Minimale CSS-Frameworks: 10 großartige Möglichkeiten
Veröffentlicht: 2022-03-29- Warum ein minimales CSS-Framework wählen?
- Die Hauptvorteile von Leichtbaugerüsten
- Rein
- Chota
- Picknick
- Skelett
- Milligramm
- Gespenst
- Senf-Benutzeroberfläche
- Bonsai
- Zündete
- Süßer Riemen
Wenn jemand den Ausdruck CSS-Frameworks erwähnt, denken viele Leute zuerst an Bootstrap, Tailwind CSS oder Semantic UI. Fair genug. Sie alle sind unglaubliche Frameworks zum Erstellen komplexer und detaillierter Layoutstrukturen.
Aber im Allgemeinen sind solche Frameworks für Projekte gedacht, bei denen sich das Design über mehrere Seiten erstreckt. Für ein einfaches Projekt – Portfolio, Blog, Lebenslaufseiten – erscheint ein Framework mit einer Paketgröße von 50 KB und mehr etwas übertrieben.
Warum ein minimales CSS-Framework wählen?
Ich denke, einer der aktuellen Trends in der modernen Webentwicklung ist, dass sich Entwickler einfach nicht um die Seitengröße ihrer endgültigen Designs kümmern. Die durchschnittliche Größe einer Webseite beträgt heute etwa 2,5 MB, nachdem das gesamte JavaScript gerendert wurde. Es ist ein bisschen verrückt, um es gelinde auszudrücken. Update: Der neue Almanach-Bericht zeigt, dass diese Zahl von 2021 bis 2022 weiter gestiegen ist.
Für mich gibt mir ein einfaches CSS-Framework die Werkzeuge, um meine Hauptcontainer zu erstellen, ihnen ein paar Elemente zuzuweisen, und dann kann ich mich bei Bedarf auf benutzerdefiniertes Styling konzentrieren. Ich muss mich nicht mit Regeln und Gestaltungsmöglichkeiten beschäftigen, die ich in der Praxis nie anwenden werde.
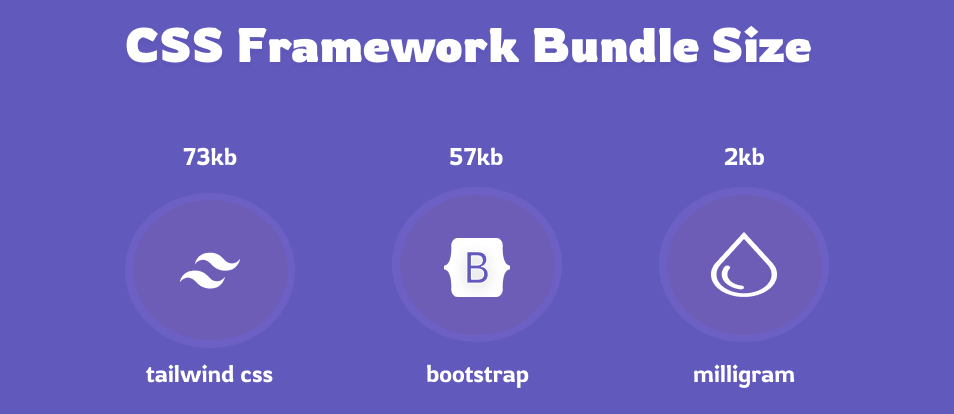
Und wie ich bereits sagte, kann die Paketgröße für moderne Frameworks absurd hoch sein.

