Ist ein SVG manipulierbar
Veröffentlicht: 2023-01-13Eine SVG-Datei ist eine skalierbare Vektorgrafikdatei . Der Begriff „skalierbar“ bedeutet, dass die Grafik ohne Qualitätsverlust auf jede Größe angepasst werden kann. Der Begriff „Vektor“ bedeutet, dass die Datei aus mathematischen Objekten besteht, die Vektoren genannt werden, die Linien mit Start- und Endpunkten und Kurven sind. Diese Objekte können mit Farbe gefüllt oder transparent belassen werden. Der Vorteil einer SVG-Datei besteht darin, dass sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann, was sowohl für den Druck als auch für das Webdesign wichtig ist. Das Dateiformat ist auch kleiner als andere Bildformate, was bedeutet, dass es schneller heruntergeladen werden kann. Die Verwendung von SVG-Dateien hat einige Nachteile. Zum einen wird das Dateiformat noch nicht von allen Webbrowsern unterstützt. Ein weiterer Grund ist, dass das Dateiformat nicht so weit verbreitet ist wie andere Bildformate, sodass es weniger Softwareprogramme gibt, die SVG-Dateien öffnen und bearbeiten können.
Die SVG-Grafik besteht nicht nur aus Pixeln, sondern aus Vektoren. Dadurch können sie beliebig skaliert werden, ohne an Qualität zu verlieren. Ein pixelbasiertes Bild ist normalerweise größer als ein Dateiformat. Diese Technologien werden für E-Mail-Marketing und Werbung in modernen Browsern immer beliebter.
Ist ein SVG verlustbehaftet oder verlustfrei?

Die Komprimierung von SVGs mittels verlustfreier Komprimierung garantiert, dass sie auf kleinere Dateigrößen komprimierbar sind, ohne dass ihre Qualität, Definition oder Details beeinträchtigt werden.
Die Vor- und Nachteile von Png vs. Tiff
Wenn Sie Platz sparen möchten, haben PNG-Dateien eine etwas kleinere Dateigröße als TIFF-Dateien, sodass PNG möglicherweise die beste Option ist.
Können SVG-Bilder mit einem Texteditor bearbeitet werden?

Texteditoren können zum Generieren und Bearbeiten von SVG-Bildern verwendet werden. Bilder können mit einer Vielzahl von Dateiformaten durchsucht, indiziert, mit Skripten versehen und komprimiert werden. Es ist möglich, skalierbare VNG-Bilder zu erstellen.
Dieses auch als SVG bezeichnete Dateiformat ermöglicht die Online-Darstellung von zweidimensionalen Vektorbildern . Im Gegensatz zu JPG oder PNG, die mit der Zeit an Qualität verlieren, können Bilder im SVG-Format beliebig skaliert werden. Sie machen hervorragende reaktionsschnelle Webseiten, da sie leicht an jede Bildschirmgröße angepasst werden können. Hier können Sie Paint erhalten, wenn Sie es bereits haben. Inkscape, ein kostenloser SVG-Editor, ist im Microsoft Store für Windows erhältlich. Skalierbare Vektorgrafiken (SVG) werden verwendet, um die Symbole der Office-App zu erstellen, die zum Einfügen von Dokumenten verwendet werden können. Da iOS die Verwendung von SVG-Bildern nicht unterstützt, können Office-Tools verwendet werden, um sie zu bearbeiten.
Inkscape ist ein Werkzeug zum Erstellen und Bearbeiten von Objekten, das von Illustratoren, Designern und Webdesignern verwendet wird. Die Verwendung von Mediamodifier ist die einfachste Möglichkeit, Symbole und SVGs zu bearbeiten. Wenn Sie Zuschneiden und Position wählen, können Sie die Größe des Bildes angeben. Mit Zeilenumbruch können Sie steuern, wie Text um Ihr Bild herum angezeigt wird. Mit dem Online-Editor und -Maker von Pixelied können Sie eine SVG-Datei in vier einfachen Schritten bearbeiten. Die Elemente können auf vielfältige Weise angepasst werden, einschließlich ihrer Größe, Farbe, Ausrichtung, Deckkraft und Drehung. Sie können einen Onlinedienst verwenden, um SVGs in andere Formate wie PNG oder JPG zu konvertieren und zu exportieren.
