So optimieren Sie Ihre Bilder für WordPress
Veröffentlicht: 2021-11-09
20 % Rabatt auf WPMU Dev
Für diesen Artikel verwenden wir WPMU DEV-Hosting und -Tools. Hier erhalten Sie 20 % Rabatt auf alle WPMU DEV-Pläne. Erhalten Sie Smush Pro in der Mitgliedschaft enthalten.
Geschwindigkeit hat einen großen Einfluss auf jede Website. Trotzdem möchten Sie keine Tricks verpassen, wie Sie Ihre Bilder für WordPress optimieren können. Es ist bewiesen, dass eine schnelle Website die Benutzererfahrung verbessert und zu Geschäftswachstum führt. Sie wissen vielleicht bereits, dass Geschwindigkeit einer der Google-Ranking-Faktoren ist.
Es ist durchaus üblich, dass die meisten neuen Leute die Rohbilder direkt auf ihre Website hochladen. Dadurch wird die Website drastisch verlangsamt. Und es ist zu spät, wenn sie es bemerken, und außerdem, wenn man mehrere Artikel mit Bildern hat, wird es schwierig, zurückzugehen und diese neu zu optimieren und hochzuladen. Viel Arbeit, oder?
Keine Sorge, wenn Sie neu sind, hilft Ihnen dieser Artikel, Ihre Bilder vor dem Hochladen zu optimieren und Ihre Website schneller laden zu lassen. Ich werde Sie sowohl durch den „ manuellen Ansatz “ als auch durch den „automatischen “ durch ein WordPress-Plugin führen.
Lassen Sie uns hineinspringen und sehen, wie Sie die Bildoptimierung für die Webleistung verbessern können.

Was ist Bildoptimierung
Wenn Sie keine Ahnung haben, welche Bildoptimierung überhaupt. Nun, es ist der Prozess, die Dateigröße von Bildern zu reduzieren, ohne die Bildqualität überhaupt zu beeinträchtigen. Mit einfachen Worten, die Bilddateien mit geringerer Größe werden auf der Website schneller geladen. Der Prozess ist für die allgemeine Webleistung von entscheidender Bedeutung.
Vorteile der Bildoptimierung
Sie werden mehrere Vorteile finden, wenn Sie Ihre Bilder richtig optimieren. Lassen Sie mich Sie jedoch durch einige wichtige Vorteile führen, die Sie finden werden.
- Weniger Ressourcenverbrauch, Geld sparen
- Schnellere Backups
- Bessere Benutzererfahrung (UX)
- Hohe Seitenaufrufe
- Höhere Conversions und Verkäufe
- Verbessern Sie Ihr Ranking in Suchmaschinen
Zweifellos machen Bilder die Website schwerer, abgesehen von Videos. Die Optimierung der Bilder auf Ihrer Website wird also sicherlich die allgemeine Website-Statistik verbessern. Seien es Rankings, Pageviews und Sales. Die Bildoptimierung ist also auf lange Sicht ein Muss für jede Unternehmenswebsite.
Es ist an der Zeit, sich auf die Geschwindigkeit der Website zu konzentrieren, um Ihr Ranking zu verbessern, da neben Google auch andere Suchmaschinen die Benutzererfahrung als einen der größten Faktoren für das Ranking betrachten.
Wie Bilder eine Website verlangsamen
Es gibt mehrere Gründe, warum und wie schwere Bilder das Laden der Website verlangsamen. Lassen Sie mich dies in wenigen Punkten aufschlüsseln.
Die drei Hauptgründe, warum Bilder Ihre WordPress-Site verlangsamen können, sind und wie Sie darüber hinwegkommen.
- Wenn Sie zu große Bilder verwenden – Sicherlich erhöhen zu große Bilder die Seitengröße und verlangsamen die Website.
- Wenn Sie zu viele Bilder verwenden – Jede Bildanfrage stellt HTTP-Anfragen und wenn eine Seite mehrere HTTP-Anfragen macht, führt dies zu einer langsamen Seite. Allerdings ist in diesem Fall die Einbindung von Content Delivery Network (CDN) sinnvoll.
