One-Page oder Multi-Page: Welches Website-Design ist das Beste für Sie?
Veröffentlicht: 2017-02-07Die Wahl zwischen einer ein- oder mehrseitigen Website ist schwierig. Es ist wichtig, sicherzustellen, dass Ihre Website genau die erforderliche Seitenzahl hat – andernfalls können Benutzer den gesuchten Inhalt möglicherweise nicht finden, oder sie müssen durch Hürden springen, um ihn zu bekommen.
Unserer Meinung nach hat jeder Ansatz seine eigenen Vor- und Nachteile, und keiner ist für jedes Projekt perfekt. Der Schlüssel liegt darin, herauszufinden, welches Design besser zu Ihnen passt und welche Arten von Inhalten Sie präsentieren möchten. Beispielsweise eignen sich einseitige Websites oft besser, um ein einzelnes Produkt zu bewerben, während ein mehrseitiger Ansatz ideal für Websites mit vielen Inhalten ist.
Vor diesem Hintergrund werfen wir einen Blick auf die Vor- und Nachteile jeder Option und prüfen, welche Arten von Websites von der Implementierung eines der beiden Ansätze profitieren würden. Abschließend stellen wir Ihnen einige herausragende WordPress-Themes für jede Art von Design vor. Lass uns das machen!
One-Page-Websites

Während mehrseitige Websites lange Zeit der Industriestandard waren, gibt es jetzt einen schnell wachsenden Trend zu einfacheren Webdesigns. Daher werden einseitige (oder „seitenlose“) Websites immer beliebter, insbesondere für Zielseiten und Portfolios. Wie wir bereits erwähnt haben, ist diese Art von Design jedoch nicht für jede Situation ideal. Werfen wir einen Blick auf die Vor- und Nachteile dieses Trends, um herauszufinden, ob er Ihren Anforderungen entspricht.
Vorteile:
- Erhöhtes Benutzerengagement. In Kombination mit guten Texten sind One-Page-Designs in der Regel effektiver, um das Publikum anzuziehen und zur Konvertierung zu ermutigen.
- Höhere Konversionsraten. Für Unternehmen, die nur ein Produkt oder eine Dienstleistung verkaufen, reicht normalerweise eine einzige Seite aus, um es zu präsentieren. One-Page-Designs sind fokussierter, was zu höheren Conversions führen kann.
- Einfacheres Navigationserlebnis. Die Navigation wird nicht viel einfacher als bei Single-Page-Websites. Alles, was Besucher tun müssen, ist nach oben oder unten zu scrollen und auf den gelegentlichen ausgehenden Link zu klicken – kinderleicht!
- Bessere Struktur. One-Page-Websites ermöglichen es Ihnen, Informationen sauberer zu strukturieren. Wenn Sie beispielsweise ein Produkt verkaufen, könnten Sie die Dinge damit beginnen, es vorzustellen, dann über seine Vorteile sprechen und schließlich die Besucher mit einem überzeugenden Call-to-Action (CTA) treffen.
- Einfachere Entwicklung und Wartung. Eine einzelne Seite zu aktualisieren und zu pflegen ist einfacher, als sich um mehrere zu kümmern – mit Mathematik lässt sich nicht streiten!
Nachteile:
- Minderwertige Suchmaschinenoptimierung (SEO). Die Optimierung einer einseitigen Website für Suchmaschinen kann eine Herausforderung sein, da Sie weniger Spielraum haben, um mit Schlüsselwörtern herumzuspielen.
- Begrenzte Länge. Es gibt keine feste Regel dafür, wie lang eine Seite sein sollte, aber wahrscheinlich schafft es niemand bis zum Ende Ihrer einseitigen Website, wenn sie Tausende von Wörtern umfasst. Das bedeutet, dass Sie die Dinge kurz halten müssen, um Ihre Besucher nicht mit Informationen zu überladen.
- Enger Fokus. One-Page-Websites neigen dazu, sich von Natur aus auf ein einzelnes Thema, Produkt oder eine Dienstleistung zu konzentrieren. Wenn Sie jemals Lust haben, Ihre Website um andere Themen zu erweitern, müssen Sie entweder weitere Seiten hinzufügen oder riskieren, die Besucher zu verwirren, indem Sie alles innerhalb der Grenzen Ihres One-Page-Designs angehen.
