Oxygen Builder: Ein atemberaubender Page Builder?
Veröffentlicht: 2022-11-16Giorgio gesteht, dass er nicht mehr „ohne sie leben “ kann. Für David ist es einfach „ein Traum für Entwickler “.
Und Mark sagt, es habe geholfen, seine Karriere zu verändern. Nicht weniger.
Giorgio, David und Mark sind weder meine Groupies noch Mitglieder einer heißen neuen Boyband.
Giorgio, David und Mark sind engagierte Benutzer – Fanatiker? – von Oxygen Builder, einem Seitenersteller, der sie verrückt gemacht hat.
Ein Blick auf die offizielle Website des betreffenden Produkts erweckt den Eindruck, ein seltenes Juwel gefunden zu haben, eine Art Bombe, die noch mächtiger zu sein scheint als Elementor oder Divi Builder, die beiden stärksten Seitenersteller auf dem Markt .

Ihr könnt euch natürlich vorstellen, dass wir uns das genauer anschauen wollten.
Verdient Oxygen also so viel Lob? Was verbirgt sich wirklich unter seiner Hülle, wenn man einmal an der Oberfläche gekratzt hat?
Ist es das Richtige für Sie, wenn Sie es adoptieren?
Das erfährst du in diesem neuen Artikel.
Überblick
- Was ist Oxygen Builder?
- Wie einfach ist es zu bedienen?
- Oxygen Builder im Einsatz: Übersicht der wichtigsten Funktionen
- Wie funktioniert es mit Themes und Plugins?
- Performance, SEO, Responsiveness: drei Hauptaspekte genauer unter die Lupe genommen
- Was ist der Wert für das Geld?
- Unsere abschließende Meinung zu Oxygen Builder
Was ist Oxygen Builder?
Ein Seitenersteller … das ist nicht wirklich ein Seitenersteller
Oxygen wurde im Juli 2016 eingeführt und ist ein Seitenersteller in seiner eigenen Liga.
Wie einige seiner Konkurrenten (Elementor Pro, Divi Builder, Beaver Builder) sollte es eher als Site Builder bezeichnet werden, da es Ihnen erlaubt, alle Elemente Ihres Inhalts zu ändern , von der Kopfzeile bis zum Hauptteil der Seite, einschließlich die Fußzeile.
Aber was es wirklich von seinen Konkurrenten unterscheidet, ist, dass es kein Thema braucht, um zu funktionieren. Ja, Sie haben richtig gelesen.
Nun, technisch gesehen müssen Sie immer noch ein Design in Ihrem Backoffice aktiviert haben, da WordPress es benötigt, um zu funktionieren.
Aber um es einfach auszudrücken, dieses Thema hat keinen Einfluss auf das Design Ihrer Website: Oxygen kümmert sich darum.
Abgesehen davon hat Oxygen Builder den Ruf, sehr leicht und leistungsstark zu sein, im Gegensatz zu den üblichen Kritiken an Page Buildern.

Unter den anderen Funktionen unseres Versuchskaninchens des Tages sollte ich auch eine sehr fortschrittliche Steuerung Ihres Layouts (Ausrichtung, Abstand) dank der Verwendung von Flexbox erwähnen (Elementor ermöglicht dies auch, zur Info).
Flexbox ist ein CSS3-Standard, mit dem Sie das Layout Ihrer Webseitenelemente steuern und sie reaktionsfähig machen können (anpassbar an Computer, Tablets und Smartphones).
Während andere Seitenersteller normalerweise „nur“ Spalten verwenden, um Ihre Inhalte zu organisieren, generiert Oxygen Builder kürzeren und saubereren Code, um dasselbe zu tun.
Wie funktioniert Oxygen Builder?
Oxygen mag einzigartig sein, aber es hat auch die meisten Funktionen, die Sie von einem Seitenersteller erwarten würden:
- Es kann per Drag and Drop verwendet werden.
- Sie haben eine Echtzeit-Vorschau der Änderungen/Ergänzungen, die Sie an Ihren Inhalten vornehmen.
- Wenn Sie nicht bei Null anfangen möchten, stehen fertige Seitenvorlagen zur Verfügung.
- Es gibt Dutzende von Modulen (Titel, Schaltflächen, Bilder, Handlungsaufforderungen usw.), um Ihrer Seite Inhalte hinzuzufügen.
- Es ermöglicht Ihnen, alle Teile Ihres WooCommerce-Shops fein anzupassen (einige wenige andere Seitenersteller, darunter einige der größten Akteure auf dem Markt, ermöglichen Ihnen dies auch).
- Dank Oxygen können Sie alle Farben Ihrer Website mit wenigen Klicks über die globale Farbfunktion anpassen und ändern.
- Sie können bedingte Logik verwenden, um nur bestimmte Elemente Ihrer Website anzuzeigen.
- Oxygen lässt sich in den WordPress-Inhaltseditor (Gutenberg) integrieren. Sie können Ihre Gutenberg-Blöcke in der Oxygen-Oberfläche ohne Codierung erstellen und sie dann mit wenigen Klicks auf der Gutenberg-Oberfläche hinzufügen.
Nach diesen netten Versprechungen schlage ich vor, dass Sie das Tool in die Hand nehmen, indem Sie seine Schnittstelle untersuchen.
Wie einfach ist es zu bedienen?
Oxygen ist nur ein Premium-Plugin: Sie werden es nicht im offiziellen WordPress-Verzeichnis finden.
Nachdem Sie eine der drei Lizenzen zur Auswahl erworben haben – darauf komme ich später noch ausführlich zurück – müssen Sie das Plugin nur noch auf Ihrem WordPress-Dashboard im Menü „Plugins“ aktivieren.
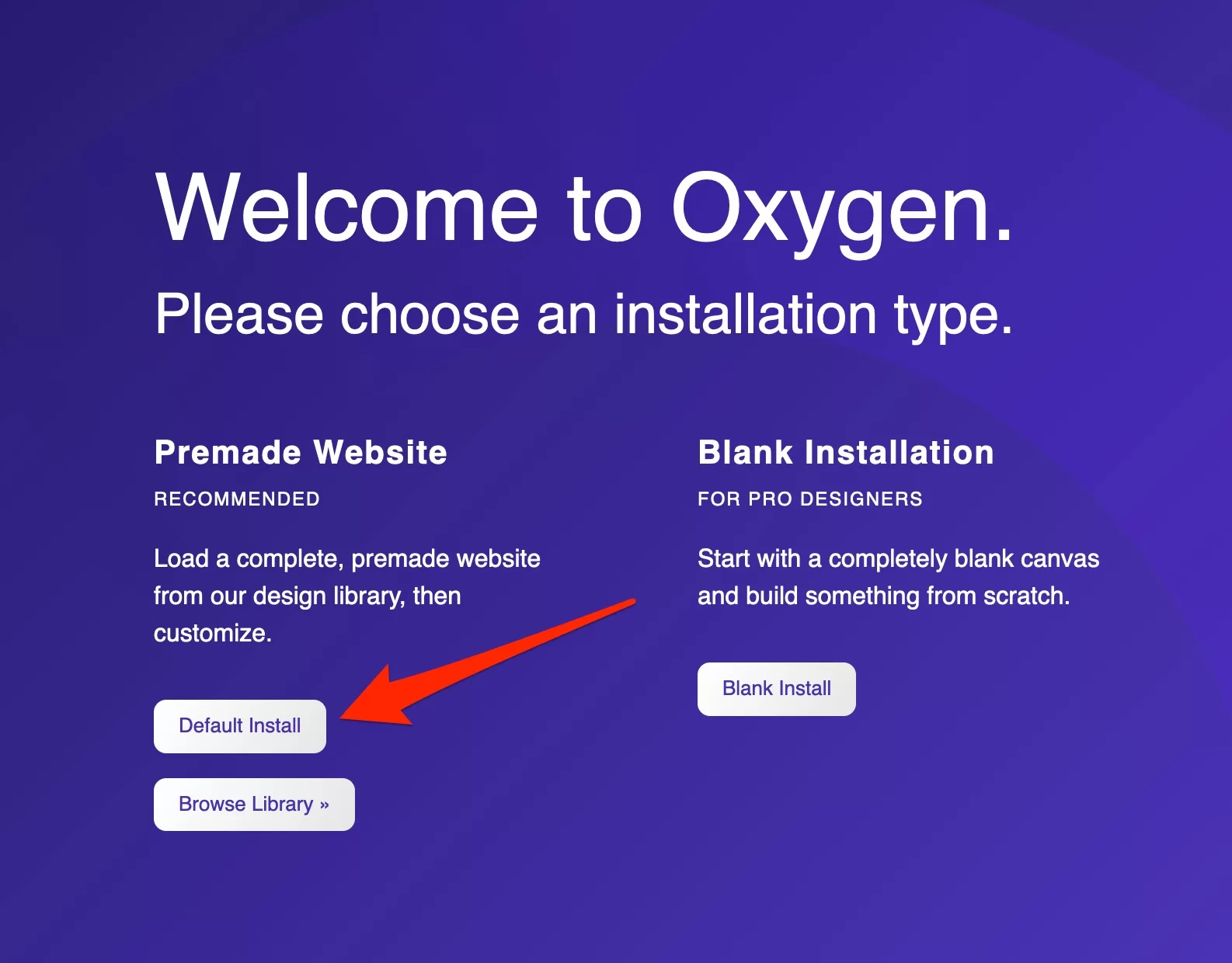
Ihnen werden dann zwei Optionen angeboten:
- Verwenden Sie eine „vorgefertigte Website“, d. h. eine gebrauchsfertige Vorlage, die Sie nach Belieben anpassen können.
- Wählen Sie „Leere Installation“, um Ihre Website von Grund auf neu zu erstellen.

Die Entwickler des Plugins empfehlen die Verwendung einer „vorgefertigten Website“. Folgen wir also ihrem Rat.
Klicken Sie auf „Standardinstallation“. Standardmäßig installiert Oxygen Builder eine Demo namens Atomic.
Eine Schnittstelle, die ein wenig eingeschränkt ist …
Erste Beobachtung: Das Plugin haut Sie nicht mit empfohlenen Aktionen und anderen unerwünschten Nachrichten auf dem Dashboard um.
Das ist ein guter Punkt für Oxygen Builder!
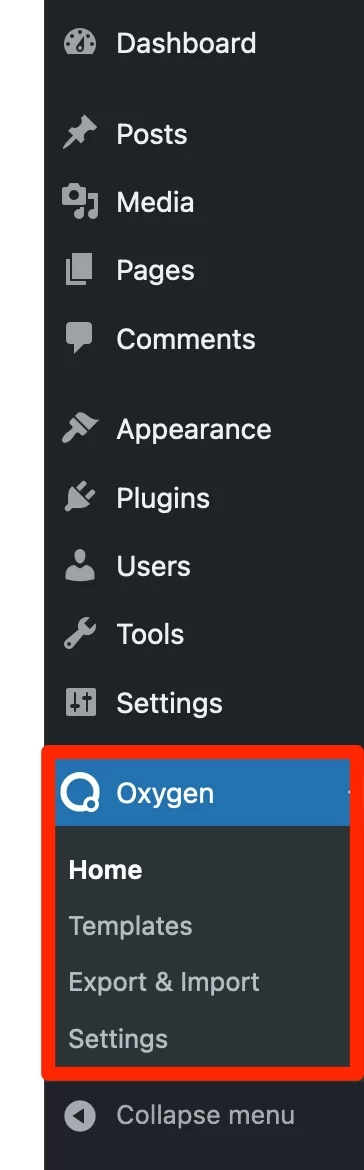
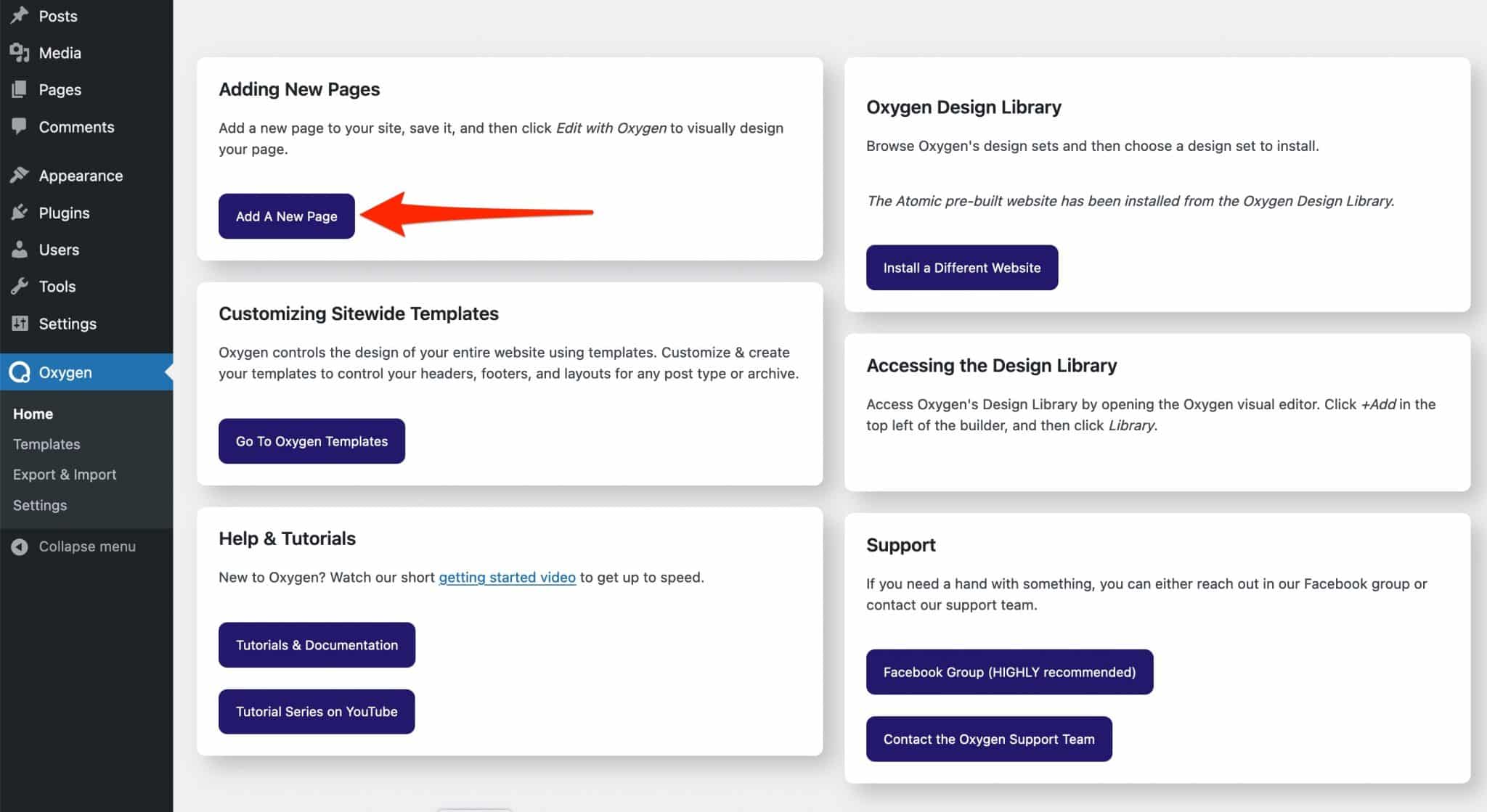
Sie werden sehen, dass es ein spezielles Menü in der linken Spalte Ihres Dashboards hinzufügt:

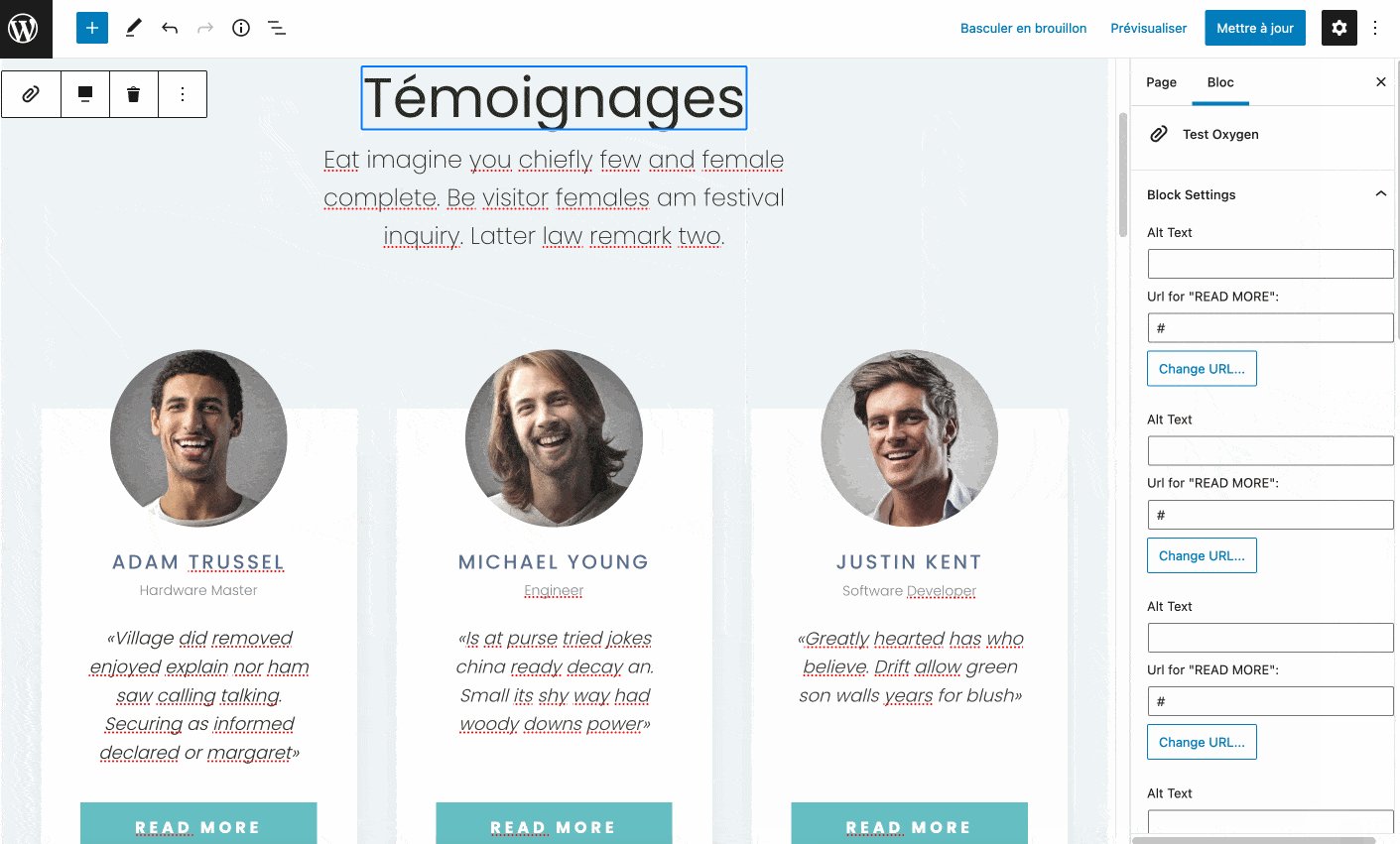
Um der Sache auf den Grund zu gehen und das Tool zu nutzen, klicken Sie auf „Neue Seite hinzufügen“:

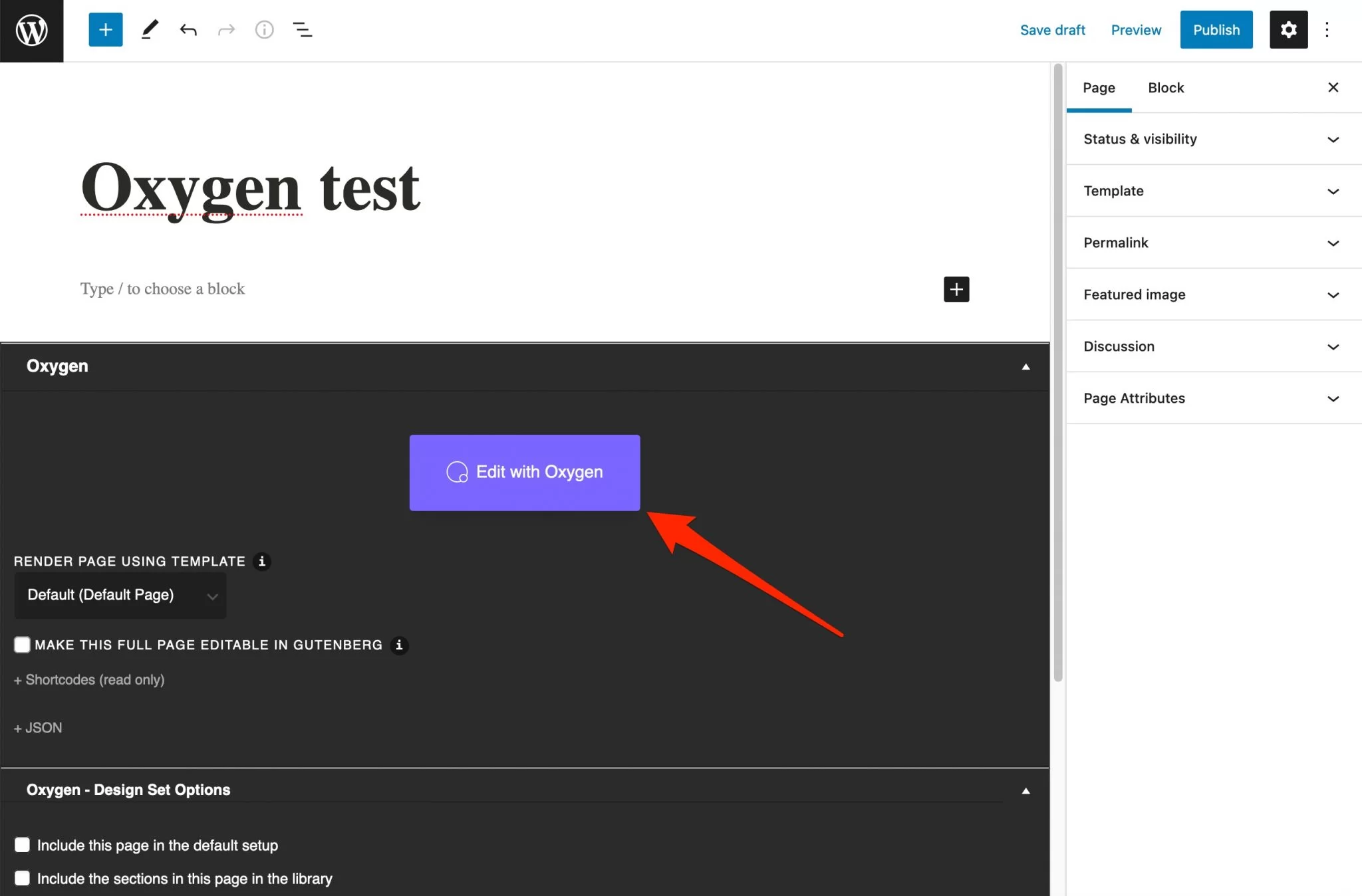
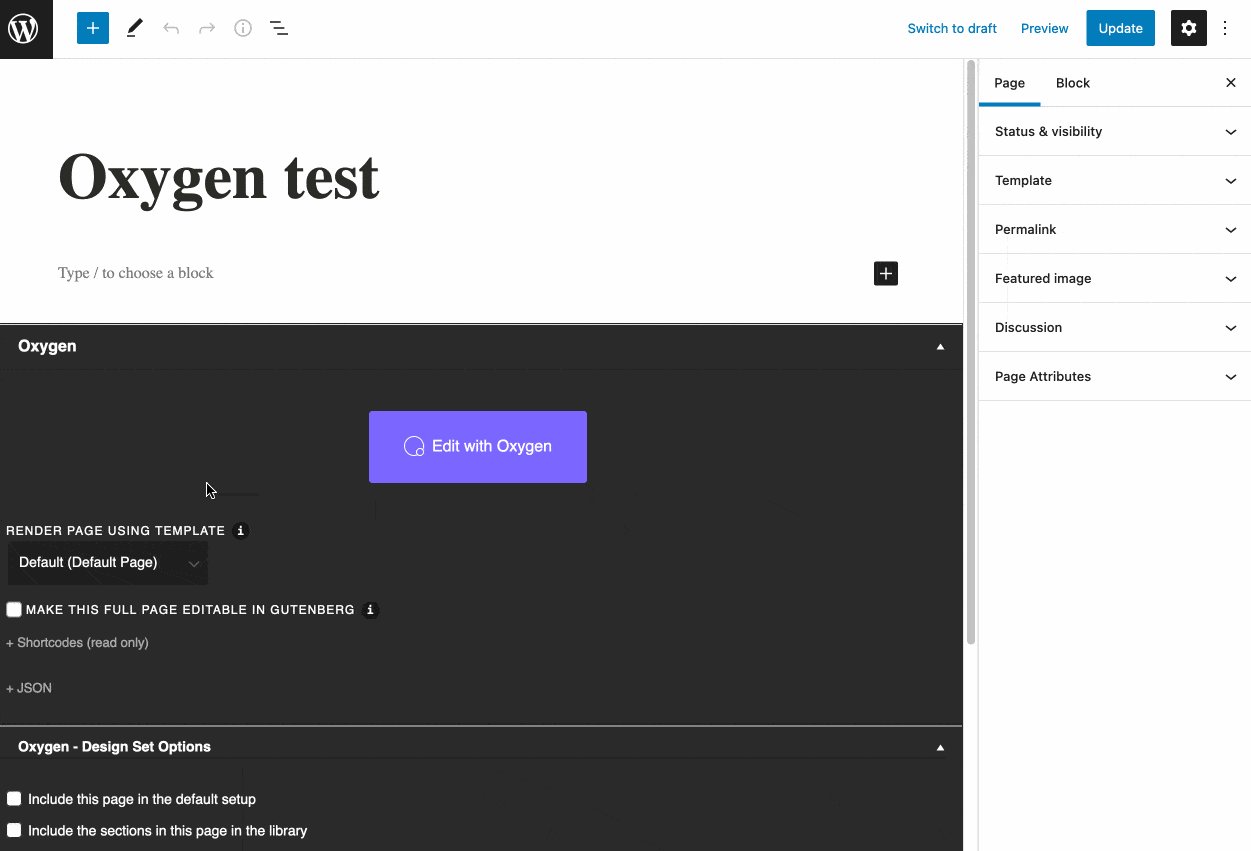
Sie befinden sich jetzt auf der Oberfläche des WordPress-Inhaltseditors. Fahren Sie fort, indem Sie Ihrer Seite einen Namen geben (z. B. „Sauerstofftest“), und speichern Sie sie dann, indem Sie auf „Entwurf speichern“ klicken.
Beenden Sie mit einem Klick auf „Edit with Oxygen“:

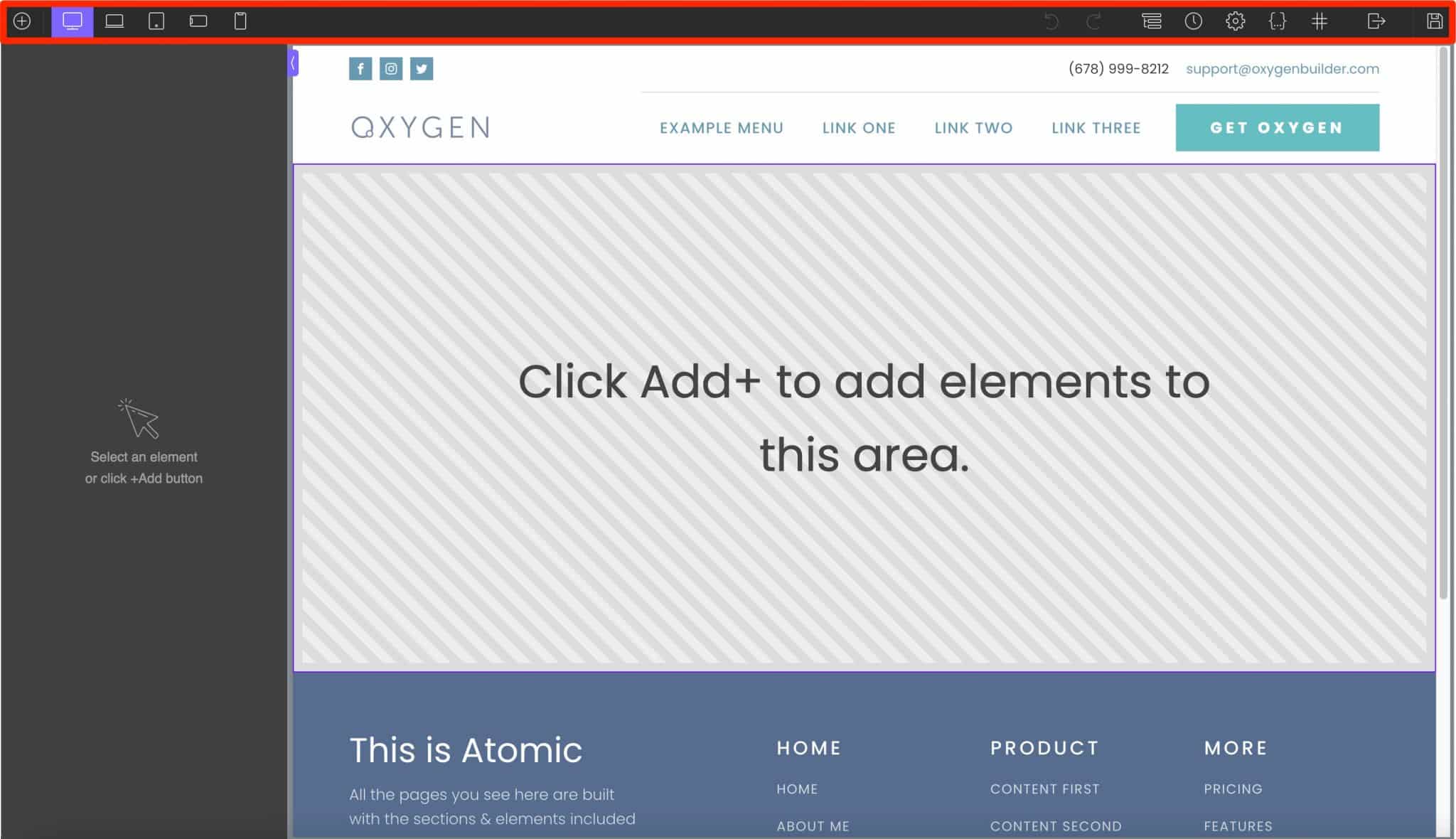
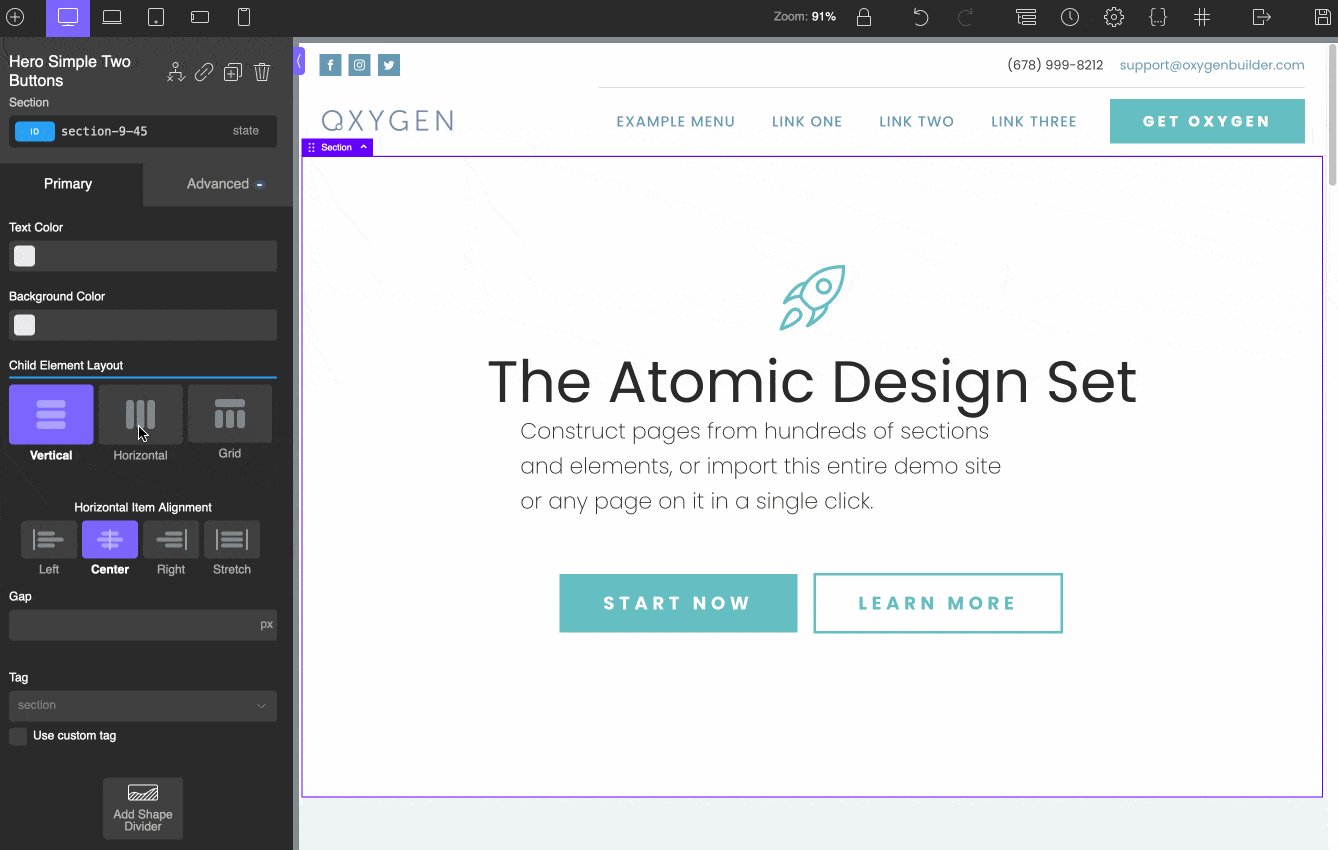
In Bezug auf die visuelle Präsentation ist dies die Art von Werkzeug, die Webdesigner gut kennen: bare. Nicht wirklich das, was wir von einem Page Builder gewohnt sind.
Ehrlich gesagt ist es ein bisschen verwirrend, zumal die Optionen auf den ersten Blick ziemlich einfach sind. Sie haben eine Vorschau Ihrer Seite auf 3/4 des Fensters und etwa zehn Optionen in einer horizontalen Symbolleiste oben auf der Seite:
Insbesondere können Sie:
- Greifen Sie auf Einstellungen, Stylesheets und Selektoren zu .
- Überprüfen Sie die responsive Darstellung Ihrer Seite auf verschiedenen Geräten (Desktop, Tablet und Smartphone).
- Zeigen Sie die Struktur Ihrer Seite an, dh die verschiedenen Abschnitte, aus denen sie besteht.
- Fügen Sie fertige Module hinzu , die in der linken Spalte enthalten sind.

Ah, die Schaltfläche „Hinzufügen“. Lass uns darüber reden. Obwohl es ungefähr dreißig wesentliche Elemente auflistet (z. B. Titel, Text, Schaltflächen, Bilder, Videos), sind sie alle recht einfach.
Wenn ich mich nicht irre, gibt es zum Beispiel kein Element zum Erstellen eines Kontaktformulars.
Sie müssen auf Ihr bevorzugtes Formular-Plugin zurückgreifen.
Schließlich gibt es eine viel geringere Anzahl von Elementen als in anderen Seitenerstellern wie Elementor oder Divi Builder, um nur einige zu nennen.
Kurz gesagt, wir sind nicht ganz zufrieden.
… Und nicht wirklich einfach zu bedienen
Für eine optimale Nutzung von Oxygen Builder benötigen Sie (viel) Zeit, insbesondere wenn Sie neu bei WordPress sind.
Persönlich verwende ich von Zeit zu Zeit Seitenersteller und habe möglicherweise einige Gewohnheiten, die erstellt wurden.
Aber vorerst war ich etwas verloren, als ich Oxygen Builder in die Hände bekam, das ich weniger leicht zu erlernen fand als beispielsweise Elementor oder Divi Builder.
Meine ersten Schritte mit dem visuellen Editor waren frustrierend, vor allem weil ich mich an eine neue Oberfläche gewöhnen musste.
Die Tatsache, dass ich mich für eine Schwarz-Weiß-Oberfläche entschieden habe, hat mir nicht wirklich geholfen, die Dinge klar zu sehen.
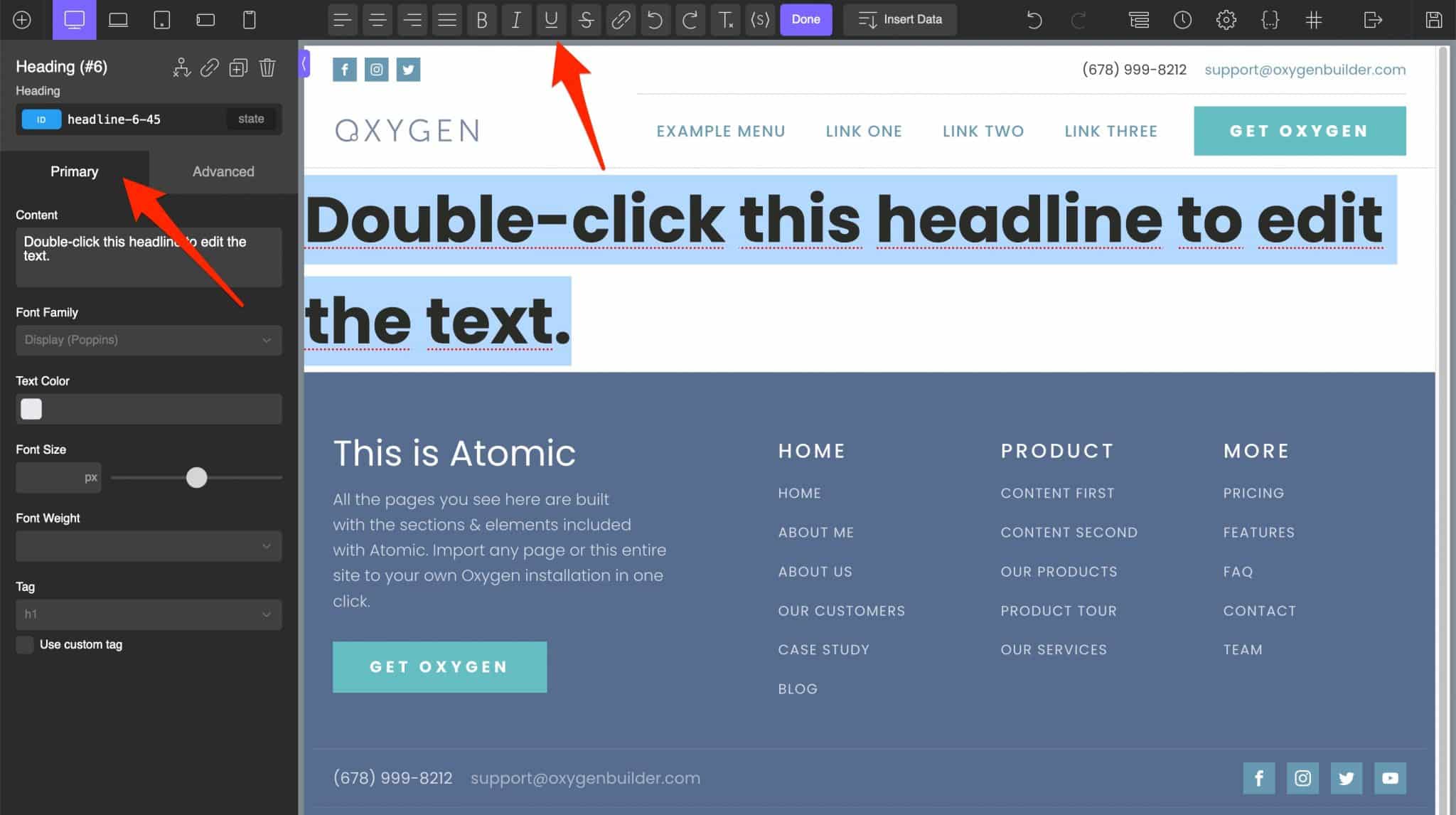
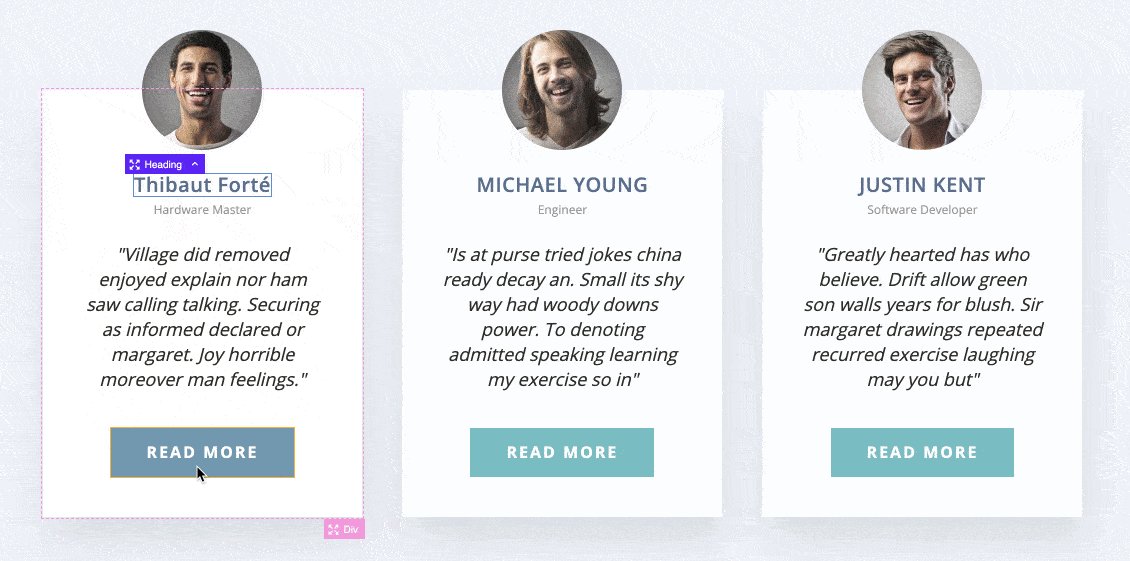
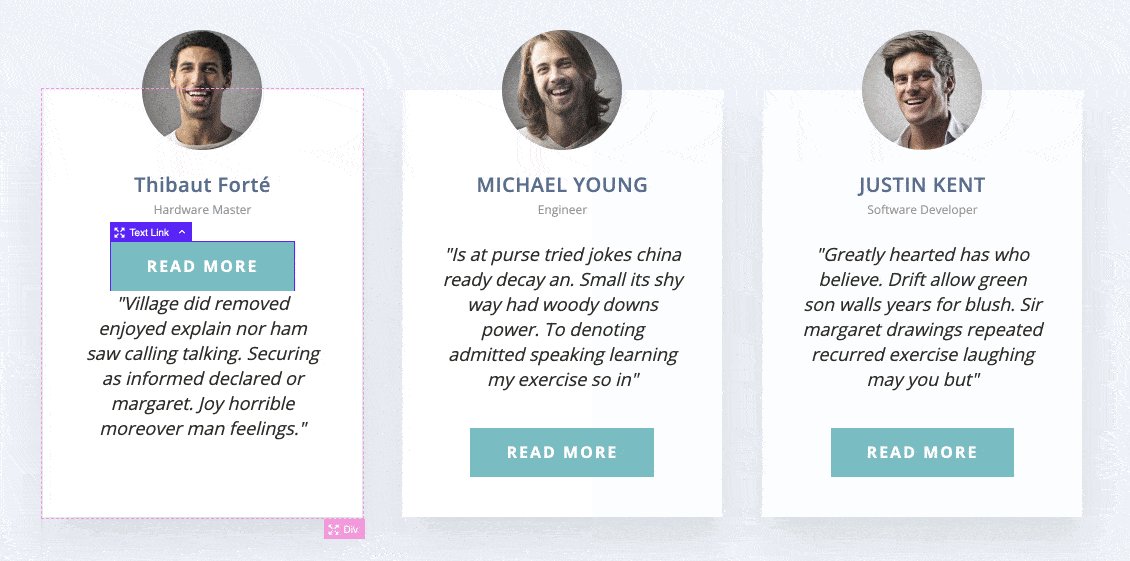
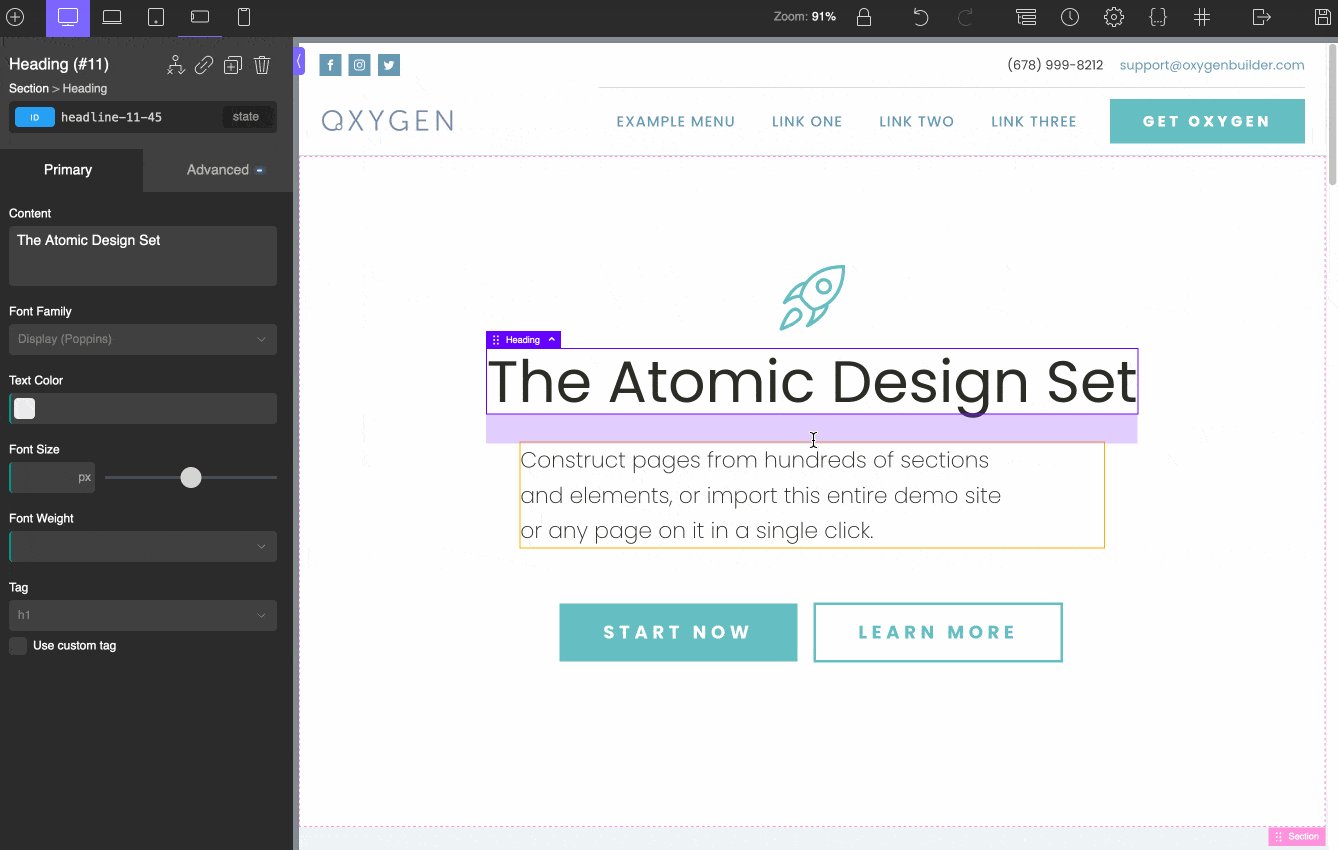
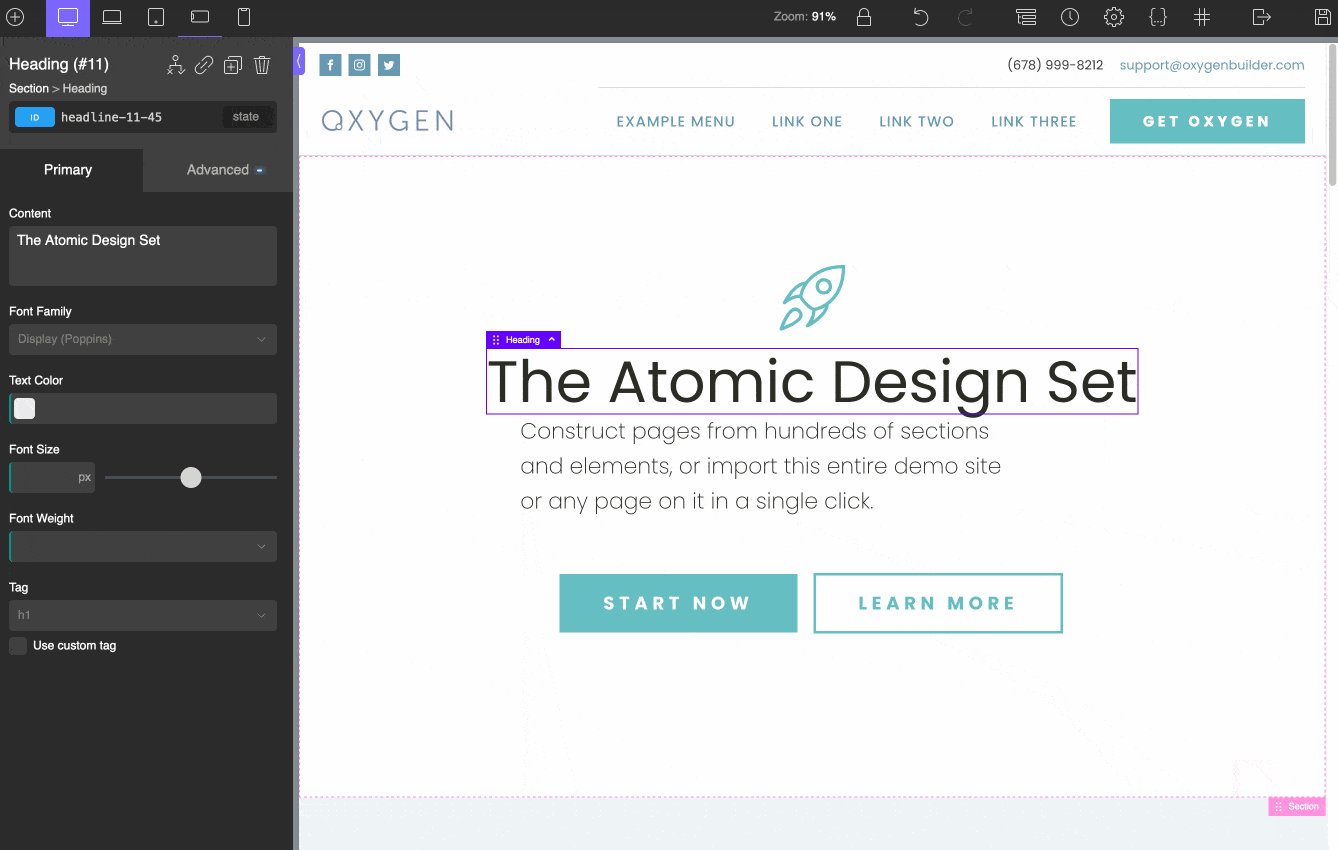
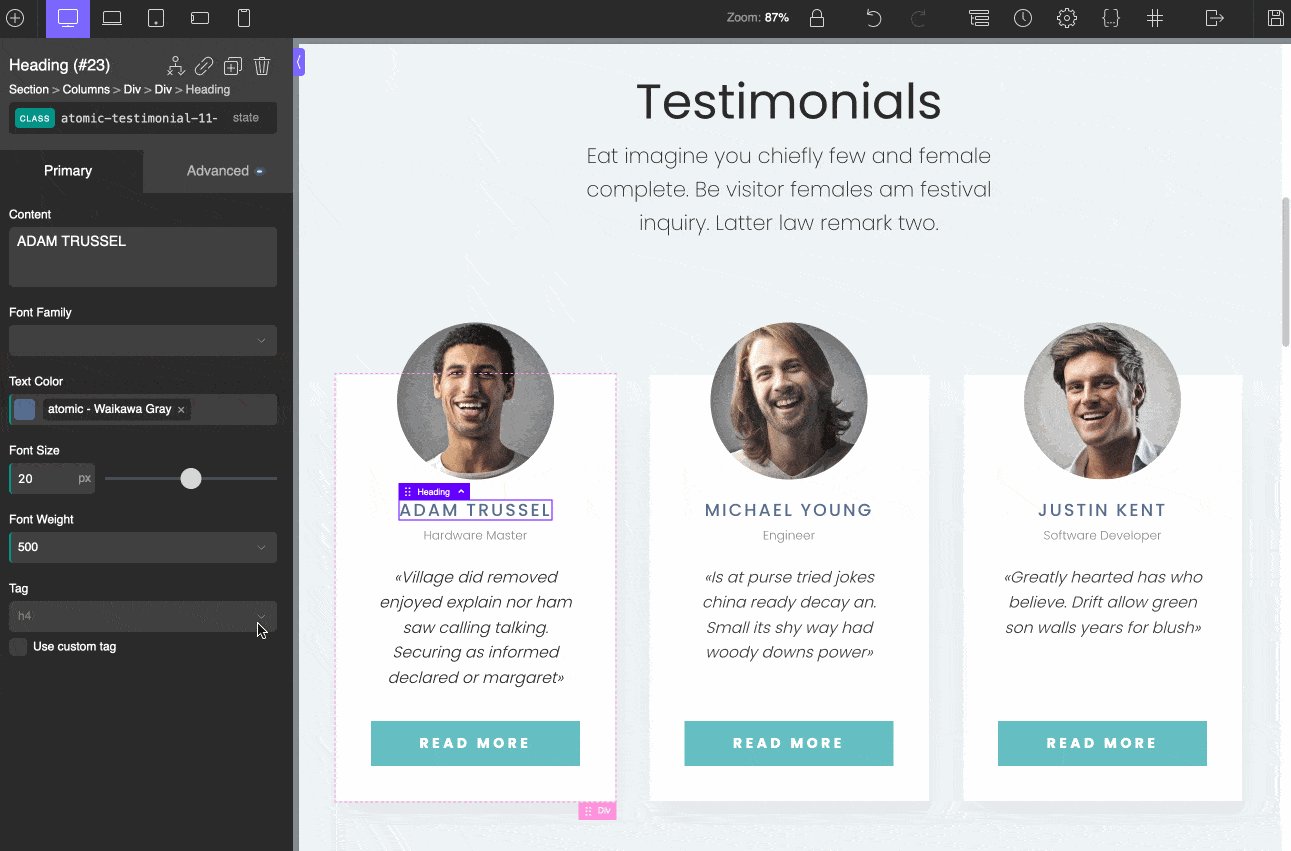
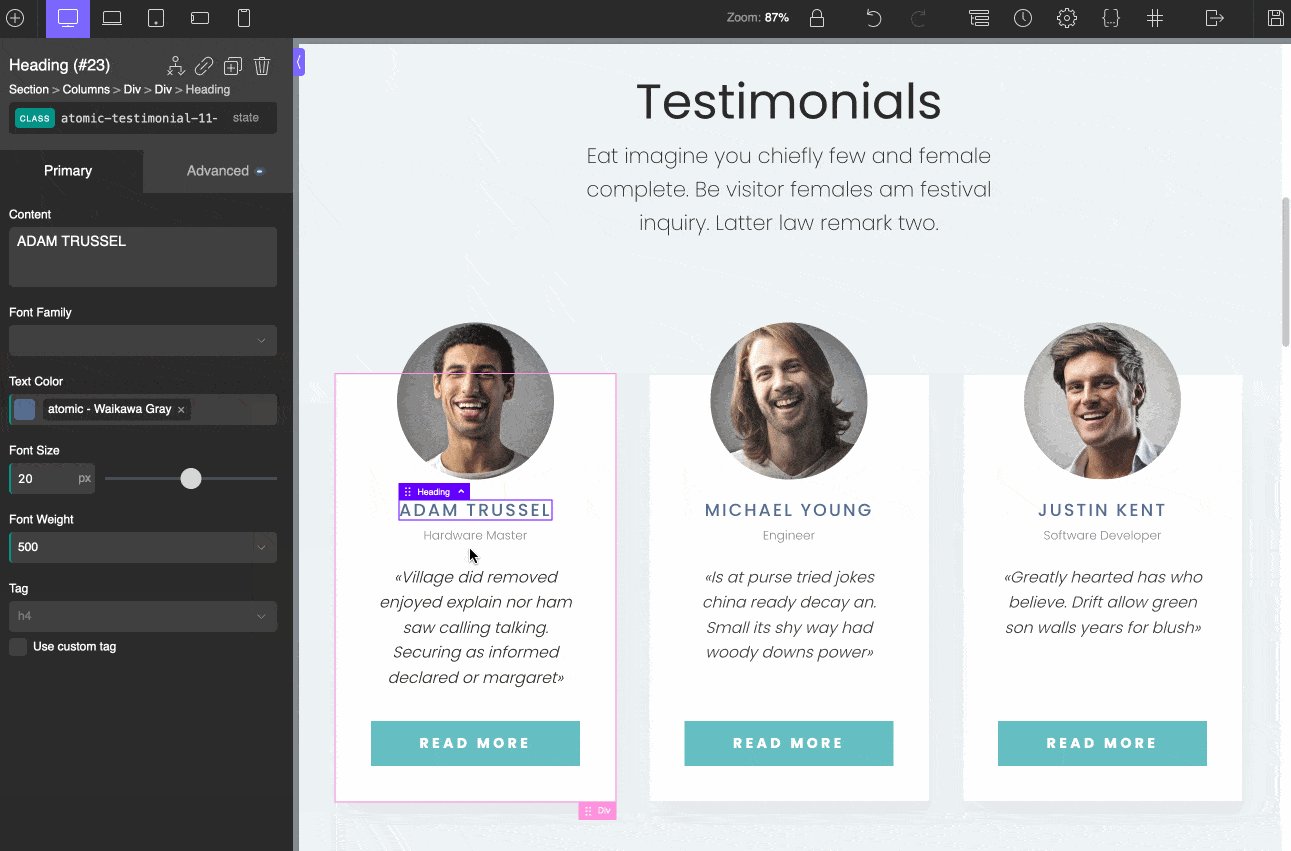
Ich finde auch, dass einige Einstellungen besser hervorgehoben werden könnten . Beispielsweise sind die Schaltflächen zum Anpassen des Aussehens einiger Module (z. B. das Modul „Überschrift“ zum Hinzufügen eines Titels) klein und versteckt am oberen Rand der Seite.
Sie müssen also Ihren Kopf nach rechts, nach links und nach oben drehen, um die gewünschte Einstellung zu finden. Schade, dass nicht alles zentralisiert wurde.