- Bilder tragen zu einem synchronen Laden von Elementen mit HTML, CSS und JavaScript bei und erhöhen die Renderzeit der Seite. Insgesamt wirkt sich das Laden einer Seite oder Website stark aus. Lösung: Die alternative Möglichkeit besteht darin, die Bilder durch Lazy-Loading-Technik anzeigen zu lassen. Das heißt, anstatt die Bilder alle zusammen auf einmal zu laden, könnte das Bild eines nach dem anderen geladen werden, wenn der Benutzer nach unten scrollt. Diese Technik hilft den langsamen Seiten mit vielen Bildern, schneller zu laden, was aus UX- und SEO-Perspektive offensichtlich besser ist.
Um die Site schneller zu machen, sollten Sie solche Dinge loswerden und die Site mit Bedacht überwachen und pflegen.
Manuelle Wege: Optimieren Sie Bilder vor dem Hochladen in WordPress
Denn jetzt wissen Sie, wie wichtig die Bildoptimierung Ihrer Website ist. Lassen Sie uns hineinspringen und sehen, welche manuellen Möglichkeiten es gibt, die Bilder zu optimieren, damit sie beim Laden leichter bleiben.
1. Wählen Sie die richtigen Bilddateiformate
Jetzt wissen Sie, dass die Bilddateiformate auch viel mit der Dateigröße des Bildes zu tun haben. Wenn beispielsweise dasselbe Bild in mehreren Formaten wie jpg, png oder WebP gespeichert wird, führt dies zu unterschiedlichen Dateigrößen. Ja tut es.
Jetzt fragen Sie sich vielleicht, welches Bildformat Sie verwenden sollen, um die Seitengröße kleiner zu halten und bei der Komprimierung optimal zu helfen. Dramatischerweise konnte die Antwort nicht spezifisch für ein bestimmtes Format sein. Lassen Sie mich die Szenarien beschreiben, in denen Sie ein bestimmtes Format entsprechend Ihrer Art von Inhalt verwenden können.
JPG (Joint Photographic Expert Group)
Dies ist das weltweit am häufigsten verwendete Dateiformat. Die meisten Leute wie Fotografen oder sogar Blogger verwenden dieses Format für ihre Inhalte. Weil dieses Format ziemlich verlustbehaftet ist und die Verwendung einer Komprimierungstechnik die Dateigröße stark verringern könnte. Wahrscheinlich ist es deshalb sehr beliebt, da es Millionen von Farben verwendet und für Fotos geeignet ist. Der Nachteil ist, dass Sie die Bildqualität verlieren, wenn die Komprimierung nicht richtig durchgeführt wird.
PNG (Portable Network Graphics)
Es ist einer meiner Favoriten, natürlich nach meinem Inhalt. Da ich als Webdesigner viele Vektorgrafiken, Illustrationen und Icons verwende. Es ist ein verlustfreies Bildformat. Das bedeutet, dass Sie nach der Komprimierung des Bildes (.png-Format) möglicherweise keine drastischen Änderungen der Dateigröße feststellen. Sie denken vielleicht, warum sollte man dann PNGs verwenden. Das liegt daran, dass Sie einen transparenten Hintergrund beibehalten können, der in vielen Szenarien, Texten, Logos, Symbolen und Vektoren verwendet wird, in denen Sie den Hintergrund nicht benötigen.
WebP (Webbild)
Im Vergleich zu jpg und PNG ist WebP ein extrem neues Bildformat. Tatsächlich wird dieses Bildformat zu beliebt, da es viele Unterschiede in der Dateigröße bringt, ohne die Bildqualität zu verlieren. Da es jedoch ziemlich neu ist, wird es wahrscheinlich noch von wenigen Browsern unterstützt, abgesehen von den gängigen Browsern. Übrigens bis 2021 unterstützen 94 % der Browser webP und werden von Google eingeführt. Google behauptet, dass die Dateigröße im Vergleich zum JPG-Format um 34 % und im Vergleich zum PNG-Bildformat um 26 % reduziert wird. Sowohl verlustbehaftet als auch verlustfrei sind im WebP-Bildformat zulässig.
Sind Sie in einem Dilemma, welches Bildformat Sie verwenden sollten? Nun, es kommt auf die Anforderungen an. Sie können mehrere Formate auf Ihrer Webseite in verschiedenen Szenarien verwenden. Aber die Zukunft ist sicherlich WebP, da es hilft, die Bildgrößen drastisch zu minimieren, sobald Sie andere Formate darin konvertieren.
