Über 5 Designs für Bestellbestätigungsseiten, die die Conversions steigern
Veröffentlicht: 2023-07-27Die Bestellbestätigungsseite dient wie der Name schon sagt. Kunden werden zu dieser Seite weitergeleitet, nachdem sie die Informationsanfragen auf der Checkout-Seite erfüllt haben. Beim Besuch der Bestellbestätigungsseite haben Kunden die Möglichkeit, ihre Bestellungen zu überprüfen und zu verfolgen. Das Mindeste, was sie brauchen, ist die Bestätigung, dass ihre Bestellungen erfolgreich bestellt wurden.
Allerdings sollten Sie zusammen mit der Bestellbestätigung noch einige weitere Elemente hinzufügen, damit die Seite voll ausgelastet ist. Abgesehen von der Startseite oder den Produktseiten kann die Bestellbestätigungsseite bei effektiver Nutzung Conversions generieren und die Markenbekanntheit steigern.
Lassen Sie uns mehr über das Potenzial der Bestellbestätigungsseite erfahren, damit Sie sie effizient für Ihre zukünftigen Marketingkampagnen nutzen können. Darüber hinaus zeigen wir herausragende Designs für Bestellbestätigungsseiten, die Ladenbesitzer inspirieren.
- Was ist eine Bestellbestätigungsseite?
- Warum ist es wichtig, die Seite für E-Commerce-Sites zu optimieren?
- Über 5 Designs für Bestellbestätigungsseiten, die die Conversions steigern
- 1. Amazon
- 2. Harrys
- 3. Walmart
- 4. Marks & Spencer
- 5. Amerikanischer Adler
- So erstellen Sie ein Design für eine Bestellbestätigungsseite mit WooBuilder und Elementor
- 5+ Best Practices für die Gestaltung einer Bestellbestätigungsseite
- 1. Prominente Dankesnachricht
- 2. Bestellinformationen löschen
- 3. Social-Share-Buttons
- 4. Upsell- und Cross-Selling-Möglichkeiten
- 5. Bitten Sie um Feedback
- 6. Andere Elemente
- Erstellen Sie jetzt Ihre eigene Bestellbestätigungsseite.
Was ist eine Bestellbestätigungsseite?
Die Bestellbestätigungsseite, die als Bestätigung und Zusammenfassung der Bestelldetails dient, wird angezeigt, nachdem ein Kunde einen Kauf abgeschlossen hat. Es ist auch als Dankeschön-Seite bekannt, die speziell für E-Commerce-Websites entwickelt wurde .
Auf der Seite erhalten Kunden wichtige Informationen zu ihrem Kauf, wie z. B. gekaufte Artikel, Mengen, Preise, Versandinformationen und Bestellnummer. Sein Hauptzweck besteht darin, den Kunden zu versichern, dass ihre Bestellung erfolgreich aufgegeben wurde.
Wenn Kunden Ihre Produkte oder Dienstleistungen auf der Homepage und auf den Produktseiten erkunden, ist die Bestellbestätigungsseite der Ort, an dem Kunden über den Status der Bestellung informiert werden und nach dem Kauf intensiver mit ihnen interagieren können.
Warum ist es wichtig, die Seite für E-Commerce-Sites zu optimieren?
Es gibt viele Vorteile, die Sie mit einem guten Design der Bestellbestätigungsseite erzielen können.
- Verbessertes Kundenerlebnis: Eine gut optimierte Bestellbestätigungsseite sorgt für ein nahtloses und benutzerfreundliches Erlebnis für Kunden. Es hilft ihnen, ihre Bestelldetails leichter zu verstehen und zu überprüfen, wodurch Verwirrung und Frustration vermieden werden. Ein reibungsloses und intuitives Erlebnis steigert die Kundenzufriedenheit und verbessert deren Wahrnehmung Ihrer Marke.
- Interaktion nach dem Kauf: Sie können die Bestellbestätigungsseite nutzen, um die Kunden stärker einzubinden. Sie können insbesondere Social Buttons und Produktempfehlungen einbinden, Anreize für zukünftige Käufe bieten oder Kunden um Feedback bitten.
- Cross-Selling und Upselling: Die Bestellbestätigungsseite ist der beste Ort, um Menschen zum Kauf von mehr zu ermutigen. Sie können jedes unterstützende Tool verwenden, um verwandte Artikel oder Produktpakete zur Seite hinzuzufügen. Dies wird eine wertvolle Gelegenheit für Cross-Selling oder Up-Selling sein.
Über 5 Designs für Bestellbestätigungsseiten, die die Conversions steigern
Im Folgenden finden Sie einige Beispiele für Bestellbestätigungsseiten, die Sie vermutlich inspirieren werden:
1. Amazon

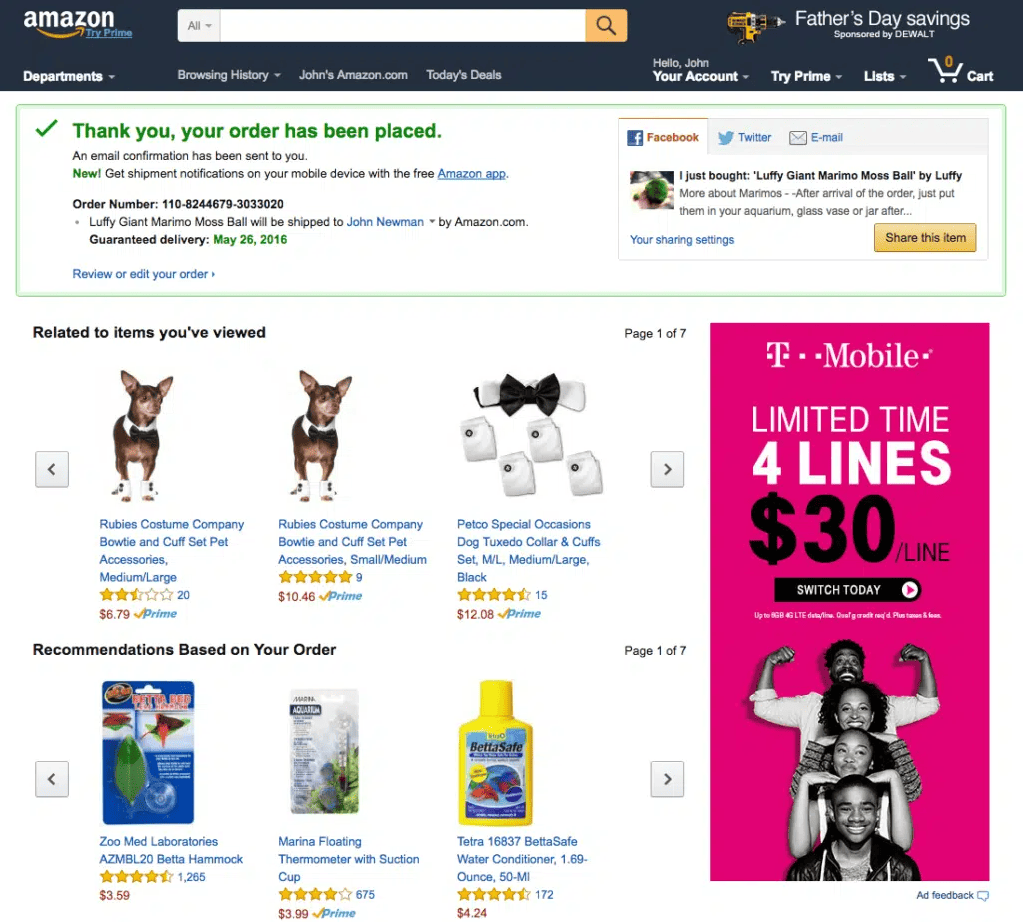
Sobald Kunden die Dankesseite aufrufen, zeigt Amazon eine auffällige grüne Dankesnachricht zusammen mit einer Benachrichtigung über eine E-Mail-Bestätigung an. Darüber hinaus bietet es einen einfachen Zugriff auf die Sendungsverfolgung.