Dieses Beispiel für die Paketgröße ist im Zusammenhang mit dem direkten Abrufen des Frameworks über ein CDN relevant. Es ist normalerweise möglich, die Größe der größeren Frameworks auf etwas viel Bescheideneres zu reduzieren. Aber standardmäßig ist ein Framework wie Tailwind CSS oder Bootstrap nicht dafür gedacht, minimal oder leichtgewichtig zu sein.
Tatsächlich beträgt die unkomprimierte Bundle-Größe von Tailwind CSS 3,5 MB !
Die Hauptvorteile von Leichtbaugerüsten
Abgesehen von direkten Leistungsverbesserungen, was sind einige andere Gründe, kleinere CSS-Frameworks zu verwenden? Mir persönlich gefällt die Idee, ein Framework zu verwenden, das mir schnellen Zugriff auf vordefinierte Layouts und zusätzliche Stilkomponenten ermöglicht. Und das alles, ohne dass ich Code-Gymnastik machen muss, um das Design auf mehreren Geräten zum Laufen zu bringen.
Darüber hinaus hat ein kleinerer Rahmen eine viel fehlerverzeihendere Lernkurve. Insbesondere wenn Sie gerade erst anfangen, Dinge selbst zu gestalten, hilft Ihnen ein leichtes Framework zu verstehen, wie das Design auf Barebone-Ebene zusammenkommt.
Und nicht auf JavaScript angewiesen zu sein, ist auch ein langer Weg. Last but not least ist es viel einfacher, benutzerdefiniertes CSS zu einer kleinen Framework-Basis hinzuzufügen, da keine Klasseninterferenzen auftreten. Wenn Sie nicht tausend verschiedene Klassen haben, die voneinander abhängen, ist es viel einfacher, benutzerdefinierte CSS-Snippets hinzuzufügen, die Sie in Tutorials oder auf Websites wie CodePen finden.
Dann lass uns loslegen.
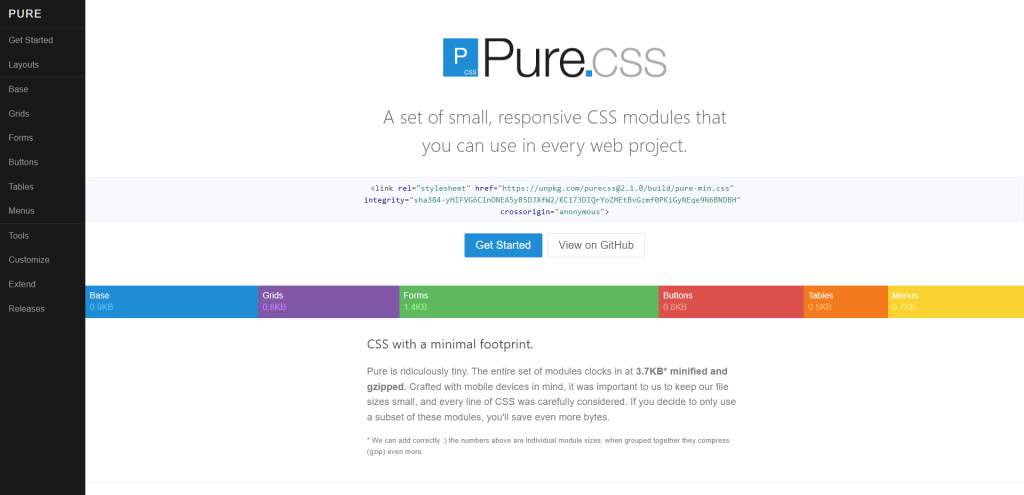
Rein

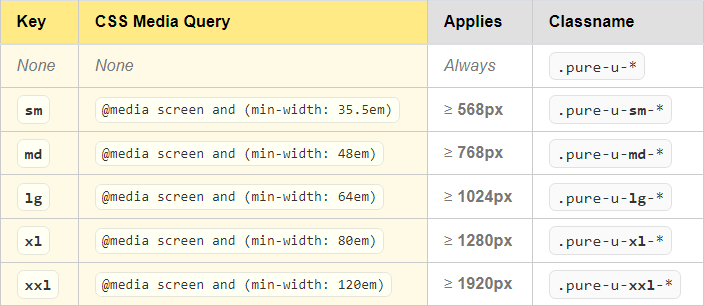
Das Leitbild für die Pure.css-Bibliothek ist schön: „Füge nur die absolut notwendige Konfiguration hinzu, um den kaskadierenden Overhead zu reduzieren.“ . In der Praxis wandelt sich dies in eine Syntax um, die sowohl leicht verständlich als auch leicht selbst zu gestalten ist. Als Mobile-First-Bibliothek ist es ein absolutes Vergnügen, damit zu arbeiten. Und verfügt über eine umfassende Verfügbarkeit vorgefertigter Medienabfragen.

