Über 20 kreative Beispiele für Mega-Menüs, die Sie noch heute inspirieren
Veröffentlicht: 2023-05-26Heutzutage sind Mega-Menüs zu einem wesentlichen Element inhaltsintensiver Websites geworden. Die Erstellung eines Mega-Menüs wird wesentlich dazu beitragen, die Navigation für Geschäfte mit einer großen Anzahl von Produkten und Websites mit vielen Inhalten zu verbessern. Aus diesem Grund sind sie auf vielen bekannten Websites vertreten, von Einzelhandelsmarken wie eBay, Best Buy und Walmart bis hin zu beliebten Unternehmen wie Evernote und Asana.
Um genau zu erfahren, was ein Mega-Menü ist und welche Vorteile es für Websites hat, lesen Sie bitte unseren Artikel. Darüber hinaus möchten wir die über 20 kreativen Mega-Menübeispiele zeigen, die Sie inspirieren könnten. Lasst uns sie jetzt erkunden!
- Was ist ein Mega-Menü? Welche Arten von Mega-Menüs gibt es?
- Warum Sie ein Mega-Menü auf Ihrer Website verwenden sollten
- Für welche Arten von Websites sollten wir Mega-Menüs verwenden?
- Über 20 gute Beispiele für Mega-Menüs
- Beispiele für Mega-Menüs im E-Commerce-Shop
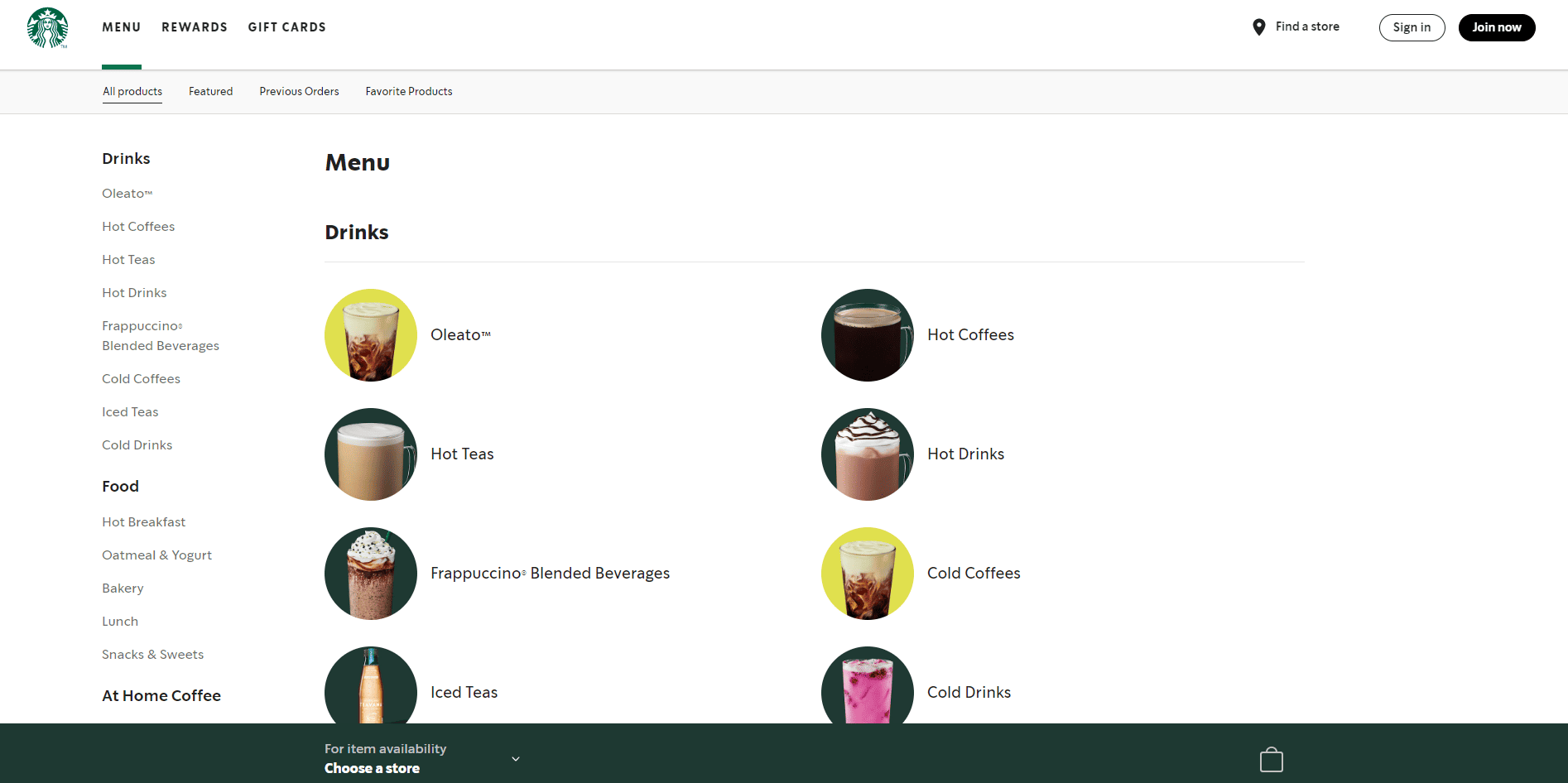
- 1. Starbucks
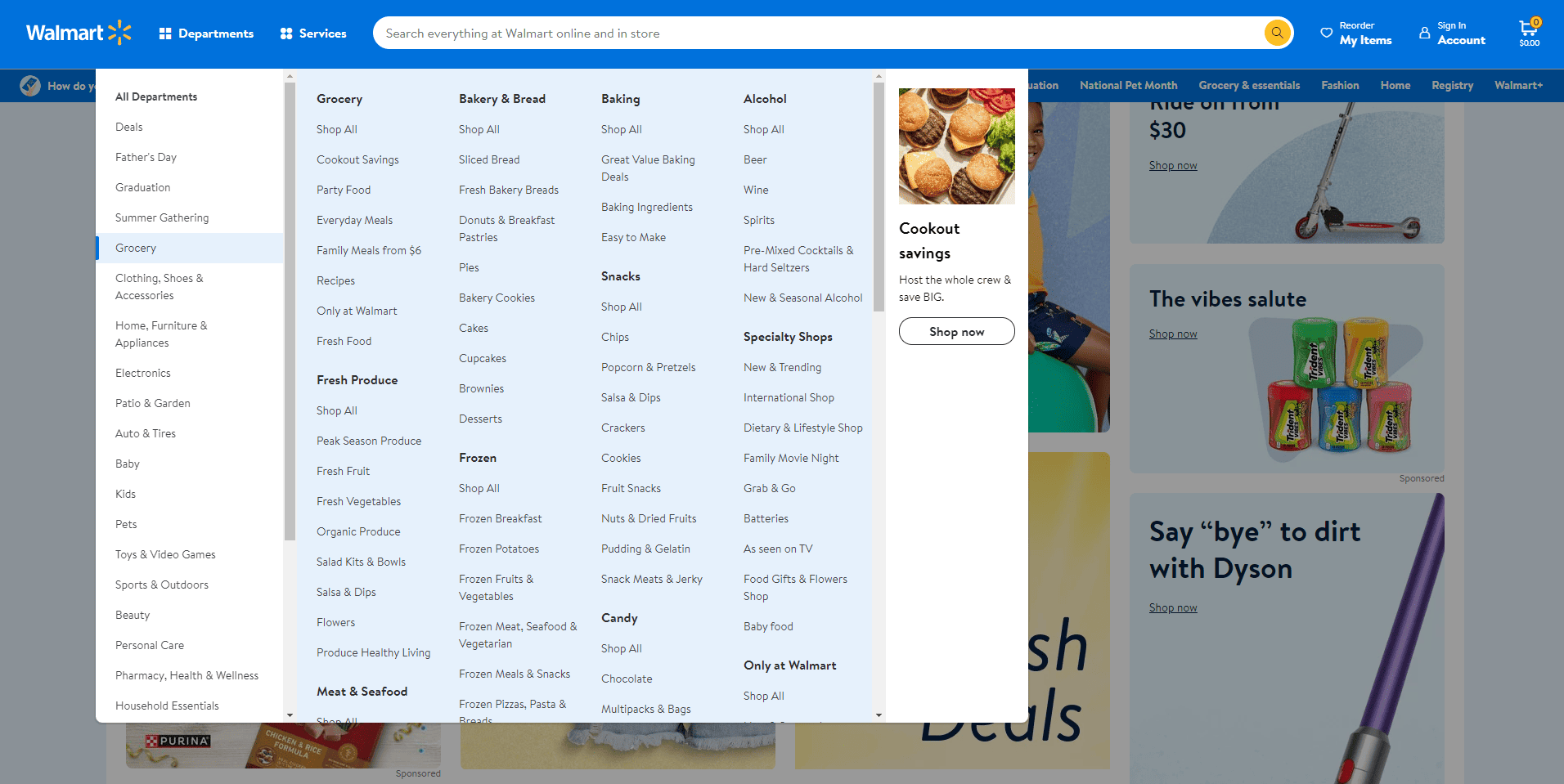
- 2. Walmart
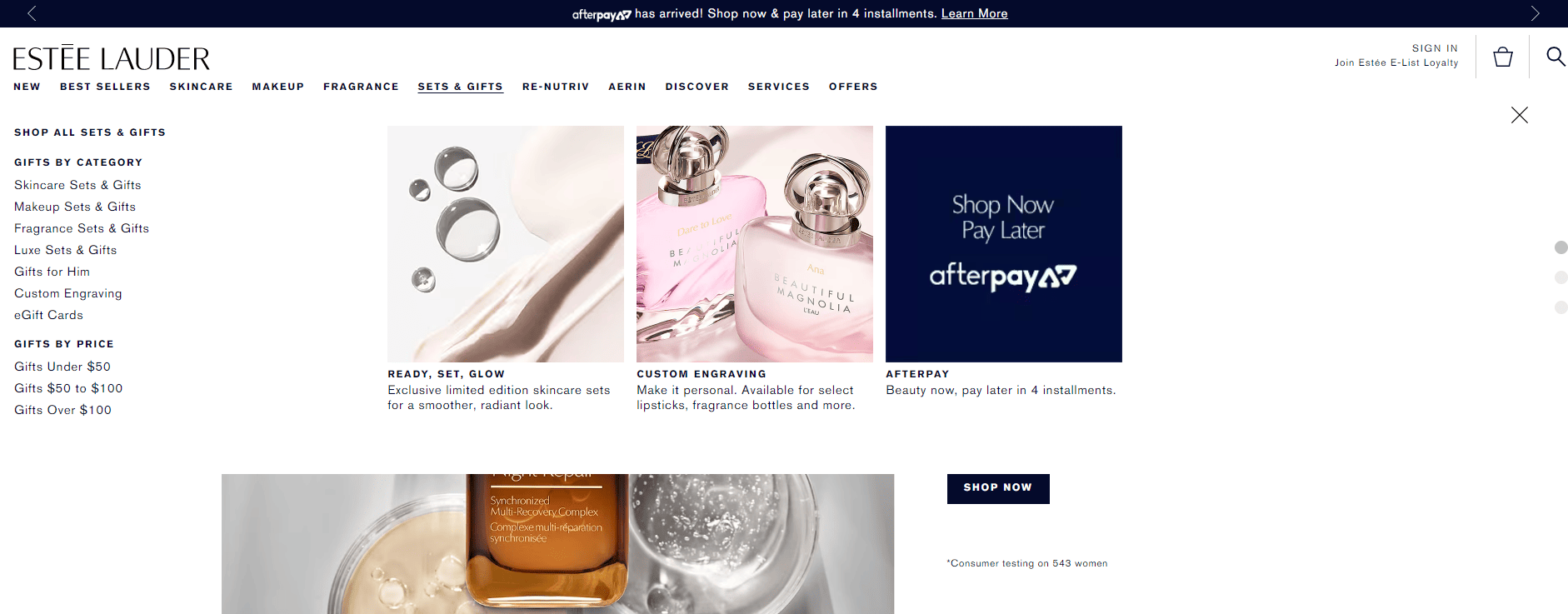
- 3. Estee Lauder
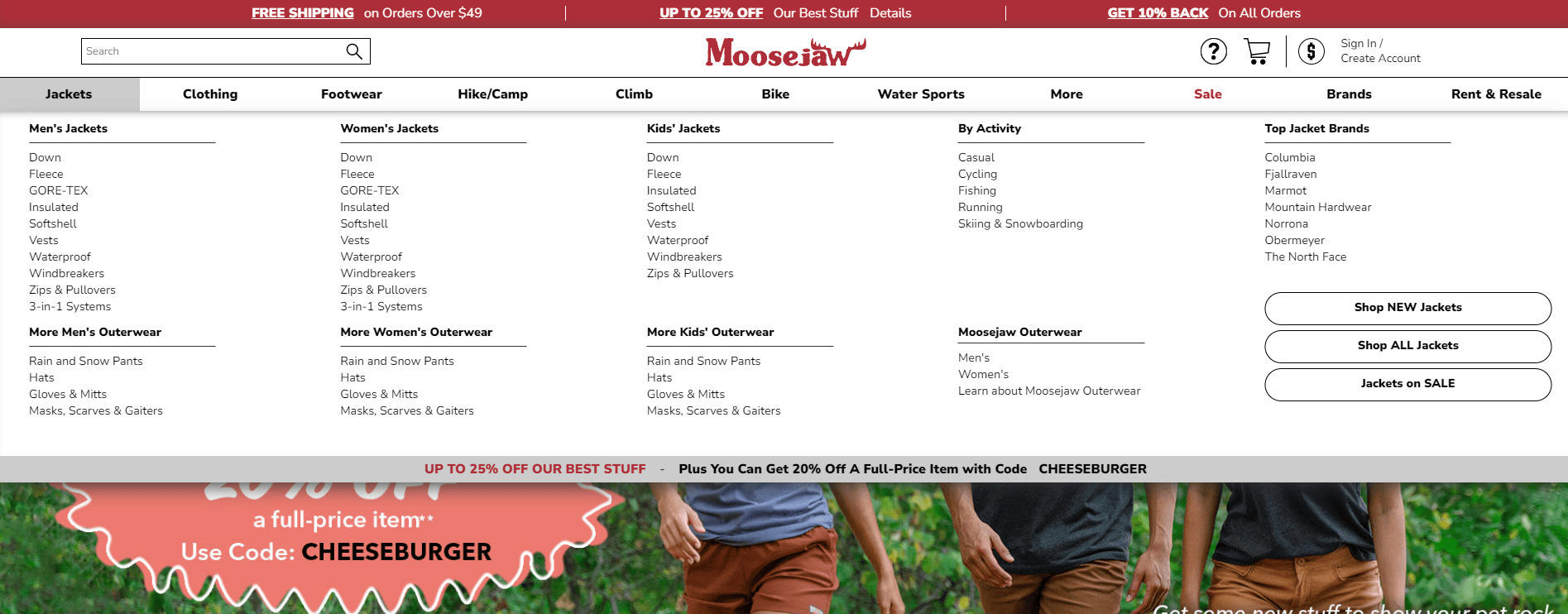
- 4. Moosejaw
- 5. Der Sak
- 6. Daniella Draper
- 7. Umschläge
- 8. Fao Schwarz
- Beispiele für Mega-Menüs für Unternehmenswebsites
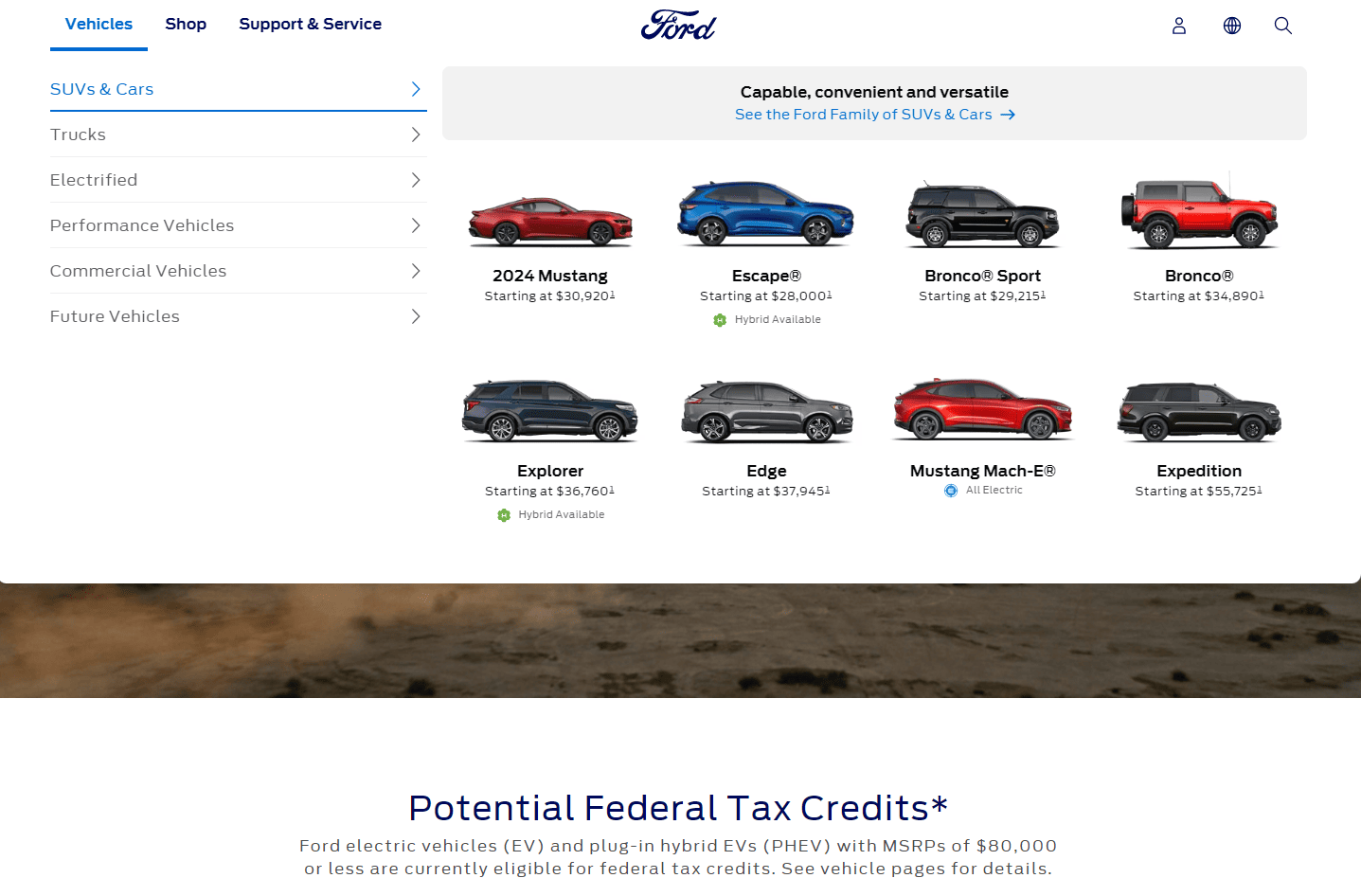
- 9. Ford
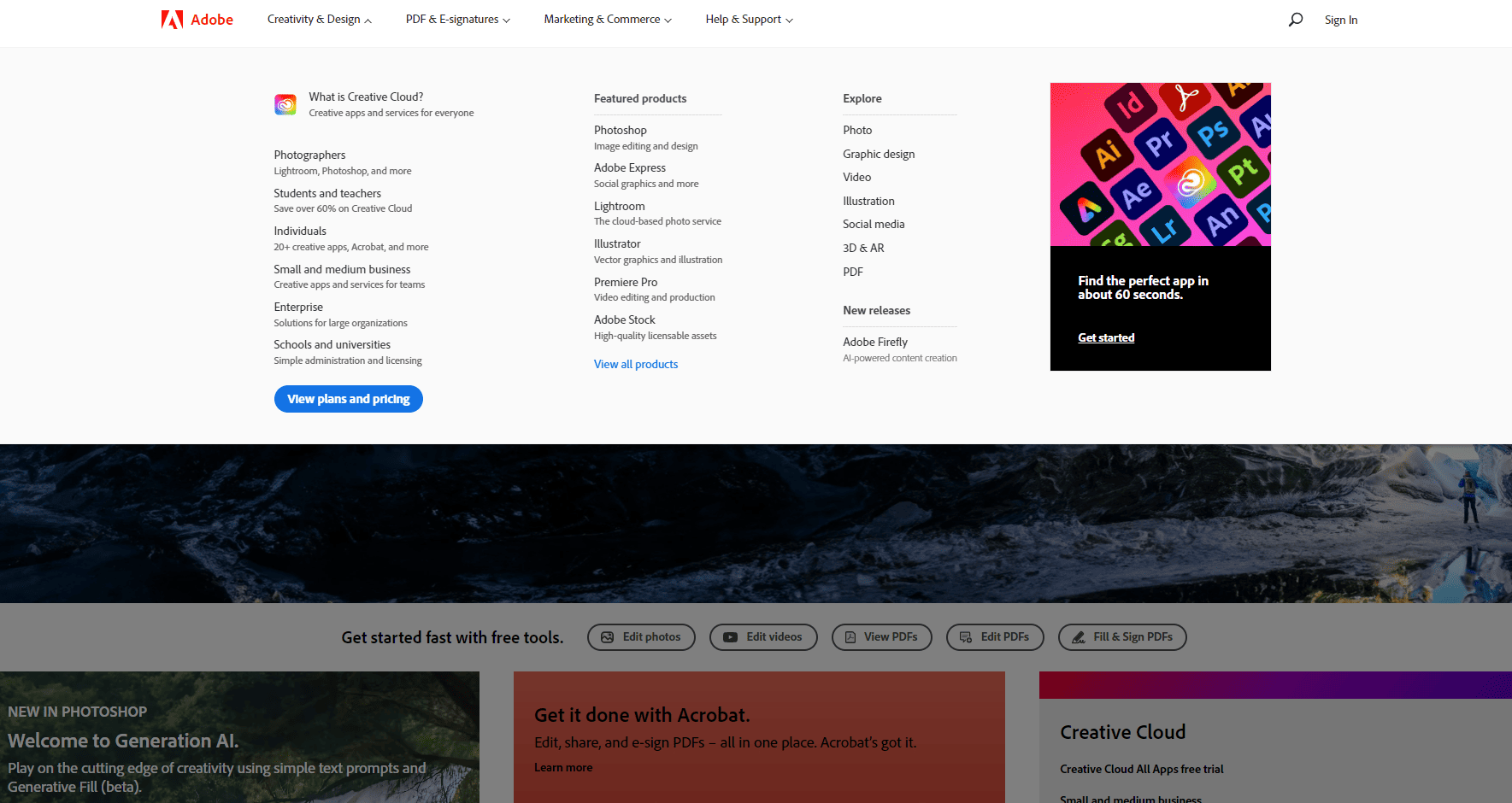
- 10. Adobe
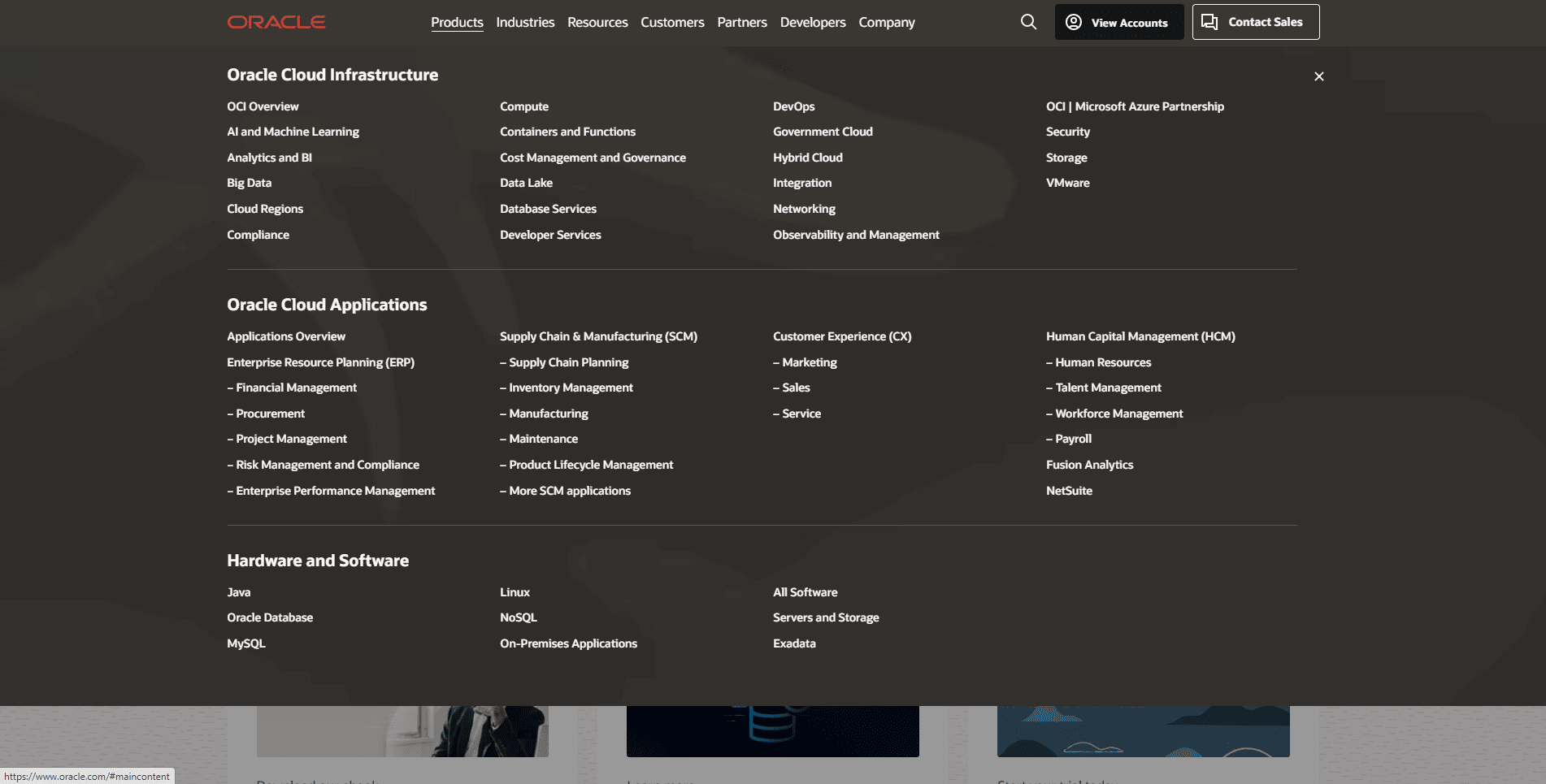
- 11. Orakel
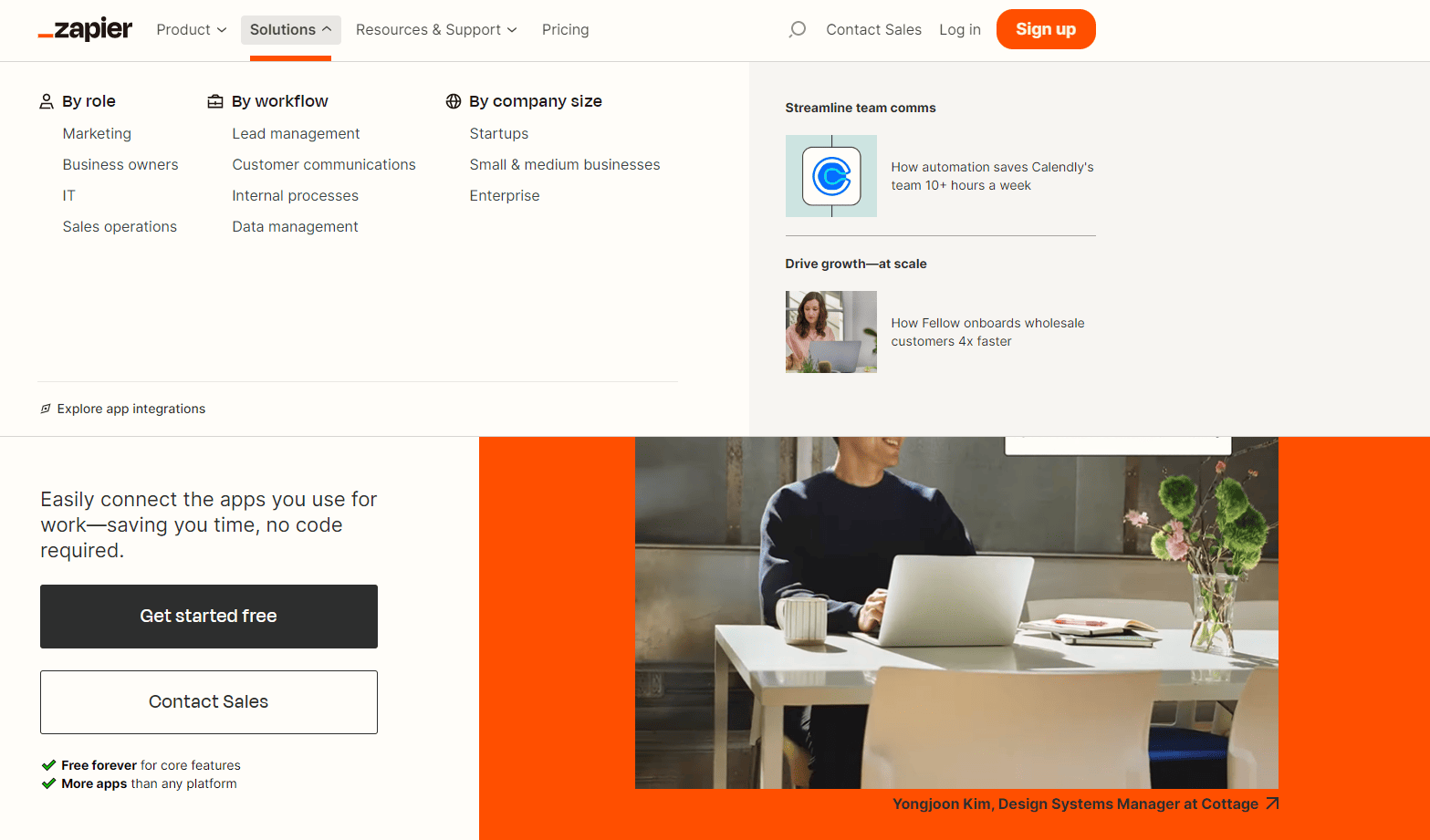
- 12. Zapier
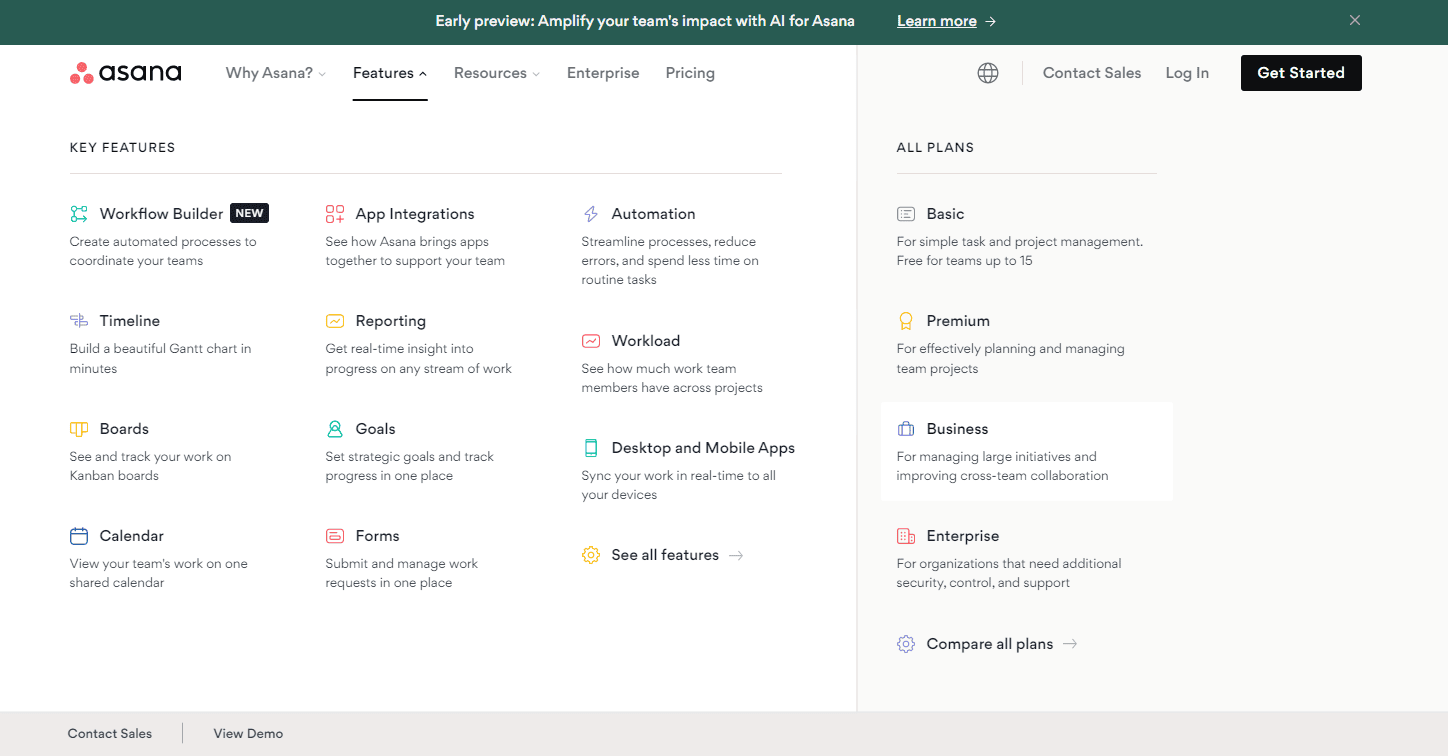
- 13. Asana
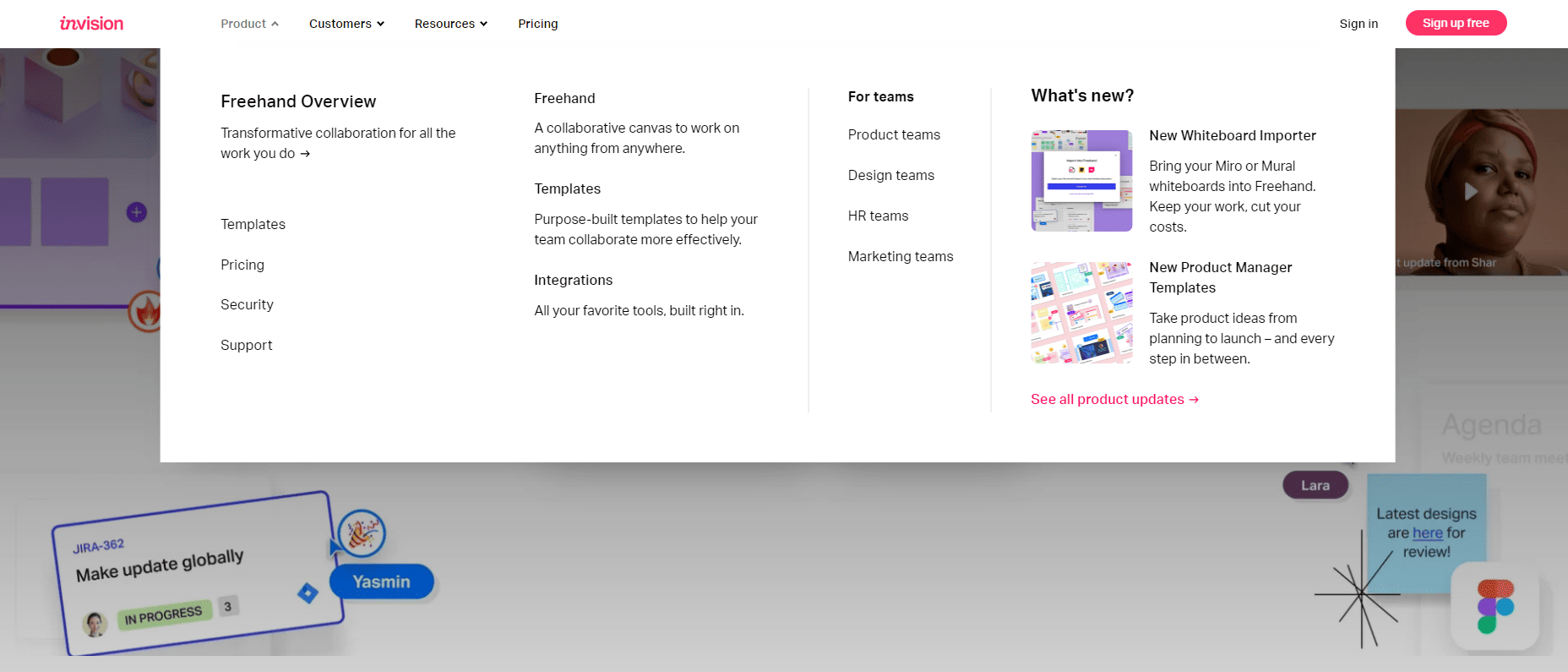
- 14. Vision
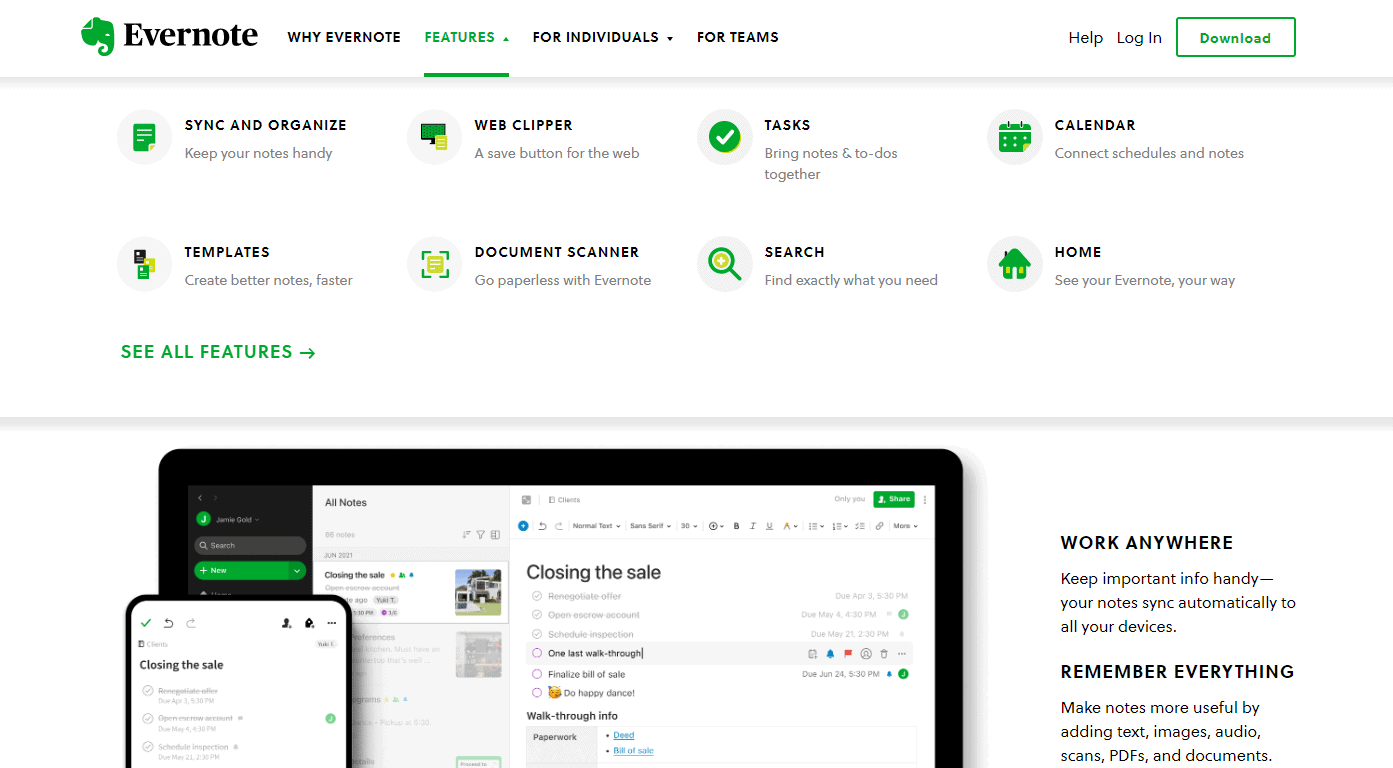
- 15. Evernote
- Beispiele für Mega-Menüs in Mode- und Bekleidungsgeschäften
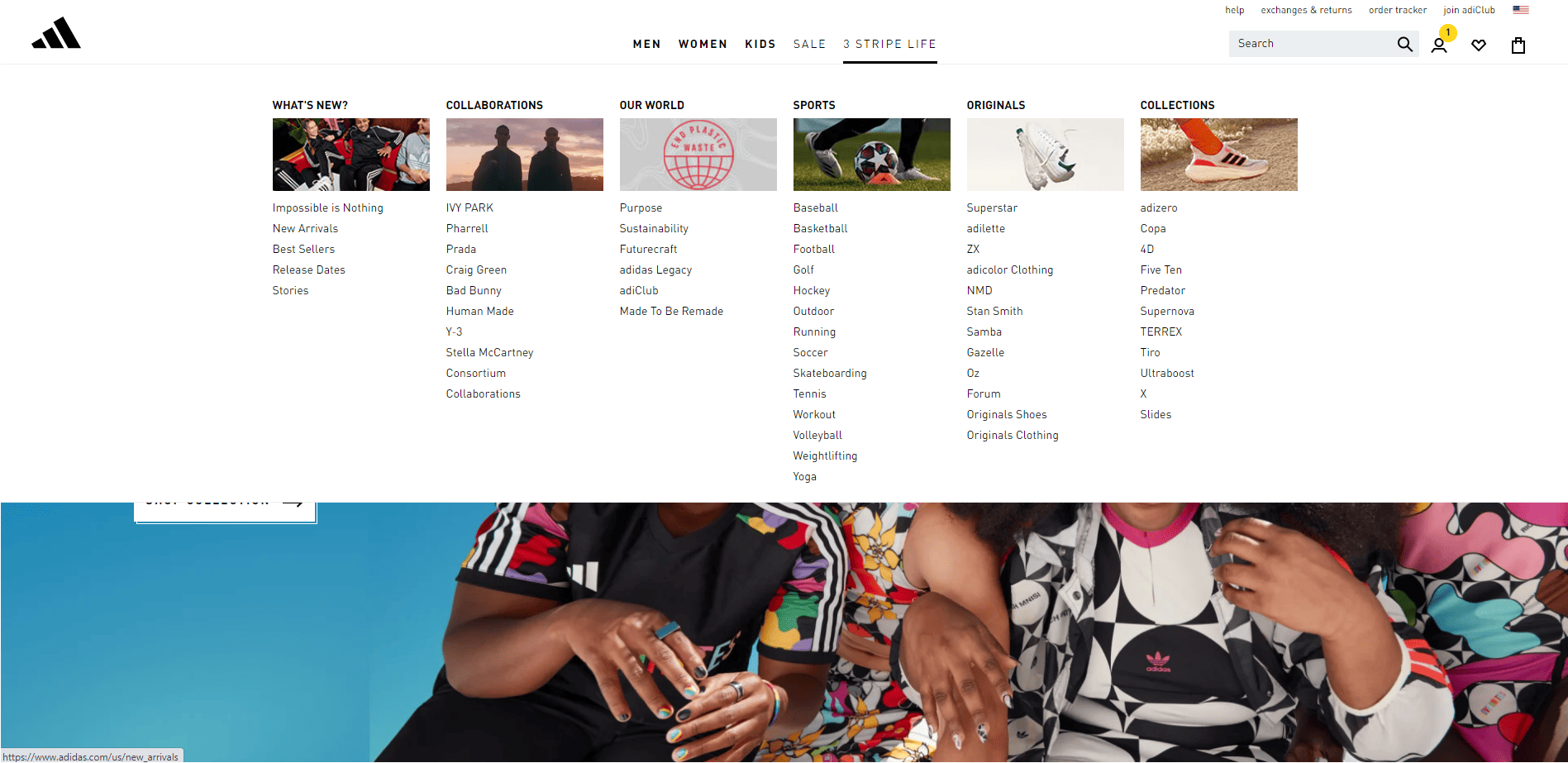
- 16. Adidas
- 17. Asos
- 18. Puma
- 19. Quiksilver
- Beispiele für Mega-Menüs für Blog- und Nachrichten-Websites
- 20. ESPN
- 21. US-Magazin
- 22. PC Mag
- 23. Lebensmittelnetzwerk
- Beispiele für Mega-Menüs auf Hotel-Websites
- 24. Kleine Palmeninsel
- 25. One & Only Kapstadt
- 26. Casa Angelina
- Beispiele für Mega-Menüs im E-Commerce-Shop