Das Design der Bestellbestätigungsseite von Amazon bietet klare Bestellinformationen, einschließlich Bestellnummer, Artikelname und Lieferinformationen. Eine Schaltfläche „Bestellung überprüfen oder bearbeiten“ ist enthalten, damit Kunden ihre Informationen ändern können, falls in der Bestellübersicht etwas nicht stimmt. Auf der rechten Seite ist dann die Einbindung von Social-Sharing-Buttons zu sehen, die es Kunden ermöglichen, ihr Einkaufserlebnis mit ihren Freunden zu teilen.
Amazon zeichnet sich durch Cross-Selling- und Upselling-Strategien aus. Wie Sie im Bild oben sehen können, nimmt die Bestellbestätigungsseite viel Platz ein und präsentiert relevante Produktempfehlungen basierend auf der Kauf- und Ansichtshistorie des Kunden. Tatsächlich bietet Amazon von der Startseite bis zur Bestellbestätigungsseite nahtlos personalisierte Empfehlungen an. Es wird berichtet, dass 35 % des Gesamtgewinns von Amazon aus Cross-Selling und Up-Selling stammen.
2. Harrys

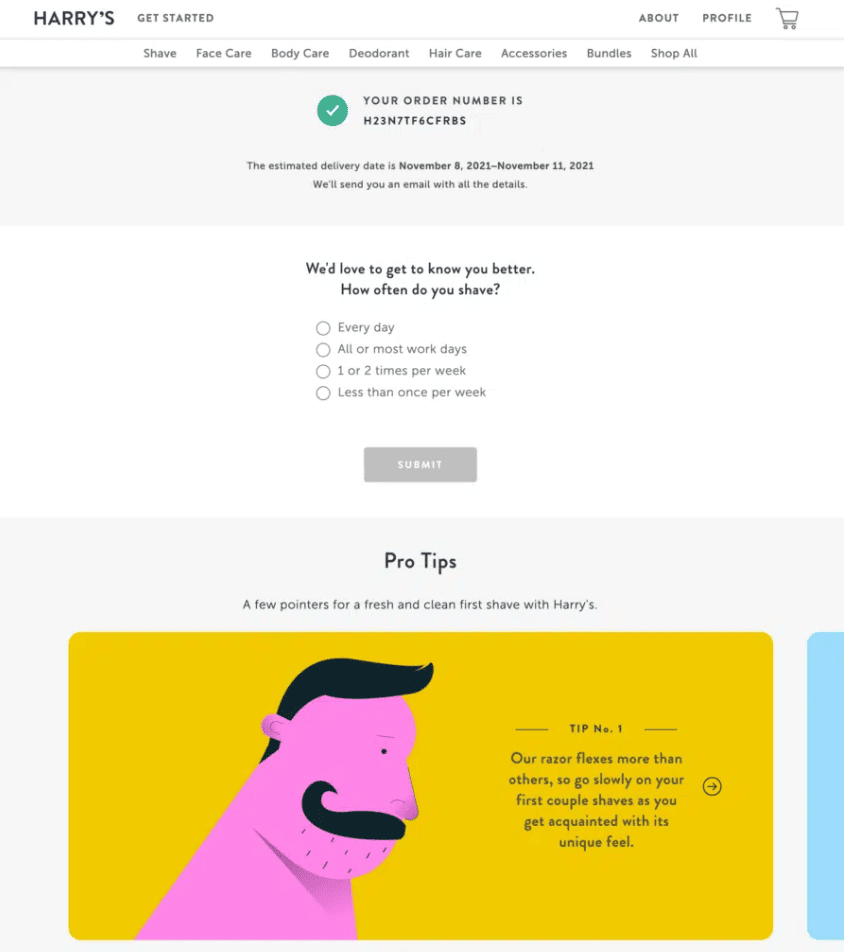
Das Design der Bestellbestätigungsseite von Harry unterscheidet sich aufgrund der Umfrage und Profi-Tipps von anderen Seiten. Umfragefragen helfen Ladenbesitzern, Kundeneinblicke für weitere Verbesserungen zu sammeln, während der Abschnitt „Profi-Tipps“ ihre Kunden über das Produkt informiert.
Während der Customer Journey erweist sich die Bestellbestätigungsseite als der beste Ort für die Platzierung einer Umfrage, da sie den Kauffluss nicht unterbricht. Damit die Kunden sich nicht darüber ärgern. Sie werden die Umfrage sogar sehr zu schätzen wissen und sie gerne ausfüllen. Dies wird als effektive Möglichkeit angesehen, Ihr Erlebnis nach dem Kauf zu verbessern.
Es gilt als ein einzigartiger Punkt von Harry, Profi-Tipps für den gekauften Artikel anzubieten. Dies ist ein Tipp, den man nach dem Kauf lernen sollte und der Ladenbesitzern dabei hilft, das Kundenerlebnis zu verbessern und Kundenbeziehungen aufzubauen.
3. Walmart

Walmart ist einer der größten E-Commerce-Einzelhändler in den USA. Wie Amazon investiert auch dieser Superstore in die Gestaltung der Bestellbestätigungsseite.
