So installieren und verwenden Sie Local by Flywheel, um lokal an WordPress zu arbeiten
Veröffentlicht: 2022-11-02"Nein, nicht das. Nicht jetzt." Das habe ich mir vor ein paar Tagen auch gesagt. Der Tag neigte sich dem Ende zu und ich dachte: „Hey, ich könnte eine meiner WordPress-Sites aktualisieren.“
Ein Klick, zwei Klicks, drei Klicks und bam, ein Durcheinander von Plugins platzt auf dem Bildschirm auf mich zu . Website nicht zugänglich. Eine kleine Panikattacke und dann war das Problem nach etwa dreißig Minuten behoben.

Am Ende hat es geklappt. Aber denken Sie, ich hätte all diese kalten Schweißausbrüche vermeiden können, wenn ich mir die Mühe gemacht hätte, meine Updates lokal zu machen.
Dafür gibt es viele Tools, darunter das berühmte … Local. Sie kennen es vielleicht noch unter seinem alten Namen: Local by Flywheel .
Das Lustige (oder auch nicht) ist, dass diese Software zum Zeitpunkt des Verbrechens auf meinem Computer installiert war (d. h. während des abgestürzten Updates) …
Hartes Handeln zahlt sich nicht immer aus. Nun, es dient als Lehre.
Um dies nicht zu Hause zu erleben – und aus vielen anderen Gründen, die Sie in diesem Artikel entdecken werden – lesen Sie weiter. Ein kleiner Spoiler zur Einlockung: Local ist ein echtes Nugget .
Überblick
- Was ist Local by Flywheel?
- Was sind die verschiedenen Vorteile von Local?
- Warum lokal arbeiten?
- So installieren Sie eine WordPress-Site mit Local in fünf Schritten
- So konfigurieren Sie Local
- Welche Alternativen gibt es zu Lokal?
- Unsere letzte Meinung zu Local by Flywheel
Was ist Local by Flywheel?

Local ist ein kostenloses lokales Entwicklungstool für WordPress. Es ermöglicht Ihnen, WordPress-Websites mit wenigen Klicks auf Ihrem Computer bereitzustellen, ohne sie auf einem Online-Hosting-Server installieren zu müssen.
Ursprünglich unter dem Namen Pressmatic gestartet, wurde die Software 2016 vom Hosting-Unternehmen Flywheel übernommen. Letzteres gab ihr dann den Namen Local by Flywheel.
Flywheel wurde dann im Juni 2019 von WP Engine übernommen . Darüber hinaus hat der amerikanische Webhosting-Gigant beschlossen, den Namen der Software zu verkürzen, indem er den Zusatz „by Flywheel“ entfernt.
Das Tool heißt jetzt Local, ist aber manchmal noch unter dem Namen Local by Flywheel zu finden. Alle Funktionen dieser Software sind seit Juni 2021 kostenlos .
Was sind die verschiedenen Vorteile von Local?
Wenn der kostenlose Service Teil seines Erfolgs ist, hat Local auch viele Vorteile, die Entwickler und Webmaster verführen können:
- Das Tool ist sehr einfach zu bedienen . Ein paar Klicks, ein paar Felder zum Ausfüllen und fertig! Sie können in einer Minute eine funktionierende lokale Website haben.
- Seine Schnittstelle ist sehr angenehm und klar .

- Local ist sehr mächtig und umfangreich . Es bietet erweiterte Funktionen für Entwickler: SSH und WP-CLI, Zugriff auf PHP-, NGINX- und MySQL-Protokolldateien, die Möglichkeit, das Senden von E-Mails zu testen und zu debuggen, die von WordPress generiert wurden, usw.
- Ihre Seiten können in der Cloud, über Dropbox oder Google Drive gespeichert werden .
- Lokal kann in einem Multisite-WordPress-Netzwerk verwendet werden .
- Sie können Ihre lokale Umgebung mit der PHP - oder MySQL - Version Ihrer Wahl anpassen .
- Mit Live Links ist es möglich, Ihre lokale Website Ihren Kunden und anderen Mitarbeitern zu zeigen, ohne Ihre Website online bereitstellen zu müssen .
- Local kann ein SSL-Zertifikat generieren , damit Sie in HTTPS arbeiten können.
- Schließlich bietet Ihnen die lokale Entwicklungssoftware die Möglichkeit, die Konfiguration jeder bereitgestellten Site (Dateien, Datenbank, Plugins, Design, Seiten, Artikel, Einstellungen usw.) als Vorlage, genannt Blueprint, zu speichern. Diese Vorlage kann jedes Mal wiederverwendet werden, wenn eine neue lokale Website gestartet wird, was viel Zeit spart.
Wie Sie sehen, können Sie viel tun! Und denken Sie daran: Sie können all diese Funktionen nutzen, ohne einen Cent zu bezahlen.
Bevor ich Ihnen zeige, wie Sie Local installieren und konfigurieren, werde ich Ihnen die Gründe nennen, warum Sie möglicherweise lokal arbeiten möchten.
Warum lokal arbeiten?
Die Verwendung einer lokalen Umgebung bedeutet, dass Ihre Website nur auf Ihrem Computer und nicht im Internet verfügbar ist. Infolgedessen kann niemand außer Ihnen es anzeigen.
Wenn Sie sich fragen, beachten Sie, dass WordPress genau gleich funktioniert, egal ob es lokal oder online bereitgestellt wird . Sie werden keinen Unterschied bemerken, wenn Sie es verwenden.
Warum also Ihre Website auf Ihrem Computer „privat“ halten? Es gibt mehrere Gründe, warum Sie Ihre Website möglicherweise lokal entwickeln möchten (und nicht auf einem Online-Hosting-Server):
- Erstellen Sie eine WordPress-Site in aller Ruhe und ohne Stress. Eine lokale Website ist online nicht sichtbar, sodass es keine negativen Auswirkungen gibt, wenn etwas schief geht. Wenn Sie mit der Anpassung Ihrer Website fertig sind, können Sie sie natürlich online migrieren, damit andere sie anzeigen können.
Darüber hinaus spart Ihnen die lokale Gestaltung Ihrer Website etwas Geld. Wenn Sie möchten, können Sie ein Hosting-Paket erst dann abonnieren, wenn Sie bereit sind, Ihre Website online zu stellen. - Testen Sie Themes und Plugins ohne Risiko . Im Falle von Konflikten und Fehlern, keine Sorge, nur Sie werden es sehen. Dies ist sehr nützlich, wenn Sie beispielsweise auf die neueste Hauptversion von WordPress aktualisieren müssen.
- Haben Sie eine Kopie Ihrer Website im Falle eines Hackings oder eines Online-Server-Absturzes.
- Korrigieren Sie Fehler auf Ihrer Online-Site (vorausgesetzt, Sie haben eine lokale Kopie).
- Die lokale Website ist oft schneller als eine online gehostete Website.
- Eine lokale Site ist ohne Internetverbindung zugänglich und bearbeitbar .
Klingt das Erstellen einer lokalen WordPress-Site nach dem Richtigen für Sie? Finden Sie ohne Umschweife heraus, wie Sie mit Local (ehemals Local by Flywheel) loslegen können.
So installieren Sie eine WordPress-Site mit Local in fünf Schritten
Schritt 1: Lokal herunterladen und installieren
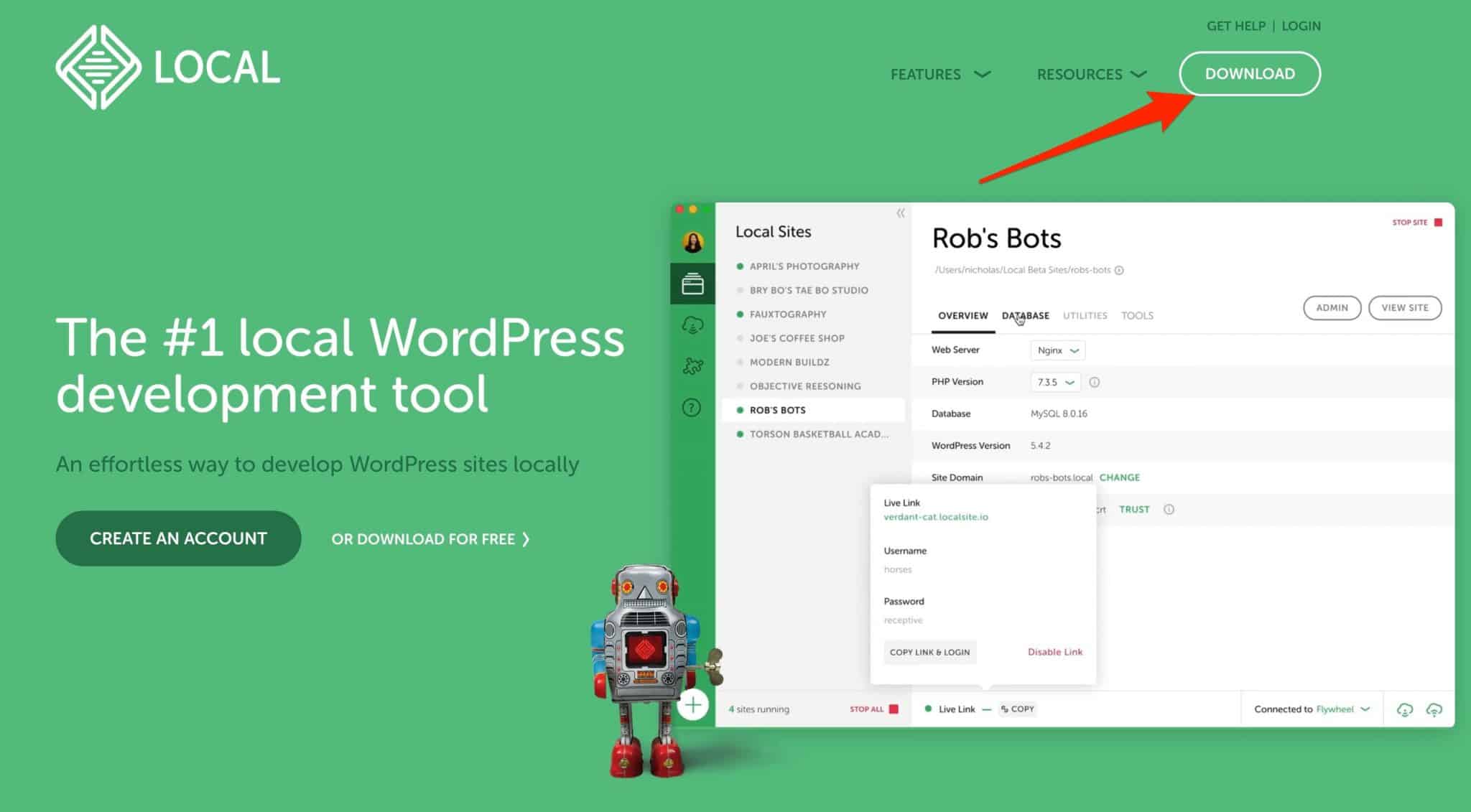
Um zu funktionieren, muss Local auf Ihrem Computer installiert sein. Laden Sie dazu zunächst die Software von der offiziellen Website herunter. Klicken Sie oben rechts auf Ihrem Bildschirm auf die Schaltfläche „Herunterladen“.

Wählen Sie Ihr Betriebssystem
Es öffnet sich ein Fenster, in dem Sie aufgefordert werden, Ihr Betriebssystem auszuwählen. Sie können wählen aus:
- Lokal für Mac
- Lokal für Windows
- Lokal für Linux
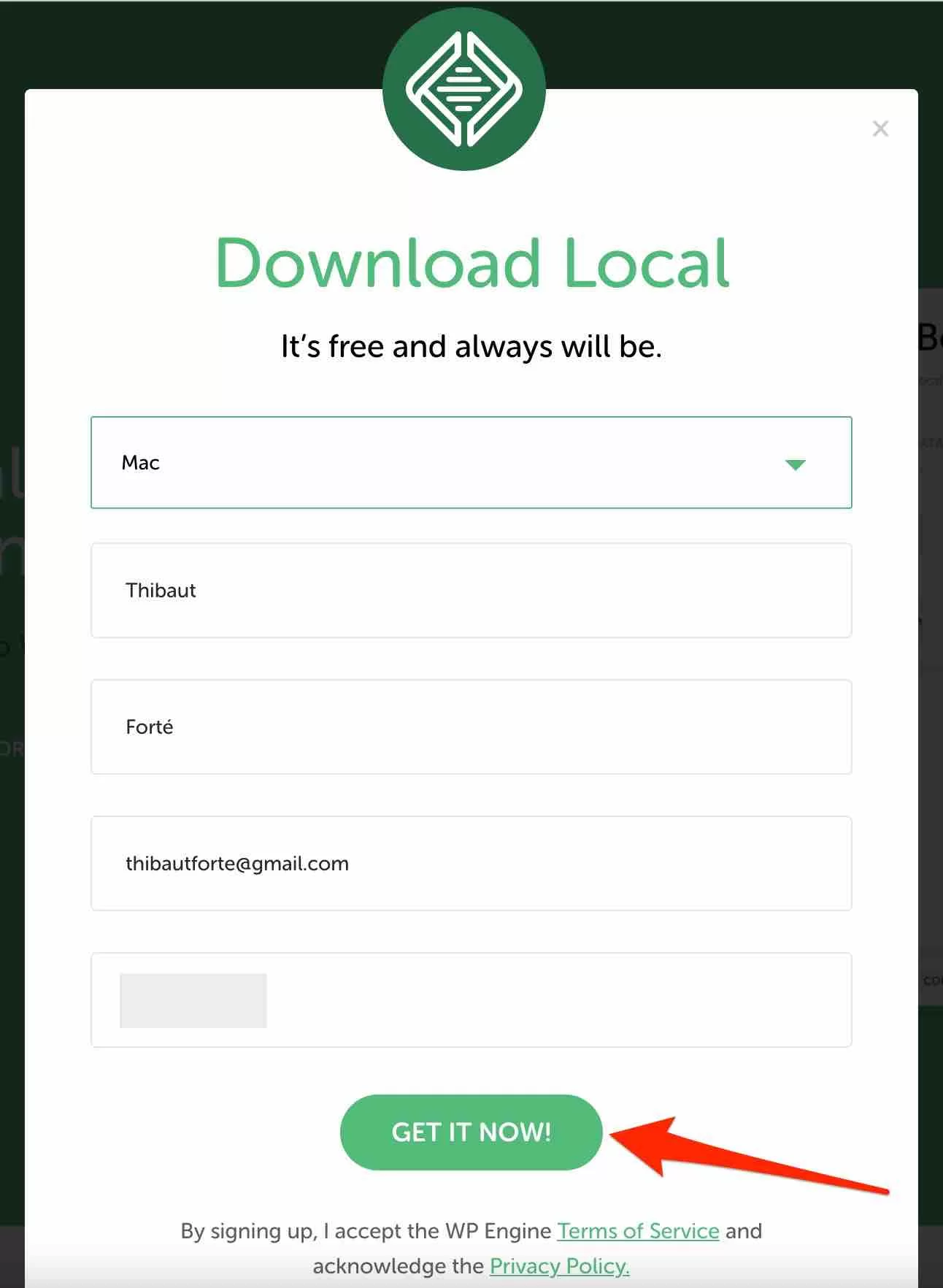
Füllen Sie ein kurzes Formular aus
Als Nächstes fordert Local Sie auf, vier persönliche Informationen einzugeben:
- Ihr Vorname
- Ihr Nachname
- Arbeits Email
- Telefonnummer
Klicken Sie zum Abschluss auf „Jetzt herunterladen“.

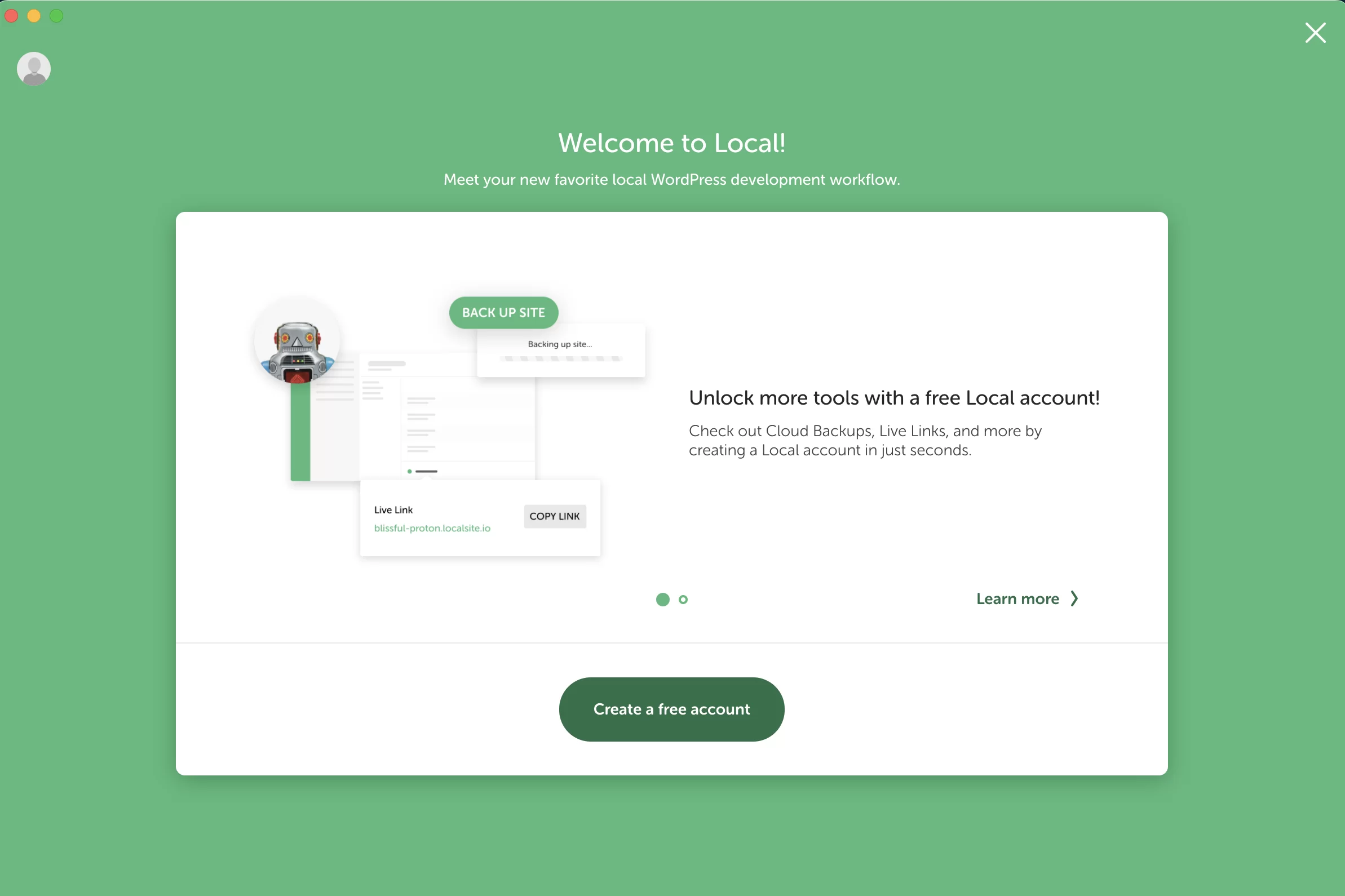
Der lokale Software-Download, der 260 MB groß ist, beginnt. Wenn der Vorgang abgeschlossen ist, installieren Sie die Software und führen Sie sie aus. Ihnen wird dieses Fenster angezeigt, in dem Sie aufgefordert werden, ein kostenloses Konto zu erstellen:

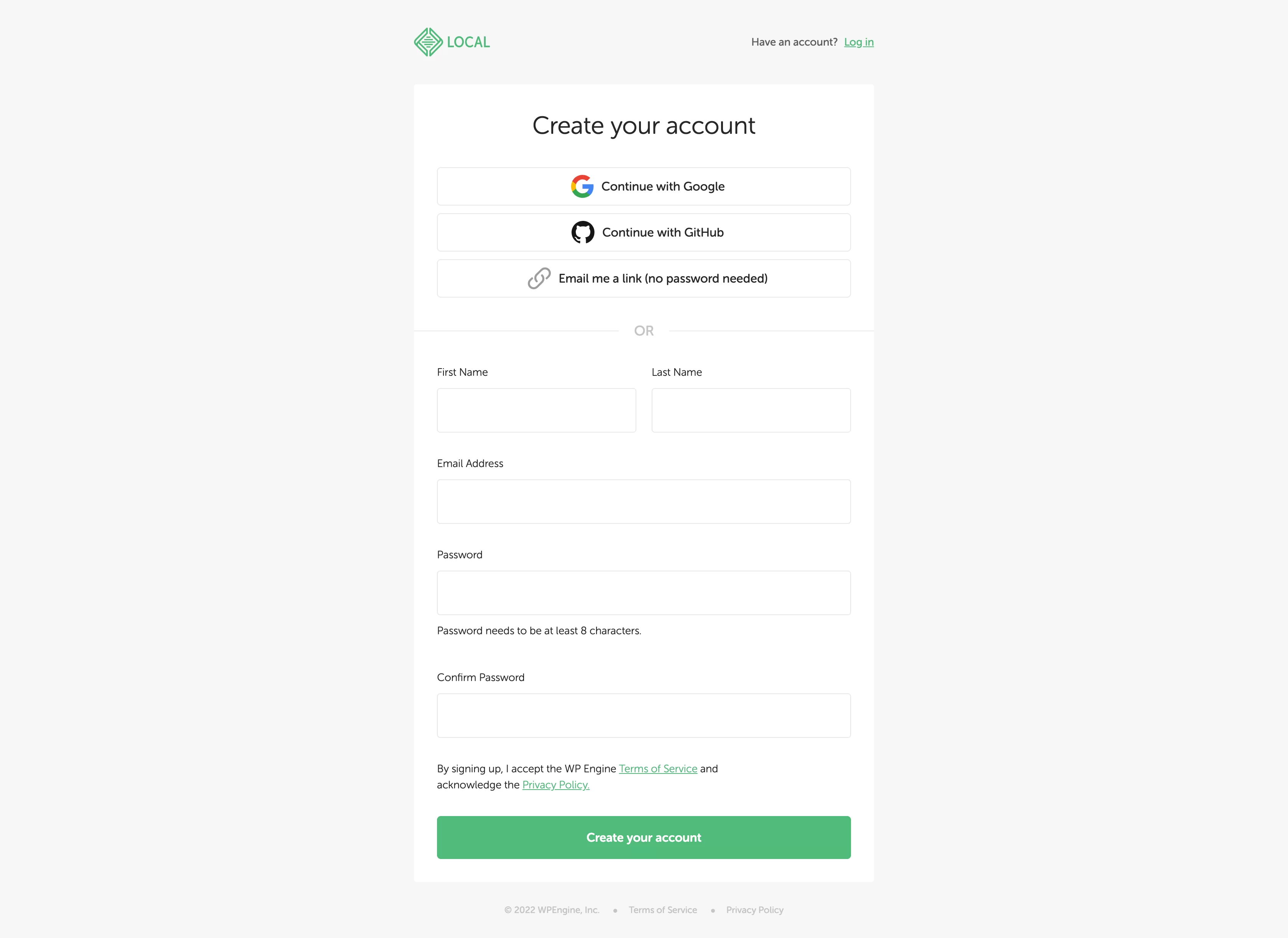
Klicken Sie darauf und geben Sie die angeforderten Informationen ein oder melden Sie sich mit einem Google- oder GitHub-Konto an :

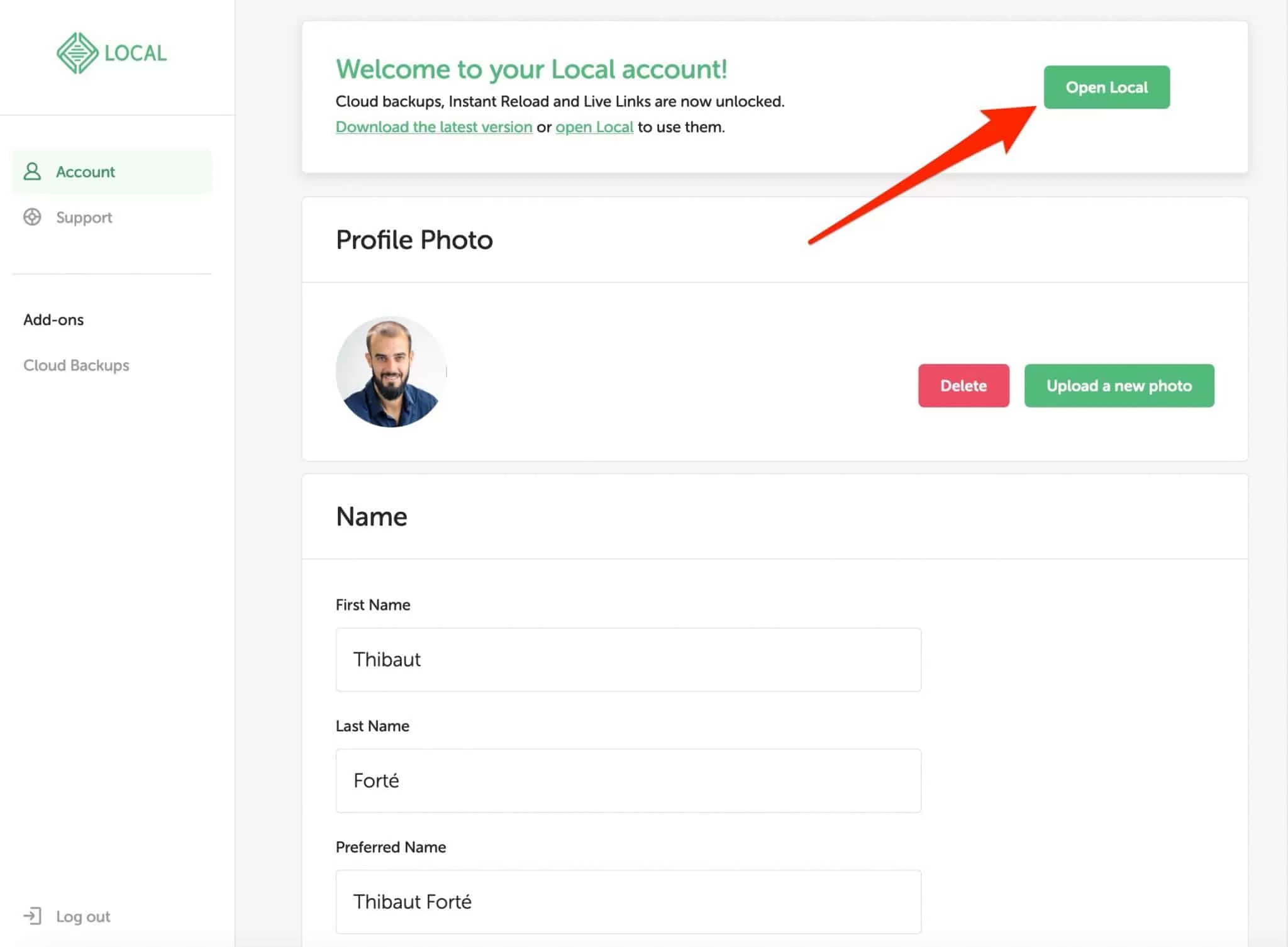
Wenn Sie fertig sind, werden Sie zum Online-Dashboard Ihres lokalen Kontos weitergeleitet. Alles, was Sie tun müssen, ist auf „Open Local“ zu klicken, um das Tool auf Ihrem Computer zu starten.

Local erfordert zwei Dinge, um richtig zu funktionieren. Sie müssen mindestens 4 GB RAM und 1,5 GB Speicherplatz haben. Lokal gibt an, dass Sie möglicherweise zusätzlichen Speicherplatz benötigen, wenn Sie an großen Sites arbeiten.
Schritt 2: Beginnen Sie mit der Erstellung der Website
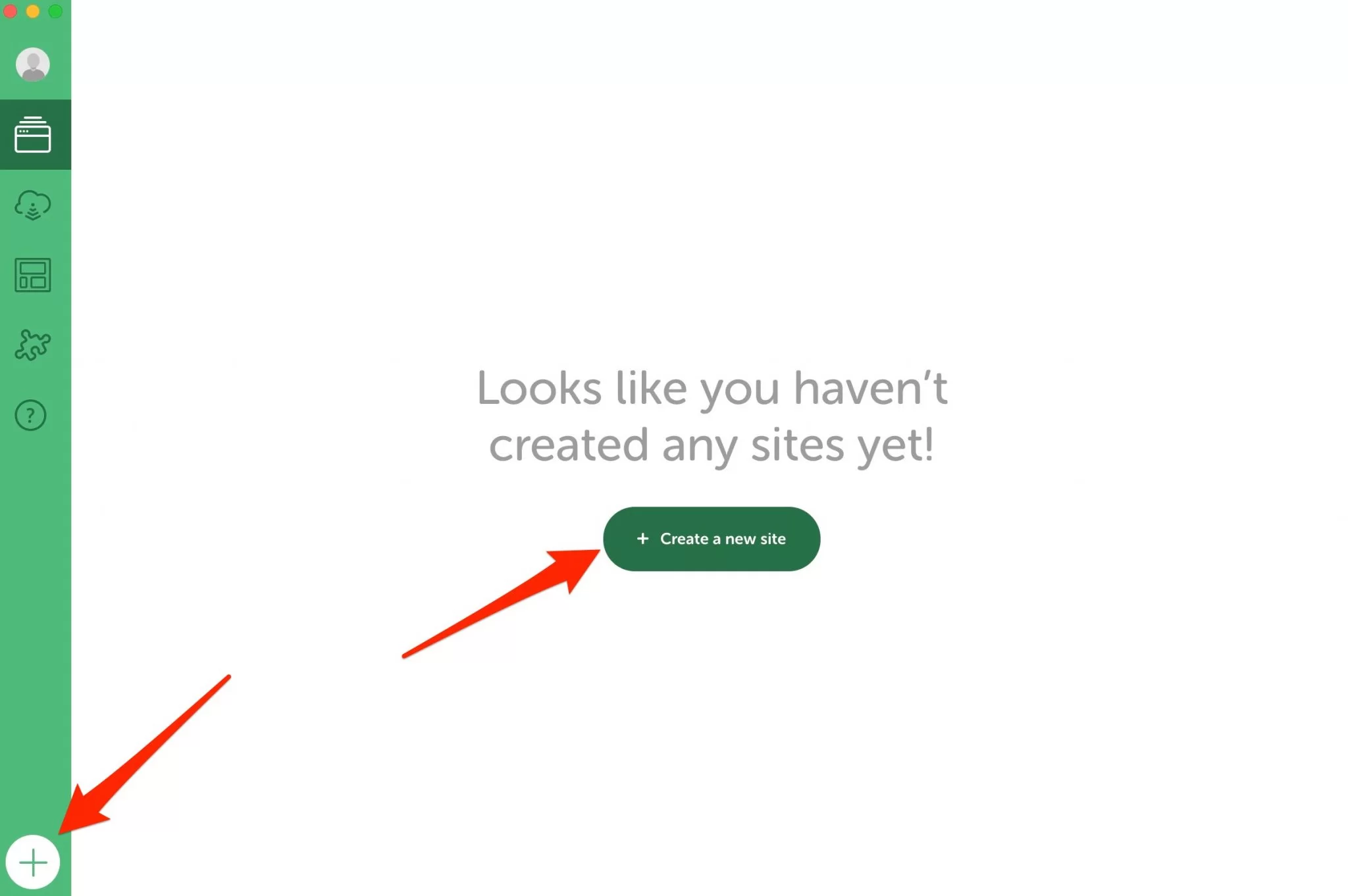
Sie beginnen nun mit der Erstellung Ihrer ersten Website, indem Sie auf die grüne Schaltfläche „Neue Website erstellen“ klicken. Wenn Sie möchten, können Sie auch die Schaltfläche „+“ unten links auf Ihrem Bildschirm verwenden:

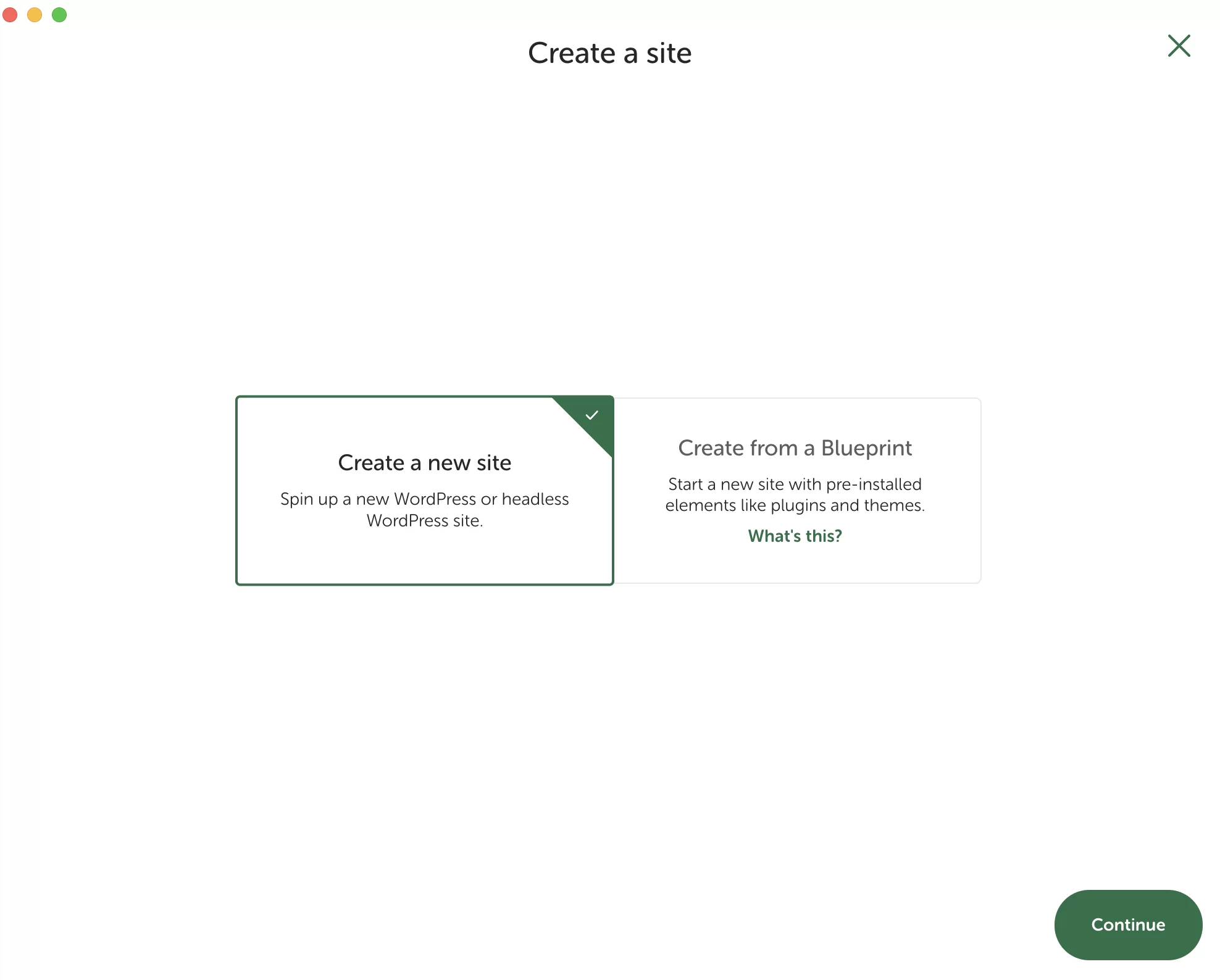
Local bietet Ihnen zwei Optionen zum Erstellen Ihrer Website:
- Beginnen Sie von Grund auf mit einer „frischen“ WordPress-Installation , die Sie dann mit dem Design, den Plugins und anderen Einstellungen Ihrer Wahl anpassen. Dies wird als „Neue Website erstellen“ bezeichnet.
- Verlassen Sie sich auf einen Blueprint, bei dem es sich um eine Website-Vorlage handelt, die bereits das Design Ihrer Wahl, Plugins usw. enthält.
Da Sie Local gerade erst gestartet haben, haben Sie noch keinen Blueprint. Wählen Sie also Option 1: „Neue Website erstellen“ und klicken Sie dann auf die grüne Schaltfläche „Weiter“:

Schritt 3: Geben Sie Ihrer Website einen Namen
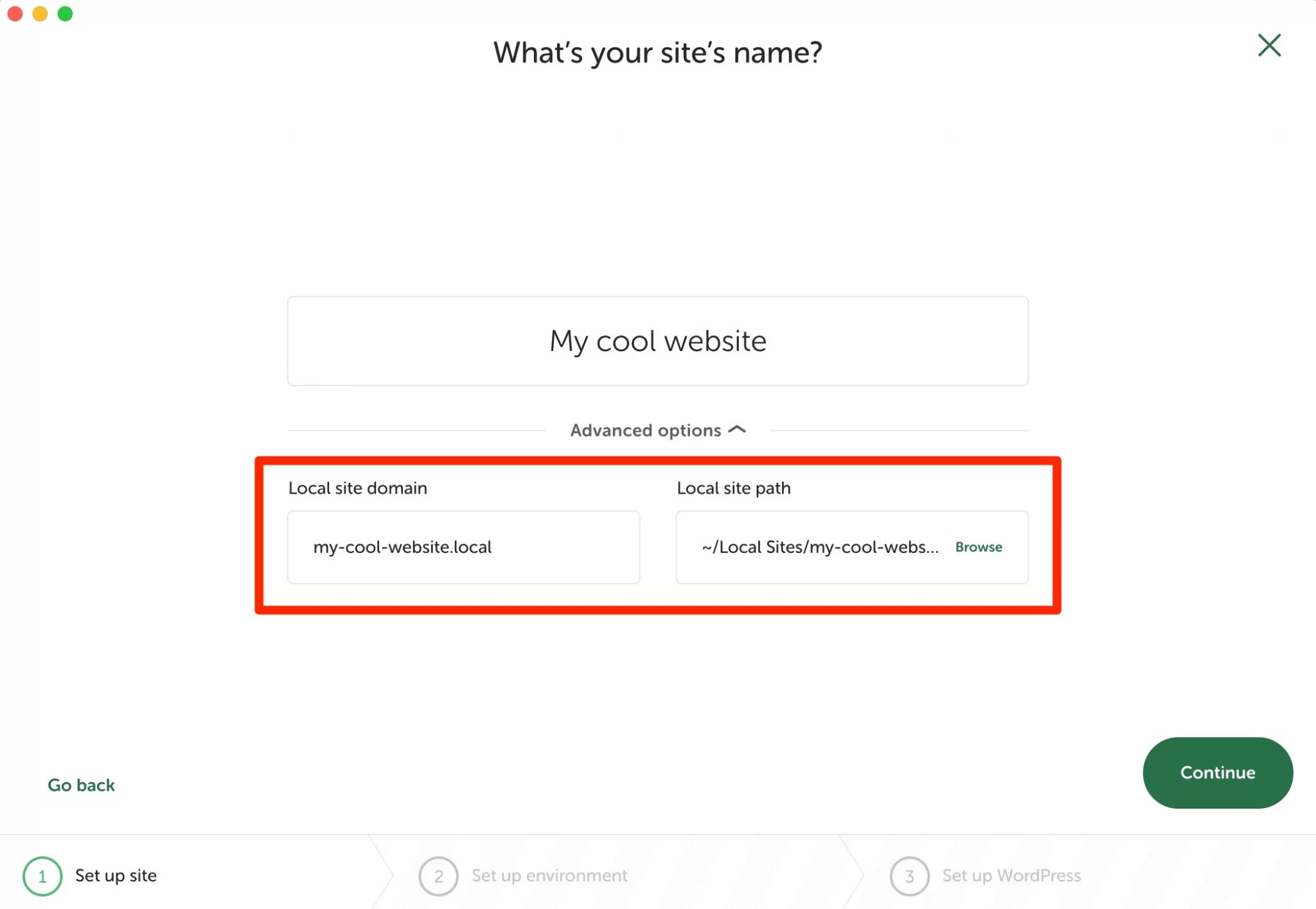
Fahren wir mit Schritt drei dieses Tutorials zur Installation von Local fort. Geben Sie Ihrer Site in dem dafür vorgesehenen Rechteck einen Namen. Zum Beispiel: „Meine lokale Website.“
Wenn Sie auf „Erweiterte Optionen“ klicken, werden Sie sehen, dass Local automatisch zwei Dinge generiert:
- Ein Domainname für Ihre lokale Site , der den Namen Ihrer Site + die Erweiterung
.localenthält. In meinem Fall ergibt dies:my-local-site.local. - Der Ort, an dem Ihre Website auf Ihrem Computer gespeichert wird (Lokaler Website-Pfad).
Sie können es so belassen oder den Domainnamen und den Standort ändern. Wenn Sie fertig sind, klicken Sie auf die grüne Schaltfläche „Weiter“.

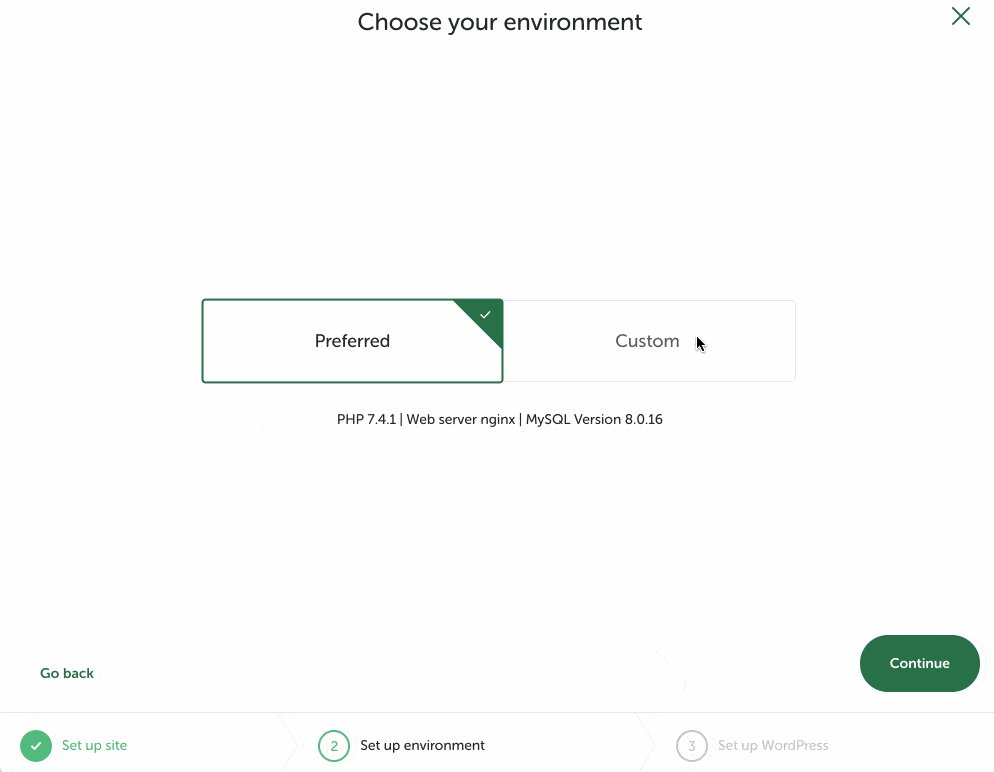
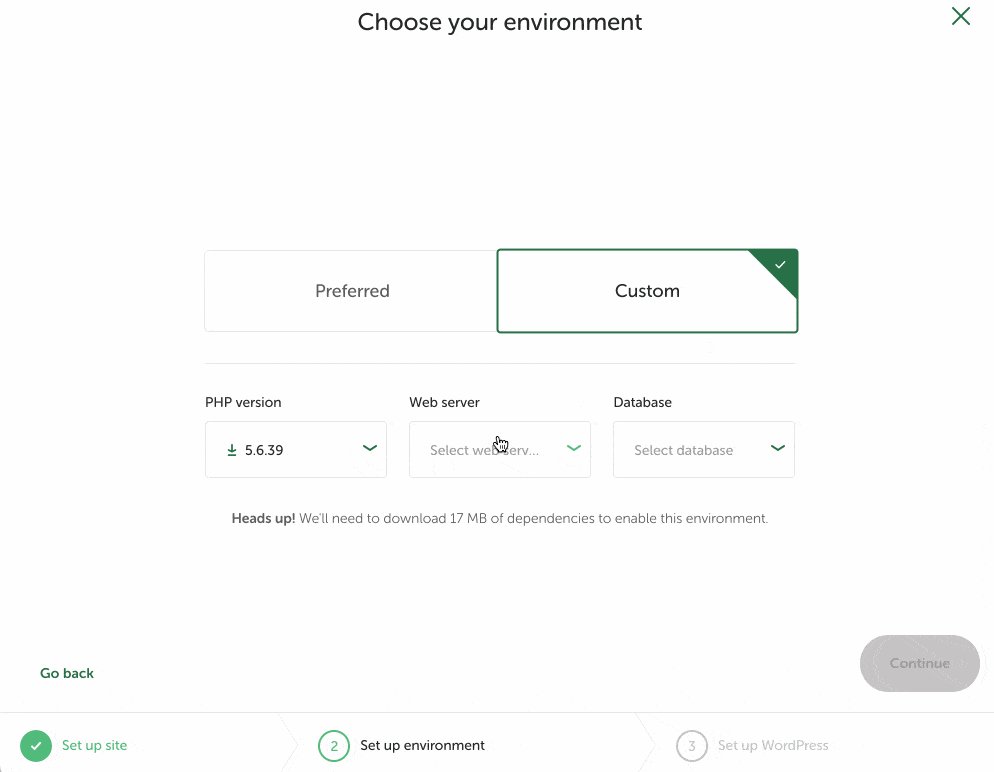
Schritt 4: Wählen Sie eine Umgebung für Ihre lokale WordPress-Site
Jetzt ist es an der Zeit, die Umgebung für Ihre zukünftige lokale WordPress-Site festzulegen. Um Ihnen zu helfen, bietet Ihnen Local im Feld „Bevorzugt“ eine vorkonfigurierte Umgebung an.
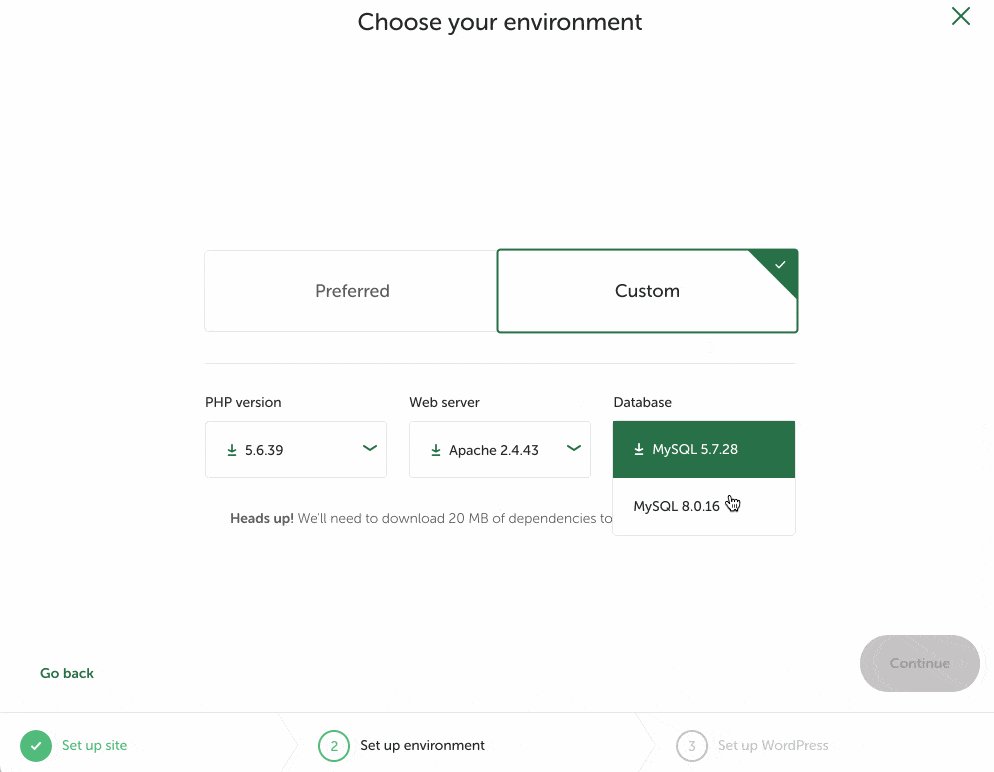
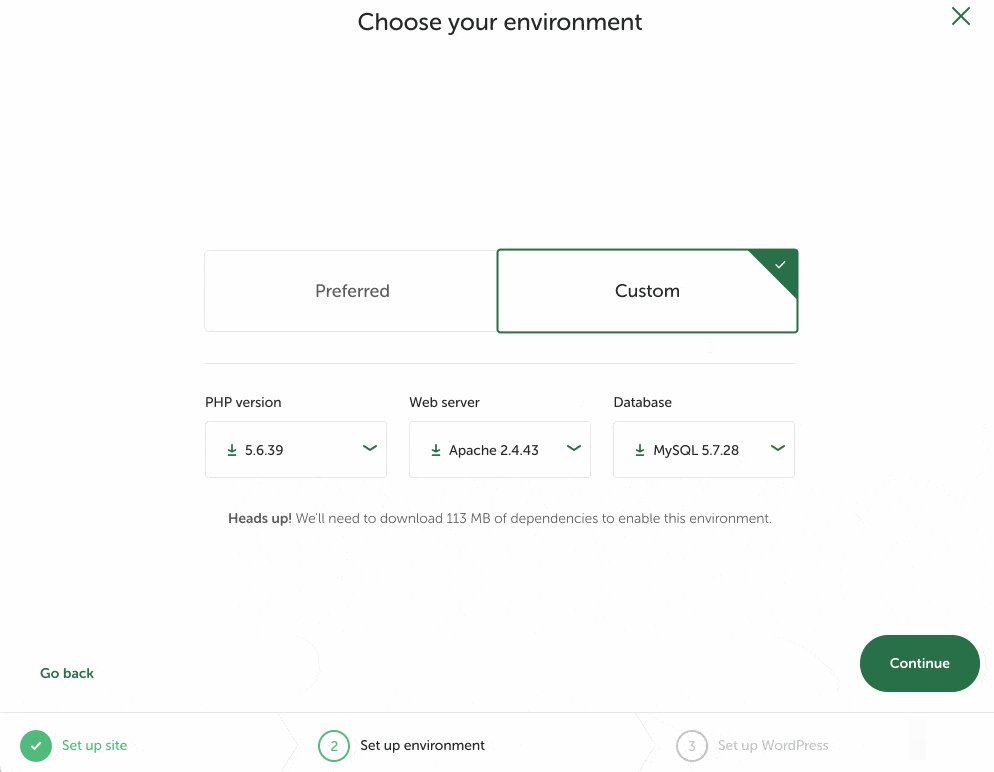
Wenn Sie lieber eine benutzerdefinierte Umgebung auswählen möchten, klicken Sie auf „Benutzerdefiniert“. Sie können dann wählen:
- Ihre PHP-Version , die Software, auf der WordPress läuft
- Der Typ des Webservers (NGINX oder Apache)
- Ihre Version von MySQL , dem Verwaltungssystem für Ihre Datenbank

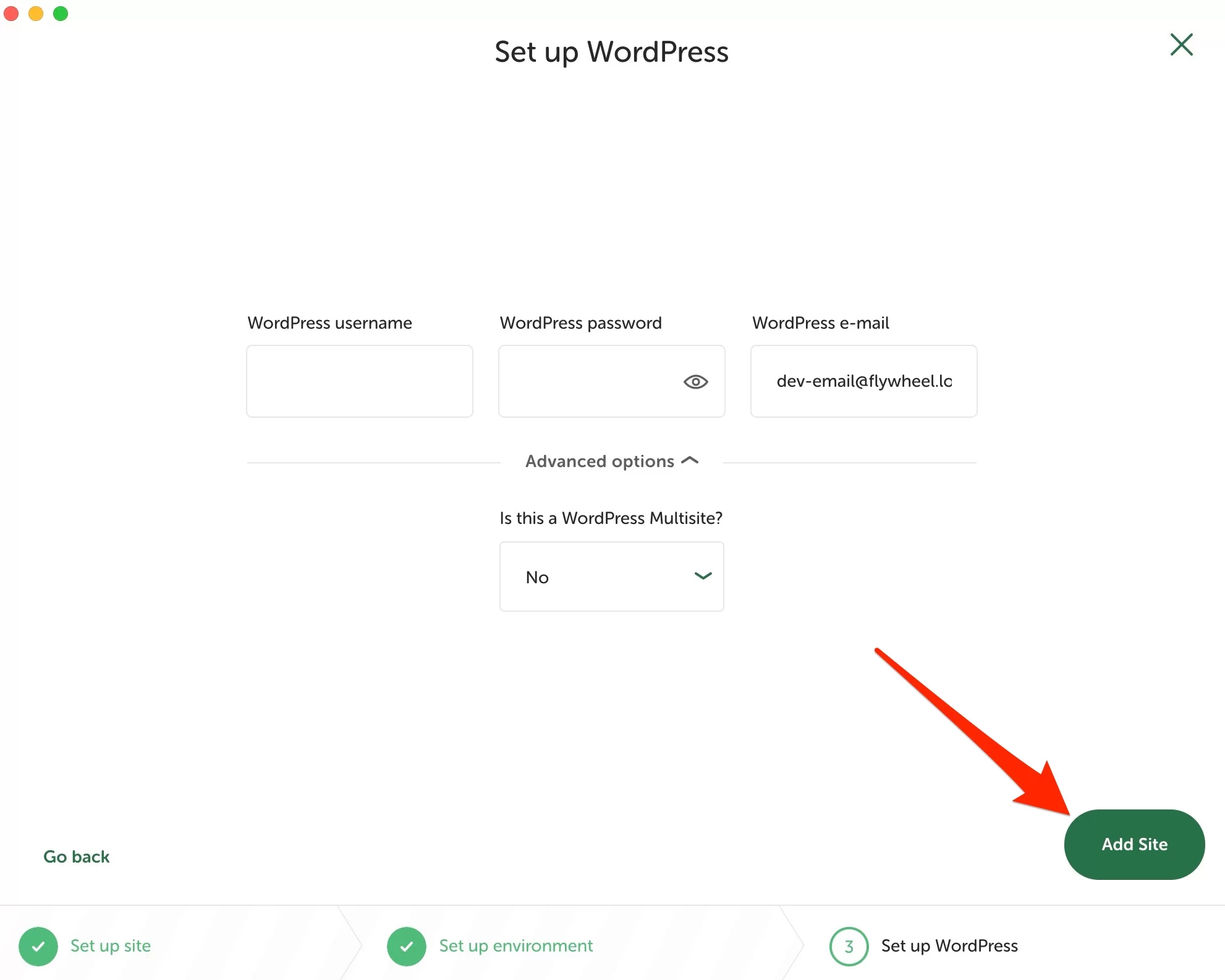
Schritt 5: Geben Sie Ihre Anmeldeinformationen ein
Um die Erstellung Ihrer Website mit Local abzuschließen, füllen Sie die folgenden Elemente aus:
- Ein Benutzername
- Ein Passwort
- Eine E-Mail Adresse
- Wenn Sie ein Netzwerk mit mehreren Standorten erstellen
Klicken Sie zum Abschluss auf die Schaltfläche „Site hinzufügen“.

Und da haben Sie es, herzlichen Glückwunsch! Ihre neue lokale Website ist funktionsfähig und auf Ihrem Dashboard verfügbar.

