Sauerstoff vs. Elementor: Der ultimative Vergleich
Veröffentlicht: 2021-12-21Erlauben Sie uns, Ihnen unseren nächsten Page Builder-Vergleichsleitfaden vorzustellen. Hier erfahren Sie die wichtigsten Unterschiede zwischen den Page Builder-Plugins für WordPress Oxygen vs. Elementor !
Oxygen Builder ist ein Site-Builder-Plugin mit Seitenerstellungsfunktionen. Es deaktiviert den Themenbereich in WordPress , sodass Sie nur das Thema verwenden können, mit dem das Plugin nativ geliefert wird.
Elementor ist ein dediziertes Seitenerstellungs-Plugin mit einer optionalen Design-Bearbeitungsfunktion.
Das bedeutet, dass Sie es mit fast jedem Design von Drittanbietern verwenden können, da es keine Auswirkungen auf wichtige Designkomponenten hat, es sei denn, Sie verwenden den Design-Editor, der mit der Premium-Version geliefert wird.
🛠️ Sehen Sie sich hier die vollständige Liste der WordPress Page Builder an ➡️
Vergleich der Hauptmerkmale: Sauerstoff vs. Elementor
In diesem Abschnitt vergleichen wir die wichtigsten Funktionen von Elementor und Oxygen.
Benutzeroberfläche und Benutzerfreundlichkeit
Benutzeroberfläche und Benutzerfreundlichkeit gehören zu den wichtigsten Faktoren für Benutzer bei der Entscheidung, welcher Page Builder verwendet werden soll. Sehen wir uns unten an, wie sich Elementor und Oxygen in diesem Aspekt gegenüberstehen.
Oxygen-Benutzeroberfläche und Benutzerfreundlichkeit
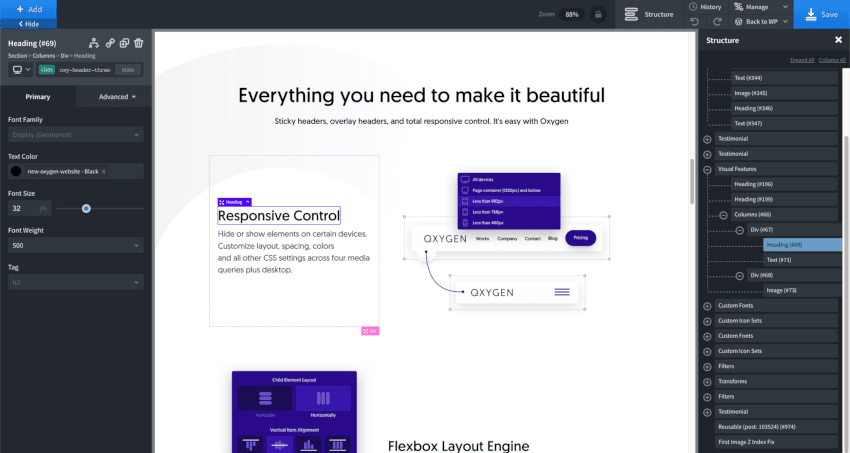
Oxygen Builder verwendet eine saubere Benutzeroberfläche innerhalb eines überladenen Layouts . Es ist zwar einfach, das Gesuchte zu finden, aber der Darstellungsbereich für Ihre Seite ist um bis zu drei Balken minimiert.

Die Hauptleiste befindet sich auf der linken Seite und ist ziemlich breit. Hier konfigurieren Sie Einstellungen für Elemente, Abschnitte und Spalten.
Eine kürzere Stange überspannt die Breite der Oberseite des Builders. Diese Leiste hat die Schaltfläche „Hinzufügen“ für Elemente sowie einige andere Schnellverwendungsschaltflächen.
⚡ Siehe auch: Divi vs. Elementor
Sie können diese Leisten vorübergehend ausblenden, um Ihre Seite ohne den Builder anzuzeigen, aber die obere Leiste ist immer sichtbar, wenn die linke Seitenleiste sichtbar ist.
Manchmal erscheint rechts vorübergehend eine dritte Seitenleiste, z. B. wenn Sie auf die Schaltfläche „Struktur“ klicken, um die Struktur der Seite anzuzeigen.