2. Verwenden Sie die richtige Bildgröße
Sie müssen die skalierten Bilder liefern, um Ihre Bilder in WordPress weiter zu optimieren. Sie denken vielleicht, was die richtige Bildgröße für Ihren Inhalt oder Ihr Blog-Layout wäre. Und wie kann man es feststellen.
Es ist einer der wichtigsten Punkte, Ihre Bilder entsprechend Ihrer Inhaltsbreite zu berücksichtigen und neu zu skalieren. Denn wenn Sie ein Bild mit größerer Auflösung in das kleinere Layout einfügen, müssen die Browser beim Laden des gleichen Bildes durch den Benutzer das Bild skalieren, um es pixelgenau anzuzeigen. Das Laden dauert sicherlich länger, was zu einer langsamen Ladezeit der Seite führt.
Es gibt mehrere Tools zur Größenänderung von Bildern, die sowohl online als auch offline verfügbar sind. Diese können verwendet werden, um die Größe der Bilder vor dem Hochladen in WordPress zu ändern.
- Online-Tools – Bilder reduzieren
- Offline-Tools – Adobe Photoshop, GIMP usw.
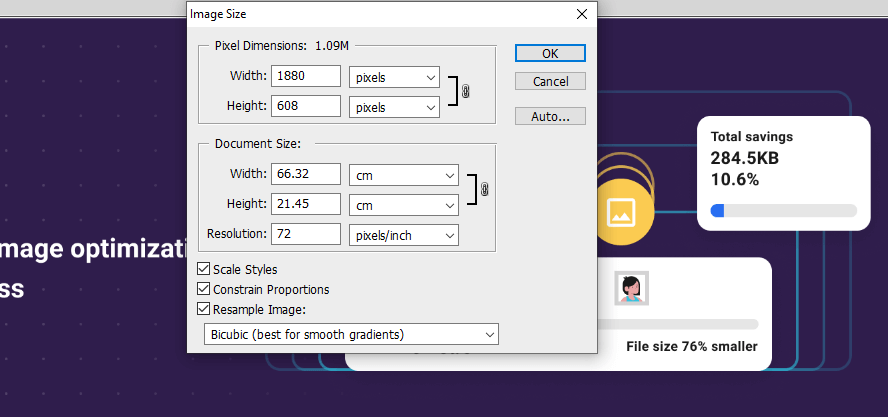
Ich verwende im Allgemeinen Photoshop, der Prozess ist einfach.

Öffnen Sie das Foto in Photoshop. Drücken Sie Strg+Umschalt+I auf Ihrer Tastatur. Das Dialogfeld „Bildgröße“ wird eingeblendet.

Breitenparameter entsprechend der Anforderung eingeben. Die Höhe des Bildes wird ebenfalls proportional.
Die Größenänderung ist entscheidend, wenn wir gerade dabei sind, die Bilder vor dem Hochladen zu optimieren. Es gibt noch einige andere Dinge zu tun, um die Website übersichtlicher und optimaler zu halten.
3. Komprimieren Sie Ihre Bilder
Der folgende Prozess zur Minimierung der Größe einer Bilddatei, unabhängig davon, ob es sich um die Auflösung oder die Pixel handelt, ohne die Qualität zu beeinträchtigen, wird als Bildkomprimierung bezeichnet.
Optimierte Bilder werden 40 % heller als die nicht optimierten Bilder. Egal ob vor oder nach dem Hochladen, eine Bildkomprimierung ist obligatorisch, damit die Website schneller und optimal geladen wird.
Nun, es hängt ganz davon ab, welche Art von Komprimierung Sie mit loosy oder verlustfrei verwenden möchten, wie bei JPGs und PNGs erklärt.
4. Denken Sie an das Beitragsbild
WordPress-Beiträge enthalten keine vorgestellten Bilder, aber die Bilder werden strukturell in Ihrem Design verwendet. Wenn Sie sich beispielsweise einen bestimmten Beitrag ansehen, kann dieser als Miniaturansicht neben dem Titel erscheinen.
