Neve FSE: Test dieses blockbasierten WordPress-Themes
Veröffentlicht: 2023-11-08Ein Block in Ihrem Seitenkopf. Ein weiteres in Ihrer Fußzeile. Und weil es auch möglich ist, gibt es hier ein hübsches Navigationsmenü, das komplett mit Blöcken gestaltet ist.
Ja, es ist möglich, jeden Teil einer WordPress-Site von A bis Z mit Gutenberg-Blöcken zu erstellen.

Aber es gibt mindestens eine Voraussetzung. Sie müssen ein blockbasiertes Theme verwenden.
Eines der beliebtesten im offiziellen WordPress-Verzeichnis heißt Neve FSE . Am Ende dieses Artikels werden Sie in der Lage sein, es zu installieren, einzurichten und an Ihre Bedürfnisse anzupassen.
Sie werden auch wissen, ob es das Richtige für Sie ist (diese Art von Thema ist nicht jedermanns Sache) und ob Sie es für zukünftige Projekte verwenden können.
Überblick
- Was ist Neve FSE?
- Wie sieht das Neve FSE-Theme aus?
- So installieren Sie Neve FSE
- Wie sieht die Theme-Oberfläche aus?
- Welche Optionen stehen zur Verfügung, um das visuelle Erscheinungsbild des Neve FSE-Themes anzupassen?
- So ändern Sie die Kopf- und Fußzeile
- So erstellen Sie benutzerdefinierte Layouts
- Leistung, SEO, Reaktionsfähigkeit: Ein genauerer Blick auf drei Hauptaspekte
- Preise und Benutzerunterstützung
- Welche Alternativen gibt es zu Neve FSE?
- Unsere letzte Bewertung von Neve FSE
Was ist Neve FSE?
Überblick
Neve FSE ist ein kostenloses, blockbasiertes WordPress-Theme, das mit dem WordPress Site Editor kompatibel ist.
Es verfügt über gebrauchsfertige Vorlagen, Layouts und Blockmuster zum Entwerfen verschiedener Arten von Websites : Schaufenster, Blog, E-Commerce-Shop, Portfolio usw.
Neve FSE wurde im Juni 2023 eingeführt und basiert auf Gutenberg-Blöcken sowie speziellen Blöcken, die vom Otter Blocks-Plugin bereitgestellt werden. Letzteres wird von Themeisle angeboten, dem Unternehmen hinter Neve FSE.
Was ist FSE?
Wenn Sie diese ersten Zeilen lesen, fragen Sie sich vielleicht, wofür das Akronym FSE steht. Hier ein paar Erklärungen, die Ihnen das Verständnis erleichtern.
FSE steht für Full Site Editing . Es handelt sich um ein Projekt, das zeitgleich mit WordPress 5.9 im Januar 2022 gestartet wurde.
Mit FSE können Sie mithilfe der Blöcke des Inhaltseditors (Gutenberg) die gesamte Struktur einer Website erstellen und bearbeiten (einschließlich Kopfzeile, Fußzeile, Menü und Seitenvorlagen, nicht nur deren Inhalt).
Dadurch nähert sich der WordPress-Inhaltseditor der Funktionsweise eines Seitenerstellers an.
Aus Übersetzungsgründen und um eine einfachere und klarere Beschreibung zu bieten, wurde Full Site Editing im November 2022 in Site Editor umbenannt .
Viele Benutzer bezeichnen den Site Editor jedoch immer noch als Full Site Editing (FSE). Das ist wahrscheinlich der Grund, warum Neve dieses Akronym zum Namen seines Themas hinzugefügt hat.
Ist das für Sie klarer? Zum Abschluss dieses Punktes noch eine kleine, aber wichtige technische Klarstellung:
Um zu funktionieren, benötigt der Site-Editor eine WordPress-Version größer oder gleich 5.9 .
Das bedeutet auch, dass Sie Version 5.9 oder höher benötigen, um ein blockbasiertes Theme zu aktivieren … wie Neve FSE. Dies gilt auch für die neuesten nativen WordPress-Themes, wie zum Beispiel Twenty Twenty-Three.
Was ist der Unterschied zwischen den Neve FSE- und Neve-Themen?
Neve, Neve. Der Name kommt mir bekannt vor. Und das aus gutem Grund! Themeisle bietet bereits ein äußerst beliebtes Theme ( mehr als 300.000 aktive Installationen) namens Neve an.
Aber Vorsicht, es ist nicht dasselbe wie Neve FSE. In der Beschreibung im offiziellen Theme-Verzeichnis heißt es: „Neve FSE ist ein experimentelles Schwesterthema von Neve.“
Während ihre Gesamtvision ähnlich ist (beide bieten leichten, leistungsoptimierten Code), sind die Architektur und der Ansatz der beiden Themen nicht gleich. Sie zielen auch nicht auf dieselbe Benutzerkategorie ab:
- Neve ist ein „klassisches“ Theme, also nicht blockbasiert. Zur Konfiguration nutzen Sie den Customizer und das Theme zeichnet sich vor allem dadurch aus, dass es Page-Builder-freundlich ist. Es bietet beispielsweise mehrere gebrauchsfertige Vorlagen, die mit dem Elementor- Seitenersteller kompatibel sind (Affiliate-Link).
- Mit Neve FSE haben Sie laut Themeisle „mehr Kontrolle über das Design und die Anpassungen Ihrer Website“. Basierend auf Blöcken kann dieses Theme nur mit dem WordPress Site Editor angepasst werden und richtet sich vor allem an Personen, die dieses Tool mit all seinen Feinheiten beherrschen.
Wenn Sie Neve bereits nutzen und zu Neve FSE wechseln möchten, gibt es bestimmte Kompatibilitäten. Themeisle gibt beispielsweise an, dass „Neve FSE versuchen wird, die in Neve vordefinierten globalen Farben, einige der Typografieoptionen und die Schaltflächeneinstellungen zu verwenden.“
Abschließend ist es erwähnenswert, dass Themeisle mit Site Editor kompatible Themes nicht fremd ist. Es bietet auch die folgenden Themen:
- Floß : Über 10.000 aktive Installationen.
- Fork : 3.000+ aktive Installationen.
- Riverbank : 4K+ aktive Installationen.
- Jaxon : 4K+ aktive Installationen.
Wie sieht das Neve FSE-Theme aus?
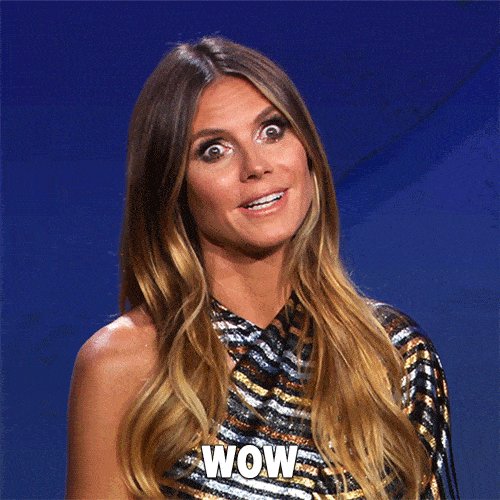
Basierend auf der Demo-Präsentation des Neve FSE-Themas können wir mehrere Hauptfunktionen hervorheben:
- Sein moderner, minimalistischer Look .
- Eine helle Farbpalette aus Blau, Grau und Weiß.
- Eine Kopfzeile bestehend aus einem Logo auf der linken Seite und Symbolen, die auf soziale Netzwerke (Facebook, Instagram usw.) weiterleiten, auf der rechten Seite.
- Rechteckige und quadratische Inhaltsblöcke .
- Leerräume geben Ihnen Raum zum Atmen und betonen das luftige Gefühl.
- Die Verwendung von „Inter“-Typografie, serifenlos und angepasst an das Lesen auf Bildschirmen.

Die Demo soll Ihnen einen fertigen visuellen Eindruck des Themes vermitteln, Sie können aber natürlich seine grundlegenden Eigenschaften (Farben, Typografie, Blocktypen usw.) ändern , indem Sie das Theme manipulieren.
Bevor wir Ihnen zeigen, wie es geht, beginnen wir mit den Grundlagen: Installieren des Themes und Kennenlernen seiner Benutzeroberfläche.
So installieren Sie Neve FSE
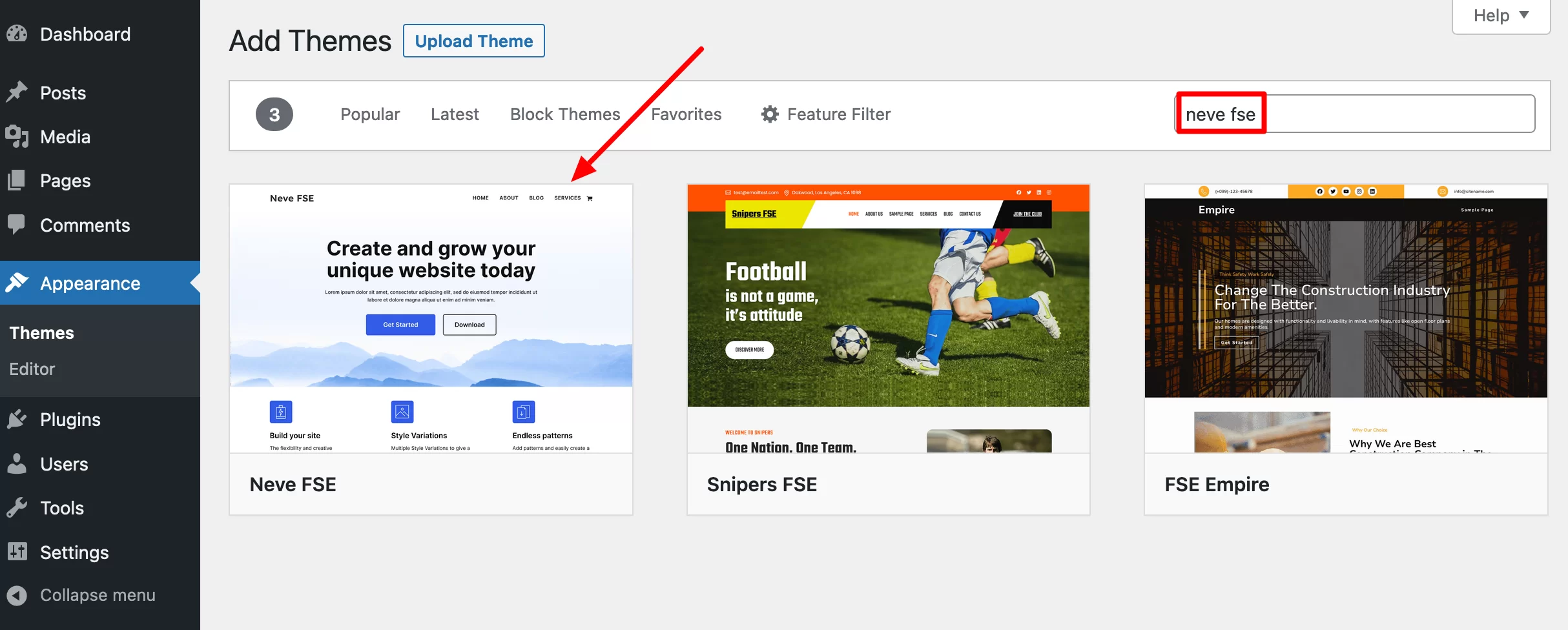
Gehen Sie in Ihrem Backoffice zu Erscheinungsbild > Themen .
Klicken Sie oben auf der Seite auf die Schaltfläche „Neu hinzufügen“. Geben Sie in der Suchleiste „neve fse“ ein:

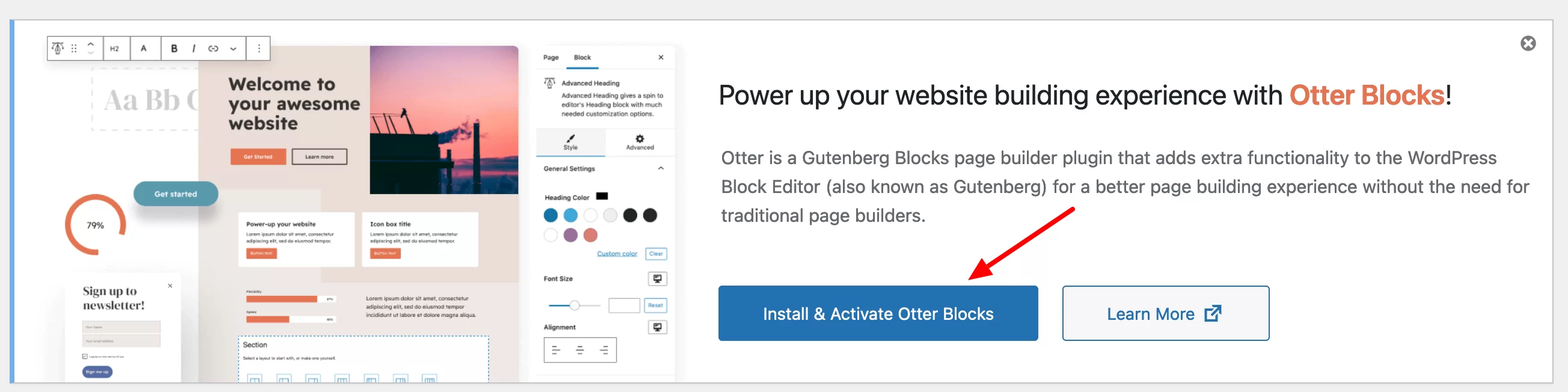
Installieren und aktivieren Sie das Theme. Sobald dies erledigt ist, empfiehlt Themeisle Ihnen außerdem, das hauseigene Otter Blocks-Plugin zu aktivieren , um von zusätzlichen Blöcken zu profitieren.
Für diesen Test habe ich mich für die Aktivierung entschieden:

Eine weitere mögliche Installationsmethode: Sie können die ZIP-Datei des Themas auch herunterladen, indem Sie auf der offiziellen Neve FSE-Website auf die Schaltfläche „Herunterladen“ klicken . Anschließend laden Sie es auf Ihre Administrationsoberfläche hoch und aktivieren es.
Wie sieht die Theme-Oberfläche aus?
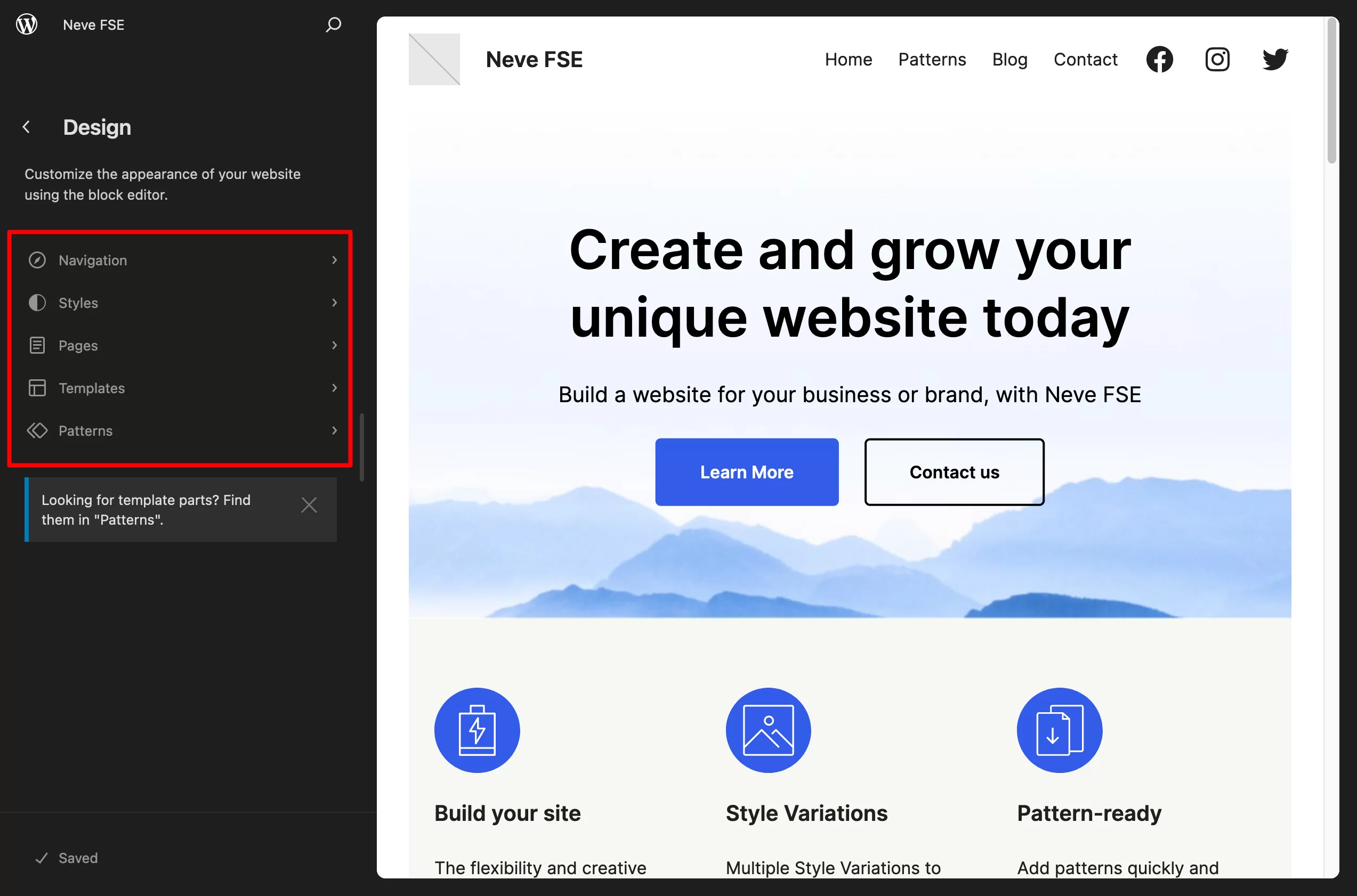
Um einen Überblick über die Optionen und Menüs des Themes zu erhalten, klicken Sie auf „Darstellung“ > „Editor“ .
Sie werden sehen, dass Sie fünf verschiedene Aspekte anpassen können (ähnlich für jedes blockbasierte Thema):
- Navigation
- Themenstile (globale Farben)
- Seiten
- Vorlagen
- Muster (Vorlagenteile)

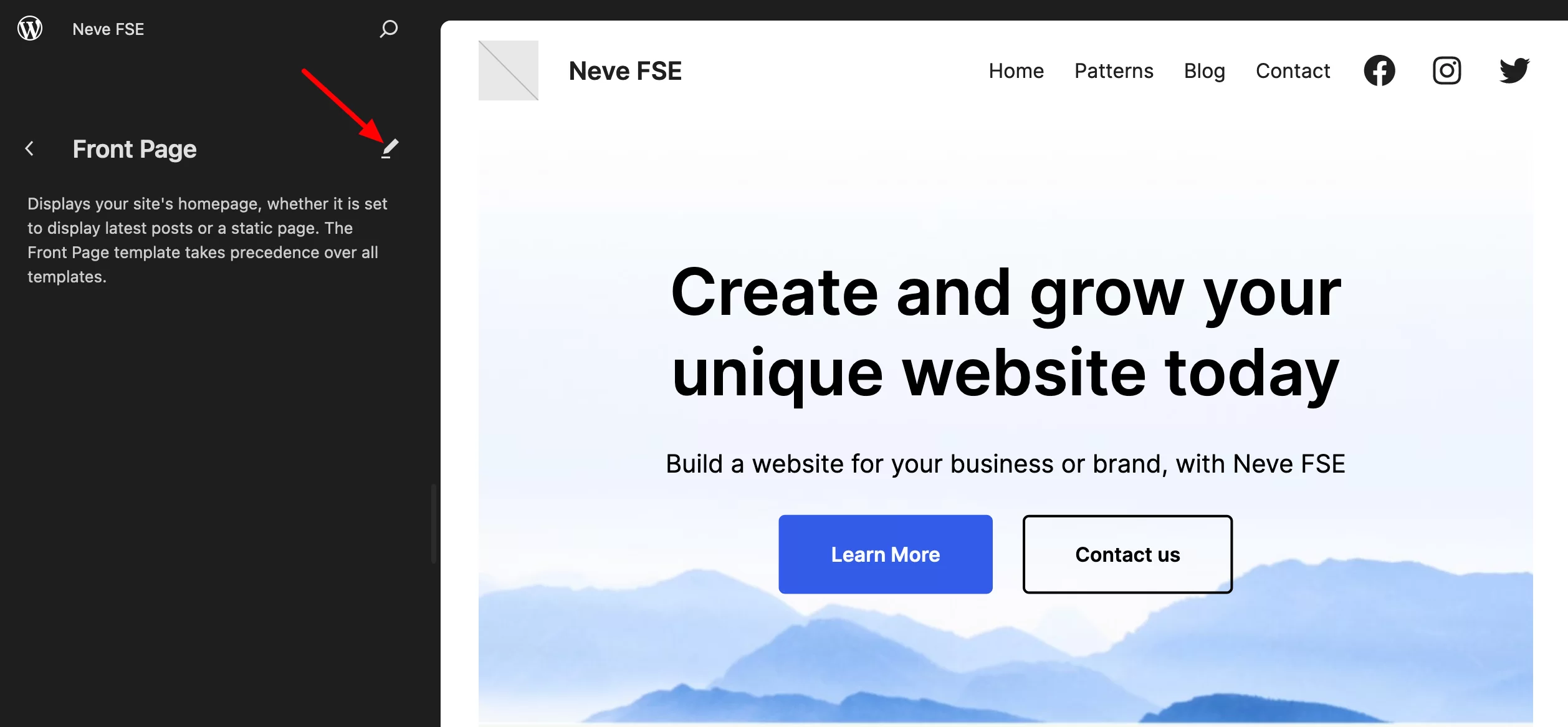
Wenn Sie beispielsweise Ihre Homepage-Vorlage ändern möchten, wählen Sie sie im Menü „Vorlagen“ aus und klicken Sie dann auf das kleine Stiftsymbol:

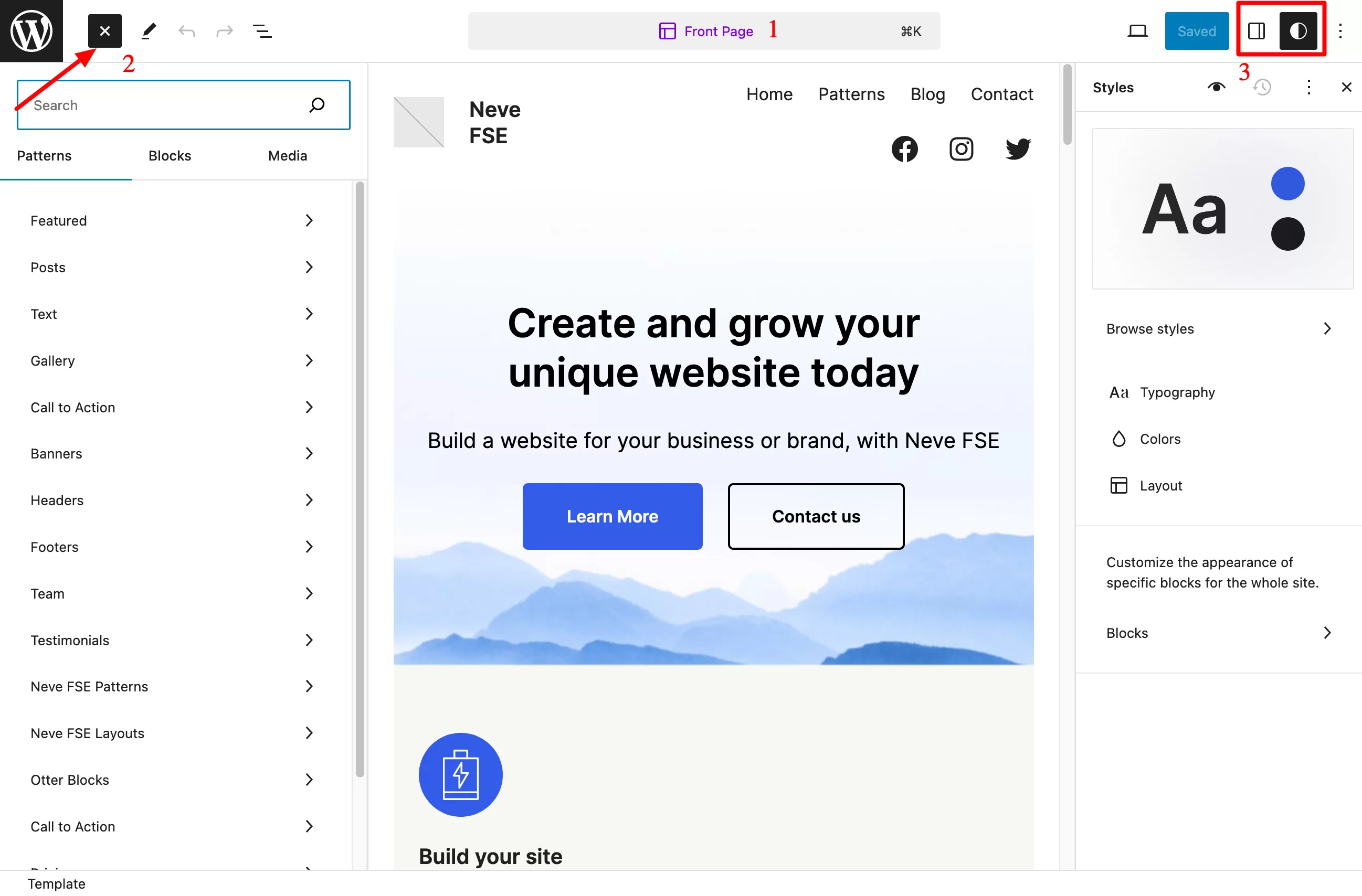
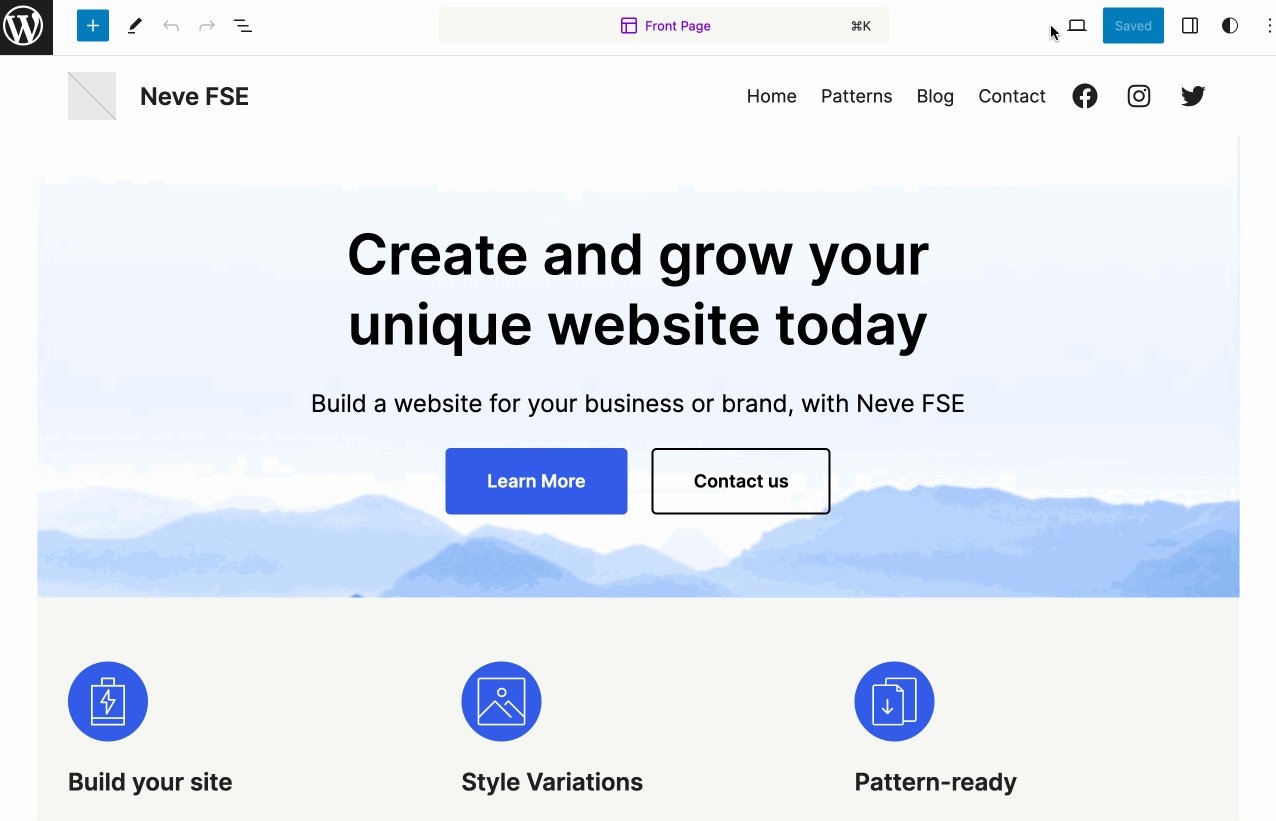
Sie werden dann zum Site-Editor weitergeleitet, dessen Benutzeroberfläche mit der des Content-Editors identisch ist, den Sie wahrscheinlich zum Entwerfen Ihrer Beiträge und einiger Ihrer Seiten verwenden.
Folgendes können Sie sehen und tun:
- Die Seitenvorlage, die Sie bearbeiten, wird oben auf der Benutzeroberfläche angezeigt (Abbildung 1).
- Fügen Sie Muster, Blöcke und andere Medien über den Blockeinschub (2) hinzu. Klicken oder ziehen Sie sie in den Bereich Ihrer Wahl auf Ihrer Seite.
- Ändern Sie globale Stile (Typografie, Farben), die auf Ihre gesamte Website gleichzeitig anwendbar sind, sowie das visuelle Erscheinungsbild jedes Blocks (3).

