So erstellen Sie Ihre Online-Lebensmittelgeschäft-Website mit der Ready Elementor-Vorlage
Veröffentlicht: 2021-10-08Die E-Commerce-Lösungen sind heutzutage sehr beliebt geworden, da die Leute alle notwendigen Waren gerne online kaufen. Renommierte Forschungs- oder Marketingberatungsquellen erkennen und weisen im E-Commerce ebenfalls auf ein enormes Wachstum in den letzten Jahren hin. Die Website eines Online-Lebensmittelgeschäfts kann ein sehr profitables Geschäft sein, und interessanterweise können Sie die Website mit wenigen Klicks und ohne jegliche Programmierkenntnisse erstellen.

Unabhängig davon, in welcher Phase Sie sich gerade befinden, ob Sie bereits einen Online-Lebensmittelladen betreiben oder dies planen, in jedem Fall ist eine voll funktionsfähige, neueste Design- und benutzerfreundliche Online- Lebensmittelshop-Website genau das Richtige für Sie. Denn Ihr E-Commerce-Geschäft wird sich nicht mehr selbst tragen, wenn Sie kein reibungsloses Kundenerlebnis bieten können.
Aus diesem Grund müssen Sie eine benutzerfreundliche Website für Online-Lebensmittelgeschäfte erstellen, um Ihren Kunden das bestmögliche Einkaufserlebnis zu bieten. Und es wäre super einfach, wenn Sie es mit WordPress und Elementor erstellen würden.
WordPress ist eine der beliebtesten Open-Source-Plattformen , die exklusive fertige Themen, super coole Plugins und fertige Vorlagen enthält, um jede Art von Website online zu erstellen. Und rate was? Ohne Codierung!
Freuen Sie sich darauf, alle Details zu erfahren, um Ihre Online-Lebensmittelgeschäft-Website zu erstellen, ohne eine einzige Codezeile hinzuzufügen. Werfen Sie einen Blick auf unten, um alle Details zu erhalten.
Überprüfen Sie alle neuesten Trends, bevor Sie Ihren Online-Lebensmittelladen gestalten
Bevor Sie irgendetwas tun, müssen Sie zuerst wissen, was die neuesten Trends bei der Gestaltung Ihrer Online-Lebensmittel-Website auf WordPress oder einer anderen Plattform sind. Sehen Sie sich alle Punkte an:
Entwerfen Sie eine schöne benutzerfreundliche Oberfläche
Sie sollten Ihre Online-Lebensmittelshop-Website so gestalten, dass Kunden leicht zu den gewünschten Orten navigieren und sofort die Kaufentscheidung treffen können. Wenn sie Ihre E-Commerce-Website zum ersten Mal besuchen, fühlen sie sich angezogen und scheinen leicht zu navigieren. Dies gilt für Ihr gesamtes Website-Design, Menü, CTA, Inhalte, die für Ihre Zielkundengruppe leicht verständlich sein sollten.
Alle Lebensmittelprodukte interaktiv anzeigen
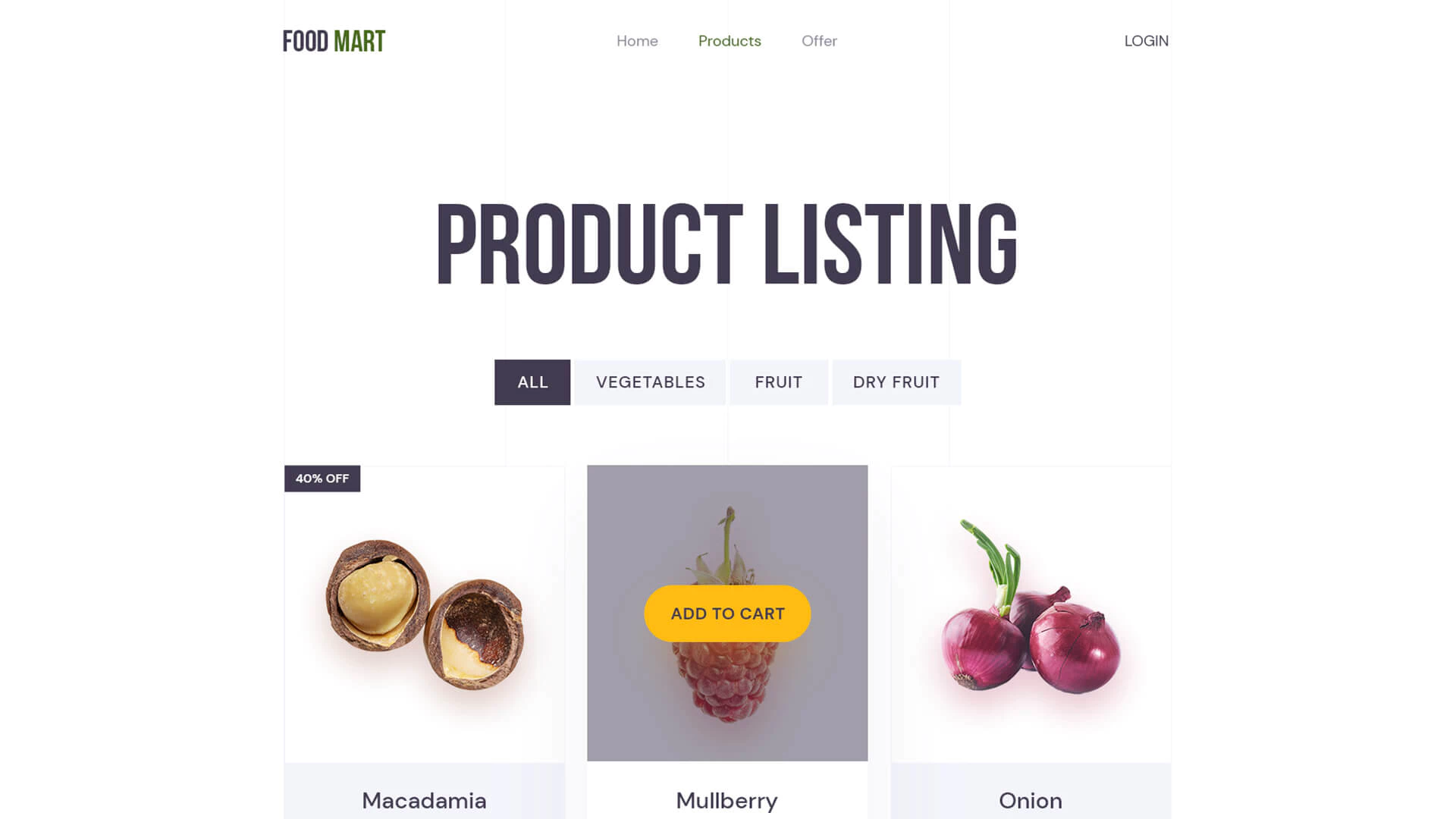
Das Zweitwichtigste bei der Gestaltung Ihrer Online-Lebensmittel-Website ist, dass Sie Ihre Trendprodukte auf der Zielseite schön präsentieren müssen. Dass Ihre Kunden wissen, welche die neuesten sind, vorgestellt wurden oder die beliebtesten sind, was als nächstes kommt usw. Sie sind sich also ihrer Bedürfnisse bewusst und erhalten dementsprechend einen Kauf von Ihrer Website.