Langsam und stetig gewinnt das Rennen mit Oxygen
Ein weiterer wichtiger Punkt: Oxygen ist ein Site-Builder, der sich eher an Techniker richtet. Es eignet sich nicht sehr gut für Amateure.
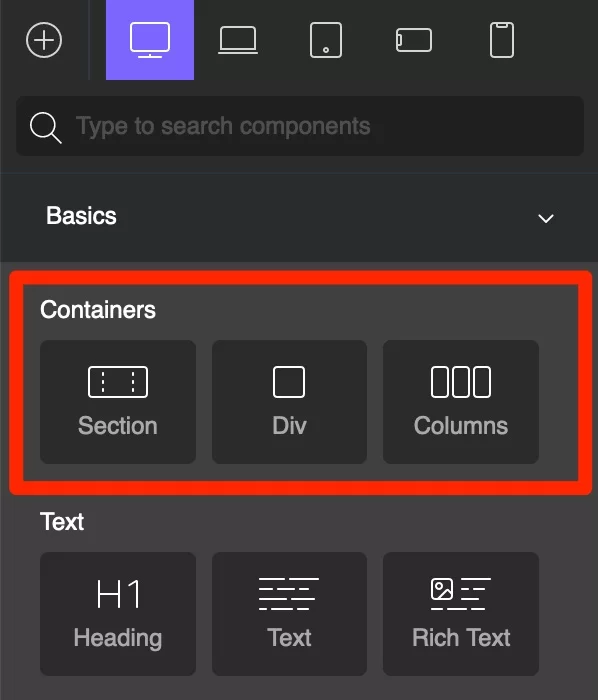
Um Ihre benutzerdefinierten Layouts zu erstellen, verwendet Oxygen Builder drei Hauptelemente, die für Sie sinnvoll sind, wenn Sie ein wenig HTML-Sprache verstehen:
- Abschnitte : Dies sind allgemeine Container, die den Inhalt Ihrer Seite enthalten.
- Spalten : Zum Erstellen von Spalten.
- Divs : Dies sind Container, die verwendet werden, um Elemente innerhalb eines Abschnitts oder einer Spalte zu gruppieren. Sie können dann ihre Formatierung ändern, ohne die anderen Elemente in Ihrem Abschnitt oder Ihrer Spalte zu beeinflussen.

Wenn Sie zum ersten Mal zur Builder-Oberfläche gelangen, werden Sie sich für einige Momente ziemlich allein fühlen. Aber sobald Sie verstehen, wie es funktioniert, gewöhnen Sie sich daran.
Um ehrlich zu sein, hat es nach einiger Frustration ein wenig Zeit gedauert, die Dokumentation zu lesen und sich einige Video-Tutorials anzusehen, um zu verstehen, wie das Tool funktioniert.
Die globale Benutzerhilfe ist jedoch sehr gut gemacht. Antworten auf viele Fragen finden Sie unter:
- Die Plugin-Dokumentation
- Der Youtube-Kanal des Plugins
- Die offizielle Facebook-Gruppe
- Trello
Frust, aber trotzdem Vorteile
Zusammenfassend ist es besser, mit Oxygen geduldig zu sein und zu akzeptieren, dass es eine lange Lernkurve geben wird, um es richtig zu meistern.
Abgesehen davon ist nicht alles frustrierend; weit davon entfernt. Sobald Sie beginnen, das Tool ein wenig zu verstehen, werden Sie nach und nach einige seiner Vorteile bemerken.
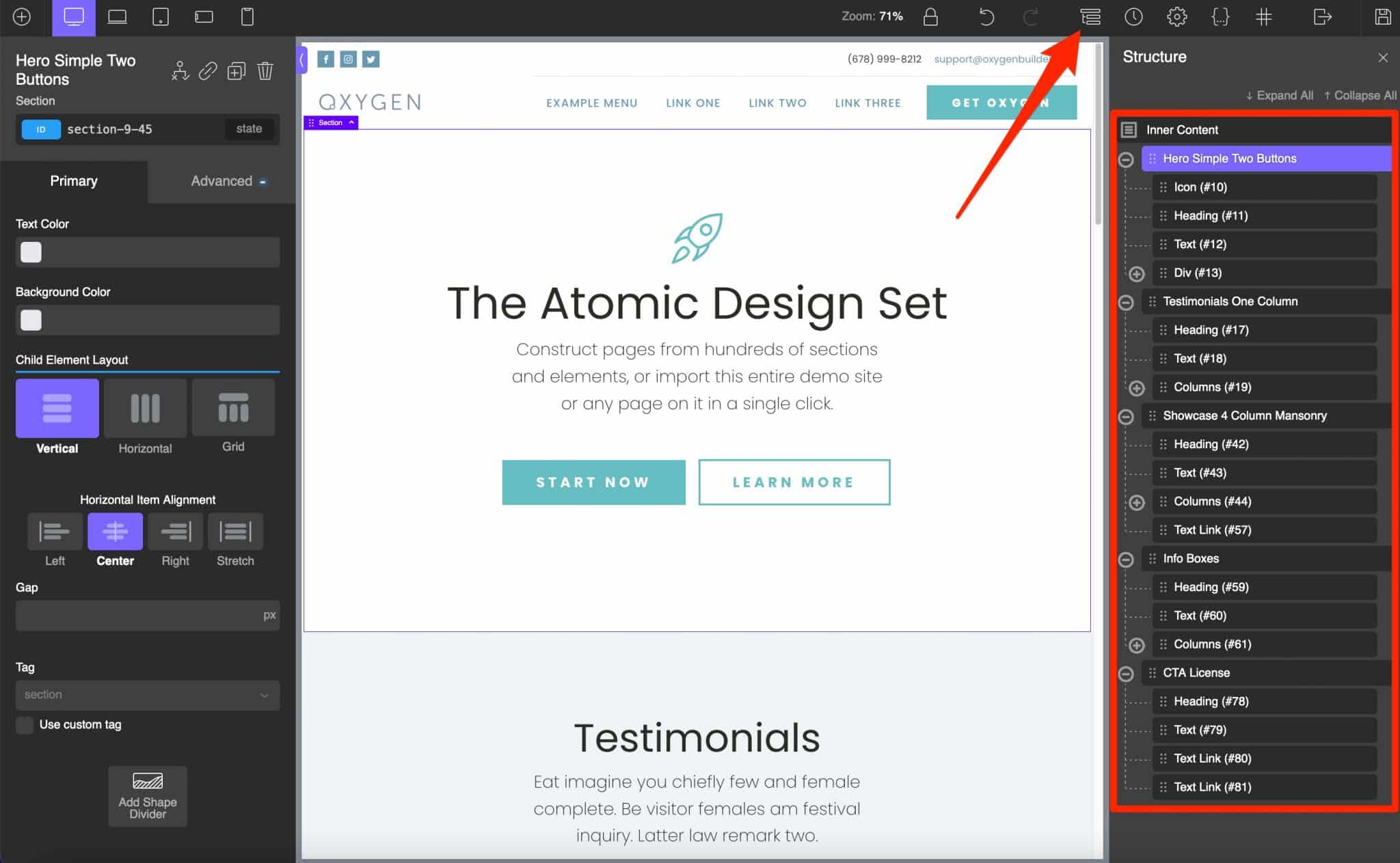
Ich persönlich finde das Panel „Struktur“ sehr nützlich und praktisch in der Handhabung.

Es ist eine Art Skelett Ihrer Seite, das alle Inhalte auflistet und Ihnen einen schnellen Überblick über das Aussehen gibt.
Sie können beispielsweise Elemente mit einem Klick duplizieren, umbenennen oder löschen.
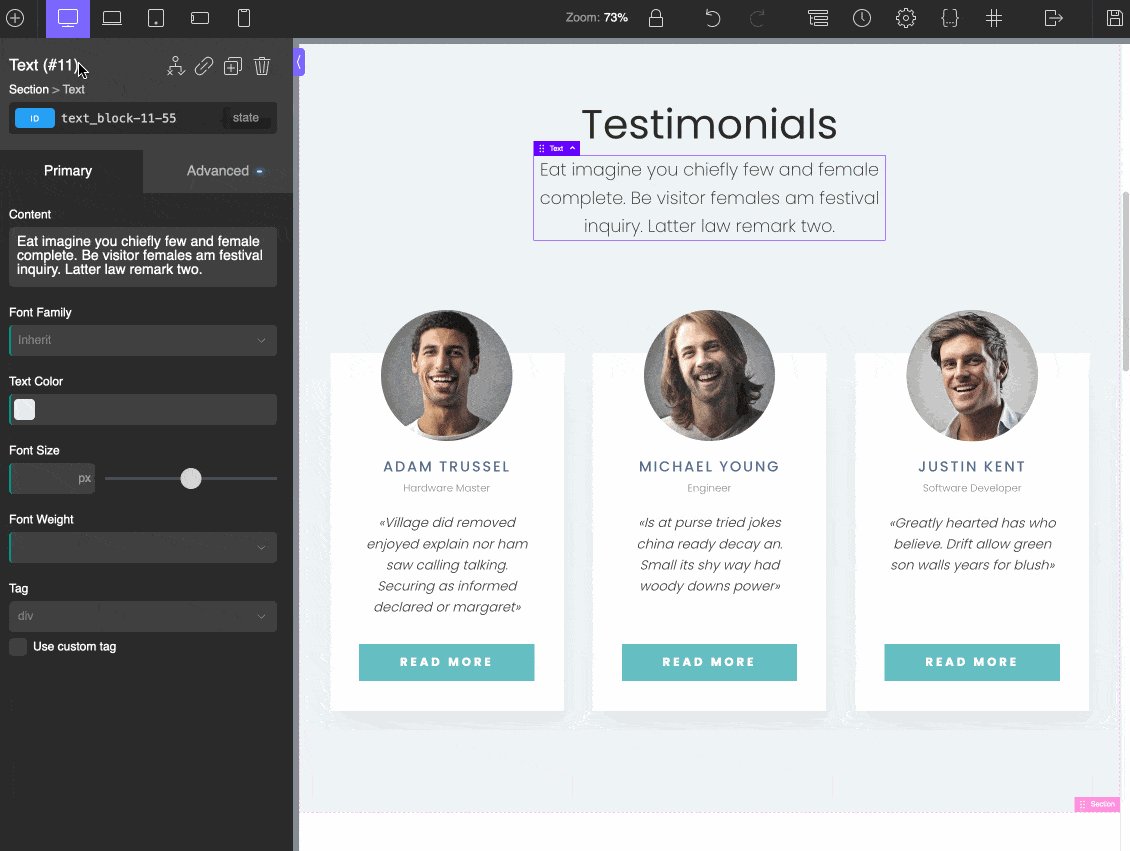
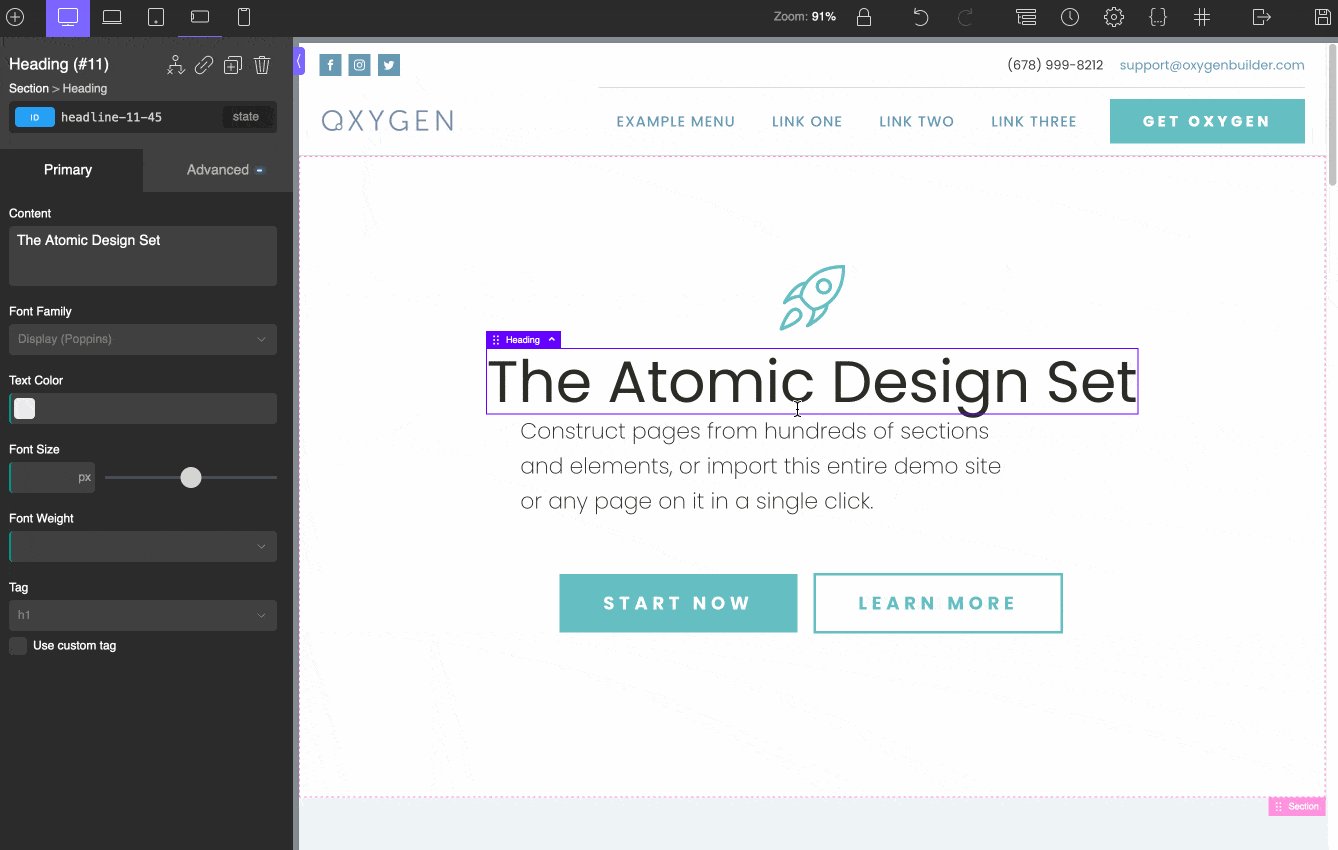
Dann können Sie jedes Element Ihrer Seite ändern, indem Sie darauf klicken. Je nachdem, welches Element Sie anpassen, haben Sie natürlich mehr oder weniger Optionen.
Beispielsweise können Sie für einen Textblock seine Größe, Farbe und Schriftart ändern, aber auch erweiterte Effekte anwenden (Schlagschatten, Animation bei Mouseover usw.).
Darüber hinaus können Sie seit der Veröffentlichung von Oxygen 4.0 im Mai 2022 Ihre Elemente sogar umbenennen, indem Sie direkt über das Bedienfeld darauf klicken .

Und um schneller zu werden, sparen Sie mit Tastaturkürzeln (Kopieren, Einfügen, Duplizieren, Löschen, Rückgängig usw.) Zeit, ohne auf Schaltflächen klicken zu müssen.
Endlich funktioniert die Live-Bearbeitung Ihrer Module einwandfrei: Mir ist keine Verzögerungszeit aufgefallen.