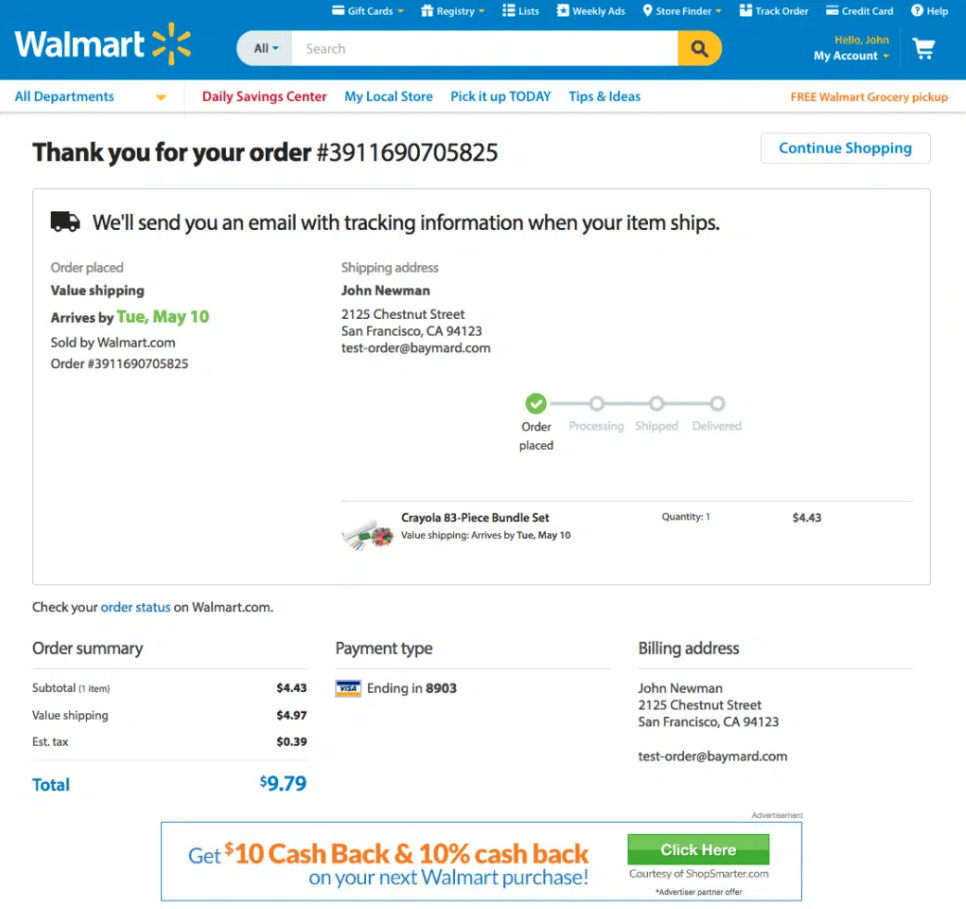
Auf einen Blick erkennen Sie, dass es sich um eine gut organisierte Seite handelt, auf der Kunden ihre Bestellinformationen abrufen und die Lieferung einfach verfolgen können. Auf der Dankesseite von Walmart werden nicht nur Bestelldetails wie Artikelname, Preis, Zahlungsmethode und Kundendaten angezeigt, sondern auch das voraussichtliche Lieferdatum hervorgehoben und eine Versandfortschrittsanzeige erstellt. Außerdem wird der Link angezeigt, über den Kunden ihren aktuellen Bestellstatus bei Walmart überprüfen können. Die klare Darstellung aller auftragsbezogenen Details trägt dazu bei, das Vertrauen der Kunden zu stärken.
Die Schaltfläche „Einkauf fortsetzen“ mit dem blauen Text befindet sich oben auf der Seite gegenüber der Dankesnachricht. Die Priorisierung dieser Schaltfläche beweist den Wunsch, Kunden dazu zu motivieren, in ihr Geschäft zurückzukehren und mehr zu kaufen.
Der herausragendste Abschnitt der Seite ist das 10 % Cashback-Angebot, das sich unten befindet. Der Prozess zum Erhalten des Cashbacks wird nicht explizit angegeben, sodass Kunden aufgefordert werden, auf die Schaltfläche zu klicken, um weitere Informationen zu erhalten. Da Ihre Produkte bereits das Interesse der Kunden geweckt haben, wird das Anbieten dieses Anreizes wahrscheinlich dazu führen, dass sie weiterhin in Ihrem Geschäft stöbern und Wiederholungskäufe anregen.
4. Marks & Spencer

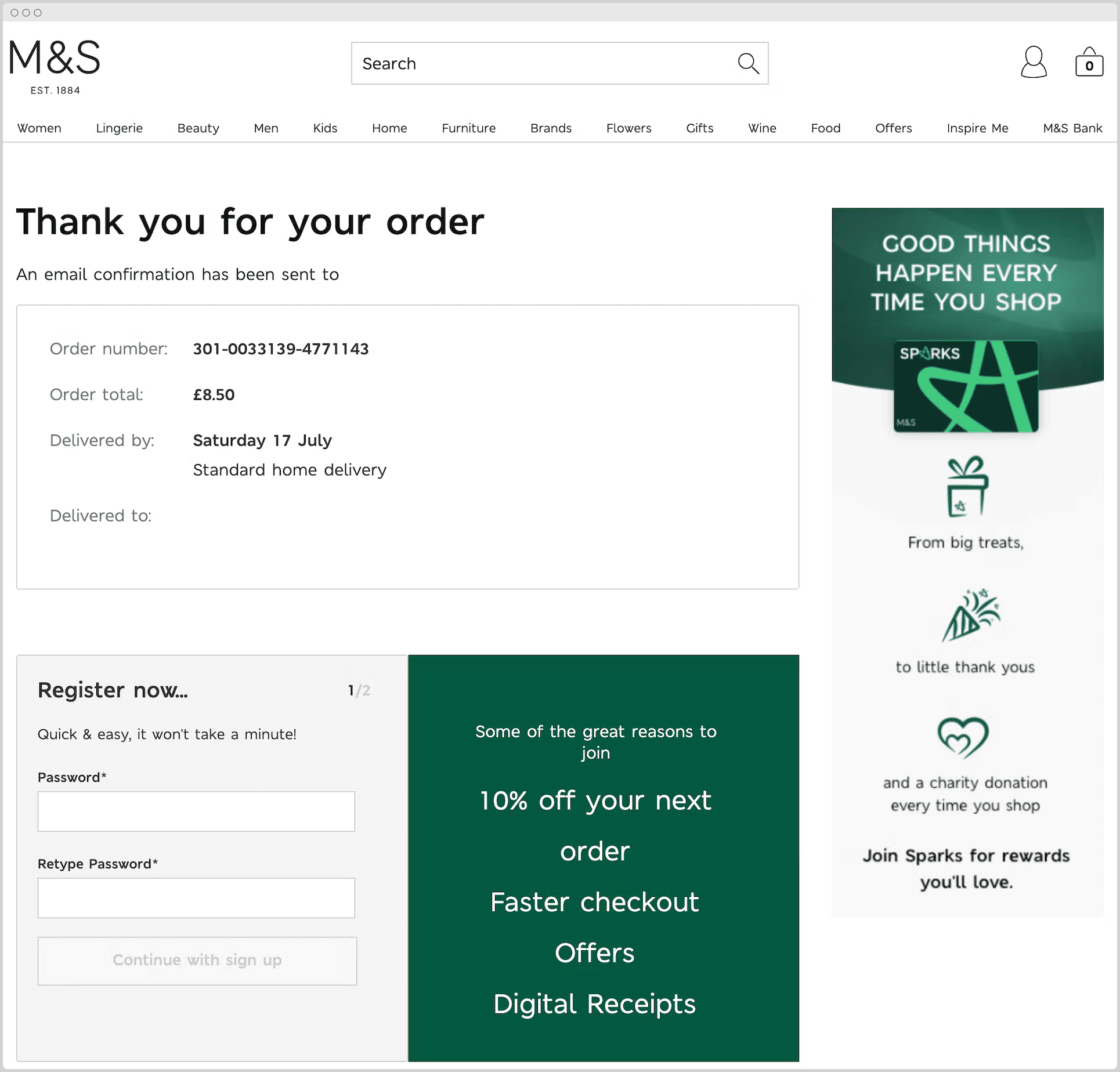
Es gibt nicht allzu viele Dinge im Design der Bestellbestätigungsseite von Marks & Spencer. Eine einfache Dankesnachricht, grundlegende Informationen für die Bestellübersicht, ein Rabattangebot mit einem Registrierungsfeld und eine Markenbotschaft in der Seitenleiste. Auf jeden Fall reicht es aus, das zu liefern, was der Shop an die Kunden senden möchte.
Marks & Spencer verwendet eine größere Schriftgröße für die Dankesnachricht, um sie für Kunden klarer lesbar zu machen. In der Zwischenzeit wird die grüne Farbe zusammen mit weißem Text verwendet, um wichtige Abschnitte wie den 10 %-Rabatt und die Markenbotschaft hervorzuheben. Einige Bilder und Symbole sind ebenfalls enthalten, um den Bereich mit der Markenbotschaft für Kunden attraktiver zu machen.
