NitroPack Review: VOR- UND NACHTEILE mit echten Statistiken
Veröffentlicht: 2022-06-01Mit den neuesten Updates von Google ist die Website-Geschwindigkeit zu einem wichtigen Ranking-Faktor geworden. Es war bereits bekannt, dass die Geschwindigkeit der Website ein wesentlicher Faktor für die Verbesserung der Konversionsraten und Absprungraten ist. Seit der jüngsten Ankündigung von Google bestimmen jetzt Core Web Vital-Metriken die technische Qualität Ihrer Website. Nitropack ist ein Optimierungs-Plugin, das bei diesen Problemen helfen kann.
Als Besitzer einer WordPress-Website können Sie viele dieser Probleme möglicherweise über Plugins lösen. Jedes Caching-Plugin bietet jedoch unterschiedliche Vor- und Nachteile. Hier werde ich die Vorteile und die Verwendung von Nitropack, einem meiner Lieblings-Caching-Plugins, besprechen.

Sehen wir uns dieses Tool genauer an, um es besser zu verstehen.
Nitropack-Übersicht
Nitropack bietet eine umfassende Lösung für mehrere CMS- und PHP-basierte Websites. Darüber hinaus bietet Nitropack seine Dienste über diese Plattformen hinweg an.
- WordPress
- Magento
- Opencart
- WooCommerce
- PHP-SDK
Für diese Überprüfung werde ich mich auf WordPress-Websites konzentrieren.

Eine All-in-One-Lösung zum Komprimieren von JS-, CSS- und HTML-Skripten. Es bietet auch CDN- und Bildoptimierungsdienste. Wenn wir es mit einem Tool wie WP Rocket vergleichen, leistet es eine bemerkenswerte Arbeit bei der Skriptkomprimierung; es erfordert jedoch die CDN- und Bildoptimierer-Plug-ins separat.
Im Allgemeinen hilft Ihnen dieses Plugin dabei, den Google Core Web Vital-Test zu bestehen, um FCP, LCP und CLS zu verbessern. Es verwendet auch Auto-Caching, um Ihren Benutzern ein schnelleres Laden von Webelementen zu ermöglichen.
Das attraktivste Merkmal dieses Tools ist, dass es Cloud-basiert ist. Daher führt das Plugin die gesamte Optimierung automatisch durch, ohne Ihre Hosting-Bandbreite zu beeinträchtigen. Selbst wenn Sie kein Techniker sind, sollte die Einrichtung und Verwendung dieses Plugins daher nur fünf Minuten dauern.
Holen Sie sich NitroPack 5% Rabatt für unsere Blog-Leser.
Nitropack Vor- und Nachteile
Lassen Sie uns kurz die Vor- und Nachteile von Nitropack überprüfen, damit Sie entscheiden können, ob es Ihr Geld wert ist oder nicht.
Vorteile
- Gutes CDN
- Automatische Optimierung für HTML, CSS und JS
- Umfassendes Toolset zur Bildoptimierung
- Tonnenweise kleinere Optimierungen, um die Geschwindigkeit der Website zu verbessern und CWV zu bestehen.
- Mehr Seitengeschwindigkeit entspricht mehr Conversions.
- Weniger Kosten für Hochgeschwindigkeits-Hosting/CDN
- Unterstützen Sie E-Commerce-Plugins wie WooCommerce oder Magneto
- Es hilft beim Bestehen von CWV und einem besseren Ranking
Nachteile
- Einige Einstellungen sind zu aggressiv und können mit anderen Plugins in Konflikt geraten
- Der Kundensupport ist nicht beeindruckend
- Audit-Tools zeigen Probleme an, aber Sie können sie anpassen, um sie anzupassen
- Bandbreiten-Empörung für größere Websites
Eigenschaften von Nitropack
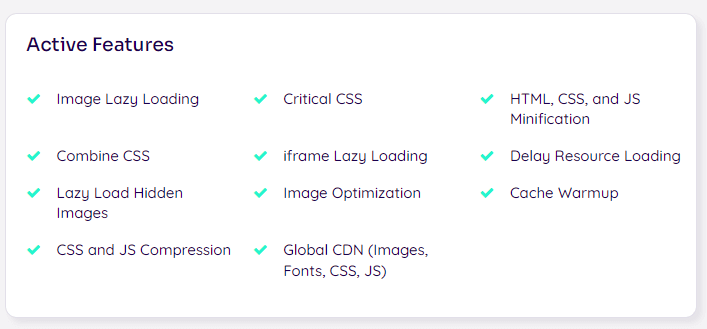
Nitropack bietet eine breite Palette von Funktionen, um Ihre Website schneller und für Google optimiert zu machen. Die meisten sind automatisch, sodass Sie nichts weiter tun müssen, als das Plugin einzurichten. Stattdessen können Sie in Ihrem WordPress-Dashboard nur eine Optimierungsmethode und einige Grundeinstellungen auswählen.
Sie müssen die manuellen Anpassungen über das Nitropack Cloud-Dashboard vornehmen.

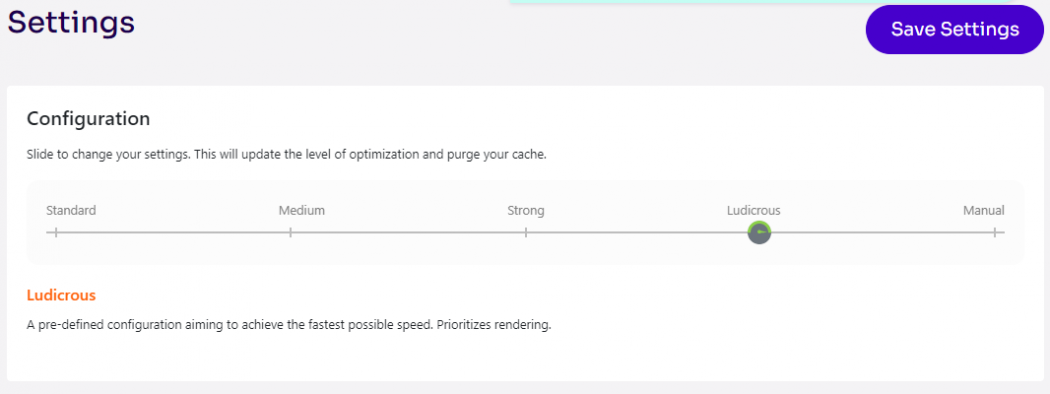
Automatische Optimierung
Nitropack optimiert Ihre Website nach der Installation automatisch. Während es 5 Optimierungsstufen hat, wechselt es automatisch zu Ludicrous . Ich glaube, das ist die beste Auto-Einstellung in Nitropack; Sie können jedoch zwischen „ Stark “ und „ Ludicrous “ wechseln. Für ein besseres Verständnis der automatischen Optimierung können Sie dieser Anleitung folgen.
Wenn Ihre Website viel JS verwendet, kann es zu Konflikten mit der Ludicrous-Einstellung kommen. Beispielsweise wird JS-Skript verwendet, um ein automatisiertes „ Mobile Menu“ zu entwerfen. ” Die Optimierung auf Ludicrous beizubehalten ist riskant, da es den Code brechen und Ihr mobiles Menü seltsam aussehen lassen kann.
Wenn Sie das Menü jedoch mit CSS erstellen, wird dies Ihr Problem lösen. Außerdem haben Sie die Möglichkeit, Ihre Einstellungen zu optimieren, um herauszufinden, was für Ihre Website am besten funktioniert.

