Paginierung vs. Lazy Loading vs. Load More: Ausführlich erklärt
Veröffentlicht: 2022-11-23Benutzer kommen auf Ihre Website, um nach Informationen zu suchen, und wie gut Sie sie bedienen, stellt sicher, wie viel Zeit sie auf Ihrer Website verbringen und ob sie konvertieren oder nicht.
Eine Menge Informationen bereitzustellen, ohne ihnen eine angemessene Möglichkeit zu geben, durch die Inhalte zu navigieren, ist das Schlimmste, was Sie tun können. Der Grund dafür ist, dass es alle Bemühungen ruinieren kann, die Sie unternommen haben, um Ihre Website zu erstellen und Traffic darauf zu bekommen.
Glücklicherweise können Sie Ihre Inhalte heutzutage leicht organisierter und überschaubarer präsentieren. Die beliebtesten Methoden sind das Hinzufügen von Paginierung, Lazy Loading/unendliches Scrollen oder das Laden von mehr auf Ihrer Website.
Aber haben Sie sich gefragt, was die Unterschiede zwischen diesen dreien sind? Nun, wenn ja, erhalten Sie alle Ihre Antworten hier in diesem Artikel. Hier haben wir die Unterschiede zwischen Pagination vs. Lazy Loading vs. Load More besprochen. Also, lesen Sie weiter…
Was ist Paginierung?
Bei der Paginierung werden mehrere Seiten in kleinere Abschnitte unterteilt, die normalerweise durch verschiedene Symbole oder Nummerierungen dargestellt werden, auf die Sie klicken können, um zu einer bestimmten segmentierten Seite zu gelangen. Die Paginierung wird in fast allen Arten von Websites wie Blogging-Sites, Business-Sites, E-Commerce-Sites usw. verwendet.
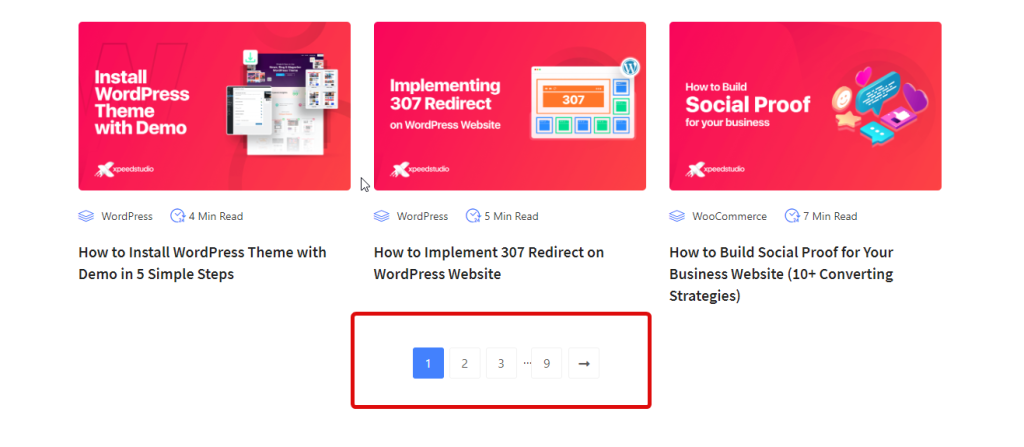
Beispiel für Paginierung:
Hier ist ein Beispiel für die traditionelle Paginierung, die auf der Blog-Seite von Xpeedstudio verwendet wird. Wie Sie auf dem Bild sehen können, bietet es Zahlen in einer Sequenz, um zu verschiedenen Seiten der Ergebnisse zu gelangen. Mit einem Klick gelangen Sie auch direkt zur letzten Seite. Zusätzlich können Sie auch auf → unterzeichnen klicken, um einfach auf die nächste Seite zu gelangen.