Mit Adobe Illustrator können einfache Änderungen an einer SVG-Datei vorgenommen werden. Im Design Space können Sie Fotos mit der Slice-Funktion einfach und schnell bearbeiten. Es ist möglich, eine SVG-Datei mit Office für Android auf verschiedene Arten zu öffnen. Mit der Cricut Machine können Sie eine Vielzahl von Projekten mit einer breiten Palette von Werkzeugen entwerfen. Eine Form kann mit dem Formwerkzeug geändert werden. Es gibt mehrere Programme, mit denen Sie Ihrem Bild Text und Beschriftungen hinzufügen können, darunter das Textwerkzeug und das Beschriftungswerkzeug. Wenn es um die Bildbearbeitung geht, investiert man am besten in einen guten Editor.
Eine XML-Auszeichnungssprache kann verwendet werden, um ein großes Bildformat (skalierbare Vektorgrafiken oder SVG) oder ein großes Bildformat (skalierbare Vektorgrafiken) zu erzeugen. Die Vorlieben und Bedürfnisse jeder Person bestimmen, welcher Editor für sie am besten geeignet ist, daher gibt es keinen universellen Editor für SVG. Adobe Illustrator, Inkscape und Snap.svg sind einige der beliebtesten SV-Editoren.
Das contentEditable-Attribut, das auch in den Fluss- und Textelementen vorhanden ist, ermöglicht es Ihnen, den Fluss- und Textinhalt zu bearbeiten, wenn es aktiviert ist.
Das entspricht 3 von 5 Sternen. Breite und Höhe des Bildes werden in Pixeln mit den Attributen width und height angegeben.
4 von 5 Sternen. In diesem Attribut gibt das Attribut keepAspectRatio an, ob das Bild vergrößert werden muss, um das Seitenverhältnis beizubehalten.
Über die Quelle der Informationen können wir keine Auskunft geben. Wenn das Zuschneideattribut einen rechteckigen Bereich des Bildes angibt, der beibehalten werden soll, sollte der Inhalt des Bereichs vom Originalbild abgeschnitten werden.
6 von 10 Das Attribut fill kann verwendet werden, um die Farbe oder das Bild zu definieren, das verwendet werden soll, um den Raum innerhalb des zugeschnittenen Rechtecks zu füllen.
Es gibt auch einen Link. Ein zugeschnittenes Rechteck hat ein Strichattribut, das die Farbe oder das Bild angibt, die zum Umranden des Inhalts verwendet werden sollen.
ist eine der Websites, die es Ihnen ermöglicht, sich mit Menschen auf globaler Ebene zu verbinden. Es gibt den Filter an, den Sie anwenden müssen, bevor das Bild angezeigt wird.
Die Wörter „und“. Das source-Attribut gibt die URL der Bilddatei an, aus der das Originalbild gezogen wurde.
Bearbeiten von SVG-Dateien in einem Texteditor
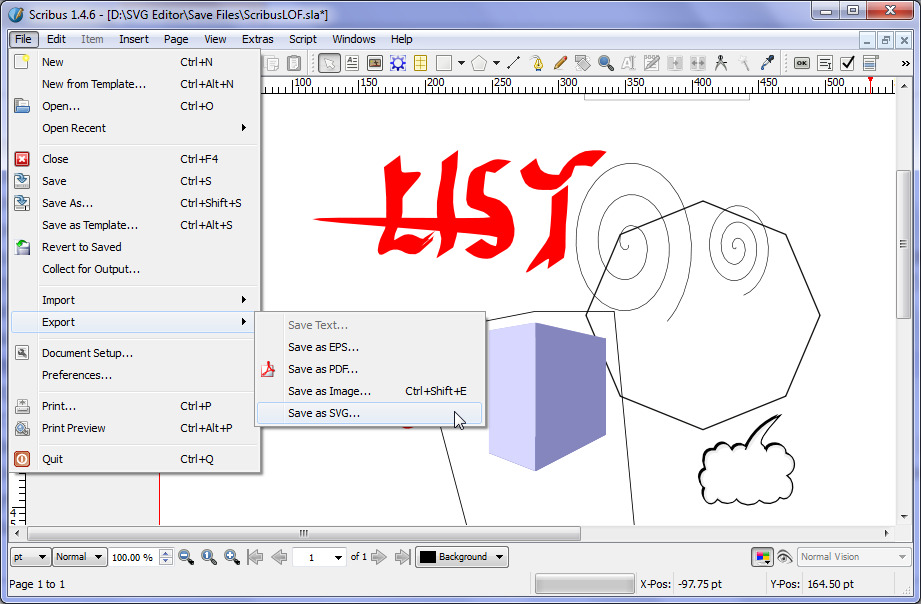
Wenn Sie eine SVG-Datei zu einem Texteditor wie Notepad oder Atom hinzufügen möchten, können Sie dies tun. Einige Vektorgrafik-Editoren wie Adobe Illustrator oder Inkscape eignen sich besser für komplexere Bearbeitungen. Um mit der Bearbeitung einer SVG-Datei zu beginnen, sehen Sie sich zuerst die Hilfeseite des Programms an.