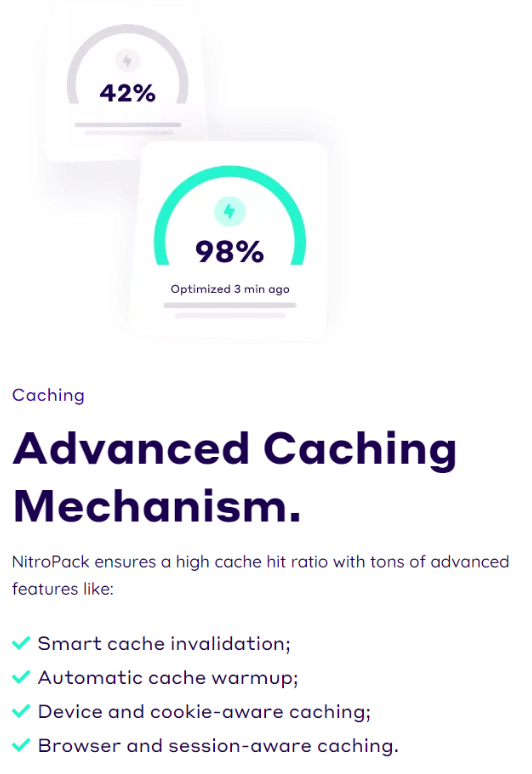
Erweitertes Caching-System
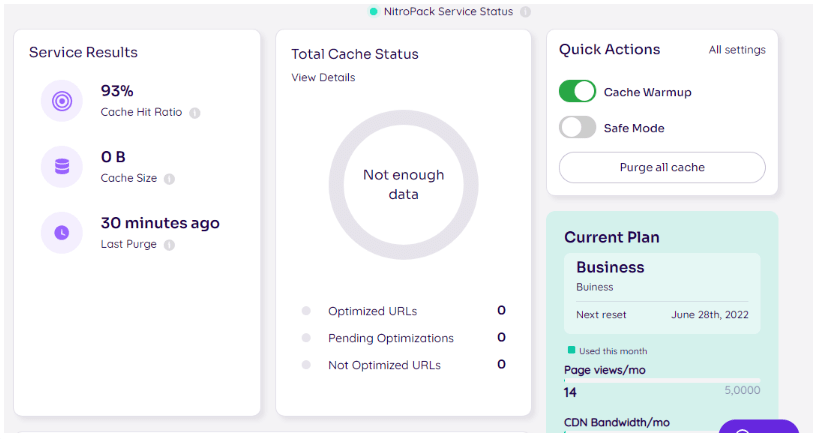
Nitropack bietet ein fortschrittliches Caching-System, das die Bandbreitennutzung reduzieren und die Benutzererfahrung auf Ihrer Website verbessern kann. In der Caching-Abteilung macht es den Job am besten. Es speichert die Seite, wenn ein Benutzer darauf klickt, und behält sie im CDN.

Sowohl im WordPress- als auch im Nitropack-Dashboard können Sie überprüfen, wie viel Caching und CDN verwendet werden. Darüber hinaus können Sie den gesamten Cache leeren, wenn Sie Ihre Inhalte aktualisieren, wenn Sie dies wünschen.
- Die Smart Cache -Funktion ist ein sehr nützliches Tool, wenn Ihre Benutzer häufiger zurückkehren als neu sind. Das Aktualisieren von Inhalten sollte jedoch mit der gleichen Geschwindigkeit wie zuvor und ohne Verlust von Cache-Daten erfolgen.
- Smart Cache automatisiert den Prozess für Sie. Der Cache wird auch dann aktualisiert, wenn Sie ein Jahr alte Inhalte aktualisieren, ohne die Leistung oder das Benutzererlebnis zu beeinträchtigen.
- Cache Warmup ist eine großartige Funktion, wenn Sie wenig Traffic auf Ihrer Website haben und nicht schnell expandieren. Normalerweise ist es standardmäßig deaktiviert, aber wenn Sie möchten, dass Ihre Benutzer schneller surfen, können Sie es aktivieren.

Wenn Sie dies aktivieren, können Ihre Besucher den Cache anzeigen, auch wenn sie nicht auf die Seite klicken. Wenn der Besucher außerdem eine langsamere Internetverbindung hat, wird die Seite viel schneller geladen.
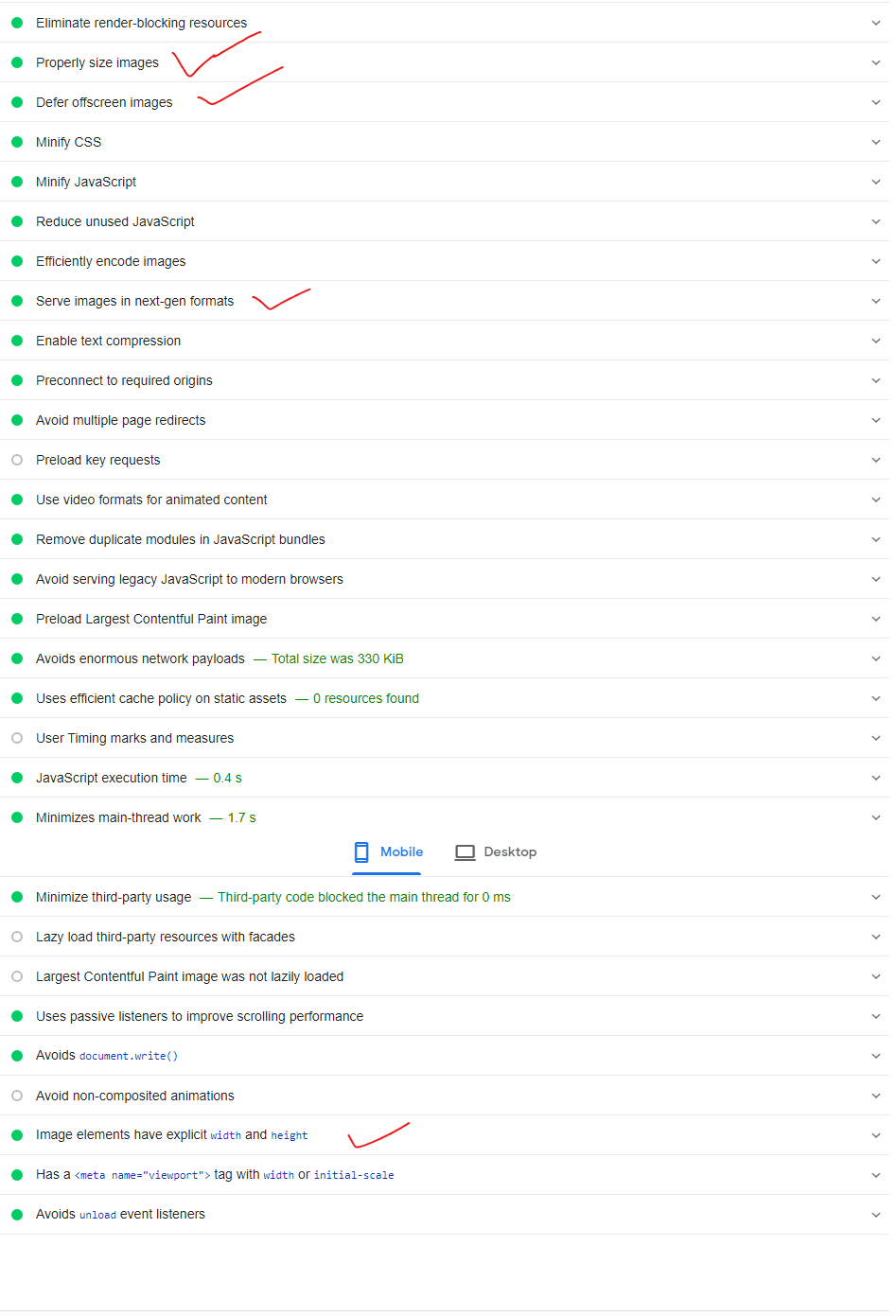
Bildoptimierung
Bilder spielen eine entscheidende Rolle bei der Entwicklung einer Website; sie verbrauchen jedoch eine beträchtliche Menge an Platz. Wenn das Laden der Bilder lange dauert, wirkt sich dies auf die allgemeine Benutzererfahrung aus. Nitropack komprimiert Bilder automatisch und passt ihre Größe nach Bedarf an.
- Adaptive Bildgrößenanpassung: Reduzieren Sie die Ladezeiten, indem Sie Bilder entsprechend dem Gerät laden.
- Bild komprimieren: Behält das Bild im verlustbehafteten oder verlustfreien Format bei, um weniger Bandbreite zu verbrauchen und das Laden der Website zu beschleunigen.
- Langsames Laden: Verzögert die Anzeige von Bildern, bis der Besucher bereit ist, sie zu sehen.
- WEBP-Formatierung: Konvertieren Sie automatisch alte und neue hochgeladene Bilder in das WEBP-Format, damit der Browser sie schneller anzeigen kann.

