Lernen Sie die Kreativen von Uncode Theme kennen: Quba Michalski
Veröffentlicht: 2017-03-16Flexibilität ist ein Schlüsselmerkmal des Uncode-Designs. Stöbern Sie durch unsere Präsentation echter Kundenarbeiten und Sie werden sehen, dass das Erstellen unzähliger verschiedener Websites mit Uncode, ohne sich wiederholen zu müssen, nicht nur eine Idee ist. Es ist eine Realität und es wird jeden Tag getan.
Wir stellen weiterhin einige unserer beliebten Showcase-Kreativen vor. Dritter ist Quba Michalski, ein Creative Director, Motion Artist, Filmemacher und kreativer Denker mit über zwei Jahrzehnten Erfahrung in verschiedenen Designdisziplinen.
Erzählen Sie uns von Ihrem Unternehmen und Ihren Erfahrungen mit Webdesign?
Ich bin freiberuflicher Kreativdirektor und bildender Künstler und arbeite hauptsächlich im Bereich VR und AR. In den letzten zwei Jahrzehnten habe ich in vielen verschiedenen Designdisziplinen gearbeitet – von DTP über Interactive, Motion, VFX bis hin zu Live-Action. Zuletzt habe ich mich für Virtual Reality als Medium meiner Wahl entschieden – und arbeite seit 2 Jahren ausschließlich in diesem Medium.
In den 90ern (und frühen 00ern) habe ich selbst viel Webdesign gemacht. Ich habe ziemlich früh angefangen, bevor das WWW wirklich so populär war (lange vor der Einführung moderner Webbrowser wie Netscape oder IE). Ich habe mir selbst HTML, dann CSS, PHP und ASP beigebracht und meine Designs in einem Texteditor der alten Schule codiert! Im Laufe der Zeit wechselte ich vom Web zu Animation und Bewegung, aber ich erinnere mich immer noch gerne an diese frühen Tage.

Warum haben Sie Uncode unter Tausenden anderer Themen ausgewählt?
Mit meinem Design-Hintergrund wollte ich in der Lage sein, … naja … meine eigene Website zu entwerfen. Es gibt so viele Themes da draußen, aber die meisten haben sehr wenig „Spielraum“ – was dazu führt, dass ich meinen Inhalt an das anpassen muss, was der Theme-Designer erreichen wollte und nicht umgekehrt.
Ich habe vor Uncode ein paar Themen gefunden, von denen ich dachte, dass ich sie verwenden könnte, denen normalerweise entweder eine oder mehrere bestimmte Funktionen fehlten, die ich wirklich wollte, oder eine seltsame versöhnende CMS-Methode verwenden – was mir keinen Weg zum Auswandern ließ, sollte ich mich dafür entscheiden.
Das ging jahrelang. Meine Website wuchs in der Zwischenzeit und lief auf einem sehr alten Thema voller Löcher und Schwachstellen, die entweder im Laufe der Zeit entdeckt oder von mir eingeführt wurden, als ich versuchte, einen nicht mehr unterstützten Skin zu aktualisieren. Als ich von Uncode erfuhr, habe ich es auf einem Testserver auf Herz und Nieren geprüft und war froh, dass es so ziemlich alles hatte, wonach ich gesucht hatte.
Ungefähr zur gleichen Zeit beschloss ich, QubaVR umzubenennen und zu etablieren – die erste meiner Websites, die von diesem Thema profitierte.
Welche Funktionen von Uncode schätzen Sie am meisten? Wie trägt das Thema zur Verbesserung Ihres Unternehmens bei?
Ich bin ehrlich zu Ihnen – das Feature, das ich im Moment am meisten schätze, ist das, das mir anfangs extrem missfiel. Es ist das Farb- und Typografie-Managementsystem. Ich bin es gewohnt, jede Farbe oder Schriftart einfach auf die Seite zu werfen und damit zu experimentieren. Mit Uncode muss ich zuerst neue Farben in der Palette der Website „registrieren“ oder Schriftarten zu den Typografie-Voreinstellungen hinzufügen.
Zuerst machte es mich wütend – ich fühlte, dass meine Kreativität durch diese UX-Entscheidung behindert wurde. Mit der Zeit habe ich jedoch gemerkt, wie viel besser meine Seite durch diese Einschränkung geworden ist. Anstatt ständig neue visuelle Grammatik in die Identität der Website einzuführen, habe ich mich auf die Farb- und Typografiepalette konzentriert, die konsistent, sauber und sofort erkennbar ist. Ich kann immer noch tun, was ich will – aber die UX von Uncode schützt mich vor übereilten Entscheidungen – und ergänzt meinen Workflow mit einer gesunden Portion Entscheidungsreife.
