Tools, um Ihre Website für alle Benutzer zugänglich zu machen
Veröffentlicht: 2022-01-17Das World Wide Web ohne Barrieren könnte ein erstaunlicher Ort für alle sein. Was ist mit Ihrer Website – entspricht sie den Richtlinien für die Barrierefreiheit im Internet?
Unser Webteam respektiert Barrierefreiheit und ist immer bereit, Ihnen zu helfen, Ihre Website barrierefrei zu gestalten. Wir teilen auch gerne Tipps zum Erstellen barrierefreier Inhalte und zum Zugänglichmachen Ihrer Bilder in den täglichen Inhaltsbearbeitungspraktiken Ihres Teams.
Dieser Beitrag fasst alles zusammen, was Sie über Barrierefreiheit (kurz a11y) wissen wollten: was es bedeutet, Ihre Website barrierefrei zu machen, welche Tools für Barrierefreiheit basierend auf dem CMS Ihrer Website verfügbar sind (Drupal-Module und WordPress-Plugins) und vieles mehr.
Was bedeutet es, wenn eine Website barrierefrei ist?
Eine barrierefreie Website ist eine Website, die allen Benutzern zur Verfügung steht, unabhängig von ihren visuellen, auditiven, kognitiven oder motorischen Behinderungen. Es ist in jeder Hinsicht benutzerfreundlich – vom Farbkontrast bis zur Tastaturnavigation.
Kein Benutzer wird zurückgelassen – der Inhalt und die Benutzeroberfläche der Website sind leicht zu verstehen und auf verschiedene Weise zu steuern, einschließlich über unterstützende Technologien.
Warum ist Barrierefreiheit für eine Website wichtig?
- Website-Zugänglichkeit (a11y) verbessert den Ruf Ihrer Marke, weil sie Ihre Einstellung zeigt. Nach Angaben der Centers for Disease Control and Prevention leidet etwa jeder vierte Erwachsene in den USA an irgendeiner Form von Beeinträchtigung. Die meisten Menschen haben einen Freund oder Bekannten mit einer Behinderung, und sie schätzen Ihre Bereitschaft, die Richtlinien zu befolgen.
- Machen Sie Ihre Website barrierefrei und bleiben Sie vor möglichen Gerichtsverfahren geschützt. Der Americans with Disabilities Act (ADA) verbietet die Diskriminierung von Menschen mit Behinderungen. Darin heißt es, dass jeder den gleichen Zugang und die gleichen Chancen haben sollte. Es gibt immer mehr Klagen gegen Unternehmen mit nicht zugänglichen Websites.
- Eine zugängliche Website erhält eine viel größere Reichweite. Betrachten Sie zur Schätzung der Zahlen das oben genannte Viertel der US-Bevölkerung und fügen Sie Benutzer mit situationsbedingten Problemen hinzu. Dazu können gebrochene Arme, müde Augen oder auch nur die Notwendigkeit gehören, den Inhalt Ihrer Website in einer nicht-muttersprachlichen Sprache zu verwenden. In all diesen Fällen werden die Benutzer Ihre barrierefreie Website lieben.
- Indem Sie Ihre Website zugänglich machen, steigern Sie Ihre SEO. Die Bereitschaft für unterstützende Tools ähnelt in vielerlei Hinsicht der Bereitschaft für Suchmaschinen. ALT-Tags, die die Bilder beschreiben, klare Meta-Beschreibungen, Videountertitel, eine klare Menühierarchie und andere a11y-Praktiken sind ebenfalls gute SEO-Praktiken.
Wie füge ich Barrierefreiheit zu meiner Website hinzu?
Um Ihre Website barrierefrei zu gestalten, sollten Sie sich an die WCAG (Web Content Accessibility Guidelines) halten. Sie sind die internationalen Webstandards, die jeden Aspekt der Interaktion Ihrer Website mit Benutzern umfassen, die eine Beeinträchtigung haben.
Die WCAG wurden uns von der Web Accessibility Initiative (WAI) des World Wide Web Consortium (W3C) zur Verfügung gestellt. Sie basieren auf vier Grundprinzipien:
- Inhalte sind wahrnehmbar
- Schnittstellenelemente sind bedienbar
- Inhalte und Bedienelemente sind verständlich
- Der Inhalt ist robust genug
WAI hat auch ARIA (Accessible Rich Internet Applications Suite) entwickelt. Dies ist eine Reihe von Attributen, die Schnittstellen, insbesondere reichhaltige und interaktive, für Hilfsgeräte verständlicher machen. WAI-ARIA-Attribute (Rollen, Zustände und Eigenschaften) können dem HTML-Markup hinzugefügt werden.
