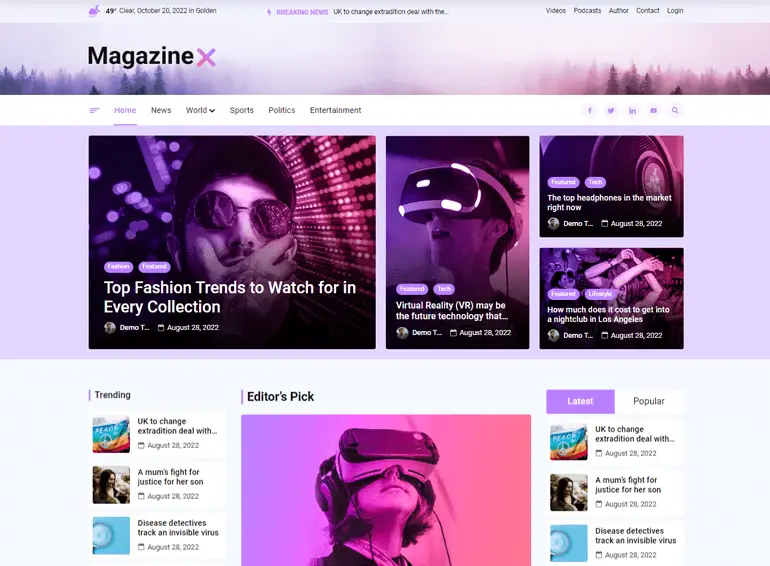
Modernes WordPress-Block-Theme für Zeitschriftenseiten
Veröffentlicht: 2022-12-09Wir freuen uns, die aufregenden Neuigkeiten über die Veröffentlichung eines modernen WordPress Gutenberg-Themes, MagazineX, von BlockArt zu teilen!
Es wurde von einem Expertenteam von Gutenberg-Blockentwicklern erstellt und ist ein beliebtes Magazinthema für Ihre neue Website.
MagazineX ist ein blockbasiertes WordPress-Theme, das für zeitschriftenbezogene Websites entwickelt wurde. Das Design kann Ihnen dabei helfen, Ihre fantasievolle Website in kürzester Zeit in eine vollständige Realität umzuwandeln! Und Sie können dies tun, indem Sie einfach die Gutenberg-Blöcke verwenden!
Lassen Sie uns also ohne langes Warten mehr über MagazineX erfahren!
Was ist MagazineX? (Ein Überblick)
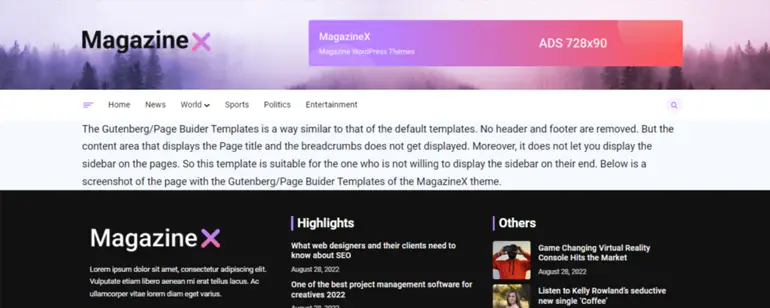
MagazineX ist ein hervorragendes Theme für jede inhaltsstarke Website, wie ein Nachrichtenportal oder ein Blog, das sich Nachrichten, Artikeln, Videos usw. widmet.
Haben wir auch erwähnt, dass es sich um ein kostenloses Thema handelt? Da es sich um ein kostenloses Magazinthema handelt, hoffen wir, dass Sie nicht auf die Idee kommen, dass es sich nicht um ein Featured Pack-Thema handelt.

Das Thema verfügt über hochwertige Funktionen wie Starter-Demos, Geschwindigkeitsoptimierung, Anpassungsoptionen und mehr, auf die wir im selben Artikel ausführlich eingehen werden.
Zeitschriften-Websites neigen dazu, im Vergleich zu anderen Websites Tonnen von Anzeigen zur Umsatzgenerierung anzuzeigen. Abgesehen davon bietet MagazineX auch Platz zum Anzeigen von Werbung, wenn Sie das zusätzliche Geld mit Anzeigen verdienen möchten.
Während Sie eine Zeitschriften-Site betreiben, muss Ihre Site außerdem für die Augen eines Betrachters ansprechend aussehen. Aber mit MagazineX müssen Sie sich keine Gedanken über das Design machen. Das Thema ist mit attraktiven Farbkombinationen und Kontrasten gestaltet, wodurch der Text Ihrer Website für Ihre Zuschauer ansprechend wird.
MagazineX wird von BlockArts Magazin-Block-Plugin unterstützt!
Wir möchten kurz Ihre Aufmerksamkeit erregen, um BlockArt und seine Produkte zu diskutieren. Das liegt daran, dass MagazineX ein Theme ist, das von der WordPress Gutenberg Plugins and Themes Company „BlockArt“ erstellt wurde. Und ja, es ist unsere Schwesterfirma!

Wie oben erwähnt, ist BlockArt auf Gutenberg-Blöcke spezialisiert. Sie haben Gutenberg-Blöcke von BlockArt, das Magazin-Block-Plugin und mehr unter ihrem Namen.
Lassen Sie uns unseren Fokus auf das Magazin-Plugin Magazine Blocks und das MagazineX-Theme verlagern.
BlockArt's Magazine Blocks ist ein exklusives Gutenberg-Block-Plugin, das verschiedene Magazin-Layouts bietet.
Sie können Ihre Posts nach Kategorien mit Blöcken wie Section, Post Video, Social Icons, Grid Module und vielen mehr anzeigen.

