Über 90 kostenlose Responsive Image Slider & Slideshow 2022
Veröffentlicht: 2022-06-06Die besten kostenlosen Download-Plugins und Tutorials für reaktionsschnelle jquery-Bild-Slider und Diashows sind für Webdesigner erforderlich und geben ihnen die Möglichkeit, kreative Slider-Effekte für jeden Folienübergang zu erstellen. Kostenlose reaktionsschnelle jQuery-Bild-Slideshows und Content-Slider sind jetzt sehr beliebt für Bildergalerien und CSS-Slider, die Sie in Tausenden von Blogs und Websites sehen können. Es ist wirklich nützlich für Design-Blogs, die vorgestellten Inhalte zu zeigen, und ich denke auch, dass es eine großartige Möglichkeit ist, die Besucher anzuziehen, was Blogs auch ein schönes Aussehen verleiht.
Es ist ein wirklich nützliches Beispiel und Tutorials jquery Image Slider und Slideshow für Webdesign, um Slider auf Webseiten zu lernen und zu erstellen. Die Verwendung von jQuery-Bilddiashow für das Anzeigen von Bildern auf der Homepage für Ihre Anforderungen ist einfach einzurichten. Wenn Sie ein Webdesigner sind, sollten Sie sich für einen reaktionsschnellen jQuery-Slider entscheiden, der auf mehreren Geräten unterstützt werden kann. Die massive Popularität von jQuery hat viele talentierte Entwickler angezogen, die ständig alle Arten von erstaunlichen und leistungsstarken jQuery-Slider-Plugins veröffentlichen . Dazu gehören natürlich auch vielseitige und elegante Bild-Slider und Galerien.
Das Plugin, das CSS3 und den jQuery-Schieberegler verwendet, unterstützt auch neue Funktionen mit Mobilgeräten. Möglicherweise finden Sie eine Art Bild-Slider oder Diashow wie Jquery Random Image Slideshow, Jquery Background Image Slideshow, Jquery Mobile Image Slider mit HTML-Code zum Entwerfen einer Website.
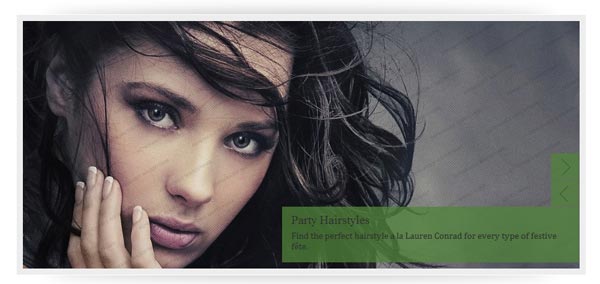
Modisch ansprechender Slider
Die Mode ist ein kostenloser, reaktionsschneller Jquery-Slider mit einer neuen CSS3-Funktion (Medienabfragen), um das Design und Layout eines Website-Sliders an verschiedene Bildschirmgrößen anzupassen.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
jText jQuery Text-Schieberegler
jText ist ein kostenloser JQuery-Bild-Slider, der auf einem Text-Slider basiert
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
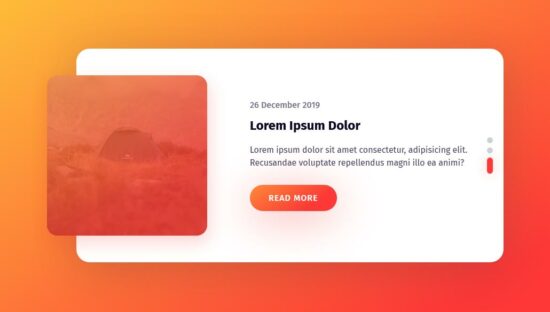
Responsive Blog Card Slider
Responsiver Slider für vorgestellte Blog-Posts. Kann auch für andere Dinge wie Kartenschieber verwendet werden. Gebaut mit Swiper-Schieberegler.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
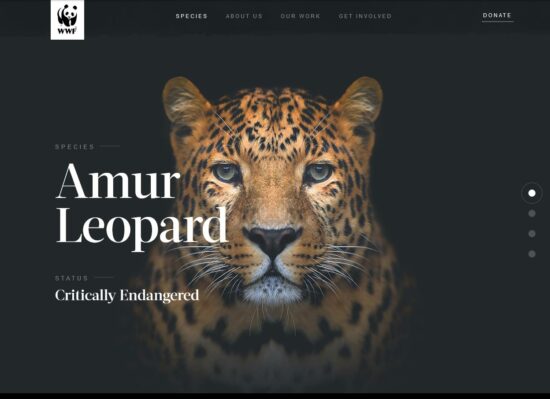
Reise-Slider
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Schieberegler für WebGL-Verzerrung
Verwenden von Three.js für die Bildübergänge und etwas grobes HTML + CSS, nur um die Benutzeroberfläche um den Hintergrund herum zu simulieren.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Pokemon-Slider
 weitere Informationen / Demo herunterladen
weitere Informationen / Demo herunterladen
Städte-Slider (Reagieren)
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Sauberer Schieberegler mit gebogenem Hintergrund
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Slider-Animationseffekt
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
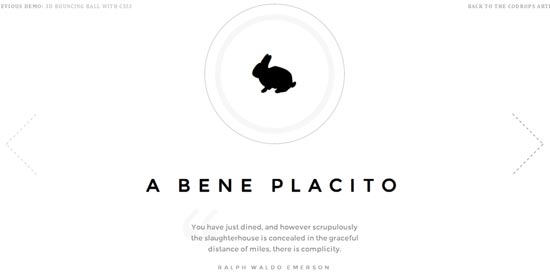
Grundlegender CSS3-Slider
Nur ein einfacher Schieberegler mit Schaltflächensteuerelementen am unteren Rand, nur mit CSS und ohne JavaScript.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Reiner CSS-Slider
Reiner CSS-Slider. Nein JS. Weil es möglich ist!
