So erstellen Sie One-Click-Gutscheine in WooCommerce
Veröffentlicht: 2020-04-21
User Experience (UX) ist ein wichtiges Element beim Aufbau eines erfolgreichen WooCommerce-Shops. Tatsächlich ist eine der Hauptursachen für das Verlassen des Einkaufswagens, wenn Käufer beim Bezahlen mit frustrierenden Problemen konfrontiert werden.
Glücklicherweise muss das Anbieten von Coupons und Rabatten für Ihre Kunden nicht zu einem Konversionskiller werden. Das Advanced Coupons for WooCommerce-Plugin verfügt über eine großartige Funktion, die dazu beitragen kann, Abbrüche zu reduzieren, indem es an der Kasse einen Rabatt-Coupon-Button mit einem Klick bereitstellt.
In diesem Artikel zeigen wir Ihnen, wie Sie „One-Click Apply Notifications“ in WooCommerce konfigurieren. Anschließend besprechen wir, wie dies Ihre allgemeine Kundenerfahrung verbessern kann. Lasst uns anfangen!
Wie Ein-Klick-Gutscheine das Checkout-Erlebnis in WooCommerce verbessern können
Es ist allgemein bekannt, dass fast alles, was einen Käufer beim Bezahlvorgang frustriert, wahrscheinlich zu einem verlassenen Warenkorb führt.
Die logische Folge davon ist, dass alles, was Ihren Kunden erfreut, Abbrüche reduzieren sollte.
Wenn es um Ihre Coupons geht, möchten wir den Prozess so nahtlos wie möglich gestalten und so viel Benutzerfeedback wie möglich geben.
Der typische Ablauf sieht so aus:
- Der Kunde erhält eine E-Mail mit einem Gutscheinangebot
- Sie kaufen in Ihrem Geschäft ein und gehen zur Kasse
- Sie müssen sich den Gutschein merken und dann das Kassenfeld finden und den Code manuell eingeben oder kopieren und einfügen
- Der Gutschein wird gewährt und der Kunde (hoffentlich, wenn er bis jetzt nicht aufgegeben hat) fährt mit der Kasse fort
Aber die Verwendung von Gutscheinen mit einem Klick in WooCommerce wird dazu beitragen, diesen Prozess zu verbessern:
- Der Kunde erhält eine E-Mail mit einem Gutscheinangebot
- Sie kaufen in Ihrem Geschäft ein und gehen zur Kasse
- Wenn sie zur Kasse kommen, sehen sie einen Hinweis, dass sie Anspruch auf den Rabatt haben, und es gibt eine Schaltfläche, auf die sie klicken müssen, um den Gutschein für sie anzuwenden, ohne sie eintippen zu müssen
Das Einlösen von Gutscheinen zu erschweren, ist eine unnötige Frustration, die dazu führen kann, dass der Einkaufswagen abgebrochen wird. Sie können dieses spezielle Problem einfach mit der Benachrichtigungsfunktion von Advanced Coupons mit einem Klick lösen.
So aktivieren Sie One-Click Apply-Benachrichtigungen mit erweiterten Coupons (in 4 Schritten)
Das Anbieten von Coupons kann an einem besonders kritischen Punkt des Bezahlvorgangs manchmal ein umständlicher Vorgang sein.
Schauen wir uns an, wie Advanced Coupons in nur vier Schritten helfen können, indem sie eine Funktion verwenden, die dem Kunden eine WooCommerce-Benachrichtigung anzeigt, wenn er Anspruch auf einen Rabatt hat.
1. Installieren und aktivieren Sie das Advanced Coupons-Plugin
Um zu beginnen, müssen Sie einen Preisplan auswählen und das Advanced Coupons for WooCommerce-Plugin herunterladen.
Sobald Sie die Dateien heruntergeladen haben, müssen Sie Ihr WordPress-Dashboard besuchen, um das Plugin zu installieren und zu aktivieren. Dadurch werden neue Funktionen nahtlos in Ihre aktuelle WooCommerce-Installation integriert.
2. Richten Sie einen neuen Gutschein ein
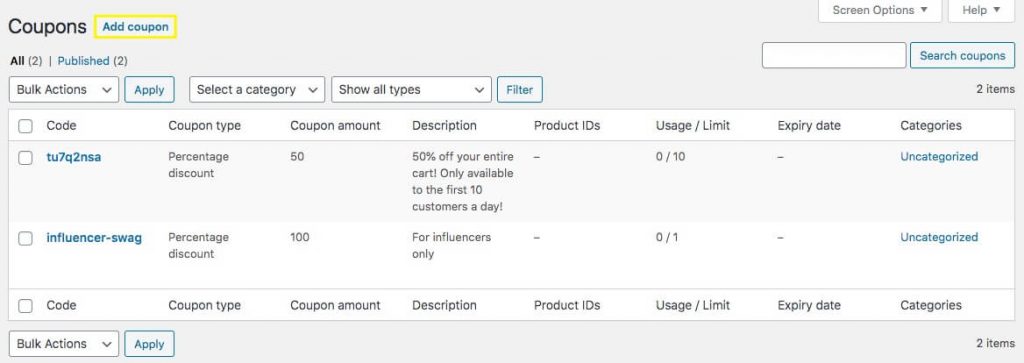
Bevor Sie die Bedingungen für Ihre Ein-Klick-Benachrichtigung einrichten, müssen Sie sicherstellen, dass Sie einen aktiven Coupon haben, den Sie verwenden können. Um einen neuen zu erstellen, gehen Sie zu WooCommerce > Gutscheine > Gutschein hinzufügen :

