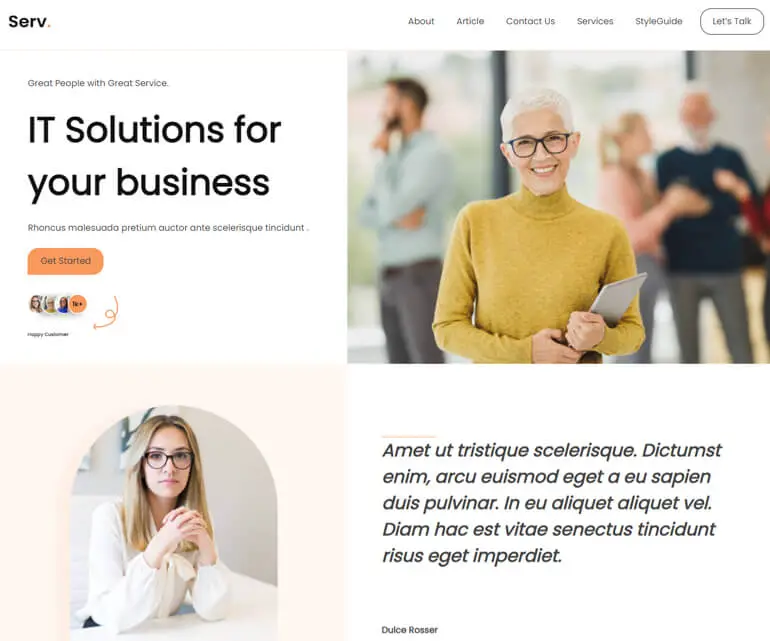
Treffen Sie Serv. WordPress-Block-Theme
Veröffentlicht: 2023-02-20Suchen Sie ein WordPress-Block-Theme mit modernem Design für Ihre Website? Dann präsentieren wir Ihnen voller Stolz unseren neusten Serv. WordPress-Thema .
Seit der Einführung der vollständigen Website-Bearbeitungsfunktion im Januar 2022 ist FSE zu einer neuen Norm in der WordPress-Welt geworden.
Schließlich bietet es den Benutzern eine bessere Flexibilität und Anpassbarkeit, wodurch das Erstellen einer Website zum Kinderspiel wird.
Daher stellen wir Ihnen das brandneue WordPress-Theme von ThemeGrill vor, dh Serv. mit leistungsstarken Full-Site-Bearbeitungsfunktionen.
Stellen Sie also sicher, dass Sie diesen Artikel bis zum Ende lesen, um dieses neueste WordPress-Blockthema für die vollständige Seitenbearbeitung im Detail zu kennen.
Dienst – Ein modernes WordPress-Block-Theme (Ein kurzer Überblick)
Dienst ist ein neu gestaltetes blockbasiertes Theme für WordPress. Das bedeutet, dass Sie Ihre Website mit Blöcken und Mustern des Themas anpassen können. Dadurch erhalten Sie mehr Freiheit und Kontrolle bei der Erstellung Ihrer Traumwebsite.
Einfach ausgedrückt sind Blöcke die Komponenten, die zum Hinzufügen von Inhalten zu Ihren Seiten und Beiträgen verwendet werden. Ebenso sind Muster die Kombination vordefinierter Blöcke.

Mit Serv. Sie können mehr als 25 Blockmuster genießen, um Ihre Website-Seiten zu gestalten. Darüber hinaus können Sie die Dinge mit über 10 vorgefertigten Vorlagen und Vorlagenteilen aufpeppen.
Ganz zu schweigen davon, dass Sie auch aus den verfügbaren Kopf- und Fußzeilenlayouts auswählen und diese nach Ihren Wünschen anpassen können.
Darüber hinaus können Sie Ihre Lieblingsfarbe für Hintergrund, Links, Texte, Schaltflächen usw. Ihrer Website festlegen. Außerdem kann die Typografie Ihrer Website nach Ihren Wünschen angepasst werden.
Alles in allem ist dieses WordPress-Design für die vollständige Site-Bearbeitung mit dem Gutenberg-Editor vollständig anpassbar. Daher ist das Thema ideal für mehrere Website-Nischen wie Websites für kleine Unternehmen, Nachrichten- und Zeitschriftenseiten, Blogging-Websites usw.
Lassen Sie uns nun auf die Details der Funktionen eingehen, die dieses WordPress FSE-Design bietet.
Wichtige Feature-Highlights von Serv. WordPress-Theme
Nach der kurzen Einführung ist es nun an der Zeit, die wesentlichen Feature-Highlights von Serv kennenzulernen. WordPress-Theme. So lass uns anfangen.
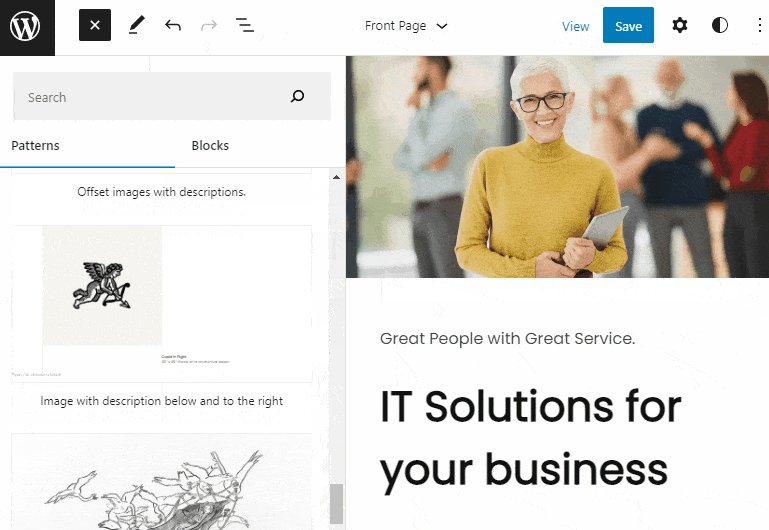
Wunderschön gestaltete vorgefertigte Muster
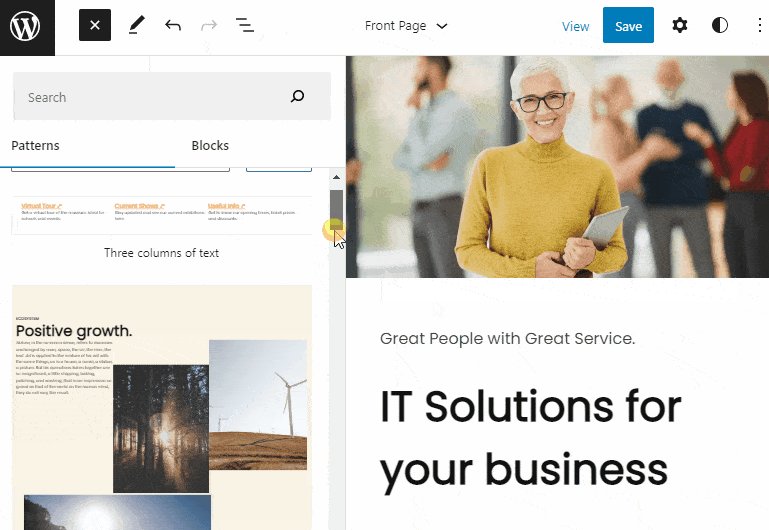
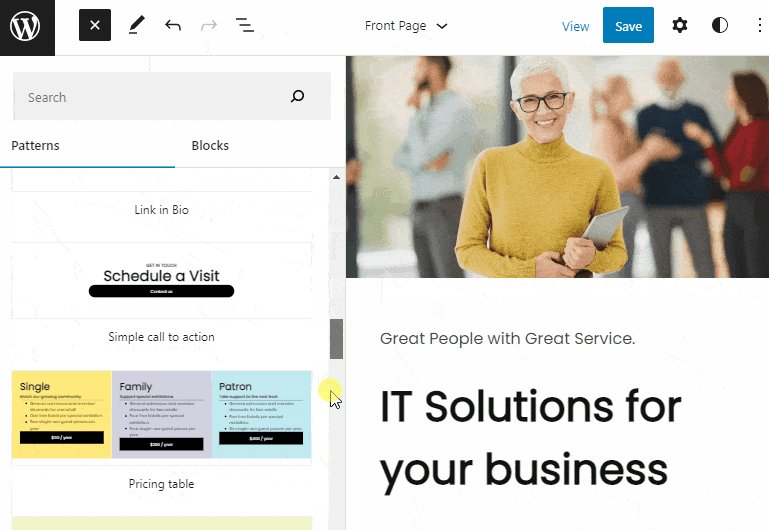
Einer der Vorteile der Verwendung von Serv. ist, dass es mit über 25 vorgefertigten Mustern geliefert wird. Sie können also diejenige auswählen, die Ihren Anforderungen entspricht.

