5 atemberaubende One-Page-Websites, die mit Uncode erstellt wurden
Veröffentlicht: 2018-12-04Die meisten Websites, auf die Sie stoßen, haben mehr als eine Seite, da sie viel Platz benötigen, um alle Informationen aufzunehmen, die der Ersteller teilen möchte. Manchmal kann jedoch eine einzelne Seite viel Platz bieten, wenn Sie wissen, was Sie tun.
One-Page-Websites sind nicht gerade neu, aber heutzutage sind sie zu einer Art Kunstform geworden. Darüber hinaus erhalten Sie mit Uncode Zugriff auf viele Funktionen, mit denen Sie beeindruckende One-Page-Designs erstellen können. Man muss nur wissen, was sie sind und wie man sie benutzt.
In diesem Artikel werden wir darüber sprechen, wann es sinnvoll ist, One-Page-Designs zu verwenden. Dann zeigen wir Ihnen fünf hervorragende Beispiele für One-Page-Sites, die mit Uncode erstellt wurden. Lass uns gleich einsteigen!
Wann es sinnvoll ist, eine One-Page-Website zu erstellen
Wie der Name schon sagt, packen One-Page-Websites alles, was sie zu bieten haben, auf eine einzige Seite. Heutzutage sind One-Page-Sites etwas üblich, und wenn sie richtig gemacht werden, können sie umwerfend aussehen:

Die Idee einer One-Page-Website mag zunächst wie eine Spielerei klingen. Schließlich enthalten die meisten Ihrer Lieblingsseiten wahrscheinlich viel mehr als eine einzelne Seite. Wenn es jedoch um Webdesign geht, gibt es kein Regelbuch. Solange Ihre Website gut aussieht, ihren Zweck erfüllt und einfach zu bedienen ist, können Sie loslegen.
Daher stellt sich die Frage: Wann ist es sinnvoll, ein One-Page-Design anstelle eines traditionelleren Setups zu verwenden? Keine der beiden Optionen ist für jedes Projekt die richtige Wahl. Wenn Sie beispielsweise einen Blog betreiben, möchten Sie wahrscheinlich bei einem mehrseitigen Design bleiben, es sei denn, Sie möchten jeden Beitrag auf einer einzigen Seite packen. Das könnte machbar sein, wäre aber für die Benutzerfreundlichkeit Ihrer Website oder die Suchmaschinenoptimierung (SEO) nicht von Vorteil.
Unserer Meinung nach eignen sich One-Page-Designs am besten für zwei Arten von Projekten:
- Startseiten. Bei dieser Art von Website besteht Ihr Hauptziel darin, Conversions zu fördern. Sie können sich eine Landing Page als Verkaufsargument in langer Form vorstellen.
- Portfolios und Agenturseiten. Wenn Sie Ihre Website verwenden, um Ihre Arbeit zu präsentieren und neue Kunden zu gewinnen, hilft es, sich kurz zu fassen und nur die wichtigsten Informationen zu präsentieren.
Natürlich gibt es viele andere Situationen, in denen die Verwendung einer einseitigen Website sinnvoll sein könnte. Um sie zu erkennen, müssen Sie wissen, welchen Zweck Ihre Website erfüllen soll und welche Elemente Sie enthalten müssen, um Sie dorthin zu bringen. Websites mit eng definierten Bereichen sind die besten Ziele für diese Art von Design.
Wenn Sie glauben, dass Sie eine einseitige Website erstellen können, sollten Sie sich einige Beispiele ansehen, um zu erfahren, was funktioniert und was nicht. Zum Beispiel kommen Single-Page-Sites in den meisten Fällen ohne Navigationsmenüs aus. Andere verwenden eine einfache Navigation, die auf jeden Abschnitt innerhalb der Seite verweist. Sie können sogar Scroll-Animationen und Mikrointeraktionen verwenden, um Ihr Design hervorzuheben.
Im nächsten Abschnitt zeigen wir Ihnen einige Beispiele für Uncode-basierte Websites, die all diese Dinge und mehr tun. Hoffentlich können diese als Inspiration für Ihr eigenes Projekt dienen.
5 atemberaubende One-Page-Websites, die mit Uncode erstellt wurden
In den folgenden Abschnitten stellen wir fünf Beispiele für One-Page-Websites aus verschiedenen Branchen vor. Schließlich können One-Page-Designs sehr vielseitig sein. Lass uns mal sehen!