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
HTML5 Vorher-Nachher-Vergleichsschieber
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Gummiartiger Schieber
Ein einfacher Slider mit lustigen Animationen.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
CSS3-Testimonials-Slider
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Vollbild-Dragslider mit Parallaxe
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Anklickbarer CSS3-Slider
Versuchen Sie, ohne Hilfe von Javascript einen CSS3-Schieberegler (mit Klicksteuerung) zu erstellen.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Sticky Slider-Navigation (Responsive)
Navigationsleiste, die beim Scrollen hängen bleibt und einen Schieberegler animiert, der den Seitenabschnitt anzeigt, den Sie gerade betrachten. Geschrieben mit SCSS, Javascript und JQuery.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
CSS-Bild-Slider mit Next/Prev-BTNs und Navigationspunkten
Ein 100 % reiner CSS-Bild-Slider mit Schaltflächen „Weiter/Zurück“, Navigationspunkten und Bildübergängen. Aktualisiert mit vereinfachtem HTML und CSS, besseren Bildübergängen und skalierten Bildern.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Slider wie Yahoo Weather App
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Schieberegler materialisieren
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Schicker Slider
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Schöner flacher Text-Schieberegler
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
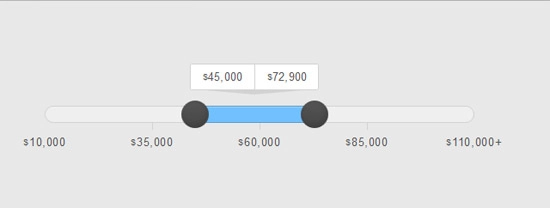
Schieberegler für den jQuery-Zeitbereich
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Minimaler reiner CSS-Schieberegler
Minimaler Schieberegler mit CSS-Animation für einen Fade-Effekt.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
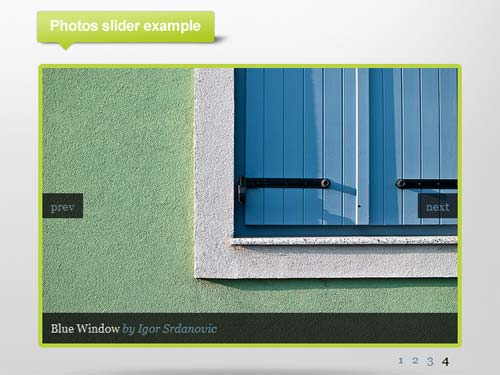
Einfacher Responsive Image Slider
Ein einfacher reaktionsschneller Bild-Slider mit Schaltflächen „Weiter/Zurück“ mit einer auf Aufzählungszeichen basierenden Unternavigation, die mit etwas jQuery erstellt wurde.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Schieberegler für den Farbbereich
Wenn der Ziehpunkt des Schiebereglers gezogen wird, stimmt seine Hintergrundfarbe mit der der Farbverlaufsspur darunter überein. Verwendet jQueryUI-Schieberegler.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Prismeneffekt-Schieberegler
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Ein Würfelschieber (Webkit)
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Zahnradschieber
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Vollbild-Slice-Held-Slider
Ein Experiment für einen Vollbild-Jquery-Bild-Slider für den Helden. Es wird auf die alte Weise ohne Leinwand hergestellt.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Wischen Sie den Schieberegler ab
