Wie man jedes Element in WordPress klebrig macht, ohne eine einzige Codezeile schreiben zu müssen
Veröffentlicht: 2020-11-25Immer häufiger sehen wir Websites, die die Sticky-Position-Eigenschaft für Elemente auf ihren Seiten verwenden. Wie der Name schon sagt, ermöglicht die Eigenschaft, dass das angegebene Element auf der Seite „haftet“, selbst nachdem Sie von seiner ursprünglichen Position wegnavigiert sind. Position sticky ist eigentlich nur eine weitere CSS-Positionseigenschaft wie die Klassiker – statisch, relativ, absolut und fest.
Jedes Element, das Sie auf einer Seite haben, kann auf diese Weise durch die Verwendung von CSS in Ihrem Code positioniert werden. Für diejenigen, die wissen, wie CSS innerhalb des HTML-Frames funktioniert, ist der Prozess ziemlich einfach – ein paar Zeilen Code an der richtigen Stelle.
An dieser Stelle sind jedoch zwei wichtige Dinge erwähnenswert. Obwohl sie meistens für ein oberstes Element (Menüleiste, Suchfeld, Kopfzeile usw.) verwendet wird, kann die Sticky-Position-Eigenschaft auf jedem Teil der Seite verwendet werden, dh Sie können ein Element auf der rechten, linken oder unteren Seite der Seite anbringen Seite – etwas, das nicht oft in Betracht gezogen wird. Der andere Punkt ist die Tatsache, dass heutzutage jeder das Bedürfnis nach einer Website hat, sei es geschäftlich oder privat, aber nur ein kleiner Prozentsatz der Menschen wirklich weiß, wie man CSS benutzt.
Wie alles andere in Bezug auf #Webentwicklung und -verwaltung wurden Lösungen entwickelt, die die #Codierung durch eine einfach zu bedienende #Oberfläche ersetzen, die für Neueinsteiger entwickelt wurde.
KLICKEN, UM ZU TWEETENSchließlich ist immer Zeit, sich später mit dem Codieren zu beschäftigen, aber wenn die Site sofort verfügbar sein soll, müssen Sie auf eine vereinfachte Lösung zurückgreifen. Da die meisten Leute WordPress als ihre bevorzugte Plattform wählen, um mit dieser Art von Unternehmungen zu beginnen, haben wir unsere Suche auf praktikable Plugins konzentriert, und eines ist sofort aufgetaucht – WP Sticky. Wenn Sie etwas zum Aufkleben brauchen, erledigt WP Sticky es.

Keine Codierung, kein Problem
Wie wir bereits erwähnt haben, ist eines der größten Probleme im Site-Management nicht der Mangel an Ideen, sondern der Mangel an Wissen, um diese Ideen umzusetzen. Mit verschiedenen Seitenerstellern, All-in-One-Hosting-Diensten, Hintergrund- und Themenpaketen usw. sind wir an einem Punkt angelangt, an dem Sie wirklich nicht viel über den zugrunde liegenden Code wissen müssen, damit etwas aussieht und sich anfühlt gut.
Puristen werden immer noch sagen, dass all dies ein gutes Kernskript nicht ersetzen kann, und sie haben wahrscheinlich Recht, aber es gibt eine große Anzahl von Unternehmen/Einzelpersonen da draußen, die eine Webpräsenz benötigen, aber nicht den Aufwand des Programmierens benötigen das kommt damit.
WP Sticky ist eines dieser Plugins, die Funktionen im Vergleich zu dem, was Sie bei der Verwendung von Code berücksichtigen müssten, drastisch vereinfachen. Sie müssen ein paar Felder ausfüllen, ein paar Optionen ein- oder ausschalten und ein paar anklicken, aber danach geht es los mit den Rennen.
Die Kernfunktionen, mit denen Sie arbeiten werden, sind in drei Gruppen unterteilt – einfach, visuell und erweitert, mit einer separaten Schaltfläche, die überhaupt ein Sticky-Element hinzufügt, und einer Löschoption, die ziemlich selbsterklärend ist.
 Fangen wir also am Anfang an…
Fangen wir also am Anfang an…
Hinzufügen von Elementen und Grundeinstellungen
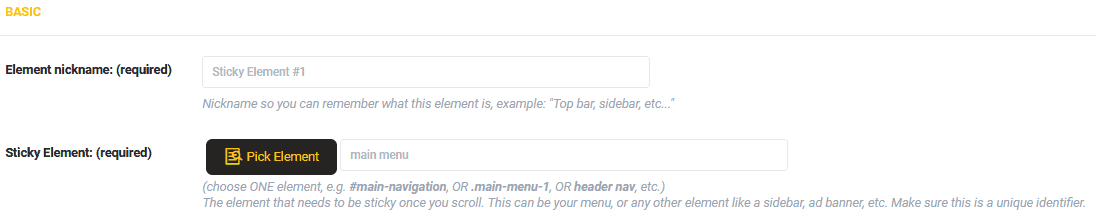
Um ein Element hinzuzufügen, das Sie auf eine Seite kleben möchten, müssen Sie nur auf die Schaltfläche „Neues Sticky-Element hinzufügen“ klicken – einfacher geht es wirklich nicht. Sobald dies erledigt ist, müssen Sie es benennen und auswählen, welches Element auf der Seite es sein soll.
Da Sie mehrere Sticky-Elemente erstellen können, empfehlen wir, sie entsprechend ihrem Typ und/oder ihrer Funktion (z. B. Menü, Kopfzeile, Suche usw.) Seitenleiste, wo sie aufgelistet sind.