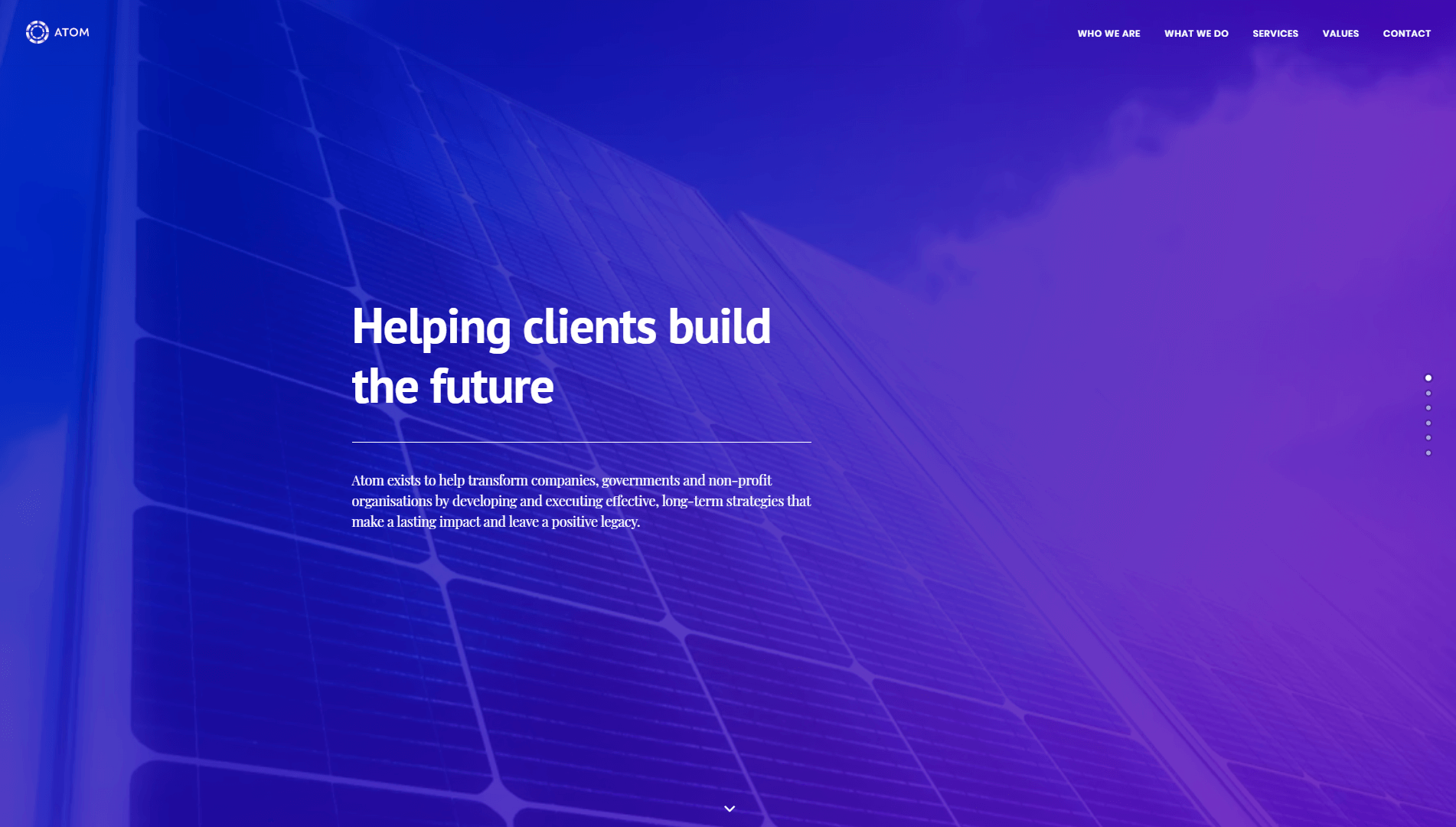
1. Atom-Beratung

Auf den ersten Blick sieht Atom Consulting wie jede andere Website aus. Es hat oben ein Navigationsmenü, ein großes Heldenbild, das Sie mit einigen Informationen über das Unternehmen willkommen heißt, und so weiter.
Sobald Sie sich jedoch durch die Seite bewegen, werden Sie feststellen, dass alle Informationen, die Sie benötigen, genau dort an einem Ort sind. Wenn Sie auf einen der Menüpunkte oben auf dem Bildschirm klicken, gelangen Sie zu diesem bestimmten Abschnitt.