Oxygen Builder im Einsatz: Übersicht der wichtigsten Funktionen
Anpassung von Layout und Design
Sehr präzise Verwaltung des Aussehens Ihrer Elemente
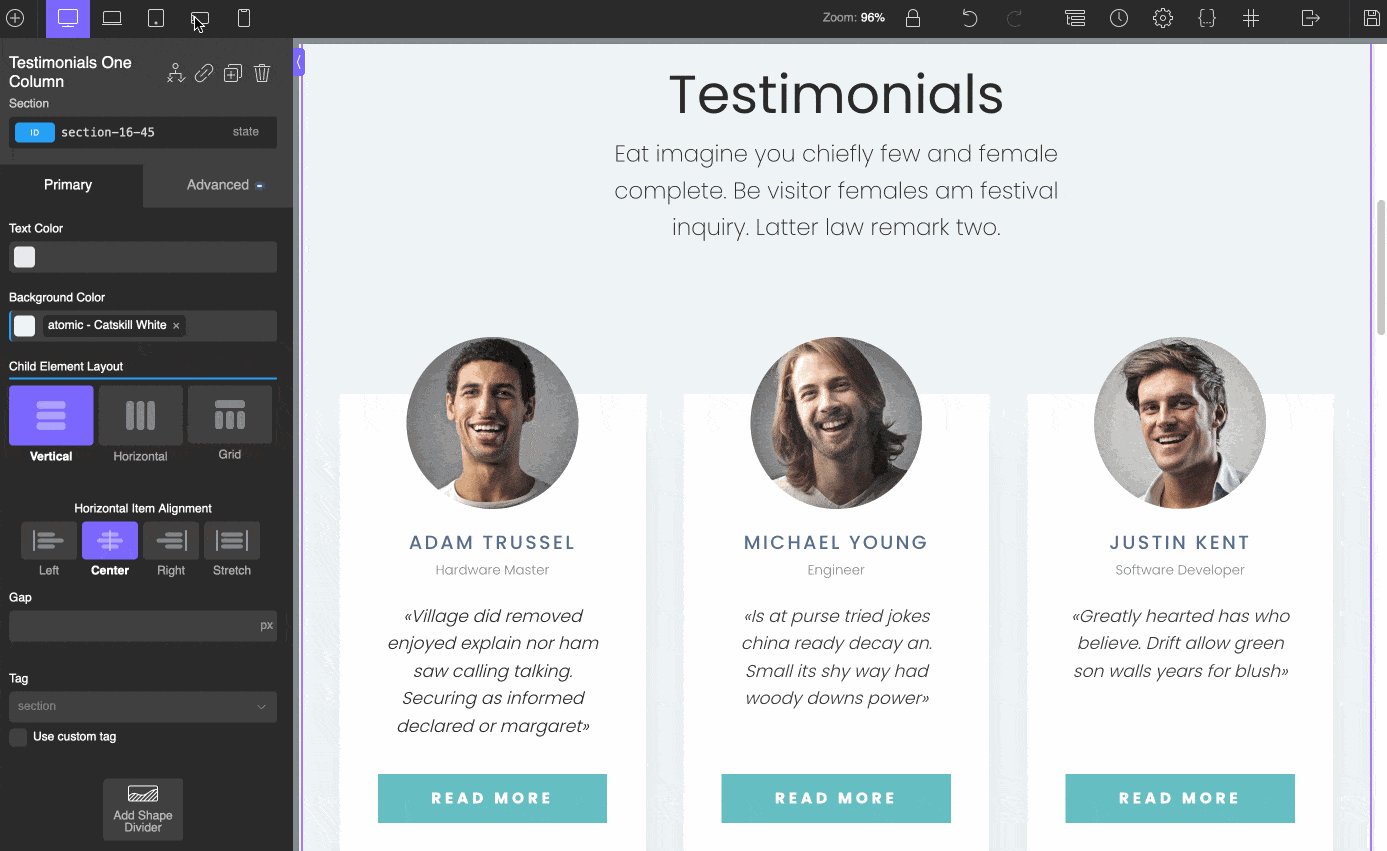
In Bezug auf das Layout hebt sich Oxygen auf zwei Ebenen von seinen Mitbewerbern ab:
- Erstens müssen Sie keine Spalten erstellen, um Ihre Elemente innerhalb Ihres Containers horizontal auszurichten (z. B. einen Abschnitt).
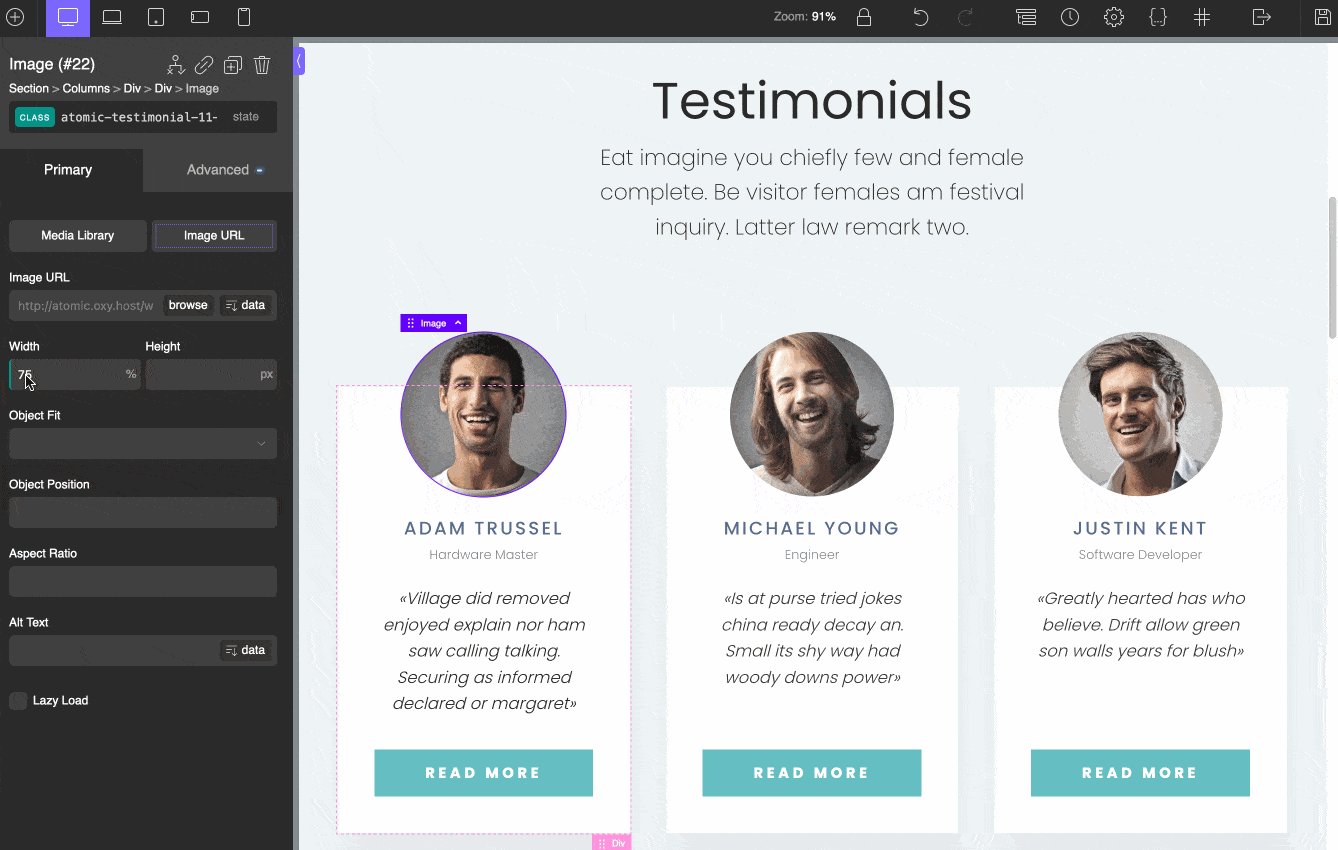
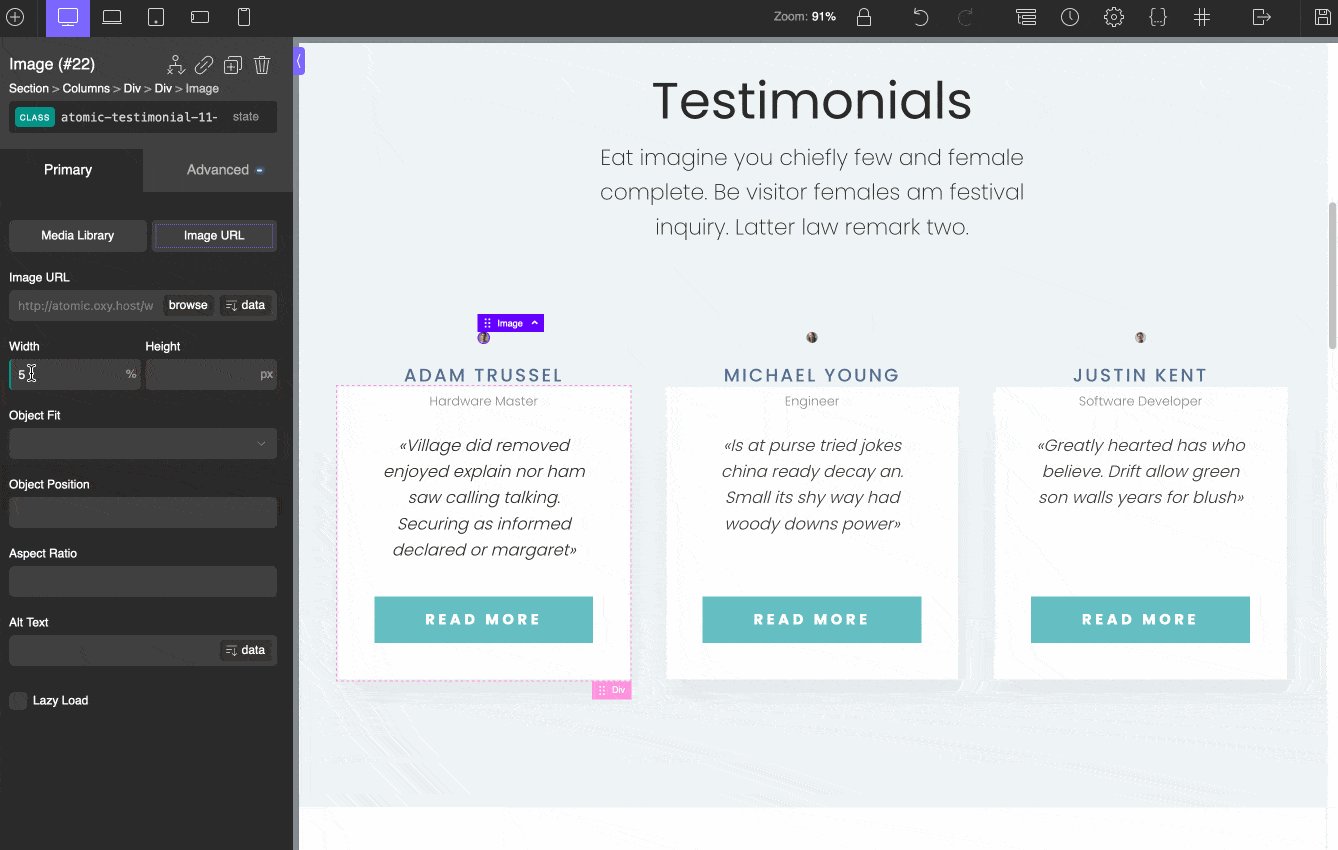
- Zweitens können Sie den Abstand zwischen Elementen in Ihrem Container manuell ändern , indem Sie sie strecken, ohne Rand- und Polsterwerte eingeben zu müssen. Das ist sehr nett.

Darüber hinaus ist es natürlich möglich, das optische Erscheinungsbild Ihrer Container zu verfeinern, indem Sie mit dem Hintergrund, der Typografie und den Rändern spielen und Effekte (z. B. Scroll-Animation, Schlagschatten usw.) anwenden.
Darüber hinaus ist die Verwaltung von CSS-Klassen ein Kinderspiel (mit einer Klasse können Sie einen Stil auf ein HTML-Tag anwenden).
Mit Oxygen ist es nicht erforderlich, jedes Element einzeln zu bearbeiten, selbst wenn sie dieselbe Klasse haben.
Der Seitenersteller weiß, wie er sie erkennt, und alle vorgenommenen Änderungen (z. B. Änderung der Farbe eines Symbols, einer Typografie usw.) werden auf jedes Element übertragen. Das spart definitiv Zeit.

Praktische „globale“ Optionen
In gleicher Weise sind fünf weitere Funktionen sehr nützlich und ermöglichen es Ihnen, allgemeine Einstellungen vorzunehmen, um Zeit zu sparen.
- „Globale Farben“ : Mit der Funktion „Globale Farben“ können Sie eine Farbe festlegen und diese dann auf die Elemente Ihrer Wahl auf Ihrer Website anwenden (z. B. Blau für alle Ihre Titel, Rot für alle Ihre Schaltflächen).
- „Globale Schriftarten “: Funktioniert nach dem gleichen Prinzip wie die „Globalen Farben“, diesmal jedoch mit den Schriftarten. Beachten Sie, dass Sie mit Oxygen auf alle Google Fonts zugreifen können.
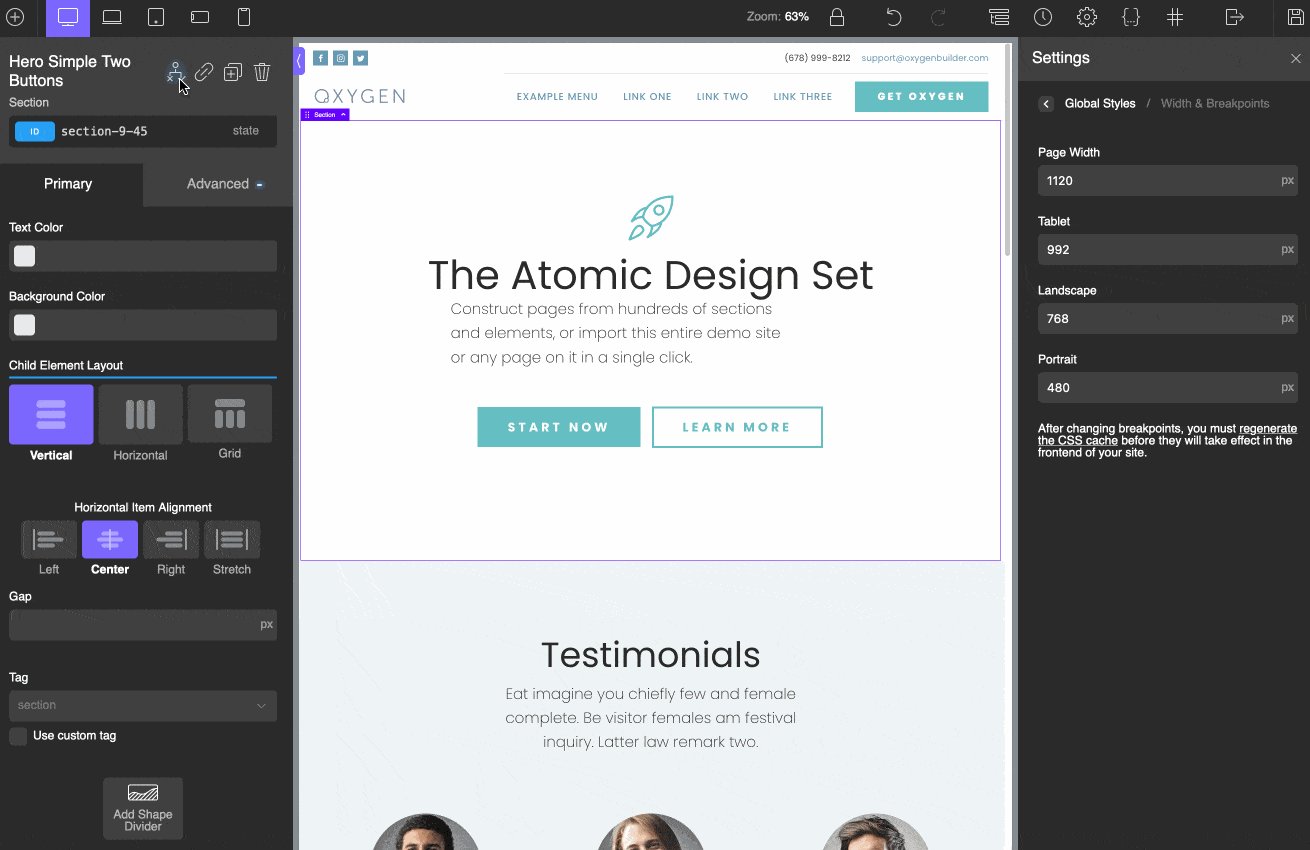
- „ Seitenbreite “: Um sicherzustellen, dass Ihr Inhalt in voller Breite angezeigt wird, können Sie seine Größe in Pixeln über das Menü Einstellungen > Seiteneinstellungen > Seitenbreite (für jede Seite) festlegen. Für eine globale Änderung auf der gesamten Website gehen Sie zu Einstellungen > Globale Stile > Breite & Haltepunkte . Standardmäßig ist der Wert auf 1120 Pixel eingestellt.
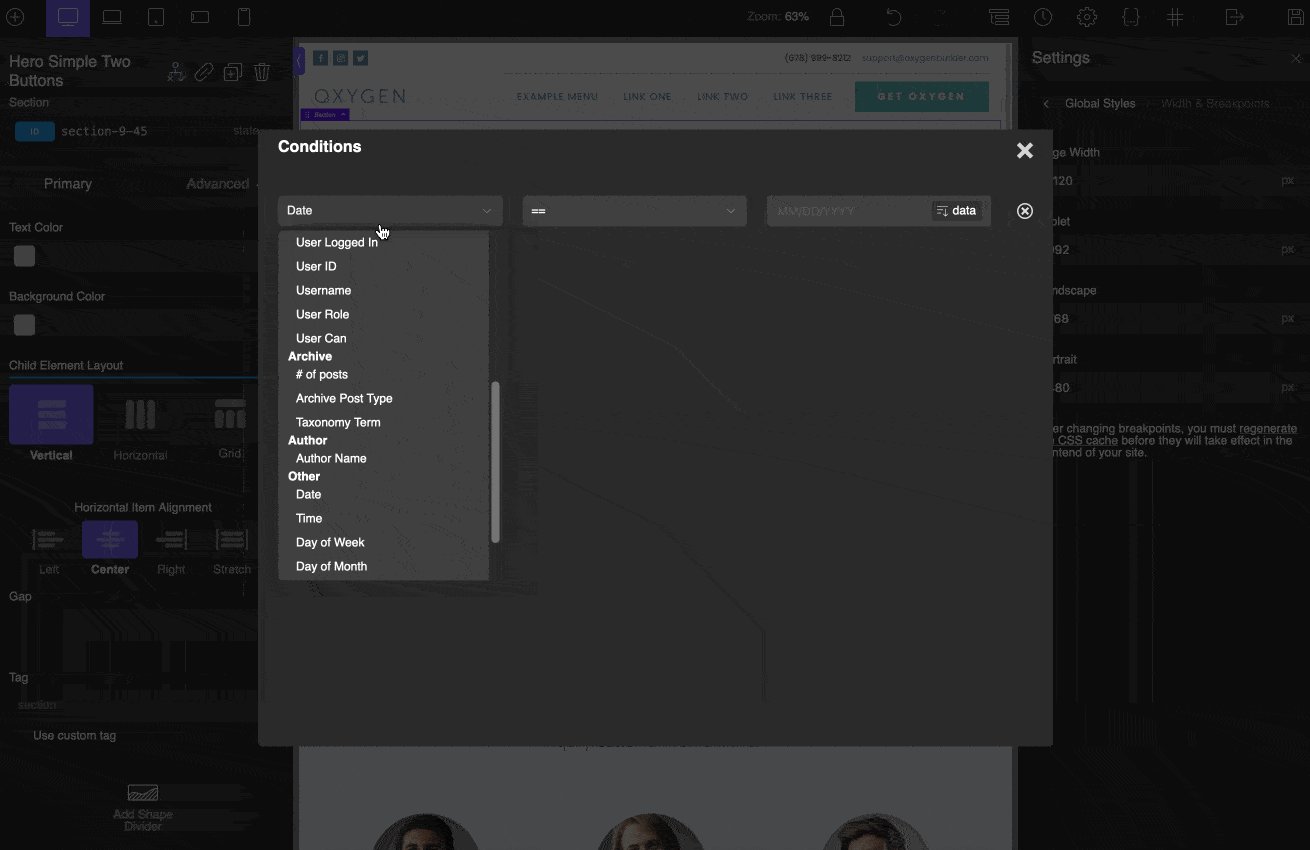
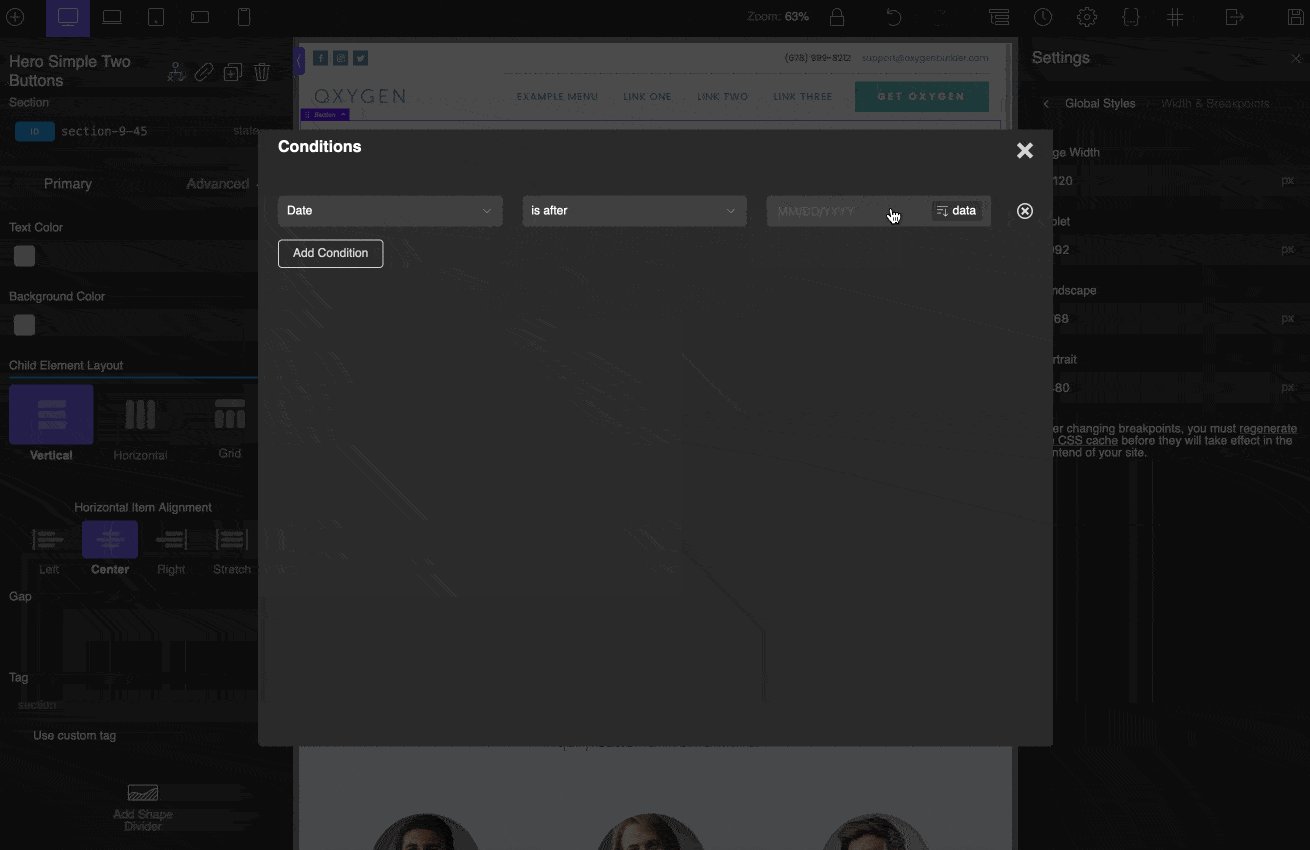
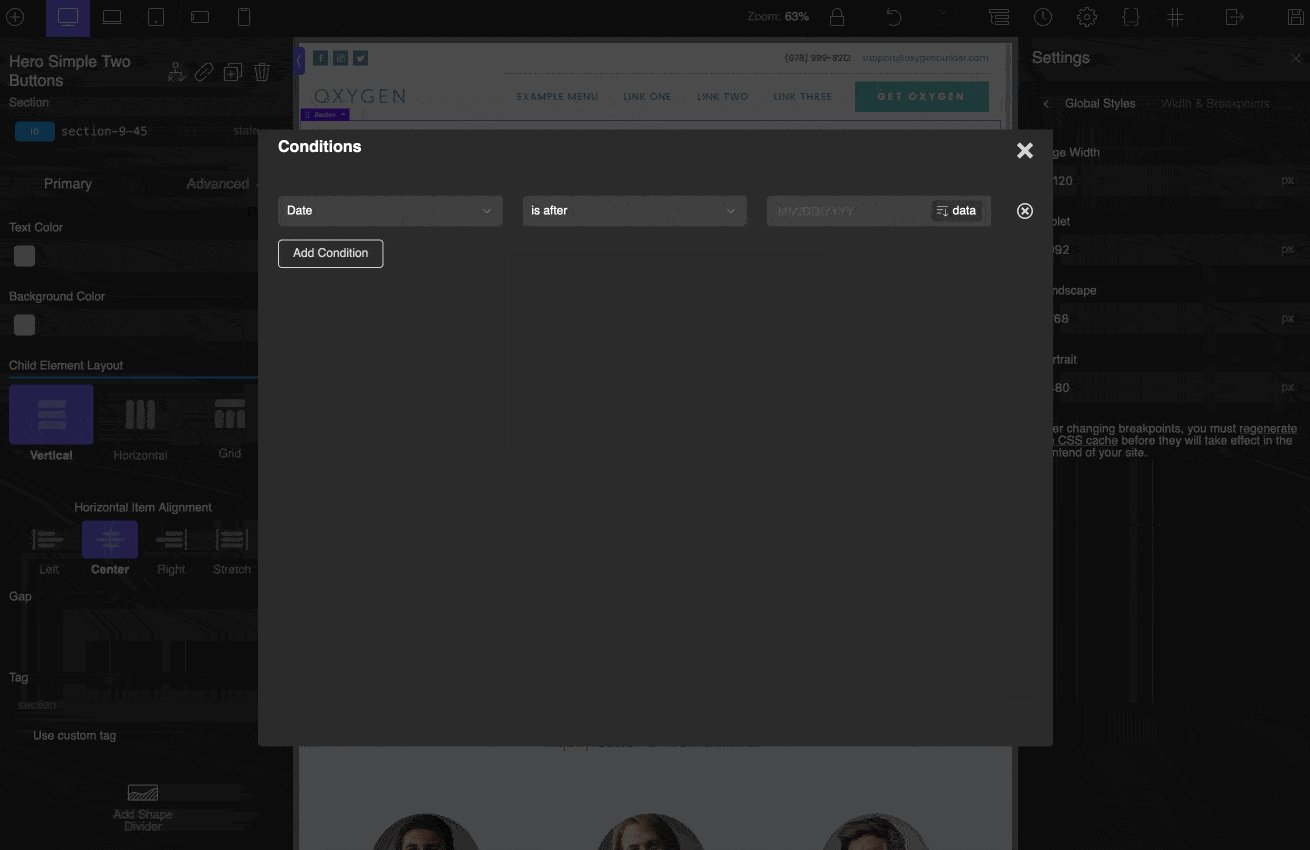
- „ Element anzeigen/ausblenden “: Ermöglicht Ihnen, ein Element basierend auf bestimmten Bedingungen (z. B. Datum, Uhrzeit, Artikeltitel usw.) ein- oder auszublenden.