Elementor-Benutzeroberfläche und Benutzerfreundlichkeit
⚡Erfahren Sie hier mehr über Elementor WordPress Editor ➜
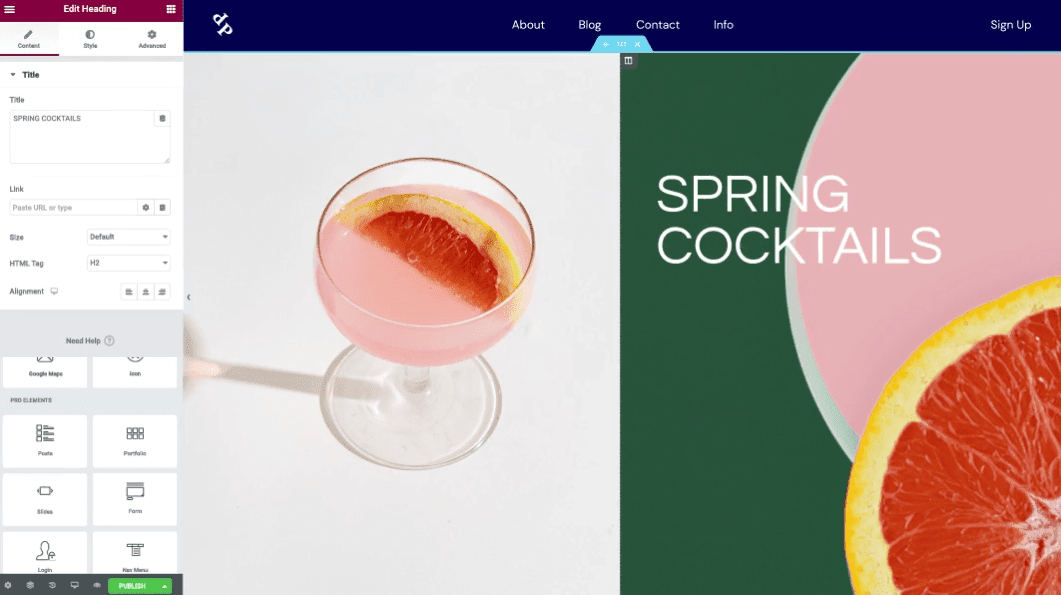
Die Benutzeroberfläche von Elementor ist viel sauberer und daher viel einfacher zu bedienen.

Alles ist in einer linken Seitenleiste enthalten, ohne Unordnung zu schaffen. Sie können diese Leiste sogar ausblenden, um Ihre Seite vollständig anzuzeigen.
Die Schaltfläche „Hinzufügen“ für Elemente und die Menüschaltfläche für andere Teile des Editors befinden sich in der magentafarbenen „Elementor“-Leiste oben in der Seitenleiste.
Unten in der Seitenleiste befindet sich außerdem eine Reihe von Schnellzugriffsschaltflächen. Hier glänzt Elementor wirklich, wenn es Oxygen vs. Elementor vergleicht.
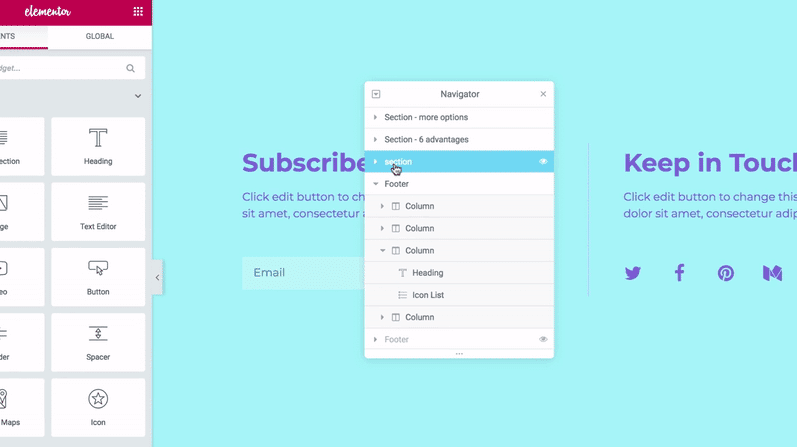
Zum Beispiel heißt Elementors eigene Version des Strukturmenüs von Oxygen „Navigator“.