Da das Magazin-Block-Plugin das MagazineX-Theme unterstützt, ist es wichtig, dass Sie Ihre Magazin-Site erstellen, indem Sie sowohl das Theme als auch das Plugin kombinieren, um eine leistungsstarke Site einzurichten.
Wenn Sie sie kombinieren, wird Ihr Website-Erstellungsprozess viel einfacher. Sie können sogar Zeit und Mühe sparen, nach einem anderen Plugin zu suchen, während die Experten von BlockArt es mit ihren Produkten abgedeckt haben.
Nun zurück zu MagazineX, lassen Sie uns einige der wichtigen Funktionen verstehen, die MagazineX für Ihre Website zu bieten hat!
Die wichtigsten Funktionen von MagazineX
1. Bereit zum Importieren von Starter-Demos
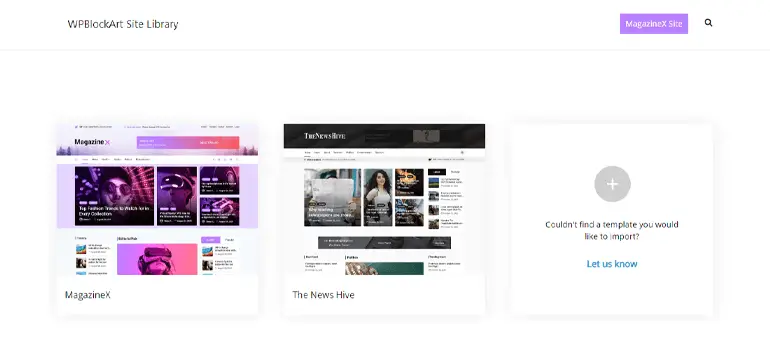
Das Thema bietet zwei importierbare Starter-Demos eines News-Layouts und eines Magazins, die Sie innerhalb weniger Sekunden importieren können. Sie können die Demo an die Interessen Ihrer Website anpassen und gestalten.

Wenn Sie außerdem eine bestimmte Vorlage für Ihre Website wünschen, können Sie dem offiziellen Team von MagazineX eine Demo vorschlagen. Sie helfen Ihnen, eine Demo gemäß Ihren Anforderungen zu finden oder zu erstellen!
2. Powered by BlockArt Magazine Blocks Plugin
Wir haben bereits erwähnt, dass sich die Kombination von Magazine Blocks und MagazineX gegenseitig ergänzt, um eine Magazin-Site zu erstellen.
Vor diesem Hintergrund sind Magazine Block und MagazineX für Ihren einfacheren Website-Erstellungsprozess integriert.
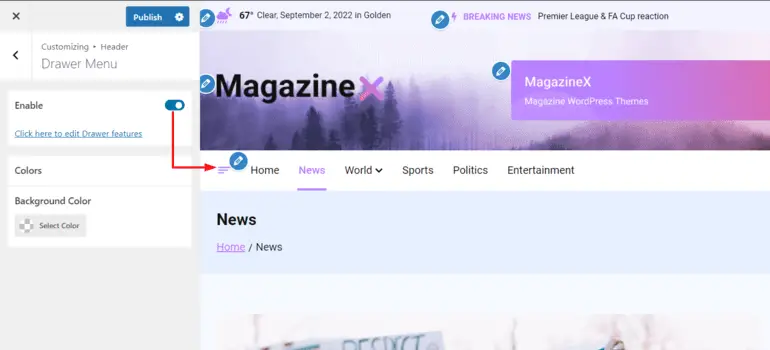
3. Schubladenmenü in der Kopfzeile
Mit einem Schubladenmenü können Sie also die entscheidenden Seiten auf Ihrer Magazin-Website präsentieren. Es ist standardmäßig sichtbar und Sie können die Seiten im Menü vollständig öffnen, indem Sie auf die verfügbaren Optionen klicken.

MagazineX bietet eine Option zum Hinzufügen eines Schubladenmenüs zur Kopfzeile. Sie können die Option aktivieren, wenn Sie sie zu Ihrer Website hinzufügen möchten. Sie können diese Dokumentation lesen, um zu erfahren, wie Sie es vollständig einrichten.
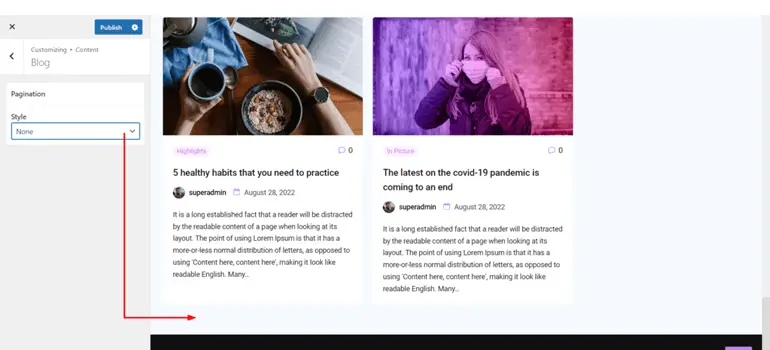
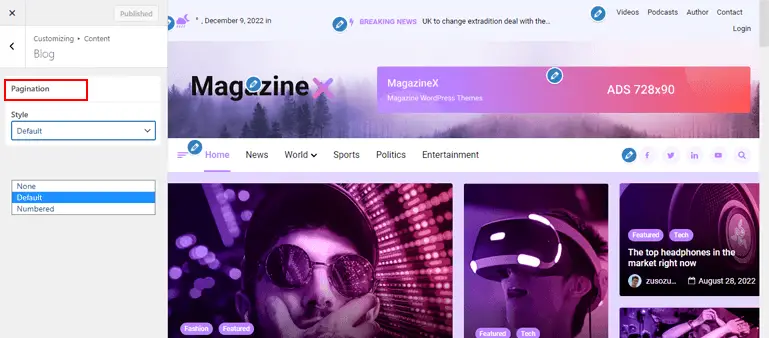
4. 3 Möglichkeiten zur Anzeige der Paginierung
MagazineX bietet drei Optionen, um die Paginierung anzuzeigen, die hilft, den Inhalt auf verschiedene Seiten aufzuteilen.
Die drei Paginierungsoptionen umfassen:
- Keine: Mit dieser Option können Sie die Paginierung auf Ihrer Website ausblenden.