Schön organisierte Produktdetailseite
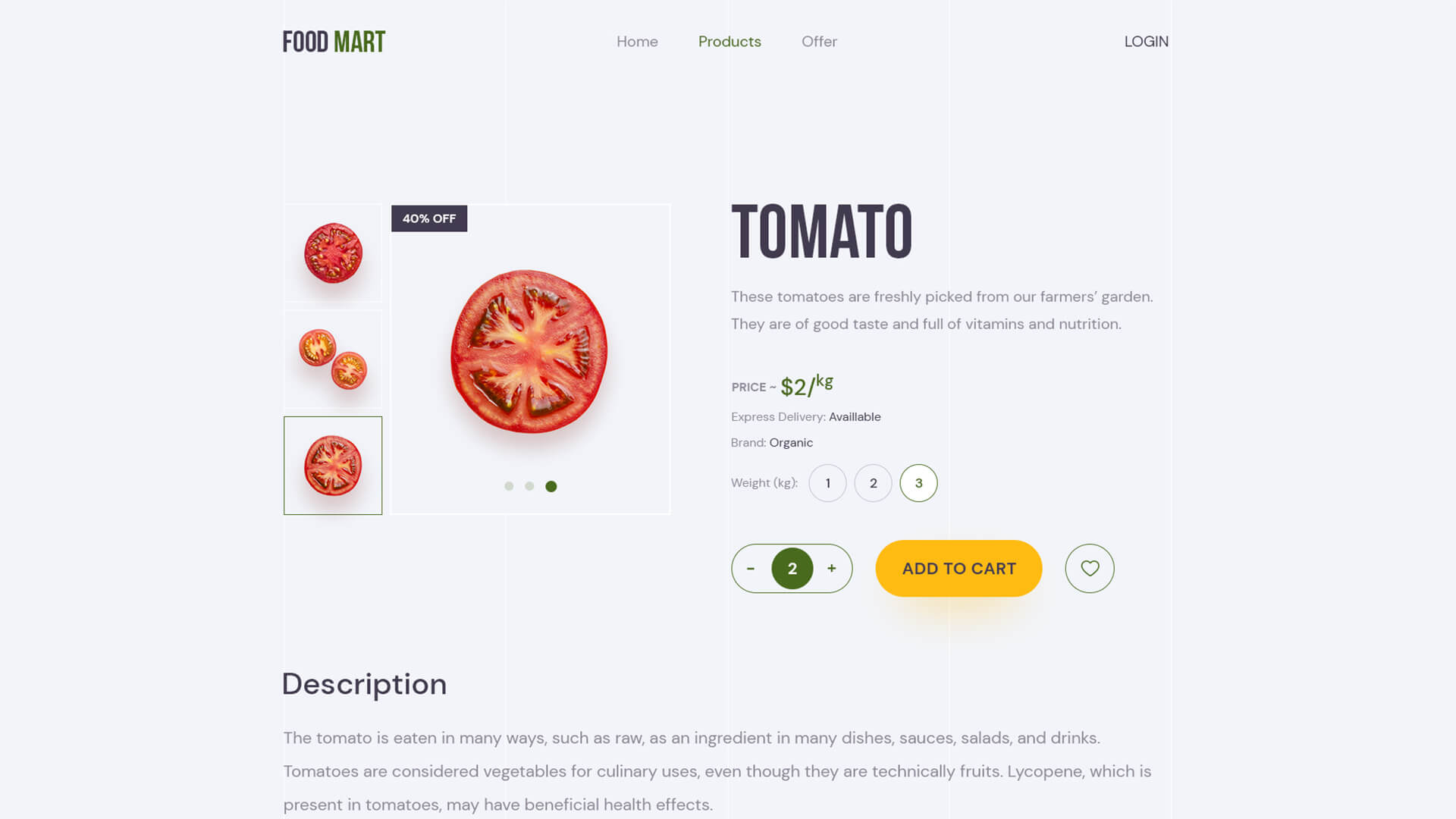
Organisieren Sie Ihre Produktdetailseite, damit Kunden, wenn sie auf eines Ihrer Produkte klicken, wissen, welche Besonderheiten oder andere Arten von Detailinformationen es gibt. Es muss schön gestaltet und dekoriert sein.

Fügen Sie eine voll funktionsfähige Einkaufswagen- und Checkout-Seite hinzu
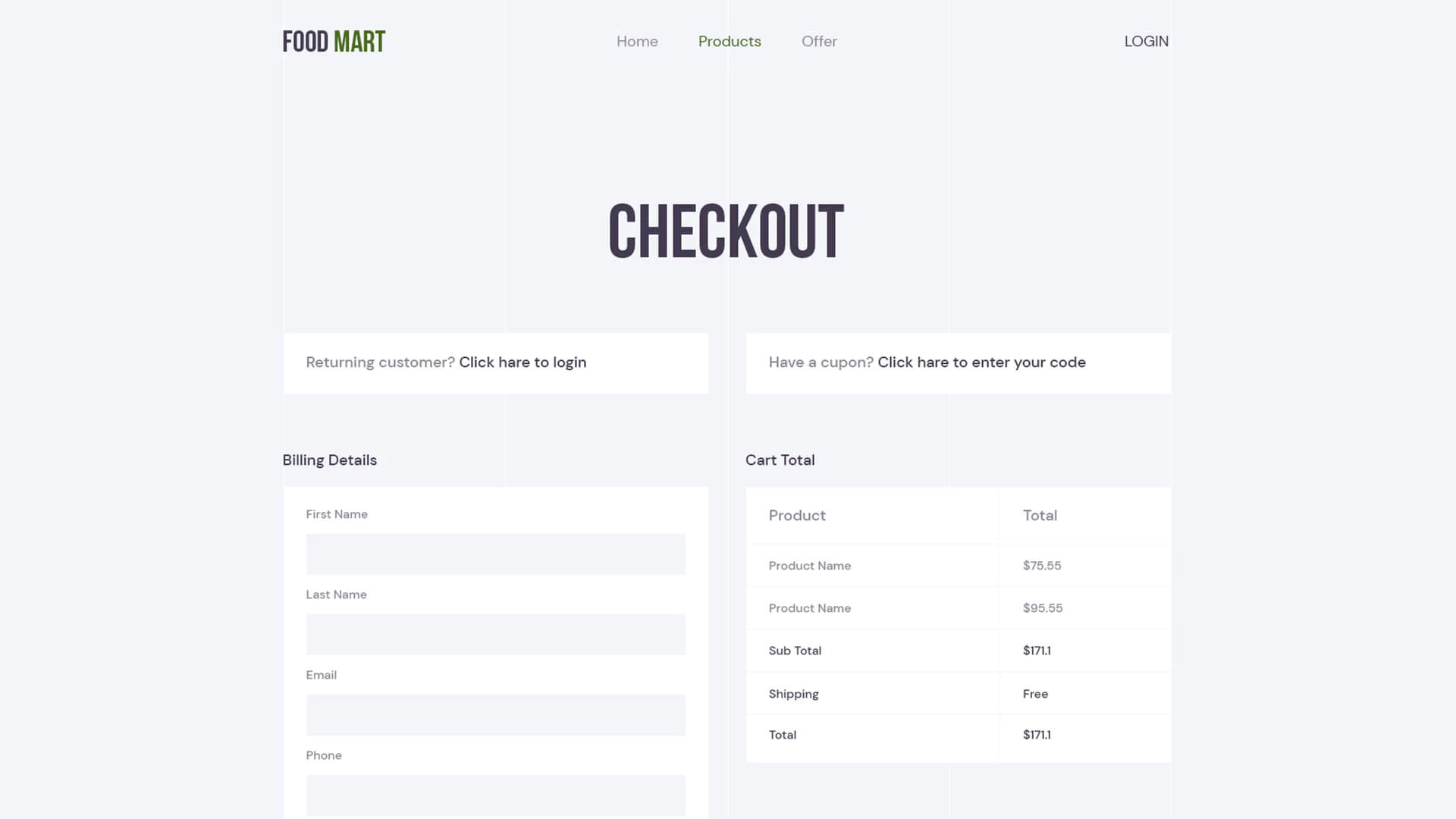
Das Warenkorberlebnis der Kunden muss auf jeder E-Commerce-Website reibungslos funktionieren. Wenn sie mehrere Produkte mit einem Klick in den Warenkorb legen, muss dieser funktionsfähig sein und eine detaillierte Liste mit entsprechenden vollständigen Zahlungen erstellen. Sie müssen sicherstellen, dass die Design- und Formfunktion für Kunden effektiv und fehlerfrei ist. Denn hier kaufen Ihre Kunden als nächstes ihre Wunschprodukte.
Schließen Sie mehrere Zahlungsmethoden für Flexibilität ein
