11 Elemente zum Erstellen ansprechender Produktdetailseiten für mehr Conversions
Veröffentlicht: 2023-07-10Produktdetailseiten, auch Einzelproduktseiten oder Produktseiten genannt, versorgen potenzielle Kunden mit wichtigen Produktinformationen und haben großen Einfluss auf ihre Kaufentscheidungen. Diese Seiten spielen eine entscheidende Rolle dabei, die Aufmerksamkeit der Kunden zu erregen und die Conversions für eine WooCommerce-Website zu steigern. Deshalb ist es notwendig, ansprechende Produktseiten zu erstellen.
Wie können wir also visuell eine WooCommerce-Produktseite erstellen? Abgesehen davon, dass Sie fesselnde und informative Inhalte verfassen, gibt es einige interessante Elemente, die Sie auf Ihrer Produktseite einbinden sollten. Wir wetten, dass sie Ihre Produktseite auf ein neues Niveau bringen, für ein verbessertes Benutzererlebnis sorgen, Vertrauen aufbauen und die Conversions steigern. Bitte lesen Sie weiter, um zu erfahren , welche Elemente für eine ansprechende Produktdetailseite unerlässlich sind .
- 11 Elemente zum Erstellen einer ansprechenden Produktdetailseite
- 1. Produktvideo
- So fügen Sie ein Video zu Ihrer WooCommerce-Produktdetailseite hinzu
- 2. 360-Grad-Bild
- So fügen Sie 360-Grad-Bilder zur einzelnen Produktseite hinzu
- 3. Variationsmuster
- So fügen Sie Variationsmuster zu Ihrer Produktseite hinzu
- 4. Sticky-Button zum Hinzufügen zum Warenkorb
- So fügen Sie Ihrer Produktseite eine Sticky-Schaltfläche „Zum Warenkorb hinzufügen“ hinzu
- 5. Hervorragende Größentabelle
- So fügen Sie Ihrer WooCommerce-Site einen Größenleitfaden hinzu
- 6. Zoomfunktion
- So fügen Sie der Produktseite Zoomfunktionen hinzu
- 7. Produkttour
- So erstellen Sie eine WooCommerce-Produkttour
- 8. Schaltfläche „Wunschliste“.
- So fügen Sie Ihrer WooCommerce-Site eine Schaltfläche zur Wunschliste hinzu
- 9. Personalisierte Empfehlungen
- So fügen Sie Produktempfehlungen zu Ihren Produktdetailseiten hinzu
- 10. Kundenrezensionen und -bewertungen
- 11. Last but not least – Benutzerabsichtsorientierte Inhalte
- 1. Produktvideo
- Passen Sie jetzt Ihre WooCommerce-Produktdetailseite auf ansprechende Weise an!
11 Elemente zum Erstellen einer ansprechenden Produktdetailseite
In diesem Artikel werden wir auf die grundlegenden Elemente verzichten, die üblicherweise auf Produktseiten zu finden sind. Stattdessen konzentrieren wir uns auf die Elemente, die unglaublich gut funktionieren, von den Menschen aber oft unbemerkt bleiben. Außerdem zeigen wir Ihnen, wie Sie diese Elemente zu Produktseiten hinzufügen. Mal sehen!
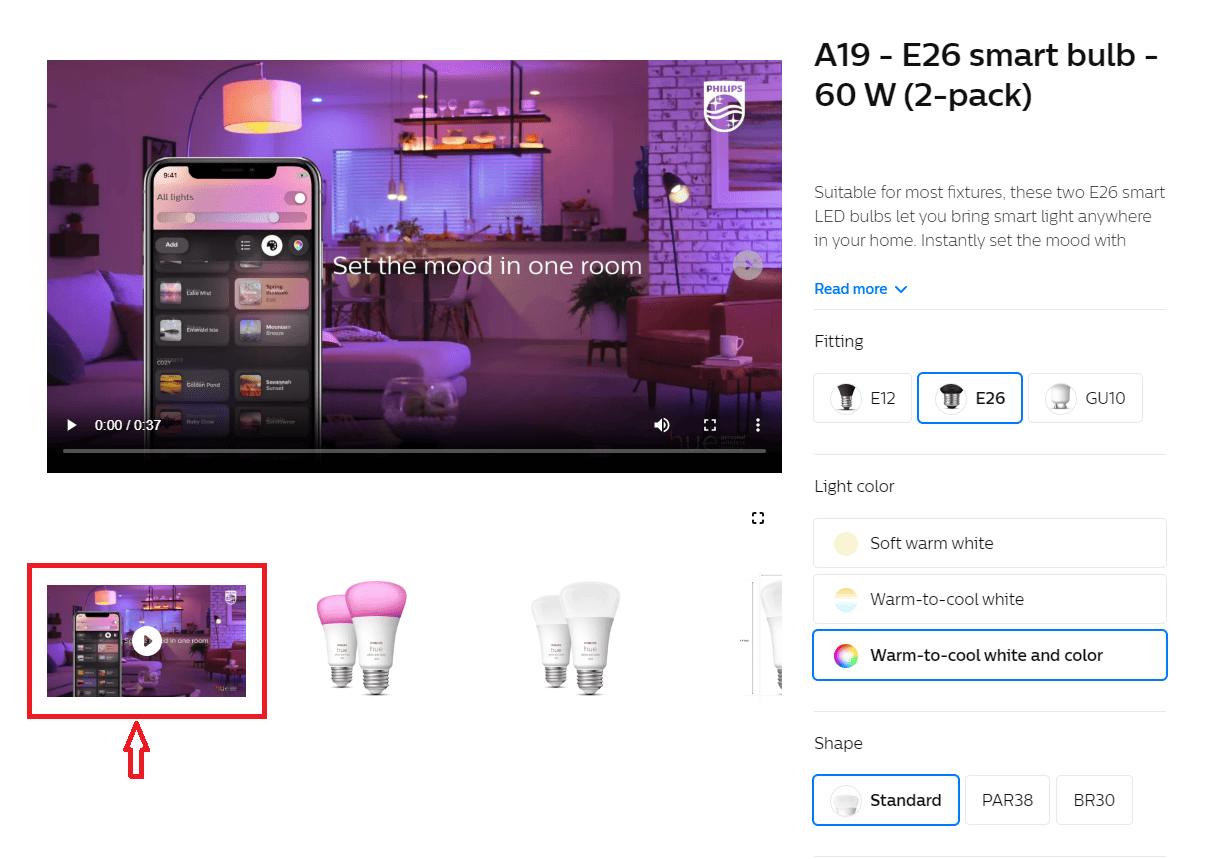
1. Produktvideo
Überzeugende visuelle Elemente sind eine Notwendigkeit, um bei Besuchern einen starken Eindruck zu hinterlassen. Es empfiehlt sich, ein kurzes Video beizufügen, in dem die Funktionen, Vorteile und Verwendung des Produkts vorgestellt werden.
Im Vergleich zu Texten oder Bildern haben Videos ein großes Potenzial, Kunden anzusprechen und zu unterhalten. Ein optisch ansprechendes Video kann Aufmerksamkeit erregen und Emotionen hervorrufen. Engagierte Kunden bleiben wahrscheinlich länger auf der Seite, erkunden andere Produkte und teilen das Video sogar. Wenn Ihr Produktvideo in den sozialen Medien viral geht, wird Ihre Marke beliebter.