Welcher Typ ist ein SVG?

Ein SVG (Scalable Vector Graphics) ist ein Vektorbildformat , das ohne Qualitätsverlust auf verschiedene Größen skaliert werden kann. Es wird häufig für Logos, Illustrationen und Symbole verwendet.
Das SVG-Format lässt Bilder unabhängig von ihrer Größe großartig aussehen, und es ist digitaler Natur. Ein Suchmaschinenoptimierungsformat ist kleiner als andere Formate und kann dynamisch sein, wodurch es für Suchmaschinen geeignet ist. Diese Anleitung beschreibt, was diese Dateien sind, wofür sie verwendet werden, wann sie verwendet werden und wie sie zum Erstellen eines SVG verwendet werden. Da Aster-Bilder eine feste Auflösung haben, verringert eine Erhöhung ihrer Größe die Qualität des Bildes. In Vektorgrafikformaten werden Bilder als eine Reihe von Punkten und Linien angezeigt. Zur Generierung dieser Formate wird XML, eine Auszeichnungssprache, verwendet. In einer Bilddatei gibt ein XML-Code alles über Struktur, Farben und Text an.
XML-Code ist nicht nur optisch beeindruckend, sondern wirkt sich auch sehr stark auf die Entwicklung von Websites und Webanwendungen aus. Die Qualität eines Bildes kann erhalten bleiben, egal wie groß oder klein es ist, indem es vergrößert oder verkleinert wird. Es spielt keine Rolle, welche Art von Bild Sie haben oder wie groß Ihr Display ist – sie sehen immer gleich aus. SVGs bieten nicht so viele Details wie Rasterbilder, die für Grafikdesign gedacht waren. Sie sind nützlich für Designer und Entwickler, da sie es ihnen ermöglichen, das Erscheinungsbild zu steuern. Das World Wide Web Consortium hat im Rahmen seiner Arbeit an der Erstellung eines Standards ein Dateiformat für Webgrafiken entwickelt. Da XML-Codes Textdateien sind, können Programmierer sie leicht verstehen und ansehen.
Durch die Verwendung von CSS und JavaScript können Sie das Erscheinungsbild von SVGs dynamisch ändern. Mit Hilfe von Vektorgrafiken lassen sich verschiedenste Ziele erreichen. Sie können mit einem Grafikeditor erstellt werden, da sie vielseitig, interaktiv und einfach zu verwenden sind. Die Lernkurve und Einschränkungen jedes Programms sind einzigartig für die Anwendung. Sie sollten mit mehreren Optionen experimentieren, bevor Sie sich entweder für einen kostenlosen oder einen kostenpflichtigen Plan entscheiden.
Ein Vorteil der Verwendung von SVG-Bildern besteht darin, dass sie interaktiv sind. Daher können diese Zeichen mit Standard-Vektorzeichenwerkzeugen manipuliert und transformiert werden. Da Bitmap-Bilder meist auf 32-Bit-Farben beschränkt sind, haben sie einen deutlichen Vorteil gegenüber SVG-Bildern. Nach dieser Regel können sie nur Graustufen darstellen, während SVG jede Farbe darstellen kann.
