Eine Einführung in den kommenden Gutenberg-Editor
Veröffentlicht: 2018-10-02Wenn Sie ein WordPress-Benutzer sind, haben Sie wahrscheinlich einige Gerüchte über den kommenden Gutenberg-Editor gehört. Wir haben bereits darüber gesprochen, was der Start von Gutenberg für WordPress bedeutet. Wir hatten jedoch noch keine Gelegenheit, uns eingehender mit der Funktionsweise des neuen Editors zu befassen.
Indem Sie die Grundlagen von Gutenberg verstehen, bevor es auf den Markt kommt, sind Sie bereit, zum Zeitpunkt der Einführung von WordPress 5.0 voll durchzustarten. Wenn Sie ein Uncode-Benutzer sind, möchten Sie außerdem wissen, wie sich die Gutenberg-Erfahrung mit dem visuellen Builder vergleichen lässt, an den Sie gewöhnt sind.
In diesem Artikel stellen wir den Gutenberg-Editor kurz vor. Dann untersuchen wir, was es zu bieten hat, und vergleichen es mit Uncode. Lass uns zur Arbeit gehen!
Eine Einführung in den neuen Gutenberg-Editor
Wenn Sie WordPress schon eine Weile verwenden, sollten Sie mit dem Editor der Plattform ziemlich vertraut sein. Es enthält viele Funktionen, mit denen Sie Ihre Inhalte formatieren, Mediendateien hinzufügen und sogar die Suchmaschinenoptimierung (SEO) verbessern können:

Der aktuelle WordPress-Editor funktioniert . Es ist jedoch fair zu sagen, dass es etwas hinter der Funktionalität zurückbleibt, die fortgeschrittenere Seitenerstellungstools bieten. Das liegt daran, dass es beim WordPress-Editor nur um die Erstellung und Bearbeitung von Inhalten geht und nicht um das Erstellen pixelgenauer Seiten. Außerdem gibt es ihn schon lange in mehr oder weniger seinem jetzigen Zustand.
Mit Gutenberg will WordPress einen großen Sprung nach vorne machen und den Stil des Editors komplett überarbeiten. Das neue Update wird ein Blocksystem und eine Drag-and-Drop-Funktion enthalten, die die beiden Grundpfeiler der Tools zum Erstellen von Seiten sind.
Kurz gesagt geht es beim neuen Gutenberg-Editor darum, ein visuelleres Erlebnis für die Erstellung von Beiträgen und den Seitenaufbau zu bieten. Deshalb ist das ein vielversprechender Schritt:
- Der Editor sollte Ihnen vertraut vorkommen, wenn Sie schon einmal ein Seitenerstellungstool verwendet haben.
- Sie haben mehr Kontrolle darüber, wie Ihre Posts und Seiten aussehen.
- WordPress wird besser aufgestellt sein, um mit anderen Plattformen zu konkurrieren, die erweiterte Seitenerstellungsfunktionen bieten.
Auf dem Papier klingt Gutenberg nach einer fantastischen Idee. Die Reaktion der Community auf den Editor ist jedoch seit der Einführung der Beta-Version sehr lauwarm.
So wie es derzeit aussieht, fühlt sich Gutenberg wie ein Kompromiss zwischen dem klassischen Editor und Seitenerstellungslösungen an. Das ist nicht unbedingt eine schlechte Sache. Indem er sich jedoch nicht vollständig auf den einen oder anderen Weg einlässt, riskiert der neue Editor, viele der Hauptnutzer der Plattform nicht zufrieden zu stellen.
Natürlich ist Gutenberg noch nicht draußen, und wir wissen nicht, wie seine endgültige Feature-Liste aussehen wird. Im vergangenen Jahr hat es jedoch viele Entwicklungen durchgemacht, daher lohnt es sich, den aktuellen Zustand selbst zu überprüfen.
So testen Sie den Gutenberg-Editor
Da sich der neue Editor noch in der Beta-Phase befindet, müssen Sie das Gutenberg-Plugin installieren, wenn Sie es ausprobieren möchten. Denken Sie daran, dass es am besten ist, dies auf einer Staging-Website zu tun, da dies zu Problemen mit Ihrer Live-Website führen kann.
