So nutzen Sie PageSpeed Insights mit WordPress, um Ihre Seitengeschwindigkeit zu verbessern
Veröffentlicht: 2023-08-16Magst du Staus? Stehen Sie gerne in langen Schlangen?
Die Chancen stehen gut, dass Sie mit „Nein“ antworten. Das ist normal. Niemand verschwendet gerne Zeit . Ob im Auto, im Supermarkt oder vor dem Bildschirm. Es geht darum, Dinge zu erledigen.
Eine langsame Website ist wie ein Sommerstau auf der Autobahn: sie ist katastrophal. Es weckt den Wunsch, wegzugehen und nie wieder zurückzukommen.

Glücklicherweise gibt es Tools, mit denen Sie überprüfen können, ob eine Website schnell lädt. Haben Sie beispielsweise Ihre WordPress-Seiten schon einmal auf Google PageSpeed Insights getestet?
Wenn ja, wissen Sie wirklich, wie Sie dieses Tool verwenden und davon profitieren können? Wenn nicht, möchten Sie wahrscheinlich unbedingt lernen, wie man es benutzt.
Am Ende dieses umfassenden Leitfadens wird PageSpeed Insights keine Geheimnisse mehr für Sie bereithalten. Sie werden es wie ein Profi meistern und Ihren Seiten einen echten Boost verleihen können.
Sind Sie bereit, Ihre Besucher zu begeistern? Lass uns anfangen!
Überblick
- Was ist PageSpeed Insights?
- Wie funktioniert Google PageSpeed Insights?
- Warum sollten Sie PageSpeed Insights verwenden, um die Leistung Ihrer WordPress-Site zu bewerten?
- Wie misst man mit PageSpeed Insights die Ladegeschwindigkeit einer WordPress-Seite?
- Wie analysiert man einen PageSpeed Insights-Bericht?
- Wie können Sie den PageSpeed Insights-Score Ihrer WordPress-Site verbessern?
- Ist ein 100/100 PageSpeed Insights-Score wirklich notwendig?
- Welche Alternativen gibt es zu PageSpeed Insights?
- Abschluss
Was ist PageSpeed Insights?
PageSpeed Insights (PSI) ist ein kostenloses Tool von Google, das die Benutzererfahrung einer Webseite (Leistung, Zugänglichkeit, SEO usw.) sowohl auf mobilen als auch auf Desktop-Geräten analysiert .
Darüber hinaus bietet PSI Optimierungsmöglichkeiten und bietet Vorschläge zur Verbesserung der Ladegeschwindigkeit der getesteten Seite.
Um eine Seite zu bewerten, vergibt Google PageSpeed Insights eine Punktzahl von 0 bis 100. Je näher Ihre Punktzahl bei 100 liegt, desto besser ist das Benutzererlebnis Ihrer Seite und umgekehrt.

Dieser Score misst verschiedene Faktoren (nicht genutzte Ressourcen, die das Rendern blockieren, Bildoptimierung, anfängliche Antwortzeit des Servers usw.), einschließlich Core Web Vitals.
Core Web Vitals sind eine Reihe von Metriken, die von Google erstellt wurden, um die tatsächliche Benutzererfahrung (UX) einer Webseite zu bewerten. Schauen Sie sich unseren vollständigen Leitfaden zu Core Web Vitals im Blog an.
Google PageSpeed Insights sollte nicht mit Google Test My Site verwechselt werden. Mit diesem heute weniger wertvollen Tool konnten Sie einen mobilen Optimierungstest durchführen, um die Geschwindigkeit Ihrer einzelnen Seiten und Ihrer mobilen Website als Ganzes zu messen.
Wie funktioniert Google PageSpeed Insights?
Um den PageSpeed Insights-Score einer Seite Ihrer WordPress-Site zu berechnen, verlässt sich das Tool von Google auf Lighthouse .
Ebenfalls von Google kostenlos angeboten: „Lighthouse ist ein automatisiertes Website-Audit-Tool, das Entwicklern hilft, Probleme zu diagnostizieren und Möglichkeiten zur Verbesserung der Benutzererfahrung ihrer Websites zu identifizieren“, sagt Google. „Es misst mehrere Dimensionen der Qualität des Benutzererlebnisses in einer Laborumgebung, einschließlich Leistung und Zugänglichkeit.“
Möglicherweise haben Sie sich mit dem Begriff „Laborumgebung“ beschäftigt. Der Begriff ist auf den ersten Blick vage, aber beachten Sie, dass er nichts mit der Pharmaindustrie oder der medizinischen Forschung zu tun hat. ^^
Es ist jedoch wichtig zu verstehen, was dieser Begriff bedeutet, da er Auswirkungen auf die Funktionsweise von PageSpeed Insights hat.
Labordaten von PageSpeed Insights
Um Ihren Gesamtscore zu berechnen, verwendet PageSpeed Insights zunächst Daten, die in einer Laborumgebung gesammelt wurden (Labordaten).
Google weist darauf hin, dass Labordaten „zum Debuggen von Problemen nützlich sind, da sie in einer kontrollierten Umgebung gesammelt werden“.
Grundsätzlich simuliert Lighthouse das Laden einer Seite auf der Grundlage eines einzelnen Geräts und einer festen Reihe von Netzwerkbedingungen (4G-Netzwerk, Mittelklassegerät usw.).

Aufgrund dieser Merkmale stellen diese Daten kein getreues Abbild der Benutzererfahrung Ihrer Besucher dar .
Felddaten
Um die Realität bestmöglich abzubilden, greift PageSpeed Insights auch auf Felddaten zurück.
Laut Google entsprechen diese in den letzten 28 Tagen gesammelten Daten „anonymen Leistungsdaten von realen Nutzern auf verschiedenen Geräten und Netzwerkbedingungen“.
Sie werden aus dem Chrome User Experience Report (CrUX)-Datensatz bereitgestellt.

Die beteiligten Metriken sind wie folgt:
- Die 3 Metriken, die in Core Web Vitals berücksichtigt werden (ich werde später ausführlicher darauf zurückkommen): Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS)
- Erste Contentful Paint (FCP)
- Interaktion mit Next Paint (INP)
- Time to First Byte (TTFB) , eine Metrik, die sich zum Zeitpunkt des Schreibens noch in der experimentellen Phase befindet

Kurz gesagt ist es völlig normal, unterschiedliche Labor- und Felddaten für dieselbe zu testende Seite zu erhalten .
Der Grund ist einfach: Bei Labordaten sind die Testvariablen viel eingeschränkter als bei Felddaten.
Bei einem Labortest wird ein einzelnes Gerät verwendet, das von einem einzigen geografischen Standort aus mit einem einzelnen Netzwerk verbunden ist.
Im Gegensatz dazu basieren Felddaten auf anderen Netzwerken und Geräten als echte Benutzerdaten.
Warum sollten Sie PageSpeed Insights verwenden, um die Leistung Ihrer WordPress-Site zu bewerten?
Eine leistungsstarke Website mit schnell ladenden Seiten ist entscheidend für die Verbesserung des Benutzererlebnisses Ihrer Besucher:
- Wenn eine Seite von einer Sekunde auf drei Sekunden lädt, steigt die Absprungrate wahrscheinlich um 32 %.
- Die Conversion-Rate einer Website sinkt mit jeder weiteren Ladesekunde (bei Ladezeiten zwischen null und fünf Sekunden) um 4,42 %.
- Fast 70 Prozent der Verbraucher stimmen zu, dass die Seitengeschwindigkeit einen Einfluss auf ihre Kaufbereitschaft bei einem Online-Händler hat.
Unbestreitbare Vorteile
Deshalb ist es wichtig, die Leistung Ihrer Seiten regelmäßig zu testen, um sicherzustellen, dass sie optimiert sind. Google Insights ist aus mehreren Gründen das Tool der Wahl:
- Es ist kostenlos .
- Es ist leicht zu verstehen und auch für Anfänger geeignet : Es ist farblich gekennzeichnet, sodass Sie schnell erkennen können, was gut funktioniert und was nicht.
- Es liefert Ergebnisse zu Core Web Vitals , die vom Google-Algorithmus zur Indexierung einer Seite berücksichtigt werden. Auch wenn Core Web Vitals in den Augen von Google nicht der wichtigste Faktor sind, kann die Suchmaschine sie nutzen, um zwischen zwei Seiten zu unterscheiden, die Inhalte anbieten, die für den Surfer gleichermaßen nützlich sind. Die am besten für Core Web Vitals optimierte Seite kann dann besser positioniert werden als die Konkurrenz.
Also, ohne weitere Umschweife, ist es Zeit, sich an die Arbeit zu machen. Im nächsten Abschnitt erfahren Sie, wie Sie die Leistung einer Seite auf Ihrer WordPress-Site mit PageSpeed Insights analysieren.
Wie misst man mit PageSpeed Insights die Ladegeschwindigkeit einer WordPress-Seite?
Welche Seiten Sie mit PSI analysieren sollten
Bevor Sie sich kopfüber in die Analyse einer Seite stürzen, sollten Sie sich eine Frage stellen: Welche Seite sollten Sie testen?
Logischerweise denken Sie wahrscheinlich als Erstes an Ihre Homepage. Klar, warum nicht, aber ist es wirklich die strategischste Wahl für Ihre WordPress-Site?
Um die Dinge richtig zu machen, empfehle ich Ihnen, sich zunächst auf die Seiten zu konzentrieren, die Traffic – oder sogar Verkäufe – auf Ihrer Website generieren .
Wenn auf diesen Seiten Probleme auftreten, haben Sie gute Chancen, Ihre Conversion-Rate zu verbessern, indem Sie diese beheben.
Um herauszufinden, welche Seiten für Ihr Unternehmen am strategischsten sind, verwenden Sie Ihr bevorzugtes statistisches Analysetool (Google Analytics, Matomo, Plausible usw.).
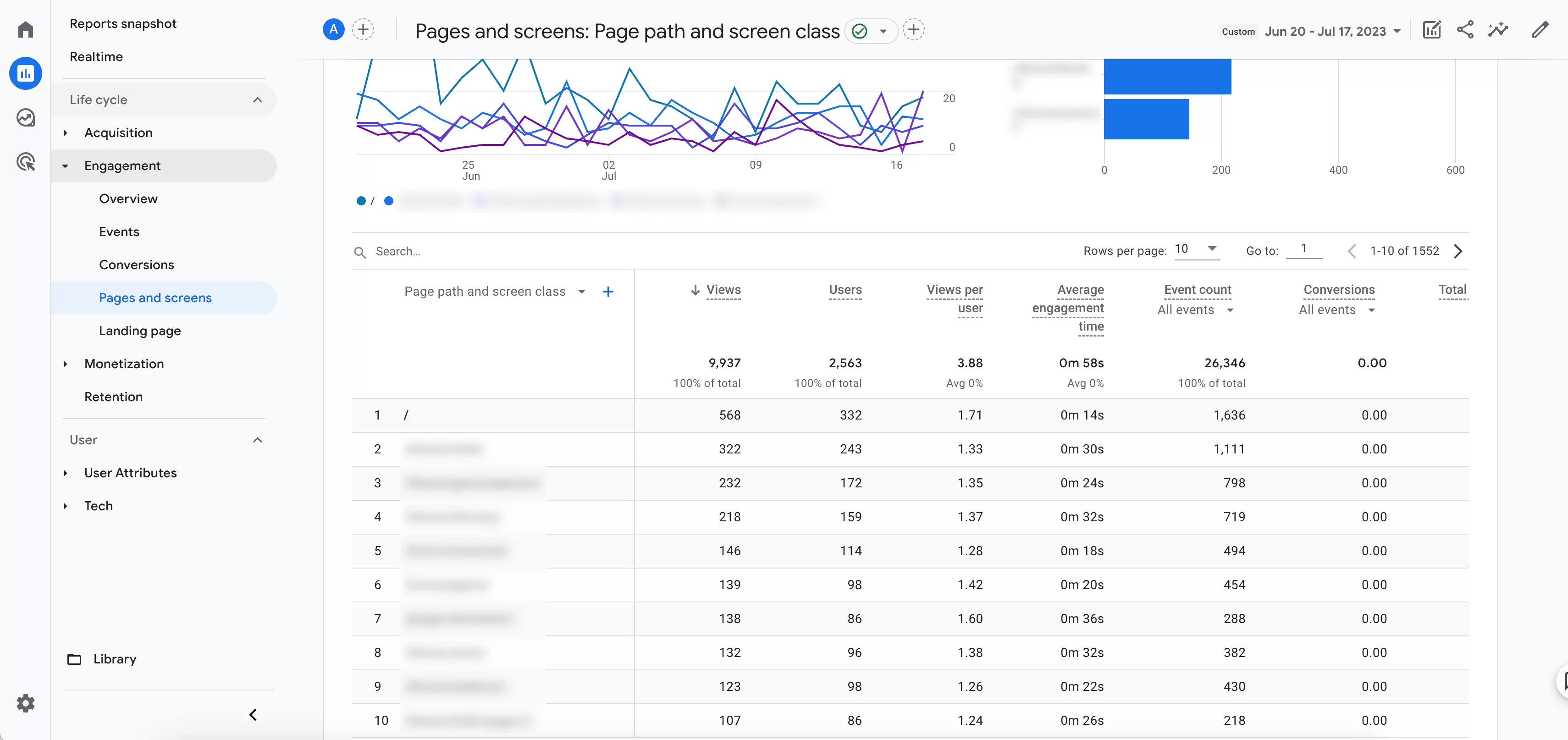
Um herauszufinden, welche Seiten Ihre Benutzer zuerst besuchen, verwenden Sie das Menü „Berichte > Lebenszyklus > Engagement > Seiten und Bildschirme“ in Google Analytics 4:

Das ist ein guter Anfang. Selbstverständlich steht einem Test auch Ihrer Homepage nichts im Wege. PageSpeed Insights stellt keine Einschränkungen dar, Sie können sich also frei verwöhnen lassen.
Wenn Sie jedoch eine Website mit Hunderten von Seiten haben, wird es wahrscheinlich lange dauern. Deshalb sollten Sie sich auf die Seiten konzentrieren, die Ihre Zeit wert sind.
Sie können auch ein weiteres kostenloses Tool von Google nutzen: die Search Console.
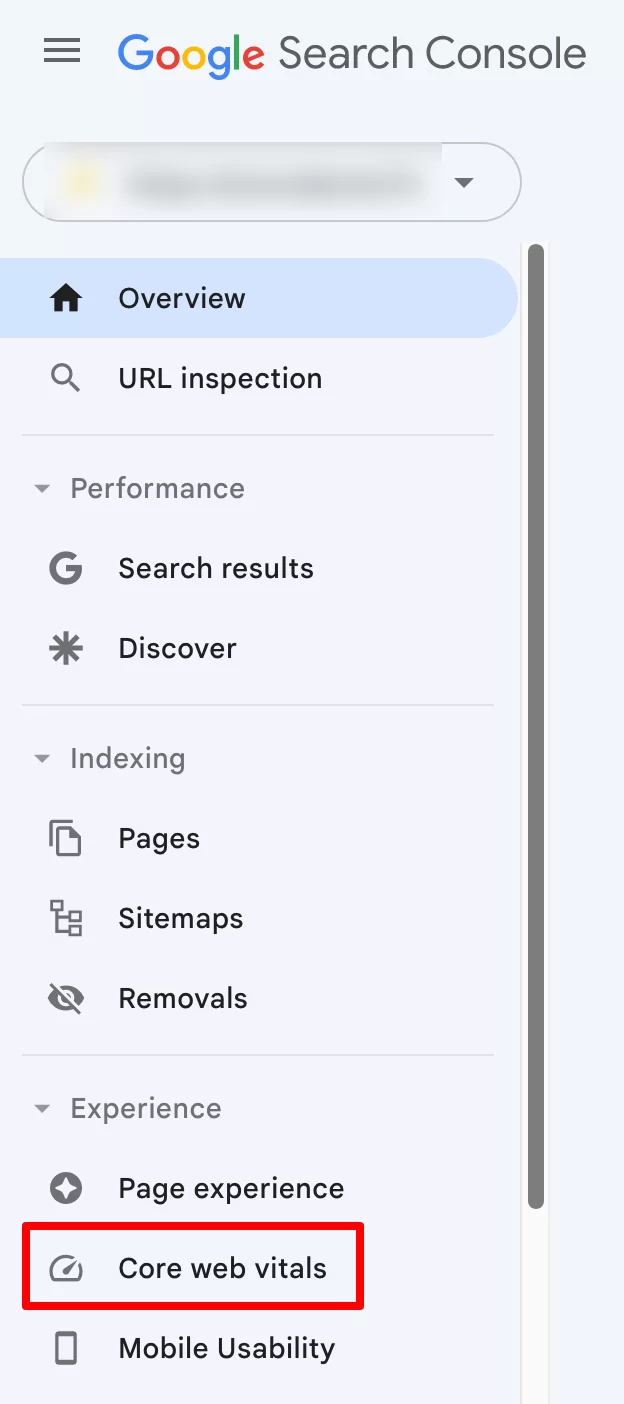
Dieses Tool verfügt über ein Menü namens „Core Web Vitals“. Dieses Menü zeigt Ihnen , welche URLs langsam sind und welche Sie verbessern müssen, um Ihre Core Web Vitals zu optimieren :

Um die Vorteile der Google Search Console nutzen zu können, müssen Sie über ein Google-Konto verfügen und dieses mit Ihrer WordPress-Site verknüpfen.
Um Ihnen die Arbeit zu erleichtern, können Sie die zu analysierenden URLs in einer Tabelle mit Google Sheets oder einem Textverarbeitungsprogramm wie Google Docs zusammenstellen.
Seitentestprozess
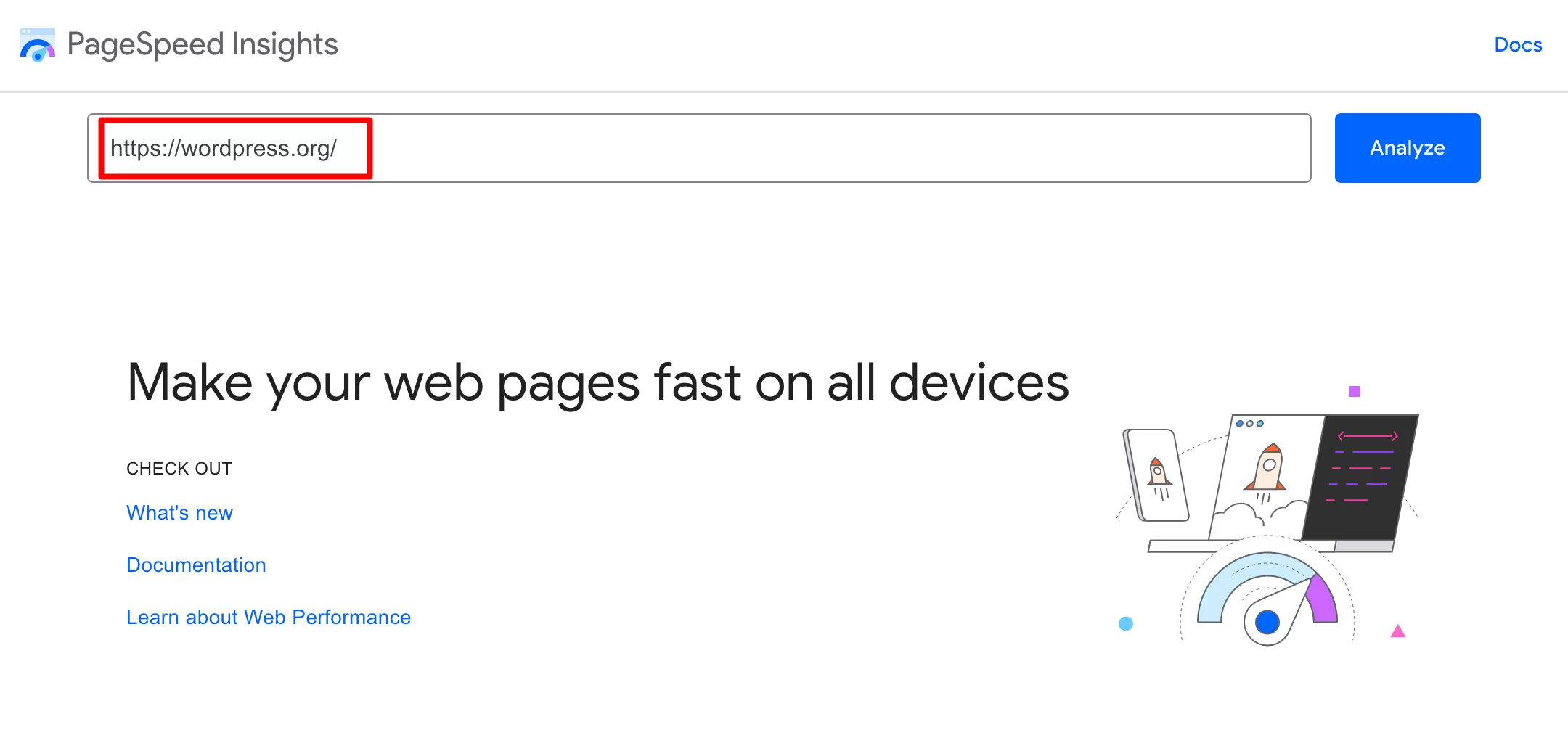
Sobald Sie eine problematische Seite identifiziert haben, ist der nächste Schritt ganz einfach. Gehen Sie zur offiziellen PageSpeed Insights-Website.
Geben Sie die URL Ihrer Wahl in das dafür vorgesehene Feld ein . Klicken Sie dann auf den blauen „Analysieren“-Button:

Nach einigen Sekunden bietet Ihnen PSI einen Analysebericht an, den ich im nächsten Abschnitt erläutere.
Wie analysiert man einen PageSpeed Insights-Bericht?
Auswertung der Core Web Vitals
Von PageSpeed Insights berücksichtigte Hauptmetriken
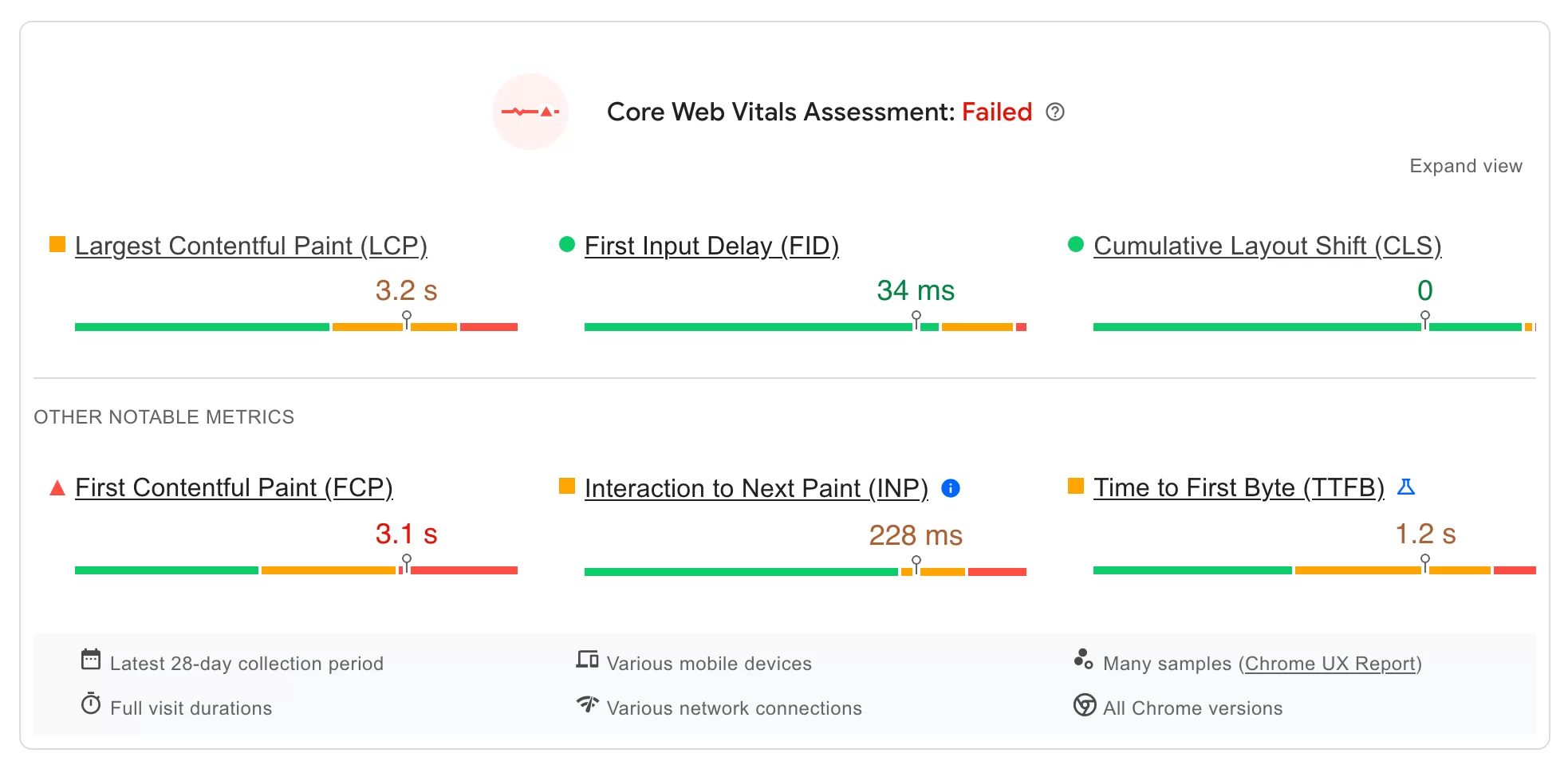
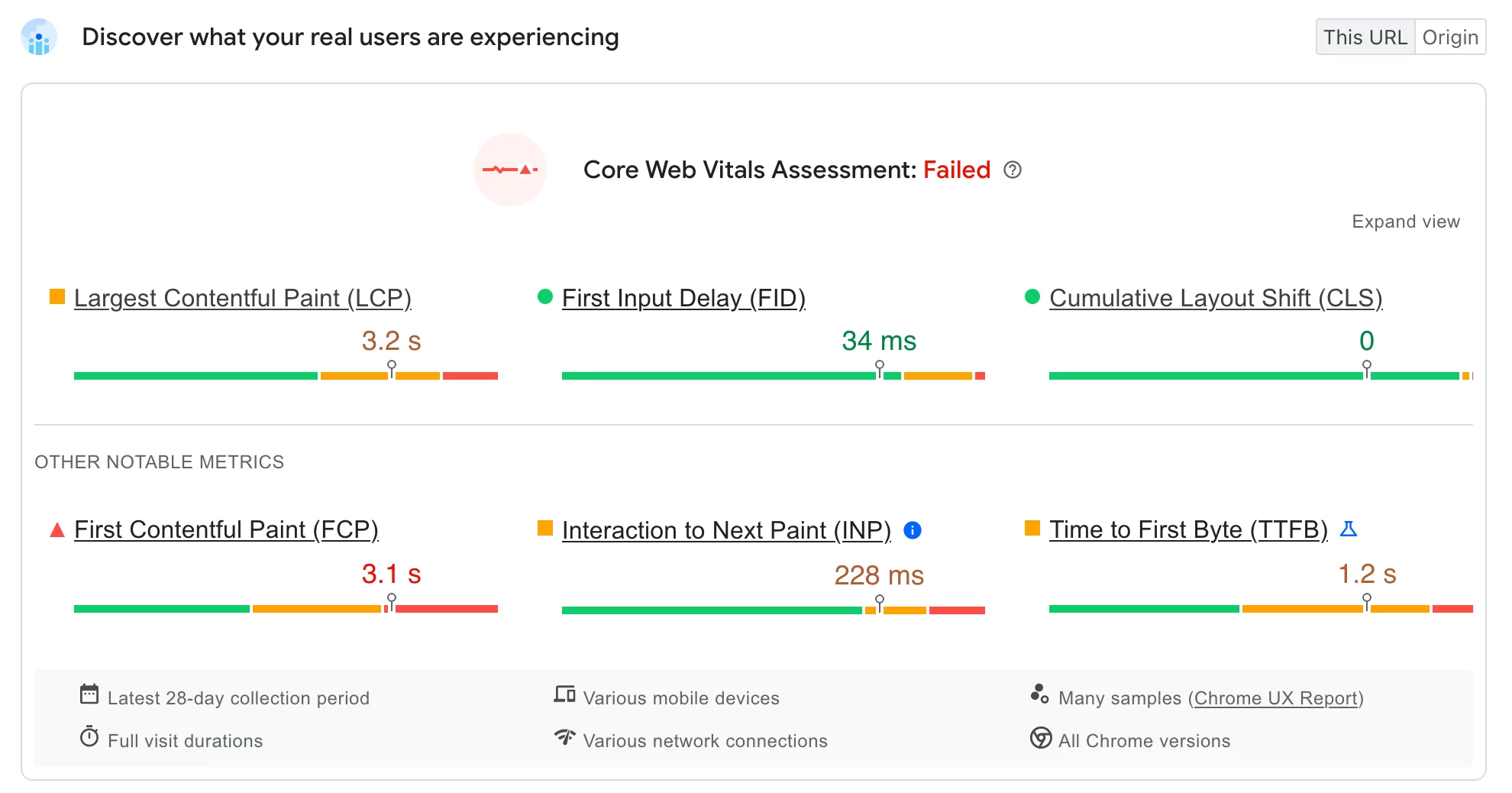
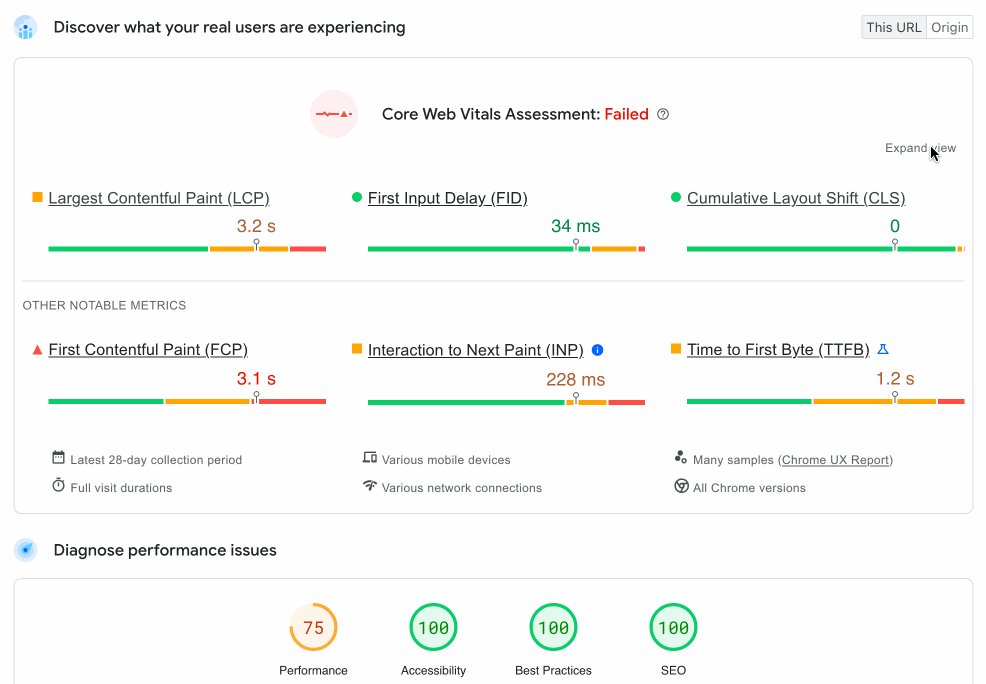
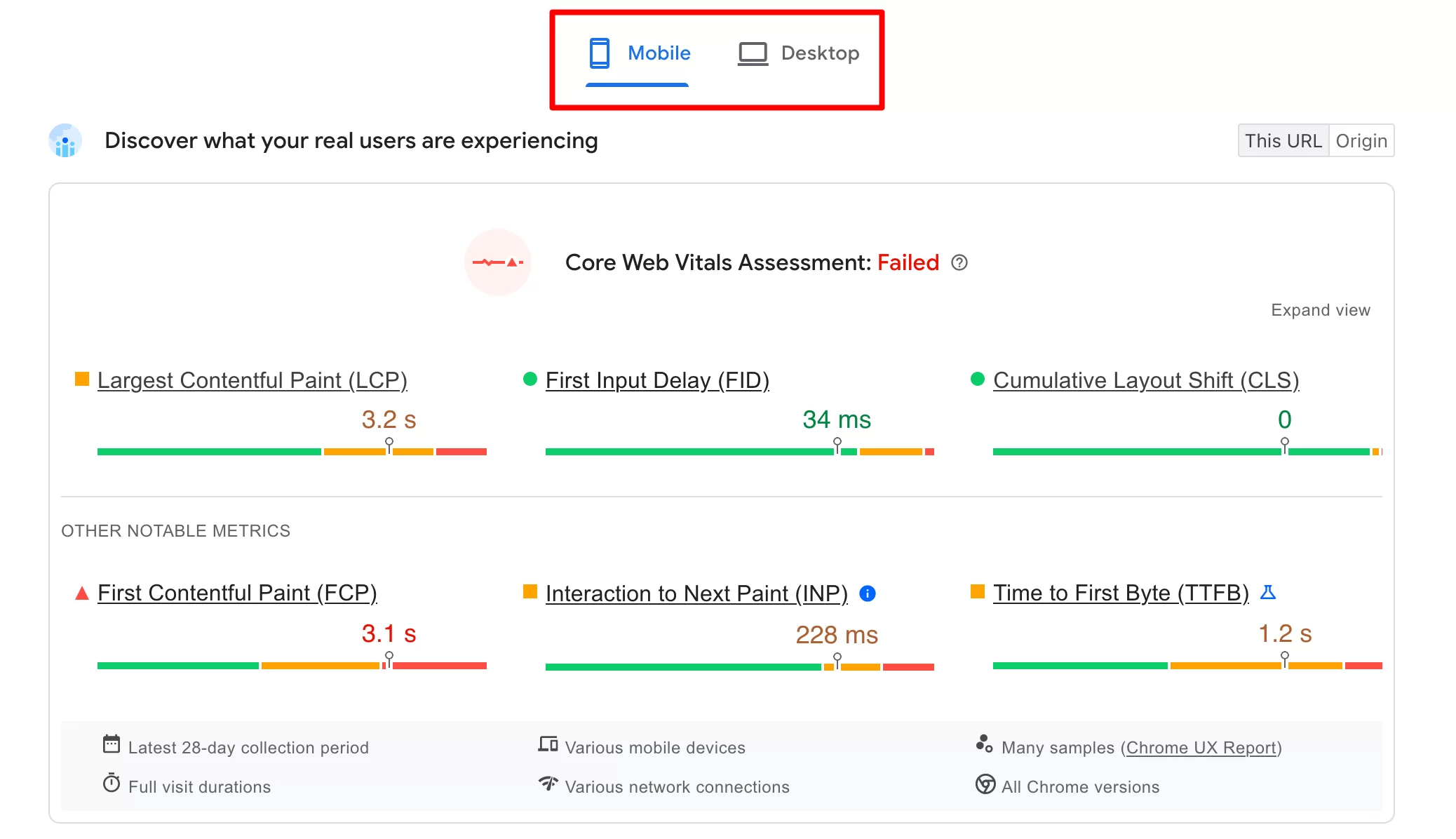
Zunächst wertet Google PageSpeed Insights Ihre Core Web Vitals aus, indem es Ihnen die sogenannten Felddaten präsentiert, die mit „bestanden“ (grün) oder „nicht bestanden“ (rot) gekennzeichnet sind.
In diesem ersten Abschnitt finden Sie die Ergebnisse der folgenden Kernmetriken:
- Largest Contentful Paint (LCP), das die Anzeigezeit des größten sichtbaren Elements Ihrer Seite in Ihrem Browserfenster ab dem Moment bewertet, in dem die Seite zu laden beginnt.
- First Input Delay (FID) misst die Verzögerung zwischen dem Moment, in dem ein Internetnutzer zum ersten Mal mit Ihrer Seite interagiert (Klick auf einen Link, Drücken einer Schaltfläche usw.) und dem Moment, in dem der Browser auf diese Interaktion reagiert.
- Cumulative Layout Shift (CLS), das die visuelle Stabilität misst, indem es jede unerwartete Verschiebung in Ihrem Layout auswertet, beispielsweise wenn ein sichtbares Element beim Laden der Seite plötzlich seine Position ändert.
Andere bemerkenswerte Kennzahlen
Direkt darunter präsentiert der Bericht „andere bemerkenswerte Kennzahlen“ (die bei der Bewertung von Core Web Vitals nicht berücksichtigt werden):
- First Contentful Paint (FCP), das die Zeit misst, die zwischen dem Beginn des Seitenladens und dem Moment vergeht, in dem ein Teil des Seiteninhalts auf dem Bildschirm angezeigt wird.
- Interaction to Next Paint (INP), das die allgemeine Reaktionsfähigkeit einer Seite auf Benutzerinteraktionen bewertet, indem die Latenz aller Klick-, Tipp- und Tastaturinteraktionen beobachtet wird, die während der Lebensdauer eines Benutzerbesuchs auf einer Seite auftreten. Beachten Sie, dass INP FID ab März 2024 ersetzen wird.
- Time to First Byte (TTFB) misst die Zeit, die zwischen der Anfrage eines Webbrowsers und dem Moment vergeht, in dem das erste Byte einer Antwort des Servers eintrifft.