In Anbetracht all dessen sind hier einige der wichtigsten Dinge, die Sie benötigen, um Ihre Website barrierefrei zu machen:
- Textäquivalente für Nicht-Text-Inhalte (ALT-Tags für Bilder, Untertitel für Videos, Transkripte für Audios usw.)
- das richtige HTML-Markup (ggf. unter Verwendung von WAI-ARIA)
- logischer Aufbau
- Tastatursteuerung
- Klare Feldbezeichnungen
- informative Fehlermeldungen
- klare und einfache Sprache
- informative Linktexte
- ausreichende Farbkontraste
- Textgrößenänderung
- einstellbare Lautstärke
- keine automatisch spielenden Medien
- mehr Zeit, um reguläre Aktionen auszuführen
und vieles mehr.
Tools, um Ihre Drupal- oder WordPress-Website zugänglich zu machen
Wenn Ihre Website mit einem CMS erstellt wurde, haben Sie Glück. Es sollte bereits integrierte oder Add-On-Plugins haben, um Ihre Website barrierefrei zu machen. Sie lassen sich einfach auf Ihrer Website installieren und konfigurieren und kümmern sich um verschiedene Aspekte.
Da die Hauptexpertise unserer Agentur Drupal und WordPress sind, werden wir eine Reihe hilfreicher Erweiterungen für diese beiden CMS auflisten – Drupal-Module und WordPress-Plugins, die Ihre Website integrativer und konformer machen.
Drupal-Zugänglichkeitsmodule
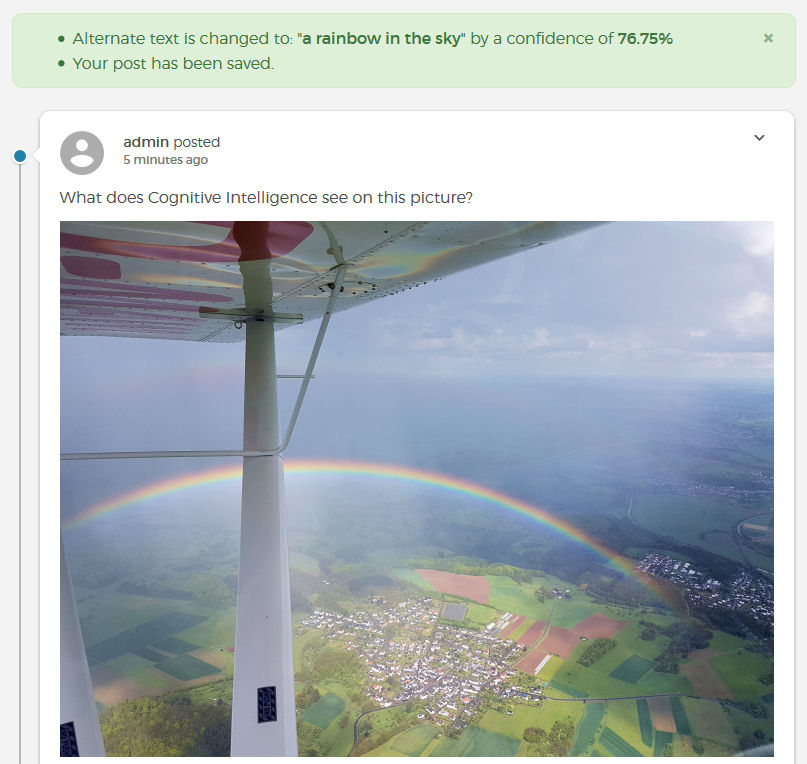
Automatischer Alternativtext
Das Modul „Automatischer Alternativtext“ generiert mithilfe der Microsoft Azure Cognitive Services-API Alternativtexte zur Beschreibung von Bildern. Dies ist ein Beispiel dafür, wie künstliche Intelligenz Ihnen hilft, Ihre Website barrierefrei zu gestalten.