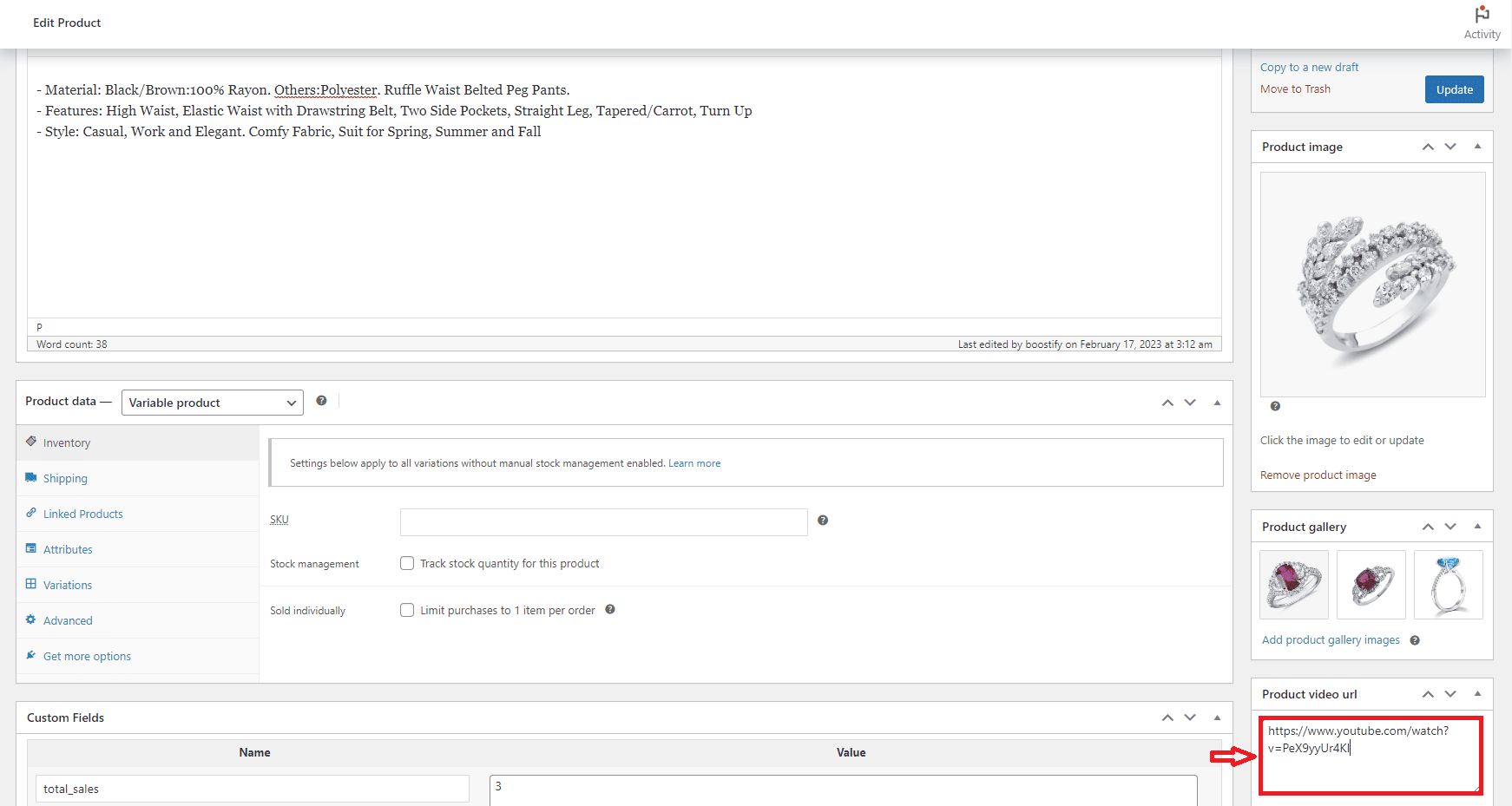
So fügen Sie ein Video zu Ihrer WooCommerce-Produktdetailseite hinzu
Es hängt von dem Thema ab, das Sie verwenden. Hier nehmen Sie das Woostify-Theme als Beispiel. Um ein Video zu Ihrer Produktseite hinzuzufügen, navigieren Sie zunächst zur Produktseite und klicken auf die Schaltfläche Bearbeiten . Anschließend kopieren Sie im Seiteneditor Ihren YouTube- oder Vimeo-Videolink und fügen ihn in das Feld „Produktvideo-URL“ ein.

2. 360-Grad-Bild
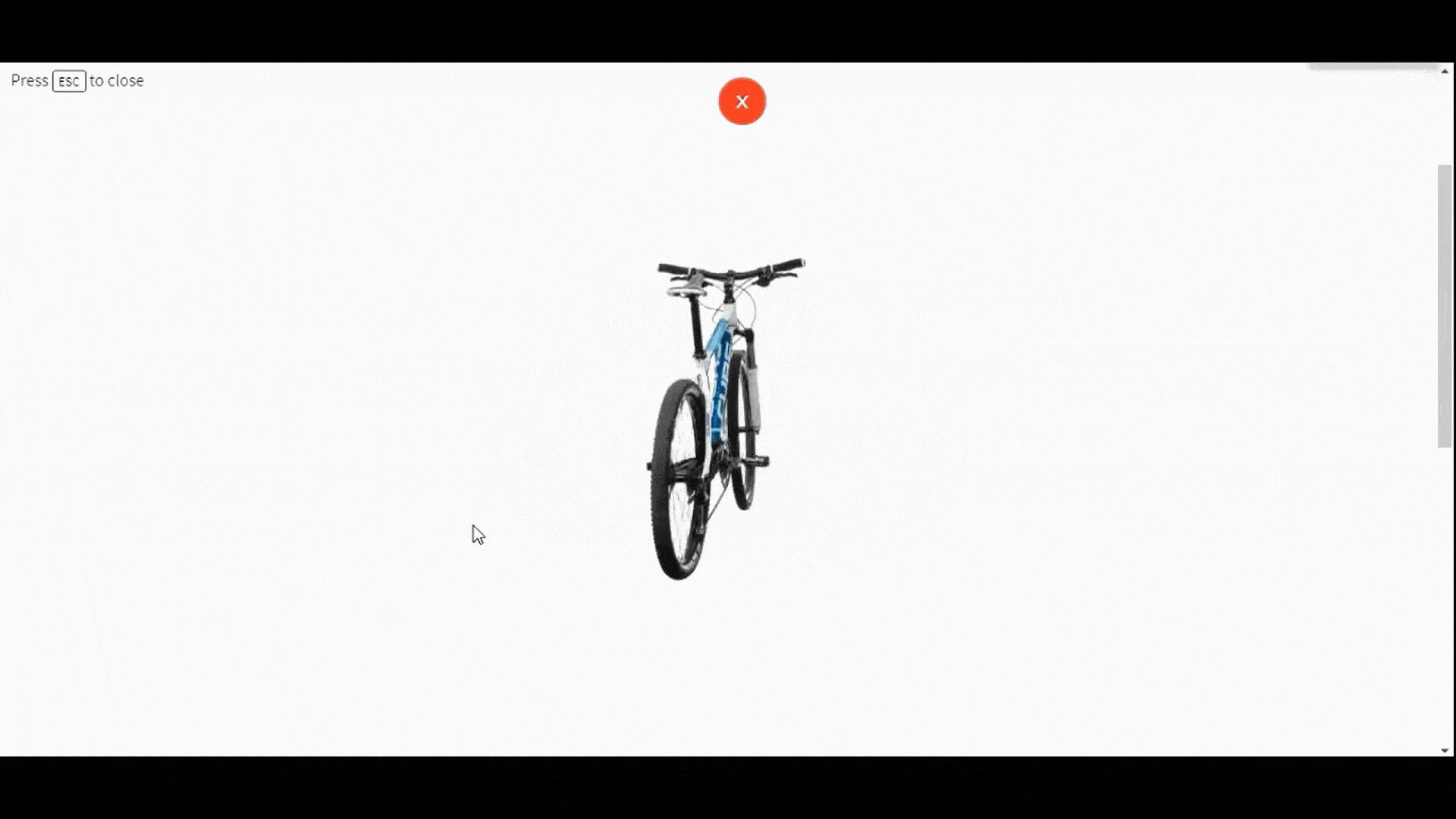
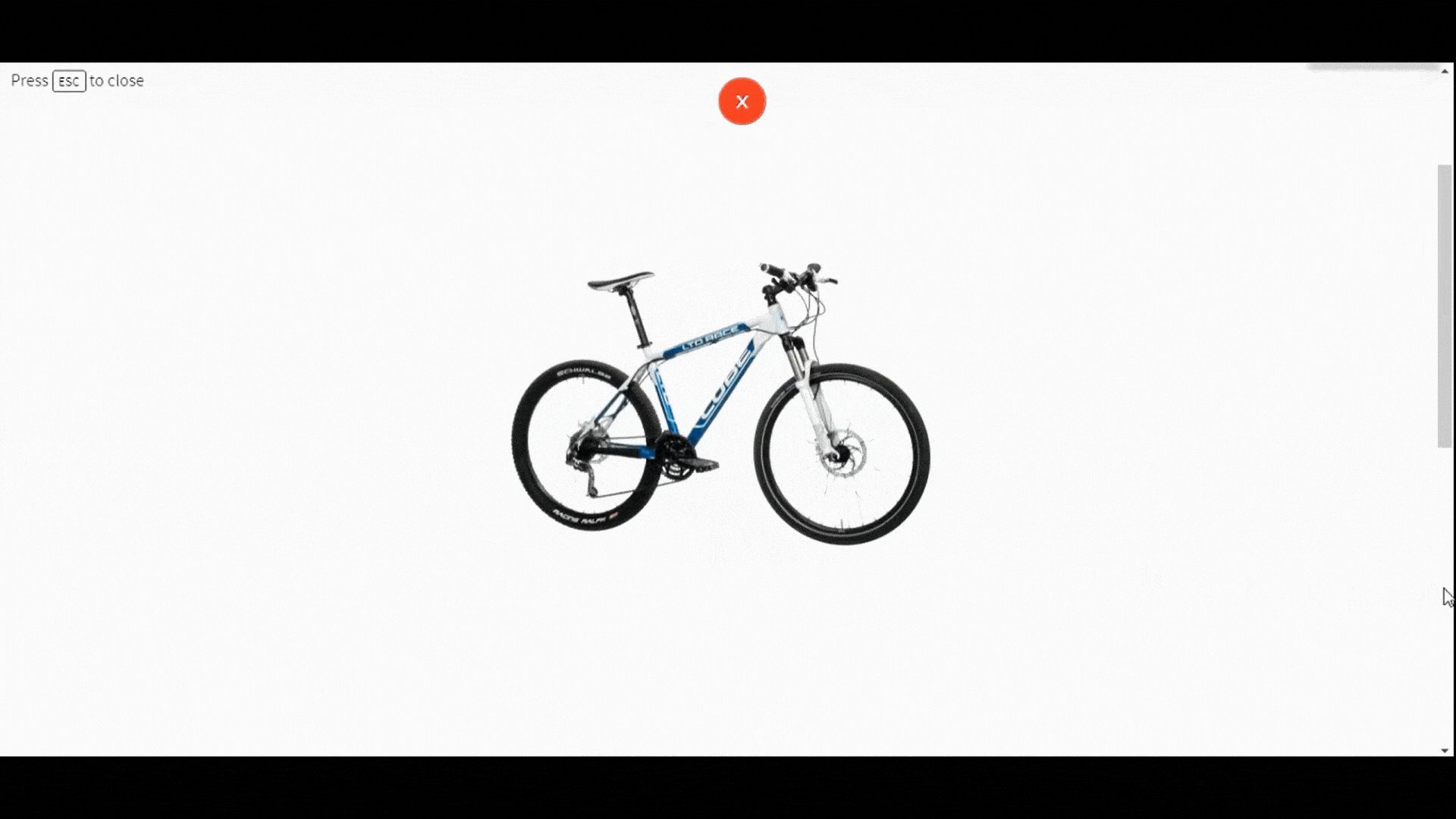
Neben Produktvideos ist das Hochladen von 360-Grad-Bildern in die Produktgalerie ein guter Vorschlag, um Ihre Produktdetailseite intuitiver zu gestalten.