Sie können es sich nicht leisten, die Optimierung der vorgestellten Bilder zu ignorieren, da viele Themen und Widgets darauf angewiesen sind. Featured Images sehen jedoch gut aus und es ist möglich, Featured Images zu verwenden, um benutzerdefinierte Header-Bilder für bestimmte Beiträge und Seiten festzulegen oder Miniaturansichten anzuzeigen. Aber es wirkt sich bis zu einem gewissen Grad auf die Verlangsamung Ihrer Website aus.
Legen Sie die Größe Ihres Beitragsbildes einmalig entsprechend Ihrem Layout fest und diese Größe gilt für alle zukünftigen Beitragsbilder. Ich ziehe es vor, das vorgestellte Bild für einzelne Posts für einige meiner Blogs nicht anzuzeigen, was hilft, etwas schneller zu laden.
5. Wenden Sie Lazy Load-Bilder an
Wenn Sie eine Webseite besuchen, wird normalerweise der gesamte Inhalt zusammen mit den Bildern geladen. Und das würde sicherlich, dauert seine Zeit. Wenn Sie außerdem eine schwere Seite mit Tonnen von Bildern haben, kann das wie eine Katastrophe aussehen.
Hier ist die Funktion zum verzögerten Laden von Bildern die ultimative Rettung. Wenn Sie diese Funktion aktivieren, werden die Bilder einzeln geladen, nur wenn der Benutzer nach unten scrollt.
6. Bilder zwischenspeichern
Höchstens jede Website folgt diesem Prozess des Zwischenspeicherns von Bildern für ihre Website. Der Prozess hilft dem Endbenutzer, die Website oder Webseite schneller zu laden, da die Bilder mit Hilfe von Browsern auf einem lokalen oder einem nahe gelegenen Server gespeichert werden.
Der Prozess kann durch Kopieren oder Installieren eines der gängigen Caching-Plugins oder eines Bildkomprimierungs-Plugins wie WP Smush verfolgt werden.
7. Umleitungen von Bild-URLs müssen vermieden werden
Ein weiterer Faktor, der eine verlangsamte Seite verursachen kann, sind die von Ihren Bildern erstellten Weiterleitungen. Umleitungen treten normalerweise auf, wenn Bilder auf andere Orte verlinken.
Das Einbetten von Bildern aus externen Quellen auf Ihrer Website wird nicht empfohlen. Speichern Sie stattdessen jedes Bild und jedes Medienelement direkt auf Ihrer Website. Stellen Sie sicher, dass Ihre Bilder nicht auf irgendetwas verlinken, wie z. B. eine separate Medienseite.
8. EXIF-Daten müssen entfernt werden
Die EXIF-Daten eines Bildes enthalten Informationen über den Aufnahmeort und die Aufnahmemethode des Fotos. Bei Webdateien ist dies normalerweise nicht erforderlich, da es automatisch von Kameras hinzugefügt wird.
Daher könnte das Entfernen dieser Daten aus Ihren Bildern die Leistung Ihrer Seiten verbessern, obwohl dies keine großen Auswirkungen haben wird. Es gibt ein paar Plugins im WordPress-Repository, die Ihnen helfen könnten, es loszuwerden. Es wird empfohlen, wenn Sie viele Fotos auf Ihrer Website verwenden.
9. Content-Delivery-Netzwerk (CDN)
Es handelt sich zwar nicht um eine Optimierungstechnik, aber es würde definitiv dazu beitragen, dass Ihre Website schneller für die Benutzer geladen wird. Wenn wir eine Gruppe von Servern haben, die sich in mehreren Gebieten rund um den Globus befinden und der Inhalt von einem näheren Standort an die Benutzer geliefert werden kann, wird dies als Content Delivery Network (CDN) bezeichnet.
Die Verwendung von CDN ist eine der schnelleren Möglichkeiten, die Benutzer so schnell wie möglich mit den Inhalten zu versorgen. Es gibt mehrere CDN-Dienste auf dem Markt, die sowohl KOSTENLOS als auch kostenpflichtig sind.
So optimieren Sie Ihre Website mit dem Bildkomprimierungs-Plugin – automatisiert
Da Sie bereits gesehen haben, wie die Bilder auf manuelle Weise optimiert werden. Es ist verständlich, dass dies zeitaufwändig und für Content-Vermarkter und Blogger oder sogar Unternehmenswebsites nicht machbar ist.