Sie haben das Element also benannt, jetzt ist es an der Zeit, eines von der Seite auszuwählen (diese Aktionen können in beliebiger Reihenfolge ausgeführt werden). Um ein Element auszuwählen, klicken Sie einfach auf die Schaltfläche „Element auswählen“, die Sie zu einer Vorschau Ihrer Website führt, wo Sie dann das Element auswählen, das Sie kleben möchten, indem Sie darauf klicken. Nachdem Sie Ihren Fortschritt ausgewählt und gespeichert haben, ist dieses Element für jeden klebrig, der über das Frontend auf die Site zugreift.

Visuelle Einstellungen
Dies ist der Abschnitt, in dem Sie wahrscheinlich die meiste Zeit verbringen werden, da er die Anzeige Ihres Sticky-Elements bestimmt, und Sie tun dies alles wegen der visuellen Funktionalität.
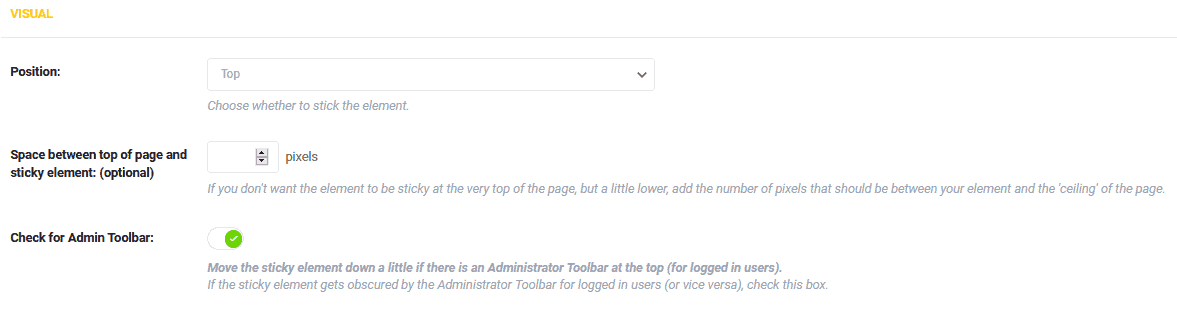
Das allererste, was Sie auswählen werden, ist die Position, an der das Element haften bleibt. Wie wir bereits erwähnt haben, befindet es sich meistens oben auf einer Seite, aber das muss nicht unbedingt sein – Sie können ein Element praktisch überall auf der Seite anbringen.
Während wir über die Position sprechen, können Sie das Element optional (in Pixeln) vom oberen Rand der Seite trennen oder es an der oberen Grenze des Bildschirms festhalten, wenn Sie dies bevorzugen. Da Elemente auch für Backend-Benutzer haften, können Sie sie außerdem immer so einrichten, dass sie sich unterhalb der Admin-Symbolleiste befinden, wenn Sie auf einer Seite nach unten navigieren, um die Symbolleiste sichtbar zu halten.