Sie werden lernen, wie Sie es sofort einsetzen und einige nützliche Funktionen verwenden.
So konfigurieren Sie Local
Wie greife ich mit Local auf die Administrationsoberfläche meiner WordPress-Seite zu?
Ihre Website läuft und läuft im Hintergrund, aber Sie sind wahrscheinlich gespannt darauf, sich darauf einzulassen und mit der Anpassung zu beginnen, wette ich. Werfen wir einen Blick darauf.
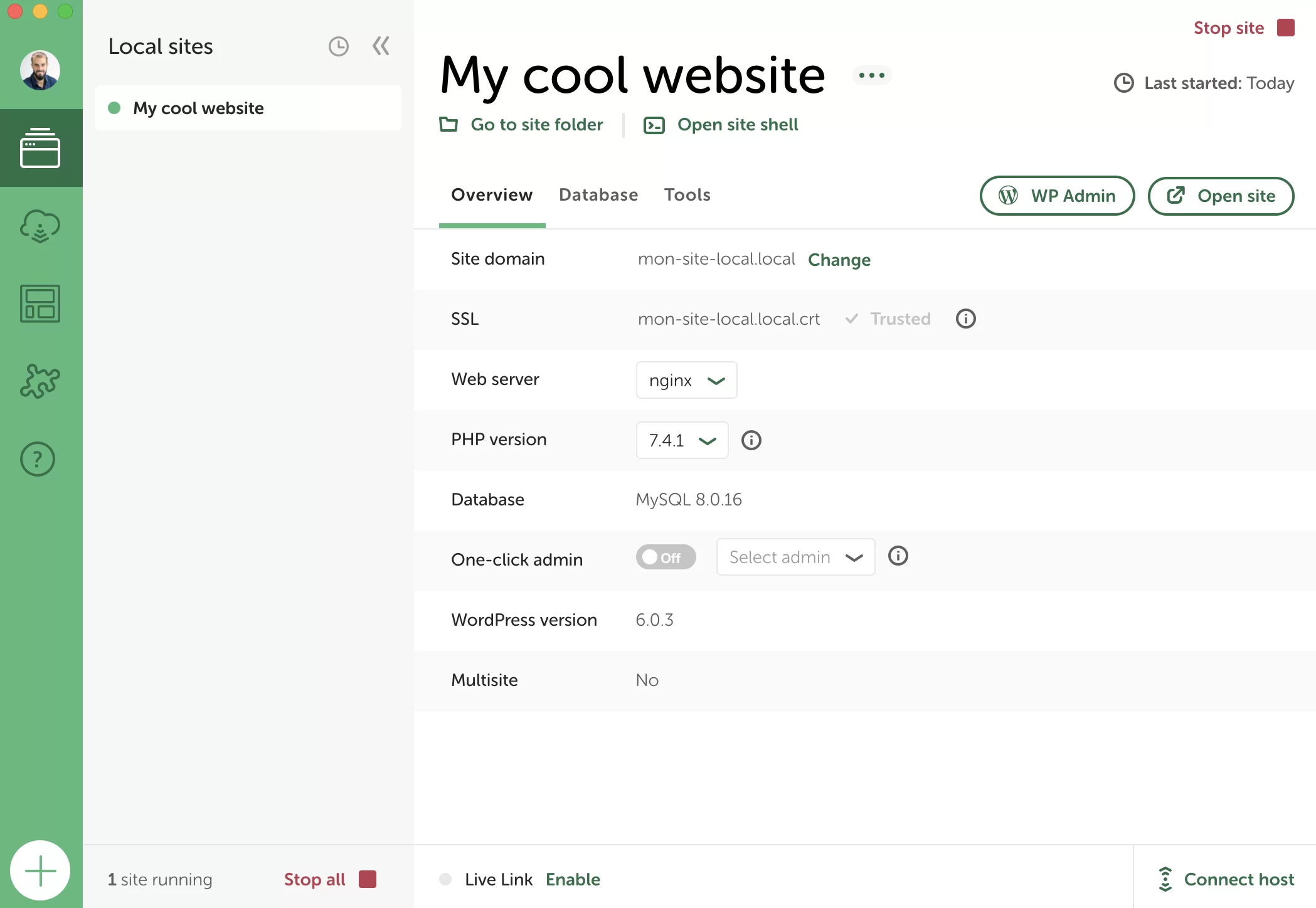
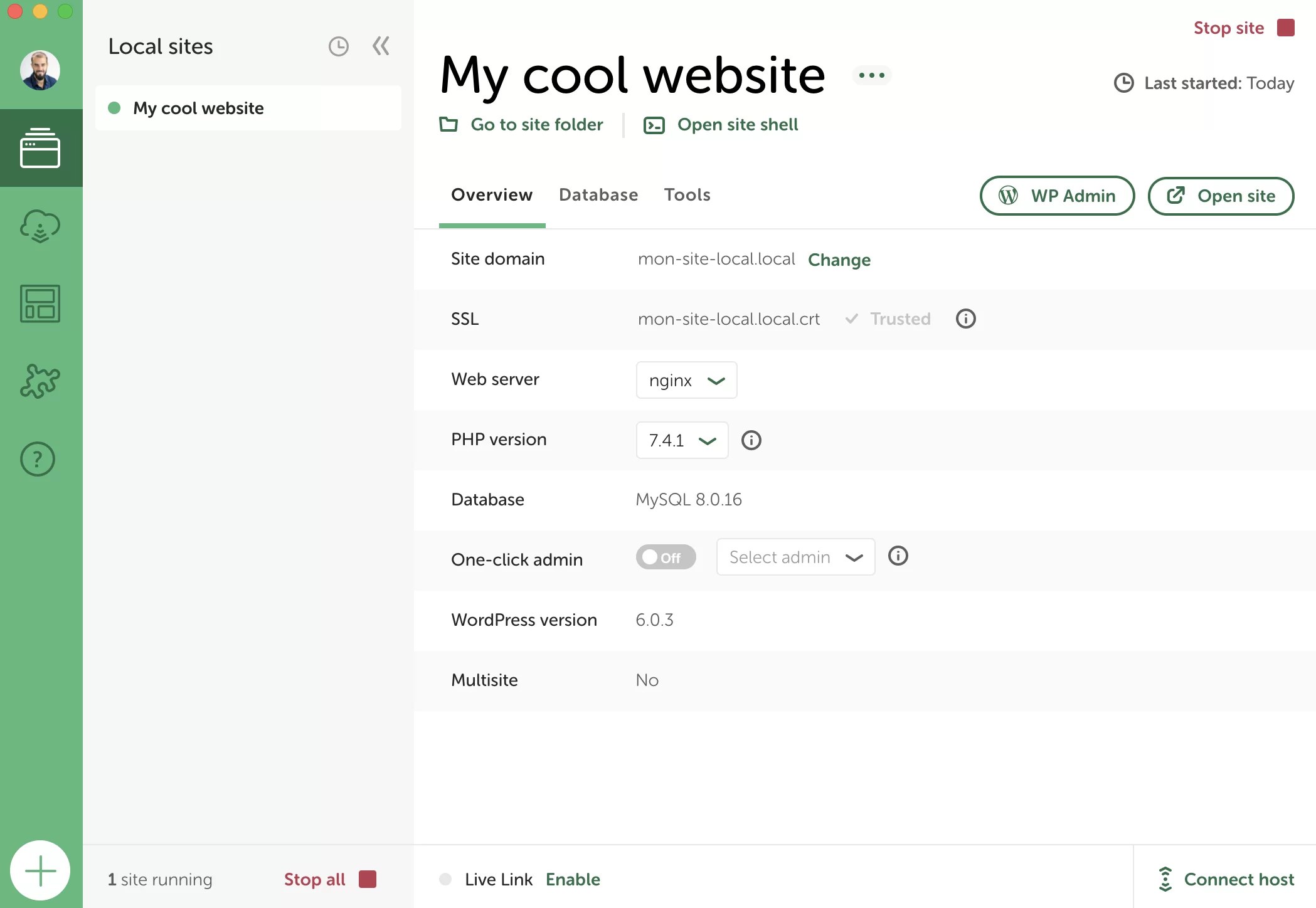
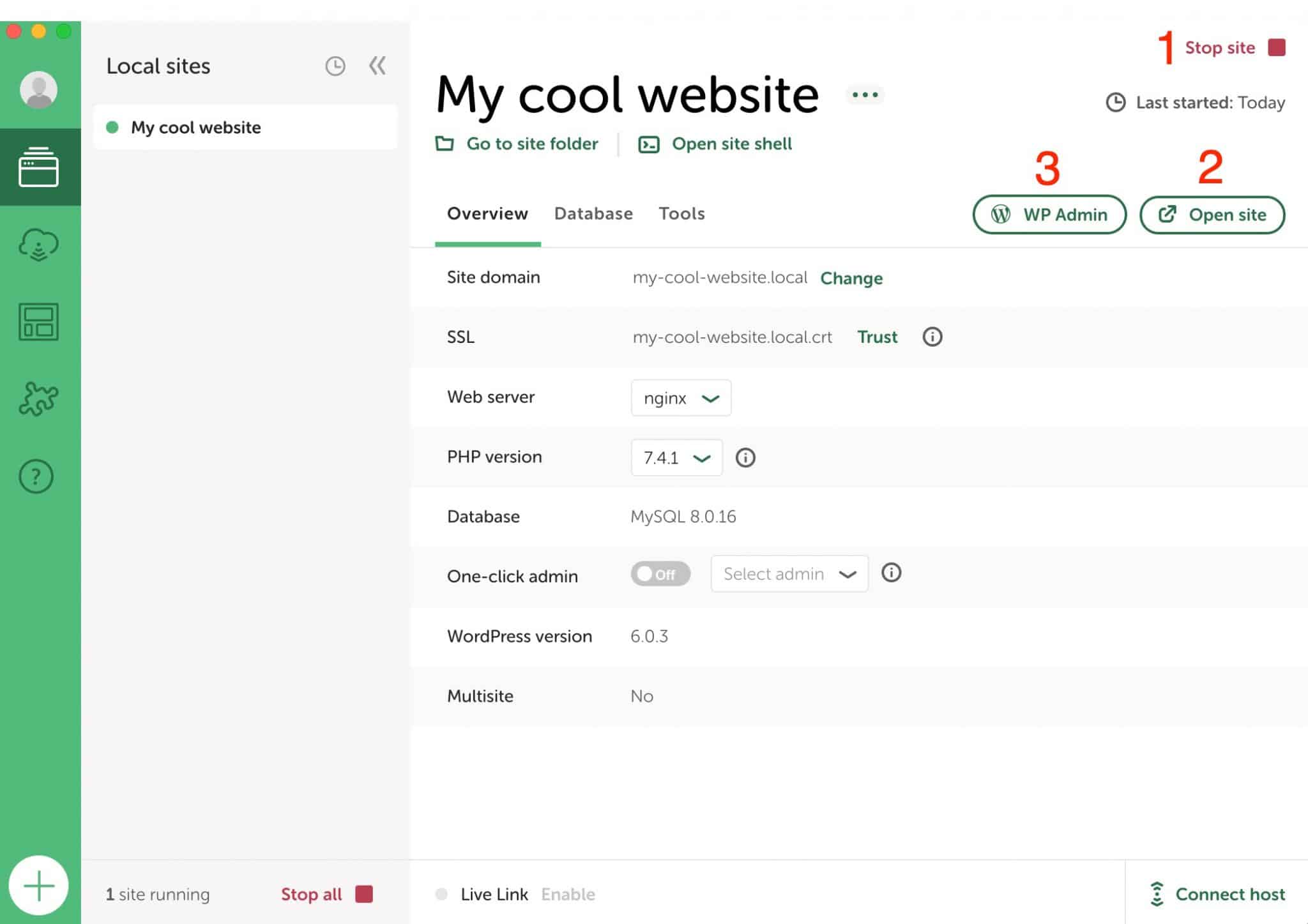
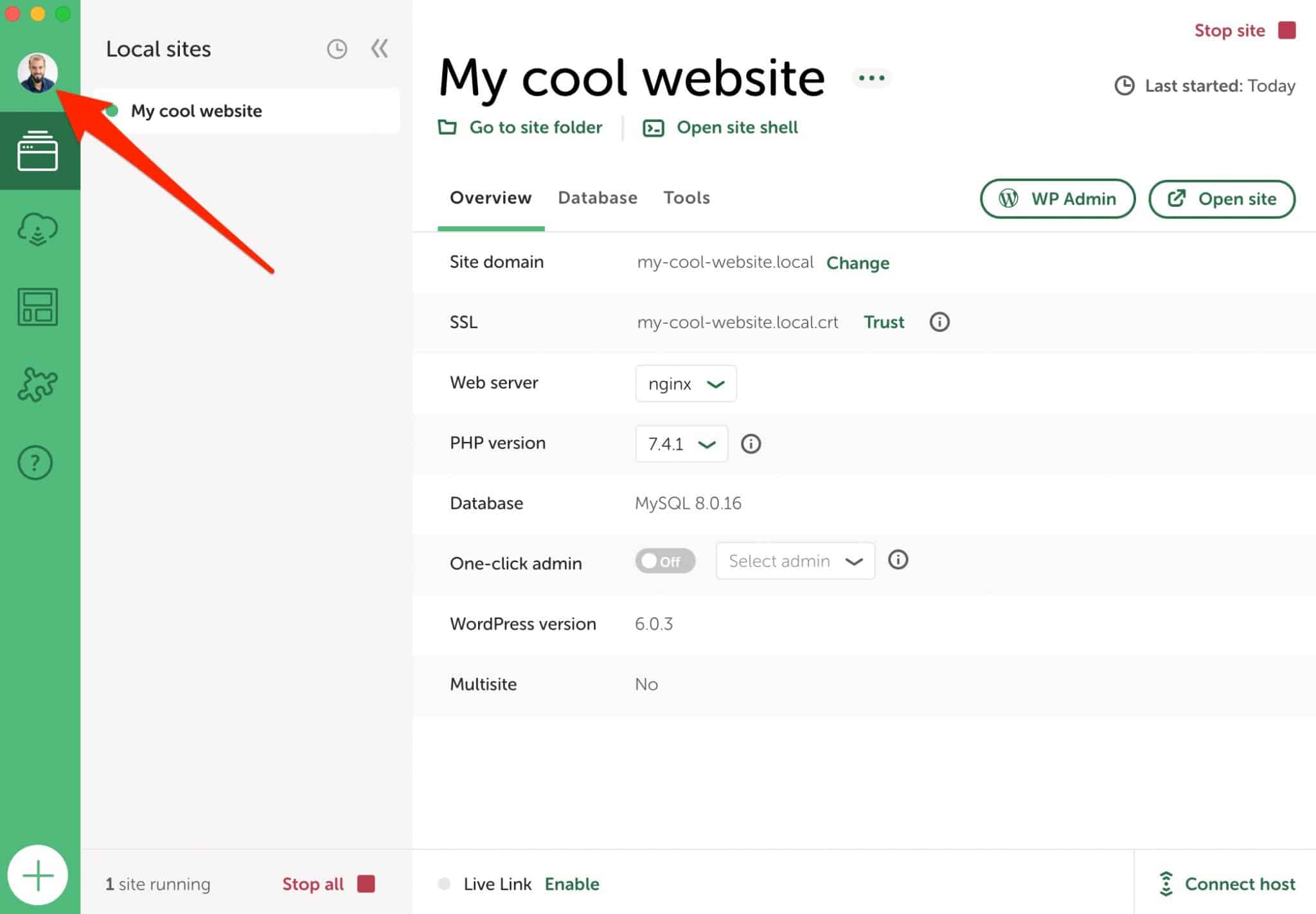
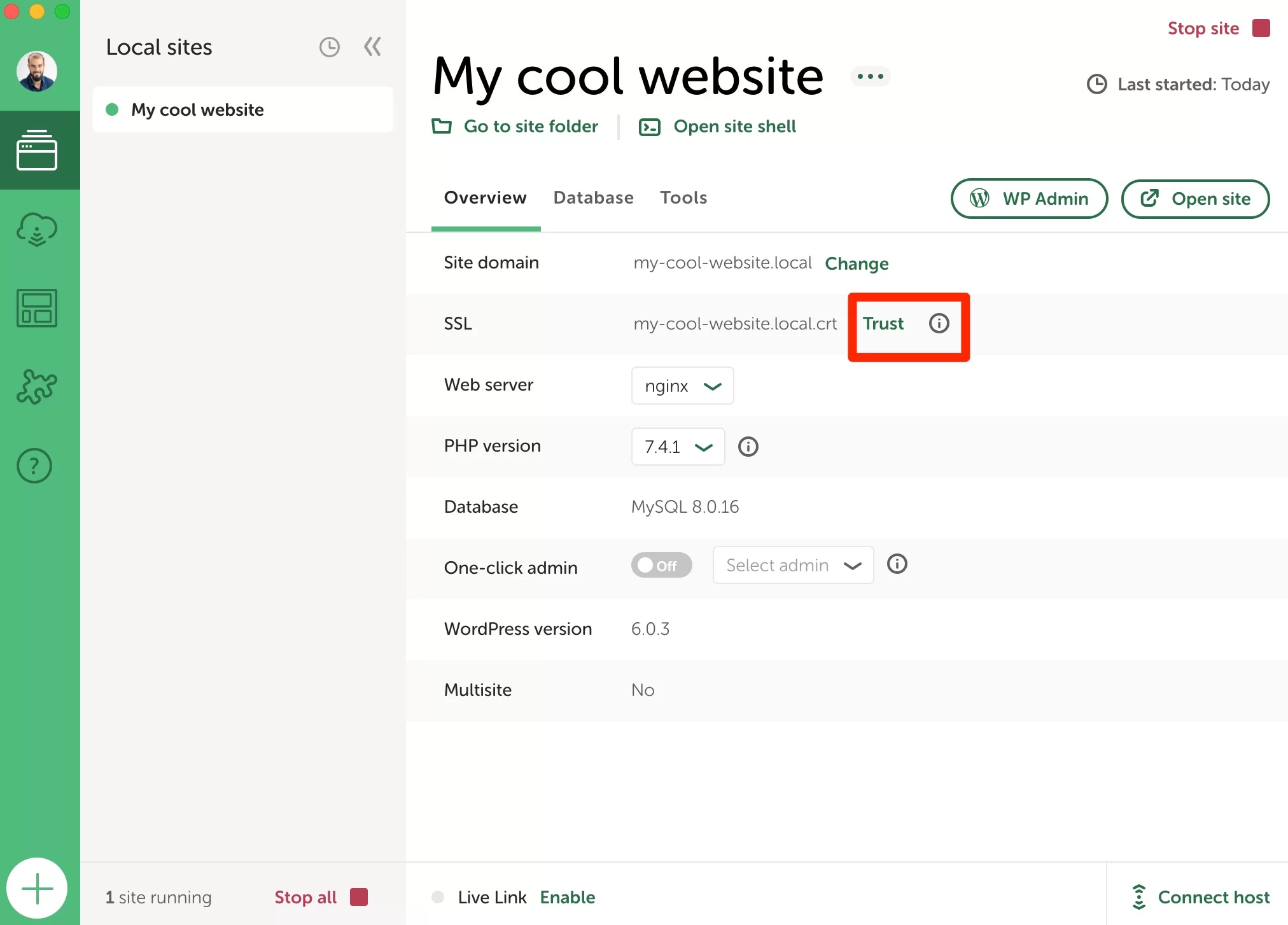
Von Ihrer Benutzeroberfläche aus können Sie mit Local Folgendes tun:
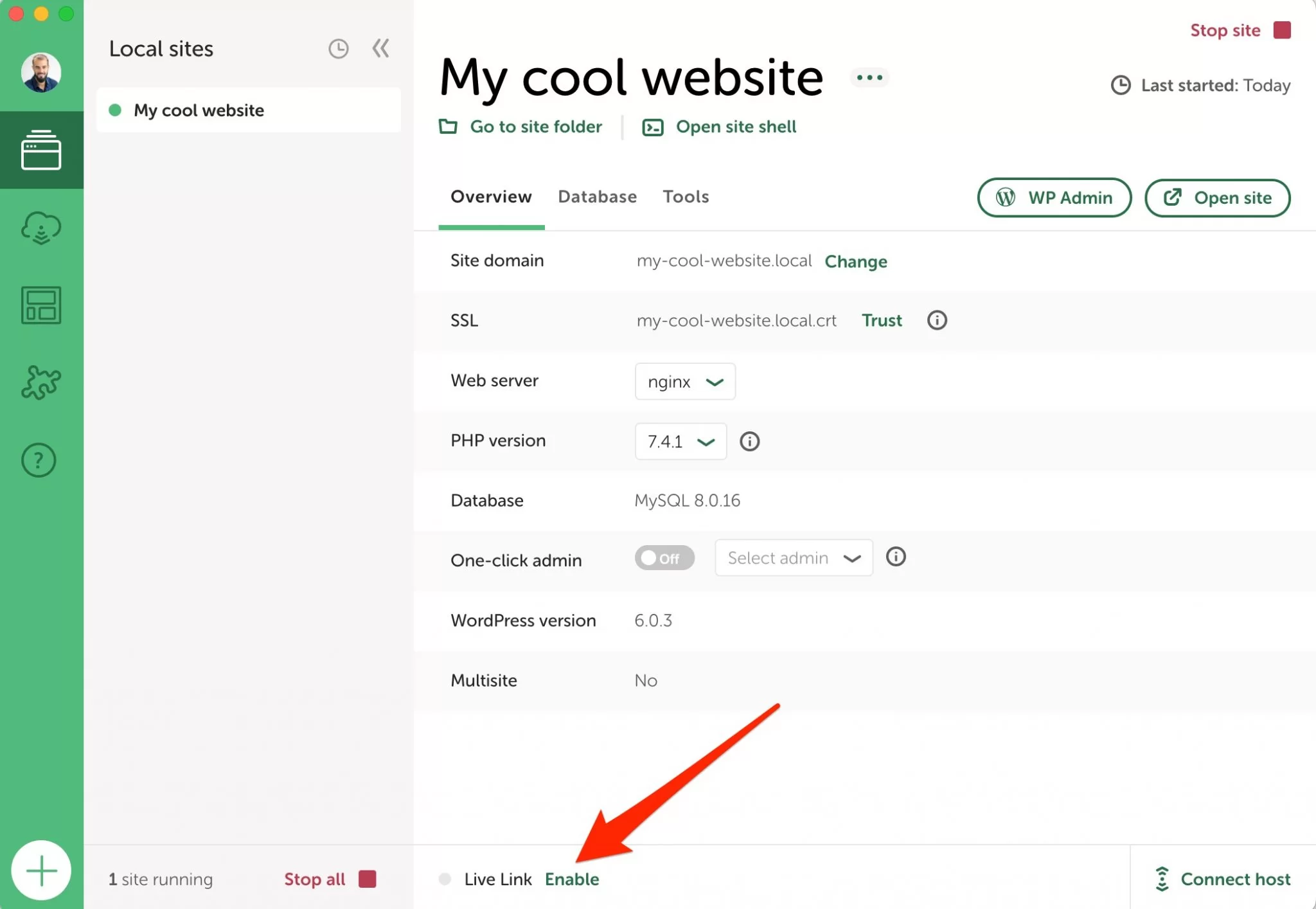
- Eine Website starten/beenden . Wenn eine Website im Hintergrund läuft, erscheint neben ihrem Namen ein kleiner grüner Punkt. Dies ist eine Voraussetzung für den Zugriff auf die Verwaltungsoberfläche. Um es zu stoppen, klicken Sie auf das kleine rote Quadrat „Site stoppen“ (Nummer 1 auf dem Bild).
- Öffnen Sie die Website in einem neuen Tab Ihres Browsers über die Schaltfläche „Website öffnen“. Sie landen dann auf der Frontend-Oberfläche (die für Ihre Besucher sichtbar ist).
- Greifen Sie über die Schaltfläche „WP Admin“ auf die Verwaltungsoberfläche (Backoffice) zu.

