Premium-WordPress-Themes – 10 Dinge, die Sie vor dem Kauf beachten sollten
Veröffentlicht: 2020-01-23Hier sind die 10 Dinge, die Sie vor dem Kauf eines Premium-WordPress-Themes beachten sollten. Möchten Sie ein Premium-WordPress-Theme kaufen? Sind Sie verwirrt, welches Thema Sie kaufen sollen? Oder noch schlimmer, Sie fragen sich, woher Sie wissen, ob das Thema und der Marktplatz gut genug sind? Wir verstehen Ihre Bedenken. Wir wissen, dass der Kauf eines WordPress-Themes schwieriger ist, als es aussieht.
Wir alle wollen, dass alle Blogs perfekt sind und am besten aussehen. Eines der schlimmsten Dinge, die Ihnen als Blogger passieren können, ist das Herunterladen und Installieren eines Designs, nur um herauszufinden, dass es ein Blindgänger ist. Es ist herzzerreißend, frustrierend und schmerzhaft.
Deshalb haben wir diesen Beitrag geschrieben. Wir möchten alle wichtigen Faktoren notieren, die Sie berücksichtigen sollten, bevor Sie ein Premium-WordPress-Theme kaufen. Sie können die meisten dieser Kriterien auch auf kostenlose Themen anwenden. Lassen Sie uns einsteigen und die Faktoren einzeln besprechen.
1. Geschwindigkeit des WordPress-Themes
Die Geschwindigkeit von Webseiten wird immer wichtiger. Ein schnell ladendes Theme ist absolut entscheidend für den Erfolg Ihres Blogs. Eine Umfrage von Web Performance Today hat gezeigt, dass die Website-Conversions stark zurückgehen, wenn die Seitenladezeit von 1 Sekunde auf 4 Sekunden steigt. Google hat bestätigt, dass Ladezeiten Ihr Ranking beeinflussen und kürzlich erneut bestätigt, dass mobile Ladezeiten bald zu einem mobilen Rankingfaktor werden. Daher kann die Nichtbeachtung der Seitengeschwindigkeit ein großes Problem für Ihr Unternehmen sein.
Bei der Auswahl eines Premium-Themes für Ihren Blog ist Geschwindigkeit von größter Bedeutung. Ein schnelles Design stellt sicher, dass Ihre Benutzer mit der Erfahrung in Ihrem Blog zufrieden sind. Deshalb solltest du dein Theme immer auf Geschwindigkeit prüfen. Es gibt viele Möglichkeiten, Ihr Premium-Theme auf die ideale Ladezeit zu überprüfen, lassen Sie uns einige davon erkunden.
Installieren Sie eine Demo und evaluieren Sie
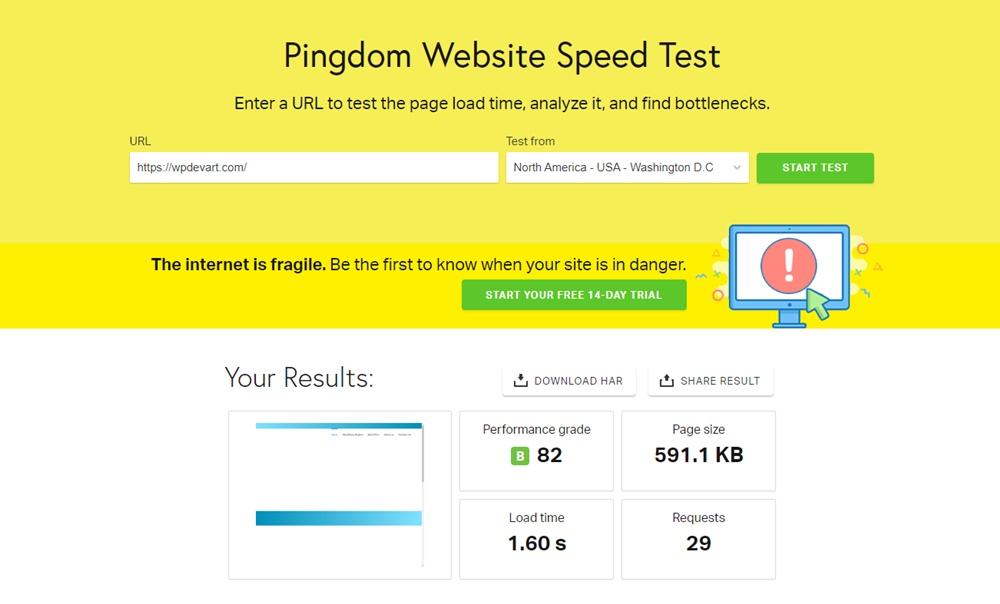
