110-Punkte-Checkliste für mobilfreundliches Webdesign im E-Commerce
Veröffentlicht: 2022-04-03Höhere Seitenaufrufe, Kundenbindung, Wertschätzung durch Suchmaschinen, mehr Online-Käufe – die Liste der Gründe, Ihre Website mobilfreundlich zu gestalten, ist praktisch endlos.
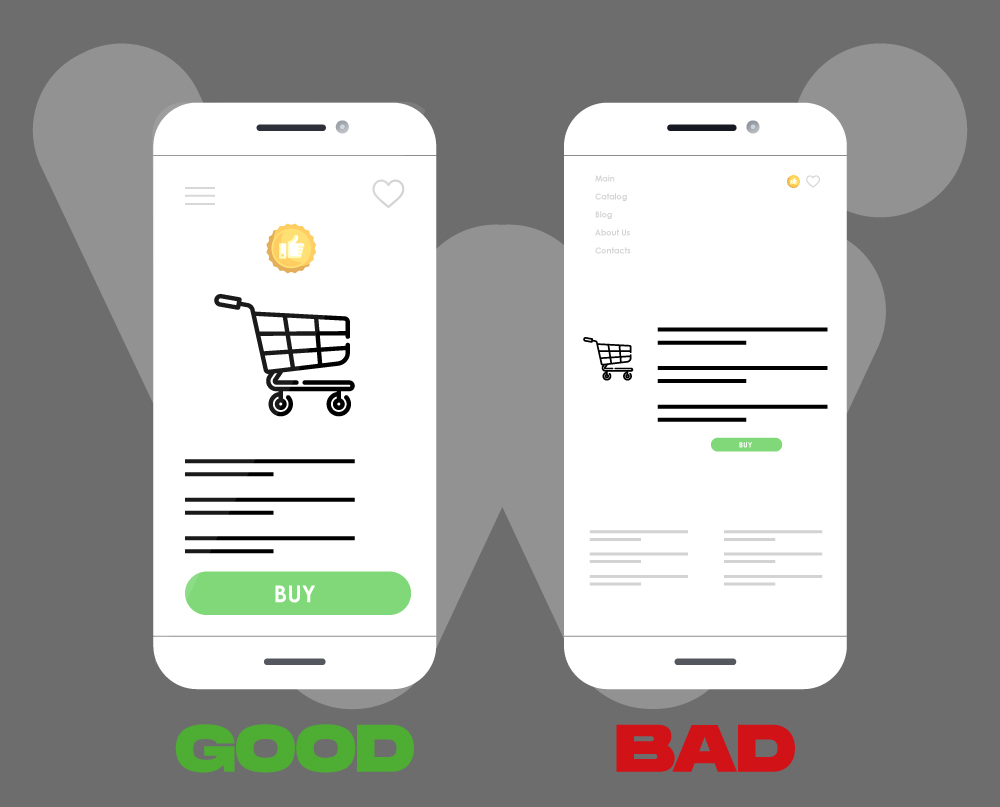
E-Commerce-Shops sind ein besonders gutes Beispiel dafür, wie sich die mobile Benutzerfreundlichkeit in direkte Gewinne verwandelt, da die Reise des Käufers von der Hauptseite bis zur Kasse reibungslos verläuft. So fördert gutes Design den Umsatz!
Wie erstelle ich ein mobilfreundliches mobiles Webdesign? Es gibt eine ganze Menge Aspekte zu beachten. Unsere Webagentur hat eine nützliche Checkliste für mobilfreundliches Webdesign im E-Commerce zusammengestellt. Abgesehen von den spezifischen E-Commerce-Punkten enthält die Checkliste viele nützliche mobilfreundliche Designtipps, die auch für Websites in allen anderen Branchen gelten. Lass uns gehen!
Was ist ein mobilfreundliches Website-Design?
Im weiteren Sinne ist eine für Mobilgeräte optimierte Website eine Website, die auf allen Geräten bequem angezeigt und navigiert werden kann: Desktops, Tablets und Mobiltelefone. Im E-Commerce lassen sich so alle Einkaufsschritte von der Produktauswahl bis zur Kasse bequem mobil erledigen. Dazu gehören für Mobilgeräte optimierte Formulare, Schaltflächen, Einkaufswagen usw., die in unserer E-Commerce-Checkliste für Mobilgeräte optimiert sind.
Wie kann ich überprüfen, ob meine Website für Mobilgeräte optimiert ist?