- 7 Best Practices beim Entwerfen eines Mega-Menüs
- Machen Sie es den Leuten leicht, die Speisekarte zu scannen
- Optimieren Sie das Menü für mobile Geräte
- Erstellen Sie ein optisch ansprechendes Menü
- Weniger ist mehr
- Gruppieren Sie Optionen und ordnen Sie Abschnitte logisch an
- Überschreiten Sie nicht fünf Spalten
- Wählen Sie den Auslöser für das Menü aus
- So erstellen Sie ein WordPress-Mega-Menü mit Elementor und Woostify Pro
- Mega-Menü-Video-Tutorial
- FAQs zu Mega-Menüs
- Wie erstelle ich ein Mega-Menü für meine WordPress-Site?
- Was ist der Unterschied zwischen einem Dropdown-Menü und einem Mega-Menü?
- Beeinflusst ein Mega-Menü die Suchmaschinenoptimierung?
- Sind Mega-Menüs gut oder schlecht für die Benutzerfreundlichkeit?
- Wie erstelle ich ein Mega-Menü in Elementor?
- Es ist an der Zeit, die Navigation Ihrer Website mit Mega-Menüs zu verbessern
Was ist ein Mega-Menü? Welche Arten von Mega-Menüs gibt es?
„Mega“ bedeutet sehr groß und beeindruckend. Wie der Name schon sagt, handelt es sich bei Mega-Menüs um erweiterbare Menüs, die Besuchern eine vollständige Liste der Kategorien und Unterkategorien auf der Website anzeigen lassen. Da Mega-Menüs die gesamte Navigation einer Website in einer einzigen Oberfläche anzeigen, können Benutzer mit weniger Klicks jede gewünschte Seite erreichen.
Im Gegensatz zu anderen Dropdown-Menüs ist bei Mega-Menüs kein Scrollen erforderlich. Stattdessen zeigen sie alle diese Optionen auf einmal an. Auf den ersten Blick sieht es wie eine Sitemap aus und dient als Überblick über alle wichtigen Seiten/Links Ihrer Website. Abhängig von Ihrer Site-Struktur können Sie wählen, ob Sie das Mega-Menü horizontal oder vertikal anzeigen möchten.
Um das Mega-Menü ansprechender zu gestalten, fügen die Leute ihren Designs oft Bilder, Symbole, kurze Beschreibungen und viele andere Ideen hinzu. Interessante Ideen für Mega-Menü-Designs zeigen wir Ihnen in der Rubrik der besten Mega-Menü-Beispiele .
Das Mega-Menü ist eine ideale Wahl für große Websites oder Geschäfte wie E-Commerce-Shops und Blogs mit mehreren Themen. Beliebte Websites mit Mega-Menüs werden in einem anderen Teil des Artikels vorgestellt.
Warum Sie ein Mega-Menü auf Ihrer Website verwenden sollten