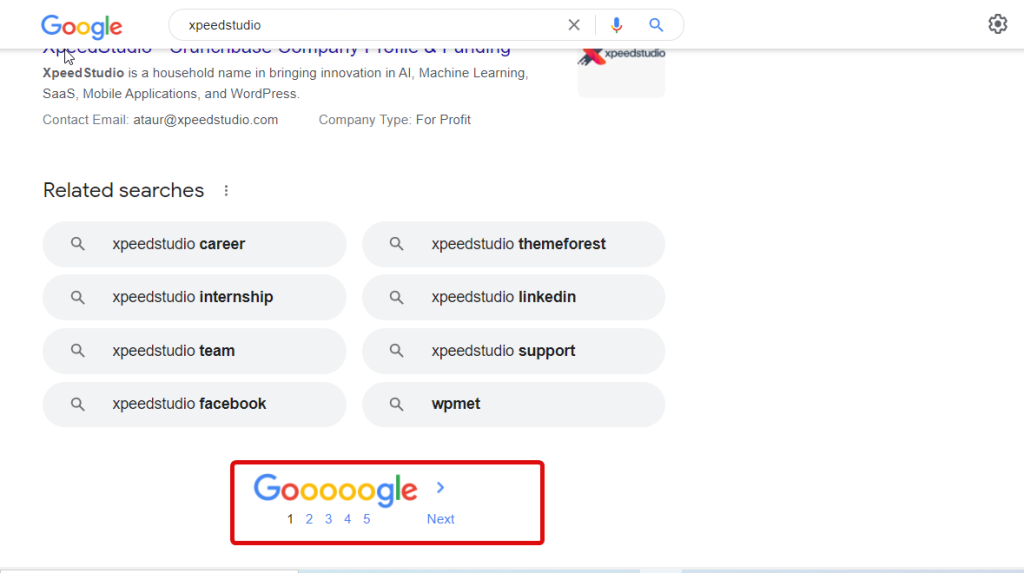
Manchmal können Sie auch die Schaltflächen „Weiter“ und „Zurück“ mit Zahlen wie im folgenden Beispiel sehen:
Ein anderes Beispiel wäre Google.

Einige der Gründe für die Verwendung von Paginierung:
- Die Paginierung erleichtert die Navigation erheblich, da die Informationen in Segmenten präsentiert werden und es für die Benutzer einfacher wird, die Informationen zu erfassen
- Verbessert die Benutzererfahrung, da es für Benutzer einfacher ist, das zu finden, wonach sie suchen, und ihnen auch ein Gefühl der Kontrolle gibt
Negative Seiten der Verwendung von Paginierung:
- Da zusätzliche Maßnahmen erforderlich sind, um zur nächsten Seite zu wechseln, können einige Benutzer dies als störend empfinden.
- Dies kann manchmal mit der zusätzlichen Aktion für die Navigation zu Zugänglichkeitsproblemen führen
Sie können auch unseren Blog Best UI Trends to Follow lesen
Was ist Lazy Loading oder Infinite Scrolling?
Lazy Loading oder Infinite Scrolling ist der Prozess des Ladens von Inhalten, während Benutzer eine Website nach unten scrollen . Dies schafft ein Erlebnis, bei dem die Seite niemals endet. Benutzer können jedoch nach unten scrollen, um neue Ergebnisse zu erhalten, bis alle Ergebnisse geladen sind.
Beispiel für Lazy Loading:
Im folgenden Beispiel können Sie sehen, wie der Inhalt geladen wird, wenn der Benutzer nach unten scrollt:

Ein anderes Beispiel wäre Pinterest.