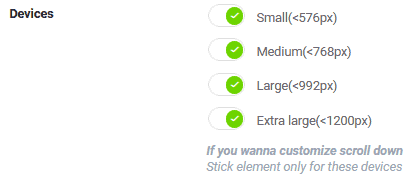
Dieser nächste Teil ist interessant. Sie können nämlich festlegen, wann das Element auf der Seite haften bleibt, abhängig von der Größe des Bildschirms, auf dem die Seite angezeigt wird. Ist ein Bildschirm größer als die eingestellte Bezeichnung, verhält sich das Element so, als wäre gar keine Sticky-Position vorhanden.
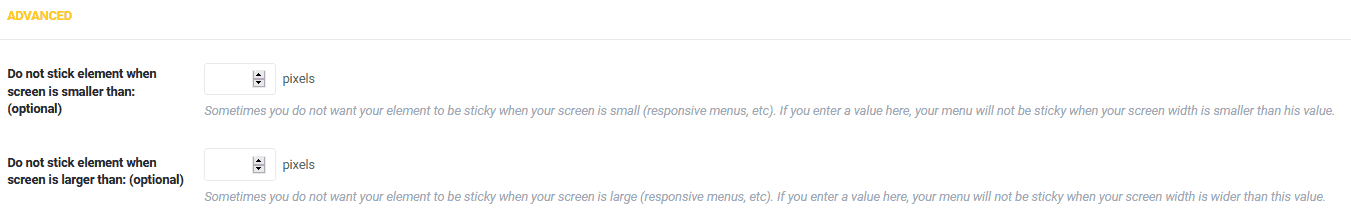
Es gibt vier verschiedene Standardgrößen (in Pixel angezeigt) und Sie können sogar benutzerdefinierte Größen in den erweiterten Einstellungen einrichten (auf die wir noch eingehen werden).


Eine Funktion wie diese trägt wesentlich zur Reaktionsfähigkeit Ihrer Website bei und macht sie für Telefon-, Tablet- und Desktop-Benutzer gleichermaßen geeignet. Berücksichtigen Sie, dass das Surfen im Internet zwischen den Geräten gleichermaßen unterschiedlich ist (in letzter Zeit sogar in Richtung kleinerer Bildschirme), und Sie werden am Ende wahrscheinlich mehr als für jedes andere Angebot für diese Funktion dankbar sein.
Ein interessanter Leckerbissen ist die Art und Weise, wie die Größen angezeigt werden (kleiner als „Anzahl der Pixel“), was darauf hinweist, dass Sticky-Elemente eher auf kleineren Bildschirmen als auf größeren bevorzugt werden.
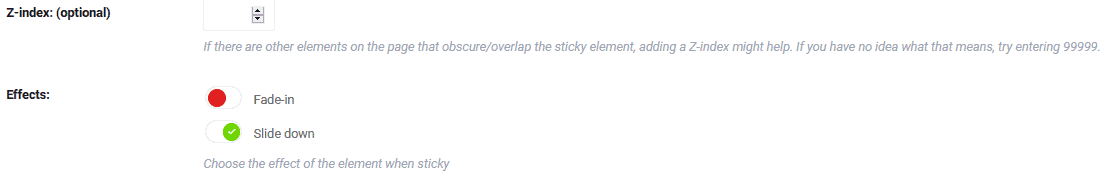
Der Z-Index ist vorhanden, wenn Sie Elemente haben, die möglicherweise das vorgesehene Sticky-Element verdecken könnten. Stellen Sie sich die Seite als eine Sammlung von Stapeln vor, bei der bestimmte Elemente übereinander angeordnet sind. Je höher der Z-Index, desto höher das Element in diesen Stapeln.
Wenn Sie sich also jemals in einer Situation befinden, in der das Sticky-Element verdeckt ist, geben Sie einfach manuell eine lächerlich hohe Zahl ein, um alles richtig zu machen (99999 wird sogar direkt unter der Option vorgeschlagen).

