Hauptprinzipien zum Erstellen einer WordPress-Website-Vorlage
Veröffentlicht: 2019-04-17Die Erstellung jeder WordPress-Website beginnt mit dem Aufbau ihrer Designstruktur. Jedes Website-Design sollte zuerst mit Hilfe eines visuellen Editors wie Photoshop erstellt und erst danach mit Hilfe von Code in ein voll funktionsfähiges Design umgewandelt werden.
Um das „Fundament“ für eine zukünftige Website zu schaffen, bedarf es bestimmter Prinzipien, die aus bestimmten unverzichtbaren Komponenten bestehen. Wenn Sie sich ein Bild, ein Bild oder eine visuelle Komposition ansehen, nehmen Sie es entweder als dasjenige wahr, das schön aussieht, oder umgekehrt als dasjenige, das unansehnlich und hässlich ist. Was lässt ein Bild gut oder schlecht aussehen? Die Antwort ist … Harmonie (oder ihre Abwesenheit).
Die Platzierung der Elemente, die Kombination der Kraft der Farben, perfekte Größe und Proportionen – die richtige Auswahl und Kombination all dieser Komponenten schafft diese heilige Harmonie, die uns sagen lässt, dass wir die Schönheit sicher beobachten. Aber was ist Harmonie und wie erkennt man sie? Ich denke, das Geheimnis liegt im Detail verborgen.
Die Kombination von Details schafft ein vollständiges Bild und verwandelt sich in eine vollständige Harmonie aus kleinen „Bausteinen“.
In diesem Beitrag sprechen wir von visueller Hierarchie, die eine Reihe von Bedingungen umfasst, die die effektive Designkomposition definieren. Mal sehen.
1. Größe, Maßstab und Proportion

Balance und Korrelation ist der Begriff, der von der Natur gebracht wird. Alles in unserem Leben sollte Gleichgewicht und Ausgeglichenheit haben, sonst fällt es aus. Größe, Maßstab und Proportion – darauf kommt es beim Erstellen einer Website-Vorlage an. Lassen Sie uns definieren, wer wer ist.
- Unter Größe werden die physikalischen Abmessungen eines bestimmten Objekts verstanden.
- Die Skala ist eine relative Größe verschiedener Objekte oder die Größe eines einzelnen Objekts in Bezug auf gängige Standards.
- Proportionen können als Harmonie der Skala definiert werden.
Größe ist ein absolutes Maß, daher hat jedes Objekt auf Ihrer Webseite, einschließlich einer Kopfzeile, einer Schriftart und der Seite selbst, eine feste Größe.
Bei der Skala geht es um relative Messungen, ein einzelnes Objekt hat also keine Skala, bis es im Vergleich zu anderen betrachtet wird. Die Skala wird in vielen Designprinzipien verwendet, zum Beispiel zeigt sie einen Kontrast zwischen verschiedenen Elementen oder zeigt die Ähnlichkeit in den Gruppen von Elementen an.
Die Proportion wird nur bemerkt, wenn ein oder mehrere Elemente in keinem Verhältnis zu anderen Elementen, dem Gesamtformat des Designs oder der menschlichen Erfahrung stehen.
2. Farbe und Kontrast

Design ist ohne Farbe nicht möglich. Wenn Sie eine Gruppe von Elementen ähnlicher Größe haben, hilft die Farbe dabei, eines dieser ähnlichen Elemente hervorzuheben, ohne seine Abmessungen zu ändern.
Der Farbkontrast hilft, das Interesse des Betrachters aufrechtzuerhalten und ermöglicht es, die Aufmerksamkeit der Menschen zu erregen, wenn er zum Erstellen von z. B. einem Filmplakat, einer Online-Shop-Seite, einem Flyer usw. verwendet wird.
Was ist übrigens Farbkontrast? Tatsächlich kann dieser Begriff als Leuchtdichteunterschied zwischen zwei benachbarten oder überlagerten Farben definiert werden, was Vordergrund und Hintergrund bedeutet.
Farbkontrast ist wichtig für die folgenden Aufgaben:
- heben Sie Ihre CTA-Buttons hervor;
- Erstellen Sie einen Kontrast zwischen Text und Hintergrund, um den Text gut lesbar zu machen;
- Verbessern Sie die Zugänglichkeit Ihrer Website.
Schließlich wird dies ziemlich langweilig, wenn ein ganzes Design aus einer Farbe oder den Farbtönen derselben Farbfamilie besteht.
Werfen Sie einen Blick auf diese großartige Ressource, die eine Liste von Websites enthält, auf denen Sie coole Farbverläufe für Ihre Designs auswählen können.
3. Typografische Hierarchie