Sie sollten bei Ihren Zahlungsmethoden für Flexibilität gesorgt haben. Es sollten mehrere Zahlungsmöglichkeiten wie Kartenzahlung, Banktransaktionen, Nachnahme oder andere enthalten sein. Und Online-Gateways sollten für Geldtransaktionen sowohl von Käufer- als auch von Verkäuferseite reibungslos funktionieren.

Leitfaden: So erstellen Sie Ihre Online-Lebensmittelgeschäft-Website auf WordPress
Wenn Sie planen, Ihre Online-Lebensmittel-Website in WordPress zu erstellen , verwenden Sie am besten den beliebtesten Elementor-Seitenersteller und seine fertigen Vorlagen.
Sie können Templately erhalten – die ultimative Vorlagen-Cloud für Elementor mit über 1300 fertigen Vorlagen und erweiterter Cloud-Unterstützung. Und um eine vollständige E-Commerce-Website zu erstellen, die Ihren neuesten Wünschen entspricht, können Sie viele fertige Einzelvorlagen, Vorlagenpakete oder Blöcke haben.
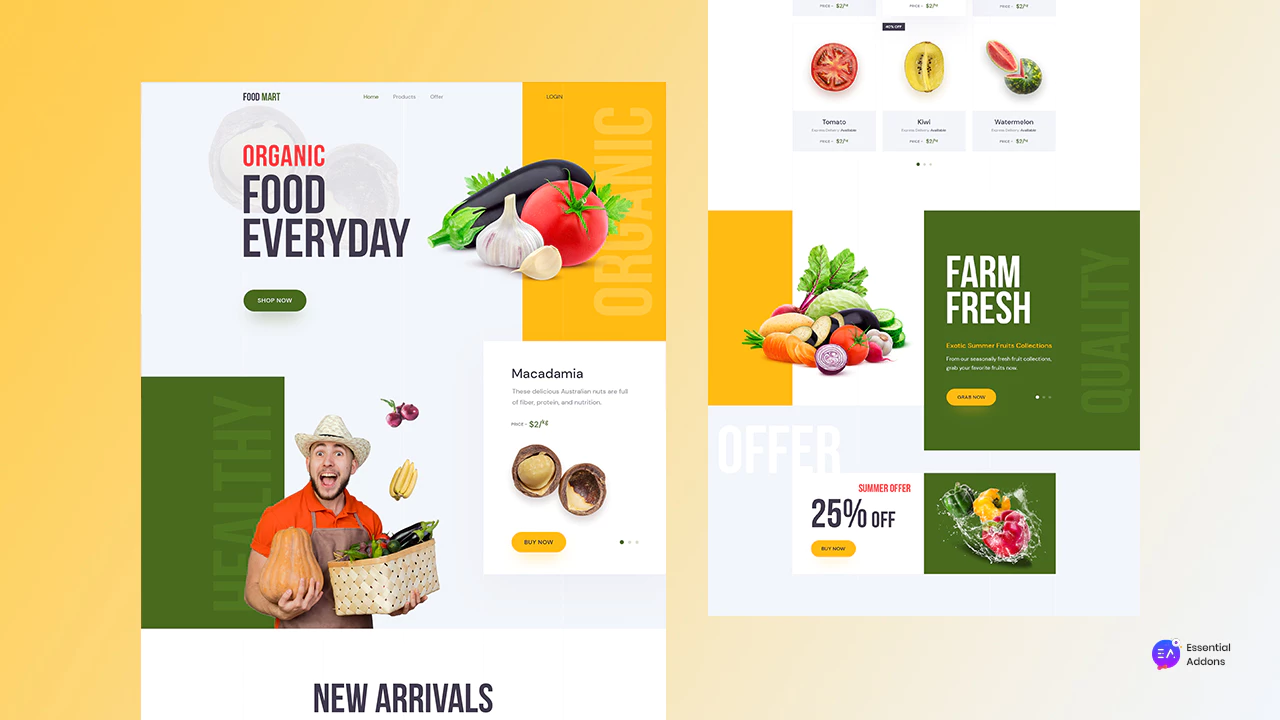
Food Mart wird von Templately eingeführt , um Ihre Online-Website für Lebensmittelgeschäfte ohne Programmierung zu erstellen. Dieses Premium-Vorlagenpaket enthält 5 fertige Seiten und vier Blöcke zum Entwerfen einer beeindruckenden Website in WordPress.