Wenn Sie sich den Abschnitt Layouts in der Dokumentation ansehen. Die dort bereitgestellten Beispiele zeigen, wie Sie ein funktionales Blog-Layout in nur 100 Zeilen HTML erstellen können.
Und aufgrund des modularen Charakters macht das enthaltene reaktionsschnelle Raster das Design sofort mobilfreundlich. Es ist ein großartiges Starter-Framework für alle, die sich mit CSS beschäftigen.
Chota

Jenil Gogari hat einige bemerkenswerte Open-Source-Beiträge geleistet. Und das Mikro-Framework Chota ist da keine Ausnahme. Es ist nicht nur leichtgewichtig, sondern verwendet auch keine Präprozessoren, sodass der Einstieg sehr einfach ist. Außerdem finde ich es toll, dass Chota :root-Variablen implementiert, um das gesamte Designschema zu definieren.
Variablen gibt es natürlich schon seit einiger Zeit. Ältere CSS-Frameworks, die seit 2-3 Jahren nicht aktualisiert wurden, haben sie jedoch nicht standardmäßig implementiert. In diesem Zusammenhang fühlt sich die Verwendung von Chota also wirklich gut an, wenn Sie bereits mit dem Konzept vertraut sind.
In Bezug auf das Styling sticht Chota mit seinem komplizierten Rasterlayout hervor. Spalten werden separat getaggt (insgesamt 12), sodass Sie in wenigen Minuten ein mehrschichtiges Design erstellen können.
Picknick

Picnic hat alles, was Sie von einem CSS-Framework brauchen, aber in einer kompakten Größe! Die Bibliothek wird mit dem SCSS-Präprozessor geschrieben und basiert standardmäßig auf Variablen. Darüber hinaus bedeutet der modulare Charakter, dass Sie die Layout-Elemente auswählen können, die Sie benötigen.

Und weil Picnic Platzhalterklassen verwendet, haben Sie natürlich die völlige Freiheit, es selbst zu gestalten. Mit etwas mehr als 3.500 Sternen auf GitHub ist es das ideale Minimal-Framework für persönliche Projekte und einfache Layouts.
Skelett

Skelet (nicht zu verwechseln mit Skeleton ) ist ein aus Bausteinen bestehendes CSS-Framework mit Schwerpunkt auf bestimmten Modulen. Es ist auch vollständig in modernem CSS geschrieben und verwendet Variablen, flüssige Typografie und Datentypen, um die Verwendung von JavaScript zu ersetzen.
Wie der Autor andeutet, ist es ein voll funktionsfähiges Framework, das bereit ist, in der Produktion verwendet zu werden.
Zu den bemerkenswerten Funktionen gehören integrierte Animationen, sowohl Flexbox als auch Grid, sowie eine Demo von fast einem Dutzend benutzerdefinierter Layouts. Wenn Sie sich für WordPress interessieren, hat der Autor eine separate Boilerplate-Vorlage zum Strukturieren eines Themas basierend auf diesem Framework erstellt.
Milligramm

Es scheint, dass CJ Patoilo (der Autor) vom Leben eingeholt wird, da sein GitHub-Profil in den letzten 2 Jahren etwas düster aussah. Da Milligram jedoch ein vollständiges Framework ist, ist es mehr als funktional und für Rapid Layout Prototyping verwendbar.
Noch wichtiger ist, dass es nur 2 KB groß ist, wenn es vollständig komprimiert ist.
Sie fragen sich vielleicht: „Was bekomme ich überhaupt für nur 2 KB?!“ . Und die Antwort ist – so ziemlich alles, was Sie brauchen, um eine persönliche Website zu gestalten. Grid ist ebenso enthalten wie Elemente wie Überschriften, Formulare, Tabellen, Gleitkommazahlen und Möglichkeiten zur Anzeige der Codesyntax.
Gespenst

