Neve 3.4 „Bran“ – Passen Sie alle Dinge an!
Veröffentlicht: 2022-10-05In unserem fortwährenden Bestreben, Ihr Leben einfacher zu machen, sind wir hier mit einem neuen Update – Neve 3.4 „Bran“!
Diese Version verbesserte die Benutzererfahrung und gab Ihnen mehr Flexibilität beim Erstellen Ihrer Website, indem neue Anpassungssteuerelemente hinzugefügt wurden.
Wir haben diese Version nach dem Schloss Bran benannt, das dem internationalen Publikum als Draculas Schloss bekannt ist. Es wird als Heimat der Titelfigur von Dracula von Bram Stoker vermarktet. Der Bösewicht wird oft mit Vlad dem Pfähler, einem walachischen Prinzen, verwechselt.
Vor allem möchten wir unseren Produktberatern danken, die uns helfen zu verstehen, was fehlt und was unsere Benutzer wollen.
Lassen Sie uns ohne weitere Umschweife sehen, was es Neues in Neve 3.4 „Bran! „
Schneller Zugriff auf die Steuerelemente im Customizer
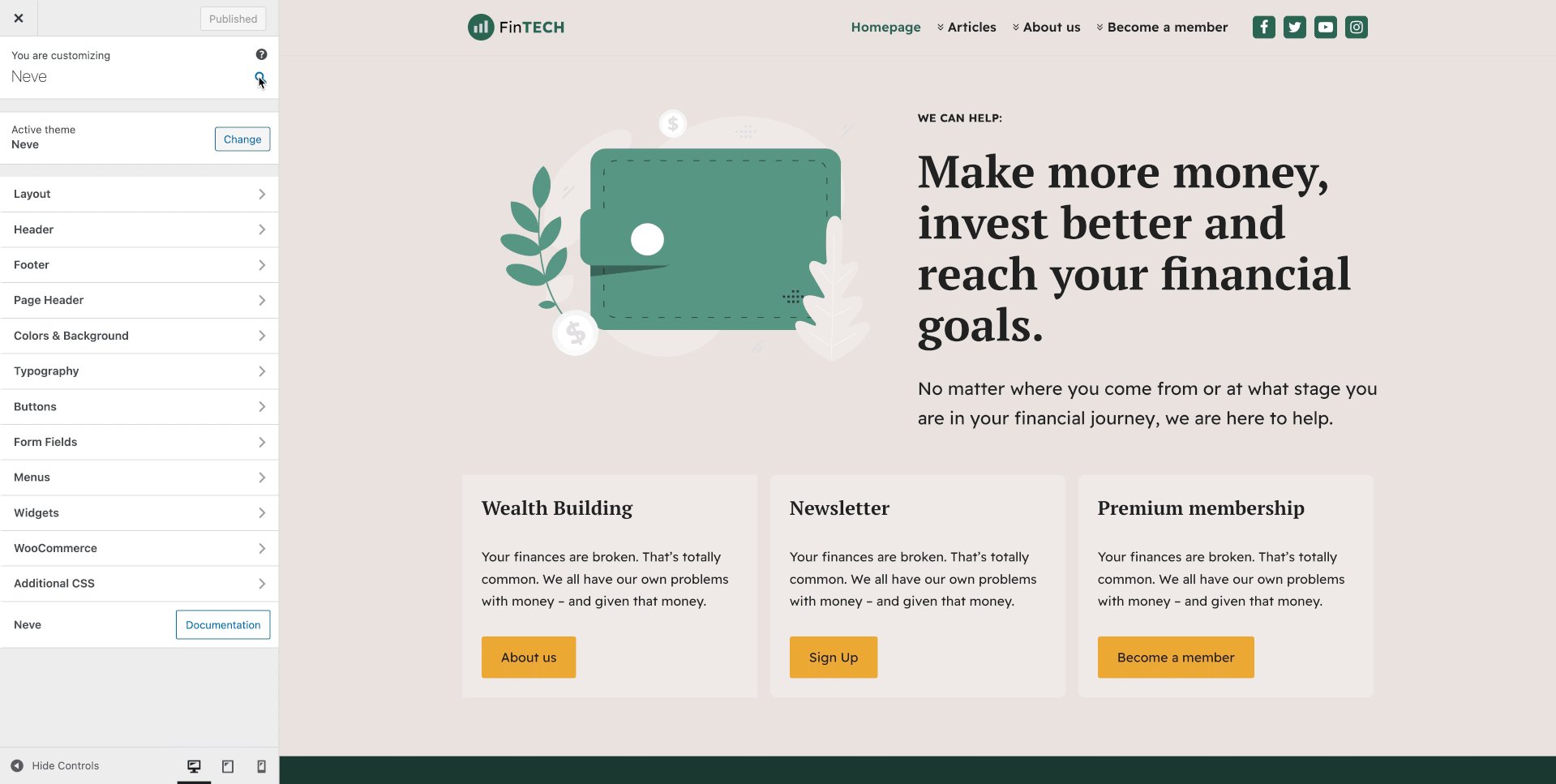
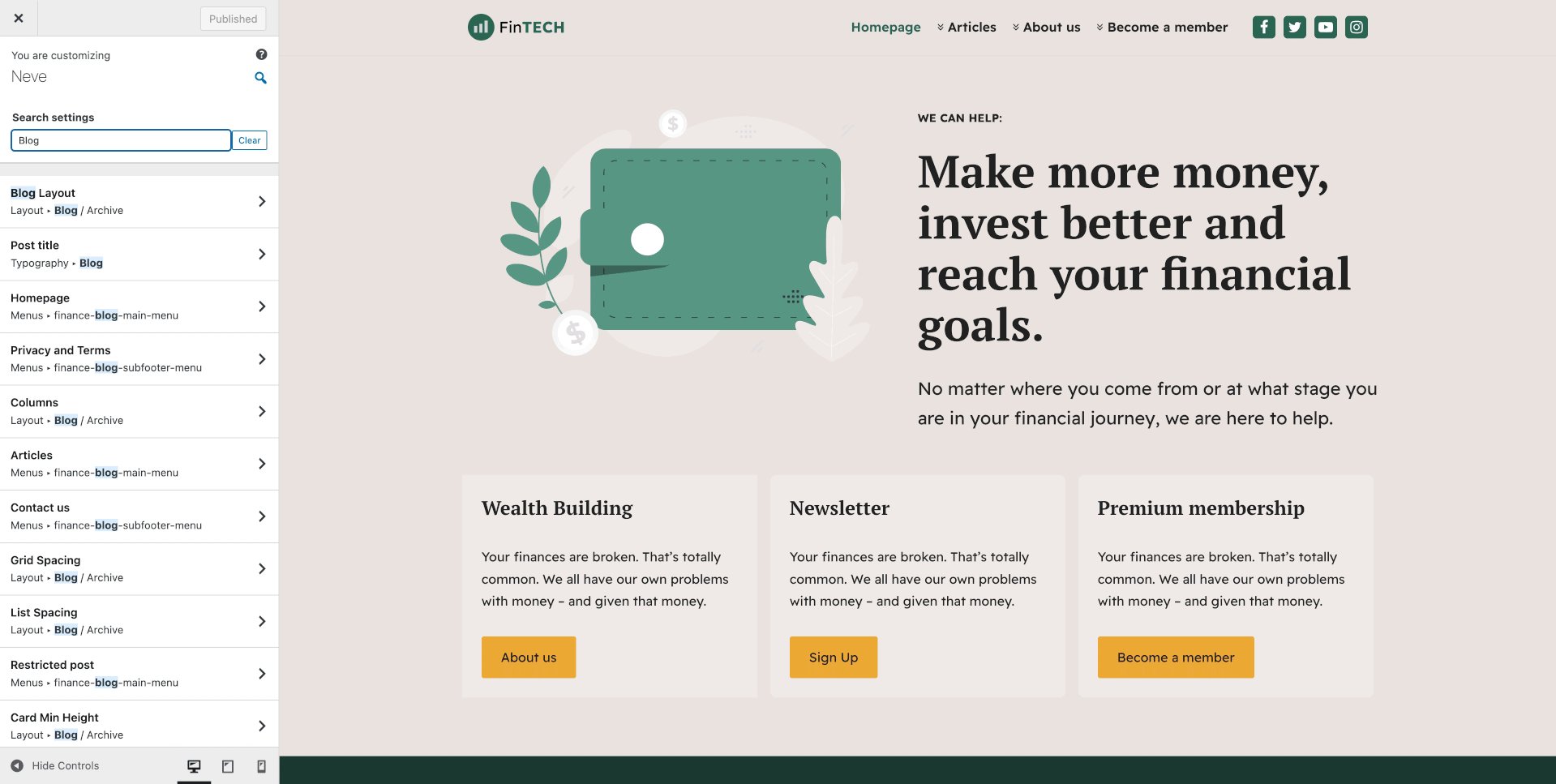
Allein Neve hat dem Customizer über 200 Anpassungssteuerungen hinzugefügt. Auch wenn sie gut gruppiert sind, kann es vorkommen, dass Sie nicht wissen, wo Sie nach einer bestimmten Einstellung suchen sollen. In Neve 3.4 „Bran “ haben wir die Customizer-Suche eingeführt. Alles, was Sie tun müssen, ist auf das kleine Lupensymbol oben in der Anpassung zu klicken, den Namen des Steuerelements einzugeben, das Sie ändern möchten, und auf eines der Ergebnisse zu klicken. Sie gelangen direkt zu dem Abschnitt mit dieser Einstellung.

