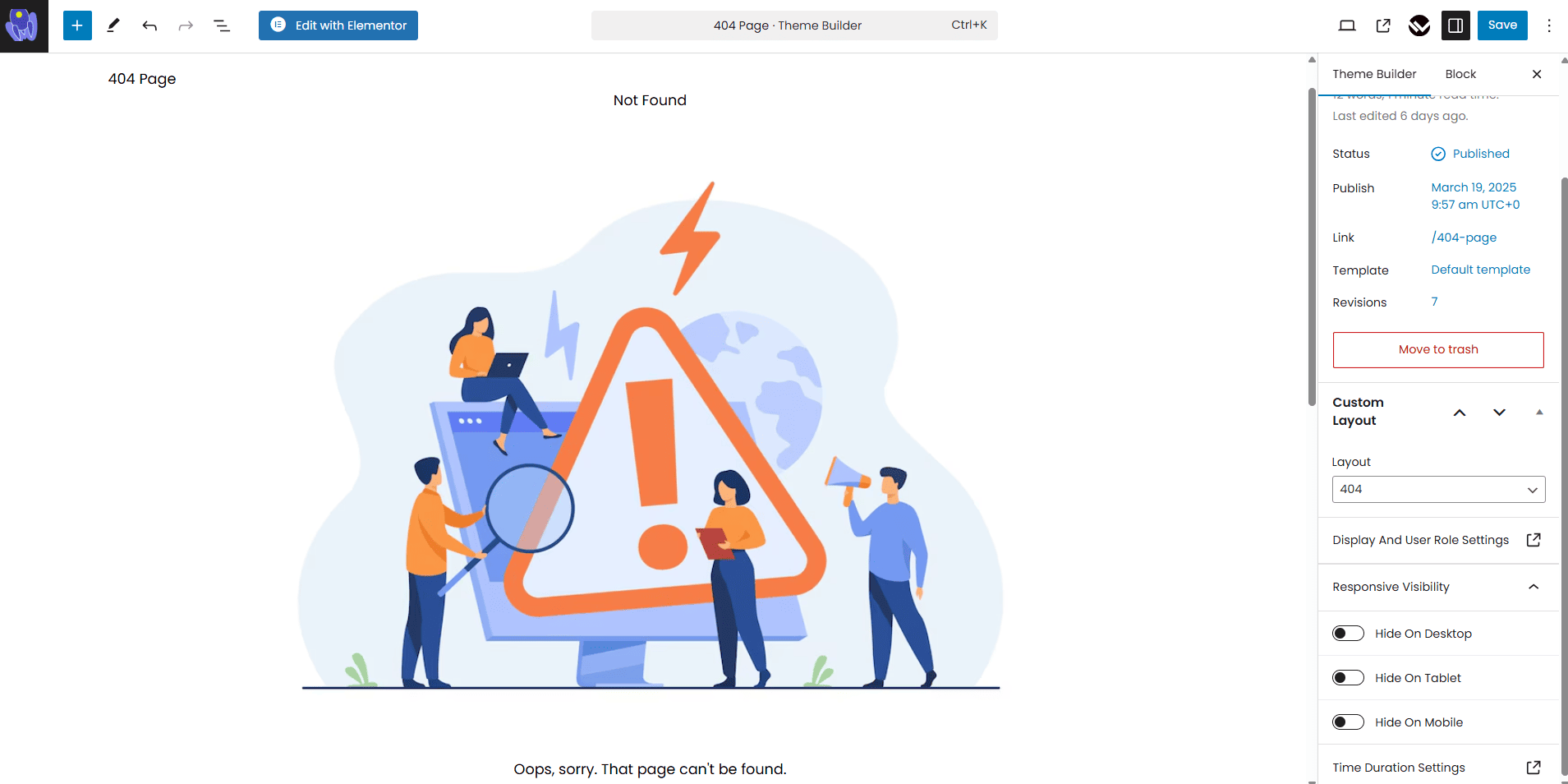
Benutzerdefinierte Seitenvorlagen
Diese Option ermöglicht den Benutzern, benutzerdefinierte Vorlagen zu erstellen und zu verwalten für:
- 404 Seiten - Verbessern Sie die Fehlerseitenerfahrung mit zusätzlichen Abschnitten wie verwandten Produkten, Sonderangeboten und einer Suchleiste.