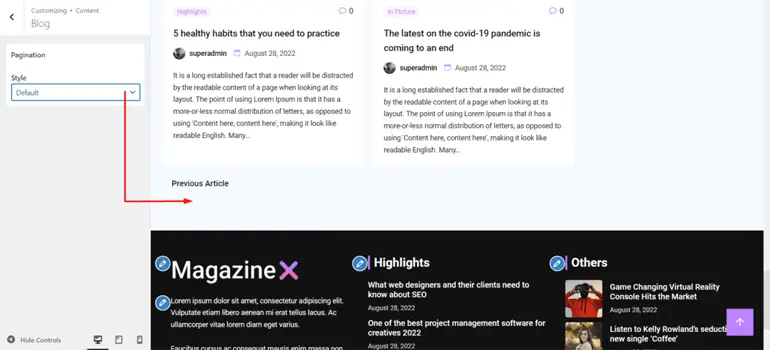
- Standard: Mit der Standardoption können Sie die Paginierung im Old-School-Stil anzeigen, die Beschriftungen Zurück und Weiter .

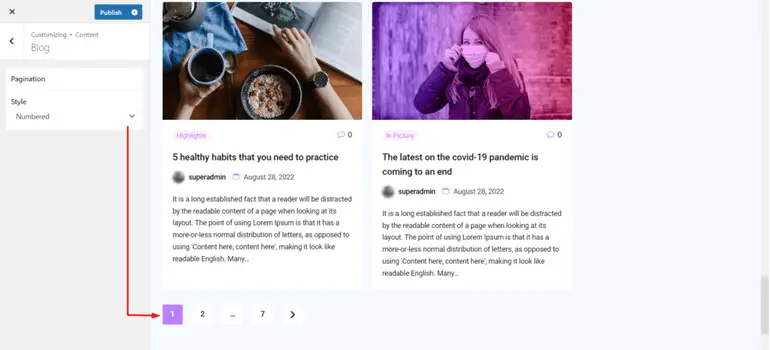
- Nummerierte Paginierung: Mit dieser Option können Sie die vorherigen und nächsten Beiträge im Zahlenformat anzeigen.

5. Gutenberg-Seitenvorlage
Das Design bietet eine Option zur Auswahl zwischen der Gutenberg-Block- / Seitenerstellungsvorlage und der Standardvorlagenoption. Wenn Sie auf Ihren Seiten eine Seitenleiste anzeigen möchten, ist dies mit der Standardleiste möglich.

Das Anzeigen der Seitenleiste ist jedoch möglicherweise nur manchmal auf Ihrer Website anwendbar. Wenn Sie also die Option Gutenberg-Seitenvorlagen auswählen, können Sie die Seitenleiste auf Ihren Seiten ausblenden.
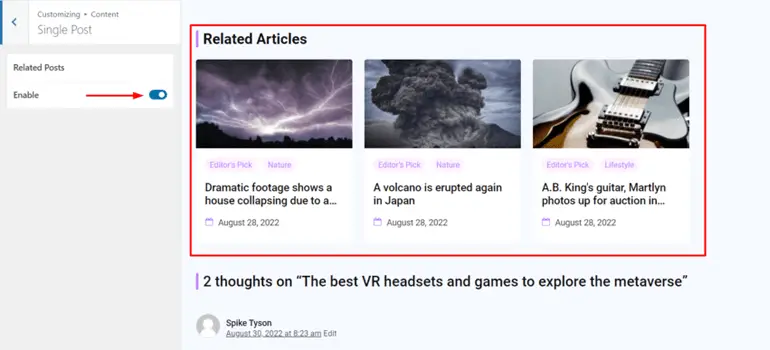
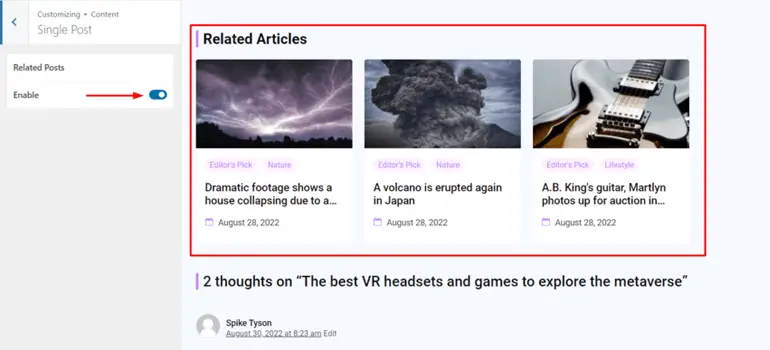
6. Einzelne Post-Einstellung zum Anzeigen oder Ausblenden verwandter Posts
Wenn Sie einen Blog auf Ihrer Website betreiben, sollten Sie andere verwandte veröffentlichte Artikel Ihres Blogs präsentieren. Durch die Anzeige verwandter Artikel kann sich Ihr Publikum möglicherweise stärker auf Ihre Website einlassen.