Relative Einheiten für Customizer-Steuerelemente
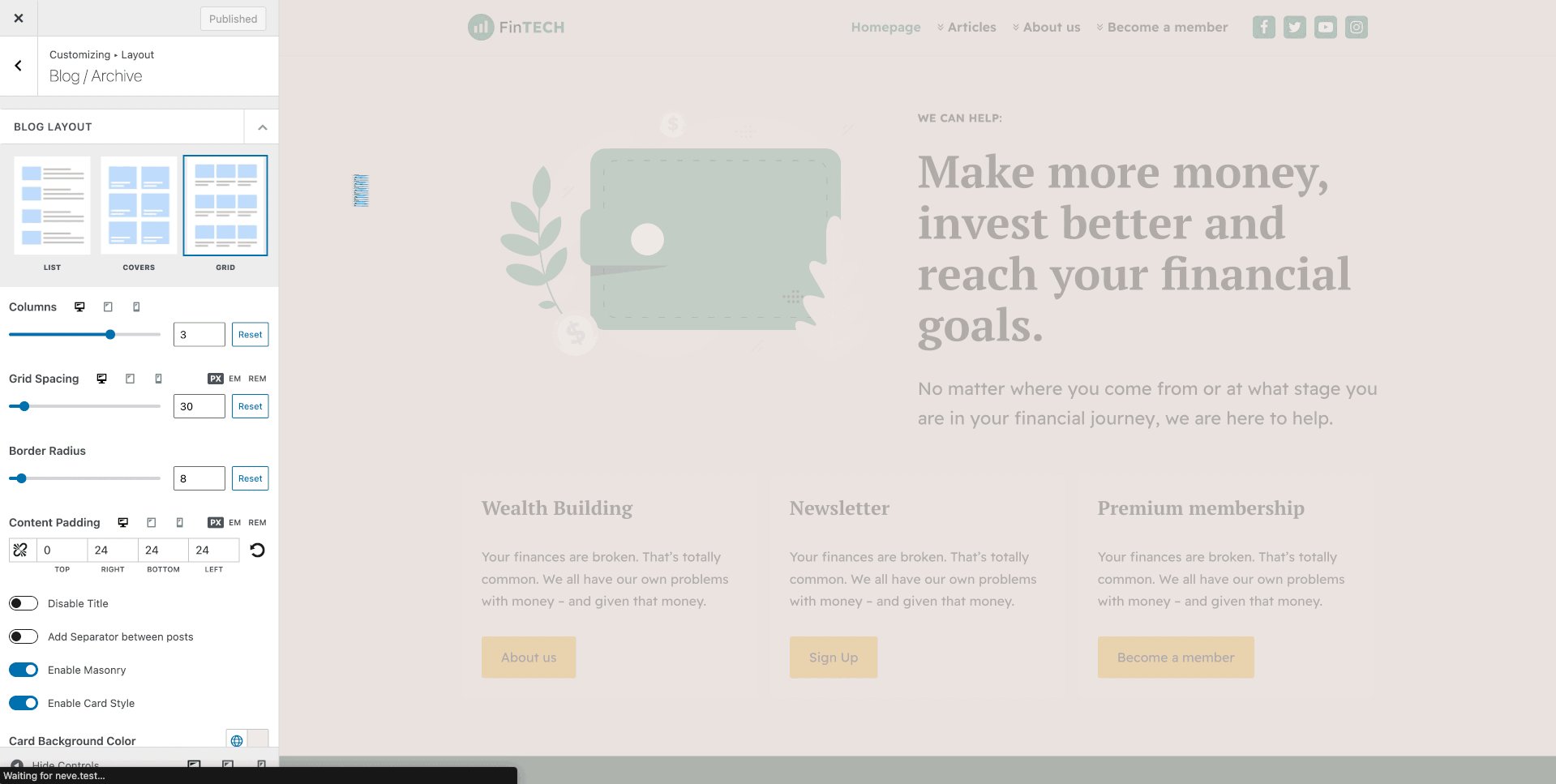
In Neve 3.4 „Bran“ haben wir die Unterstützung relativer Einheiten für einen Teil der Customizer-Steuerelemente eingeführt. Wir haben uns entschieden, sie nicht überall hinzuzufügen, da die Verwendung relativer Einheiten für bestimmte Eigenschaften zu einem unerwarteten Rendering-Verhalten führen könnte. Dies ist jedoch eine hervorragende Ergänzung und wird Ihnen das Leben beim Erstellen Ihrer Website erleichtern. Insbesondere sind em und rem beide skalierbare Einheiten, die Werte von Eigenschaften angeben. Sie erfüllen die Standards für die Webzugänglichkeit und skalieren im Gegensatz zu px besser. Daher eignen sie sich eher für responsives Design.
Wir haben das Verhalten für Kommentare geändert, sodass die Benutzer Ihrer Website die bereits übermittelten Kommentare sehen können, nachdem Sie sich entschieden haben, die Möglichkeit zum Hinzufügen neuer Kommentare zu deaktivieren. Mach dir keine Sorgen! Sie können immer noch verhindern, dass der gesamte Kommentarbereich angezeigt wird, indem Sie den Beitrag bearbeiten und ihn in der Meta-Seitenleiste von Neve deaktivieren.
Ein kleines, aber erwähnenswertes Feature ist das Hinzufügen des Textpolstersteuerelements für die Menüsymbolkomponente aus dem Header-Builder. Sie können jetzt die Polsterung der Schaltfläche konfigurieren, um sie geräumiger zu machen.