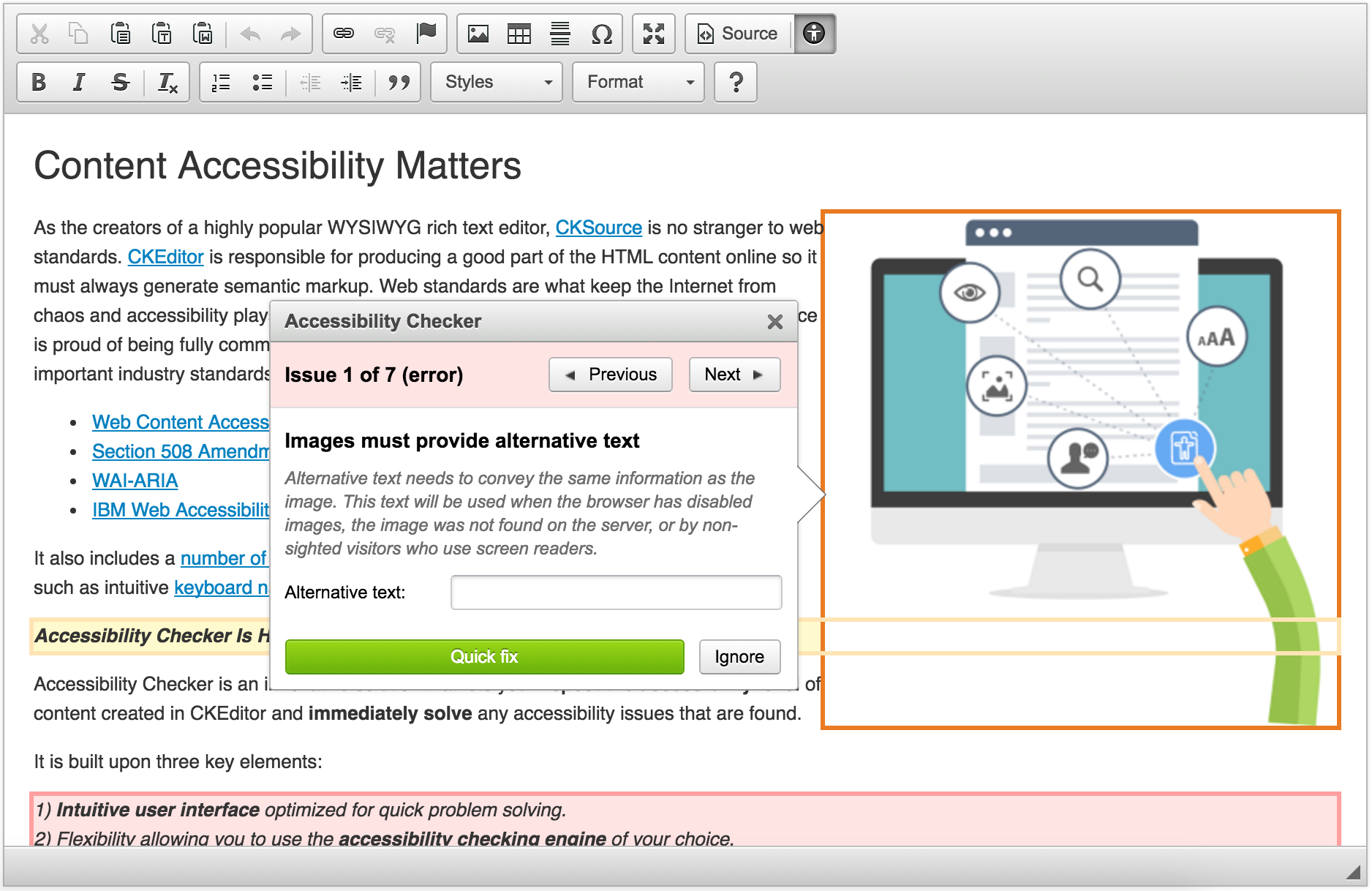
CKEditor Barrierefreiheitsprüfung
Es ist wichtig, dass Sie Ihre Inhalte in der täglichen Bearbeitungspraxis zugänglich machen. Das CKEditor Accessibility Checker-Modul untersucht die im Drupal-Inhaltseditor erstellten Inhalte und behebt die gefundenen Probleme sofort. Das Modul könnte bald Teil des Drupal-Kerns werden.