So viel zu diesem ersten Eintauchen in das Neve FSE-Thema. Im nächsten Abschnitt zeige ich Ihnen die verfügbaren Optionen zum Ändern des visuellen Erscheinungsbilds des Themas .
Welche Optionen stehen zur Verfügung, um das visuelle Erscheinungsbild des Neve FSE-Themes anzupassen?
Seitenvorlagen
Zunächst können Sie vorhandene Seitenvorlagen erstellen oder ändern, um sie auf Ihrer gesamten Website zu verwenden.
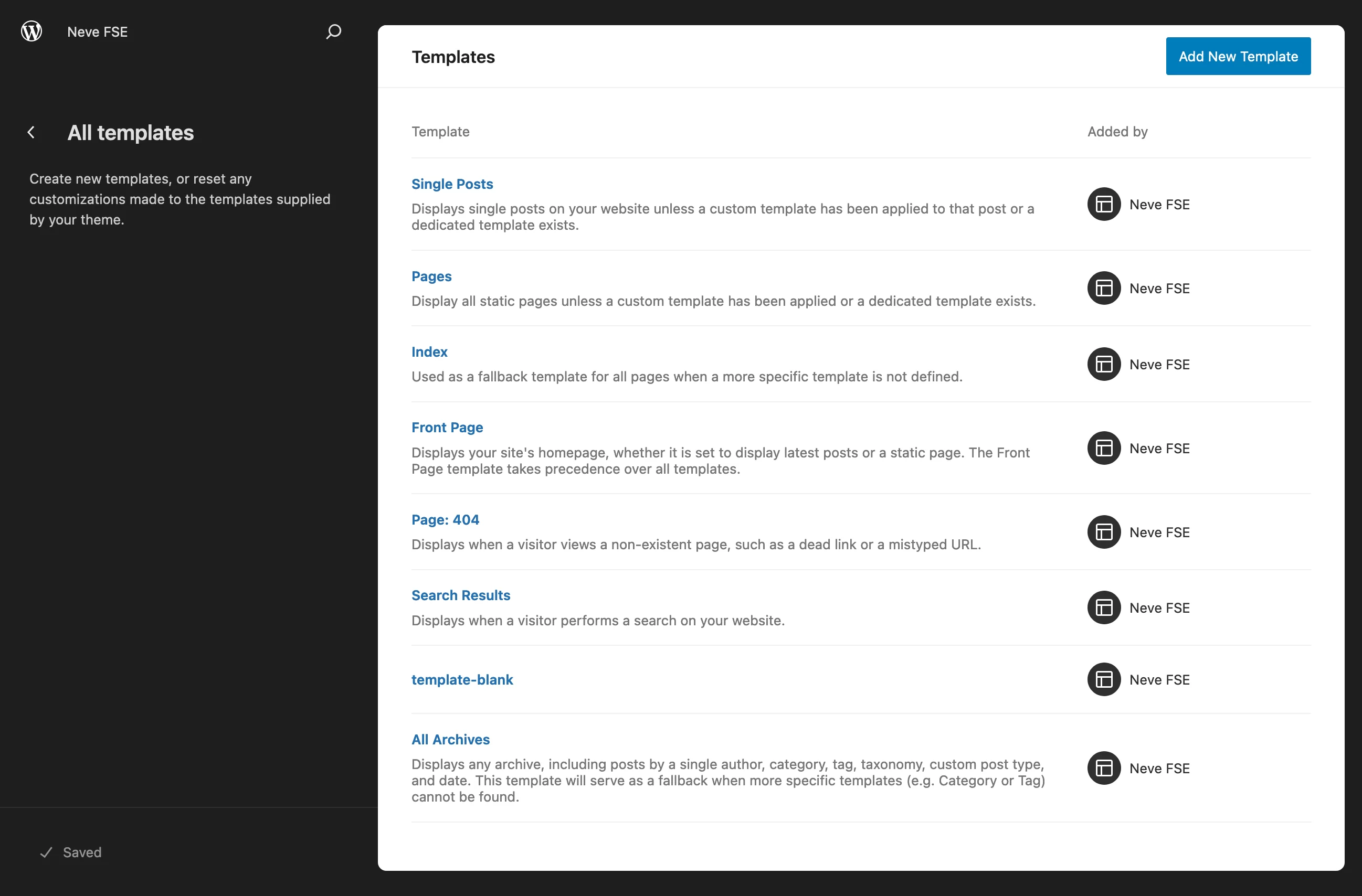
Standardmäßig bietet Neve FSE die folgenden Seitenvorlagen an, auf die Sie unter Design > Vorlagen > Alle Vorlagen verwalten zugreifen können:
- Einzelne Beiträge : Die Seite, die die Anzeige jedes Blog-Beitrags steuert.
- Seiten : Für Standardseitenvorlagen wie die Kontakt- oder Infoseiten.
- Index : Diese Vorlage kann als Ersatz für Ihre Homepage verwendet werden, wenn Sie sie nicht als Standard-Homepage Ihrer Website festgelegt haben.
- Titelseite
- Seite: 404
- Suchergebnisse
- Template-blank : Zeigt alle Blöcke in einer einzelnen Publikation oder Seite an.
- Alle Archive : Für Ihre Archivseiten wie Kategorien, Tags usw.

Um die Vorlage Ihrer Wahl zu ändern, klicken Sie auf die Vorlage, die Sie interessiert. Und wenn Sie ganz von vorne beginnen möchten, erstellen Sie Ihre eigene Vorlage, indem Sie auf die blaue Schaltfläche „Neue Vorlage hinzufügen“ klicken.
Muster und Layouts
Neve FSE-Vorlagen
Mit Vorlagen können Sie eine Gesamtstruktur für die Strukturseiten Ihrer Website erstellen.
Mit Mustern können Sie jeder Vorlage bestimmte Elemente hinzufügen, die aus mehreren Blöcken bestehen.
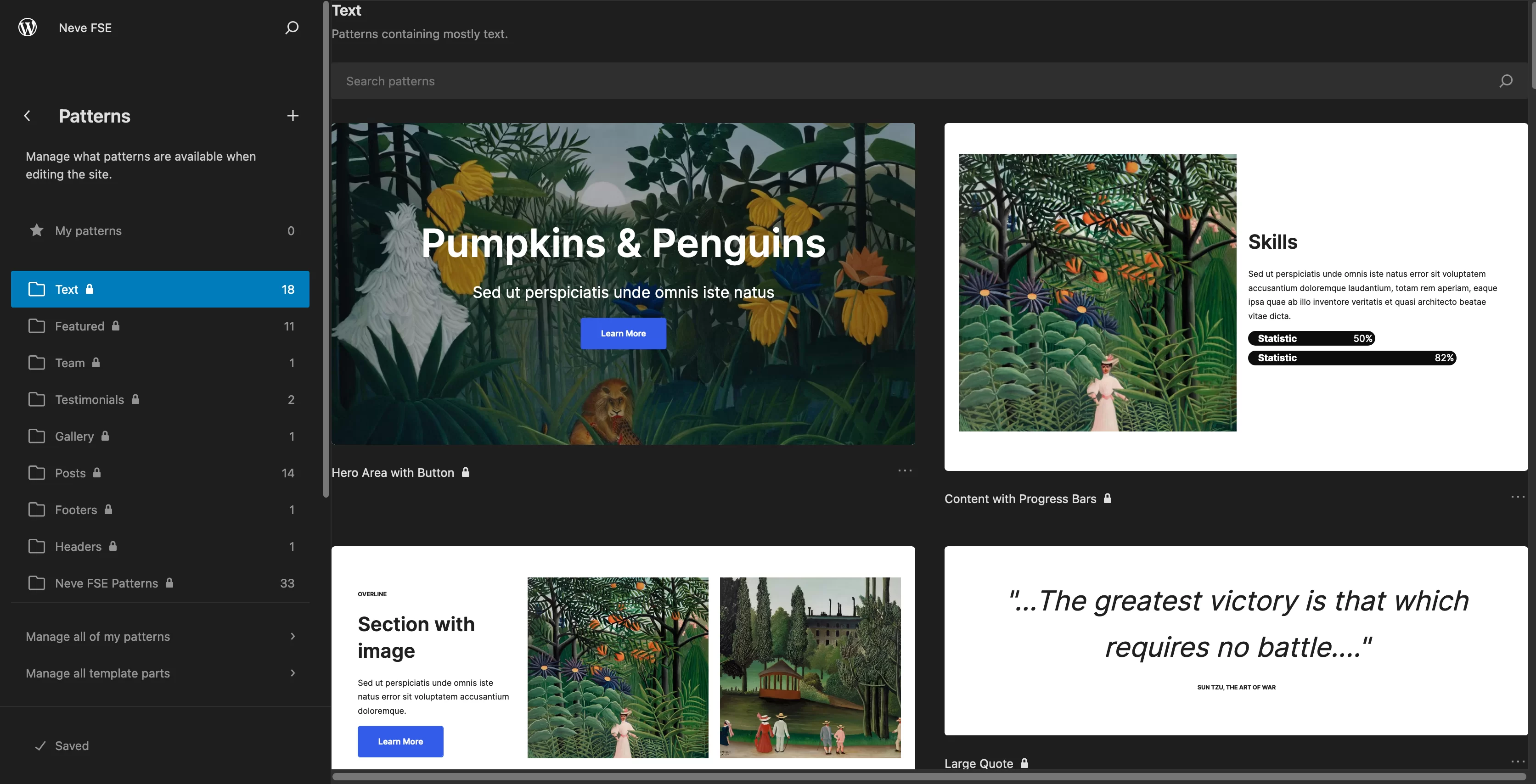
Unter Design > Muster finden Sie mehrere Kategorien gebrauchsfertiger Abschnitte in den folgenden Bereichen: Text, Featured, Team, Testimonials, Galerie und Beiträge.

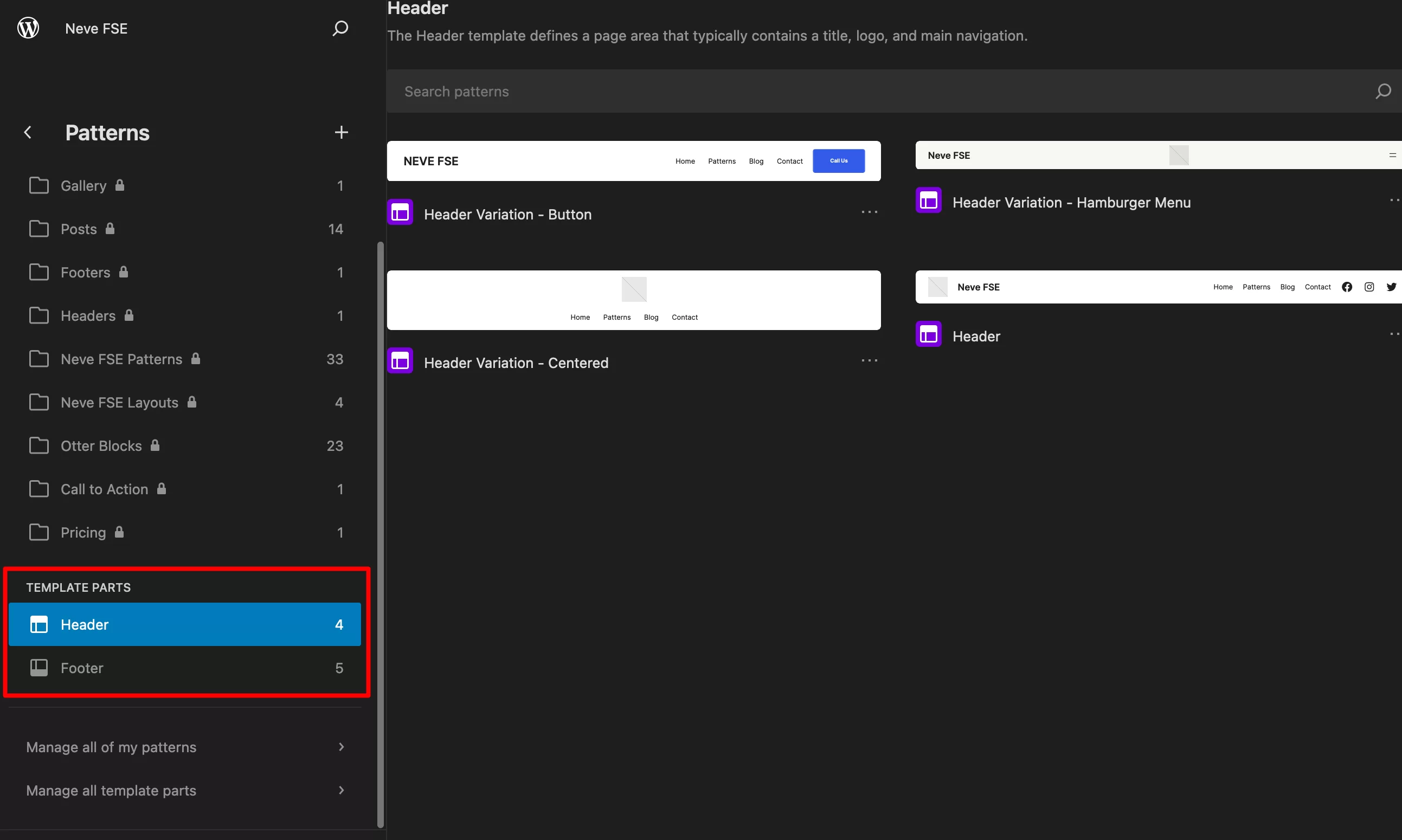
Aber auch Vorlagen für Kopfzeile (4) und Fußzeile (5):

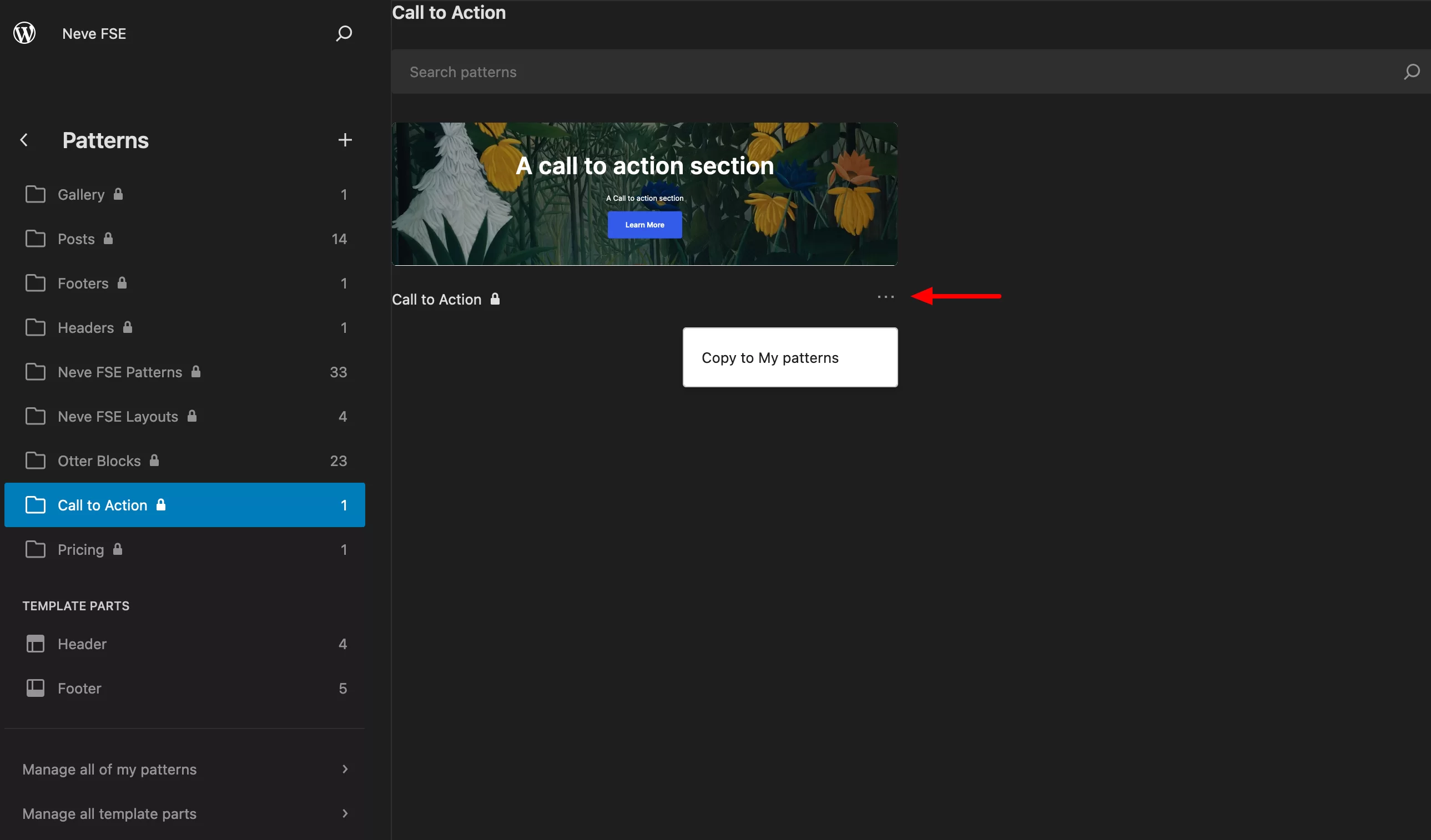
Wenn Sie ein bestimmtes Muster häufig verwenden, können Sie es zum Ordner „Meine Muster“ hinzufügen, indem Sie auf die drei kleinen Punkte klicken und „In meine Muster kopieren“ auswählen. Sie können es dann in der Benutzeroberfläche des Site-Editors leichter finden.