Wenn Ihr Premium-Themenanbieter Ihnen Zugriff auf das Thema zur Bewertung gewährt hat, gibt es viele Möglichkeiten, wie Sie die Website-Geschwindigkeit überprüfen können. Sobald Sie das Demo-Thema auf dem Hosting Ihrer Wahl installiert haben, gehen Sie zu Pingdom und geben Sie die Demo-URL des Themas ein. Pingdom bietet ein kostenloses Dienstprogramm zum Testen von Websites, das versucht, viele Besucher zu emulieren, die auf Ihre Website kommen. Nachdem der Test abgeschlossen ist, erhalten Sie detaillierte Statistiken über die Ladezeit, die Pingdom erlebt hat.

Sie werden feststellen, dass sich die meisten dieser Statistiken auf Ihren Host beziehen und nicht auf Ihr Thema an sich. Das bedeutet, dass diese Daten nicht als absolutes Maß für die Leistung des Themas geeignet sind. Was Sie tun können, um diese Daten verwertbar zu machen, ist, einen weiteren Test auf Pingdom mit einem alternativen Thema durchzuführen, das Sie in Betracht ziehen. Nachdem Sie diesen Test mit einigen Themes Ihrer Wahl durchgeführt haben, können Sie die Ladezeiten aller Themes vergleichen. Da der Host, den Sie zum Hosten des Themas ausgewählt haben, derselbe ist, können Sie die Statistiken, die sich nur auf Ihr Hosting beziehen, getrost ignorieren und sich die Daten ansehen, die sich auf Ihr Thema beziehen.
Achten Sie auf diese häufigen Probleme
- Wenn viel Javascript vor dem Body geladen wird
- Die Zeit, die der Designcode für die Ausführung benötigt
- Wenn die Bildabmessungen nicht angegeben sind
- Wenn die Komprimierung nicht aktiviert ist
- Wenn Theme-Assets zu groß sind
Es wird empfohlen, mehrere Tools zur Durchführung dieser Tests zu verwenden, da jedes Tool seine Stärken und Schwächen hat. Durch die Verwendung mehrerer Tools können Sie jede Möglichkeit ausschließen, dass wichtige Probleme mit der Ladegeschwindigkeit des Themas ignoriert werden.
Einige empfohlene alternative Tools sind Google Page Speed, GTMetrix usw.
Wenn Ihr Premium-Themenanbieter kein Demo-Setup für das Thema bereitstellt, können Sie alternativ die meisten Geschwindigkeitsprobleme des Themas überprüfen. Meistens richtet der Theme-Anbieter selbst eine Demo des Themes ein. Dies soll den potenziellen Käufern einen detaillierten Einblick geben, wie das Thema aussehen wird, sobald sie es verwenden. Um die Theme-Geschwindigkeiten zu überprüfen, wenden Sie die obigen Tests direkt auf die Demo-URL des Themes an.
Sie können diese URL nehmen und die oben genannten Tools verwenden, um das Thema auf seine Leistung zu überprüfen. Sie können auch einen einfachen Test im Chrome-Browser selbst durchführen. Durch die Verwendung der in den Browser integrierten Konsole können Sie Probleme auf oberster Ebene einfach identifizieren.