Es ist ein Vektorformat, das unbegrenzt skaliert werden kann und zur Darstellung jeder Farbe unabhängig von ihrer Qualität verwendet werden kann. Die Farben von Bitmap-Bildern sind auf 32-Bit-Farben beschränkt, während die Auflösung davon abhängt. Vektorgrafiken können mit standardmäßigen Vektorzeichenwerkzeugen geändert und transformiert werden, Bitmap-Bilder hingegen nicht.

Wie erstelle ich SVG-Text?
In Inkscape können Sie Ihren Text in einen Pfad umwandeln, wodurch Sie Text-SVGs erstellen können. Wählen Sie dazu Ihren Text aus der oberen Menüleiste, dann „Pfad“ und schließlich „Objekt zu Pfad“ aus der linken Menüleiste. Als Ergebnis dieser Aktion können Sie Ihren Text finden. Sie können Ihren Text jederzeit bearbeiten, indem Sie auf die einzelnen Buchstaben in Ihrem Text klicken.
Warum Sie SVG verwenden sollten
Für diejenigen, die mit dem Begriff nicht vertraut sind, ein Vektorgrafikformat wird als SVG bezeichnet und wird von modernen Browsern unterstützt. Mit SVG-Dateien können Sie hochwertige Grafiken erstellen, die auf einer Website und im Druck verwendet werden können. Sie können auch einfach in einem Texteditor bearbeitet werden, sodass Sie Änderungen und Aktualisierungen vornehmen können, ohne die Dateien neu generieren zu müssen.
Ist die SVG-Datei eine Textdatei?
Das Bildformat basiert auf XML und wird als SVG (Scalable Vector Graphics) bezeichnet. Mit anderen Worten, es bezieht sich auf ein Format, das sich auf Text stützt, um die physikalischen Eigenschaften eines Bildes, wie Linien, Kurven, Farben usw., zu beschreiben.
Attribut und der neue Wert des Attributs. Ist der Inhalt Ihres HTML-Elements wirklich sicher?
Das bearbeitbare Attribut akzeptiert die booleschen Werte True oder False für den Inhalt der Elemente. Der Inhalt der Elemente kann nicht geändert werden, wenn das Attribut auf „false“ gesetzt ist. Setzen Sie das Attribut auf true und der Inhalt der Elemente kann bearbeitet werden.
3, 4, 5, 6, 7 False ist der Standardwert für ein bearbeitbares Attribut. Der Inhalt der Elemente darf nicht verändert werden.
Was ist ein guter Weg, um etwas Stress abzubauen? Um den Wert eines bearbeitbaren Attributs zu bestimmen, muss er als Wert des Attributs berechnet werden. Der Wert des Attributs kann entweder wahr oder falsch sein.
Es steckt mehr dahinter, als man denkt. Der Wert des bearbeitbaren Attributs Wenn das Attribut des Attributs schreibgeschützt ist, ist der Wert des bearbeitbaren Attributs falsch. Wenn das Attribut eines bearbeitbaren Attributs ausgeblendet ist, ist der Wert des Attributs falsch.
Die Antwort auf die Frage ist ja. Wenn das Attribut eines bearbeitbaren Attributs deaktiviert ist, ist der Wert dieses Attributs falsch.
Es wurde auch erwähnt. Der Wert des bearbeitbaren Attributs wird als Teil des Standardwerts des Attributs auf „true“ gesetzt.
Möglicherweise haben Sie einige der folgenden Informationen in Ihrem Posteingang. SetAttribute() ist eine optionale Methode, die verwendet werden kann, um den Wert des bearbeitbaren Attributs zu ändern. Der Name des Attributs und der neue Wert des Attributs müssen in der Methode setAttribute() angegeben werden.
Für einen Mann gibt es nichts zu befürchten, und er hat keine Angst davor. Wenn der Wert des bearbeitbaren Attributs wahr ist, wird davon ausgegangen, dass er wahr ist.
Zehn ist eine tolle Punktzahl. Der Wert des bearbeitbaren Attributs wird in der Methode setAttribute() festgelegt.
Das ist es. Wenn dieser Wert ausgewählt wird, wird er auf wahr gesetzt.