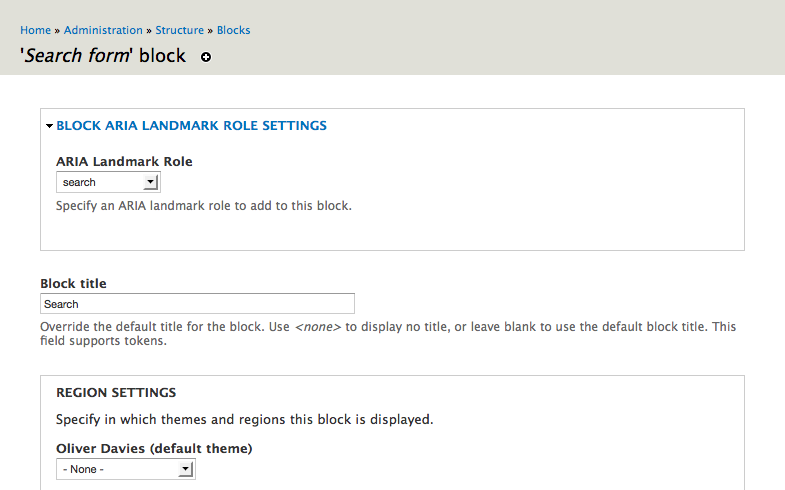
ARIA Landmark-Rollen blockieren
Die Verwendung von WAI-ARIA im Markup Ihrer Website wird mit dem Block ARIA Landmark Roles Drupal-Modul noch fortschrittlicher. Jedem Block im Layout Ihrer Site kann direkt im Blockkonfigurationsformular eine ARIA-Wahrzeichenrolle und/oder ARIA-Labels zugewiesen werden.


Hoher Kontrast
Das Modul „Hoher Kontrast“ ermöglicht es Benutzern, zwischen dem aktiven Design auf Ihrer Drupal-Site und einer kontrastreichen Version des Designs zu wechseln. Dadurch wird Ihre Website für Benutzer mit Sehproblemen besser zugänglich.
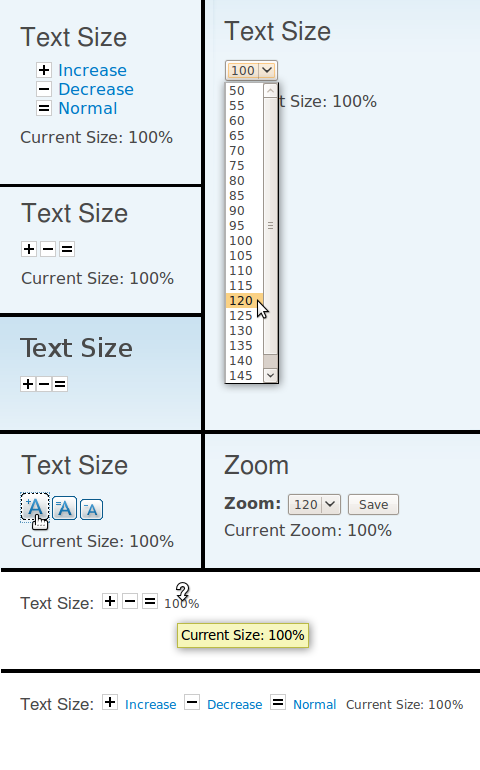
Textgröße ändern
Da die anpassbare Textgröße eine der Voraussetzungen ist, um Ihre Website barrierefrei zu gestalten, ist das Modul „Textgröße ändern“ sehr hilfreich. Es stellt Website-Besuchern einen Block zur Verfügung, der über zwei Schaltflächen verfügt, um die Schriftgröße zu vergrößern oder zu verkleinern.

Textgröße (nur Drupal 7)
Das Textgrößenmodul dient einer ähnlichen Aufgabe. Es bietet einen einstellbaren Textgrößenwechsler oder eine Zoomfunktion. Obwohl seine Zoomfunktionen dem Textzoom in Firefox ähneln, kann das Modul auch mit variablen Medienobjekten, Pixelbildern und Vektorbildern arbeiten.