- „ Header Builder“ : Mit diesem Element können Sie einen benutzerdefinierten Header erstellen und auf allen Seiten Ihrer Website anzeigen. Sie können auch die Kopfzeile Ihrer Wahl für eine bestimmte Seite entwerfen und mit einem Klick klebrig (an der Schriftrolle fixiert) machen. Schließlich können Sie es auch transparent machen, damit es perfekt auf Ihr Hintergrundbild passt.
Die Bibliothek mit gebrauchsfertigen Vorlagen
Einer der Vorteile eines Seitenerstellers besteht neben der Tatsache, dass er keine Kenntnisse über Code erfordert, darin, dass er Ihnen beim Entwerfen Ihrer Website Zeit sparen kann.
Damit Sie die dringendsten Anforderungen erfüllen können, bieten alle Seitenersteller auf dem Markt Website- oder Seitenvorlagen in einer ganzen Reihe von Nischen (E-Commerce, Blog, Freiberufler, Gastronomie, Sport, Gesundheit, Mode usw.).
Diese Vorlagen sind bei Anfängern sehr beliebt und ermöglichen es Ihnen, mit ein paar Klicks eine gebrauchsfertige Website zu haben, ohne mit einem leeren Blatt beginnen zu müssen.
Und natürlich können Sie sie später noch nach Belieben modifizieren.
Zum Vergleich: Elementor und Divi Builder bieten mehrere hundert, also gibt es eine große Auswahl.
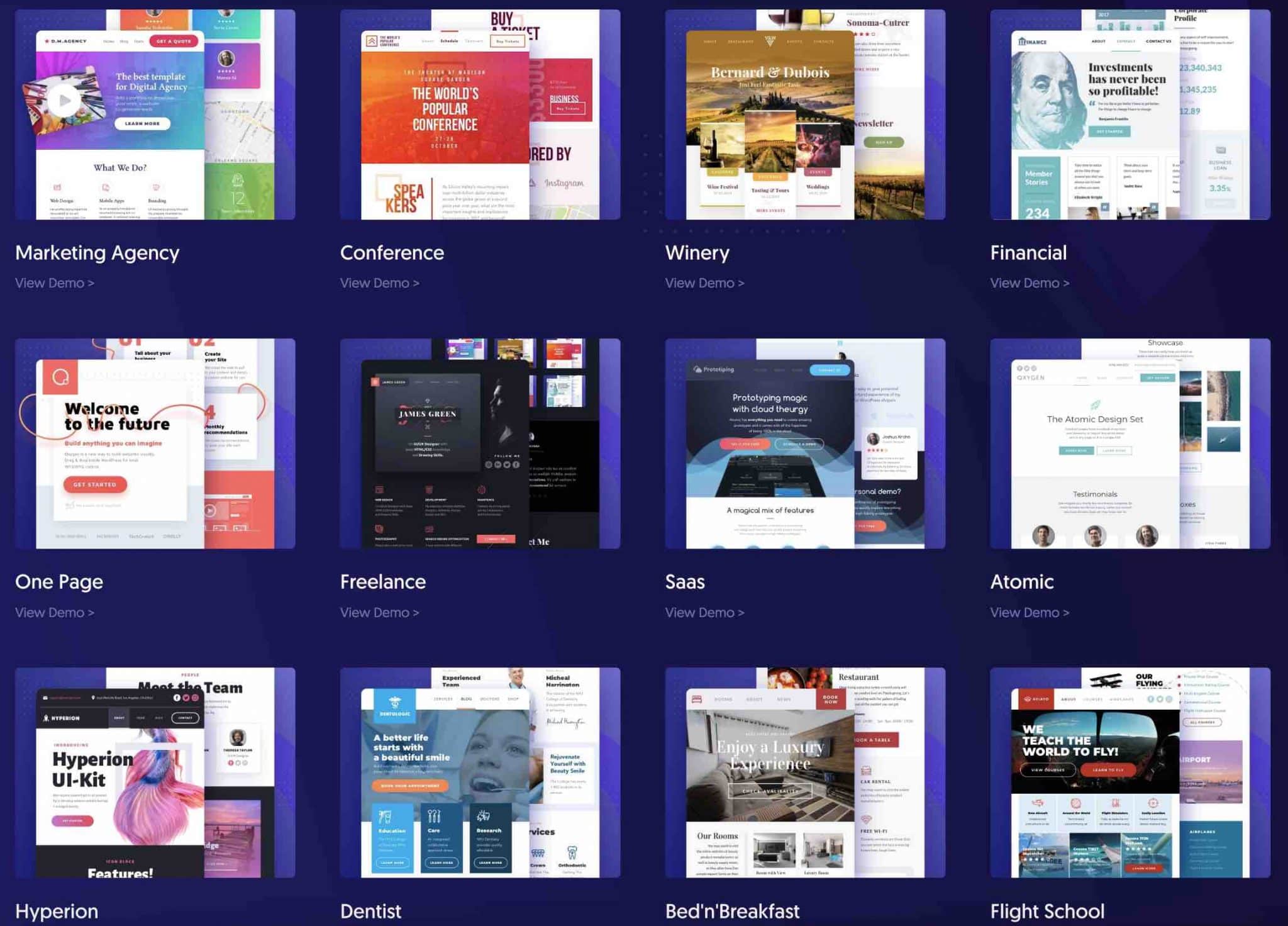
Sauerstoff ist in dieser Hinsicht viel spärlicher. In der „Oxygen Builder Library“ finden Sie „nur“ achtzehn davon.
Die Modelle decken eine breite Palette von Sektoren ab, die an eine Reihe von Aktivitäten angepasst werden können: Marketing, Wein, Finanzen, Zahnarzt, Bed & Breakfast usw .

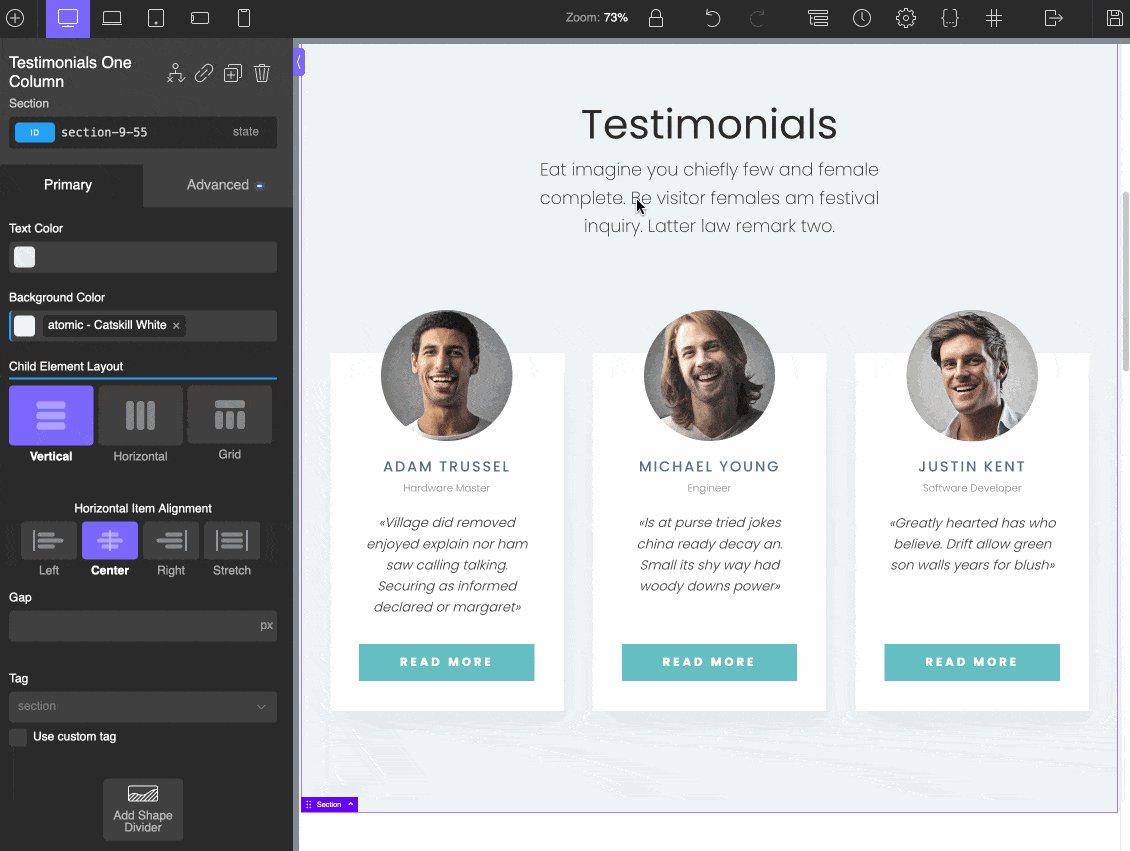
In Bezug auf das Design zeichnen sich die Vorlagen durch ihren farbenfrohen, sauberen und minimalistischen Aspekt aus. Die Betonung liegt auf dem Visuellen.
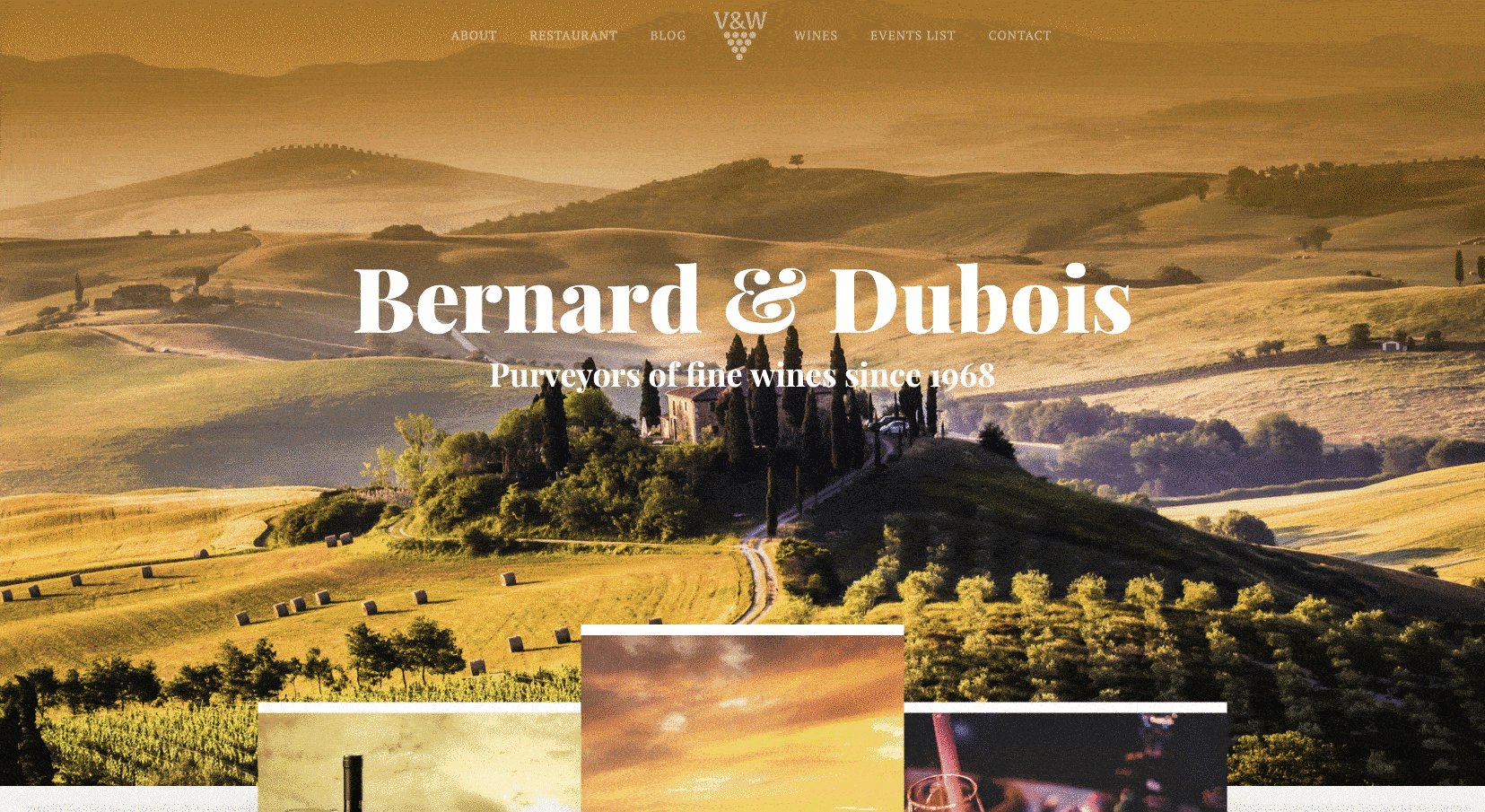
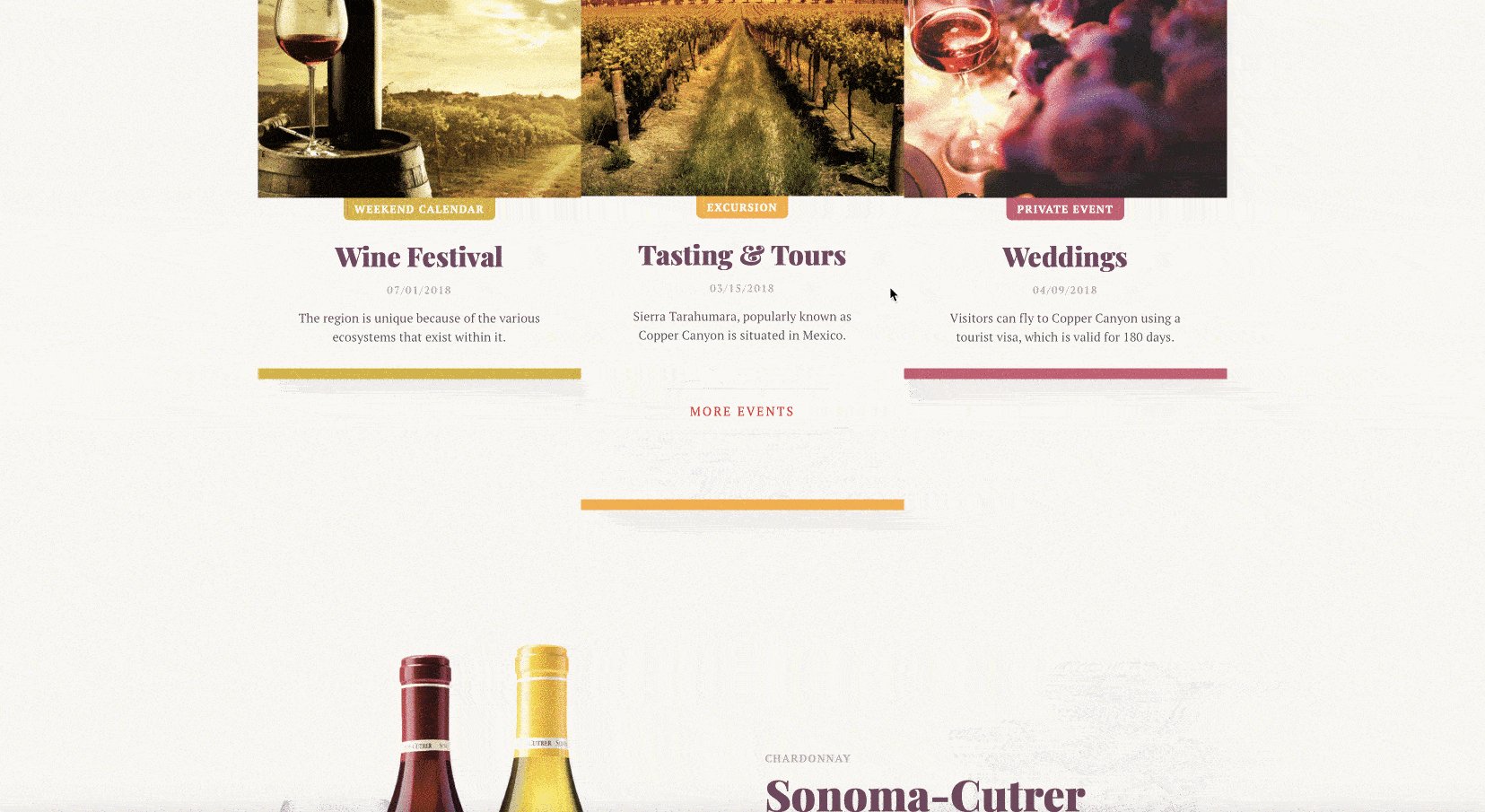
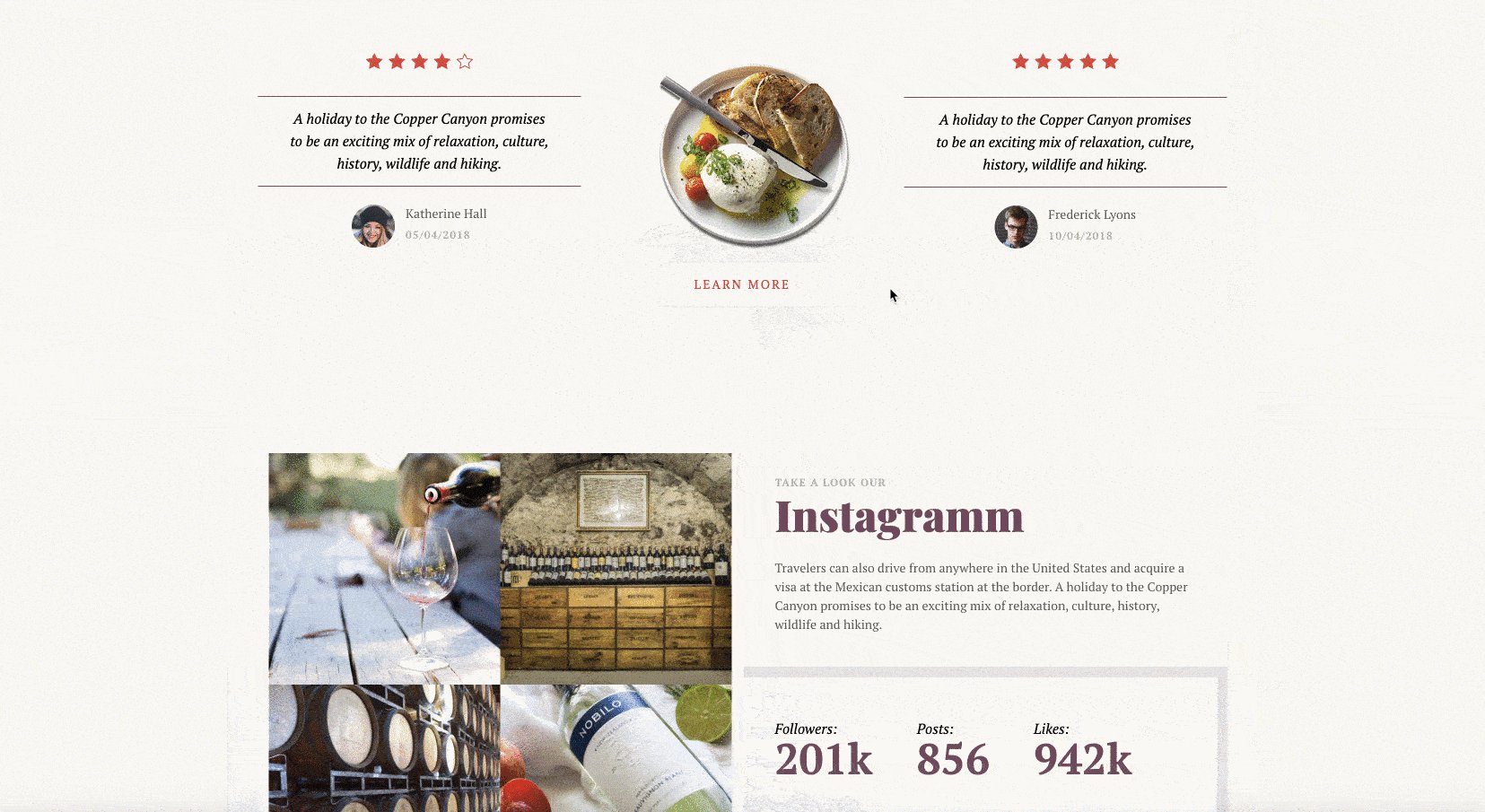
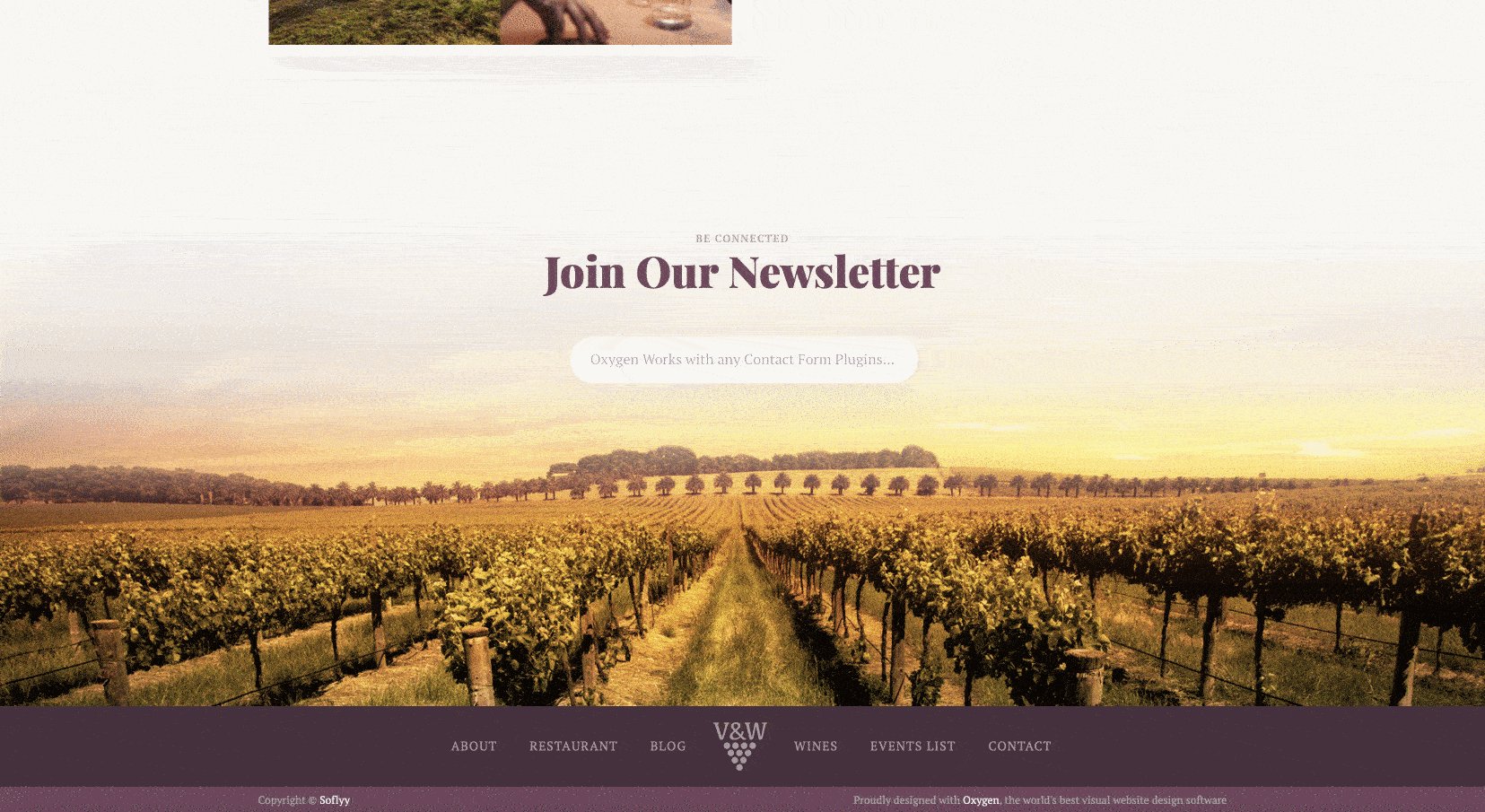
Schauen Sie, was es zum Beispiel mit der Winery-Demo gibt. In Maßen zu genießen: Ich verlasse mich auf dich.


Die Sehenswürdigkeiten sind wunderschön und vermitteln einen eleganten Eindruck; keine Kommentare dazu.
Schade, dass die Auswahl recht begrenzt ist.
Oxygen Builder-Vorlagen
Ohne zu sehr ins Detail zu gehen, da das Thema technisch wird, sollten Sie wissen, dass Sie mit Oxygen Ihre eigenen Vorlagen erstellen können.
Sie können diese benutzerdefinierten Vorlagen auf verschiedene Teile Ihrer Website (z. B. auf Ihre Artikel oder Seiten) oder auf Ihre gesamte Website anwenden.
Sie können beispielsweise eine Vorlage mit einer bestimmten Kopfzeile erstellen, die nur Ihren Blog-Beiträgen gewidmet ist, oder eine Vorlage, um das Erscheinungsbild Ihrer 404-Seiten anzupassen.
Um sie zu erstellen, geschieht alles von Ihrer WordPress-Administration aus über das Menü Oxygen > Templates .
Um dann die Vorlage Ihrer Wahl anzuwenden, gehen Sie einfach auf die gewünschte Seite und wählen Sie eine der von Ihnen gestalteten Vorlagen aus.