Nitropack wickelt all dies hinter den Kulissen auf seiner Cloud-Plattform ab, was bedeutet, dass Ihre Website nicht zusätzlich belastet wird.
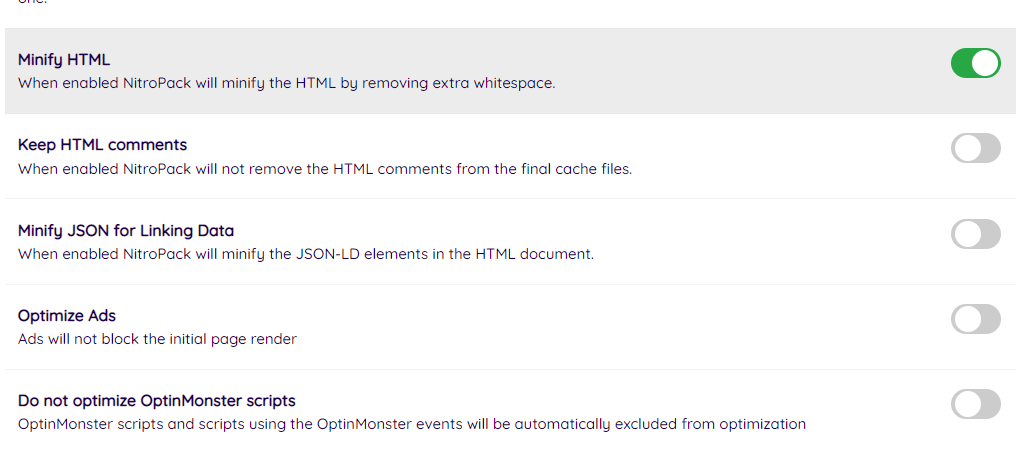
HTML-Optimierung
Nitropack optimiert automatisch das HTML-Skript Ihrer Website. Viele Plugins bieten diese Funktion. Es kann jedoch die Codierung der Website beschädigen und sie hässlich aussehen lassen. Abgesehen davon, dass Sie gut mit HTML arbeiten, können Sie auch den JSON-Code auf Ihrer Website optimieren.
Wenn auf Ihrer Website Probleme mit dem JSON-Code auftreten, können Sie diese mit diesem Tool beheben. Wenn Sie beispielsweise ein Opt-in-Formular verwenden, kann es aufgrund des JSON-Codes zu einer Ladeverzögerung kommen. Nitropack übernimmt dies automatisch für Sie.

Ich empfehle die Verwendung von OptinMonster als Anmeldeformular. Dann können Sie beide einfach integrieren, um die besten Ergebnisse für die Lead-Generierung zu erzielen.
Außerdem können Sie den HTML-Kommentar als DOM-Ressource einschließen. Ich empfehle dies jedoch nicht, da dies die Ladezeit erheblich verlängert.
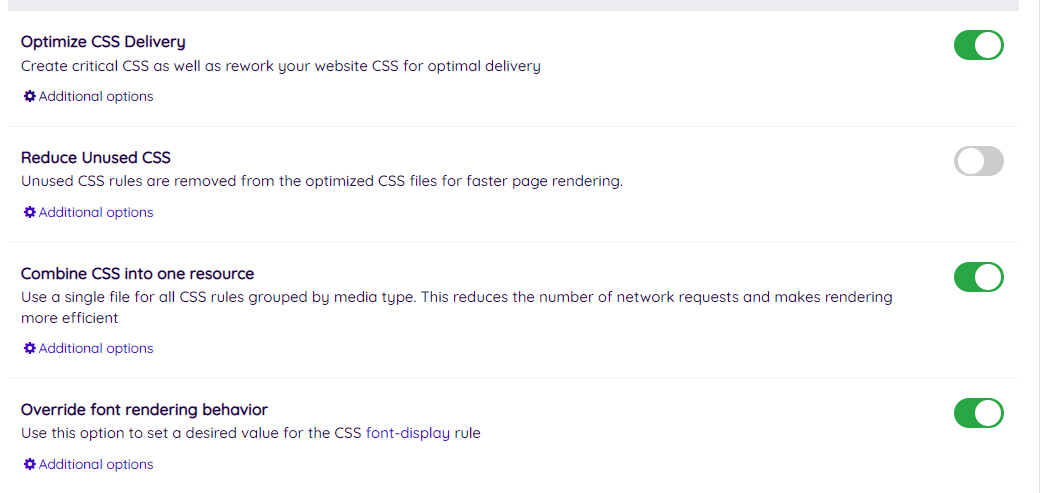
CSS-Optimierung
Nitropack optimiert CSS automatisch auf hervorragende Weise. Es komprimiert und minimiert den CSS-Code, damit Seiten schneller geladen werden. Die Automatisierung umfasst diese Funktionen.

- CSS kombinieren: Kombinieren Sie alle CSS-Dateien in 1 Datei, um die HTTP-Anforderungen zu reduzieren.
- Above the Fold CSS First: Zunächst wird das CSS „above the fold“ geladen, um die Benutzererfahrung zu verbessern, und es werden nur Anforderungen für die Inhalte gestellt, die Besucher sehen müssen.
- Minimierung: Minimieren Sie den Code für eine bessere Optimierung.
- Komprimierung: Komprimieren Sie sowohl für das Hosting als auch für den Server, um Inhalte schnell bereitzustellen.
Darüber hinaus erhalten Sie auch einige erweiterte Funktionen wie benutzerdefinierte CSS-Implementierung, reduziertes ungenutztes CSS und kritisches CSS. Außerdem ist eine manuelle Optimierung erforderlich, um diese Einstellungen zu implementieren.
Wenn Sie sich jedoch den Preis ansehen, müssen Sie für Dienste wie Criticalcss nur 10 US-Dollar pro Monat bezahlen.
Javascript-Optimierung
Wenn es um langsame Ladegeschwindigkeit geht, sind JS-Skripte die Hauptursache. Wie bei HTML und CSS automatisiert und perfektioniert Nitropack den JS-Optimierungsprozess.
- JS-Kombination: Kombinieren Sie den gesamten JS-Code in einem Paket für weniger HTTP-Anforderungen.
- JS-Komprimierung: Komprimieren Sie alle Skripte für eine schnellere Übermittlung an den Server.
- JS-Minifizierung: Minimieren Sie die Codes, ohne die Website zu beschädigen.
Es wird empfohlen, JS nicht manuell zu kombinieren, es sei denn, Sie haben Erfahrung damit. Ein einziger Fehler kann zur vollständigen Zerstörung Ihrer Website führen, selbst nach dem Entfernen der Add-Ons.
Integration und Tools
Während Nitropack allein ausreicht, um die Geschwindigkeit und Leistung Ihrer Website zu optimieren, bietet der Entwickler eine erweiterte Lösung durch Integration an.