Mithilfe dieser Bilder können Benutzer ein Produkt aus verschiedenen Blickwinkeln betrachten. Die meisten Menschen werden diese Erfahrung lieben, weil sie dadurch die Möglichkeit haben, das Produkt aus verschiedenen Perspektiven zu betrachten. Dies ist eine großartige Möglichkeit, das Produkt-Browsing-Erlebnis zu verbessern. Nach der Prüfung des Gesamterscheinungsbildes sowie spezifischer Details des Produkts sind die Kunden sicher, bevor sie eine Kaufentscheidung treffen.

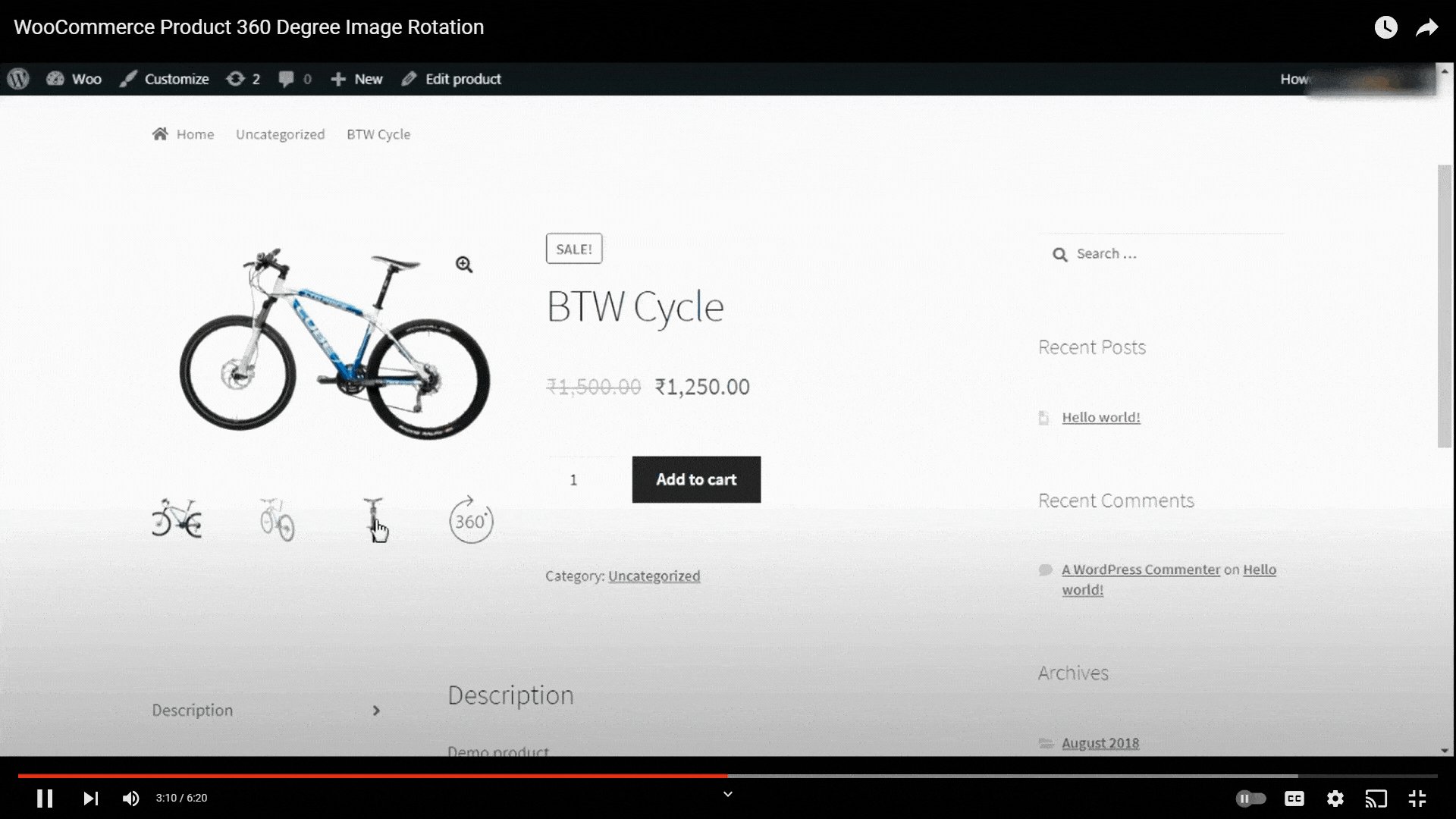
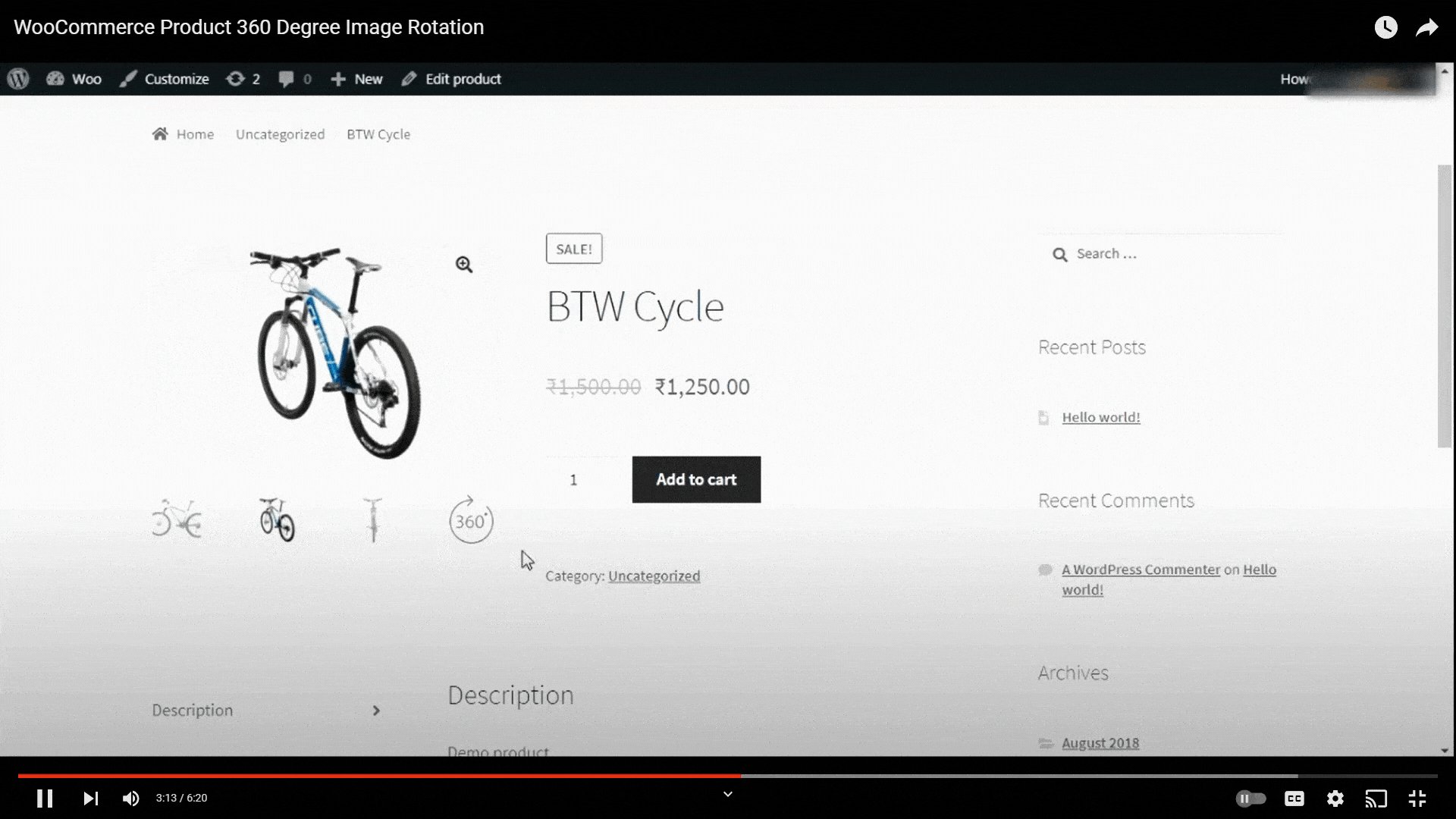
So fügen Sie 360-Grad-Bilder zur einzelnen Produktseite hinzu
SR Product 360° View hilft dabei, um 360 Grad rotierende Produktbilder für jedes Produkt in Ihrem WooCommerce-Shop zu erstellen. Nach der Installation und Aktivierung des Plugins laden Sie zunächst alle von Ihnen aufgenommenen Artikelbilder aus jedem Blickwinkel in der gewünschten Reihenfolge hoch. Anschließend kombiniert SR Product 360° View diese Bilder, um eine ansprechende 360-Grad-Rotationsanimation zu erstellen. Jetzt können Kunden Ihre 360-Grad-Bilder erkunden, wenn sie Ihre WooCommerce-Produktseite besuchen.