Es erscheint als kleines, verschiebbares Popup-Fenster, das Sie auch vorübergehend als rechte Seitenleiste anhängen können.
Vorlagen
Vorgefertigte Vorlagen sind ein weiteres wichtiges Element, warum Benutzer Seitenersteller lieben. Sie sparen so viel Zeit und sind beim Erstellen neuer WordPress-Websites sehr nützlich.
Mal sehen, was Elementor und Oxygen den Benutzern bieten können, wenn es um Vorlagen geht.
Sauerstoff-Vorlagen
Oxygen-Vorlagen stammen alle aus den Design-Sets des Erbauers. Oxygen-Design-Sets sind vollständig gestaltete Webseiten, die in mehr als 15 Sammlungen gruppiert sind, die als „Sets“ bezeichnet werden.
Alle Vorlagen innerhalb eines Satzes können kombiniert werden, um die Kernseiten einer gesamten Website zu bilden.

Diese Sätze werden im Builder selbst aufgeteilt, um Dutzende von einzelnen Seitenvorlagen und Hunderte von vorgefertigten Abschnittsvorlagen zu erstellen.
Während diese Vorlagen es Ihnen leicht machen, Ihre eigenen Designs zu erstellen, gibt es keine für spezifische Marketinganforderungen, wie Zielseiten für Bücher, Apps und andere Produkte, bald verfügbare Seiten, Wartungsseiten usw.
Glücklicherweise können Sie jederzeit Ihre eigenen erstellen und in der Bibliothek speichern.
Elementor-Vorlagen
🔥Sehen Sie sich hier alle Demos von Elementor-Vorlagen an ➜
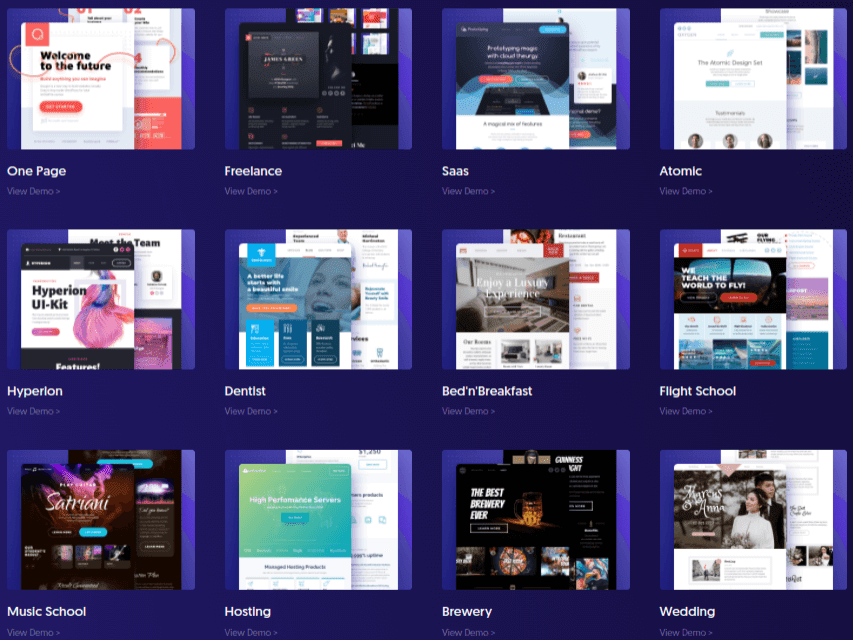
Elementor hat eine viel größere Vorlagenbibliothek, wenn man Oxygen mit Elementor vergleicht. Es beginnt mit über 300 Zielseitendesigns . Aufgrund ihrer Größe ist diese Bibliothek sehr abwechslungsreich.
Sie finden sogar Landingpage-Designs für etwas so Spezifisches wie einen Halloween-Sale.