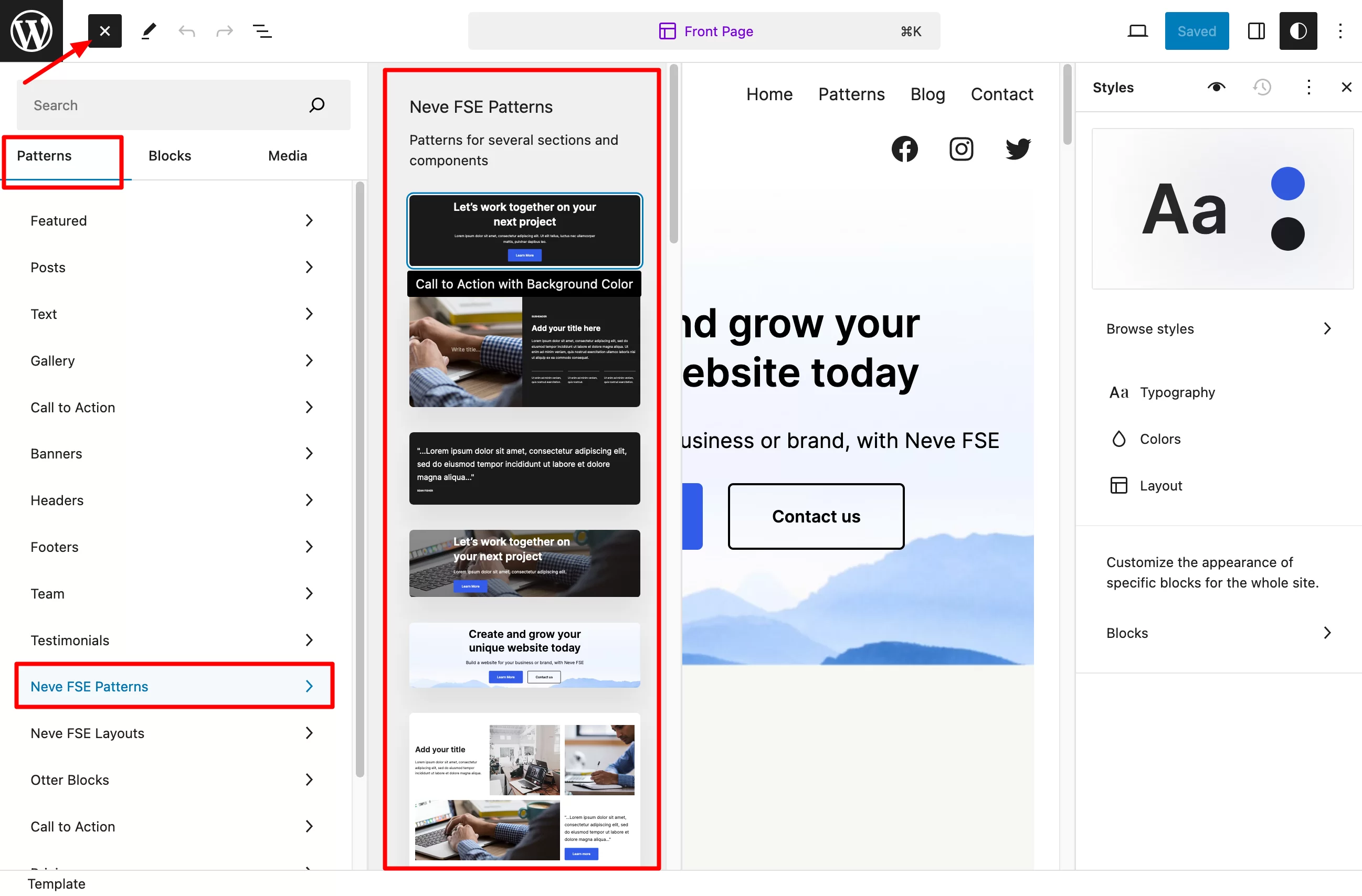
Diese Muster sind natürlich auch in der Site-Editor-Oberfläche im Block-Inserter verfügbar (im Menü Muster > Neve FSE-Muster ).
Sie können sie für Vorlagen, Seiten und Beiträge Ihrer Wahl verwenden:

Seitenlayouts
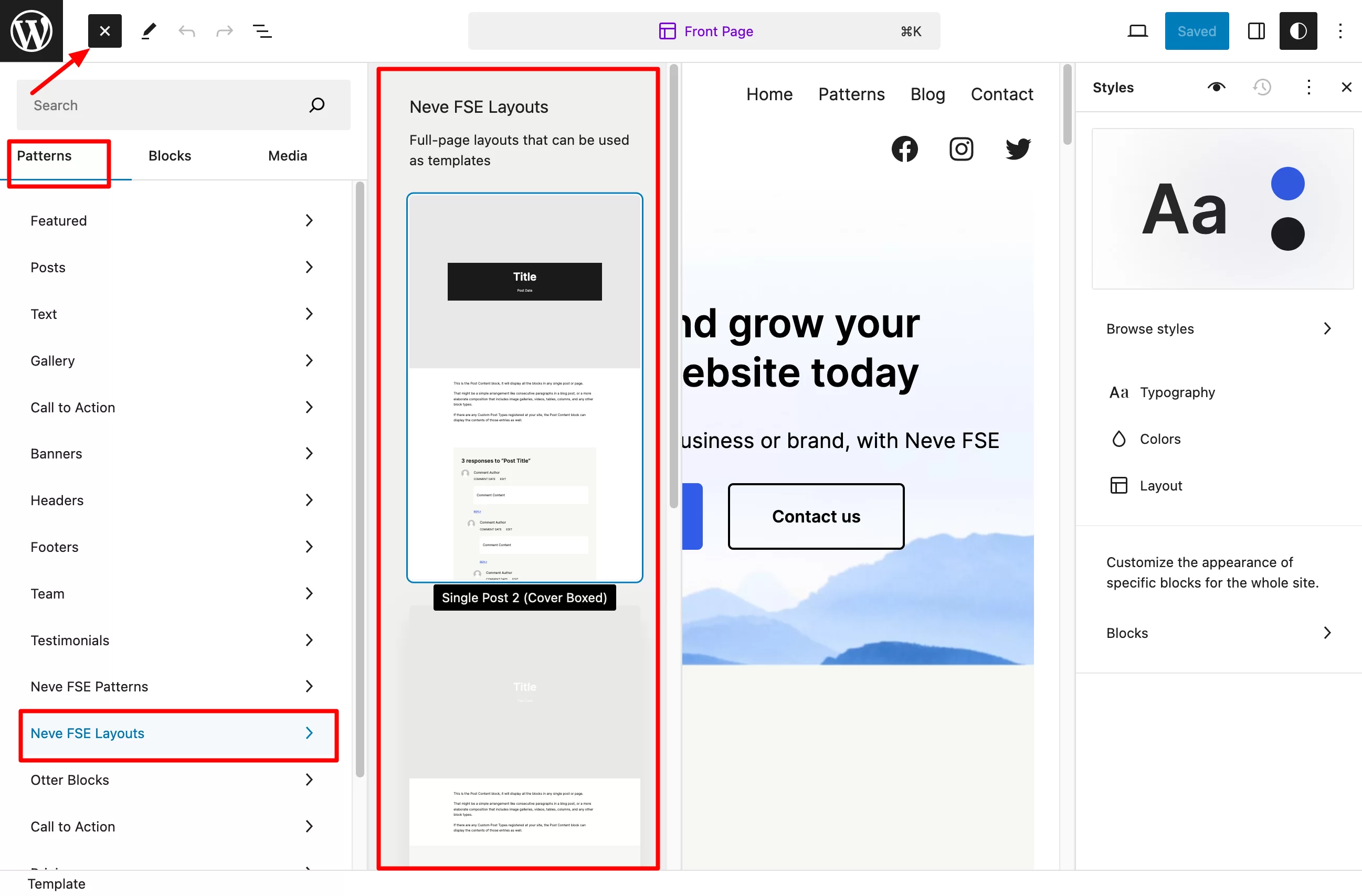
Noch im Site-Editor haben Sie außerdem Zugriff auf zwei zusätzliche Layouts für Archiv- und Einzelbeitragsseiten (die zur Anzeige eines einzelnen Artikels verwendet werden).
Für Archivseiten haben Sie zusätzlich zum Standard-Rasterlayout Zugriff auf ein Layout in den Formaten „Cover“ und „Liste“.
Für einzelne Beitragsseiten stehen die Layouts „Cover“ und „Gerahmtes Cover“ (volle Breite) zur Verfügung.
Das alles finden Sie im Menü „Neve FSE-Layouts“ in den Schnittmustern:

Globale Stile
Das letzte wichtige Element, auf das Sie sich verlassen können, um das visuelle Erscheinungsbild des Neve FSE-Themes anzupassen, sind Stilvariationen (auch als globale Stile bekannt).
Hierbei handelt es sich um eine spezielle Funktion des Site-Editors, mit der Sie allgemeine Einstellungen für Ihre Blöcke vornehmen und diese auf alle Seiten Ihrer Site gleichzeitig anwenden können, ohne jeden Block einzeln anpassen zu müssen.
Wenn Sie beispielsweise die Farbe einer Schaltfläche ändern, wird dieselbe Farbe auf alle Ihre Schaltflächen angewendet.
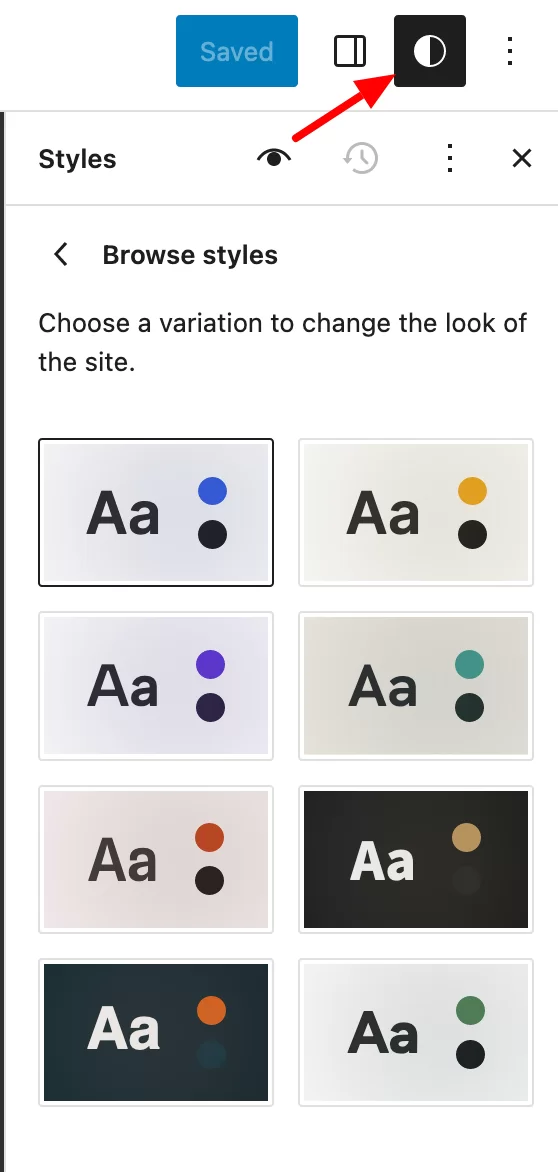
Die Macher von Neve FSE haben 8 Stilvarianten in ihr Theme integriert. Sie können über das Menü „Stile“ im Site-Editor darauf zugreifen.
Unter „Stile durchsuchen“ finden Sie zunächst 8 verschiedene Farbpaletten (dunkles Pastellrot, leuchtendes Rot, Hellgrün, Aztekengold usw.), die sowohl die Haupt- als auch die Sekundärfarben des Themas ändern:

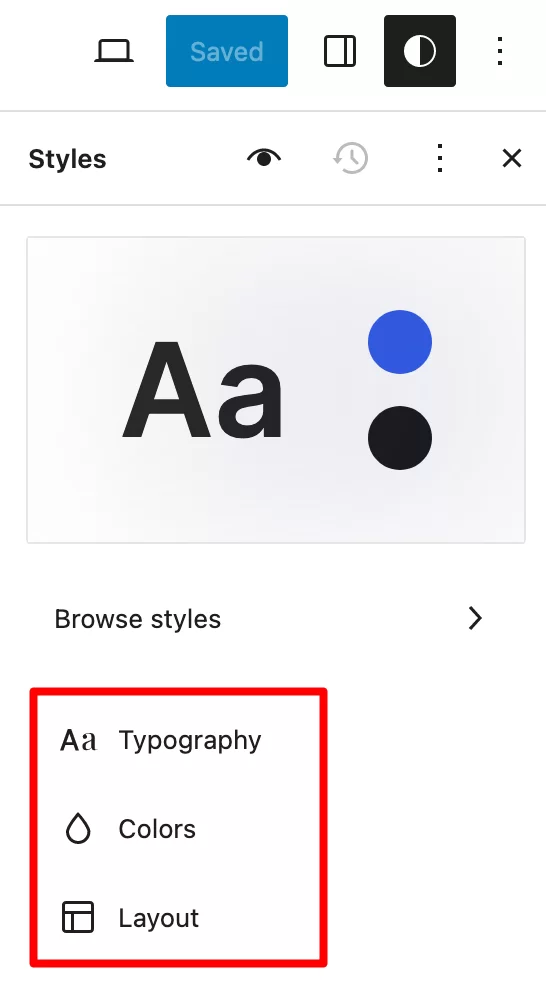
Sie können auch Folgendes ändern:
- Die Typografie verschiedener Elemente: Titel, Text, Links, Bildunterschriften und Schaltflächen
- Die Farben Ihrer Palette , um eigene Elemente zu erstellen oder verschiedene Elemente (Hintergrund, Titel, Text, Schaltflächen usw.) zu bearbeiten.
- Seitenlayout , um die Breite des Hauptinhaltsbereichs, die inneren Ränder und den Abstand zwischen den Blöcken zu definieren

Sie kennen nun die grundlegenden Möglichkeiten, das Design Ihres Themes individuell anzupassen. Werfen wir nun einen Blick auf einige konkretere Praxisbeispiele, die Ihnen für Ihre nächsten Projekte nützlich sein werden.