Andere Dinge, die ich wirklich mag – nun, Medienverwaltung und oEmbeds sind einfach fantastisch. Ich erinnere mich immer noch an meine erste Website, die für Monitore mit 640 x 480 Pixeln konzipiert war, und ich liebe es einfach, 4K-Bilder in voller Breite auf der Website zu verwenden und dann dieselbe hochgeladene Datei für kleinere Elemente wiederzuverwenden. Layout-Tools sind großartig – besonders die Möglichkeit, Voreinstellungen für so ziemlich jedes Element zu speichern. Integration von Font Awesome und anderen Symbolen, Portfoliodetails für die einfache Erstellung von Credits, Dark-and-Light-Designs, individuelle Navigationsschleifen, einfach ansprechende Umschaltfunktionen – es gibt viel zu mögen!

Was denkst du über die Arbeit mit Uncode? Wenn Sie Lizenzen für mehr als ein Projekt erworben haben, warum sind Sie ein wiederkehrender Kunde?
Wie ich bereits erwähnt habe – Uncode zwingt mich nicht, auf eine bestimmte Weise zu entwerfen. Es ist ziemlich streng in Bezug auf seine Gitterstruktur, bietet aber die Werkzeuge, um es zu brechen. Es behält die Verwendung von Schriftart und Farbe genau im Auge, aber wenn Sie möchten, können Sie alle Farben des Regenbogens und alle Größen von Comic Sans auf Ihrer Seite platzieren … wenn Sie wirklich, wirklich müssen.

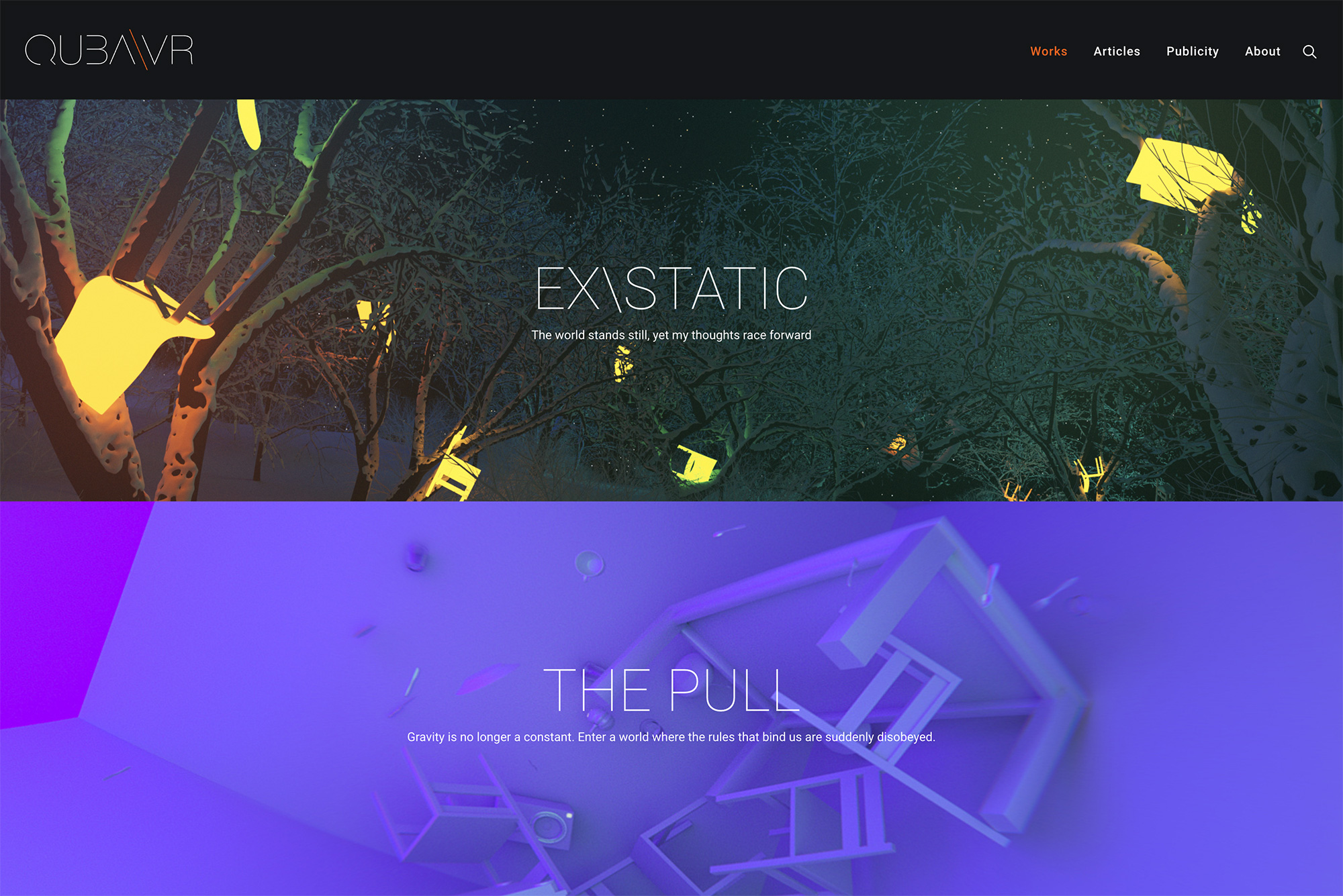
Mit Uncode konnte ich meine eigene Website ( https://qubavr.com ) entwerfen, die Bilder in voller Breite, viel Text, verrückte Einbettungen (Bilder, Video, VR, 360°-Bilder), Festivaleinträge und volle Karussells enthält von Downloadmöglichkeiten. Es trennt auch das Arbeitsportfolio klar von Experimenten und Blogs, indem es ein dunkles Thema für ersteres und ein helles für letzteres verwendet. Es hilft mir auch, Platz zu sparen, indem ich viele Abschnitte entweder mithilfe von Registerkarten oder Akkordeon-Layouts zusammenklappen kann – etwas, von dem ich ein großer Fan bin.