MagazinX hat also eine einzelne Post-Einstellung mit der Option, verwandte Posts in Ihrem Blog anzuzeigen oder auszublenden.
7. Geschwindigkeitsoptimiert
Schnelle Geschwindigkeit ist einer der wesentlichen Faktoren in jedem Thema, da niemand Zeit mit einer langsam ladenden Website verschwenden möchte.
Daher haben die Entwickler von MagazineX das Thema mit Blick auf die Geschwindigkeitsoptimierung erstellt. Es gewährleistet eine blitzschnelle Geschwindigkeit für Ihre Website und hält Ihr Publikum an den Inhalten Ihrer Website interessiert.
Erste Schritte mit MagazineX
Wir haben darüber gesprochen, was MagazineX ist und was sich um das Thema dreht; Lassen Sie uns jetzt schnell lernen, wie Sie das Design installieren und die Demos importieren.
A) Installieren und aktivieren Sie MagazineX
Es gibt zwei einfache Methoden, um das Thema zu installieren und zu aktivieren, also lernen wir sie kennen!
1. Über das WordPress-Dashboard
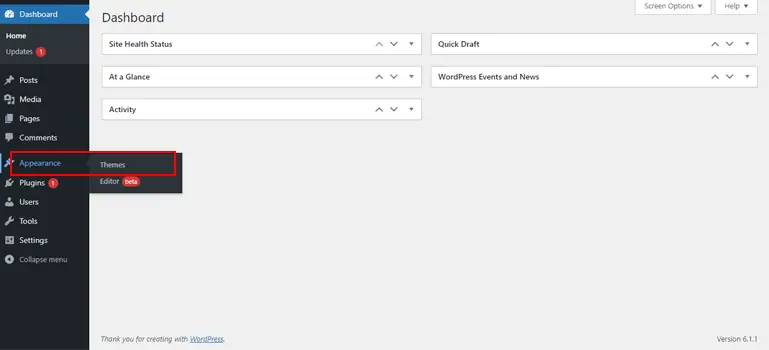
In Ihrem WordPress-Dashboard müssen Sie zuerst auf Aussehen klicken und zu Themen navigieren.

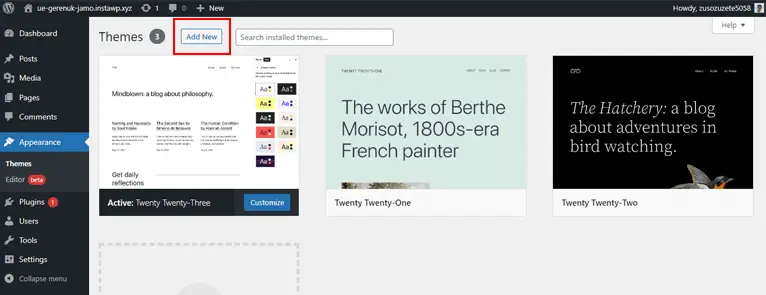
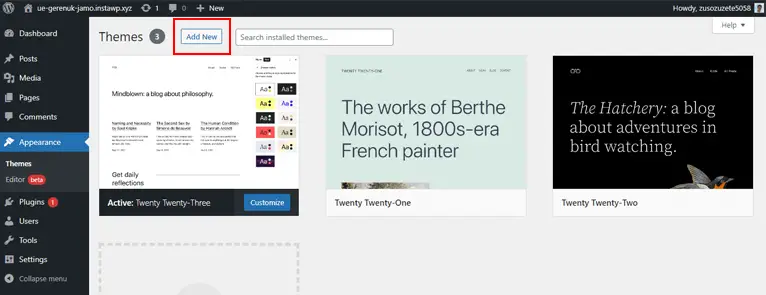
Drücken Sie hier die Schaltfläche Neu hinzufügen.

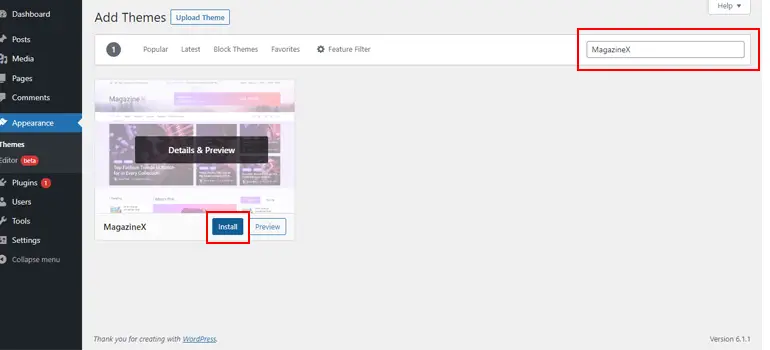
Sie können eine Suchleiste sehen, MagazineX eingeben und auf Installieren klicken, wenn es in den Suchergebnissen erscheint.