Sobald Sie das ausgewählte Muster zu Ihrer Seite oder Ihrem Beitrag hinzugefügt haben, können Sie es auch verschieben, ändern und nach Ihren Wünschen anpassen.
So wird Ihre Zeit für die Erstellung und Verwaltung Ihrer Inhalte reduziert.
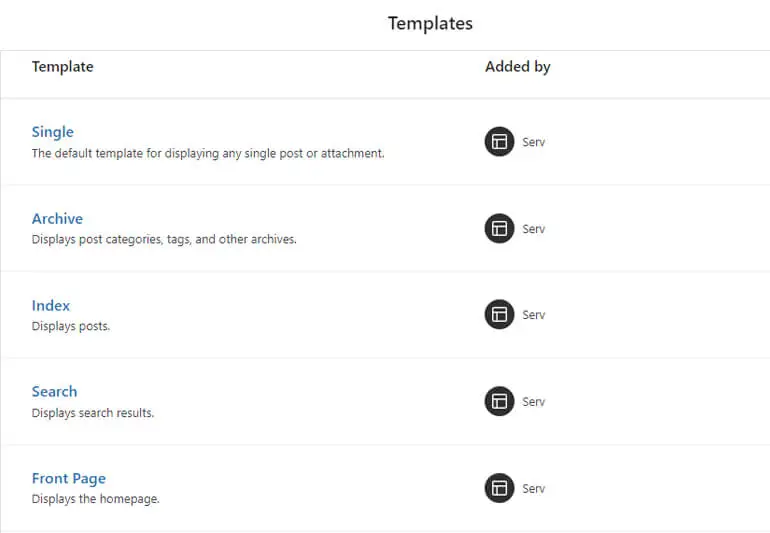
Über 10 vorgefertigte Vorlagen und Vorlagenteile
Bei Serv. finden Sie die vorgefertigten Vorlagen für die Titelseite, einzelne Seite, 404, Archiv usw. für Ihre Bequemlichkeit.
Und Sie können diese vorgefertigten Vorlagen auch an die Anforderungen Ihrer Marke anpassen.

Darüber hinaus verfügt das Design über Vorlagenteile für globale Bereiche wie Kopf- und Fußzeile.
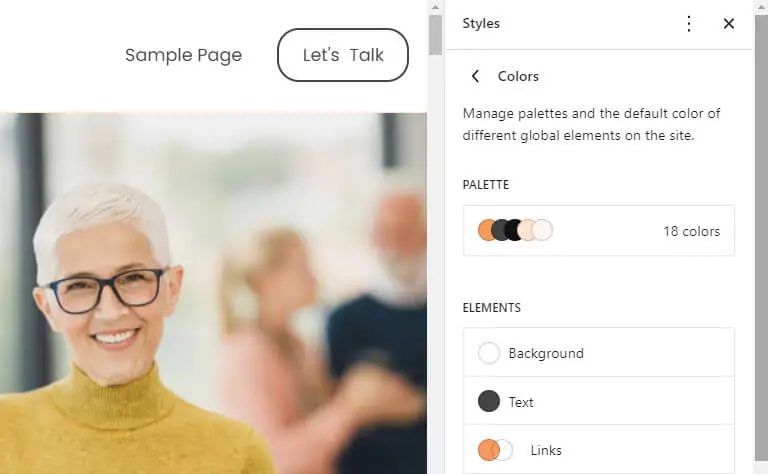
Unbegrenzte Farboptionen
Mit Serv. ist es ganz einfach, Ihre Website farbenfroh und frisch zu gestalten, da Sie aus 18 voreingestellten Farben wählen oder eine neue auswählen können.

So können Sie ganz einfach die passende Farbe für Hintergründe, Links, Text, Überschriften, Buttons etc. einstellen, um Ihre Seite ganz nach Ihren Wünschen zu gestalten.
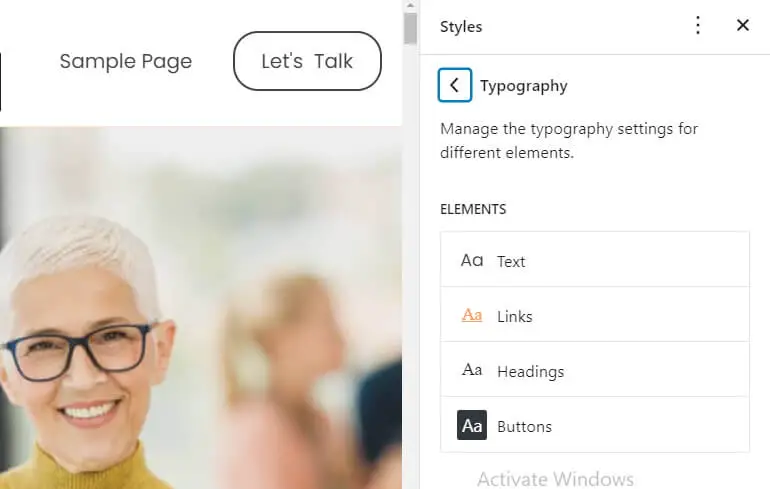
Typografie-Optionen
Sie können auch aus der Schriftart Ihrer Interessen auswählen, die Zeilenhöhe anpassen, die Schriftgröße ändern und vieles mehr. Das liegt daran, dass Serv. enthält hochgradig anpassbare Typografieoptionen für Ihre Website.