Nachdem ich den Prozess genossen hatte, half ich dann meiner Frau und Künstlerkollegin, ihre Website ( https://chichiland.com ) in Uncode umzuwandeln. Wenn man diese beiden Seiten nebeneinander sieht, ist es schwer zu glauben, dass sie beide dasselbe Thema haben. ChiChiLand basiert auf randlosen quadratischen Rastern voller Illustrationen, sehr wenig Text und vielen Leuchtkästen. Das Thema ermöglichte es uns, die Rastergröße für verschiedene Abschnitte leicht zu variieren. Der Hauptbereich „Werke“ enthält große Bilder in einem 3-Spalten-Layout. Das Archiv hat mehr Elemente, daher verkleinert das Layout die einzelnen Größen und geht mit 4 Spalten. Schließlich packt das „Visual Journal“ (Blog) Tonnen von Inhalten in einem 6-Spalten-Layout und etwas Typografie.
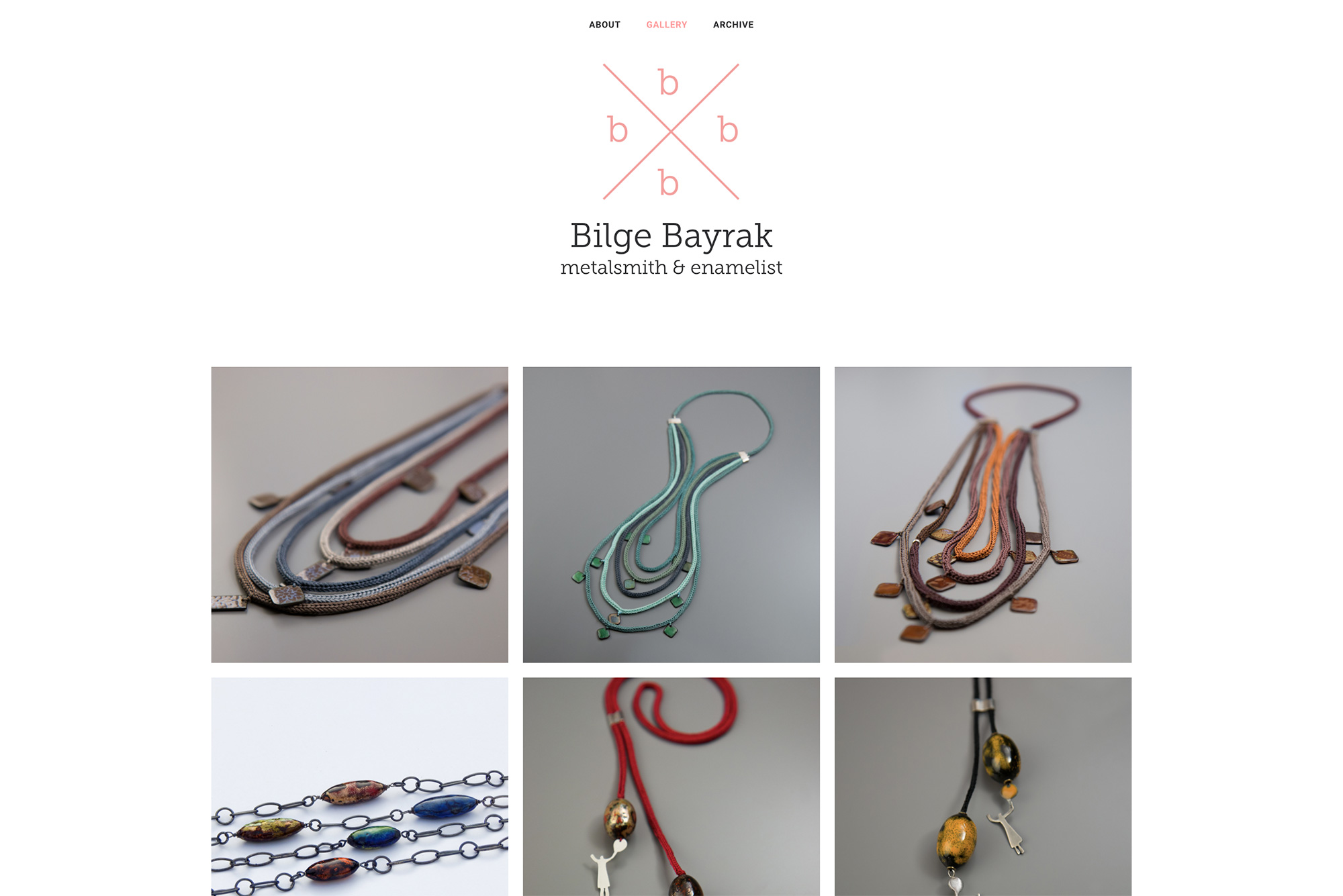
Mit meinem Filmemachen und der Illustration meiner Frau sind wir eine ziemlich kreative Familie. Es geht sogar noch weiter – meine Schwester und mein Stiefvater sind Maler, meine Schwiegermutter ist Schmiedin und Emailleurin. Wegen ihrer Website ( https://bilgebayrak.com/ ) bin ich zum dritten Mal auf Uncode zurückgekommen. Es ist viel einfacher als die anderen beiden – weniger Abschnitte, nur die Hauptgalerie und das Archiv – beide laufen auf einem sehr sauberen, ordentlich verteilten Layout. Auch hier sieht die Seite nicht wie die anderen beiden aus und verwendet kleine geschmackvolle Details, wie z. B. Gradienten-Mouseover-Titel oder animierte Miniaturansichten, die in die Ansicht gleiten.
Die meisten WordPress-Themes erzwingen einen bestimmten Look auf der Seite – und könnten daher als „Skins“ bezeichnet werden. Die Vielseitigkeit von Uncode macht es zu etwas mehr als einem Thema – es ist ein modulares Designsystem, offen für Kreativität und Interpretation.