Lassen Sie mich Sie durch eine Lösung führen, um alle Bilder gemäß den Anforderungen automatisch zu komprimieren und zu optimieren. Einfache Einstellungen werden die Arbeit erledigen.

- Installieren Sie das Plugin Smush Pro , klicken Sie auf diesen reduzierten Link, um 20 % RABATT auf die WPMU Dev-Mitgliedschaft zu erhalten. Eine kostenlose Version mit eingeschränkten Funktionen ist ebenfalls verfügbar.

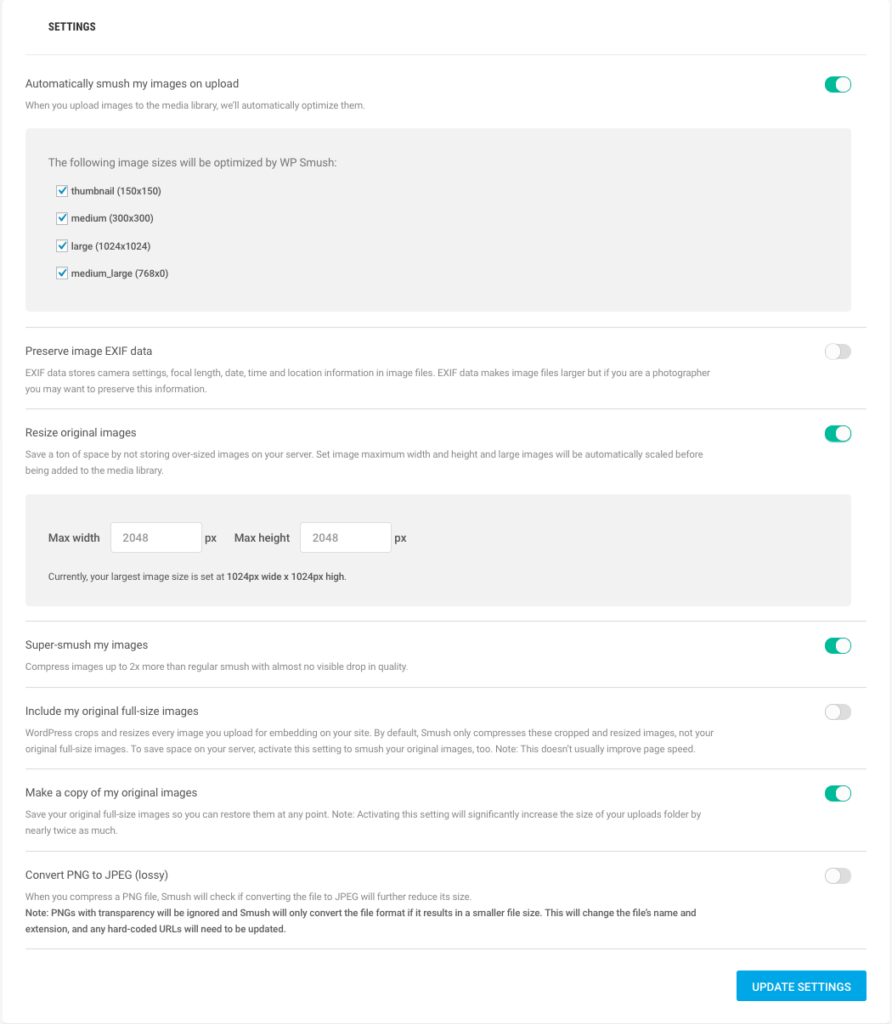
Hier sind einige empfohlene Einstellungen, die Sie in Smush Pro vornehmen können. Dadurch wird Ihre Website innerhalb weniger Minuten leichter und schneller.
Und glücklicherweise haben Sie neben dem Smushing einzelner Bilder auch die Massen-Smush-Option. Dies wird viel Zeit sparen. Bei den Einstellungen muss man aber aufpassen.