Neben der Rabattbox befindet sich eine Registrierungsbox, über die Kunden am Rabattprogramm teilnehmen können. Kunden tendieren dazu, nach Abschluss eines Kaufs mit großer Zufriedenheit beim Einkaufen Maßnahmen zu ergreifen, daher besteht eine hohe Wahrscheinlichkeit, dass es zu Conversions kommt.
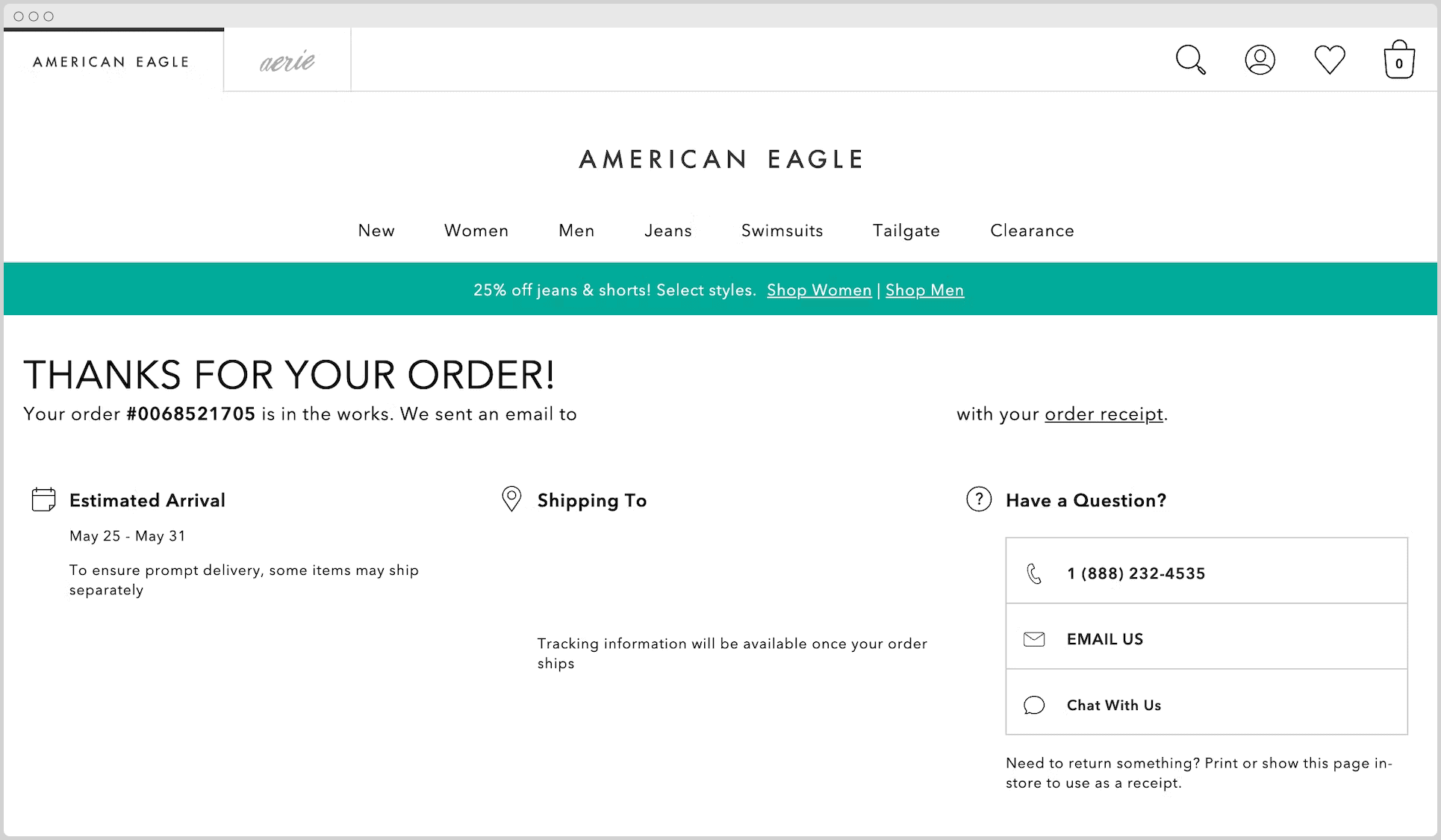
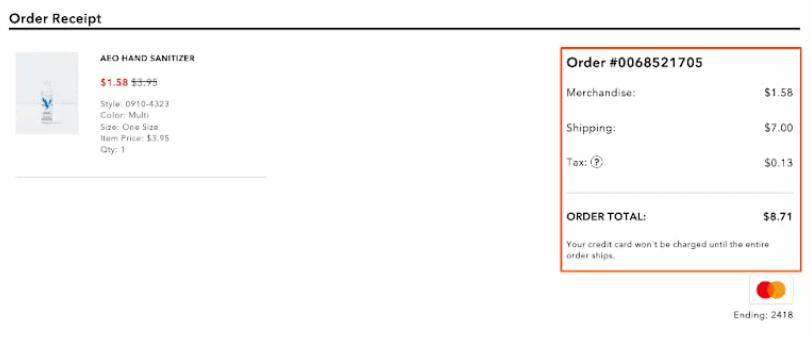
5. Amerikanischer Adler

American Eagle punktet gegenüber anderen E-Commerce-Shops durch die Bereitstellung von Support-Kontaktinformationen auf der Bestellbestätigungsseite, obwohl die Auftragsverfolgung eingerichtet ist.
Nach dem Kauf Ihres Produkts machen sich Kunden möglicherweise Sorgen über einige Probleme, wie z. B. die Lieferung an die falsche Lieferadresse, Lieferverzögerungen und Produktmängel. American Eagle greift diese Verbraucherpsychologie auf und bietet seinen Kunden verschiedene Möglichkeiten, mit dem Shop in Kontakt zu treten. Darüber hinaus steht die Bestätigung „Müssen Sie etwas zurückgeben? Drucken Sie diese Seite aus oder zeigen Sie sie im Geschäft vor, um sie als Quittung zu verwenden.“ Dadurch fühlen sich Kunden sicherer. Dies ist wirklich ein wirksames Mittel, um Reue des Käufers zu verhindern.


Ein weiterer einzigartiger Punkt bei American Eagle ist, dass der Preisabschnitt separat platziert ist. Während andere E-Commerce-Shops häufig den Gesamtpreis anbieten, unterteilt American Eagle den Gesamtpreis in verschiedene Preisabschnitte für Waren, Versand und Steuern. Mit dieser klaren Trennung zeigt American Eagle seine eigene Ehrlichkeit und die Kunden werden dem Geschäft mehr Vertrauen schenken.
So erstellen Sie ein Design für eine Bestellbestätigungsseite mit WooBuilder und Elementor
Das kostenlose Woostify-Theme ist in Elementor integriert und ermöglicht Ihnen den einfachen Aufbau Ihrer WooCommerce-Site. Durch ein Upgrade auf Woostify Pro erhalten Sie Zugriff auf eine Reihe erweiterter Funktionen, darunter WooBuilder, einen leistungsstarken Seitenersteller für WooCommerce-Seiten.