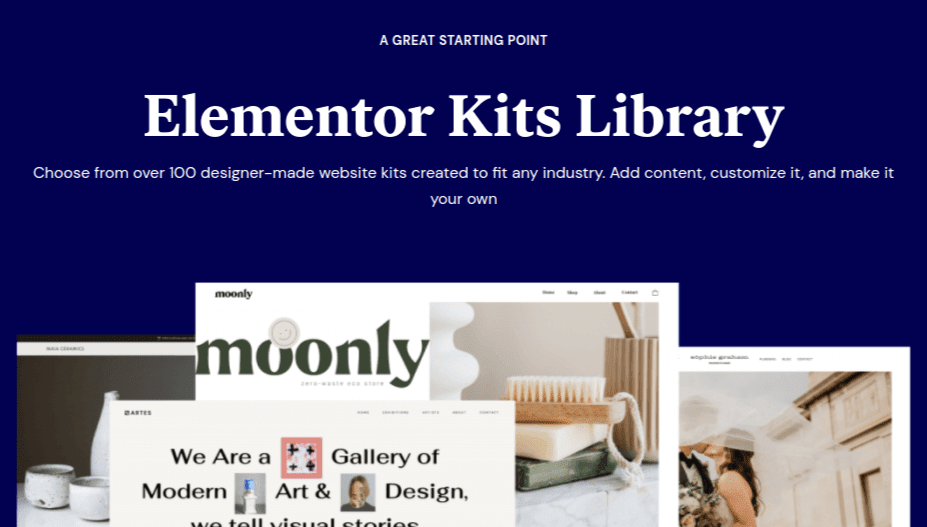
Elementor hat auch eine eigene Version von Design-Sets, die als „Website-Kits“ bezeichnet werden.
Tatsächlich hat es über 100 Website-Kits mit einer Vielfalt, die genauso breit ist wie seine Vorlagen, was Elementor zum klaren Gewinner in diesem Abschnitt dieses Oxygen Builder vs. Elementor-Vergleichsleitfadens macht.
🔥🔥🔥 Schauen Sie sich unsere Lieblings-Elementor-Vorlage an ➜ Elementor Design Conference Kit

Der Builder selbst hat auch eine große Bibliothek mit vorgefertigten Abschnittsvorlagen (genannt „Blöcke“) zur Auswahl, sowie Popup-Vorlagen für den proprietären Popup-Builder des Plugins.
Sie können auch Ihre eigenen Designs in der Bibliothek speichern.
Drag-and-Drop-Builder
Drag-and-Drop-Builder ist der Hauptgrund, warum WordPress-Seitenersteller existieren. Vergleichen wir unten die Drag-and-Drop-Builder von Oxygen und Elementor.
Sauerstoff-Drag-and-Drop-Builder
Sauerstoffseiten sind in Abschnitte unterteilt. Sie können diesen Abschnitten Spalten hinzufügen und Module per Drag-and-Drop in Spalten oder die Abschnitte selbst ziehen. Dadurch wird ein div in dieser Spalte erstellt.
Es gibt drei verschiedene Möglichkeiten, den Abstand in Oxygen automatisch zu steuern.
Spaltenlayouts sind am bekanntesten, da sie von fast allen Seitenerstellungs-Plugins verwendet werden. Sauerstoff hat sechs.
Sie können den Abstand auch steuern, indem Sie bestimmte Eigenschaften auf alle untergeordneten Elemente innerhalb eines einzelnen Abschnitts anwenden. Legen Sie fest, ob alle Elemente vertikal oder horizontal gestapelt werden sollen, und wählen Sie dann eine Ausrichtung aus.

Alle Elemente, die Sie in diesen Abschnitt ziehen, werden diesen Regeln automatisch folgen.
Schließlich können Sie Ihr eigenes Rasterlayout innerhalb eines bestimmten Abschnitts erstellen und die Größe jedes Elements innerhalb des Rasters steuern. Alle anderen Elemente werden entsprechend skaliert.
Weitere einzigartige Funktionen des Drag-and-Drop-Builders von Oxygen sind:
- Die Möglichkeit, Ränder und Auffüllung anzuwenden, indem der Container um Elemente, Spalten und Abschnitte gezogen (in der Größe geändert) wird.