Um eine Verbindung zu Ihrer Website herzustellen, ist der Vorgang genau derselbe wie für eine Online-WordPress-Website: Geben Sie Ihren Benutzernamen und Ihr Passwort auf der Anmeldeseite ein, um auf dem Dashboard zu landen.
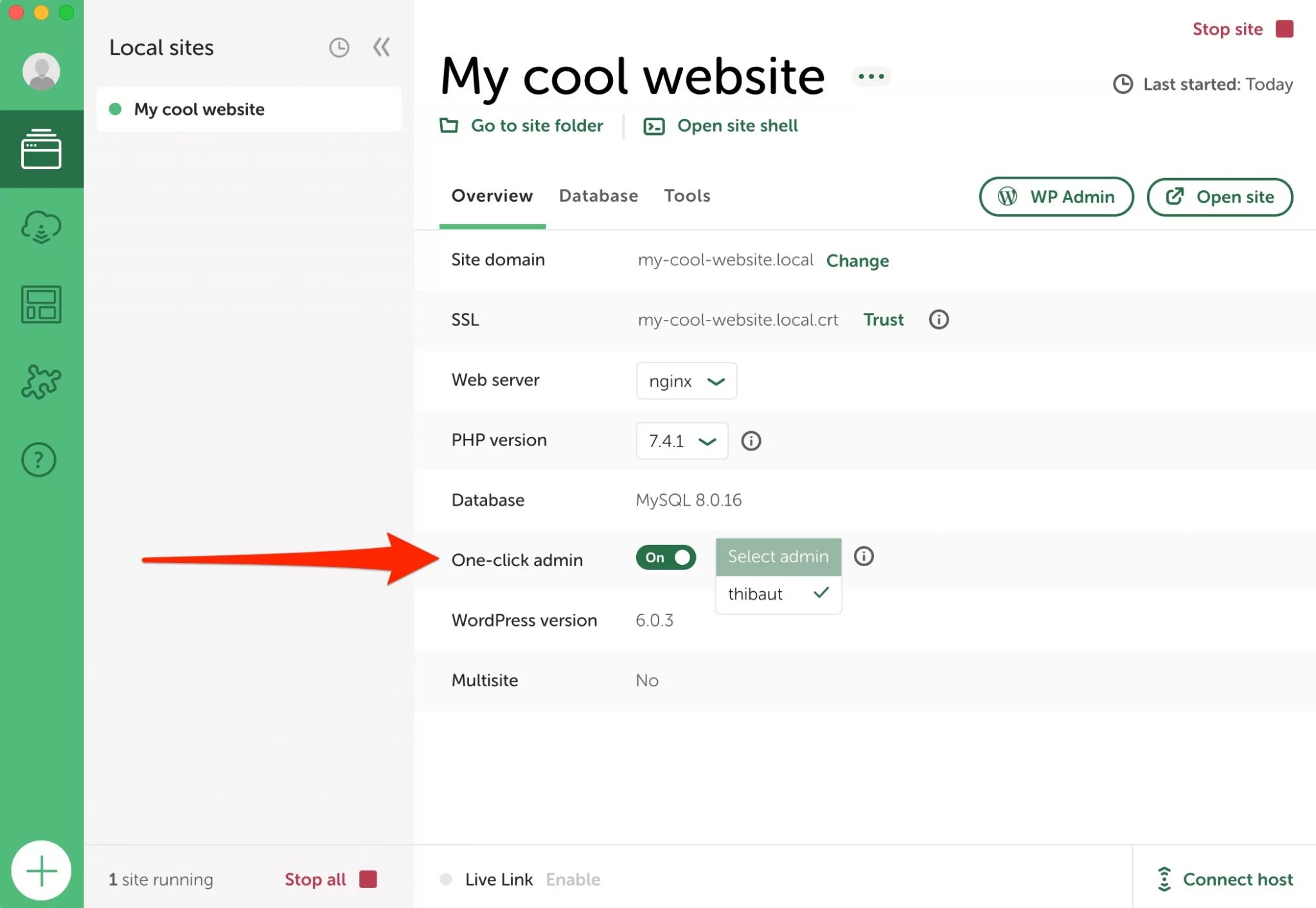
Wenn Sie möchten, können Sie auch ein Ein-Klick-Admin-Login einrichten, ohne Ihr Login und Passwort eingeben zu müssen. Aktivieren Sie dazu die Option One-Click-Admin und wählen Sie den entsprechenden Benutzernamen aus.

Local by Flywheel hat die neueste Hauptversion von WordPress installiert. In meinem Fall ist es 6.0.3. Alles, was Sie tun müssen, ist, es nach Ihren Wünschen anzupassen, indem Sie das Thema und die Plugins Ihrer Wahl sowie den Inhalt (Seiten + Beiträge) hinzufügen.
Um dies zu tun, empfehle ich Ihnen, die Teile drei bis fünf des WPMarmite-Leitfadens zum Erstellen einer professionellen WordPress-Site zu lesen.
So nutzen Sie Blueprints
So erstellen Sie einen Blueprint mit Local
Dank der Inhalte im vorherigen Teil wissen Sie, wie Sie eine mit Local gestaltete WordPress-Site erstellen und anpassen.
Wenn Sie daran gewöhnt sind, regelmäßig Websites zu erstellen, beispielsweise für Ihre Kunden, arbeiten Sie wahrscheinlich mit demselben Thema, denselben Plugins oder sogar denselben Schlüsselseiten (z. B. Kontakt).
Es braucht Zeit, alles für jeden Standort von Grund auf neu einzurichten. Mit Local's Blueprints können Sie jede Site UND ihre gesamte Konfiguration (Themen, Plugins, Seiten, Einstellungen usw.) speichern, sodass Sie sie jedes Mal wiederverwenden können, wenn Sie eine neue lokale Site starten.
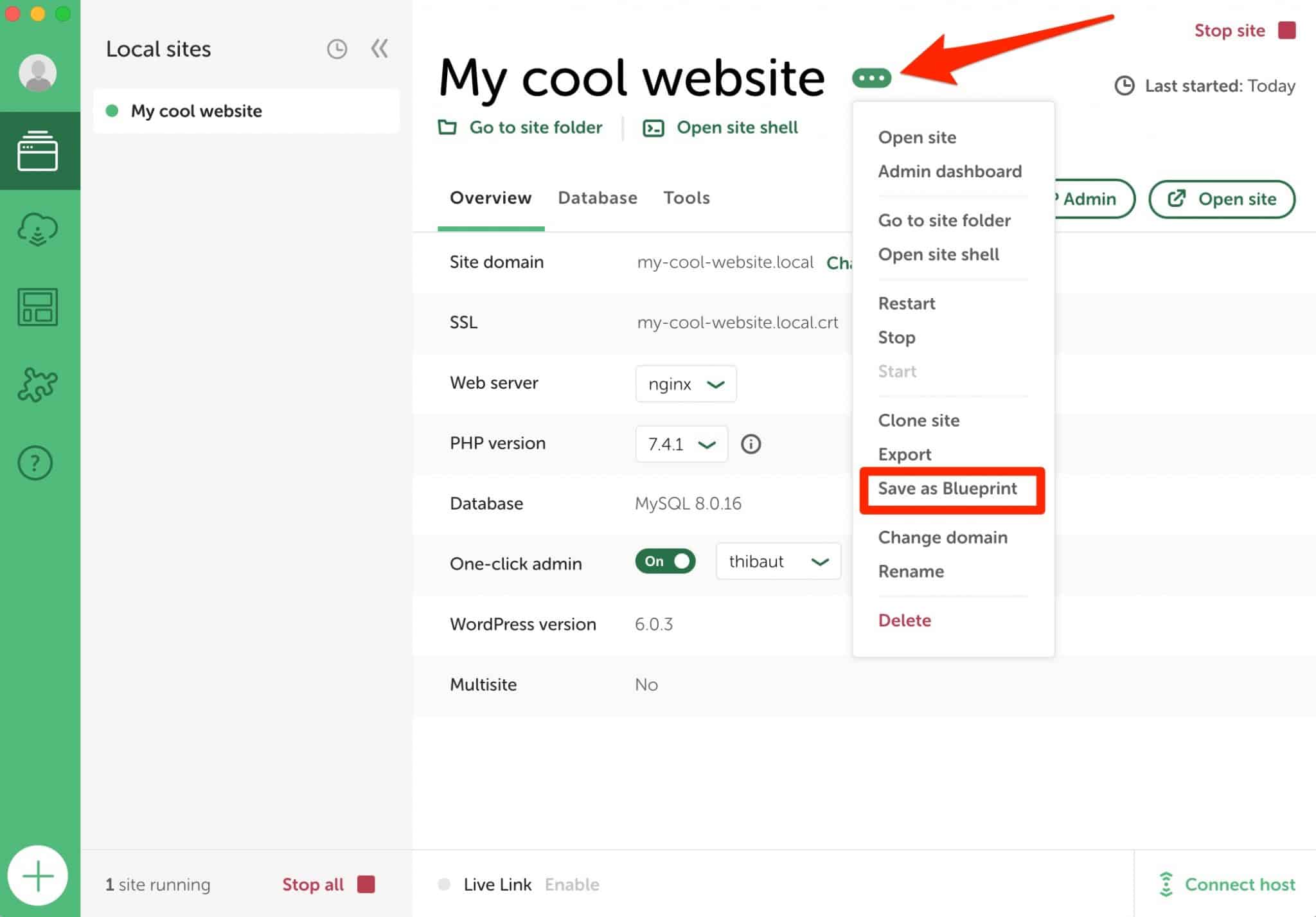
Um einen Blueprint zu erstellen, konfigurieren Sie zunächst die Site Ihrer Wahl mit allen gewünschten Elementen.
Klicken Sie dann auf die drei kleinen Punkte neben Ihrem Site-Namen und wählen Sie „Als Entwurf speichern“.

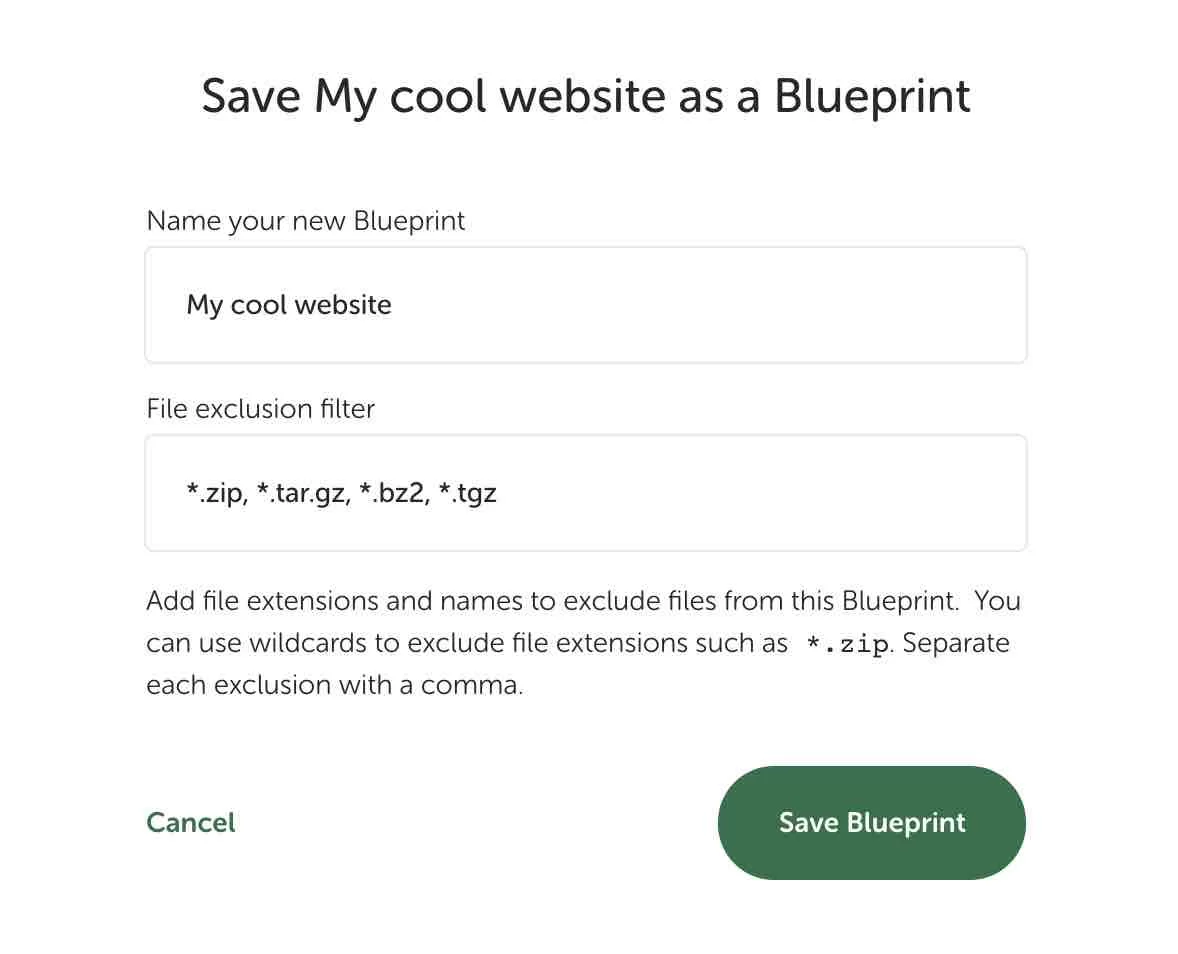
Geben Sie Ihrem Blueprint einen Namen , wählen Sie den Dateityp aus, der ausgeschlossen werden soll (lassen Sie ihn unverändert), und klicken Sie dann auf „Blueprint speichern“.