Hier ist, wie es geht.
- Öffnen Sie die Demoseite des Themes
- Klicken Sie mit der rechten Maustaste auf die Seite und klicken Sie auf „Element prüfen“. Sie können auch „Strg + Umschalt + I“ unter Windows oder „Cmd + Umschalt + I“ auf einem Mac drücken
- Es erscheint eine Werkzeugleiste
- Klicken Sie auf die letzte Registerkarte namens „Audits“.
- Wählen Sie die Optionen wie im Bild unten erwähnt und klicken Sie auf Ausführen
- Analysieren Sie die Informationen
Häufige Themengeschwindigkeitsprobleme, auf die Sie achten sollten
Wie oben bei häufigen Problemen erwähnt, sollten Sie nach JavaScript-Problemen, Caching-Problemen und mehr suchen. Sie müssen sich diese Dinge nicht merken, da das von Ihnen verwendete Tool die Probleme automatisch hervorhebt.
2. WordPress-Theme-Kompatibilität mit Plugins
Plugins sind Apps für Ihren Blog. Indem Sie geeignete Plugins in Ihrem Blog verwenden, können Sie einen hochkonvertierenden, funktionsreichen, geldverdienenden und publikumsfreundlichen Blog erstellen. Da es Tausende von kostenlosen Plugins gibt, ist die Auswahl der richtigen Plugins wichtig. Es ist auch wichtig, dass das ausgewählte Premium-Theme mit allen Plugins kompatibel ist, die Sie verwenden werden.

Es kann eine schreckliche Zeitverschwendung sein, ein gutes Thema zu recherchieren und dann herauszufinden, dass es einige Plugins, für die Sie sich entschieden hatten, nicht unterstützt. Sobald Sie ausgewählt haben, welche Plugins Sie verwenden möchten, ist es an der Zeit zu prüfen, ob Ihr Premium-Theme kompatibel ist. Hier ist, wie Sie es tun.
Überprüfen Sie die Themendokumentation
Theme-Entwickler verstehen bereits die Notwendigkeit der Plugin-Kompatibilität und berücksichtigen dies bei der Entwicklung von Themes. Wenn sie einen Ansatz verwendet haben, der nicht mit einem Premium-Thema kompatibel ist, haben sie ihn höchstwahrscheinlich bereits dokumentiert.
Wenn Sie sich für ein Premium-Thema entscheiden, dann verbringen Sie einige Zeit damit, die Dokumentation des Themas zu lesen. Dort finden Sie Informationen zur Plugin-Kompatibilität.
Fragen Sie die Entwickler
Wenn die Dokumentation nicht umfangreich ist oder nicht im Detail behandelt, welche Plugins kompatibel sind oder nicht, dann ist es eine kluge Entscheidung, den Entwickler selbst zu fragen. Suchen Sie dazu auf der Entwickler-Website nach Support- oder Kontaktinformationen und senden Sie ihnen eine E-Mail (siehe auch unsere Liste der WordPress-Mitgliedschafts-Plugins).
Beim E-Mail-Versand ist es gut, präzise und spezifisch zu sein. Eine Frage wie „Unterstützt Ihr Theme ein SEO-Plugin?“ ist sehr vage. Spezifischere Fragen wären: „Unterstützt Ihr Theme die SEO-erweiterte Breadcrumbs-Funktionalität von Yoast?“. Wenn Sie Fragen zu verschiedenen Plugins haben, dann stellen Sie alle Ihre Fragen in einer gut formatierten E-Mail zusammen und senden Sie diese dann an sie. Die meisten Entwickler sind hilfreich und würden schnell antworten.
3. Anpassung
Gute Premium-Themen gibt es viele, aber sie sind nichts im Vergleich zu der Menge an Blogs, die auf der ganzen Welt gestartet werden. Sofern Sie nicht möchten, dass Ihr Blog genau wie andere Blogs aussieht, sollten Sie ein Thema wählen, das ein gewisses Maß an Anpassungsmöglichkeiten bietet.