Superschnelle Leistung
Dienst hat einen hochgradig optimierten Code für hervorragende Leistung. Es hat nachweisliche Ergebnisse mit verschiedenen Geschwindigkeitstest-Tools und Lasten in weniger als 1 Sekunde.
Darüber hinaus ist dieses WordPress FSE-Thema auch vollständig für SEO optimiert, um höhere Ranking-Möglichkeiten zu ermöglichen.
Mobilfreundliches Design
Dienst Das WordPress-Block-Theme besitzt auch ein ansprechendes und mobilfreundliches Design. Somit bietet es eine großartige Benutzererfahrung auf allen Geräten wie Mobiltelefonen, Tablets, iPads usw.
Erste Schritte mit Serv. WordPress FSE-Thema
Jetzt, da Sie über Serv wissen. und welche Funktionen es bietet; Lassen Sie uns schnell lernen, wie Sie mit dem Thema beginnen.
1. Installieren und aktivieren Sie Serv. Thema
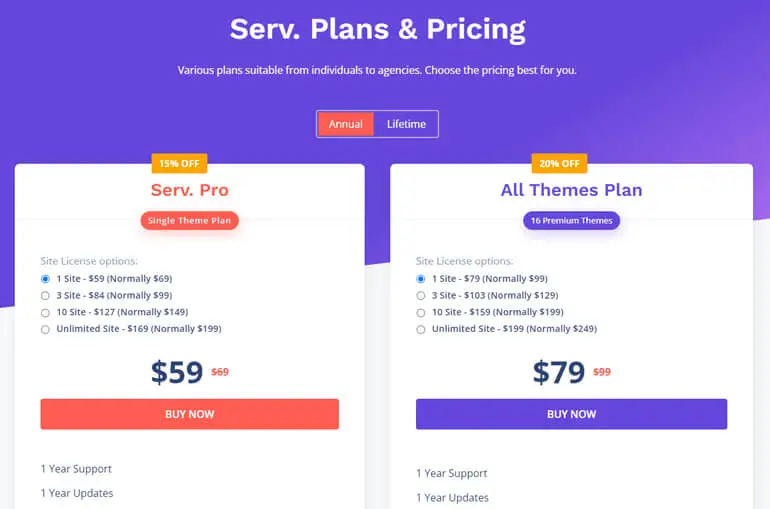
Dienst ist ein Premium-WordPress-Theme. In erster Linie müssen Sie also das Thema kaufen, indem Sie die offizielle Website besuchen, bevor Sie es installieren können.
Der reguläre Preis für Serv. Thema ist $69/Jahr. Es bietet jedoch vorerst einen Rabatt von 15%. Die Preise für Serv. Pro beginnt bei 59 $/Jahr für eine Site.

Nach dem Kauf des Designs erhalten Sie die Anmeldeinformationen für das ThemeGrill-Konto an Ihre Postanschrift.
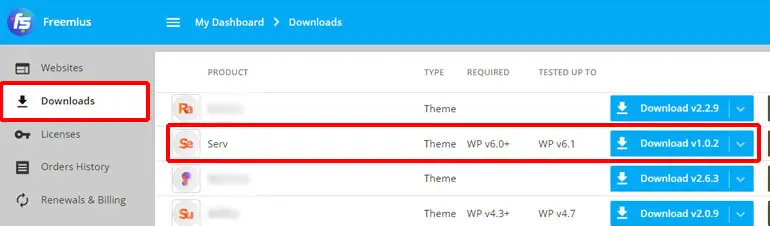
Daher können Sie zur Registerkarte Downloads gehen und die neueste serv.zip-Datei auf Ihren Computer herunterladen.

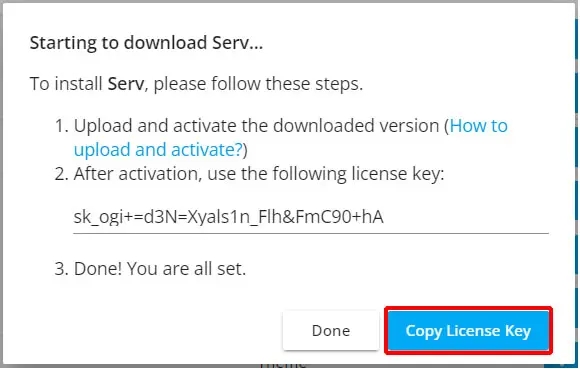
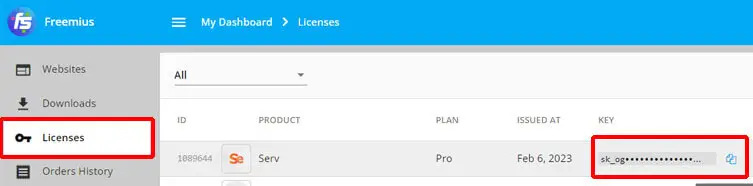
Vergessen Sie auch nicht, den Lizenzschlüssel zu kopieren. Sie benötigen es später, um das Design verwenden zu können.

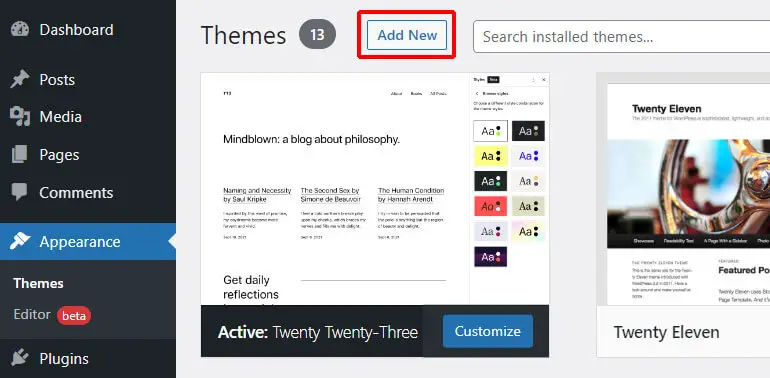
Melden Sie sich danach bei Ihrem WordPress-Dashboard an und navigieren Sie zu Appearance>>Themes .

Klicken Sie dann auf die Schaltfläche Neu hinzufügen .