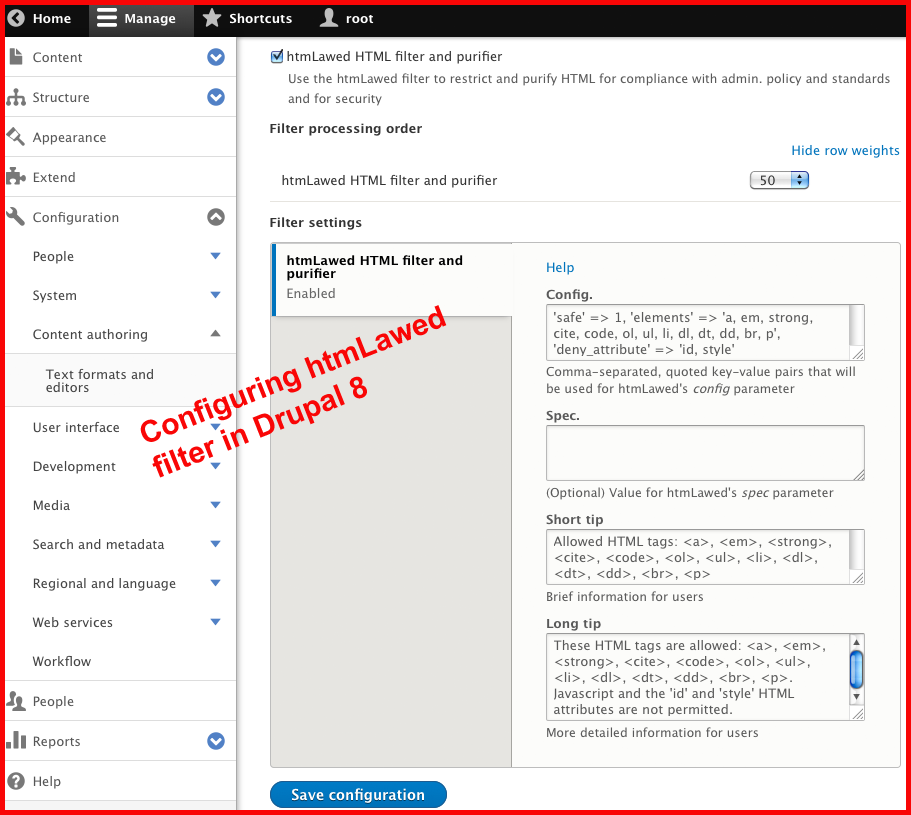
htmLawed
Das richtige HTML-Markup ist unerlässlich, um Ihre Website zugänglich zu machen. Das htmLawed Drupal-Modul gibt Ihnen eine hochgradig anpassbare Kontrolle über Ihr HTML. Es verwendet die htmLawed-PHP-Bibliothek, um den Code einzuschränken und zu bereinigen.

WordPress-Zugänglichkeits-Plugins
WP-Zugänglichkeit
Das WP Accessibility ist ein multifunktionales Plugin, mit dem Sie Ihre Website barrierefrei gestalten können. Die breite Palette an Funktionen umfasst das Aktivieren von Skip-Links, das Erzwingen von ALT-Tags auf Bildern, das Hinzufügen von Sprach- und Textrichtungsattributen, das Bereitstellen einer Symbolleiste für Schriftgröße und Farbkontrast und vieles mehr.