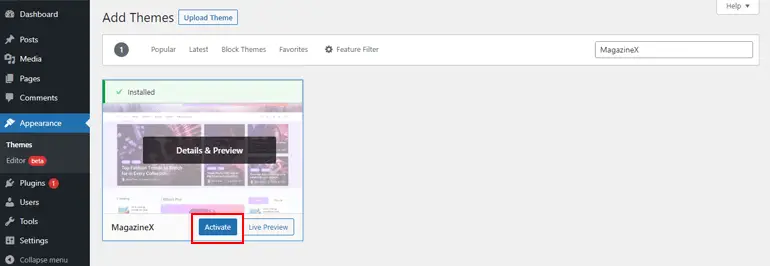
Der Installationsvorgang ist innerhalb weniger Sekunden abgeschlossen. Klicken Sie anschließend auf die Schaltfläche Aktivieren , um das Design zu verwenden.

2. Über die Website von MagazineX
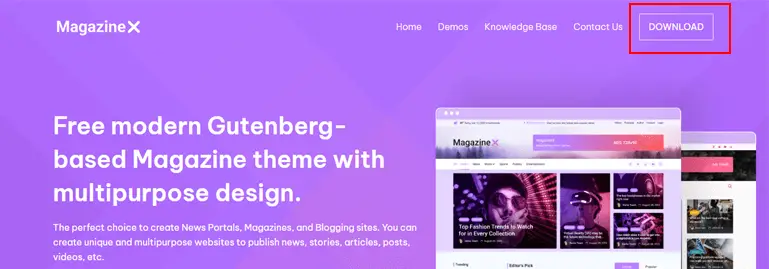
Sobald Sie auf der Website von MagazineX sind, sehen Sie oben auf der Seite einen Download -Button. Klicken Sie also darauf, um den Download-Vorgang auszuführen. Als nächstes wird eine ZIP-Datei auf Ihr lokales Gerät heruntergeladen.

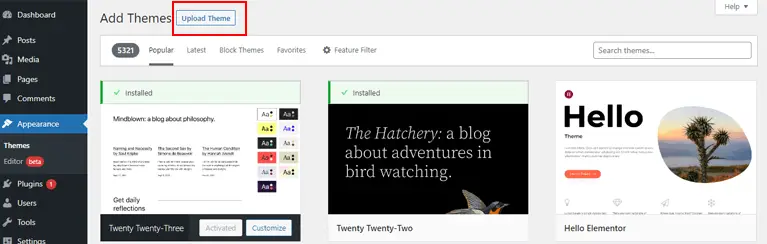
Öffnen Sie nun Ihr WordPress-Dashboard und navigieren Sie wie zuvor beschrieben zu Aussehen> Themen . Und klicken Sie auf die Schaltfläche Neu hinzufügen.


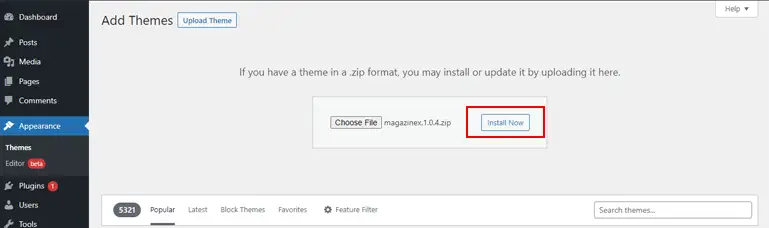
Dann sehen Sie eine Schaltfläche namens Upload Theme . Klicken Sie also darauf und laden Sie die Datei hoch, die Sie gerade von Ihrem lokalen Gerät heruntergeladen haben.

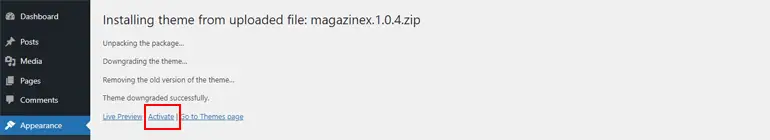
Jetzt müssen Sie auf die Schaltfläche Jetzt installieren klicken.

Drücken Sie abschließend die Schaltfläche Aktivieren , um das Design für Ihre Website zu verwenden.

Der Installationsprozess ist ziemlich einfach. Lassen Sie uns nun lernen, wie Sie die Demos importieren können!
B) Demo importieren
Nach dem Installations- und Aktivierungsprozess können Sie nun die Demos importieren.
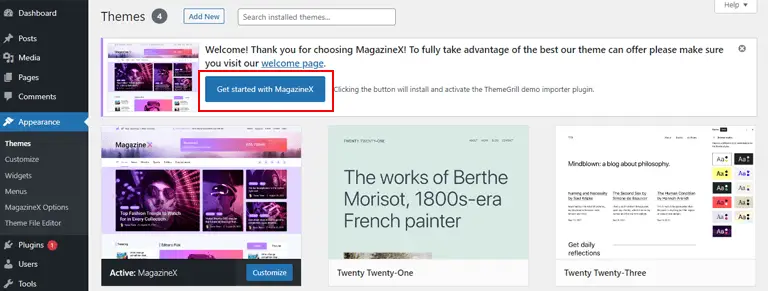
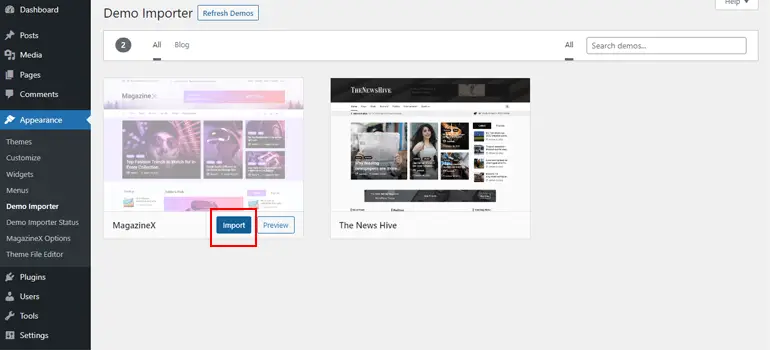
Nachdem Sie das Design aktiviert haben, sehen Sie eine Schaltfläche namens Get Started with MagazineX . Wenn Sie darauf klicken, wird das ThemeGrill Demo Importer Plugin aktiviert.