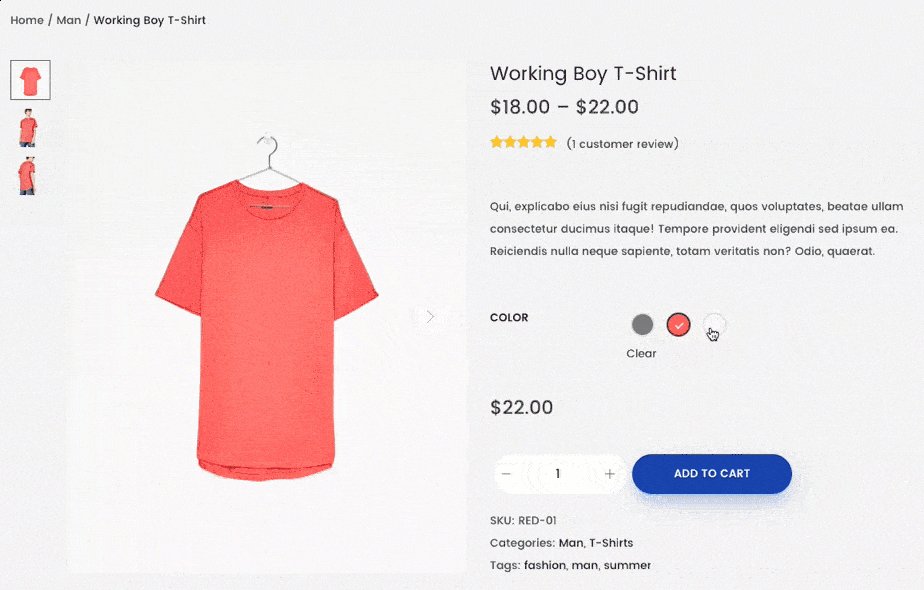
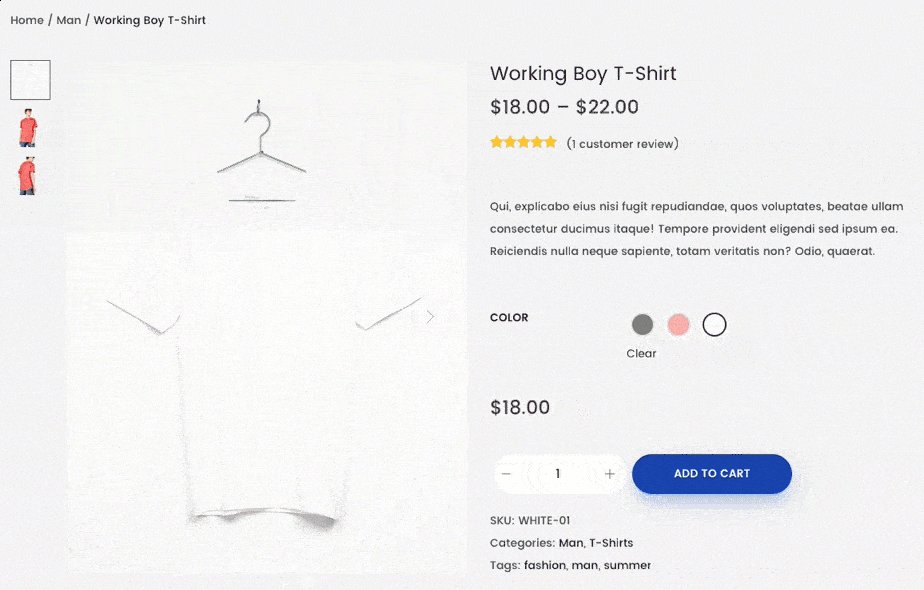
3. Variationsmuster
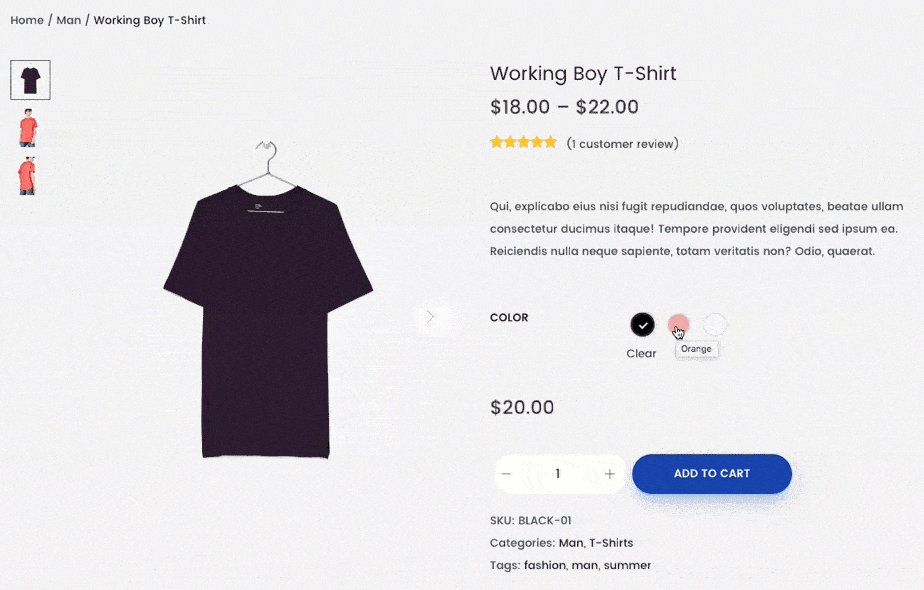
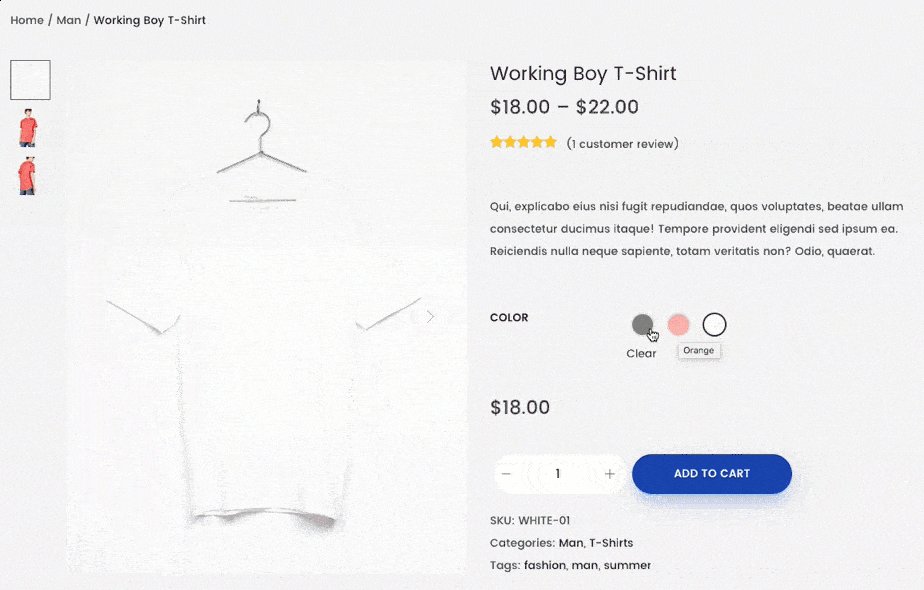
Mit Variationsmustern können Sie verschiedene Produktoptionen oder Variationen wie Farben, Größen, Stile und Marken durch optisch ansprechende Muster darstellen. Kunden können ihre bevorzugten Optionen auf einen Blick sehen, anstatt sie aus einem Dropdown-Menü nur mit Text auszuwählen.
Mit dieser Funktion können Benutzer viel einfacher zwischen den Optionen navigieren als mit der Standardvariante, sodass sie problemlos einen Vergleich anstellen können, um die Variante auszuwählen, die ihren Vorlieben am besten entspricht.