Außerdem gibt es rechts auf der Seite kleine Schaltflächen, die Ihnen anzeigen, wenn Sie sich von Abschnitt zu Abschnitt bewegen. Sie können sie auch verwenden, um direkt zu jedem Teil zu springen und zu sehen, wo Sie sich in Bezug auf die ganze Seite befinden.
Dieses „Punkt-Navigationssystem“ gibt Ihnen dank der sauberen Übergangseffekte das Gefühl, verschiedene Seiten zu besuchen. Dies wird durch eine Uncode-basierte Funktion namens One-Page-Scrolling erreicht und ist einfach einzurichten.
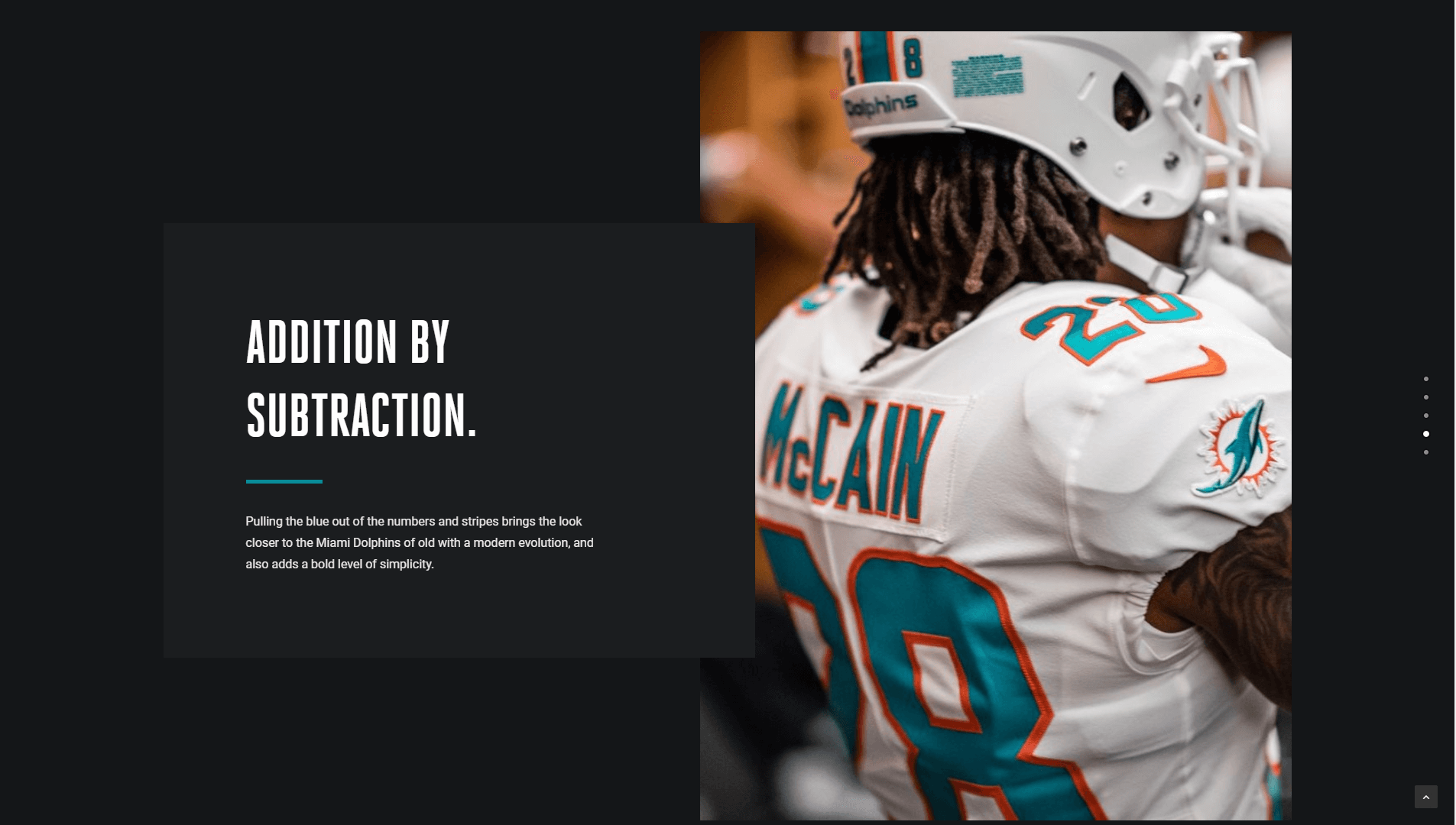
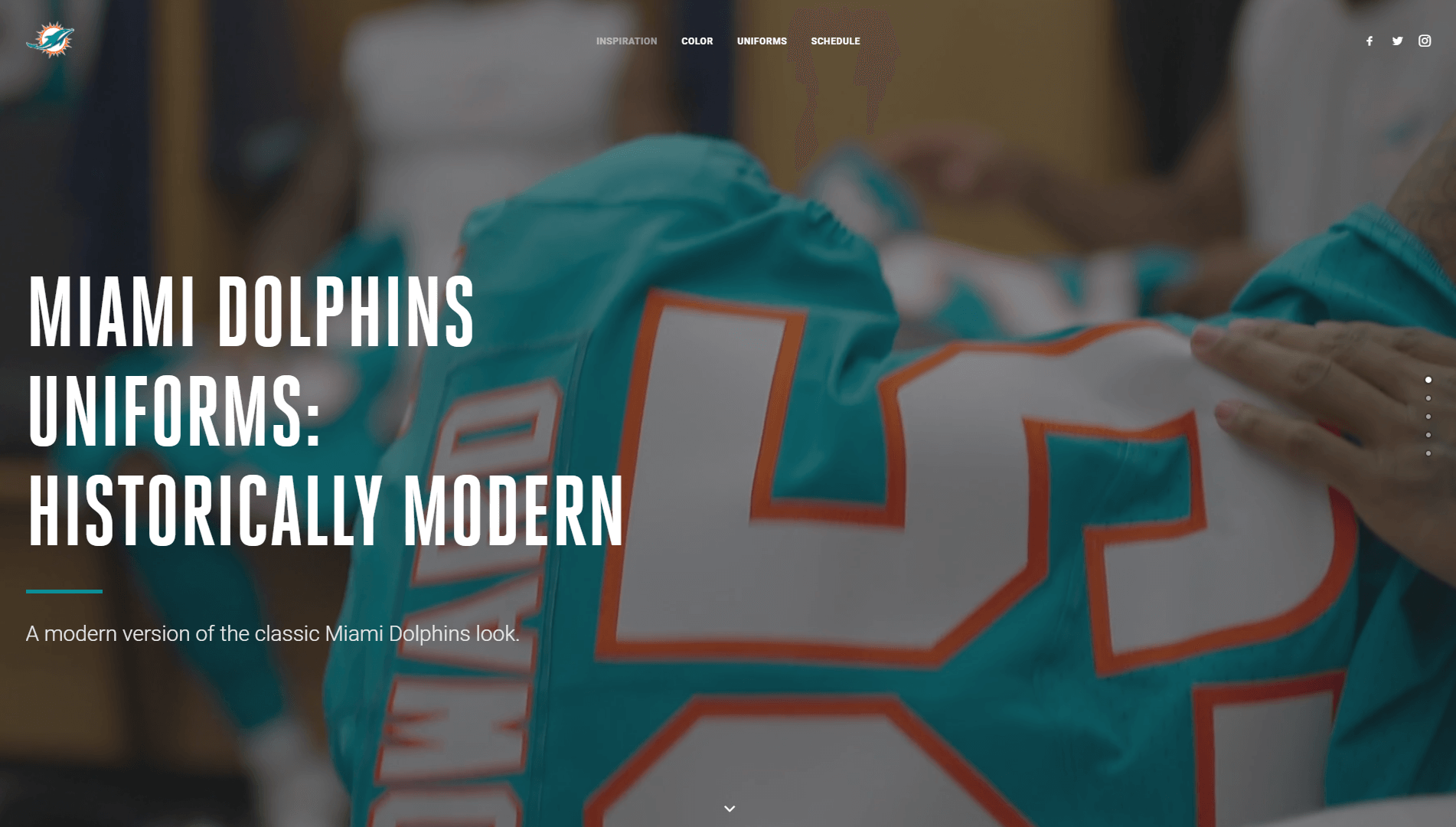
2. Miami Dolphins-Uniformen

Ja, das ist richtig – es gibt eine ganze Website, die den Uniformen der Miami Dolphins gewidmet ist. Noch überraschender ist, dass die Seite selbst eine Freude ist, sie anzusehen. Sie werden sofort bemerken, dass es Sie mit einem atemberaubenden Hintergrund-Header-Video willkommen heißt, was Sie mit Uncode schnell implementieren können.