Diese Zahl ist zwölf. Der Wert eines bearbeitbaren Attributs Der Wert des bearbeitbaren Attributs kann mit der Methode setAttribute() geändert werden.
In dem Film wird ein Mann gezeigt, der auf eine Frau zugeht. Wenn das bearbeitbare Attribut auf „true“ gesetzt ist, wird der Wert des Attributs automatisch auf „false“ gesetzt.
In dieser Folge schauen wir uns die Gründe genauer an. SetAttribute() ist eine Methode, die den Wert eines bearbeitbaren Attributs ändert. Um attribute() festzulegen, gibt es zwei Argumente: den Namen des Attributs und die Position des Attributs.
Ist SVG eine Art Bild?
In Webgrafiken wird eine SVG-Datei, auch bekannt als skalierbare Vektorgrafikdatei, verwendet, um zweidimensionale Bilder zu rendern. Das Rendern von zweidimensionalen Bildern im Internet unter Verwendung einer Vektorgrafikdatei erfolgt teilweise mit einer SVG-Datei, die ein Standard-Grafikdateityp ist.
JPEG vs. SVG: Was ist besser für Sie?
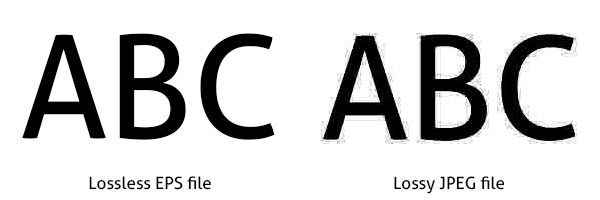
Als Rendermethode kann JPEG etwas schneller sein als SVG. Da es sich bei JPEG und SVG um Komprimierungsformate handelt, gibt es einen wesentlichen Unterschied zwischen ihnen. Wenn Sie eine SVG-Datei ändern müssen (z. B. wenn Sie einen Fehler in Ihrem Code machen), gehen keine Daten verloren, als ob Sie Daten mit JPEGs verloren hätten, was die Bildqualität beeinträchtigt.
Die endgültige Entscheidung liegt ganz bei Ihnen; Alles, was Sie tun müssen, ist, sich mit dem, was Sie tun, wohler zu fühlen. Wenn Sie in einer grafikfreundlichen Umgebung arbeiten und Bilder erstellen möchten, die auffallen, sind JPEGs die beste Option. Wenn Sie mit Text- oder anderen Nicht-Grafikdateien arbeiten müssen, sollten Sie sva verwenden.
SVG-Bilder
SVG-Bilder sind vektorbasierte Bilder, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Sie können in jeder vektorbasierten Software wie Adobe Illustrator erstellt und als SVG-Dateien exportiert werden. SVG-Bilder können auf Websites, in E-Mail-Signaturen und sogar in Druckdesigns verwendet werden.
Es ist einfach zu bedienen und über das Internet zugänglich. Dabei werden mathematische Formeln verwendet, um Bilder zu speichern, die durch die Verwendung von Gittermustern erzeugt werden. Mit anderen Worten, sie können drastisch skaliert werden, ohne an Qualität zu verlieren. XML-Code wird verwendet, um eine XML-Datei zu generieren, die alle Textinformationen als wörtlichen Text speichert. Google und andere Suchmaschinen verwenden diese Technik, um Schlüsselwörter in den Daten zu identifizieren. Öffnen Sie eine SVG-Datei mit einem der gängigen Browser, beginnend mit Chrome und Edge, bis hin zu Safari und Firefox. Es ist nicht erforderlich, ein spezielles Computerprogramm zu verwenden, um ein Bild zu öffnen.
Bevor Sie Ihre Bilder in diesem Dateiformat speichern, sollten Sie die Vor- und Nachteile gründlich recherchieren. Der Hauptunterschied zwischen einer Vektordatei und einer Rasterdatei besteht darin, dass eine Vektordatei ein Vektor ist, während eine Rasterdatei ein Vektor ist. Da SVGs keine Pixel enthalten, verlieren sie nie ihre Auflösung. Die Größe einer SVG-Datei wird dadurch bestimmt, wie viele Bilddaten sie enthält. Im Gegensatz zu einfacheren, saubereren Grafiken nehmen komplexe Designs mit vielen Pfaden und Ankerpunkten mehr Speicherplatz ein.