Natürlich sind alle Themen anpassbar, wenn Sie sie öffnen und den Code manuell bearbeiten, aber nicht jeder ist versiert genug, um dies zu tun. Ihr Premium-Design sollte einige grundlegende Anpassungsmöglichkeiten enthalten.
Einige grundlegende Anpassungsfähigkeiten, die ein Thema haben könnte, sind:
- Passen Sie die grundlegende Farbpalette an
- Passen Sie die Logo-Platzierung an
- Mehrere Menüplatzierungen
- Bearbeiten der Fußzeilenelemente
- Bearbeiten des Homepage-Layouts
- Hinzufügen von Kopf- und Fußzeilenskripten
und viele mehr.
Diese Anpassungsmöglichkeiten helfen Ihnen, ein Thema zu erstellen, das an Ihr Blog angepasst ist. Abgesehen von den Grundlagen kann sich die Anpassung auch auf die Erstellung benutzerdefinierter Funktionen für Ihr Thema erstrecken. Dies kann benutzerdefinierte Widgets, Seitenleisten oder andere Funktionen umfassen, die für Ihr Blog als Ganzes nützlich sein können.
4. SEO-freundlich
Wahrscheinlich wissen Sie bereits, warum SEO wichtig ist. SEO kann, wenn es richtig gemacht wird, viel zielgerichteten Traffic auf Ihr Blog bringen. Die meisten Blogger achten auf zwei Arten von SEO.
- OnPage-SEO
- OffPage-SEO
On-Page-SEO bedeutet, die Elemente auf Ihrer Website zu optimieren, die sich auf Ihre SEO auswirken. Dies bedeutet normalerweise den Inhalt Ihres Blogs, die Verwendung geeigneter Schlüsselwörter, interne Links, die Länge des Inhalts und andere Faktoren, über die Google Ihnen nichts mitteilt (überprüfen Sie die Liste der besten WordPress-SEO-Plugins).
Off-Page-SEO bedeutet eingehende Links zu Ihrem Blog, die Verwendung von passendem Ankertext für Ihre Links und andere mysteriöse Dinge, die Google nicht ausdrücklich erwähnt. Es gibt jedoch eine dritte und vielleicht wichtigste Klassifizierung von SEO, die die meisten Blogger ignorieren. Es heißt Technisches SEO.
Einfach ausgedrückt bedeutet technisches SEO, dass Google Ihre Website richtig aufrufen und verstehen kann. Google sieht Ihre Website nicht wie ein Mensch.
Websites werden nicht mehr in reinem HTML erstellt. Es gibt Technologien wie Javascript, serverseitiges Scripting, Ajax und viele andere, die Google nicht vollständig verstehen kann. Google ist sehr ausgeklügelt, versteht aber komplexe Informationen immer noch nicht vollständig. Abgesehen davon gibt es viele andere technische SEO-Überlegungen, die ein Premium-Theme anstellen sollte.
Einige Beispiele für diese Überlegungen sind:
- JavaScript wird vor dem Inhalt geladen
- Bildabmessungen nicht angeben
- Laden von Inhalten über Ajax
- Unsachgemäße Paginierungstechniken
- Unsachgemäße Implementierung von unbegrenztem Scrollen
- Lokales Laden von Jquery und anderen Assets
- Unsachgemäße Website-Architektur
Und viele mehr.
Wenn Ihr Premium-Theme technisches SEO nicht berücksichtigt und keine Best Practices für die Implementierung von technischem SEO verwendet, kann es für Google schwierig sein, Ihre Website zu verstehen oder sogar zu durchsuchen.