Integration mit WooCommerce
Haben Sie einen WooCommerce-Shop oder möchten Sie vielleicht bald loslegen?
Wenn Sie mit „Ja“ geantwortet haben, lesen Sie das Folgende sorgfältig durch, denn Oxygen Builder wird zu einem großartigen Verbündeten.
Der Site Builder verfügt über eine sehr fortschrittliche WooCommerce-Integration. Sie können mit Ihrem Online-Shop machen, was Sie wollen, und ihn in jeder Ecke anpassen.
Die WooCommerce-Integration ist nur mit den Ultimate- und Oxygen + Breakdance-Paketen verfügbar, die automatisch die Oxygen Elements für das WooCommerce-Plugin aktivieren.
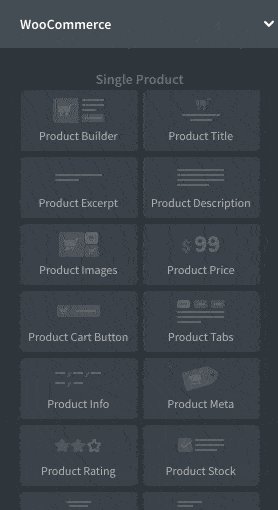
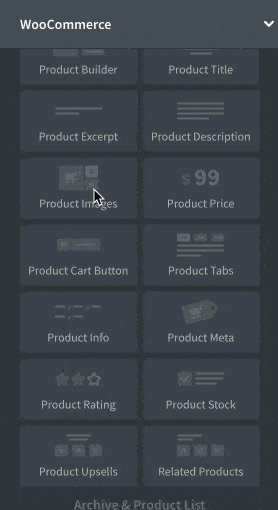
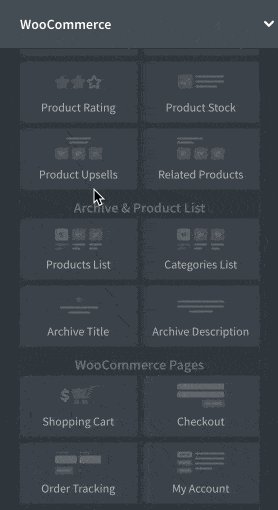
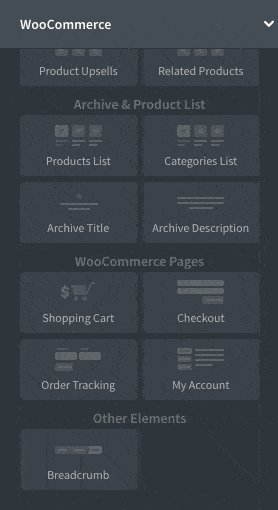
Dafür bietet Oxygen mehr als 20 Module zum Anpassen der Standardseiten von WooCommerce (Mein Konto, Zahlung, Warenkorb) und Ihrer Shop-Produkte.

Auf Produktebene können Sie beispielsweise die folgenden benutzerdefinierten Elemente hinzufügen:
- Bilder
- Preise
- Tasten
- Bewertungen (Sterne)
- Dazugehörige Produkte
- Usw.
Und natürlich können Sie Farben, Typografie, Hintergrund, Rahmen, Schaltflächen, Links usw. festlegen, unabhängig davon, ob es sich um eine bestimmte Seite oder um Ihren gesamten WooCommerce-Shop auf einmal handelt.
Der Gutenberg-Baumeister
Werfen wir nun einen Blick auf den WordPress-Inhaltseditor: Gutenberg.
In den Versionen Ultimate und Oxygen + Breakdance stellt Ihnen Oxygen Builder ein Plugin namens „Oxygen Gutenberg Integration“ zur Verfügung.
Dank dieses Plugins können Sie zwei sehr interessante Dinge tun.
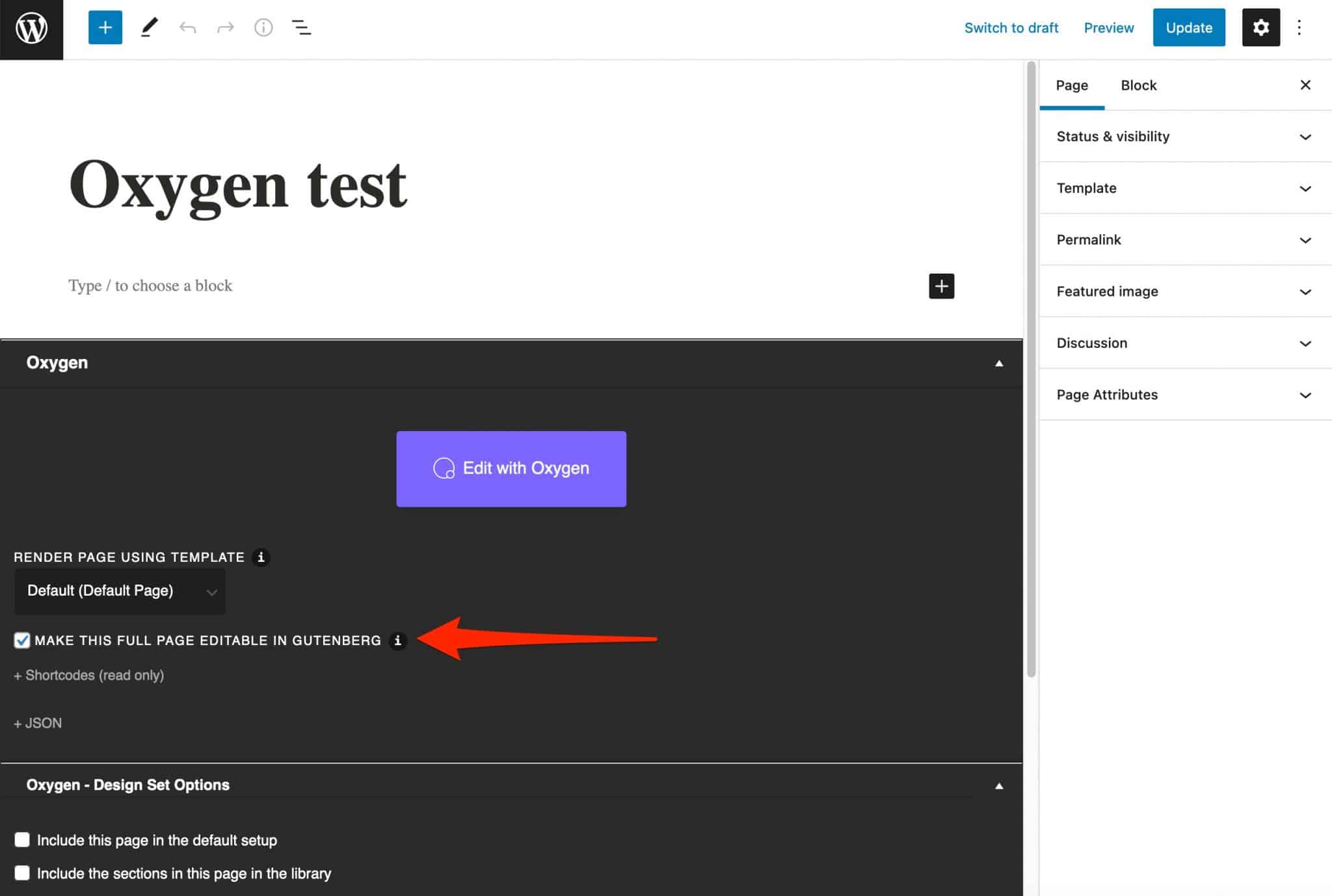
Der erste? Machen Sie eine mit Oxygen erstellte Seite auf Gutenberg bearbeitbar.
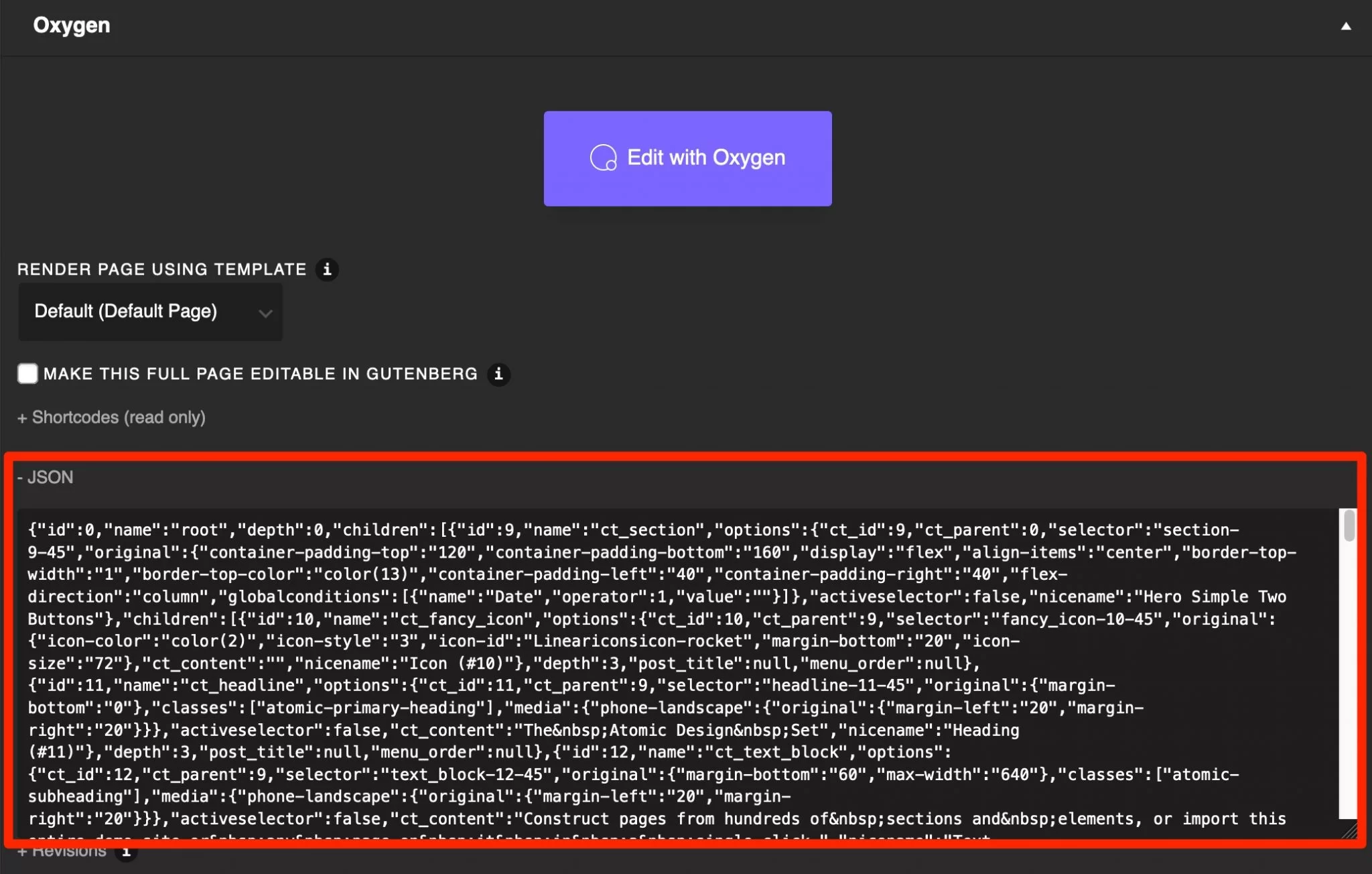
Dazu müssen Sie nur das Kontrollkästchen „Diese ganze Seite in Gutenberg bearbeitbar machen“ aktivieren, wie im folgenden Bild gezeigt:

Die zweite ermöglicht es Ihnen, bestimmte Inhaltsbereiche (z. B. einen Abschnitt) in Gutenberg-Blöcke umzuwandeln.
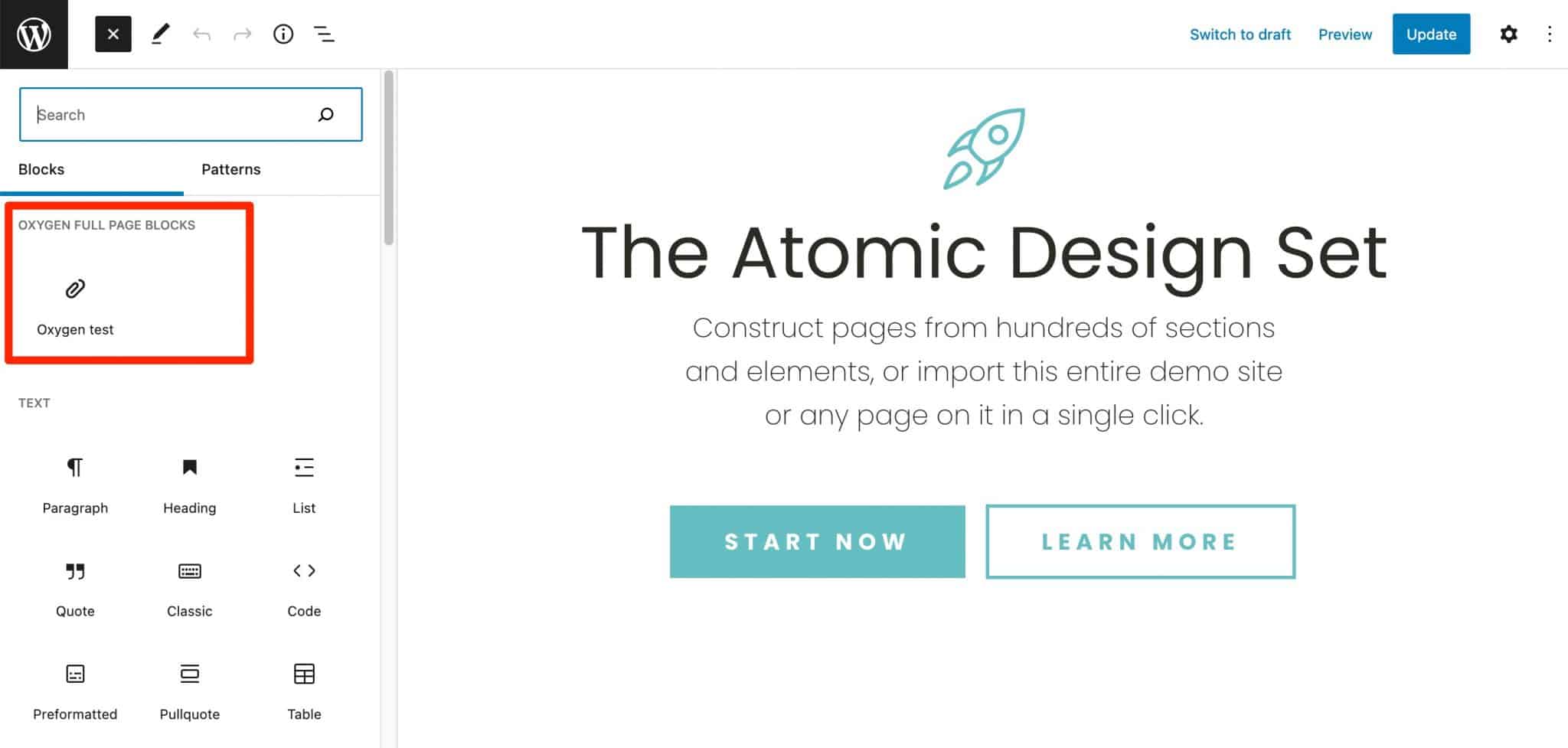
Du findest den betreffenden Block dann in deiner Gutenberg-Bibliothek unter den Namen „Oxygen Blocks“ und „Oxygen Full Page Blocks“.

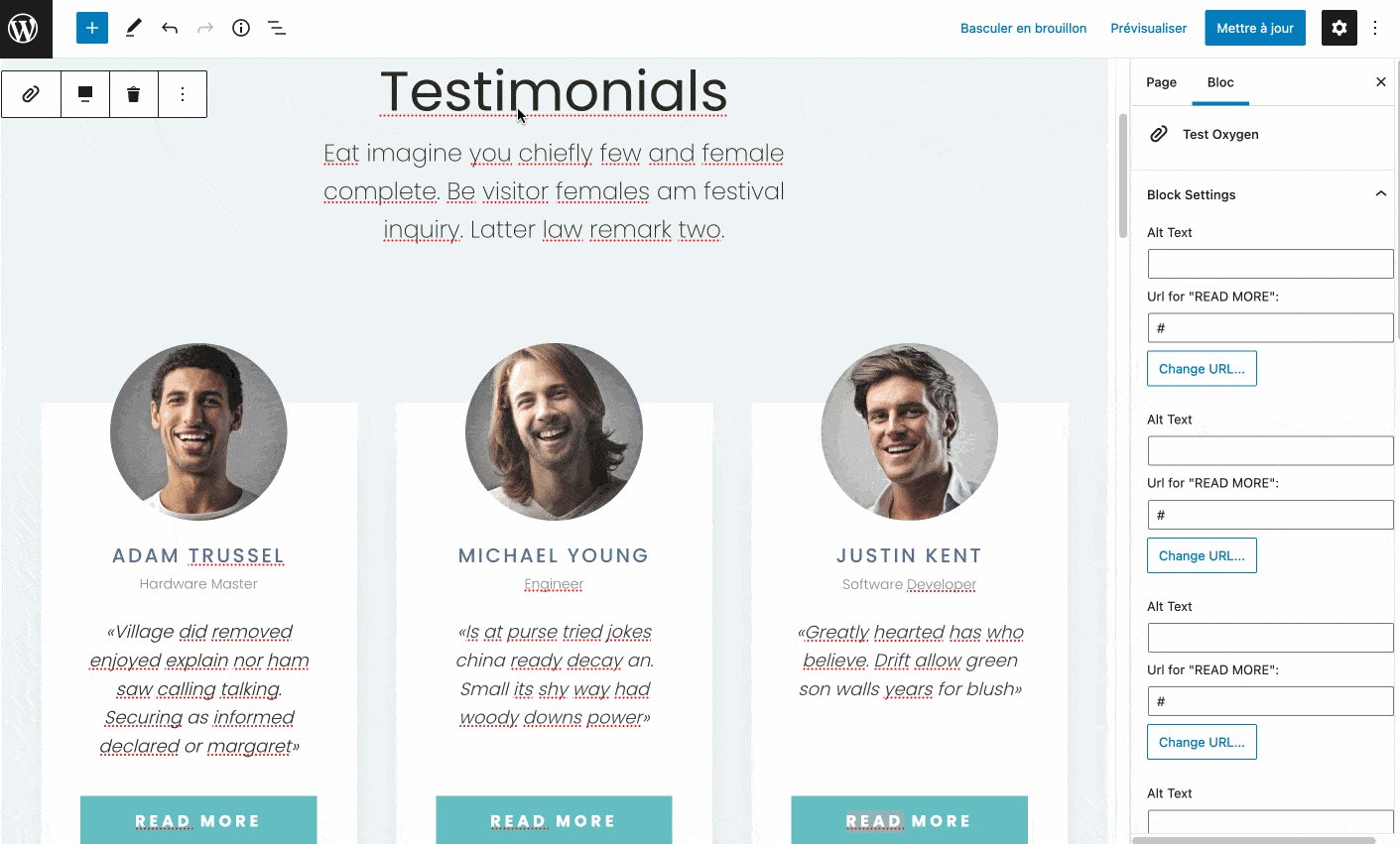
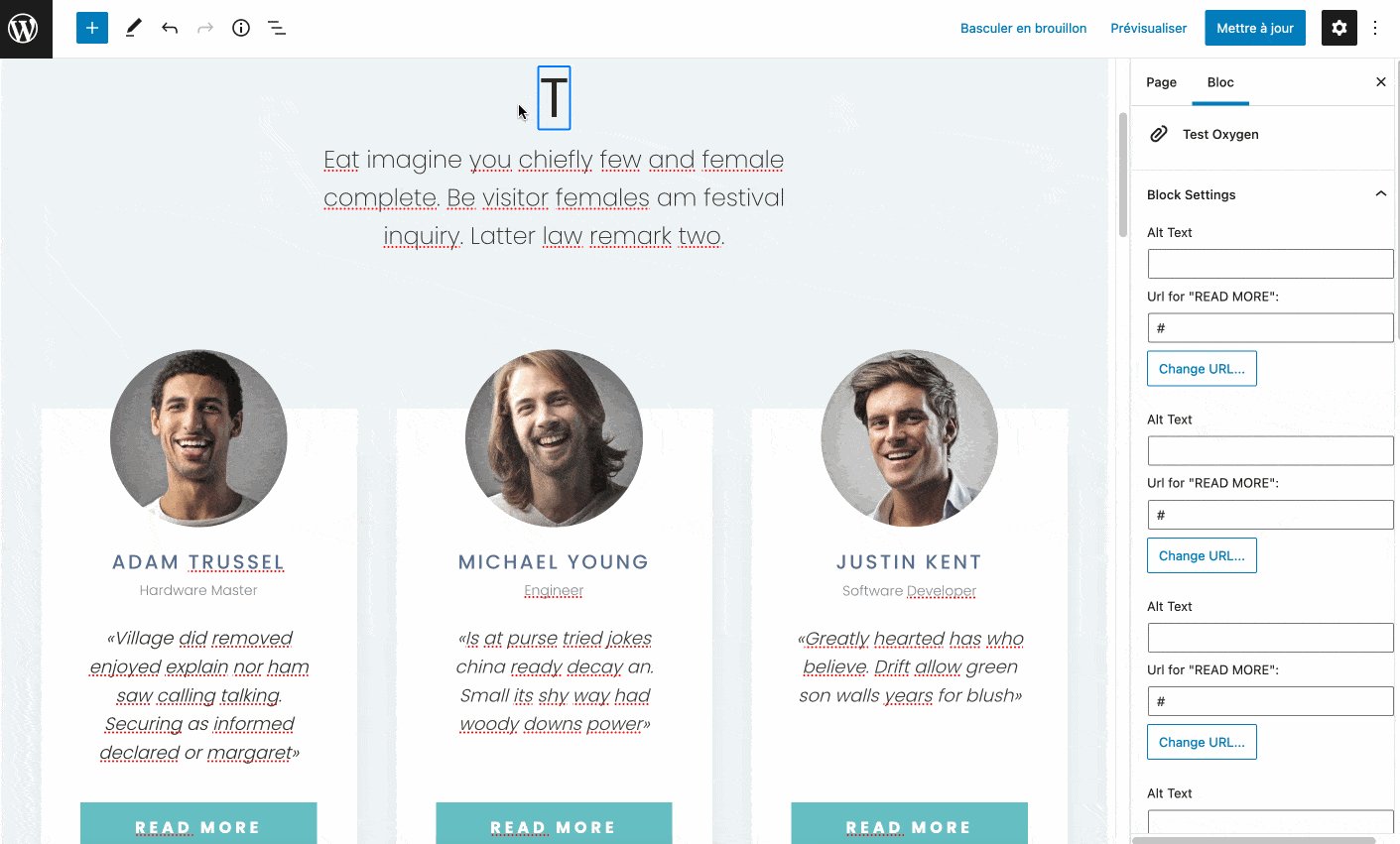
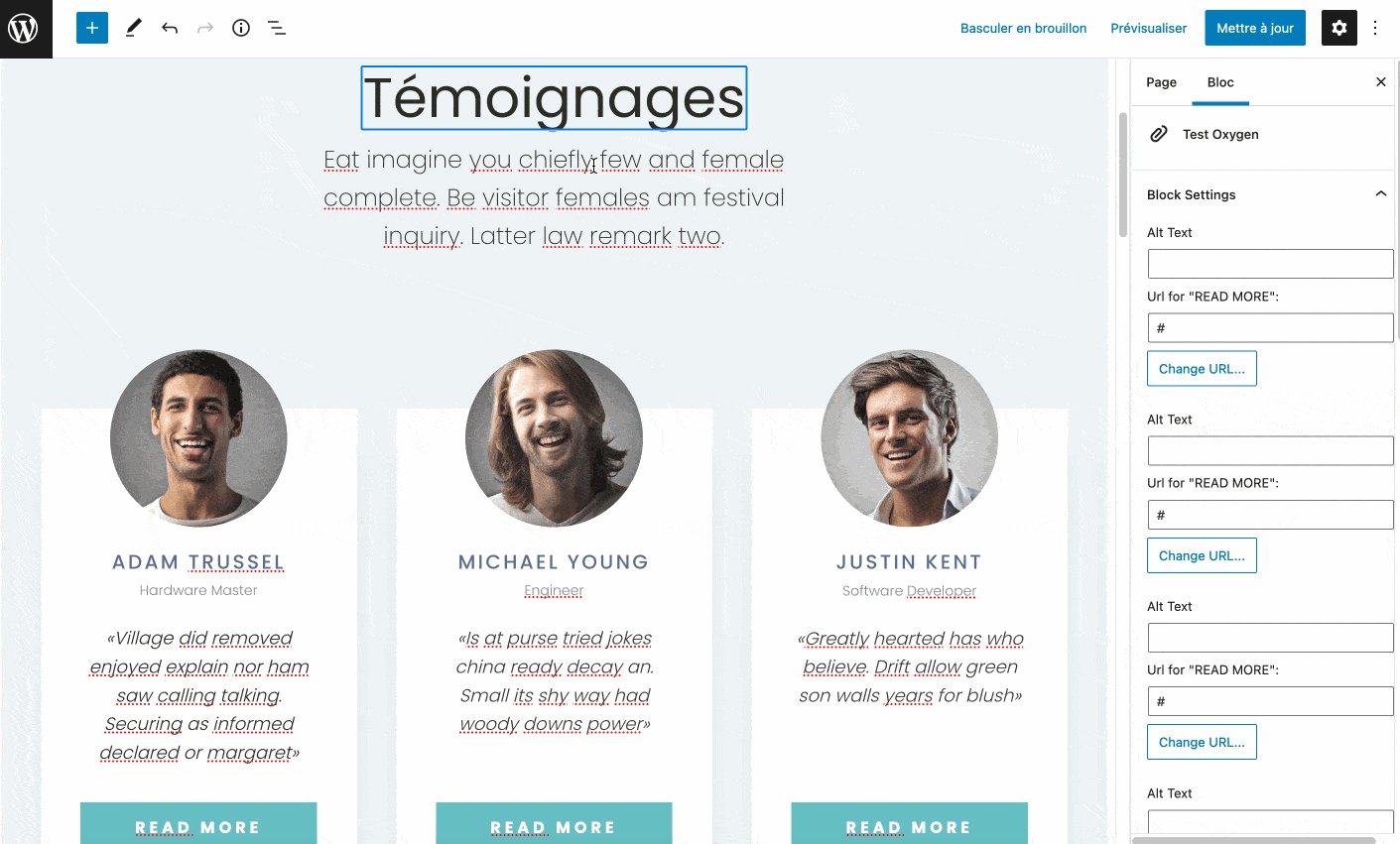
Sie können den Text dann nach Belieben ändern.
Meiner Meinung nach ist das Gutenberg-Plugin von Oxygen wirklich nützlich, wenn Sie einem Client die Kontrolle über den Inhalt Ihrer Website überlassen möchten .
Der Kunde kann selbst einige Änderungen vornehmen, ohne Sie anrufen zu müssen und… ohne zur Oxygen-Erstellungsschnittstelle zu gehen, die eine viel längere Lernkurve erfordert als Gutenberg.

