SVG nach links rechtfertigen: Verschiedene Methoden und ihre Vor- und Nachteile
Veröffentlicht: 2023-01-07Es kann eine Herausforderung sein, SVG in einem Container links auszurichten. Es gibt verschiedene Möglichkeiten, dies zu tun, jede mit ihren eigenen Vor- und Nachteilen. Am einfachsten ist es, die CSS-Eigenschaft „float: left“ zu verwenden. Dadurch wird das SVG links vom Container ausgerichtet, es kann jedoch dazu führen, dass andere Elemente es umgeben. Eine andere Möglichkeit, SVG nach links auszurichten, ist die Verwendung der CSS-Eigenschaft „display: inline-block“. Der beste Weg, SVG nach links auszurichten, ist die Verwendung der CSS-Eigenschaft „position: absolute“. Dadurch wird das SVG links vom Container ausgerichtet und andere Elemente werden nicht darum herumgeführt.
Wie richten Sie Elemente in SVG aus?

Um Elemente in svg auszurichten, müssen Sie die Eigenschaft align-baseline verwenden. Mit dieser Eigenschaft können Sie steuern, wie die Elemente in Ihrem SVG ausgerichtet sind.
Wenn Sie eine Position für Ihr Zeichen angeben, sollte der linke Rand des EM-Felds angezeigt werden, und die Grundlinie des Zeichens sollte angezeigt werden. Die Eigenschaft writing-mode kann verwendet werden, um die Inline-Richtung von links nach rechts zu ändern. Der gewünschte Wert muss abhängig von der Richtung, in die der Text fließen soll, spezifisch sein. Die beiden Glyphenausrichtungseigenschaften, mit denen Sie Zeichen unabhängig voneinander drehen können, können zum Drehen einzelner Zeichen verwendet werden. Im Allgemeinen sind 0, 90, 180 und 270 die Werte der beiden. Es wird kein großes Problem für Sie sein, wenn Sie nicht in anderen ostasiatischen Sprachen von oben nach unten schreiben, wie es manche tun. Mit der Eigenschaft text-anchor kann Text am Anfang, in der Mitte und am Ende einer EM-Box horizontal ausgerichtet werden. Glyphen werden mit dem Text gedreht, wenn der Schreibmodus von oben nach unten geändert wird. In den nächsten Wochen werde ich die grundlegende SVG-Ausrichtung durchgehen.
Wie zentriere ich einen Svg-Container?

Um einen SVG-Container zu zentrieren, müssen Sie das viewBox-Attribut auf 0 0 100 100 setzen und dann das Container-Div mit margin: auto zentrieren.
Der Text sollte in der Mitte zentriert sein. Wenn Ihr Text zu groß ist, um auf eine andere Seite zu passen, können Sie ihn mit der text- align-Eigenschaft zentrieren. Style=”text-align: center;” zu deinem div oder style="display: block; Rand: auto;” zu Ihrem SVG verwendet werden kann. Zusätzlich zur Verwendung von background-position können Sie auch center verwenden. Zur Positionsbestimmung des Hintergrundes kann der Prozentsatz (Hintergrund-Position: 50%) oder die Koordinaten x und y (Hintergrund-Position-x und Hintergrund-Position-y) verwendet werden. Sie können jeden der benötigten Werte verwenden, wenn Sie dies wünschen.
Das neue iPhone-Update ist großartig! Aktualisieren Sie Ihr iPhone für einige großartige neue Funktionen!
Wie skaliere ich ein SVG-Bild?
Was ist der beste Weg, um die Größe eines SVA-Bildes zu ändern? Eine SVG-Bilddatei muss zuerst erstellt werden: Ziehen Sie sie oder klicken Sie in den weißen Bereich, um eine Datei auszuwählen. Nachdem Sie die Größenänderungseinstellungen geändert haben, klicken Sie auf die Schaltfläche Größe ändern. Sie können Ihre Ergebnisdatei herunterladen, sobald sie fertig ist.