Variationsmuster sind auch beim Surfen auf Mobilgeräten wertvoll, da der Platz auf dem Bildschirm begrenzt ist. Swatches bieten Kunden eine kompakte und intuitive Möglichkeit, ihre bevorzugte Variante auszuwählen, ohne etwas mit dem Dropdown-Menü zu tun. Dieser mobilfreundliche Ansatz verbessert die Benutzerfreundlichkeit der Produktseite auf kleineren Geräten.
Durch die visuelle Darstellung verschiedener Optionen tragen Variationsmuster dazu bei, das Kundenerlebnis zu optimieren und letztendlich die Kundenzufriedenheit und die Conversions auf der Produktdetailseite zu steigern.

So fügen Sie Variationsmuster zu Ihrer Produktseite hinzu
Woostify Pro bietet eine erweiterte Funktion, mit der Sie Variationsmuster für Ihre WooCommerce-Produktdetailseite erstellen können. Mit diesem Woostify-Add-on können Sie verschiedene Attribute wie Farbe, Größe, Stil und Marke erstellen. Das Add-on bietet mehrere Musterstile und -layouts, sodass Sie das Erscheinungsbild an Ihr Branding und Website-Design anpassen können.
Bitte lesen Sie das Dokument „Variationsmuster“ und schauen Sie sich dieses Video an, um jeden Schritt zu sehen:
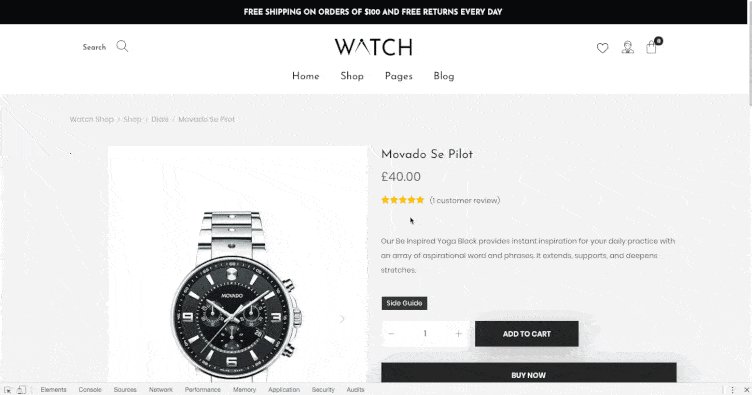
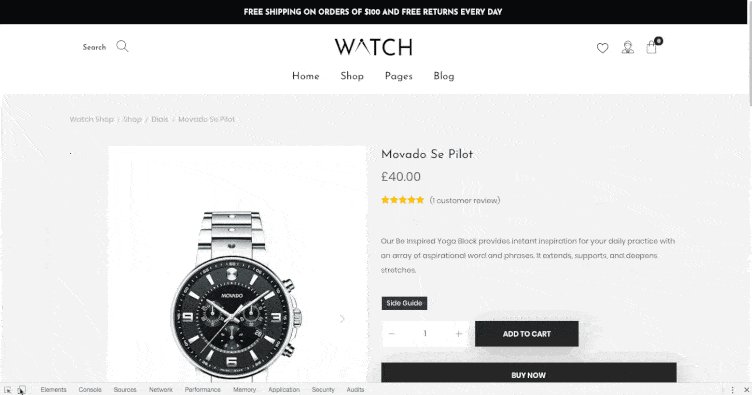
4. Sticky-Button zum Hinzufügen zum Warenkorb
Durch das Erstellen einer Sticky-Schaltfläche zum Hinzufügen zum Warenkorb soll die Schaltfläche sichtbar und zugänglich bleiben, wenn Besucher auf der Seite nach unten scrollen, sodass sie leichter einen Kauf tätigen können.
Dies ist eine nützliche Funktion zur Verbesserung der Sichtbarkeit und Zugänglichkeit. Als Sticky-Element ist der Button immer griffbereit und leicht zugänglich, egal an welcher Position sich Besucher auf der Seite befinden. Dadurch wird der Kaufprozess optimiert, da die Besucher nicht mehr nach oben scrollen müssen, um das Produkt in den Warenkorb zu legen. Besonders beim mobilen Surfen wird Ihr Sticky-Add-to-Cart-Button immer herausragender.
Der Sticky-Button zum Hinzufügen zum Warenkorb wird auch als visuelle Erinnerung angezeigt, die Besucher ständig dazu drängt, die gewünschte Aktion auszuführen. Diese Erinnerung trägt dazu bei, dass Besucher keine Bedenken mehr haben, ihren Kauf abzuschließen.
Wenn Kunden mehrere Produkte auf einer einzigen Seite in Betracht ziehen, können sie mit einer Sticky-Schaltfläche zum Hinzufügen zum Warenkorb mehrere Artikel zu ihrem Warenkorb hinzufügen, ohne die Seite verlassen zu müssen. Dieser Komfort ermutigt Kunden, Produkte zu bündeln und erleichtert Upselling- und Cross-Selling-Möglichkeiten.

Möglicherweise möchten Sie auch mehr darüber erfahren, wie Sie die Woocommerce-Schaltfläche „Zum Warenkorb hinzufügen“ anpassen können.
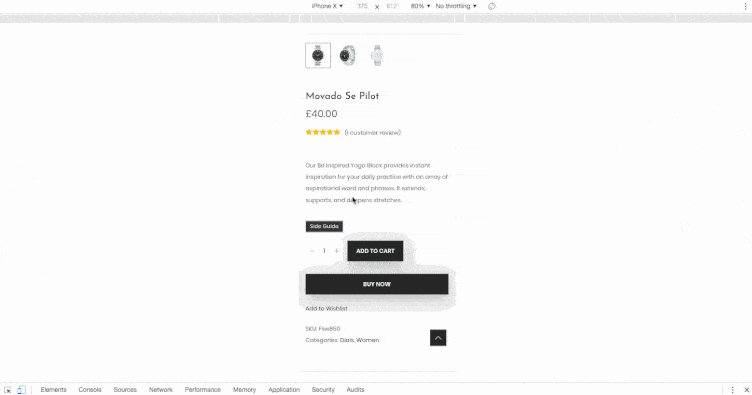
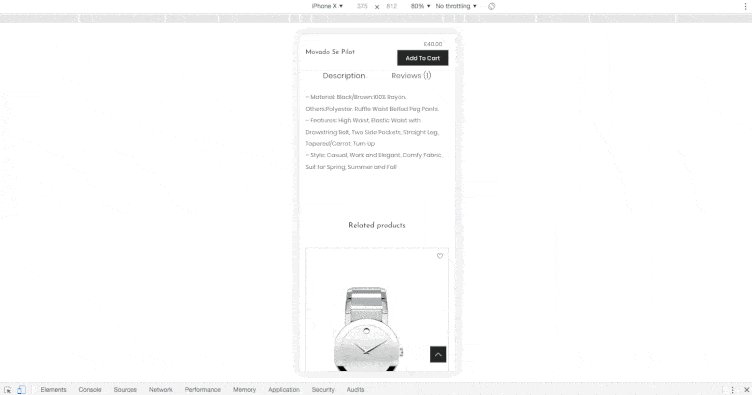
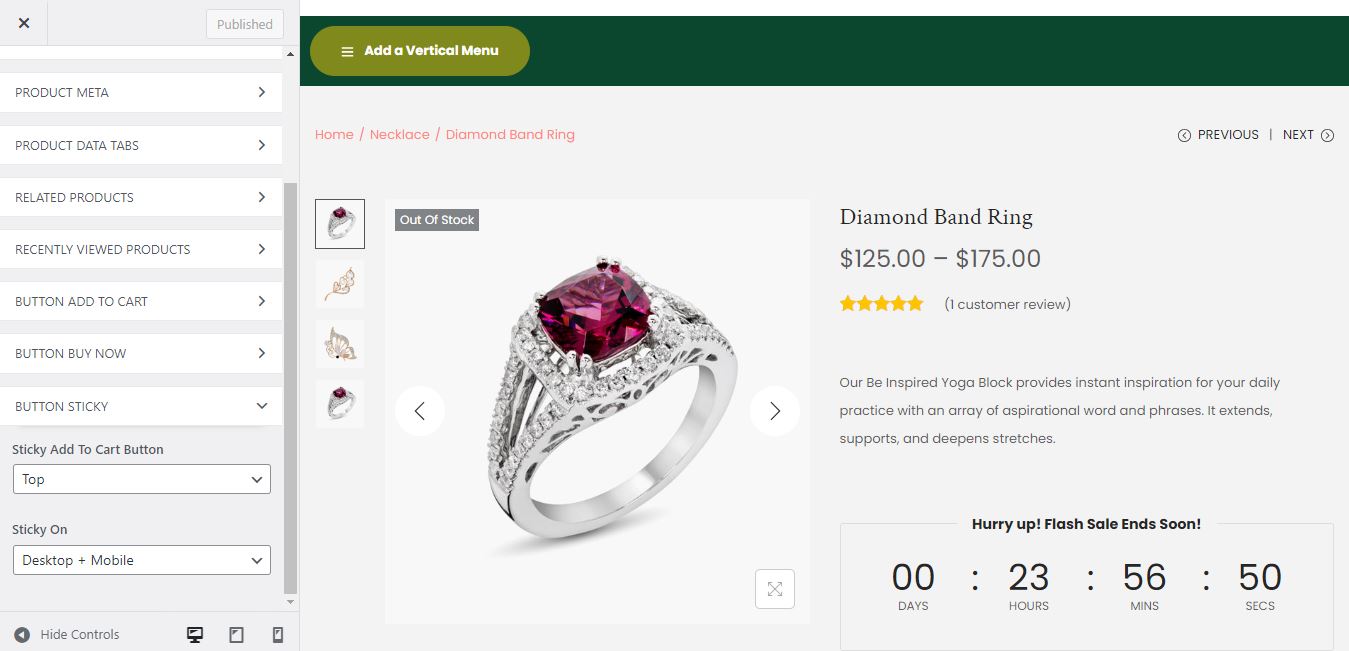
So fügen Sie Ihrer Produktseite eine Sticky-Schaltfläche „Zum Warenkorb hinzufügen“ hinzu
Sie können die Sticky-Schaltfläche „Zum Warenkorb hinzufügen“ in Woostify Pro verwenden um eine schwebende Schaltfläche zu erstellen, die oben oder unten auf Ihrer Produktdetailseite angezeigt wird. Sie können diese Funktion für einzelne oder variable Produkte festlegen. Es gibt außerdem drei Optionen für Geräte, um die Sticky-Schaltfläche anzuzeigen: Desktop, Mobil und Desktop + Mobil.