Farbcode-Analyse
Für jede Metrik wird das Ergebnis normalerweise in Sekunden (s) oder Millisekunden (ms) ausgedrückt.
Die einzige Ausnahme ist die CLS-Metrik, die einen Wert zwischen Null und einer positiven Zahl anzeigt. Je höher die Zahl, desto mehr Versatz ist das Layout.
Zur Darstellung seiner Ergebnisse verwendet das PSI Farbkategorien in Form von Balken:
- Grün bedeutet, dass die Optimierung gut ist.
- Orange bedeutet „Verbesserungsbedarf“.
- Rot entspricht einer schlechten Bewertung.

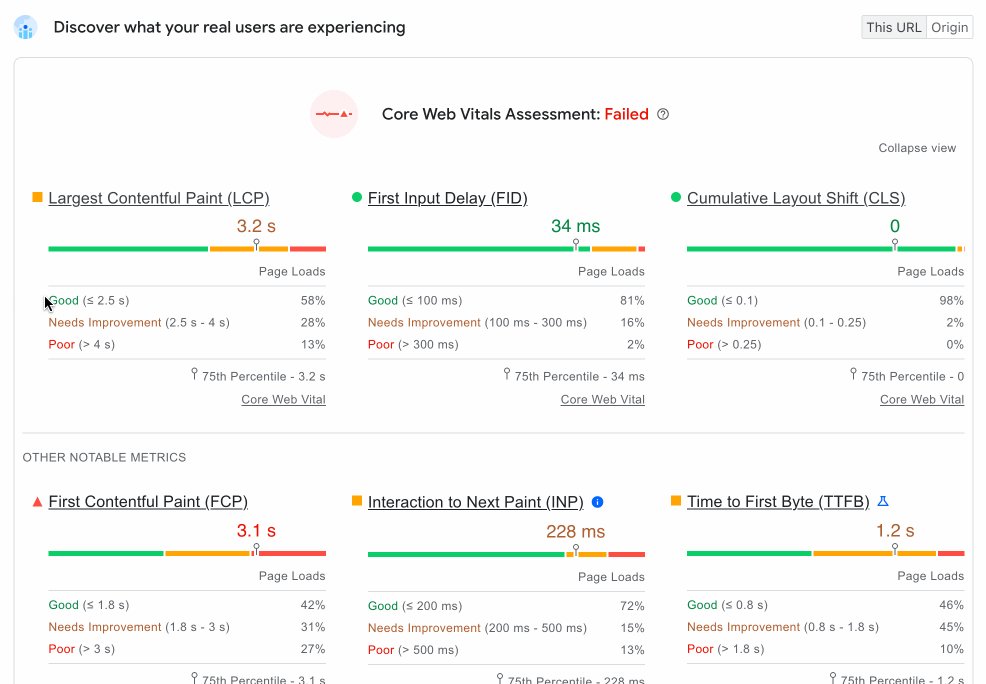
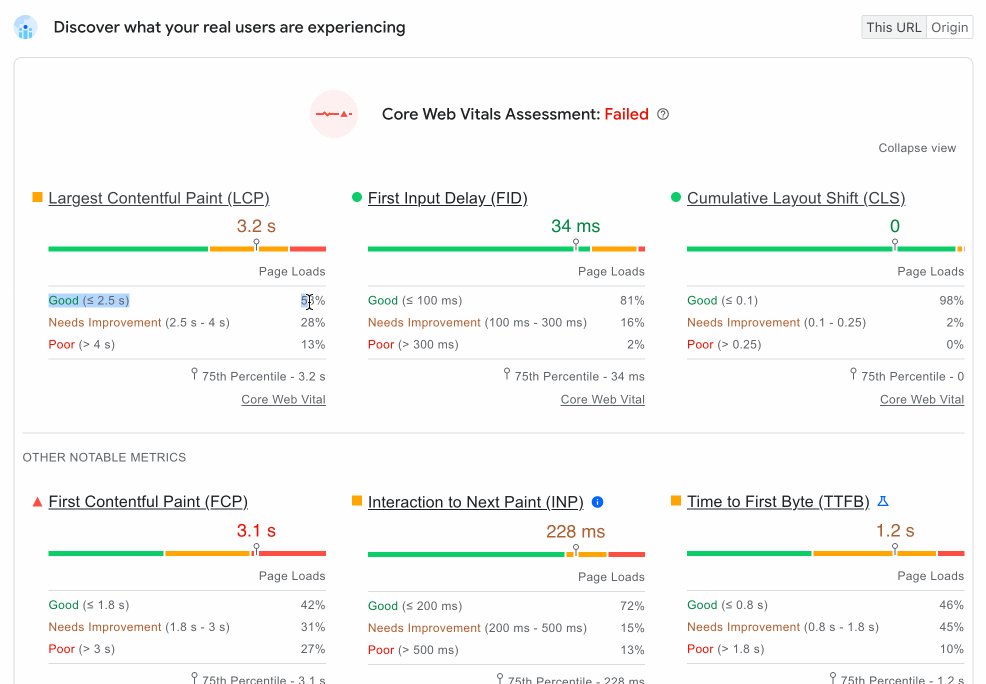
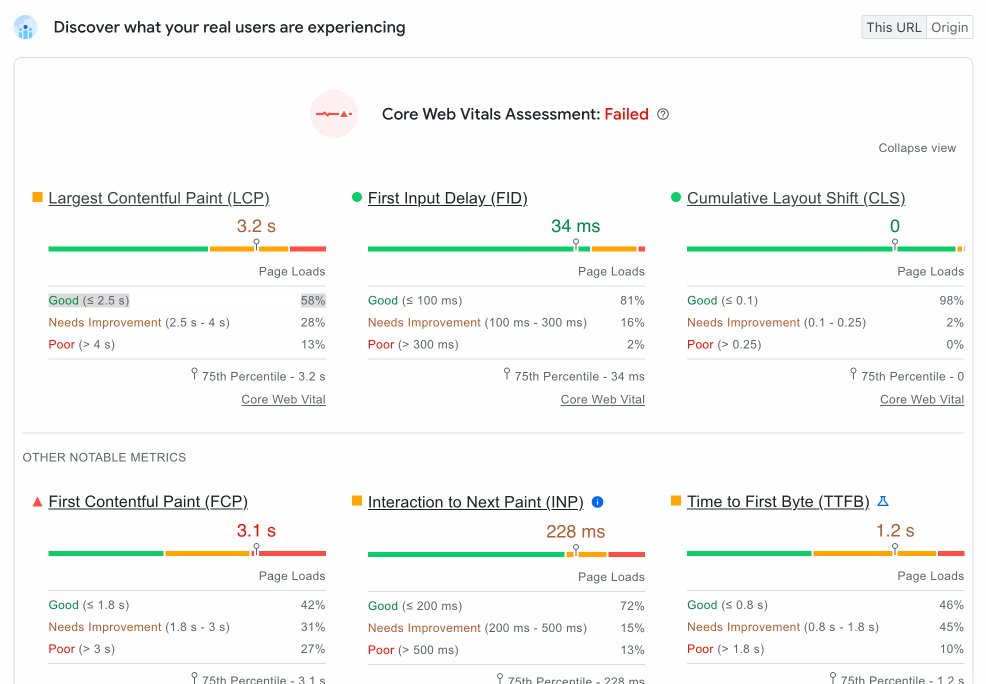
Wenn Sie auf „Ansicht erweitern“ klicken, finden Sie für jede Kategorie einen Prozentindikator („Gut“, „Verbesserungsbedürftig“ oder „Schlecht“).
Im Screenshot unten zeigt beispielsweise der 58 %-Indikator im grünen Balken an, dass 58 % aller vom PSI beobachteten LCP-Werte unter (oder gleich) 2,5 Sekunden liegen.

Um diese Rankings bereitzustellen, verwendet Google PageSpeed Insights den 75. Perzentilwert .
Das heißt, wenn mindestens 75 % der Seitenaufrufe einer Website den Schwellenwert „gut“ erreichen, wird die Website bei dieser Kennzahl als „gut“ eingestuft.
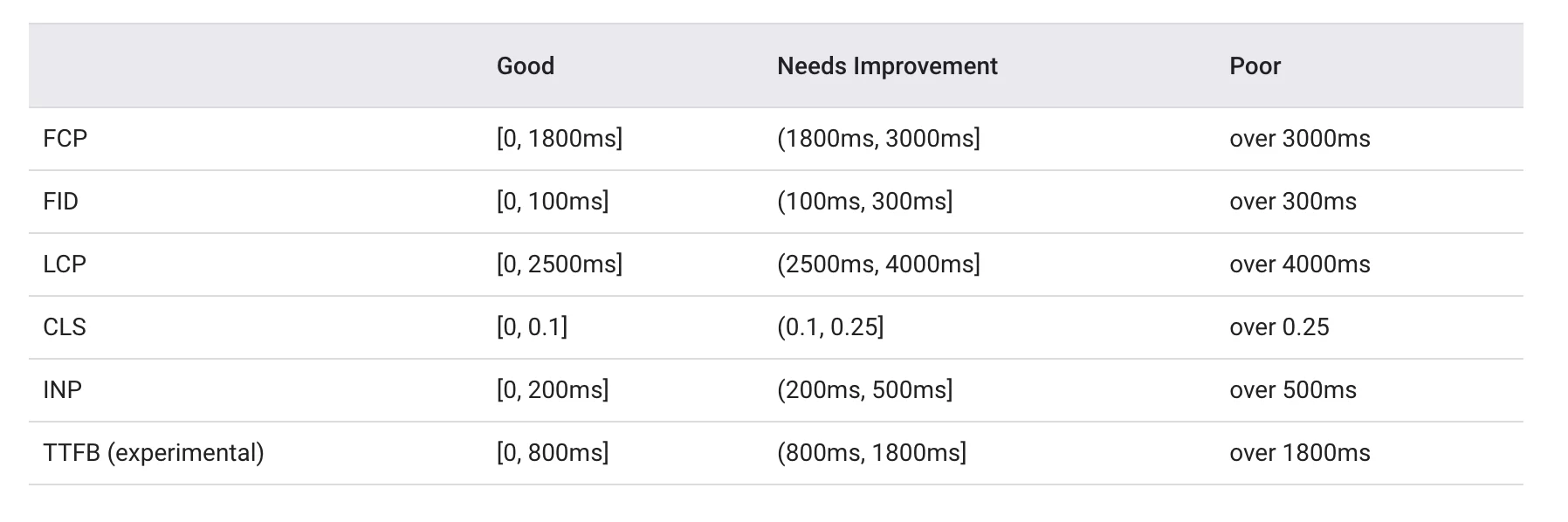
Wenn Sie etwas haben möchten, an dem Sie sich messen können, definiert PSI die folgenden Schwellenwerte zur Klassifizierung der Qualität der Benutzererfahrung:

Abschließend können Sie auch mit einem Klick vom mobilen Bericht zum Desktop-Bericht wechseln (mit einem unterschiedlichen Score zwischen den beiden Geräten).
Es ist also möglich, dass Sie den Core Web Vitals-Test für die mobile Version Ihrer Seite bestanden haben, während Sie ihn für die Desktop-Version derselben Seite nicht bestanden haben:

Analyse von Leistungsproblemen
Wenn Sie auf der Seite ein wenig nach unten scrollen, werden Sie auf die Analyse der Leistungsprobleme stoßen.
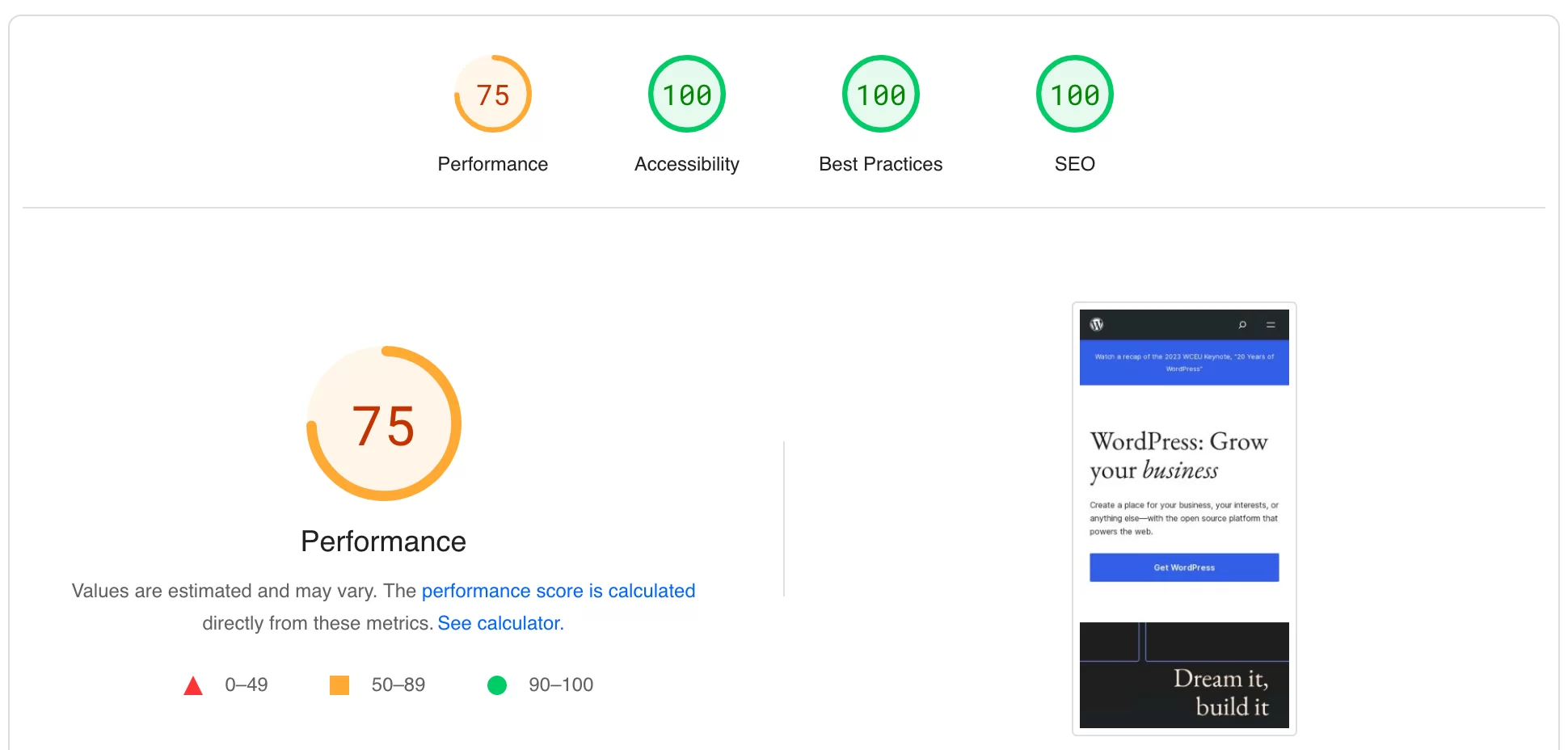
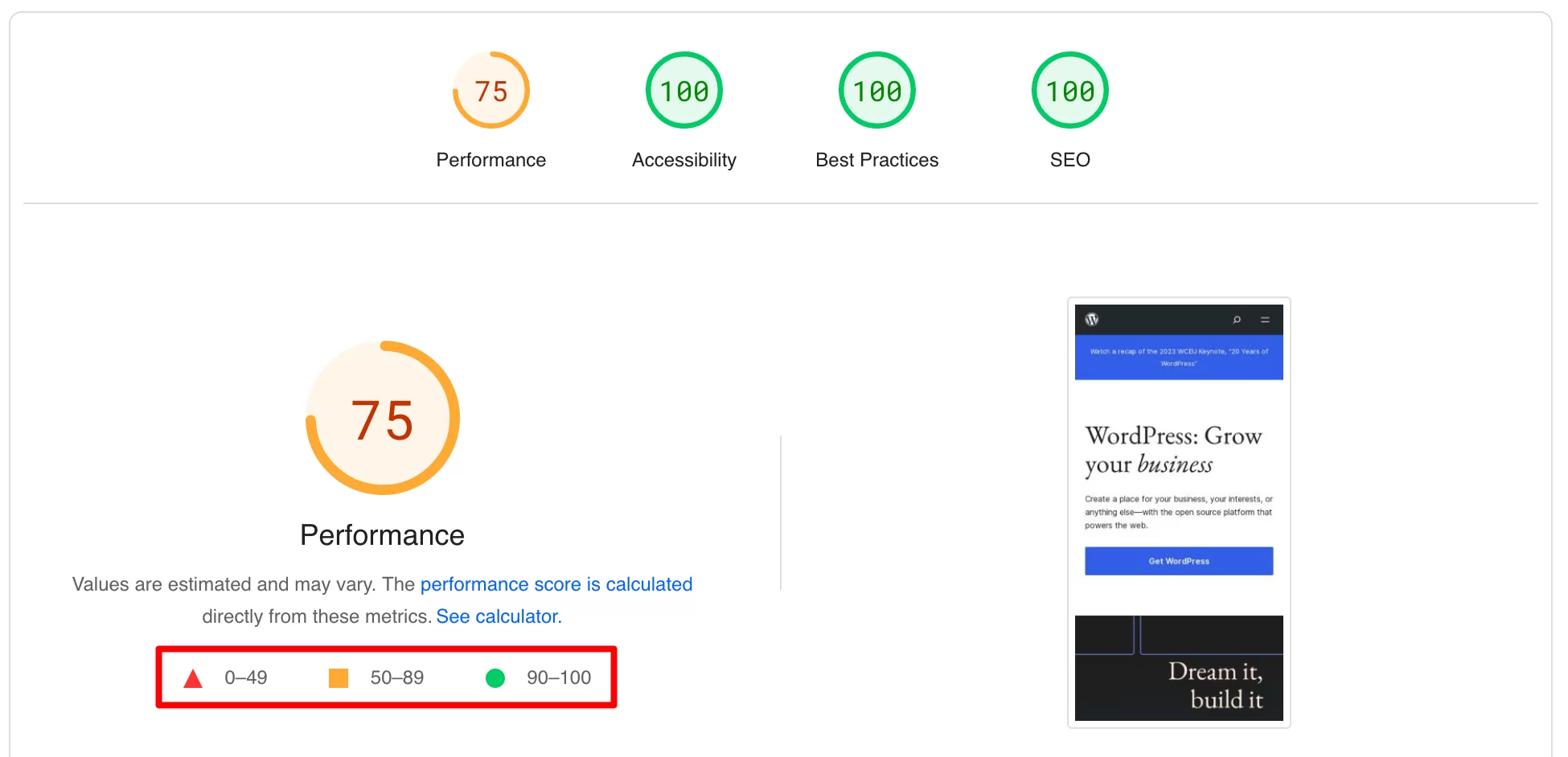
Dies entspricht den Labordaten, über die wir zuvor gesprochen haben. Hier präsentiert Ihnen PageSpeed Insights zunächst die Ergebnisse für 4 Kategorien :
- Leistung
- Barrierefreiheit
- Empfohlene Vorgehensweise
- SEO
Diese Ergebnisse werden wie folgt interpretiert:
- Wenn Sie einen Wert von 90 oder mehr erreichen , gilt die Punktzahl als zufriedenstellend (grüner Kreis).
- Wenn Sie einen Wert zwischen 50 und 89 erreichen , muss der Wert verbessert werden (orangefarbenes Quadrat).
- Wenn Sie weniger als 50 Punkte erzielen , gilt die Punktzahl als schlecht (rotes Dreieck).

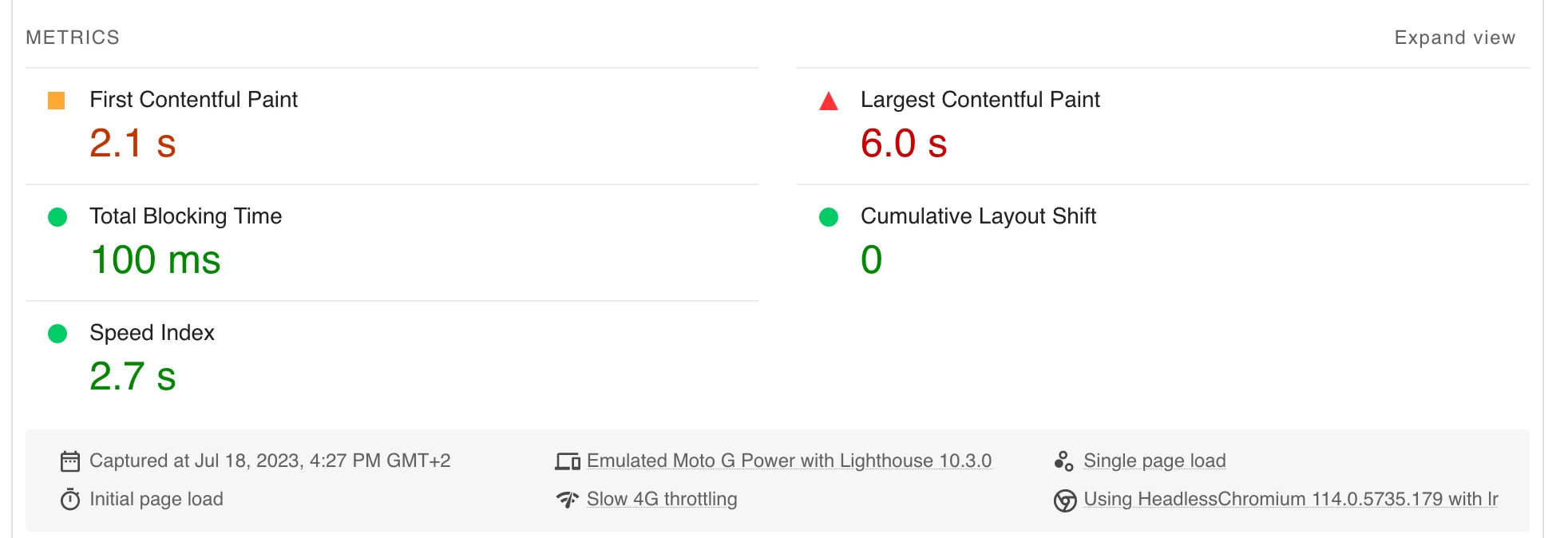
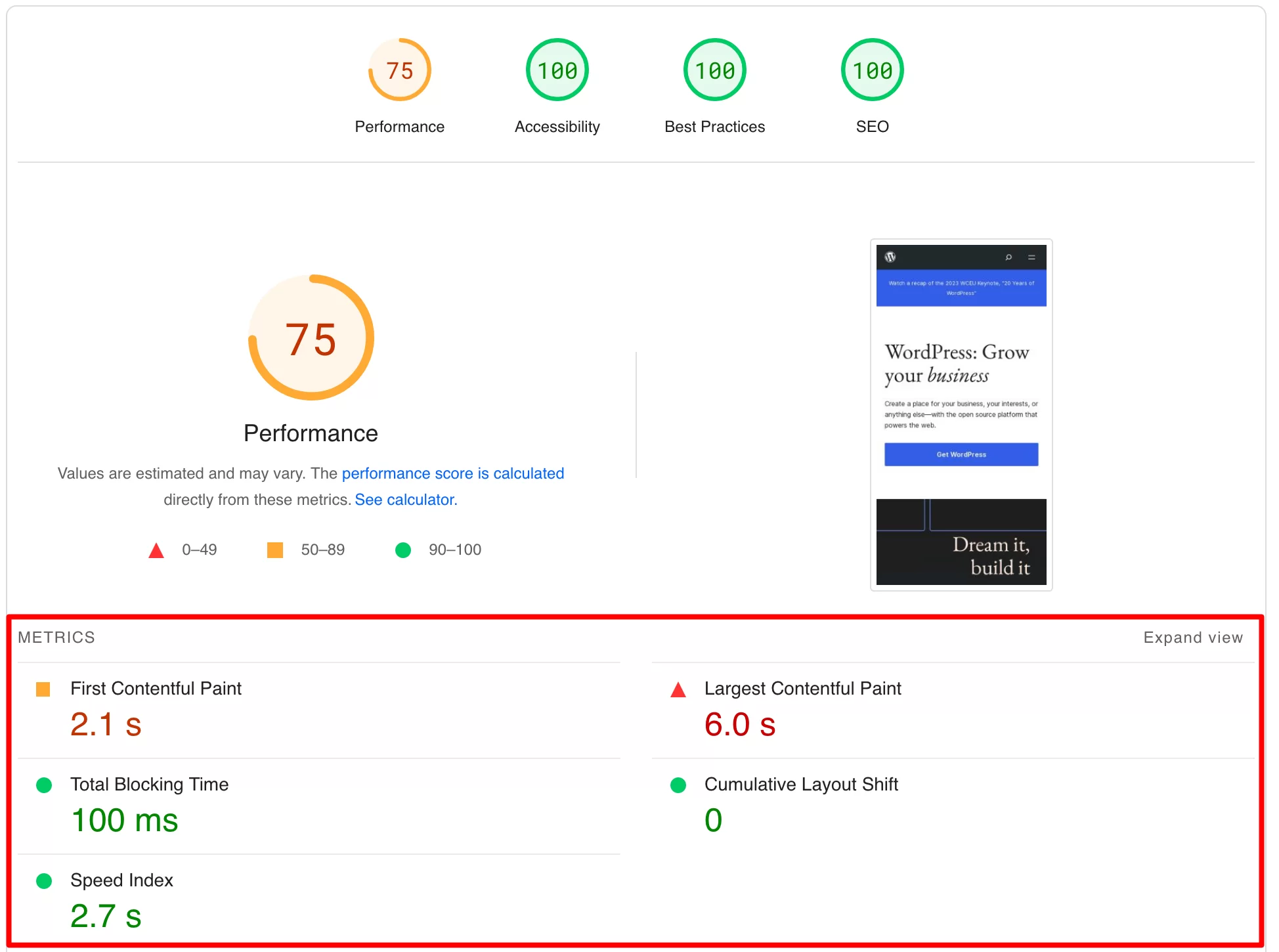
Direkt darunter finden Sie fünf Statistiken. Dazu gehören zwei der drei Core Web Vitals (Largest Contentful Paint und Cumulative Layout Shift), aber auch:

- Erste inhaltsreiche Farbe
- Gesamtblockierungszeit , die die Zeit misst, die zwischen dem FCP und der Verzögerung vor der Interaktivität vergeht, wenn die Aufgabendauer 50 ms überschritten hat
- Geschwindigkeitsindex , der die Geschwindigkeit misst, mit der Inhalte beim Laden einer Seite visuell angezeigt werden

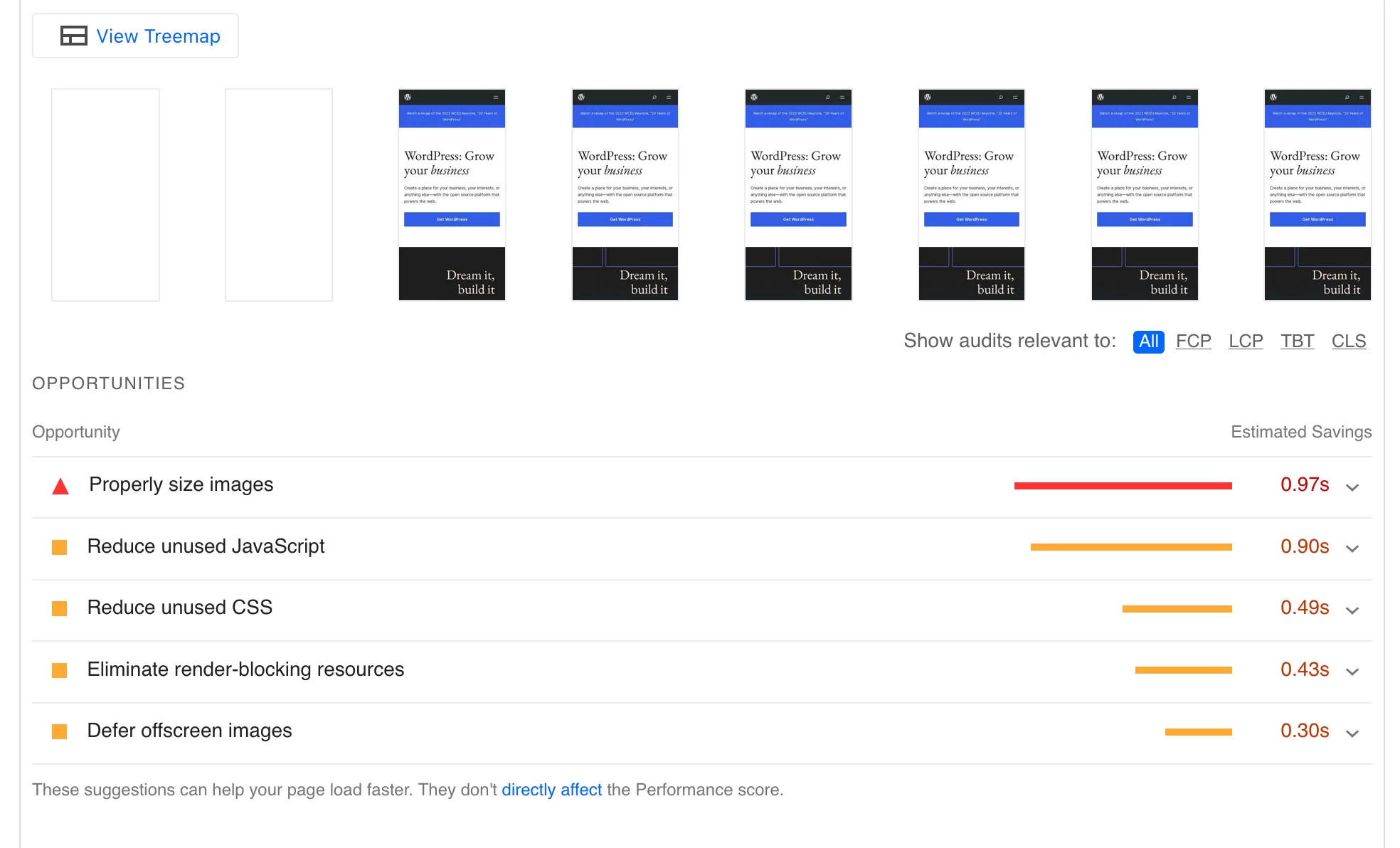
Chancen und Diagnose
Der dritte Abschnitt des Analyseberichts befasst sich mit Chancen und Diagnose . Hier finden Sie Empfehlungen zur Verbesserung der Ladegeschwindigkeit und des Benutzererlebnisses Ihrer Website.
Konkret schlägt PageSpeed Insights Maßnahmen vor, die Sie ergreifen können, um Ihre Website zu optimieren.

Im Screenshot oben können Sie beispielsweise sehen, dass das Tool Folgendes vorschlägt:
- Bilder richtig dimensionieren
- Reduzieren Sie ungenutzte JavaScript-Ressourcen
- Reduzieren Sie ungenutzte CSS-Ressourcen
- Eliminieren Sie Ressourcen, die das Rendern blockieren
- Verschieben Sie das Laden von Offscreen-Bildern
Für jede Empfehlung wird eine Schätzung der Einsparungen (in Bezug auf die Ladezeit) bereitgestellt. Durch die Reduzierung ungenutzter JavaScript-Ressourcen würde ich beispielsweise meinen LCP-Score um 0,90 Sekunden verbessern.
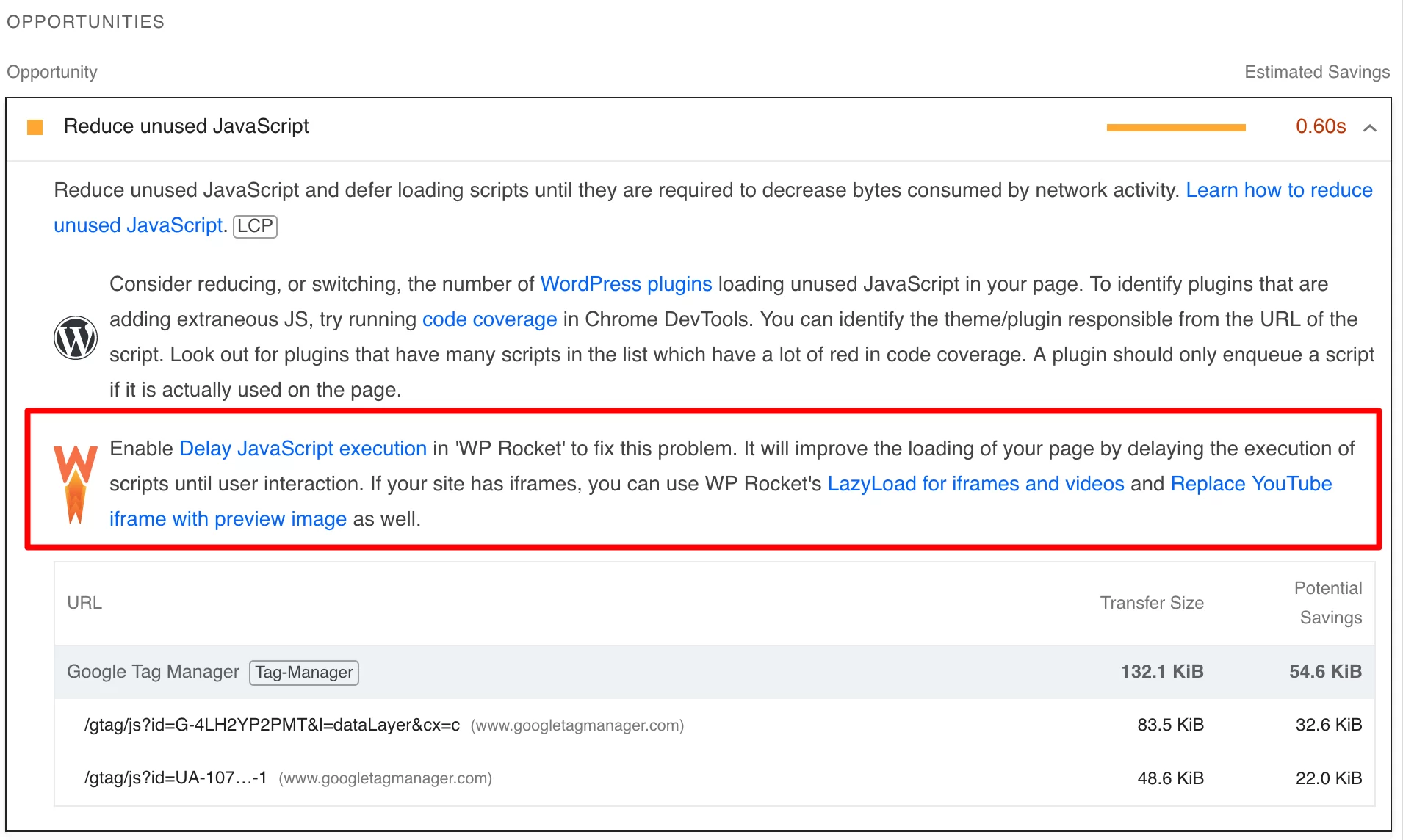
Was dieses Tool so nützlich macht, ist, dass es Ihnen nicht nur sagt, was zu tun ist, sondern auch, wie es zu tun ist .
Beispielsweise kann es das WordPress-CMS erkennen und Plugin-Empfehlungen aussprechen, um einen Knackpunkt zu beheben.
Wenn man auf den kleinen Abwärtspfeil klickt, sieht man, dass ich gezielt dazu aufgefordert werde, eine Funktion im WP Rocket-Plugin zu aktivieren, um ungenutzte JavaScript-Ressourcen zu reduzieren:

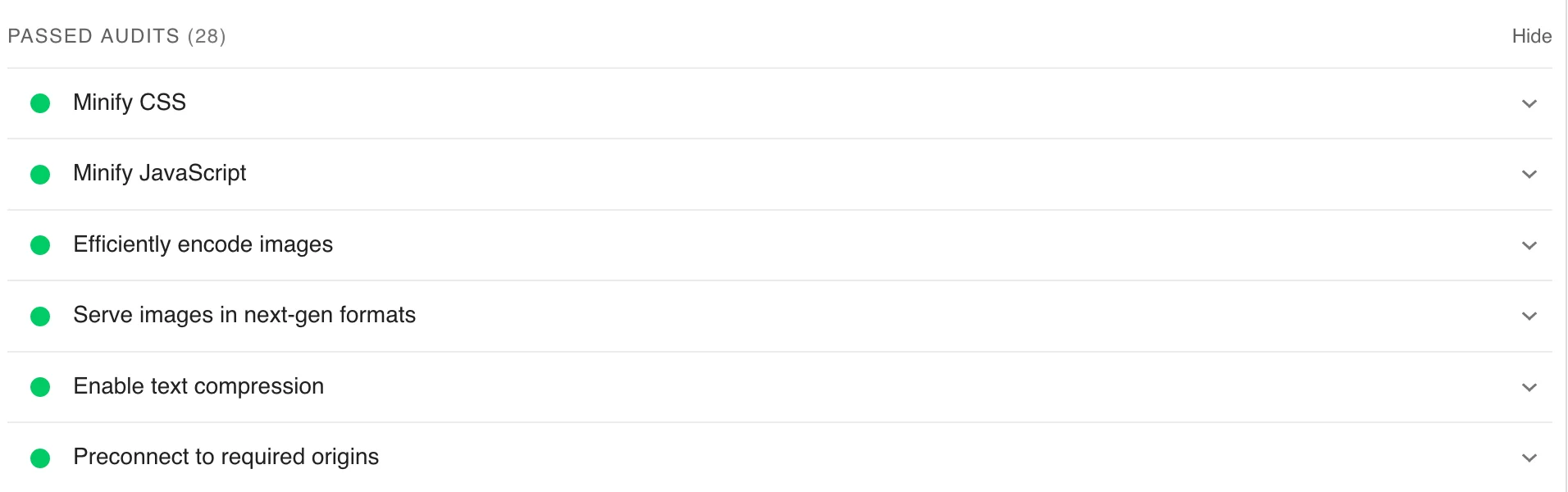
Erfolgreiche Audits
Schließlich enthält der Analysebericht von PageSpeed Insights einen Abschnitt mit der Überschrift „Bestandene Audits“.
Das Tool überprüft, ob Ihre Seite grundlegende Ratschläge in drei Bereichen befolgt:
- Barrierefreiheit
- Empfohlene Vorgehensweise
- SEO
Je näher Ihre Punktzahl bei 100 liegt, desto weniger Anleitung erhalten Sie zur Verbesserung Ihrer Seite (was ein gutes Zeichen ist).
Erfolgreiche Audits werden durch grüne Kreise angezeigt:

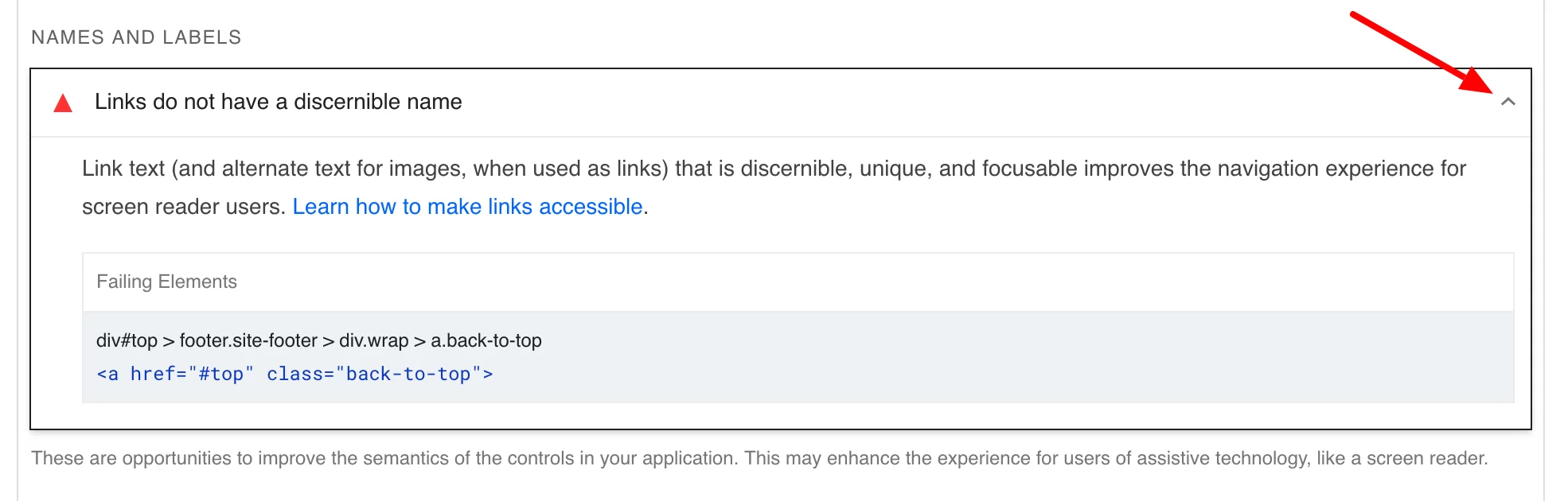
Sobald ein Problem erkannt wird, alarmiert Sie PSI und erklärt, warum dieser bestimmte Punkt problematisch sein könnte, und unterbreitet Ihnen einen Lösungsvorschlag.
Um mehr zu erfahren, klicken Sie noch einmal auf den kleinen Abwärtspfeil, der einem Problem zugeordnet ist:

Das ist alles für den Moment. Sie wissen jetzt, wie PageSpeed Insights funktioniert und wie Sie damit Ihre WordPress-Seiten analysieren.
Im nächsten Abschnitt werde ich mich auf einige Punkte konzentrieren, die Ihnen helfen werden, den PageSpeed Insights-Score Ihrer WordPress-Site zu verbessern.
Das offizielle WordPress-Plugin-Verzeichnis bietet ein Plugin, Insights von Google PageSpeed , mit dem Sie Ihre PSI-Tests über Ihr Dashboard durchführen können. Es steht Ihnen frei, es zu verwenden oder nicht. Persönlich nutze ich lieber das Online-Tool, um meine Seite nicht mit einem zusätzlichen Plugin zu überlasten.
Wie können Sie den PageSpeed Insights-Score Ihrer WordPress-Site verbessern?
Um die bestmögliche Punktzahl zu erzielen, müssen Sie sich auf Möglichkeiten konzentrieren, die Ihnen dabei helfen können, die Seitenladezeiten zu verkürzen.
Als ich Tests auf mehreren Seiten völlig unterschiedlicher Seiten (Showcase, WooCommerce usw.) durchführte, wurde mir klar, dass PSI sehr oft die gleichen Verbesserungsmöglichkeiten aufzeigte .
Lass uns genauer hinschauen.
Reduzieren Sie ungenutzte CSS- und JavaScript-Ressourcen
Es ist nicht ungewöhnlich, dass CSS- und JavaScript-Ressourcen auf eine Seite geladen werden, wenn sie nicht tatsächlich verwendet werden.
Es ist wichtig, sie zu reduzieren, um das Laden der Seite zu verbessern , indem die Skriptausführung bis zum Eingreifen des Benutzers verschoben wird .
Im Übrigen wird dadurch, wie PSI erklärt, „die Menge der durch Netzwerkaktivität verbrauchten Bytes reduziert.“
Um dieses Problem zu lösen, aktivieren Sie die Option „JavaScript-Ausführung verzögern“ im Reiter „Dateioptimierung“ des WP Rocket Premium-Plugins (Affiliate-Link).
Nutzen Sie gleichzeitig die Gelegenheit, Ihren CSS- und JavaScript-Code zu minimieren (dh seine Größe zu reduzieren und gleichzeitig alle Informationen beizubehalten).
Sie können dies erreichen, indem Sie Leerzeichen und Kommentare löschen oder die Namen bestimmter JavaScript-Funktionen und -Variablen kürzen.
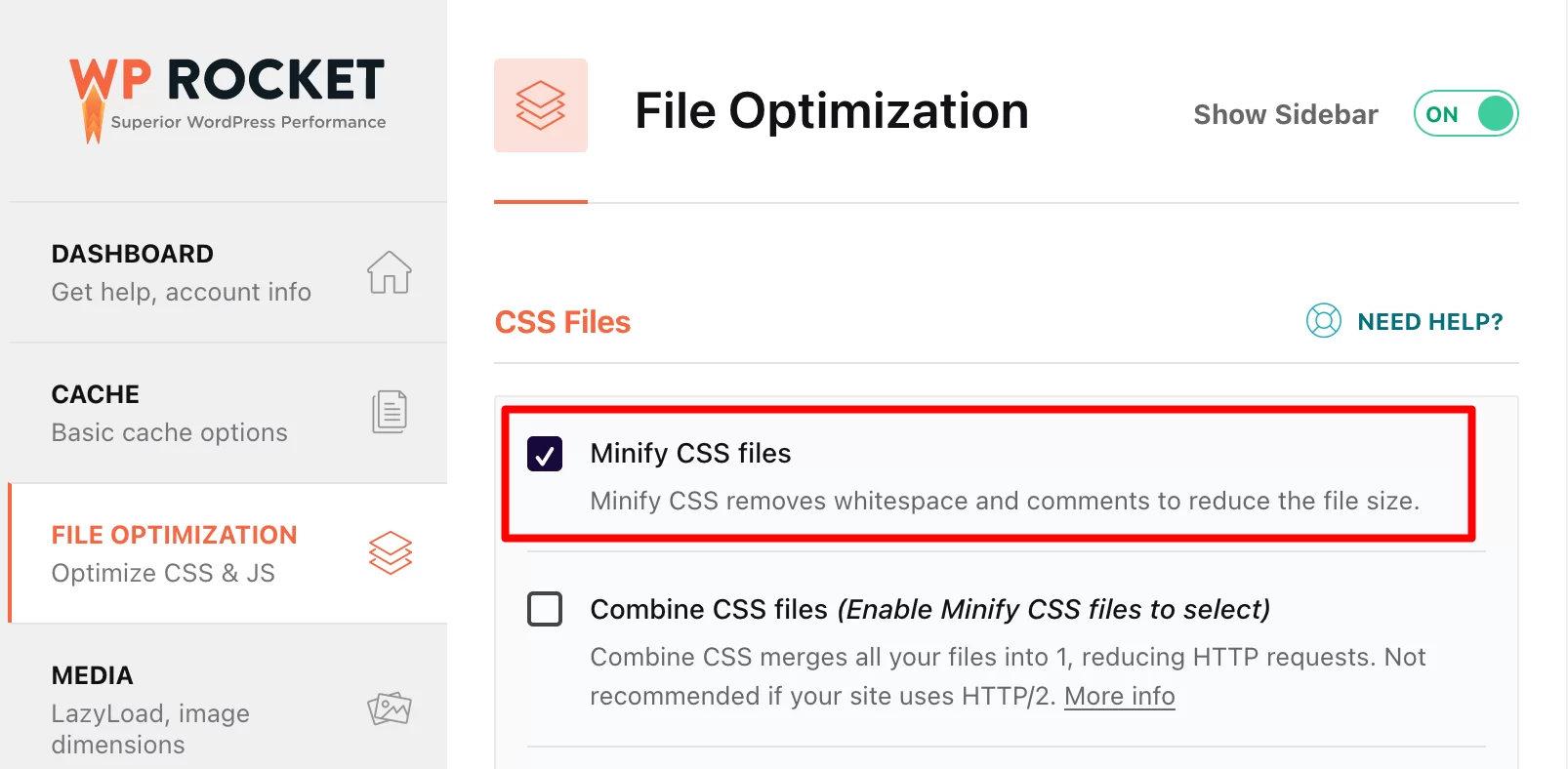
Nutzen Sie auch hier die Vorteile von WP Rocket, indem Sie die Optionen „CSS-Dateien minimieren“ und „JS-Dateien minimieren“ erneut im Reiter „Dateioptimierung“ aktivieren:

Wenn Sie zur Optimierung Ihres CSS- und JavaScript-Codes lieber ein kostenloses Plugin verwenden möchten, sollten Sie Autoptimize oder Asset CleanUp in Betracht ziehen . Diese werden jedoch komplexer zu verwalten sein als WP Rocket.
Eliminieren Sie Ressourcen, die das Rendern blockieren
Ressourcen, die das Rendern blockieren – CSS- und JavaScript-Skripte – verhindern, dass eine Seite angezeigt (zuerst gemalt) wird. Dadurch werden die Ladezeiten negativ beeinflusst.
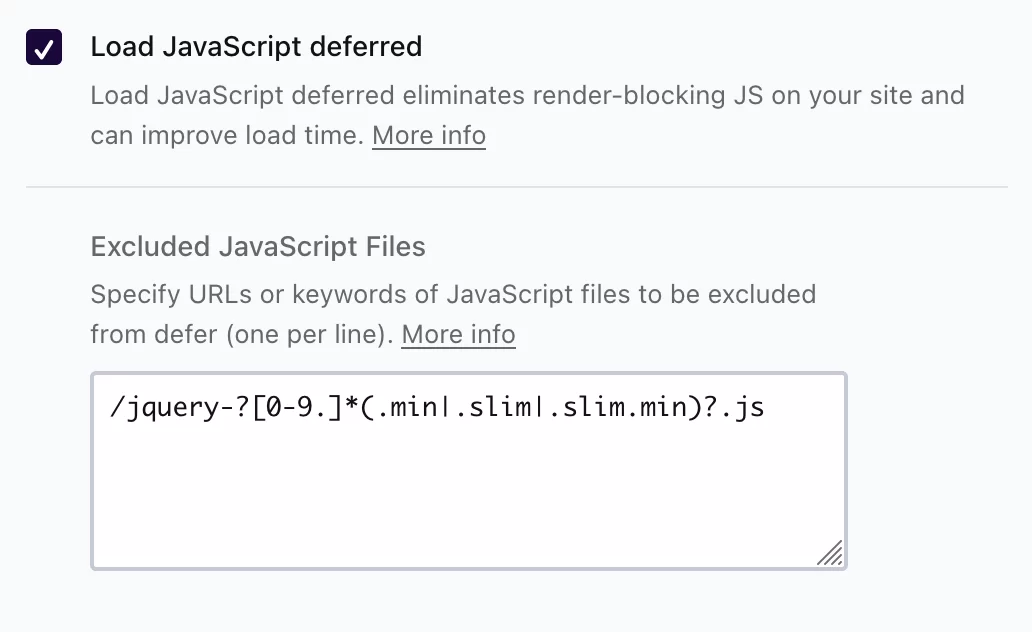
Um dieses Problem zu lösen, können Sie beispielsweise JavaScript zu einem späteren Zeitpunkt laden . Wenn Sie WP Rocket verwenden, aktivieren Sie das Kontrollkästchen unten auf der Registerkarte „Dateioptimierung“:

Reduzieren Sie die anfängliche Antwortzeit des Servers
Je länger es dauert, bis Ihr Server auf eine Browseranfrage – das sogenannte TTFB – antwortet, desto langsamer wird Ihre Seite geladen.
Hier sind einige Empfehlungen zur Reduzierung der anfänglichen Serverantwortzeit:
- Entscheiden Sie sich für einen leistungsstarken Webhost wie bluehost (Affiliate-Link)
- Wählen Sie ein leichtes, gut codiertes Theme wie Astra, Kadence oder Blocksy
- Entfernen Sie nicht verwendete Plugins von Ihrer WordPress-Site
- Aktivieren Sie eine aktuelle Version von PHP auf Ihrer Website (mindestens PHP 8.1, wenn Sie zum Zeitpunkt des Schreibens die neueste Hauptversion von WordPress verwenden).
- Optimieren Sie Ihre Datenbank (mit WP Rocket können Sie beispielsweise die automatische Bereinigung planen)
- Aktivieren Sie die gzip-Komprimierung (oder Brotli-Komprimierung). Ihr Hosting-Anbieter hat es möglicherweise bereits für Sie aktiviert. Kontaktieren Sie sie, um mehr zu erfahren. Wenn nicht, kümmert sich WP Rocket automatisch darum.
Cachen Sie Ihre Seiten
Stellen Sie als Nächstes sicher, dass Sie ein Caching-System für Ihre Seiten verwenden. Beim Caching handelt es sich um eine Technik, bei der eine Kopie einer bestimmten Ressource (Webseite, Bild usw.) gespeichert wird, damit sie dem Webbesucher schneller mitgeteilt werden kann.
Auch hierfür ist WP Rocket das ideale Werkzeug. Das Plugin speichert Ihre Seiten automatisch zwischen (und optimiert gleichzeitig den Cache Ihres Browsers).
Mit WP Rocket müssen Sie nichts tun. Als kostenlose Alternative empfehle ich WP Fastest Cache.
Optimieren und skalieren Sie Ihre Bilder
Wenn es um die Optimierung des Benutzererlebnisses geht, dürfen Ihre Bilder nicht außer Acht gelassen werden!
Sie sind oft die ersten Übeltäter für das hohe Gewicht einer Seite, daher ist es eine gute Idee, dieses Problem direkt anzugehen.
Reduzieren Sie zunächst ihr Gewicht und ändern Sie die Größe (Breite und Höhe). Verwenden Sie dazu das Imagify-Plugin, das in diesem Artikel ausführlich beschrieben wird.
Zweitens nutzen Sie die Gelegenheit, Ihre Bilder in Formaten der neuen Generation zu verbreiten. Dies ist eine Möglichkeit, die von PageSpeed Insights auf WordPress häufig erkannt wird.
PSI weist darauf hin: „Bildformate wie WebP und AVIF bieten oft eine bessere Komprimierung als PNG und JPEG. Dadurch erfolgen Downloads schneller und der Datenverbrauch sinkt.“
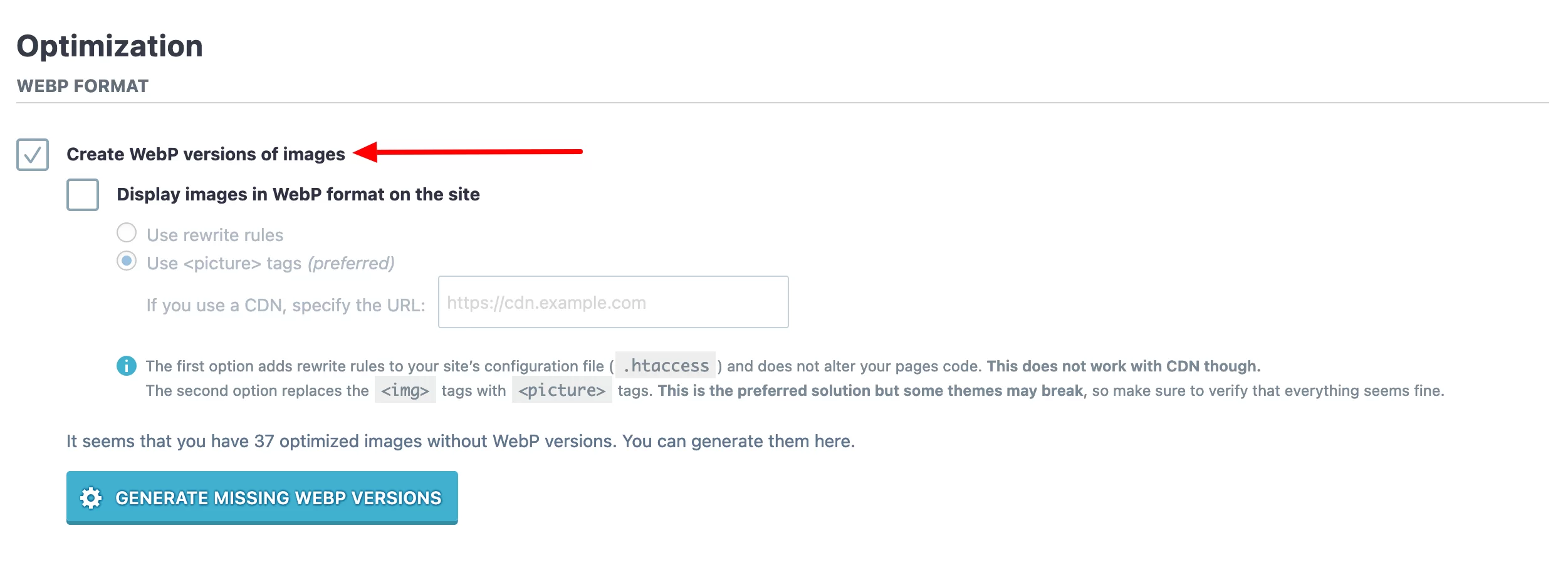
Auch hier ist ein Plugin wie Imagify Ihr Verbündeter. Es ermöglicht Ihnen , Bilder in Ihrer Medienbibliothek in das WebP-Format zu konvertieren . Aktivieren Sie dazu im Menü „Optimierung“ das Kontrollkästchen „WebP-Versionen von Bildern erstellen“:

Wenn Sie diese grundlegenden Optimierungen implementieren, sollte sich der PageSpeed Insights-Score Ihrer WordPress-Seiten mit der Zeit verbessern.
Apropos: Ist 100/100 wirklich der Heilige Gral? Antworten Sie im nächsten Abschnitt.
Ist ein 100/100 PageSpeed Insights-Score wirklich notwendig?
Sie geben also 100 %, um 100/100 zu erreichen? Während dies Ihr Ego befriedigen mag, wird es sehr schwierig sein, eine solche Punktzahl zu erreichen, insbesondere auf der mobilen Version Ihrer WordPress-Site.
Das Wichtigste ist, eine „Gut“-Bewertung (im grünen Bereich) zu erhalten UND die Empfehlungen des PSI umzusetzen.
Wenn Sie beide Kästchen ankreuzen, geht es Ihnen tatsächlich sehr gut. Seien Sie versichert, Google wird Sie nicht bestrafen, wenn Sie nicht 100/100 Punkte erreichen.
Darüber hinaus beeinträchtigt eine durchschnittliche Punktzahl nicht die ordnungsgemäße Funktion einer Website !
Um noch einen Schritt weiter zu gehen, erklärt der Autor dieses Artikels beispielsweise, dass er bereits „Seiten mit durchschnittlichen Ladezeiten von unter 500 Millisekunden (was extrem schnell ist!)“ gesehen hat, die keinen 100/100-Score aufweisen PageSpeed Insights“ .
Tatsächlich bleibt der Punkt, auf den Sie sich konzentrieren müssen , die wahrgenommene Leistung Ihrer Website , wie der Artikel hinzufügt.
Wenn Ihre Besucher den Eindruck haben, dass Ihre Website schnell lädt, haben Sie grundsätzlich Recht (und letztendlich spielt es keine Rolle, wie schlecht Ihr PSI-Score ist).
Das ist es im Grunde auch, was die Experten von WP Rocket empfehlen, wie sie betonen: Leistungsbewertungsdienste seien zwar nützlich, man sollte sich aber nicht zu sehr auf sie konzentrieren, sondern eher auf „die tatsächliche Ladezeit Ihrer Seite“ und „den Eindruck“. der Fluidität.“
Obwohl die Seitenladegeschwindigkeit seit 2018 ein Ranking-Kriterium für die Positionierung einer Seite bei Google ist, sind ihre Auswirkungen nach wie vor gering.
Fazit: Testen und optimieren Sie Ihre Website, um die Benutzererfahrung so angenehm wie möglich zu gestalten: Ja! Sich dabei nach hinten beugen: Das ist ein absolutes Nein!
Welche Alternativen gibt es zu PageSpeed Insights?
Nicht überzeugt von PageSpeed Insights? Hier sind einige kostenlose oder Freemium-Alternativen zum Testen Ihrer Seitenladegeschwindigkeit:
- Pingdom
- WebPageTest
- GTmetrix
Für eine konkrete Anleitung zur Nutzung eines Leistungsmessungsdienstes empfehle ich dieses Tutorial auf dem WP Rocket-Blog.
Steigern Sie die Ladegeschwindigkeit Ihrer #WordPress-Seiten mit dem #PageSpeed Insights-Tool, indem Sie dieser Anleitung folgen.
Abschluss
Durch die Verwendung von Google PageSpeed Insights auf Ihrer WordPress-Site können Sie die Benutzererfahrung Ihrer Besucher bewerten.
Mit dem kostenlosen Tool von Google haben Sie die Möglichkeit , die Ladegeschwindigkeit und Zugänglichkeit Ihrer Website zu verbessern und gleichzeitig Ihre Core Web Vitals zu pflegen.
In diesen Zeilen haben Sie insbesondere die folgenden Punkte kennengelernt:
- So funktioniert PageSpeed Insights
- So messen Sie die Seitenladegeschwindigkeit mit PSI
- So verbessern Sie den Google PageSpeed Insights-Score Ihrer WordPress-Site
Zögern Sie nicht, regelmäßig vorbeizuschauen und die Geschwindigkeit Ihrer Website zu testen, wenn eine größere Änderung eintritt (z. B. das Hinzufügen eines Plugins, eines Themes oder einer anderen Funktion).
Sie sind dann in der Lage, Abhilfe zu schaffen, wenn eine Verlangsamung festgestellt wird. Optimieren Sie gleichzeitig die Gesamtleistung Ihrer Website . Schauen Sie sich dazu unseren Leitfaden an: So optimieren Sie eine WordPress-Site, ohne Ihr Budget zu sprengen.
Nutzen Sie PageSpeed Insights? Wenn ja, lassen Sie es uns wissen, indem Sie einen Kommentar schreiben.