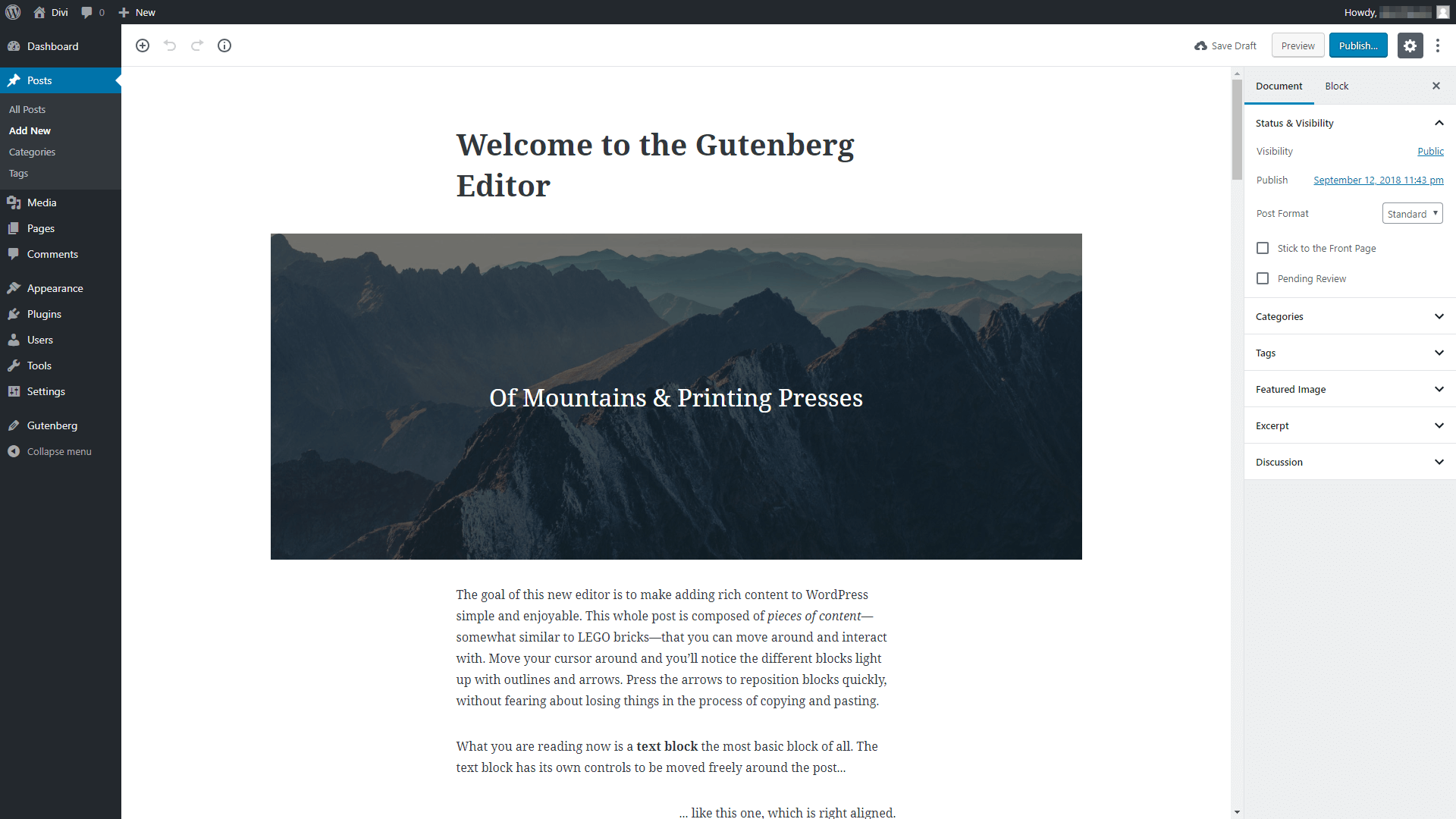
Sobald Sie das Plugin aktivieren, ersetzt Gutenberg den Standardeditor, der angezeigt wird, wenn Sie eine Seite oder einen Beitrag bearbeiten:

Obwohl es viel eleganter aussieht, sind die Hauptfunktionen des WordPress-Editors alle noch vorhanden. In der mittleren Spalte können Sie beispielsweise den Titel und den Text Ihres Inhalts eingeben. Auf der rechten Seite finden Sie mehrere Registerkarten, einschließlich der Optionen zum Hinzufügen von Kategorien, Tags und einem vorgestellten Bild zu Ihren Inhalten.