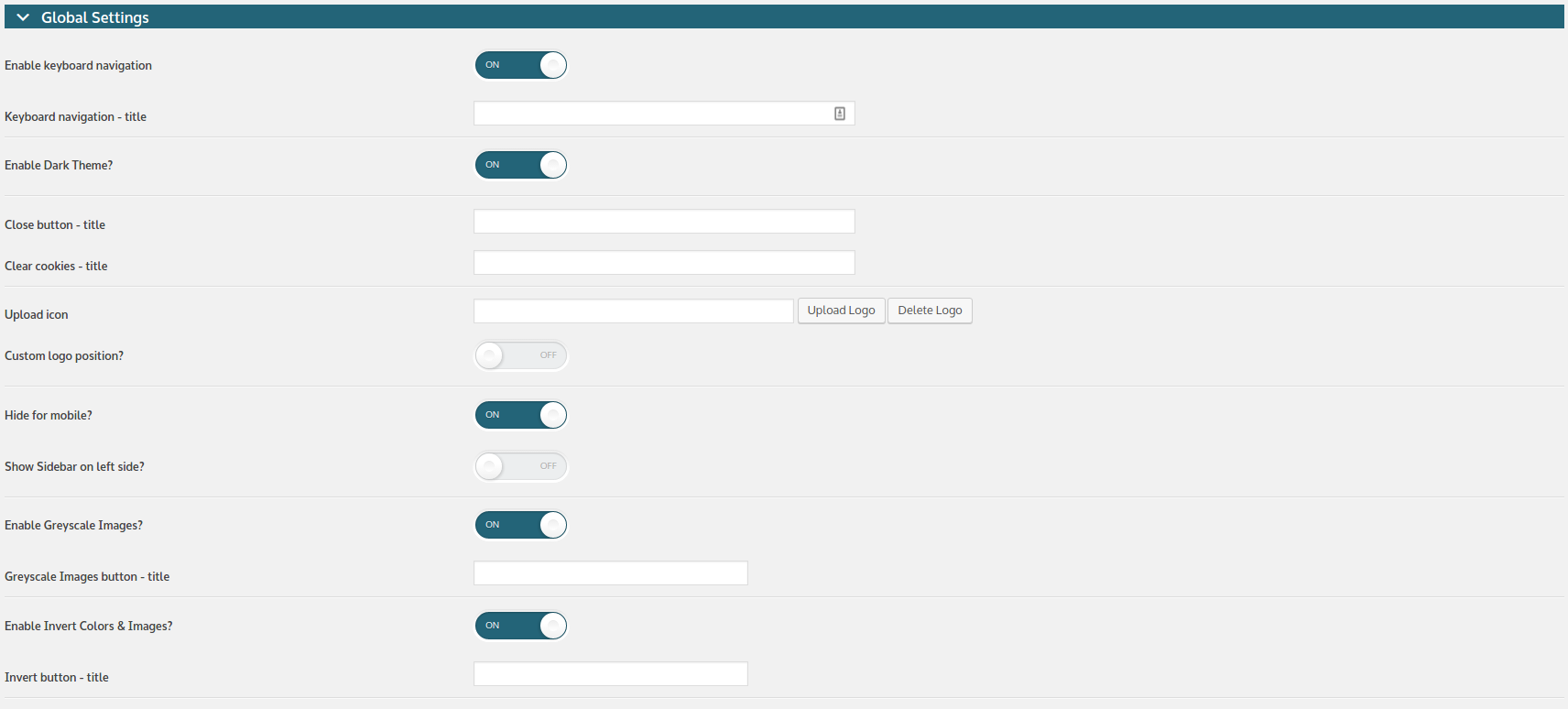
WP Accessibility Helper (WAH)
Hier ist ein weiteres Mehrzweck-Plugin mit grundlegenden a11y-Tools – WP Accessibility Helper (WAH). Es fügt Ihrer Website eine benutzerfreundliche Barrierefreiheits-Symbolleiste hinzu. Zu den Hauptfunktionen gehören ein Menü zum Überspringen von Links, einstellbare Schriftarten und Farbkontraste, Scans auf Barrierefreiheitsfehler und mehr.

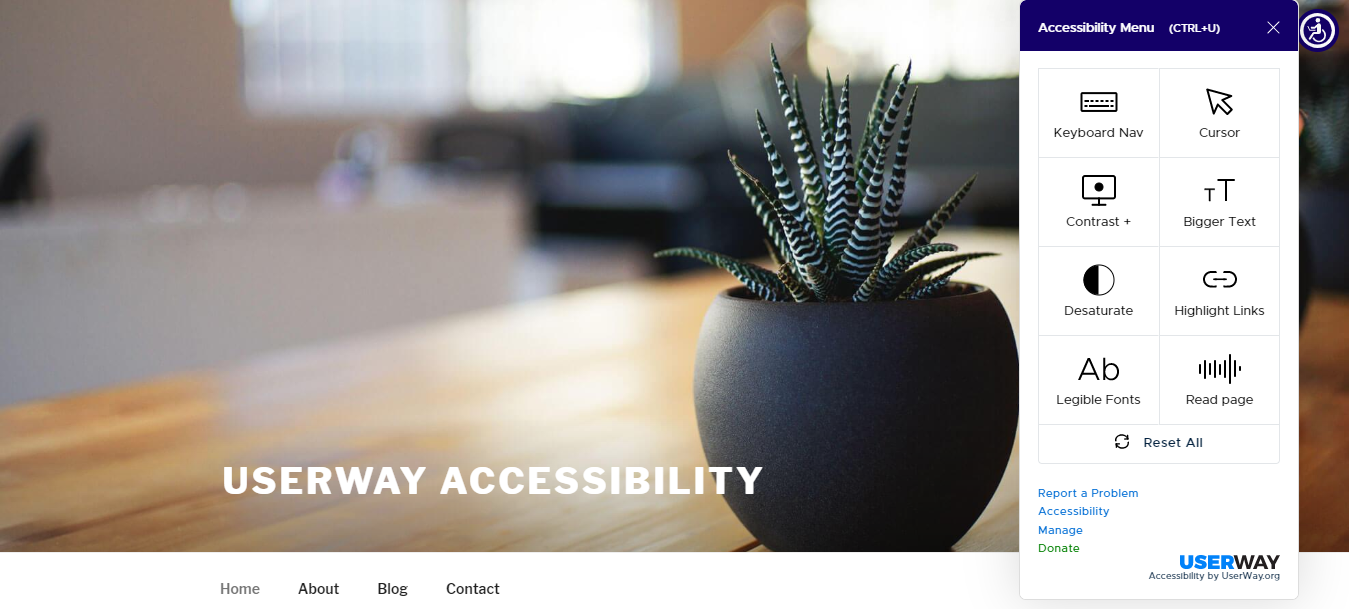
Zugänglichkeit durch UserWay
Das UserWay-Plugin sorgt für ein reibungsloseres Surferlebnis auf Ihrer Website, mit besonderem Augenmerk auf die Tastaturnavigation. Es führt intelligente Änderungen an den Elementen Ihrer Website durch, um sie besser an die a11y-Anforderungen anzupassen.