5. Hervorragende Größentabelle
Einige Arten von Produkten, wie Kleidung und Accessoires, sind häufig in verschiedenen Größen erhältlich, um den unterschiedlichen Körpermaßen der Kunden gerecht zu werden. Wenn sich Kunden für Ihr Produkt interessieren, schauen sie sich in der Regel die Größentabelle an. Wir können mit Sicherheit sagen, dass ein Geschäft mit einem Größenratgeber definitiv dafür sorgt, dass Besucher länger bleiben und mehr Conversions erzielen als ein Geschäft ohne Größenratgeber. Daher ist die Erstellung eines Größenleitfadens ein wesentlicher Schritt, wenn Sie das Produkt erfolgreich kaufen möchten.
Größenbedingte Probleme sind einer der Hauptgründe für Produktretouren. Ohne einen Größenratgeber besteht die Gefahr, dass Kunden die falsche Größe bestellen und das Produkt anschließend zurückgeben oder umtauschen. Wenn sich Kunden hingegen auf detaillierte Maße und Richtlinien beziehen können, ist die Wahrscheinlichkeit höher, dass sie die richtige Größe bestellen, was zu weniger Retouren aufgrund von Größenabweichungen führt.

Wenn Sie keinen Größenratgeber anbieten, erhalten Sie sicherlich viele Anfragen von Kunden. Wie viel Zeit würden Sie dann damit verbringen, dieses Problem für Dutzende, Hunderte oder sogar Tausende von Kunden zu lösen? Genaue Größeninformationen helfen Ihnen, den Zeitaufwand für den Kundensupport zu reduzieren.

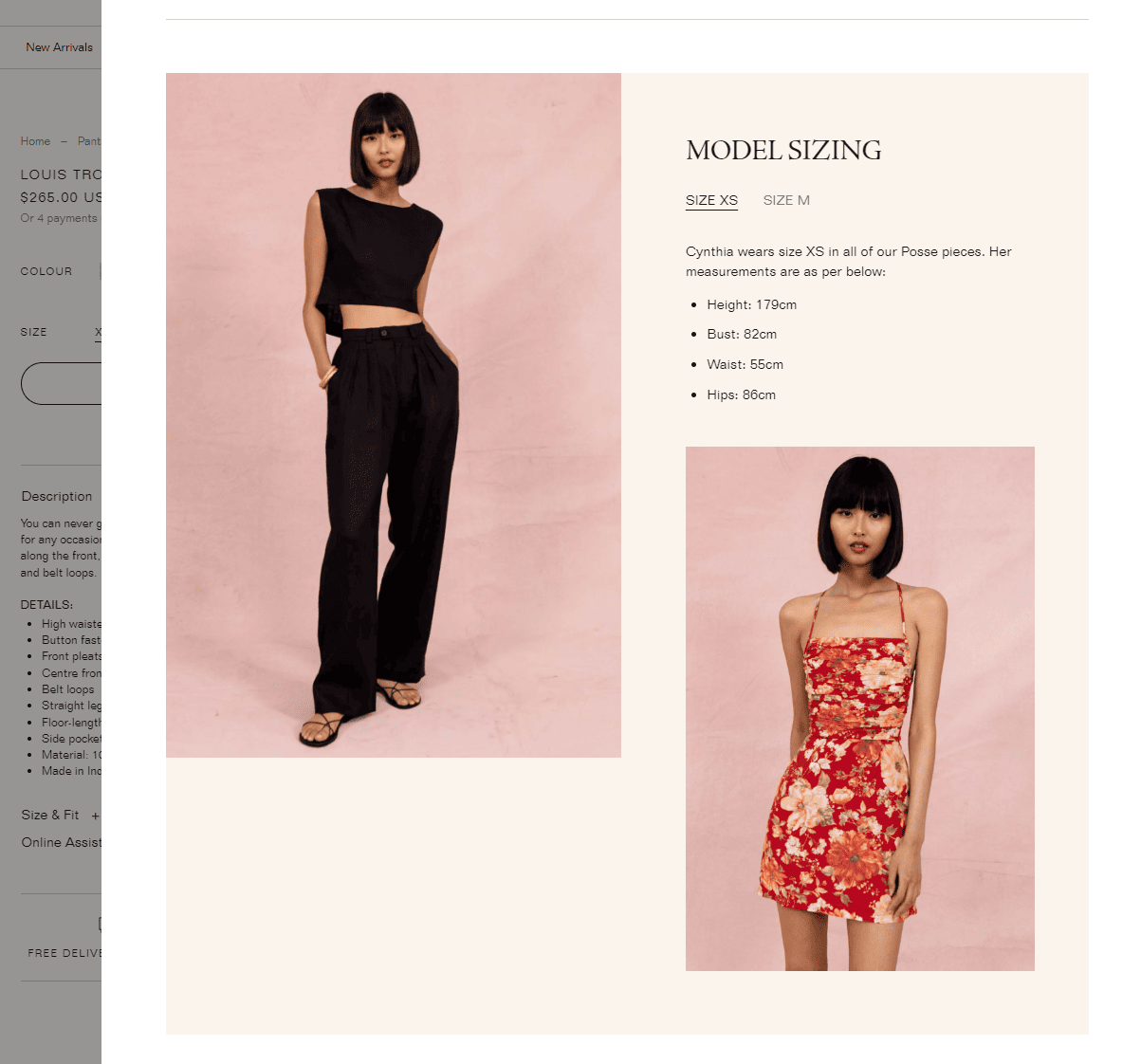
So fügen Sie Ihrer WooCommerce-Site einen Größenleitfaden hinzu
Sie können das Add-on „Woostify Size Guide“, eine Pro-Funktion von Woostify Pro, verwenden, um diese Aufgabe umzusetzen. Mit dieser Funktion können Sie Ihre eigenen Größentabellen erstellen und diese mehreren Kategorien oder bestimmten Produkten zuordnen. Woostify Size Guide bietet Ihnen außerdem zahlreiche Optionen zum Anpassen des Größenleitfadens. Sie können der Größentabelle beispielsweise eine Textbeschreibung oder ein Bild hinzufügen. Lesen Sie das Dokument „Size Guide“, um mehr darüber zu erfahren, wie das Add-on konfiguriert und verwendet werden kann.
Sehen Sie sich dieses Video an, um eine Schritt-für-Schritt-Anleitung zur Verwendung des Woostify Size Guide zu erhalten.
6. Zoomfunktion
Dies ist ein weiteres Element zur Bereicherung des Produkt-Browsing-Erlebnisses. Mit der Zoomfunktion können Benutzer Produktbilder vergrößern, um eine detaillierte Ansicht zu erhalten. Während Kunden mit 360-Grad-Bildern und -Videos das Produkt aus verschiedenen Blickwinkeln betrachten können, hilft diese großartige Funktion den Benutzern, jedes Detail des Produkts aus größerer Entfernung zu erkunden und sich auf bestimmte Interessenbereiche zu konzentrieren.
Beim Online-Einkauf möchte man die Produkte oft genau unter die Lupe nehmen. Indem sie bestimmte Bereiche vergrößern, erkunden sie das Produkt genauer, um die Eigenschaften, Texturen und Materialqualität des Produkts genau zu beurteilen. Ein tiefes Verständnis des Produkts erleichtert potenziellen Kunden die Entscheidung, ob das Produkt ihre Bedürfnisse erfüllt. Auch wenn Nutzer sich zu diesem Zeitpunkt noch nicht für den Kauf Ihres Produkts entschieden haben, werden sie durch die Zoom-Funktion dazu ermutigt, mehr Zeit auf der Seite zu verbringen.