Jeder Designer weiß, dass Typografie gut lesbar und lesbar sein sollte. Die Lesbarkeit bedeutet, dass Menschen sich nicht anstrengen müssen, um die Texte auf Ihrer Website zu lesen.
Lesbarkeit definiert auch, wie einfach es ist, einen Buchstaben von einem anderen zu unterscheiden, während Lesbarkeit voraussetzt, dass Textblöcke und Phrasen auf Ihrer Seite leicht zu lesen sind.
Die typografische Skala erzeugt eine Hierarchie in den Informationen. Das bedeutet, dass die unterschiedliche Hervorhebung der einzelnen Titel oder Untertitel (im Vergleich zu anderem Text auf einer Seite) es ermöglicht, die Aufmerksamkeit der Leser zu fokussieren und ihre Wichtigkeit zu unterstreichen. Die Hervorhebung der Textteile erfolgt entweder durch Änderung der Buchstabengröße oder durch Verwendung von Fett- oder Kursivschrift.
Das Skalieren des Abstands zwischen Textzeilen erzeugt einen vertikalen Rhythmus durch Ihren Text. Der vertikale Rhythmus ist der Abstand und die Anordnung von Text, die von einem Leser beobachtet werden, wenn er die Seite nach unten scrollt. Der vertikale Rhythmus hängt von Faktoren wie Zeilenhöhe, Schriftgröße und Rand (Padding) ab.
Die Skala erzeugt Rhythmus in der Typografie, die wiederum durch die Textgröße und die Abstandsgröße zwischen den Texten eine Spannung erzeugt.
4. Abstand

Abstand schafft eine Unterscheidung zwischen Elementen; dies ist eine der Bedingungen, die Harmonie schaffen.
Leerraum (oder negativer Raum) ist jeder Abschnitt der Seite, der nicht verwendet wird. Der Raum um ein bestimmtes Objekt herum wird auch als Weißraum bezeichnet. Diese Art von Raum ermöglicht sowohl die Gruppierung von Elementen zu erstellen, die Elemente hervorzuheben als auch die Lesbarkeit zu verbessern.
Weißer Raum gibt dem Auge einen Ort, an dem es sich ausruhen kann. Diese Pause wird benötigt, um die Botschaft aufzunehmen, die Sie mit Hilfe Ihres Designs vermitteln möchten.

Im Design können Abstände verwendet werden, um verschiedene Bedeutungen zu vermitteln, darunter Qualität, Einsamkeit, Sauberkeit, Reinheit, Spiritualität, Offenheit und Ruhe. Vernachlässigen Sie beim Erstellen einer Website-Vorlage nicht die Abstände.
5. Nähe

Das Prinzip der Nähe im Webdesign bedeutet, dass zusammengehörige Elemente visuell gruppiert werden sollten, was weniger Unordnung schafft und ein Layout organisierter macht. Wenn Elemente keine Beziehung zueinander haben, sollten sie weiter auseinander gesetzt werden, um zu betonen, dass sie völlig unterschiedlich sind.
Der richtige Einsatz von Nähe beeinflusst das Nutzererlebnis und den Gesamterfolg einer Website. Wenn Elemente visuell richtig gruppiert werden, bringt dies mehr Effektivität in den weißen Raum.
Die Architektur und der Informationsfluss der Website sind die Grundlage für effektive Nähe.
6. Ausrichtung