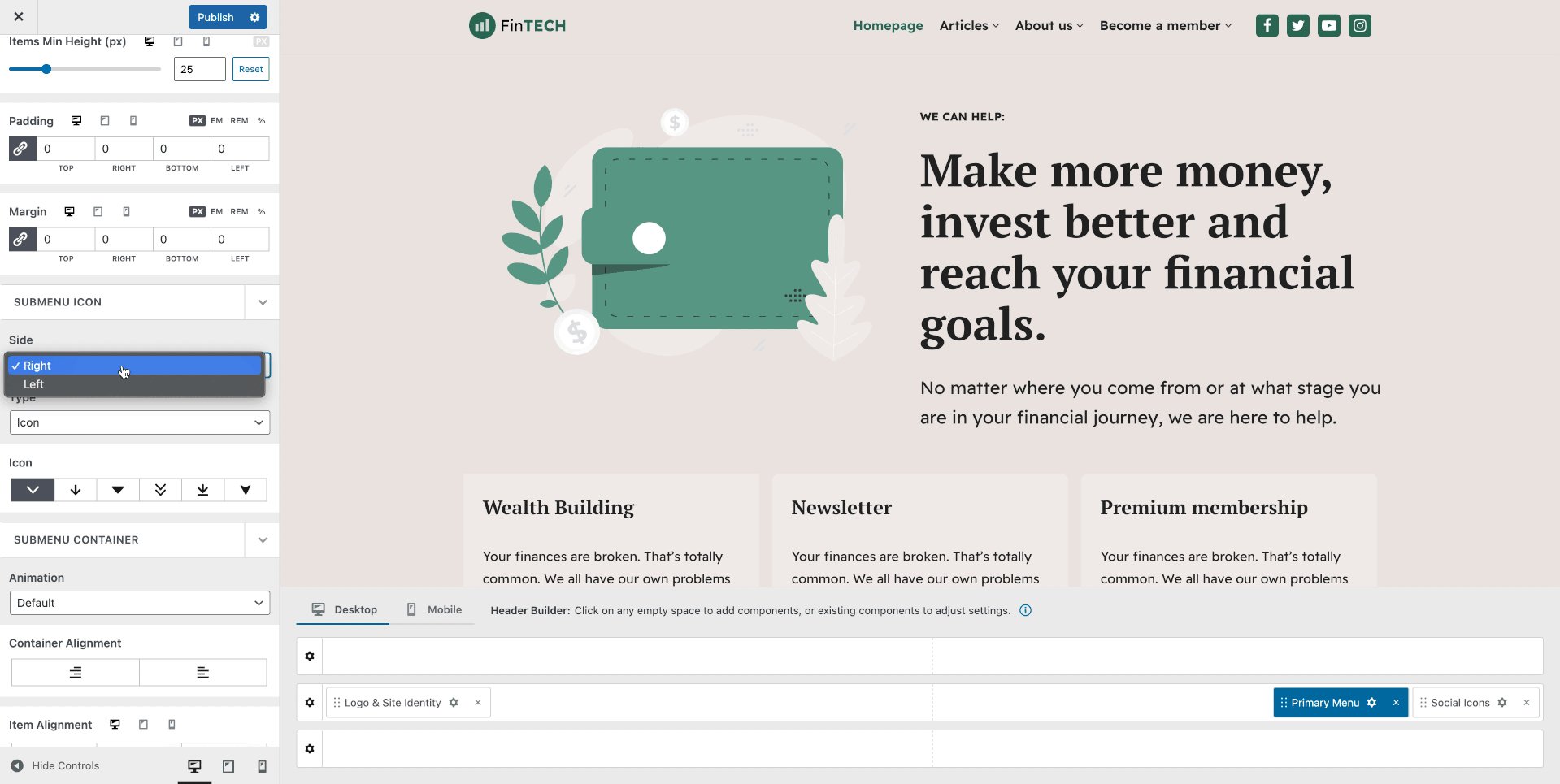
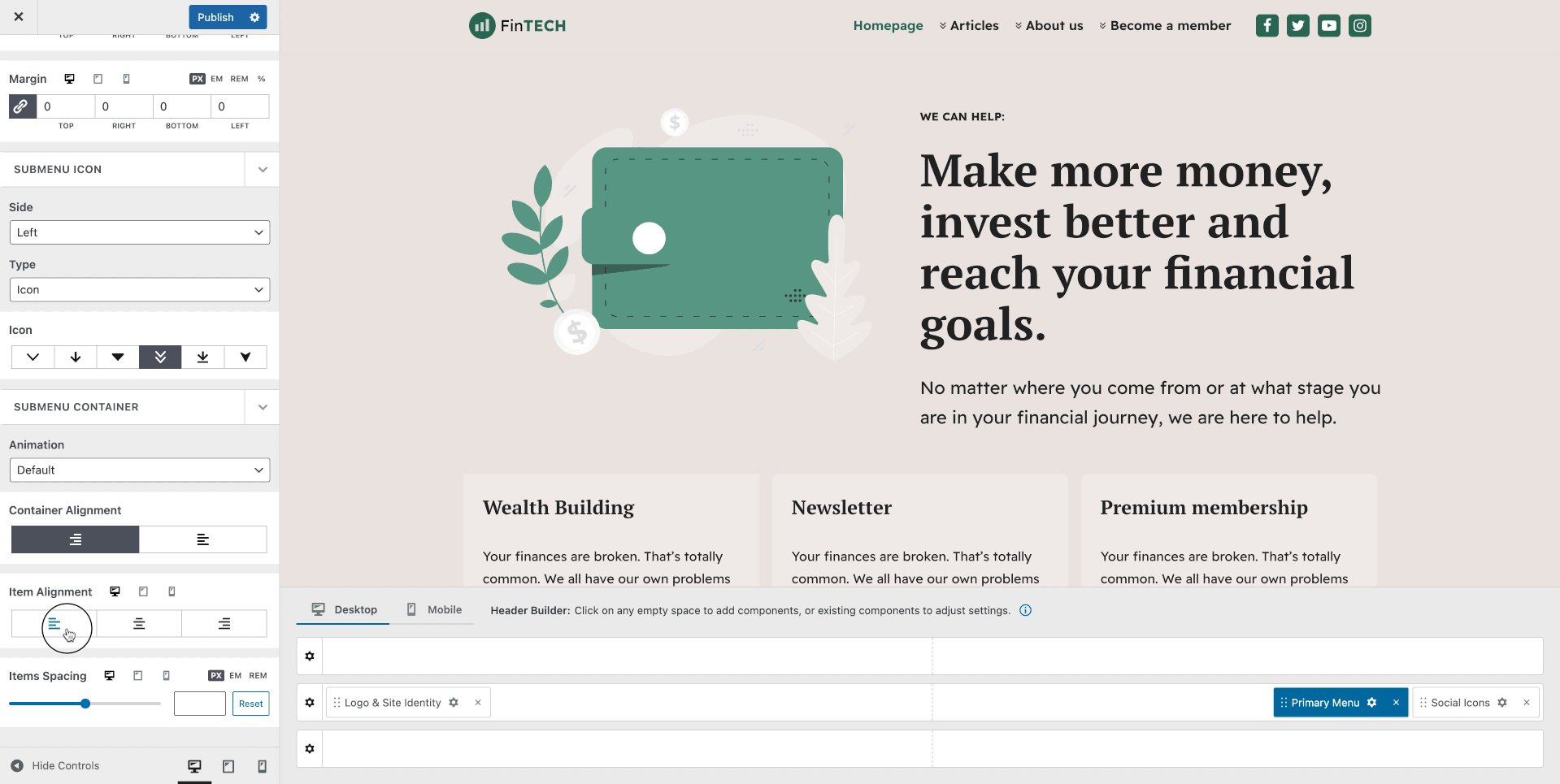
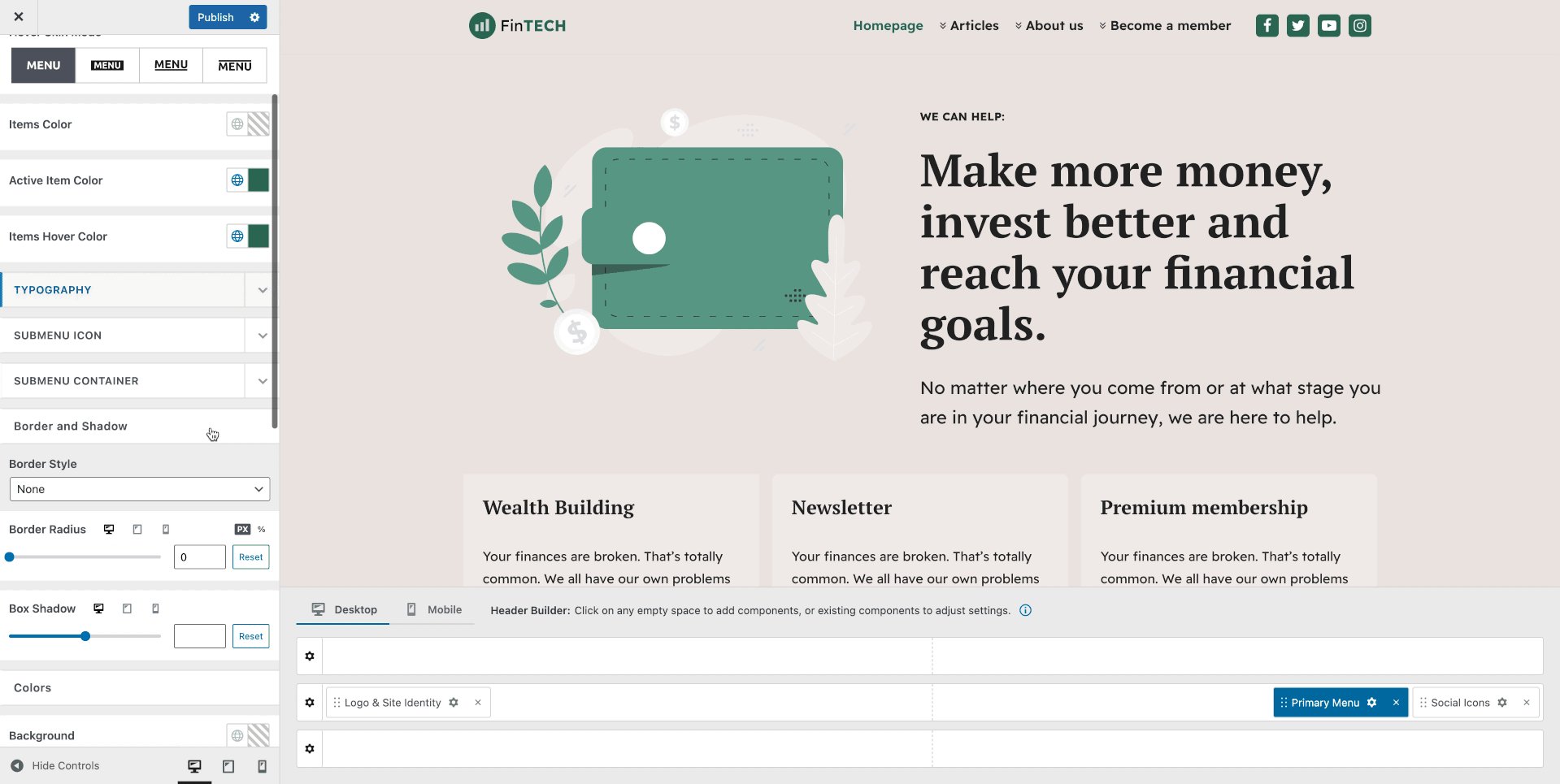
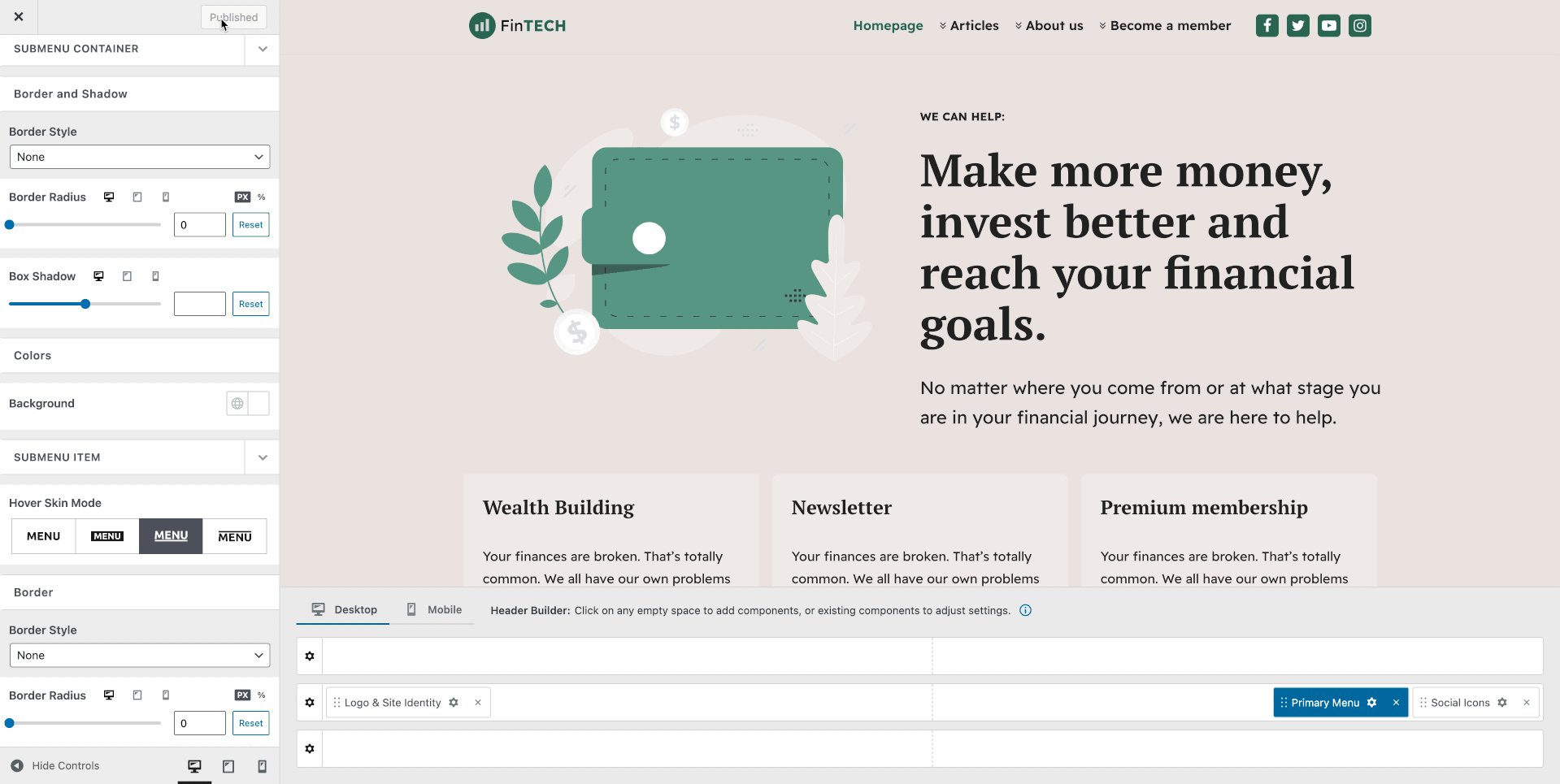
In dieser Version haben wir über 30 neue Anpassungsoptionen hinzugefügt, die sich alle auf die Gestaltung der Untermenüs der primären Menükomponente beziehen. Containerposition, Containerhintergrund, Elementausrichtung, Farben, Abstände und viele andere coole Anpassungen sind jetzt für die Untermenüs verfügbar.