Darüber hinaus minimiert die detaillierte Betrachtung des Produkts mögliche Zweifel oder Unsicherheiten hinsichtlich seines Aussehens. Diese Transparenz schafft Vertrauen und verringert das Risiko einer Unzufriedenheit nach dem Kauf.
So fügen Sie der Produktseite Zoomfunktionen hinzu
Es gibt mehrere Plugins, mit denen Sie die Zoomfunktion für Ihre Produktdetailseite aktivieren können.
Das Bild unten zeigt die Funktionalität des Image Zoom Pro für WooCommerce-Plugins, insbesondere im Fenster-Zoom-Modus. Wenn Benutzer in diesem Modus mit der Maus über das Bild fahren, wird die vergrößerte Ansicht in einem separaten Fenster angezeigt.

7. Produkttour
Eine Produkttour ist eine geführte Präsentation, die Besuchern die wichtigsten Merkmale, Funktionen und Vorteile eines Produkts vorstellt. Es bietet Besuchern einen strukturierten Rundgang, um die Fähigkeiten des Produkts zu erkunden und zu verstehen. Je besser die Leute Ihr Produkt verstehen, desto wahrscheinlicher ist es, dass sie einen Kauf tätigen.
Das Erstellen einer Produkttour ist auch eine Gelegenheit, eine fesselnde Geschichte über Ihr Produkt zu erzählen. Indem Sie die Merkmale, Vorteile und Probleme, die es löst, in eine Erzählung einbinden, können Sie das Publikum fesseln und eine emotionale Verbindung herstellen. Storytelling verleiht dem Produkterlebnis Tiefe und Resonanz und macht es einprägsamer und wirkungsvoller.
Darüber hinaus spielen Produkttouren eine wichtige Rolle bei der Aufklärung neuer Benutzer und helfen ihnen, sich schnell mit Ihrem Produkt vertraut zu machen und zu erlernen, wie man es verwendet. Darüber hinaus kann eine Produkttour bei komplexen Produkten als Self-Service-Bildungsressource dienen, sodass Benutzer in ihrem eigenen Tempo lernen und bei Bedarf auf die Tour zurückgreifen können.
Sie können Produkttouren in verschiedenen Formen erstellen, einschließlich interaktiver Overlays, Tooltips, Videodemonstrationen oder interaktiver Simulationen.

So erstellen Sie eine WooCommerce-Produkttour
Sie müssen ein Tour-Plugin auswählen, das auf die Erstellung von Produkttouren spezialisiert ist. Zu den beliebten Optionen gehören WooCommerce Product Tour und WP Ultimate Tours Builder.
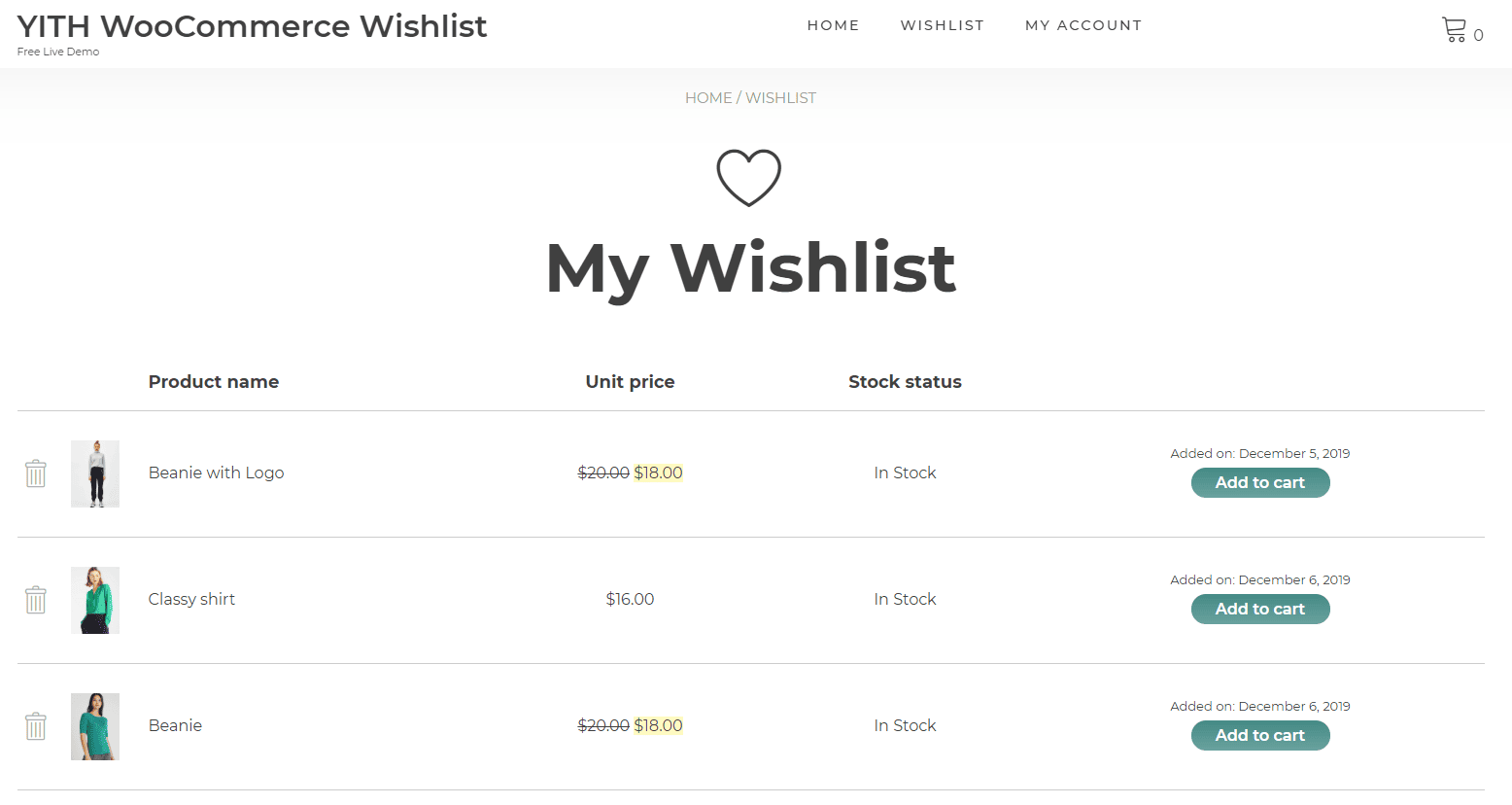
8. Schaltfläche „Wunschliste“.
Aus irgendeinem Grund haben sich Menschen, obwohl sie an einem Produkt interessiert sind, nicht dazu entschlossen, es zu kaufen. In einem solchen Fall sollten Sie die Schaltfläche „Wunschliste“ anbieten, mit der Kunden Produkte zur späteren Bezugnahme oder zum späteren Kauf auf ihrer Wunschliste speichern können. Dies gilt als eine großartige Möglichkeit, die Kundenbindung zu fördern. Die Wunschliste erinnert Kunden an ihre Lieblingsartikel, was sie möglicherweise dazu veranlasst, zur Produktdetailseite zurückzukehren und eine andere Aktion durchzuführen.
Sie können auch die Schaltfläche „Wunschliste“ nutzen, um wertvolle Erkenntnisse über Kundenpräferenzen und Kaufabsichten zu gewinnen. Durch die Überwachung der zu Wunschlisten hinzugefügten Produkte können Sie Daten zu beliebten Artikeln, Kundeninteressen und potenzieller Nachfrage sammeln. Diese Informationen werden für Ihre Remarketing-Kampagnen in Zukunft sehr hilfreich sein. Insbesondere können Sie mit den verfügbaren Wunschlistendaten personalisierte E-Mails versenden, um Kunden über die Artikel auf der Wunschliste mit einem Sonderangebot oder Updates zur Produktverfügbarkeit zu informieren. Dies ist wirklich eine gute Gelegenheit, mit Kunden in Kontakt zu treten, sie erneut anzusprechen und möglicherweise Artikel auf der Wunschliste in Käufe umzuwandeln.
So fügen Sie Ihrer WooCommerce-Site eine Schaltfläche zur Wunschliste hinzu
Es stehen zahlreiche WooCommerce-Wunschlisten-Plugins zur Auswahl, z. B. TI WooCommerce Wunschliste, YITH WooCommerce Wunschliste und Wunschliste für WooCommerce.

9. Personalisierte Empfehlungen
Beim Online-Shopping sorgen personalisierte Elemente stets für zufriedene Kunden. Indem Sie die Browser- und Kaufhistorie Ihrer Kunden untersuchen, können Sie Produkte empfehlen, die ihren Interessen und Bedürfnissen entsprechen. Wenn Kunden sehen, woran sie interessiert sind, klicken sie wahrscheinlich auf die empfohlenen Produkte und surfen weiter auf Ihrer Website.