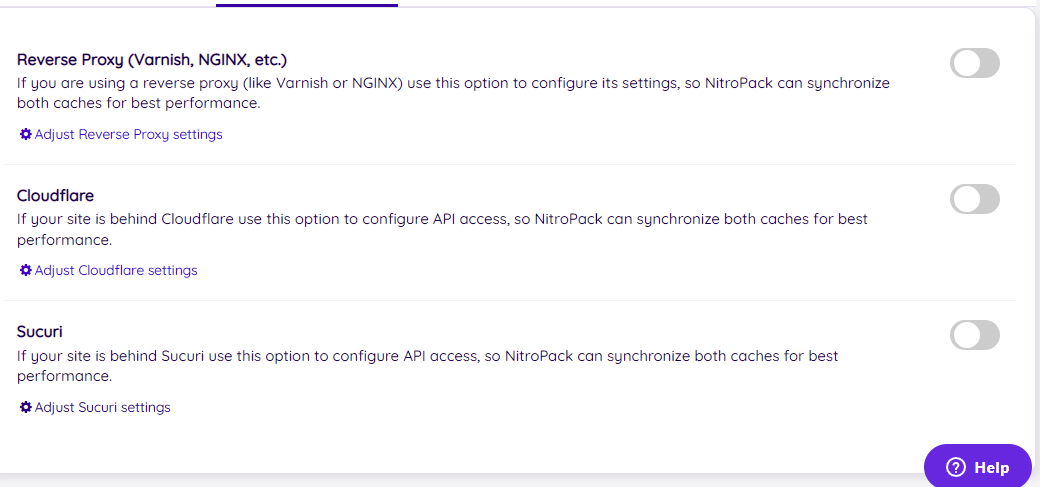
Wenn Ihr Hosting-Provider statt gZip Varnish oder NGINX als Reverse-Proxy-Server verwendet, sollten Sie den Reverse-Proxy für eine optimale Leistung anpassen. Sie können beispielsweise den Reverse-Proxy für eine bestimmte URL oder die gesamte Website anpassen.
Wenn Sie Dienste unter Cloudflare oder Sucuri verwenden, können Sie diese außerdem mit den API-Schlüsseln integrieren, um Ihre CDN-Leistung zu verbessern.

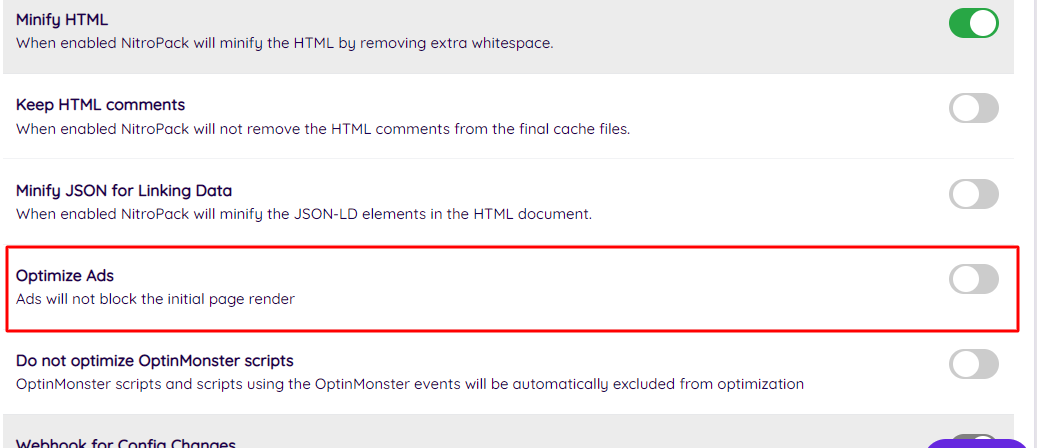
Ein weiteres Feature, das mir an Nitropack gefallen hat, ist die Ads-Code-Optimierung. Es ist besonders nützlich für Blogger, die Werbeplattformen zur Monetarisierung nutzen.

Wenn Sie Werbung auf Ihrer Website schalten, tritt bei Google Page Speed Insight dieses Problem mit der Geschwindigkeitsverringerung auf. Sie können dieses Problem mit einem Klick beheben.
CDN der Spitzenklasse
Über Nitropack CDN gibt es nicht viel zu sagen, da es Amazon CloudFront verwendet. Laut G2 ist es die zweitbeste Alternative zu IBM CDN. Abgesehen von seinem Ruf als White-Label-CDN ist es sehr zuverlässig.
Über 70 Server in mehr als 70 Ländern stellen sicher, dass Besucher Dateien vom nächstgelegenen Server in ihrem Browser erhalten.
NitroPack im Einsatz
Bisher haben Sie nur die Funktionen und Vorteile kennengelernt. Wenn Sie die Erfahrung aus der realen Welt nicht berücksichtigen, erscheint sie unvollständig. Ich habe daher einen Test auf einer Dummy-Website mit einem günstigen Hosting-Anbieter durchgeführt, um das rohe Potenzial von Nitropack zu sehen.
Alle Tests wurden im „ Gastmodus “ auf einem Chrome-Browser durchgeführt. Daher gibt es keinen Cache, der die Ergebnisse beeinflusst.
Die Tools, die ich verwendet habe, sind GT Metrix und Google Page Speed Insight. Beide Web-Performance-Checker sind seriös und extrem leistungsfähig.
Ich möchte Sie auch daran erinnern, dass ich Kadence Theme und Kadence Block Editor verwendet habe, um die Demo-Website zu erstellen. Daher wurden vor Beginn des Tests alle anderen Plugins deaktiviert.
Vor dem Hinzufügen von Nitropack
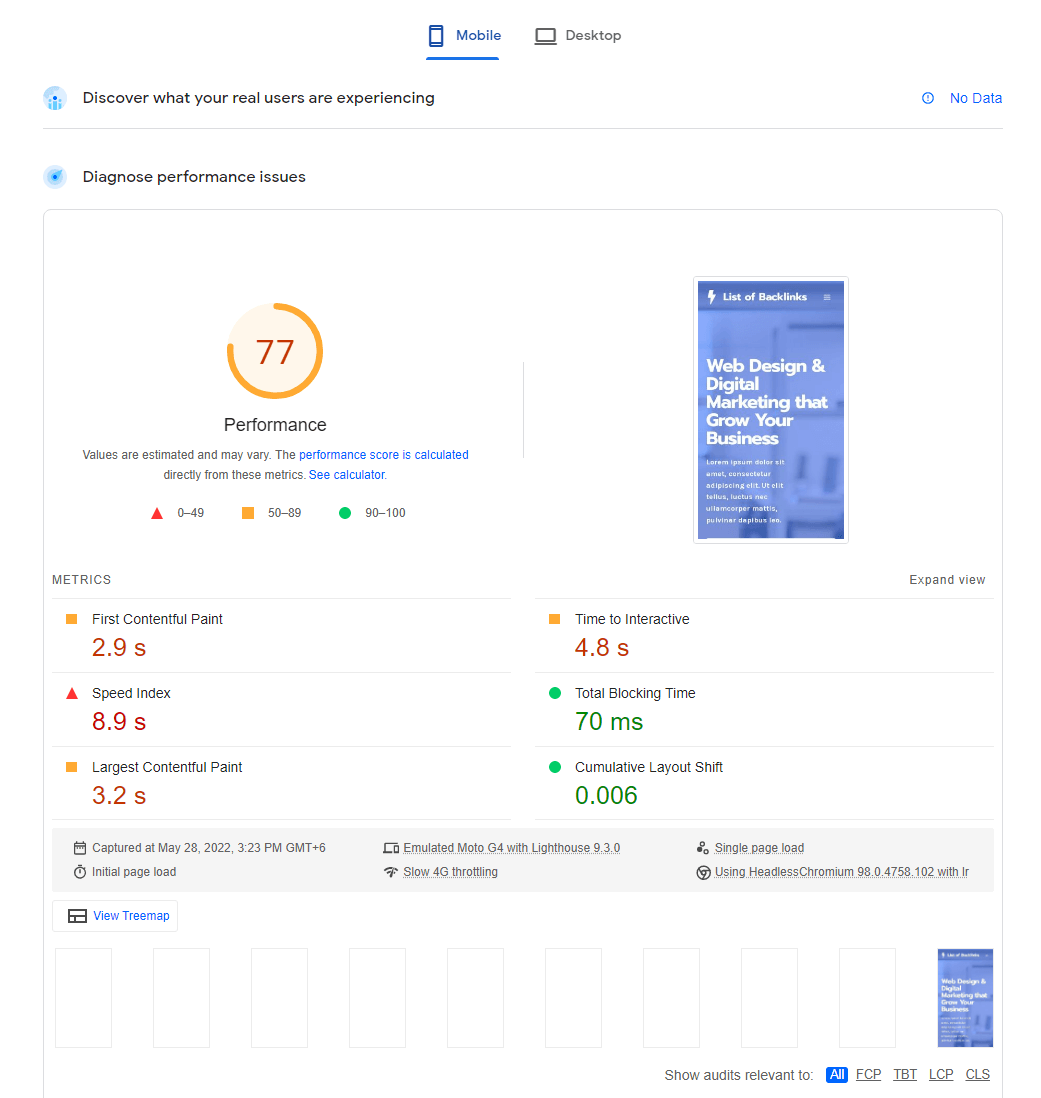
Google PSI Mobile- Bericht :