Empfohlen für:
In diesem Abschnitt haben wir einige Beispiele von Websites erwähnt, die besonders gut mit One-Page-Designs funktionieren. Schauen wir sie uns noch einmal an und besprechen, warum sie mit diesem Ansatz gut funktionieren:
- Portfolios. Ein Portfolio kann so viele Seiten haben, wie Sie möchten, aber die Präsentation aller wichtigen Informationen auf einer einzigen Seite kann Kunden helfen, schneller zu finden, was sie brauchen.
- Startseiten. Wenn Sie mit einer einzigen Seite arbeiten, können Sie eine Erzählung präsentieren, die erklärt, warum Menschen an Ihrem Produkt interessiert sein sollten. Dies funktioniert besonders gut für digitale Artikel oder Nischenprodukte, bei denen es nicht viel Konkurrenz gibt.
- Eventbezogene Websites. Wenn Sie an einer Website für ein einmaliges Ereignis arbeiten – wie ein Festival oder eine Hochzeit – stehen die Chancen gut, dass Sie es mit der Anzahl der Seiten nicht übertreiben müssen. Solange alle wichtigen Informationen darin enthalten sind, werden die Besucher zufrieden (und beeindruckt!) sein.
Natürlich stellen diese Beispiele nicht die einzigen Anwendungsfälle für One-Page-Designs dar, aber sie haben eines gemeinsam – sie sind nur so groß, wie sie sein müssen. Die Hauptfrage, die Sie sich stellen müssen, wenn Sie ein einseitiges Design in Betracht ziehen, lautet: Reicht eine Seite aus, um alle Informationen abzudecken, die ich liefern möchte? Wenn die Antwort ja ist, dann machen Sie es auf jeden Fall.
3 Top-One-Page-WordPress-Themes
An diesem Punkt sollten Sie eine klare Vorstellung davon haben, ob One-Page-Designs gut zu Ihnen passen. Wenn die Antwort ja lautet, werfen Sie einen Blick auf einige unserer bevorzugten Optionen.
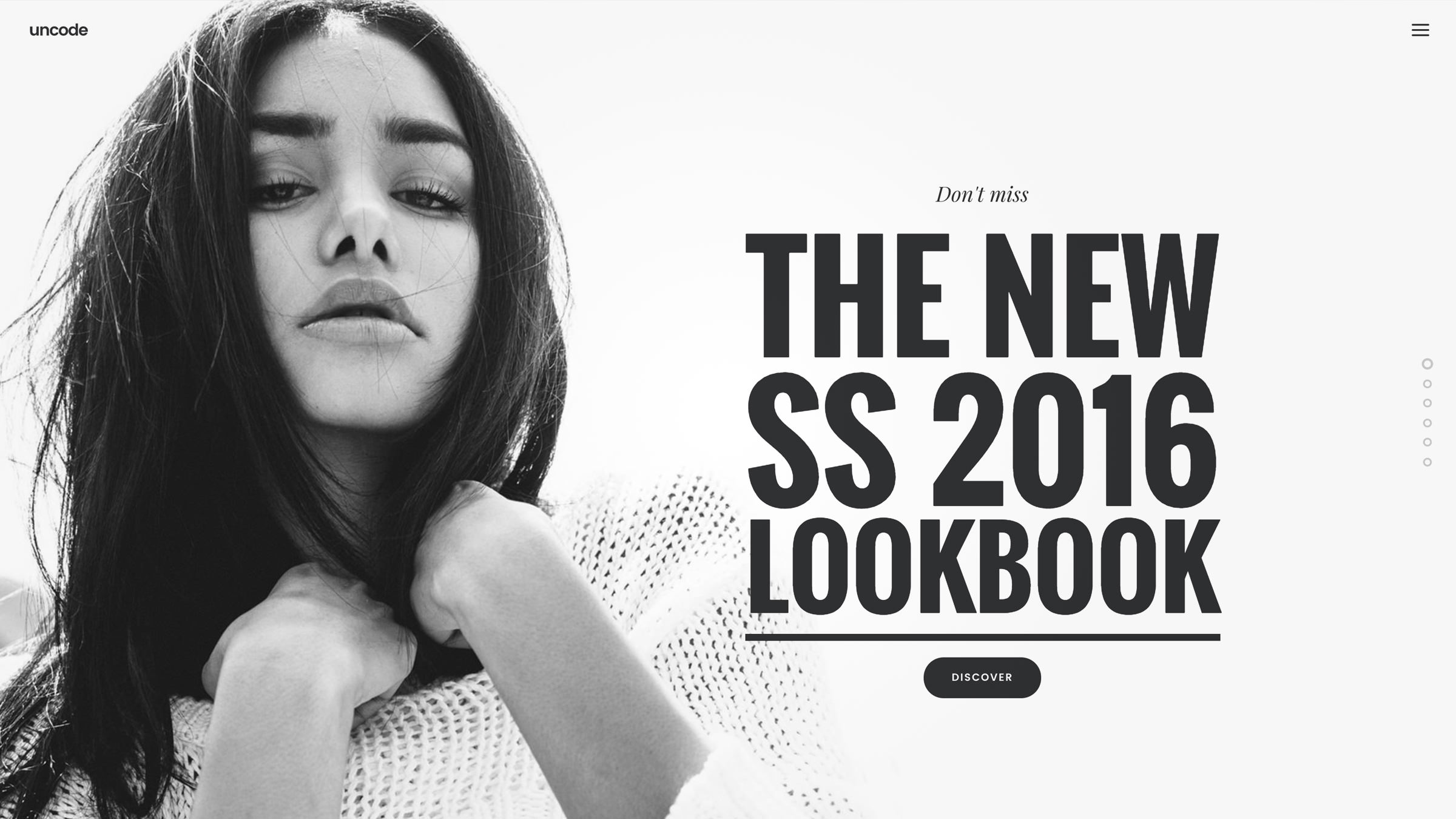
1. Entschlüsseln ($59)

Uncode ist ein Mehrzweckthema, das mit einer maßgeschneiderten Version des Visual Composer-Plugins geliefert wird, mit dem Sie auf einfache Weise moderne Layouts erstellen können. Es ist an sich kein einseitiges Thema , aber es enthält mehrere Layouts, die der Rechnung entsprechen, wie z. B. Creative Artist und Classic Studio.
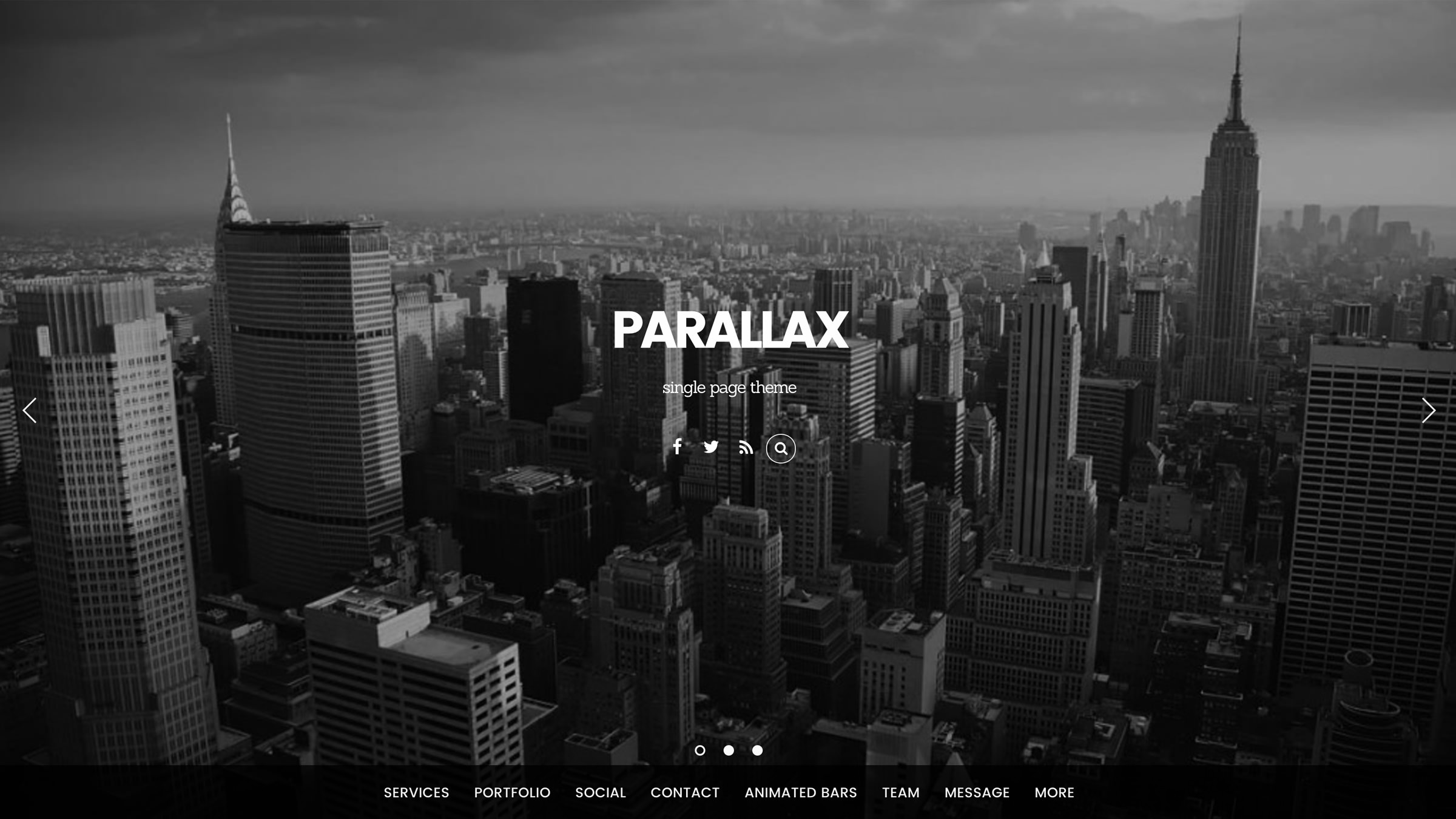
2. Parallaxe ($49)

Das Parallax-Design kombiniert ein einseitiges Design mit einem auffälligen Parallax-Scrolling-Effekt. Darüber hinaus enthält es über 40 vorgefertigte Layouts, die Sie mit wenigen Klicks einrichten können.