Sind Sie bereit, sich die Hände schmutzig zu machen (ohne den Code anzufassen, versprochen)? Lass uns anfangen.
So ändern Sie die Kopf- und Fußzeile
Merk dir das? Einer der großen Vorteile des Site Editors (ehemals FSE) besteht darin, dass Sie damit alle Bereiche Ihrer Site steuern können, einschließlich der Kopf- und Fußzeile.
Mit anderen Worten: Sie können mit Gutenberg-Blöcken eine Kopf- oder Fußzeile von A bis Z ohne Codierung entwerfen.
Ist das nicht toll? Wenn Sie nicht bei Null anfangen möchten, können Sie die von Neve FSE bereitgestellten Kopf- und Fußzeilenvorlagen verwenden .
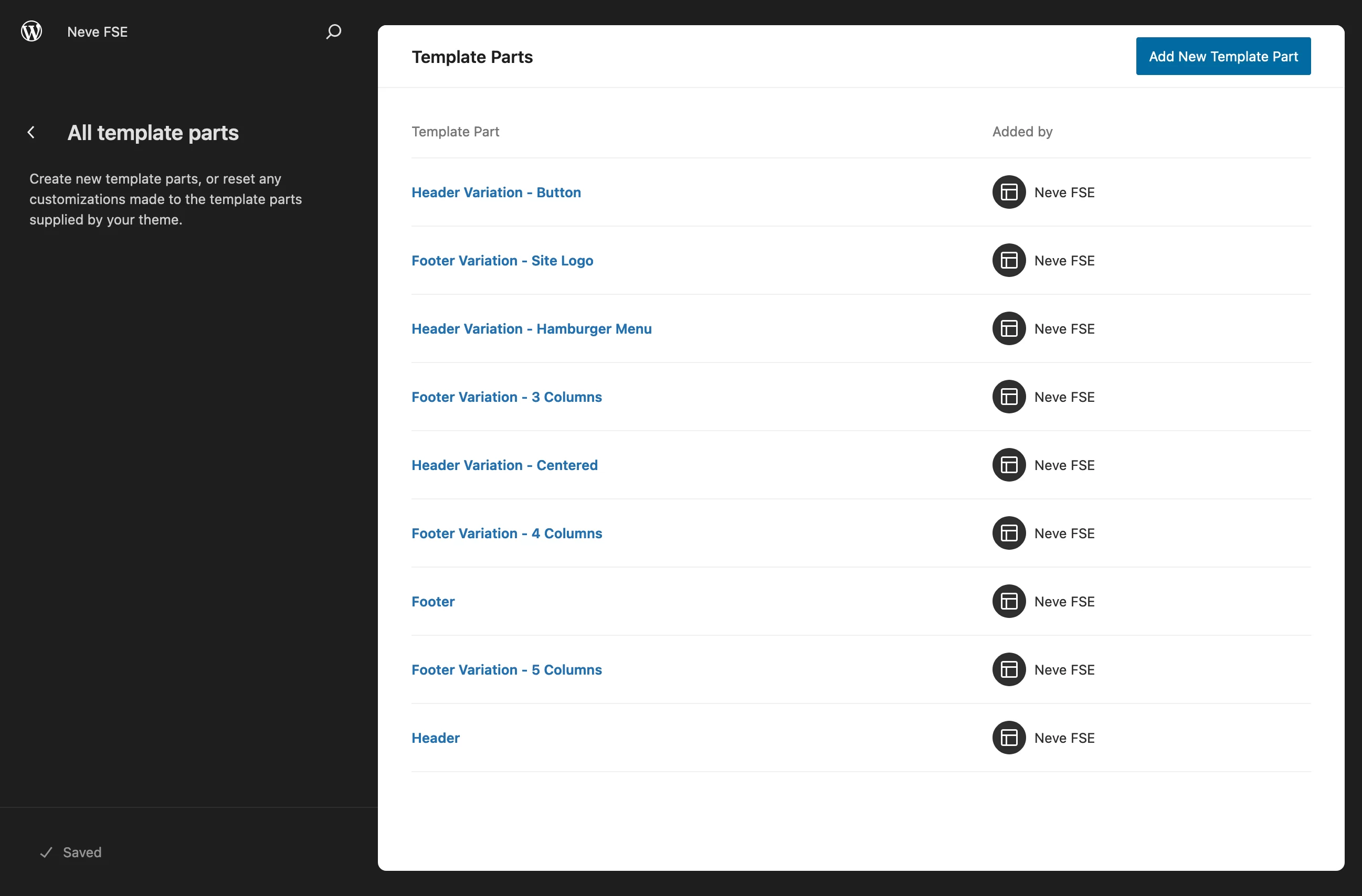
Um darauf zuzugreifen, gehen Sie zu „Darstellung“ > „Editor“ > „Muster“ > „Alle Vorlagenteile verwalten“ .
Sie gelangen auf diese Seite:

Sie können eine Kopfzeile auch von Grund auf neu entwerfen, indem Sie auf die Schaltfläche „Neuen Vorlagenteil hinzufügen“ klicken und dann „Kopfzeile“ auswählen, nachdem Sie ihr einen Namen gegeben haben. Anschließend integrieren Sie die Blöcke Ihrer Wahl in Ihren Header.
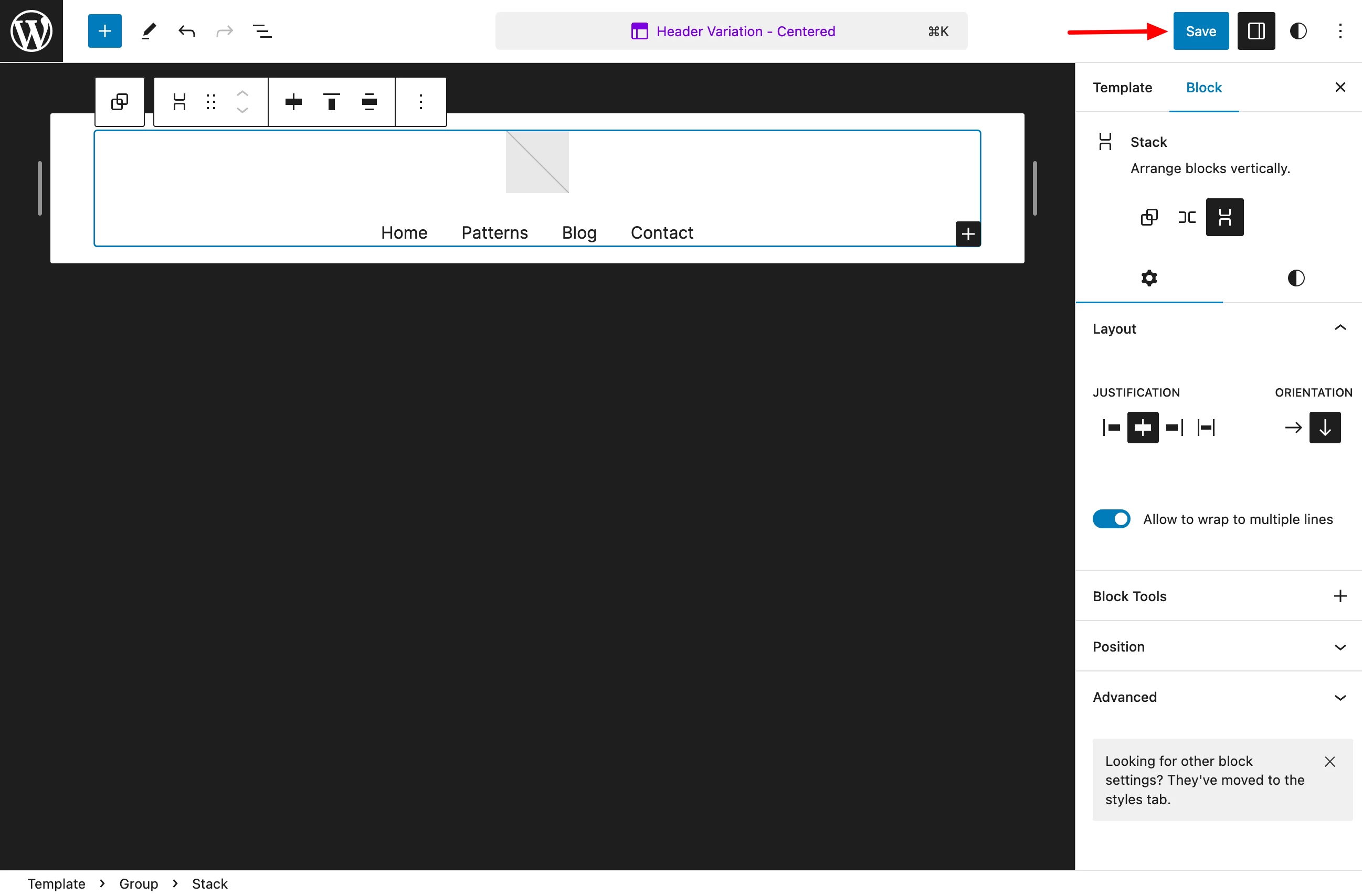
Wählen Sie die Vorlage Ihrer Wahl – zum Beispiel „Header-Variation – zentriert“ – und klicken Sie darauf, um sie zu ändern.
Sie können jedes Element nach Ihren Wünschen modifizieren (z. B. ein Logo hinzufügen) und zusätzliche Blöcke integrieren.
Wenn Sie fertig sind, klicken Sie auf „Speichern“:

Öffnen Sie anschließend die Seitenvorlage, zu der Sie Ihren Header hinzufügen möchten. Nehmen wir als Beispiel die Homepage.
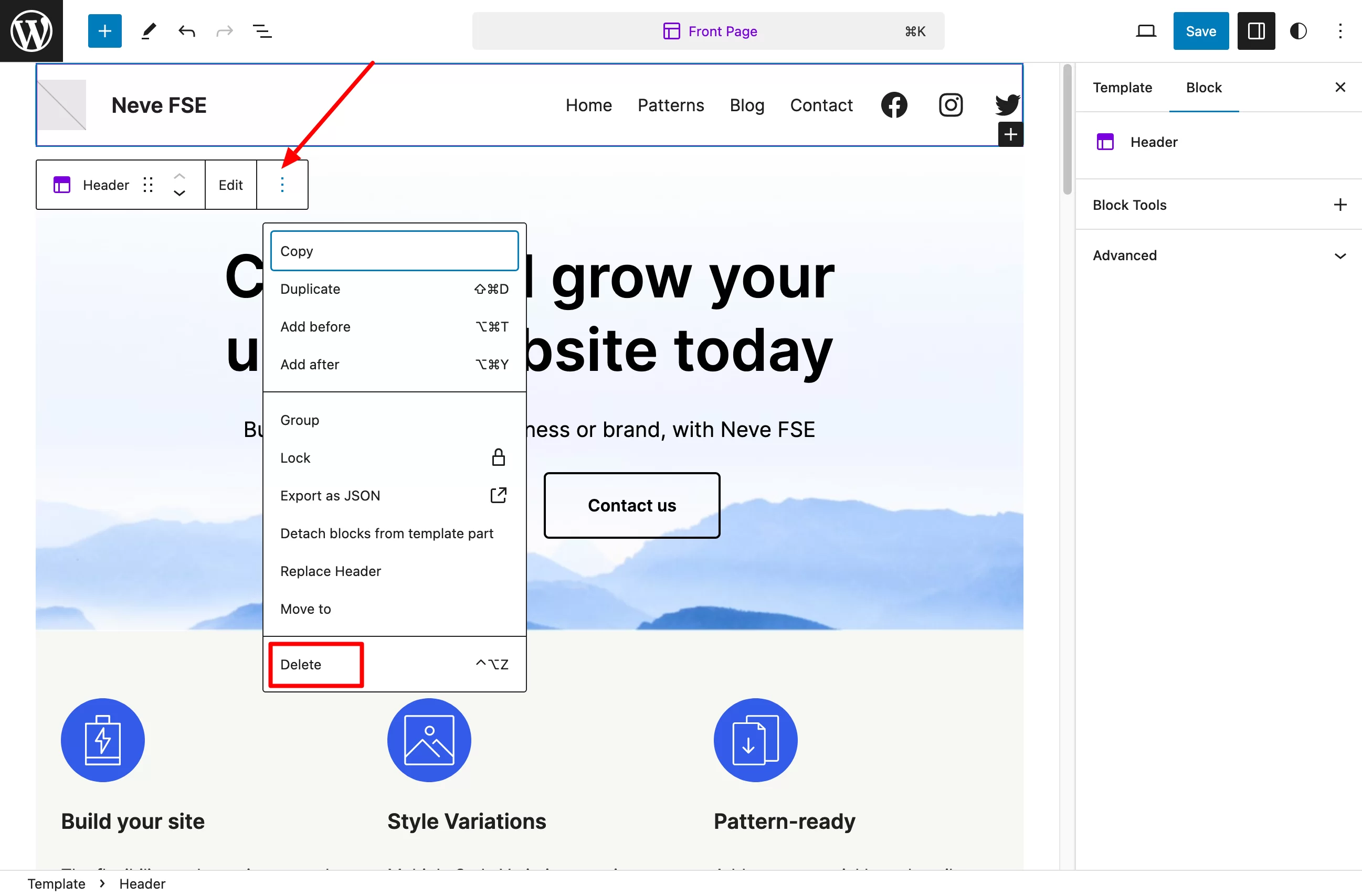
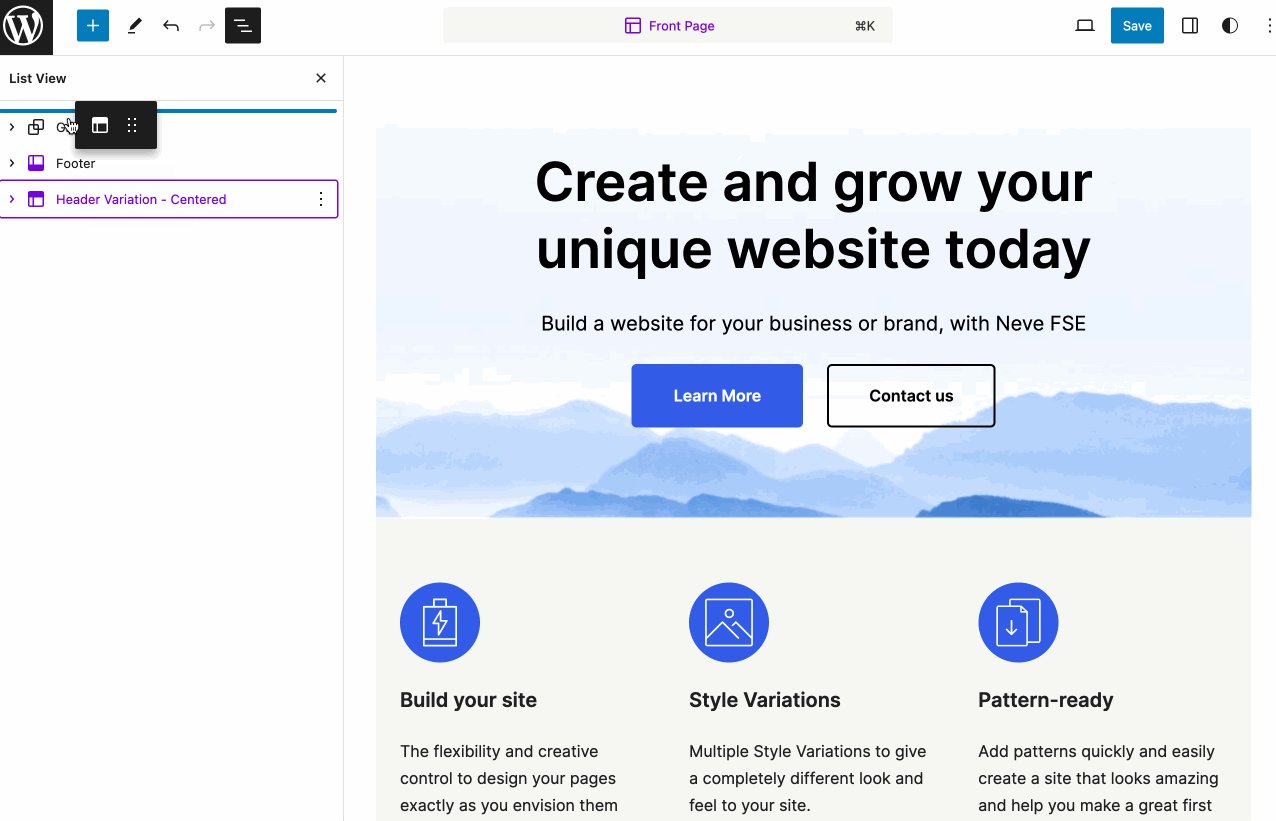
Wählen Sie Ihren aktuellen Header aus und löschen Sie ihn, indem Sie auf die 3 Punkte klicken :