- Steuern von Eigenschaften wie Textstilen für bestimmte Klassen auf einer gesamten Zielseite, z. B. Abschnittsklasse, div-Klasse usw.
Dies ist ein Bereich, in dem Oxygen in Bezug auf Oxygen vs. Elementor einen Vorteil hat.
Elementor Drag-and-Drop-Builder
Elementor-Seiten sind in Abschnitte unterteilt.
Sie ziehen Module per Drag-and-Drop direkt in diese Abschnitte oder wenden Spaltenlayouts darauf an. Elementor hat 12.
Sie können Spalten übereinander stapeln, um Zeilen zu erstellen, und sogar Spalten in anderen Spalten verschachteln.
Schließlich können Sie die Seiten der Spalten nach links und rechts ziehen, um ihre Größe nach Bedarf zu ändern. Sie müssen sich nicht an die Breitenregeln halten, die durch das von Ihnen gewählte Spaltenlayout definiert sind.
Blöcke und Module
Blöcke und Module sind Inhaltselemente, die Seitenersteller verwenden, um Benutzern die Gestaltung ihrer WordPress-Sites und -Seiten zu ermöglichen. Je reichhaltiger die Blockbibliothek ist, desto mehr Optionen haben Sie in Bezug auf Design und Funktionalität, die Sie erstellen können.
Mal sehen, was Oxygen und Elementor in dieser Hinsicht bieten können.
Sauerstoffblöcke und -module
Die integrierte Modulbibliothek von Oxygen ist im Vergleich zu anderen Seitenerstellungs-Plugins ziemlich moderat, insbesondere beim Vergleich von Elementor und Oxygen.
Sie haben alle textbasierten und bildbasierten Module, die Sie erwarten, sowie Module für Blog-Posts, WooCommerce, Preisboxen, Google Maps, Social Sharing und mehr.
Einige einzigartige Module sind Link Wrapper und Shortcode Wrapper:
- Link Wrapper – Auf alle Module, die in diesem Wrapper platziert werden, wird derselbe Link angewendet.
- Shortcode Wrapper – Alle Module innerhalb dieses Wrappers werden auf den Shortcode angewendet, in den Sie dieses Modul einfügen. Eine häufige Verwendung für diesen Wrapper ist die Inhaltsbeschränkung.
Mit dem Modal-Modul können Sie auch ein Popup (ohne Formular) erstellen.

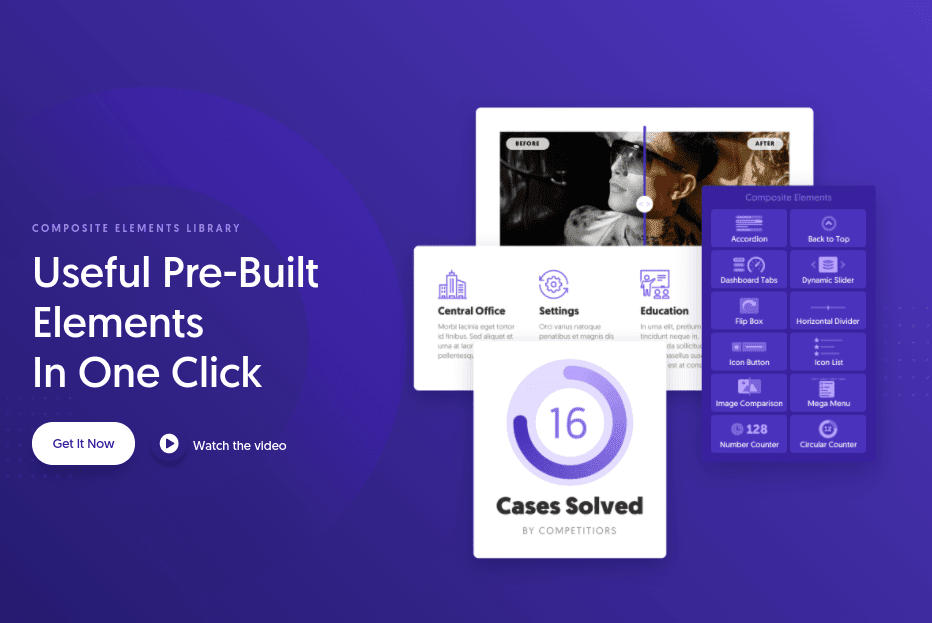
Leider sind die besten Module von Oxygen nur als Add-On erhältlich. Sie heißen zusammengesetzte Elemente und umfassen Flip Box, Bildvergleich, Akkordeon, Zähler, Symbolmodule und mehr.