Mega-Menüs spielen eine führende Rolle bei der Verbesserung der Website-Navigation. Wenn Ihre große Website über ein Mega-Menü verfügt, ergeben sich viele Vorteile. Ein Mega-Menü kann:
- Alle ausstehenden Seiten/Links einer Website abdecken: Wir bezeichnen das Mega-Menü als umfassendes Navigationstool. Mit nur einem Klick erscheint eine vollständige Liste der Kategorien und Unterkategorien. Wenn Besucher einfach in diesem Navigationsmenü bleiben, können sie alle wichtigen Teile der Website abrufen. Wenn sie dann an einer der im Menü angezeigten Seiten interessiert sind, klicken Sie noch einmal, um zum Ziel zu gelangen.
- Bieten Sie eine gute Sichtbarkeit: Im Vergleich zu anderen Dropdown-Menüs beherbergt das Mega-Menü eine Vielzahl von Kategorien auf unterschiedlichen Ebenen. Anstatt durch mehrere Ebenen zu navigieren, um die Zielseite zu erreichen, haben Benutzer die Möglichkeit, alle Seiten anzusteuern und so die Sichtbarkeit zu erhöhen. Insbesondere für E-Commerce-Shops, in denen die Sichtbarkeit der Produkte für die Umsatzsteigerung von entscheidender Bedeutung ist, ist eine Mega-Speisekarte eine große Hilfe.
- Machen Sie Ihre Website stilvoller: Der Aufbau eines Mega-Menüs mit einem auffälligen Layout ist einer der wichtigen Schritte, um das Erscheinungsbild der Website zu verbessern. Sie können dem Mega-Menü sogar visuelle Elemente wie Bilder und Symbole hinzufügen, um es intuitiver zu gestalten. Ein solch modernes und auffälliges Menü macht Ihre Website weniger langweilig und hinterlässt bei den Besuchern einen tollen ersten Eindruck.
- Sparen Sie Zeit bei der Produkt-/Themensuche : Alle Kategorien und Unterkategorien sind übersichtlich im Mega-Menü organisiert; Daher können Besucher ihre gewünschten Produkte oder Inhalte leicht finden und darauf zugreifen. Das Erstellen eines Mega-Menüs ist eine effektive Möglichkeit, das Benutzererlebnis zu optimieren.
Für welche Arten von Websites sollten wir Mega-Menüs verwenden?
Mega-Menüs sind nicht für alle Arten von Websites ein leistungsstarkes Tool. Daher ist es wichtig, dass Sie sie an der richtigen Stelle einsetzen, damit Sie alle damit verbundenen Vorteile nutzen können.
Wenn Sie eine kleine Website haben, ist die Verwendung eines Mega-Menüs nicht erforderlich. Im Gegensatz dazu verfügt Ihre Website über zahlreiche Kategorien und Unterkategorien und Sie möchten eine Methode für die Website-Navigation finden. In diesem Fall sollte über ein Mega-Menü nachgedacht werden.