Ich versuche im Wesentlichen, einen rotierenden Slider-Wipe-Effekt mit background-size:cover und background-position:center zu erstellen.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Responsive Parallax Drag-Slider mit transparenten Buchstaben
Das Ding ist ziemlich einfach anpassbar. Sie können Schriftart, Schriftgröße, Schriftfarbe und Animationsgeschwindigkeit sicher ändern. Der erste Buchstabe einer neuen Zeichenfolge im Array in JS wird auf einer neuen Folie angezeigt. Einfaches Erstellen (oder Löschen) einer neuen Folie: 1. Fügen Sie eine neue Stadt im Array in JS hinzu. 2. Ändern Sie die Variable für die Anzahl der Folien und fügen Sie ein neues Bild in die scss-Liste in CSS ein.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Reaktionsschneller Slider im BBC-Stil
Hier ist ein Remake des BBC-Homepage-Schiebereglers, der auf die Größenänderung von Fenstern reagiert.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Prism Effect jquery Slider mit Leinwand
Ein Tutorial zum Erstellen eines Schiebereglers mit einem „Prisma“-Effekt mithilfe der globalen HTML5-Canvas-Composite-Operation und einer Layering-Technik.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
3D-Karussell-Jquery-Slider-Plugin
 Demo-Download
Demo-Download
Wackeliger Diashow-Effekt
Die Jquery-Folie in dieser Diashow wackelt, wenn sie sich bewegt. Der Effekt basiert auf dem Dribbble-Schuss von Sergey Valiukh und wurde mit Snap.svg und Morphing-SVG-Pfaden erstellt.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
Perspektive Mockup Diashow
Eine animierte Jquery-Slider-Perspektiven-Mockup-Slideshow mit 3D-Transformationen basierend auf den Berechnungen, die mit Hilfe von Franklin Tas Skript durchgeführt wurden.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
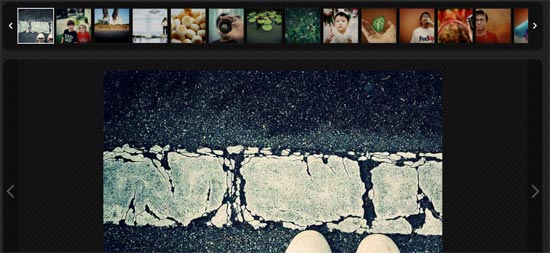
Draggable Dual-View-Diashow
Eine experimentelle Diashow, die gezogen werden kann und zwei Ansichten hat: Vollbild-Jquery-Slider und kleines Karussell. In der Vollbildansicht kann ein zugehöriger Inhaltsbereich angezeigt werden.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
Gleitendes Header-Layout
Tutorial zum Erstellen eines einfachen Layout-Jquery-Schiebereglers mit einem Vollbild-Header, der nach oben gleitet, um einen Inhaltsbereich mit einem Bildraster anzuzeigen.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
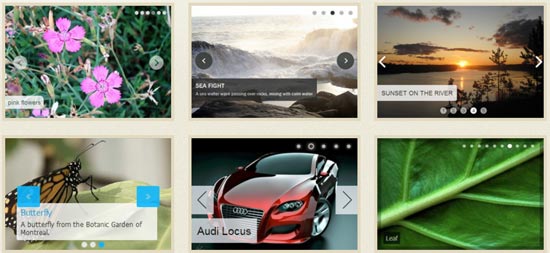
Erstellen Sie eine Diashow mit gekacheltem Hintergrund
Ein Tutorial, das zeigt, wie der Diashow-Effekt mit vier Kacheln nachgebildet wird, der auf der Website von Serge Thoroval zu sehen ist. Mithilfe von 3D-Transformationen, Jquery-Schiebereglern, Übergängen und Animationen soll ein glatter Effekt implementiert und einige Variationen hinzugefügt werden.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
Animierter Content-Slider mit Bubble-Navigationssymbolen