Woobuilder, integriert in Elementor, hilft beim Erstellen der Bestellbestätigungsseitenvorlage und beim Erstellen mehrerer Elemente für die Seite. Im Seiteneditor ziehen Sie die Widgets einfach per Drag & Drop aus der Elementor-Menüleiste.
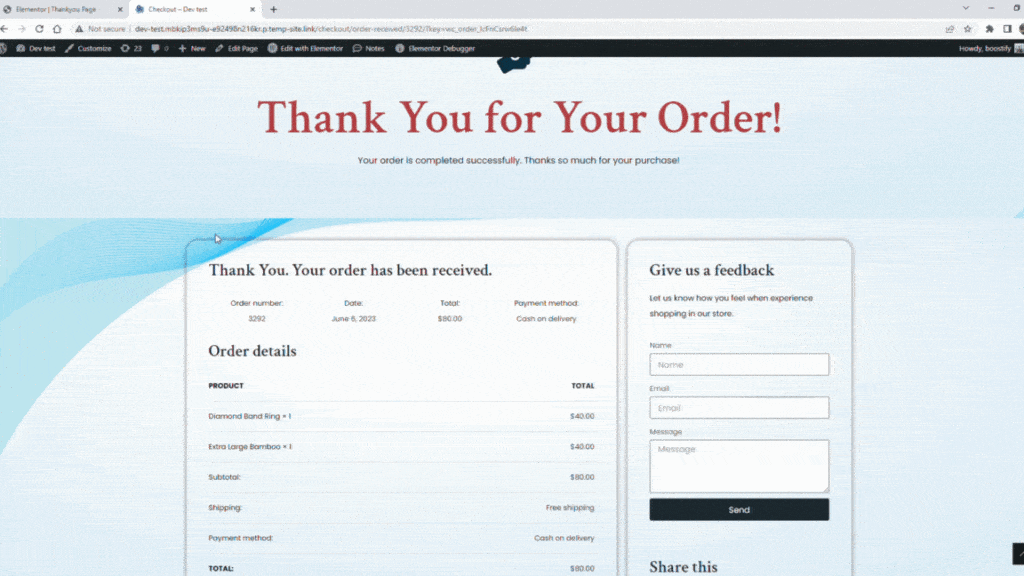
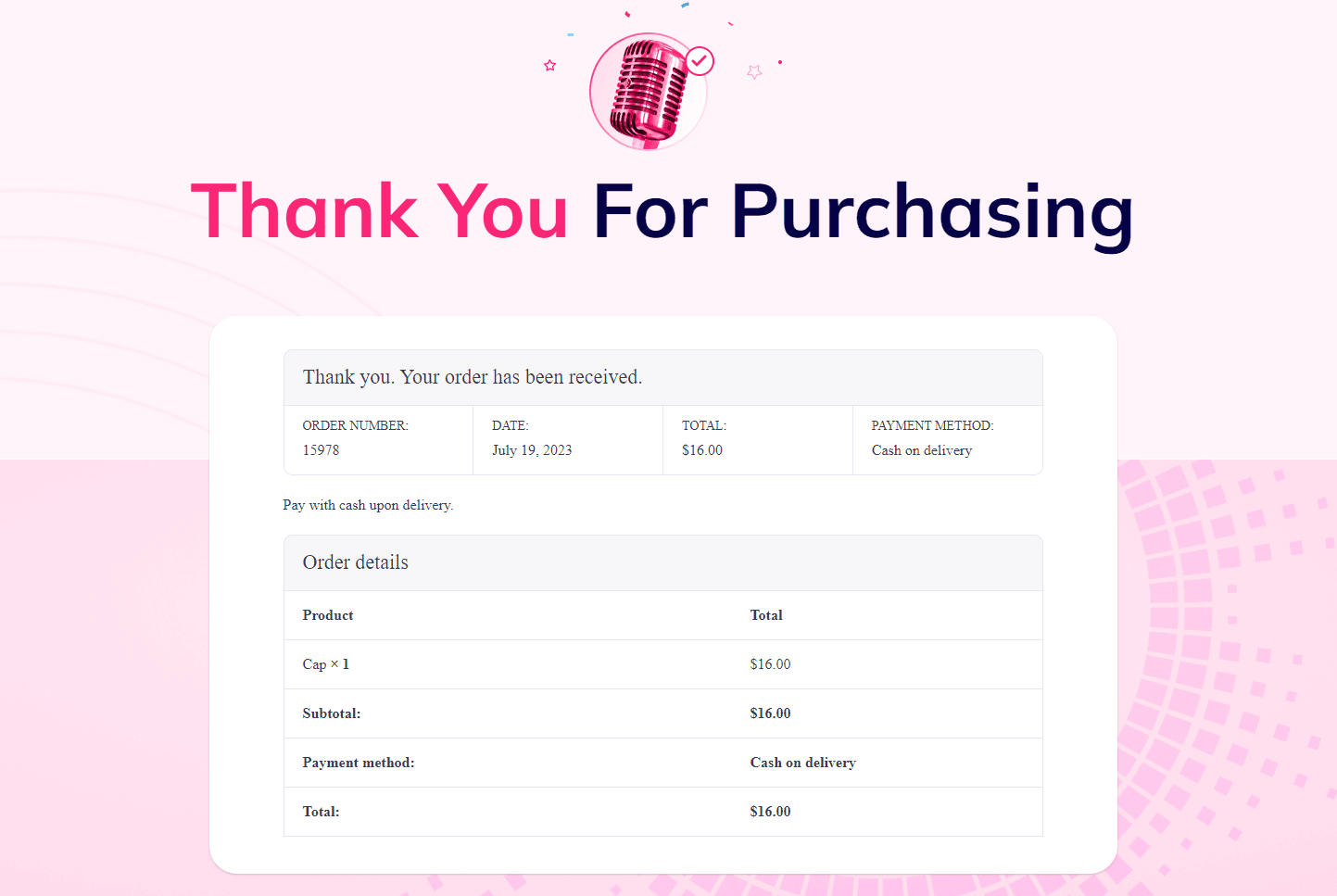
Hier ist ein Beispiel für das Design der Bestellbestätigungsseite, das wir mit Woostify Pro erstellt haben.