Einige der Gründe für Lazy Loading:
- Funktioniert hervorragend, um Benutzer über einen langen Zeitraum auf Ihrer Website zu halten, da nicht viel Aktion erforderlich ist, um zum nächsten Ergebnis zu gelangen
- Unendliches Scrollen ist am besten für mobile Benutzer geeignet, da Benutzer einfach nach unten scrollen können
- Man kann leicht auf die vorherigen Ergebnisse zugreifen, indem man einfach nach oben scrollt, ohne zusätzliche Maßnahmen zu ergreifen
Negative Seiten der Verwendung von Infinite Scrolling oder Lazy Loading:
- Wenn Benutzer weiter laden, kann sich der Prozess der Ergebnisanzeige verlangsamen.
- Auf E-Commerce-Websites haben Benutzer möglicherweise das Gefühl, die Kontrolle verloren zu haben, wenn der Navigationspfad oben nicht sichtbar ist.
Was ist Mehr laden?
Ein Mehr laden ist eine Schaltfläche, die am unteren Rand einer Seite angezeigt wird, die sichtbar ist. Sie können nach unten scrollen, und sobald Sie auf die Schaltfläche Mehr laden klicken, werden mehr Inhalte zusammen mit der Option Mehr Laden auf der Schaltfläche angezeigt. Dieser Vorgang wird fortgesetzt, bis alle gewünschten Ergebnisse angezeigt wurden.
Beispiel für Mehr laden:
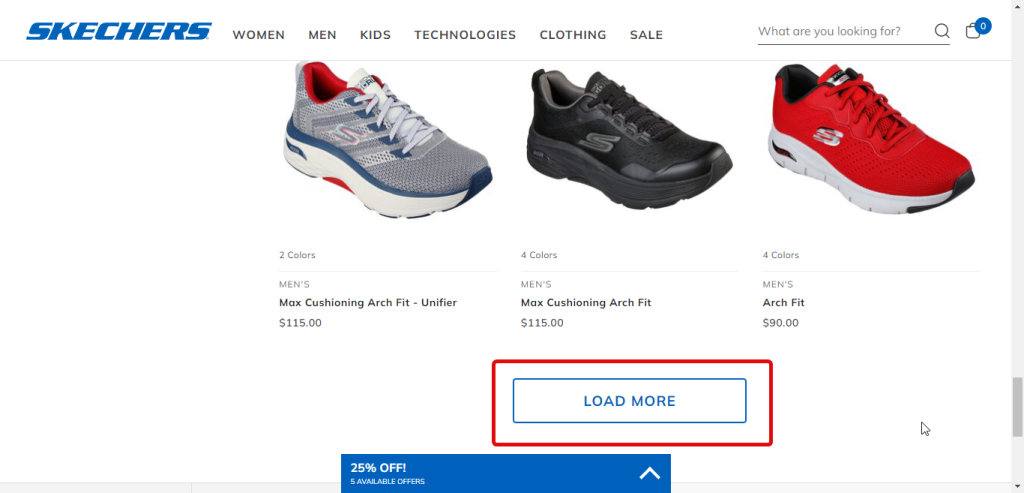
In diesem Beispiel können Sie sehen, dass die Schaltfläche „Mehr laden“ in einer mit erstellten WooCommerce-Archivseite funktioniert ShopEngine .

Ein weiteres Beispiel ist Skechers.

Einige der Gründe für die Verwendung von Load More:
- Mehr laden zeigt Ihnen neue Ergebnisse, während die alten beibehalten werden, im Gegensatz zur Paginierung, die die vorherigen Ergebnisse ersetzt.
- Diese Option gewährleistet eine gute Benutzererfahrung auf Smartphones und kleinen Geräten.
Negative Seiten der Verwendung von Load More:
- Einige mögen es vielleicht nicht, immer wieder auf die Schaltfläche "Mehr laden" zu klicken
- Nach dem Laden einer langen Ergebnisliste können Benutzer den Überblick verlieren.
Sie können auch unseren Blog Wie viel kostet es, ein NFT zu erstellen: Erklärt lesen

Unterschiede zwischen Paginierung vs. Lazy Loading vs. Load More
Nutzung und Benutzerengagement