In diesem Tutorial möchte ich demonstrieren, wie Sie einen dieser Blasenkreis-Jquery-Schieberegler mit JavaScript erstellen können. Insbesondere werde ich mit der Bibliothek „slidr.js“ arbeiten, die für jeden Entwickler kostenlos und Open Source ist. Es verfügt über einige großartige bearbeitbare Optionen und reagiert vollständig auf jeden mobilen Bildschirm oder Monitor.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
jQuery-Bild-Slideshow-Plugin
Ein schönes Foto trägt wesentlich dazu bei, ein Design hervorzuheben. Aber wir bei Tutorialzine haben festgestellt, dass manchmal ein einzelnes Bild nicht ausreicht und was Sie wirklich brauchen, ist eine reibungslose Diashow von Bildern, um die Aufmerksamkeit des Benutzers zu fesseln und Dynamik in die App zu bringen.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
Jquery-Schieberegler für den Elementübergang
Einige Inspirationen und Ideen für Artikelübergänge unter Berücksichtigung verschiedener Szenarien und Anwendungsfälle, darunter eine kleine Komponente, ein Kopfbild in voller Breite und ein Produktbild mit transparentem Hintergrund. Zustandsübergänge werden mit CSS-Animationen durchgeführt.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
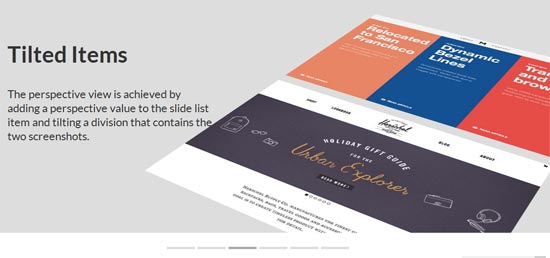
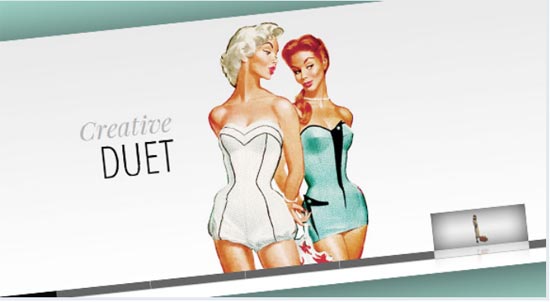
Diashow mit geneigtem Inhalt
Dieser Jquery-Slider, wie er auf der Zielseite der FWA zu sehen ist, spielt mit der 3D-Perspektive und führt einige interessante Animationen auf den Bildern auf der rechten Seite aus.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
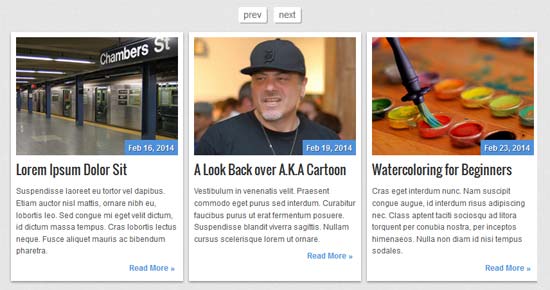
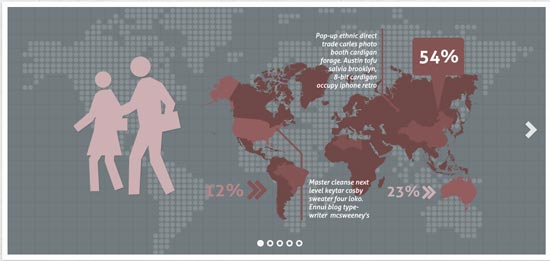
Responsiver Schieberegler für horizontale Beiträge mit CSS3 und jQuery
In diesem jquery-Slider-Tutorial möchte ich demonstrieren, wie Sie mit jQuery einen einzigartigen Artikel-/Blog-Post-Rotator erstellen. Es passt überall auf eine Homepage oder Archivseite und bietet viele Links auf kleinstem Raum. Mein Design ist einfacher, aber Sie können es natürlich in jeden Layoutstil einfügen.
 Demo-Download Weitere Informationen / Download-Hosting
Demo-Download Weitere Informationen / Download-Hosting
Implementieren Sie einen dynamischen animierten Slider mit Glide.js
In diesem Tutorial möchte ich mich mit dem Erstellen einer einfachen Version dieses rotierenden Jquery-Schiebereglers befassen. Glide.js ist Open Source, reaktionsschnell und perfekt für jedes Layout. Sie haben die Möglichkeit, Farben und UI-Elemente innerhalb des Schiebereglers anzupassen.
 Demo weitere Infos / Download Download
Demo weitere Infos / Download Download
Diashow mit geneigtem Inhalt
Tutorial, wie man die auf der FWA-Zielseite zu sehende jquery-Diashow mit 3D-Effekten mit zufälligen Animationen nachbildet.
 Demo-Tutorials herunterladen
Demo-Tutorials herunterladen
Interaktive Partikel-Diashow mit HTML5-Leinwand
Ein interaktives Partikel-JQuery-Slideshow-Experiment, das mit HTML5 Canvas erstellt wurde.