Yan Zhu, der Autor von Spectre, hat einige unglaubliche Beiträge zur CSS-Community geleistet. Und das Spectre-Framework ist auch eines seiner besten Werke. Obwohl es Spectre schon seit Jahren gibt, schafft es es, täglich rund 1.000 Downloads auf npm zu erzielen.
Worum geht es also bei dem Framework? Es basiert auf dem Konzept, eine leichte Designbasis zu sein, wobei der Schwerpunkt auf der Verwendung von Flexbox für Reaktionsfähigkeit liegt. Im Gegensatz zu ähnlichen Barebone-Lösungen werden Spectre-Komponenten speziell entwickelt, um dem Design ein Gefühl von Persönlichkeit zu verleihen.
Und mit der Anzahl der verfügbaren Komponenten können Sie Spectre verwenden, um alles zu erstellen, von Zielseiten bis hin zu Anwendungsschnittstellen. Sehen Sie sich die Dokumentation für eine Live-Demo an!
Senf-Benutzeroberfläche

Nicht alle Frameworks sind darauf ausgelegt, schwierige Probleme zu bewältigen. Obwohl Mustard UI eine leichtgewichtige Bibliothek ist, geht es mehr um den Designstil, den es bietet.
Das Ziel ist es, eine solide (modulare) Ausgangsbasis zu haben, die zum Erstellen von Prototypen sauberer Layouts verwendet werden kann. So ist auch Mustard UI aufgebaut. Wenn Sie zusätzliche Funktionen benötigen, können Sie diese selbst anpassen. In den Dokumenten finden Sie zahlreiche Beispiele, die auf CodePen gehostet werden.
Und last but not least bietet Mustard UI auch volle Unterstützung für Dienstprogramme. Über vordefinierte Variablen kann vor Beginn der Arbeit ein allgemeines Thema festgelegt werden.
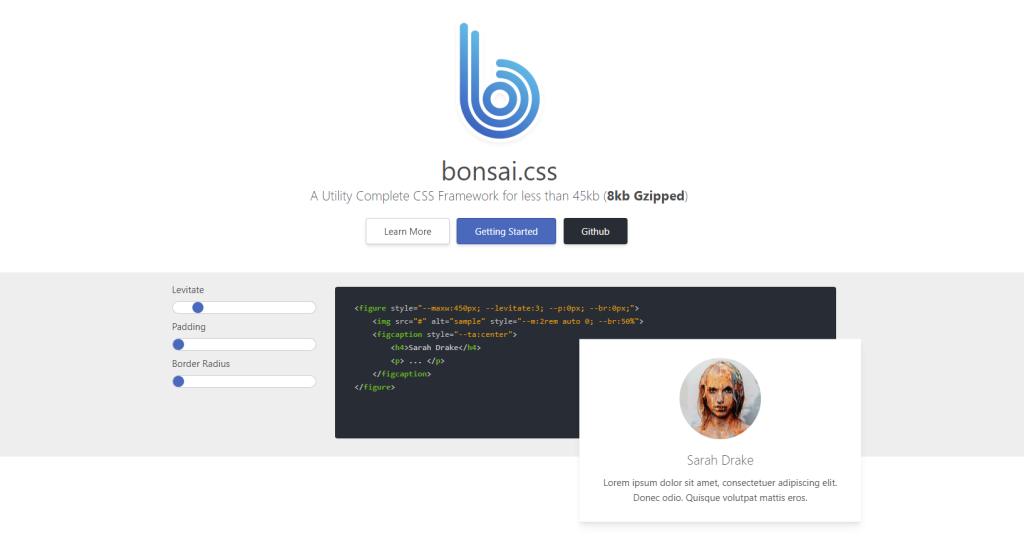
Bonsai