Die Punktnavigation taucht auch auf dieser Website auf. Die Implementierung ist jedoch etwas anders als in unserem vorherigen Beispiel. Wenn Sie beide Seiten vergleichen, werden Sie feststellen, dass die Scroll-Animationen hier etwas „schneller“ sind. Das liegt daran, dass Sie mit Uncode das Verhalten dieser Animationen in den Designeinstellungen anpassen können.

Ein weiterer Unterschied besteht darin, dass jeder Abschnitt dieser einseitigen Website seine eigenen Animationen enthält, die abgespielt werden, wenn Sie zu einem neuen Teil navigieren. Dadurch fühlt sich die Seite dynamisch an, auch wenn der Inhalt recht gering ist.
Wenn dies eine mehrseitige Website wäre, ist das Thema so nischenhaft, dass es schwierig wäre, die Besucher zu beschäftigen. Indem Sie jedoch alles auf einer einzigen Seite zusammenfassen, können Sie eine Geschichte erstellen, die Benutzer durchblättern und genießen können.
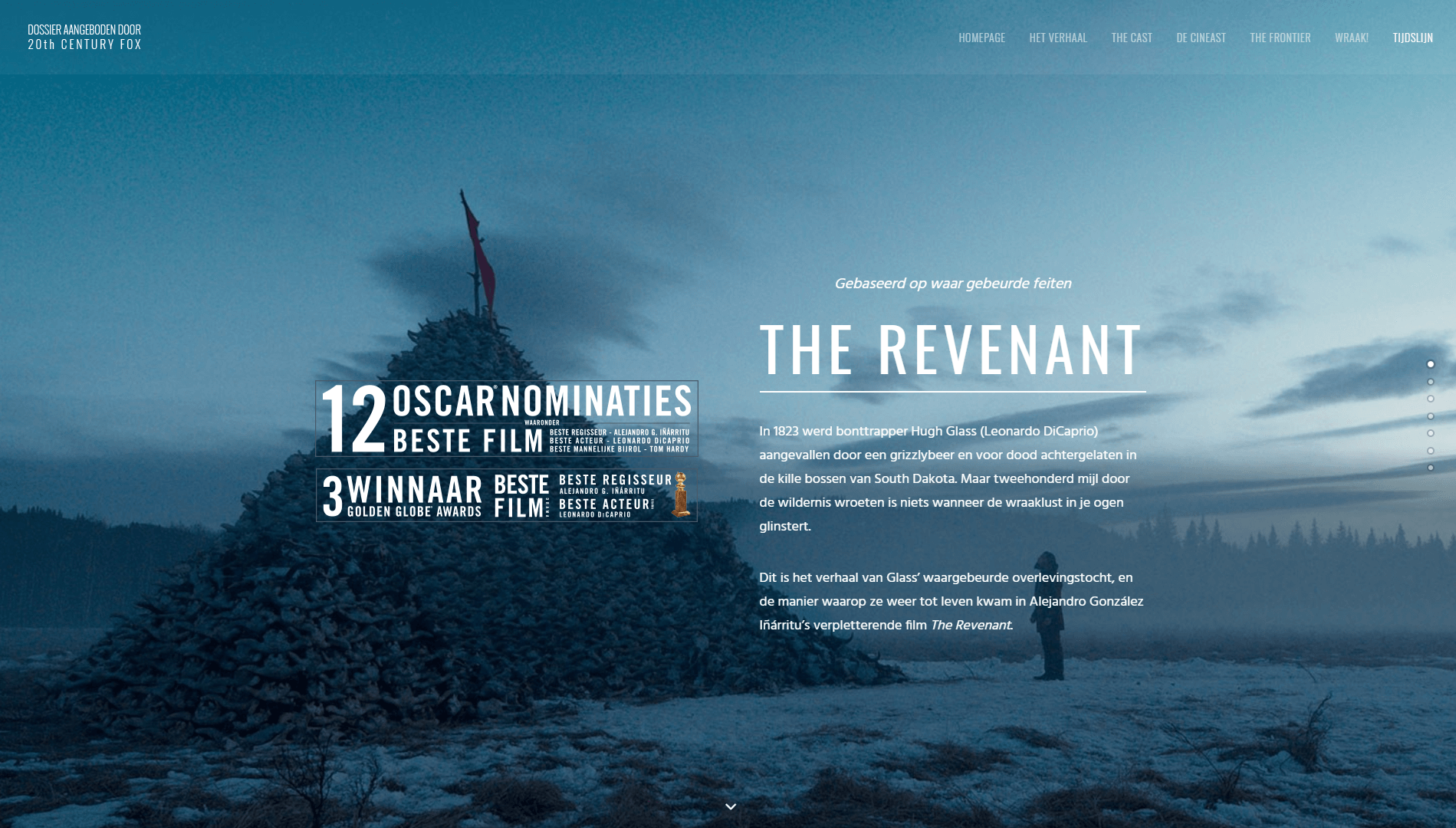
3. Der Wiedergänger

Sie erinnern sich vielleicht an The Revenant als den Film, der Di Caprio schließlich seinen Oscar einbrachte. Was Sie vielleicht nicht wissen, ist, dass der Film auch eine eigene einseitige Website hat – zumindest für seine Veröffentlichung in Belgien.