Ausrichtung ist ein Schlüsselprinzip Ihrer Designstruktur. Ausrichtung ist eine Möglichkeit, Assoziationen zwischen visuellen Elementen herzustellen. Es bietet Benutzern die Möglichkeit, die Beziehungen zwischen Objekten auf einer Webseite schnell zu verstehen.
Eine Reihe von Elementen wird mit Hilfe der Ausrichtung visuell zugeordnet. Wenn Sie mehrere ausgerichtete Elemente sehen, glauben Sie, dass diese Elemente miteinander vergleichbar sind oder eine gemeinsame Eigenschaft haben.
Die Ausrichtung funktioniert mit Textabsätzen, Schaltflächen, Bildern, Links, Fotos oder der Kombination dieser Elemente. Üblicherweise sind die Elemente auf einer Webseite in Linien oder Rastern angeordnet.
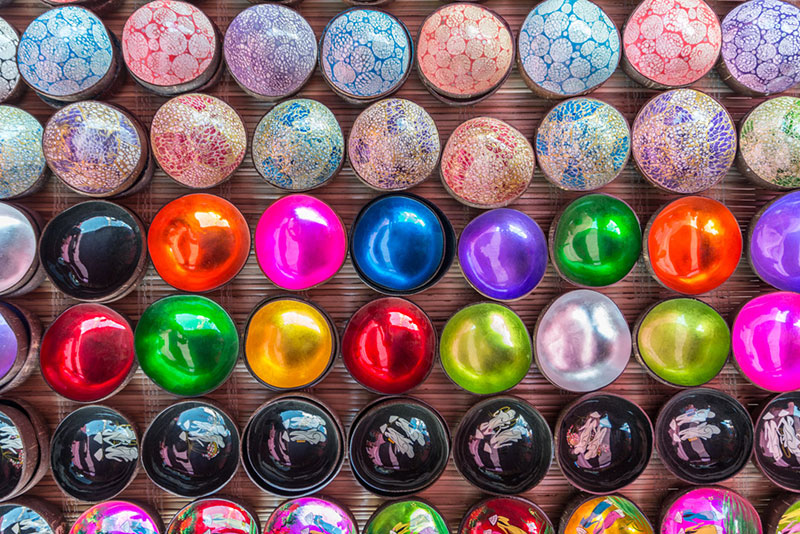
7. Quotenregel

Eine Gruppe von Elementen, die ein zentrales Element mit der gleichen Anzahl von Elementen auf beiden Seiten davon enthält, zieht mehr Aufmerksamkeit eines Benutzers auf sich und ermöglicht es, sich besser auf das zentrale Element zu konzentrieren.
Wenn Sie das interessierende Objekt mit einer geraden Anzahl umgebender Objekte einrahmen, wird es für das Auge angenehmer. Somit erzeugt dies ein Gefühl der Leichtigkeit und des Vergnügens für einen Benutzer.
Darüber hinaus legt die Odds-Regel nahe, dass eine ungerade Anzahl von Motiven auf einem Bild für einen Benutzer interessanter ist als eine gerade Anzahl von ihnen.
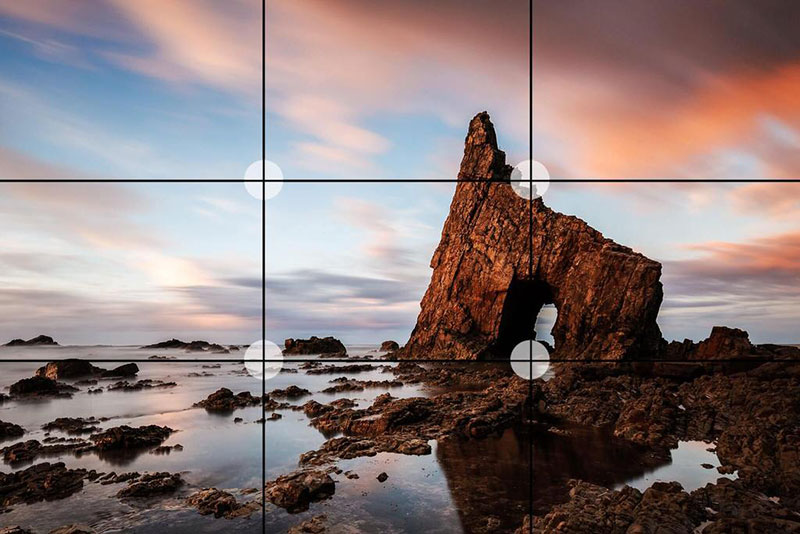
8. Drittelregel