Im Folgenden sind die Arten von Websites aufgeführt, die von Mega-Menüs profitieren können. Mal sehen!
- E-Commerce-Shops: Wie würden die Top-E-Commerce-Shops wie Best Buy, Target oder Walmart ihre Besucher ohne eine Mega-Speisekarte anleiten? Wenn Ihr Geschäft viele Produkte verkauft, die in verschiedene Kategorien und Unterkategorien eingeteilt werden können, empfehlen wir Ihnen, diese Art von Menü zu verwenden.
- Mode- und Bekleidungsgeschäfte: Die Produkte von Modegeschäften werden oft nach unterschiedlichen Standards wie Marke, Merkmal, Stil, Typ, Geschlecht und Alter kategorisiert. Bei solch einem komplexen Abschnittssystem ist es am besten, ein Mega-Menü zu verwenden, um alle Kategorien an einem Ort anzuzeigen.
- Nachrichten-Websites: Für Nischenblogs ist ein Mega-Menü nicht zu empfehlen. Wenn Sie jedoch Inhaber einer Nachrichten-Website mit Dutzenden von Themen und Kategorien sind, benötigen Sie ein Mega-Menü, damit Besucher die gewünschten Themen leicht finden können.
- Unternehmenswebsites: Große Unternehmenswebsites umfassen eine Vielzahl von Abteilungen, Produkten und Dienstleistungen. Aus diesem Grund möchten viele von ihnen ein umfassendes Layout auf der Speisekarte anzeigen, damit Besucher sich klar vorstellen können, wie ihr Unternehmen organisiert ist und welche Arten von Dienstleistungen/Produkten sie anbieten.
- Hotel- und Restaurant-Websites : Für diese Websites eignet sich eine Mega-Speisekarte, da sie oft eine komplexe Struktur aufweisen. Insbesondere muss eine Hotel-Website den Besuchern Zimmertypen und viele andere Dienstleistungen anbieten. Ebenso gibt es auf einer Restaurant-Website viele Dinge zu zeigen, zum Beispiel Rezepte, Trendgerichte und beliebte Kombinationen. Außerdem trägt ein schönes Design der Speisekarte dazu bei, Besucher anzulocken.
Über 20 gute Beispiele für Mega-Menüs
Wenn Sie es für notwendig halten, ein Mega-Menü für Ihre Website zu erstellen, machen wir uns an die Arbeit. Bevor Sie mit der Arbeit beginnen, sollten Sie sich die folgenden erstaunlichen Mega-Menüdesigns ansehen:
Beispiele für Mega-Menüs im E-Commerce-Shop
1. Starbucks