Wie gestalte ich eine Website anhand eines Blueprints?
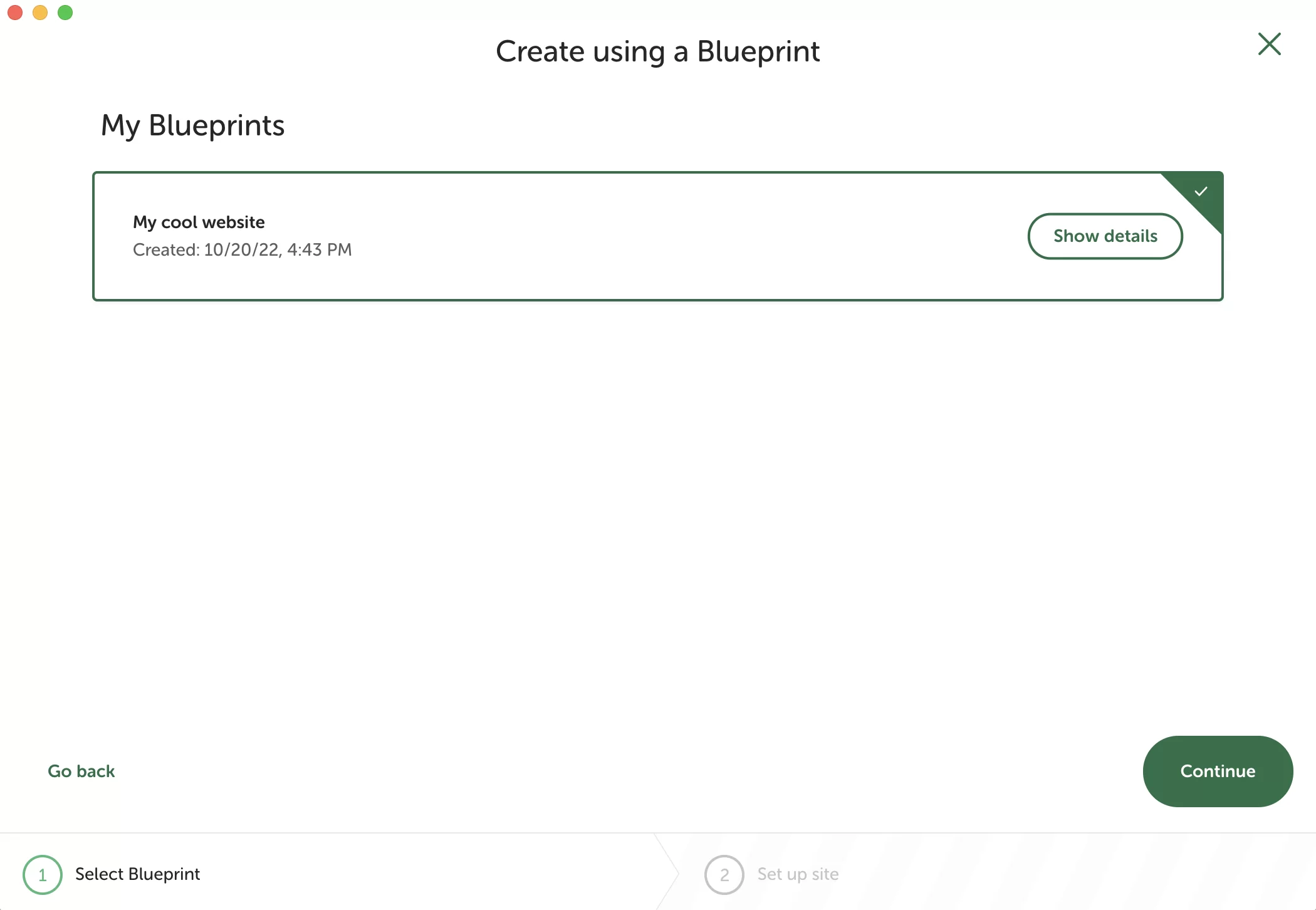
Das Starten einer neuen lokalen Site von einem Blueprint aus ist sehr einfach. Wählen Sie einfach die Option „Aus einem Blueprint erstellen“, wenn Sie die Website erstellen (Sie kennen die Schritte von dort).
Wenn ein Blueprint verfügbar ist, werden Sie wie folgt aufgefordert, ihn auszuwählen:

Wie kann ich auf meine Blueprints zugreifen (und sie bearbeiten)?
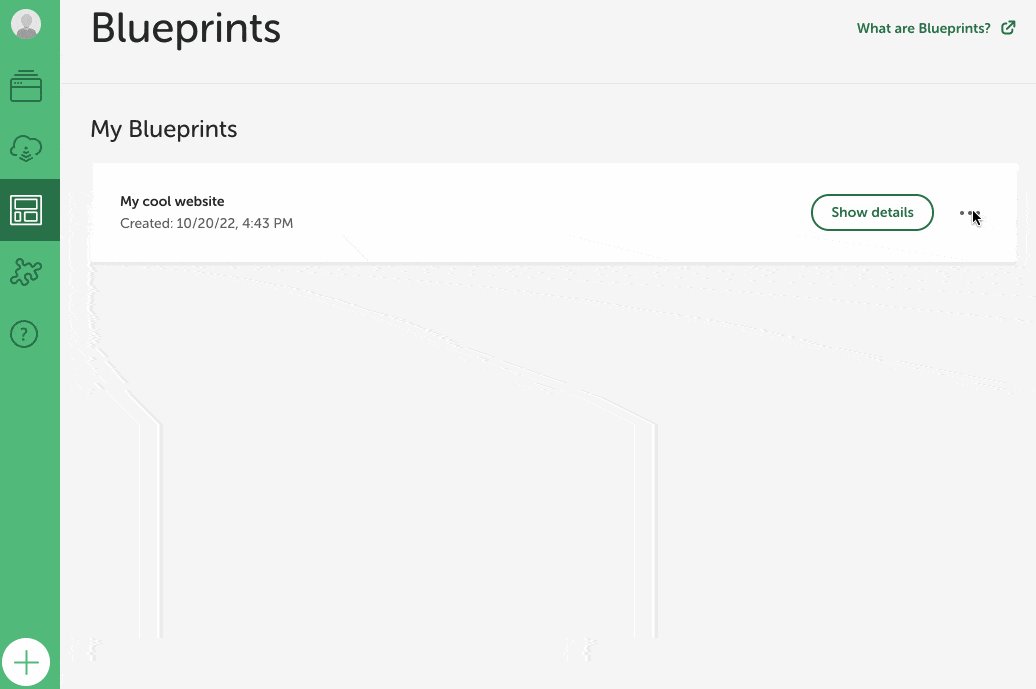
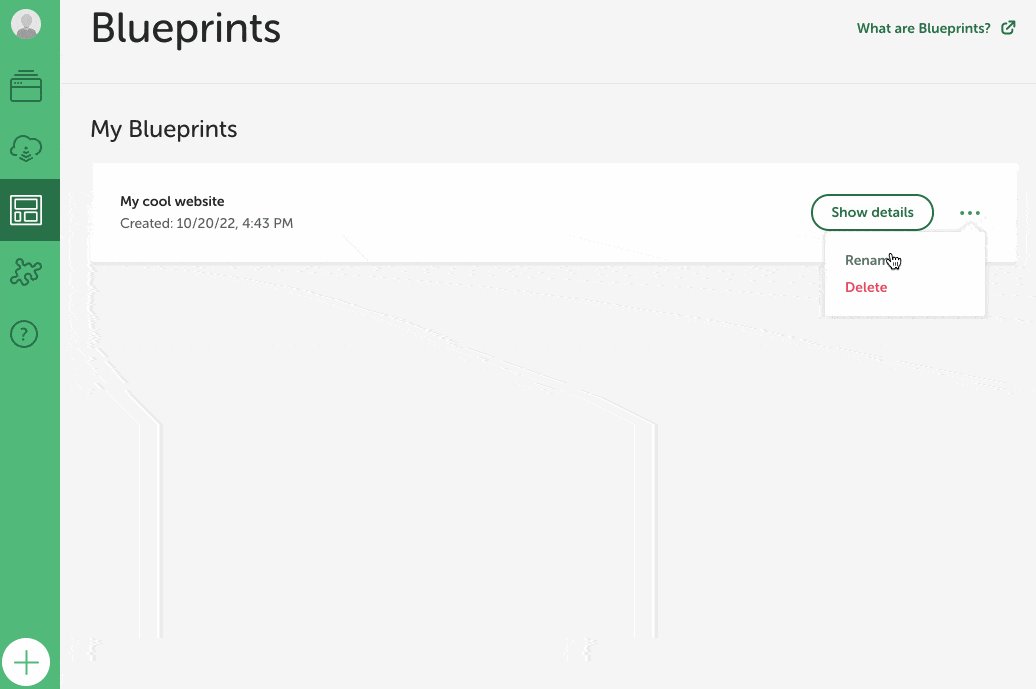
Um alle Ihre Blaupausen anzuzeigen, klicken Sie auf das entsprechende Menüsymbol in der linken Seitenleiste Ihrer lokalen Benutzeroberfläche.
Sie haben dann:
- Eine Übersicht über die Details Ihrer Website mit der Schaltfläche „Details anzeigen“.
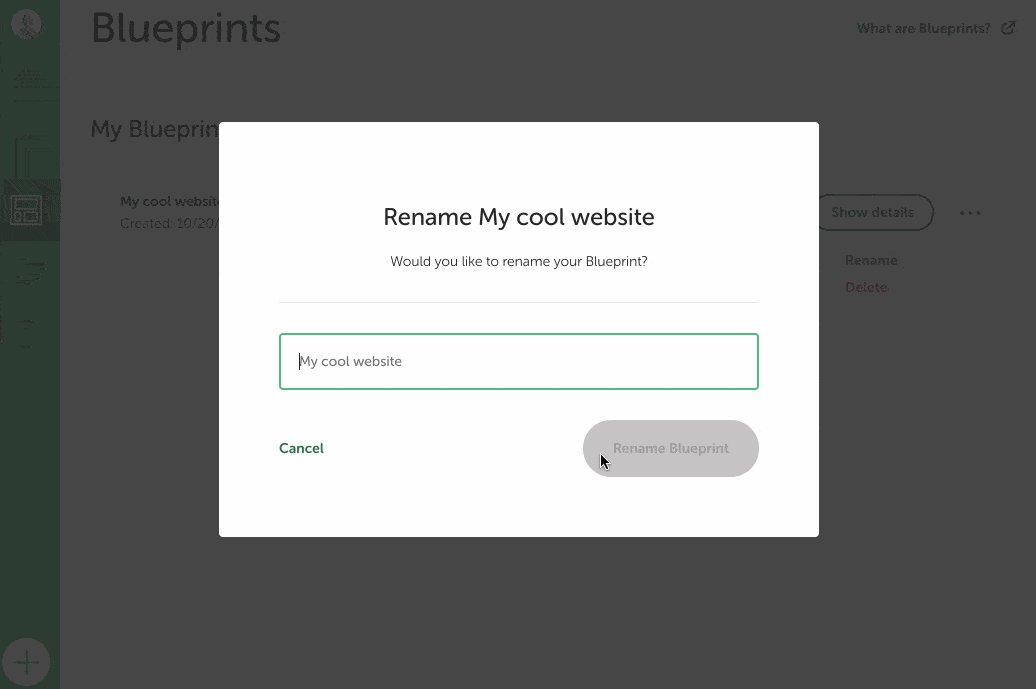
- Verknüpfungen zum Umbenennen oder Löschen Ihres Blueprints, indem Sie auf die drei kleinen Punkte klicken.

Wie können Sie Ihre mit Local erstellte Website über einen Link anzeigen?
Arbeiten Sie im Team und/oder für Kunden? Local hat eine großartige Funktion, um sie zufrieden zu stellen: Live-Links. Mit diesen Links können Sie der Person Ihrer Wahl direkten Zugriff auf Ihre Website gewähren, damit sie sie über eine Internetverbindung anzeigen kann.
Dies ist sehr praktisch, da Sie Ihre Website nicht an den Online-Server senden müssen.
Um einen Live-Link auf der Website Ihrer Wahl zu erhalten, müssen Sie sich zuerst bei Ihrem lokalen Konto anmelden, indem Sie auf das kreisförmige Symbol oben in Ihrem Dashboard klicken:

Wenn Sie das geklärt haben, können Sie einen Live-Link generieren, indem Sie auf „Aktivieren“ klicken:

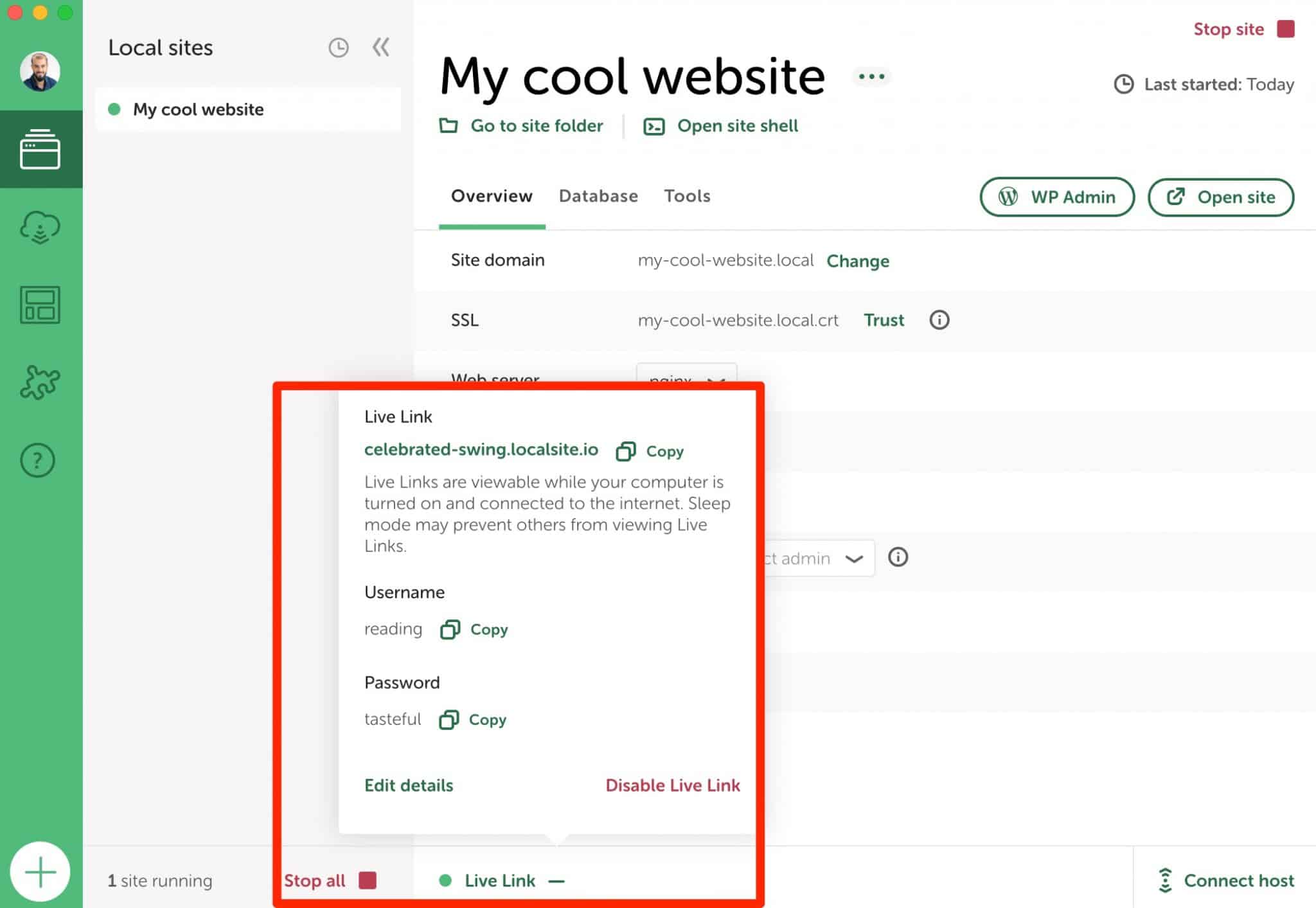
Sobald der Live Link erstellt ist, erscheint ein grüner Punkt. Die damit verknüpften Informationen (Link, Benutzername, Passwort) können Sie einsehen, indem Sie auf den kleinen Pfeil klicken:

Wie Sie sehen können, ist der generierte Live Link eher unpersönlich. Der Benutzername (Lesen) und das Passwort (geschmackvoll) lassen Sie lächeln, aber sie sind nicht sehr professionell und sicher.
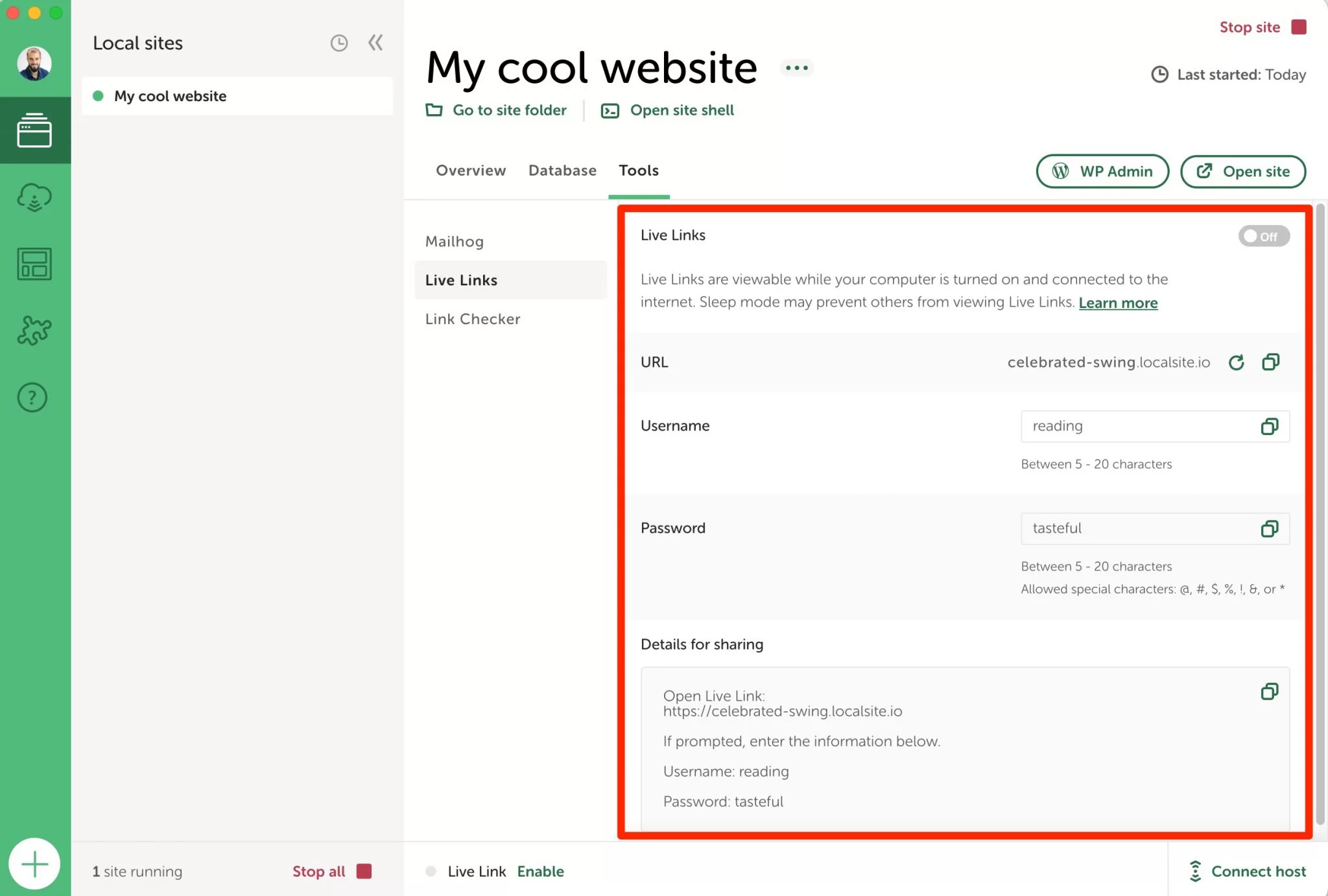
Sie können die URL, den Benutzernamen und das Passwort für jeden Live-Link ändern, indem Sie zu Extras > Live-Links gehen. Ihr Live Link muss zuerst deaktiviert werden:

So greifen Sie auf die Datenbank Ihrer Website zu
Irgendwann möchten Sie vielleicht auf die Datenbank Ihrer WordPress-Site zugreifen, die mit Local by Flywheel erstellt wurde. Sie können dies tun, indem Sie auf die Registerkarte „Datenbank“ gehen , die Ihre Datenbankinformationen (Host, Name, Benutzer, Passwort) auflistet.
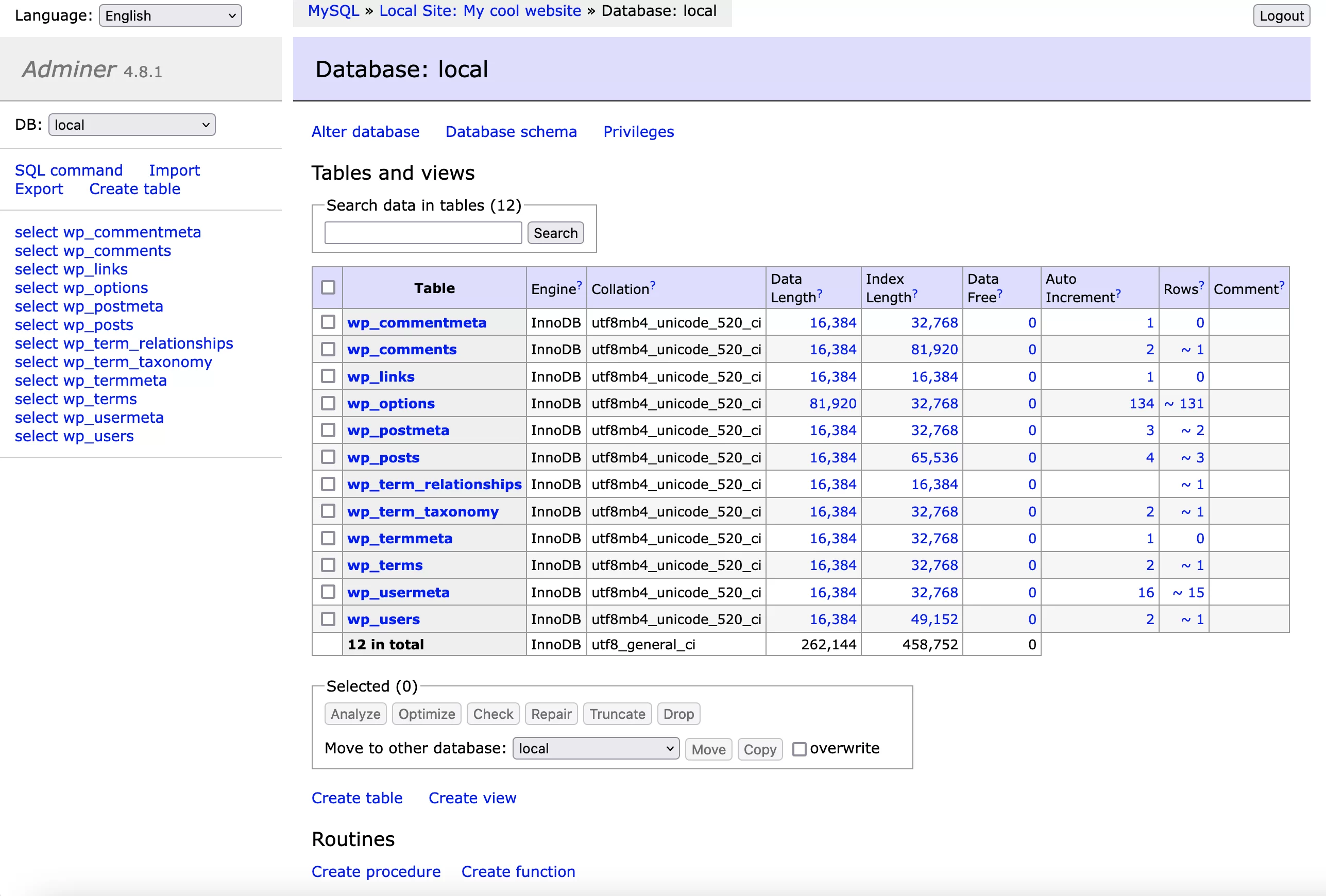
Klicken Sie dazu auf „Adminer öffnen“. Local leitet Sie zu Adminer weiter, einer Schnittstelle zur Verwaltung Ihrer Datenbank:

So stellen Sie Ihre lokale Website auf HTTPS um
Eine weitere sehr praktische Option ist die Möglichkeit, HTTPS in Ihrer lokalen Umgebung zu aktivieren . Mit einem Klick können Sie die Erstellung eines SSL-Zertifikats simulieren, damit Webbrowser Ihre Verbindung als sicher betrachten.
Klicken Sie dazu im Reiter „Übersicht“ in der Zeile SSL auf die Schaltfläche „Vertrauen“:

Zu Ihrer Information, Sie haben möglicherweise Probleme, diese Option auf einem Mac zu aktivieren. Wenn dies bei Ihnen der Fall ist, sehen Sie sich diese Ressource von Local an .
Wie überprüfe ich die lokal von meiner Website gesendeten E-Mails?
Wenn Sie lokal entwickeln, stoßen Sie oft auf ein Problem: Woher wissen Sie, ob Ihre E-Mails gesendet und empfangen werden?
Ich denke zum Beispiel an Transaktions-E-Mails, die über die Abgabe eines neuen Kommentars und die Änderung des Passworts eines Benutzers informieren, oder die E-Mail, die nach dem Absenden eines Kontaktformulars an den Administrator gesendet wird.
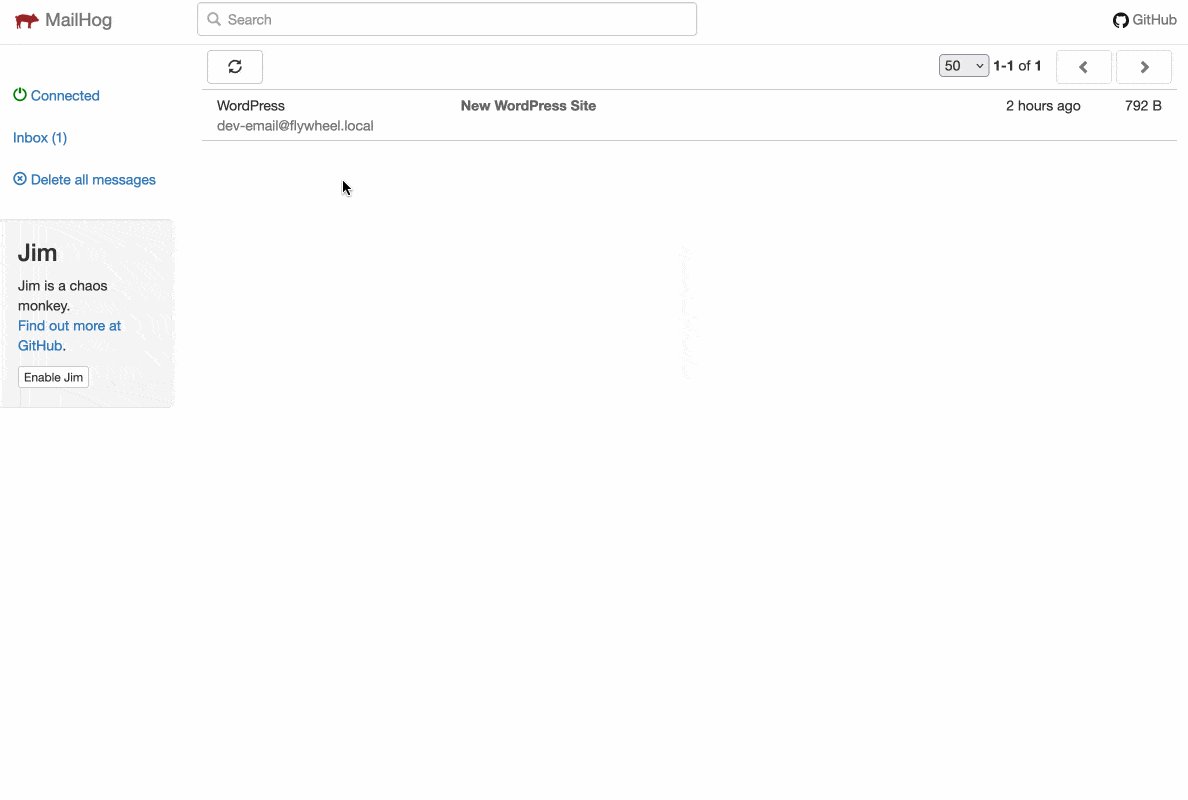
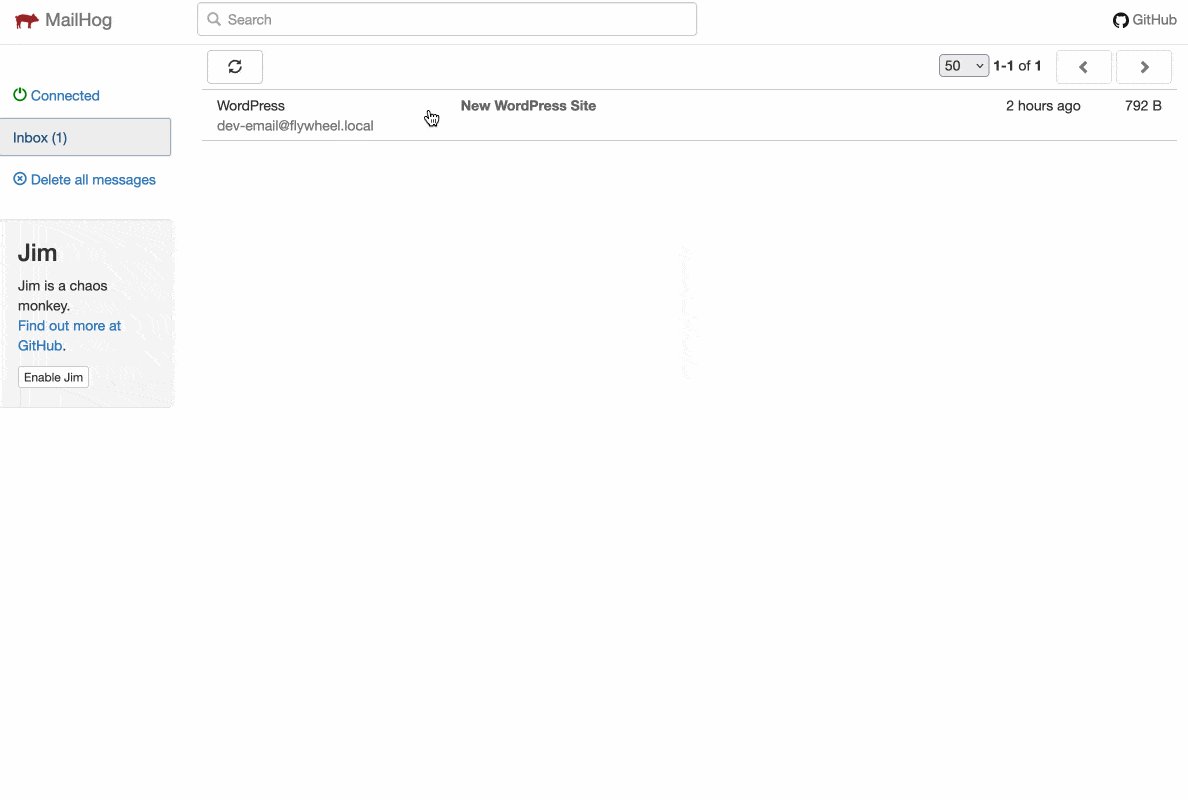
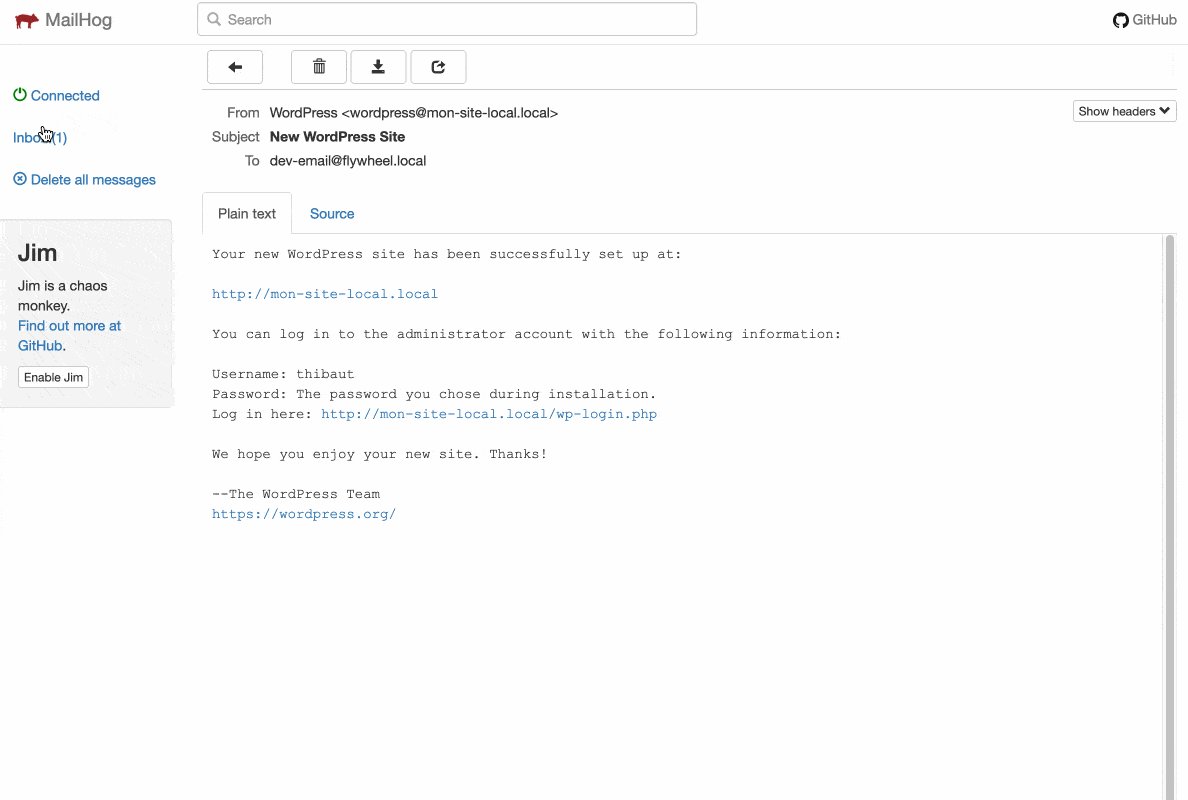
Um herauszufinden, ob das alles funktioniert, verlässt sich Local auf MailHog, ein E-Mail-Testtool . Sie können Site für Site über Tools > MailHog > MailHog öffnen darauf zugreifen .
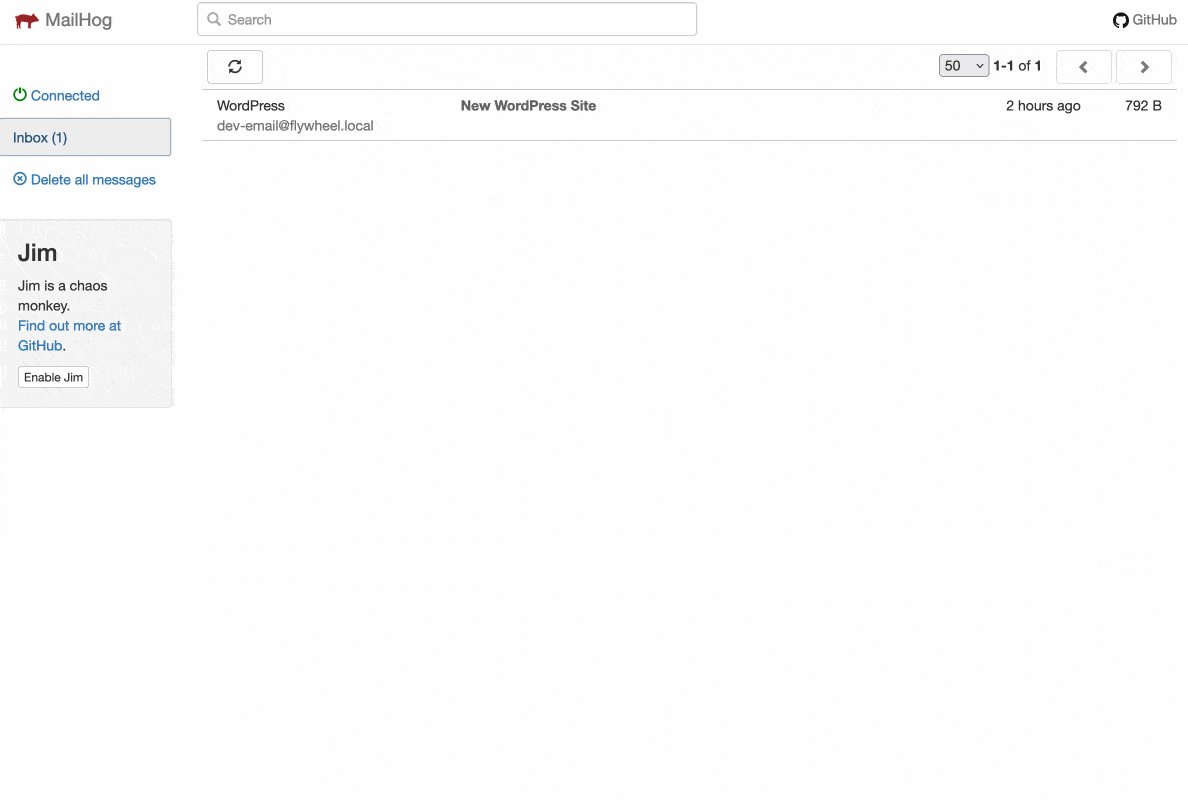
Auf der Benutzeroberfläche des Tools finden Sie alle E-Mails, die gesendet wurden, wie die folgende, die die Erstellung einer neuen WordPress-Site anzeigen:

So installieren Sie Local by Flywheel-Add-Ons
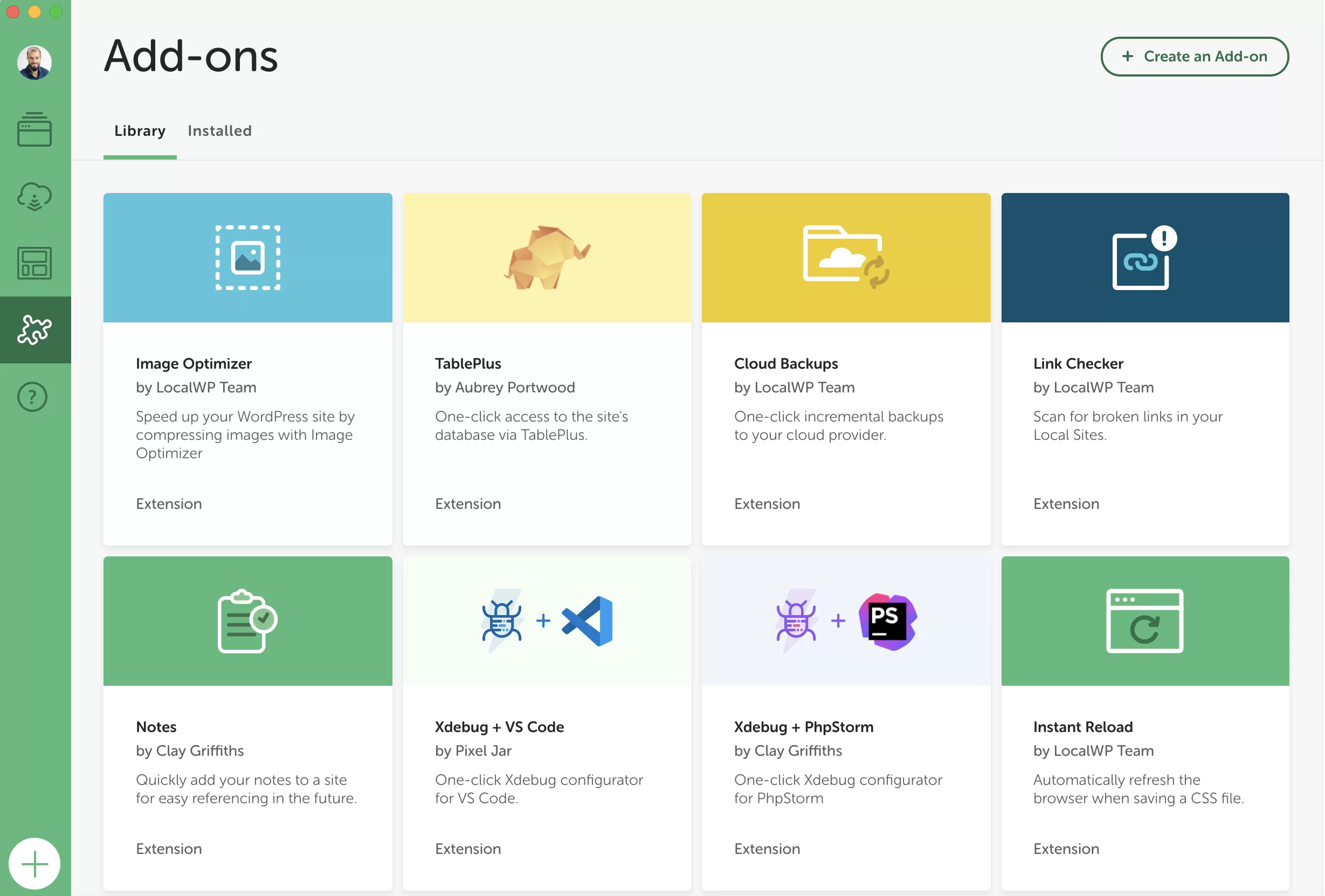
Neben diesen netten Optionen bietet Local auch neun kostenlose Add-Ons, die Sie nach Ihren Bedürfnissen aktivieren können. Zum Beispiel:
- Image Optimizer , um das Gewicht Ihrer Bilder zu komprimieren.
- Cloud-Backups , um Ihre Websites über Google Drive oder Dropbox in der Cloud zu speichern.
- Link Checker , um defekte Links (404-Fehler) auf Ihrer lokalen Website zu erkennen.
- Instant Reload , um Ihren Browser automatisch zu aktualisieren, wenn Sie eine CSS-Datei bearbeiten.
- Atlas: Headless WP , um eine Headless-WordPress-Site zu erstellen (eine Site, auf der das Backoffice und das Frontend separat verwaltet werden).
Auf alle diese Add-Ons können Sie zugreifen, indem Sie auf das Puzzleteil-Symbol in der linken Seitenleiste Ihrer lokalen Benutzeroberfläche klicken:

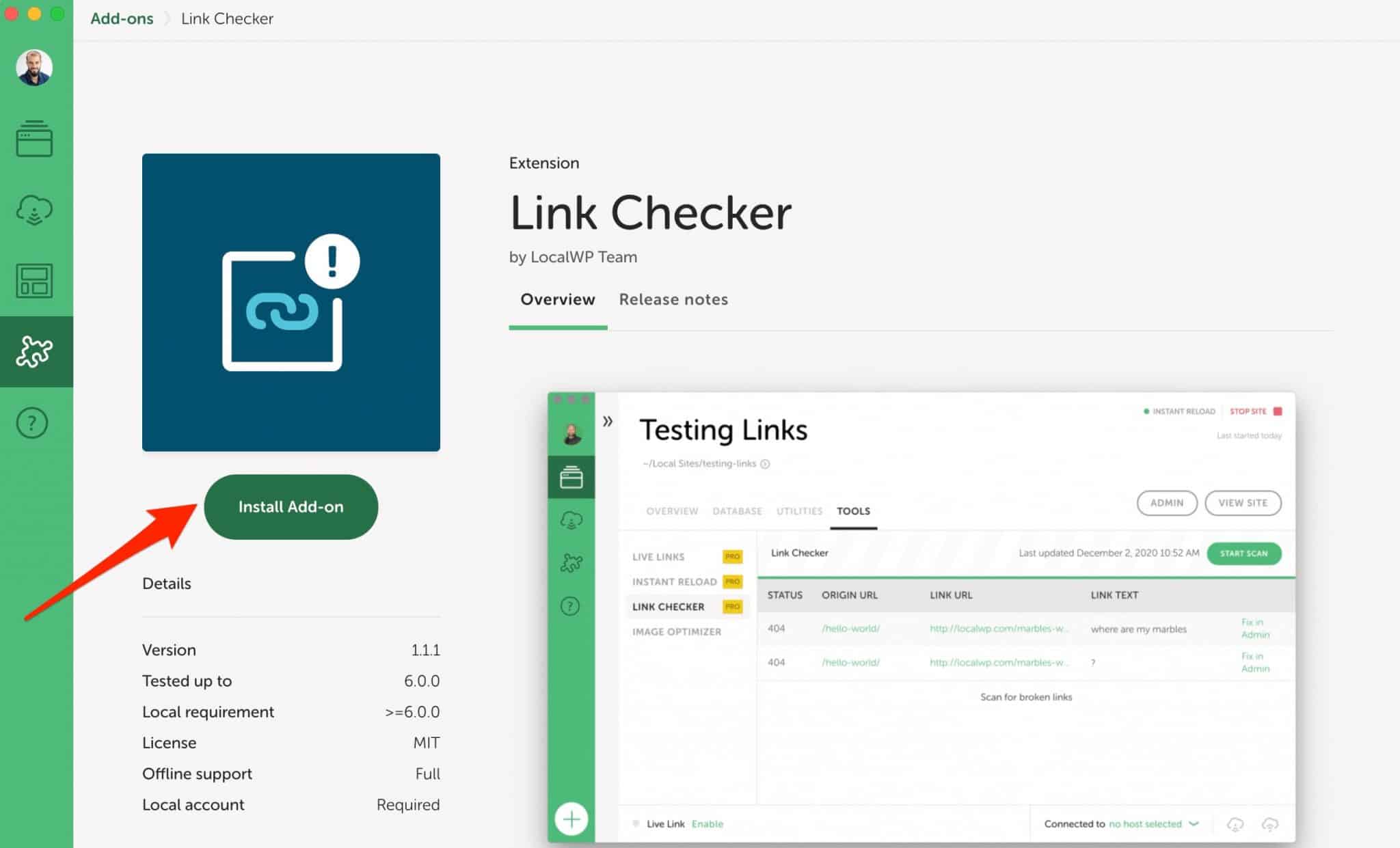
Klicken Sie auf das Add-on Ihrer Wahl, dann auf „Add-on installieren“, wie hier beim Add-on Link Checker:

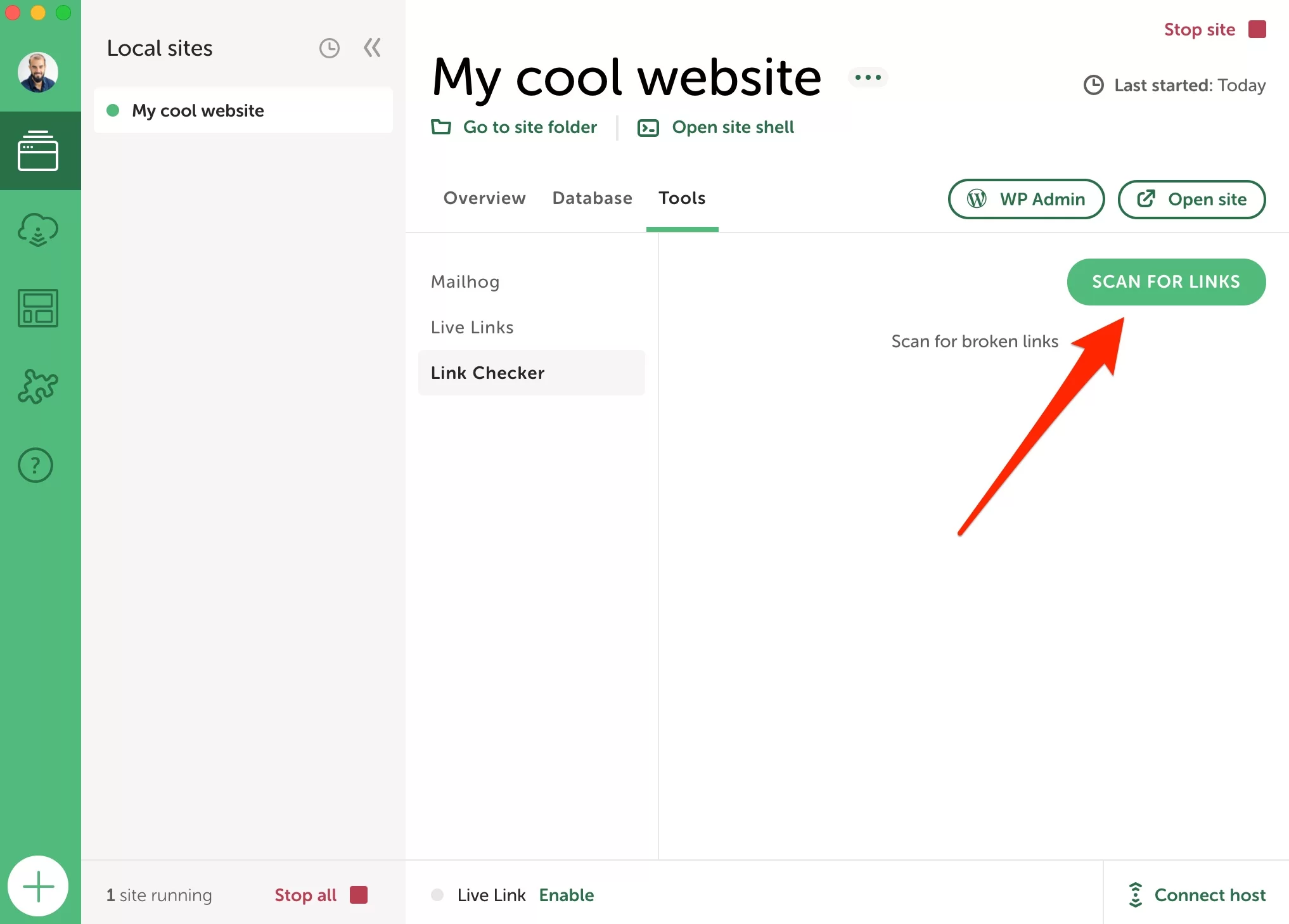
Anschließend finden Sie das installierte Add-On im Reiter „Tools“. Alles, was Sie tun müssen, ist es in die Tat umzusetzen, sobald Sie wollen:

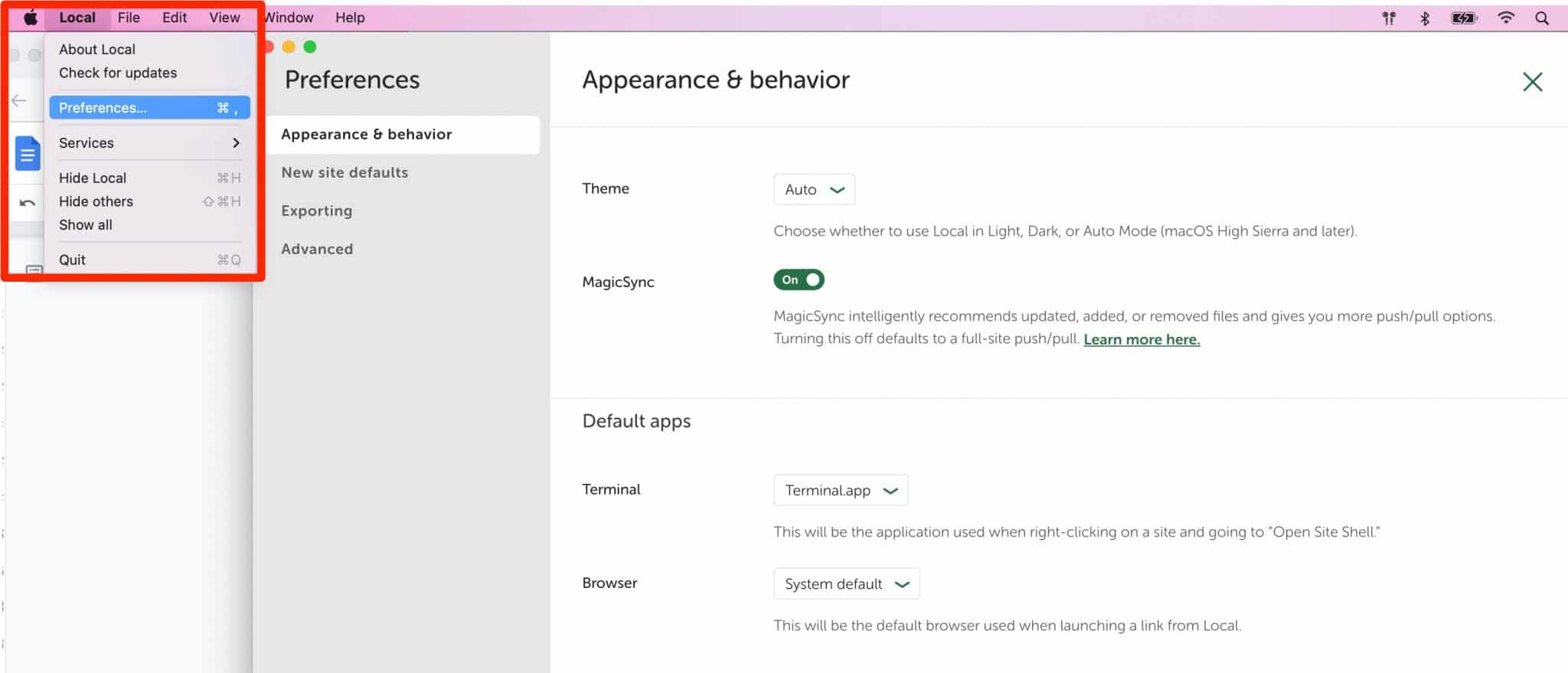
So ändern Sie Einstellungen auf Local
Lassen Sie uns diese Tour mit der möglichen Anpassung bestimmter Einstellungen in den lokalen Einstellungen beenden.
Um darauf zuzugreifen, gehen Sie zum Menü „Einstellungen“ des Tools:

Sie finden vier Untermenüs mit Einstellungen:
- Aussehen und Verhalten ermöglicht es Ihnen, den Ton der Benutzeroberfläche zu ändern (standardmäßig hell oder dunkel).
- Neue Site-Standardeinstellungen . Hier können Sie das Standard-Suffix jedes Domainnamens (wenn Sie
.localnicht mögen), die E-Mail-Adresse des Administrators und den Speicherort der Website auf Ihrem Computer festlegen. - Beim Exportieren können Sie bestimmte Dateierweiterungen beim Exportieren einer lokalen Site ausschließen.
- Erweitert ermöglicht Ihnen unter anderem das Aktivieren von Fehler- und Nutzungsberichten.
Welche Alternativen gibt es zu Lokal?
Mit all diesen Informationen können Sie Local wie ein Chef einrichten. Im Laufe der Jahre hat es sich zu einem der beliebtesten Programme auf dem Markt für die Gestaltung einer lokalen WordPress-Seite entwickelt.
Wenn Sie davon nicht überzeugt sind, können Sie sich an einen seiner Konkurrenten wenden:
- MAMP (Mac und Windows) oder WampServer (Windows). Zu Ihrer Information ist im WPMarmite-Blog in diesem Artikel ein Tutorial zur Installation von MAMP verfügbar.
- DevKinsta, die vom Hosting-Unternehmen Kinsta erstellte Lösung
- Landstreicher
- Docker
Alle diese Lösungen sind ebenfalls kostenlos, aber sie haben nicht die gleiche Komplexität . DevKinsta ist sicherlich das einfachste Tool für Anfänger. Es kommt dem, was Local in Bezug auf Benutzeroberfläche und Optionen bietet, am nächsten.
Für die Verwendung von MAMP sind etwas mehr technische Kenntnisse erforderlich, da die Installation zu 100 % manuell erfolgt. Schließlich richten sich Vagrant und Docker in erster Linie an erfahrene Entwickler und Techniker.
Möchten Sie #WordPress lokal installieren? Sehen Sie sich das unverzichtbare Tool #Local by Flywheel an und erfahren Sie in diesem ausführlichen Test, wie Sie es nutzen können.
Unsere letzte Meinung zu Local by Flywheel
Local ist ein hervorragendes Tool zum Erstellen lokaler WordPress-Sites. Um die Wahrheit zu sagen, ich habe MAMP verwendet, bevor ich es entdeckte. Nun, MAMP landete im Müll.
Local hat viele Vorzüge, die mich von den ersten Momenten an verführt haben. Es ist einfach zu bedienen und ein Tool, das sowohl von Anfängern als auch von erfahrenen Entwicklern verwendet werden kann .
Laden Sie Local by Flywheel von der offiziellen Website herunter:
Kostenlos, ergonomisch und ausgestattet mit superpraktischen Funktionen (Live-Links, Blaupausen usw.) ist Local sowohl angenehm zu bedienen als auch effizient. Was will man mehr?
Nun, vielleicht, dass es noch zuverlässiger ist als jetzt. Ich persönlich bin mit dieser Software nie auf größere Probleme gestoßen. Einige Leute beschweren sich jedoch manchmal, dass es abstürzt oder nicht starten möchte. Dies könnte der Fall sein, wenn Sie an Websites mit vielen Dateien und Inhalten arbeiten möchten.
Wenn Sie damit Probleme haben, sollten Sie wissen, dass Local ein öffentliches Forum anbietet, in dem Sie viele Antworten finden können. Und meistens löst ein Upgrade auf die neueste Version des Tools viele Probleme.
Verwenden Sie Lokal? Sind Sie ein eingefleischter Fan dieses Tools? Sag mir deine Meinung in den Kommentaren.