Seitennummerierung
Wenn Sie mit Inhalten wie Blog-Beiträgen zu tun haben, bei denen Ihr Publikum höchstwahrscheinlich weiß, wonach es sucht, ist die Paginierung die beste Wahl. Dies bietet Benutzern eine bequeme Möglichkeit, die gewünschte Ausgabe zu finden und sie auf Ihre Website aufmerksam zu machen.
Unendliche Schriftrolle
Unendliches Scrollen funktioniert in einer Situation, in der Benutzer Lust auf Inhalte ohne bestimmte Richtung oder Ziel haben. Ein gutes Beispiel für eine solche Situation wäre der Social-Media-Feed, in dem die Leute normalerweise scrollen, um zufällige Informationen zu finden, um ihre Zeit zu vertreiben. Das Konzept einer unendlichen Schriftrolle passt genau in diese Situationen, um Ihr Publikum effektiv einzubeziehen.
Mehr laden
Load More wird in Situationen verwendet, in denen Menschen eine Vorstellung davon haben, wonach sie suchen. Außerdem möchten sie mehrere Optionen zur Auswahl haben, aber dennoch die Kontrolle über den Prozess haben. Beispielsweise ist eine Kategorie- oder Archivseite der perfekte Ort, um eine Schaltfläche „Mehr laden“ zu verwenden, damit Benutzer mehrere Auswahlmöglichkeiten sehen und auch die Option haben, zu wählen, ob sie mehr Auswahlmöglichkeiten sehen möchten oder nicht.
Kommentar:
Neben der Art des Inhalts spielt auch der Gerätetyp/die Größe eine wichtige Rolle bei der Entscheidung, welches Gerät verwendet werden soll. Normalerweise wird unendliches Scrollen oder verzögertes Laden für kleinere Geräte wie Smartphones bevorzugt, die zu wenig Platz haben, um mehrere Optionen wie Paginierung hinzuzufügen, wenn Benutzer zusätzliche Aktionen ausführen müssen.
Sie können sich also auch je nach Gerätegröße für verschiedene Optionen entscheiden. Beispielsweise verwendet Google Paginierung für Desktops, aber unendliches Scrollen für mobile Geräte.
Suchmaschinenoptimierung (SEO)