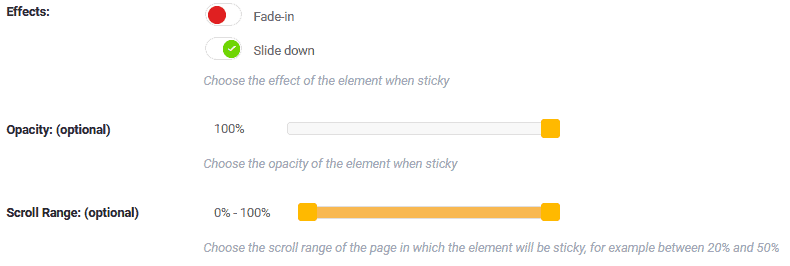
Jetzt kommt die Option, einen Effekt hinzuzufügen, in dem das Element angezeigt wird, genauer gesagt, wie es sichtbar wird. Die beiden Optionen sind Fade-In und Slide Down. Da die Sticky-Position auf einem oberen Element verwendet wird, das beim Herunterscrollen sichtbar bleibt, stellt sich der Slide-Down-Effekt als natürliche Wahl dar, aber es gibt Fälle, in denen Sie mit dem Einblenden fortfahren könnten. In jedem Fall sind Sie versichert.
Wenn Sie möchten, dass ein klebriges Element angezeigt wird, die Seite aber dennoch nicht zu sehr belegt wird, können Sie seine Deckkraft anpassen. Stellen Sie ihn auf etwa 50 % ein und sowohl das Element als auch der Inhalt darunter sollten sichtbar sein. Wenn Sie etwas haben, das Sie wirklich nicht verbergen möchten, ist dies die Funktion, die Sie verwenden sollten.

Schließlich können wir den Scrollbereich anpassen, dh die Punkte, an denen das Element beginnt und aufhört, klebrig zu sein. Diese beiden Punkte werden als Prozentsätze der gesamten Seite dargestellt. Wenn Ihr Element beispielsweise eine Kopfzeile ist, die sich oben befindet, möchten Sie, dass es bei etwa 10-15 % klebrig wird, nachdem der Besucher bereits ein wenig nach unten gescrollt hat.
Dann, ungefähr auf halbem Weg (45-55 %), muss die Kopfzeile wirklich nicht mehr sichtbar sein, da sie an diesem Punkt überflüssig ist und nur Platz verschwendet.
Die Start- und Cutoff-Punkte werden einfach über eine interaktive Leiste mit zwei Schiebereglern definiert. Direkt neben der Leiste werden die Prozentsätze angezeigt, sodass Sie nicht raten müssen, wie weit Sie die Schieberegler nach oben oder unten bewegt haben. Wenn die Zahlen nicht ausreichen, können Sie jederzeit zur Vorschau gehen und aus erster Hand sehen, wie es vom Frontend aus aussieht.
Erweiterte Einstellungen
Erweiterte Einstellungen konzentrieren sich hauptsächlich auf Ausnahmen von der gerade behandelten Einstellung. Die ersten beiden Optionen, die wir bereits angesprochen haben, stellen die Größe eines Bildschirms dar, für den das Element nicht haftet. Sie können die kleinste Größe definieren, unter der das Element seine Standardpositionierung hat, und die größte Größe, über der es dasselbe tun wird.
Für den allgemeinen Gebrauch ist dies alles in den visuellen Einstellungen mit den vier Standardgrößen ziemlich gut abgedeckt, aber wenn Sie das Gefühl haben, dass Sie etwas mehr Kontrolle über die Größen benötigen, können Sie es hier bekommen.

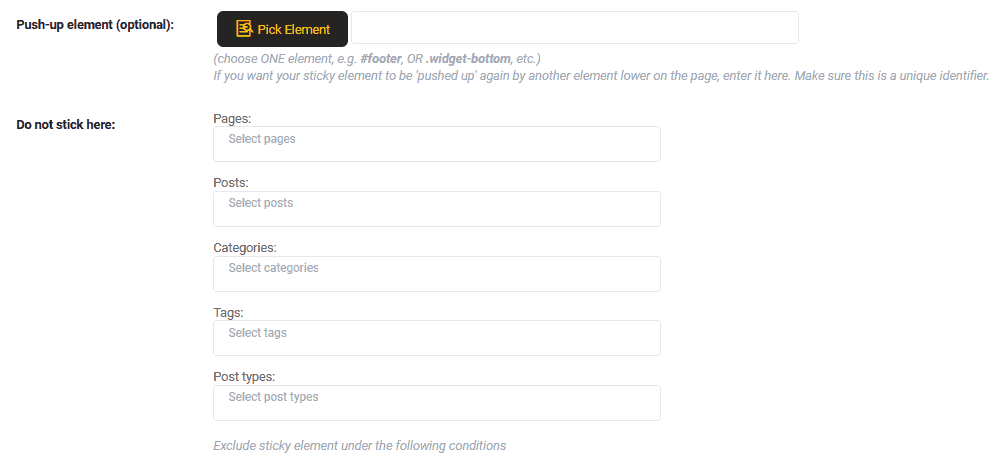
Ein Push-up-Element kann auch auf die gleiche Weise zugewiesen werden, wie Sie es bereits für die klebrigen Elemente verwendet haben. Dies sind normalerweise Fußzeilen oder Zeilen mit Social-Media-Symbolen. Alles, was diese Funktion tut, ist, die unsichtbare Linie zwischen dem klebrigen Element (normalerweise oben) und dem Push-Up-Element (normalerweise unten) nach oben zu drücken. Sie können damit einen schönen Effekt erzielen und gleichzeitig Ihre Anzeige weniger überfüllt machen.