Dies macht den Vorgang sehr einfach, da Sie jetzt mit der Maus über die Demo fahren und auf die Schaltfläche Importieren klicken können, um die Demo für Ihre Website zu importieren.

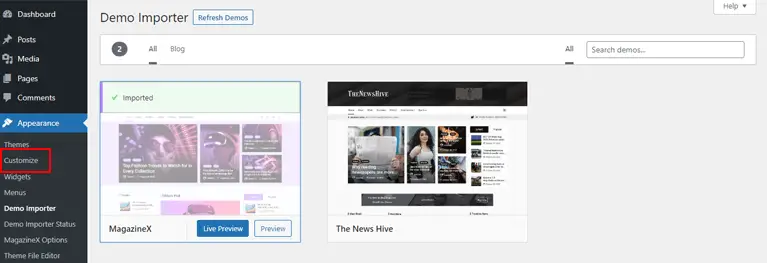
Es dauert ungefähr ein paar Minuten, um den Demo-Importvorgang abzuschließen. Und sobald das erledigt ist, können Sie mit dem Entwerfen und Anpassen fortfahren.
C) Passen Sie die Demo an
Nachdem Sie die Demo importiert haben, können Sie unter Darstellungen eine Registerkarte Anpassen sehen. Klicken Sie einfach darauf, um Ihre ausgewählte Demo anzupassen.

1. Anpassung von Farbe und Layout
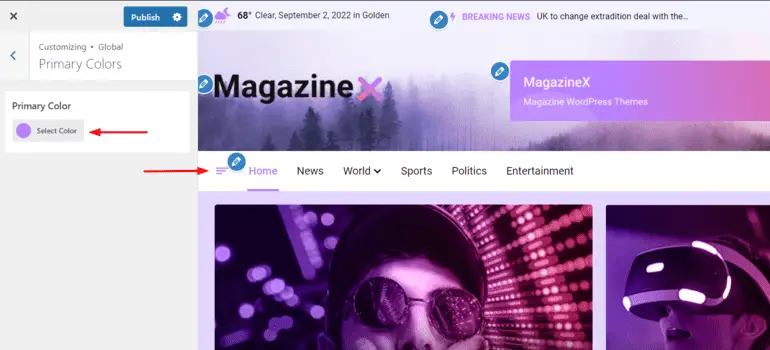
Unter den globalen Einstellungen können Sie das Website-Layout anpassen und die Farben Ihrer Website ändern.
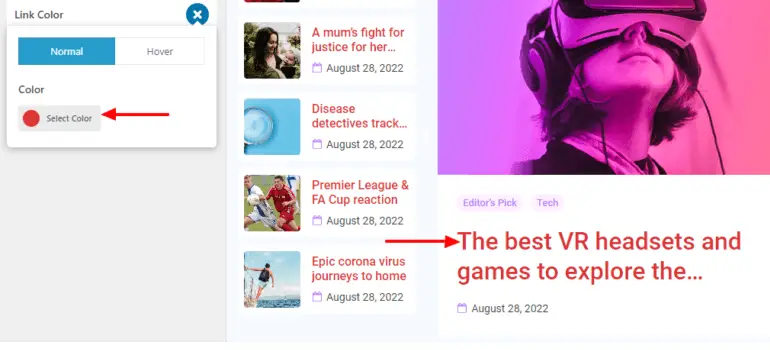
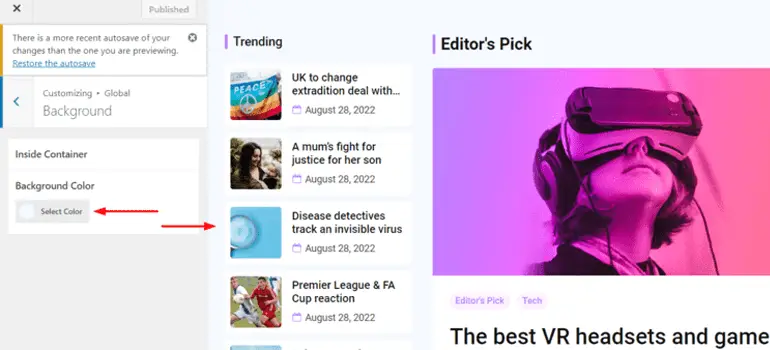
Mit der Option Farben können Sie jetzt Primärfarben, Überschriften, Links und Hintergründe anpassen.
- Primärfarben: Hiermit können Sie die primären Themenfarben der Website ändern.