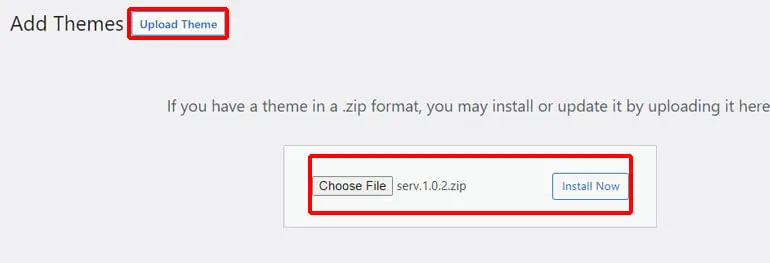
Klicken Sie erneut auf die Schaltfläche Design hochladen und wählen Sie die Zip-Datei aus, die Sie zuvor heruntergeladen haben.

Klicken Sie als Nächstes auf die Schaltfläche Jetzt installieren , um das Design auf Ihrer Website zu installieren.
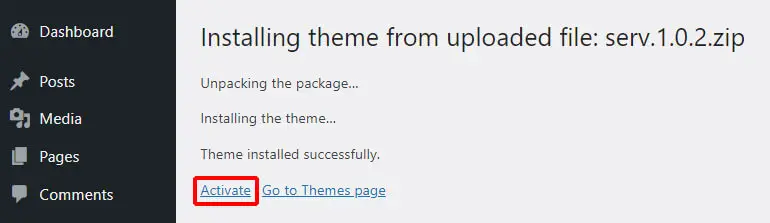
Und klicken Sie auf die Schaltfläche Aktivieren .

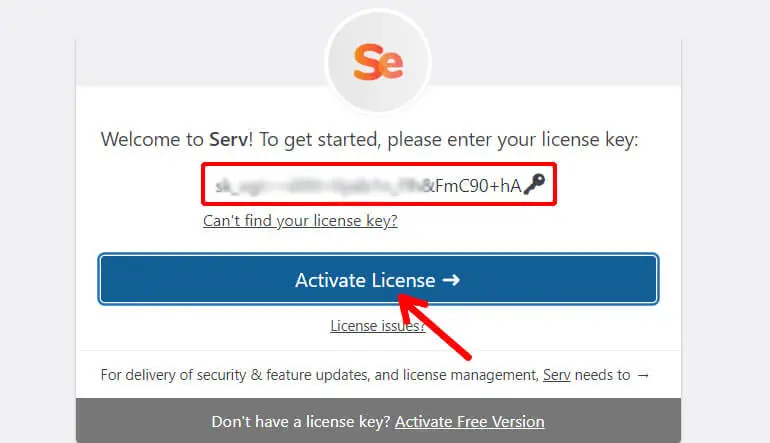
Bei der Aktivierung des Themes werden Sie nach dem Lizenzschlüssel gefragt. Sie müssen also den zuvor kopierten Lizenzschlüssel einfügen und auf die Schaltfläche Lizenz aktivieren klicken.

Machen Sie sich keine Sorgen, auch wenn Sie vergessen haben, den Schlüssel zu kopieren. Sie können jederzeit zur Registerkarte Lizenzen wechseln von deinem ThemeGrill-Konto und kopiere den Schlüssel.

Sobald Sie den Lizenzschlüssel eingegeben haben, wird die Serv. Theme wird bereit, auf Ihrer Website verwendet zu werden.
2. Passen Sie Ihre Website an
Das Anpassen Ihrer Website mit WordPress-Designs zur vollständigen Website-Bearbeitung unterscheidet sich von den klassischen Designs wie ColorMag, Zakra, Flash usw. Dies liegt daran, dass Sie nicht zu Customizer, Widgets oder Menü gehen müssen, um Ihre Website zu bearbeiten.
Auf alle Anpassungsoptionen kann direkt über die Option „Site bearbeiten“ zugegriffen werden. Somit gibt es ein größeres Maß an Flexibilität, um Ihre Website von einem Ort aus nach Herzenslust anzupassen.
I. Site-Editor öffnen
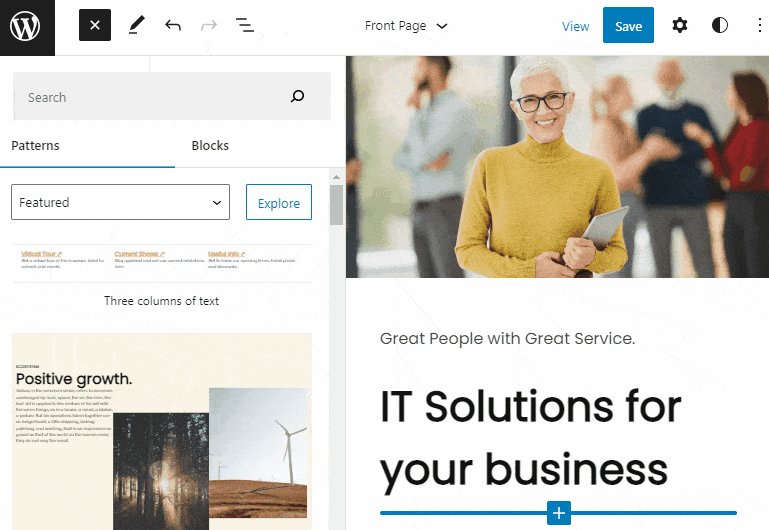
Das erste, was Sie tun müssen, um Ihre Site anzupassen, ist, den Site-Editor zu öffnen. Gehen Sie dazu auf Aussehen >> Editor . Jetzt können Sie mit der Anpassung Ihrer Website beginnen.


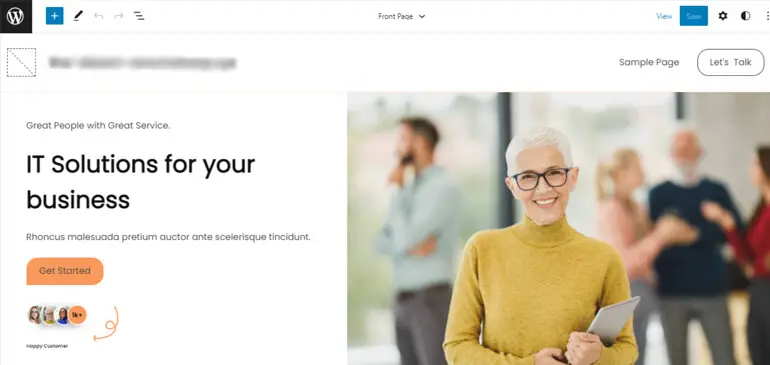
Das Muster, das Sie direkt nach dem Öffnen des Site-Editors sehen, ist ein Standardmuster, das vom Serv angeboten wird. WordPress-Theme.