Die Technik der Skalierung von Vektorgrafiken (SVG) kann erlernt werden. Amelia Bellamy-Royds zeigt uns in ihrem epischen Skalierungsleitfaden, wie das geht. Obwohl das Skalieren von Rastergrafiken nicht so einfach ist wie das Skalieren von Vektorgrafiken, bietet es eine Reihe interessanter Möglichkeiten. Für Anfänger kann es schwierig sein zu verstehen, wie man es genau so macht, wie man es möchte. Das Seitenverhältnis eines Hosenbildes, das das Verhältnis von Breite zu Höhe darstellt, ist klar definiert. Wenn Sie erzwingen, dass ein Rasterbild mit einer anderen Größe als seiner eigentlichen Höhe und Breite gezeichnet wird, verzerren Sie das Bild. Wenn Inline-SVGs geladen werden, werden sie unabhängig von der Leinwandgröße in der im Code angegebenen Größe gezeichnet.
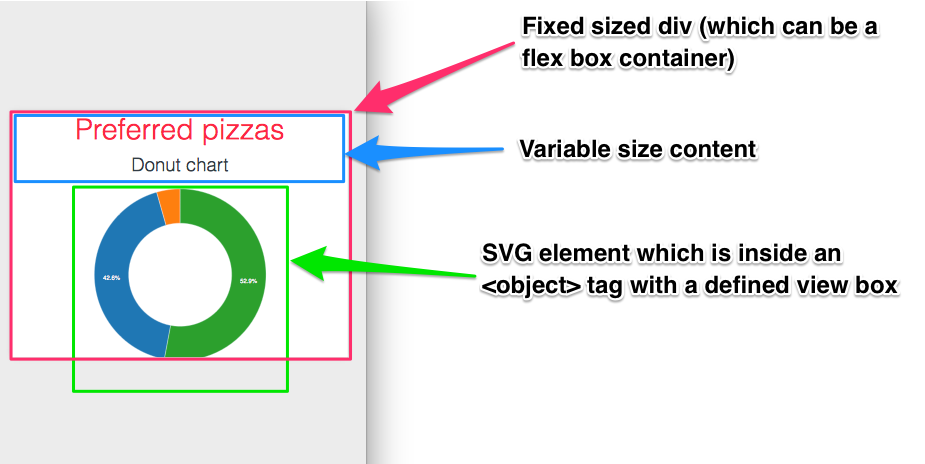
ViewBox ist das letzte Element im Scalable Vector Graphics-Paket. Es repräsentiert ein <svg>-Element. Sein Wert ist eine Liste von vier Zahlen: x, y, Breite und Höhe, jeweils getrennt durch ein Leerzeichen oder ein Komma. Mit x und y können Sie das Koordinatensystem angeben, das in der oberen linken Ecke des Ansichtsfensters verwendet werden soll. Die Anzahl der Pixel und Koordinaten, die benötigt werden, um die verfügbare Höhe auszufüllen, wird als Höhe bezeichnet. Wenn Sie Abmessungen eingeben, die nicht dem Seitenverhältnis des Bildes entsprechen, wird es nicht gestreckt oder verzerrt. Dank der neuen Objekt- Fit-CSS-Eigenschaft ist es jetzt möglich, alle Bildtypen anzupassen.

Sie können auch die Einstellung "konservierenAspectRatio.%C2%A0none" festlegen, damit Ihre Grafiken genau wie ein Rasterbild skaliert werden. Bei Rasterbildern können Sie die Breite oder Höhe festlegen und die andere Skalierung nach Ihren Wünschen verwenden. Wie bekomme ich das auf sva hin? Im Laufe der Monate wird es immer komplexer. Die Verwendung einer Syntax, die Bilder in einer >img>-Datei automatisch skaliert, ist ein guter Ausgangspunkt, aber Sie müssen sie ein wenig hacken, um loszulegen. Sie können das Seitenverhältnis eines Elements festlegen, indem Sie seine Höhe und seinen Rand mithilfe verschiedener CSS-Eigenschaften anpassen. Andere Browser wenden automatisch die Standardgröße 300*150 auf Bilder mit viewBoxes an, aber dieses Verhalten ist in keinem Standard definiert.