2. Walmart

3. Estee Lauder

4. Moosejaw

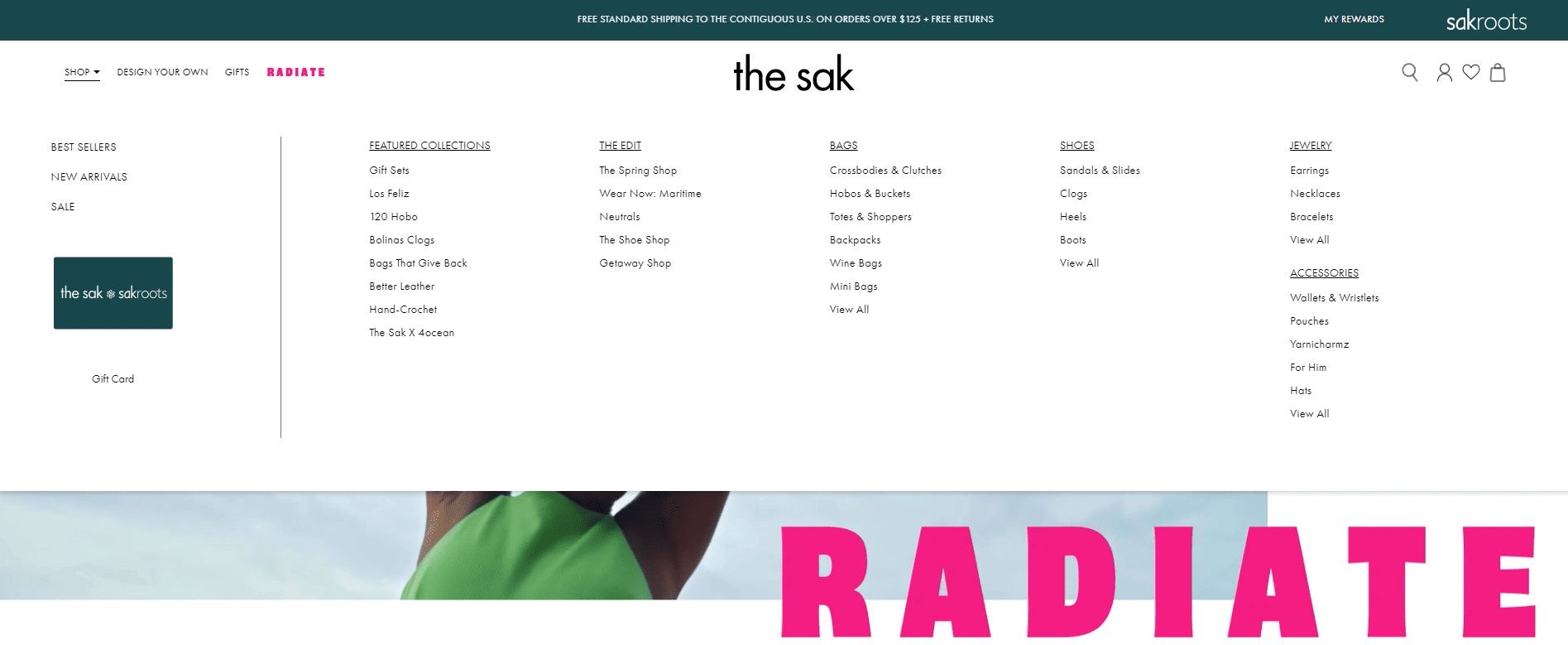
5. Der Sak

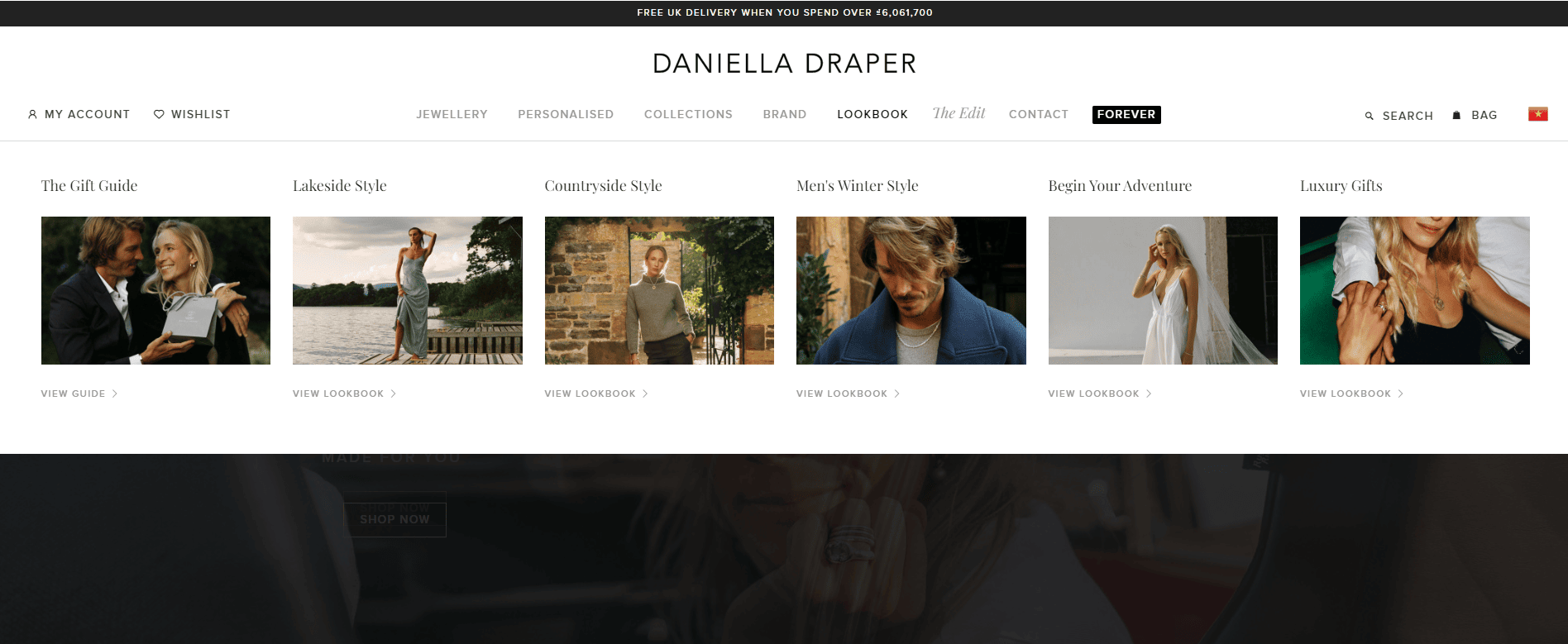
6. Daniella Draper

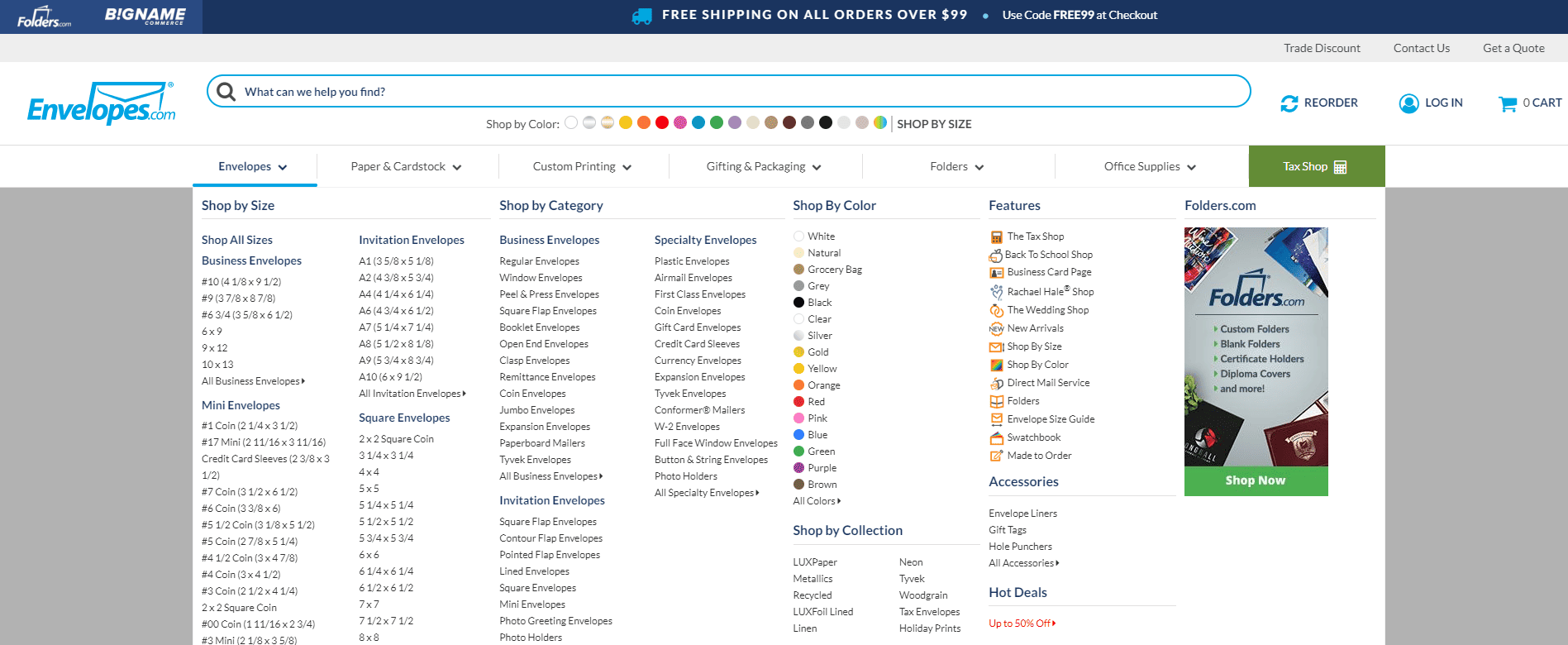
7. Umschläge

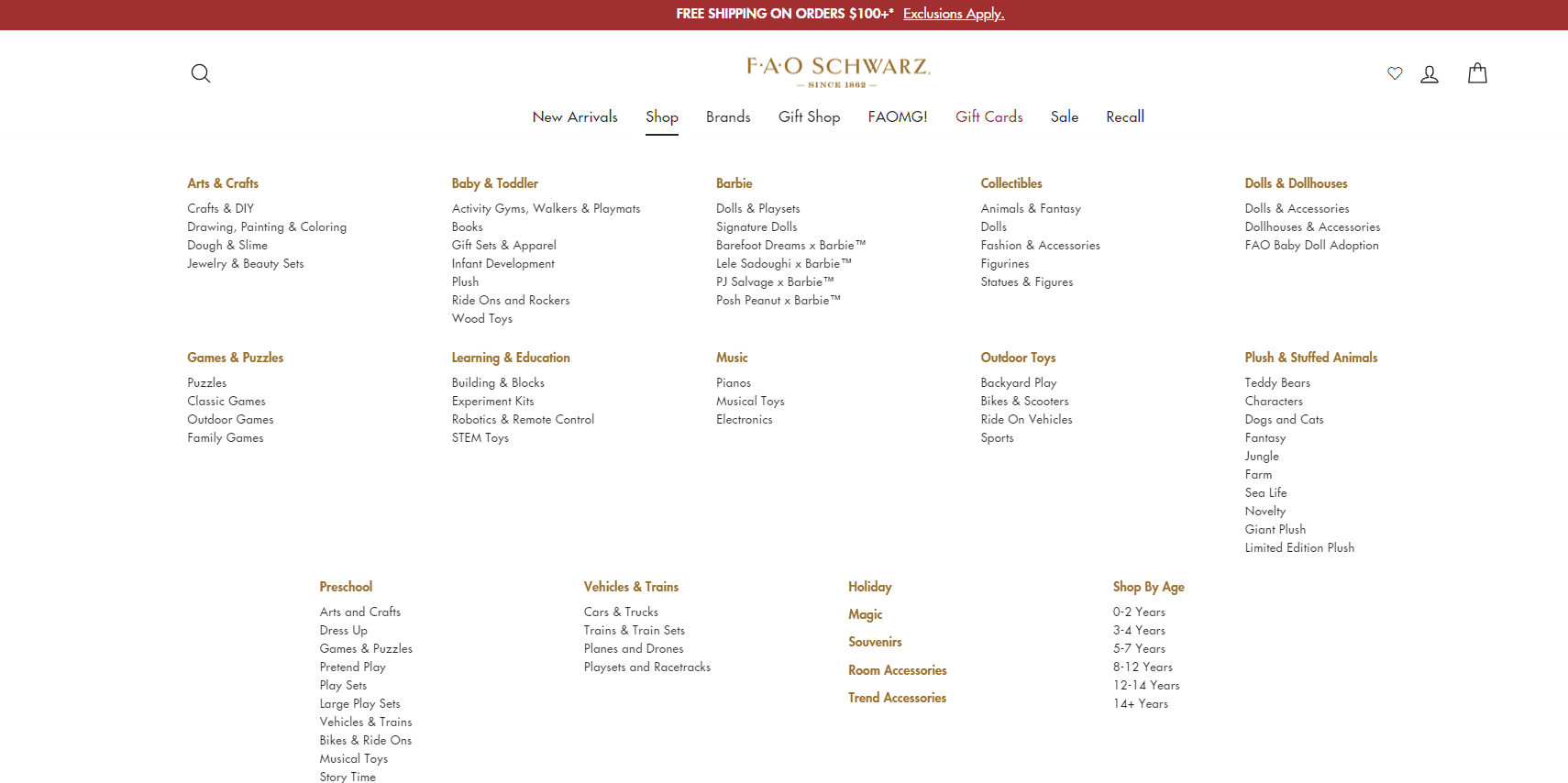
8. Fao Schwarz

Beispiele für Mega-Menüs für Unternehmenswebsites
9. Ford

10. Adobe

11. Orakel

12. Zapier

13. Asana