 Demo weitere Infos / Download
Demo weitere Infos / Download
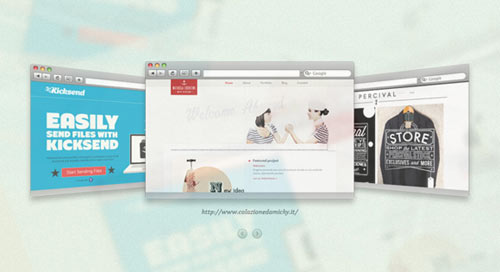
Morphing-Geräte-Diashow
Ein Jquery-Slideshow-Konzept, bei dem verschiedene Screenshots auf Morphing-Geräten gezeigt werden. Ein Hauptelement und zwei zusätzliche Unterteilungen werden für die Teile der Geräte verwendet, zusammen mit einigen Pseudoelementen und dem Bildanker.
 Demo weitere Infos / Download
Demo weitere Infos / Download
Flipping Circle Diashow
Eine einfache kreisförmige Jquery-Diashow, bei der wir das Bild umdrehen, um zu navigieren.

 Demo weitere Infos / Download
Demo weitere Infos / Download
Immersiver jQuery-Schieberegler
Erstellen Sie mit jQuery Immersive Slider ein immersives JQuery-Slider-Erlebnis
 Demo-Download
Demo-Download
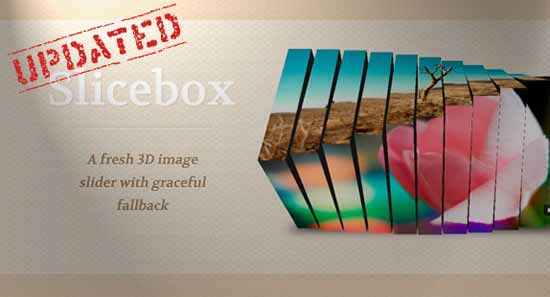
Slicebox überarbeitet – jQuery 3D-Bild-Slider-Plugin
Slicebox Revise ist responsiv, das jQuery 3D jquery Slider Plugin wurde aktualisiert. Wir haben einige wichtige Verbesserungen vorgenommen und neue Funktionen hinzugefügt.
 Demo-Download
Demo-Download
Kostenloses animiertes Responsive Image Grid
Ein jQuery-Plugin zum Erstellen eines reaktionsschnellen Bild-JQuery-Schiebereglers, der Bilder mit unterschiedlichen Animationen und Timings wechselt. Dies kann gut als Hintergrund oder dekoratives Element einer Website funktionieren, da wir das Erscheinungsbild neuer Bilder und ihrer Übergänge zufällig gestalten können.
 Demo-Download
Demo-Download
Kostenloses Responsive jQuery Slideshow Plugin v1.32
ResponsiveSlides.js ist ein Jquery-Slider-Plug-In, das einen kleinen Slider erstellt, der vertrauliche Listenelemente darin verwendet
- . Es funktioniert mit einer Vielzahl von Browsern, einschließlich aller Versionen von IE bis IE6 und höher. Es fügt auch Unterstützung für CSS max-width für IE6 und andere Browser hinzu, die es nicht nativ unterstützen.
 Download
Download
Elastislide – Kostenloser Responsive Jquery-Slider
Elastislide ist ein reaktionsschnelles jQuery-Karussell, das seine Größe und sein Verhalten anpasst, um auf jeder Bildschirmgröße zu arbeiten. Das Einsetzen der Karussellstruktur in einen Behälter mit einer flüssigen Breite macht das Karussell ebenfalls flüssig.
 Demo-Download
Demo-Download
Kostenloser responsiver 3D-Bild-Jquery-Slider
Ein responsives Layout-Experiment, bei dem wir Panels in einer gitterartigen Struktur anordnen und die Elemente mit 3D-Effekten überführen
 Demo-Download
Demo-Download
Free Responsive Image Gallery Jquery-Schieberegler
Ein Tutorial zum Erstellen einer responsiven Bildergalerie mit einem Thumbnail-Karussell mit Elastislide. Inspiriert von der „Benutzergalerie“ von Twitter und auf Anfrage, eine Integration von Elastislide zu zeigen
 Demo-Download
Demo-Download
CSS-only Free Responsive Jquery Slider
Ein Tutorial zum Erstellen eines Smooth-Scrolling-Layouts mit 100 % Breite und Höhe nur mit CSS. Mithilfe einer Radio-Button-Navigation und Geschwister-Kombinatoren lösen wir Übergänge zu den jeweiligen Inhaltsfeldern aus und erzeugen so einen „sanften Scroll“-Effekt.
 Demo-Download
Demo-Download
WOW Slider – Kostenloser responsiver jQuery-Bild-Slider
WOW Slider ist ein reaktionsschneller Jquery-Slider mit atemberaubenden visuellen Effekten (Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical und Basic linear) und unzähligen professionell erstellten Vorlagen.