Die Bildgröße in Ihrer viewBox wird abhängig von der neuesten Version von Blink/Firefox skaliert. Diese Browser zeigen ihre üblichen Standardgrößen an, es sei denn, sie geben sowohl Höhe als auch Breite an. Es ist der einfachste Weg, ein Containerelement für Inline-SVG zu verwenden sowie andlt;object> und andere ersetzte Elemente zu verwenden. In einer Inline-Grafik ist die offizielle Höhe wahrscheinlich (ungefähr) null. Die Grafik würde auf nichts reduziert, wenn der WertkonserveRatioAspect verwendet würde. Sie sollten stattdessen Ihre Grafik so weit strecken, wie Sie es möchten, und Platz lassen, damit sie sich auf den Polsterbereich ausbreitet, den Sie sorgfältig dafür ausgewählt haben. Die Flexibilität der ViewBox- und PreserveRatioAspect-Attribute macht sie äußerst nützlich. verschachtelte Elemente können verwendet werden, um eine Grafikskala zu erstellen, die verschiedene Teile mit unterschiedlichen Skalierungsattributen haben kann. Das Ziel dieser Methode besteht darin, eine Kopfzeilengrafik zu erstellen, die klein genug ist, um in eine Breitbildanzeige zu passen, während sie immer noch gestreckt wird.
Die vielen Vorteile von SVG-Bildern
Wenn ein Bild vergrößert oder verkleinert wird, schadet dies seiner Qualität nicht. Unabhängig von Größe, Form oder Farbe wird es perfekt klar und klar sein. Im Gegensatz zu Vektorbildern, die typischerweise aus Pixeln bestehen, besteht das durchschnittliche Bild in einem Computer aus Tausenden von Bits. Gibt es eine Möglichkeit, SVG als Umschlag oder Stoff zu verwenden? Es ist in Ordnung, dies zu tun, aber es ist keine gute Idee. Wenn Sie möchten, dass eine SVG-Datei ein anderes Seitenverhältnis als das gesuchte hat, stellen Sie sicher, dass Sie die PreserveAspectRatio angeben. Wie ändere ich die Breite und Höhe einer ASVG-Datei? Mit dem viewBox-Attribut können wir ein SVG-Bild auf eine bestimmte Größe skalieren. viewBox=“0 0 100 100″: berechnet ein x=0, y=0 Koordinatensystem, das in 100 Einheiten unterteilt ist. Mit anderen Worten, alle Dimensionen werden unabhängig von der Größe des Rechtecks mit einer Breite von 50 und einer Höhe von 50 gleich skaliert.
SVG rechts von Div ausrichten
Um ein SVG rechts neben einem div auszurichten, können Sie die CSS-Eigenschaft „float“ verwenden.
Was mache ich, wenn ich ein Bild mit „Made in Germany“ versehen möchte? Warum erscheint eine SVG-Datei im Bildblock, aber nicht im Containerhintergrund ? Bitte greifen Sie auf die unten aufgeführten Anmeldeinformationen zu. Wenn Sie dem Menü einen benutzerdefinierten Link hinzufügen und Ihre HTML- und CSS-Klasse eingeben, wird das Element in der Navigationsbezeichnung angezeigt. Dieser Artikel ist auf Quora verfügbar: https://www.avo.com/article/using-the-wordpress-menu-builder/ Danach können wir ihn mit CSS gestalten. Es wird jedoch standardmäßig in die Navigation aufgenommen, sodass es nicht mit seltsamen Positionen verwechselt werden muss.
Zentrieren Sie Svg im Container
Um ein SVG in einem Container zu zentrieren, müssen Sie das Attribut viewBox auf 0 0 width height und dann die Breite und Höhe des SVG auf 100 % setzen. Dann können Sie den Rand auf automatisch setzen, um das SVG zu zentrieren.
Wenn ein Bild als Pixel auf einem Bildschirm gerendert wird, ruht es normalerweise in einem Container. Diese Technik ist ideal für die meisten Bilder, kann aber nicht mit SVG-Elementen verwendet werden. Anstatt in der oberen linken Ecke des SVG-Elements zu beginnen, beginnen ihre Knoten (Viewport und Viewbox) in der unteren rechten Ecke. Um einen Vektor in einem SVG-Element zu zentrieren, verwenden Sie die Eigenschaft text-align. Legen Sie die Höhe des div>-Elements fest, um die Höhe des horizontalen Ausrichtungszentrums festzulegen . Als Ergebnis wird eine SVG-Engine verwendet.