Seitennummerierung
Paginierung hat keine negativen Auswirkungen auf SEO, es sei denn, Sie haben über 1000 Seiten in Paginierung (was selten vorkommt). Der Grund, warum die Paginierung beim Crawlen durch Suchmaschinen kein Problem darstellt, ist, dass jede Paginierungsseite als einzelne Seite behandelt wird. Außerdem muss jede Seite einen eindeutigen Metatitel haben, der die Nummer dieser Seite enthält.
Glücklicherweise erstellen alle WordPress-Plugins verschiedene eindeutige URLs, die die Nummer einer Seite für jede Paginierung enthalten, damit Ihr SEO-Spiel nicht behindert wird. Wenn Sie Paginierung auf Ihren WordPress-Websites verwenden, können Sie loslegen!
Unendliche Schriftrolle
Die Art und Weise, wie Google Seiten mit einem unendlichen Scrolling-Index behandelt, besteht darin, dass es jeden Block als separate Webseite mit eindeutigen URLs und Meta-Tags behandelt. Während Nutzer also eine Seite sehen, die endlos scrollt, sieht Google tatsächlich eine Kombination aus mehreren Seiten.
Solange sich die URL Ihrer Website beim Scrollen ändert, wird Ihre Website keine Probleme mit SEO haben. Um 100% sicher zu sein, prüfen Sie, ob sich Ihre URL beispielsweise beim Scrollen ändert
website.com/blog/?Seite-2
website.com/blog/?Seite-3
Mehr laden
Dieselbe Theorie des endlosen Scrollens oder Lazy Loading gilt für Load More. Während Benutzer es als eine einzelne Seite sehen, die nach einem Klick weitere Inhalte lädt, behandeln Suchmaschinen jeden neu geladenen Block als neue Seite. Es gibt also kein Problem mit SEO.
Kommentar
Jetzt stellt sich die Frage, was für SEO am besten geeignet ist, oder? Nun, darauf gibt es keine Antwort, weil Google sich nur um die Benutzererfahrung kümmert. Solange die Benutzer viel Zeit auf Ihrer Website verbringen, wird Ihre Website eingestuft. Und welche für Ihre Website funktioniert, um Ihre Benutzer lange zu halten, liegt bei Ihnen.
Sie können auch 7 wichtige UX-Designprinzipien für eine reibungslose Benutzerreise lesen
Paginierung vs. Lazy Loading vs. Load More: Auf einen Blick
| Seitennummerierung | Faules Laden/ Unendliches Scrollen | Mehr laden | |
|---|---|---|---|
| Was ist es? | Unterteilt Informationen in mehrere Seiten | Inhalte werden geladen, wenn Benutzer nach unten scrollen | Inhalte werden geladen, wenn Benutzer auf weitere Schaltflächen klicken. Die Schaltfläche erscheint am Ende des Inhalts. |
| So navigieren Sie | Klicken Sie auf Seitenzahlen | Scrollen Sie nach oben oder unten | Scrollen Sie nach oben für vorherige Inhalte und klicken Sie auf die Schaltfläche Mehr laden für neue Inhalte |
| Ist es schlecht für SEO? | Nein | Nein | Nein |
| Berühmte Seite, die verwendet | Google (Desktop-Version) | Skechers | |
| Am besten geeignet für | Blogging-Sites (Desktop-Version) | Die mobile Version aller Websites | E-Commerce-Websites |
Sie können sich auch unseren Blog 11 der berühmtesten WordPress-Websites ansehen, von denen Sie nichts wussten
Häufig gestellte Fragen
Werfen wir einen Blick auf einige der häufig gestellten Fragen zu Paginierung, Lazy Load und Load More:
Wofür wird Paginierung verwendet?
Die Paginierung wird verwendet, um eine lange Liste von Informationen in kleinere Seiten zu unterteilen, sodass Benutzer einfach navigieren können, um die gesuchten Informationen zu finden.
Warum ist die Paginierung so wichtig?
Die Paginierung hilft dabei, viele Informationen auf überschaubare Weise anzuzeigen, ohne eine einzige Webseite zu überfüllen, was Ihre Website ebenfalls verlangsamen kann.
Ist Paginierung besser als unendliches Scrollen?
Hängt von der Art des Inhalts, dem Kontext und dem jeweiligen Gerät ab. Normalerweise ist Paginierung besser als unendliches Scrollen, wenn der Benutzer nach bestimmten Inhalten auf einem Desktop sucht. Ansonsten ist auch unendliches Scrollen eine gute Option. Es gibt also keine eindeutige Antwort.
Was ist besser Paginierung oder Lazy Loading?
Beide dienen unterschiedlichen Zwecken. Paginierung bietet eine schnelle Lösung und sorgt somit für eine gute Benutzererfahrung. Auf der anderen Seite bringt Lazy Loading Ihr Publikum mehr mit Ihrer Website in Kontakt.
Wie verbessert die Paginierung die Leistung?
Die Paginierung unterteilt große Inhalte in kleinere Teile, wodurch Benutzer Informationen finden können. Darüber hinaus wird die Belastung der Datenbank verringert, da Inhalte seitenweise geladen werden, sobald Benutzer mithilfe der Navigation zu verschiedenen Seiten navigieren.
Letzte Worte
Wir hoffen, dass Sie sich jetzt über die Unterschiede zwischen Paginierung vs. Lazy Loading vs. Load More im Klaren sind. Wie Sie inzwischen gelesen haben, dienen alle unterschiedlichen Zwecken und sind für unterschiedliche Inhaltstypen und Gerätetypen geeignet.
Es liegt also wirklich an Ihnen, Ihr Publikum zu studieren und die Art der Navigation auszuwählen, die sicherstellt, dass Ihre Benutzer eine gute Zeit auf Ihrer Website haben.
Wenn Sie Fragen oder Kommentare zum Blog haben, hinterlassen Sie diese im Kommentarfeld.