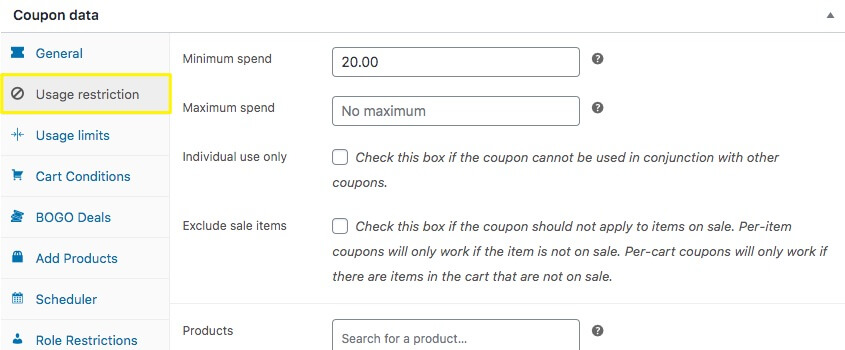
Nachdem Sie Ihren Gutschein benannt und die allgemeinen Einstellungen vorgenommen haben, die den Wert des Gutscheins enthalten, sollten Sie auf Nutzungsbeschränkung klicken, um festzulegen, wann Kunden über den Gutschein benachrichtigt werden:

Für unser Beispiel legen wir eine Mindestausgabenanforderung von 20 $ fest. Das bedeutet, dass unser Gutschein verwendet werden kann, wenn der Käufer an der Kasse Produkte im Wert von mindestens 20 $ in seinem Warenkorb hat.

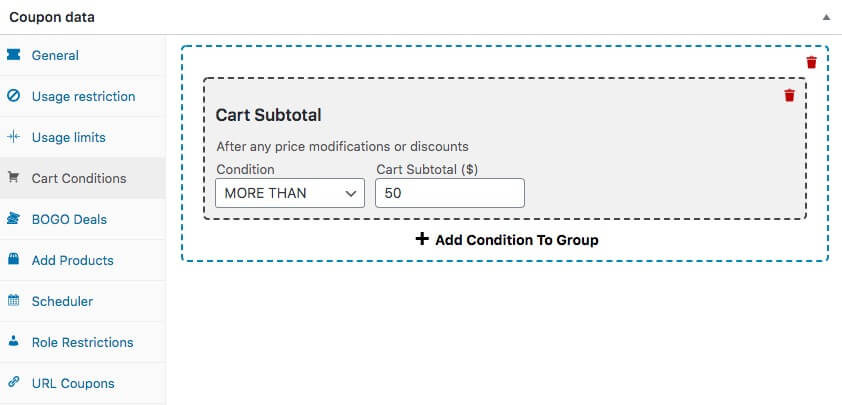
Sie können auch das Einstellungsfeld „ Warenkorbbedingungen “ verwenden, um die Parameter festzulegen, die erfüllt sein müssen, damit der Gutschein angezeigt wird:

Im Wesentlichen sollten Sie in Fällen, in denen Ihre Bedingungen komplizierter sind, Warenkorbbedingungen anstelle von Nutzungsbeschränkungen verwenden. Mit dieser Methode können Sie beispielsweise einer Gruppierung mehr als eine Bedingung hinzufügen.
3. Konfigurieren Sie die One-Click-Apply-Benachrichtigungseinstellungen
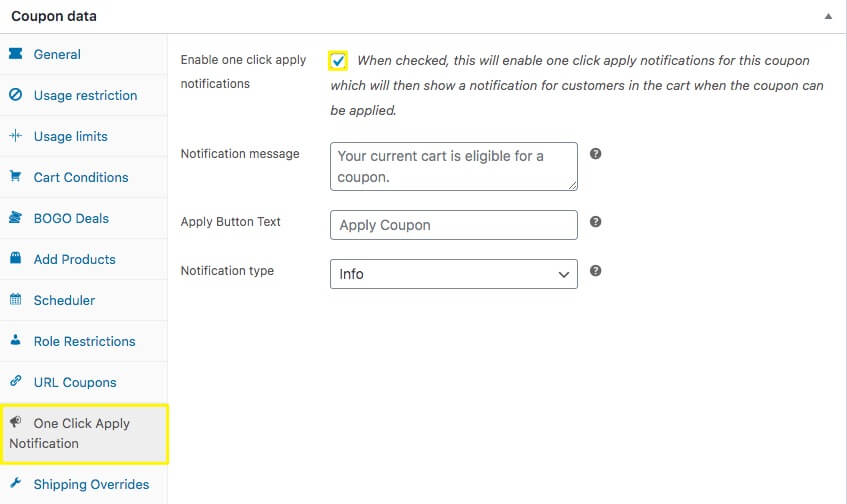
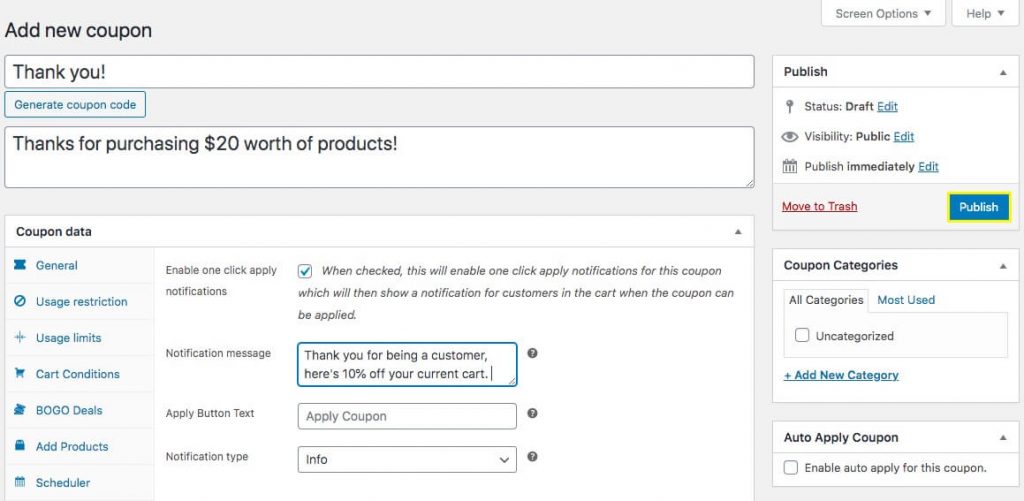
Jetzt können Sie auf One-Click Apply Notification klicken und Ihre Einstellungen auswählen:

Hier müssen Sie auf das Kästchen mit der Bezeichnung „ Benachrichtigungen zum Anwenden mit einem Klick aktivieren “ klicken. Das bedeutet, dass Käufer eine Nachricht auf dem Bildschirm erhalten, wenn ihr Einkaufswagen die zuvor festgelegten Einschränkungen erfüllt.
Als Nächstes können Sie die Benachrichtigungsnachricht anpassen, die Ihre Kunden erhalten. Dies gibt Ihnen die Möglichkeit, einen einzigartigen Kommunikationspunkt zu schaffen. Zum Beispiel könnten Sie ihnen für einen Einkauf danken und gleichzeitig einen Überraschungsrabatt anbieten.
Es ist wichtig zu beachten, dass eine andere erweiterte Coupons-Funktion, „Auto-Apply“, ebenfalls Warenkorbbedingungen verwendet, die beiden Optionen haben unterschiedliche Funktionen. Wenn Sie sich mit einem Klick bewerben, gibt es dem Benutzer die Möglichkeit, sich für den Gutschein zu entscheiden. Mit Auto-Apply sehen Benutzer den Rabatt automatisch, wenn sie auschecken.
4. Veröffentlichen und testen Sie Ihre Coupon-Einstellungen
Nachdem Sie alle Einstellungen für Ihren neuen Coupon und die Ein-Klick-Benachrichtigung angepasst haben, klicken Sie unbedingt auf Veröffentlichen , um Ihren Coupon verfügbar zu machen:

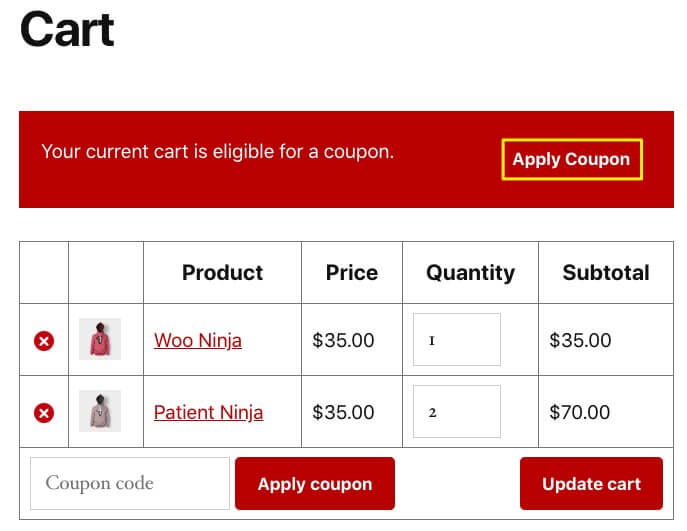
Sobald Ihr Coupon live ist, können Sie ihn testen. Laden Sie Ihren Warenkorb und gehen Sie zur Kasse! Wenn Sie die Anforderungen erfüllt haben (in unserem Beispiel Produkte im Wert von 20 $), sollten Sie den Gutscheintext und die Schaltfläche in Ihrem Einkaufswagen sehen:

So erstellen Sie einen Gutschein, der für Ihre Kunden einfach zu verwenden ist und deren Benutzererlebnis nicht stört!
Die zentralen Thesen
Hier ist die Quintessenz:
Das Hinzufügen von Coupons oder Rabatten sollte für Ihre Kunden nicht schwierig sein. Gutscheine sind eine gute Sache, oder? Geben Sie den Kunden also das Gefühl, dass sie belohnt werden, und sie werden das Gefühl haben, dass es einfach war, mit Ihnen umzugehen.
Durch die Verwendung von Advanced Coupons können Sie optimieren, wie Benutzer Coupons anwenden, indem Sie eine Ein-Klick-Schaltfläche zum Einlösen eines Coupons in WooCommerce einführen. Dies hilft ihnen, einen potenziellen Schmerzpunkt während eines wichtigen Teils ihrer Customer Journey zu vermeiden.
Um zu vermeiden, dass Ihre Kunden in anderen Browser-Tabs nach Ihren Codes suchen und picken, müssen Sie nur Folgendes tun:
- Kaufen und installieren Sie das Advanced Coupons-Add-on für WooCommerce.
- Richten Sie einen neuen Coupon in WordPress ein.
- Konfigurieren Sie Ihre One-Click Apply-Benachrichtigungseinstellungen .
- Veröffentlichen und testen Sie Ihre Gutscheineinstellungen im Frontend, damit Sie wissen, dass sie so funktionieren, wie Sie es möchten.
Haben Sie Fragen zum Erstellen einer One-Click-App-Benachrichtigung in WooCommerce mit Advanced Coupons? Teilen Sie uns dies gerne im Kommentarbereich unten mit!