Wenn Sie darüber nachdenken, ist eine einseitige Website perfekt, um einen Film oder andere kreative Arbeiten hervorzuheben. Sie können die Seite verwenden, um Trailer, Besetzungsinformationen, eine Zusammenfassung und sogar eine Bildergalerie zu zeigen. Diese spezielle Website nutzt die Teammitglieder-Funktion von Uncode hervorragend, um einen Cast-Bereich zu erstellen, der Headshots der wichtigsten Schauspieler enthält.
Abgesehen davon enthält die The Revenant-Website auch Punktnavigation und Parallaxenhintergründe. Mit Uncode können Sie jedem Abschnitt Ihrer Website Parallaxe hinzufügen, wodurch sie dynamisch aussehen. Dieses Bewegungsgefühl ist besonders nützlich für einseitige Designs, da es ihnen hilft, sich konkreter zu fühlen.
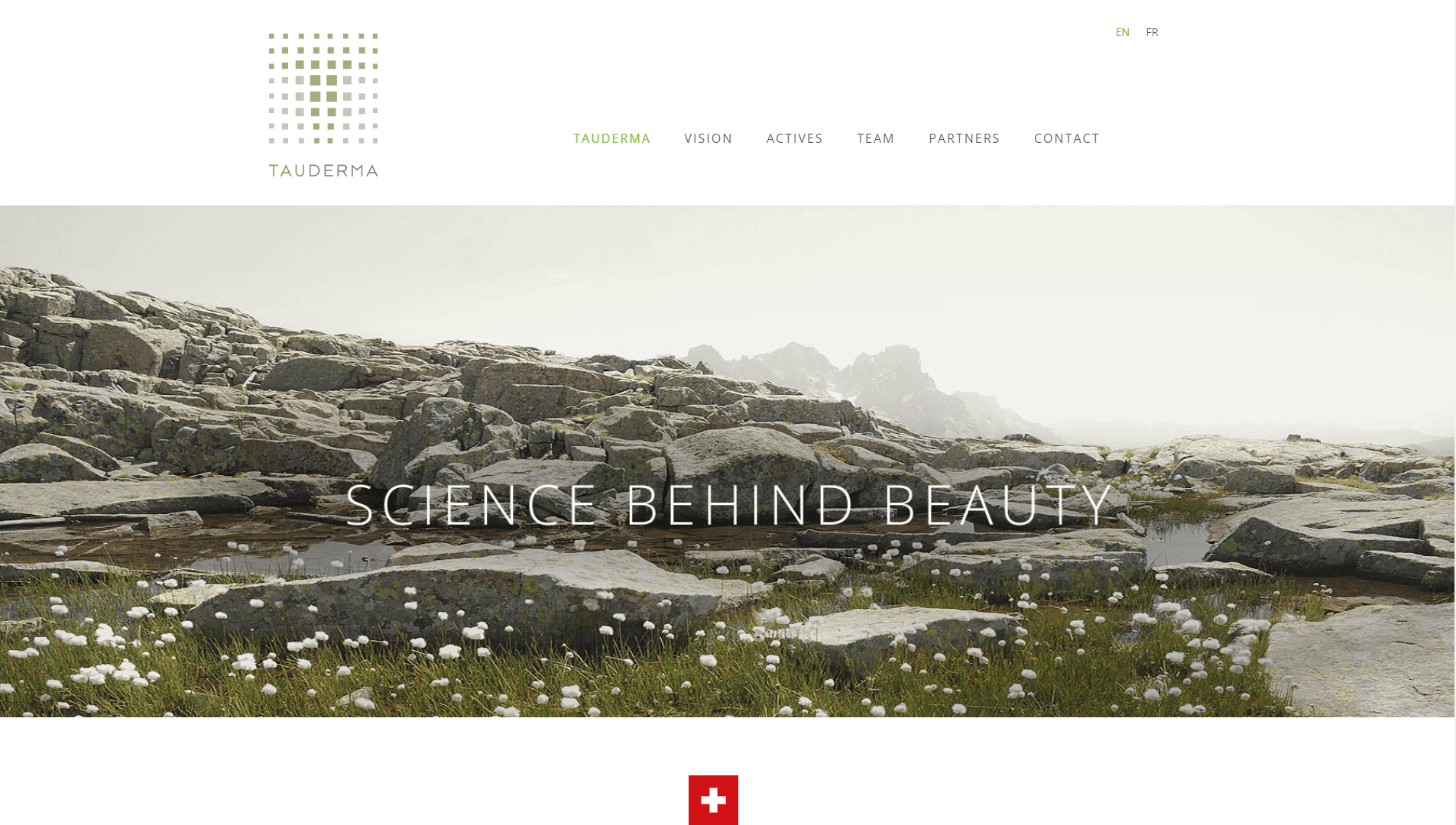
4. Tauderma

Technisch gesehen ist Tauderma eine zweiseitige Website. Dies liegt jedoch nur daran, dass es sowohl eine englische als auch eine französische Version der Website gibt. In beiden Versionen leistet Tauderma hervorragende Arbeit, indem es viele Informationen auf eine einzige Seite packt.
Das Design ist hier nicht so auffällig wie bei unseren vorherigen Beispielen. Trotzdem macht diese Website vieles richtig. Beispielsweise werden zusätzliche Informationen mithilfe von Registerkarten ausgeblendet, sodass die Website beim Herunterscrollen nicht textlastig aussieht. Wenn Sie über ein bestimmtes Thema lesen möchten, brauchen Sie nur auf die Schaltfläche Weitere Informationen zu klicken.