Wenn es Ihnen nicht gefällt, können Sie dem Serv jederzeit ein neues Muster hinzufügen. FSE-Thema.
Im Moment zeigen wir Ihnen, wie Sie verschiedene Website-Elemente mit demselben Standardmuster des Serv bearbeiten. Thema.
II. Bearbeiten Sie die Kopfzeile
Der Header-Teil des Serv. Thema besteht aus drei Hauptkomponenten. Sie sind Seitentitel, Menü und Schaltfläche. Alle können über Blöcke hinzugefügt werden.
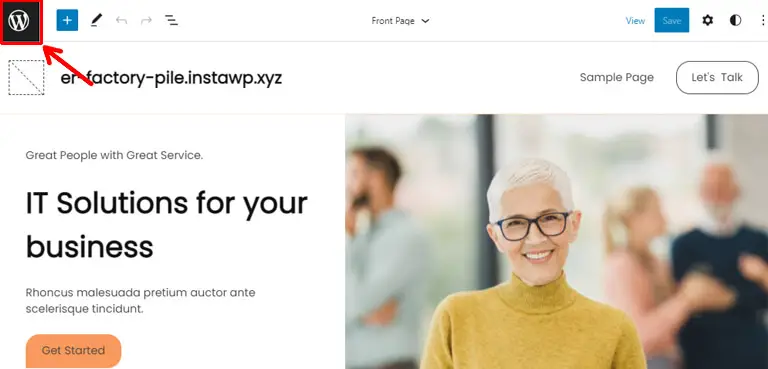
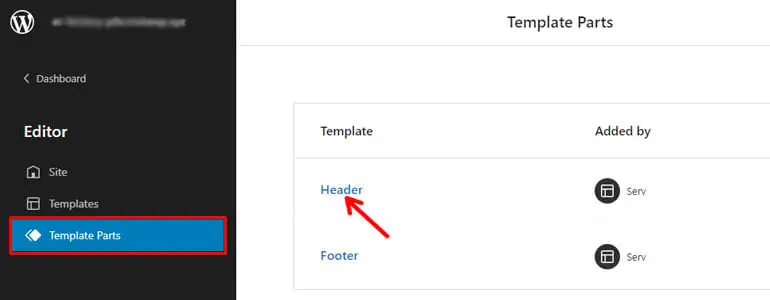
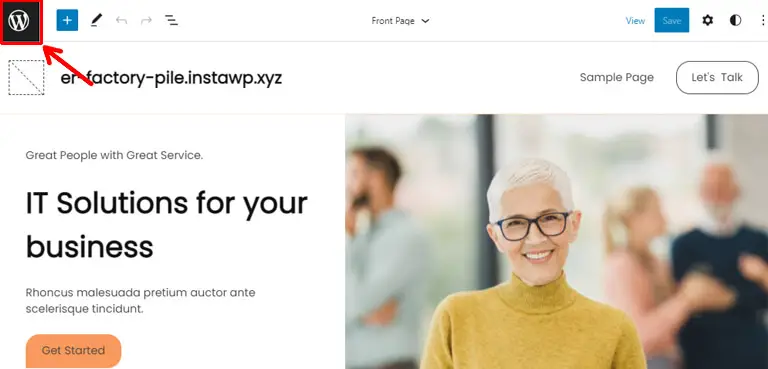
Und um die einzelnen Blöcke zu bearbeiten, klicke oben links auf das WordPress-Icon .

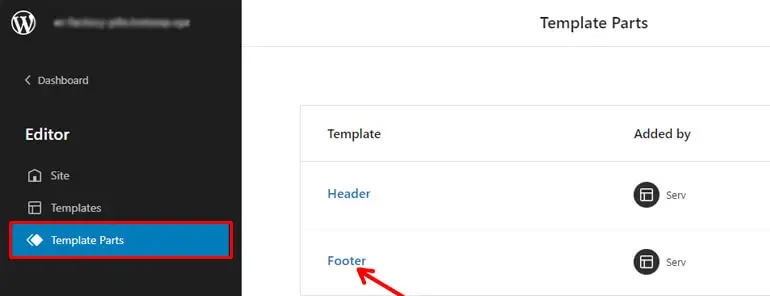
Gehen Sie danach zu den Vorlagenteilen und klicken Sie auf die Kopfzeile .

Jetzt können Sie die Header-Blöcke nach Belieben wie folgt bearbeiten, anpassen oder sogar entfernen:
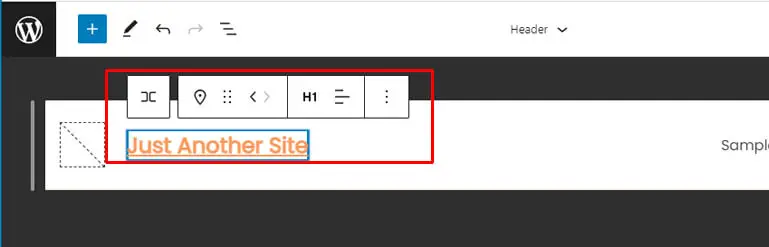
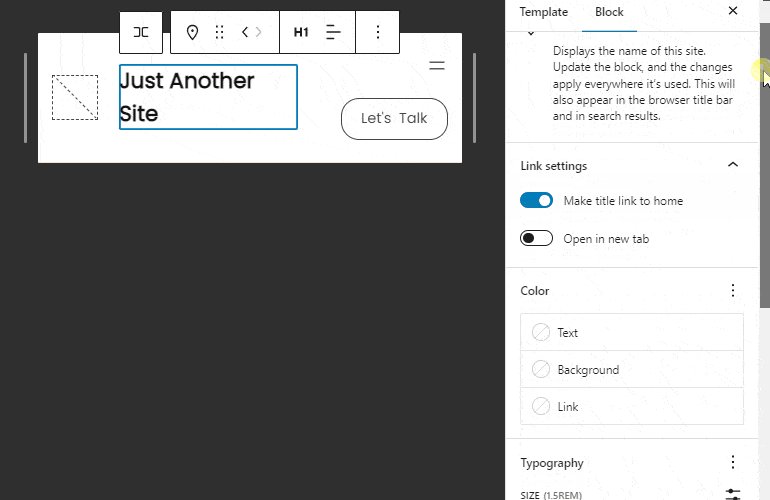
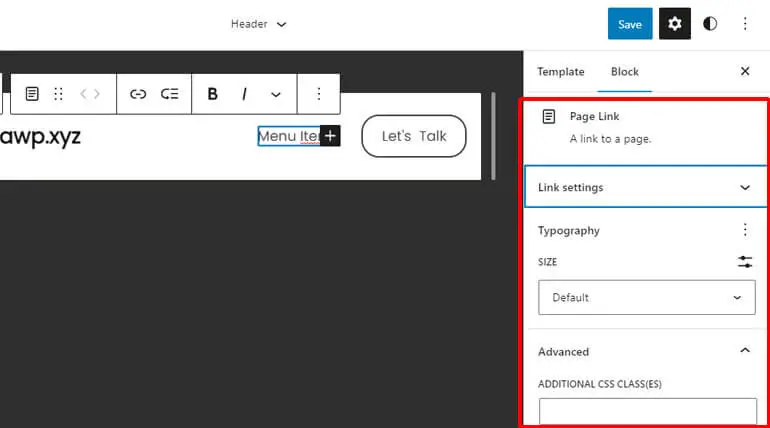
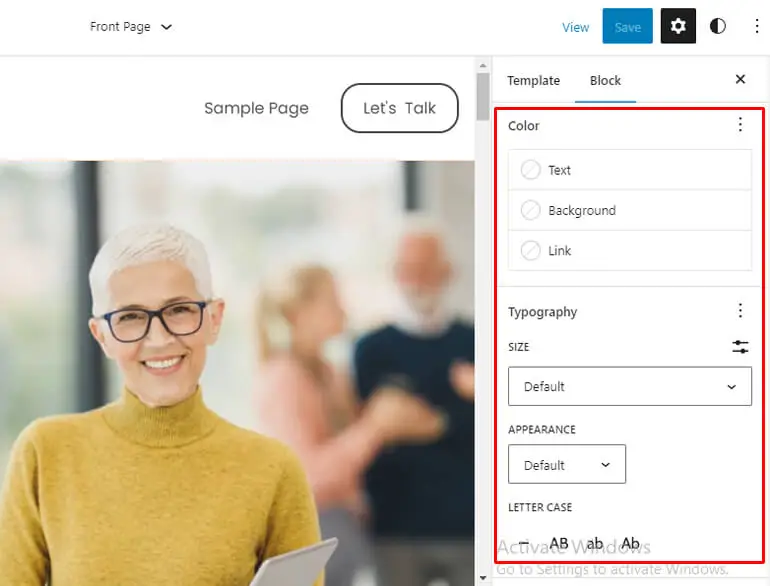
Um den Seitentitel zu bearbeiten, klicken Sie einfach darauf und Sie können den passenden Seitentitel Ihrer Wahl hinzufügen. Außerdem werden mehrere Optionen zum Ändern der Blockstile, der Überschriftenebene usw. angezeigt.