Eingabehilfen-Widget
Das Accessibility Widget-Plugin fügt ein Seitenleisten-Widget hinzu, mit dem Benutzer die Textgröße auf Ihrer WordPress-Website einfach vergrößern oder verkleinern können. Es bietet die Textoptionen „Klein“, „Mittel“ und „Groß“.
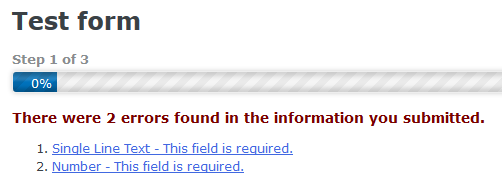
WCAG 2.0-Formularfelder für Gravity Forms
Das WCAG 2.0-Formularfelder für das Gravity Forms-Plugin macht die vom berühmten Gravity Forms-Builder erstellten Formulare auf Ihrer Website zugänglicher. Es umschließt Formularfelder in einem Fieldset, fügt ARIA-Attribute hinzu, gibt Fehlermeldungen auf der Seite mit der Anzahl der Fehler und Links zu ihnen aus usw.

Screenreader WCAG Accessibility Tools
Hier ist ein Plugin, das Ihre Website barrierefrei macht, indem es ihr eine Text-to-Speech-Engine hinzufügt. Das Screen Reader WCAG Accessibility Tools Plugin kann den Text in über 50 Sprachen lesen. Allerdings ist die kostenlose Version des Plugins auf 100 Zeichen begrenzt.
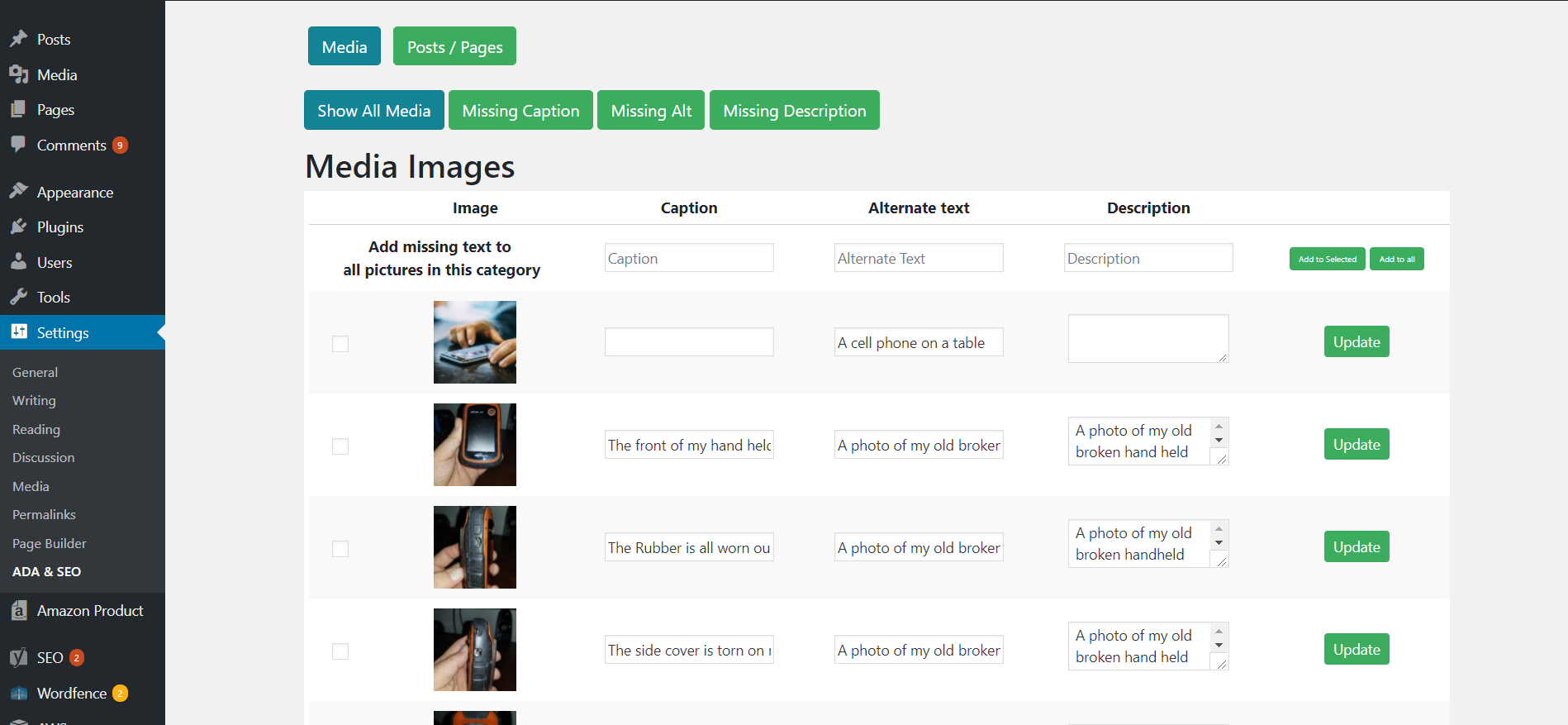
WP Accessibility Tools & Fehlender Alt-Text-Finder