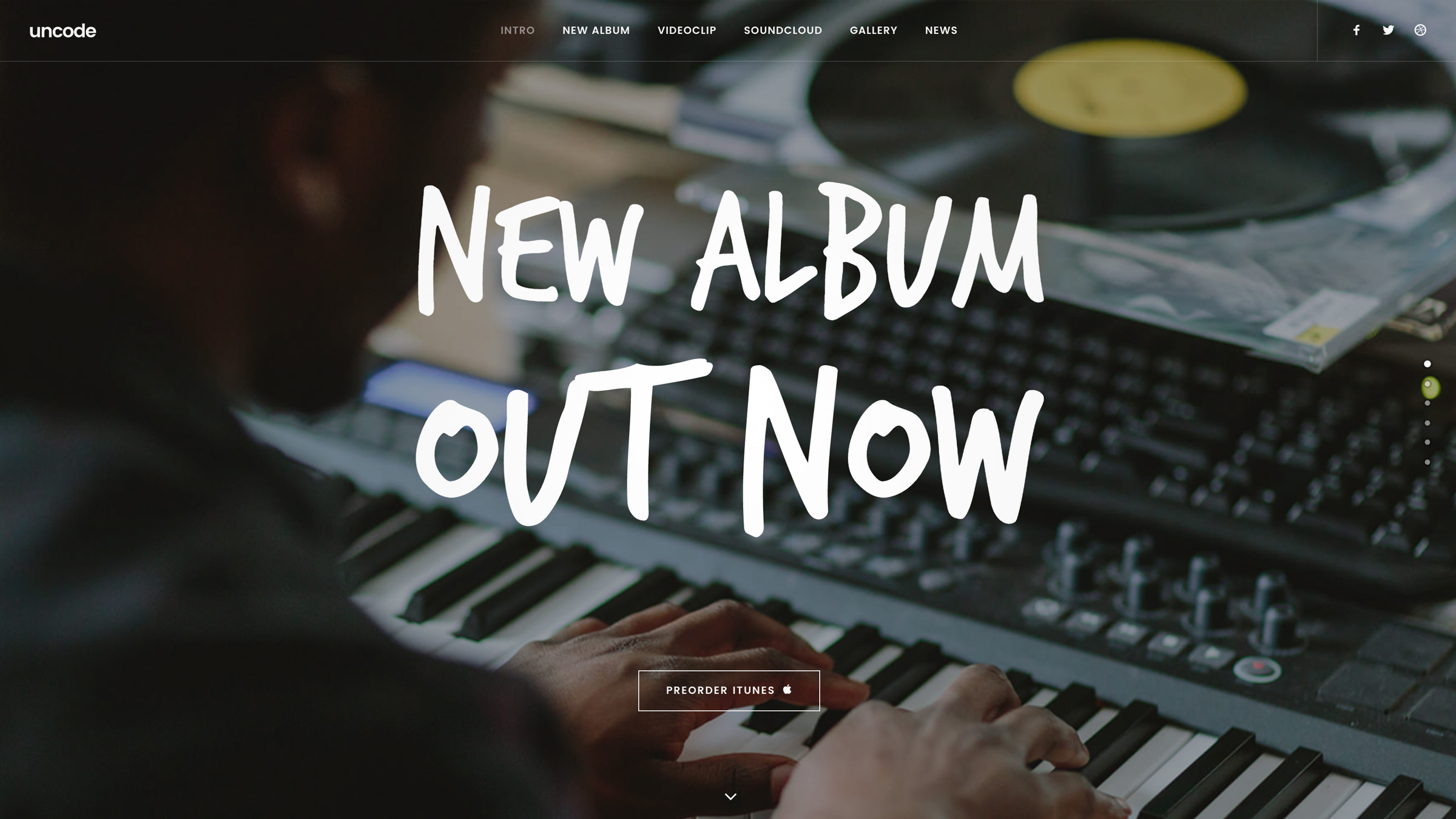
3. Jarvis ($60)

Jarvis ist ein weiteres einseitiges Thema, das ein Design aufweist, das auf Parallax-Scrolling basiert. Es verfügt standardmäßig über ein kontrastreiches Farbschema und über 12 Layouts, die sich perfekt für einseitige Designs eignen. Darüber hinaus bietet es einige erweiterte Optionen, wie z. B. Unterstützung für Videohintergründe und WooCommerce-Integrationen.

Mehrseitige Websites

One-Page-Websites mögen heutzutage in aller Munde sein, aber Sie sollten niemals zulassen, dass der Wunsch, trendy zu sein, die Notwendigkeit überschattet, eine gute Benutzererfahrung zu bieten. Mehrseitige Websites gibt es zwar seit den Anfängen des Internets, aber sie sind heute noch genauso relevant wie in den 90er Jahren. In vielen Situationen gibt es einfach keine andere praktische Lösung, wie Sie im Folgenden erfahren werden.
Vorteile:
- Unbegrenzte Skalierbarkeit. Jedes Unternehmen, das in neue Märkte expandieren oder ständig Artikel zu seinem Portfolio hinzufügen möchte, muss über eine skalierbare Lösung verfügen. Mehrseitige Designs sind in diesen Fällen die offensichtliche Wahl.