Designer verwenden diese Regel, um die Gesamtbalance ihrer Kompositionen zu verbessern. Getreu der Drittel-Regel erstellen Sie ein klassisches Raster, das Ihnen hilft herauszufinden, wo Sie Ihre Designelemente besser platzieren können.
Mit anderen Worten, Sie sollten Ihre Leinwand in drei gleich große horizontale und gleich große vertikale Abschnitte unterteilen, um eine Art Fahrplan zu erstellen, der hilfreich ist, um zu entscheiden, wo einige Objekte platziert werden sollen.
Drei vertikale und drei horizontale Linien erstellen 9 verschiedene Abschnitte, sodass Sie Ihre Seite konzeptionell in solche Abschnitte unterteilen können, um eine effektivere Designkomposition zu erstellen.
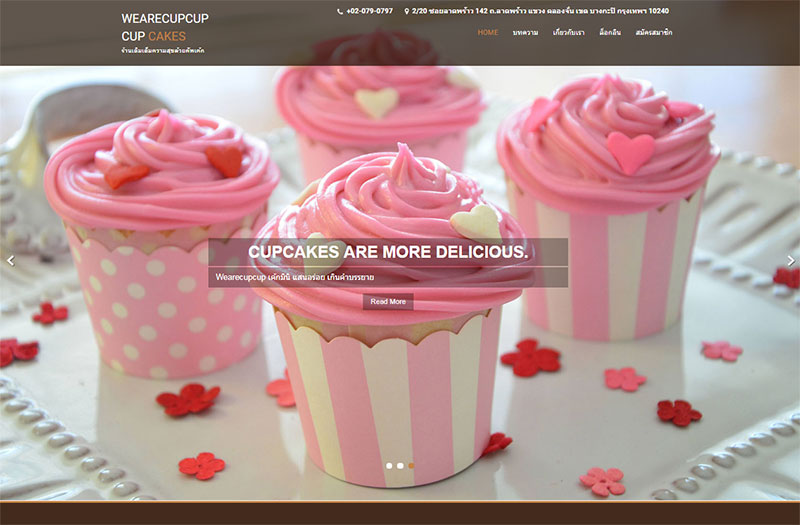
9. Wiederholung

Die Wiederholung im Webdesign schafft eine Einheit, die den Wiedererkennungswert und das Verständnis Ihres Designs erhöht. Wiederholung bedeutet, dass Sie die gleichen Elemente in Ihrem gesamten Design wiederverwenden. Menüpunkte, Logos und einige andere Elemente auf einer Webseite werden auf jeder neuen Seite wiederholt und erscheinen an der gleichen Stelle – dies ist das Beispiel für Wiederholung.
Durch das Betrachten der konsistenten Elemente fühlt sich der Benutzer wohler und verbessert die Benutzererfahrung. Wiederholungen sollten verwendet werden, um mit den Elementen des Designs vertraut zu bleiben. Wenn Sie also die Formen, Schriftarten, Farben, Texturen oder andere Elemente auf Ihrer Seite wiederholen, entsteht eine Konsistenz, die ein perfektes Design definiert.
10. Führende Linien

Führende Linien beziehen sich auf eine Designmethode, bei der die Aufmerksamkeit eines Betrachters auf Linien gelenkt wird, die zum Hauptthema eines Bildes führen. Eine führende Linie hilft dem Auge, durch verschiedene Elemente des Designs zu folgen.
Normalerweise beginnen die Linien am unteren Rand des Rahmens und leiten das Auge eines Betrachters nach oben und innen; vom Vordergrund zum Hintergrund und zum Hauptthema einer Komposition.
Solche Linien vermitteln ein Gefühl von Bewegung, sie können so weit nach innen zeigen, dass sie dort ankommen, wo einige von ihnen in die theoretische Unendlichkeit zusammenlaufen.
11. Perspektive

Die Perspektive hilft den Designern, eine Illusion von Tiefe zu erzeugen, von mehreren Zentimetern bis zu mehreren Kilometern. Einige spezielle Hinweise beweisen uns, dass bestimmte Objekte näher beieinander liegen als andere, sodass wir uns ein dreidimensionales Bild unserer Umgebung machen können.
Größere Objekte werden als näher wahrgenommen und ziehen somit mehr Aufmerksamkeit auf sich als kleinere Objekte, die als weiter entfernt wahrgenommen werden.
Abschließende Gedanken:
Nun, wenn Sie im Begriff sind, ein großartiges Website-Design zu erstellen, sollten Sie alle oben genannten Regeln befolgen. Sie können auch diese umfassende Sammlung der besten Ressourcen für Designer durchsuchen, die wir speziell für Sie ausgewählt haben. Hier finden Sie die großartigen Websites, auf denen Sie kostenlose Bilder, Videos, Vektoren, Schriftarten, Texturen und vieles mehr herunterladen können. Viel Glück!