Checkliste zur Verwendung des Website-Vorlagenpakets für Lebensmittelmärkte
Lassen Sie uns ein paar Dinge erledigen, bevor Sie dieses 'Food Mart' Elementor-Vorlagenpaket von Templately verwenden . Schauen wir uns die notwendigen Plugins an, die Sie benötigen, um dieses Website-Vorlagenpaket für Lebensmittelgeschäfte zu verwenden:
Elementor : Installieren Sie den besten Seitenersteller Elementor , um dieses Website-Vorlagenpaket für Lebensmittelgeschäfte von Templately zu verwenden.

Wesentliche Addons : Aktivieren Sie wesentliche Addons für Elementor . Dies gilt als die beste Elementbibliothek für Elementor mit über 1 Million zufriedenen Benutzern und über 70 erstaunlichen Widgets.
WooCommerce : Stellen Sie sicher, dass Sie das WooCommerce-Plugin von WordPress installieren und Ihre Lebensmittelprodukte hinzufügen.
Templately : Jetzt müssen Sie sich für ein Konto anmelden und „Templately“ auf Ihrer WordPress-Website installieren, um diese fertige Vorlage für Elementor zu verwenden.
Schritt 1: Wählen Sie eine Food Mart-Homepage-Vorlage aus
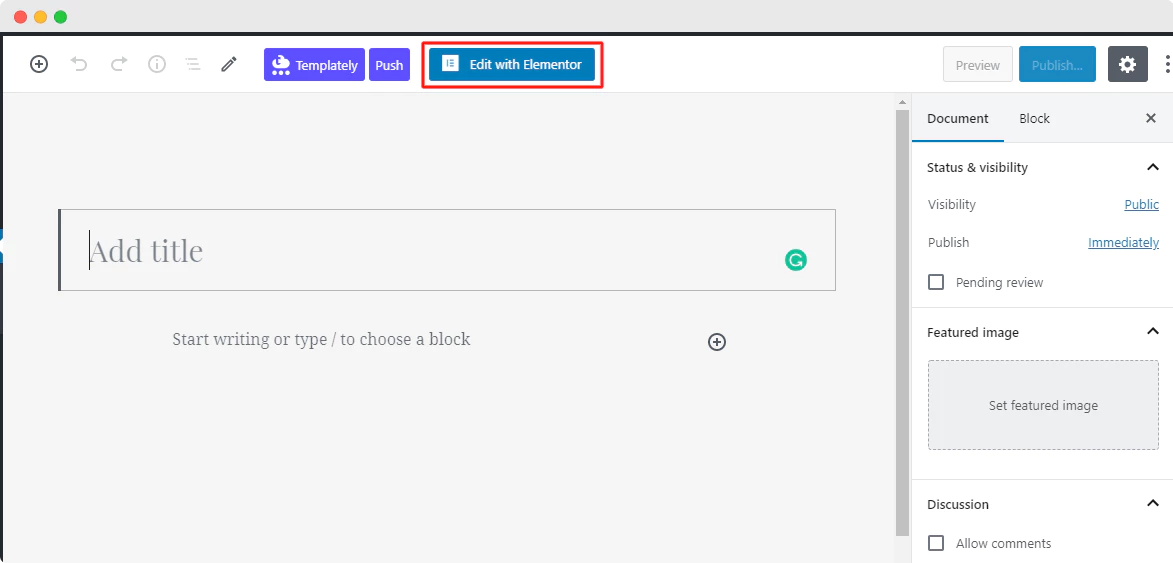
Beginnen wir mit dieser Food Mart-Homepage-Vorlage von Templately und klicken Sie auf Edit with Elementor. Erstellen Sie eine neue Seite im WordPress-Dashboard. Innerhalb weniger Minuten erhalten Sie eine neue Seite in Ihrem Elementor-Editor.

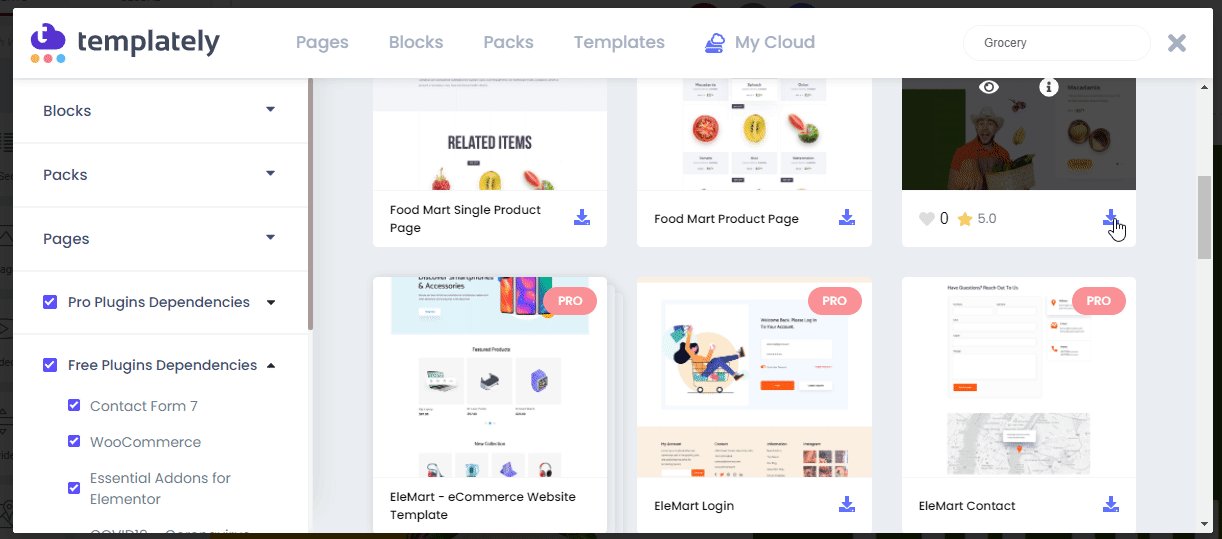
Schritt 2: Klicken Sie auf das blaue Vorlagensymbol
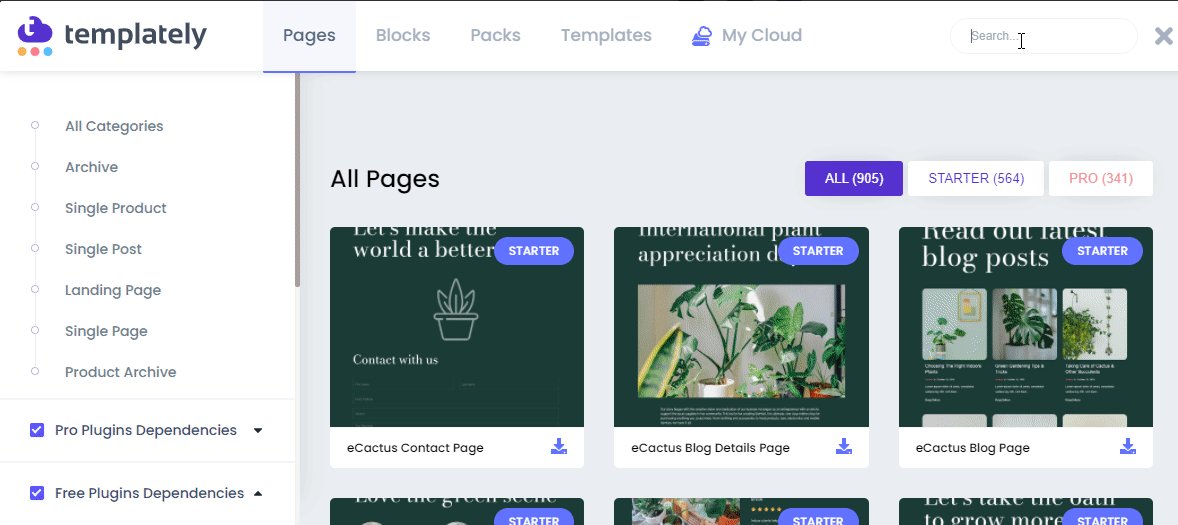
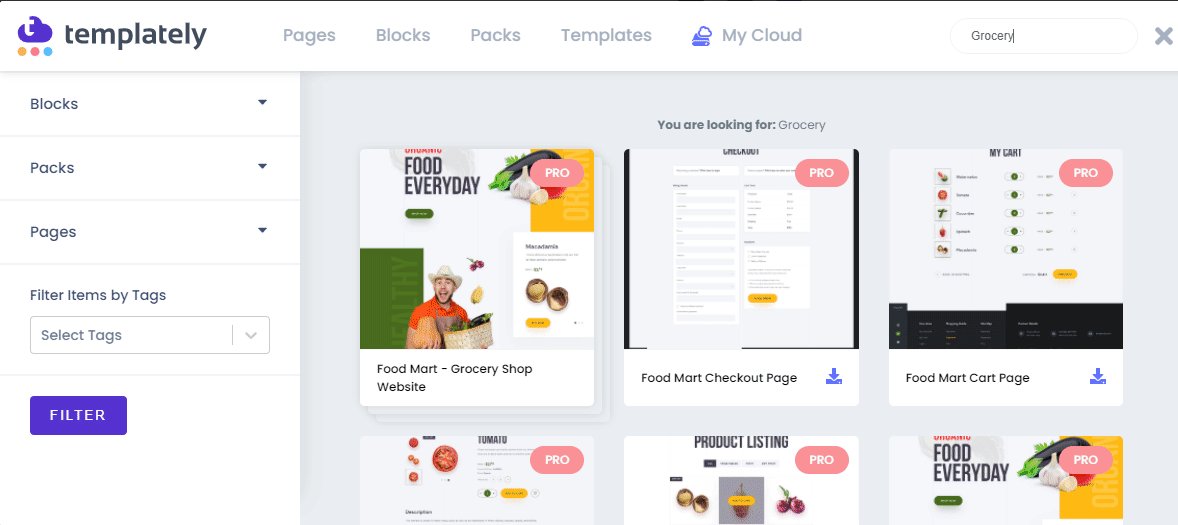
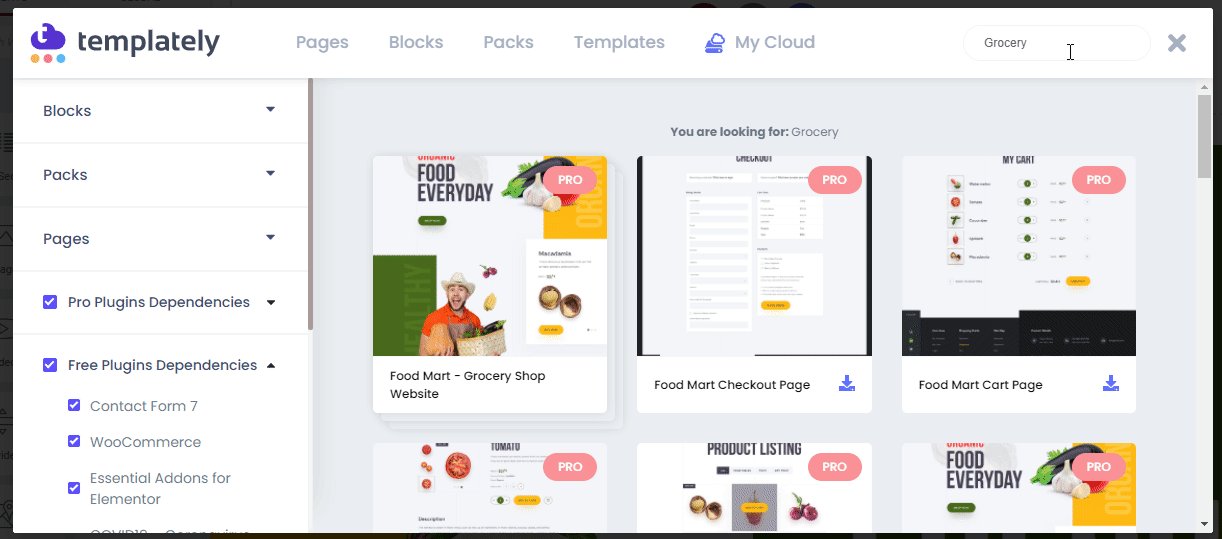
Anschließend müssen Sie auf das mittlere blaue Templately-Icon der Seite klicken. Es wird ein Popup-Fenster angezeigt. Dort sehen Sie alle schön fertigen Vorlagendesigns von Templately.