 Demo-Download
Demo-Download
Elastic – Responsiver Jquery-Slider mit Thumbnail-Vorschau
Hier ist eine einfache, elastische, ansprechende Diashow mit einer Miniaturvorschau. Die Diashow passt sich automatisch an den umgebenden Container an und wir können durch die Folien navigieren, indem wir die Miniaturansichtsvorschau oder die Option zum automatischen Abspielen der Diashow verwenden
 Demo-Download
Demo-Download
Fluid – Kostenlose responsive CSS3-Diashow mit Parallax-Effekt
In diesem Tutorial erstellen wir mithilfe mehrerer CSS3-Eigenschaften eine responsive Diashow mit Parallax-Effekt. Die Idee ist, die Hintergrundpositionen von zwei Hintergründen zu verschieben, während der Container der Folien verschoben wird.
 Demo-Download
Demo-Download
Slit – Kostenloser Fullscreen Responsive Slider mit jQuery und CSS3
Ein Tutorial zum Erstellen eines Vollbild-Jquery-Schiebereglers mit einem Twist: Die Idee ist, die aktuelle Folie aufzuschneiden, wenn Sie zur nächsten oder vorherigen navigieren. Mit jQuery- und CSS-Animationen können wir einzigartige Folienübergänge erstellen.
 Demo-Download
Demo-Download
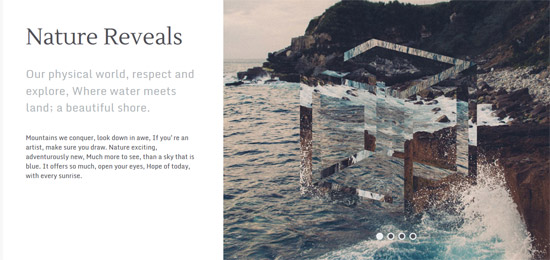
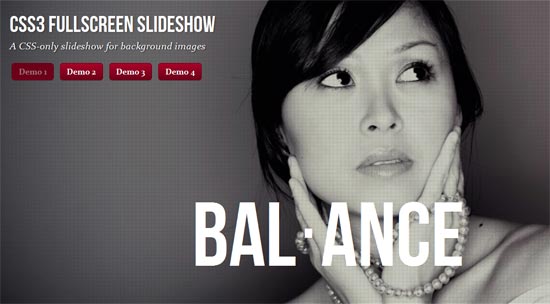
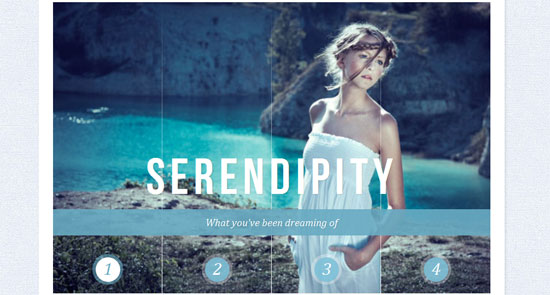
Kostenlose Responsive Image Slideshow im Vollbildmodus mit CSS3
Hier ist eine ansprechende Vollbild-Hintergrundbild-Diashow. Wir erstellen verschiedene Bildübergänge und lassen auch einen Titel mithilfe von CSS-Animationen erscheinen.
 Demo-Download
Demo-Download
Kostenlose ansprechende Fotogalerie plus
 Demo-Download
Demo-Download
Nahtlos – Kostenloses Responsive Photo Grid
 Demo-Download
Demo-Download
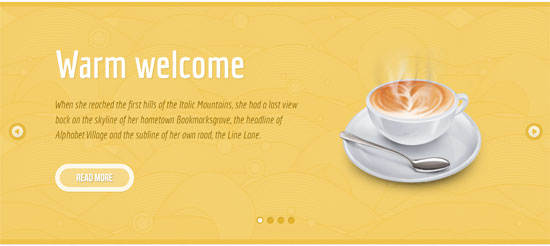
Kostenloser Parallax Content Slider mit CSS3 und jQuery
Hier ist ein einfacher Jquery-Slider und Parallax-Inhalt für Sie. Verwenden Sie CSS-Animationen, wir steuern die Animation jedes Elements im Cursor und erzeugen einen Parallaxeneffekt, um den Hintergrund des Cursors selbst zu animieren.
 Demo-Download
Demo-Download
Flüssige CSS3-Diashow mit Parallax-Effekt
In diesem Tutorial erstellen wir mithilfe einiger CSS3-Eigenschaften eine Präsentation mit Parallax-Effekt. Wir werden Optionsfelder und Joysticks verwenden, um Geschwister zu steuern, die angezeigt werden.
 Demo-Download
Demo-Download
Audio-Slideshow mit jPlayer
Hier ist eine Audio-Präsentation mit Ihnen, das heißt eine Präsentation, die mit einem kleinen Ton synchronisiert ist. Wir verwenden das Open-Source-Framework jPlayer Audio.