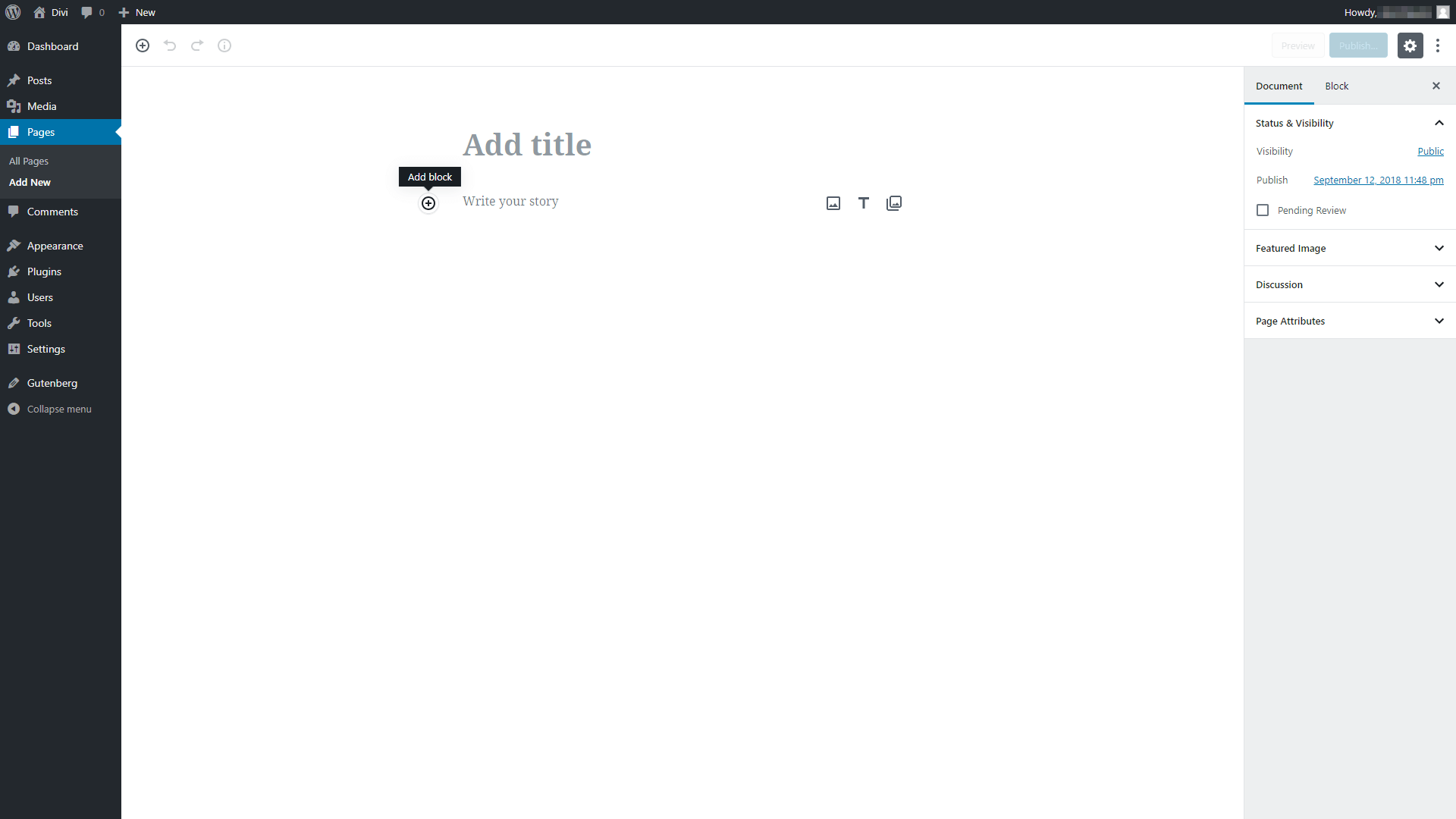
Sobald Sie sich orientiert haben, sollten Sie sich die Kernfunktionalität hinter Gutenberg ansehen, nämlich das Blocksystem. Klicken Sie auf eine beliebige Stelle im Editor, und Sie sehen ein Pluszeichen mit der Bezeichnung Add Block :

Wenn Sie auf dieses Pluszeichen klicken, sehen Sie eine Liste aller Blöcke, die Sie zu Ihrem Beitrag oder Ihrer Seite hinzufügen können. Jeder Block stellt einen anderen Inhaltstyp dar, z. B. Text, ein Bild, eine Tabelle usw. Das Erstellen von Inhalten in