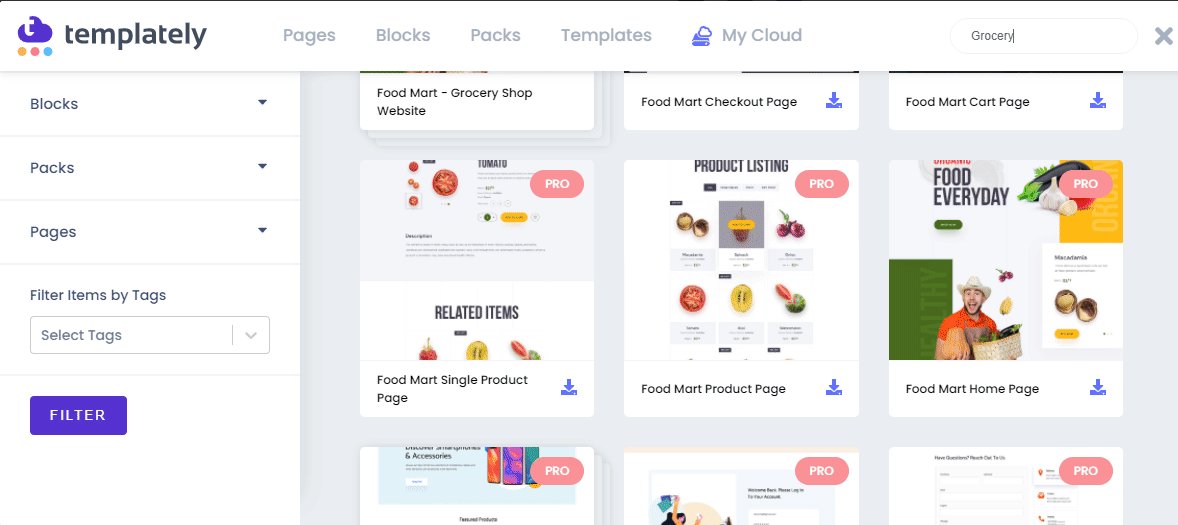
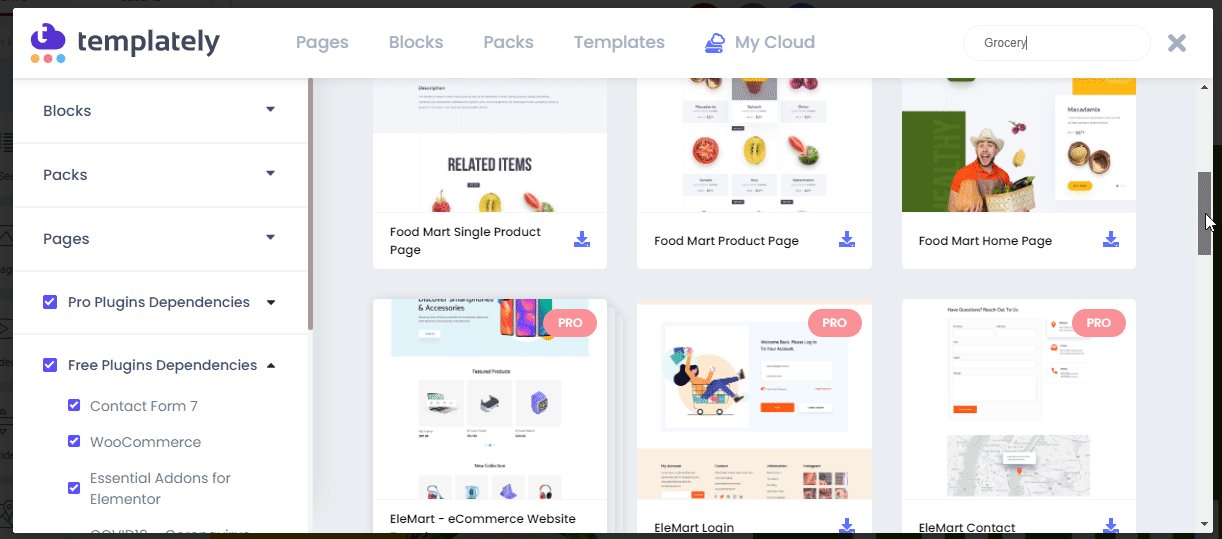
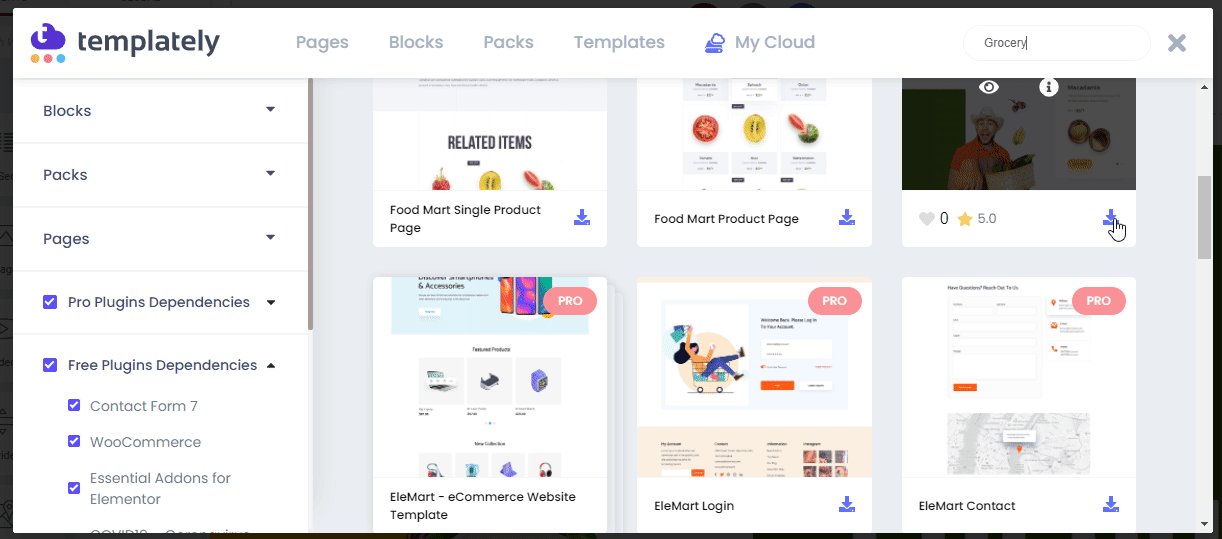
Suchen Sie im Suchfeld nach „Food Mart“ oder „Grocery“. Es zeigt dann automatisch alle fertigen Landingpage-Designs und -Blöcke dieses Pakets an.

Schritt 3: Fügen Sie die Food Mart Homepage-Vorlage ein
Klicken Sie nun auf die Schaltfläche „Einfügen“ , um das Vorlagendesign der Food Mart-Zielseite anzuzeigen. Das Laden der Zielseitenvorlage für die Lebensmittelgeschäft-Website in Ihrem Elementor-Editor dauert ein wenig.

Schritt 4: Passen Sie das Design der Food Mart Homepage an
Sie können jetzt Ihre eigenen Inhalte in Food Mart hinzufügen, Vorlagendesigns für jeden kreativen Abschnitt erstellen und sie so gestalten, wie Sie es möchten. Standardmäßig ist dieser Vorlageninhalt SEO-optimiert, sodass Sie, wenn Sie möchten, Ihren Textinhalt entsprechend anpassen und ein wenig an der Optik ändern können. Das ist es.

Nachdem Sie Ihre Inhalte in jedem kreativen, trendigen Abschnitt hinzugefügt haben, können Sie jetzt das Design anpassen, indem Sie Farben ändern, bevorzugte Schriftarten, Ausrichtung usw. verwenden. Sie können sogar Abschnitte per Drag & Drop von einem Ort zum anderen ziehen und ein wenig modifizieren , und es ist vollständig bereit, live zu werden.
