Neue Funktion! Art des Cashback-Gutscheins (als Store-Credits angegeben)
Veröffentlicht: 2022-12-14
Wenn Sie schon länger einen E-Commerce-Shop betreiben, sind Sie wahrscheinlich schon auf das Konzept eines „Cashback-Gutscheins“ gestoßen – oder so ähnlich. Sie sind eine großartige Möglichkeit, den Verkehr zu Ihrem Online-Shop zu lenken und die Rentabilität Ihres Shops zu steigern.
Cashback kann auch bestehende Kunden effektiv binden und sie dazu ermutigen, mehr Geld in Ihrem Geschäft auszugeben. Glücklicherweise können Sie diese Art von Angebot jetzt ganz einfach in WooCommerce einrichten, indem Sie den neuesten Cashback-Gutscheintyp von Advanced Coupons verwenden!
In diesem Artikel erklären wir dir, warum du Cashback-Gutscheine in deinem Shop verwenden solltest, wie sie funktionieren und wann du sie am besten einsetzen kannst. Wir führen Sie auch durch die 5 einfachen Schritte, um dies in WooCommerce über Advanced Coupons einzurichten.
Was ist ein Cashback-Gutschein?
Dem Namen nach ist ein Cashback-Gutschein ein Anreiz, der dem Kunden Bargeld von seinem Einkauf oder einen Prozentsatz seines Gesamtbetrags zurückerstattet. Mit anderen Worten, Cashback ist das Geld, das der Person zurückerstattet wird, die es Ihnen gegeben hat.

Dies unterscheidet sich stark von dem typischen %-Rabatt- oder $-Rabatt-Gutschein, den Sie sehen, wenn Sie eine App wie Groupon verwenden. Cashback-Gutscheine gibt es im Internetzeitalter, weil es einfach ist, Geld elektronisch über Bankkonten und Kreditkarten zu überweisen.
Viele Ladenbesitzer bieten heute Cashback-Gutscheine an, weil sie ein großartiges Werkzeug sind, um Leute dazu zu bringen, mehr in Ihrem Geschäft auszugeben. Außerdem können sie Ihnen helfen, den Umsatz zu steigern, die Kundenbindung zu erhöhen und auch Ihren durchschnittlichen Bestellwert zu steigern. Wer freut sich schließlich nicht über mehr Cashback nach einem Einkauf?
Es ist eine Win-Win-Situation! Der Kunde bekommt mehr für sein Geld und Sie können mehr Geld verdienen!
Wie funktioniert der Cashback-Coupon?
Cashback-Coupons sehen nicht immer wie herkömmliche Coupons aus. Sie können als Prozentsatz Ihres Gesamtkaufs oder als Dollarbetrag angezeigt werden, den Sie nach Abschluss Ihres Kaufs zurückerhalten.
Zum Beispiel ist ein Cashback-Gutschein für 5 $ zurück, nachdem Sie 50 $ ausgegeben haben, eine großartige Möglichkeit, Kunden zu ermutigen, mehr Geld in Ihrem Geschäft auszugeben. Und da sie von dem Coupon Geld zurückerhalten, kaufen sie wahrscheinlich mehr Produkte als normalerweise.

Was Cashback-Gutscheine so effektiv macht, ist, dass Kunden mit ihrem ersten Cashback-Kauf oft mehrere Käufe tätigen. Sobald sie ihr erstes Cashback-Guthaben aufgebraucht haben, möchten sie es wahrscheinlich erneut verwenden. Und das bedeutet noch mehr Umsatz und mehr Conversions für Sie!
Wann sollte man einen Cashback-Gutschein verwenden?
Cashback-Gutscheine sind eine großartige Möglichkeit, Leute in die Tür zu locken. Sie können Ihnen helfen, teurere Produkte zu verkaufen und Verbraucher zum Kauf zu motivieren.
Beispielsweise sollten Sie Cashback-Gutscheine verwenden, wenn Sie versuchen, den Verkauf teurerer Produkte zu steigern. Das liegt daran, dass der Gutscheinbetrag größer sein wird. Und wenn die Leute mehr Cashback erhalten, kaufen sie eher mehr. Sie können einen Cashback-Gutschein auch als zusätzlichen Anreiz verwenden, wenn Sie derzeit einen Sonderverkauf durchführen, der nicht an ein bestimmtes Produkt gebunden ist.
So richten Sie Cashback-Gutscheine in WooCommerce ein
Advanced Coupons ist das bestbewertete Coupon-Plugin in WooCommerce. Und erst kürzlich haben wir einen neuen Gutscheintyp namens Cashback-Gutscheine veröffentlicht, um Ladenbesitzern dabei zu helfen, ihre Produkte besser zu vermarkten! Diese Funktion wird den Kunden in Form von Shop-Guthaben zur Verfügung gestellt.