- Archivseiten - Erstellen von Blog -Archiven, Produktkategorienarchiven und Tag -Archiven.
- Einzelproduktseiten - präsentieren Produkte auf einzigartige Weise, um Besucher anzusprechen

Mit dem Theme Builder können Sie benutzerdefinierte Vorlagen erstellen und ihre Anzeige, Benutzerrolle, reaktionsschnelle Sichtbarkeit und Zeitdauer steuern.
So beginnen Sie mit Woostify Theme Builder
Schritt 1: Aktivieren Sie das Thema Builder Add-On
Schritt 2: Zugriff auf Themenbuilder
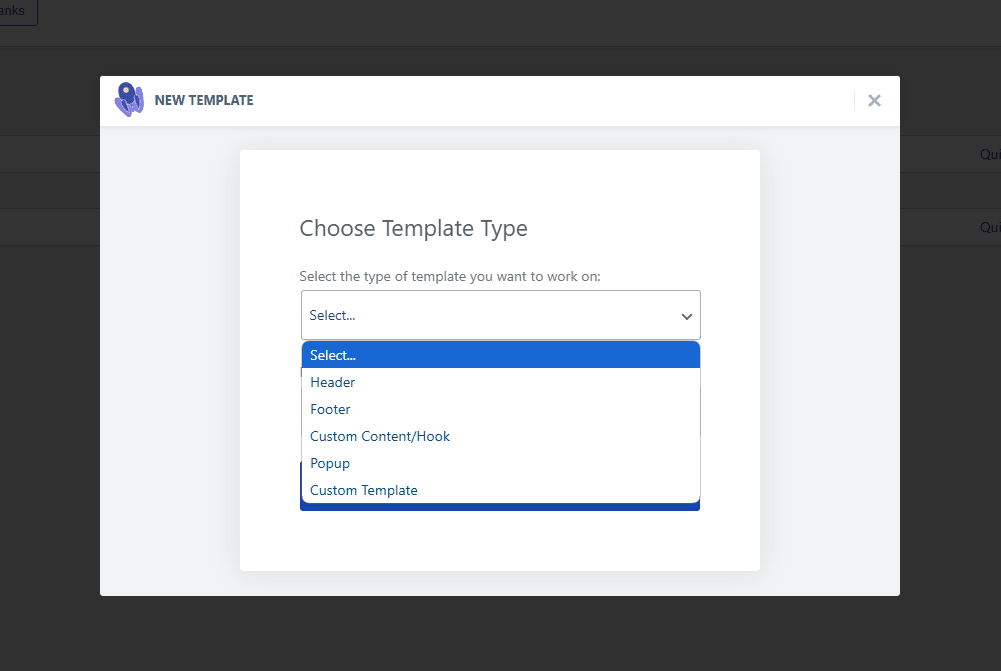
Schritt 3: Wählen Sie einen Vorlagentyp aus

Sie sehen mehrere Vorlagenoptionen:
- Header - Passen Sie einen einzigartigen Kopfball an und erstellen Sie.
- Fußzeile - Entwerfen Sie ein benutzerdefiniertes Fußzeilenlayout.
- Benutzerdefinierte Inhalte/Hook - Fügen Sie benutzerdefinierte Elemente in bestimmte Bereiche Ihrer Website ein.
- Popup - Erstellen Sie ansprechende Popups für Werbeaktionen, Newsletter oder Warnungen.
- Benutzerdefinierte Vorlage - Erstellen und passen Sie verschiedene Abschnitte Ihrer Website an.
Bitte besuchen Sie die Dokumentation der Theme Builder, um zu untersuchen, wie die Funktion aktiviert wird.
Letzte Gedanken,
Woostify Theme Builder ist eine WooCommerce -leistungsstarke Lösung für die Anpassung des Store -Layouts. Das Tool ermöglicht es Ihnen, Header, Fußzeile, benutzerdefinierte Inhalte/Haken, Popup und benutzerdefinierte Vorlagen zu erstellen und mühelos zu verwalten.
Erkunden Sie diese Funktion, um die Funktionalität Ihres Geschäfts zu verbessern, das Kundenerlebnis zu verbessern und Conversions zu steigern. Aktivieren Sie die Funktion sofort und bringen Sie Ihren WooCommerce -Geschäft auf die nächste Stufe!