Wenn das passiert, dann ist die Wahrscheinlichkeit gering, dass Sie in Google ranken können. Stellen Sie immer sicher, dass jedes Premium-Theme, das Sie kaufen möchten, eine ordnungsgemäße Architektur implementiert und technische SEO-Best Practices einhält. Es gibt ein paar Möglichkeiten, um herauszufinden, ob das Premium-Theme, das Sie in Betracht ziehen, den Best Practices für technisches SEO folgt (lesen Sie auch diesen nützlichen Beitrag – How To Add Rich Snippets to WordPress).
Fragen Sie die Entwickler
Dies ist der einfache Weg. Die Entwickler, die das Theme erstellt haben, sollten in der Lage sein, Ihre Fragen zu Ihren technischen SEO-Implementierungen zu beantworten.
Lesen Sie die Dokumentation
Wenn das WordPress Premium-Theme über eine Dokumentation verfügt, können Sie möglicherweise die Informationen zu den von Ihnen benötigten Implementierungen erhalten.
Testen Sie es selbst
Dies ist eine hochtechnische Lösung, die aber sehr gut funktionieren kann. Es gibt viele Tools, die Google simulieren und diese Implementierungen selbst testen können. Sie können ein Online-Tool wie den Searchbot Simulator ausprobieren, um Ihr Design zu testen.

Es gibt auch Erweiterungen für gängige Browser, die das Browserverhalten simulieren können. Für eine Desktop-basierte Lösung können Sie ein Tool wie Screaming Frog verwenden, um Ihr Design auf Probleme zu testen.
5. Ansprechendes Design
Ich sollte Ihnen nicht einmal sagen, warum responsives Design in Ihrem Premium-Theme wichtig ist. Es ist bereits 2020 und der mobile Traffic ist bereits höher als der Desktop-Traffic.

Ein Theme, das nicht für alle Geräte optimiert ist, wird nicht nur Ihre Nutzer verärgern, sondern Ihnen auch Ärger mit Google einbringen. Google markiert derzeit nicht reagierende Websites in ihren Ergebnissen und es ist sehr wahrscheinlich, dass dies zu einem Rückgang ihrer Klickraten führt. Sie können davon ausgehen, dass nicht für Mobilgeräte optimierte Websites in ihren Suchergebnissen nach unten gedrückt werden, da langsame Websites dies bereits getan haben. Es ist daher äußerst wichtig, dass Sie ein Premium-Theme wählen, das sofort reagiert.
Sie können auch einige unserer responsiven Plugins überprüfen – WordPress-Buchungskalender, WordPress-Foto- und Videogalerie, WordPress-Countdown, WordPress-Kontaktformular.
Nur reaktionsschnell zu sein bedeutet nicht, dass es benutzerfreundlich ist. Responsives Design bedeutet, dass sich Ihre Website an verschiedene Geräte anpassen kann, aber es bedeutet nicht, dass sie auch benutzerfreundlich ist (Sie können auch unser Responsive WordPress Coming Soon-Plugin überprüfen).
Sie können die Reaktionsfähigkeit und Benutzerfreundlichkeit eines Premium-Themes jedoch ganz einfach testen, indem Sie diesen Schritten folgen.
- Installieren Sie das Demo-Design oder laden Sie die Design-Demoseite
- Nachdem das Design geladen wurde, ändern Sie die Größe Ihres Browsers auf die Mindestgröße
- Greifen Sie in diesem Modus auf die Website zu und versuchen Sie zu beurteilen, wie es sich anfühlt, das Thema zu verwenden. Versetzen Sie sich in die Lage eines Besuchers und notieren Sie mögliche Probleme.
Diese Methode funktioniert hervorragend, sagt Ihnen aber nicht, wie Ihre Website auf einem bestimmten Gerät aussehen würde. Wenn Sie beispielsweise eine Website über iPhones betreiben, möchten Sie testen, wie die Website auf iPhones aussieht, richtig?
Es gibt ein paar Möglichkeiten, wie Sie es testen können.