 Demo-Download
Demo-Download
Diashow mit jmpress.js
Hier ist eine Diashow mit jmpress.js. Das jquery Slider-Plugin, das auf impress.js basiert, ermöglicht es uns, einige interessante 3D-Effekte für Ihre Folien zu verwenden.
 Demo-Download
Demo-Download
Fast-Hover-Diashow mit CSS3
Dies ist eine neue kleine, schnell laufende Diashow mit Bildern, die beim Rollover abgespielt und beim Bewegen der Maus angehalten wird. Das aktuelle Bild bleibt sichtbar.
 Demo-Download
Demo-Download
Bildakkordeon mit CSS3
Hier ist ein Akkordeonbild, das bei einem Klick auf ein Element erweitert wird. Mit Peers und Combinern, einer verschachtelten Struktur von Elementen, können wir die Eröffnungsfolien mit Optionsfeldern steuern.
 Demo-Download
Demo-Download
Sliding Image Panels mit CSS3
Hier ist ein Schiebefenster Neat Image mit CSS allein. Der Jquery-Schieberegler soll Hintergrundbilder für die Panels verwenden und animieren, wenn Sie auf ein Label klicken. Wir verwenden Optionsfelder mit Beschriftungen und zielen auf die entsprechenden Bedienfelder mit dem allgemeinen Geschwisterselektor.
 Demo-Download
Demo-Download
jQuery Retina Plugin für Image Slider
Die Netzhautbilder sind nicht optimiert und sehen auf Netzhautgeräten aufgebläht und verschwommen aus. Im Moment ist dies nur das neue iPad (alias iPad 3), iPhone 4 und 4S. Allerdings werden bald immer mehr Geräte Retina aktiviert, von Android und Windows Mobile, OSX und Windows-Desktops.
 Download
Download
Skitter jQuery für Bild-Slideshow
 Download
Download
Blueberry jQuery-Bildschieberegler
Blueberry ist ein experimentelles Open-Source-JQuery-Slider-Plugin, das speziell für die Arbeit mit flüssigen/responsiven Weblayouts geschrieben wurde.
 Download
Download
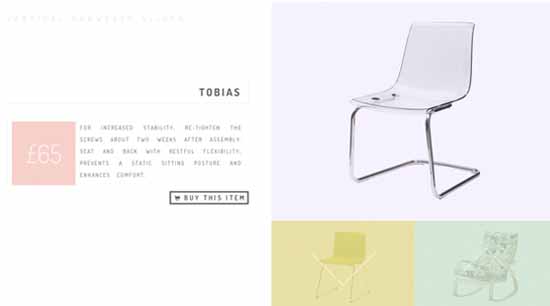
Vertical Showcase Slider mit jQuery- und CSS-Übergängen
Es ist ein sehr einfacher und reaktionsschneller Jquery-Slider für einen Online-Shop oder ein Portfolio. Die Idee ist, verschiedene Abschnitte in einer Vollbildansicht zu haben: das Bild oder die Vorschau, eine Navigation und die Beschreibung. Beim Navigieren durch die Artikel verschieben wir den Vorschauabschnitt und den Abschnitt mit der Beschreibung in entgegengesetzte Richtungen.
 Demo-Download
Demo-Download
Div Scroll Glattes jQuery-Slideshow-Plugin
Div Scroll Smooth ist ein Jquery-Slider-Plugin, das Inhalte horizontal nach links oder rechts fließen lässt. Neben vielen anderen Plugins scroll, das für jQuery geschrieben wurde, beschränkt Smooth Div Scroll die Scroll-Stufen nicht. Wie der Name schon sagt, ist das Scrollen reibungslos.
 demonstrieren mehr info
demonstrieren mehr info
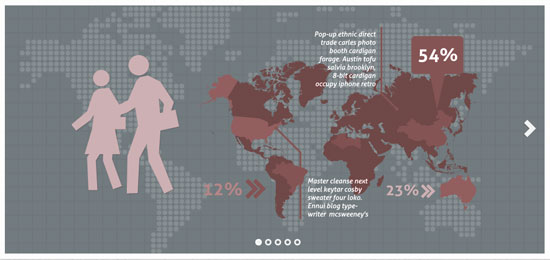
3D-Wandgalerie
die 3D-Jquery-Slider-Galerie. Mit dem Safari-Browser werden die Bilder dieser Galerie beim Scrollen oder Gleiten in eine 3D-Perspektive versetzt. Bei der Anzeige mit einem anderen Browser wird die Galerie normal angezeigt, wobei alle Funktionen erhalten bleiben.