- Hervorragendes SEO-Potenzial. Dank der Möglichkeit, unterschiedliche Keywords für jede Seite auszuwählen, können Sie mit mehrseitigen Designs für mehrere Schlüsselphrasen ranken. Das bedeutet, dass Sie in Sachen SEO flexibler sind.
- Benutzerfreundlichkeit. Obwohl One-Page-Websites einfach zu bedienen sind, wissen die meisten Menschen auch, wie man sich in einem traditionellen Navigationsmenü zurechtfindet (solange es gut strukturiert ist!).
Nachteile:
- Mehrere Seiten zum Pflegen und Aktualisieren. Die Pflege und Aktualisierung mehrerer Seiten kann eine lästige Pflicht sein, und die Dinge werden nur noch schlimmer, je größer Ihre Website wird.
- Mehr Ablenkungen. Während ein einseitiges Design großartig ist, um Menschen auf eine Reise mitzunehmen, indem sie sie in Ihre Geschichte einbeziehen, bieten mehrseitige Websites den Besuchern viele Möglichkeiten, sich abzulenken.
- Für Mobilgeräte weniger geeignet. Das Navigieren auf einer mehrseitigen Website kann frustrierend sein, wenn Sie ein mobiles Gerät verwenden, insbesondere wenn es um Menüs mit mehreren Ebenen geht.