14. Vision

15. Evernote

Beispiele für Mega-Menüs in Mode- und Bekleidungsgeschäften
16. Adidas

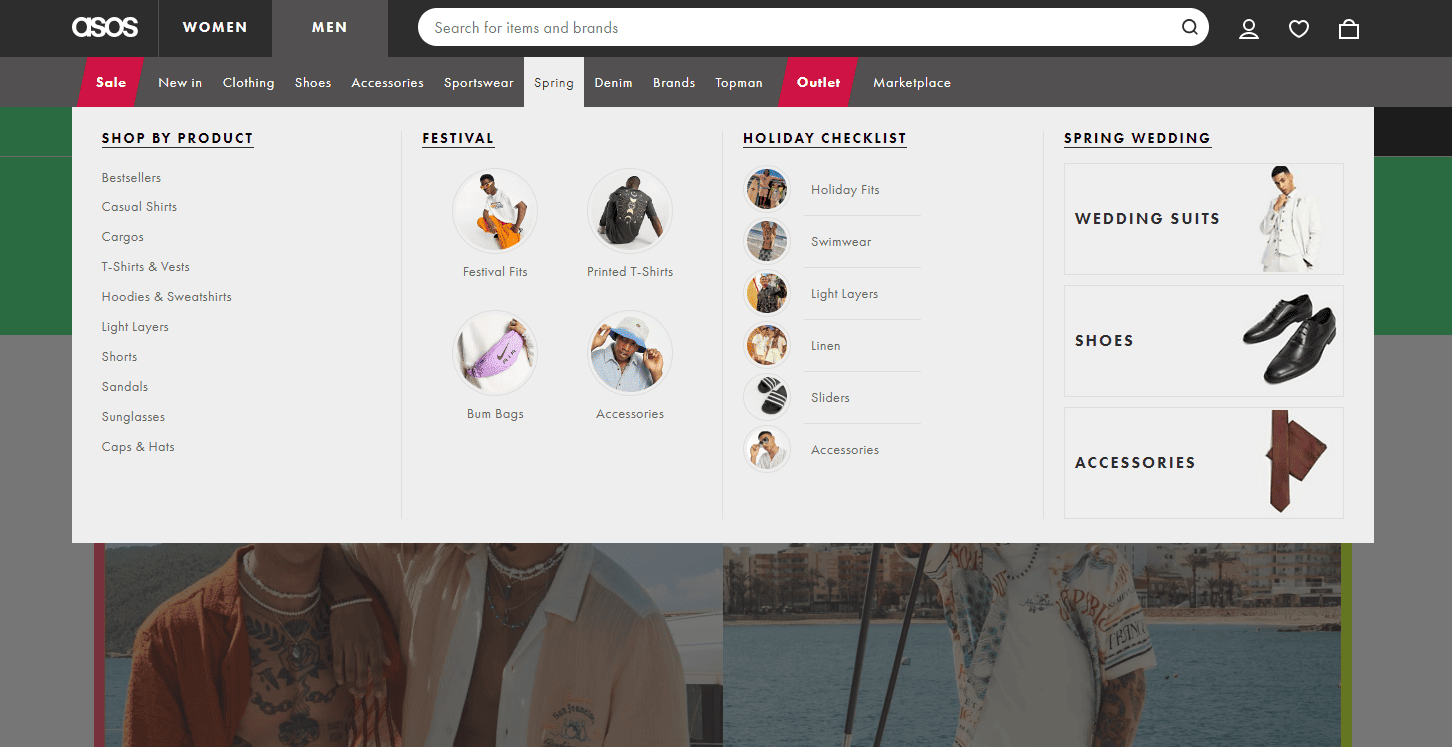
17. Asos

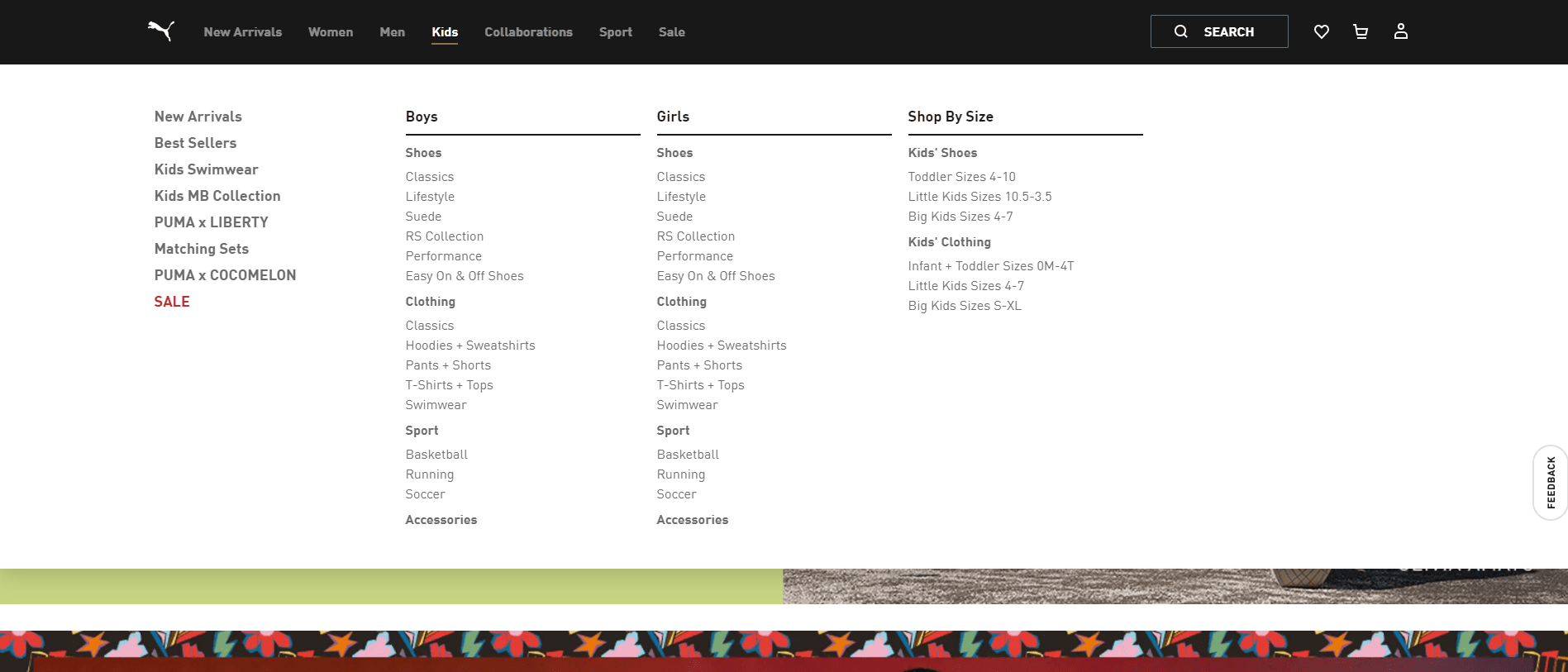
18. Puma

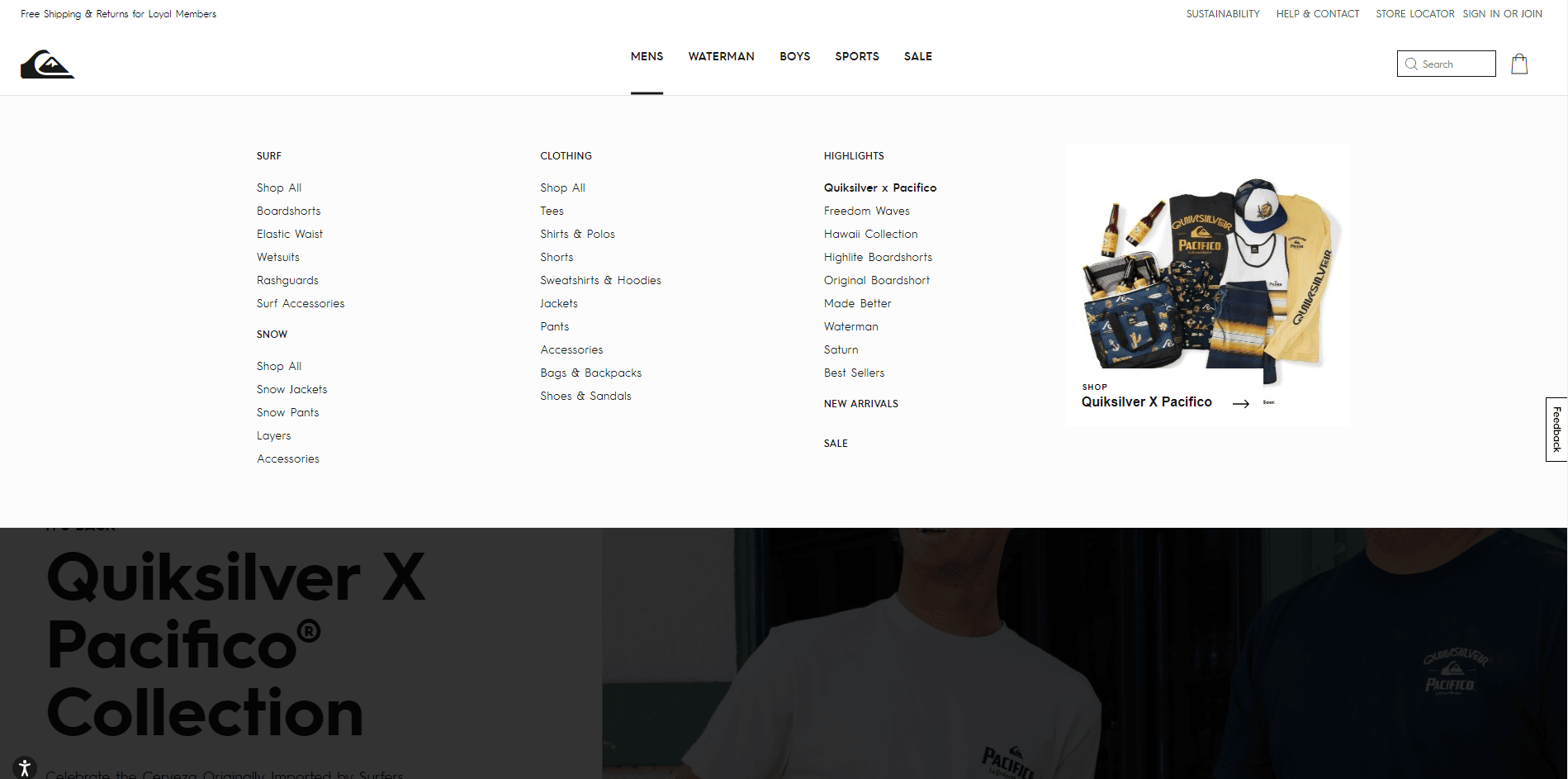
19. Quiksilver

Beispiele für Mega-Menüs für Blog- und Nachrichten-Websites
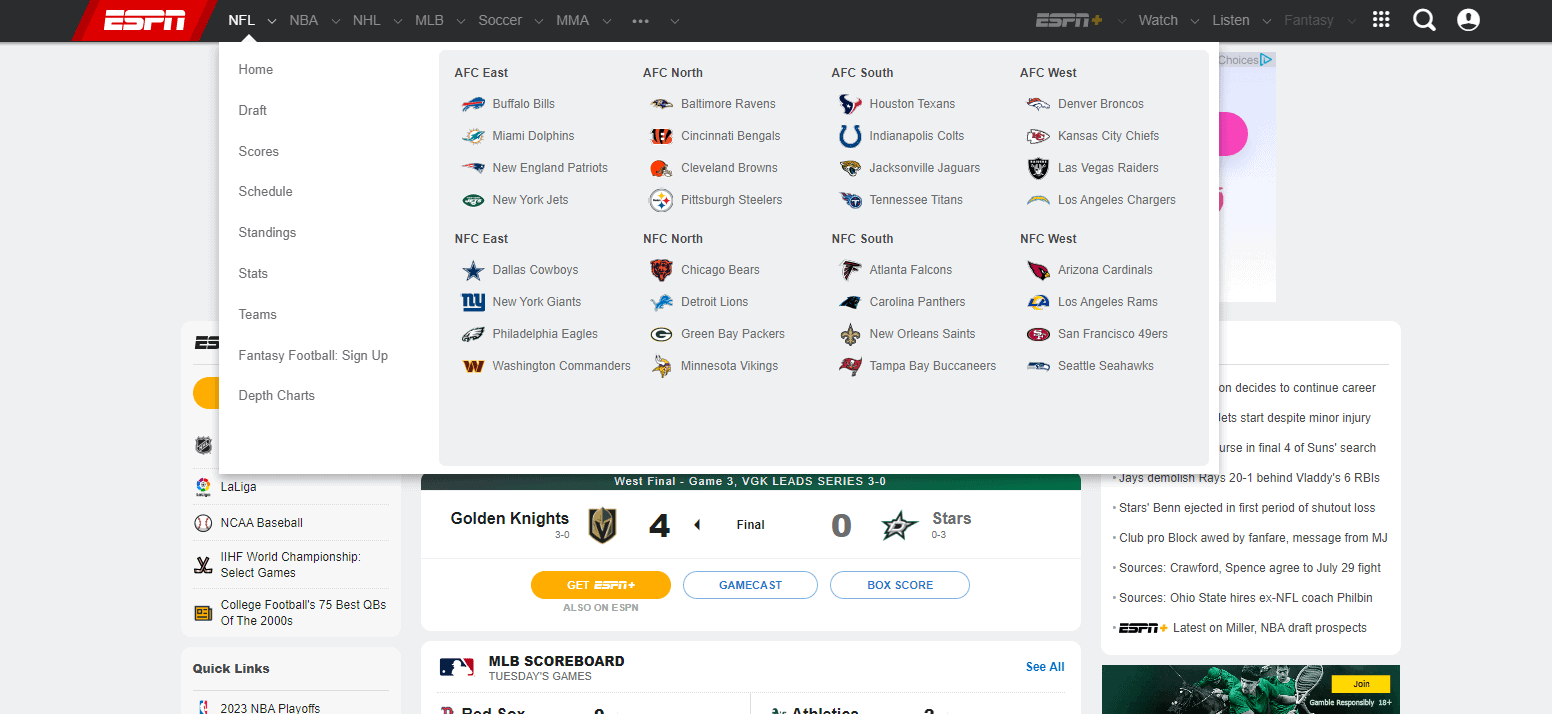
20. ESPN