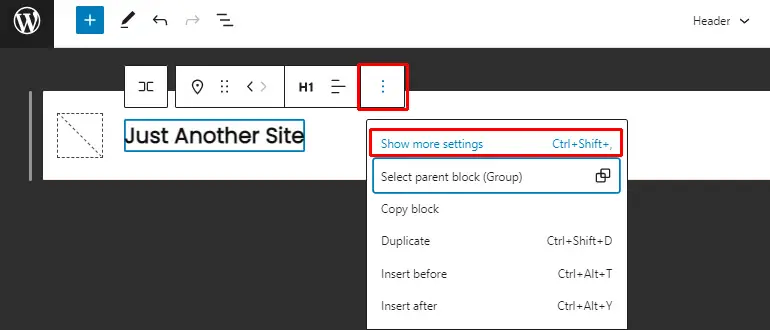
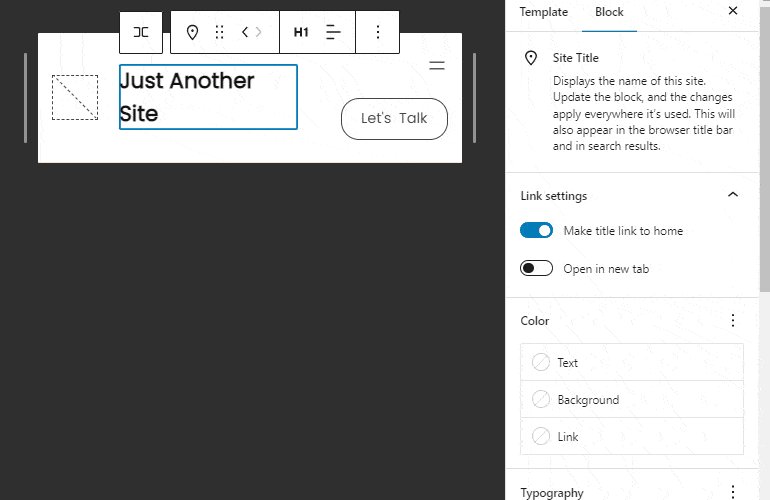
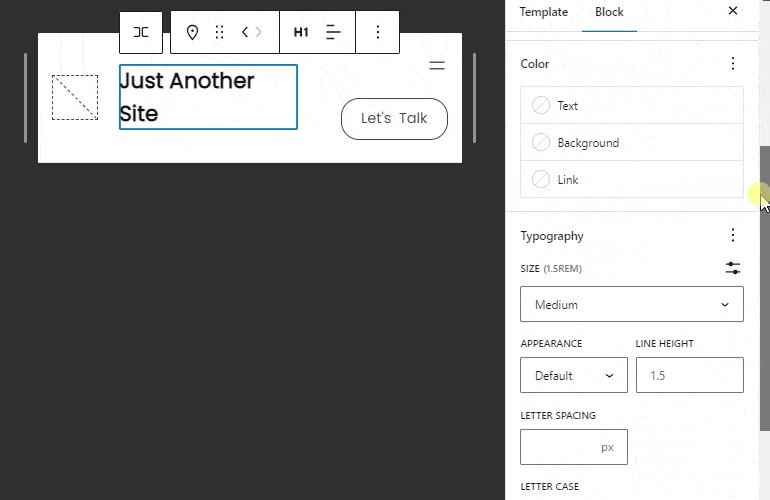
Wenn Sie auf die drei punktförmigen Symbole und dann auf die Option Weitere Einstellungen anzeigen klicken, wird rechts eine Seitenleiste angezeigt.

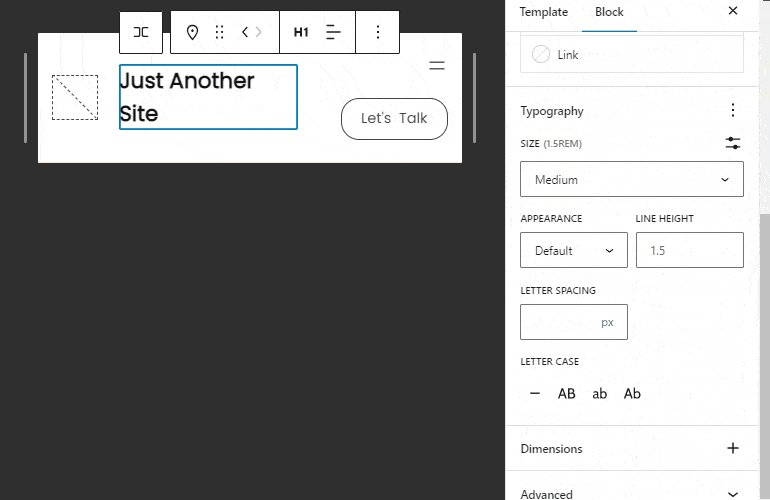
Es bietet außerdem mehrere Optionen zum Anpassen von Linkeinstellungen, Farbe, Typografieoptionen, Abmessungen usw.