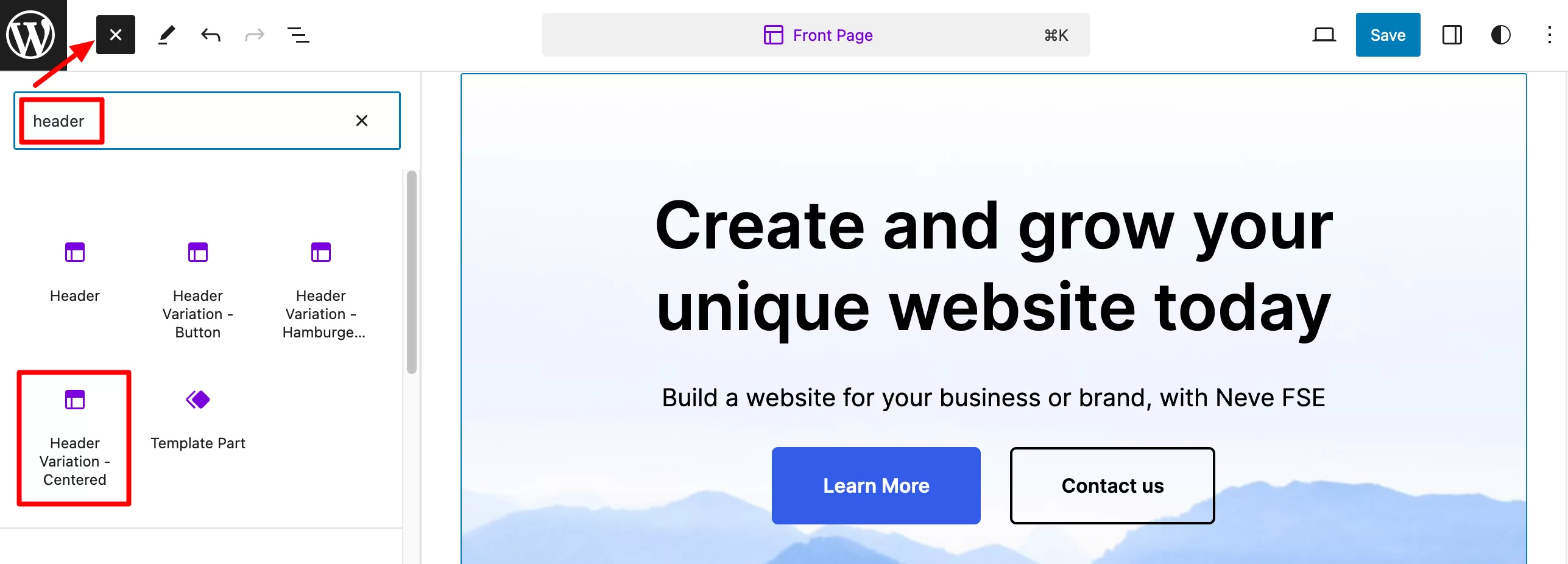
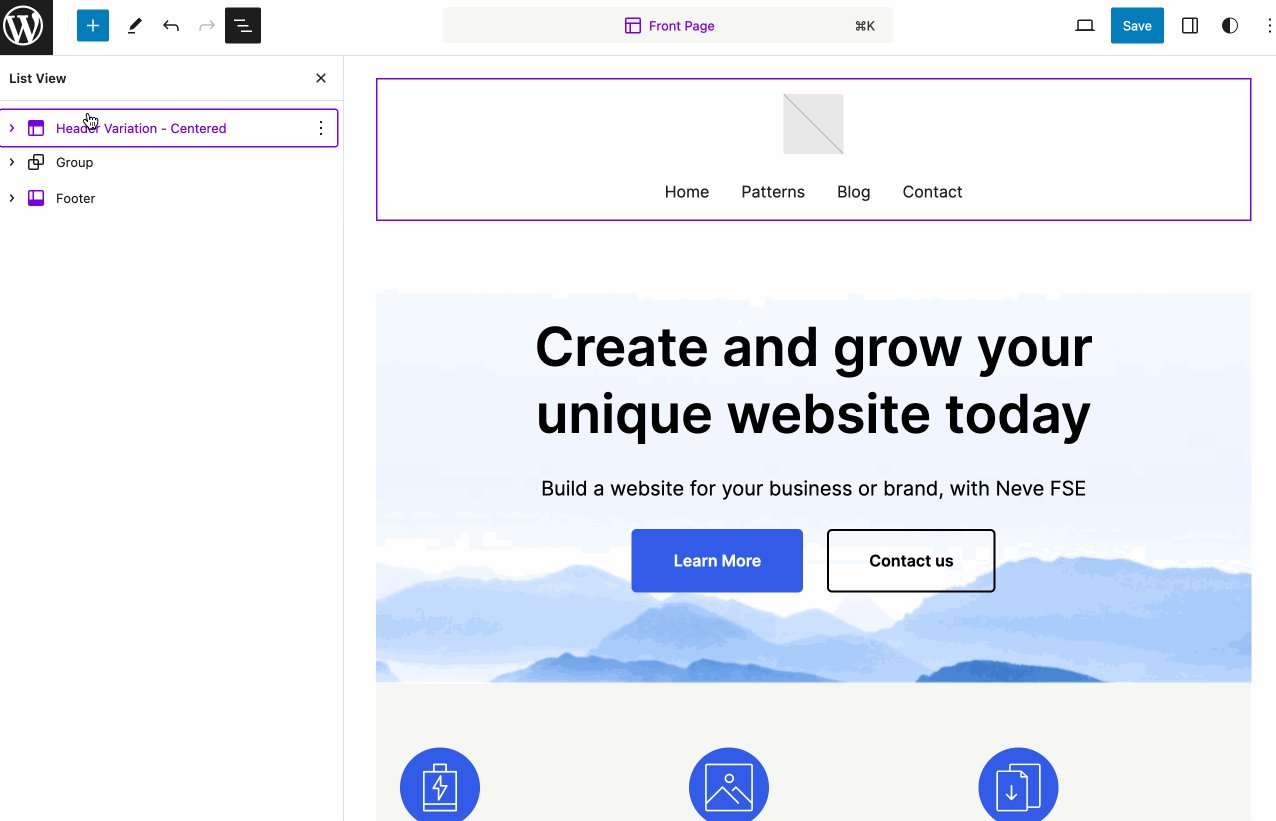
Geben Sie dann im Blockeinfügeprogramm „header“ in die Suchleiste ein. Wählen Sie „Header-Variation – Zentriert“ und klicken Sie darauf:

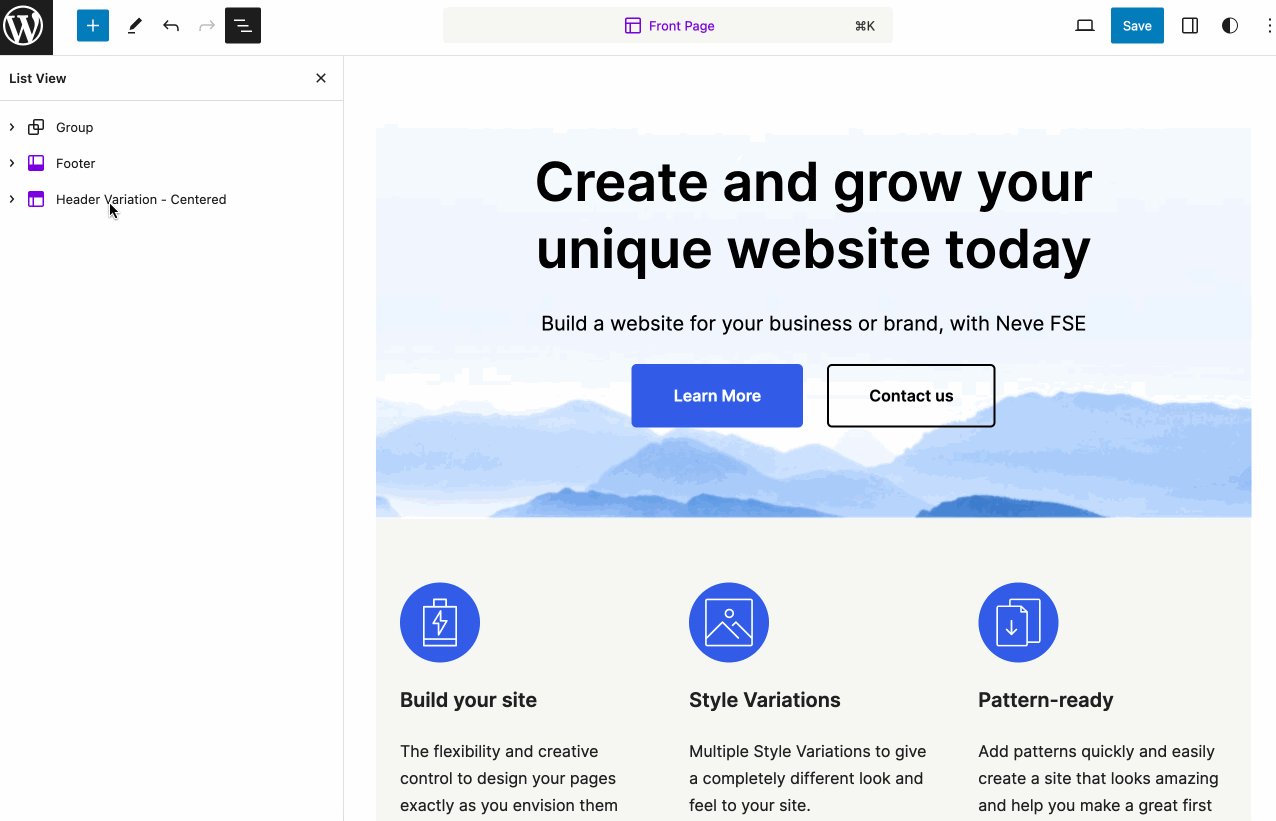
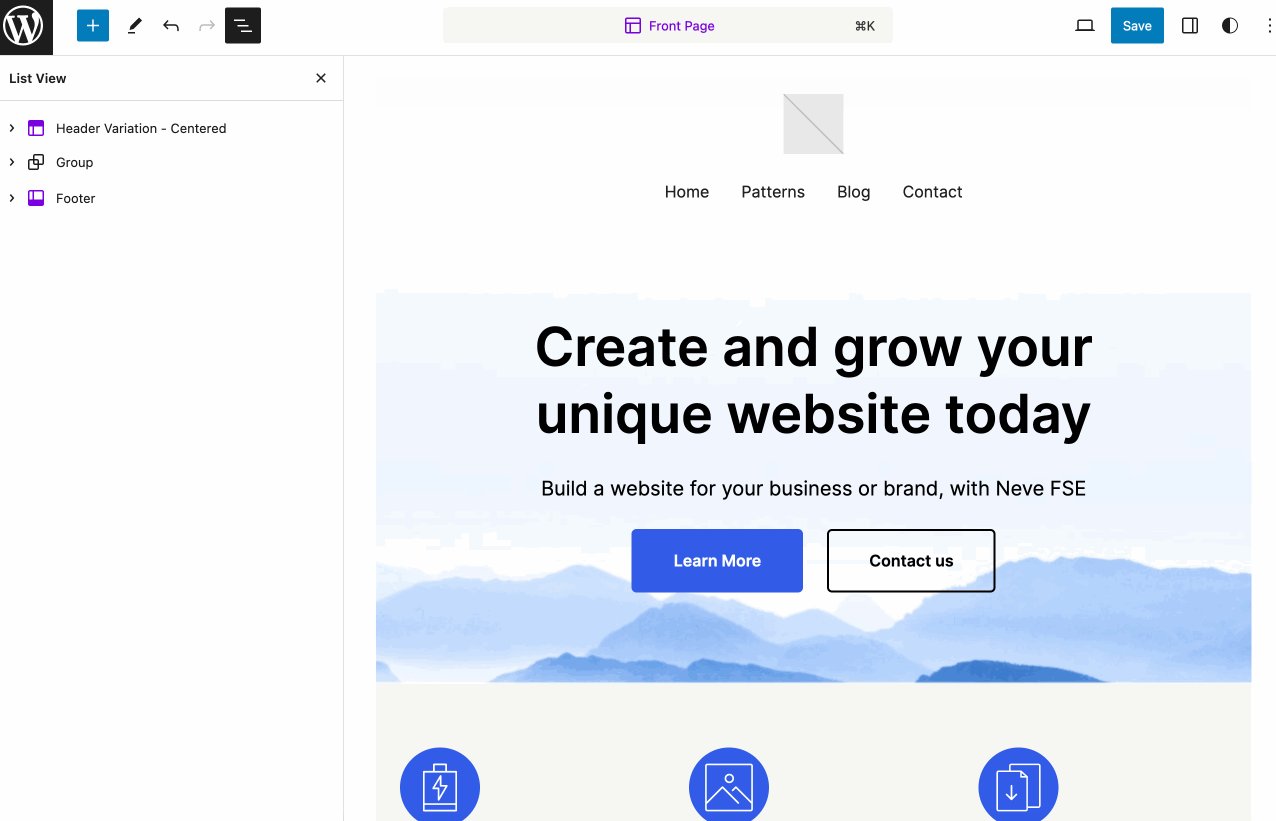
Standardmäßig wird Ihre Vorlage unten auf Ihrer Seite hinzugefügt. Um es nach oben zu verschieben, gehen Sie zur „Listenansicht“ und verschieben Sie es an den oberen Rand der Seite. Denken Sie dann daran, zu speichern, damit Ihre Änderungen wirksam werden:

So erstellen Sie benutzerdefinierte Layouts
Schauen wir uns als Nächstes an, wie Sie Seitenvorlagen entwerfen und die verschiedenen von Neve FSE angebotenen Vorlagen nutzen.
Wie entwerfe ich eine benutzerdefinierte Vorlage mit Neve FSE?
Um eine benutzerdefinierte Vorlage mit Neve FSE einzurichten, gehen Sie zum Menü „Vorlagen“ und wählen Sie „Alle Vorlagen verwalten“.
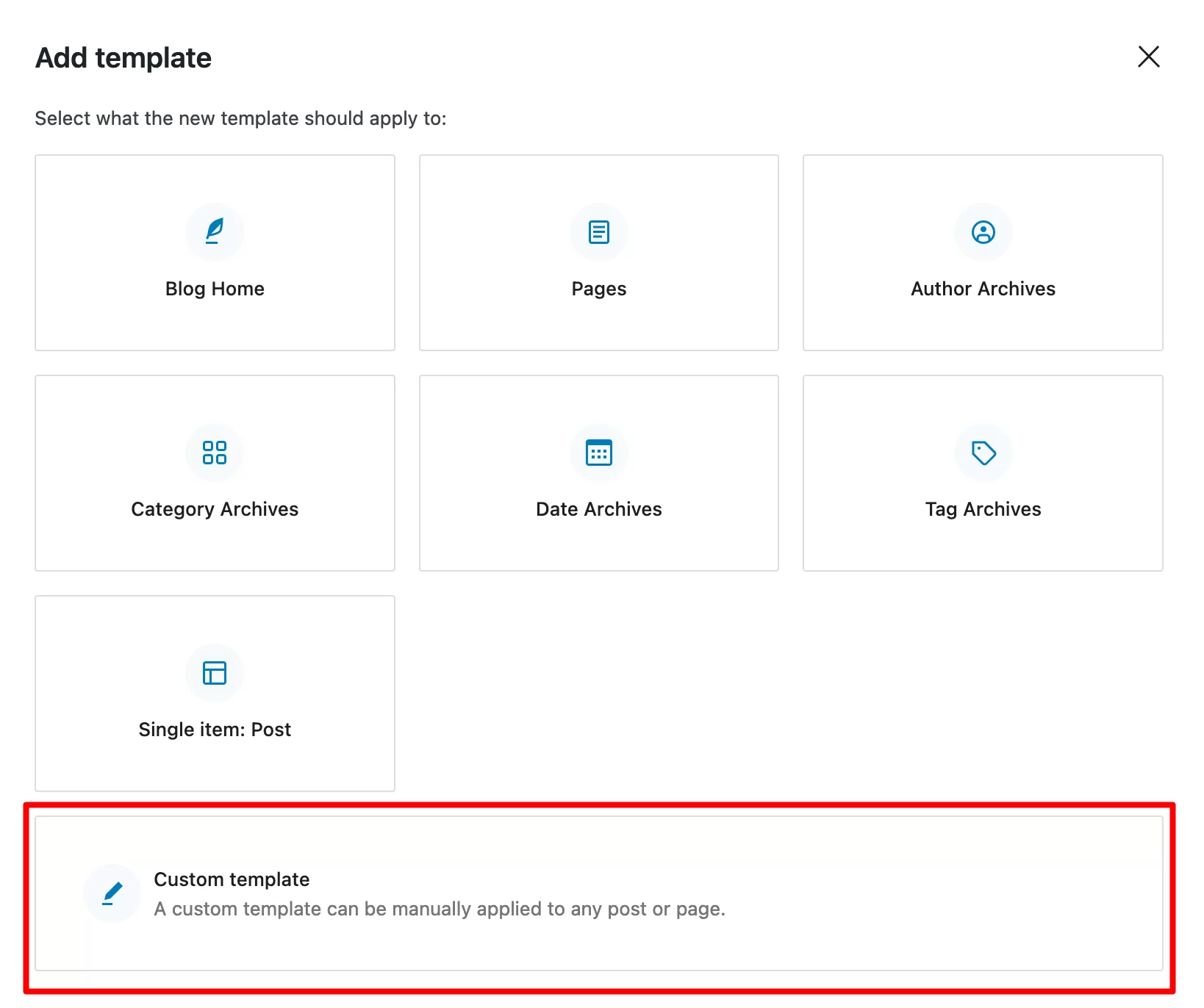
Klicken Sie oben rechts auf die blaue Schaltfläche „Vorlage hinzufügen“ und dann auf das Feld „Benutzerdefinierte Vorlage“ :