Die Ergebnisse von Google Page Speed Insight zeigen, dass die Leistung der mobilen Version meiner Website nur 77 beträgt. Die Ladezeit beträgt 8,9 Sekunden. Es ist extrem hoch, dass ein mobiles Gerät die Seite anzeigt. Während die Sperrzeit gut war, waren die anderen Metriken schlecht.
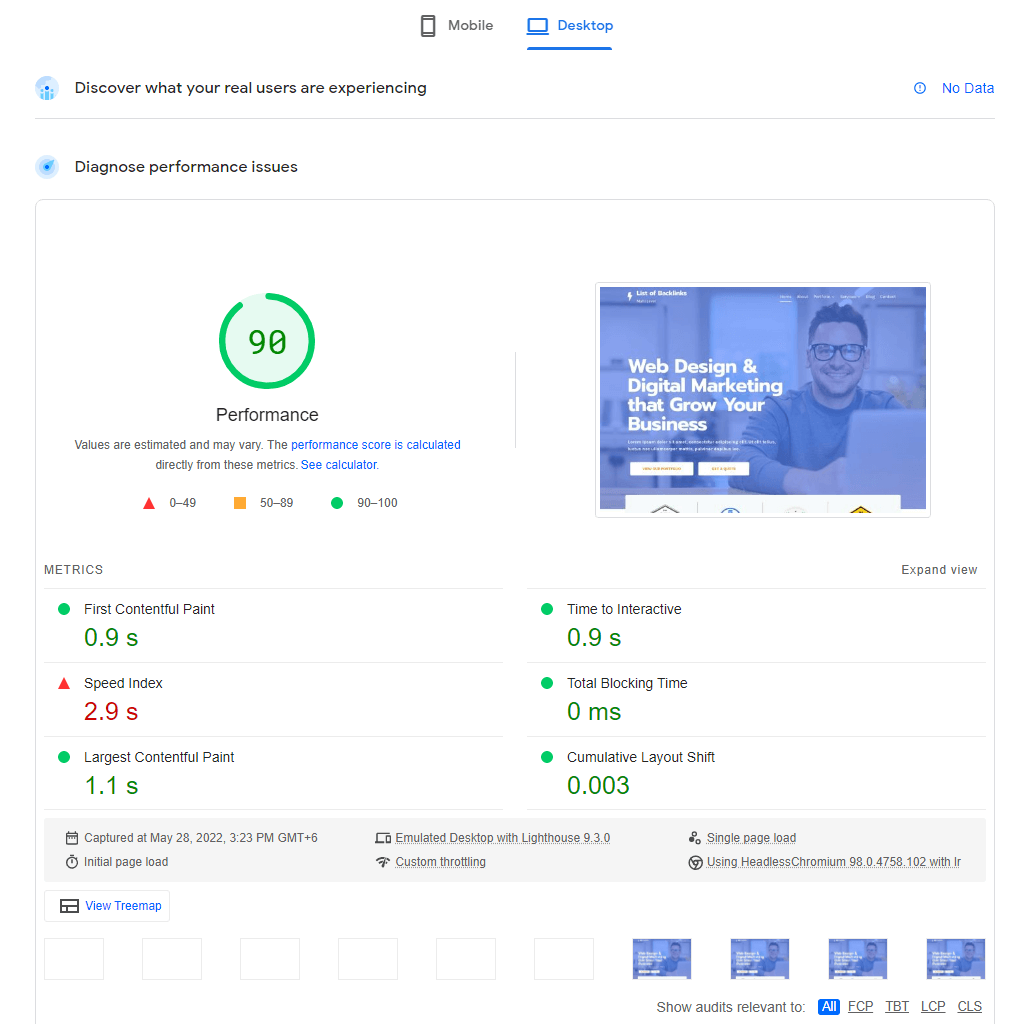
Google PSI Desktop-Bericht:

Obwohl ich den kostenlosen Plan von X10hosting verwendet habe, blieb die Desktop-Leistung hoch. Einer der Gründe ist das leichtgewichtige, SEO-optimierte Kadence-Theme. Meine Internetgeschwindigkeit ist jedoch ziemlich schnell und erreicht bis zu 25 Mbit / s, sodass 2,9 Sekunden ziemlich auffällig sind.
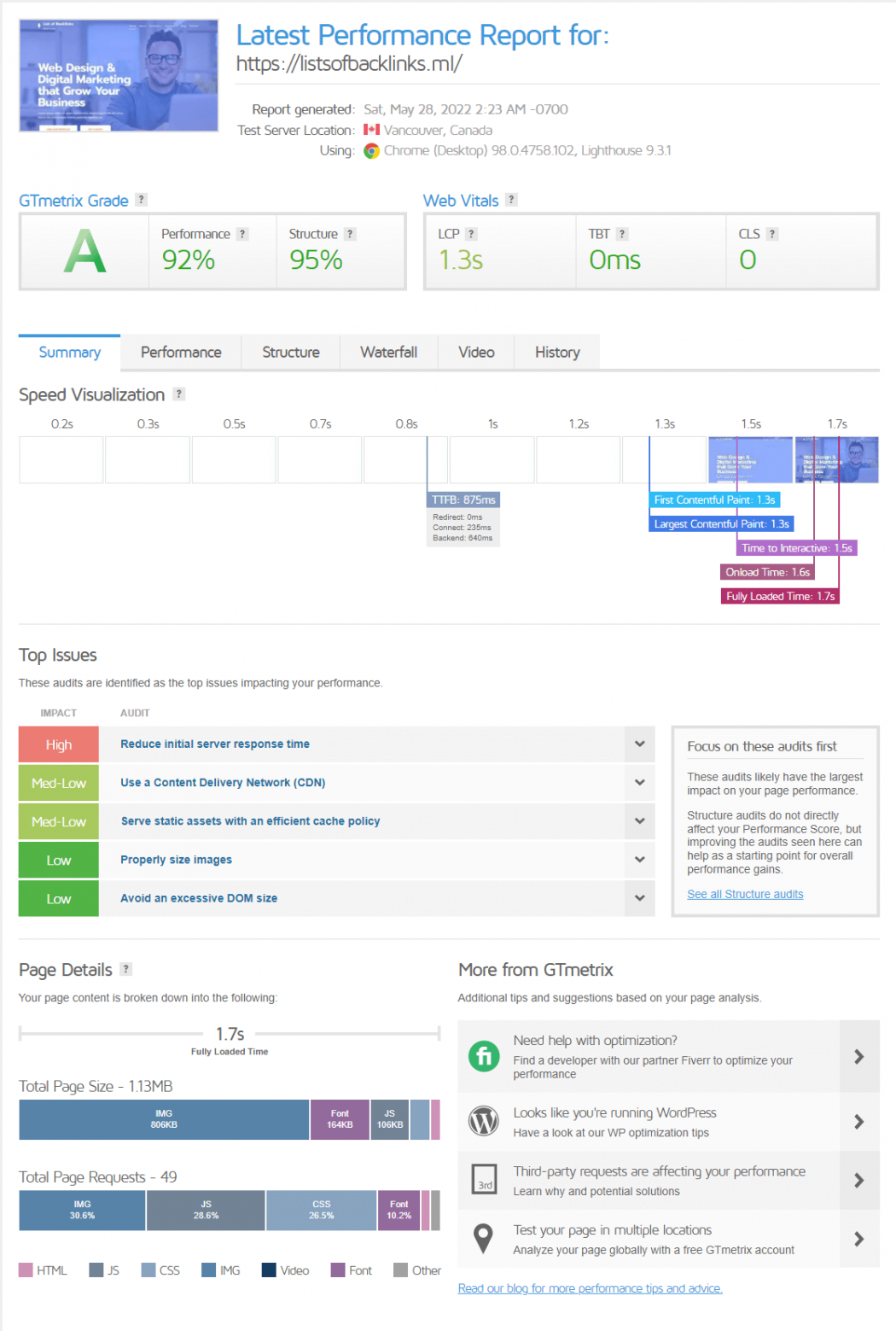
GT Metrix-Bericht:

Während der Screenshot ein anständiges Website-Ergebnis zu sein scheint, beträgt die Zeit für das erste Byte bis zur Interaktion 1,7 Sekunden. Daher würde es viel zu lange dauern, nur die Artikel über dem Falz zu laden. Darüber hinaus beträgt die Seitengröße 1,13 MB, was bei einer langsameren Verbindung eine beträchtliche Zeit zum Laden in Anspruch nimmt und 49 HTTP-Anforderungen erzeugt.
Nach dem Hinzufügen von Nitropack
Sehen wir uns nun an, was NitroPack kann, basierend auf ähnlichen Einstellungen auf meiner Website. Trotzdem habe ich keine anderen Plugins aktiviert, um Fairplay zu wahren.
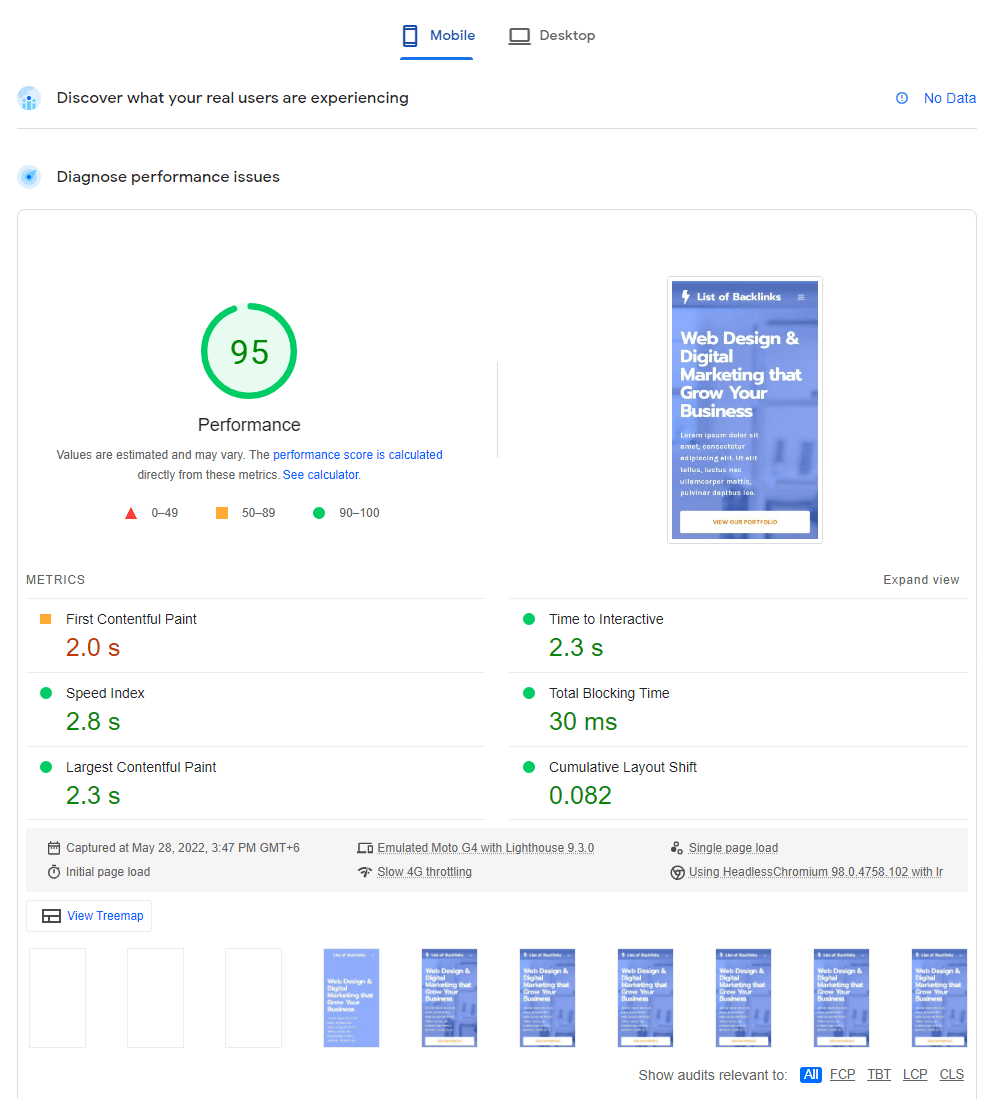
Google PSI Mobile-Bericht:

Schauen Sie sich die Leistungssteigerung am Tool an. Sie stieg von 77 Prozent um 95 Prozent. Darüber hinaus verringerte sich die Ladezeit auf 2,8 Sekunden , was 3,18-mal schneller ist, und FCP und TTI (Time to Interactive) verbesserten sich in Echtzeit erheblich.
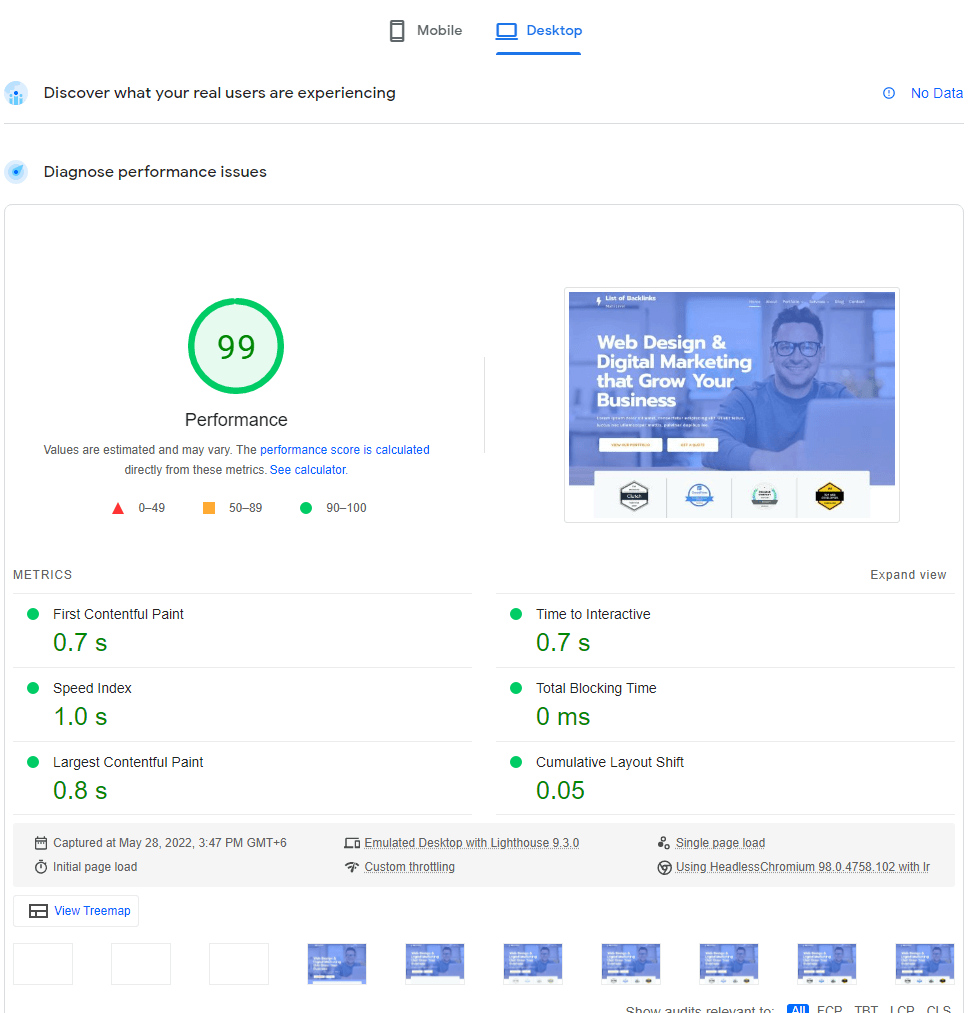
Google PSI Desktop- Bericht :

Verglichen mit dem vorherigen Ergebnis ohne Nitropack ist das durchaus beeindruckend. Die Leistung verbesserte sich auf 99 Punkte und der Geschwindigkeitsindex sank auf 1 Sekunde . Die Zeit zum Laden von FCP und TTI betrug 0,7 Sekunden . Zusammenfassend hat sich alles deutlich verbessert.
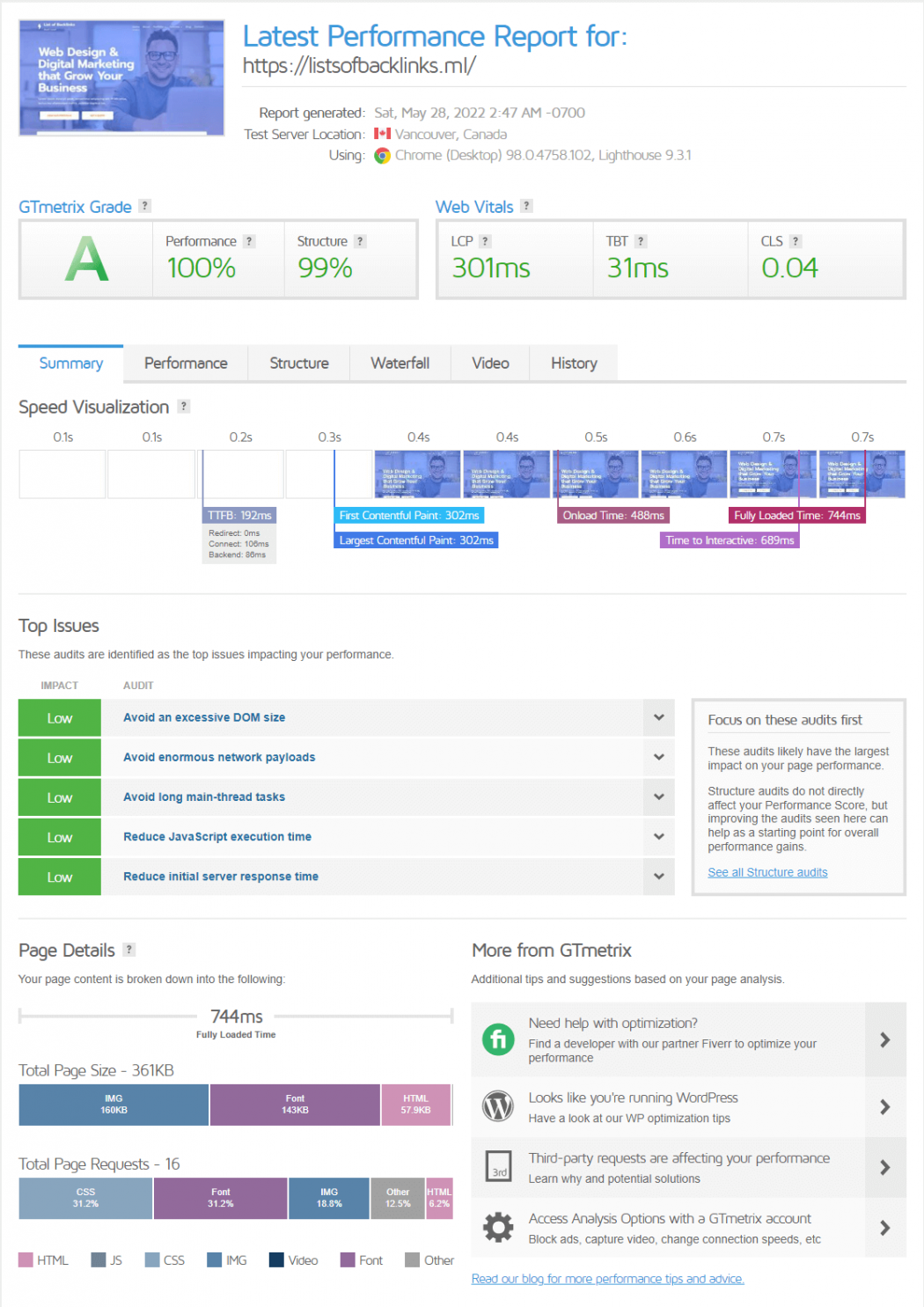
GT-Metrix- Bericht :