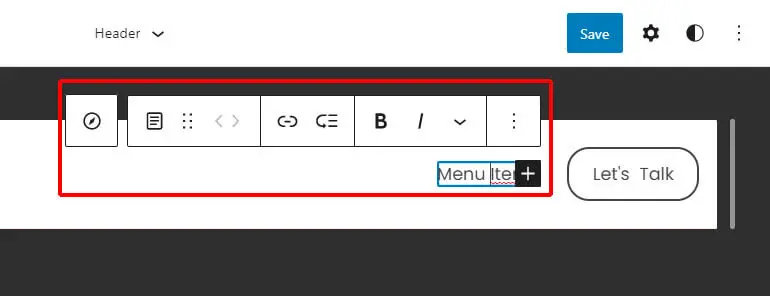
Vergessen Sie außerdem nicht, oben auf die Schaltfläche Speichern zu klicken, nachdem Sie den Titel Ihrer Website bearbeitet haben.
Der Standard-Serv. pattern kommt mit dem Primary Menu- Block auf der rechten Seite des Header-Bereichs. Hier können Sie auf den Menüpunkt klicken, um den Namen des Menüs zu ändern.

Außerdem werden durch Klicken auf den einzelnen Menüpunkt mehrere Einstellungsmöglichkeiten angezeigt. Sie können dem Menü einen Link hinzufügen, ein Untermenü hinzufügen und sogar Menüelemente nach Bedarf verschieben.
Darüber hinaus können Sie auch Linkeinstellungen, Typografie, Größe usw. über die rechte Seitenleiste konfigurieren.

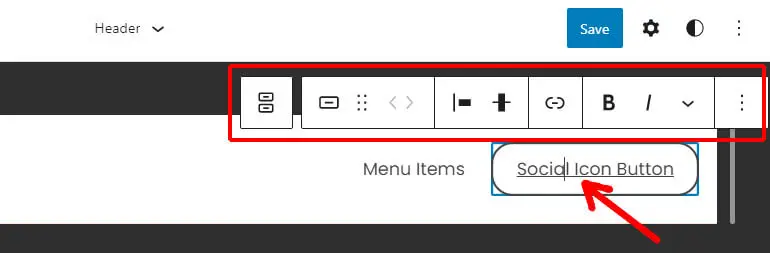
Direkt neben dem Hauptmenü befindet sich die Schaltfläche „Soziale Symbole“ , die Sie nach Ihren Wünschen umbenennen können.
Außerdem werden durch Klicken auf die Schaltfläche verschiedene Einstellungsmöglichkeiten angezeigt, die Sie darauf anwenden können.
Sie können beispielsweise den Stil, die vertikale Ausrichtung und die Ausrichtung der Schaltfläche ändern oder die Schaltfläche sogar verschieben.

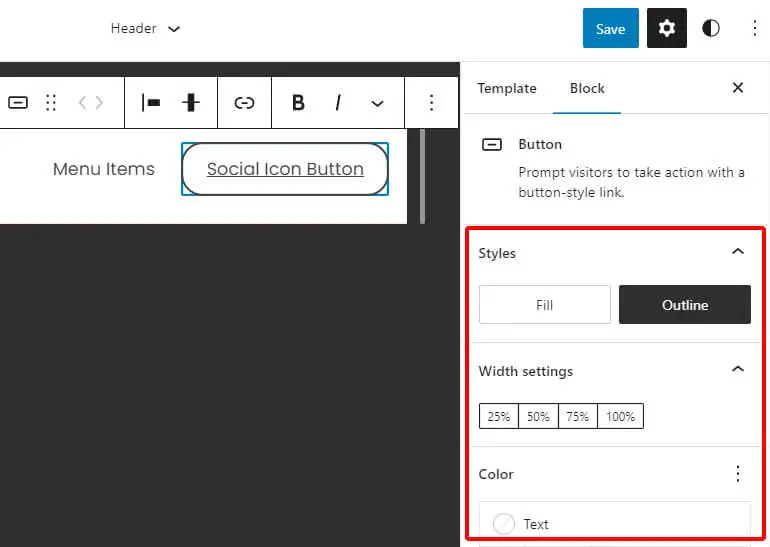
Darüber hinaus finden Sie in der rechten Seitenleiste weitere Anpassungsoptionen für soziale Symbole wie Stile, Breiteneinstellungen, Farbe, Typografie usw.

III. Bearbeiten Sie den Inhalt
Der Inhalt ist der Abschnitt unterhalb der Kopfzeile und oberhalb der Fußzeile. Es besteht aus Blöcken, Spalten und Abschnitten.
Der Inhaltsbereich für die Serv. Muster hat zwei Abschnitte, dh Inhalt auf der linken Seite und Bild auf der rechten Seite. Und der ganze Abschnitt ist mit Säulen gestaltet.
Sie können den jeweiligen Inhalt des Serv ersetzen. Muster ohne Schwierigkeiten.
Sie können auf einzelne Inhalte, Bilder, Schaltflächen usw. klicken. Dann zeigt der einzelne Block die Toolbox mit mehreren Anpassungsoptionen an, die Sie für Ihre Inhalte implementieren können.
Außerdem finden sich, wie oben erwähnt, weitere Einstellungsmöglichkeiten in der rechten Seitenleiste.
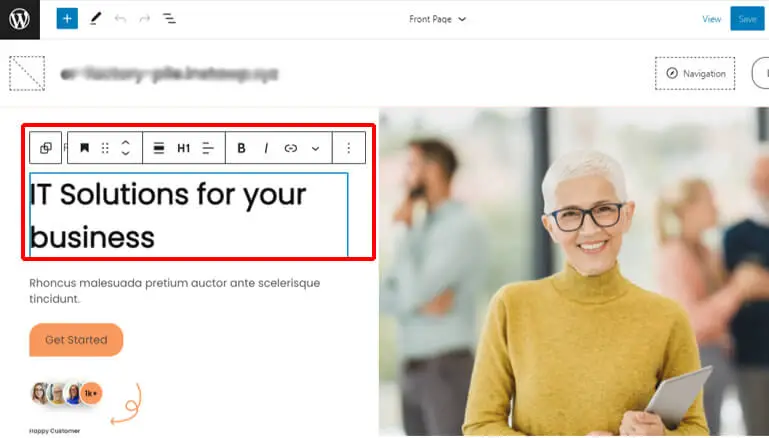
Angenommen, Sie möchten den Text " IT-Lösungen für Ihr Unternehmen " bearbeiten. Wenn ja, klicken Sie auf den Text und es werden spezifische Anpassungsoptionen angezeigt.

Außerdem können über die rechte Seitenleiste weitere Einstellungen konfiguriert werden.