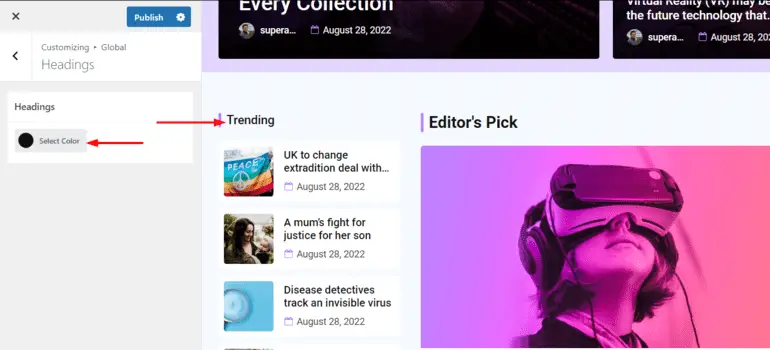
- Überschriften: Mit den Überschriftenoptionen können Sie die Farbe der Überschriften-Tags anpassen, einschließlich der Abschnitte H1 bis H6.

- Link: Hiermit können Sie die Farben des in Ihre Links eingebetteten Textes ändern. Außerdem werden Sie unter Link auf zwei Optionen stoßen: Link-Farbe und Link-Hover-Farbe.

- Hintergrund: Damit können Sie die Hintergrundfarbe im Site-Container ändern.

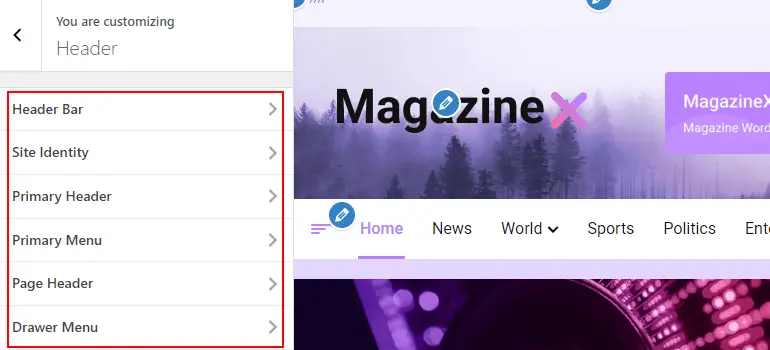
2. Header-Anpassung
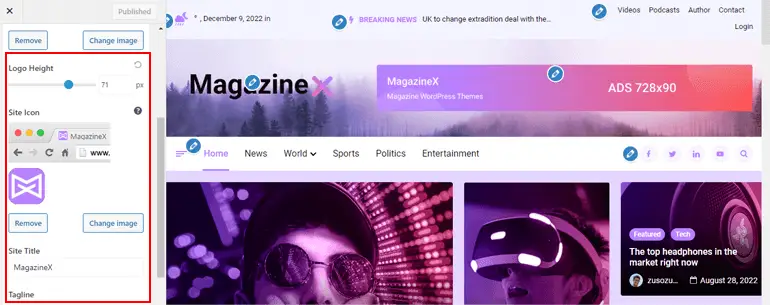
MagazineX hat eine einfach anpassbare Header-Option. Unter der Option „ Kopfzeile “ können Sie die Kopfzeile, die Site-Identität, die primäre Kopfzeile, das primäre Menü, die Seitenkopfzeile und das Schubladenmenü anpassen.

Innerhalb dieser Optionen können Sie die Kopfzeilendetails weiter anpassen, indem Sie das Site-Logo, den Titel, den Slogan und die Farben für verschiedene Kopfzeilenoptionen ändern.

Wenn Sie detaillierte Informationen zu den einzelnen Header-Optionen wünschen, empfehlen wir Ihnen, diese informative Dokumentation zum Header von MagazineX zu lesen.
3. Inhaltsanpassung
Zur Anpassung von Inhalten können Sie Ihre Blogs jetzt über die Paginierungsfunktion anpassen.

Darüber hinaus gibt es eine Option namens Single Post Option, wenn Sie verwandte Beiträge Ihres Blogs ausblenden oder anzeigen möchten.