Neue erweiterte Suchkomponente im Header/Footer Builder
Standardmäßig ist das WordPress-Suchsystem starr. Das Ergebnis enthält alle Beiträge, die die von Ihnen gesuchten Wörter enthalten, unabhängig davon, wo sie sich befinden. Erweiterte Suchkomponenten geben Ihnen die Kontrolle über die Suchergebnisse. Sie können wählen, ob Sie nur in Beitragstiteln, im Inhalt oder in Auszügen suchen möchten; schließen Sie die klebrigen Posts aus; und begrenzen Sie die Suche sogar auf bestimmte Beitragstypen.

Ein besseres benutzerdefiniertes Layout-Erlebnis
Wie Sie vielleicht wissen, sind benutzerdefinierte Layouts eine wirklich leistungsstarke Funktion, mit der Sie fast jeder Seite Inhalte hinzufügen und sogar eine Seite durch eine benutzerdefinierte Vorlage ersetzen können. Es ist mit dem Blockeditor, Elementor und Beaver Builder kompatibel. In Neve 3.4 „Bran“ haben wir das benutzerdefinierte Layout verbessert, um es einfacher zu verwenden und zu verstehen. Folgendes ist neu für die benutzerdefinierten Layouts:
Fügen Sie ein benutzerdefiniertes Layout direkt aus der Site-Vorschau hinzu
Sie können jetzt ein benutzerdefiniertes Layout direkt aus dem Frontend-Teil hinzufügen. Klicken Sie einfach auf die Schaltfläche Hooks anzeigen in der Admin-Leiste, und Sie wählen aus, wo das benutzerdefinierte Layout angezeigt werden soll.

Erstellen Sie ein benutzerdefiniertes Layout direkt aus dem Popup-Fenster des Assistenten

Wir haben das Assistenten-Popup hinzugefügt, um Ihnen eine visuelle Darstellung (sogar im Admin-Teil) zu geben, wo das benutzerdefinierte Layout erscheinen wird. Wählen Sie einfach die bevorzugte Art aus und beginnen Sie mit der Erstellung.

Benutzerdefinierte Layouteinstellungen wurden in die Seitenleiste verschoben
Wir haben alle Anpassungen in die Seitenleiste verschoben, damit sie keinen Platz einnehmen und Sie beim Entwerfen Ihres benutzerdefinierten Layouts nicht ablenken.

Zusätzliche Filter für benutzerdefinierte Layouts
Es gibt zwei neue bedingte Filter für benutzerdefinierte Layouts: übergeordnete Seite und übergeordnete Seite.
- Sie können festlegen, dass ein benutzerdefiniertes Layout auf einer Seite angezeigt wird, wenn die übergeordnete Seite der Seite eine bestimmte Seite ist.
- Sie können festlegen, dass ein benutzerdefiniertes Layout auf einer Seite angezeigt wird, wenn die Seite einen bestimmten Vorgänger hat.
Zwei neue Vorlagenspeicherorte
Zu guter Letzt gibt es zwei neue Vorlagenspeicherorte für Suche und Archiv . Sie können jetzt die gesamte Suchseite oder die Archivseite Ihres Blogs ersetzen und eine von Grund auf neu erstellen.
Die Social-Media-Icons-Komponente verfügt über responsive Anpassungen. Jetzt können Sie sie basierend auf der Bildschirmauflösung konfigurieren.
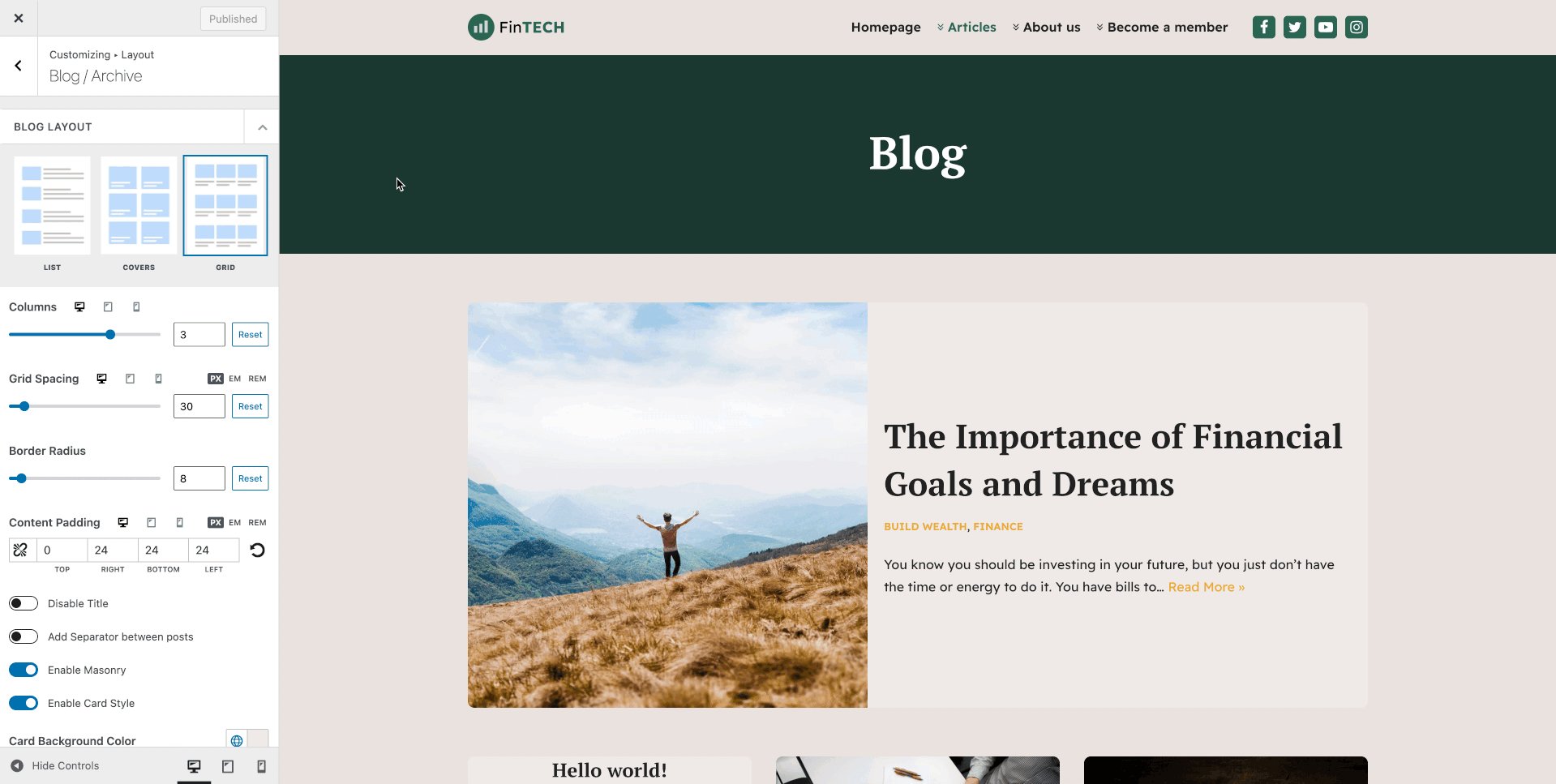