Bei der letzten Option geht es wieder um den Ausschluss, nicht um Bildschirmgrößen, sondern um Bereiche Ihrer Website. Sie können wählen, wo das Element, das Sie kleben möchten, nicht. Dies können bestimmte Seiten oder Beiträge, ganze Kategorien, eindeutige Tags oder Beitragstypen sein.
Wenn Ihre Website so vielfältig ist, dass ein Sticky-Element nur manchmal benötigt wird, oder wenn Sie mehrere Sticky-Elemente verwenden, die nicht auf jeder Seite erscheinen, ist es gut, eine Option zu haben, mit der Sie Dinge ein- und ausschalten können automatisch.
Erweiterte Optionen – Modi

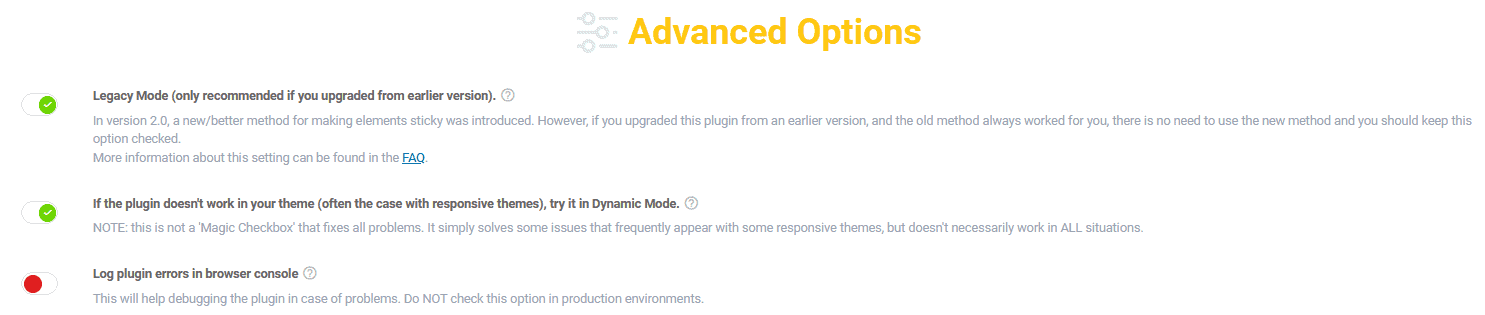
Nicht zu verwechseln mit den gerade erwähnten erweiterten Elementeinstellungen, die erweiterten Optionen konzentrieren sich auf das allgemeine Plugin-Verhalten. Die meisten Benutzer werden sie nie verwenden, aber für Ausreißerfälle könnten sie sich als wertvoll erweisen.
Sie können je nach Bedarf drei Modi aktivieren.
Es gibt den Legacy-Modus und den dynamischen Modus, die für ältere Themen funktionieren, die nicht mit den aktuellen Funktionen und Trends Schritt gehalten haben. Hinter diesen beiden Modi steckt viel technisches Zeug, aber im Wesentlichen ist das Plugin auf eine frühere Version zurückgesetzt.
Abgesehen davon können Sie auch Plugin-Fehler in der Konsole protokollieren. WP Sticky funktioniert nahtlos mit so ziemlich allen aktuellen Themes und Plugins, aber wenn Sie jemals auf Probleme stoßen, können Sie oder jemand, an den Sie die Aufgabe delegiert haben, zusätzliche Informationen darüber erhalten, was sie verursacht.
Fazit
WP Sticky ist ein spezialisiertes Tool, das seine Arbeit sehr gut macht, ohne viel Aufhebens zu machen. Wenn Sie also klebrige Elemente erstellen, anpassen und auf Ihren Seiten organisieren möchten, können Sie dies schnell und einfach tun.
Auch wenn es sich aufgrund der Handhabung der Benutzeroberfläche an Neueinsteiger richtet, können Sie es auch nach Aneignung einiger Kenntnisse getrost weiterverwenden, ohne den Ertrag zu schmälern.