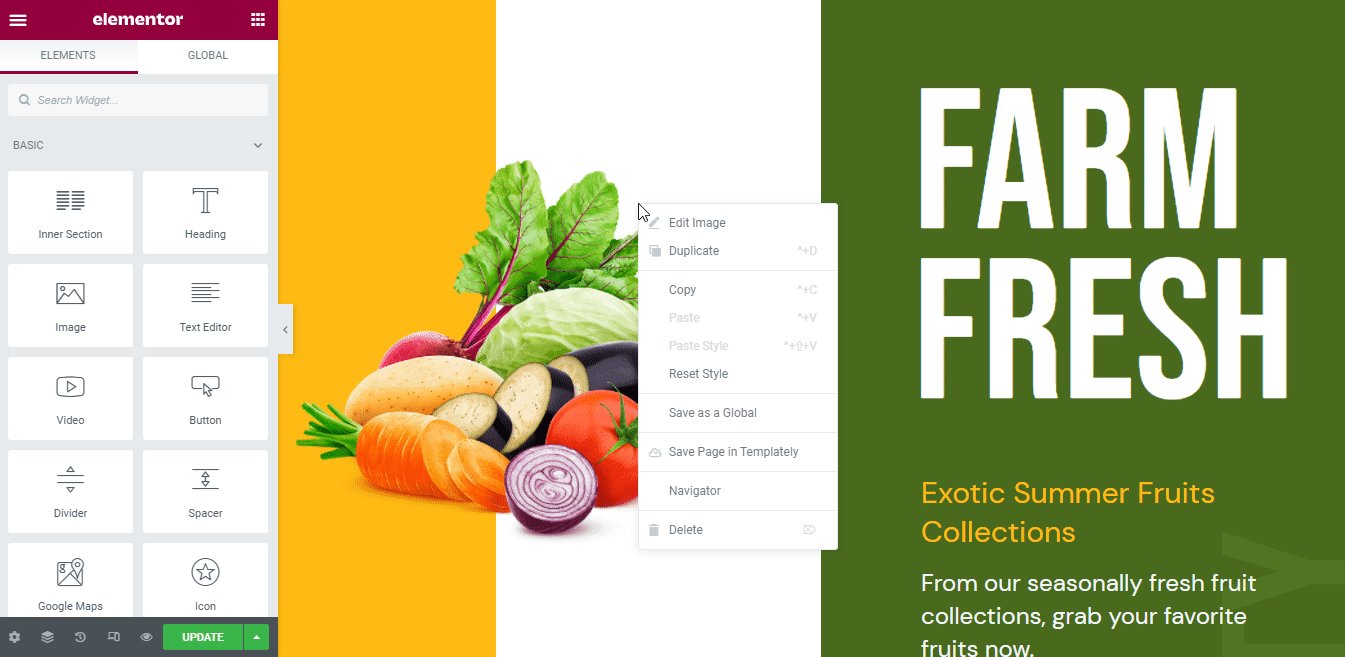
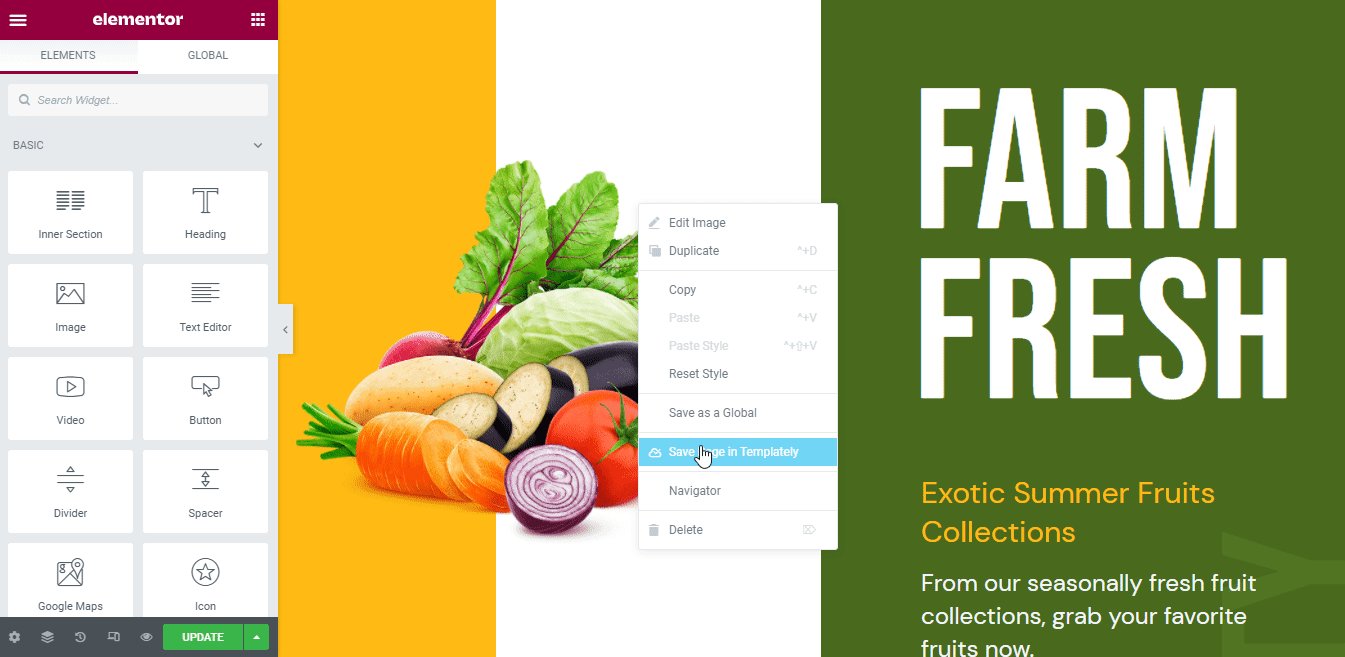
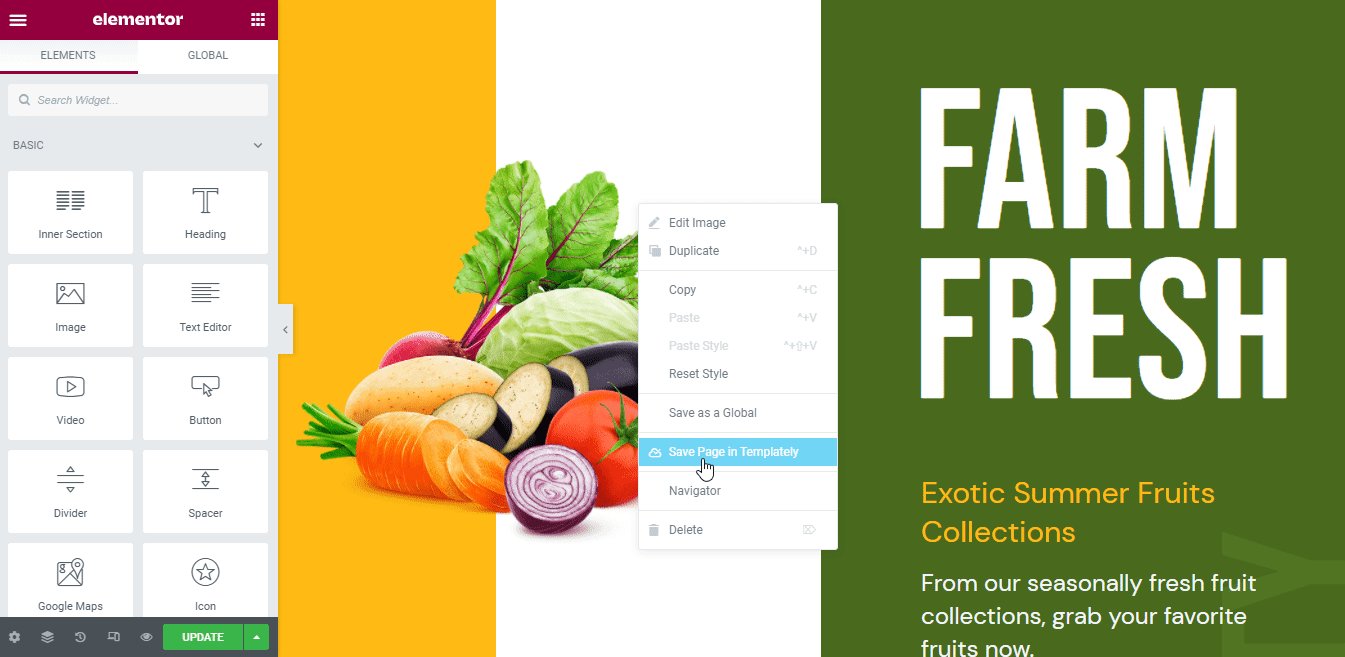
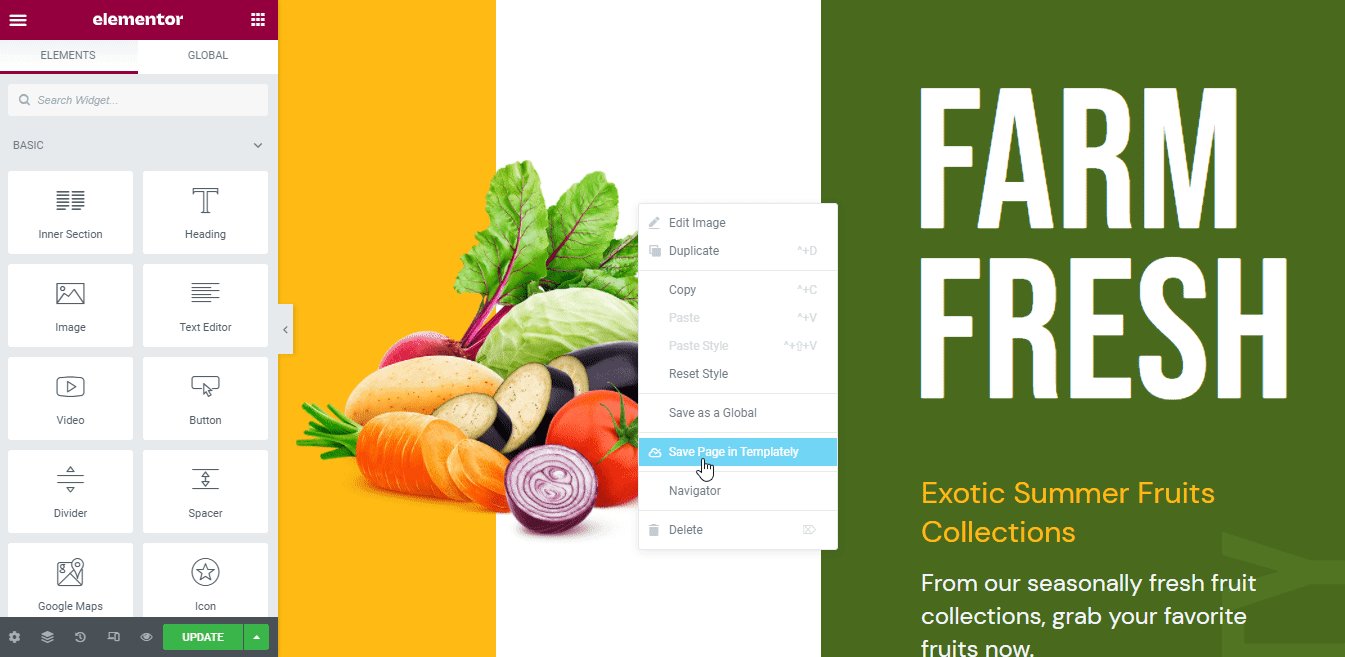
Schritt 6: Speichern Sie Ihr Design auf MyCloud
Templately bietet nur diese exklusive Möglichkeit, Ihre fertigen Vorlagendesigns im „MyCloud“-Speicher von Templately zu speichern . Klicken Sie einfach mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie „Seite in Templately speichern“. Dadurch wird das Design Ihrer Lebensmittelgeschäft-Website im Cloud-Speicher von Templately gespeichert. Sie können dieses Design später wiederverwenden oder als Backup speichern.

Wenn Sie möchten, können Sie Templately WorkSpace verwenden , um jederzeit eine nahtlose Zusammenarbeit mit Ihrem Team zu schaffen, das Ihre fertigen Designs teilt. Sie können sogar Personen außerhalb Ihrer Workstation einladen und Zugriff auf sie erhalten, um in der Cloud zusammenzuarbeiten.