Holen Sie sich das tatsächliche Gerät zum Testen
Dies ist die teuerste Art, Ihr Premium-Theme zu testen. Wenn Sie jedoch bereits die Geräte haben, auf denen Sie testen möchten, ist es ziemlich einfach.
Es ist im Allgemeinen eine gute Idee, diesen Test von einem Freund oder einem Familienmitglied durchführen zu lassen. Oft würden sie auf Probleme hinweisen, an die Sie nicht denken würden.
Verwenden Sie den Chrome-Gerätesimulator
Viele Blogger wissen nicht, dass Google Chrome die Funktion zum Testen gerätespezifischer Funktionen integriert hat. Um Google Chrome zu verwenden, öffnen Sie die Theme-Demoseite und klicken Sie mit der rechten Maustaste auf die Seite und klicken Sie auf „Inspect Element“. Sie können unter Windows auch „Strg + Umschalt + I“ drücken. Sobald die Symbolleiste geöffnet ist, klicken Sie links auf das kleine Gerätesymbol.
Konzentrieren Sie sich nun auf das obere Menü. Sie haben die Möglichkeit, mehrere Geräte auszuwählen, und Ihre Anzeige wird basierend auf dem von Ihnen ausgewählten Gerät angepasst. Ihr Mauszeiger ändert sich auch in ein berührungsbasiertes Symbol, das auch nützlich ist, um berührungsfreundliche Funktionen zu verstehen (lesen Sie auch diesen nützlichen Beitrag – WordPress-Standard-.htaccess-Datei).
Viele Gerätevoreinstellungen sind ebenfalls standardmäßig vorhanden, die Sie aus dem Dropdown-Menü auswählen können. Der Bildschirm passt sich sofort an die neue Bildschirmgröße an. Wenn Sie im Dropdown-Menü „Bearbeiten“ auswählen, haben Sie die Möglichkeit, weitere Gerätevoreinstellungen auszuwählen und sogar Ihr eigenes Gerät zu definieren.
6. Mehrere Seitenstile
Wenn Sie bloggen, gibt es viele verschiedene Arten von Blog-Beiträgen, die Sie möglicherweise schreiben müssen. Einige sind möglicherweise textlastig, andere grafiklastig. Verschiedene Arten von Beiträgen können unterschiedliche Ziele haben.
Einige Posts, die Sie schreiben, sind möglicherweise lang, um Ihre Autorität zu demonstrieren.
Einige Posts sind möglicherweise kurz und ähneln eher Zielseiten.
Einige Beiträge können als Lead-Magnete und zum Sammeln von E-Mail-Adressen verwendet werden.
Sehen Sie sich zum Beispiel das Bild eines regulären Blog-Beitrags auf Copyblogger an.
https://copyblogger.com/headline-hacks-report/
Schauen Sie sich jetzt noch einmal einen anderen Beitrag auf Copyblogger an. Beachten Sie, wie anders es von dem anderen Beitrag aussieht.
https://copyblogger.com/magnetische-schlagzeilen/
Ihr Premium-WordPress-Theme sollte einige benutzerdefinierte Beitragstypen enthalten, um es Ihnen zu erleichtern, verschiedene Arten von Seiten zu erstellen. Je mehr benutzerdefinierte Typen Sie im Thema erhalten, desto besser.
7. Häufige Upgrades
Das Internet kann ein gefährlicher Ort sein. Jeden Tag versuchen böswillige Benutzer und Hacker, sich Zugriff auf Websites zu verschaffen, die ihnen nicht gehören. Diese Schwachstellen bösartiger Benutzer wurden in Ihrem Design, Ihrer WordPress-Version oder Ihren Plugins gefunden.
Üblicherweise bekommen WordPress und gute Plugins häufig Updates, die ihnen neue Funktionen bringen und auch Sicherheitslücken schließen. Ein gutes Thema sollte auch einen ähnlichen Weg gehen. Gute Entwickler und Premium-Theme-Anbieter überprüfen ihre Themes ständig auf Fehler, Sicherheitsprobleme und andere Probleme.