Tauderma verfügt auch über das Team Members -Modul von Uncode, mit dem einige der Verantwortlichen des Unternehmens angezeigt werden. Noch wichtiger ist, dass dies die erste Website in unserem Showcase ist, die auch ein Kontaktformular enthält.
Das Contact Form 7-Plugin ist in den Site Builder von Uncode integriert. Auf diese Weise können Sie Ihrer Website komplexe Formulare hinzufügen, ohne Shortcodes verwenden zu müssen. Es gibt keinen besseren Weg, den Besuchern Ihrer One-Page-Website zu helfen, mit Ihnen in Kontakt zu treten.
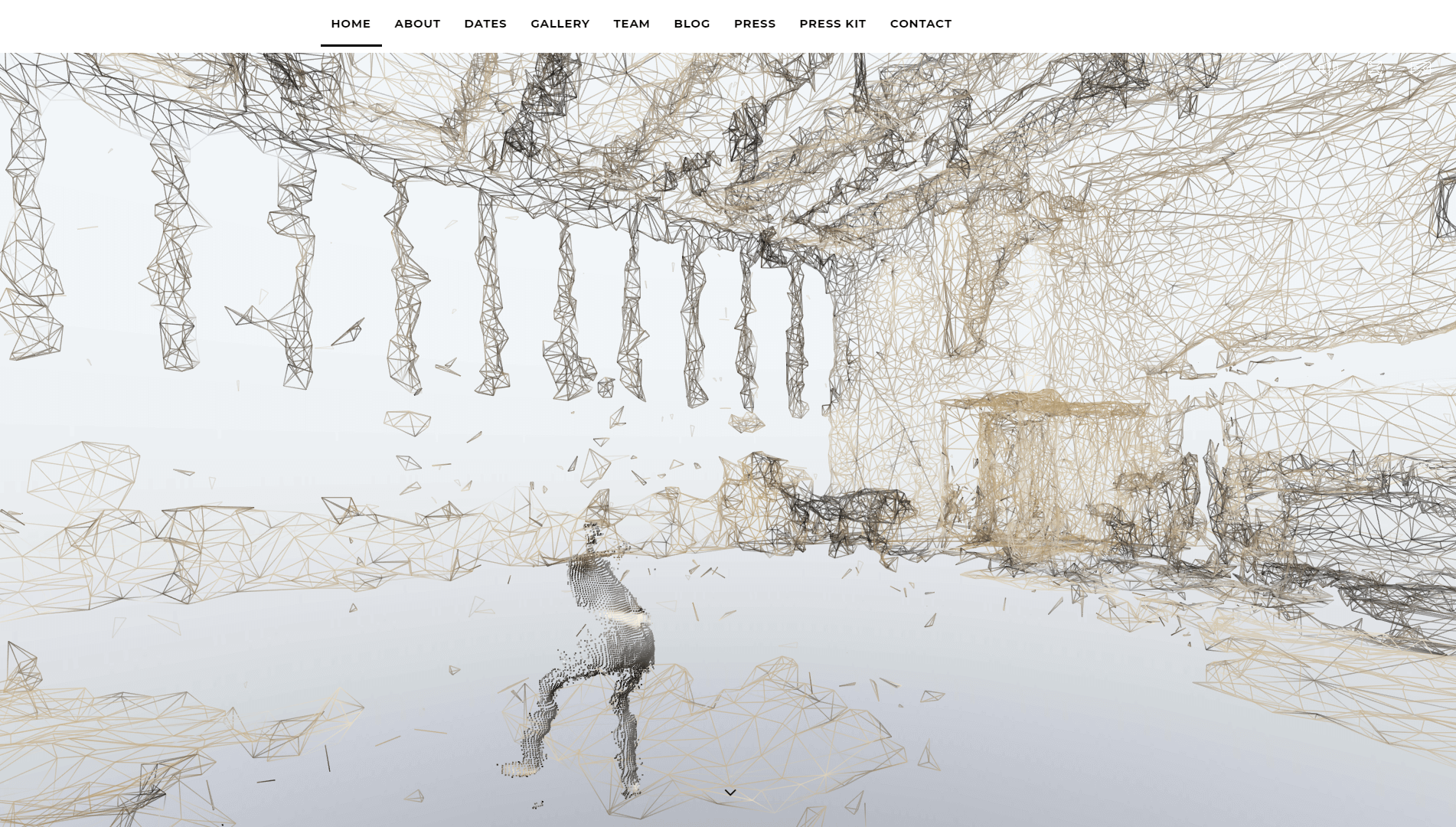
5. Staub

Bisher enthalten die meisten Websites, die wir überprüft haben, nur eine Handvoll Abschnitte. Dust bricht jedoch mit diesem Trend, indem es neun verschiedene Abschnitte auf eine einzige Seite packt.
Auf dieser Website finden Sie ein Kontaktformular, eine Galerie, einen Bereich für Teammitglieder, Informationen zu bevorstehenden Veranstaltungen und mehr. Das hört sich nach viel an, funktioniert aber in der Praxis, weil keiner dieser Abschnitte besonders dicht ist. Noch einmal können Sie die Videohintergründe, das Kontaktformular und die Funktionen der Teammitglieder von Uncode in Aktion sehen.