Nachdem Sie alle Änderungen entsprechend vorgenommen haben, herzlichen Glückwunsch! Dies ist das schöne Homepage-Design für Ihre Online-Lebensmittelgeschäft-Website mit Food Mart von Templately . Nach diesem Vorgang können Sie den Rest der fertigen Vorlagen verwenden und eine vollständige Website für Lebensmittelgeschäfte erstellen, ohne in Elementor zu programmieren.

Erstellen Sie eine beeindruckende Website für Online-Lebensmittelgeschäfte ohne Programmierung
Ich hoffe, Ihnen gefällt diese Anleitung zum Erstellen Ihrer Online-Lebensmittel-Website in WordPress ohne Codierung mit dem vorlagenfertigen Elementor-Vorlagenpaket Food Mart. Erstellen Sie jetzt Ihren Website-Bauplan, indem Sie sich bei Templately anmelden und erhalten Sie Zugriff auf die beeindruckenden Vorlagensammlungen von Templately.
EleMart: Beste Mehrzweckvorlagen für Elementor, um jede Website ohne Codierung zu erstellen

Teilen Sie uns Ihre Erfahrungen mit, indem Sie unten einen Kommentar abgeben. Abgesehen davon, wenn Sie auf ein Problem stoßen oder sofortige Hilfe benötigen, können Sie sich jederzeit an unser Support-Team wenden oder unserer freundlichen Facebook-Community beitreten .