Gutenberg beinhaltet das Erstellen von Stück für Stück und das anschließende Anpassen und Anordnen Ihrer Blöcke nach Bedarf.

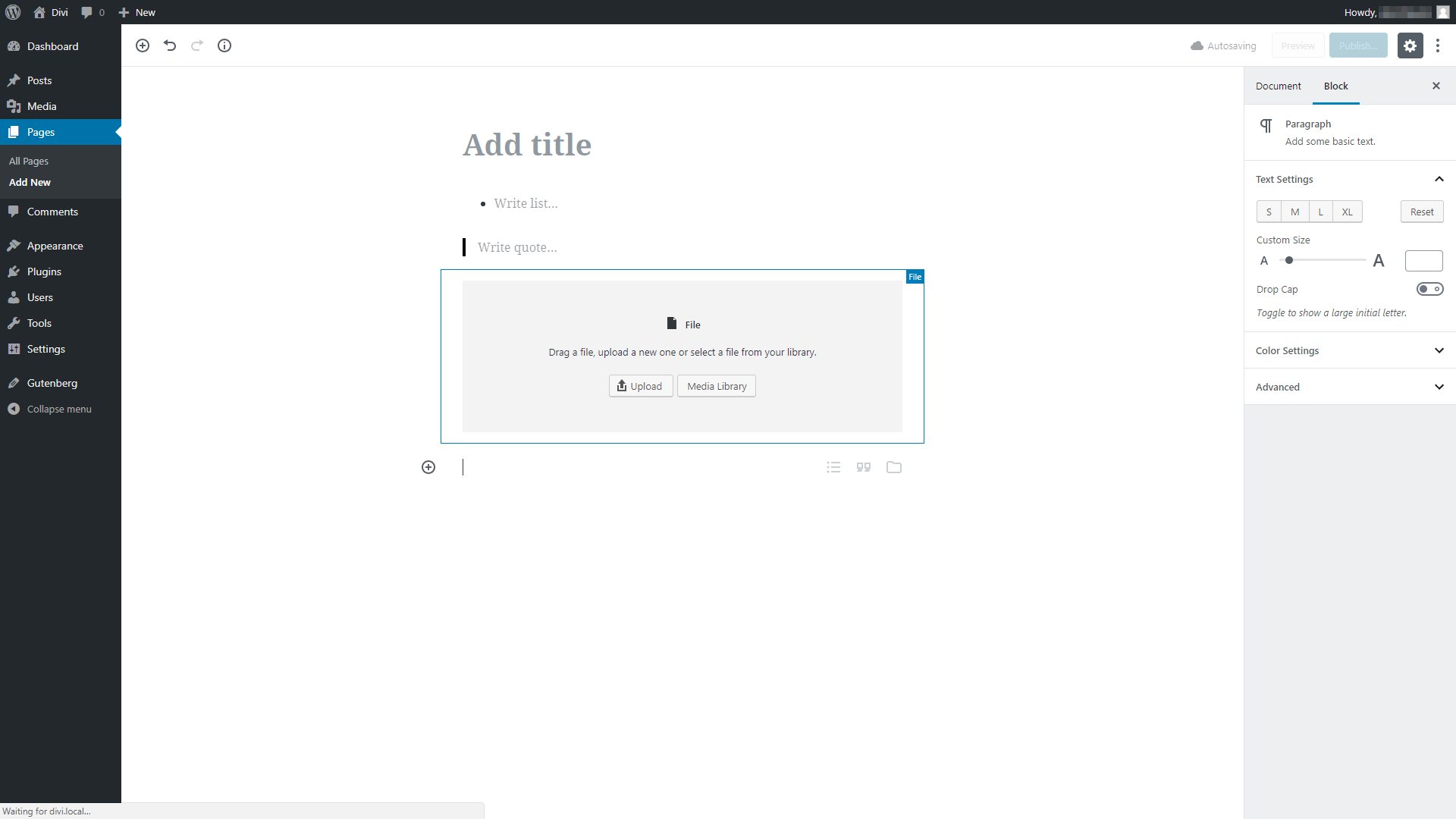
Sobald Sie einen Block ausgewählt haben, wird er im Editor angezeigt. Im folgenden Beispiel haben wir nacheinander eine Liste, ein Zitat und eine eingebettete Datei hinzugefügt:

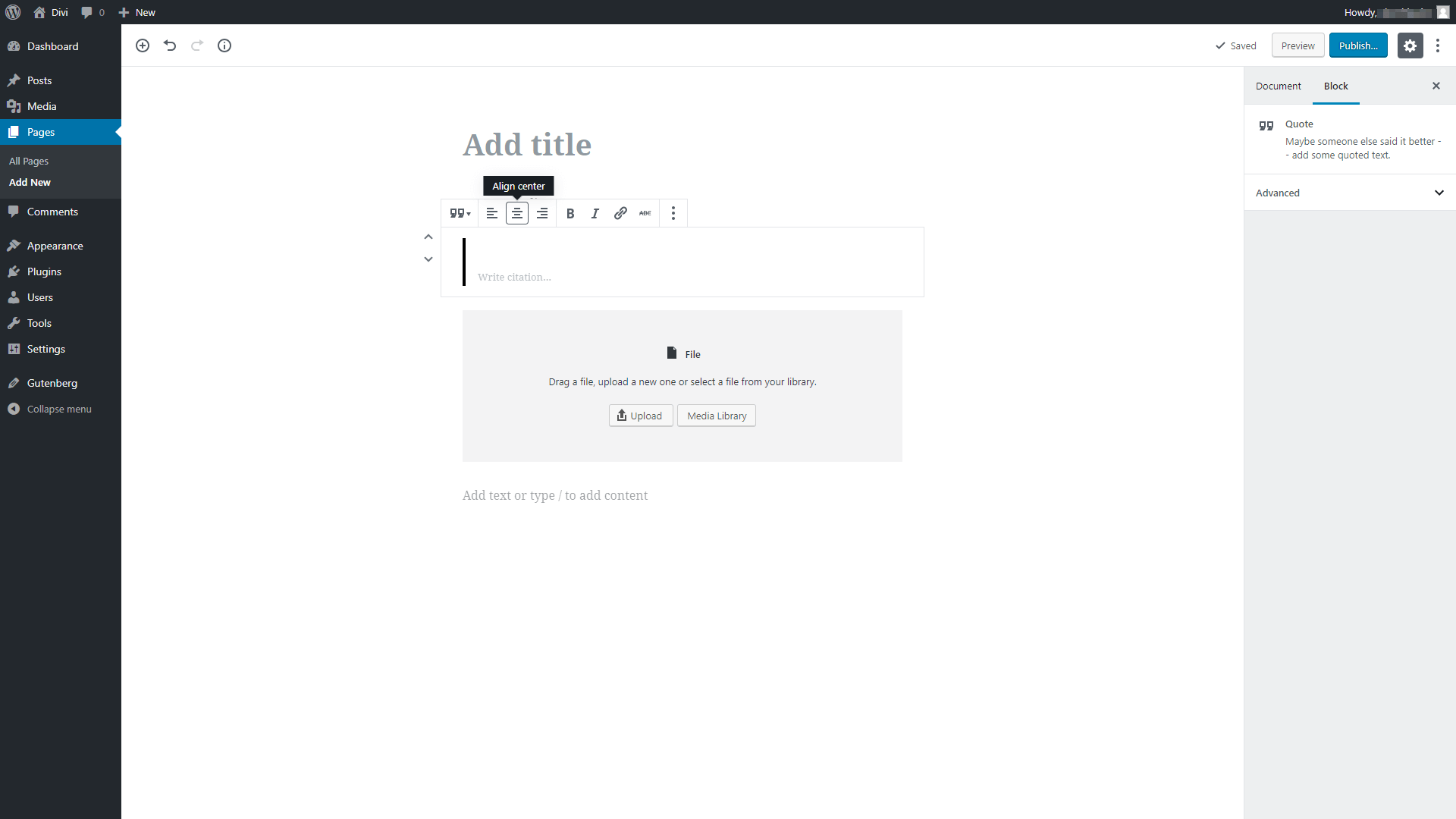
Wenn Sie auf jeden Block klicken, wird Ihnen eine Liste mit einzigartigen Optionen zum Anpassen angezeigt. Mit dem Anführungszeichen-Block können Sie beispielsweise seine Ausrichtung ändern und den Text darin formatieren:

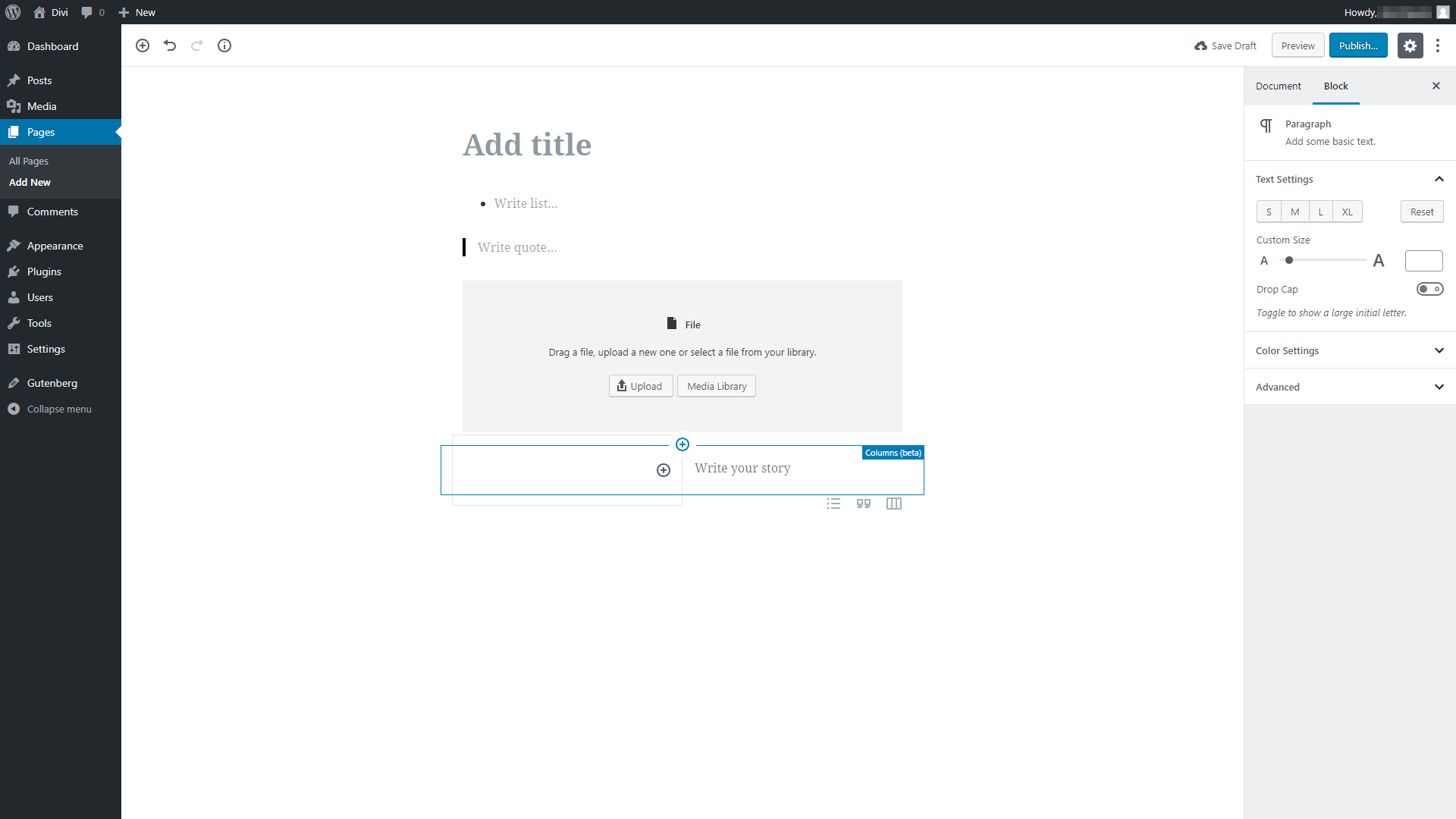
Sie können Blöcke auch neu anordnen, indem Sie sie ziehen und ablegen. Dies ist selbstverständlich, wenn Sie zuvor einen Seitenersteller verwendet haben. Noch wichtiger ist, dass Gutenberg mit einem Spaltensystem experimentiert, mit dem Sie Elemente nebeneinander und nicht nur vertikal hinzufügen können:

Die Spaltenfunktion befindet sich jedoch noch in der Entwicklung, erwarten Sie also im Moment nicht, dass sie perfekt funktioniert.