Empfohlen für:
Mehrseitige Designs eignen sich gut für fast jede Art von Projekt. Sie sind das, was sich die meisten Leute vorstellen, wenn sie an eine moderne Website denken, und es ist leicht zu verstehen, warum (siehe Abschnitt „Profis“ oben!). Lassen Sie uns vor diesem Hintergrund einige Anwendungsfälle durchgehen, die besonders gut mit einem mehrseitigen Ansatz funktionieren:
- Behörden-Websites. Wenn es Ihr Ziel ist, dass Ihre Website zur Anlaufstelle für ein bestimmtes Thema wird, benötigen Sie die Flexibilität, die nur ein mehrseitiges Design bieten kann, wenn Ihre Inhalte wachsen.
- E-Commerce-Websites. Während es durchaus möglich ist, einen Online-Shop mit einem One-Page-Design einzurichten, ist der Ansatz nicht tragfähig, wenn Sie beabsichtigen, einen breiten Produktkatalog hinzuzufügen. Darüber hinaus sollte eine gute E-Commerce-Website auch zusätzliche Seiten wie Nutzungsbedingungen, Wunschlisten, einzelne Produktbereiche usw. enthalten.
- Service-Websites. Abhängig vom Umfang Ihres Dienstes kommen Sie vielleicht mit einer einseitigen Website für diese davon, aber das wird normalerweise nicht empfohlen. Eine Website für professionelle Dienstleistungen sollte Preisinformationen, Kontaktdaten, Feedback-Formulare, Erfahrungsberichte usw. enthalten. Es sind einfach zu viele Informationen, um sie auf einer einzigen Seite unterzubringen, ohne Ihre Besucher zu überfordern.
Natürlich gibt es noch viele weitere Beispiele für Websites, die sich für mehrseitige Designs eignen, aber die oben genannten sind unsere Favoriten. Einfach gesagt, wenn Sie glauben, dass Ihre Website im Laufe der Zeit erweitert werden muss, ist ein mehrseitiges Design der logischste Weg.
3 Top mehrseitige WordPress-Themes
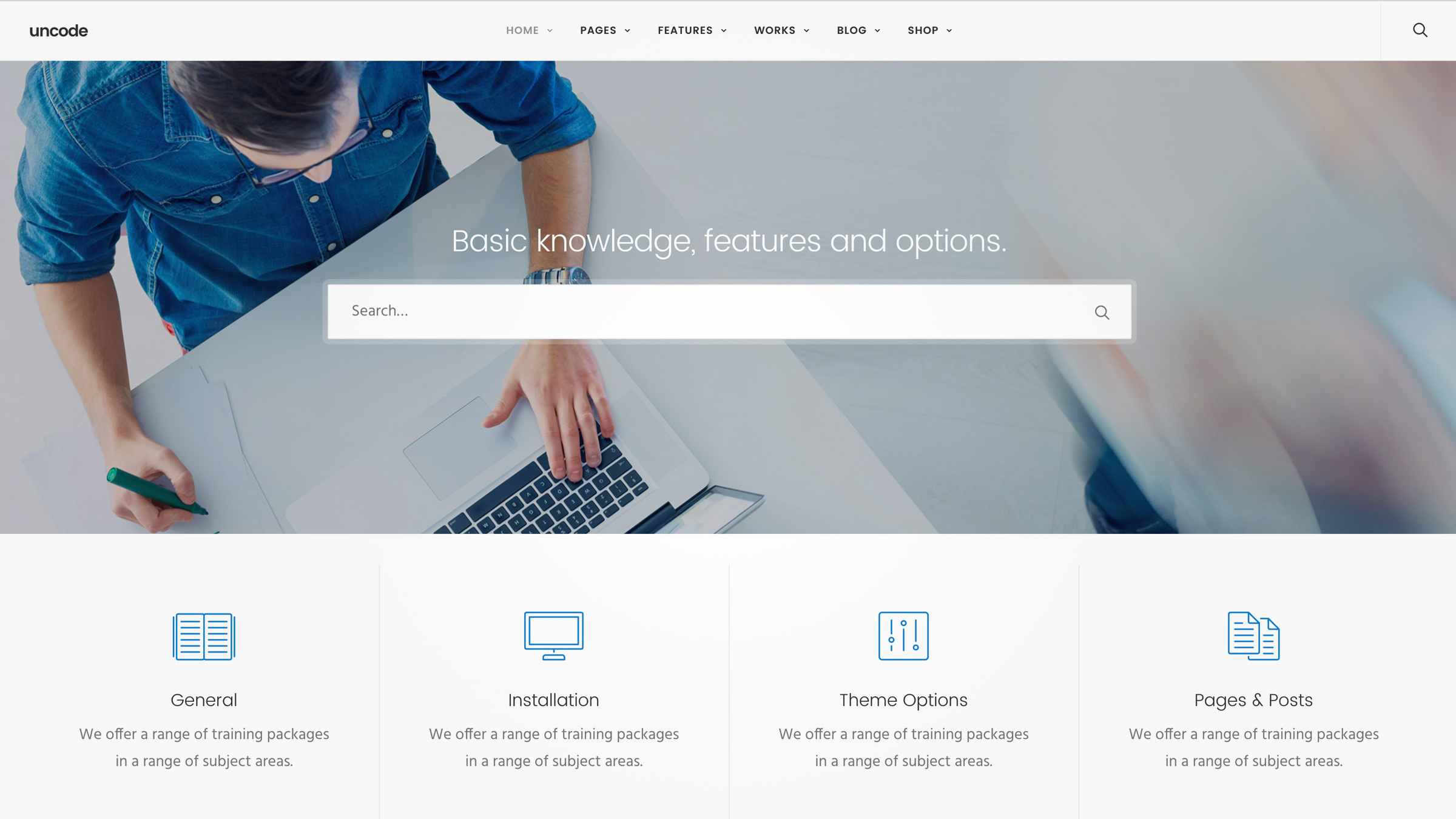
1. Entschlüsseln ($59)