Manchen ist möglicherweise nicht bewusst, dass aus Illustrator CC importierte SVGs standardmäßig „responsiv“ sind. Folglich gibt es keine Höhen- oder Breitenattribute, keine Abmessungen und keine Höhen- oder Breitenattribute. Wenn Sie dies bevorzugen, möchten Sie vielleicht manchmal Dimensionen erzwingen. Angenommen, Sie möchten ein SVG als Logo auf Ihrer Website verwenden, aber Sie möchten, dass es eine festgelegte Größe hat. Das SVG ist ein eigenständiges, vektorbasiertes Dateiformat. Ein SVG-Bild hingegen besteht eher aus Formen als aus Pixeln. Sie können ihre Qualität beibehalten und gleichzeitig ihre Kapazität unbegrenzt erhöhen. Damit dieses Szenario funktioniert, müssen Sie Abmessungen in die Datei aufnehmen, um die Größe festzulegen. Durch Klicken auf die Schaltfläche „ Inline SVG “ im Bereich „Design“ können Sie die Abmessungen ändern. Wenn Sie auf „Inline-Abmessungen“ klicken, gelangen Sie zu einem Dialogfeld, in dem Sie die gewünschten Abmessungen eingeben können.
Die Vor- und Nachteile der Verwendung von SVG
Zusammenfassend sind bei der Verwendung von SVG-Dateien einige wesentliche Unterschiede zu beachten: Sie werden nicht so umfassend unterstützt wie PNGs und sind schwieriger zu verarbeiten. Außerdem sind sie nicht immer so einfach zu lesen und zu pflegen wie PNGs. Sie können auch PNGs als Alternative zu SVGs verwenden, wenn Sie nur Bilder mit niedriger Auflösung verwenden möchten.
SVG-Symbole
SVG-Symbole sind skalierbare Vektorgrafiken, die auf Websites und in Apps verwendet werden können. Sie haben normalerweise eine kleine Dateigröße und können ohne Qualitätsverlust auf jede beliebige Größe skaliert werden.
Es ist ein Vektorbildformat, das mit der XML-Syntax (eXtensible Markup Language) gezeichnet werden kann, die auch als Scalable Vector Graphics (SVG) bekannt ist. Das SVG, ein Pixelbild mit fester Größe, ist ein XML-Codeblock, der direkt an einen Browser geliefert und in diesem gerendert wird. Im Gegensatz zu Worten können Bilder verwendet werden, um Aktionen und Informationen schnell und präzise anzuzeigen. Als Tamagotchis, iMacs und Palm Pilots etwa zur gleichen Zeit, als das SVG-Bilddateiformat im Internet eingeführt wurde, ihren Weg in unsere Häuser fanden, sahen wir sie auch. Obwohl viele Webbrowser dies nicht unterstützten, unterstützten die meisten von ihnen SVG-Dateien. Obwohl SVG im Jahr 2017 ohne Probleme weit verbreitet war, wurde es erst in diesem Jahr vollständig implementiert. Sie können entweder eine SVG- oder eine Symbol-Webschriftart verwenden, da es sich um Vektordateien handelt .
Bei vorgefertigten Symbolsätzen gibt es nicht so viele Optionen. Wenn Sie etwas Vielseitigeres wünschen, können Sie eine .sg-Datei verwenden. Ein SVG-Symbol kann entweder von Hand oder mit einem Computerprogramm erstellt werden. Icons können mit einem Vektorbildprogramm auf einem virtuellen Zeichenbrett gezeichnet werden . Nach dem Exportieren der SVG-Datei können Sie mit dem nächsten Schritt fortfahren. In dieser Evernote-Liste finden Sie auch fertige SVG-Icons. Die Abmessungen der Form werden durch ihre Höhe und Breite bestimmt, aber ihre Position wird durch ihre x- und y-Position bestimmt. Klassennamen können auch für die Elemente in einem separaten Stylesheet festgelegt werden, ebenso wie der Stil jedes Elements. Die Farben dieser Symbole können im Ycode-No-Code-Builder direkt geändert werden, indem die Hintergrundfarbe geändert wird.