Elementor-Blöcke und -Module
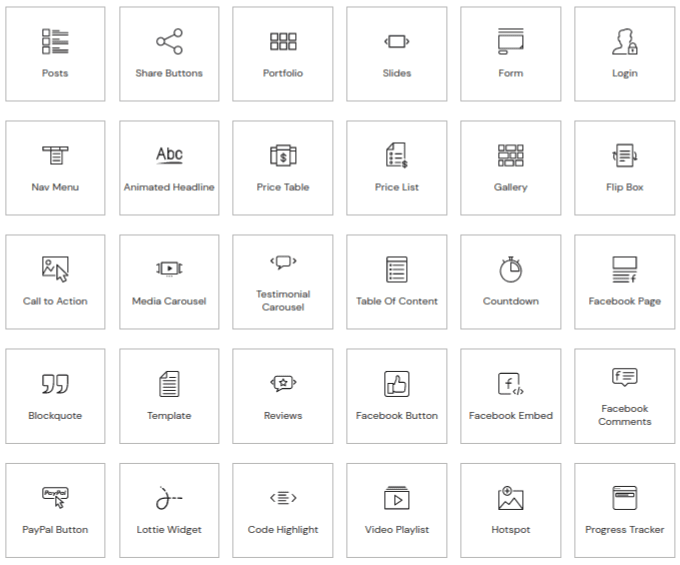
Elementor bietet viele der Module an, für die Oxygen extra Gebühren in seiner kostenlosen Version erhebt.
Es hat über 90 zur Auswahl zwischen der kostenlosen Version, den Modulen Elementor Pro und WooCommerce.

Mit Elementor Pro können Sie Portfolios, Formulare, Preislisten (nicht nur Tabellen), Pop-ups mit Formularen, animierte Schlagzeilen, Handlungsaufforderungen, Inhaltsverzeichnisse, Bewertungsfelder, Facebook-basierte Elemente und Video-Wiedergabelisten hinzufügen.
Diese sind alle als Module verfügbar, was bedeutet, dass Sie sie nicht selbst entwerfen müssen, indem Sie mehrere Module innerhalb eines Abschnitts verwenden oder sich auf Plugins von Drittanbietern verlassen.
Preise: Sauerstoff vs. Elementor
Sauerstoffpreise
Oxygen hat keine kostenlose Version, aber Sie können den Oxygen Builder sieben Tage lang kostenlos als Demo testen.