Nehmen wir ein Beispiel für ein WooCommerce-Bestseller-Theme auf Theme Forest: Flatsome.
Wenn Sie sich das Änderungsprotokoll ansehen, können Sie sehen, dass das Thema fast jeden Monat ein neues Update erhält, in dem die Entwickler Fehler beheben, Funktionen hinzufügen und andere Verbesserungen hinzufügen. Ein gutes Premium-Theme wird normalerweise auch mit Premium-Support für eine begrenzte Zeit und Updates geliefert. Der Zeitpunkt der Updates hängt vom Premium-Theme-Anbieter ab.
8. Widgets
WordPress-Widgets sind kleine Codeteile, die Ihrem Blog zusätzliche Funktionen hinzufügen. Widgets können in Ihre Widget-bereiten Bereiche in Ihrem Blog wie Ihre Seitenleiste eingefügt werden.
Widgets können Ihrem Blog viele Funktionen bieten. Sie können Karten, E-Mail-Abonnements oder andere von Ihnen ausgewählte Funktionen bereitstellen. Ein Premium-Theme sollte auch zusätzliche Widgets bieten, die Sie im Thema verwenden können.
9. Cross-Browser-Kompatibilität
Als Blogger haben Sie vielleicht Ihren Lieblingsbrowser. Die beliebtesten Browser sind Google Chrome und Firefox, die zusammen einen Marktanteil von 68,97 % haben. Die meisten Themen sind mit diesen Browsern kompatibel, aber was ist mit den restlichen 31,03 %?
Offensichtlich ist es kein kluger Schachzug, 30 % Ihrer potenziellen Leser zu ignorieren. Deshalb ist es wichtig sicherzustellen, dass Ihr Premium-Theme mit allen Browsern kompatibel ist. Abgesehen von Fehlern zeigen viele Browser Ihr Design möglicherweise nicht richtig an oder haben Probleme.
Das Schlimmste an diesen Problemen ist, dass Sie ohne die entsprechenden Tests nicht einmal wissen, dass Ihr Blog Probleme hat, da die meisten Benutzer Sie nicht kontaktieren werden, wenn Ihr Blog Probleme hat. Daher sollten Sie Ihr Premium-Theme auf Kompatibilität in allen gängigen Browsern testen. Glücklicherweise gibt es bereits viele zuverlässige Tools, mit denen Sie Ihr Premium-Theme auf Kompatibilitätsprobleme testen können.
Einige von ihnen sind:
- PowerMapper
- Browser-Aufnahmen
Basierend auf Ihren Anforderungen werden die von Ihnen gewählten Tools verschoben. In erster Linie gibt es drei Arten von Browser-Testwerkzeugen:
- Screenshot-basiert
- Basierend auf Live-Tests
- Fehlerprüfung basiert
Screenshot-basierte Browser-Check-Tools rendern Ihr Blog in mehreren Browsern aus der Ferne und teilen Screenshots, wie sie aussehen. Diese Tools sind hilfreich, um visuelle Fehler in Ihrem Blog zu verstehen. Es ist allgemein bekannt, dass ältere Versionen des Internet Explorers viele Dinge nicht gut funktionieren, die moderne Browser problemlos erledigen.
Durch die Verwendung von Screenshot-basierten Tools können Sie diese Art von Problemen in Ihrem Blog leicht identifizieren. Auf Live-Tests basierende Browser-Tools simulieren das Verhalten eines oder mehrerer Browser und ermöglichen Ihnen die Interaktion mit ihnen in Echtzeit. Diese Art des Testens ist nützlich, wenn Sie Anpassungen testen oder wichtige Seiten auf Ihrer Website testen.