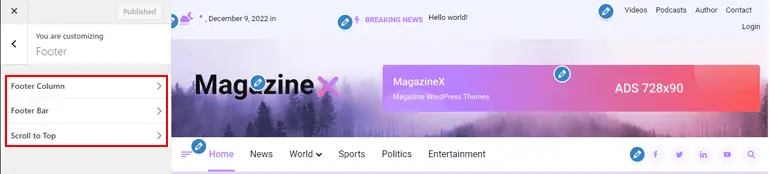
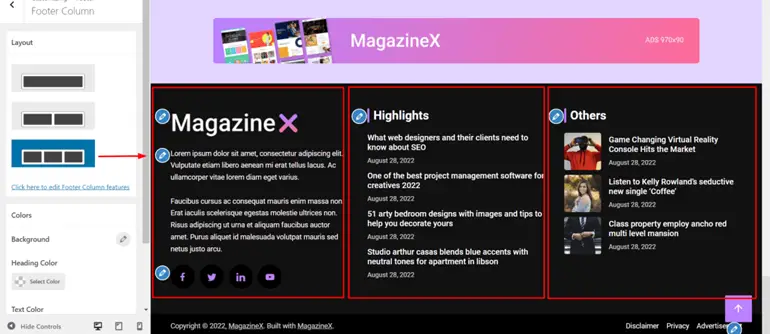
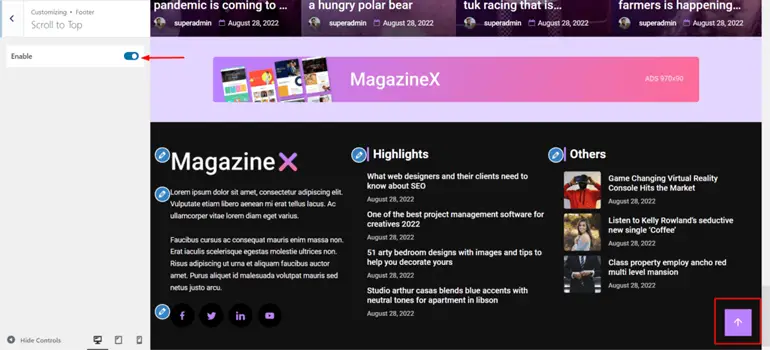
4. Anpassung der Fußzeile
Das Anpassen der Fußzeilenoption ist auch auf jeder Website von entscheidender Bedeutung. Mit MagazineX können Sie die Fußzeilenspalte, die Option Nach oben scrollen und die Fußzeilenleiste anpassen.

Mit der Fußzeilenspalte können Sie aus 3 Spaltenlayouts wählen und den Hintergrund, die Überschrift, den Text und die Linkfarbe ändern.

Jetzt können Sie, wie der Name schon sagt, den Schalter aktivieren, um das Scrollen nach oben zu ermöglichen. Und schließlich können Sie mit der Anpassung der Fußzeilenleiste die Farben der Fußzeilenleiste ändern.

Abgesehen von den besprochenen Optionen können Sie Menüs, Widgets und Homepage-Einstellungen anpassen und zusätzliches CSS gemäß den Anforderungen Ihrer Website hinzufügen.
Sollten Sie also das MagazineX-Thema verwenden?
Wir sind an einem Punkt angelangt, an dem wir ziemlich sicher sind, dass Sie alles wissen, was Sie über MagazineX wissen müssen.
Aber wenn Sie schnell durchgehen möchten, wann Sie die Themen verwenden sollten und wann nicht, finden Sie hier eine kurze Analyse!
In erster Linie sollten Sie MagazineX verwenden, um Ihre Website zu erstellen, wenn Sie ausschließlich ein Gutenberg-basiertes Thema wünschen.
Wenn Sie keine Zeit mit dem Codieren verbringen und aus Sicherheitssicht ein sauber codiertes Thema wünschen, sollte MagazineX Ihre ultimative Antwort sein.
Eine engagierte und erfahrene Support-Einrichtung ist für den Aufbau jeder Website sehr vorteilhaft. Abgesehen davon ist das Support-Team von MagazineX einfach zu kontaktieren und besteht aus erfahrenen Fachleuten. Sie helfen Ihnen, egal wie klein oder groß Ihr Problem ist.
Wenn Sie also auf Probleme mit der Support-Einrichtung gestoßen sind, können Sie sich einfach auf MagazineX verlassen.
Wenn wir nun dazu übergehen, wann wir das Thema nicht verwenden sollten, können wir uns nicht viel vorstellen, da MagazineX in vielerlei Hinsicht so zuverlässig ist.
Unabhängig davon, wenn Sie verschiedene Zeitschriften-Demos auf einmal für Ihre Website erkunden möchten, hat MagazineX ab sofort zwei.
Aber auch dafür haben wir eine einfache Lösung zusammengefasst. Wenn Sie mehr Demos für Ihre Magazin-Site wünschen, dann ist das Nr. 1 Magazin-WordPress-Theme ColorMag die Lösung für Ihr Problem.

Das Thema verfügt über mehr als 25 Demos, die der Magazinseite gewidmet sind, mit der Option, die kostenlose und die Pro-Version zu verwenden. ColorMag ist am besten bekannt für sein einzigartiges Post-System, beeindruckende starterfertige Demos zum Importieren, Seitenersteller-Kompatibilität und mehr!
Das Beste von allem ist die volle Unterstützung für den beliebten Seitenersteller Elementor. Wenn Sie ein Elementor-Fan sind, dann ist ColorMag genau das Richtige für Sie!
Abschluss!
Unser Artikel hat schnell zusammengefasst, wie Sie das MagazineX-Thema optimal nutzen können, um Ihre Website im Magazinstil zu erstellen.
Wie bereits erwähnt, ist das Thema kostenlos und enthält alle wichtigen Funktionen, die zum Erstellen Ihrer gewünschten Website erforderlich sind.
Wenn Sie mehr wissen möchten oder auf ein Problem stoßen, können Sie jederzeit die ausführliche Dokumentation von MagazineX in der Knowledge Base durchgehen. Wenn Sie nach dem Einrichten des Themas Fragen haben, können Sie sich auch an das freundliche und aktive Support-Forum wenden, um weitere Unterstützung zu erhalten.
Wenn Sie alle Updates wünschen, denken Sie auch daran, über Twitter und Facebook in Kontakt zu bleiben.
Fröhliches Lesen!
Haftungsausschluss: Einige der Links im Beitrag können Affiliate-Links sein. Wenn Sie also etwas über den Link kaufen, erhalten wir eine Affiliate-Provision.