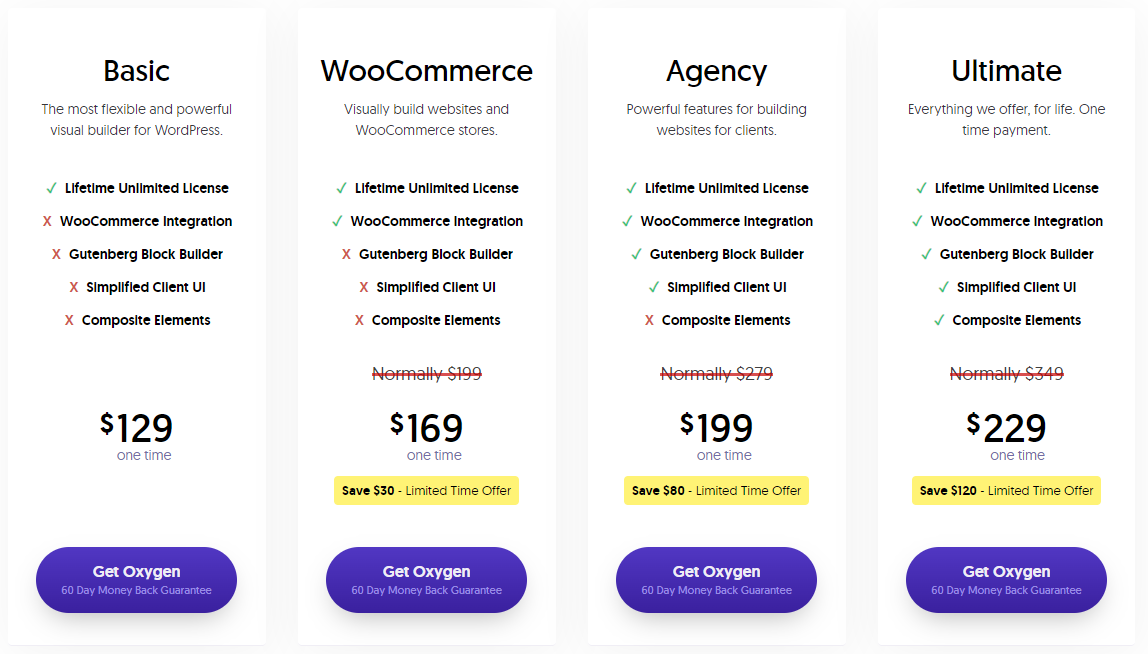
Alle Pläne von Oxygen beinhalten lebenslange Updates, lebenslangen Support und unbegrenzte Websites.
Alle Pläne sind einmalige Lizenzgebühren und werden durch eine 60-tägige Geld-zurück-Garantie abgesichert.

- Grundlegend – 129 $
- WooCommerce – $199 (WooCommerce-Integration)
- Agentur – 279 $ (Gutenberg Block Builder + vereinfachte Client-Benutzeroberfläche)
- Ultimativ – 349 $
Verbundelemente sind als separates Add-on für alle Pläne außer Ultimate für 29 $/Jahr erhältlich. Ultimate bietet lebenslangen Zugriff auf Verbundelemente.
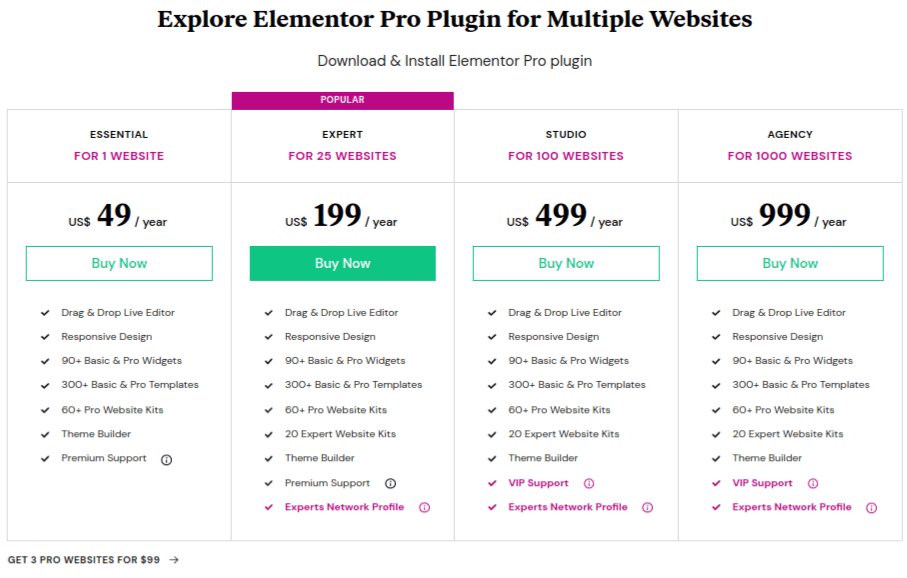
Elementor-Preise
Elementor hat eine begrenzte kostenlose Version, die auf WordPress.org verfügbar ist. Sie können allein mit dieser Version eine ganze Website erstellen, wenn Sie den Seitenersteller mit den Themen Hello, Astra, GeneratePress oder OceanWP koppeln.