In diesem Tutorial zeigen wir Ihnen 5 einfache Möglichkeiten, mit Hilfe dieses leistungsstarken Plugins Cashback-Coupons einzurichten und anzubieten:
Schritt 1: Fügen Sie einen neuen Gutschein hinzu
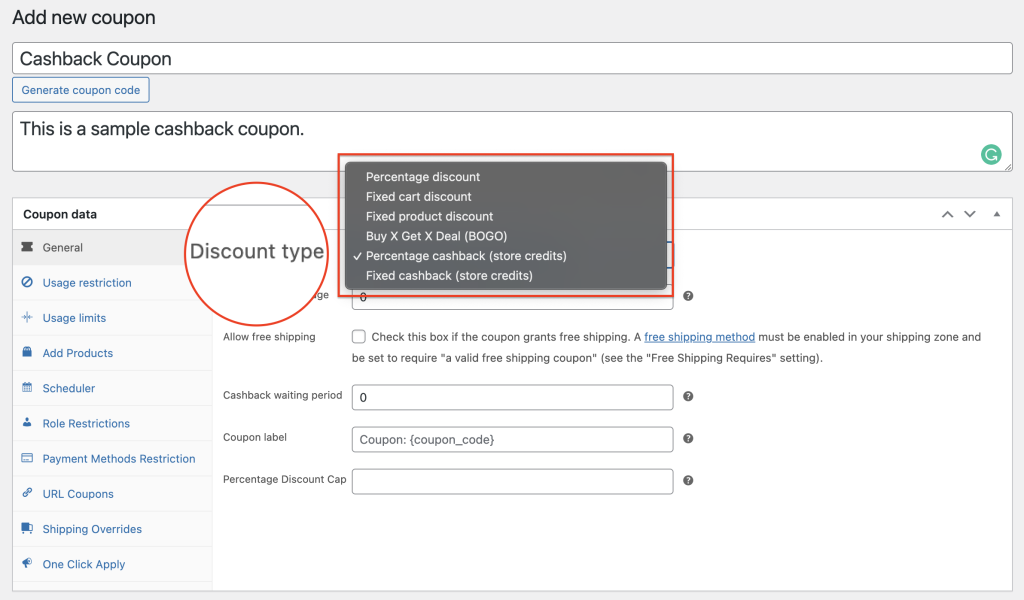
Der erste Schritt beim Hinzufügen eines neuen Gutscheins besteht darin, zu Marketing > Gutscheine > Neu hinzufügen zu gehen. Unter „Rabatttyp“ sehen Sie 2 neue Gutscheintypen, die in die Kategorie „Cashback“ fallen:
- Prozentualer Cashback
- Fester Cashback
Wählen Sie hier den Cashback-Gutscheintyp aus, den Sie anbieten möchten:

Der Unterschied zwischen diesen beiden ist sehr einfach: Wenn Sie sich für festes Cashback entscheiden, erhalten Ihre Kunden einen festgelegten Betrag (als Guthaben angegeben), den sie nach jeder Transaktion einlösen können.

Prozentsatz-Cashback hingegen belohnt Kunden mit Cashback in einem bestimmten Prozentsatz (als Geschäftsguthaben bereitgestellt), basierend auf dem Gesamtbetrag in ihrem Einkaufswagen.
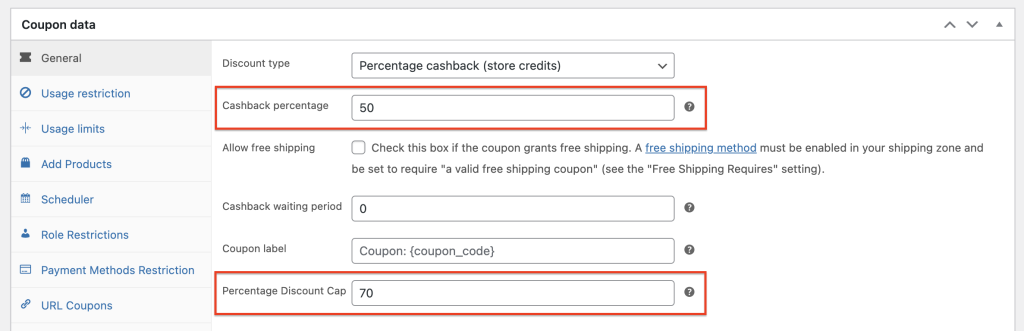
Schritt 2: Geben Sie den Cashback-Prozentsatz oder Betrag an
Sobald Sie wissen, welcher Rabatt für Ihren Verkauf oder Ihr Geschäftsmodell am besten geeignet ist, geben Sie den Cashback-Prozentsatz oder Betrag an, den Sie anbieten möchten.
Wenn Sie einen prozentualen Cashback gewählt haben, sehen Sie ein zusätzliches Feld unter dem Coupon-Label namens Percentage Discount Cap . Mit dieser Funktion können Sie den Cashback-Betrag begrenzen, den Ihre Kunden erhalten:

Beispielsweise können Sie Ihre Obergrenze auf 70 $ festlegen, wenn Sie bis zu 50 % Cashback geben, aber diesen Betrag nicht überschreiten möchten. Diese Funktion ist hilfreich für Eigentümer, die sich Sorgen um ihre Gewinnspanne machen.
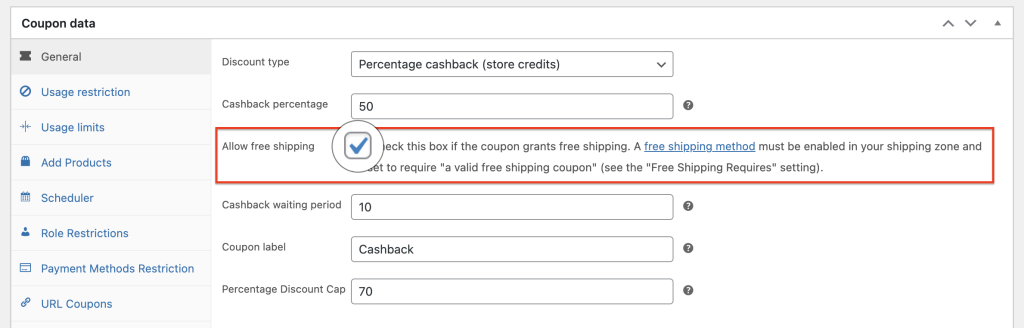
Schritt 3: Kostenloser Versand für den Cashback-Gutschein zulassen
Die kostenlose Lieferung ist ein ausgezeichneter Ansatz, um Kunden zu größeren Einkäufen zu verleiten. Bieten Sie beispielsweise kostenlosen Versand für Einkäufe ab 250 $ an.
Wenn Sie also zusätzlich zu Ihrem Cashback-Gutschein kostenlosen Versand anbieten möchten, aktivieren Sie einfach das Kästchen unter dem Cashback-Prozentsatz mit der Bezeichnung „ Kostenlosen Versand zulassen “:

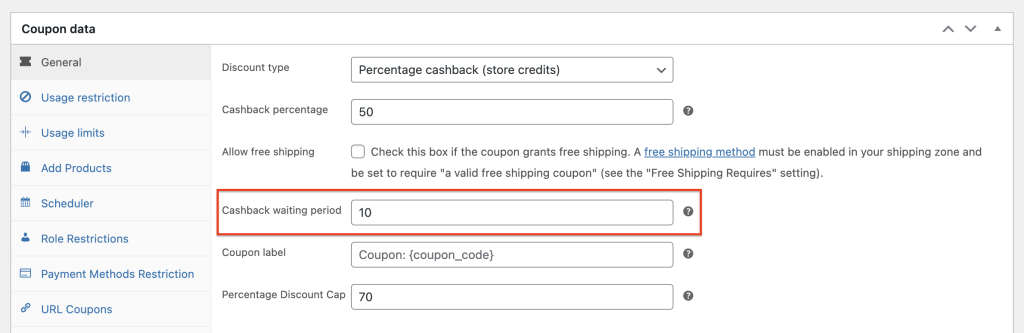
Schritt 4: Stellen Sie die Cashback-Wartezeit ein
Ein weiterer großartiger Teil dieser Funktion ist, dass Sie Cashback-Wartezeiten für Ihren Gutschein festlegen können. Das bedeutet, dass Sie nach Ausführung der Bestellung die Anzahl der Tage angeben können, um die das Senden des Cashbacks für Geschäftsguthaben verschoben werden soll:

Kunden erhalten ihre Rückzahlung beispielsweise bis zum 10. Dezember, wenn ihre Bestellung bis zum 30. November abgeschlossen wurde und die Wartezeit auf 10 Uhr eingestellt ist.
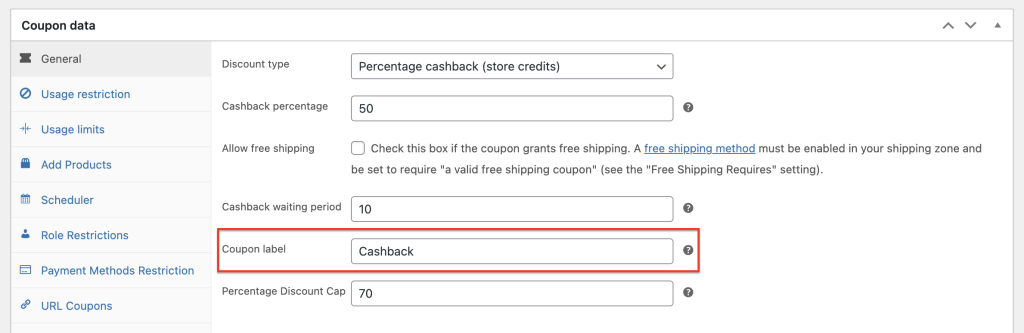
Schritt 5: Fügen Sie ein Coupon-Label hinzu.
Legen Sie als Nächstes das Coupon-Label für Ihren Cashback-Coupon fest:

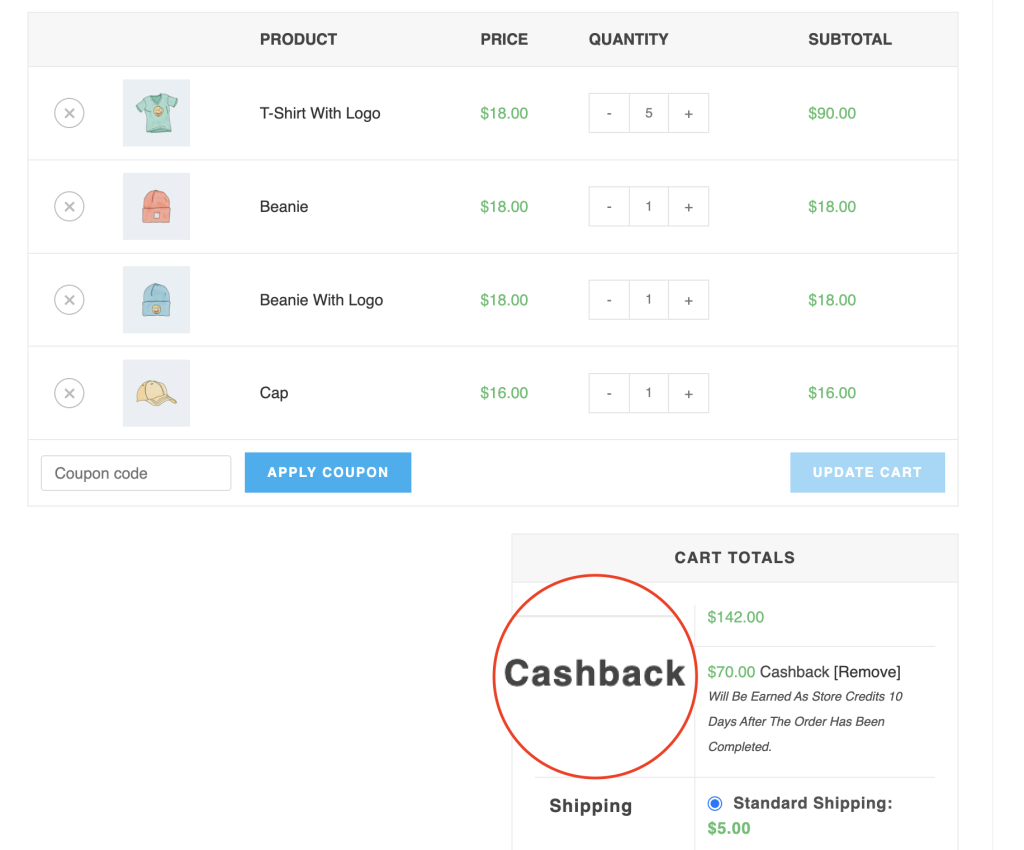
Mit dieser Funktion können Sie das Cashback-Etikett anpassen, das Kunden auf ihren Einkaufswagen sehen. Wenn Sie das Label beispielsweise auf „Cashback“ setzen, sieht es im Frontend so aus:

Fazit
Cashback-Gutscheine sind eine unglaublich effektive Möglichkeit, Kunden dazu zu bringen, mehr in Ihrem Geschäft auszugeben. Sie können Ihnen helfen, teurere Produkte zu verkaufen und Verbraucher zum Kauf zu motivieren. Glücklicherweise können Sie jetzt mit Advanced Coupons ganz einfach Cashback-Coupons in WooCommerce einrichten.
In diesem Artikel haben wir die Vorteile der Verwendung von Cashback-Gutscheinen in Ihrem Geschäft behandelt, wie sie funktionieren und wann sie ideal sind. Wir sind auch die 5 einfachen Schritte zur Einrichtung durchgegangen:
- Fügen Sie einen neuen Gutschein hinzu.
- Geben Sie den Cashback-Prozentsatz oder Betrag an.
- Kostenloser Versand zulassen.
- Stellen Sie die Cashback-Wartezeit ein.
- Füge ein Gutscheinlabel hinzu.
Haben Sie Fragen zu Cashback-Gutscheinen? Bitte teilen Sie uns dies im Kommentar unten mit oder senden Sie uns eine Nachricht!