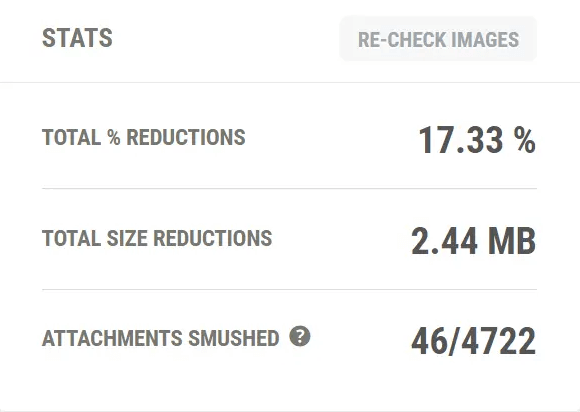
Hier sind die Statistiken der Bildkomprimierung für nur wenige Bilder.
Mit 46 Bildern machte es die Seite 2,44 MB leicht, was 17,33 % entspricht. Angenommen, Sie haben Tausende von Bildern und das Plugin optimiert alle.

So testen Sie die Geschwindigkeit Ihrer WordPress-Site
Sie können die Website auf viele Arten testen. Ja, es sind mehrere automatisierte Tools online verfügbar, mit denen Sie nicht nur die Geschwindigkeit Ihrer Website testen und Noten erwähnen, sondern diese auch korrigieren können.

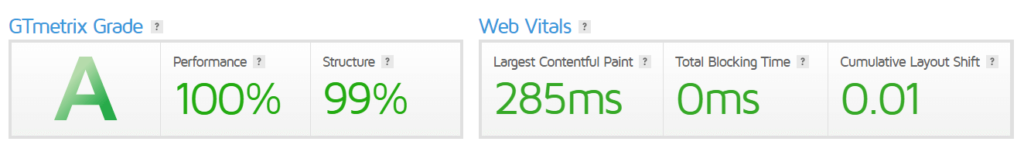
Normalerweise verwende ich GTMetrix und Pingdom, um die Geschwindigkeit der Website zu überprüfen und die Fehler zu beheben, indem ich den Empfehlungen folge. Sie können es auch tun.

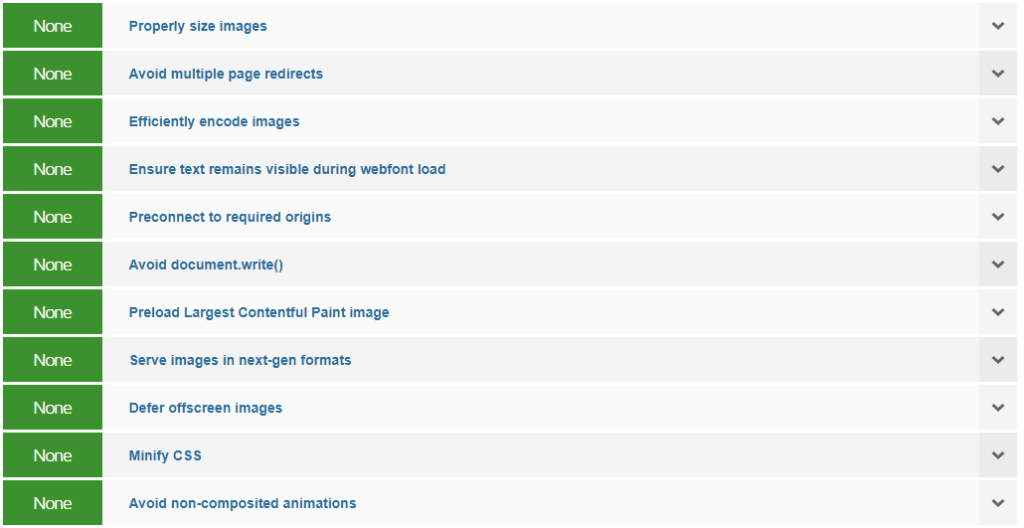
GTMetrix, zeigt nach dem Ausführen des Plugins keine Vorschläge zu den folgenden Kategorien an und optimiert die Bilder.
- Bilder in der richtigen Größe
- Vermeiden Sie mehrfache Seitenumleitungen
- Stellen Sie Bilder in Next-Gen-Formaten bereit
Das Plugin ist würdig und spart viel Zeit, wenn Sie die Dinge nicht manuell erledigen möchten.
20 % RABATT für die Blog-Leser
Für diesen Artikel verwenden wir WPMU DEV-Hosting und -Tools. Hier erhalten Sie 20 % Rabatt auf alle WPMU DEV-Pläne. Erhalten Sie Smush Pro in der Mitgliedschaft enthalten.