Viele Kunden mögen denken, dass ihre Website in Ordnung ist, aber in Wirklichkeit braucht sie noch viel Arbeit. Es gibt Online-Tools, mit denen Sie sehen können, wie Ihre Website auf einem Mobilgerät aussieht und funktioniert und ob sie bereit ist, ein gutes mobiles Erlebnis zu bieten. Darunter sind Googles Mobile-Friendly Test, BrowserStack, W3C mobileOK Checker, HubSpots Marketing Grader, Googles PageSpeed Insights und mehr.

Wie macht man eine Website mobilfreundlich?
Bei der Entwicklung von mobilfreundlichen Websites gibt es zwei gängige Ansätze: Responsive Webdesign und eine mobile Website-Version Ihres E-Commerce-Shops. Die erste Option hat mehr Vorteile und wird heute eher empfohlen. Unabhängig davon, für welche Umsetzung des Website-Designs für Mobilgeräte Sie sich entscheiden, hier ist die umfassende Checkliste, die auf den Grundsätzen für mobilfreundliches Design im E-Commerce basiert.
Mobile-freundliche Checkliste für ein E-Commerce-Shop-Design
Allgemeine Richtlinien für das mobile Design von E-Commerce-Shops
- Bieten Sie sofortiges Scrollen zum Anfang der Seite
- Fügen Sie ein anklickbares Logo auf allen Seiten der Website hinzu
- Achten Sie auf die richtige Größe aller anklickbaren Gestaltungselemente
- Verwenden Sie Ihre Markenfarben in allen Designelementen
- Achten Sie auf lesbaren Text
- Sorgen Sie für ausreichend Platz zwischen den Layoutblöcken
- Vermeiden Sie lästige Popups
- Fügen Sie das einzigartige Favicon Ihrer Marke hinzu
- Auf jeder Seite sollte klar sein, dass sich der Benutzer in Ihrem E-Commerce-Shop befindet (dank Kopfzeile und Design).
- Bereichern Sie Ihre Onlineshop-Seiten mit optimierten Produktbildern
- Fügen Sie jeder Seite einen klaren CTA hinzu, um ein Produkt zu kaufen und einen Anruf zu bestellen
- Stellen Sie den Einkaufswagen, die Suchfunktion und die Kontakte auf jeder Seite zur Verfügung
- Stellen Sie den Produktansichtsverlauf auf allen Seiten bereit
- Stellen Sie sicher, dass Ihr E-Commerce-Shop gut auf Bugs und Fehler getestet ist
Layout-Design für mobile E-Commerce-Seiten
- Stellen Sie den Einkaufswagen in die obere rechte Ecke
- Platzieren Sie die Anmelde-/Anmeldeoption in der oberen rechten Ecke
- Platzieren Sie das Firmenlogo in der oberen linken Ecke
- Platzieren Sie die Suchfunktion ganz oben
- Platzieren Sie den Sprachumschalter in der Kopfzeile
Mobile-freundliche Suche in Ihrem E-Commerce-Shop
- Stellen Sie Ihrem Online-Shop eine Suchfunktion zur Verfügung
- Die Suchleiste braucht einen festen Platz auf allen Seiten
- Fügen Sie Ihrer Suchleiste einen Platzhalter hinzu (z. B. „Ihre Suche hier“)
- Machen Sie die Suchleiste einfach zu löschen, indem Sie auf „X“ klicken
- Suche nach falsch geschriebenen Wörtern zulassen
- Machen Sie die Suche unabhängig von der Wortform (wie Plural oder Singular)
- Suchvorschläge verwenden
- Erlauben Sie Benutzern, nach Synonymen zu suchen, die zum selben Produkt führen
- Helfen Sie Benutzern, ihren Suchverlauf zu verfolgen
- Zeigt die Anzahl der gefundenen Ergebnisse an
- Bieten Sie andere Optionen an oder laden Sie Benutzer ein, die erweiterte Suche zu verwenden, wenn das Produkt nicht gefunden wird
Mobilfreundliches E-Commerce-Navigationsdesign
- Geben Sie das Hauptnavigationsmenü mit wichtigen Produktkategorien und Unterkategorien an
- Beschränken Sie die Anzahl der Hauptmenüpunkte auf ein Minimum
- Machen Sie deutlich, wie Sie das Menü öffnen
- Machen Sie deutlich, wie Sie das Menü schließen
- Verwenden Sie Produktsymbole, um die Kategorienamen aufzuwerten
- Unterstreichen Sie die Kategorie, in der sich der Benutzer gerade befindet
- Versehen Sie Ihren Online-Shop mit Breadcrumbs, einschließlich Kategorien und Unterkategorien
Mobile-freundliche Schaltflächen im E-Commerce
- Stellen Sie sicher, dass die Tasten groß genug sind, um mit den Fingern klicken zu können
- Verwenden Sie einen optimalen Abstand zwischen den Schaltflächen
- Versehen Sie Schaltflächen mit einem hohen Kontrast und auffälligen Farben
- Vermeiden Sie gleichzeitig zu helle Tastenfarben
- Stellen Sie sicher, dass das Button-Design mit Ihren allgemeinen Markenrichtlinien übereinstimmt
- Versehen Sie Schaltflächen mit eindeutigen Beschriftungen, die ihre Aktionen beschreiben
- Optimieren Sie die Bedeutung von Schaltflächen mit Symbolen
- Geben Sie Feedback zu Aktionen (Animationseffekte, Statusänderungskennzeichnungen, Farbänderungen, Ton usw., um anzuzeigen, dass die Aktion richtig ausgeführt wurde).