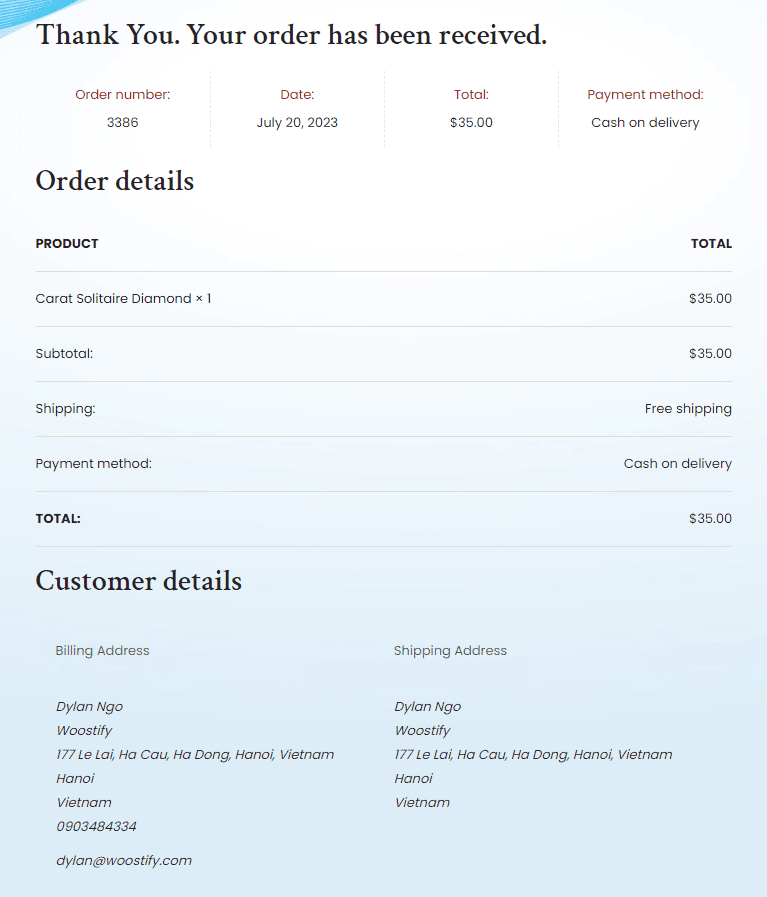
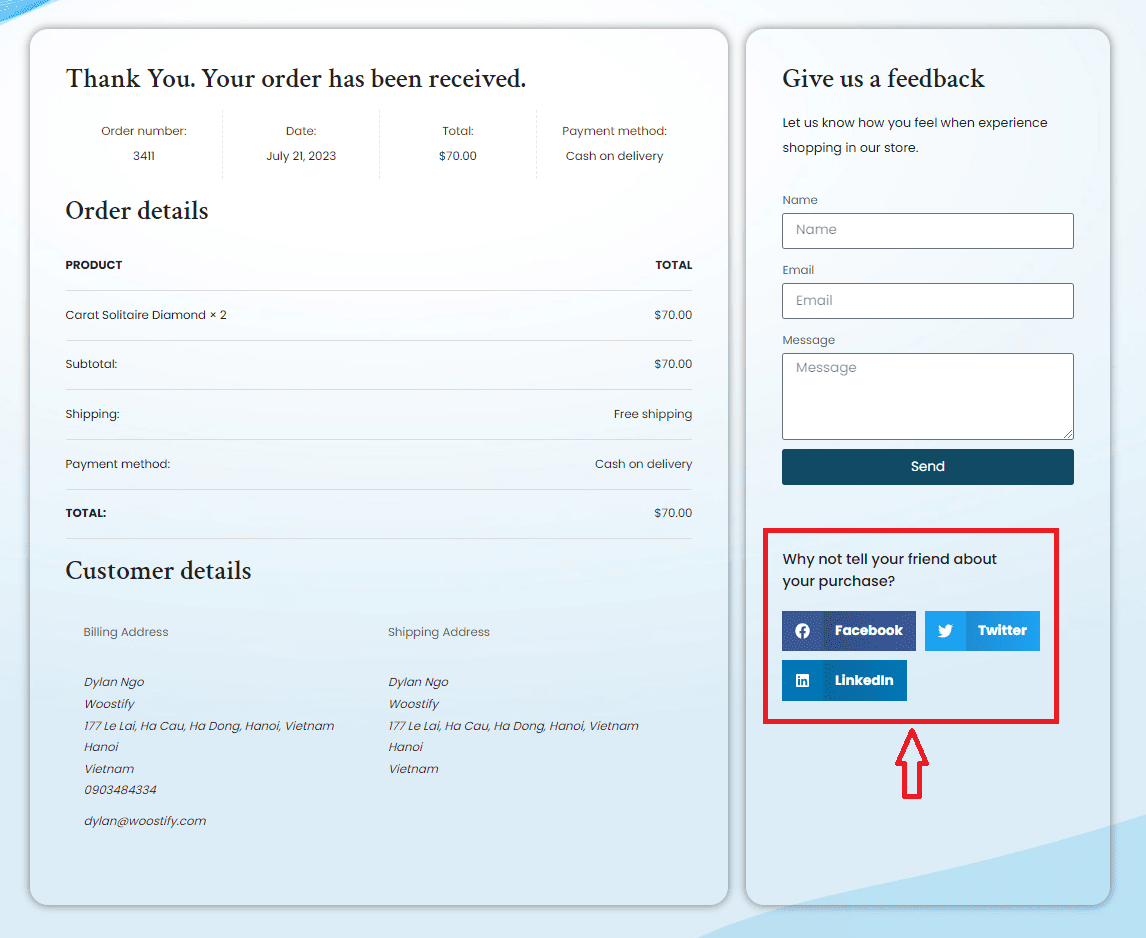
Wie im Bild gezeigt, umfasst diese Bestellbestätigungsseite fünf Hauptabschnitte. Wir verwenden verschiedene Woostify-Widgets, um jedes Element zu erstellen:
- Das Feld „Dankeschön“ enthält eine Dankesnachricht, zusätzlichen Text und ein Dankessymbol.
- Der Teil mit den Bestellinformationen befindet sich links und unterhalb der Dankesnachricht. Hier fügen wir eine Bestellübersicht, Bestelldetails und Kundendetails hinzu. Wir fügen auch einige Überschriften hinzu, um jeden Teil hervorzuheben.
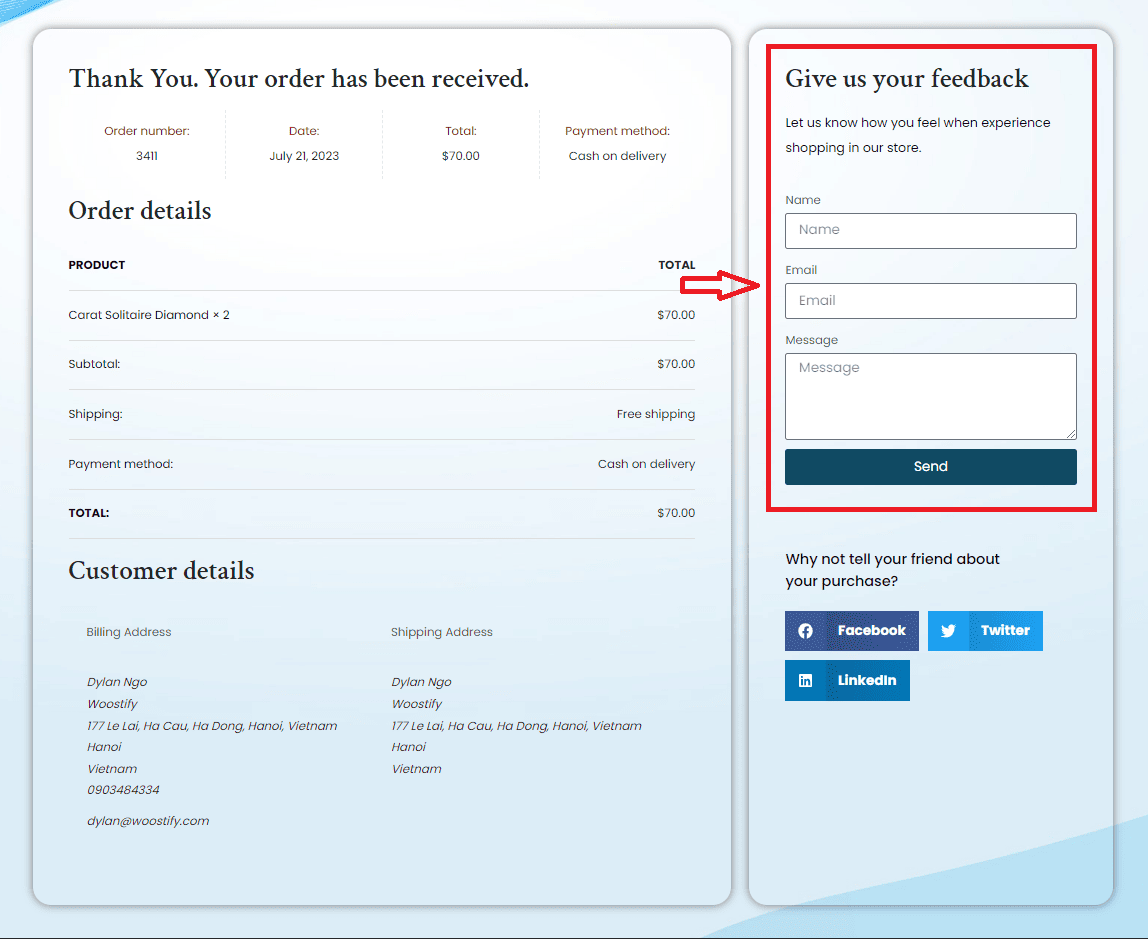
- Das Feedback wird neben den Bestellinformationen erstellt. Wir erstellen ein Feedback-Formular, um mehr mit Kunden zu interagieren und eine Beziehung aufzubauen.