Die Seite selbst sieht überzeugend aus, und der einzige Nachteil ist, dass das verwendete Video einen leichten Leistungsabfall verursacht. Bei einseitigen Websites ist die Leistung von entscheidender Bedeutung, da alle Ihre Besucher nur mit dieser einzelnen Seite interagieren. Mit anderen Worten, Sie müssen sicherstellen, dass Ihre Website gut optimiert ist, egal wie groß oder klein sie ist.
Fazit
Wenn Sie an einer neuen Website arbeiten, kann es verlockend sein, so viele Seiten wie möglich einzupacken. Manchmal lohnt es sich jedoch, prägnant zu sein. Eine Seite kann selbst für eine professionelle Website ausreichen, je nachdem, was das Ziel Ihrer Website ist. Je weniger Seiten Ihre Besucher durchsuchen müssen, desto wahrscheinlicher ist es, dass sie nichts Wichtiges verpassen.
Wenn Sie Uncode verwenden, erhalten Sie Zugriff auf viele coole Funktionen, die perfekt mit One-Page-Designs interagieren. Einige Beispiele sind Punktnavigation, Videokopfzeilen, Teammitgliederabschnitte und mehr. Das Entwerfen einer erfolgreichen One-Page-Site erfordert ein wenig Arbeit und Planung, aber mit den richtigen Tools ist die Arbeit viel einfacher und die Ergebnisse können sich lohnen.
Haben Sie Fragen zur Gestaltung Ihrer eigenen One-Page-Website mit Uncode? Teilen Sie uns Ihre Gedanken im Kommentarbereich unten mit!