Wenn Sie eine Zielseite mit einem Formular haben, möchten Sie nicht feststellen, dass es in einigen Browsern falsch angezeigt wird, nachdem Sie viel Zeit damit verbracht haben, es zu bewerben. Fehlerprüfungstools bieten eine andere Art von Funktionalität für Cross-Browser-Tests. Sie testen Ihr Blog in verschiedenen Browsern und zeigen Ihnen alle Fehler, auf die sie gestoßen sind.
Diese Tools werden normalerweise von Entwicklern bei der Entwicklung von Themen verwendet, können aber auch zum Testen Ihrer Anpassung oder anderer technischer Probleme Ihres Blogs verwendet werden.
10. Support und Dokumentation
Vielen Bloggern ist nicht bewusst, wie wichtig die Unterstützung für Ihr Thema ist. Die meisten Themen, die Sie kaufen, sind Bare-Bone-Themen. Das bedeutet, dass das Design nicht mit Bildern, Menüs, Widgets und Hunderten anderer kleiner Konfigurationen konfiguriert wird, die durchgeführt werden müssen, damit Ihr Blog optimal aussieht. Viele Premium-Themen haben auch benutzerdefinierte Post-Typen, benutzerdefinierte Widgets und Shortcodes, die möglicherweise ebenfalls konfiguriert werden müssen (Sie können auch unser WordPress-Preistabellen-Plugin überprüfen).
Wie würden Sie sich fühlen, wenn Sie gerade viel Geld für ein Design ausgegeben hätten und es nicht konfigurieren könnten?
Nicht glücklich sicher.
Es ist wichtig, dass jeder Anbieter, den Sie für den Kauf Ihres Premium-Themes wählen, sicherstellen muss, dass er guten Support bietet. Unter gutem Support verstehen wir einen schnellen, reaktionsschnellen und kompetenten Support.
Schnelle Unterstützung
Wenn Sie eine Einführungsfrist haben, brauchen Sie schnell Antworten! Ein Support-Team, das 48 Stunden braucht, um zu antworten, ist fast so, als hätte man überhaupt keinen Support. Achte beim Kauf eines Premium-Themes darauf, dass die Entwickler schnellen Support bieten. Eine erste Antwort innerhalb von 24 Stunden ist fast schon Pflicht.
Reaktionsschnell
Ein reaktionsschnelles Support-Team bedeutet, dass die Leute tatsächlich daran interessiert sind, Ihr Problem zu lösen. Es spielt keine Rolle, wie schnell Sie eine E-Mail erhalten, in der steht: „Wir haben Ihre Anfrage bestätigt und werden innerhalb von 48 Stunden antworten“. Entscheidend für Sie ist, wie schnell Ihr Anliegen gelöst wird.
Ein reaktionsschnelles Support-Team wird Ihre Beschwerde nicht nur anhören, sondern auch die entsprechenden Schritte unternehmen, um sie zu lösen. Falls Sie weitere Probleme haben, sollte das Support-Team in der Lage sein, sie alle zu lösen.
Kompetent
Es liegt auf der Hand, dass Sie ein kompetentes Support-Team benötigen. Niemand schreibt gerne E-Mails oder spricht mit „Supportmitarbeitern“, die nur ans Telefon gehen. Wenn Sie um Unterstützung bitten, ist es wichtig, mit der Person zu sprechen, die Ihre Frage tatsächlich lösen kann. Wir wissen, dass es nicht praktikabel ist, dass Ihre Supportanrufe von Entwicklern beantwortet werden, aber wenn es erforderlich ist, sollte eine kompetente Person verfügbar sein, um Ihre Anfrage zu beantworten.
Fazit
Wir hoffen, dass wir etwas Licht ins Dunkel bringen konnten, welche Faktoren beim Kauf eines Premium-WordPress-Themes zu berücksichtigen sind. Wenn Sie immer noch der Meinung sind, dass beim Kauf eines WordPress-Themes andere Faktoren berücksichtigt werden sollten, teilen Sie uns dies in den Kommentaren mit und wir werden unseren Beitrag aktualisieren.