- Unterhalb des Feedback-Felds werden Social-Share-Buttons hinzugefügt. Sie ermöglichen Ihren Kunden, das Produkt mit ihren Freunden zu teilen.
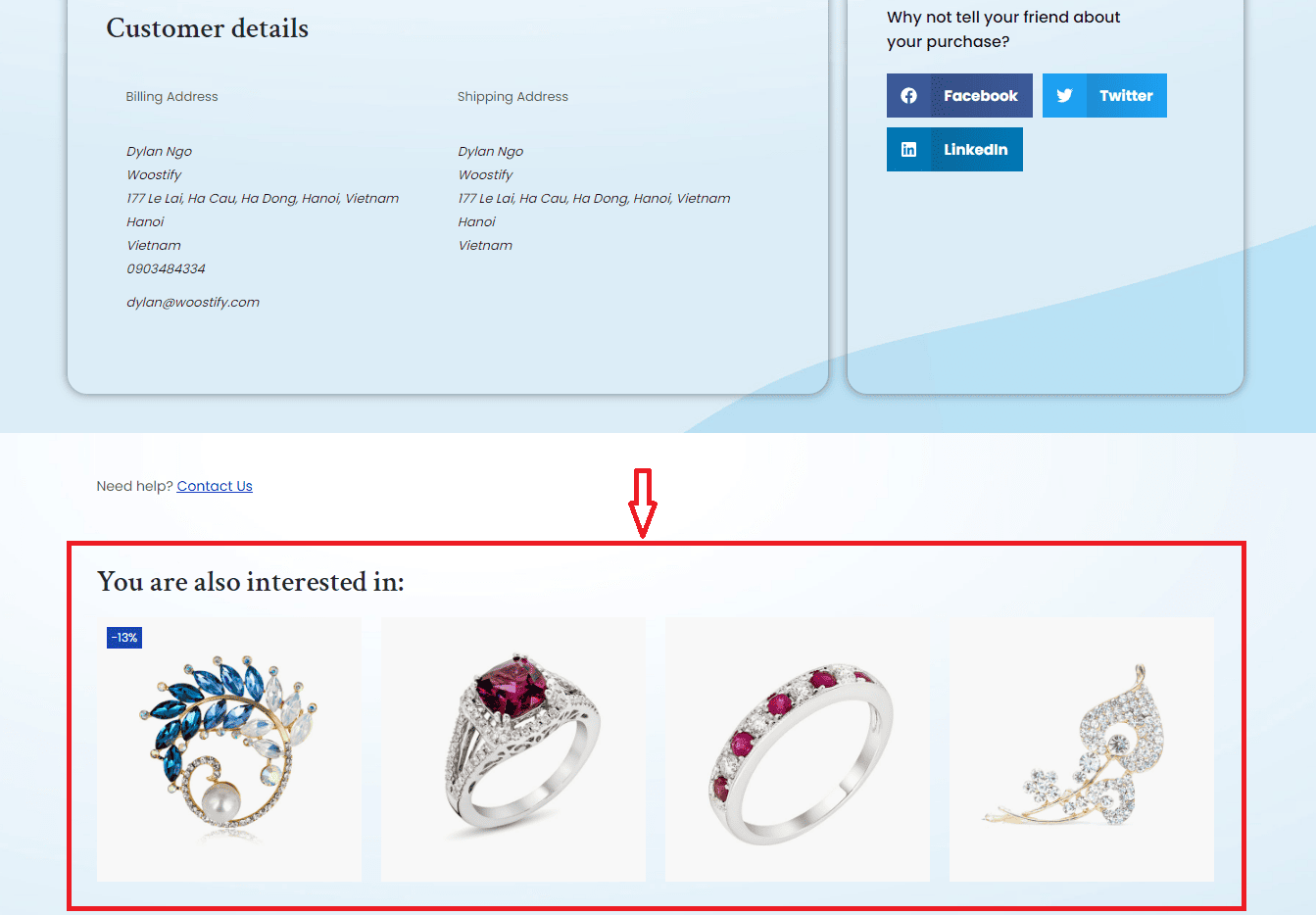
- Verwandte Produkte machen die Bestellbestätigung zu einem idealen Ort, um beliebte Artikel im Geschäft zu bewerben. Sie können auch häufig gekaufte Produkte zusammenfügen, um Cross-Selling und Up-Selling zu fördern.
Wir ziehen auch einige Widgets mit Leerräumen, Innenabständen, Bildern und Videos, um ein ausgewogenes Layout für die Seite zu erstellen und sie ansprechender zu gestalten.
Tatsächlich benötigen wir weniger als 10 Minuten, um dieses Design für die Bestellbestätigungsseite zu erstellen. Hier sind keine Programmierkenntnisse erforderlich!
Sehen Sie sich unser Video an, um zu sehen, wie wir eine Bestellbestätigungsseite (E-Commerce-Dankesseite) von A bis Z erstellen. Weitere Vorlagen für Bestellbestätigungen finden Sie hier.
5+ Best Practices für die Gestaltung einer Bestellbestätigungsseite
1. Prominente Dankesnachricht
Die Dankesnachricht, die zuerst angezeigt wird, nachdem Kunden die Bestellbestätigungsseite besucht haben, sollte der hervorstechendste Teil der Seite sein. Ladenbesitzer nutzen sie, um mit ihren Kunden zu kommunizieren und ihnen ihre Dankbarkeit auszudrücken. Hier sind einige Beispiele für eine Dankesnachricht:
- Danke schön!
- Vielen Dank, Vorname!
- Vielen Dank für Ihre Bestellung!
- Danke für Ihren Einkauf!
- Danke für Ihren Einkauf!
- Danke schön! Sie sind bereit
Neben der Dankesnachricht können Sie zusätzlichen Text schreiben, um mehr mit Kunden zu interagieren. Sie sollten den Nachrichtentext vergrößern, die auffälligste Farbe dafür wählen und ein Symbol einfügen, um diesen Abschnitt ansprechend zu gestalten.