Der Bericht von GT Metrix erklärt dies besser, da sich die Zahlen erheblich geändert haben. Leistungsbewertung von 100 % bei einer Ladezeit von 0,7 Sekunden. Das ist beeindruckend. Die Größe der Seite hat sich auf 361 kb verringert, was 3,53-mal kleiner ist als das vorherige Ergebnis. Es wurden nur 16 HTTP-Anforderungen gesendet, um die Seite zu laden.
Die Statistiken sprechen für sich. Nitropack verbessert die Geschwindigkeit Ihrer Website erheblich. Es bringt es auf die nächste Stufe, weil es Ihren Hosting-Server nicht unter Druck setzt.
Wie verbinde ich Nitropack mit der WordPress-Website?
Wenn Sie überzeugt sind, dass Sie dieses Tool wollen, sollten Sie auch wissen, wie Sie es anschließen.
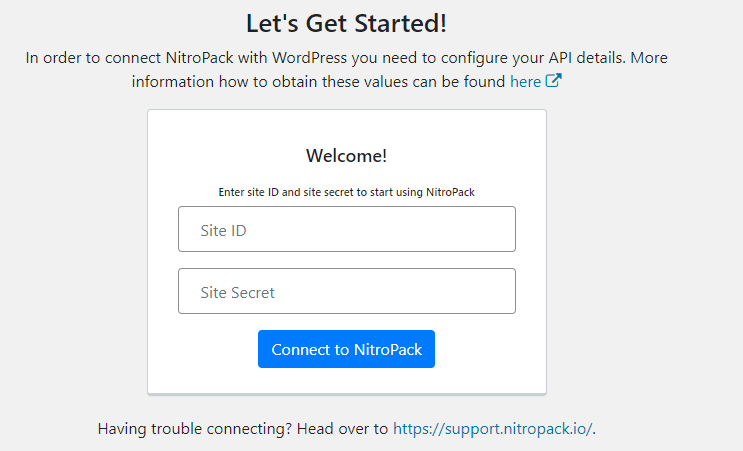
Der erste Schritt besteht darin, ein Konto auf der offiziellen Website von Nitropack zu erstellen. Installieren Sie als Nächstes das Nitropack-Plugin auf Ihrer Website. Wenn sich Ihre Website und Ihr Nitropack-Konto im selben Browser befinden, wird durch Klicken auf die Schaltfläche „ Mit Nitropack verbinden“ das Plugin mit Ihrem Konto verbunden.

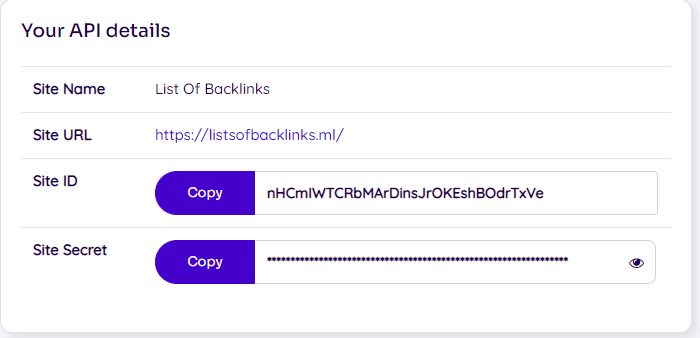
Klicken Sie andernfalls auf Details manuell eingeben, und Sie können Ihre „ Site ID “ und „ Site Secret “ manuell eingeben. Kopieren Sie sie aus Ihrem Nitropack-Konto, fügen Sie sie ein und klicken Sie auf „Mit Nitropack verbinden “. Das ist alles, was Sie tun müssen.

Nitropack-Preispläne
Das Nitropack bietet 3 Premiumpakete und die Option zum kostenlosen Start. Jedes dieser Pakete ist sowohl in monatlicher als auch in jährlicher Abrechnung erhältlich.
Bei monatlicher Zahlung:
- Das Business-Paket kostet 18,90 $/Monat .
- Das Wachstumspaket kostet 45,90 $/Monat
- Die Waage kostet 158,40 $/Monat
Wenn Sie sich dagegen für das Jahrespaket entscheiden, reduzieren sich die durchschnittlichen monatlichen Kosten dank der kostenlosen zweimonatigen Testphase erheblich. Die monatliche Gebühr für das Jahrespaket beträgt 15,75 $ pro Monat mit einem Maximum von 132 $ pro Monat.
Unabhängig von Ihren Plänen dürfen Sie dies nur auf einer Website verwenden. Sie können die Premium-Pakete jedoch unter demselben Nitropack-Konto erhalten, wenn Sie mehr als eine Website haben.
Holen Sie sich NitroPack 5% Rabatt für unsere Blog-Leser.
Ist NitroPack besser als WP Rocket?
Wenn es um ähnliche Funktionen wie CSS- und HTML-Komprimierung geht, ist Nitropack nicht besser als WP Rocket. Nitropack bietet jedoch ein CDN und eine automatische Optimierungsfunktion, die ihm die Oberhand gibt.
Trotzdem ist WP Rocket in Anbetracht seiner Funktionen günstiger. Wenn es um Nitropack geht, ist es daher die beste Option, wenn Sie es sich leisten können, für die Dienstleistungen zu bezahlen.
Endgültiges Urteil der NitroPack-Überprüfung
Nitropack wäre die beste Option, wenn Sie alle anderen Optimierungstools ausgeschöpft haben und die Google Core Web Vital-Ergebnisse nicht erreichen konnten. Außerdem sollten Sie bedenken, dass Ihre Website nur für 1 Million Seitenaufrufe optimiert werden kann.
Wenn Sie eine große Website mit mehr als einer Million Besuchern pro Monat haben, kann Nitropack Ihnen nicht die gleiche Leistung bieten. Außerdem ist es etwas teurer als die anderen Optimierungs-Plugins, bietet aber mehr Funktionen.
Nitropack ist eine großartige Option für alle, die sich die Premium-Pläne leisten können. Außerdem sollten mittelgroße Seiten mit einem hohen Ranking bei Google dieses Tool ausprobieren, um die Seite schnell und benutzerfreundlich zu halten.
Häufig gestellte Fragen zu NitroPack
Ist NitroPack suchmaschinenfreundlich?
Ja, Nitropack verbessert SEO. Es ist die schnellste und effizienteste Methode, um Ihre Website zu verbessern und den Core Web Vitals-Test zu bestehen, der zur Bestimmung von Rankings verwendet wird. Wenn Sie bei allen CWV-Parametern ein grünes Häkchen erhalten, ist es wahrscheinlicher, dass Sie bei Google einen hohen Rang einnehmen.
Ist NitroPack mit Cloudflare kompatibel?
Ja, NitroPack kompatibel mit Cloudflare. Um jedoch ein besseres Erlebnis zu erhalten, müssen Sie einige Cloudflare-Funktionen deaktivieren, darunter Mirage, Rocket Loader und andere.
Ist NitroPack mit WordPress kompatibel?
Nitropack ist ein Cloud-basiertes Tool, das auf mehreren Plattformen funktioniert. Tatsächlich enthält es WordPress, und Sie können es auch auf OpenCart- und PHP-SDK-Websites verwenden.
Welches CDN verwendet NitroPack?
NitroPack verwendet Amazon CloudFront , um Ihre optimierten statischen Dateien für schnellere Seitenladezeiten auf mehrere Server zu verteilen.
Ist Nitropack gut?
Ja, Nitropack ist ziemlich effektiv. Meiner Meinung nach kann ich es nicht jedem empfehlen. Es wird das Geld nicht wert sein, wenn Sie eine kleine Website haben und gerade erst anfangen. Nitropack hingegen erleichtert Ihnen das Leben erheblich, wenn Sie sein Abonnement bezahlen können.
Betrügt NitroPack?
NitroPack ist kein Cheat. Durch einen einzigartigen Ansatz zur Website-Optimierung (im Vergleich zu anderen Optimierungstools) erzielt NitroPack herausragende Ergebnisse. Installieren Sie das Plugin und testen Sie die Leistung Ihrer Website mit Tools wie GTMetrix oder Google Page Speed Insight.
Wie schnell wirkt NitroPack?
Abhängig von der Größe und der Anzahl der Inhalte auf Ihrer Website kann NitroPack zwischen einigen Sekunden und einigen Minuten dauern, um eine einzelne Seite zu optimieren.