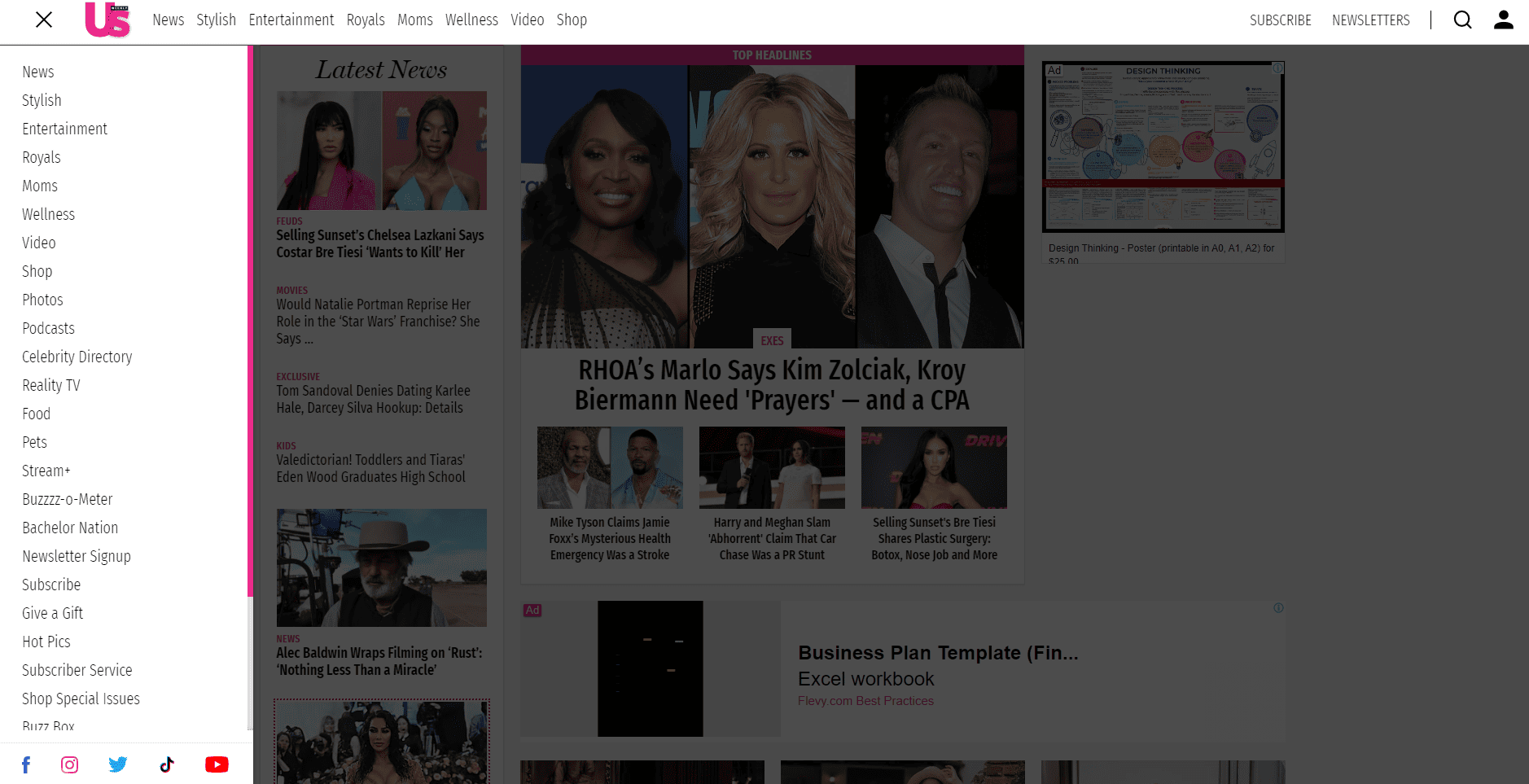
21. US-Magazin

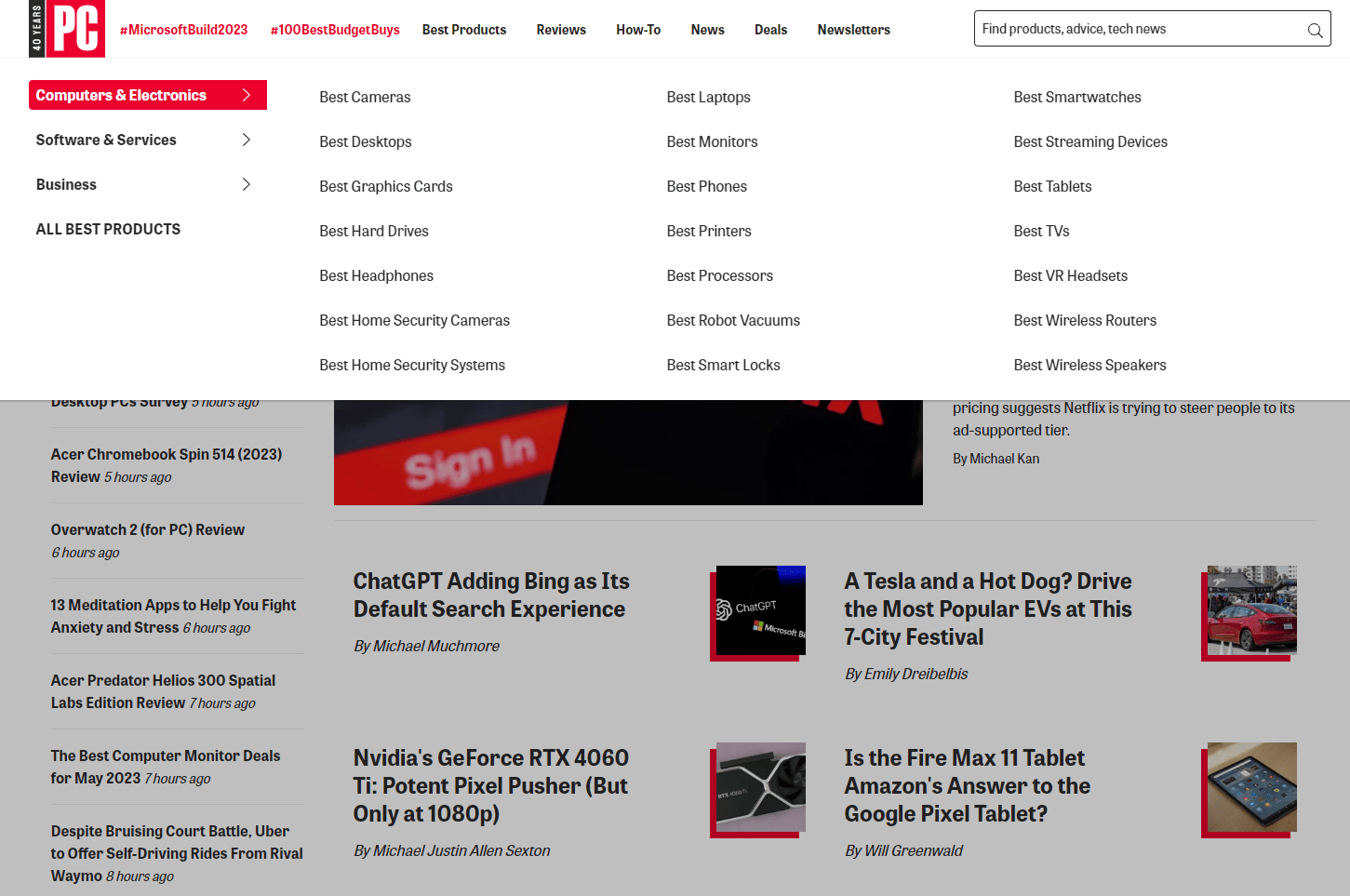
22. PC Mag

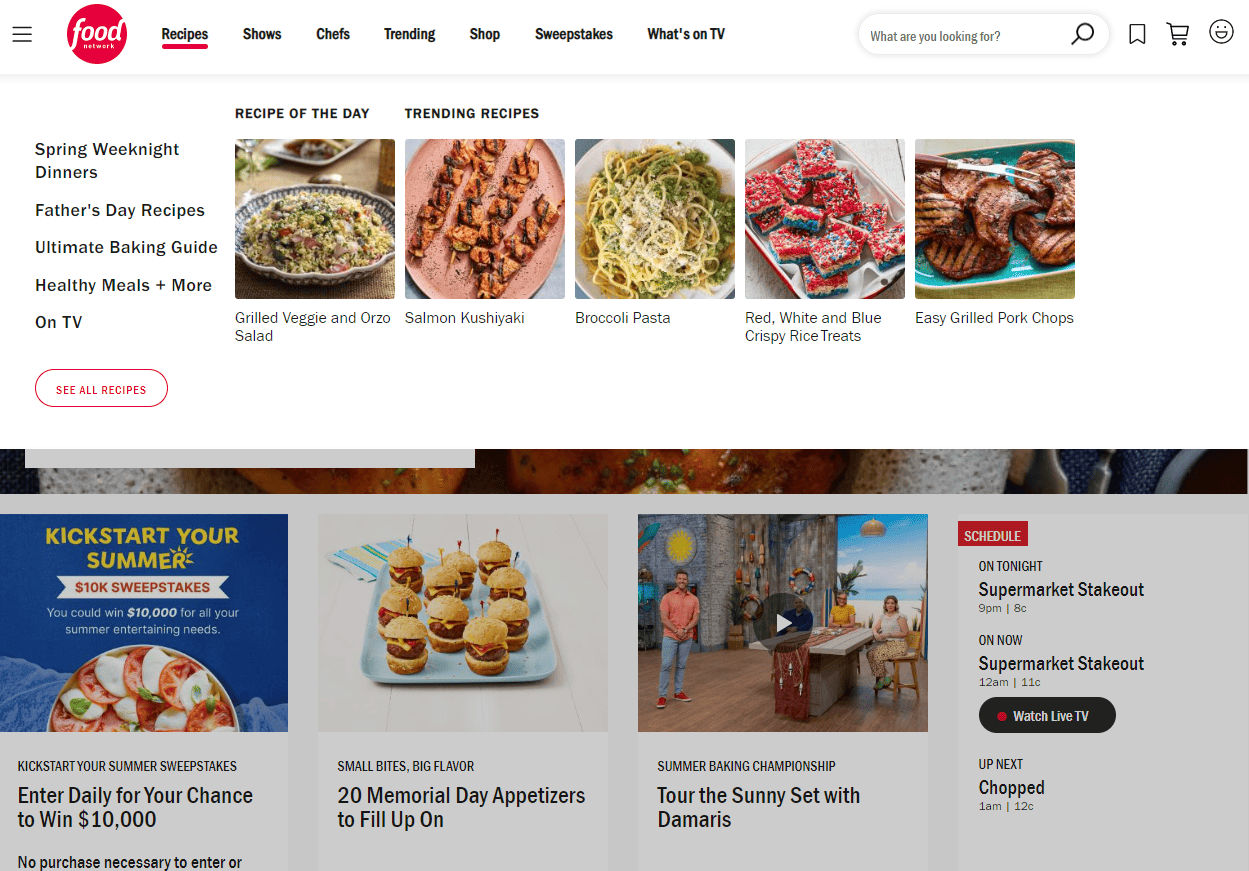
23. Lebensmittelnetzwerk

Beispiele für Mega-Menüs auf Hotel-Websites
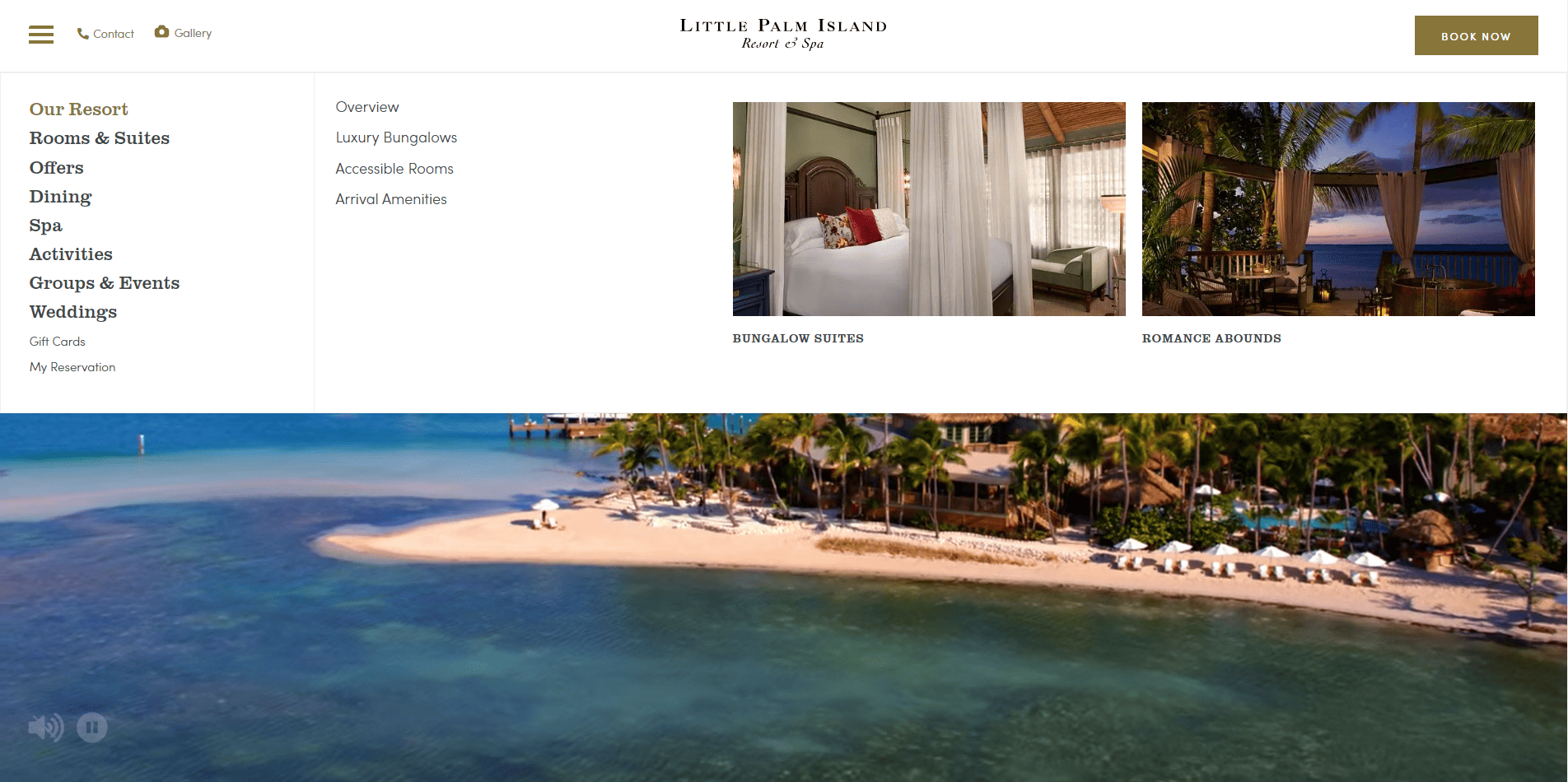
24. Kleine Palmeninsel