- Platzieren Sie die Schaltflächen dort, wo Benutzer sie in der Benutzeroberfläche leicht finden können
- Positionieren Sie die Schaltflächen in einer logischen Reihenfolge, die den Pfad des Benutzers widerspiegelt
- Zeigen Sie die Priorität der Schaltflächen an, damit die wichtigste am auffälligsten ist
- Verwenden Sie nicht zu viele Schaltflächen, damit die Benutzer nicht verwirrt werden
Mobile-freundliche Formulare (Anmeldung und Checkout)
- Halten Sie die Formulare einfach und beschränken Sie die Anzahl der Formularfelder auf ein Minimum
- Erlauben Sie die Ein-Klick-Gast-Checkout-Option
- Erlauben Sie die Option, sich über Social-Media-Konten anzumelden
- Passwortanforderungen vorher anzeigen
- Erlauben Sie Benutzern, die Sichtbarkeit der Passworteingabe ein- und auszuschalten
- Fügen Sie halbautomatische Zahlungsoptionen wie PayPal oder Amazon Pay hinzu, die schnell abgeschlossen werden können
- Statten Sie die Formulare mit aussagekräftigen Etiketten aus
- Stellen Sie je nach Text- oder Zahleneingabe die passende Tastatur bereit
- Verwenden Sie die Autokorrekturfunktion
- Verwenden Sie die Autovervollständigungsfunktion
- Fügen Sie Platzhalter hinzu, um zu zeigen, wie die erforderlichen Daten aussehen sollen
- Bieten Sie hilfreichen Kontext (z. B. Wochentage während der Terminplanung)
- Verwenden Sie einfachere Felder (z. B. ein Feld „vollständiger Name“ anstelle von zwei Feldern „Vorname“ und „Nachname“)
- Erklären Sie, warum Sie bestimmte Informationen benötigen (ein Zusammenfassungsfeld oder eine Benachrichtigung)
- Erhöhen Sie automatisch die ausgefüllten Felder auf dem Bildschirm
- Stellen Sie Fortschrittsanzeigen bereit, um anzuzeigen, wie viele Schritte noch verbleiben
- Zeigen Sie den Erfolgsstatus für die abgeschlossenen Schritte in der Fortschrittsanzeige an
- Verwenden Sie oben ausgerichtete Formularbeschriftungen und -felder
- Versuchen Sie, reduzierbare Menüs und Dropdown-Listen in Formularen zu verwenden
- Heben Sie die Schaltfläche „Senden“ im Formular hervor
- Markieren Sie falsche und richtige Eingaben mit Farben, Grafiken, Beschriftungen usw.