Hier ist ein Plugin, das Ihnen hilft, Ihre Website auf verschiedene Weise zugänglich zu machen. Die WP Accessibility Tools & Missing Alt Text Finder bietet eine Suche nach fehlenden Alt-Texten, eine Kontrastverhältnisprüfung, eine Compliance-Checkliste, eine automatisierte Prüfung der Barrierefreiheit und mehr.

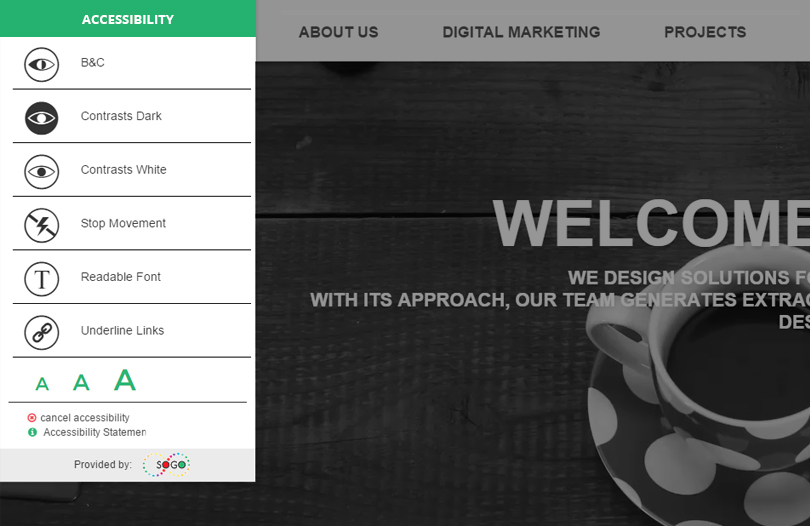
SOGO-Zugänglichkeit
Das SOGO Accessibility-Plugin für WordPress scannt den Code Ihrer Website und fügt die Barrierefreiheitsunterstützung automatisch hinzu. Es verwendet JS und CSS, um Barrierefreiheitsfunktionen zu verbessern oder zu aktivieren.

Unsere Experten sind bereit, Ihre Website barrierefrei zu machen
Hoffentlich hat dieser Artikel einen guten Überblick über die grundlegenden Zugänglichkeitsprinzipien, Anforderungen und Tools auf der Grundlage Ihres CMS gegeben.
Die oben aufgeführten Drupal-Module und WordPress-Plugins sind nur einige von vielen. Unser Webentwicklungsteam kann diejenigen auswählen oder von Grund auf neu erstellen, die am besten zu Ihrer Website passen. Lassen Sie uns Ihre Website in jeder Hinsicht barrierefrei machen!