2. Bestellinformationen löschen
Eine Bestellübersicht mit eindeutiger Bestellnummer, Datum, Gesamtpreis und Zahlungsart hilft Kunden bei der Überprüfung ihrer Bestellungen. Es dient auch als Orientierungspunkt für Kunden und erleichtert die Nachverfolgung und Kommunikation.
Neben dem Übersichtsbereich sollten Sie Kunden auch Bestelldetails anzeigen lassen, einschließlich Artikelnamen, Mengen, Preise, Versandkosten, Rechnungsadresse, Lieferadresse und etwaige gewährte Rabatte oder Werbeaktionen. Es ist wichtig, diesen Abschnitt auf der Bestellbestätigungsseite zu haben, insbesondere wenn Kunden mehrere Artikel bestellen.
Außerdem sollte auf ein übersichtliches Layout geachtet werden, damit Kunden jeden Teil des Bestellinformationsbereichs schnell und einfach erfassen können.

3. Social-Share-Buttons
Social Sharing ist oft ein wesentlicher Bestandteil jeder Mundpropaganda-Marketingstrategie. Indem Sie es Ihren Kunden ermöglichen, ihre Einkäufe auf sozialen Kanälen zu teilen, erhöhen Sie die Sichtbarkeit Ihrer Marke und sorgen für mehr Empfehlungsverkehr, was zu zusätzlichen Conversions und Verkäufen führt.
Viele Kunden neigen dazu, ihre Artikel nach dem Kauf ihren Freunden vorzustellen. Daher ist die Bestellbestätigungsseite ein idealer Ort, um Social-Share-Buttons hinzuzufügen. Wenn möglich, sollten Sie darüber nachdenken, Anreize oder Rabatte anzubieten, um Kunden zum Klicken auf Social-Share-Buttons zu motivieren.
Sie können diese Schaltflächen in der Nähe der Bestelldetails oder der Dankesnachricht platzieren, um diese Schaltflächen für Kunden gut sichtbar und zugänglich zu machen. Sie stehen jedoch nicht im Mittelpunkt der Seite. Halten Sie sie daher bitte einfach und im Einklang mit der Ästhetik Ihrer Marke.

4. Upsell- und Cross-Selling-Möglichkeiten
Die Bestellbestätigungsseite bietet Ihnen eine großartige Möglichkeit, zusätzliche Einkäufe zu tätigen.
Basierend auf der Bestellhistorie der Kunden können Sie relevante Produkte vorschlagen, die häufig zusammen mit den Artikeln in ihrer Bestellung gekauft werden. Es empfiehlt sich außerdem, exklusive Bundles oder Pakete anzubieten, die einen Mehrwert gegenüber dem Einzelkauf einzelner Artikel bieten. Eine weitere Idee ist die Präsentation beliebter Produkte, die von anderen Kunden positiv bewertet werden.
Um Menschen zum Handeln zu ermutigen, können Sie ihnen für eine begrenzte Zeit ein Sonderangebot unterbreiten. Sie werden Ihren Umsatz sicherlich steigern, wenn Ihre Angebote auf ihre Vorlieben und Bedürfnisse abgestimmt sind. Auch wenn Kunden nichts anderes kaufen, ist dies dennoch ein guter Anlass für Sie, beliebte oder neue Produkte zu bewerben.
Bieten Sie relevante Upsell- oder Cross-Selling-Vorschläge basierend auf dem Kauf des Kunden. Präsentieren Sie ergänzende Produkte oder Zubehör, die ihr Erlebnis verbessern oder einen Mehrwert bieten. Stellen Sie sicher, dass diese Vorschläge nicht aufdringlich sind und für den Kunden wirklich von Vorteil sind.

5. Bitten Sie um Feedback
Dies ist eine weitere Möglichkeit, mit Kunden zu kommunizieren und ihre Erkenntnisse zu erkunden, um das Kundenerlebnis zu verbessern. Kunden werden das Gefühl haben, geschätzt zu werden, wenn Sie Interesse daran zeigen, ihre Gedanken und Meinungen zu hören.
Sie sollten auch den Zweck der Feedback-Anfrage klar angeben. Sie möchten beispielsweise Produkte und Dienstleistungen verbessern oder Kunden bessere Einkaufserlebnisse bieten. Um Kunden davon zu überzeugen, Feedback zu geben, müssen Sie unkompliziert sein, Ihre Begeisterung zeigen und die Vertraulichkeit der Kundeninformationen gewährleisten. Darüber hinaus ist das Anbieten von Anreizen eine interessante Möglichkeit, Kunden zum Teilen ihres Feedbacks zu motivieren.
Kundenfeedback bietet jedem Ladenbesitzer wertvolle Erkenntnisse. Analysieren Sie regelmäßig das erhaltene Feedback und reagieren Sie auf relevante Vorschläge, um Ihre Produkte und Dienstleistungen kontinuierlich zu verbessern.

6. Andere Elemente
Abgesehen von den fünf oben genannten Best Practices sollten Sie auch darüber nachdenken, die folgenden Elemente zu ihrer Bestellinformationsseite hinzuzufügen, darunter:
- Lieferinformationen: Geben Sie den voraussichtlichen Liefertermin oder den voraussichtlichen Versandzeitraum deutlich an. Fügen Sie gegebenenfalls Informationen zur Sendungsverfolgung oder einen Link hinzu, damit Kunden den Fortschritt ihrer Sendung überwachen können. Diese Transparenz hilft, die Erwartungen der Kunden zu erfüllen.
- Kontaktinformationen und Support: Geben Sie die Kontaktinformationen des Kundensupports deutlich an, z. B. Telefonnummern, E-Mail-Adressen oder Live-Chat-Optionen. Machen Sie es Ihren Kunden leicht, Kontakt aufzunehmen, wenn sie Fragen oder Probleme bezüglich ihrer Bestellung haben. Erwägen Sie die Einbeziehung von Supportstunden oder Reaktionszeitrahmen, um den Erwartungen gerecht zu werden.
- Rückgabe- und Rückerstattungsrichtlinien: Fassen Sie Ihre Rückgabe- und Rückerstattungsrichtlinien auf der Bestellbestätigungsseite zusammen. Geben Sie wichtige Details wie Zeitrahmen, Bedingungen und spezifische Anweisungen zur Einleitung von Rücksendungen an. Dies hilft den Kunden, ihre Möglichkeiten zu verstehen und schafft Vertrauen.
Erstellen Sie jetzt Ihre eigene Bestellbestätigungsseite.
Die Bestellbestätigungsseite oder Dankesseite kann als leistungsstarkes Tool zur Generierung von mehr Conversions und zur Steigerung des Umsatzes genutzt werden. Darüber hinaus haben Sie die Möglichkeit, nach dem Kauf Beziehungen zu Kunden aufzubauen.
Um ein einzigartiges Design für die Bestellbestätigungsseite mit unzähligen kreativen Ideen zu erstellen, benötigen Sie ein unterstützendes Tool wie WooBuilder, das nur verwendet werden kann, wenn Sie Woostify Pro verwenden. Mit dieser Profi-Funktion können Sie zahlreiche Elemente zur Seite hinzufügen und diese auch anpassen.
Vergessen Sie auch nicht, sich die im Artikel gezeigten Tipps und Beispiele anzusehen. Sie unterstützen Sie bei der Entwicklung innovativer Ideen für Ihre Dankesseite.