Geben Sie ihm einen Namen und fügen Sie dann die Blöcke Ihrer Wahl zu der auf Ihrem Bildschirm angezeigten Seite hinzu .
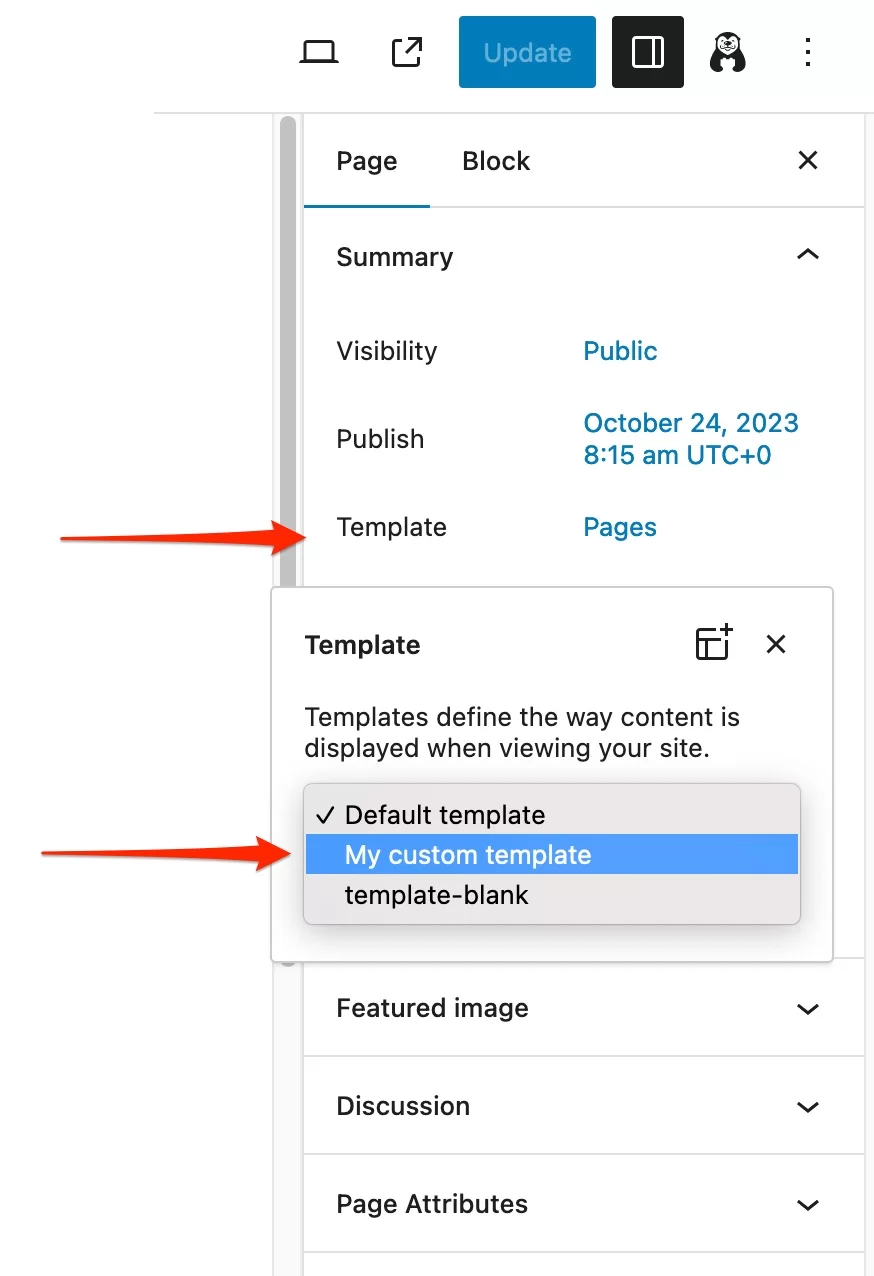
Um die Vorlage, die Sie gerade entworfen haben, auf die Seite Ihrer Wahl anzuwenden, wählen Sie sie aus. Klicken Sie dann im Reiter „Seite“ des WordPress-Editors im Abschnitt „Vorlagen“ auf „Seiten“.
Wählen Sie abschließend die Vorlage Ihrer Wahl aus dem Dropdown-Menü aus (z. B. „Meine benutzerdefinierte Vorlage“):

Wie verwende ich ein gebrauchsfertiges Layout?
Die zweite Möglichkeit besteht darin, ein gebrauchsfertiges Layout zu verwenden. Stellen wir uns zum Beispiel vor, Sie möchten einem Blog-Beitrag ein bestimmtes Layout zuweisen.
Klicken Sie im Menü „Alle meine Vorlagen verwalten“ auf „Vorlage hinzufügen“. Wählen Sie „Einzelner Artikel: Posten“ und dann „Für einen bestimmten Artikel posten“.
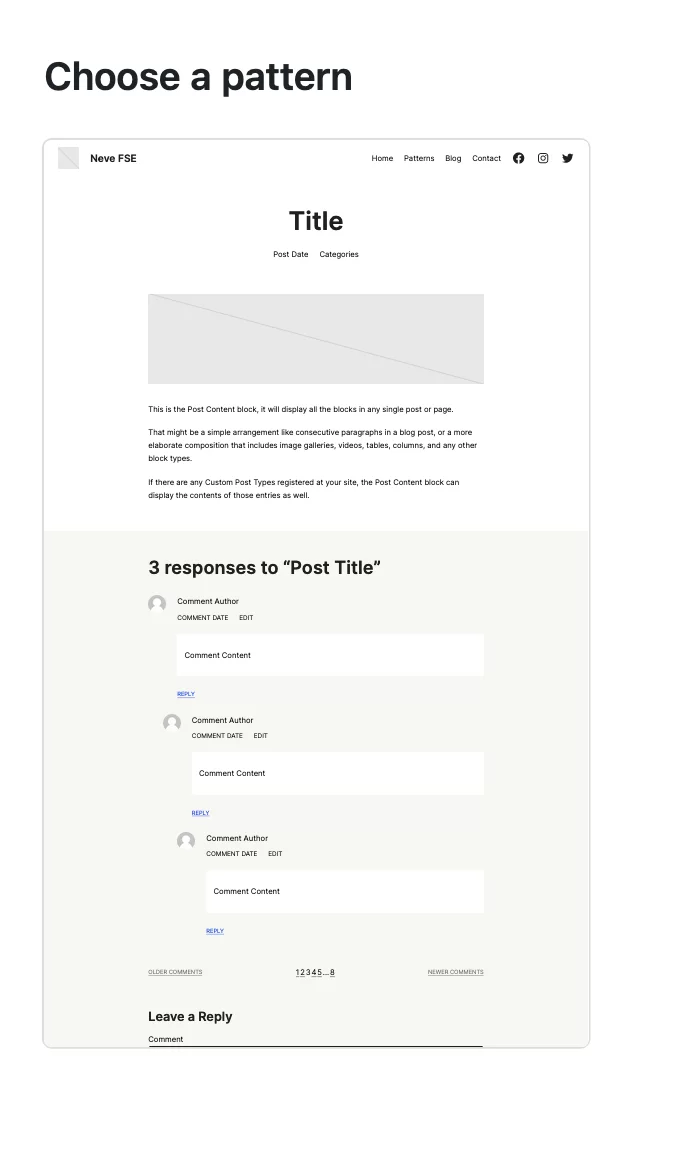
Klicken Sie auf den Beitrag, den Sie ändern möchten. Wählen Sie dann die von Neve FSE vorgeschlagene Mustervorlage :

Sie können natürlich beim vorgeschlagenen Layout bleiben, es aber auch nach Ihren Wünschen anpassen, indem Sie neue Blöcke, Muster und andere Stileinstellungen hinzufügen.
Speichern Sie Ihre Änderungen, wenn Sie fertig sind, und fertig!
Wenn Sie möchten, dass alle Ihre Blog-Beiträge das gleiche Layout haben, befolgen Sie die gleichen Schritte, um die Vorlage „Einzelne Beiträge“ anzupassen .
Bist du bereit? Denn wir stehen kurz davor, einen weiteren großen Teil dieses Tests in Angriff zu nehmen. Lesen Sie weiter, um mehr zu erfahren.
Leistung, SEO, Reaktionsfähigkeit: Ein genauerer Blick auf drei Hauptaspekte
Ladegeschwindigkeit
„ Genießen Sie den gleichen leistungsoptimierten und leichten Code, der Neve so beliebt gemacht hat“ , erzählt uns Themeisle auf der Homepage seines Neve FSE-Themes.
Das ist ein sehr gutes Zeichen, denn in unserem Neve-Test hat das Theme in puncto Ladegeschwindigkeit voll ins Schwarze getroffen. Es ist tatsächlich eines der schnellsten Themes auf dem Markt.
Mit seiner „Schwester“ Neve FSE werden Sie nicht enttäuscht sein. Die Tatsache, dass es für die Zusammenarbeit mit dem nativen WordPress-Site-Editor konzipiert ist, bedeutet, dass überflüssiges Gewicht vermieden werden kann. So bleiben die Dinge garantiert einfach und leicht .
Mit Neve FSE beginnen Sie mit einer sauberen Grundlage, die für die Verwaltung der Benutzererfahrung unerlässlich ist. Aber sei vorsichtig; Das ist nicht alles, was Sie brauchen.
Um nicht alles zu ruinieren, vergessen Sie nicht, die folgenden Best Practices anzuwenden, die wir in unserem Artikel „So beschleunigen Sie eine WordPress-Website, ohne Ihr Budget zu sprengen“ ausführlicher behandelt haben:
- Nutzen Sie einen schnellen, leistungsstarken Webhoster wie bluehost (Affiliate-Link).
- Optimieren Sie das Gewicht Ihrer Bilder mit Imagify.
- Aktivieren Sie eine aktuelle Version von PHP .
- Aktivieren Sie das WP Rocket- Cache-Plugin (Affiliate-Link).
- Verwenden Sie keine überflüssigen Plugins und deaktivieren Sie diejenigen, die Sie nicht mehr verwenden .
- Testen Sie die Ladegeschwindigkeit Ihrer Seite mit einem Tool wie Google PageSpeed Insights.
Obwohl Leistungsbewertungsdienste nützlich sind, sollten Sie sich nicht zu sehr auf die Punktzahl konzentrieren, die sie Ihnen geben, sondern eher auf „die tatsächliche Ladezeit Ihrer Website“ und „den Eindruck von Fluidität“.
SEO-Optimierung
Wenn es um SEO geht, sollten Sie von Neve nicht viel erwarten. Es behauptet, diese Aufgabe zu erfüllen, indem es dank leichtem, sauberem Code „standardmäßig SEO-freundlich“ ist.
Das bedeutet, dass Sie Suchmaschinen-Bots nicht daran hindern, Ihre Website zu crawlen, es garantiert aber auch nicht, dass Sie ganz oben auf deren Ergebnisseiten erscheinen.
Um die On-Page-SEO Ihrer WordPress-Site zu optimieren, aktivieren Sie ein SEO-Plugin wie Yoast, Rank Math oder SEOPress.
Wenn Sie eine fein abgestimmte SEO-Strategie für Ihre Website entwickeln möchten, um sich den Spitzenplatz bei Google zu sichern, schauen Sie sich unseren SEO-Leitfaden an.
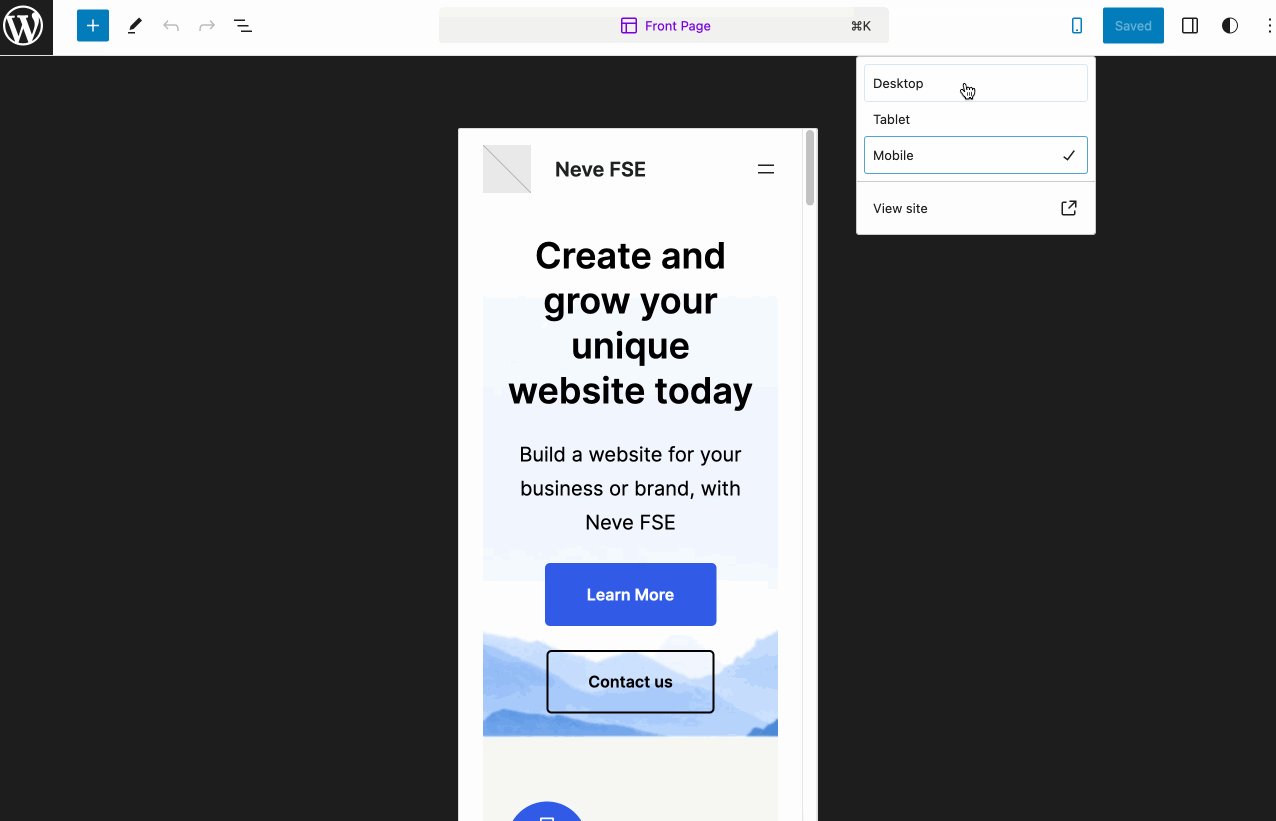
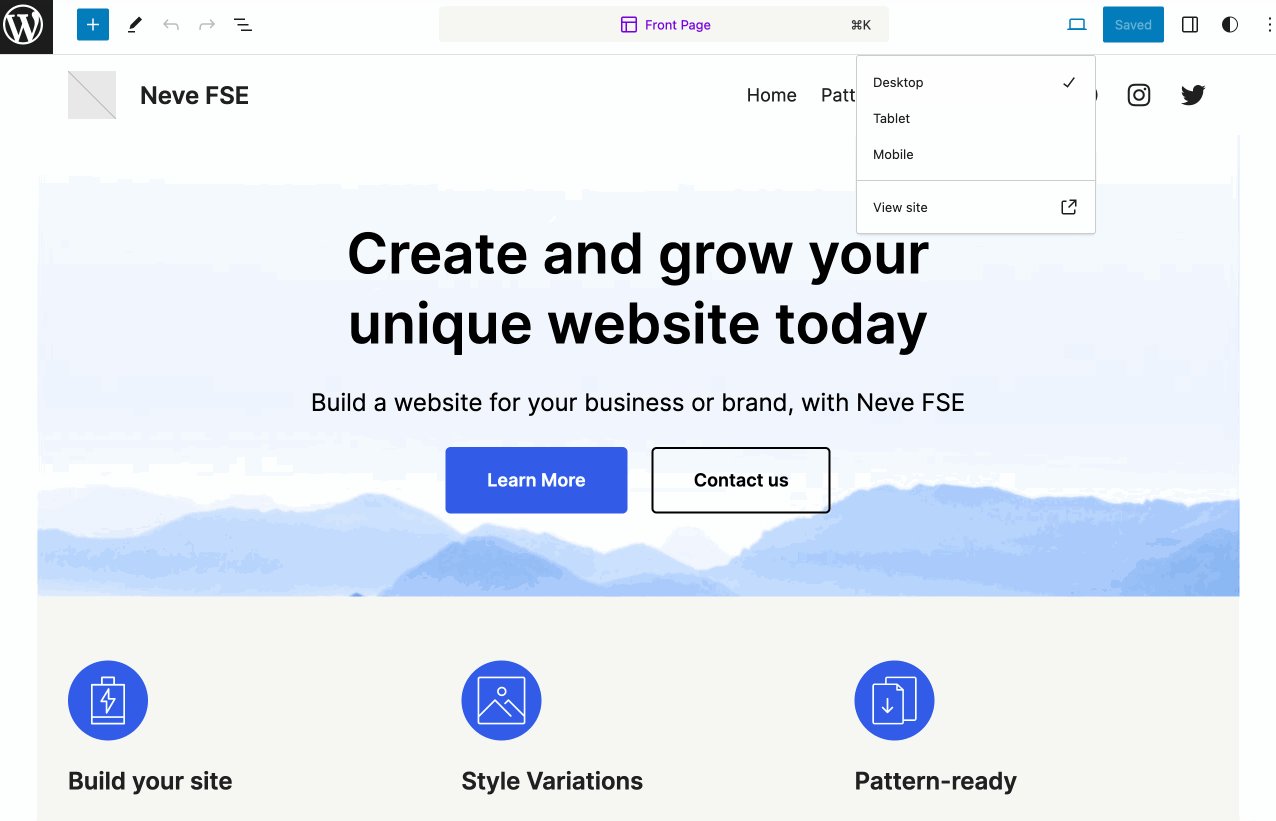
Sich anpassendes Design
Ein weiteres wichtiges Element, das Sie genau im Auge behalten sollten, ist die korrekte Darstellung Ihrer Website auf allen Bildschirmen (Desktop, Smartphone oder Tablet). Im Fachjargon nennt man das responsive Design.
Zum Zeitpunkt des Verfassens dieses Artikels reagiert die überwiegende Mehrheit der WordPress-Themes standardmäßig.
Mit anderen Worten: Abgesehen von ein paar kleinen Optimierungen, um eine einwandfreie Darstellung zu gewährleisten, ist die Darstellung oft bereits optimal.
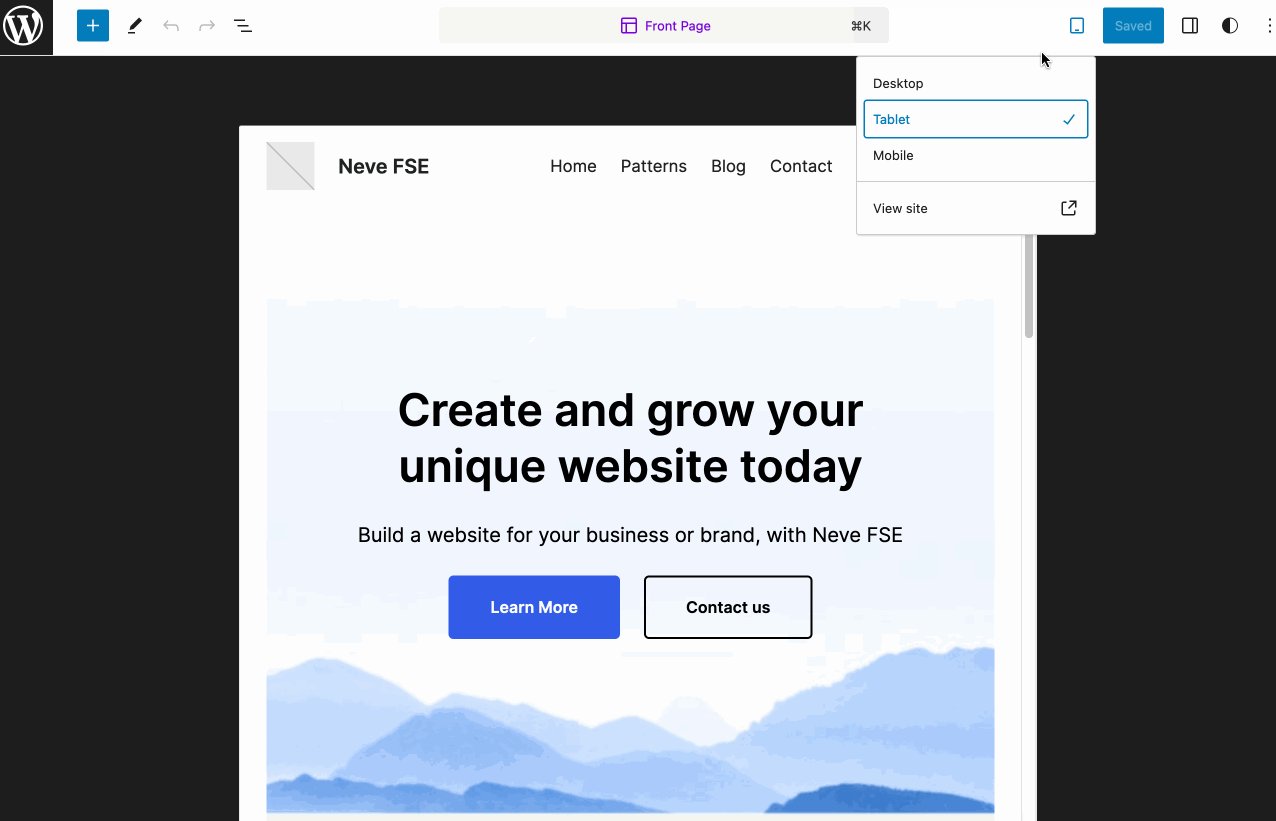
Dies ist bei Neve FSE der Fall. Sie können dies sehen (und anpassen), indem Sie beim Bearbeiten einer Seite auf das Responsive-Symbol im Site-Editor klicken:

Auf den ersten Blick gibt es nichts zu beanstanden. Sobald Sie Ihre Anpassung abgeschlossen haben und Ihre Website online ist, sollten Sie den Responsive-Aspekt noch mit dem mobilen Optimierungstest von Google (kostenlos) überprüfen .
Preise und Benutzerunterstützung
Bei der Preisgestaltung gibt es keine bösen Überraschungen. Zum Zeitpunkt des Schreibens ist Neve FSE kostenlos und ohne versteckte Kosten.
Das sind tolle Neuigkeiten für Ihren Geldbeutel. Die Tatsache, dass es kostenlos ist, bedeutet jedoch, dass Sie beispielsweise keinen Zugang zu personalisiertem Support per E-Mail haben .
Wenn Sie jemals auf ein Problem stoßen, müssen Sie das öffentliche Forum des Themas mit seinen zufälligen Antwortzeiten durchgehen. Alternativ finden Sie die Antwort möglicherweise selbst in der sehr spärlichen Dokumentation von Neve FSE oder in speziellen Ressourcen (Artikeln, Videos usw.).
In der Praxis liegt die Hauptschwierigkeit jedoch nicht im Theme selbst, sondern vielmehr im WordPress Site Editor, auf den Neve FSE setzt.
Die Beherrschung dieses Editors erfordert eine Lernkurve und solide Fähigkeiten (mehr dazu im Fazit weiter unten).
Um Ihnen weiterzuhelfen, sehen Sie sich diese Ressource an, die Sie mit dem Site-Editor weiterbringt.
Welche Alternativen gibt es zu Neve FSE?
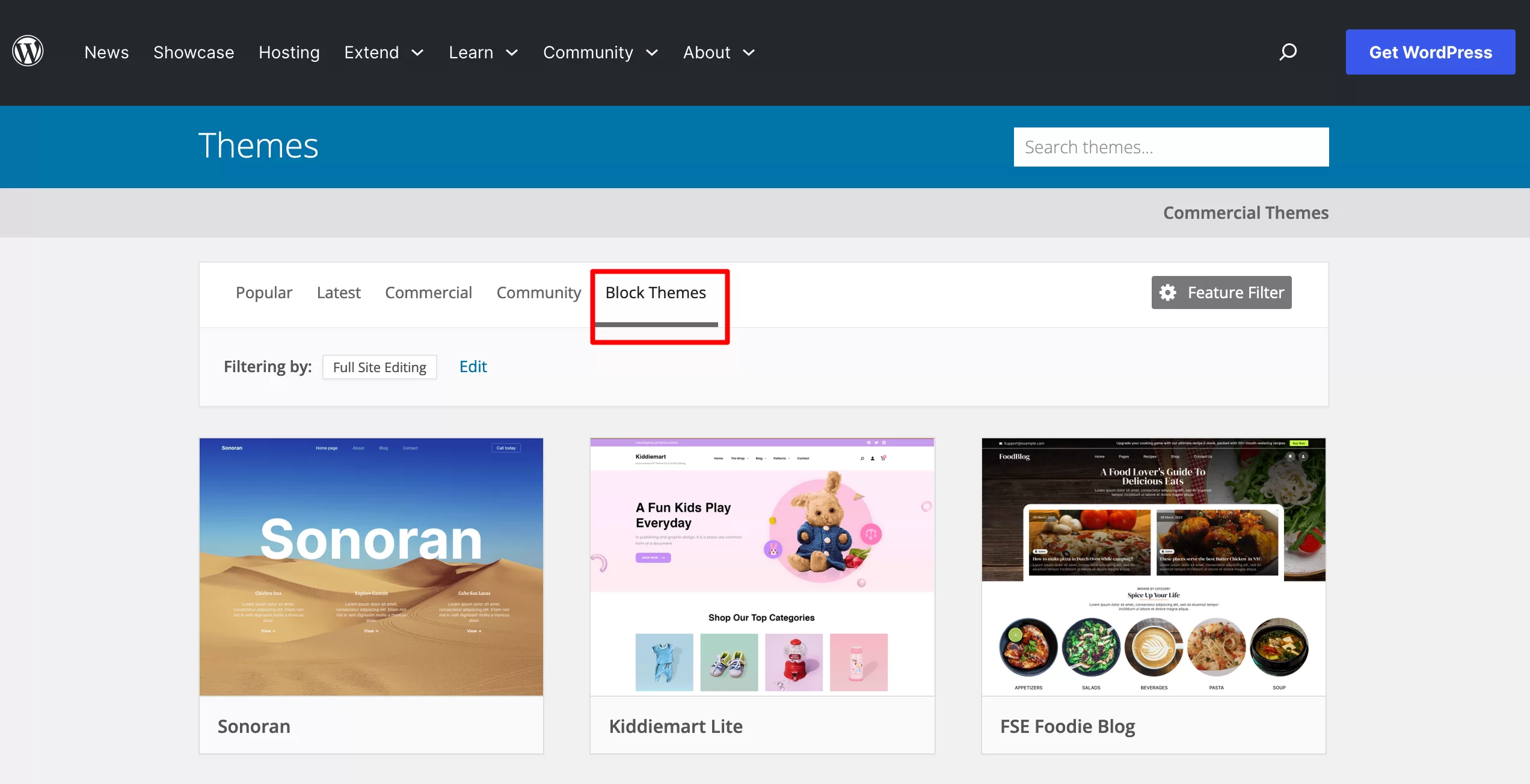
Neve FSE ist nichts für Sie, möchten aber trotzdem die Vorteile des WordPress Site Editors nutzen? Weitere kostenlose Themes finden Sie im offiziellen WordPress-Verzeichnis.
Wählen Sie die Registerkarte „Themen blockieren“, um die vollständige Liste anzuzeigen.

Im Moment werden Sie feststellen, dass die Auswahl sehr gering ist (einige Hundert Optionen) im Vergleich zu den klassischen Themes (Astra, GeneratePress, Kadence usw.), deren Zahl in die Tausende geht.
Ich habe nicht jedes Theme einzeln getestet. Es gibt jedoch ein paar gute Optionen, die ich als Alternativen zu Neve FSE in Betracht ziehen würde:
- Die anderen FSE-Themen von Themeisle, wie zum Beispiel Raft
- Ollie
- Anders Noren-Themen wie Tove oder Poe
- Und natürlich native WordPress-Themes, insbesondere das lang erwartete Twenty Twenty-Four, das im November 2023 mit WordPress 6.4 erscheinen wird (oder bereits erschienen ist, wenn Sie dies lesen).
Sind Sie bereit, auf ein blockbasiertes Theme umzusteigen, oder sind Sie vielleicht neugierig, es auszuprobieren? Lesen Sie unseren Test des #Neve FSE #Themes, das mit dem #WordPress Site Editor kompatibel ist.
Unsere letzte Bewertung von Neve FSE
Neve FSE ist ein sehr interessantes Theme, das an die Anforderungen des WordPress Site Editors angepasst wurde.
Mir persönlich gefielen sein minimalistischer, aufgeräumter Look sowie die verschiedenen gebrauchsfertigen Muster.
Abschließend stellt sich noch die Frage: Können Sie dieses Thema für Ihre zukünftigen Projekte übernehmen? Die Antwort hängt von Ihren Ambitionen und vor allem von Ihrem aktuellen Kenntnisstand ab.
Zum Zeitpunkt des Verfassens dieses Artikels befindet sich der Site Editor noch mitten in der vollständigen Entwicklung. Es handelt sich um ein Tool, das solide technische Kenntnisse erfordert, sowohl in Bezug auf Vorlagen als auch auf Webdesign.
Da Neve FSE auf den Site Editor angewiesen ist, würde ich dieses Thema Anfängern, die WordPress entdecken, nicht unbedingt empfehlen , es sei denn, Sie haben einen großen Lerndurst und sind bereit, Ihr Gehirn herauszufordern.
Denn die Beherrschung des Site-Editors erfordert stundenlanges Lernen.
Aber natürlich ist es möglich – es liegt an Ihnen. Wenn Sie gerade erst mit WordPress beginnen, scheint mir ein klassisches Theme wie Astra, möglicherweise gekoppelt mit einem Seitenersteller wie Elementor, die einfachere Wahl für den Einstieg zu sein (obwohl die Beherrschung eines Seitenerstellers auch viel Zeit in Anspruch nimmt).
Wenn Sie jedoch ein erfahrener Benutzer sind und sich gut mit der Funktionsweise des Site-Editors auskennen, könnte Neve FSE für Sie interessant sein.
Ich freue mich darauf, von Ihnen zu hören. Nutzen Sie Neve FSE bereits oder planen Sie damit zu beginnen? Hinterlassen Sie Ihre Meinung in den Kommentaren.