Uncode ist eines der wenigen Themes, das sich dank seines breiten Funktionsumfangs sowohl für einseitige als auch für mehrseitige Websites eignet. Es enthält auch Dutzende von vorgefertigten – und vollständig anpassbaren – mehrseitigen Layouts, die das Einrichten einer Website vereinfachen.
2. Divi ($69)

Divi erweitert die bereits großartige WordPress-Plattform um einen eigenen Live-Editor mit vollem Funktionsumfang. Sie können dieses Tool verwenden, um nahezu jede erdenkliche Art von Website zu erstellen, einschließlich komplexer, mehrseitiger E-Commerce-Shops und anderer Websites.
3. Grenzenlos ($49)

Boundless ist ein hochskalierbares Design, das mit einem visuellen Drag-and-Drop-Builder geliefert wird, mit dem Sie Ihre Website ganz einfach gestalten können. Das Thema verfügt über zwei einzigartige Menüs, wodurch es für Websites mit komplexen Navigationsschemata geeignet ist.
Fazit
In der Debatte zwischen Single- und Multi-Page-Designs gibt es keinen klaren Sieger. Die Einfachheit einer One-Page-Website kann beispielsweise ideal für das Portfolio eines Künstlers oder für einen Online-Shop mit einem Produkt sein. Andererseits kann ein mehrseitiges Design der einzig praktikable Ansatz sein, wenn es um Websites mit großen Inhaltsbibliotheken geht.
Je nachdem, zu welcher Art von Design Sie tendieren, sollten Sie sich unsere Empfehlungen für One-Page-WordPress-Themes ansehen…
- Uncode: Ein fantastisches Thema für ein- und mehrseitige Websites.
- Parallaxe: Dieses Thema wird mit über 40 vorgefertigten Layouts geliefert, sodass Sie aus zahlreichen Optionen wählen können.
- Jarvis: Perfekt, wenn Sie einen einfachen, einseitigen Online-Shop aufbauen möchten.
…oder ihre mehrseitigen Pendants:
- Entschlüsseln: Sie sind bereits mit diesem vertraut!
- Divi: Dieses Mehrzweckthema wird mit einem intuitiven Live-Editor geliefert.
- Grenzenlos: Ein hochskalierbares Thema, perfekt für Websites mit komplexen Navigationsstrukturen.
Bevorzugen Sie einseitiges oder mehrseitiges Design? Lassen Sie es uns im Kommentarbereich unten wissen!
Bildnachweis: Pixabay.