Abgesehen von der Steigerung des Kundenerlebnisses und des Kundenengagements ist dies eine ideale Chance für Cross-Selling und Up-Selling. Wenn Sie eine effektive Strategie haben, um verwandte Artikel und Produktpakete anzuzeigen, ist es einfacher denn je, Menschen zu mehr Käufen zu animieren. Der Erfolg der Strategie hängt davon ab, wie gut Sie Ihre Kunden verstehen.
Durch das Unterbreiten wertvoller Produktempfehlungen stärken Sie auch die Beziehung zu Ihren Kunden. Diese zufriedenen Kunden kehren mit größerer Wahrscheinlichkeit für zukünftige Einkäufe zurück, da sie feststellen, dass Ihre Empfehlungen ihren Bedürfnissen und Vorlieben entsprechen.
So fügen Sie Produktempfehlungen zu Ihren Produktdetailseiten hinzu
Das von Wootify Pro angebotene Add-on „Bought Together“ kann Ihnen beim Hinzufügen von Produktempfehlungen helfen. Mit einer speziellen Funktionalität wählt das Add-on die relevantesten Artikel aus und empfiehlt sie für jede Produktdetailseite. Als intelligentes Tool findet Bought Together einen Weg, die richtigen Leute zur richtigen Zeit zu erreichen. Abgesehen von einzelnen Produktseiten funktioniert es effektiv für alle anderen WooCommerce-Seiten wie die Hauptshopseite, Produktkategorieseiten, Warenkorbseiten, Checkout-Seiten und Dankesseiten.
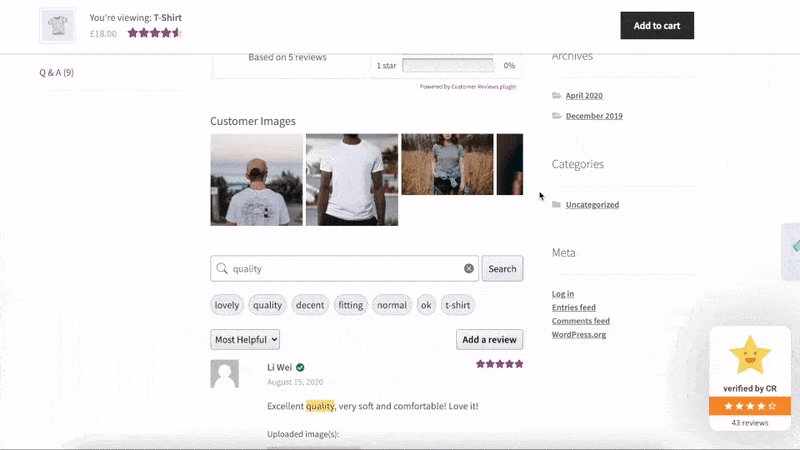
10. Kundenrezensionen und -bewertungen
Sie gewinnen großes Vertrauen bei Ihren Kunden, wenn Sie authentische Kundenrezensionen und -bewertungen in die Produktdetailseite integrieren.
Um Platz für Kundenrezensionen und -bewertungen zu schaffen, müssen Sie möglicherweise ein Premium-Theme oder ein Drittanbieter-Plugin für Rezensionen in Ihre Website integrieren. Der Abschnitt für Kundenbewertungen kann sich unterhalb der Produktbeschreibung, in einer Seitenleiste oder Spalte befinden oder so gestaltet sein, dass er über eine eigene Registerkarte oder einen Abschnitt im Akkordeon-Stil verfügt.
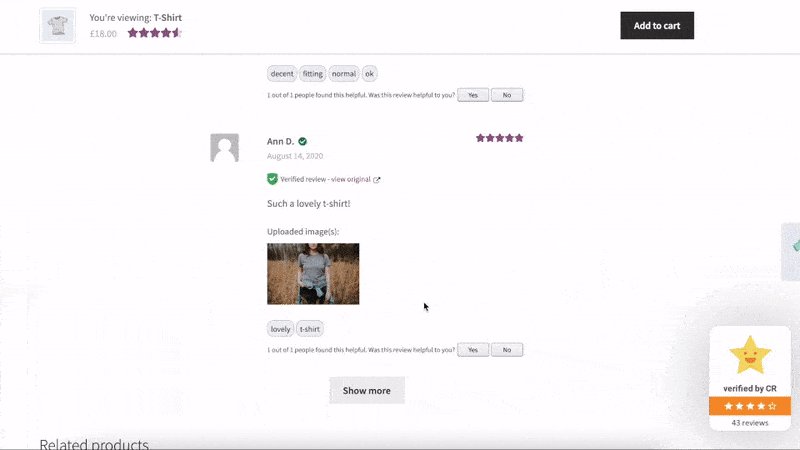
Sie können sich die Bewertungen für das Produkt anzeigen lassen, um dessen Gesamtbewertung anzuzeigen. E-Commerce-Shops verwenden in der Regel ein Sternebewertungssystem auf einer Skala von 1 bis 5 Sternen. Für Kunden ist dies eine bequeme Möglichkeit, schnell ihre Zufriedenheit mit dem Produkt anzuzeigen.
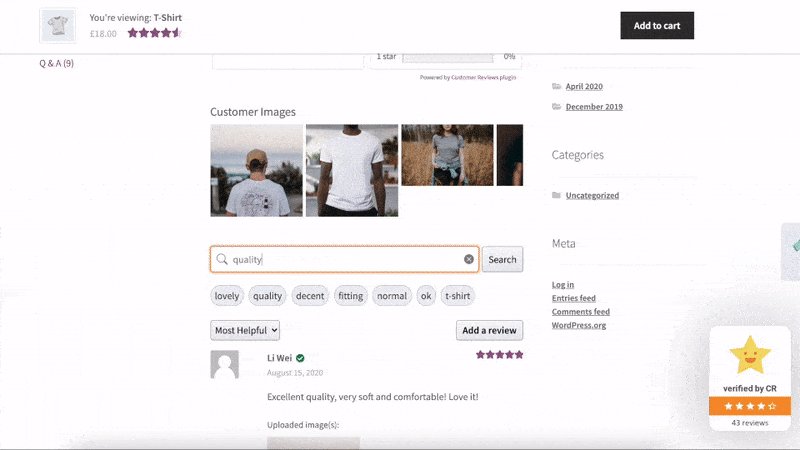
Um die Authentizität der Bewertungen sicherzustellen, sollten die Namen und Bewertungsdaten der Rezensenten angezeigt werden. Ermutigen Sie die Leute, Bewertungstexte zu verfassen, die lang genug sind, um anderen Kunden wertvolle Informationen zu liefern. Vergessen Sie außerdem nicht, ein Sortier- und Filtersystem zu verwenden, um Bewertungen nach verschiedenen Kriterien zu sortieren, z. B. nach höchster oder niedrigster Bewertung, am hilfreichsten, aktuellsten und relevantesten.
Nachdem Sie Kundenrezensionen und -bewertungen erstellt haben, sollten Sie auch Rich Snippets und Schema-Markup implementieren, damit Google die strukturierten Daten sammeln und Ihre Produktdetailseite in den Suchmaschinenergebnissen hervorheben kann.

Lesen Sie den Artikel über die Top 10 der besten WooCommerce-Bewertungs-Plugins, um einige Tools zum Erstellen von Kundenbewertungen kennenzulernen.
11. Last but not least – Benutzerabsichtsorientierte Inhalte
Auf einzelnen Produktseiten sollten Sie den Kunden zeigen, was sie brauchen, und nicht nur, was Sie anbieten. Der Inhalt der Produktseite sollte nicht nur fesselnd, sondern auch auf die Kundenabsicht zugeschnitten sein.
Sie müssen die Absicht hinter den Suchanfragen der Benutzer untersuchen und analysieren, um zu verstehen, warum sie nach Ihrem Produkt suchen und wie es ihre Probleme löst. Beginnen Sie mit einer Überschrift, die den Produktwert vermittelt und die Absicht des Benutzers anspricht. Verwenden Sie außerdem eine Sprache, die bei Ihrer Zielgruppe Anklang findet und hervorhebt, wie Ihr Produkt deren spezifische Bedürfnisse erfüllt.
Kurze und lange Beschreibungen sollten sich auf die Vorteile und Funktionen konzentrieren, die mit der Kundenabsicht übereinstimmen. Der erstellte Inhalt geht direkt auf deren Schwachstellen ein und zeigt Ihr Produkt als Lösung. Es wird auch empfohlen, einige positive Effekte hervorzuheben, die Menschen durch die Verwendung des Produkts erzielen können.
Passen Sie jetzt Ihre WooCommerce-Produktdetailseite auf ansprechende Weise an!
Abhängig von der Struktur Ihrer Website wählen Sie aus den 11 im Artikel genannten Elementen die am besten geeigneten aus, um ein ansprechendes Design der Produktseite zu erstellen, das das Interesse der Kunden weckt, das Einkaufserlebnis verbessert, die Conversions steigert und den Umsatz steigert.
Lassen Sie uns untersuchen, wie Sie Produktseiten mit Elementor und WooBuilder anpassen.
Vielen Dank, dass Sie unseren Artikel gelesen haben. Wenn Sie einen Beitrag leisten möchten, hinterlassen Sie bitte Ihren Kommentar im Feld unten.