 Demo-Download
Demo-Download
Slider-Paginierungskonzept
Eine experimentelle Slider-Paginierung mit dem jQuery-UI-Slider. Die Idee ist, ein einfaches Navigationskonzept zu verwenden, das Layout und Stil beibehält, während der Inhalt leicht zugänglich bleibt.
 Demo-Download
Demo-Download
Jquery-Schieberegler schlitzen
Slit Slider ist eine Diashow mit einem Twist: Beim Navigieren durch die Folien wird die aktuelle Folie in zwei Scheiben „aufgeschnitten“ und wegbewegt, wodurch die nächste oder vorherige Folie sichtbar wird. Der Slider kann in einem responsiven Kontext verwendet werden und wurde aktualisiert und verbessert.
 Demo-Download
Demo-Download
jqFancyTransitions – Diashow mit Streifeneffekten
 Demo-Download
Demo-Download
Exklusives Freebie: Jquery-Slider
 Demo-Download
Demo-Download
Automatische Bildmontage mit Jquery-Schieberegler
 Demo-Download
Demo-Download
Parallax Slider mit jQuery
 Demo-Download
Demo-Download
Rotierender Bild-Slider mit jQuery
 Demo-Download
Demo-Download
3D-Galerie mit CSS3 und jQuery
 Demo-Download
Demo-Download
CSS3-Leuchtkasten
CSS3 Lightbox ist ein 3D-Galerie-Jquery-Slider mit Ihnen, der CSS-3D-Transformationen verwendet. Es ist ein einfaches CSS-exklusives Lightbox-Experiment.
 Demo-Download
Demo-Download
Vollbild-3D-Effekt mit CSS3 und jQuery
 Demo-Download
Demo-Download
Vollbild-Bildunschärfe-Effekt mit HTML5
Fullscreen Image ist ein ordentlicher Bild-Jquery-Slider mit Blur-Effekt, der Sie begleitet. Mit der Leinwand möchten wir Bilder beim Übergang zu einem anderen verwischen, um einen glatten Effekt zu erzielen.
 Demo-Download
Demo-Download
Raster für ziehbare Bildfelder
Draggable Image Boxes erstellt eine Vorlage mit einem Vollbildraster aus Bild-Jquery-Schiebereglern. Die Idee ist, ein ziehbares Raster zu haben, das Kästchen mit Miniaturansichten und menüähnlichen Elementen anzeigt. Nach dem Anklicken wird die Miniaturansicht auf das Bild in voller Größe erweitert und das Menüelementfeld wird auf einen Inhaltsbereich im Vollbildmodus erweitert.
 Demo-Download
Demo-Download
Bildzoomtour mit jQuery
 Demo-Download
Demo-Download
Portfolio-Bildnavigation mit jQuery
 Demo-Download
Demo-Download
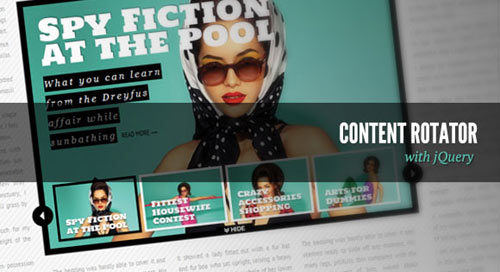
Content Rotator mit jQuery
 Demo-Download
Demo-Download
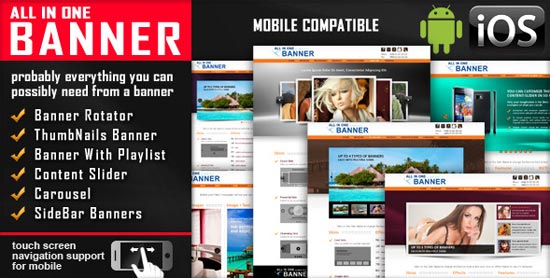
jQuery Banner Rotator / Content Slider / Karussell
All In One ist ein fortschrittlicher Jquery-Slider, der in 5 Varianten erhältlich ist: Banner-Rotator, Thumbnails-Banner, Banner mit Wiedergabeliste, Inhalts-Slider, Karussell. Es ermöglicht Ihnen, leistungsstarke Schieberegler mit animiertem Text unter Verwendung von HTML-Standard-Tags zu erstellen, wodurch der Schieberegler sehr einfach einzurichten und zu warten ist.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
RoyalSlider – Touch-aktivierte jQuery-Bildergalerie
RoyalSlider ist ein einfach zu verwendender Jquery-Slider und ein Content-Slider-Plugin mit animierten Untertiteln, reaktionsschnellem Layout und Touch-Unterstützung für mobile Geräte. Als Navigation können Sie Thumbnails, Tabs oder Aufzählungszeichen verwenden
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