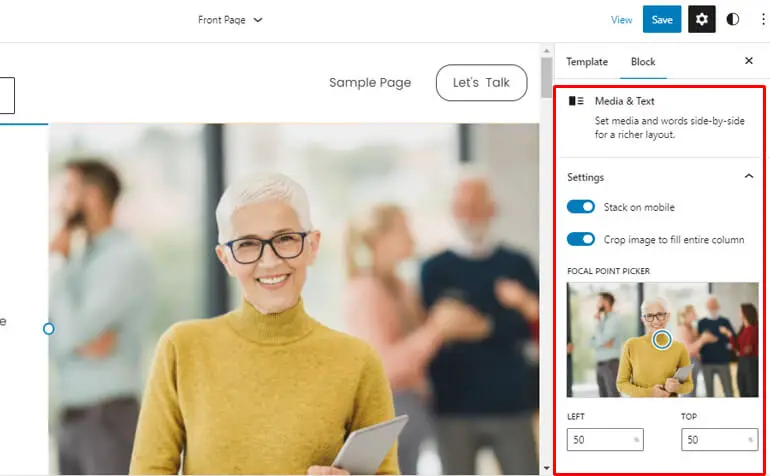
Ebenso können Sie Bilder über den Medien- und Textblock hinzufügen, entfernen, ändern und bearbeiten.
Alles, was Sie tun müssen, ist auf das Bild zu klicken und Sie erhalten verschiedene Einstellungsmöglichkeiten für den Block.

Einige dieser Anpassungsoptionen umfassen das Zuschneiden des Bildes, die Fokuspunktauswahl, das Hinzufügen von Alt-Text, das Anpassen der Medienbreite usw.
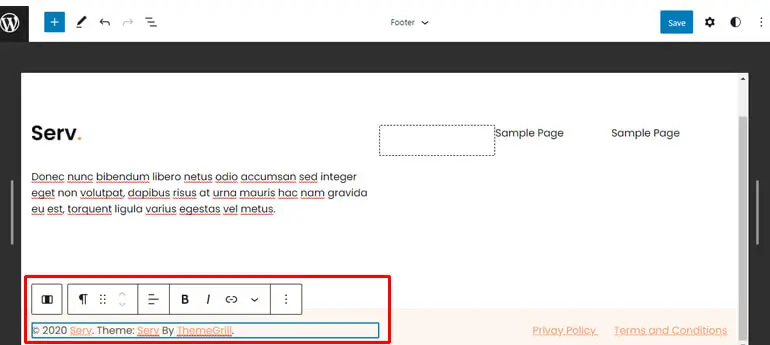
IV. Bearbeiten Sie die Fußzeile
Der Fußbereich der Serv. Theme enthält die Abschnitte Site Title, Text und Copyright. Um also die Blockkomponenten der Fußzeile zu bearbeiten, drücke auf das WordPress-Symbol .

Navigieren Sie danach zu Template Parts >> Footer.

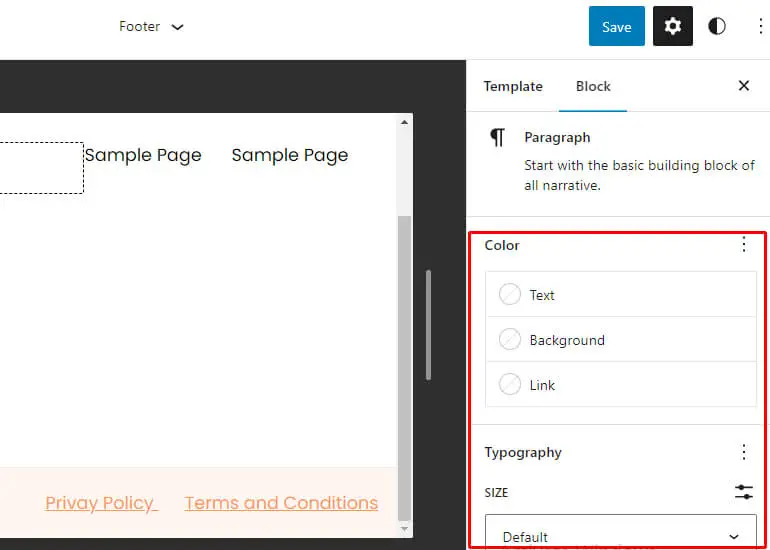
Jetzt können Sie auf die entsprechenden Blöcke klicken, wodurch die Symbolleiste mit verschiedenen Optionen angezeigt wird, um die Änderungen an der Fußzeile nach Bedarf vorzunehmen.

Ebenso können Sie im Anpassungsbereich der rechten Seitenleiste weitere Änderungen vornehmen.

Und so können Sie Ihre Seite mit dem modernen WordPress FSE Theme Serv. ohne viel Aufhebens anpassen.
Ist Serv. Lohnt sich das WordPress-Theme für Ihre FSE-Site?
Oben haben wir eines der neuesten und schnellsten blockbasierten WordPress-Themen, Serv., im Detail besprochen. Wenn Sie immer noch verwirrt sind, ob es das richtige WordPress-Theme für Ihre FSE-Site ist, hier ist unser Urteil.
Dienst ist ein WordPress FSE-Theme, das mit viel Liebe und Sorgfalt nach WordPress-Standards entwickelt wurde. Es hat ein minimales Design und ist für SEO optimiert, um ein besseres Ranking Ihrer Website zu gewährleisten.
Das Design bietet über 25 wunderschön gestaltete Blockmuster, mit denen Sie Ihre Inhalte im Handumdrehen fertigstellen können. Darüber hinaus bietet es mehr als 10 vorgefertigte Vorlagen und Vorlagenteile.
Es ist also ein leistungsstarkes FSE-Theme, das das Erstellen einer Website offensichtlich zum Kinderspiel macht, ohne ins Schwitzen zu geraten.
Darüber hinaus können Sie aus unbegrenzten Farben und Typografien wählen. Daher ist die Bearbeitung Ihrer Website gemäß Ihren Anforderungen mit diesem modernen Blockthema schnell.
Außerdem müssen Sie sich keine Gedanken darüber machen, wie Ihre Website auf verschiedenen Geräten angezeigt wird. Das liegt daran, dass Serv. hat ein ansprechendes Design, das eine großartige Benutzererfahrung auf allen Geräten bietet.
Daher Serv. ist eines der besten WordPress-Blockthemen für Ihre FSE-Site.
Abschluss!
Das ist alles für den Serv. WordPress-Block-Thema vorerst. Dieses Premium-WordPress-Block-Theme hat alles, um Ihre vollständige Website-Bearbeitung auf die nächste Stufe zu bringen.
Abgesehen von den brillanten Funktionen bietet es seinen Benutzern auch eine hervorragende Unterstützung.
Sie müssen sich keine Sorgen machen, wenn Sie beim Erstellen Ihrer Website irgendwo stecken bleiben, da Sie sofort freundlichen Support erhalten. Außerdem erhalten Sie eine ausführliche Dokumentation zur Selbsthilfe.
Und das markiert das Ende der Einführung in Serv. – die neueste Ergänzung des WordPress-Designs für die vollständige Website-Bearbeitung.
Sie können unsere Blog-Website besuchen, um weitere WordPress-relevante Artikel wie die besten WordPress-Blockthemen zu lesen.
Folgen Sie uns schließlich auf Twitter und Facebook, um über die neuesten Blog-Artikel auf dem Laufenden zu bleiben.