- Versehen Sie jedes einzelne Feld mit Feedback für Fehler
- Kümmern Sie sich um die sofortige Validierung der Formulareingabe
- Verwenden Sie ein einspaltiges Layout
- Geben Sie die Farben, Kontraste und Schriftarten im Formular an, die das Lesen erleichtern
- Helfen Sie den Benutzern, sich sicher zu fühlen, indem Sie eine Nachricht anzeigen, dass ihre Adresse oder Telefonnummer vertraulich behandelt werden
- Stellen Sie sicher, dass die Formulare schnell geladen werden
Handyfreundliche Fotos und Videos
- Stellen Sie sicher, dass Sie optimierte Bilder anbieten
- Bieten Sie Benutzern die Möglichkeit, eine Diashow abzuspielen oder zu stoppen
- Videos nicht automatisch abspielen
- Bieten Sie Bildzoomen durch Kneifen und Doppeltippen
Mobile-freundliche E-Commerce-Produktseiten
- Achten Sie auf ein einheitliches Erscheinungsbild aller Produktseiten
- Verwenden Sie die gleichen Maßeinheiten
- Fügen Sie sowohl kurze als auch ausführlichere Versionen von Informationen hinzu
Mobile-freundliche E-Commerce-Produktkategorien
- Zeigen Sie die optimale Anzahl von Produkten pro Seite an
- Ermöglichen Sie Benutzern, die Anzahl der angezeigten Elemente auszuwählen
- Blenden Sie die leeren Kategorien aus
Handyfreundliche Produktfilterung und -sortierung
- Stellen Sie sicher, dass sich die Filteroptionen oben auf der Seite befinden
- Vermeiden Sie Seitenaktualisierungen, bevor der Benutzer alle Filter angewendet hat
- Zeigen Sie die Anzahl der Elemente neben jedem Filterkriterium an
- Stellen Sie sicher, dass die Filter leicht zu löschen sind und die Seite zu ihrem vorherigen Aussehen zurückkehrt
- Zeigt die aktiven Filter, die in den Ergebnissen verwendet werden
- Erstellen Sie Schieberegler, um die Preisspanne auszuwählen
Handyfreundlicher Warenkorb
- Alle Produkte mit Fotos, Attributen wie Größe etc. und Preisen im Warenkorb anzeigen
- Geben Sie dynamische Hinweise, wenn das Produkt zum Warenkorb hinzugefügt wird
- Zeigen Sie ein Popup mit den ausgewählten Produkten und deren Kosten an, wenn etwas zum Warenkorb hinzugefügt wird
- Vermeiden Sie automatische Weiterleitungen zum Warenkorb, wenn das Produkt hinzugefügt wird
- Überprüfen Sie unbedingt den Teil „für Mobilgeräte optimierte Schaltflächen“ in Ihrem Einkaufswagendesign
- Zeigen Sie die Anzahl der Produkte im Einkaufswagensymbol an
Mobile-freundliche Kontakte in Ihrem E-Commerce-Shop
- Platzieren Sie Ihre Kontakte in der Kopf- oder Fußzeile
- Machen Sie die Kontaktdaten kopierbar
- Bieten Sie die Möglichkeit, direkt von der Nummer aus anzurufen
- Stellen Sie sicher, dass ein Klick auf die E-Mail-Adresse das Formular öffnet, um eine Nachricht zu senden
- Das Kontaktformular steht jedem ohne Registrierung zur Verfügung
- Beim Senden zeigt das Kontaktformular die entsprechende Benachrichtigung an
- Erstellen Sie das Online-Support-Symbol, das die Anzeige von Inhalten nicht behindert
Sicherheitssiegel im E-Commerce
- Verwenden Sie Schlosssymbole mit der Option „Mehr erfahren“, um Benutzern mitzuteilen, dass Sie sicheres Einkaufen anbieten
- Die Größe der Sperrsymbole sollte groß sein
- Verwenden Sie das Wort „sicher“ in Ihrem gesamten Geschäft, insbesondere auf den Checkout-Seiten
- Verlassen Sie sich auf die Siegel der bewährten Cyber-Security-Anbieter wie Norton Secured oder McAfee Secure
- Integrieren Sie vertrauenswürdige Zahlungsanbieter und zeigen Sie deren Logos an
Erstellen Sie mit uns ein mobilfreundliches E-Commerce-Website-Design!
Die obige mobilfreundliche Checkliste sieht beeindruckend aus, nicht wahr? Es ist eine herausfordernde Aufgabe, all diese Checklistenpunkte im mobilen E-Commerce zu befolgen, aber nicht für ein gutes mobilfreundliches Website-Designunternehmen!

Es wird unseren erfahrenen Webentwicklungsexperten eine Freude sein, eine mobilfreundliche Website zu entwerfen oder Ihre bestehende nach den Best Practices und Checklisten zu optimieren. Helfen Sie Ihren E-Commerce-Kunden, bequem von überall aus einzukaufen, und dies wird sich in Ihren Verkäufen widerspiegeln! Werden Sie mobilfreundlich mit Gewinnen!