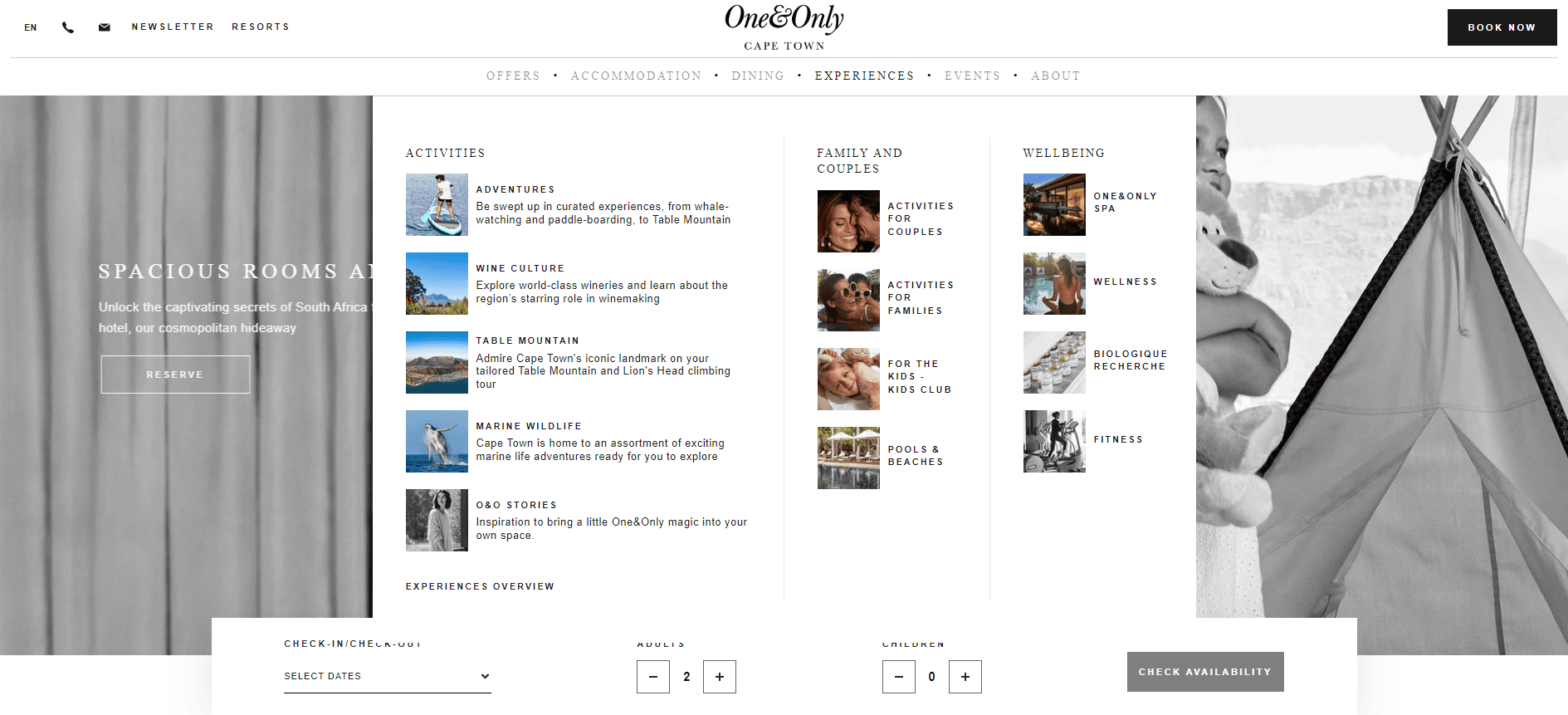
25. One & Only Kapstadt

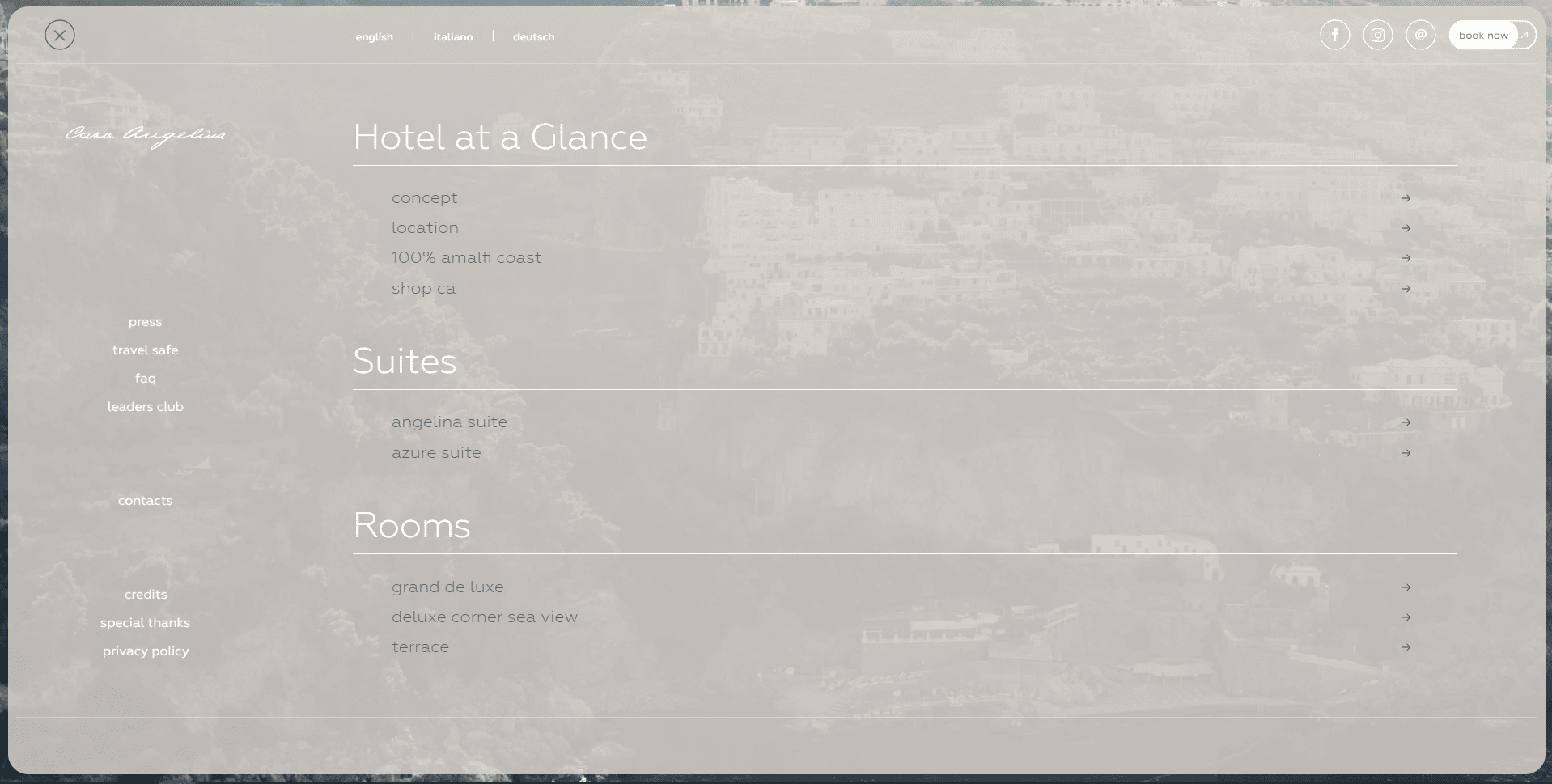
26. Casa Angelina

7 Best Practices beim Entwerfen eines Mega-Menüs
Es gibt unzählige Ideen für den Aufbau eines Mega-Menüs. Damit das Mega-Menü jedoch effektiv auf Ihrer Website funktioniert, sollten Sie die folgenden Grundsätze beachten:

Machen Sie es den Leuten leicht, die Speisekarte zu scannen
Ein Mega-Menü enthält oft viele Inhalte, die beim Öffnen des Menüs zu Verwirrung führen können. Um diese Situation zu verhindern, müssen Sie dafür sorgen, dass das Mega-Menü leicht zu scannen ist. Es ist notwendig, innerhalb des Menüs separate Abschnitte zu erstellen, indem Sie diese mit unterschiedlichen Überschriften und fettem Text hervorheben. Außerdem kann Typografie einen guten Beitrag leisten, und auch der richtige Abstand zwischen Abschnitten und Links ist erforderlich.
Optimieren Sie das Menü für mobile Geräte
Die Anzeige Ihres Mega-Menüs unterscheidet sich zwischen Desktop und Mobilgerät. Ohne Optimierung passt das Mega-Menü nicht auf die Bildschirmgröße mobiler Geräte. Wenn Sie die Aufgabe der mobilen Optimierung überspringen, entgehen Ihnen viele mobile Besucher. Um ein Mega-Menü für Mobilgeräte zu optimieren, benötigen Sie ein unterstützendes Tool, das im nächsten Teil erwähnt wird.
Erstellen Sie ein optisch ansprechendes Menü
Beim Besuch Ihrer Website erkunden die Leute oft zuerst Ihre Speisekarte. Daher hinterlässt ein gut gestaltetes Mega-Menü einen großartigen ersten Eindruck bei den Besuchern.
Um ein ansprechendes Mega-Menü zu erstellen, sollten Sie Folgendes in Betracht ziehen:
- Verwenden Sie für Links nur eine Farbe, um zu vermeiden, dass das Menü unorganisiert und unscharf wird
- Fügen Sie Symbole oder Bilder hinzu, um Optionen hervorzuheben und die Aufmerksamkeit der Besucher zu erregen
- Geben Sie jedem Abschnitt ein anderes Layout, um das Erscheinungsbild des Mega-Menüs zu variieren
Weniger ist mehr
Es stimmt, dass das Mega-Menü alle Dinge auf der Website abdeckt. Das bedeutet jedoch nicht, dass wir einen Haufen Links in das Menü stopfen. Um die Besucher nicht zu überfordern, sollten Sie stattdessen die wertvollsten Dinge auf Ihrer Website auswählen und sie dem Menü hinzufügen.
Bedenken Sie außerdem, dass die Funktion des Mega-Menüs darin besteht, durch die Website zu navigieren. Daher sollten Sie auf Call-to-Action-Elemente verzichten. Dies ist kein idealer Ort für ein Newsletter-Abonnement, ein Kontaktformular oder ein Suchfeld.
Gruppieren Sie Optionen und ordnen Sie Abschnitte logisch an
Innerhalb eines Megamenüs gibt es eine Reihe von Abschnitten und Unterabschnitten. Und Sie müssen sie wissenschaftlich organisieren.
Neben der Zuordnung der Optionen zum richtigen Abschnitt sollten Sie auch auf die Ausgewogenheit der Anzahl der Kategorien achten. Ihre Optionen sollten nicht in zu viele große und kleine Gruppen aufgeteilt werden. Gehen Sie auch nicht umgekehrt vor: Fügen Sie nur ein paar Abschnitte hinzu, und in jedem Abschnitt wird eine überlange Liste angezeigt. Beide übermäßigen Dinge wirken sich auf das Erscheinungsbild des Menüs und die Benutzererfahrung aus.
Darüber hinaus empfiehlt es sich, Ihre Gruppen nach unterschiedlichen Prioritätsstufen einzuteilen. Wichtige Abschnitte sollten Sie links platzieren und die weniger wertvollen Links rechts.
Außerdem sollte der Titel jeder Gruppe kurz, beschreibend und auf den Punkt gebracht sein.
Überschreiten Sie nicht fünf Spalten
Ein weiteres Element, das Sie beachten sollten, ist das Layout des Mega-Menüs. Es empfiehlt sich, weniger als fünf Säulen zu bauen. Unabhängig davon, ob Sie für jeden Abschnitt Text oder Bilder verwenden, ist es wichtig, die Anzahl der Spalten zu berücksichtigen. Mit dieser Anzahl an Spalten erhalten Besucher ein besseres Erlebnis beim Erkunden Ihres Mega-Menüs.
Wählen Sie den Auslöser für das Menü aus
Bewegen oder klicken? Dies ist eine häufige Frage, mit der Sie sich beim Erstellen eines Mega-Menüs beschäftigen. Wenn Sie dieses Problem ignorieren, könnten Besucher beim Scannen Ihres Mega-Menüs auf unerwartete Probleme stoßen.
Viele Benutzer werden das Schweben lieben, da es dadurch keine Zeitverzögerungen verursacht. Wenn Sie den Mauszeiger darauf bewegen, können Sie die Maus jedoch leicht wegbewegen, was dazu führen kann, dass das Menü verloren geht oder ein Flackereffekt auftritt. Mit einem Klick kann dieses Problem gelöst werden, obwohl es manchmal die Reise des Besuchers unterbricht. Bitte überlegen Sie die Vor- und Nachteile der beiden Optionen, bevor Sie sich für die Option für Ihr Menü entscheiden.
Wir haben einige beliebte Prinzipien aufgelistet, die häufig auf Mega-Menüdesigns angewendet werden. Davon abgesehen befolgen Sie sie nicht strikt. Alles ist relativ. In einigen Fällen führt die Aufschlüsselung einiger davon zu kreativen Beispielen für Mega-Menüs.
So erstellen Sie ein WordPress-Mega-Menü mit Elementor und Woostify Pro
Sicherlich möchten Sie ein fantastisches Mega-Menü erstellen, wie die interessantesten Beispiele, die im Artikel erwähnt werden. Eigentlich ist es nicht allzu schwierig, diese Aufgabe umzusetzen. In erster Linie müssen Sie ein leistungsstarkes Tool zum Erstellen von Mega-Menüs finden. Und es ist an der Zeit, dass wir Ihnen Woostify Pro vorstellen, mit dem Sie Ihr eigenes Mega-Menü ohne Programmieraufwand erstellen können.
Woostify Pro ist die erweiterte Version des Woostify-Themes, die Benutzern eine Vielzahl erstaunlicher Funktionen bietet, darunter das Elementor Mega-Menü . Mit diesem außergewöhnlichen Add-on können Sie in Echtzeit ein responsives Mega-Menü mit umfangreichen Inhalten erstellen.
Unmittelbar nach der Aktivierung des Elementor Mega-Menüs in Woostify Pro erstellen Sie schnell eine Menüseite und bauen diese auf genau die gleiche Weise wie eine Elementor-WordPress-Seite auf. Woostify Pro ist in den Elementor-Seitenersteller integriert und ermöglicht es Ihnen, verschiedene Layouts einzurichten und beliebige Elemente auf der Menüseite zu erstellen. Auf dem Elementor-Dashboard gibt es Dutzende Drag-and-Drop-Widgets , mit denen Sie Text, Symbole oder Bilder zu Ihrem Mega-Menü hinzufügen können. Elementor Mega Menu hat die Optionen aktualisiert, um die Menübreite anzupassen und einen Link und ein Symbol zum Mega-Menü in der Hauptnavigationsleiste hinzuzufügen .
Darüber hinaus sollten Sie sich die Option zur Optimierung des Mega-Menüs für mobile Geräte in Woostify Pro nicht entgehen lassen. Es ist eine großartige Gelegenheit, ein responsives Mega-Menü zu haben und eine große Anzahl mobiler Benutzer anzusprechen.
Lesen Sie das Elementor-Mega-Menü-Dokument, um weitere Details zum Aktivieren, Erstellen und Optimieren des Mega-Menüs zu erfahren.
Mega-Menü-Video-Tutorial
Außerdem sollten Sie sich unser Mega-Menü-Guide-Video ansehen, um zu sehen, wie jeder Schritt ausgeführt wird.
FAQs zu Mega-Menüs
Wie erstelle ich ein Mega-Menü für meine WordPress-Site?
Es gibt viele Themes, die Mega-Menüs unterstützen. Woostify ist ein Beispiel. Beim Upgrade auf Woostify Pro bietet es die integrierte Funktion zum Erstellen eines Mega-Menüs. Im vorherigen Teil des Blogs erfahren Sie, wie Sie mit Woostify Pro ein Mega-Menü erstellen.
Wenn Ihr Theme die Mega-Menü-Funktion nicht enthält, kann Ihnen ein WordPress-Mega-Menü-Plugin wie Max Mega Menu, ElementsKit und UberMenu helfen. Die Installation und das Hinzufügen dieser Funktionalität zu Ihrer WordPress-Site dauert nur wenige Minuten.
Was ist der Unterschied zwischen einem Dropdown-Menü und einem Mega-Menü?
Das Mega-Menü ist ein großes Navigationsmenü, das alle Optionen auf einmal anzeigt. Mit Symbolen und Bildern wird es intuitiver.
Ein Dropdown-Menü nimmt nicht viel Platz ein. Benutzer können die Optionen auf verschiedenen Ebenen anzeigen, wenn sie unterschiedliche Abschnitte und Unterabschnitte enthalten.
Ein Mega-Menü ist oft ansprechender als ein normales Dropdown-Menü.
Beeinflusst ein Mega-Menü die Suchmaschinenoptimierung?
Ja tut es. Ob es sich jedoch negativ oder positiv auswirkt, hängt davon ab, wie Sie es verwenden. Wenn Google Ihre Website crawlt und Schlüsselwörter in Ihrem Mega-Menü findet, kann dies Ihr Ranking verbessern. Allerdings wird das Hinzufügen zu vieler Schlüsselwörter als Key Stuffing angesehen. In diesem Fall könnte Ihre Website von einer Google-Strafe betroffen sein.
Sind Mega-Menüs gut oder schlecht für die Benutzerfreundlichkeit?
„Gut“ oder „schlecht“ hängt davon ab, wie Sie die Optionen organisieren und das Menü für Mobilgeräte optimieren. Wenn es die Navigation auf Ihrer Website erleichtert, handelt es sich um ein benutzerfreundliches Mega-Menü. Im Gegensatz dazu wird ein Menü, das zu viele Optionen enthält und Benutzer verwirrt, als nutzlos und schlecht für die Benutzerfreundlichkeit angesehen.
Wie erstelle ich ein Mega-Menü in Elementor?
Woostify Pro ist vollständig mit Elementor kompatibel. Anschließend können Sie mit Woostify Mega Menu und Elementor ein Mega-Menü erstellen.
Es ist an der Zeit, die Navigation Ihrer Website mit Mega-Menüs zu verbessern
Die Website mit einem Mega-Menü wird viel ansprechender aussehen. Darüber hinaus trägt es dazu bei, das Ranking zu verbessern und die Benutzerfreundlichkeit zu verbessern. Mega-Menüs bieten viele Vorteile, wenn Sie sie richtig verwenden. Es ist notwendig zu überlegen, ob ein Mega-Menü für Ihre Website gut funktioniert. Sie können zum Abschnitt „Für welche Arten von Websites sollten wir Mega-Menüs verwenden?“ zurückkehren. die richtige Entscheidung zu treffen. Darüber hinaus sind die oben erwähnten Best Practices für Mega-Menüs eine Überlegung wert.
Das Highlight des Artikels sind sicherlich die über 20 kreativen Mega-Menübeispiele. Sie sind so beeindruckend, oder? Zögern Sie nicht, von ihnen Mega-Menü-Design-Ideen zu lernen, kombiniert mit Ihrem kreativen Talent, um perfekte Beispiele für Mega-Menüs zu erstellen.
Wenn Sie nun bereit sind, ein Mega-Menü zu entwerfen, verwenden Sie bitte leistungsstarke Tools wie Woostify Pro und Elementor, die eine Vielzahl interessanter Funktionen bieten, um ein ansprechendes Menü zu erstellen.