Sich an Gutenberg zu gewöhnen ist bemerkenswert einfach, unabhängig davon, ob Sie zuvor ein Page Builder-Plugin verwendet haben oder nicht. Es ist jedoch auch offensichtlich, dass es in seinem aktuellen Zustand kein voll funktionsfähiges Seitenerstellungstool ersetzen kann. Alle Grundlagen sind vorhanden, einschließlich Blocksystem, Spalten und Drag-and-Drop-Funktionalität. Allerdings ist die Blockauswahl noch etwas klein geraten. Außerdem bietet der Editor nur wenige Optionen zur Anpassung (obwohl sich das in Zukunft ändern kann!).
Der Uncode-Editor: Eine Gutenberg-Alternative
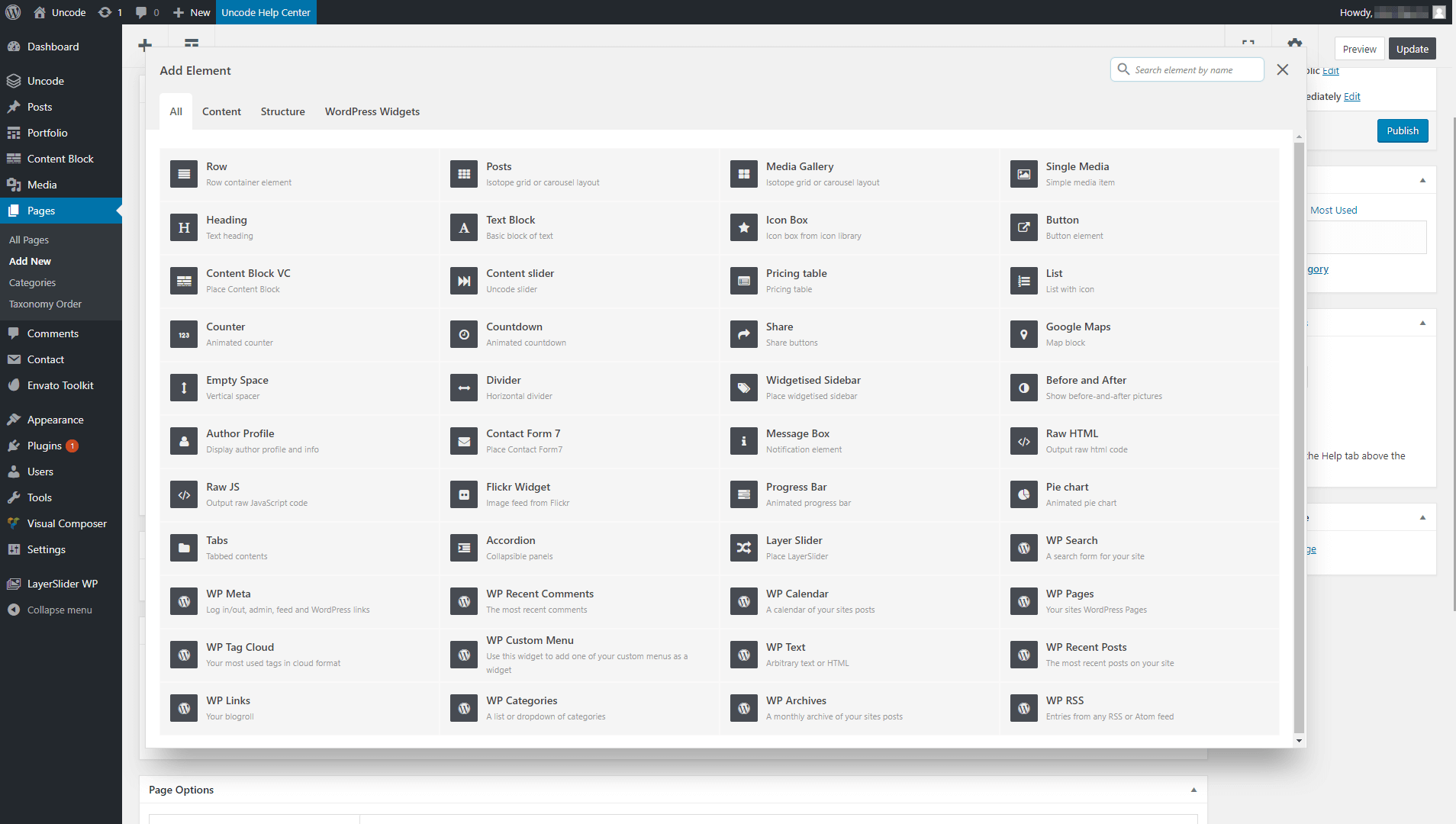
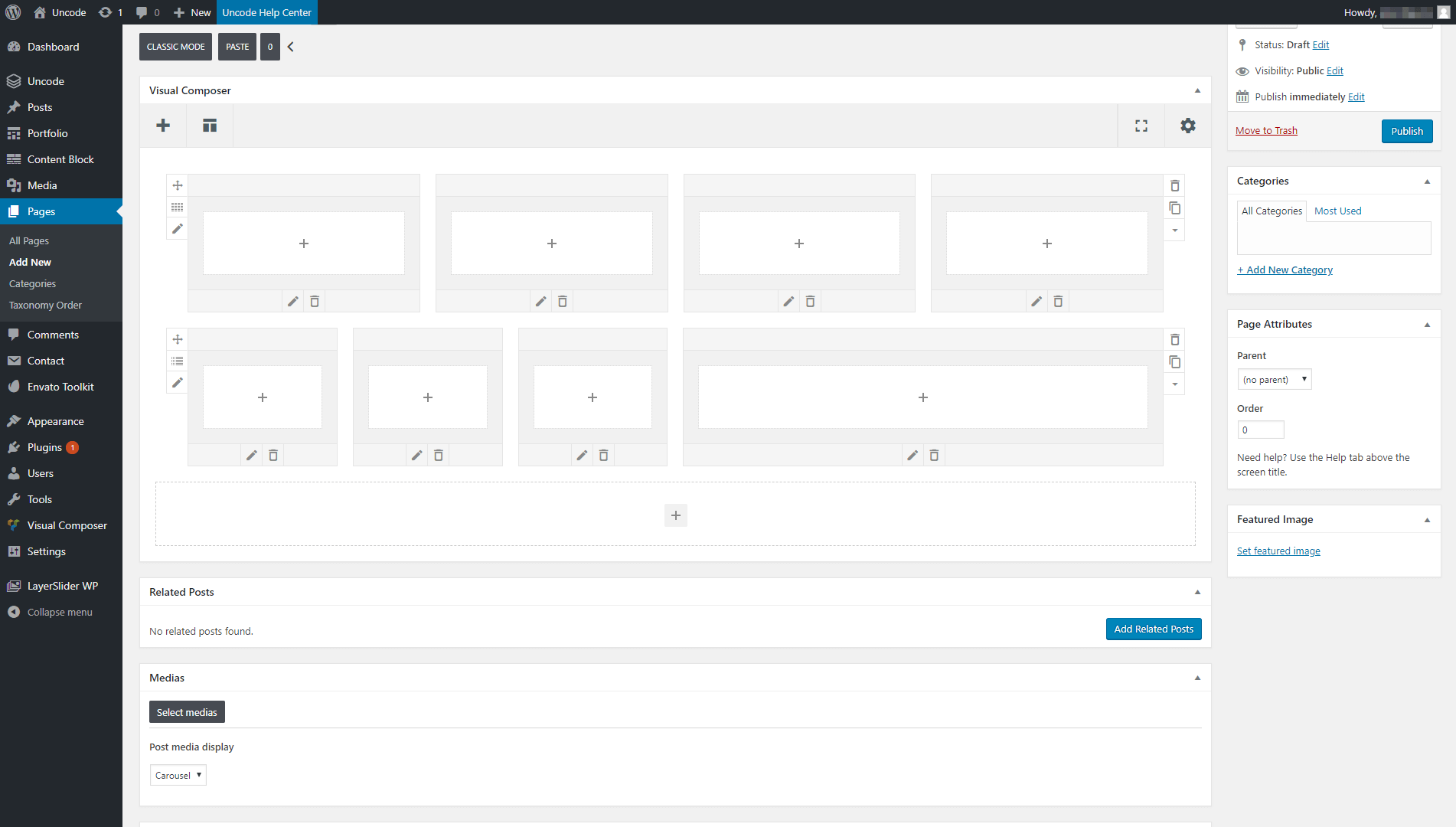
Gutenberg mag die Zukunft von WordPress sein, aber wenn Sie jetzt eine tiefgreifende Page Builder-Erfahrung wünschen, müssen Sie sich woanders umsehen. Der Uncode-Seitenersteller bietet Ihnen beispielsweise viel mehr Optionen, wenn es um Blöcke (oder „Elemente“, wie wir sie nennen) geht:

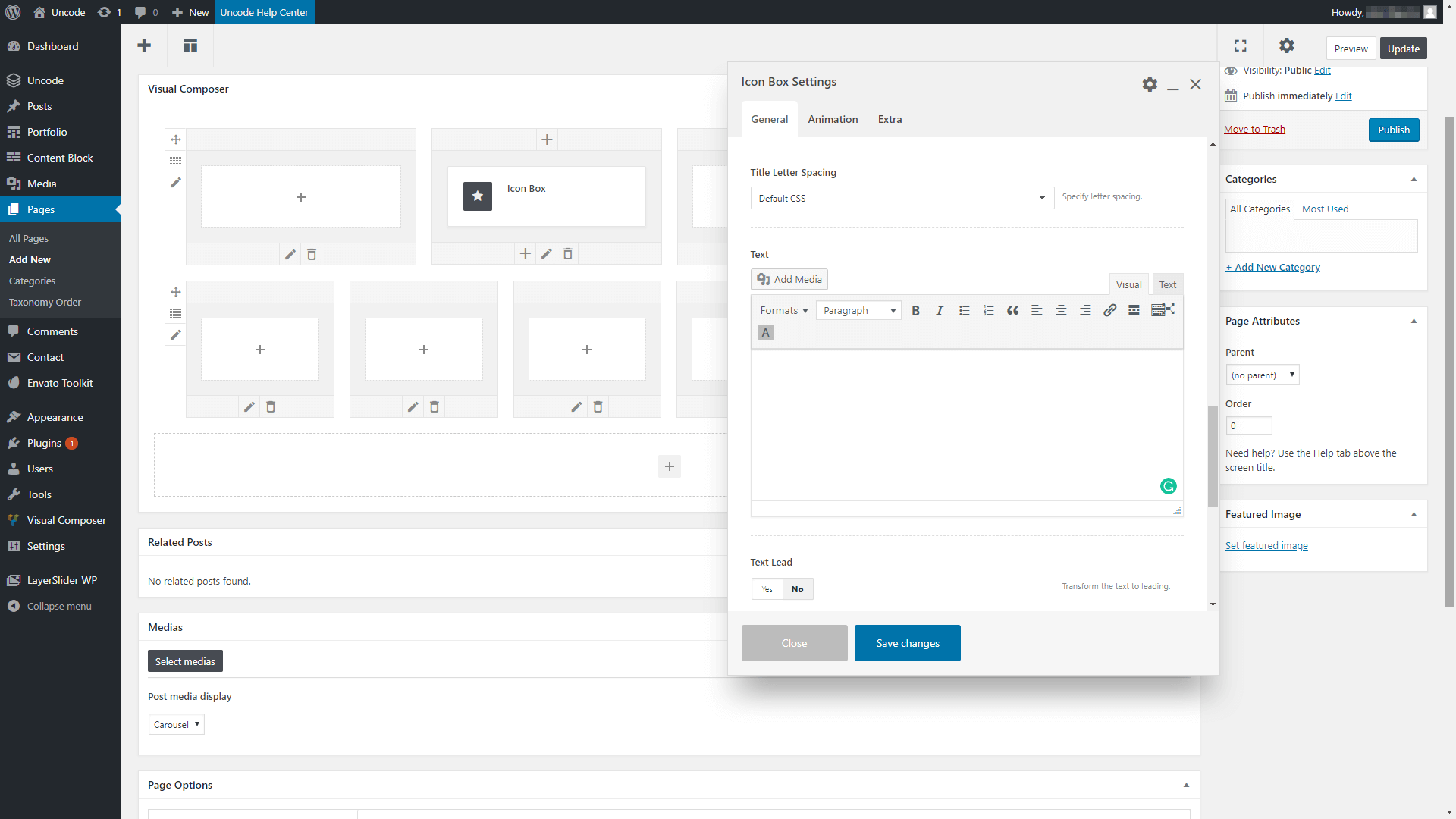
Sie können nicht nur aus Dutzenden von Elementen wählen, sondern jedes von ihnen enthält eine breite Palette von Anpassungseinstellungen. In der Praxis bedeutet dies, dass Sie zwei Seiten mit genau demselben Layout und denselben Elementen haben können, die jedoch mit ein paar einfachen Änderungen völlig unterschiedlich aussehen könnten:

Schließlich ist das Layoutsystem von Uncode viel detaillierter als das, was Gutenberg in seinem aktuellen Zustand anbietet. Schauen Sie sich einfach einige Beispiele an, was Sie mit einfachen Zeilen und Spalten machen können:

Letztendlich bieten der Uncode Visual Builder und Gutenberg zwar viele Gemeinsamkeiten, bieten aber im Moment sehr unterschiedliche Erfahrungen. Kurz gesagt, wenn Sie ein Uncode-Benutzer sind, empfehlen wir Ihnen noch nicht, zu Gutenberg zu wechseln, da Sie den Zugriff auf viele wichtige Funktionen verlieren. Wenn Sie Uncode noch nie ausprobiert haben und mit dem, was Gutenberg zu bieten hat, nicht zufrieden sind, ist jetzt der perfekte Zeitpunkt, unser Thema auszuprobieren.
Fazit
Der Start von Gutenberg ist eines der aufregendsten Dinge, die seit Jahren im WordPress-Ökosystem passieren. Der alte WordPress-Editor gehört bald der Vergangenheit an, obwohl Sie ihn immer noch verwenden können, wenn Sie möchten (dank eines speziellen Plugins).
Wenn Sie jedoch ein Uncode-Benutzer sind, seien Sie versichert, dass wir weiterhin am visuellen Editor unseres Flaggschiff-Themes arbeiten werden. So wie Gutenberg jetzt steht, ist es noch lange nicht bereit, eine Full-Page-Builder-Lösung zu ersetzen. Irgendwann werden wir wahrscheinlich den visuellen Builder von Uncode in den neuen Editor integrieren. Für den Moment empfehlen wir Ihnen, sich festzuhalten und wie gewohnt weiterzuarbeiten.
Haben Sie Fragen zur Funktionsweise des Gutenberg-Editors? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