Wenn Sie oder Ihr Kunde es gewohnt sind, Beiträge zu schreiben, können Sie sich außerdem vorstellen, Gutenberg-Blöcke mit einem bestimmten Design mit Oxygen zu erstellen (z. B. Handlungsaufforderungen). Sie können diese Blöcke dann mit einem Klick zu Ihren Inhalten hinzufügen.
WPMarmite macht das mit Elementor. Sehen Sie sich zum Beispiel die Ergebnisse des Hinzufügens dieser Beilage zur Bewerbung unseres Newsletters an:
Wie funktioniert es mit Themes und Plugins?
Kompatibilität mit Themen
Auf dieser Seite müssen Sie sich keine Sorgen machen.
Denken Sie an den Anfang des Artikels: Oxygen Builder benötigt kein Thema, um zu funktionieren.
Wie in den FAQ des Plugins angegeben, „deaktiviert Oxygen das WordPress-Designsystem vollständig. Das bedeutet, dass Ihr Design zwar nicht mit Oxygen in Konflikt gerät, seine Stile und sein Layout jedoch auch nicht auf Ihre Website angewendet werden, während Oxygen aktiv ist. „

Abschließend noch ein Wort zu „klassischen“ Page Buildern. Auf den ersten Blick macht es keinen Sinn, sie zu verwenden, wenn Sie sich entscheiden, Oxygen Builder zu Ihrem Arbeitswerkzeug Nummer eins zu machen.
Außer vielleicht in einem sehr speziellen Fall, der von den Erstellern des Plugins erklärt wurde: Wenn Sie bereits eine Website mit einem Seitenersteller entworfen haben, aber immer noch zu Oxygen wechseln möchten, um Ihr Thema zu ersetzen und mehr Kontrolle über Ihre Kopf- und Fußzeile zu haben, und Vorlagen .
Aber seien Sie vorsichtig, wenn Sie an dieser Option interessiert sind. Zunächst einmal können Sie mit vielen Seitenerstellern auch Ihre gesamte Website ( einschließlich Kopf- und Fußzeile) ändern. Dies ist bei Divi Builder, Elementor und Beaver Builder der Fall.
Dann wirkt sich die Aktivierung eines Seitenerstellers unweigerlich leicht auf die Leistung Ihrer Website aus, was für die Benutzererfahrung und SEO (Suchmaschinenoptimierung) nicht besonders gut ist.
Kompatibilität mit Plugins
Wenn Sie planen, Oxygen zu testen oder einzuführen, fragen Sie sich vielleicht auch über seine Kompatibilität mit Plugins.
Seien Sie versichert, Oxygen ist mit den meisten Plugins im WordPress-Ökosystem kompatibel.
Es gibt jedoch einige Ausnahmen. Entwickler geben zu, dass die Integration mit mehrsprachigen Lösungen nicht immer optimal ist .
Ihnen zufolge „ist die Integration mit WPML , Polylang und Weglot rudimentär“. Seien Sie also vorsichtig, wenn Sie diese Art von Plugin verwenden.
Sie können beispielsweise ihre Kompatibilität testen, indem Sie eine Demo-Site verwenden.
Generell kann aufgrund der Funktionsweise von Oxygen Builder das Risiko einer Inkompatibilität mit anderen Plugins bestehen.
Da es das WordPress-Designsystem deaktiviert, funktionieren Plugins, die dieses verwenden, in einigen Fällen nicht.
Beim Stöbern in einigen Foren habe ich zum Beispiel Feedback von Benutzern gefunden, die Inkompatibilitäten mit wpDiscuz oder Login Designer festgestellt haben.
Performance, SEO, Responsiveness: drei Hauptaspekte genauer unter die Lupe genommen
Einfluss von Oxygen Builder auf die Site-Performance
Oxygen Builder hat den Ruf, ein Plugin zu sein, das auf Leistung ausgelegt und optimiert ist.
Sauber und gut codiert – Seiten enthalten grundlegende HTML-Elemente wie section , div , hn , p , a , img usw. Tags – es behauptet, nur die Skripte und Stile zu laden, die „für Ihr Design erforderlich sind “.
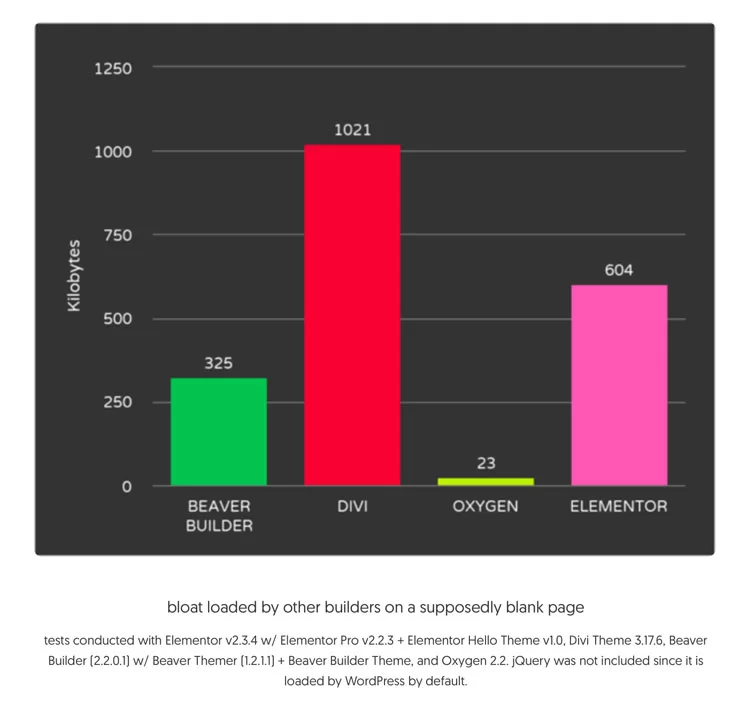
Dabei rühmt man sich, dass es blitzschnell geladen wird und behauptet, „ 50x leichter als Divi, 25x leichter als Elementor und 10x leichter als Beaver Builder “ zu sein.

Und um die Selbstzufriedenheit abzurunden, behaupten die Oxygen-Entwickler, beim Testen einer Seite ohne Cache oder Optimierungs-Plugins eine Ladezeit von 349 Millisekunden erreicht zu haben .
Ich weiß nicht, wie es euch geht, aber ich dachte, es wäre einen Besuch wert.
Um das Echte vom Falschen zu unterscheiden, habe ich es einem kleinen Test unterzogen.
So habe ich es gemacht:
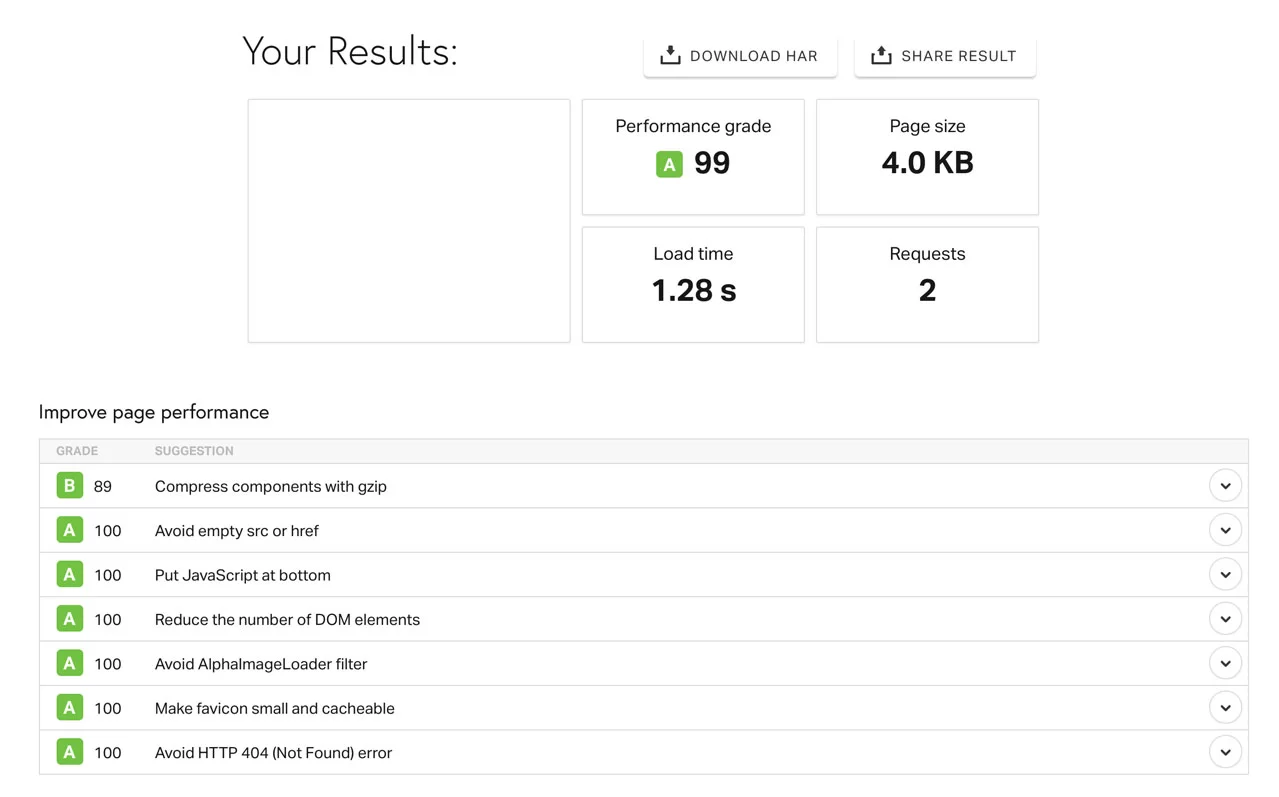
- Verwendeter Testdienst: Pingdom Tools (mit Standort London)
- Test einer Seite mit aktivierter Oxygen „Freelance“-Demo.

Die obigen Ergebnisse geben einen ersten Eindruck, können aber nicht als abschließendes Urteil gewertet werden. Abhängig von Ihrem Hosting oder den von Ihnen verwendeten Plugins erhalten Sie zu Hause möglicherweise unterschiedliche Ergebnisse.
Neben der respektablen Ladezeit (1,28 s) fällt vor allem das ultraleichte Gewicht der Seite (knapp 4 KB) und vor allem die fast nicht vorhandene Anzahl an Anfragen auf.
Das bedeutet, dass Oxygen nicht mit nutzlosen Skripten überladen wird. Es enthält das zum Funktionieren erforderliche Minimum, was die Ladezeit nicht verlangsamt.
Wenn Sie eine WordPress-Site optimieren möchten, ohne die Bank zu sprengen, empfehle ich Ihnen, diesen Artikel im WPMarmite-Blog zu lesen .
SEO-Optimierung
Auch im Bereich SEO (Search Engine Optimization) ist Oxygen ein guter Schüler.
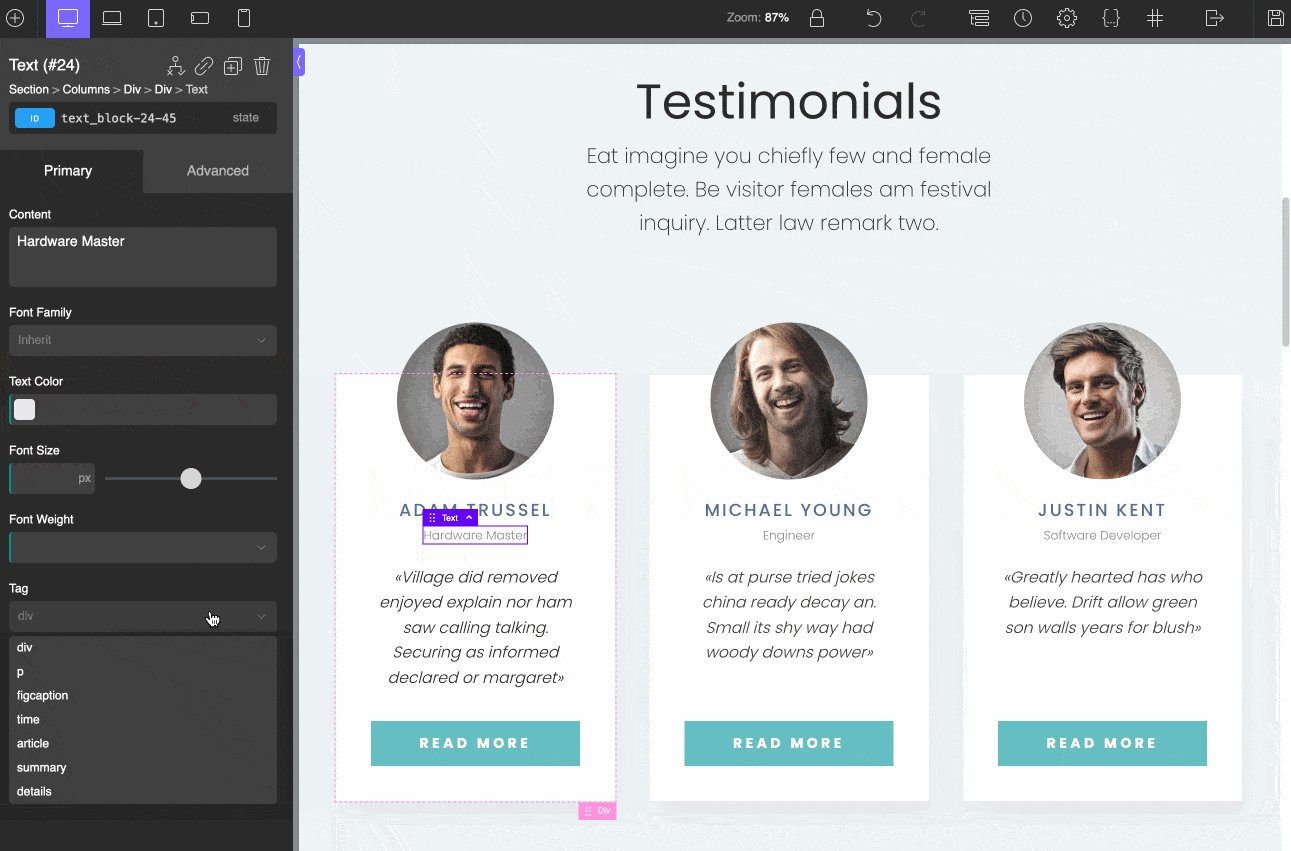
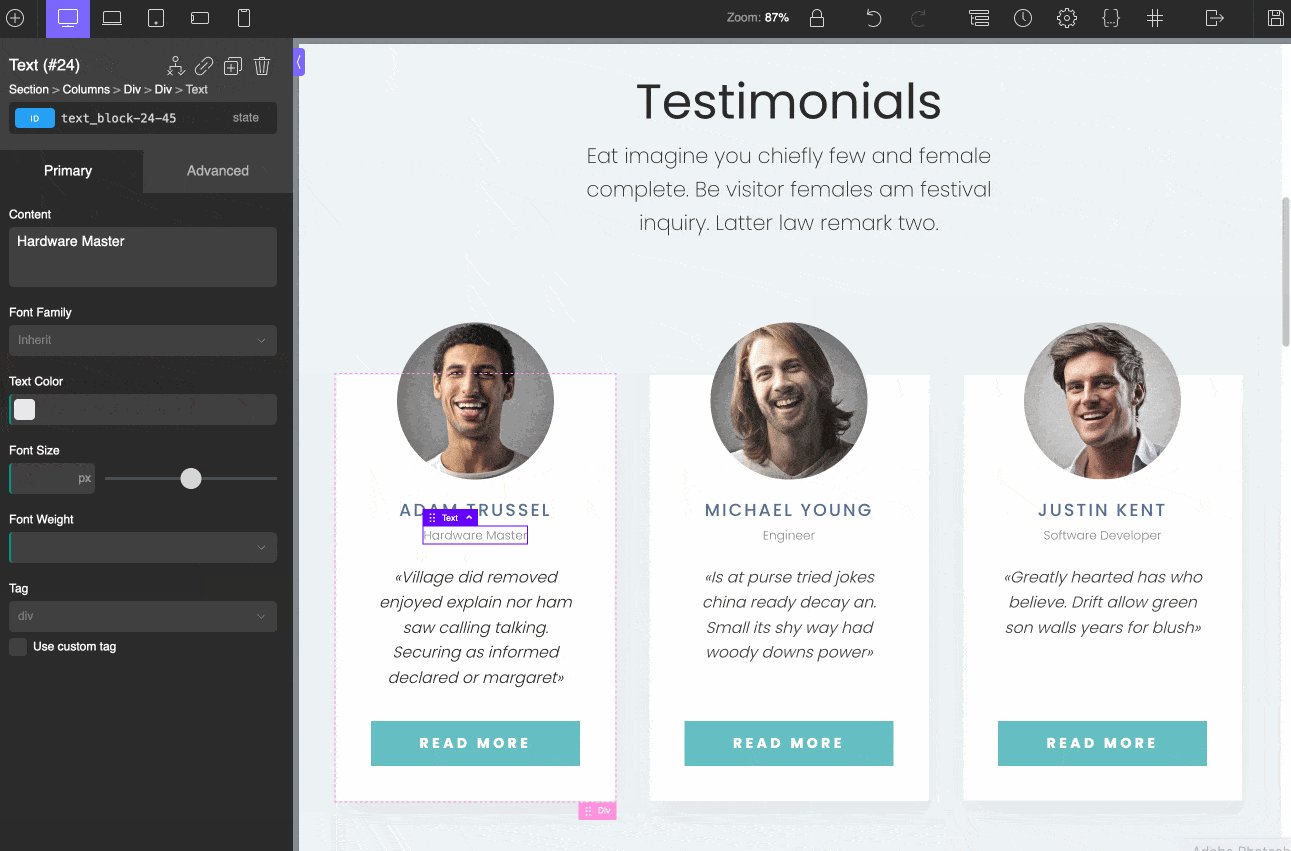
Um sicherzustellen, dass die Suchmaschinen-Robots, die Ihre Seite crawlen, Ihre HTML-Struktur verstehen, können Sie in den meisten Modulen das Tag Ihrer Wahl auswählen, sowohl in Bezug auf hn -Tags, die die Referenzierung der Seite optimieren, als auch in Bezug auf div , header , footer , span oder p Tags, mit denen Sie den Inhalt gut strukturieren können.

Darüber hinaus behauptet Oxygen Builder, „mit jedem SEO-Plugin zu arbeiten“, unter Berufung auf Yoast, SEOPress und Rank Math.
Ich habe es mit Yoast getestet, dem Plugin, das auf WPMarmite verwendet wird, und ich kann bestätigen, dass alles wie am Schnürchen funktioniert.
Um mehr über die Optimierung Ihrer Website für SEO zu erfahren, lesen Sie unseren Leitfaden.
Empfänglichkeit
Wird Ihre Website mit Oxygen korrekt angezeigt, unabhängig davon, welches Medium von Ihren Besuchern verwendet wird?
Antwort: Ja, und Sie können Ihren Teil dazu beitragen.
Zunächst können Sie das Rendering basierend auf dem Gerät und der Bildschirmgröße (gemessen in Pixeln) in Echtzeit in der Vorschau anzeigen.