Bonsai bietet sowohl Basiskomponenten als auch Utility-Klassen. Nur der Basisstil allein reicht aus, um kreative und stilvolle Schnittstellen zu erstellen. Das Framework mischt sich nicht mit benutzerdefinierten Klassen ein, sodass Sie Bonsai tatsächlich auf eine vorhandene (ungestylte) HTML-Seite anwenden können.
Dies führt dazu, dass Ihre Seite mit allen Bonsai-Stilspezifikationen transformiert wird.
Was die Versorgungsunternehmen betrifft, schlägt Bonsai es absolut aus dem Park. Das Framework enthält rund 100 kundenspezifische Utility-Klassen. Jede Klasse bietet Ihnen die Freiheit, benutzerdefinierte Stile und zusätzliche Designfunktionen hinzuzufügen.
Und die meisten dieser Klassen sind vollständig kompatibel mit Medienabfragen: Responsive.
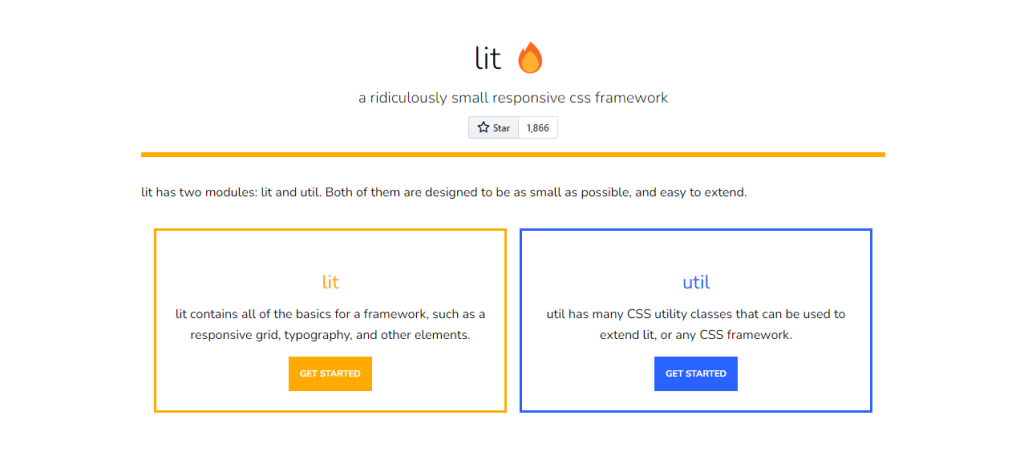
Zündete

Wie klein darf ein Framework wirklich sein? Wie sich herausstellt, sehr klein . Das produktionsreife „beleuchtete“ Framework beträgt nur 400 Bytes . Und dennoch bietet es umfassende Tools, um ein reaktionsschnelles Website-Layout zum Laufen zu bringen. Das Framework selbst konzentriert sich auf die Bereitstellung einer responsiven Grid-Oberfläche, fügt aber auch einige gemeinsame Elemente wie Karten, Listen und Tabellendesign hinzu.
Mit der Erweiterung „util“ können Sie jedoch noch einen Schritt weiter gehen. Die Dienstprogramme (1 KB) enthalten verschiedene Ergänzungen von Komponenten und Abstandsoptionen. Alles in allem ist das beleuchtete Gerüst eine hervorragende Wahl für ein Einsteigergerüst. Und die Leistung ist unübertroffen.
Süßer Riemen

Bootstrap aber süßer ? Das ist Cutestrap! Obwohl das Framework in den letzten Jahren nicht viel Liebe (neue Versionen) erfahren hat, ist es voll funktionsfähig. Cutestrap ist vollgepackt mit benutzerdefinierten HTML-Elementen, fügt aber auch Unterstützung für Themen, erweiterte Typografie und benutzerdefinierte Styleguides hinzu.