Neue Starterseite für Experten: Finanzblog
Die neue Website nutzt die leistungsstärksten Funktionen von Neve und wurde mit Schwerpunkt auf Blog-Verbesserungen erstellt, wie das Post Social Share-Modul, eine dynamische Offenlegung von Werbetreibenden mit Neves benutzerdefinierten Layouts, benutzerdefinierte Kopfzeilen für einzelne Posts und vieles mehr.
Darüber hinaus haben wir Visualizer (Hinzufügen interaktiver Diagramme zu Ihren Blog-Beiträgen) und das Restrict Content-Plugin integriert, mit dem Sie den Inhalt basierend auf der Benutzerrolle oder der Mitgliedschaftsstufe dynamisch anzeigen können.

Was sonst
Seit der letzten Hauptversion gab es einige Updates. Am spannendsten ist der Start von Sparks für WooCommerce . Es verfügt über acht hochleistungsfähige Funktionen wie Produktvergleiche, Variationsmuster, Wunschliste und mehr.
Wir blieben im WooCommerce-Bereich und erwarben PPOM – Product Addons & Fields for WooCommerce.
Damit können Sie Ihren Produktseiten zusätzliche benutzerdefinierte Felder und Add-Ons hinzufügen. Das Hinzufügen zusätzlicher Optionen wie Größen und Farben ist mit dem Drag-and-Drop-Formularersteller so einfach. Probieren Sie es aus und teilen Sie uns Ihre Meinung mit.
Schließlich hat Otter Pro eine hervorragende Ergänzung: dynamische Inhalte. Diese Funktion ist in drei Unterkategorien unterteilt:
- Dynamische Werte – die dynamischen Werte können Informationen wie Beitragstyp/Titel/Zeit/Auszug und andere importieren. Diese werden automatisch auf Ihrer Website angezeigt.
- Dynamische Bilder – Importiert Informationen zu den Bildern wie Beitragsbild, Autorenbild, Website-Logo und sogar Bilder aus ACF .
- Dynamische Links – binden Sie Seitenelemente mit dynamischen Daten aus Ihrer Website-Datenbank. Sie können einen dynamischen Link einrichten, um die Daten von der Beitrags-URL, der Website-URL, der gekennzeichneten Bild-URL und vielem mehr abzurufen.
Was kommt als nächstes?
Wir arbeiten bereits daran, viele weitere Features einzuführen. Seit dieser Veröffentlichung sind einige Tage vergangen, und die Entwickler des Neve-Themas diskutieren bereits, was sie in der Version 3.5 hinzufügen sollen. Bitte bleiben Sie in unserer Facebook-Gruppe auf dem Laufenden. Wir werden bald unsere Ideen für die nächste große Veröffentlichung veröffentlichen, und wir würden gerne Ihre Meinung hören.
Das ist es. Wir hoffen, dass Ihnen die neuen Funktionen in Neve 3.4 „Bran“ gefallen werden. Habe noch eine schöne Woche!
Holen Sie sich Neve hier
Möchten Sie mitbestimmen, was als nächstes auf der Roadmap für Neve steht? Besuchen Sie diese Seite, um sich über unsere Arbeit auf dem Laufenden zu halten, und stimmen Sie auch für Ihre am meisten gewünschten Funktionen ab, damit wir sie in den nächsten Versionen priorisieren können: https://neve.nolt.io/