In der Vergangenheit habe ich es oft vermieden, über die Themen zu sprechen, die ich auf meiner Website verwendet habe – weil ich vermeiden wollte, dass andere Websites genauso aussehen wie meine. Ich empfehle Uncode gerne jedem, aber besonders erfahrenen Designern, die den Designprozess verstehen und wissen, was sie erreichen wollen. Ich bin zuversichtlich, dass jeder das Thema in eine etwas andere Richtung einschlagen und eine Fülle von Looks und Stilen kreieren wird, die von derselben Engine angetrieben werden.

Was würden Sie gerne in zukünftigen Versionen von Uncode sehen?
Ich würde gerne eine Art System zum einfachen Umschalten von CSS verschiedener Elemente in Abhängigkeit von der Breite des Fensters sehen. Im Moment dupliziere ich oft einige Elemente auf meiner Seite und lasse sie dann responsive ein- und ausblenden. Es wäre fantastisch, wenn ich das gleiche Ergebnis mit einem einzigen Element erzielen könnte – indem ich ihm einfach sage, wie es sich basierend auf Desktop-/Tablet-/Telefonbildschirmen anpassen soll.
Ich würde auch gerne sehen, dass Visual Composer ein UI-Makeover bekommt – um es ein bisschen schlanker zu machen. Es ist jedoch eine Frage der persönlichen ästhetischen Vorlieben – ich finde die Fenster einfach zu groß – und ich glaube nicht wirklich, dass das in den Händen des Undsgn-Teams liegt.
Abgesehen davon – vielleicht die Möglichkeit, meine eigenen Voreinstellungen für Bild-/Daumenseitenverhältnisse einfach zu definieren? Ich bemühe mich wirklich, etwas zu finden! Uncode hat meistens schon alles was ich brauche.
Sehen Sie hier mehr von Quba Michalskis beeindruckender Arbeit: https://qubavr.com/ oder folgen Sie ihm in den sozialen Medien: Twitter, Facebook, LinkedIn, YouTube und Vimeo.