Elementor Pro ist in fünf Plänen erhältlich:
- Essential – 49 $/Jahr (1 Website)
- Fortgeschritten – 99 $/Jahr (3 Websites)
- Experte – 199 $/Jahr (25 Websites)
- Studio – 499 $/Jahr (100 Websites)
- Agentur – 999 $/Jahr (1.000 Websites)
Alle Pläne sind durch eine 30-tägige Geld-zurück-Garantie abgesichert (überprüfen Sie die Rückerstattungsrichtlinie von Elementor hier) und bieten Premium- oder VIP-Support.

Elementor Pro-Showcase
Sehen Sie sich die echten Websites an, die mit Elementor Pro erstellt wurden
Vor- und Nachteile: Elementor vs. Sauerstoff
Sowohl Elementor als auch Oxygen sind großartige Seitenersteller, aber beide haben einige spezifische Vor- und Nachteile.
Hier sind sie:
Sauerstoff Vor- und Nachteile
Vorteile
- Automatische Abstände für Abschnitte und Spalten sparen Zeit
- Netzbauer
- Design-Sets verwenden zwar nur wenige, aber großartige, moderne Stile
- Das Anwenden von Stilen auf Klassen ist nützlich
- Lebenslange Lizenz für unbegrenzte Websites
Nachteile
- Deaktiviert das Themensystem, sodass Aspekte der Websiteerstellung nicht optional sind
- Überladenes UI-Layout
- Nicht viel Abwechslung bei den Landingpage-Designs
- Die Modulbibliothek ist im Vergleich zu anderen Seitenerstellern klein
- Die besten Module kosten extra
- Wenig Unterstützung durch Drittanbieter
Vor- und Nachteile von Elementor
Vorteile
- Deaktiviert das Themensystem
- Der Theme-Editor kann Theme-Elemente von Drittanbietern bearbeiten
- Sauberes UI-Design und -Layout
- Die kostenlose Version erledigt viel
- Über 300 atemberaubende Landingpage-Designs
- Über 100 Website-Kits
- Über 90 Module
- Fantastischer Drittanbieter-Support
Nachteile
- Der Builder könnte mehr Automatisierung bei Spaltenlayouts/-abständen sowie globales Styling innerhalb einzelner Zielseiten verwenden
- Keine lebenslange Lizenz
⚡ Siehe auch: Gutenberg vs. Elementor
Abschließende Gedanken: Oxygen Builder vs. Elementor Builder
Sauerstoff und Elementor sind zwei Seiten derselben Medaille, wenn es um den Seitenaufbau geht.
Beim Vergleich von Elementor mit Oxygen Builder blüht das letztere Plugin als Website-Builder auf, insbesondere wenn Sie eine neue Website erstellen oder Ihre eigene neu gestalten müssen. Sie können damit Ihre eigene Kopf- und Fußzeile, Seitenvorlagen und mehr ohne Code entwerfen.
Apropos Elementor, Sie können immer noch wichtige Themenkomponenten ohne Code erstellen, wenn Sie dieses Seitenerstellungs-Plugin verwenden.
Im Gegensatz zu Oxygen deaktiviert es jedoch nicht das Theme-System von WordPress, sodass Sie sich für das Design und die Seitenlayouts Ihrer Website immer noch auf Ihr Theme verlassen können.
Aus diesem Grund glänzt Elementor als Seitenersteller.
Es ist erschwinglich, verfügt über eine der größten Modul- und Vorlagenbibliotheken aller Seitenersteller und bindet Sie nicht an eine Form der Websiteerstellung.
Die Flexibilität, die es bietet, ist der Grund, warum es zu einem der beliebtesten Seitenerstellungs-Plugins von WordPress geworden ist.
🎨 Sehen Sie sich hier den ultimativen Elementor-Test an ➡️
🔔 Überprüfen Sie auch:
- Beaver Builder gegen Elementor
- Divi gegen Elementor
- Elementor vs. Visual Composer
- Gutenberg gegen Elementor
- SiteOrigin gegen Elementor
- Gedeihen Sie Architekt gegen Elementor
- Brizy gegen Elementor
- Sauerstoff gegen Beaver Builder