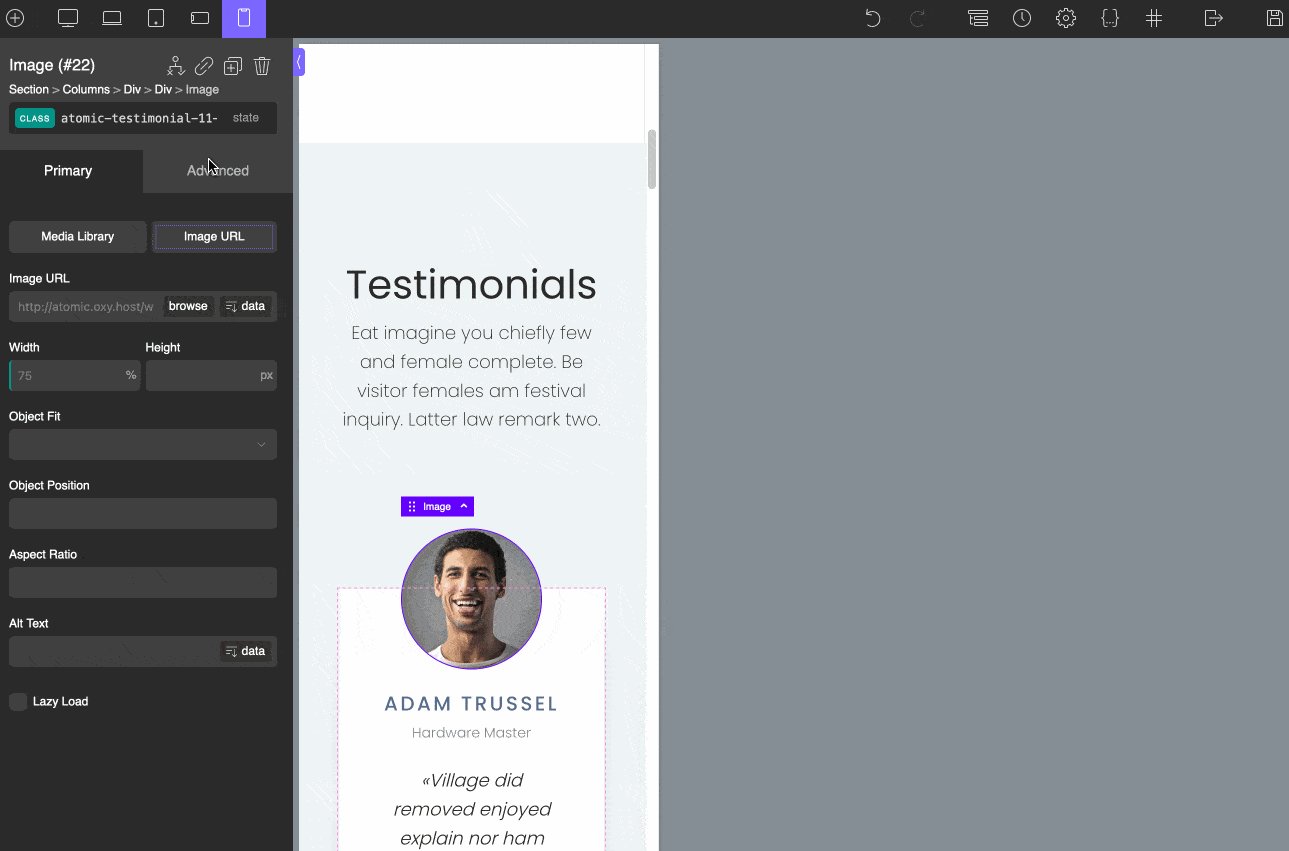
Darüber hinaus können Sie auch wählen, ob Sie dieses oder jenes Element anzeigen oder ausblenden möchten, je nachdem, welches Gerät von Ihren Besuchern verwendet wird.
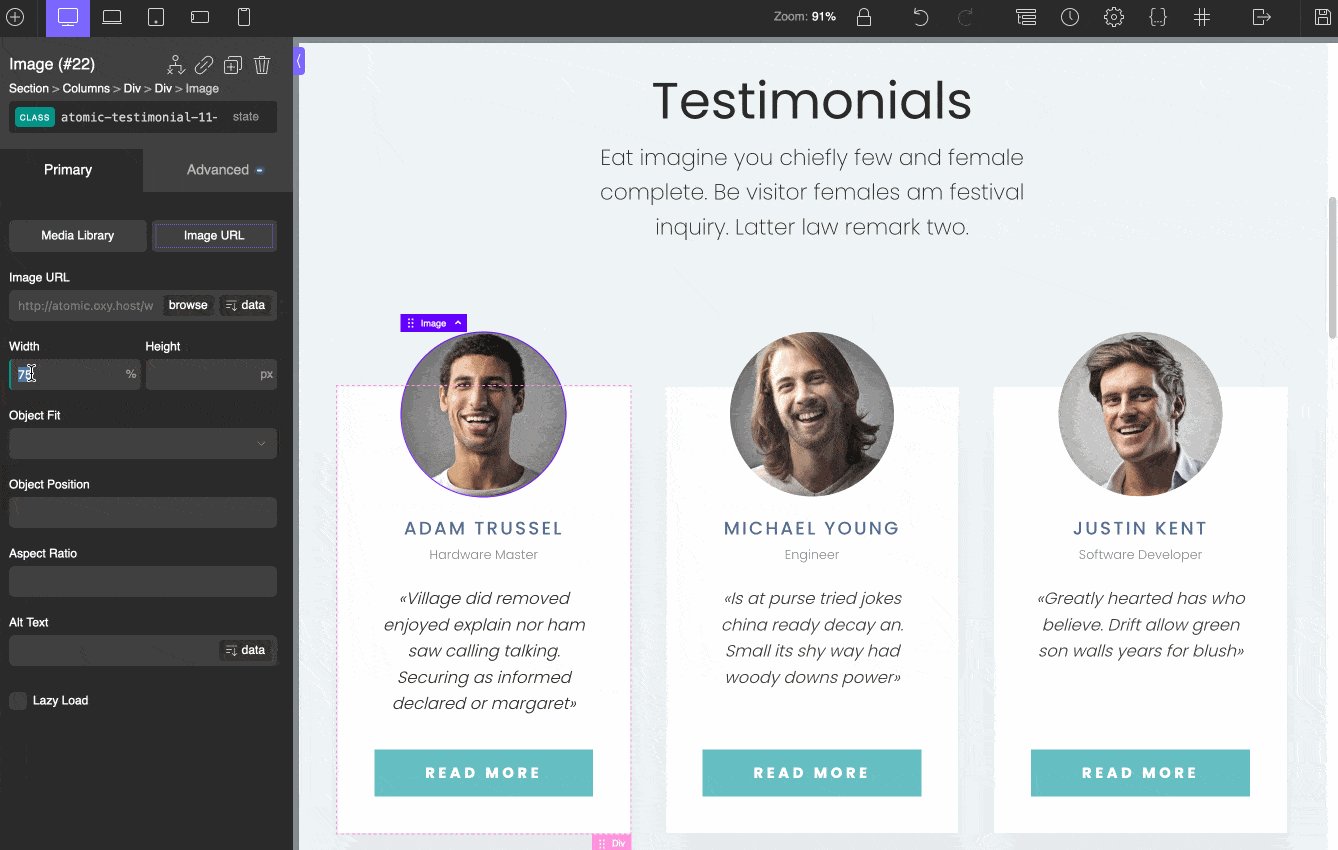
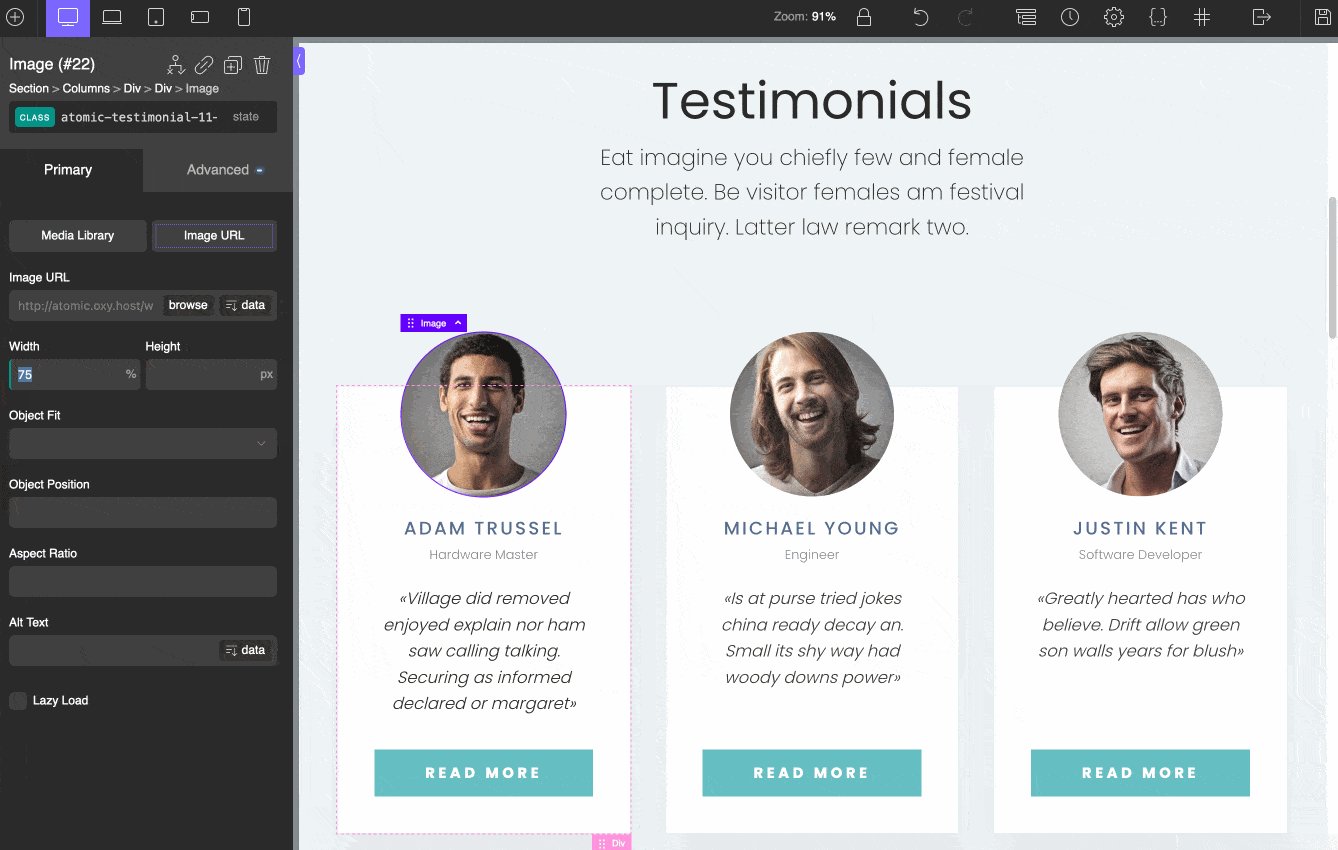
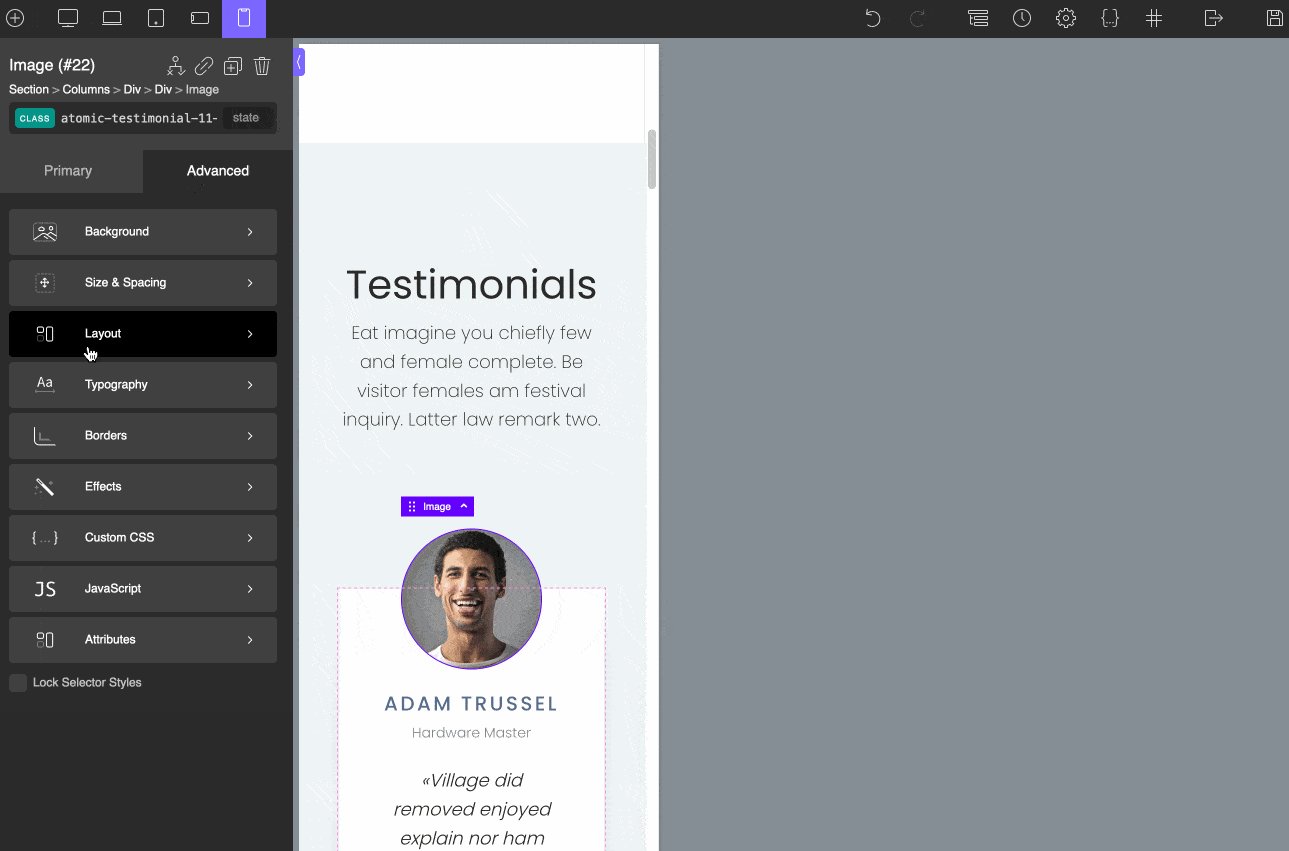
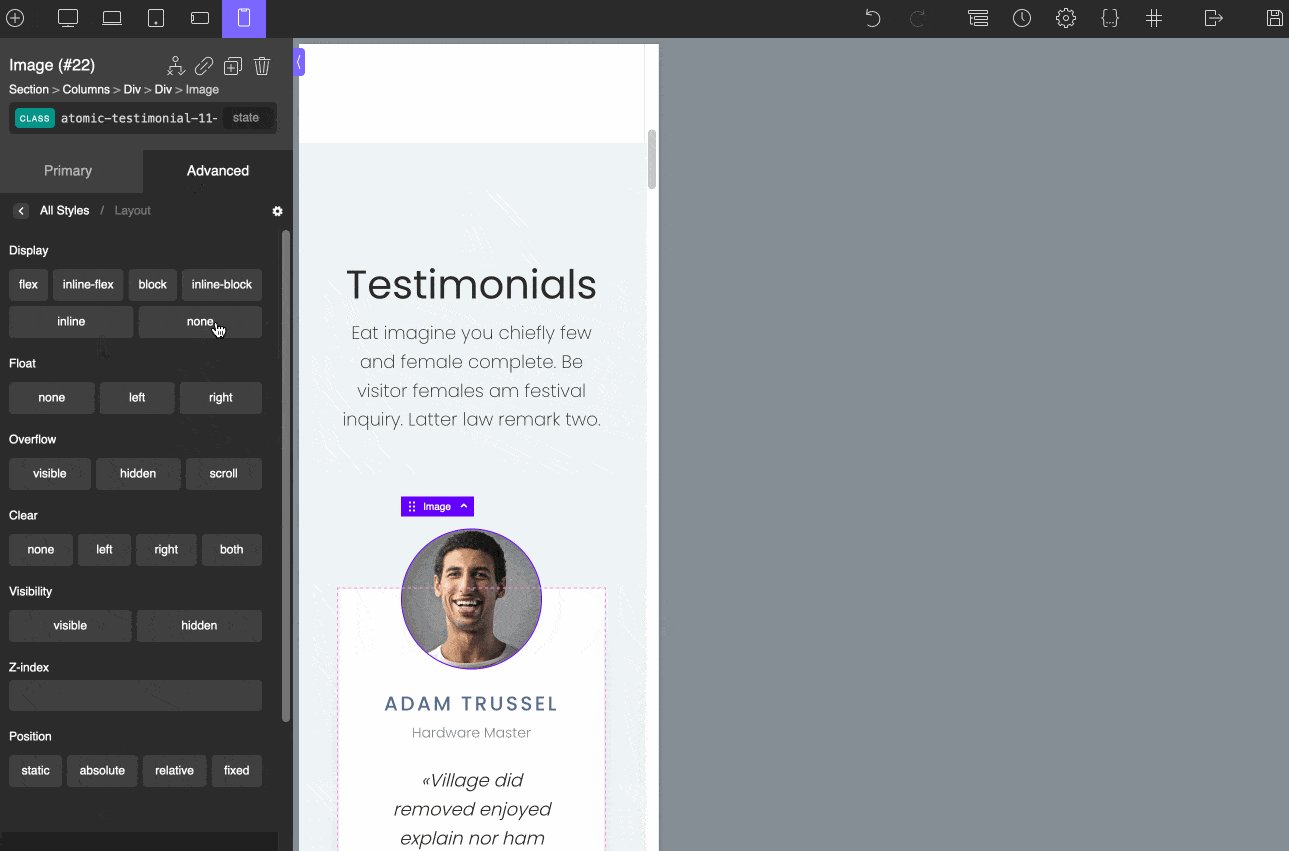
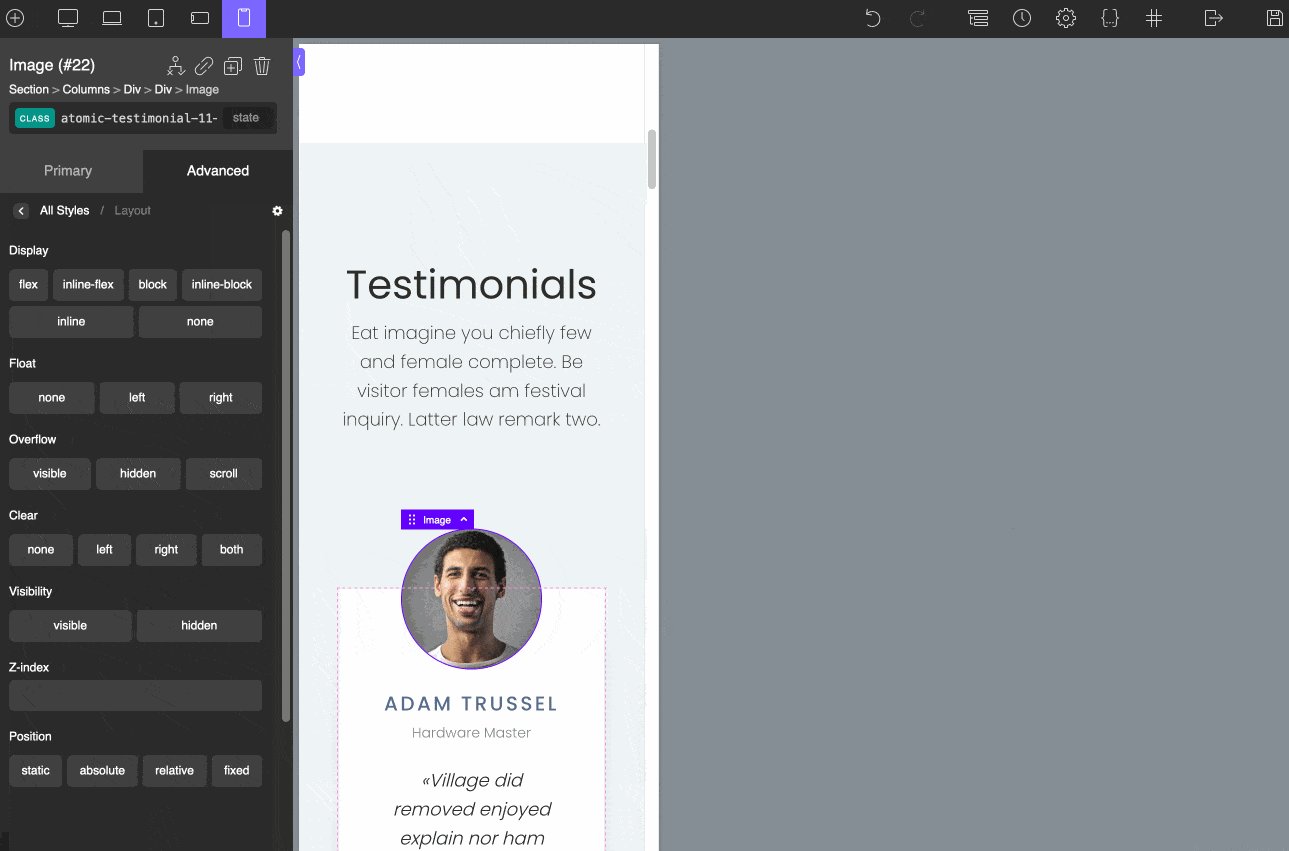
Wählen Sie dazu einfach das Medium Ihrer Wahl (z. B. kleiner als 480 px), wählen Sie das Element Ihrer Wahl (z. B. ein Foto) aus und aktivieren Sie im Menü „Erweitert“ im Menü „Layout“ die Option „Keine“. Tab.

Um sicherzustellen, dass Ihre Website aus Sicht von Google responsive ist, können Sie das hauseigene Tool, den Mobile Optimization Test , verwenden .
Was ist der Wert für das Geld?
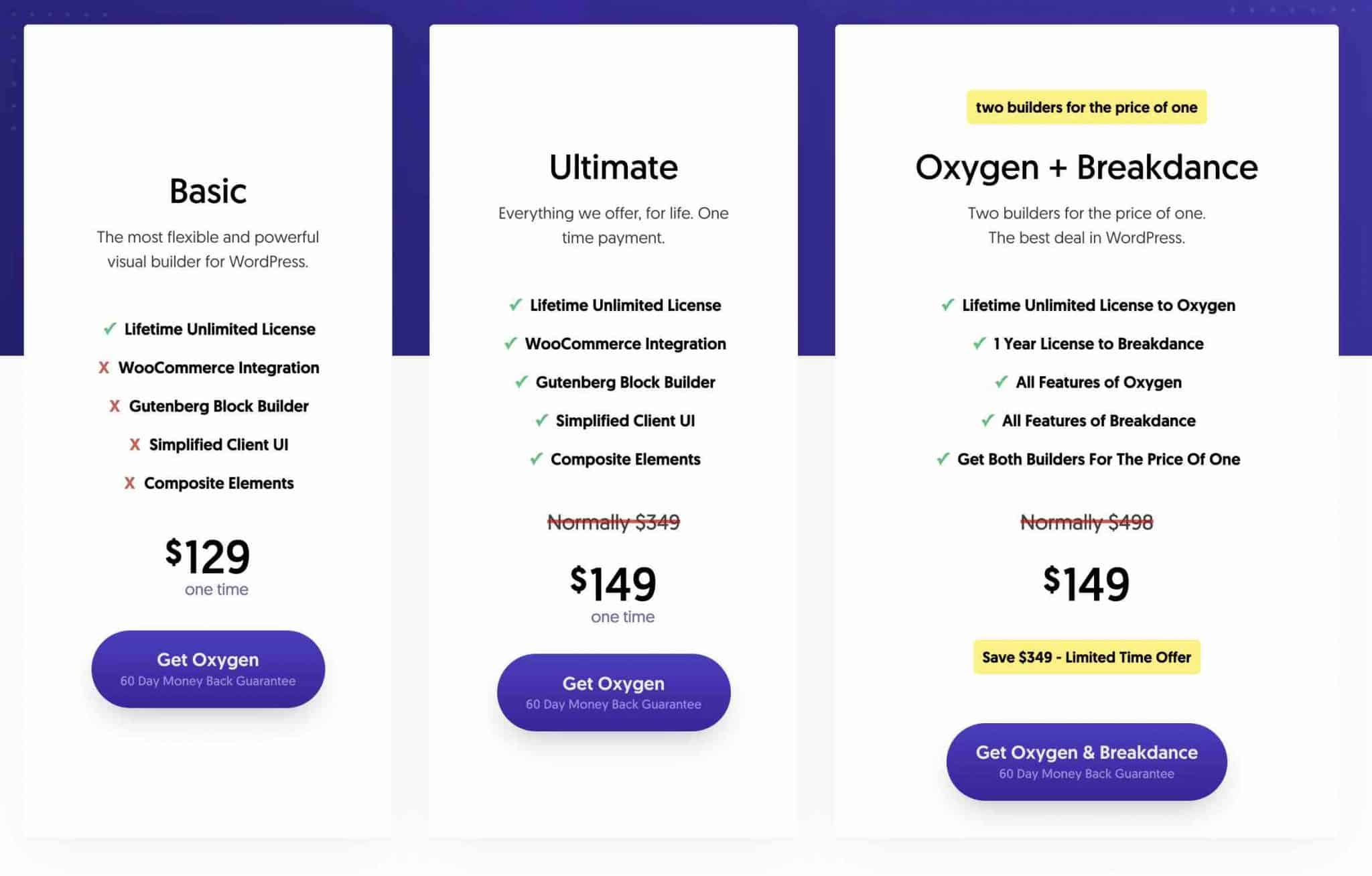
Oxygen hat keine kostenlose Version und bietet drei kostenpflichtige Pakete an:
- Einfach ($129)
- Ultimativ ($149)
- Sauerstoff + Breakdance ($149)

Das Basic-Paket ist am günstigsten, aber auch am eingeschränktesten, da Sie beispielsweise nicht von der WooCommerce- und Gutenberg-Integration profitieren.
Wenn Sie nicht auf 20 US-Dollar beschränkt sind, ist es besser, direkt zur Ultimate-Lizenz zu gehen, die alle Optionen enthält, die Oxygen Builder bietet .
Beachten Sie, dass Sie zum gleichen Preis (149 $) auch einen anderen Seitenersteller erhalten können, der von den Machern von Oxygen (der Firma Soflyy) angeboten wird. Es heißt Breakdance und ist in erster Linie für Anfänger gedacht.
Ist Oxygen Builder ein billiges Tool?
Beenden wir gleich die Spannung: Sauerstoff ist äußerst kostengünstig.
Zum Zeitpunkt des Schreibens dieses Artikels ist einer der großen Vorteile die lebenslange Zahlung. Sie zahlen nur einmal und müssen nicht jedes Jahr verlängern (aber Vorsicht, das kann sich im Laufe der Zeit ändern).
Darüber hinaus können Sie das Plugin unabhängig vom gewählten Angebot auf einer unbegrenzten Anzahl von Websites verwenden und lebenslang von Support und Updates profitieren.
Und für diejenigen, die zögern, den Sprung zu wagen, bietet Oxygen Builder eine 60-tägige Geld-zurück-Garantie.
Im Vergleich zu seinen Hauptkonkurrenten auf dem Markt gibt es (wirklich) keinen Vergleich:
- Elementor Pro (Affiliate-Link) bietet keine unbegrenzte lebenslange Version an. Sein umfangreichstes Angebot namens Agency ermöglicht die Verwendung des Seitenerstellers auf bis zu 1.000 Websites und kostet 999 US-Dollar pro Jahr.
- Divi (Affiliate-Link) bietet eine lebenslange Lizenz für 249 $ an.
- Beaver Builder (Affiliate-Link) bietet keinen lebenslangen Kauf an. Der günstigste Plan (Standard), der auf einer unbegrenzten Anzahl von Websites verwendet werden kann, kostet 99 $/Jahr.
Entdecken Sie den Seitenersteller #OxygenBuilder auf #WordPress. Sie erfahren alles über die Benutzerfreundlichkeit, Anpassungsfähigkeit, Leistung und das Preis-Leistungs-Verhältnis.
Unsere abschließende Meinung zu Oxygen Builder
Nun, bevor wir zum Schluss kommen, ist es an der Zeit, die Vor- und Nachteile von Oxygen zu betrachten.
Stärken
- Mit diesem Plugin haben Sie die Kontrolle über Ihre gesamte Website, einschließlich der Kopf- und Fußzeile.
- Leistung und Ladezeit . Aus dieser Perspektive der permanenten Optimierung hat sich beispielsweise Oxygen 4.0 entschieden, das JSON-Format (anstelle von PHP-Shortcodes) zu verwenden, um die Daten Ihrer Seiten zu speichern. Sie können sogar ihr Aussehen ändern, ohne den Builder neu zu laden, direkt aus dem WordPress-Admin (vorausgesetzt, Sie können ein wenig programmieren):

- Ein sauberer und leichter Code.
- Die Möglichkeit, eigene Vorlagen zu erstellen.
- Der Seitenersteller für WooCommerce .
- Der Gutenberg-Blockbauer.
- Die Möglichkeit, eine benutzerdefinierte Benutzeroberfläche für Ihre Kunden zu erstellen, z. B. mit eingeschränktem Zugriff auf bestimmte Optionen oder Benutzer, abhängig von der Rolle, die Sie ihnen zuweisen.
- Der sehr niedrige Preis des Seitenerstellers .
Verbesserungswürdige Bereiche
- Der Einstieg ist nicht einfach und wird viel Zeit in Anspruch nehmen, besonders wenn Sie Anfänger sind.
- Eine Reihe von Modulen, die uns hungrig machen . Allerdings ist dies auch eine Voreingenommenheit der Entwickler, ihr Plugin nicht zu überladen.
- Die Kompatibilität mit einigen Plugins ist nicht immer gewährleistet.
Für wen ist Oxygen Builder geeignet?
Oxygen Builder ist ein vollständiges Plugin, das in erster Linie für Entwickler gedacht ist, oder zumindest für Leute mit guten Code-Kenntnissen (insbesondere CSS, HTML und JavaScript).
Wie in den FAQ auf der Seite mit den verschiedenen Lizenzen des Seitenerstellers angegeben, „Oxygen ist ein fortschrittlicher Seitenersteller. Wenn Sie eine Website mit HTML und CSS innerhalb einer visuellen Oberfläche erstellen möchten, werden Sie Oxygen lieben.“
Um die volle Leistung zu erhalten, müssen Sie sich die Hände schmutzig machen. Und in diesem Fall werden Sie nicht enttäuscht sein.
Wenn Sie jedoch Anfänger sind oder überhaupt nicht programmieren möchten, rate ich Ihnen, sich an weniger technische Seitenersteller zu wenden, die einfacher zu bedienen und schneller zu erlernen sind. Ich habe einige von ihnen in diesem Artikel erwähnt.
Dasselbe gilt, wenn Sie Websites für Kunden erstellen und ihnen später die Kontrolle über das Design überlassen möchten.
Wenn Sie Sauerstoff in ihre Hände geben, können sie einige Haare ausreißen, wenn sie nichts davon wissen. Denken Sie sorgfältig darüber nach, wenn Sie sich in dieser Situation befinden.
Wenn Sie Lust haben, das Biest zu testen (denken Sie daran, dass es eine 60-tägige Geld-zurück-Garantie gibt), besuchen Sie die offizielle Website, um es zu bekommen.
Planen Sie also, es für die Erstellung Ihrer nächsten Website zu verwenden? Oder nutzen Sie es vielleicht schon?
Teilen Sie in jedem Fall Ihre Meinung und/oder Ihr Feedback in den Kommentaren unten.